WooCommerceを変更する方法カートに追加メッセージ
公開: 2021-11-06買い物客がオンラインストアのカートに商品を追加したときにメッセージを変更する方法をお探しですか? 私たちはあなたをカバーしています。 このガイドでは、WooCommerceのカートへの追加メッセージを変更するさまざまな方法を紹介します。
WooCommerceが最も人気のあるeコマースプラットフォームの1つである理由の1つは、その膨大なカスタマイズオプションです。 ショップページ、チェックアウト、商品ページだけでなく、カートに追加するメッセージなどの細部をカスタマイズすることもできます。 ほとんどの店主はこれらのメッセージを見落としていますが、真実はあなたがあなたの店を最適化し、あなたのコンバージョン率を高めるのを助けることができるということです。
Add-to-Cartメッセージを編集する方法を説明する前に、デフォルトのメッセージを見てみましょう。
カートメッセージに追加されたものは何ですか?
WooCommerceのカートに追加するメッセージは、顧客がカートに商品を追加するとすぐに表示されるメッセージです。 商品がカートに追加されたことを確認するためにユーザーに提供されます。 これは、買い物客が購入を完了したい場合にカートページからチェックアウトに進むことができることも示しています。
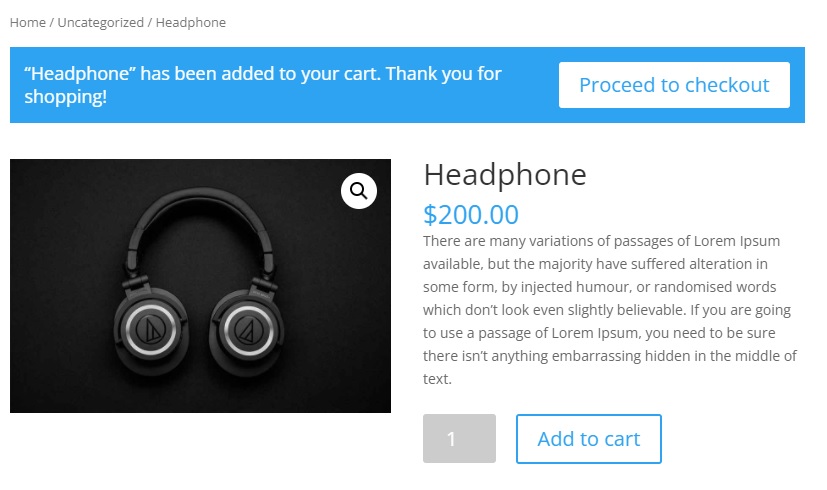
デフォルトでは、カートに追加されたメッセージは「 (product_name)がカートに追加されました」です。 ここで、 product_nameは、ユーザーがカートに追加したアイテムの名前です。 たとえば、が「ヘッドフォン」の場合、カートに追加メッセージは「ヘッドフォンがカートに追加されました」になります。

それらが何であるかについての基本的な考え方がわかったので、カートに追加するメッセージを編集することの利点をよりよく理解しましょう。
カートに追加メッセージを編集する理由
ほとんどの管理者は、ストアのカスタマイズに注力していますが、デフォルトのメッセージはそのままにしておきます。 これは、何か違うことをするだけで簡単に目立つことができることを意味します。 さらに、カートに追加するメッセージは、顧客が購入を確認する前に顧客に提供する最も特徴的なメッセージの1つです。 そのため、メッセージが適切であり、ビジネスの成長に役立つことを確認する必要があります。
たとえば、カートに追加するメッセージを使用して、店舗で買い物をしてくれた顧客に感謝したり、割引を提供したり、ウェブサイトでもっと買い物をするように促したりできます。
デフォルトでは、WooCommerceのカートに追加メッセージを変更するオプションはありません。 ただし、このチュートリアルでは、カートに追加するメッセージを編集するさまざまな方法を紹介します。
WooCommerceを変更してカートに追加メッセージを表示する方法
いくつかのコードスニペットを使用して、プログラムでWooCommerceのカートに追加するメッセージを簡単に変更できます。 始める前に、WebサイトでWooCommerceを適切に設定していることを確認してください。設定していないと、このチュートリアルを最大限に活用できない可能性があります。
さらに、ショップ、カート、チェックアウトなどの一部のWooCommerceページは、使用するテーマによって異なることに注意してください。 このチュートリアルではDiviテーマを使用するため、一部のページはサイトとは異なって見える場合があります。 ただし、問題なくすべての手順を実行できるはずです。 あなたのサイトのテーマを探しているなら、最高のWooCommerceテーマについての私たちの投稿をチェックしてください。
注:いくつかのコアファイルを編集するため、開始する前にWebサイトをバックアップし、子テーマを作成することをお勧めします。 これについてサポートが必要な場合は、最高の子テーマプラグインの1つを使用できます。
さて、これ以上面倒なことはせずに、WooCommcerceでカートに追加メッセージを編集する方法を見てみましょう。
コードスニペットをどこに追加しますか?
