2022年の最高のカードウェブサイトとアイデア20選
公開: 2022-11-23あなたはインスピレーションを探していて、最高のカードのウェブサイトをチェックしたいですか?
それは素晴らしいことです!
数週間にわたる調査の結果、最高のセレクションをお届けします。
カードは簡単なウェブサイトビルダーですが、実際には非常に高度なページを作成できます.
また、経験がなくても、カスタム ページを作成するのにほとんど時間がかかりません。
以下のリンクにあるデザインのアイデアやクリエイティブなアイデアをビジネス サイトに活用してください。
車輪を再発明する (そしてそれに多大な時間と労力を費やす) 代わりに、既に行われていることを改善してください!
新しいアイデアを得るのに最適なカードのウェブサイト
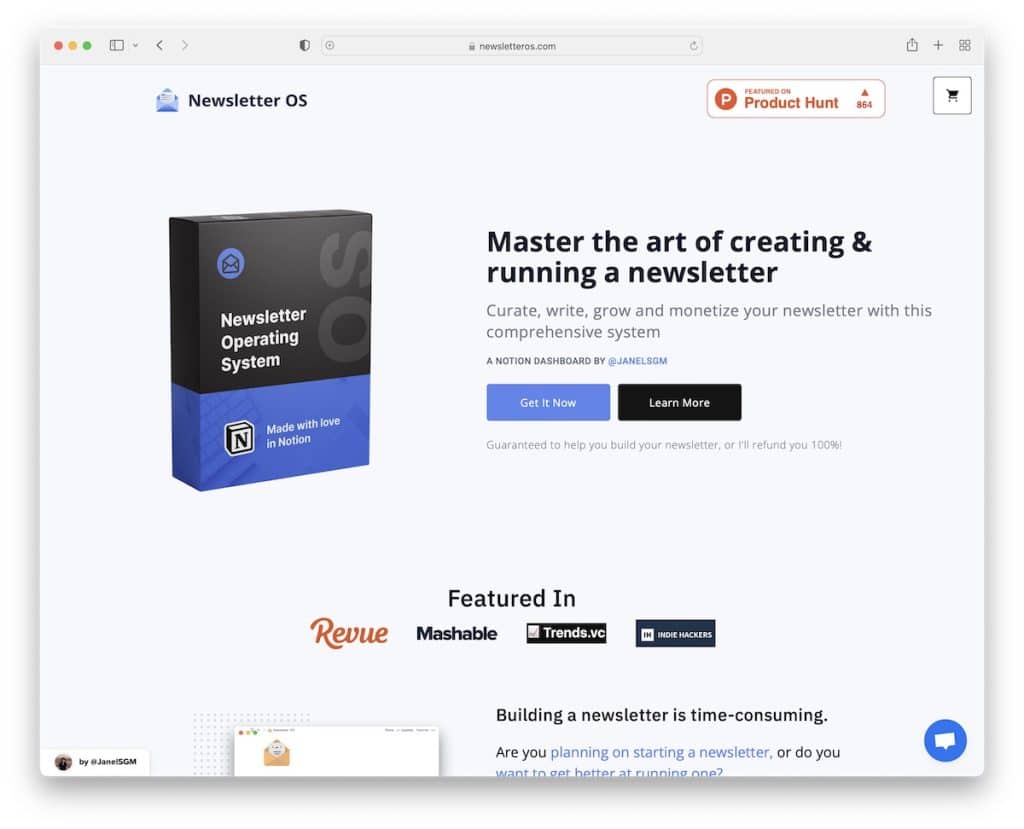
1.ニュースレターOS

Newsletter OS の素晴らしい Web サイトを例として使用して、製品、アプリ、またはソフトウェアを宣伝する強力なランディング ページを作成します。
スクロールせずにスクロールしなくてもすぐに行動を促す (CTA) ボタンのおかげで、すべてのユーザーはスクロールせずにすぐにアクションを起こすことができます。
しかし、このカードの Web サイトには、その他の必要なすべての情報が複数のセクションに分割されており、ミニマリストで気が散らないデザインになっています。
注: 製品をプッシュする場合は、CTA がスクロールせずに見える範囲にあることを確認しますが、価格とニュースレターの購読フォームを含むしっかりとしたプレゼンテーションを作成することも忘れないでください。
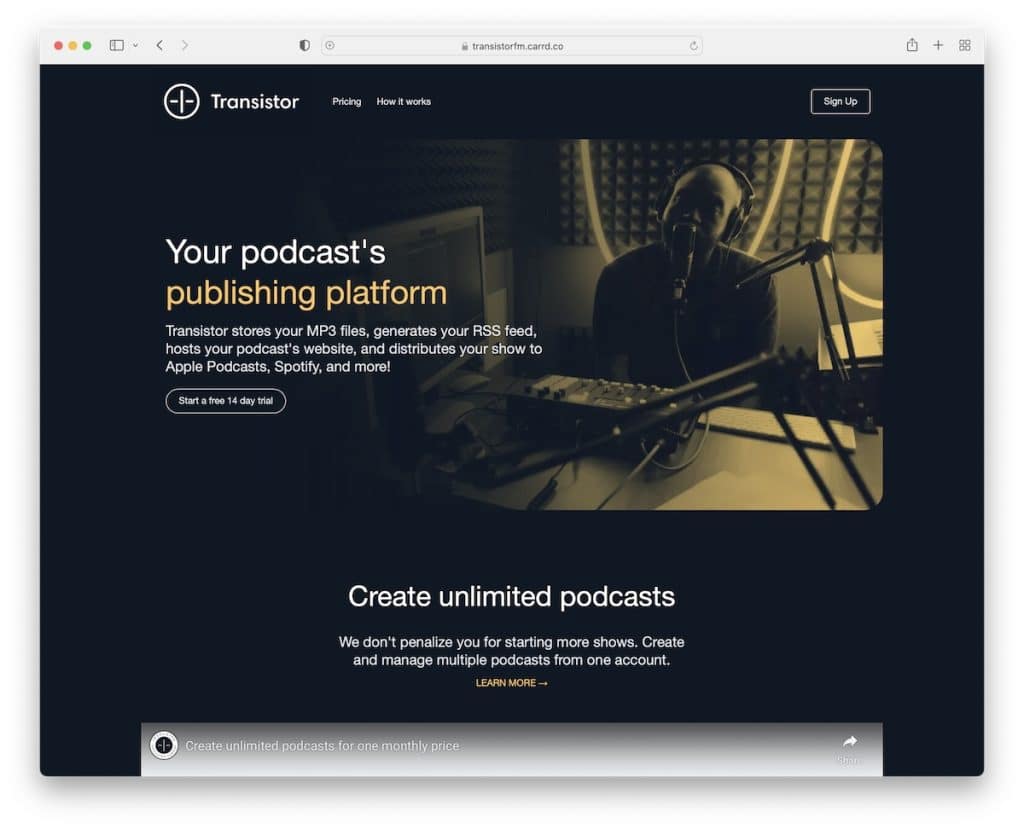
2. トランジスタ

