タクソノミーブロックを使用してカテゴリグリッドを作成する方法
公開: 2022-05-12すべてのWordPressブロガーは、カスタムホームページで注目の最新の人気のある投稿を紹介するのが大好きです。 しかし、それらのほとんどはカテゴリーを忘れています。 カテゴリページの重要性はまだわかりませんが、2022年です。
また、Googleでカテゴリページをランク付けして、オーガニックトラフィックを増やすこともできます。 では、ブログの投稿と一緒にホームページに表示してみませんか? したがって、このブログ投稿では、カテゴリグリッドと、サイトのホームページの分類ブロックを使用してカテゴリグリッドを作成する方法について説明します。
カテゴリグリッドとは何ですか?
カテゴリグリッドとは、グリッドレイアウトの短い分類法でカテゴリとタグを表示することを指します。 ブログ投稿など、すべてのカテゴリの注目の画像が含まれています。 ただし、WordPressでは、注目の画像をカテゴリに追加することはできません。 じゃあ何をすればいいの?
心配しないで! PostXはあなたを取り戻しました。 これは、オールインワンのニュースマガジンおよびブログソリューションです。 タクソノミーブロックと呼ばれる、美しく見えるカテゴリグリッドを複数提供します。 また、PostXのカテゴリアドオンは、注目の画像をカテゴリや特定のカテゴリのテキストの色に追加するのにも役立ちます。
カテゴリグリッドをホームページに表示する理由
カテゴリグリッドとは何かがわかったので、次に、ホームページにカテゴリグリッドを追加する必要がある理由について考えてみましょう。 さて、すべてのブロガーは自分のブログ用のカスタムホームページを作成したいと思っています。 しかし、なぜ?
彼らはデフォルトのホームページのデザインが気に入らないかもしれないからです。 そのため、カスタムページを作成し、カスタムホームページとして設定します。 希望する投稿を希望の方法で追加できるようにします。 しかし、これが唯一の理由ではありません。 ブログの投稿を紹介することには、もう少しメリットがあります。これについては、後で説明します。
まず、ブログの投稿と一緒にカテゴリも表示する必要があることを述べておきます。 カテゴリはブログ投稿と同じくらい価値があるからです。 カテゴリは、正しい方法で表示できれば、ブログ投稿と同じメリットをもたらす可能性があるためです。 どのように?
ホームページにカテゴリを表示している間、最高の出力を得るには、それらをブログ投稿とブレンドする必要があります。 したがって、ブログ投稿がリスト形式である場合、カテゴリもリスト形式である必要があります。 ただし、ブログ投稿がグリッド形式の場合、カテゴリもグリッド形式である必要があります。
十分な話ができたので、ホームページにカテゴリグリッドを追加することの利点を見てみましょう。
プロフェッショナルな外観:すべてのブロガーまたはサイト所有者は、整理されたプロフェッショナルな方法でコンテンツを表示したいと考えています。 特にホームページでは、すべての投稿またはあらゆる種類のコンテンツを適切に整理する必要があります。 タクソノミーブロックで作成されたカテゴリグリッドは、ポストグリッドと適切にブレンドされます。 そのため、ホームページにカテゴリグリッドを簡単に表示し、読者を引き付けるためのプロフェッショナルな外観を作成できます。
Seoの利点:カテゴリグリッドは、ブログ投稿とともにカテゴリをランク付けする可能性を高めることができます。 どのように?
さて、すべての人気のあるSEOプレーヤーは、相互リンクして訪問者を増やすことで、検索エンジンで上位にランク付けされる可能性も高まるということに同意するでしょう。 したがって、ホームページにカテゴリを追加すると、ページにインターリンクが追加され、訪問者も増えます。 これにより、検索エンジンのクローラーがURLを何度もフェッチするようになり、ページのコンテンツが適切に記述され、SEOが最適化されている場合、ページはSERPで上位にランク付けされます。
ホームページでカテゴリグリッドを紹介する方法
カテゴリグリッドと、それをカスタムに追加する理由について学習しました。 私たちの想像力を現実に実装する時が来ました。 カテゴリグリッドをホームに追加するために、以下の手順に従いました。
PostXをインストールします
WordPressはユーザーにカテゴリグリッドを提供しません。 そのため、サードパーティのプラグインをインストールして、サイトで利用できるようにする必要があります。 PostXは、ニュースマガジンサイトやあらゆるタイプのブログを作成するための最良のプラグインの1つであるため、そのための最良のソリューションの1つです。 したがって、まず、このプラグインをインストールする必要があります。 そのために:

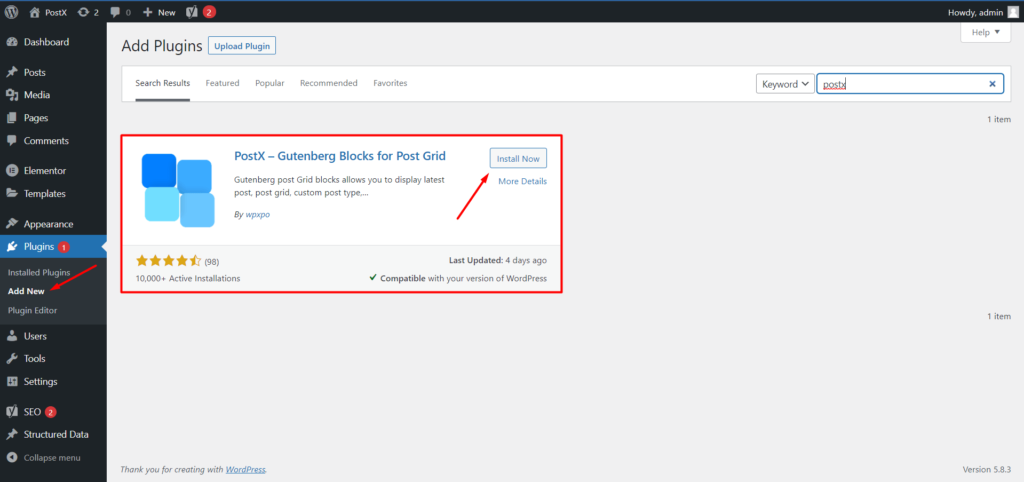
- WordPressダッシュボードからプラグインエリアに移動します。
- 次に、「新規追加」ボタンをクリックしてプラグインをインストールします。
- 「PostX」を検索し、「インストール」ボタンをクリックします。
- PostXプラグインをインストールした後、「アクティブ化」ボタンをクリックします。
PostXのカテゴリアドオンをオンにする
PostXプラグインをインストールしてアクティブ化すると、カテゴリグリッドオプションを持つ分類法ブロックを使用できるようになります。 ただし、実装する前に、PostXのCategoryAddonを使用する必要があります。 注目の画像と色をpostXのカテゴリに追加して、カテゴリグリッドをより整理された魅力的なものにするのに役立ちます。 カテゴリアドオンをオンにするには:

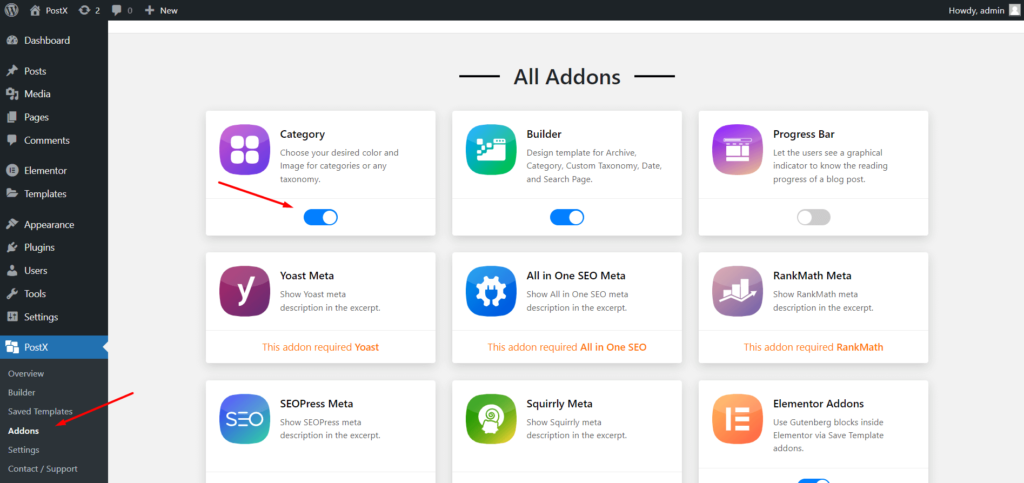
- PostXの[すべてのアドオン]セクションをクリックします。
- カテゴリアドオンをオンにします。
カテゴリの注目の画像と色を追加
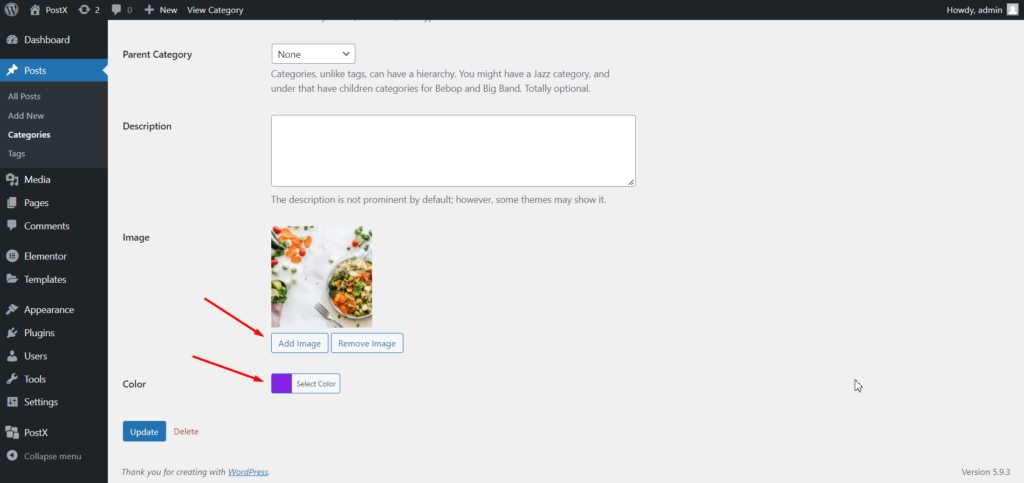
カテゴリアドオンをオンにしたので、必要な画像と色をカテゴリに追加できます。 ここで、[すべてのカテゴリ]セクションに移動してカテゴリの編集を開始すると、WordPressのデフォルトのカテゴリカスタマイズオプションに加えて、2つの新しいオプションが追加されていることがわかります。

そのため、編集するカテゴリに目的の注目の画像と色を追加する必要があります。 同様に、サイトのすべてのカテゴリに画像と色を追加する必要があります。 または、少なくともカテゴリグリッドに追加するカテゴリに。
新しいページを作成する
これで、ホームページまたは任意の場所にカテゴリグリッドを追加できるようになりました。 ホームページに追加したいので、最初にカスタムホームページを作成する必要があります。 そのために:

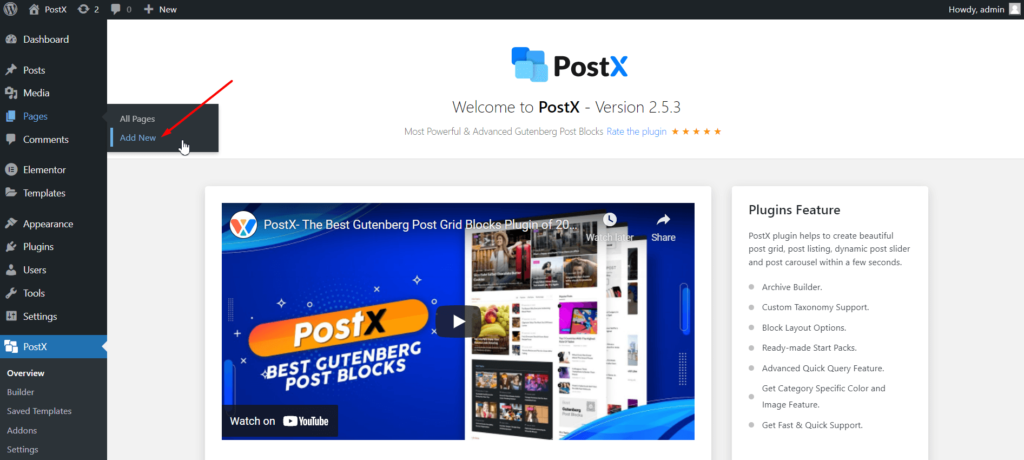
- 「新規追加」ボタンをクリックして、新しいページを作成します。
- ページに名前を付けます。
- ポストブロックまたはスターターパックでカスタマイズします。
ページをカスタマイズするときに、グリッドをカテゴリ化して最適な出力を得る場所を決定できます。
タクソノミーブロックを使用してカテゴリグリッドを作成する

