2023 年の 23 の最高のビジネス ブログの例
公開: 2023-03-17最高のビジネスブログの例のコレクションをお見逃しなく。 あなたにインスピレーションを与えるプロのデザインを自分へのご褒美に。
私たちは、すべてのビジネスがブログを始めるべきだと固く信じています。 なぜ? 物事を次のレベルに引き上げ、より多くの販売やコンバージョンなどを楽しむのに役立つからです.
ブログは、会社とオーディエンス/顧客との間に強固な関係を構築するための優れたツールです。
教育コンテンツの共有、新製品の発表、真夏の特別セールの宣伝など、すべてブログで行うことができます。 長期的に考え、戦略的な SEO プランを適用すると、トラフィックが増加することがわかります。
それでは、これらの企業がどのようにそれを行うかを見てみましょう!
あなたにインスピレーションを与える最高のビジネスブログの例
また、見逃してはならない最高のブログの一般的なコレクションもあります。
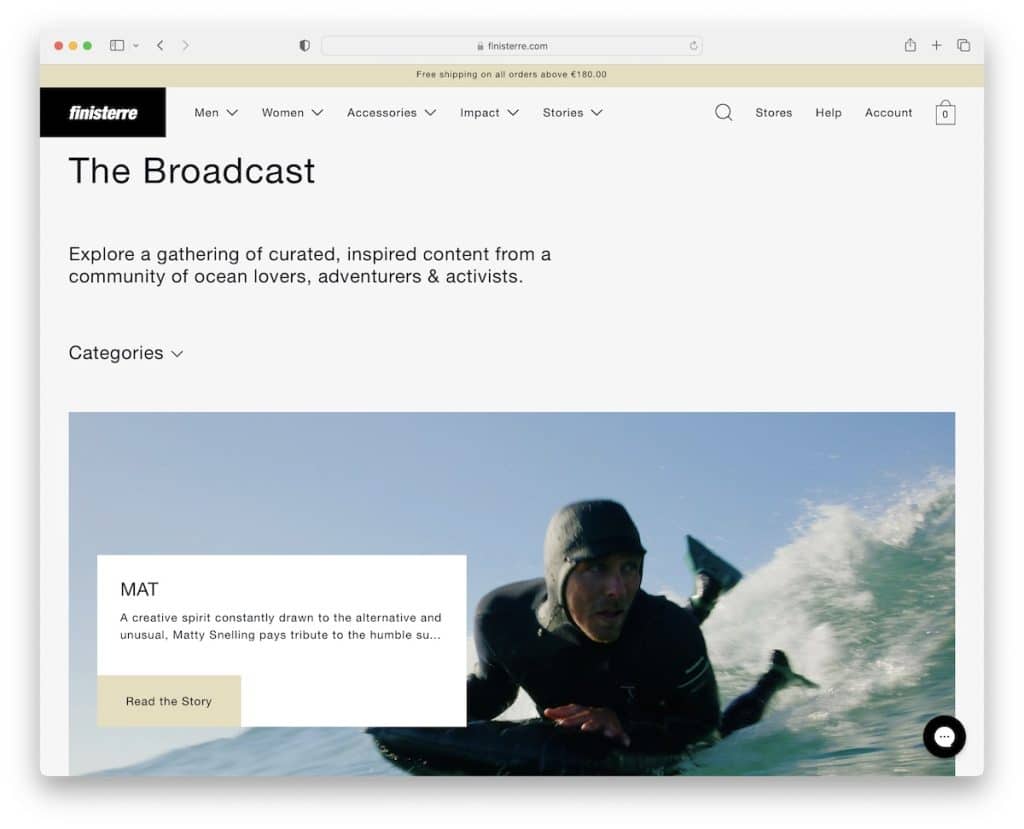
1. フィニステレ
構築: Shopify

この優れたビジネス ブログの例では、ハンドヘルド デバイスとデスクトップ デバイスで簡単に表示できるエレガントなコンテンツが配布されています。
Finisterre は便利なカテゴリ ドロップダウン セレクターを使用しており、これを使用して関心のあるトピックのみにチェックを入れることができます。ただし、メイン ナビゲーションにはメガ メニューがあり、上部にスクロールして戻らなくても簡単にアクセスできます (すぐに再表示されます)。
言及する価値のあるもう1つのことは、FAQを備えたチャットウィジェットですが、メッセージを残すこともできます.これは、カスタマーサービスを改善するための優れた方法です.
注:読者がカテゴリを選択して、関心のあるコンテンツのみを表示できることを確認してください。
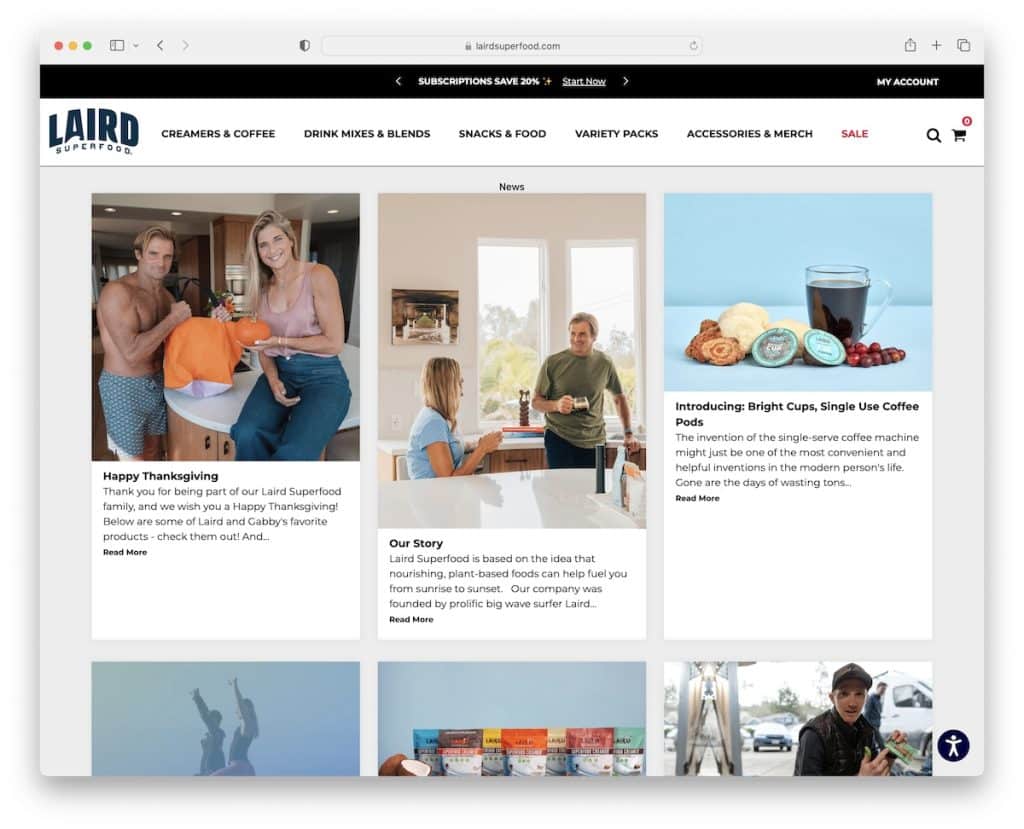
2. 地主スーパーフード
構築: Shopify

Laird Superfood は、3 列のグリッド レイアウトのビジネス ブログです。 各グリッド要素には、サムネイル、タイトル、抜粋、および「続きを読む」ボタンがあります。 さらに、個々の投稿には、右側のサイドバーを備えたよりクラシックなビューがあります.
便利なのはアクセシビリティ メニューで、誰もが Web サイトの外観を好きなように変更できます。
注:アクセシビリティの調整を組み込むことで、誰もが Web サイトを最大限に活用できるようにします。
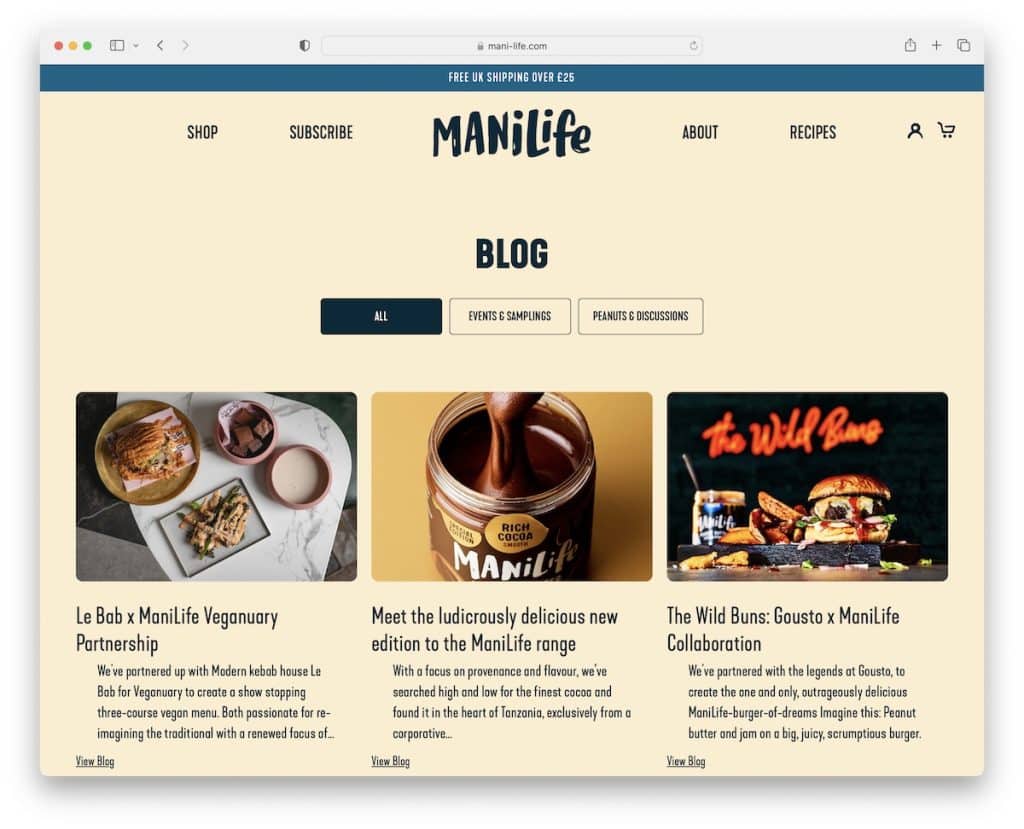
3.マニライフ
構築: Shopify