Transistor は、ポッドキャスト パブリッシング プラットフォームを宣伝する暗いデザインのインパクトのあるランディング ページの例です。
最小限のヒーロー セクションでは、クリック 1 つで無料トライアルを開始できます。 しかし、彼らはまた、プロモーションビデオ、特典、および一部の顧客を埋め込んで、ユーザーが開始することに興奮するようにしました.
注: ダーク モードを使用すると、ランダーを簡単に目立たせることができます。
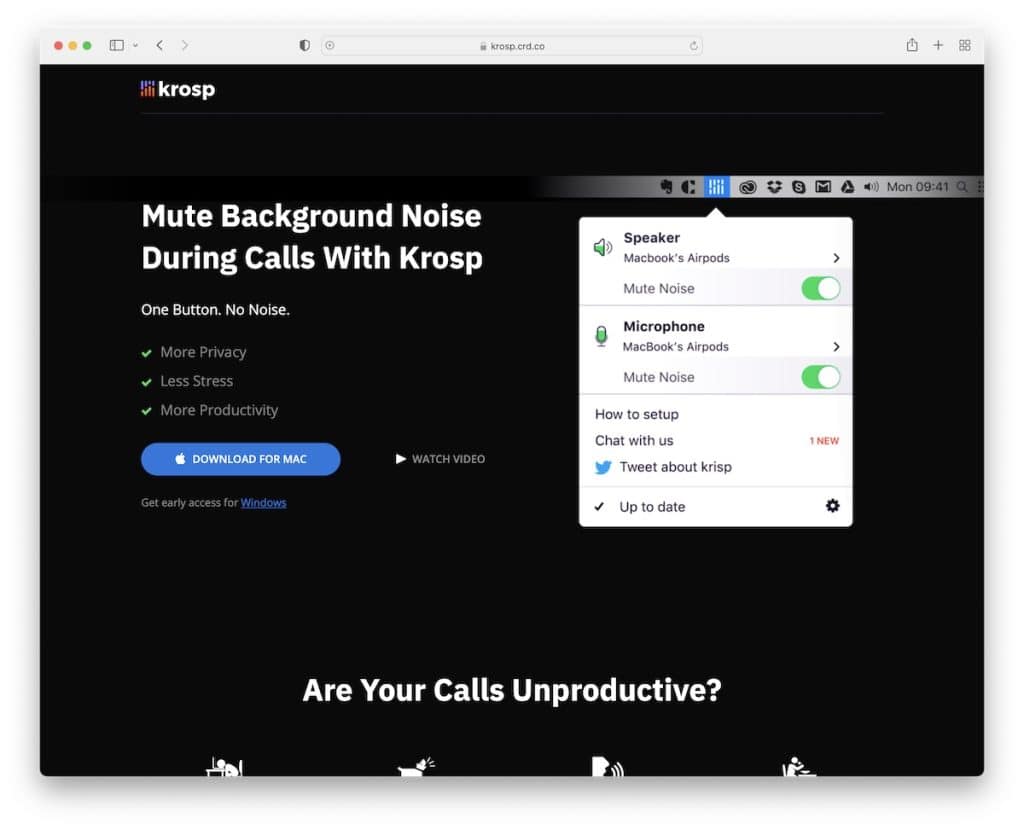
3.クロスプ

Transistor と同様に、Krosp も暗いランディング ページを採用し、デザインを最小限に抑えました。
ユーザーはすぐにアプリをダウンロードできますが、スクロールして Krosp の素晴らしさを理解することもできます。
注: Krosp のように、ランディング ページ全体で CTA の頻度を高くすると、コンバージョンが増加する可能性があるため、試してみる価値があります。
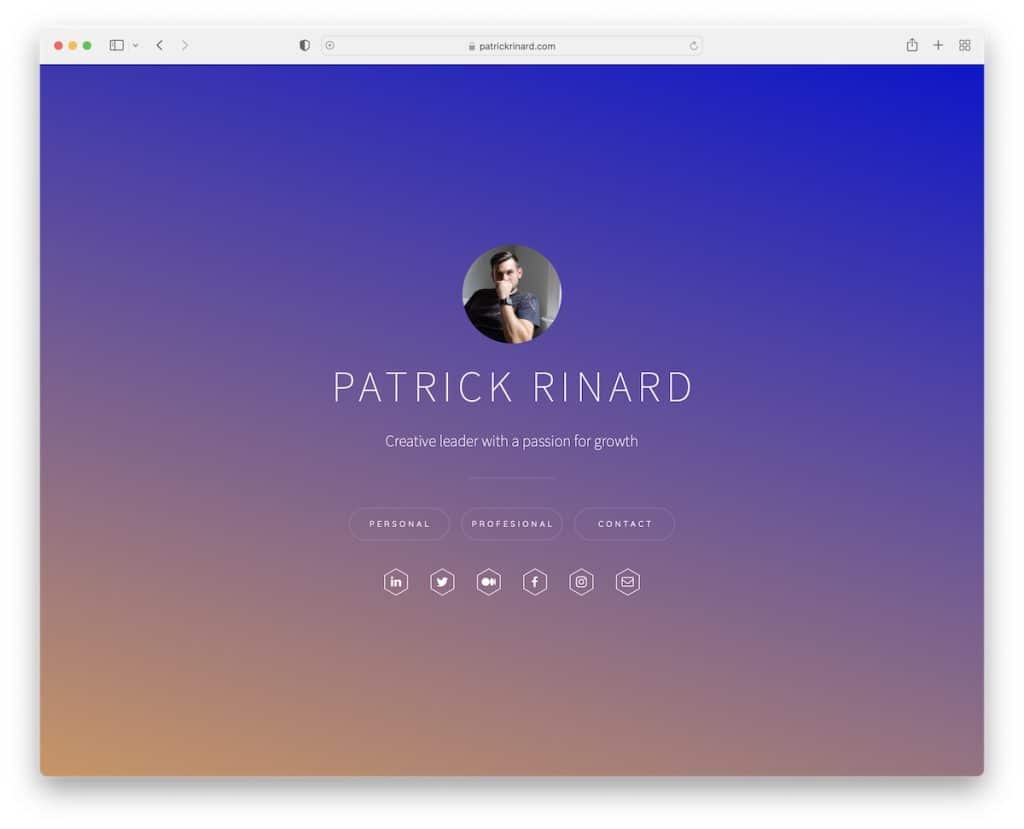
4. パトリック・リナード

Patrick Rinard の個人 Web サイトは非常に簡潔で、キャッチーなグラデーションの背景とアバターが付いています。
彼の名前のほかに、Patrick は彼のすべてを説明する 1 つの強力な文も特徴としており、彼の個人的および職業的生活と連絡先の詳細を示す 3 つのボタンがあります。
注: 情熱や職業に関係なく、(シンプルな) Web サイトを構築して、よりプロフェッショナルに見えるようにすることを忘れないでください。 (また、すべてのソーシャル アカウントを宣伝するためにも使用してください。)
他の優れた個人用 Web サイト ビルダーを使用して、一流のオンライン プレゼンスを作成することもできます。
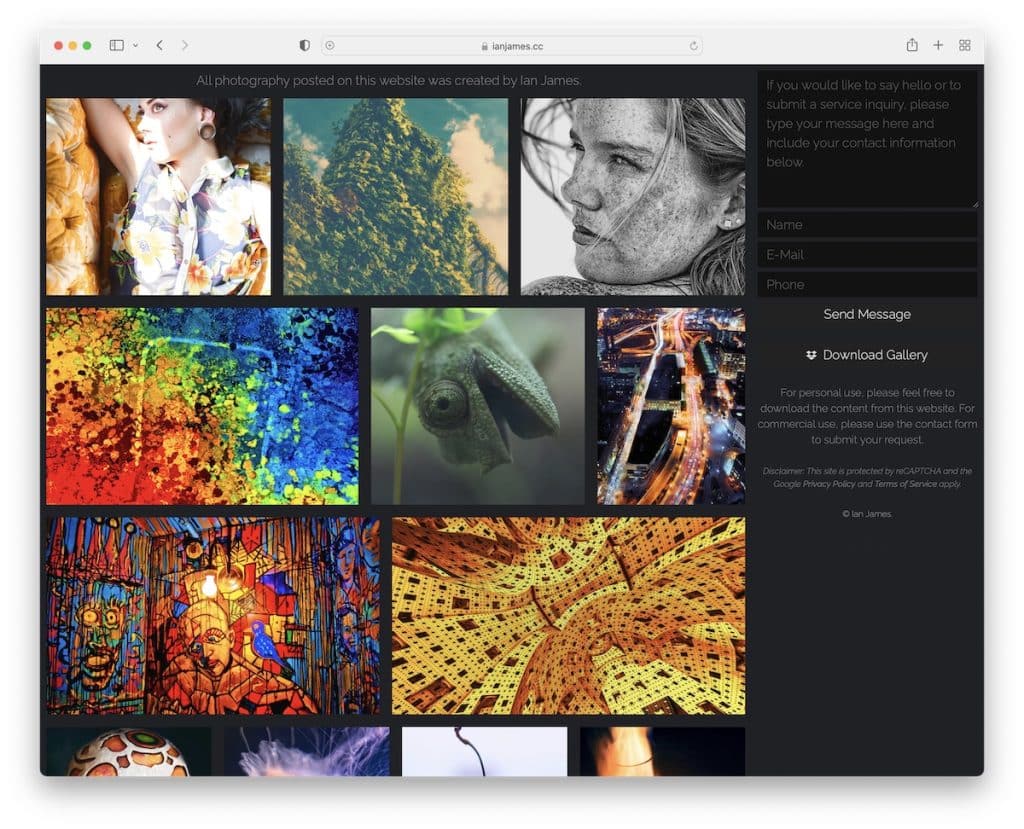
5.イアン・ジェームズ

