WordPressを使用したWebアプリの構築(4つの簡単なステップで)
公開: 2022-06-21WordPressでウェブアプリを構築することに興味がありますか? 初心者向けのガイドをチェックして、4つの簡単なステップでそれを行う方法を学びましょう!

WordPressを使用してWebアプリを構築したい場合は、いくつか質問があるかもしれません...
- できますか?
- 易しいですか?
- WordPressは本当にアプリを構築するのに十分強力ですか?
TL; DR-上記のすべてに賛成です!
この投稿では、上記の質問を掘り下げてから、WordPressを使用してWebアプリを構築する方法を4つの簡単なステップで示します。 始めましょう!
本当にWordPressでウェブアプリを作れるの?
さて、WordPressを使用してモバイルアプリとWebサービスを構築したいとします。 素晴らしいニュース! 出来るよ。 実際、WordPressを使用してWebアプリを作成することは、概念的には非常に簡単です。
では、Webアプリとは何ですか? 中核となるのは、特定のユーザーエクスペリエンスを中心に設計されたミニWebサイトです。 ユーザーはサイトを操作します(通常はモバイルデバイスで)。 それらがどのように相互作用するかに基づいて、Webアプリではさまざまなことが起こります。
簡単な例を次に示します。不動産Webアプリです。 このアプリを使用すると、エージェントはリストを追加したり、購入者がコメントを残したり、予定をリクエストしたりして、リストを操作したりできます。
iOSおよびAndroidアプリストアに何かを追加したい場合は、もう少し作業が必要です。 しかし、質問が「WordPress WebサイトでWebアプリを構築できますか?」である場合はどうでしょうか。 答えはイエスです!
WordPressのWebアプリのしくみ
WordPressを従来のアプリ開発フレームワークと比較すると、多くの開発者は、WordPressは初心者ではないと言うでしょう。 バックエンド機能のためにいくつかのプラグインを組み合わせて...ブログプラットフォームで...Webアプリを構築するというアイデア...それは可能ですが、理想的ではありません。
しかし、高速でスケーラブルなアプリを開発できるローコードのWordPressプラグインがあるとしたらどうでしょうか。 そして、大量のPHPライブラリ、外部API、およびWebサービスプラグインを活用せずにそれらを構築できるとしたらどうでしょうか。
これはまさに私たちのプラグインであるFormidableFormsができることです!
数年前、これまでにリリースされた最初のローコードWordPressアプリケーションビルダーの1つであるFormidableViewsを構築しました。 これは、Webアプリを含む、さまざまなプロジェクトに使用できる機能豊富なツールです。

恐ろしいビューのしくみ
この柔軟なプラットフォームを使用すると、カスタムWordPressWebアプリを最初からまたは既存のテンプレートから作成できます。 フォーム、ビュー、ページを個々のアプリバンドルにパッケージ化できます。
さらに、アプリビルダーを使用すると、PHPの知識がなくてもカスタマイズされたアプリを作成できます。 さらに、複雑なアプリをすべて1か所にまとめて、エントリ管理を合理化できます。 統計やグラフを高品質の視覚化で表示することもできます。
Formidable Viewsを使用すると、ユーザーは非同期動作を構築できます。 アプリ内で機能するように作成したフォームに訪問者が入力したとします。 そのフォームを送信すると、一連のイベントがFormidableによって自動的にトリガーされます。
- ダッシュボードを使用してプライベートページを作成する
- 提出したデータのグラフまたはチャートを生成して表示します。
- 他のユーザーが見ることができるユーザープロファイルにデータをアップロードします
アプリの作成をさらに簡単にするために、WordPressWebアプリテンプレートの1つを選択できます。 不動産リストのデモ、よくある質問(FAQ)などが含まれます。
そして、上記のすべては、HTML、CSS、およびJavaScriptの限られた知識で行うことができます。 多くの場合、MySQLやWordPressデータベースについて知る必要はありません。 ユーザーがWordPressをインストールして、すぐに構築を開始できるようにするアプリケーションフレームワークを構築しました。
WordPressでWebアプリを作成する方法(4ステップ)
アプリビルダーについて詳しく理解したところで、以下のチュートリアルでアプリビルダーの使用方法を学びましょう。 これが私たちが従う基本的なステップです:
- FormidableFormsProをダウンロードしてインストールします。
- カスタムの空のアプリを作成します。
- ビュー、ページ、またはフォームをアプリに追加します。
- アプリを埋め込むかエクスポートします。
ステップ1:FormidableFormsProをダウンロードしてインストールする
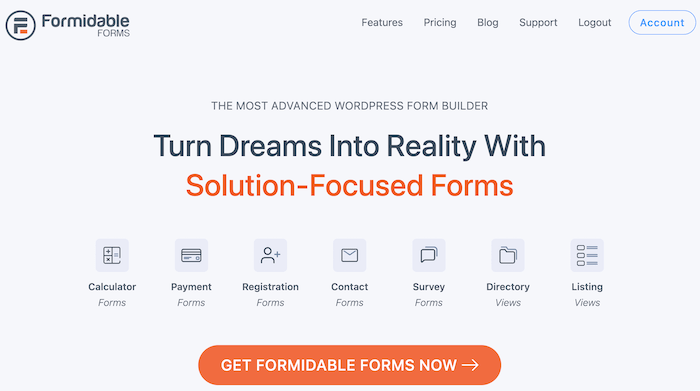
まだ行っていない場合、最初のステップは、Formidable Forms Proをダウンロード、インストール、およびアクティブ化することです。 あなたは私たちのウェブサイトにナビゲートし、今すぐ手ごわいフォームを入手をクリックすることによってそうすることができます:

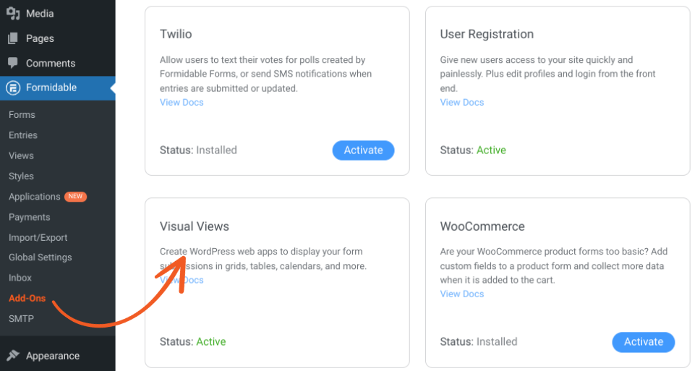
ビューを含むアプリを作成する場合、またはビューを含むテンプレートを使用する場合は、ビジュアルビュープラグインも追加する必要があります。 これを行うには、「恐ろしい」→ 「アドオン」に移動します。


まだアクティブになっていない場合は、 VisualViewsプラグインの[アクティブ化]ボタンを選択します。
ステップ2:カスタムの空のアプリを作成する
前述したように、プラグインを使用してWordPressWebアプリを構築する方法はいくつかあります。 テンプレートを選択することも、最初から始めることもできます。
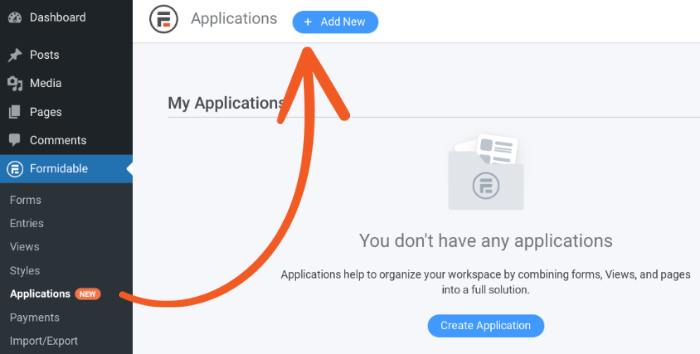
カスタムアプリケーションを作成するには、「手ごわい」→「アプリケーション」 → 「新規追加」に移動します。

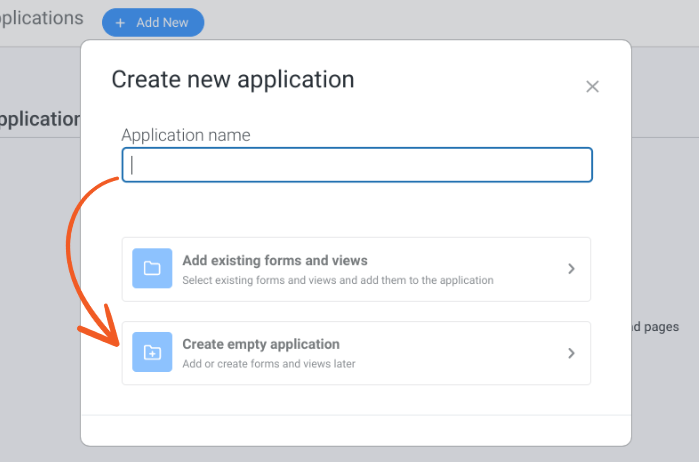
次に、アプリに名前を付け、[空のアプリケーションを作成]をクリックします。

フォームとビューからアプリケーションを作成することもできることに注意してください。 これを行うには、[既存のフォームとビューを追加]を選択します。
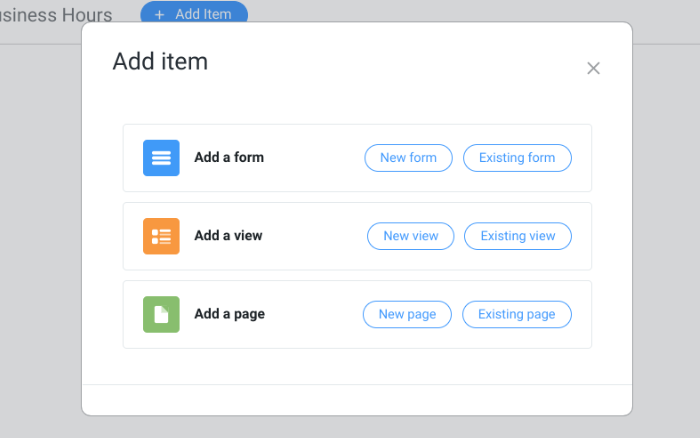
次の画面で、上部にある[アイテムの追加]ボタンを選択するだけです。 これで、アプリケーションの構築を開始できます。
ステップ3:アプリにビュー、ページ、またはフォームを追加する
これで、フォーム、ビュー、またはページをアプリケーションに追加するかどうかを決定できます。