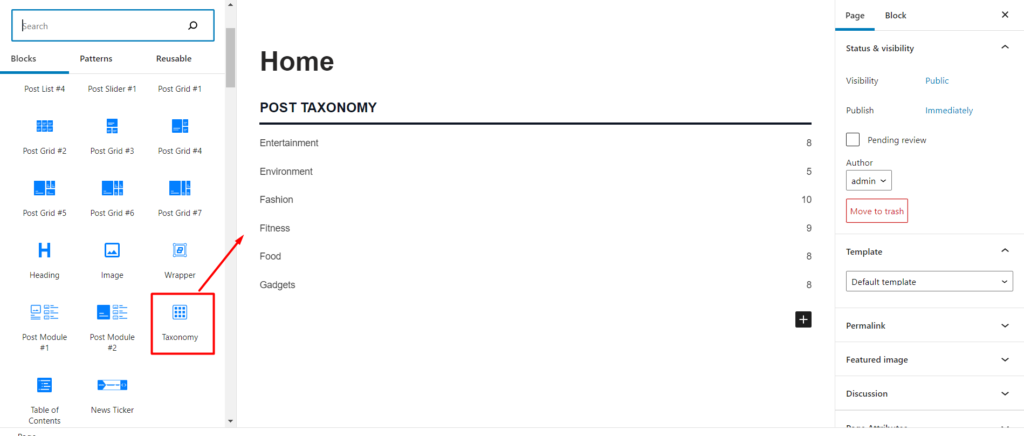
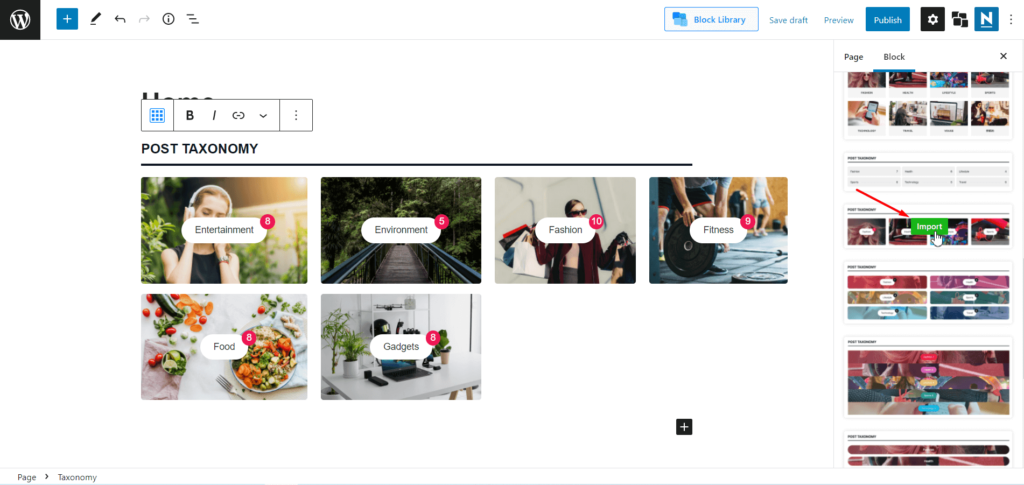
カテゴリグリッドを追加する場所を決定したら、プラスアイコンをクリックして、PostXの分類ブロックを追加します。 これで、グリッドではなくリストとして追加されていることがわかります。 既製のデザインセクションに移動し、利用可能なデザインからグリッドレイアウトを選択する必要があります。

