あなたのウェブサイトの信頼できるレビューで信頼性を確立してください!
公開: 2019-06-20ほとんどの場合、オンラインで高い評価を得ているサービスやビジネスに信頼を置いています。 したがって、ユーザーがそのようなサービスを信頼できるようにするには、実際の人々から十分な詳細と証言を入手する必要があります。 無視できないいくつかのステップがあります–
- ユーザーはサービスを検討しながらオンラインレビューを読む
- これらのレビューは実在の人物からのものであるため、ユーザーはこれらのレビューを信頼しています
- ユーザーは、これらのレビューに基づいて情報に基づいた決定を行います。
肯定的なレビューは、人々が製品やサービスを購入する可能性を高めます!

一方、顧客のレビューが表示されないビジネスでは、顧客の保証を得る機会が非常に少なくなります。 人々は常にビジネスが実際に機能しているかどうか、そしてユーザーがそれを選択しているかどうかを知るために目を光らせています。 レビューを表示すると、ユーザーがサービスを利用し、それに関するレビューを投稿していることがわかります。
私たちのほとんどは、オンラインで製品を購入したりサービスを雇ったりするときに自分の経験に関係することができるため、Webサイトの訪問者にも同様の経験を組み立てる必要があります。 あなたのウェブサイトで実際の顧客レビューにアクセスできるようにすることは信頼性を追加し、ビジネスを信頼できることを示します。 レビューを読まずに商品を購入することはありません。商品の評価にスターを付けるのが大好きです–

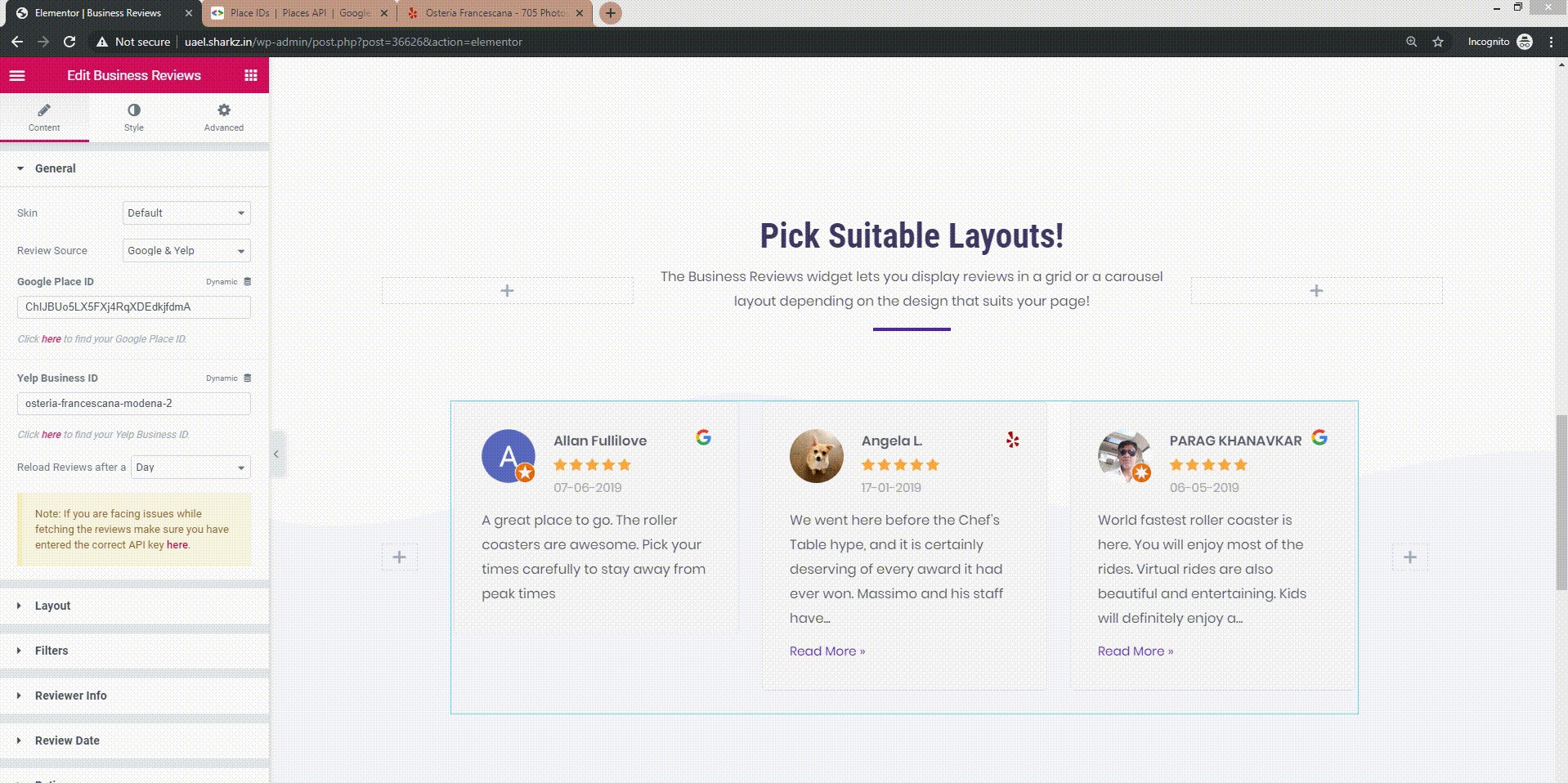
ウェブサイトでビジネスレビューを取得できるように、Elementorページビルダー用のビジネスレビューウィジェットを導入しています。 これにより、 GoogleプレイスやYelpのレビューをウェブサイトに表示できます。
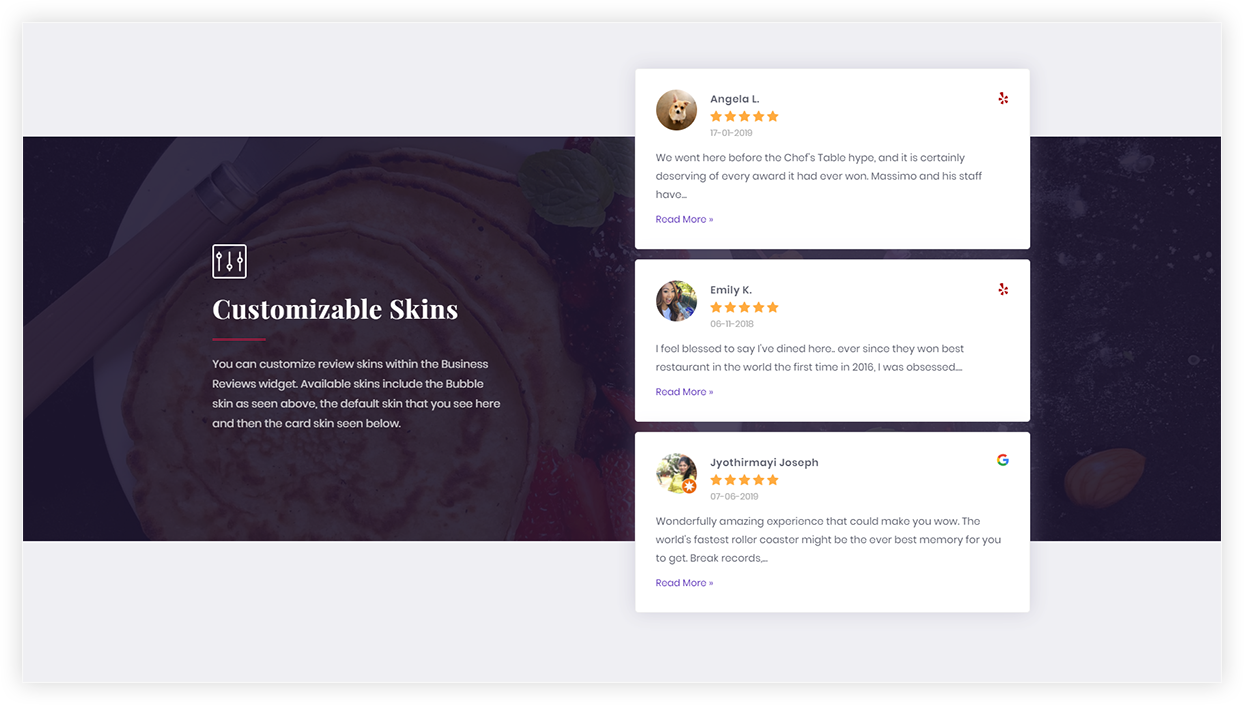
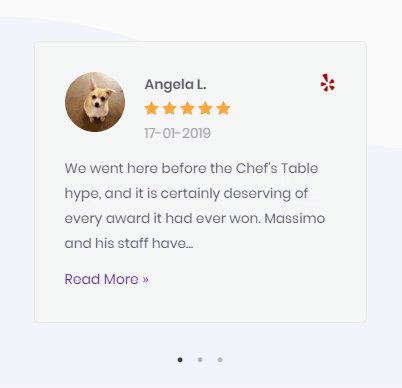
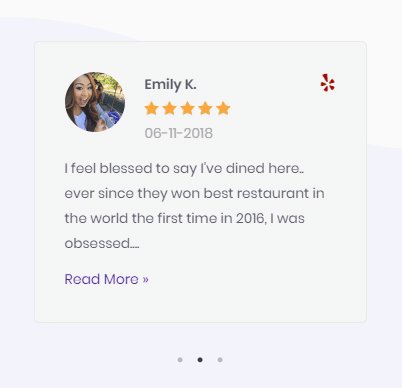
レビューテキストと日付に加えて、ウィジェットを使用すると、プロフィール写真や名前などのレビュー担当者情報を表示できます。最も重要なのは、星の評価を表示することです。 星の評価は、人々があなたの製品やサービスを選択する際に快適な決定を下すのを奨励し、助けます。
あなたがウェブサイトにグーグルとYelpのレビューを埋め込むとき、訪問者だけでなくグーグル検索エンジンもそれらを好きです!
