WordPress 2022で背景色を変更する方法(簡単)
公開: 2022-11-04- WP テーマのインストールと有効化
- WordPressで背景色を変更する方法
- WordPress ウェブサイトの背景色を変更する必要があるのはなぜですか?
- 結論
WordPress Web サイトのページの背景色を変更する方法を学ぶ前に、WordPress ダッシュボードまたはホームページにログインして、サイトを正しくナビゲートできる必要があります。 これは、WordPress の学習曲線で最も興味深いステップの 1 つです。
拡張機能「 /wp-admin」を Web サイトの URL に追加して、WordPress ダッシュボードに正しくログオンしたら、Web サイトのテーマの品質を操作する方法を学ぶ必要があります。 これには、ページや投稿の背景色の変更が含まれます。 また、フォントの色の変更やその他のアクティビティも含まれます。

このチュートリアルでは、「スペキュラー テーマ」を使用して、さまざまな WordPress テーマの背景色と画像を取り巻くすべての側面を説明します。
このテーマが選択されたのは、背景色、画像、およびグラデーションをカスタマイズするための多数の機能があるためです。 そのため、学習プロセスを開始するのに適した場所のように思えました。
WordPress のページと投稿の背景色を変更する方法について説明する前の最初のステップは、「 Specular」を正常にインストールしてアクティブ化するプロセスです。 インストールプロセスは簡単かつ迅速であるため、WordPress の初心者とエキスパートユーザーの両方が簡単に実行できます.
WP テーマのインストールと有効化
以下は、テーマ操作アクティビティの準備として Specular テーマを正常にインストールしてアクティブ化するための3 ステップの手順です。
ステップ 1: WordPress ダッシュボードまたはホームページで、画面の左端にあるメニューで [外観] をクリックし、[テーマ] を選択します。 これにより、テーマページが開きます。

ステップ 2:テーマ ページで、[新規追加] をクリックします。 これにより、テーマのページが開きます。 これは、キーワードを使用して検索バーでテーマを検索するか、ローカル コンピューター ファイルからテーマをアップロードできることを意味します。 したがって、利用可能なリストから目的のテーマを選択することになっています。

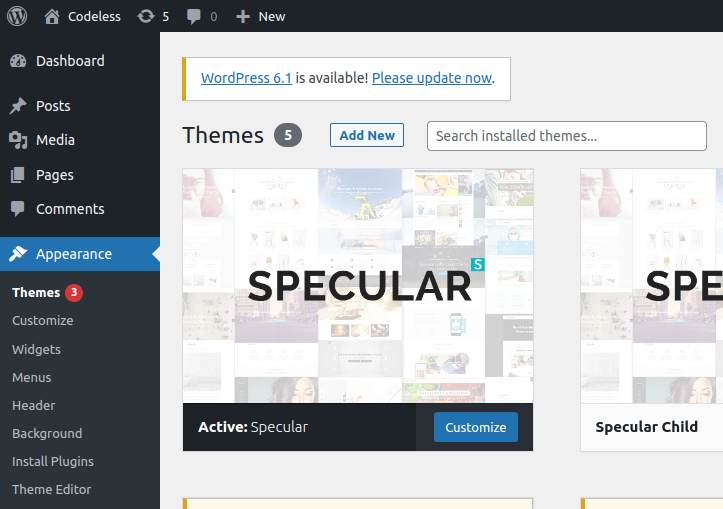
ステップ 3:テーマを検索して見つけたり、アップロードしたりしたら、問題のテーマをインストールするために [インストール] をクリックし、使用を開始できるようにアクティブ化する必要があります。 アクティブ化すると、下のスクリーンショットに示すように、テーマはアクティブとしてラベル付けされます。