Mani Life のヘッダーは、スクロールを開始すると消えますが、スクロールを開始するとすぐに戻ります。 これにより、より快適で気が散ることのないエクスペリエンスが作成され、UX の向上に貢献します。
また、各投稿の下にある「関連商品」セクションも便利で、誰もが買い物を続けたり、ブログのホームページに戻ったりできます。
注:スクロールの動きに応じて表示と非表示を切り替えるヘッダーは、ユーザー エクスペリエンスを向上させることができます。
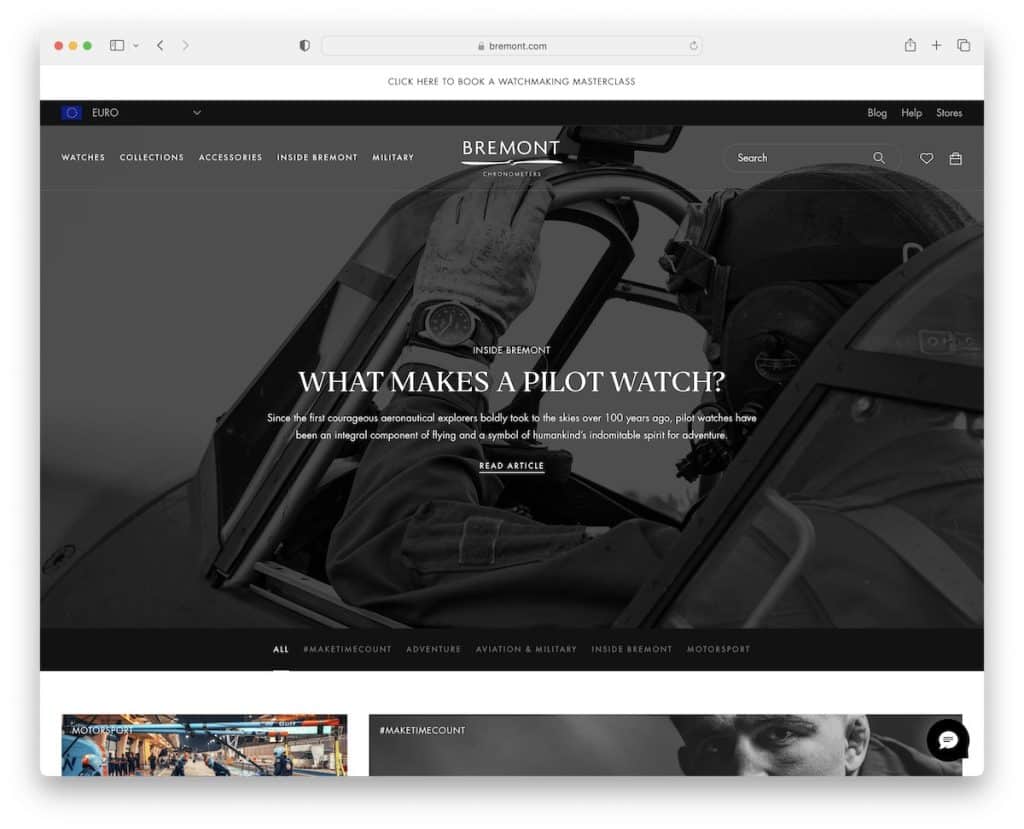
4.ブレモン
構築: Shopify

Bremont は、エレガントな白黒のビジネス ブログ デザインを採用しており、ヒーロー エリアで最新の記事を宣伝しています。 そして、カテゴリへのリンクを含む黒いタブが画面の上部に固定されているため、あるカテゴリから別のカテゴリに簡単にジャンプできます。
Bremont のブログには、新しいページを開かずに記事を読み込める [記事をさらに表示] ボタンもあります。 (記事の総数と読み込まれた数も表示されます。)
注: [さらに読み込む] ボタンを使用して、ページネーションなしでより多くの記事を紹介し、読者をブログに長く留めておきます。
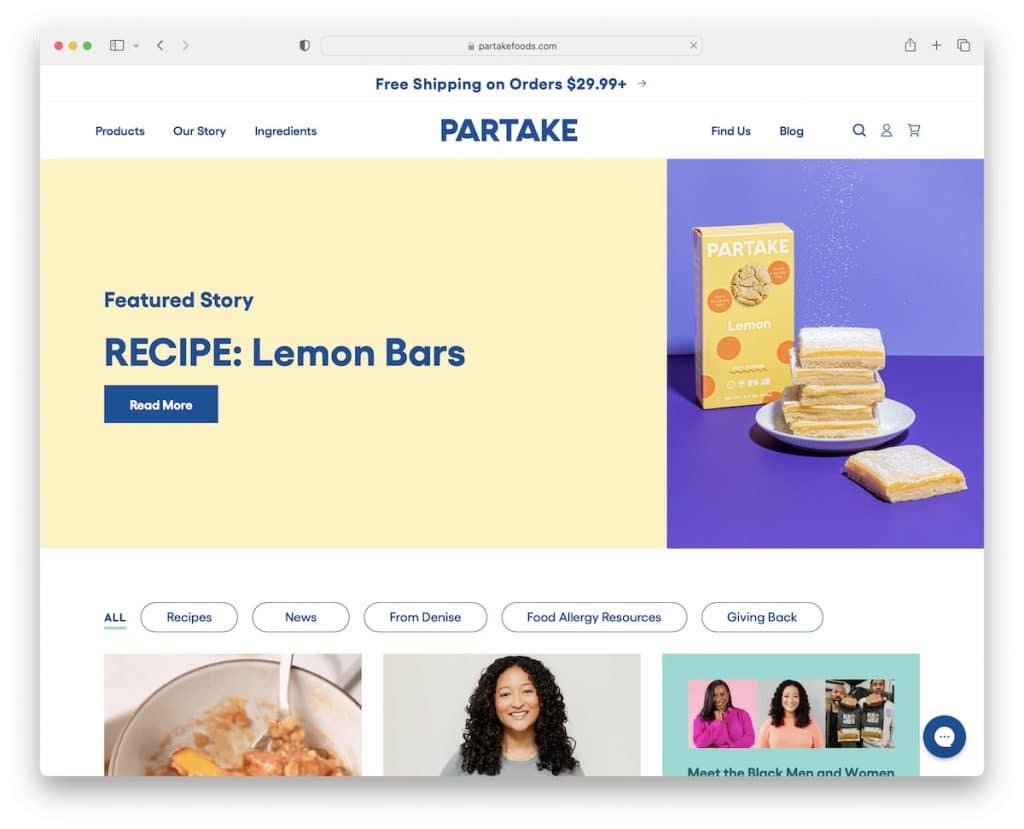
5. 食べ物を食べる
構築: Shopify

Partake Foods の専門は、ポスト グリッドに静的要素とアニメーション要素がいくつかあり、より魅力的な雰囲気を作り出すことです。
スクロールせずに見える部分には、鮮やかなデザインの「注目のストーリー」と、インタラクティブ性を促進するホバー効果のあるボタンがあります。
このブログのホームページは非常に長く、フローティング ヘッダーや [トップに戻る] ボタンがないため、組み込むことを強くお勧めします。
注:スティッキー ヘッダー/メニューまたは浮動の [トップに戻る] ボタンを使用して、一番上に戻るスクロールを削除します。 (ねえ、誰もスクロールを楽しんでいません!)
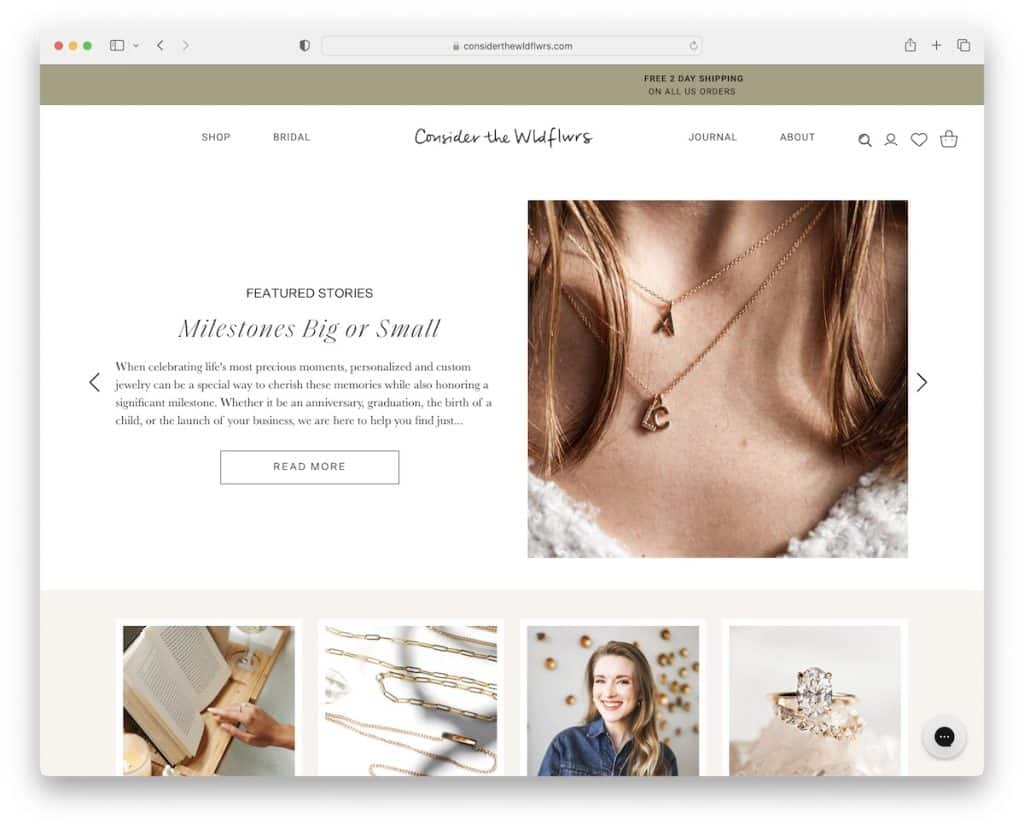
6. Wldflwrs を検討する
構築: Shopify