写真家としてウェブサイトを運営することは有益です。 そして、それは Ian James のように単純かもしれません。
この Web サイトには、画像をめくるためのライトボックス ギャラリーを備えた、レスポンシブな Web デザインがあります。 ただし、連絡先フォームと、ギャラリー全体をダウンロードするオプションもあります.
注: 連絡先の詳細を含む美しいポートフォリオ Web サイトを作成して、写真ビジネスを拡大してください。 (やり方はとっても簡単!)
追加のアイデアを得るために、さらに多くの写真 Web サイトの例が必要ですか? 整理しました。
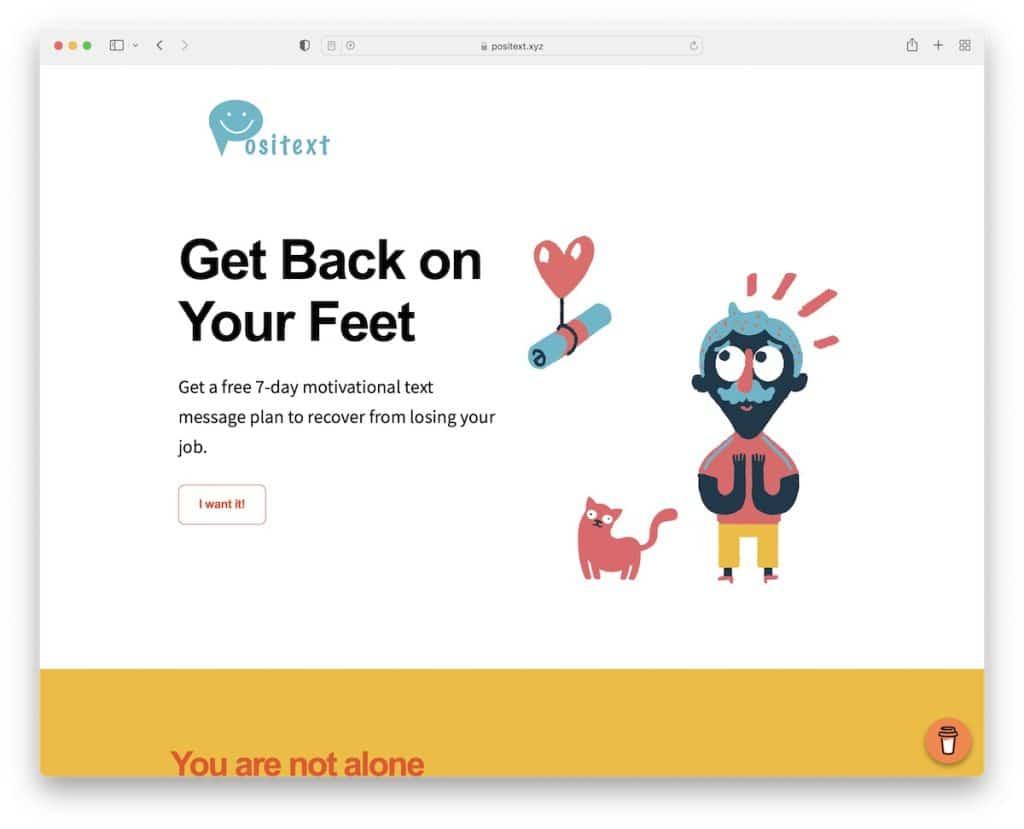
6. ポジテキスト

ランディング ページは、Positext と同じように、楽しく活気のあるものにすることができます。 目を引くグラフィックと色の選択で注目を集めます。
作者が追加の資金を得るのに役立つクールな「コーヒーを買って」アイコンもあります。
注: ビジネス Web サイトに真剣に取り組む必要はありません。 Positext のように楽しいものにします。
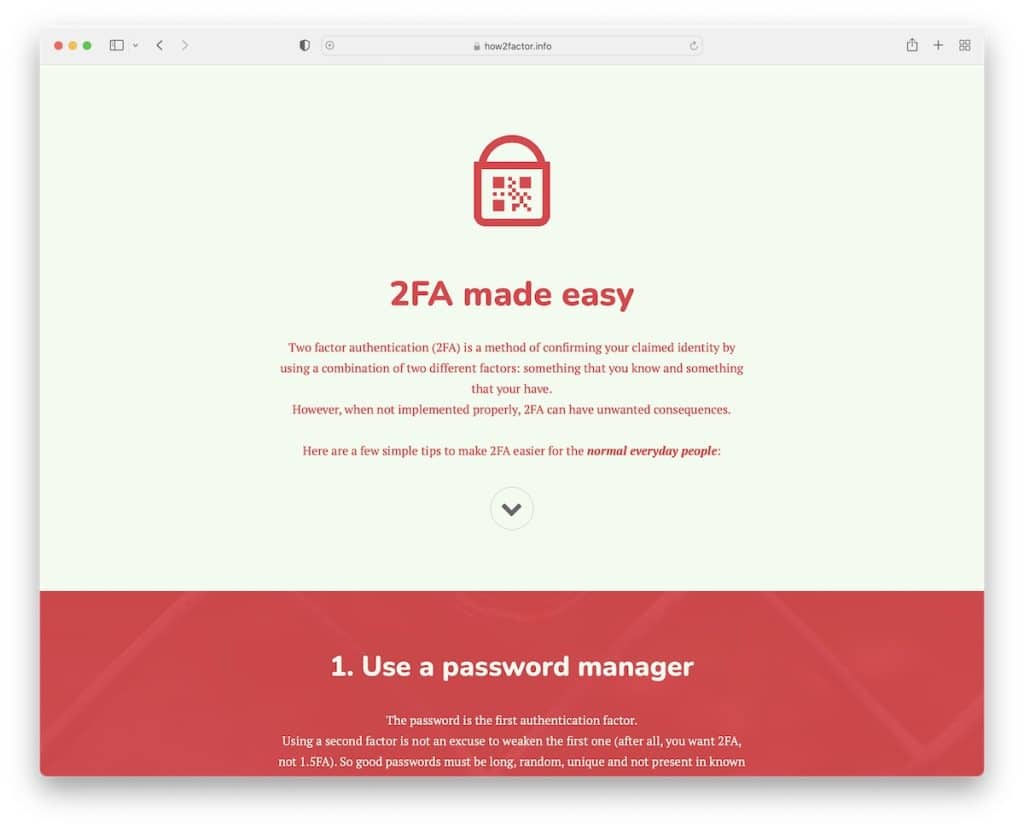
7. ハウツーファクター