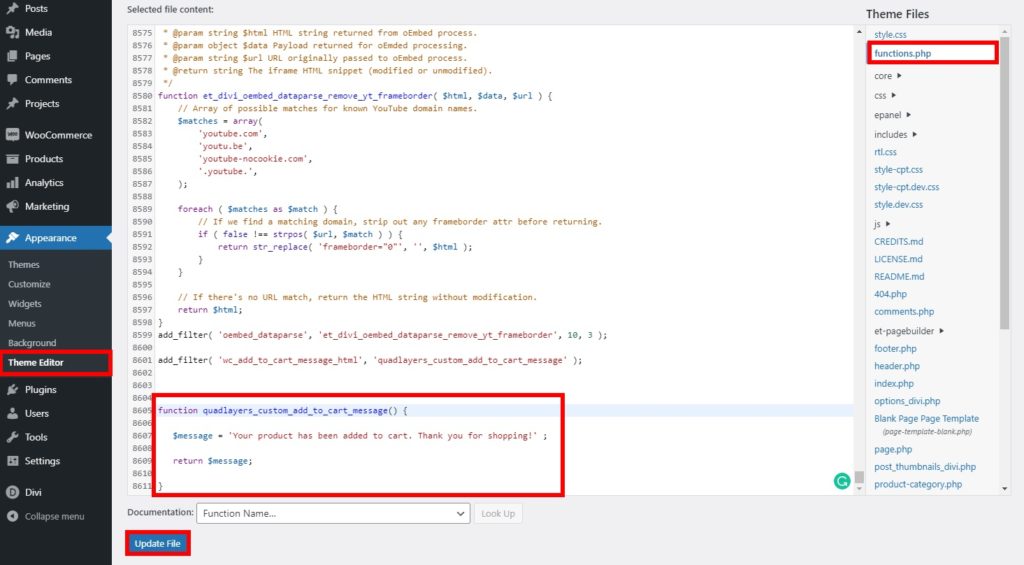
次のセクションでは、子テーマのfunctions.phpファイルに追加するさまざまなコードスニペットを見ていきます。 テーマエディターを使用して追加するため、WordPressダッシュボードで、 [外観]> [テーマエディター]に移動し、 functions.phpタブを開く必要があります。
ここで、エディターの最後にニーズに合ったコードスニペットを追加できます。 変更を適用するには、ファイルを更新することを忘れないでください。

注:すべての変更はコードを使用して行うため、プログラミングの基本的な知識があることをお勧めします。 そうでない場合は、プログラミングとコードに精通している人の助けが必要になる可能性があります。
1.カスタムWooCommerceを変更してカートメッセージに追加
WooCommerceストアに別のカートに追加されたメッセージを追加したいだけの場合は、次のスニペットを使用できます。
商品がカートに追加されたことと必要な詳細を通知するメッセージが追加されるだけです。 または、これを使用して、顧客がカートにアイテムを追加するときに簡単なメッセージを追加することもできます。
1.1。 簡単なメッセージ
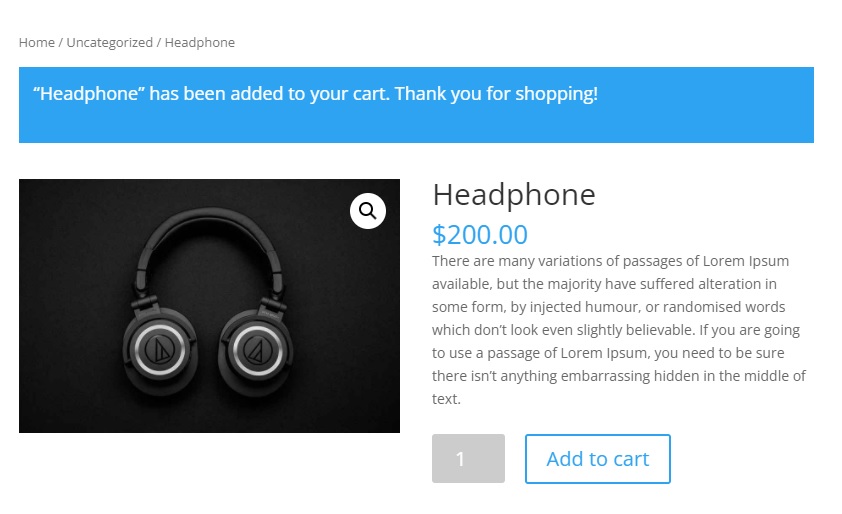
次のスニペットを使用して、WooCommerceのカートへの追加メッセージを単純なテキストで変更します。 この場合、買い物客に商品をカートに追加したことを通知し、一緒に買い物をしてくれたことに感謝します。
add_filter( 'wc_add_to_cart_message_html'、 'quadlayers_custom_add_to_cart_message');
関数quadlayers_custom_add_to_cart_message(){
$ message = '商品がカートに追加されました。 ありがとうございます!' ;
$ messageを返します。
}1.2。 簡単な製品メッセージ:
製品の名前も指定する場合は、次のスニペットを使用できます。
add_filter( 'wc_add_to_cart_message'、 'quadlayers_custom_wc_add_to_cart_message'、10、2);
function quadlayers_custom_wc_add_to_cart_message($ message、$ product_id){
$ message = sprintf(esc_html __( '%sがカートに追加されました。お買い物ありがとうございます!'、 'tm-organik')、get_the_title($ product_id));
$ messageを返します。
}顧客が商品をカートに追加するとすぐに、商品の名前が記載された次のメッセージが表示されます。

2.カートリンクを使用したカスタムカート製品メッセージへの追加
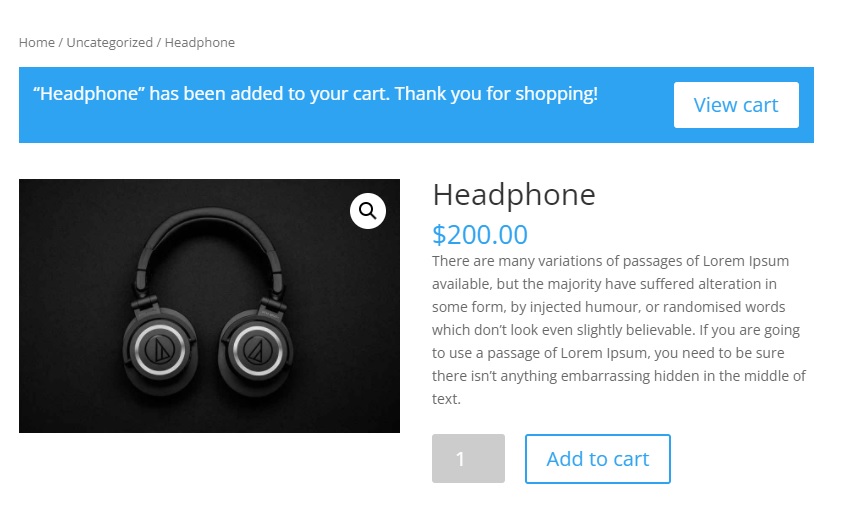
上記のスニペットでは、メッセージにテキストのみを追加しました。 しかし、何かを追加したい場合はどうなりますか? たとえば、買い物客が何を購入しているかを確認できるように、「カートを表示」ボタンを表示したい場合があります。
この場合、WooCommerceのカートへの追加メッセージをカスタムメッセージに変更し、カートのリンクを追加する必要があります。
