WooCommerceチェックアウトの背景色を変更する方法
公開: 2021-04-19 チェックアウトページのフォームの背景色を変更する方法をお探しですか? チェックアウトページの最適化は、WooCommerceショップのオーナーが見落としがちな領域です。
チェックアウトページのフォームの背景色を変更する方法をお探しですか? チェックアウトページの最適化は、WooCommerceショップのオーナーが見落としがちな領域です。
WooCommerceは柔軟性があるため、引き続き人気があります。 独自のカスタムコードを追加して、サイトのさまざまなセクションを変更できます。
チェックアウトページで背景色を変更することをお勧めします。 デフォルトでは、WooCommerceにはこれを行うための組み込みソリューションがありません。
プラグインを使用できますが、カスタムコードを使用することをお勧めします。 これは、サイトが肥大化する可能性があるためです。
WooCommerceチェックアウトの背景色を変更する
この投稿の終わりまでに、チェックアウトページフォームの背景色を変更できるようになるはずです。
ただし、サイトには統一されたデザインを含める必要があることに注意してください。 これは、カートとチェックアウトページのフォームの背景色を変更する必要があることを意味します。
また、フォームフィールド、プレースホルダーテキスト、およびすべてのWooCommerceボタンのスタイルを設定します。
また、支払いボックス、クーポンフィールド、およびチェックアウトページのドロップダウンをカスタマイズするためのコードが含まれていることにも言及する価値があります。
WooCommerceチェックアウトの背景色を変更する手順
このセクションでは、CSSコードを使用して、WooCommerceカート、チェックアウト、およびアカウントページをサイトの他の部分と一致するようにカスタマイズします。
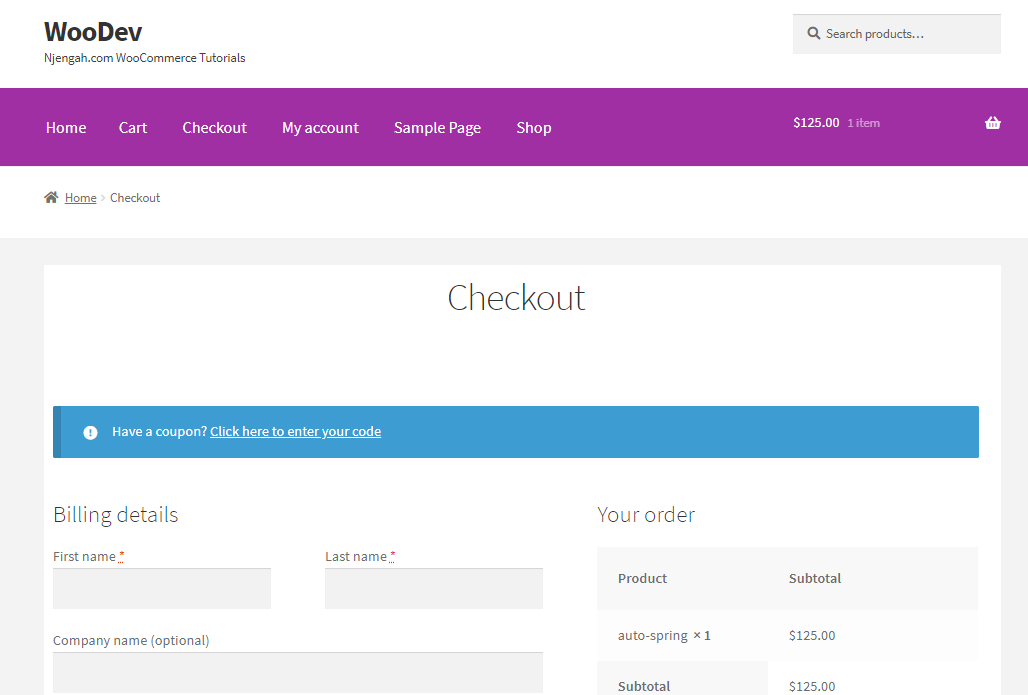
チェックアウトページは次のように表示されます。 
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観]> [カスタマイズ]をクリックします。
- これにより、画面の左側にカスタマイズパネルが起動します。
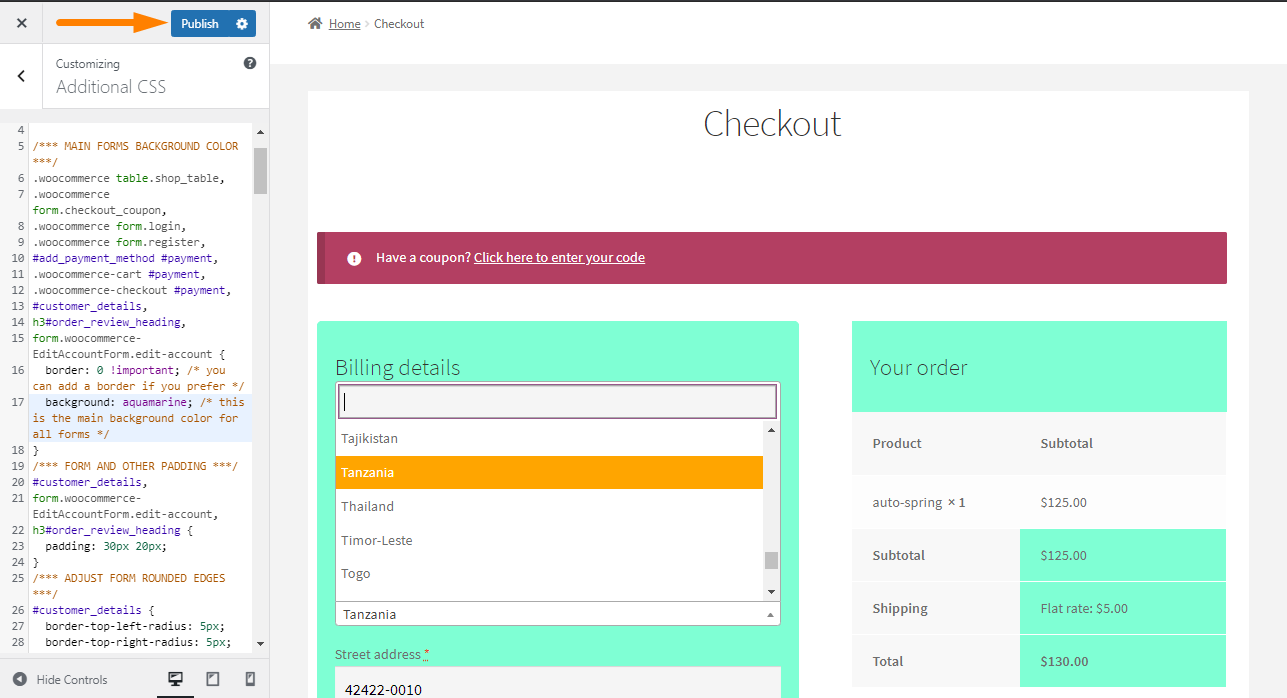
- [追加のCSS ]リンクをクリックして、次のCSSコードを追加します。
/*** MAIN FORMS BACKGROUND COLOR ***/
.woocommerce table.shop_table,
.woocommerce form.checkout_coupon,
.woocommerce form.login,
.woocommerce form.register,
#add_payment_method #payment,
.woocommerce-cart #payment,
.woocommerce-checkout #payment,
#customer_details,
h3#order_review_heading,
form.woocommerce-EditAccountForm.edit-account {
border: 0 !important; /* you can add a border if you prefer */
background: #f5f5f5; /* this is the main background color for all forms */
}
/*** FORM AND OTHER PADDING ***/
#customer_details,
form.woocommerce-EditAccountForm.edit-account,
h3#order_review_heading {
padding: 30px 20px;
}
/*** ADJUST FORM ROUNDED EDGES ***/
#customer_details {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.woocommerce-checkout-review-order table.shop_table {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/*** FIELDS ON CHECKOUT, CART, ACCOUNT PAGES ***/