The Wldflwrs には、スクロールせずに見える位置に注目の記事を宣伝するスライダーを備えた、クリーンでモダンなビジネス ブログがあるとします。
スライダーの下にはサムネイル付きのカテゴリがあり、興味のあるものに直接移動したり、スクロールしてすべてのブログ エントリを確認したりできます。 各ブログ投稿は、サイドバーのないボックス化されたレイアウトになっているため、すべての焦点がコンテンツに集中しています。
注:スライダーを使用して、ブログのスペースを犠牲にすることなく複数の記事を表示します。
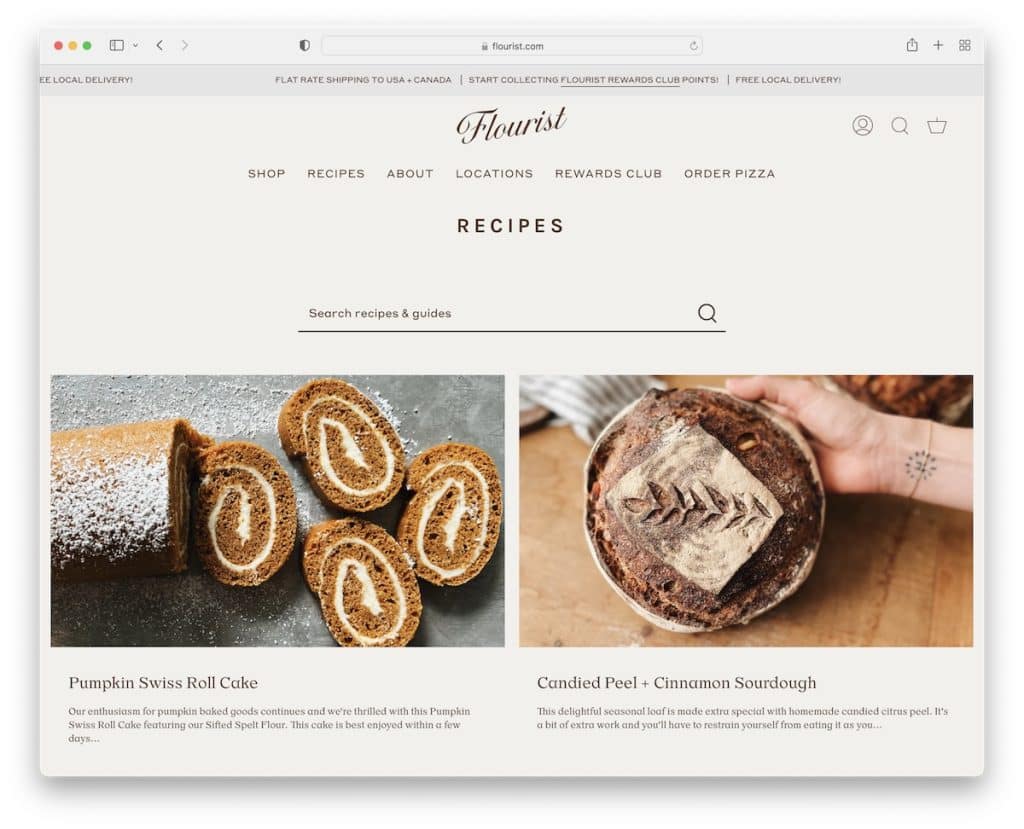
7. 花屋のレシピ
で構築: Shopify

Florist Recipes のブログはミニマリストで、トップ バーの通知 (スライドするテキスト アニメーション) と、複数列のドロップダウンを含むヘッダーを備えています。 ヘッダーの下には検索バーがあり、誰でも特定のレシピやガイドを検索できます。
ブログ投稿には、関連製品や最近の記事を紹介するウィジェットを備えた固定サイドバーがあります。
注: 便利なウィジェットを備えたサイドバーは、デスクトップでは非常に効果的です (ただし、モバイルではそれほど効果的ではありません)。
また、興味のあるすべての人に最適なレシピ ブログのリストもあります。
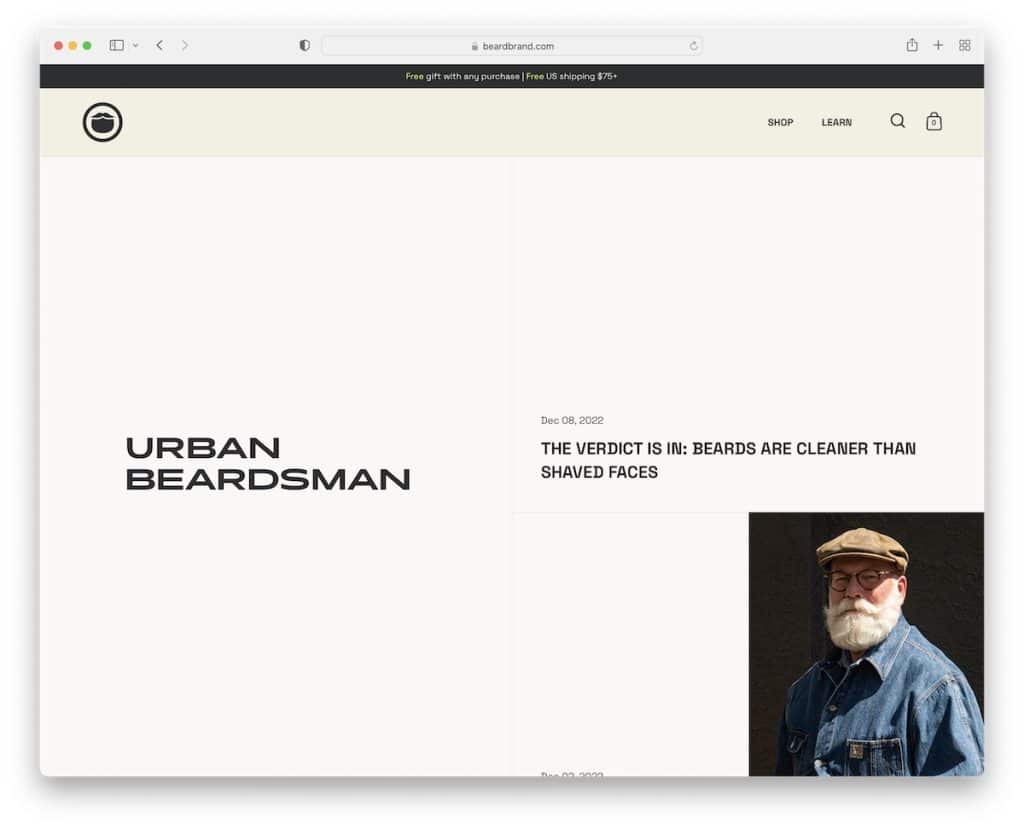
8.アーバン・ビアズマン
で構築: Shopify

Urban Beardsman は、静的な左側部分とスライドする右側部分を備えた、ユニークな分割画面のブログ レイアウトを備えています。 右側にも分割デザインがあり、左側には日付とタイトル、右側にはアイキャッチ画像が表示されます。
複数列 (対照的) のフッターの前には、受信する電子メールの数を知らせる透明な説明を含むニュースレターの購読フォームがあります。
注: サブスクリプション フォームをこっそり入力しないでください。 購読者に、ニュースレターに期待できることとその数を知らせます。
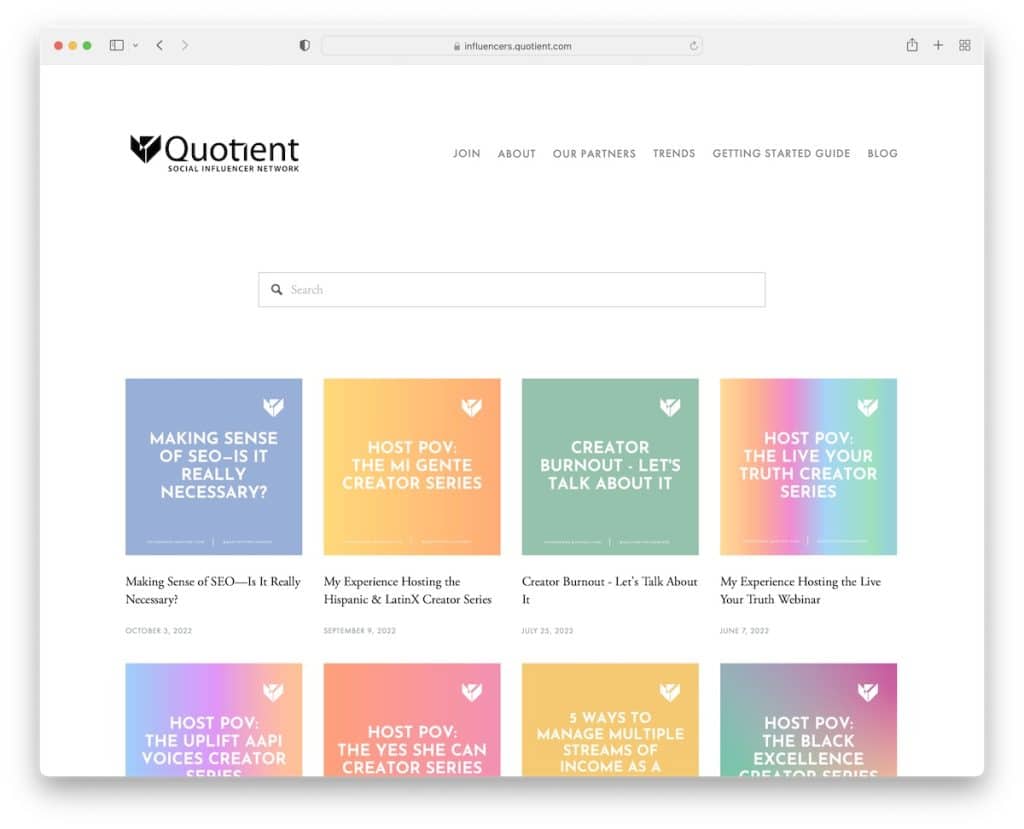
9. Quotient ソーシャル インフルエンサー ネットワーク
構築: Squarespace