Elementorのビジネスレビューウィジェットには、訪問者を引き付けるための見事なスタイリングオプションがあります。 同時に、ページにスキーママークアップを追加できます。 これは、ビジネスが人気があり、検討する価値があるという強力なシグナルをGoogleに送信します。 まるでケーキの上の桜のようです! ではない?
このウィジェットをさらに詳しく見ていきましょう。 これが
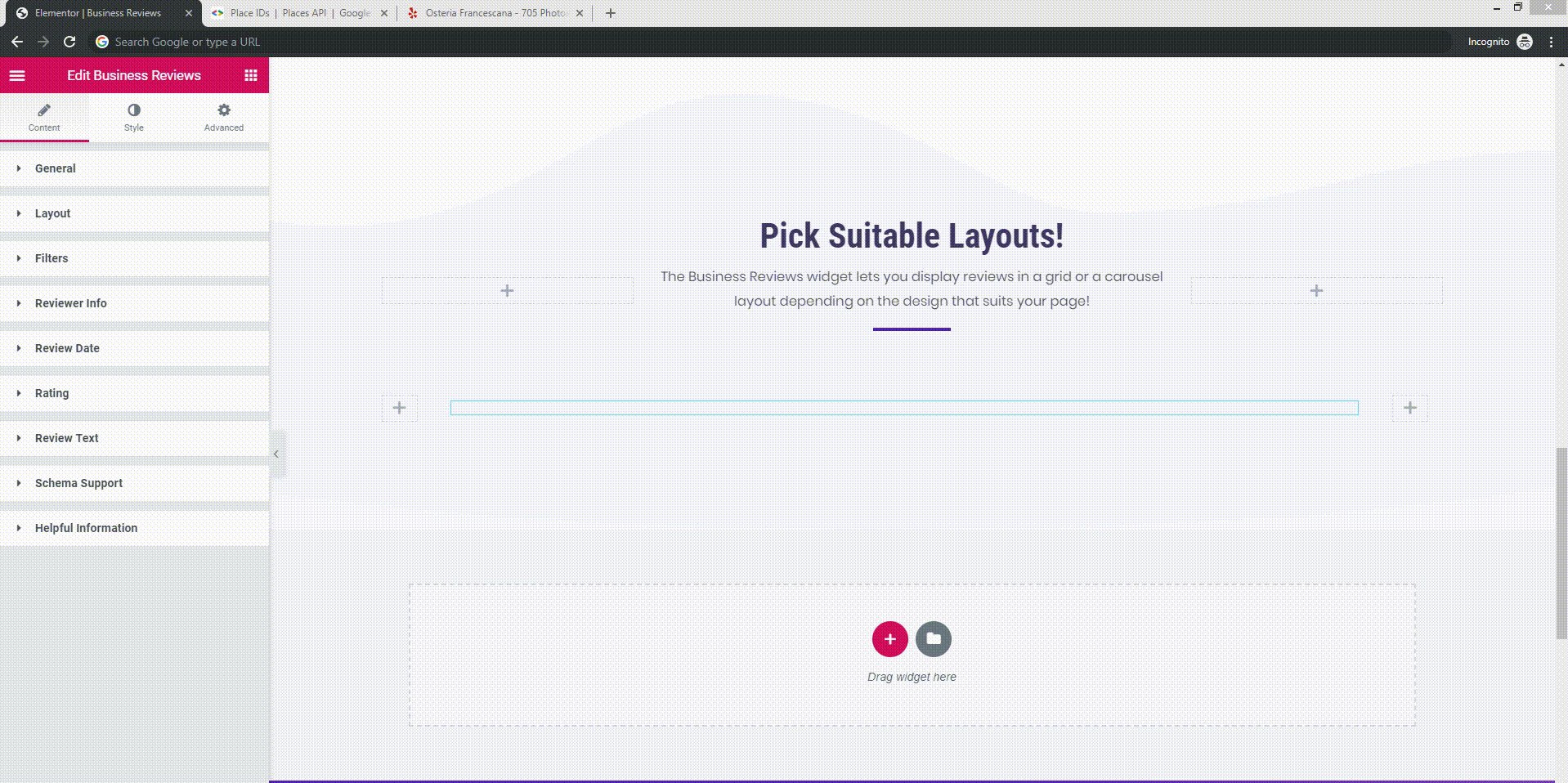
GoogleプレイスとYelpのレビューをウェブサイトに掲載するための3つのステップ
ステップ1 -GooglePlacesAPIキーとYelpAPIキーを構成する
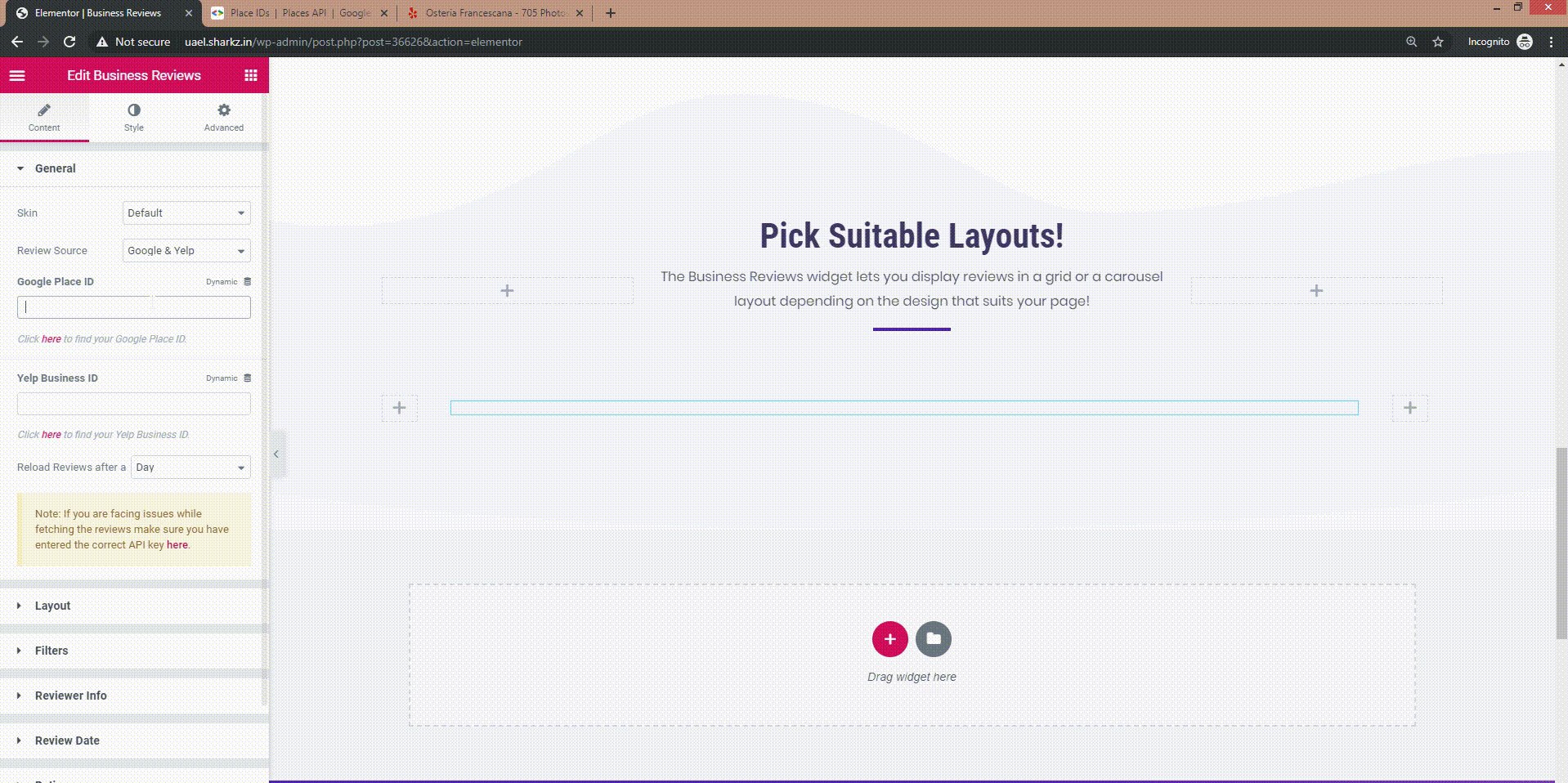