/ **
*カートリンク付きのWooCommerceAdd tocartメッセージを変更します。
* /
function quadlayers_add_to_cart_message_html($ message、$ products){
$ count = 0;
$ titles = array();
foreach($ products as $ product_id => $ qty){
$ titles [] =($ qty> 1?absint($ qty)。 '×': '')。 sprintf(_x( '“%s”'、 '引用符で囲まれたアイテム名'、 'woocommerce')、strip_tags(get_the_title($ product_id)));
$ count + = $ qty;
}
$ titles = array_filter($ titles);
$ added_text = sprintf(_n(
'%sがカートに追加されました。 お買い物ありがとうございます! '、//単数
'%sがカートに追加されました。 お買い物ありがとうございます! '、//複数形
$ count、//追加された製品の数
'woocommerce' //テキストドメイン
)、wc_format_list_of_items($ titles));
$ message = sprintf( '<a href="%s" class="button wc-forward">%s </a>%s'、esc_url(wc_get_page_permalink( 'cart'))、esc_html __( 'カートを表示'、 'woocommerce')、esc_html($ added_text));
$ messageを返します。
}
add_filter( 'wc_add_to_cart_message_html'、 'quadlayers_add_to_cart_message_html'、10、2);これで、フロントエンドからサイトを確認すると、カスタマイズしたカスタムメッセージが表示されます。


スニペットは、カートに追加されたときに複数のアイテムとグループ化された製品も考慮し、それに応じてメッセージを調整します。
3.チェックアウトリンク付きのカスタムカート製品メッセージに追加
それでは、さらに一歩進んでみましょう。 ほとんどのお客様は、より短いチェックアウトを好むことを私たちは知っています。 では、WooCommerceのカートに追加メッセージを変更して、カートリンクの代わりにチェックアウトリンクを追加できるとしたらどうでしょうか。 そうすれば、1つのステップを切り取って、チェックアウトプロセスを短縮できます。
この場合、「チェックアウトに進む」というリンクをチェックアウトに追加します。
/ **
*チェックアウトリンク付きのWooCommerceAdd tocartメッセージを変更します。
* /
function quadlayers_add_to_cart_message_html($ message、$ products){
$ count = 0;
$ titles = array();
foreach($ products as $ product_id => $ qty){
$ titles [] =($ qty> 1?absint($ qty)。 '&times;': '')。 sprintf(_x( '&ldquo;%s&rdquo;'、 '引用符で囲まれたアイテム名'、 'woocommerce')、strip_tags(get_the_title($ product_id)));