Quotient のブログは、優れた読書体験を提供するためのシンプルさがすべてです。 ヘッダーとフッターは、ベースと同様に背景が白で、すっきりとした外観になっています。
検索バーは簡単にアクセスでき、必要なコンテンツをすばやく見つけるためのライブ結果/推奨事項を備えています.
グリッド レイアウトはシンプルで、エネルギッシュなサムネイルがうまくスパイスを効かせています。
注: 推奨事項を含むライブ検索バーにより、記事の検索が大幅に高速化されます。
また、このビルダーがどれほど強力かを確認するために、いくつかの優れた Squarespace Web サイトの例を確認することもできます.
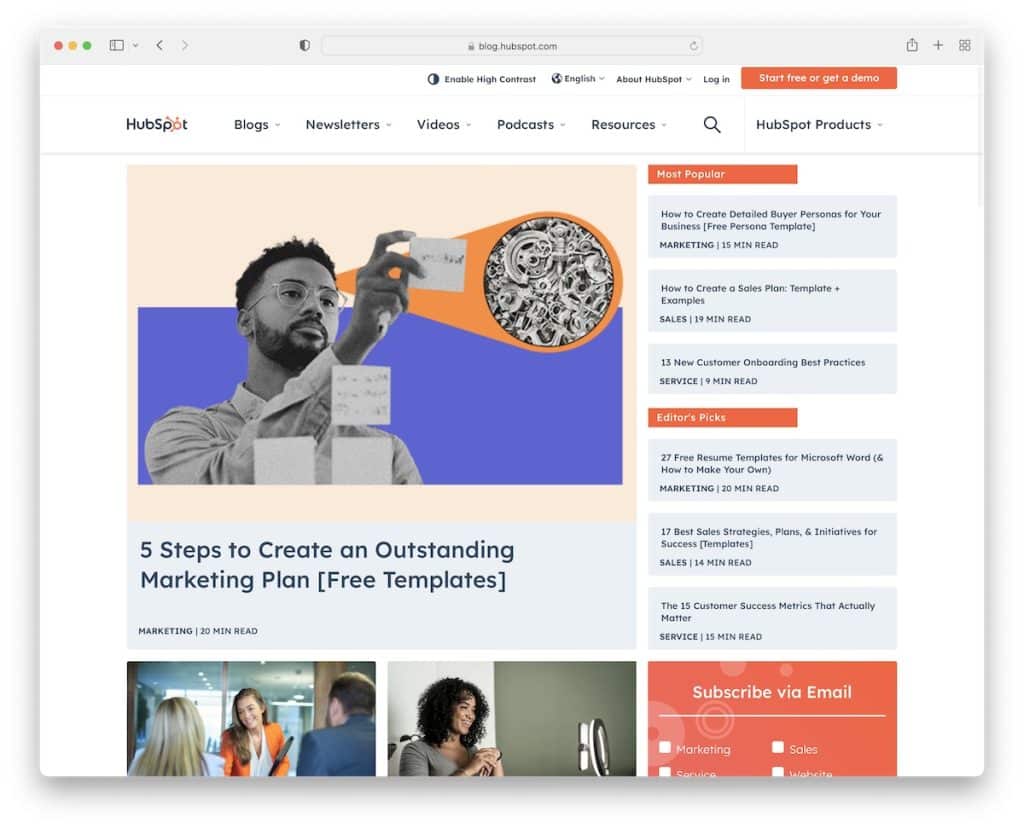
10.ハブスポットのブログ
構築: HubSpot CMS

HubSpot ブログのホームページには、多数のコンテンツがセクションに分かれて表示されているため、すべてに簡単にアクセスして発見できます。
注目の投稿から始まり、さまざまなカテゴリの最新記事などが続きます。 ただし、画面上部に固定されているメガ メニューでもカテゴリを見つけることができます。
注: セクション、仕切り、およびその他の実用的な要素を使用して、コンテンツをより快適にブラウジングできるように分割します (特にコンテンツが多い場合)。
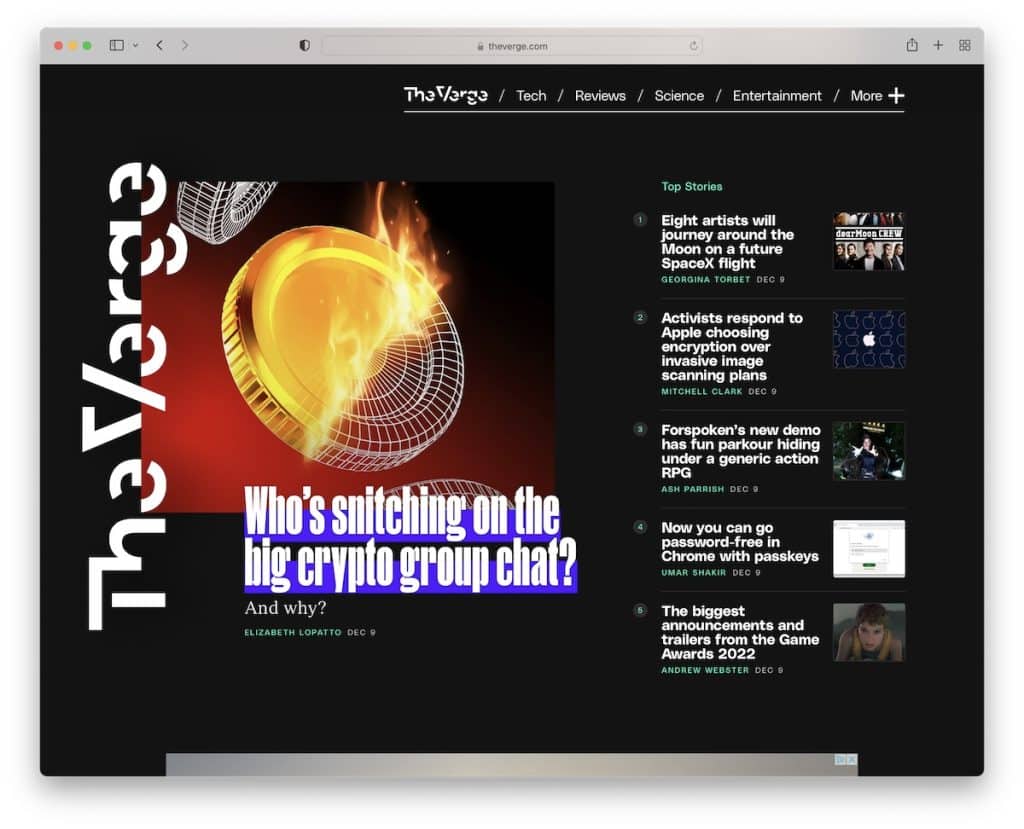
11. ザ・バージ
で構築:コーラス