素晴らしい経験と驚くほどのシンプルさが組み合わされていることは、How2factorが本当にうまくいくものです.
背景画像を使用していますが、「目に入らないように」透明な色でオーバーレイされています。
しかし、本当に素晴らしいのは、スクロールせずにセクションからセクションへジャンプできるスクロール ダウン ボタンです。
注: シンプルさを目指しても、刺激的なものにすることはできます (How2factor の Web サイトを参照してください)。
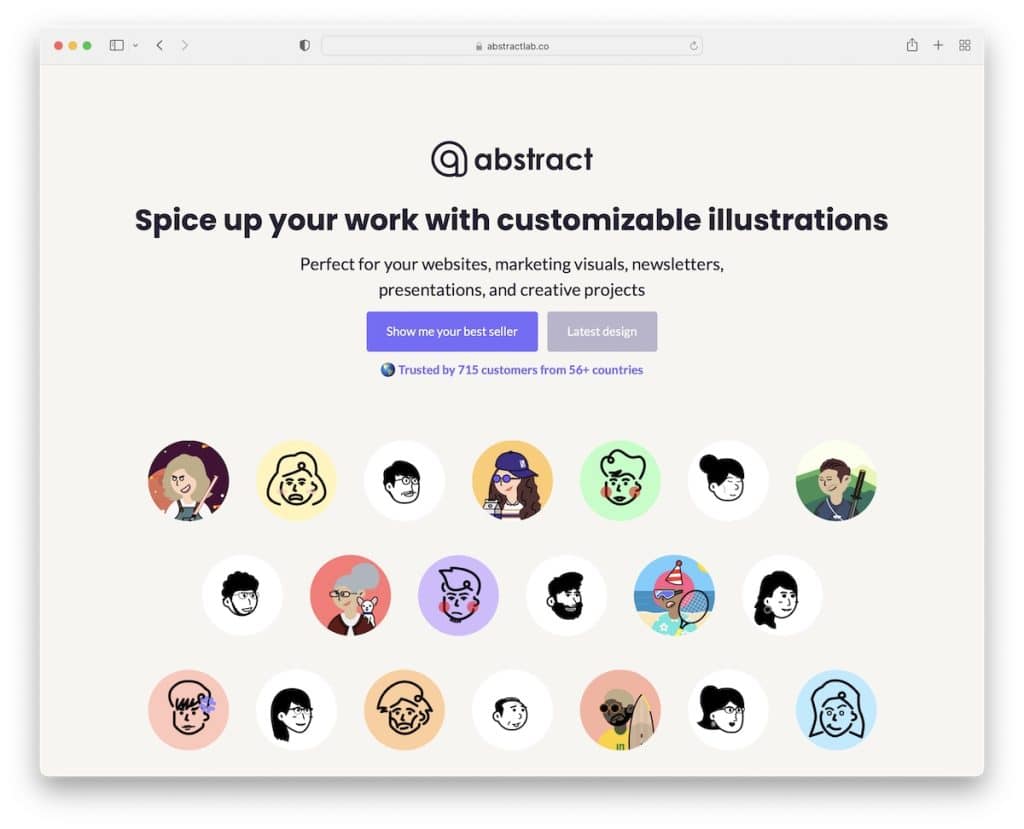
8. 要約

Abstract は、カスタム イラストを非常に魅力的に宣伝する優れたランディング ページ Web サイトです。
このサイトの本当に素晴らしいところは、要点がすぐにわかるところです。 ボタンをクリックするだけで、ベストセラーや最新のデザインをすぐに確認できます。
しかし、信頼を築くために、実際の Twitter の証言を非常に戦略的に統合しました。
注: 何かを提供する場合は、訪問者の時間を無駄にせずに提供してください。
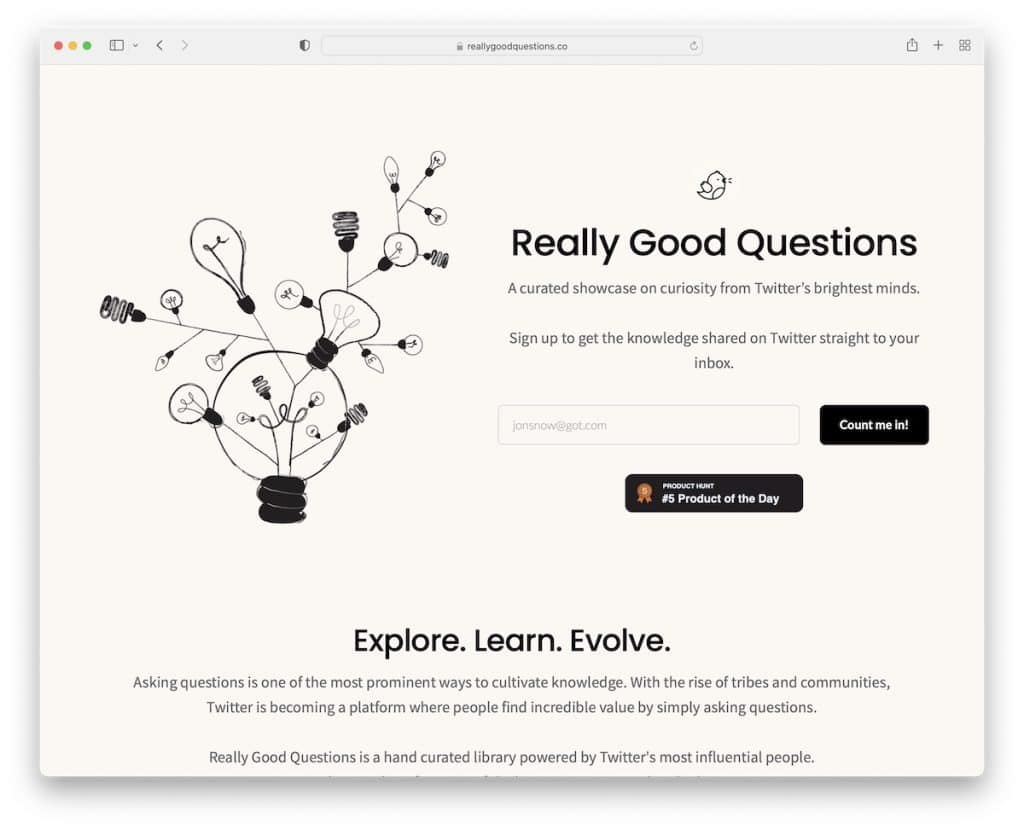
9. 本当に良い質問

Really Good Questions は、シンプルなデザインでこれまで見た中で最も興味深い Web サイトの 1 つです。 フォールドの上にリード獲得フォームがあり、その後に「本当に良い質問」が垣間見られます。
彼らはまた、あなたが質問の提案に参加することを望んでいます (とても賢明です!)。
誰もがすぐに電子メールを送信するわけではないため、サイトの下部に別の購読フォームがあります。
注: ニュースレター購読フォームを戦略的に配置して、オプトイン率を高めます。
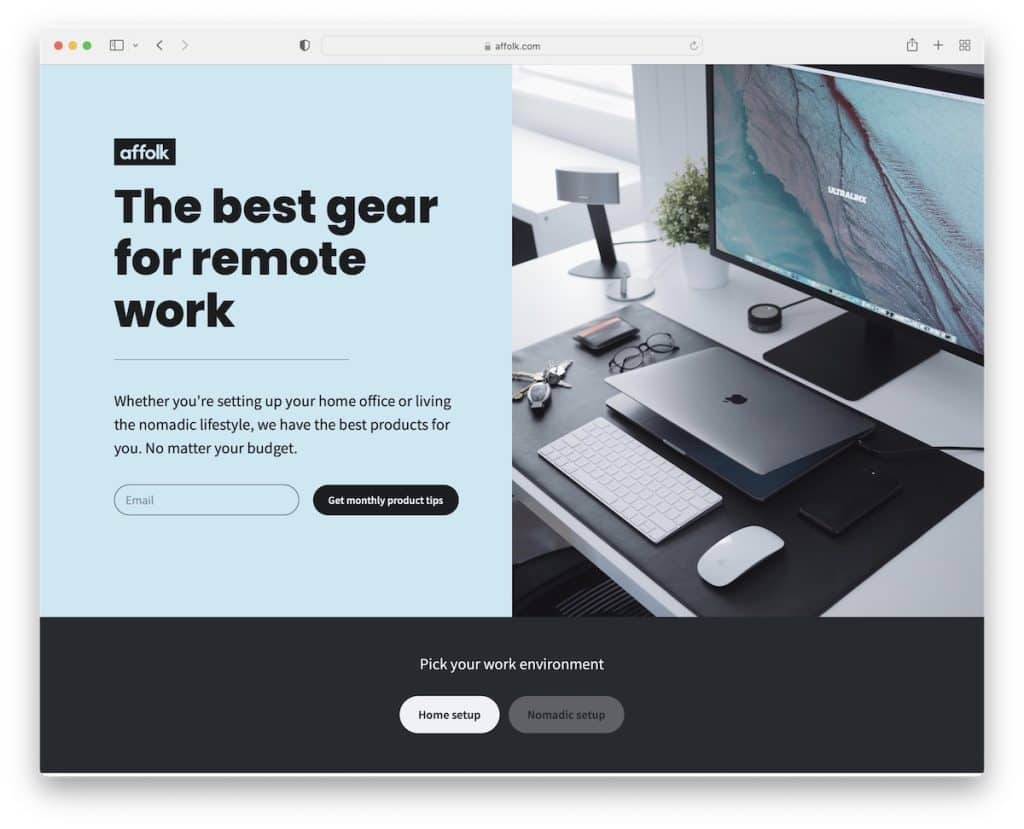
10. アフォーク

