CartFlows と Web サイトのパフォーマンス
公開: 2020-07-14先週、CartFlows の「テスト中」のパフォーマンスが低いという印象を受けたユーザーに、CartFlows の否定的なレビューを書いてもらいました。
これが彼らのレビューのスクリーンショットです。

ああ! 製品の作成者は、パフォーマンスについてのレビューは言うまでもなく、1 つ星のレビューを見たいとは思いません。
彼らのテストに基づくと、GTMetrix.com での完全なロード時間は 4.5 秒から 8.3 秒で、合計 83 のリクエストがありました。 彼らは、これが店の所有者がお金を失う原因になると結論付けました.
私たちがパフォーマンスを優先していることを知っているので、彼らのテストには何か問題があるに違いないことはわかっていましたが、それ以上に、数字が何を示しているかを自分でテストしたかったのです.
CartFlows では、絶対的な透明性に誇りを持っているため、これは私の発見について、良くも悪くも書く絶好の機会でした。
ウェブサイトのパフォーマンスにどのような影響がありますか?
始める前に、Web サイトの読み込み時間の速度はいくつかの要因によって影響を受けることを理解することが重要です。
主な要因は次のとおりです。
- あなたのウェブサイトホスティングの選択
- ウェブサイトで使用しているテーマ
- あなたのウェブサイトにあるプラグイン
- テストしているページに配置するもの
CartFlows はウェブサイトの一部にすぎません。次の理由により、エクスペリエンス全体を完全に制御することはできません。
- どのホスティング サービスを使用するかは、私たちが決めているわけではありません。
- どのテーマを使用するかは、私たちが決めているわけではありません
- どのプラグインを使用するかを決定するわけではありません
- テスト中のページに何を配置するかは、私たちが決めることではありません
私たちが制御できるのは、CartFlows 自体のパフォーマンスと、それが Web サイトでどのように動作するかです。 また、テンプレートをどのように設計するかについても説明しますが、もちろん、ユーザーは必要に応じてテンプレートを変更できます。
数値による CartFlows のパフォーマンス
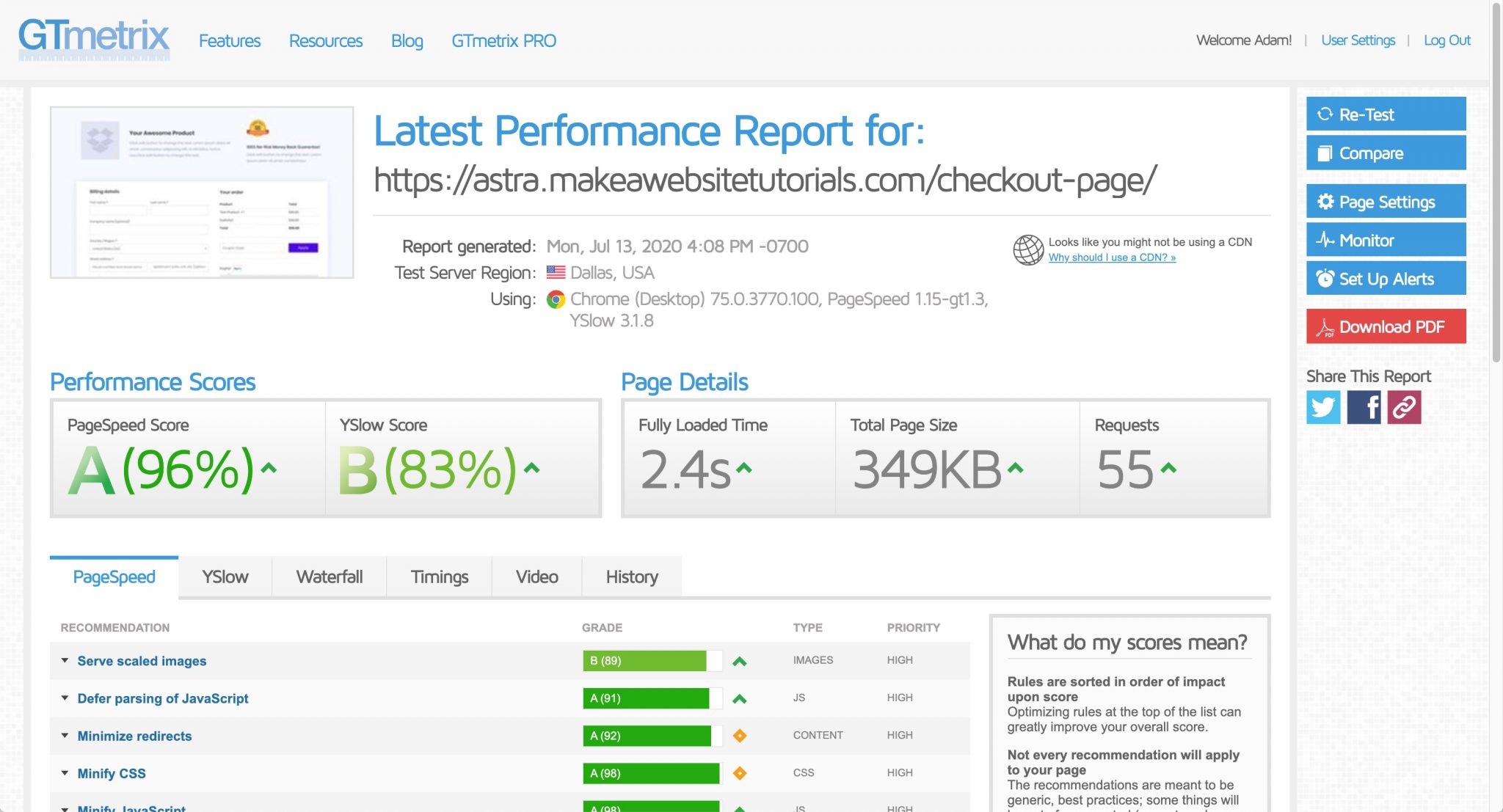