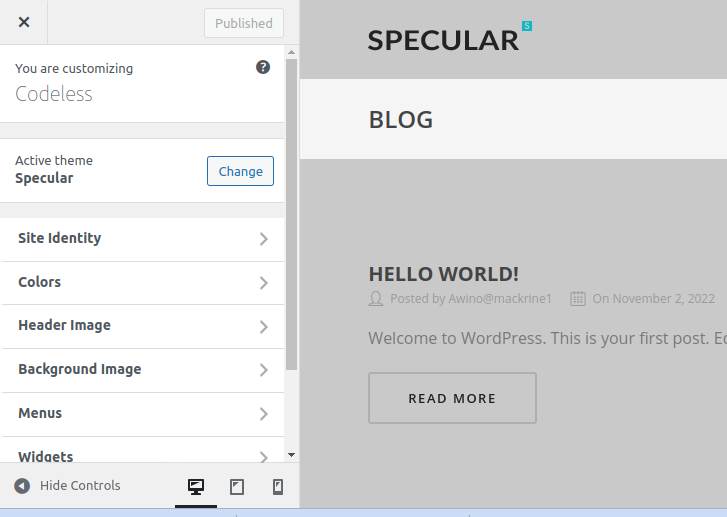
これらすべての手順を完全かつ正確に実行すると、Specular テーマがインストールされ、準備が整います。 カスタマイズをクリックすると、テーマを広範囲にカスタマイズできるテーマのカスタマイザー ページにアクセスできます。
WordPressで背景色を変更する方法
WordPress を使用して作成された Web サイトまたは Web ページの背景色を簡単かつ迅速に変更する方法は数多くあります。これらの方法のいくつかは、以下のスクリーンショットで詳しく説明されています。
- WordPress テーマ カスタマイザーを使用します。
- カスタマイズされた CSS コードの追加。
- 背景を色から画像に変更します。
- 「背景色の変更」プラグインを使用します。
- ウェブサイトの背景に Youtube の動画を使用しています。
- 個々の投稿とページの背景色を変更します。
1. WordPress テーマ カスタマイザーの使用
テーマによっては、WordPress テーマ カスタマイザーを使用して背景色を変更できる場合があります。 コードを編集することなく Web ページ全体の背景の外観を変更できるため、初心者の WordPress 開発者でも実現できます。
まず、Web サイトにログインし、左側のナビゲーション バーで [外観] に移動し、[カスタマイズ] を選択して WordPress テーマ カスタマイザーにアクセスします。

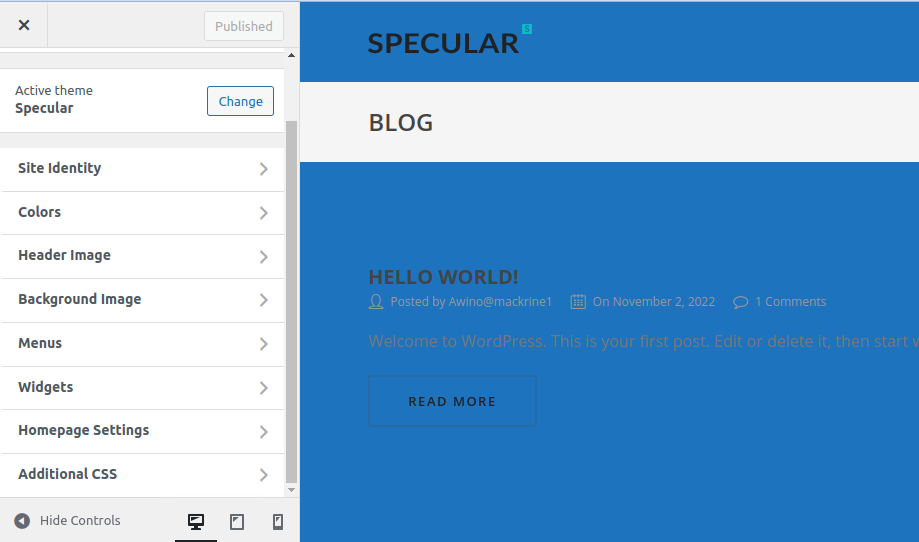
これにより、テーマ カスタマイザーが起動し、そこからテーマを変更できます。 操作できる項目には、メニュー、色、ウィジェット、さらには背景画像が含まれます。 ただし、利用可能な特定のオプションは、サイトで使用されている WordPress テーマによって決まります。