ステップ2– GoogleプレイスIDを取得し、ウィジェットに追加します。 Yelpのレビューの場合–YelpのビジネスIDを追加します。

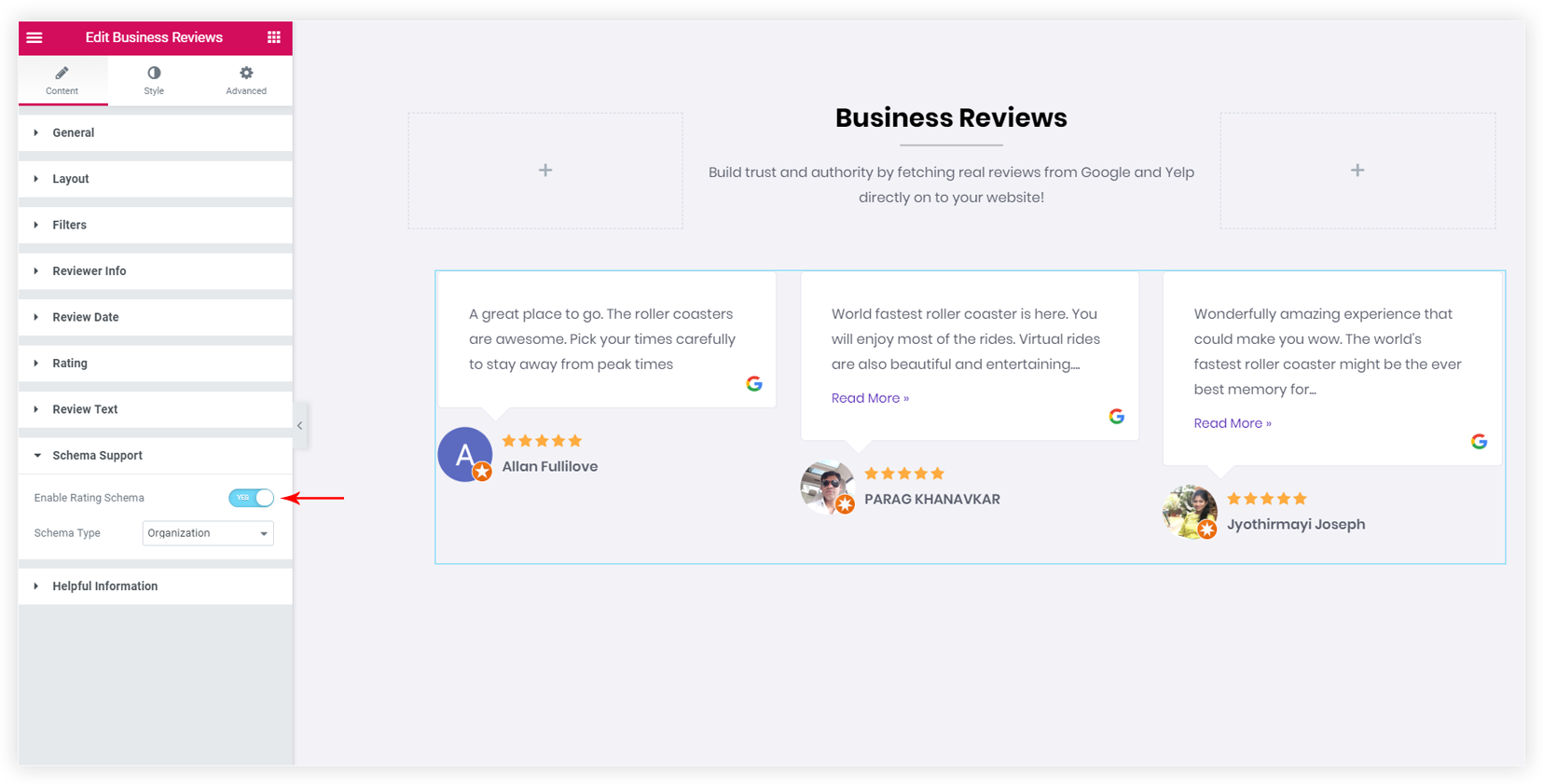
ステップ3–スキーマサポートを有効にして、スキーマタイプを選択します

そして、あなたは完了です! ?