$ count + = $ qty;
}
$ titles = array_filter($ titles);
$ added_text = sprintf(_n(
'%sがカートに追加されました。 お買い物ありがとうございます! '、//単数
'%sがカートに追加されました。 お買い物ありがとうございます! '、//複数形
$ count、//追加された製品の数
'woocommerce' //テキストドメイン
)、wc_format_list_of_items($ titles));
$ message = sprintf( '<a href="%s" class="button wc-forward">%s </a>%s'、esc_url(wc_get_checkout_url())、esc_html __( 'チェックアウトに進む'、 'woocommerce ')、esc_html($ added_text));
$ messageを返します。
}
add_filter( 'wc_add_to_cart_message_html'、 'quadlayers_add_to_cart_message_html'、10、2);フロントエンドを確認すると、顧客がカートに商品を追加するとすぐに、[カートを表示]ボタンの代わりに[チェックアウトに進む]オプションが表示されます。 顧客がそれをクリックすると、カートページをスキップしてチェックアウトページにリダイレクトされます。

これについての詳細は、チュートリアルをチェックして、WooCommerceのカートページをスキップしてください。
4.カートに追加メッセージを削除します
または、カートに追加メッセージを完全に削除することもできます。 次のコードスニペットを使用するだけです。
add_filter( 'wc_add_to_cart_message_html'、 '__ return_null');
ボーナス:WooCommerceの[カートに追加]ボタンをカスタマイズする
WooCommerceのカートに追加するメッセージを変更するさまざまな方法を見てきました。 あなたがあなたの店を次のレベルに持っていきたいなら、あなたがすることができる何か他のものがあります。 カートに追加ボタンをカスタマイズすることも、コンバージョン率を高めるのに役立ちます。 顧客が購入プロセスを開始するために押すボタンをパーソナライズすると、売り上げに大きな影響を与え、他のサイトで使用されている鈍いカートに追加ボタンを使用しないことでストアを際立たせることができます。
このセクションでは、コードスニペットを使用してWooCommerceのカートに追加ボタンを簡単にカスタマイズする方法を示します。 あなたがしなければならないのは、 functions.phpファイルにそれらをコピーして貼り付けるだけです。 カートに追加ボタンをパーソナライズするための他のオプションについては、この完全なガイドを確認してください。
1. [カートに追加]ボタンのテキストを変更します
カートに追加メッセージと同様に、カートに追加ボタンのテキストを変更できます。 [外観]> [テーマエディター]に移動し、 functions.phpファイルを開いて、次のコードスニペットを追加します。