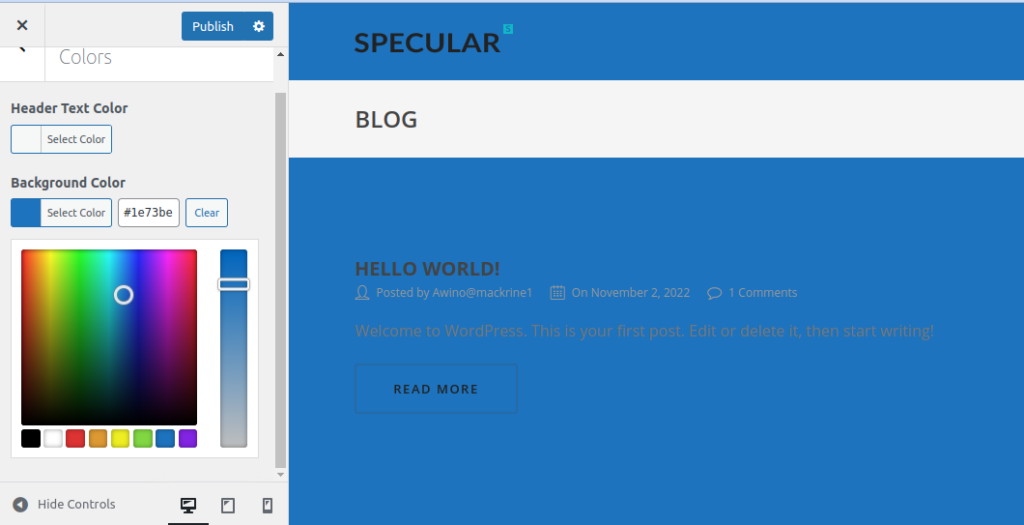
「 Colors 」メニューを選択し、「 background-color 」を選択します。 これにより、カラー ピッカー ツールが開きます。このツールを使用して、選択した色を選択し、[公開] をクリックして変更を保存します。

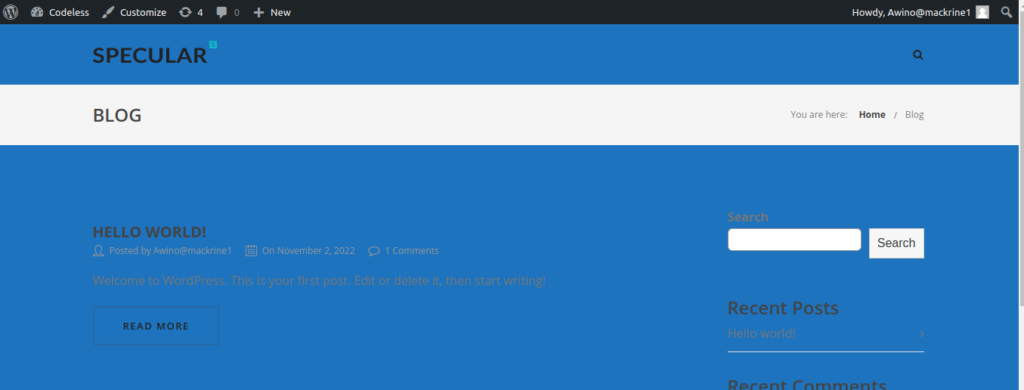
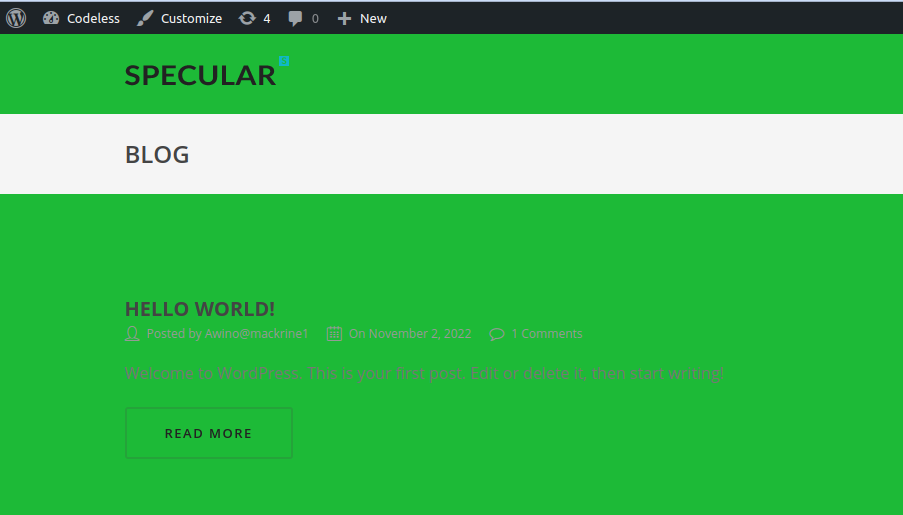
Web サイトにアクセスすると、新しい背景色の動作を確認できるようになりました。