アフォークは、アフィリエイト マーケティング スペースに飛び込む過程にある場合、新しいアイデアを得るための 1 つの優れた Web サイトです。
「ホーム」セットアップと「遊牧民」セットアップ用の 2 つの主要なセクションがあり、電子メール マーケティングによる追加のプロモーション用のサブスクリプション フォームがあります。

注: あなたの Web サイトは、他のすべてのアフィリエイト ブログのようである必要はありません。
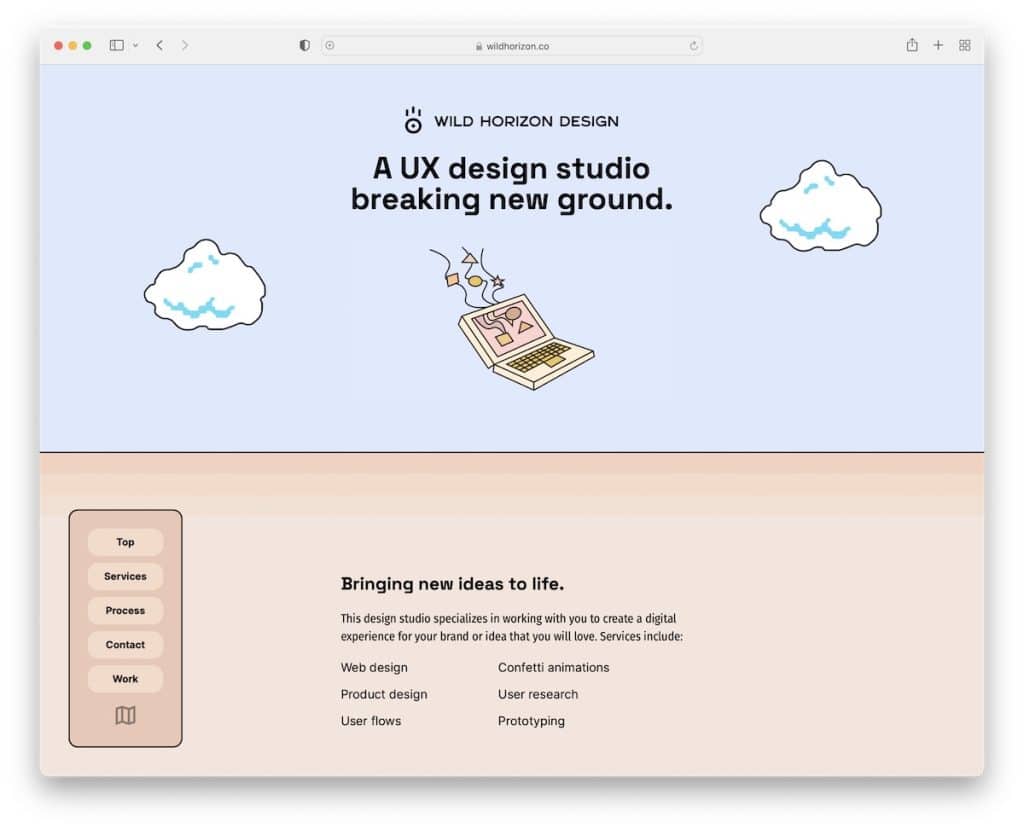
11.ワイルドホライズンデザイン

ユニークなメニューを使用したキャッチーでクリエイティブなデザインにより、Wild Horizon Design は傑出したカード Web サイトになっています。
ヒーロー セクションは、すべてのグラフィックが表示されない限りじっと見つめられるセクションであり、誰もが好奇心をかき立てられます。
注: ワイルド ホライズン デザインは、ミニマルなデザインと楽しい要素を組み合わせた素晴らしい例です。
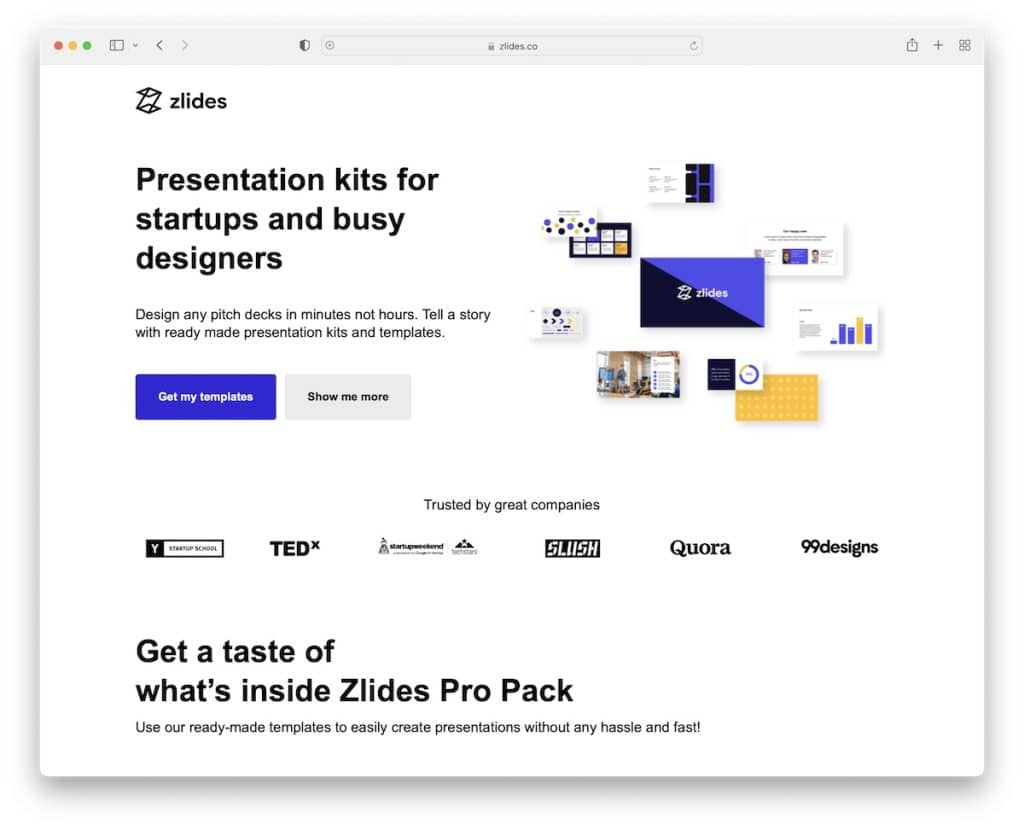
12.ズリデス