これが私たちのテストの結果です。 完全にロードされた時間は、上下に変動するため、これらのテストでは高速ですが、注意を払うべき重要な数値ではないことに注意してください. また、訪問者がページをどのように体験するかは反映されません。
このテストでは、Cloudways を通じて月額 20 ドルの Vultr サーバーを使用しています。 サーバーには現在 16 の WordPress Web サイトがあります。 サーバー上でワニスが無効になっているため、サーバー上でサーバー側のキャッシュは発生しません。
パフォーマンスの全体像を伝えるために、4 つの違いテストを実行しました。
- ベースライン: Astra テーマでデフォルトの WordPress インストールをテストしました
- ベースライン + WooCommerce: WooCommerce を追加し、チェックアウト ページをテストしました
- Baseline + WooCommerce + CartFlows: CartFlows をミックスに追加しましたが、チェックアウトのみを使用し、Gutenberg 以外のデザインやページビルダーは使用しませんでした
- Baseline + WooCommerce + CartFlows + Elementor: Elementor とチェックアウト テンプレート デザインの 1 つを追加しました
ウェブサイトではキャッシュ プラグインを使用しておらず、サーバー側のキャッシュやパフォーマンスの最適化も行われていないことに注意してください。
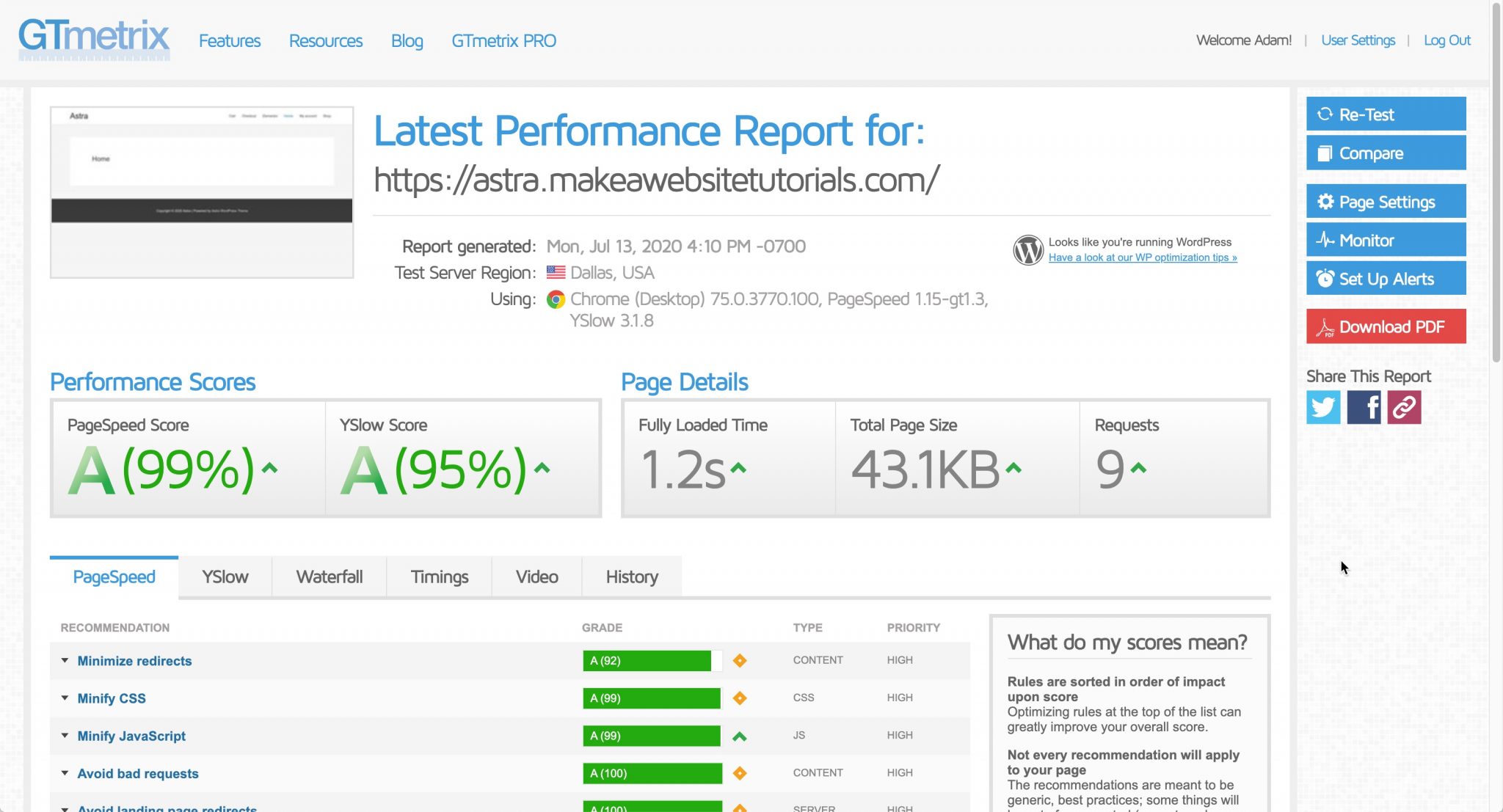
テスト 1: ベースライン
すべての WordPress テーマは、パフォーマンスが異なります。 パフォーマンスの高いテーマの 1 つである Astra テーマを使用することにしました。

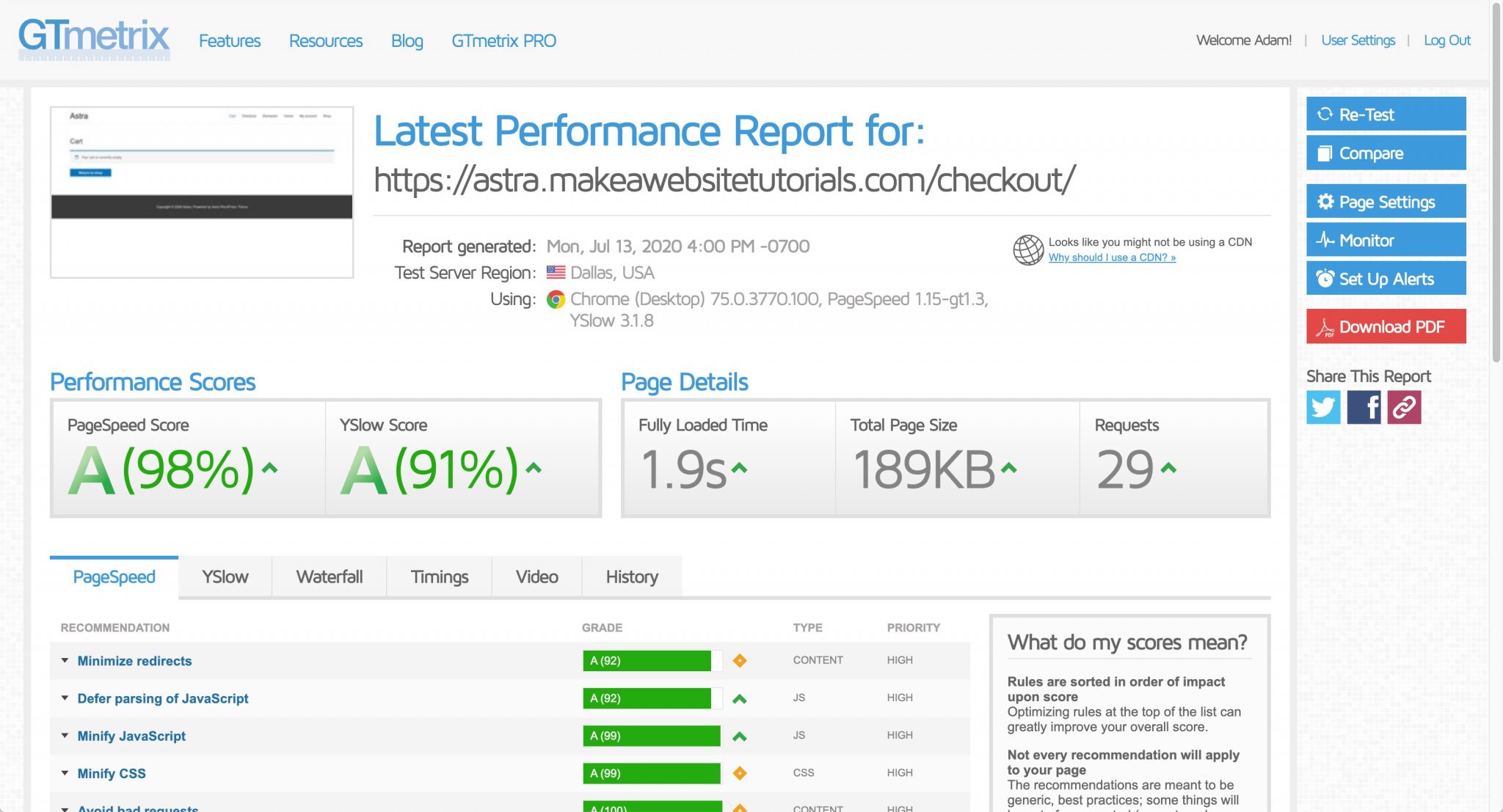
テスト 2: ベースライン + WooCommerce
このテストでは、単に WooCommerce を追加してチェックアウト ページをテストしました。 テスト ツールで最初に製品をチェックアウトに追加して完全なテストを取得することはできないため、ベースラインからの変更を引き続き確認できます。