2. カスタマイズされた CSS コードを追加します。
WordPress Web サイトの背景色を変更するために使用できる別の方法は、WordPress で利用できるカスタマイズされた CSSセクションを使用することです。 まず、左側のナビゲーション バーの [外観] に移動し、[カスタマイズ]を選択して WordPress テーマ カスタマイザーにアクセスします。

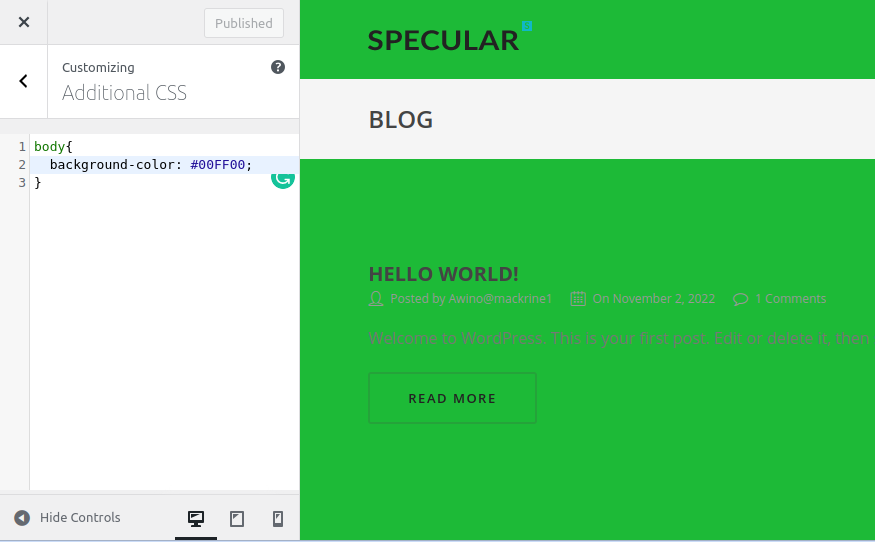
表示されるメニューで、「追加CSS 」オプションを選択します。 これにより、目的の背景色の 16 進数コードを含む CSS コードを追加する必要があるタブが開きます。
body{ background-color:#00FF00; } 
CSS コードが配置されたら、[発行] をクリックして変更を保存し、Web サイトにアクセスして新しい背景色の動作を確認します。