必要に応じて、スキン、レイアウト、色などを使用してレビューに合わせてスタイルを設定できます。このウィジェットが提供できるものを掘り下げてみましょう。
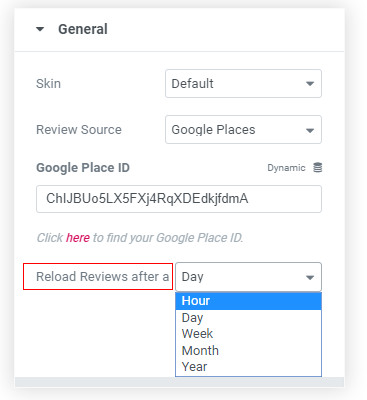
#新しく追加されたレビューを継続的に取得したいですか?
特定の期間の後にレビューをリロードすることを選択できます。 最新のレビューを取得するには、期間として[時間を]を選択します。


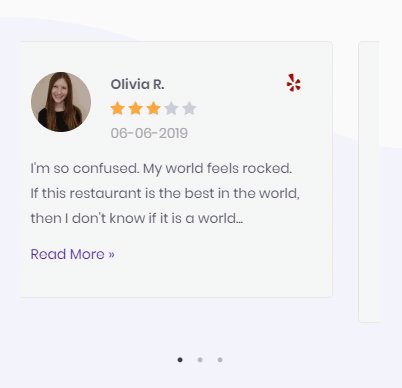
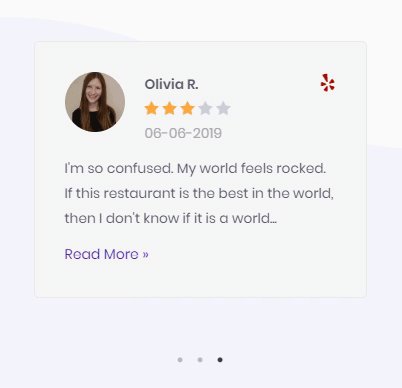
#スライダーでレビューを表示したいですか?
デフォルトでは、ウィジェットは列番号コントロールを備えたグリッドレイアウトでレビューを表示します。 ただし、レイアウト設定を使用してスライダーに変えることができます。

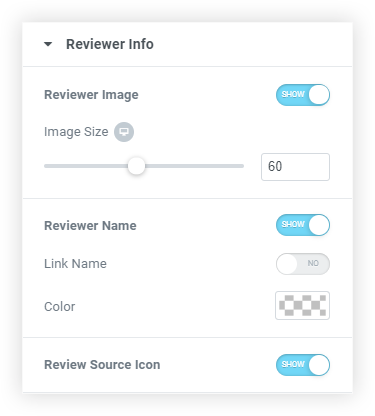
#レビューをより現実的に見せるためにレビュー担当者情報を表示します。
レビューテキストとともに、レビュー担当者の名前とプロフィール写真を表示できます。 これにより、レビューが本物のユーザーからのものであることがわかります。


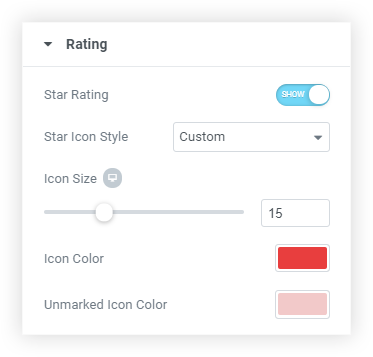
#星の評価を赤い色で輝かせたいですか?
ウィジェットは、星評価スタイルを完全に制御します。 それらをより魅力的にするために素敵な色とサイズを設定します。
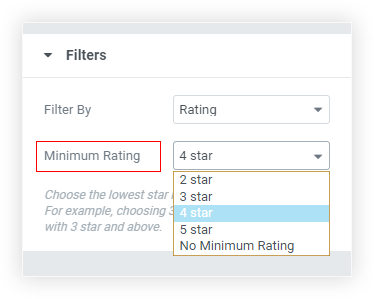
#それほど輝いていないレビューを表示したくないですか?