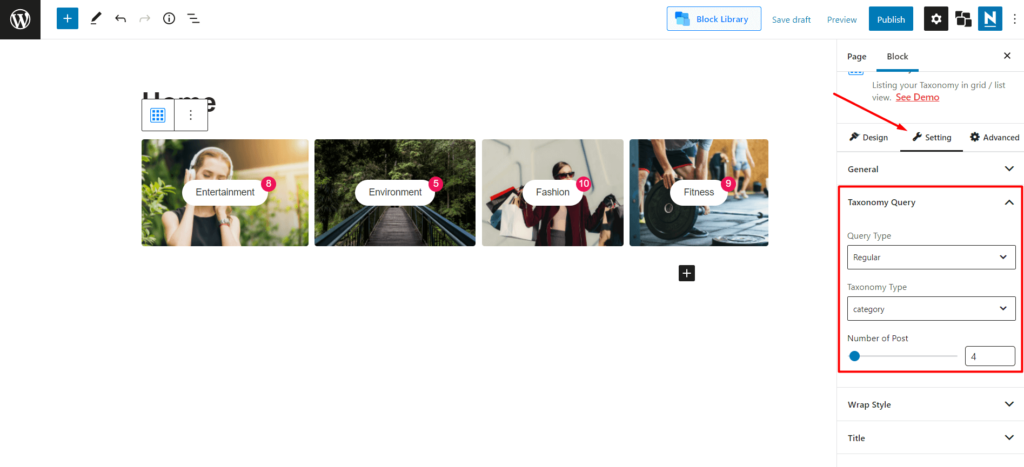
次に、分類法クエリを使用する必要があります。 グリッドにカテゴリまたはタグを表示するかどうかを決定および選択する場所から。 今のところ、カテゴリを選択しています。

デフォルトでは、最新のカテゴリが表示されます。 ただし、必要に応じてカスタムカテゴリを選択することもできます。 最後に、カテゴリグリッドに表示されるカテゴリの数を選択できます。
これで、ページを公開してホームページとして設定できるようになりました。
新しいページをホームページとして設定する
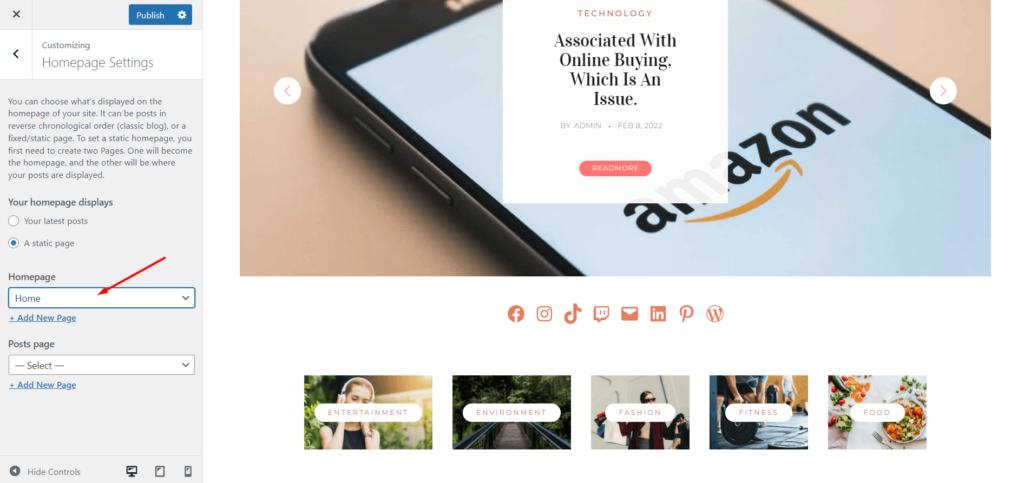
ページをホームページとして設定するには、WordPressカスタマイザーオプションを使用する必要があります。 それで:

- カスタマイザーオプションに移動します。
- ホームページの設定をクリックします。
- 静的ページオプションを選択します
- 最近作成したページを選択します。
カテゴリグリッドのカスタマイズ
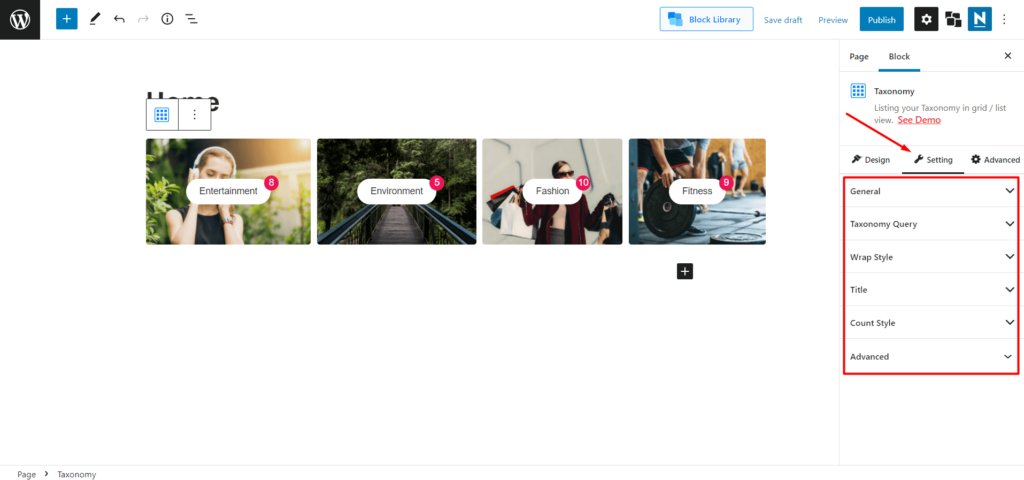
サイトのホームページでカテゴリグリッドを使用したので、次にカスタマイズオプションを検討します。 PostXはカスタマイズを完全に制御できるため、20,000人を超えるアクティブユーザーの間で非常に人気があります。 タクソノミーブロックのカスタマイズオプションを簡単に見てみましょう。

一般設定:一般設定から、列の数を増減したり、列と行の間のギャップを調整したりできます。 見出し、タイトル、画像、投稿数などを含むカテゴリグリッドの要素を表示および非表示にすることもできます。要素をオンにすると、各要素の専用設定オプションを調べることもできます。

見出し:分類ブロックの修復オプションをオンにすると、目的のテキスト、色、および配置を使用できます。 デフォルトの見出しスタイルが気に入らない場合は、選択できるスタイルがあります。 目的の見出しタグを選択して、それにリンクを追加することもできます。
タイトル:タイトル設定オプションから、テキストとそのホバーカラーを変更できます。 しかし、このオプションの主な魅力は、カテゴリ固有の色です。 オンにすると、以前にカテゴリに割り当てた色が表示されます。
ラップスタイル:ラップスタイルには、5つのホバーアニメーションから選択し、カテゴリ固有の色の有無にかかわらず不透明度を追加するオプションが含まれています。
タクソノミークエリ:前に見たように、タクソノミークエリ設定は、グリッドへのカテゴリとタグから選択して選択するのに役立ちます。 また、グリッド上のカテゴリまたはタグの数を増減することもできます。
投稿数:はい、正しく読みました。 PostXは、タイポグラフィコントロール、単色またはグラデーションの色の選択、高さ、幅の調整などを含む、投稿数要素のカスタマイズオプションも提供します。
結論
このようにして、分類ブロックを使用して、WordPressサイトのホームページのカテゴリグリッドを作成できます。 タクソノミーブロックまたはPostXプラグインの使用中に問題が発生した場合は、以下にコメントを残してください。

WordPressの抜粋をメタディスクリプションに置き換えます

PostXグローバルスタイルの紹介

カテゴリとタグによるWordPressフィルター投稿
![50以上のPostXグーテンベルクブロック[サイトをすばやく設計する方法]14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50以上のPostXグーテンベルクブロック[サイトをすばやく設計する方法]