3.「背景色の変更」プラグインを使用します。
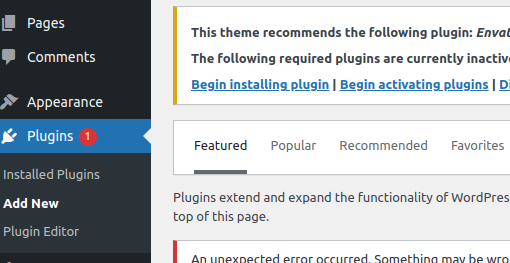
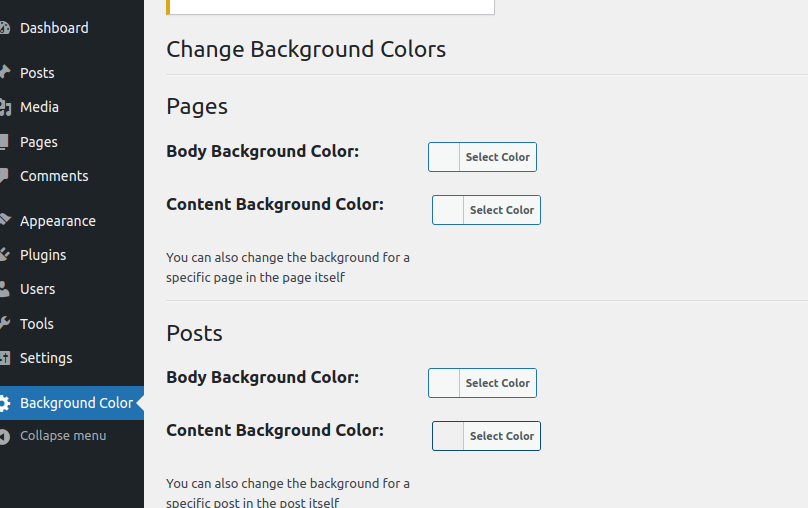
「背景色の変更」プラグインは、ページ、投稿、およびウィジェットの背景色を変更します。 このプラグインを利用するには、インストールする必要があります。 プラグインのインストールを開始するには、ダッシュボードの左側のメニューにあるプラグインの上にマウス カーソルを移動し、下の [新規追加] オプションをクリックします。

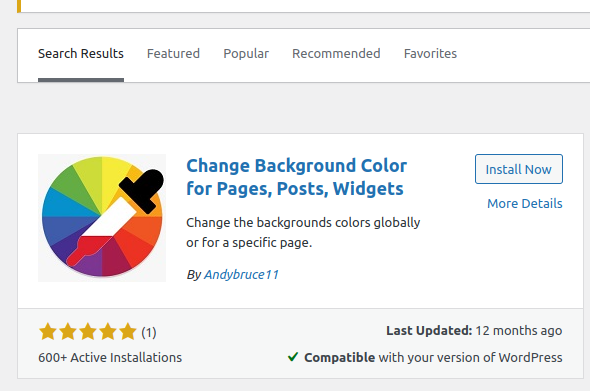
プラグインインストール画面のキーワード検索欄に「背景色を変更」と入力します。 「ページ、投稿、ウィジェットの背景色を変更する」プラグインが表示されたら、 [今すぐインストール] ボタンをクリックしてアカウントを有効にします。

プラグインを有効にすると、すべてのプラグイン設定にアクセスできるようになります。 そこから、ダッシュボードの背景色メニュー項目にアクセスし、サイトの背景色の操作に進むことができます.

ページ、投稿、ウィジェットの背景色を変更するには、上のメニューでそれらを指定し、[変更を保存] をクリックして変更を公開し、永続的なものにします。
4.背景を色から画像に変更
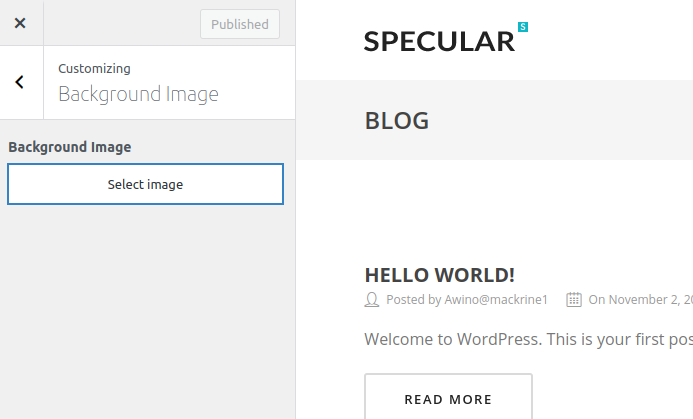
ダッシュボードの [外観]から背景画像ページにアクセスし、[背景] を選択できます。