初期段階では、望ましくないレビューが表示される場合があります。 否定的なレビューは肯定的な印象に寄与する可能性があるため、これはまったく問題ありません。 ただし、表示したくない場合は、[最小評価]を選択し、表示をスキップしてください。

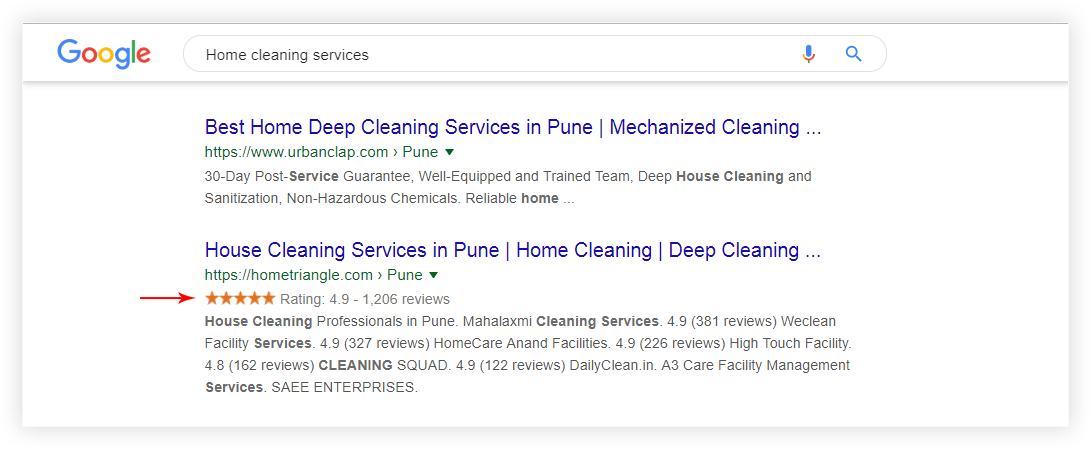
スキーママークアップに評価を追加して、上位にランク付けされる可能性を高めましょう。
スキーママークアップを追加すると、検索エンジンがページのコンテキストを理解しやすくなります。 また、利用可能な情報を含むリッチスニペットを検索エンジンの結果ページに表示します。
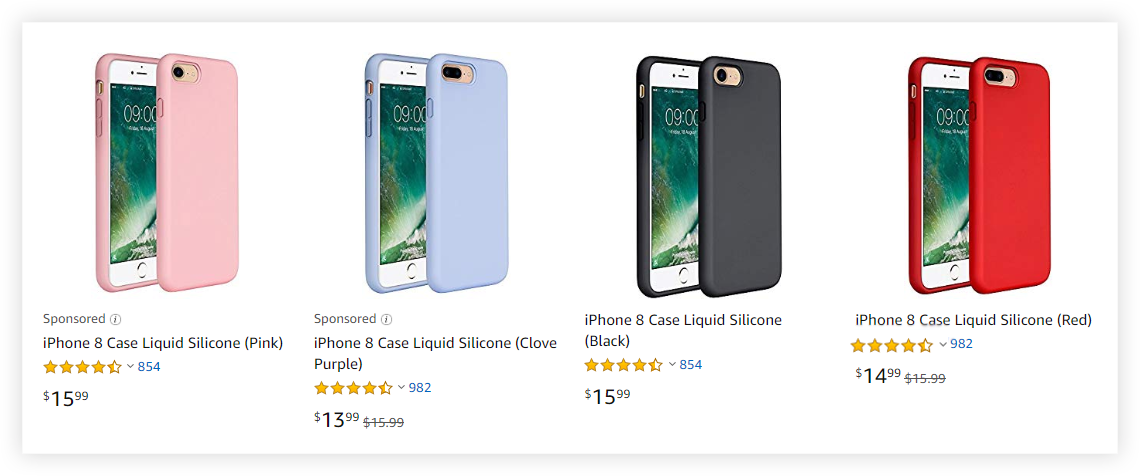
リッチスニペットは、Webサイトを他のスニペットよりも魅力的に見せ、検索エンジンから得られるクリック率を高めるため、トレンディで便利です。 そのようなスニペットで評価とレビューを表示すると、確かにそれに追加されます!