Zlides は、Carrd で構築された壮大なランディング ページでプレゼンテーション キットを宣伝しています。 スクロールしなくても、必要なことはすべて学べます。 CTA ボタンをクリックすると、購入ページに移動するか、キットの詳細を確認できます。
いくつかのBIG名を含む「Trusted by」セクションでも、信頼係数は非常に高くなります.
注: 大きなブランドを扱っている場合は、ウェブサイトの参照として使用してください。
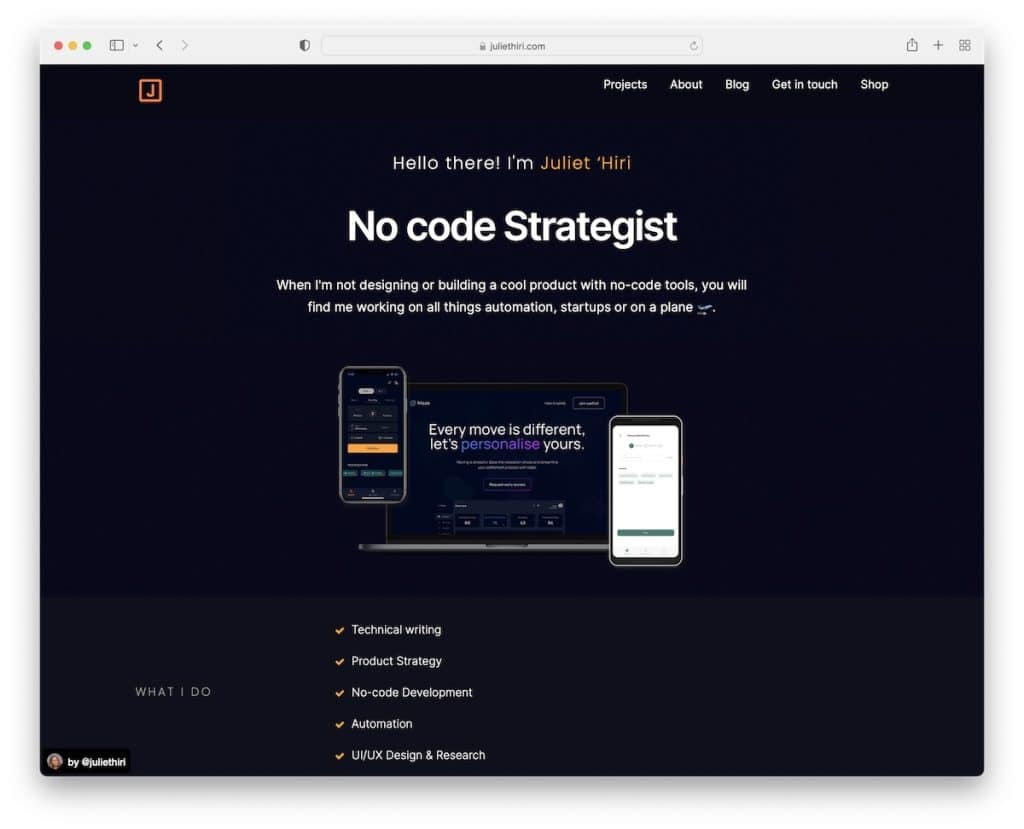
13. ジュリエット・ヒリ

ジュリエット・ヒリのシンプルで大胆な黒のデザインは、毛羽立ちのない素晴らしい個人的なウェブサイトを必要としています.
簡単なサイト構造により、サービス、プロジェクト、およびより明確に見えるようになります。これは、潜在的なクライアントができるだけ短時間であなたに慣れるために不可欠です.
注: あなたのサービスと実際のプロジェクトは最高のプロモーターです。そのため、それらを Web サイトに含めるようにしてください。
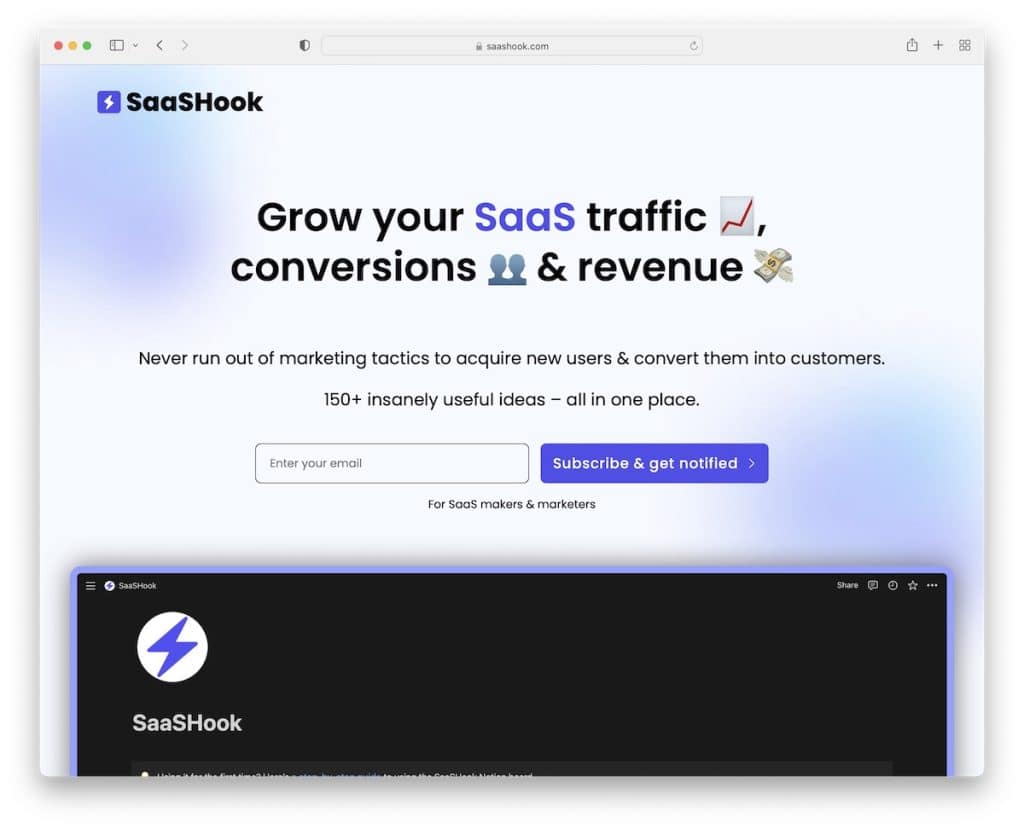
14. SaaSHook

SaaSHook のモバイルにインスパイアされたデザインは非常にキャッチーで、ブラウジングが楽しくなります。
メールのオプトイン、例、「自己紹介」セクションは、ランディング ページの周りにうまく配置されています。 背景がぼやけているため、伝統的すぎないという点で SaaSHook ページは非常にクールです。
注: SaaSHook の背景スタイルを適用するなど、大多数とは異なり、常に物事を作成する方法を見つけることができます。
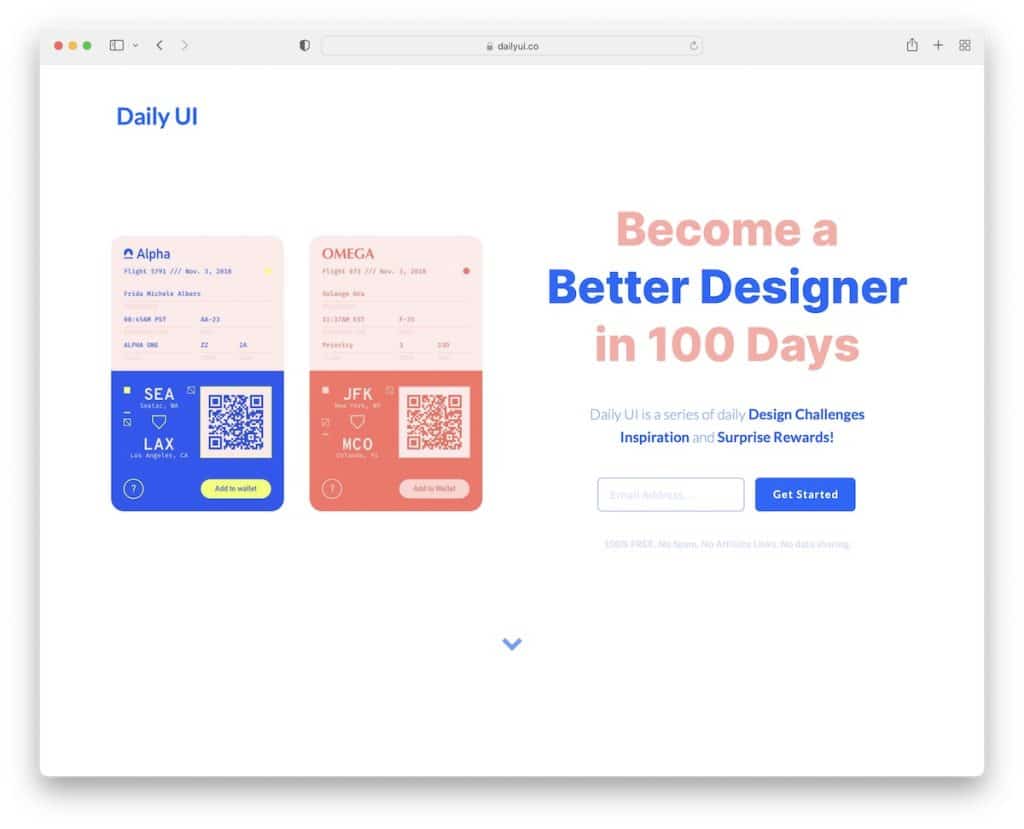
15.デイリーUI