これにより、ローカル コンピューターまたはメディア ライブラリから画像を選択する必要があるページが開きます。

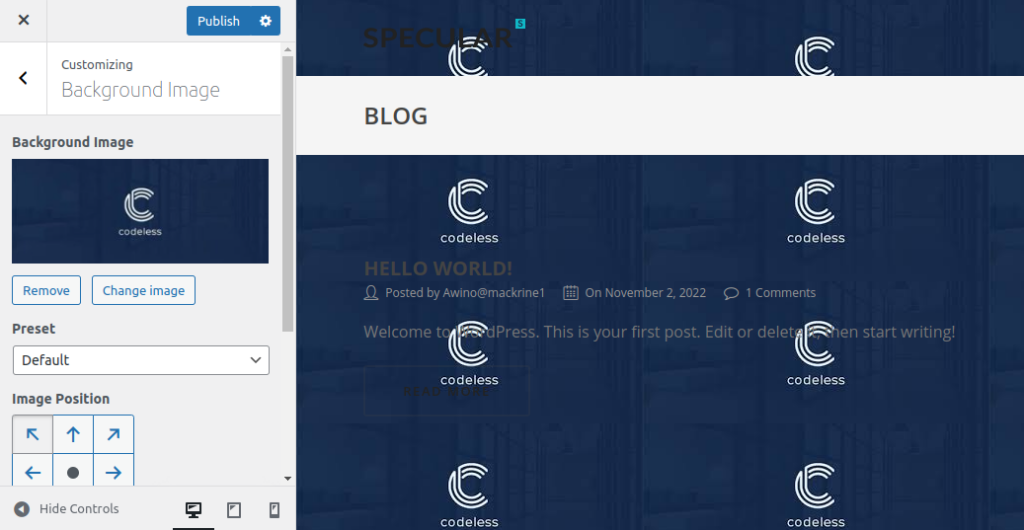
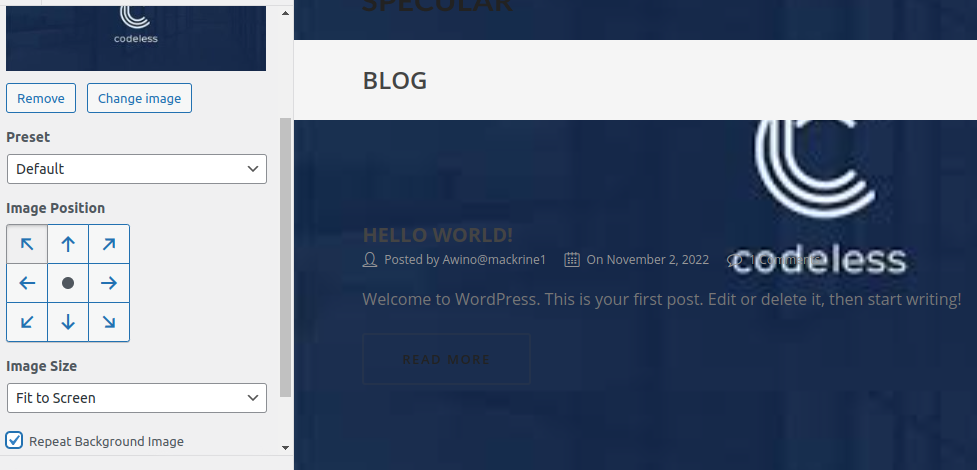
これで、WordPress Web サイトの背景として画像を正常に使用できます。 背景画像が背景全体で繰り返されないようにするには、「 fit to screen 」に設定する必要があります。