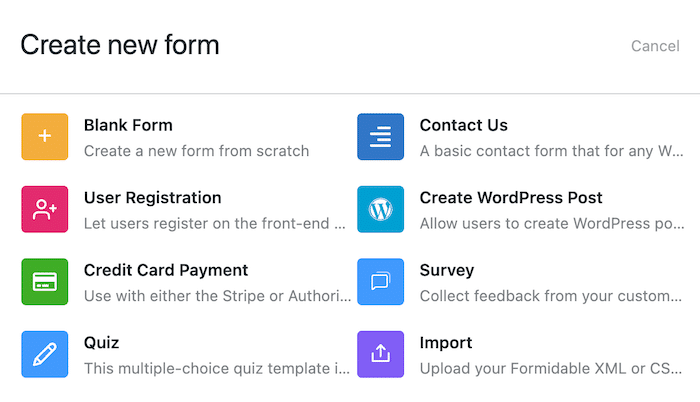
[新しいフォーム]を選択すると、フォームビルダーが表示されます。 ここで、新しいフォームを作成するか、フォームテンプレートを選択できます。

[既存のフォーム]をクリックすると、アプリに追加するフォームのリストを検索できます。 [新しいページの作成]を選択して、アプリケーションアイテムのページを作成することもできます。
ステップ4:WordPressアプリを埋め込むかエクスポートする
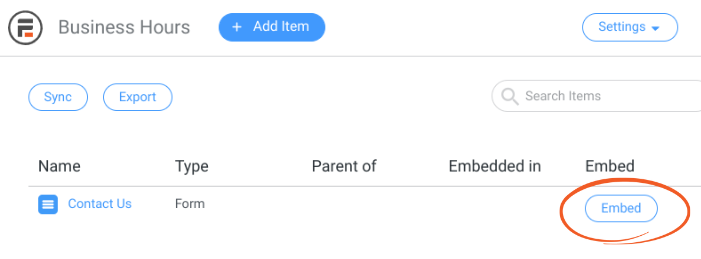
Webアプリをビルドした後、それを埋め込んだりエクスポートしたりするオプションがあります。 フォームを埋め込むには、アプリケーションページに移動し、その横にある[埋め込み]ボタンを選択します。

次に、それを埋め込む場所を選択できます。 既存のページを選択したり、新しいページを作成したり、ショートコードを使用して手動で挿入したりできます。
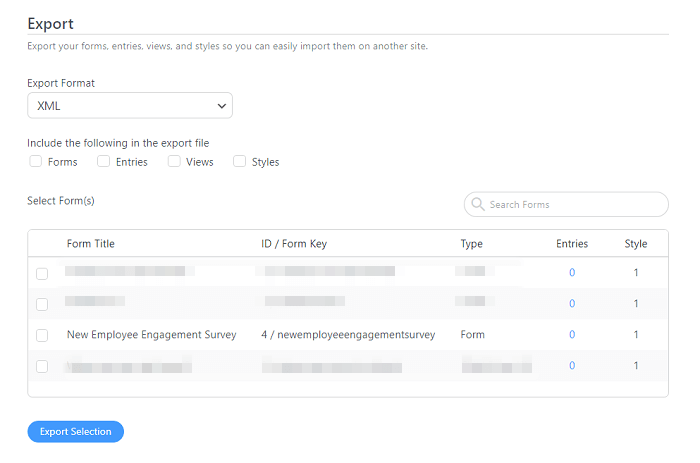
アプリケーションを別のサイトにエクスポートするには、「手ごわい」→ 「インポート/エクスポート」に移動して、アプリケーションを選択します。 次に、[選択範囲のエクスポート]をクリックします。

アプリケーションページにアクセスして、ページの上部にある[エクスポート]を選択することもできます。
これにより、アプリがXML形式でエクスポートされます。 それでおしまい! 詳細と手順については、アプリのドキュメントを参照してください。
まとめ
カスタムアプリケーションを作成したい場合は、FormidableFormsProプラグインを使用すると簡単に作成できます。 WordPressアプリケーションビルダーを使用して、証言、ディレクトリ、レシピなど、さまざまなWebアプリを構築できます。
そして、アプリケーションオーガナイザーがなければさらに多くの可能性があります。 名前、場所、年齢、またはその他の基準に基づいて、アプリ内のアイテムを検索できます。 アプリをエクスポートして他のサイトで使用したり、新規および既存のページに埋め込んだりすることもできます。
WordPress Webアプリの構築を開始する準備はできましたか? Formidable Formsプラグインを今すぐダウンロードしてください!