デイリー UI は多くの空白を (ほぼ多すぎる?) 使用します。これにより、Web サイトの読みやすさが向上します。
フォントの色の選択は、4 列のフッターでさえ、残りのコンテンツとうまく相互作用します。
会社のロゴとお客様の声は、Daily UI がプロレベルであると即座に感じさせます。
注: フッター領域を無視しないでください。 追加情報やナビゲーションのために戦略的に使用します。
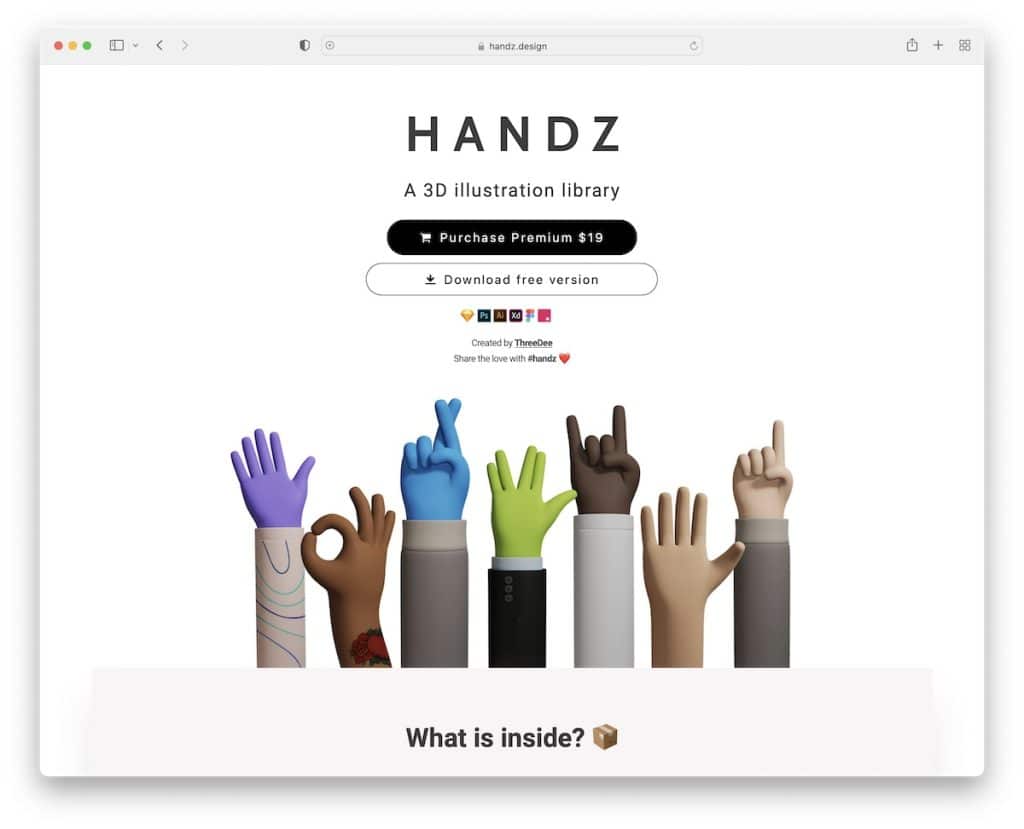
16.ハンズ

Handz は 3D イラストを販売しています。これは、Carrd の Web サイトで最初に目にするものです。 しかし、彼らはこのページを使用して、パッケージで得られるものといくつかの例を示しています.
ランディング ページはかなり「長い」ものですが、アイコン、テキスト、画像、アニメーションを使用すると、そのように感じることはできません。
注: 購入ボタンをサイトの 3 番目に配置して、商品を宣伝することをためらわないでください。
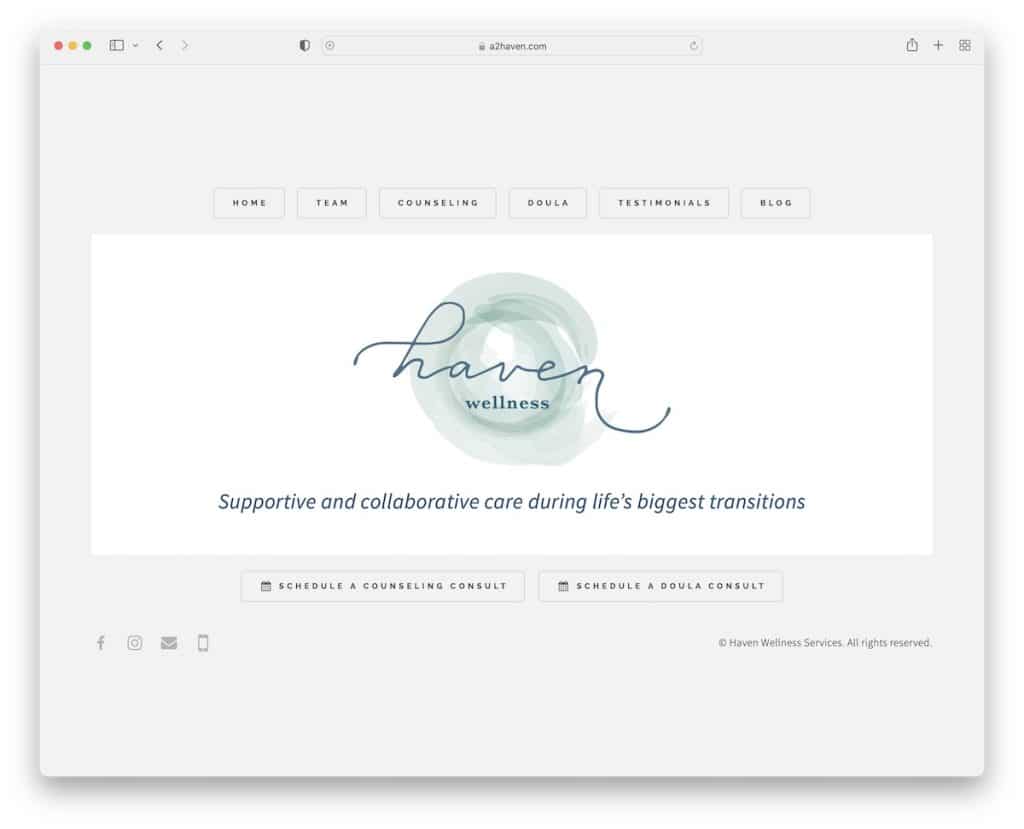
17. ヘブン ウェルネス サービス

あなたのページは、Haven Wellness Services のようにシンプルにできます。 ホームページにたくさんのものを含める必要はありませんが、ユーザーが興味のあるさまざまなセクションに移動するためのボタンを含めることができます.
または、すぐに行動を起こしたいと思うかもしれません。この場合は、相談の予定を立てます。
注: 極度にシンプルにするためには、もう一度考え直す必要があります。そうでない場合は、Haven Wellness Services をチェックして、その方法を学ぶことができます。
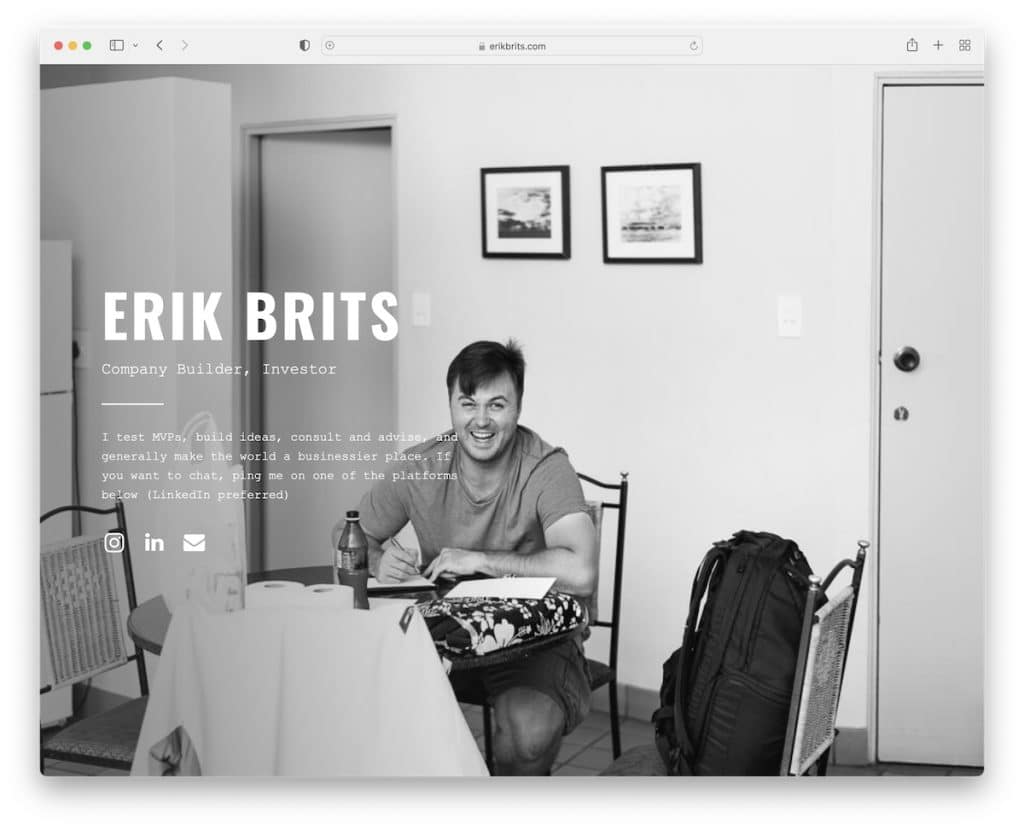
18. エリック・ブリット