これにより、上の画像に見られるように、ウェブサイトの背景に美しくフィットする画像が得られます. 最後に、[公開] をクリックして変更を保存します。
5.個々の投稿やページの背景色を変更する
Web サイト全体で単一の色を使用する代わりに、カスタム CSS を使用して、WordPress の特定のブログ投稿ごとに背景色を変更できます。 特定の投稿の背景と外観をカスタマイズできます。
たとえば、作成者に基づいて各投稿の外観を変更したり、最も人気のある投稿に別の背景色を表示したりできます。 特定のカテゴリの投稿の背景色もカスタマイズ可能です。 たとえば、ニュース記事とチュートリアルの背景色は異なる場合があります。
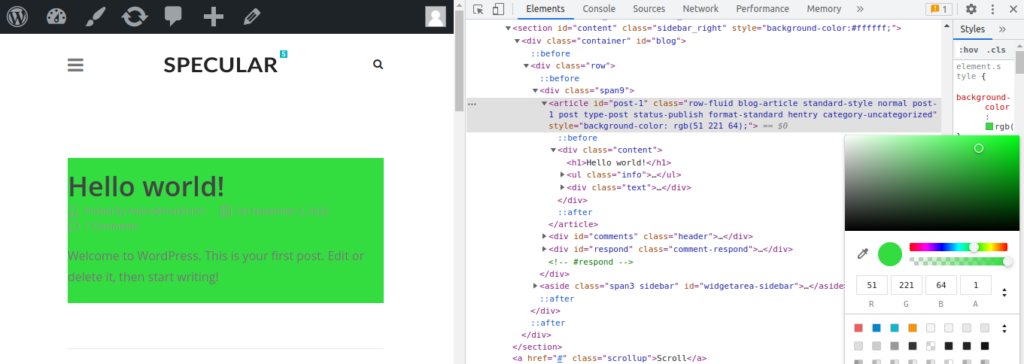
テーマの CSS で投稿 ID クラスを見つけることが最初のステップになります。 これを行うには、ブログ投稿を表示し、右クリックしてブラウザーで検査ツールを開きます。

投稿 ID を取得したら、次のカスタム CSSを使用して特定の投稿の背景色を変更できます。 投稿 ID を自分の投稿 ID と一致するように変更し、目的の背景色コードを変更するだけです。
6. ウェブサイトの背景に YouTube ビデオを使用します。
ビデオを Web サイトの背景として使用することで、より多くのユーザーを引き付け、ユーザー エンゲージメントを高めることができます。 YouTube クリップをバックグラウンドに埋め込む最も簡単な方法は、WordPress プラグインを使用することです。
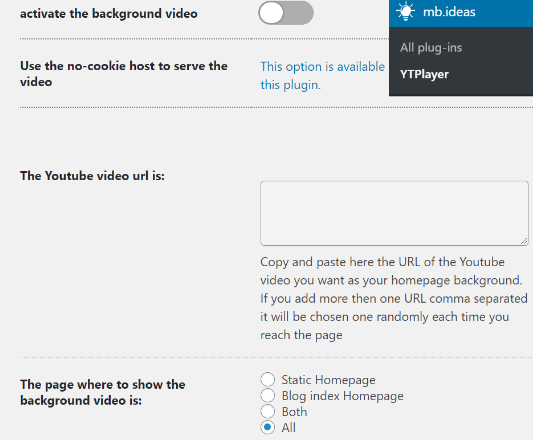
チュートリアルの背景動画には「mb.YTPlayer」を使用します。 この無料のプラグインを使用して、WordPress Web サイトのバックグラウンドで YouTube 動画を再生できるようにすることができます。
「mb.YTPlayer」の透かしは、無料版から削除できます。これには、より多くのカスタマイズ オプションも付属しています。 まず、Web ページにプラグインをインストールして有効にします。 「mb.ideas」にアクセスしてから、WordPress の管理エリアから YTPlayer を有効にするとアクセスできます。 YouTube ビデオの URL を入力し、次の画面で背景ビデオをオンにする必要があります。