The Verge の独自性は、大衆から際立つダークなデザインです。 ただし、よりダイナミックな雰囲気を作り出す鮮やかな背景を持つ複数の要素も見つかります。
さらに、メイン メニュー リンクの他に、The Verge には、右からスライドインするドロップダウン付きのハンバーガー メニューがあります。 さらに、興味をそそるさまざまな浮遊要素があります。
注: 従来の明るいブログ デザインを使用する代わりに、暗いブログ デザインを使用して違いを生み出します。
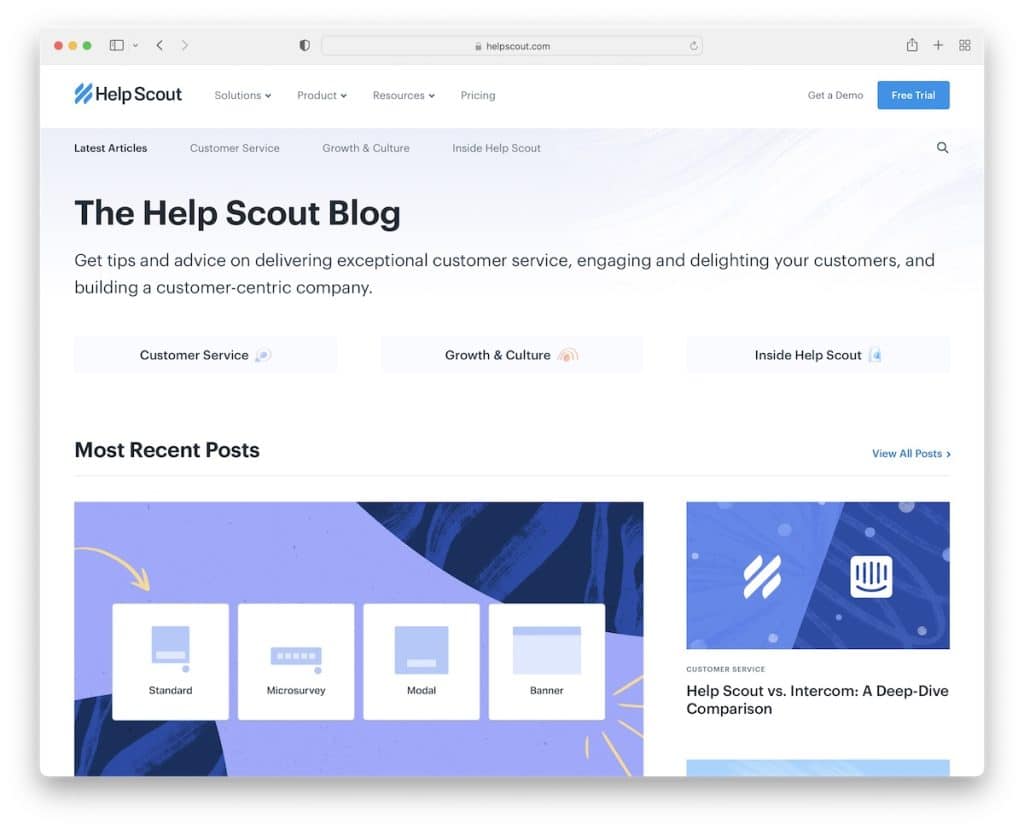
12.ヘルプスカウト
で構築:ギャツビー

Help Scout は、タイトルとその内容の簡単な説明から始まるため、若干異なる方法で処理を行います。 次は、特定の何かが必要な場合、または代わりに最新の投稿を楽しみたい場合の 4 つのクイック ボタン リンクです。

さらに、すべてのカテゴリ セクションには、より多くの投稿を表示したり、他の価値のあるコンテンツを見つけたりするためのリンクもあります。 最後に、個々の投稿には進行状況バーがあり、読者が最後まで読むよう促します。
注: プログレス バーを統合すると、ブログ/ウェブサイトの滞在時間が長くなる可能性があります。
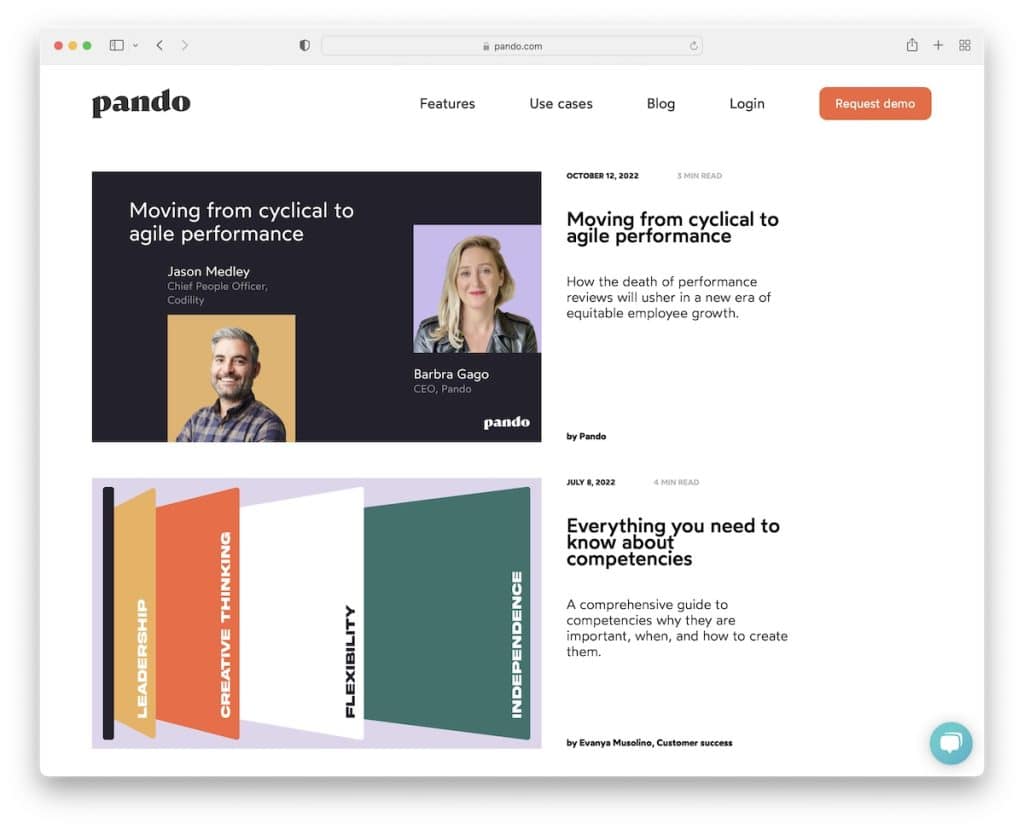
13. パンド
で構築: Webflow

Pando のビジネス ブログの例は、左側に大きなサムネイル、右側に追加の投稿情報が表示された、すっきりとした 1 列のレイアウトになっています。
数秒後、左下隅に小さなポップアップが表示され、Pando のブログを購読するように表示されますが、興味がない場合は閉じることもできます。
注: ブログの抜粋を追加して、読者に「もっと読む」をクリックして投稿全体を楽しむよう説得します。
すぐに始めたくなるような優れた Webflow Web サイトのリストを確認することを忘れないでください。
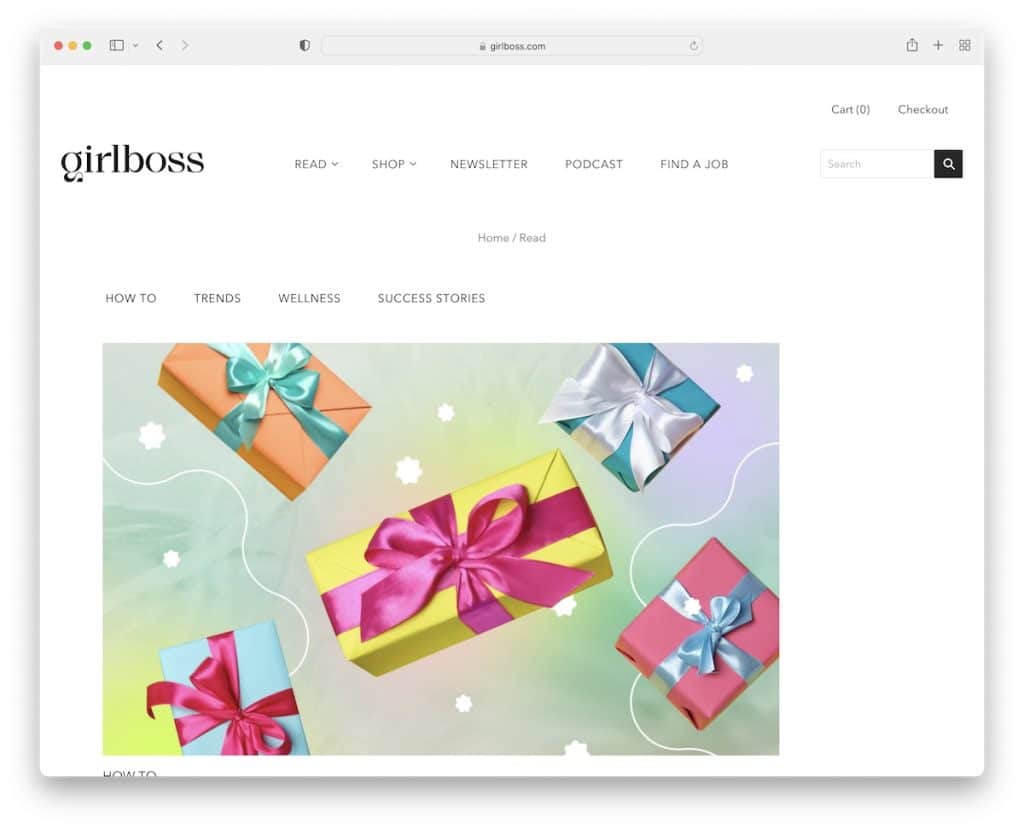
14. ガールボス
で構築: Shopify