Erik Brits の彼自身の背景画像は、間違いなく彼の Carrd Web サイトの輝かしいスターです。
しかし、彼は自分が何をしているかを簡単に説明し、Instagram、LinkedIn、メールへのリンクも紹介しています。
注: 背景のアイデアがありませんか? 自分の画像を使おう! (もちろん個人サイトです。)
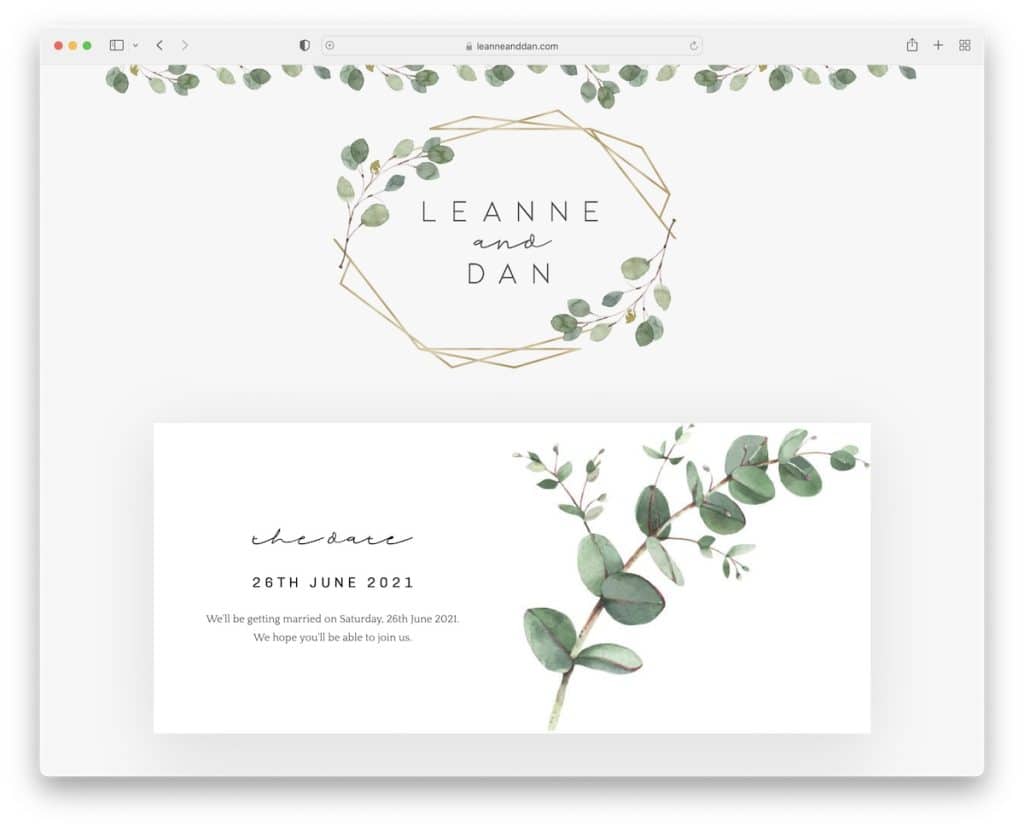
19.リーンとダン

Leanne And Dan は、結婚式を宣伝するためのエレガントなデザインのカップルのウェブサイトです。 彼らはすべてをブロックに分割し、各セクションをよりポップにしました。
注: エコを維持し、カードを送る代わりにウェブサイトを結婚式の RSVP として使用してください。
他の結婚式のウェブサイト ビルダーを使用して素敵なページを作成することもできます。
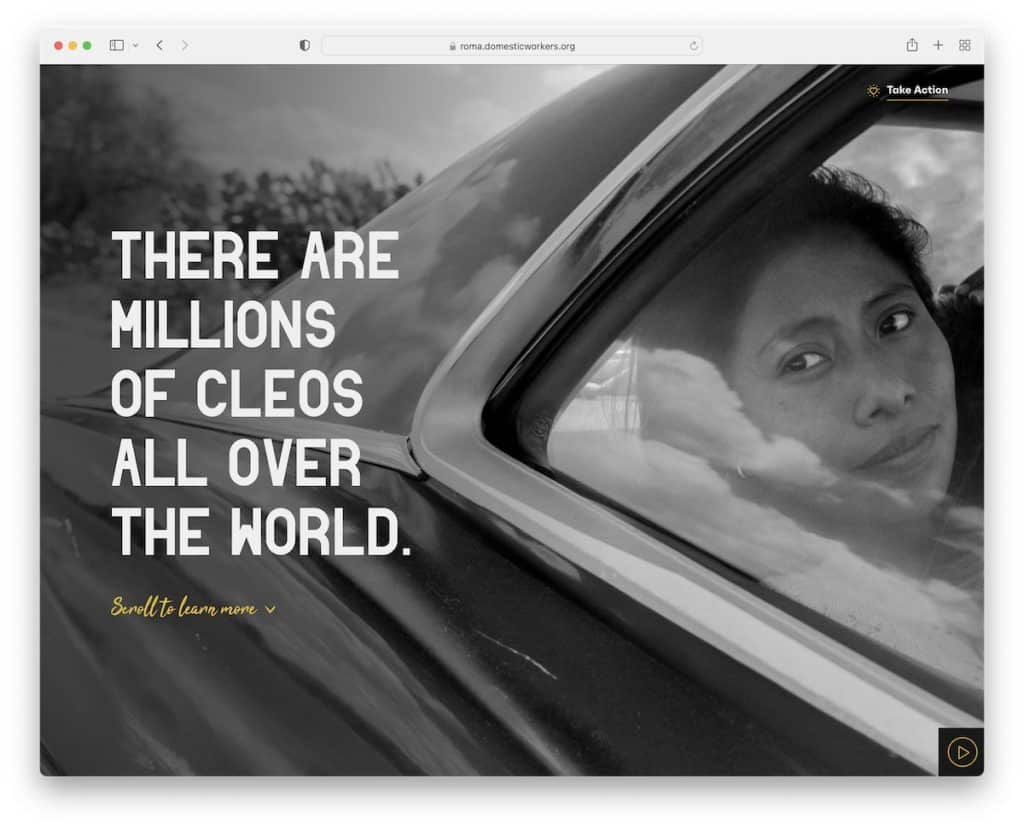
20. ローマ

Roma は、サイトがロードされた直後にポップアップであなたを歓迎します. 訪問者に通知したい特別なことがある場合、これはそれを実行するための優れた戦略です。
Roma のブラウジング体験は格別で、素晴らしいスクロール アニメーションを備えています。 しかし、それらを理解するにはそれらを見る必要があります。
注: アニメーション化されたブラウジング エクスペリエンスは、訪問者をより引き付けるので、退屈することはありません。 Roma は、あなたにインスピレーションを与える素晴らしいカードのウェブサイトの例です。