上記の例では、同じユーザークエリに対して2つのWebサイトが表示されています。 ただし、以下の1つは、リアルタイムの評価を示し、レビューを送信した1000人を超えるユーザーがいるため、より魅力的に見えます。
ウェブサイトのマークアップのスキーマに有効なレビュープロパティを追加すると、Googleが顧客に優しいビジネスの存在を理解するのに役立ちます。 最良のことは、コードを追加する必要がないことです。
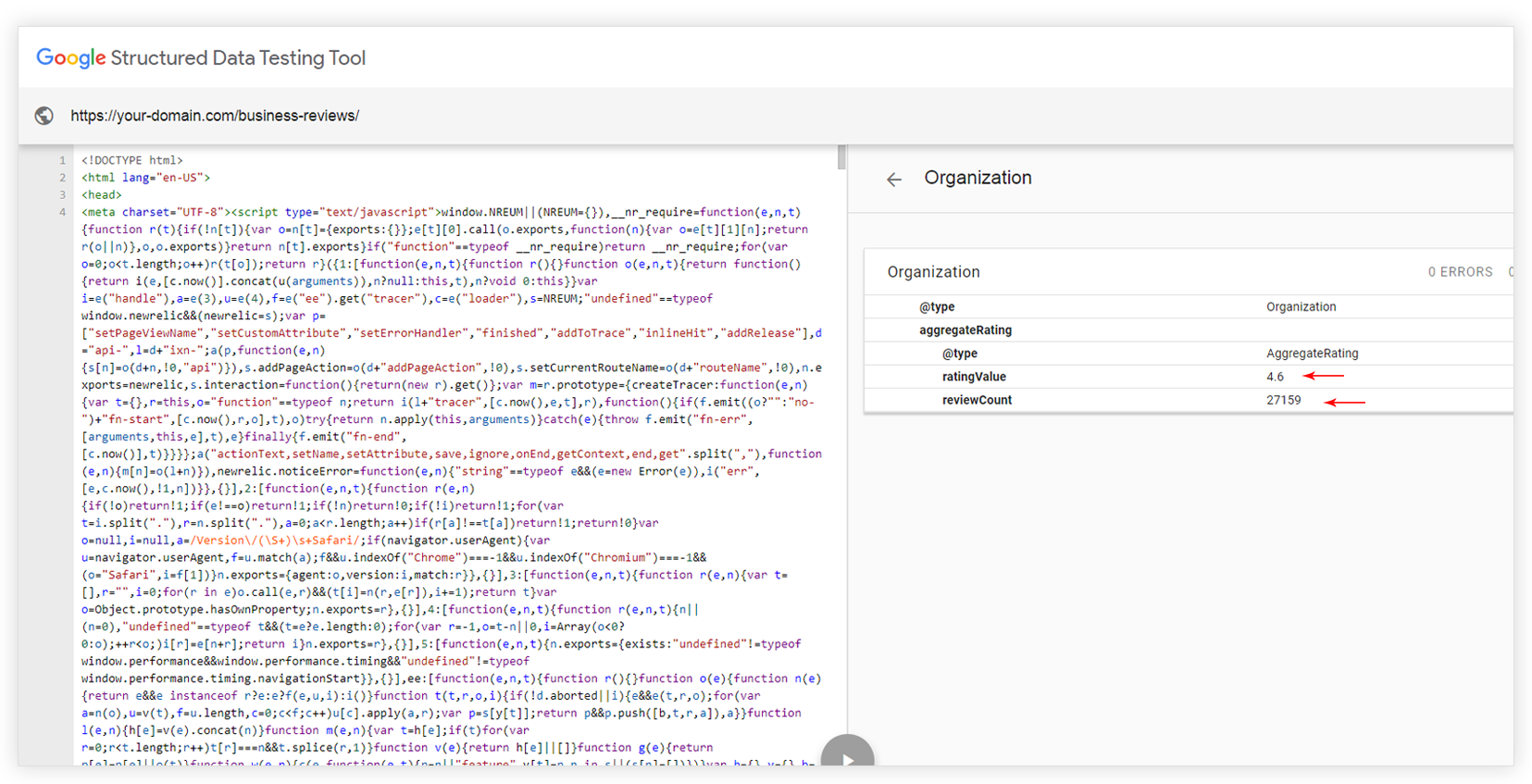
トグルでスキーマを有効にし、場所、組織、またはサービスからタイプを選択するだけです。 このオプションを有効にした後、構造化データテストツールを使用してWebサイトをテストし、スキーマがWebページにどのように追加されるかを確認します。

ウィジェットはGoogle/Yelpから星の評価を取得し、選択したスキーマタイプのaggregateRatingのフィールドとして追加します。
注:スニペットに評価を追加することは、Googleが考慮している他のさまざまな要因にも依存します。 この機能は、表示される可能性を高めるだけです。
レビューは常にユーザーを引き付け、ユーザーがWebサイトでより多くの時間を費やせるようにします。 これにより、最終的にユーザーエンゲージメントが高まり、バウンス率が低下します。
今日あなたのウェブサイトでユーザーレビューを取得してください!
ウェブサイトにレビューを追加することがビジネスの成長にどのように貢献するかを見てきました。 Business Reviewウィジェットは、 Ultimate AddonsforElementorバージョン1.13.0以降で利用できるようになります。 既存のUAEユーザーは、プラグインを最新バージョンに更新して、この見事なウィジェットがどのように機能するかを確認できます。
ビジネスレビューをいかに効果的にデザインできるかをご覧ください。 ナレッジベースの記事を掘り下げて、ビジネスレビューウィジェットについて詳しく知ることができます。 記事に答えが見つからない場合は、私たちに書いてください!
以下のコメントで、この新しいウィジェットに関する「レビュー」をお知らせください。