Girlboss について私たちが気に入っているのは、フッターの背景が黒で好感の持てる対照的な効果を生み出す、ほとんどが明るいデザインです。
ブログ投稿には、従来の右側のサイドバーの代わりに左側のサイドバーがあり、人気のある投稿とバナー広告が表示されます。 各投稿の下部にはソーシャル共有ボタンもあり、読者は言葉を広めるのに役立ちます.
注: ブログにソーシャル共有機能を追加して、人気を高めましょう。
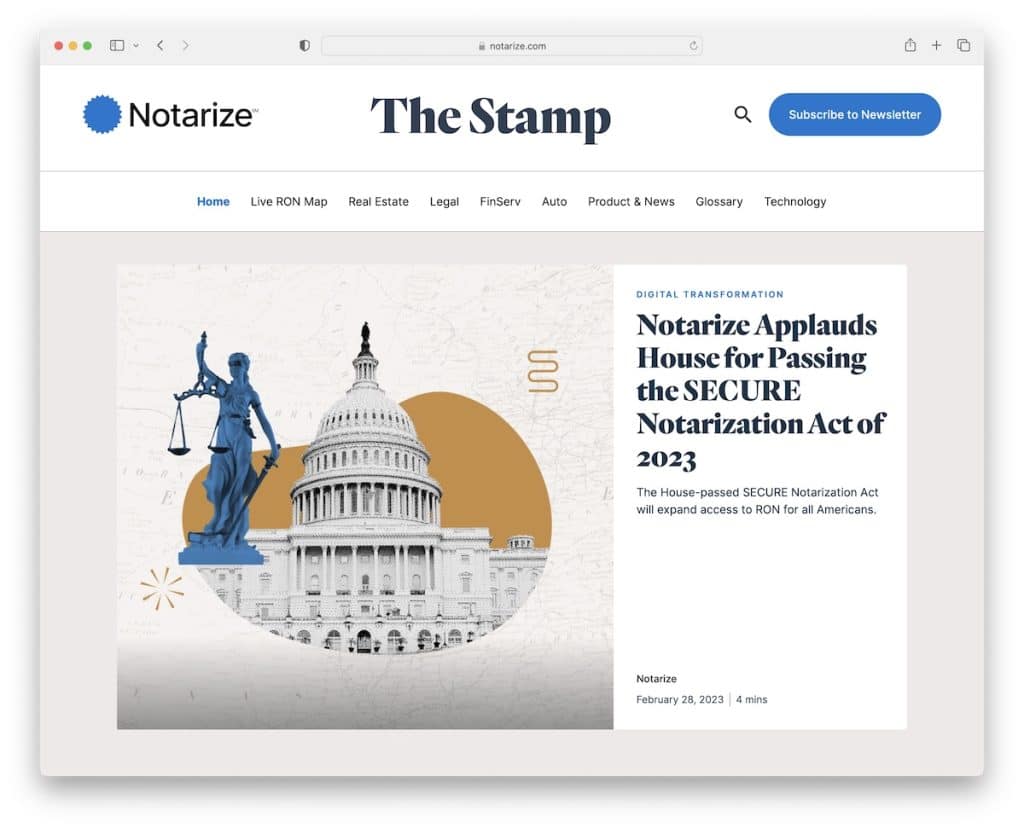
15.公証
で構築: Webflow

Notarize は、ボックス化されたレイアウトとフォールドの上にボックス化されたスライドショーを備えた素晴らしいビジネス ブログの例です。 デザインは洗練されており、創造性を念頭に置いて生き生きとしています。
ヘッダー全体がフローティングなので、すべてのメニュー リンク、検索アイコン、購読ボタン (クリックするとポップアップが開きます) がいつでもすぐに利用できます。
注: ヘッダーにアクションを促す (CTA) ボタンを追加すると、より多くの注目を集めることができます。
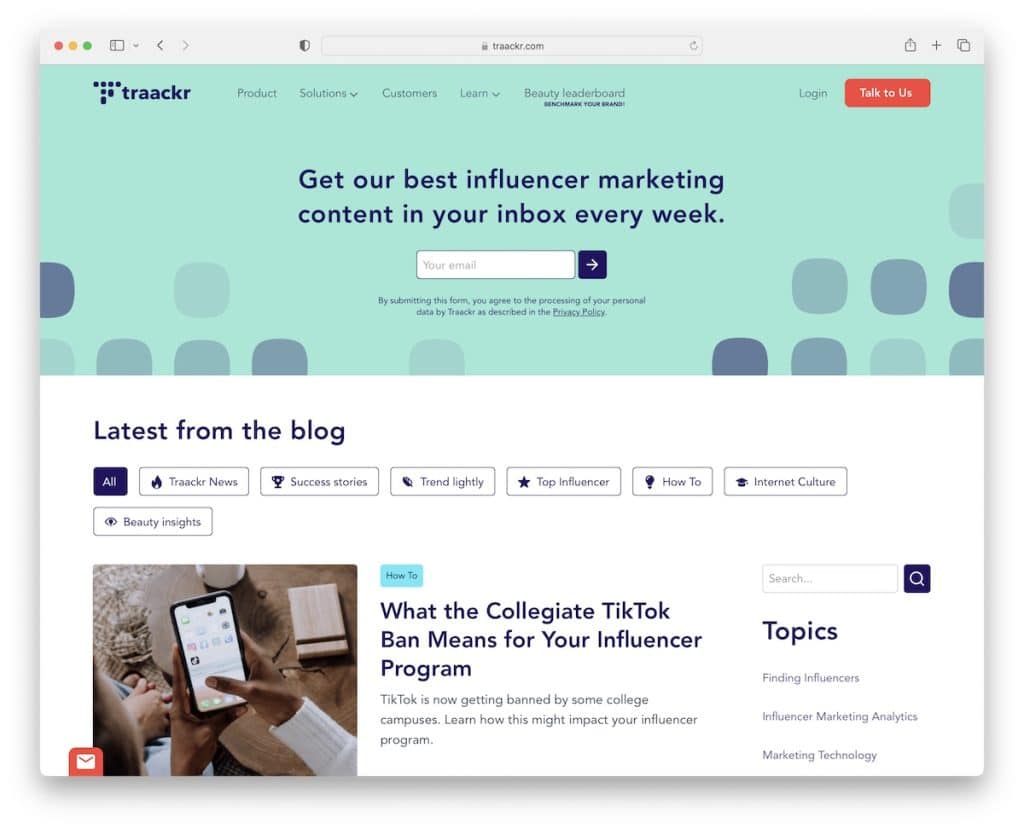
16.トラッカー
構築: Webflow

Traackr の独自性は、ヒーロー エリアのニュースレター購読フォームです。 ただし、画面の下部にあるフローティング バナーを使用して、購読を促すこともできます。
このビジネス ブログの例では、ホームページにクイック トピック リンクと検索バーを備えたサイドバーがありますが、上部のカテゴリ タブをクリックして最新情報をすばやく見つけることもできます。
注:メール マーケティングは機能するため、ニュースレターのオプトイン フォームははっきりと見えるようにしてください。ブログの最初に追加してみてはいかがでしょうか。
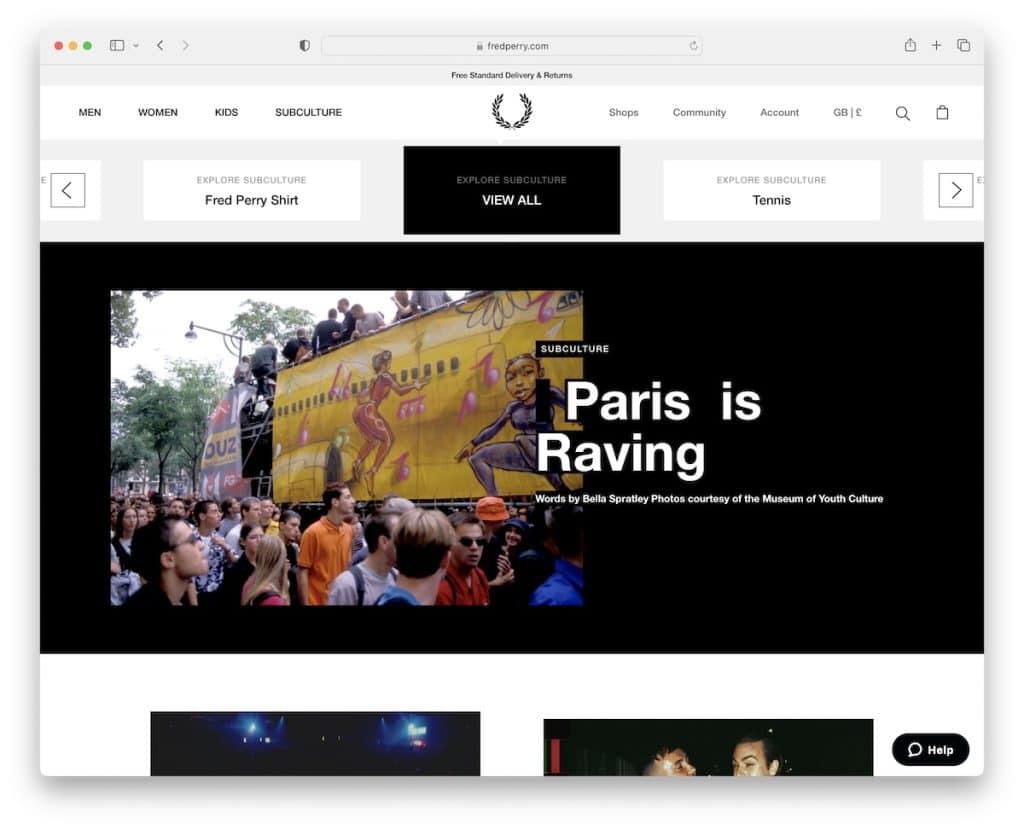
17. フレッドペリー
構築: Adobe Commerce