このテストでは、リクエストが 20 増加し、ページ サイズが約 150KB 増加することがわかります。
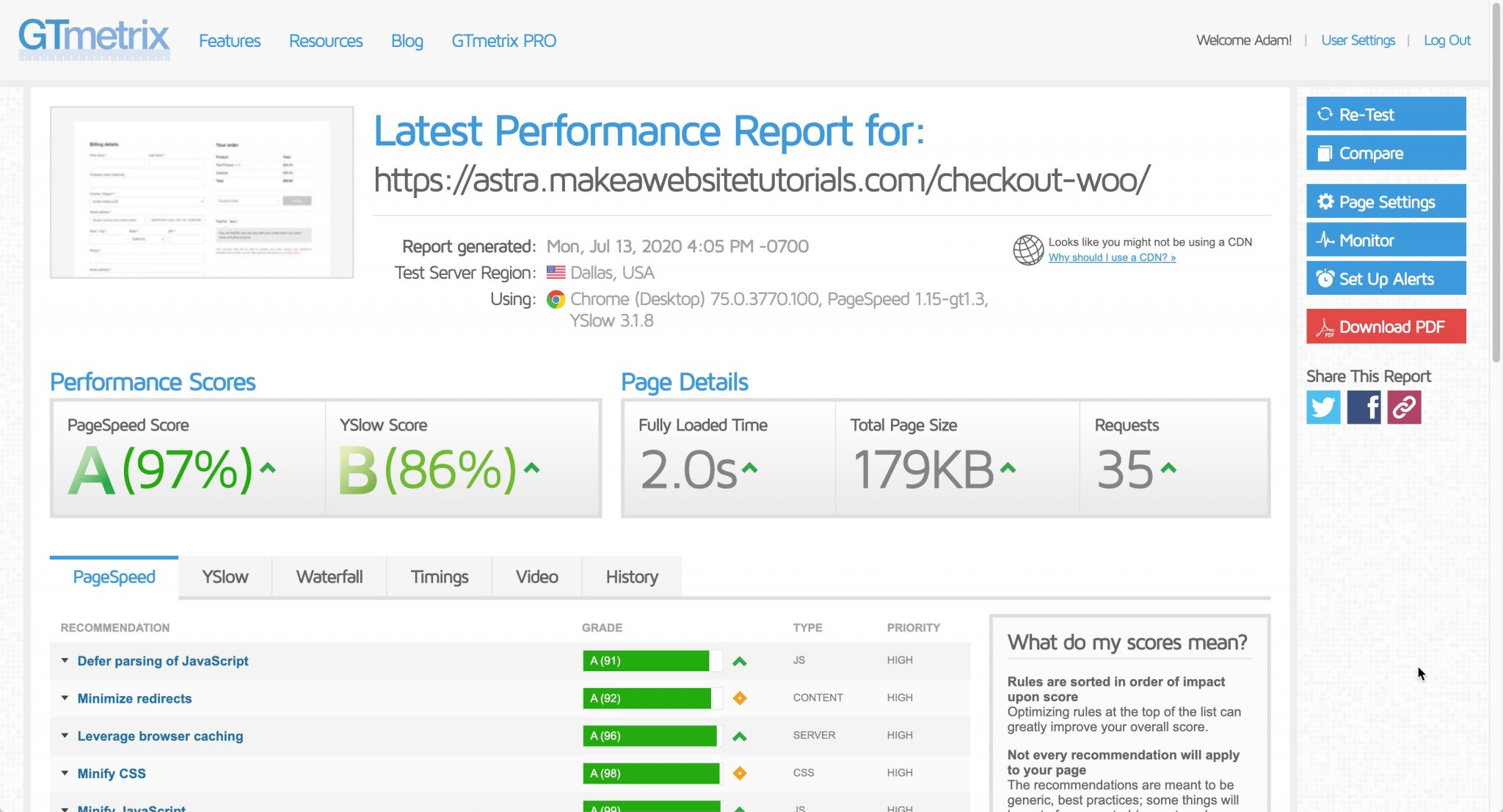
テスト 3: ベースライン + WooCommerce + CartFlows
このテストでは、CartFlows をミックスに追加し、チェックアウトを固定します。 CartFlows ではチェックアウトを事前に入力できるため、以前のテストよりも優れたテスト結果が得られます。
また、このテストでは、WordPress に付属するデフォルトのブロックビルダーである Gutenberg を使用しています。

CartFlows を追加すると、リクエストが 6 増加し、合計 35 リクエストになります。 また、合計ページ サイズが減少しています。これは、テーマのヘッダー/フッターが表示されていないことが原因である可能性があります。

これは非常に小さな増加であり、依然として非常に軽いページです。
しかし実際には、チェックアウト部分以外にページのデザインはありません。 追加する画像ごとにリクエストが追加されます。 テキストの各文字が合計ページサイズに追加されます...もちろん、ほんのわずかです.