add_filter( 'woocommerce_product_single_add_to_cart_text'、 'QL_customize_add_to_cart_button_woocommerce');
関数QL_customize_add_to_cart_button_woocommerce(){
return __( 'このアイテムを購入'、 'woocommerce');
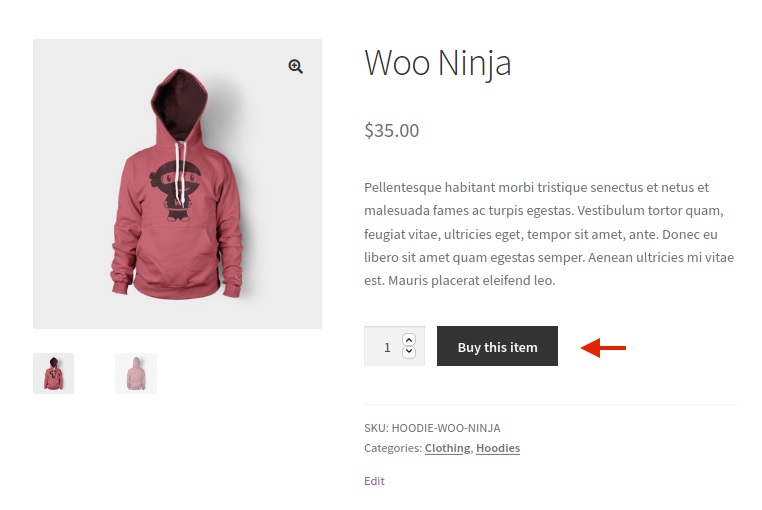
}Webサイトでプレビューすると、[カートに追加]ボタンのテキストが変更されていることがわかります。
この場合、カートに追加ボタンのテキストを「このアイテムを購入」に変更しますが、コードをカスタマイズして、必要なテキストを追加できます。 変更が完了したら、ファイルを更新することを忘れないでください。

2. [カートに追加]ボタンからカートページにリダイレクトします
もう1つの方法は、顧客がカートに商品を追加したらすぐにカートページにリダイレクトし、カートに追加メッセージを表示することです。
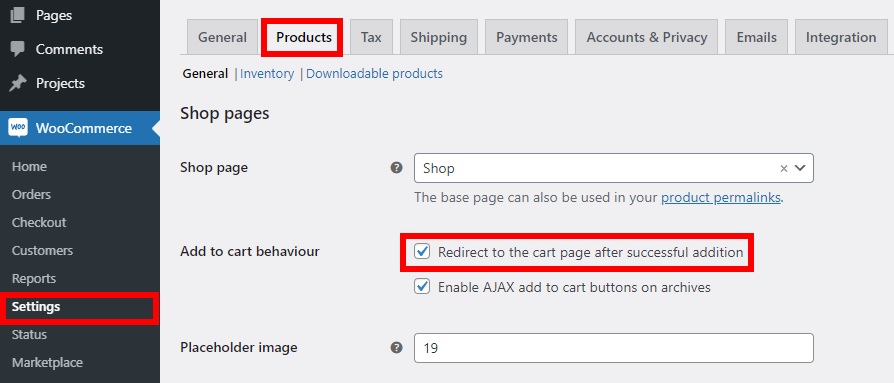
あなたがする必要があるのは、 WooCommerce>設定に行き、製品タブを開くことです。 次に、[カートに追加]の動作セクションで、追加が成功した後にカートページにリダイレクトするオプションをオンにします。 変更を保存することを忘れないでください。

次に、顧客として、またはシークレットウィンドウでWebサイトにログインし、カートに製品を追加します。 アイテムをカートに追加するとすぐに、カートページにリダイレクトされることがわかります。
これらは、[カートに追加]ボタンをカスタマイズするためのほんの数例ですが、実行できることは他にもたくさんあります。 詳細については、WooCommerceの[カートに追加]ボタンをカスタマイズするための詳細なガイドをご覧ください。
結論
全体として、カートに追加するメッセージを編集することは、顧客に追加情報を提供し、ストアからより多くの製品を購入するように促すのに非常に役立ちます。 ほとんどの店舗はデフォルトのメッセージを残しているので、競合他社から目立つようになります。
この記事では、コードスニペットを使用してWooCommerceのカートに追加メッセージを変更するさまざまな方法を学びました。 これにより、売り上げを伸ばし、コンバージョン率を上げることができれば幸いです。
使用したコードスニペットは単純です。 それらをベースとして、サイトに適用するようにカスタマイズしてください。 メッセージのテキストを変更したり、サイトのさまざまな部分へのリンクを追加したり、カートに追加するメッセージを完全に削除したりすることもできます。 その上、サイトの[カートに追加]ボタンをカスタマイズする例をいくつか見てきました。
このチュートリアルがお役に立てば幸いです。 読んで楽しんだら、この投稿を友達と共有して、オンラインストアの改善に役立ててください!
ここにあなたが面白いと思うかもしれないいくつかのより多くの記事があります:
- WooCommerceの[カートに追加]ボタンを非表示にして削除する方法
- WooCommerceカートページをカスタマイズする方法
- WooCommerceカートに追加ボタンが機能しませんか? それを修正する方法!
- Diviショップページに[カートに追加]ボタンを追加する方法
ストアのカートに追加するメッセージをカスタマイズしましたか? あなたは何をした? 以下のコメントでお知らせください!