Fred Perry のブログをスクロールするとすぐに気付くことの 1 つは、無限スクロール機能です。 「さらに読み込む」ボタンを押す代わりに、ブログが自動的に読み込みます。
このブログのもう 1 つの優れた点は、ヘッダーの下にあるスライダーで、興味のあるサブカルチャーを選択して探索するのに役立ちます。
注: 無限スクロール機能でページ滞在時間を延長します。
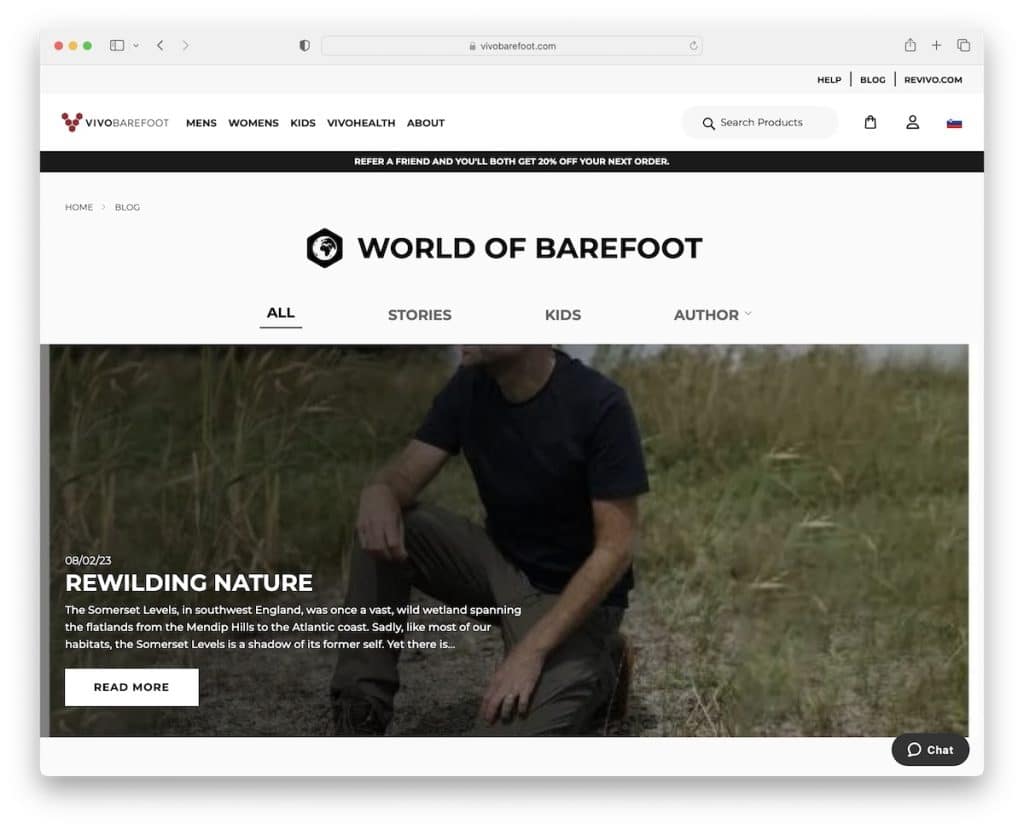
18. ビボベアフット
構築: Adobe Commerce

トップバー、ナビゲーションバー、通知バーを備えたグローバルヘッダーに加えて、Vivobarefoot は追加のメニューを使用して、さまざまなカテゴリでブログを検索します.
このビジネス ブログのホームページは、コンテンツを楽しんでいただけるように、最新の記事とそうでない記事のコレクションです。 .
注: メインのナビゲーションは Web サイト全体のナビゲーションに重点を置いているかもしれませんが、ブログのカテゴリも表示して、読者がすべての投稿を際限なく検索しないようにしてください。
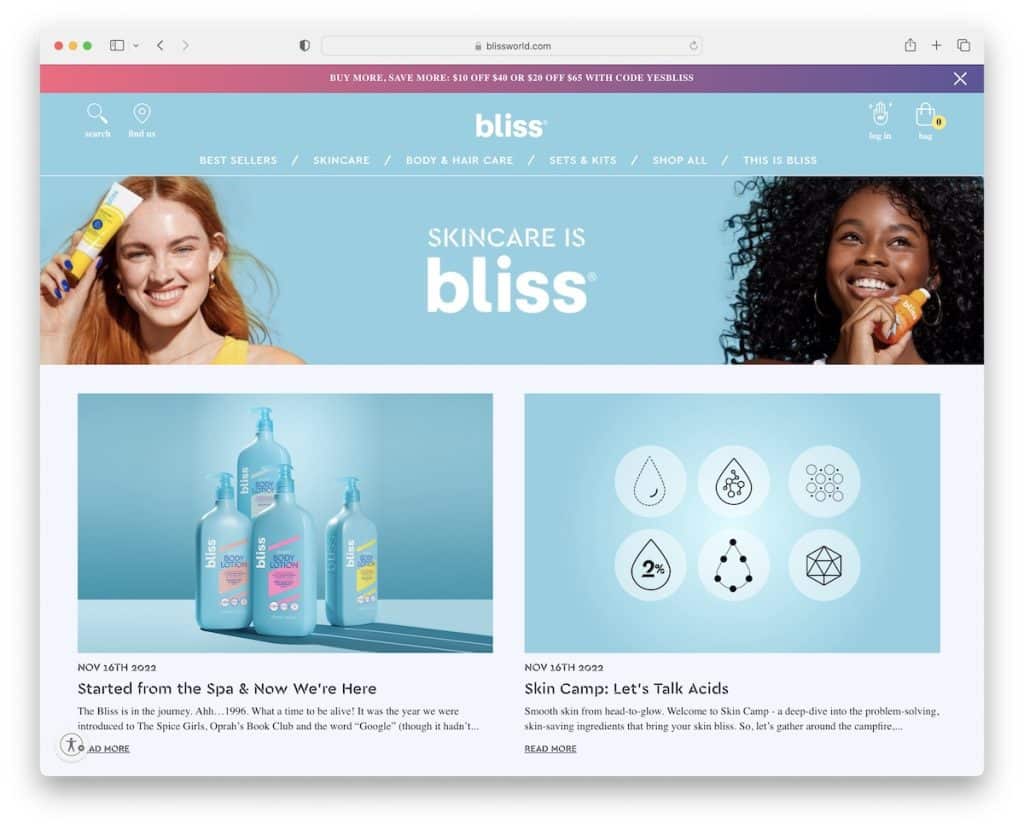
19.至福
で構築: BigCommerce

Bliss の公開投稿数はそれほど多くないかもしれませんが、オンライン プレゼンス全体でブランディングを維持する例として追加しています。
さらに、Bliss のビジネス ブログでは、個々のブログ投稿に商品カルーセルを掲載し、売り上げの増加に役立てています。
注: 各投稿の下部にある「関連製品」セクションは、コンバージョンを増やすことができます。 誰がそれを望まないのですか?
インスピレーションを得るためにさらに e コマース Web サイトが必要な場合は、これらの優れた BigCommerce Web サイトを確認してください。
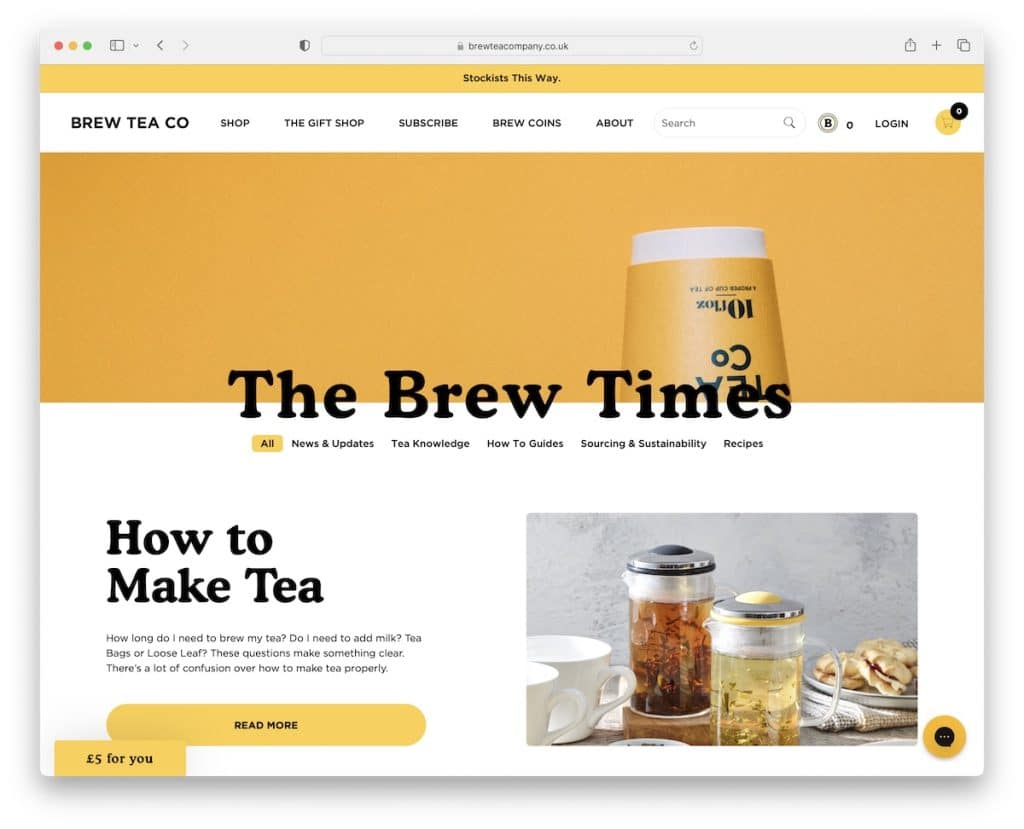
20. ブリュー ティー カンパニー
で構築: Squarespace