URL が配置されたら、背景ビデオを有効にする必要があります。 最後に、Web サイトにアクセスして、動画の URL を入力し、背景をオンにした後、動画の背景の動作を確認します。
WordPress ウェブサイトの背景色を変更する必要があるのはなぜですか?
ウェブサイトのページや投稿に素敵な背景を設定することは、ウェブサイトの表現力を高め、コンテンツを際立たせることができるため、ウェブサイトのデザインにおいて非常に重要です。 Web サイトの背景色は、アイデンティティ、デザイン、および情報を読み取る能力に大きな影響を与えます。
WordPress ブログでは、作成者、コメント、またはサブグループに基づいて、さまざまな投稿にさまざまな背景色を使用できます。 これにより、出版物と Web サイトの他のコンテンツが区別されます。 また、動画の背景を追加して訪問者の注意を引き、エンゲージメントを高める方法もあります。 人気のある WordPress テーマの大半には、背景色を変更したり、Web ページの背景としてビデオ、画像、またはグラデーションを使用したりできるカスタム背景機能が含まれています。
ウェブサイトに適した配色を選択する方法
Specular テーマを含むすべてのテーマには色を変更する機能があり、Web サイトに最適な色のテーマを選択する際に利用する必要があります。 色を選択したら、見栄えがよくなるように Web サイトのコンテンツを配置する必要があります。 以下は、WordPress Web ページに最適な配色を選択する方法です。
すべての色が何を表しているかを識別します。
Web サイトに最適な色を選択することは、すべての色が異なる方法で閲覧者に影響を与えるため、非常に有益です。 ロゴだけではありません。 店頭やウェブサイトのすべての色が、サイトに対する顧客の反応に影響を与える可能性があります。
Web サイトのターゲット ユーザーを理解します。
それぞれの色合いが何を意味するのかを読んだ後、すぐに色を選びたくなったかもしれませんが、色だけでは不十分です。 あなたのウェブサイトが引き寄せたい訪問者のタイプを理解する必要があります。 あなたはすでに好意的なブランドの評判と熱心なフォロワーを楽しんでいる可能性があります.
お好みの配色を作成します。
ロゴの色は 2 色までにしてください。 多くの色はさまざまな理由で望ましくありませんが、主な理由の 1 つはコストです。 カラーインクは非常に高価であるため、ロゴに使用する色を減らすと、実際には多くの費用を節約できます。
WordPress のテーマに合った適切な色を選択します。
どのテーマでも使用する色を変更できますが、すべての色の組み合わせが見栄えがするわけではありません。 多くの場合、特定の色を使用すると、一部のテーマがばかげて見えます。 次に、自分の色を補完するテーマを特定する必要があります。
WordPress ウェブサイトの背景色を変更したり、画像を背景としてすばやく簡単に使用したりしたいと考えていますか? その後、もう見ないでください。 この記事では、ユーザーに迷惑をかける可能性のある Web サイトのダウンタイムを発生させることなく、WordPress サイトの背景色を変更するさまざまな手順について説明します。
結論
Web サイトのデザインにおける色の重要性を過小評価してはなりません。 Web サイトで使用する色を慎重に選択することで、訪問者のエクスペリエンスや、コンテンツやブランドとの関連付けに影響を与えることができます。 対照的な色でも、ページの重要なコンポーネントを強調するために使用できます。 その結果、WordPress の背景色を変更することは、すべての WordPress ユーザーが行うべきことです。 前述のように、このタスクはさまざまな方法で実行できます。 タスクがどれほど単純であっても、WordPress Web 開発者はそれを認識している必要があります。