テスト 4: ベースライン + WooCommerce + CartFlows + Elementor
いよいよリアルワールドテストの時間です。 美しいグーテンベルグ テンプレートを利用して、グーテンベルクのパフォーマンス向上の恩恵を受けることもできますが、ユーザーの大半は従来のページ ビルダーを使用します。
そのため、このテストでは、WordPress で最も人気のあるページ ビルダーと、最も人気のあるチェックアウト テンプレートの 1 つを使用すると考えました。

Elementor をこのテストに追加すると、リクエストが 20 増加し、合計 55 リクエストになります。 また、合計ページ サイズが 180KB 増加しています。
これはデザインのある典型的なチェックアウトであることに注意してください。 画像もありますが、それがサイズアップやリクエストの増加につながっているので、Elementorを追加したからだけではありません。
テスト結果の内訳
各テストの変更を簡単に確認できるように、結果の表を次に示します。
| リクエスト | 合計ページ サイズ | フルロード時間 | |
| ベースライン | 9 | 41.5KB | 1.2秒 |
| ウーコマースと | 29 | 189KB | 1.9秒 |
| CartFlows を使用 | 35 | 179KB | 2.0秒 |
| CartFlows + Elementor | 55 | 349KB | 2.4秒 |
ウェブサイトのパフォーマンスに関する神話
悲しいことに、ウェブサイトのパフォーマンスに関しては多くの誤解があります。 ここでそれらのいくつかに対処しようとします。
完全にロードされた時間が長いと、コンバージョンが低くなります!
私のテストで見たように、完全にロードされた時間は高速でした。これは、高品質のホスティングを使用しているためです. ただし、これが完全にロードされた時間であり、実際には、Web サイトの訪問者はすべてがロードされるのをそれほど長く待っていないことがわかっているため、完全にロードされた時間が 2 倍の長さであっても快適です。 Web ページは、すべてのリクエストがダウンロードされた後ではなく、各アイテムが読み込まれるたびに読み込まれます。 したがって、実際には、訪問者は空白の白いページを 2.4 秒間、またはホスティングに基づいた読み込み時間で見つめているわけではありません。
CartFlows はあなたのウェブサイトを遅くします!
Web サイトに「技術的に」追加するものはすべて、パフォーマンスに影響を与えます。 画像を追加すると、合計ページ サイズが増加し、リクエストが追加されます。 20 枚の画像を追加すると、20 件の追加リクエストになります。 アイコンを追加するとき、背景の色を選択するとき、またはテキストの段落を書くとき、それらはすべて影響を与えます。 「技術的に」「Web サイトに画像を追加すると Web サイトが遅くなる」と言うことができますが、ほとんどすべての Web サイトが画像を使用するのを止めるわけではありません。
私が言いたいのは、あなたのウェブサイトに何かを追加することで利益が得られるなら、なぜそれを追加しないのですか? これが、画像、動画、アイコン、テキストをウェブサイトのページに追加する理由です。 チェックアウト ページに画像を追加すると、潜在的な購入者がその中に自分自身を見ることができるため、より高いコンバージョンにつながる場合は、追加してください! チェックアウト ページに信頼保証バッジを表示することで、購入者がより安心して購入できるようになる場合は、それを追加してください。
したがって、上記の数値に基づく答えは、CartFlows が Web サイトを少しも遅くしないということです。 CartFlows はチェックアウト ページにわずか 6 リクエストしか追加しませんが、テーマのヘッダーとフッターを削除するため、合計ページ サイズも削減されます。 ウェブサイトで CartFlows を使用することの大きなメリットを覚えておいてください。
要約
この投稿の唯一の目的は、パフォーマンスとコンバージョンについて率直な会話をすることでした。
あなたへの私の最高のアドバイスは、「時には木の向こうに森を見なければならない」ということです。 悲しいことに、些細なことで足を引っ張られ、ビジネスを立ち上げられない人が非常に多いのを目にします。
パフォーマンスも重要ですが、もっと重要なのはあなたのメッセージとそれを世に出すことです。 お客様への確かな提案。
満足している顧客の顔を見せたいという理由で、チェックアウト ページにリクエストを 1 つ追加することを検討している場合は、画像を追加する必要があると思います。
CartFlows では、お客様がビジネスの成長に集中できるように、常にパフォーマンスを最優先事項としています。