Brew Tea Co では、ニュース、ハウツー、レシピなどのさまざまなカテゴリへのクイック リンクを使用して、ブログ コンテンツを簡単に参照できます。
ヒーロー セクションの下には必読の記事があり、その後にヒントやニュースなどを入手するための投稿グリッドが続きます。
さらに、すぐにポップアップが表示されるのではなく、Brew Tea Co の左下隅にフローティング ボタンがあり、メールと引き換えにオファーを思い出させてくれます。
注: メールを求める代わりに、見返りを提供すると、リストがより速く成長する可能性があります。
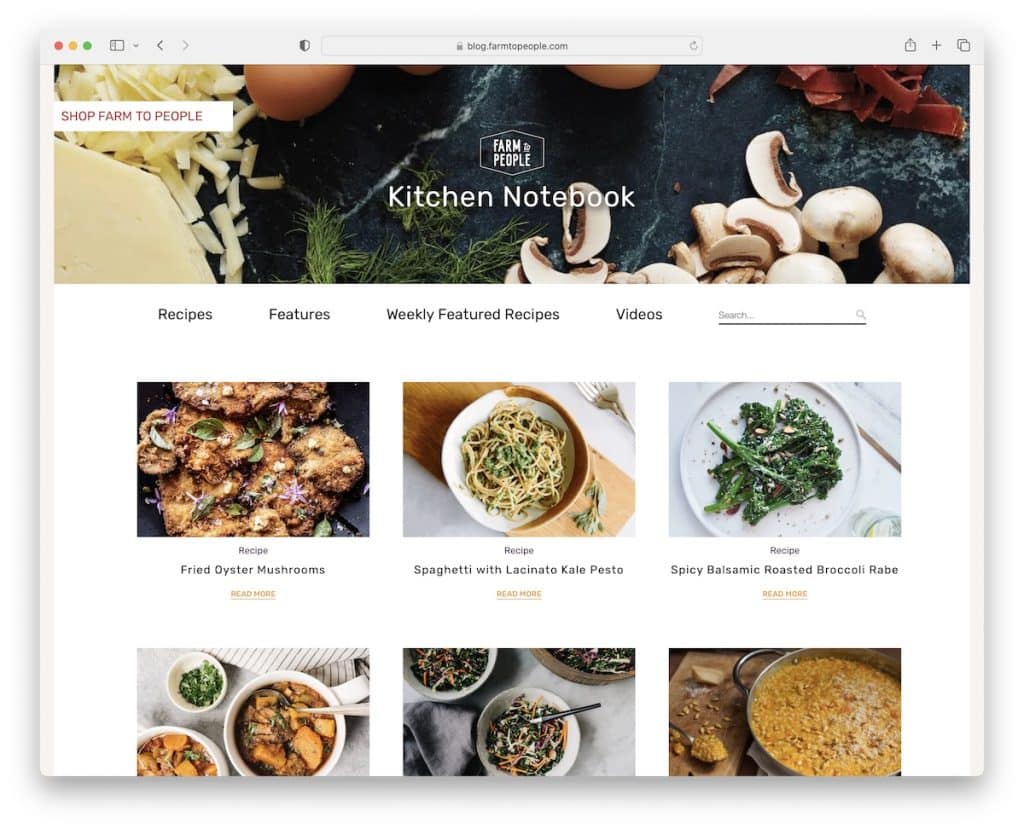
21. ファーム・トゥ・ピープル
ビルド: Node.js

Farm To People のビジネス ブログはシンプルで、何よりもまずビジュアルとテキストを強調しています。 レシピをすばやく見つけるための 4 つのメイン リンクと検索バーがあります。
すべてのレシピ投稿には、タグ付きのサイドバー、ソーシャル共有、およびレシピの推奨事項を含む下部の特別なセクションがあります.
注:各投稿の下部に「関連商品」を使用するものもありますが、「関連投稿」を表示できます。
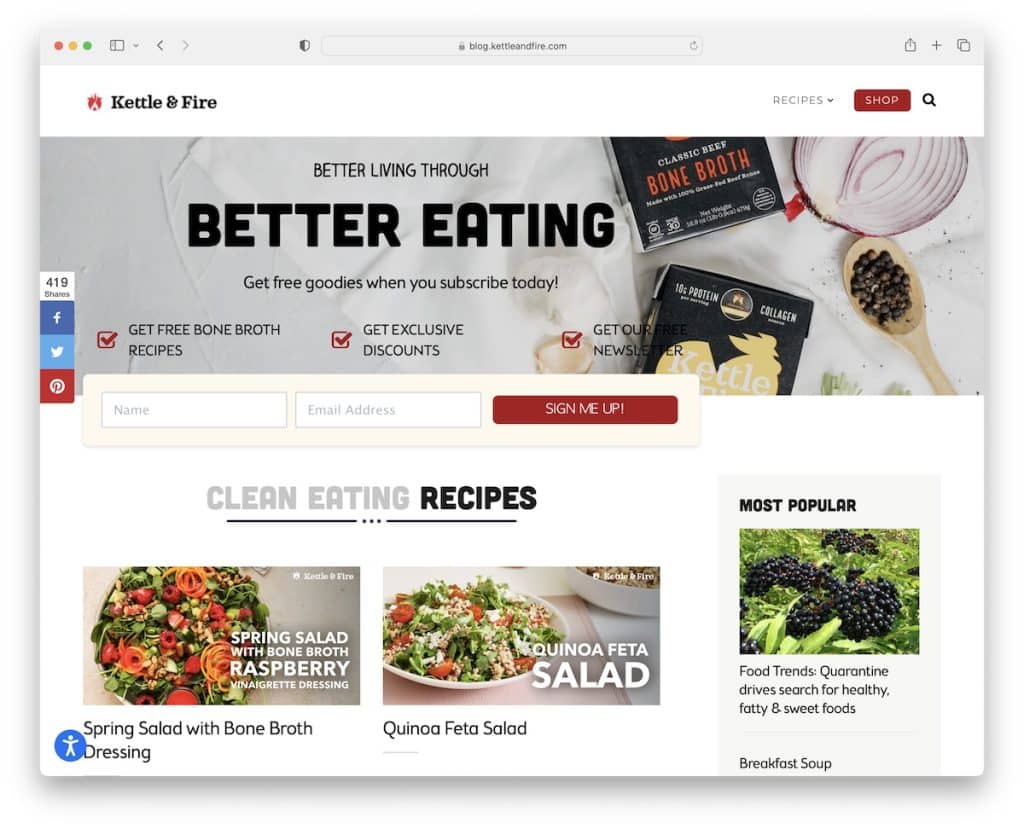
22. やかんと火
構築: Shopify

Kettle & Fire はまた、ブログが始まる前に説得力のあるヒーロー セクションを記載したメールを受信しようとします。 ブログのホームページと個々の投稿には、人気のレシピへのリンクを含むサイドバーがあります。
ただし、ヘッダーのドロップダウンまたは検索バーを使用して、より具体的なレシピを簡単に見つけることができます. ヘッダーにはショップのCTAボタンもあり、新しいタブでメインページが開きます.
最後に、社会的証明を構築するための多くの権威ロゴを含む「見た通り」セクションがあります。
注: 大規模なニュース サイトがあなたについて言及している場合は、そのロゴをあなたの Web サイトまたはブログに追加して、信頼の要素としてください。
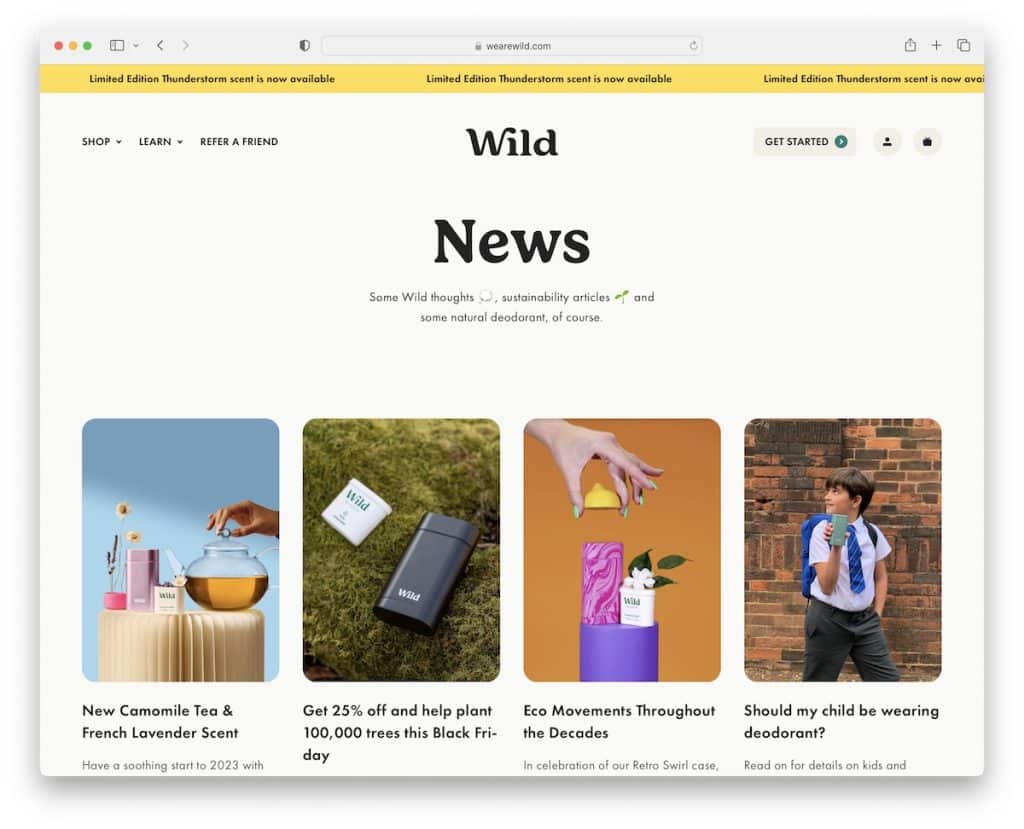
23.ワイルド
ビルド: Node.js

Wild のブログは、エッジが丸くなっているため、すぐにモバイルのように見えます。 ホームページは比較的長いですが、スクロールしながらコンテンツが読み込まれるので、集中力を失うことはありません。
トップに戻りたいときは、すぐにヘッダーが表示されるので、スクロールせずにメニュー、アカウント、またはショッピング カートにアクセスできます。
注: 画像に遅延読み込み手法を導入して、必要な場合にのみ表示されるようにします。 (これは、ブログの読み込みが速くなることも意味します。)