.woocommerce-account input,
.woocommerce-checkout input,
#order_comments.input-text {
background-color: #f5f5f5 !important;
color: black !important; /* not the placeholder, the text color when typed */
border: 0; /* optional */
}
/*** COUPON FIELD ONLY ***/
.woocommerce-page #coupon_code.input-text { /* if you want your coupon different from other fields */
background-color: black !important;
color: blue !important;
font-size: 16px !important; /* if you don't want the default giant font on the coupon field */
}
/*** PLACEHOLDER TEXT ON ALL WOO PAGES ***/
.woocommerce-page ::-webkit-input-placeholder {
color: red !important;
}
.woocommerce-page :-ms-input-placeholder {
color: red !important;
}
.woocommerce-page ::-moz-placeholder {
color: red !important;
}
.woocommerce-page :-moz-placeholder { /* this isn't the same as above don't delete */
color: red !important;
}
/*** THIS COMPENSATES FOR SHIP TO DIFF ADDRESS FIELD NOT ALIGNING ***/
h3#ship-to-different-address {
margin-top: -3px;
}
/*** ALL WOO BUTTONS ***/
.woocommerce button.button.alt,
.woocommerce-page button.button.alt,
.woocommerce a.button,
.woocommerce-page a.button,
.woocommerce button.button,
.woocommerce-page button.button {
text-transform: capitalize !important;
background: #ffa500 !important;
color: #222 !important;
}
.woocommerce button.button.alt:hover,
.woocommerce-page button.button.alt:hover,
.woocommerce a.button.alt:hover,
.woocommerce-page a.button.alt:hover,
.woocommerce a.button:hover,
.woocommerce-page a.button:hover,
.woocommerce button.button:hover,
.woocommerce-page button.button:hover {
background: #00adad !important;
color: #fff !important;
}
/*** PAYMENT BOX ON CHECKOUT ***/
#add_payment_method #payment div.payment_box,
.woocommerce-cart #payment div.payment_box,
.woocommerce-checkout #payment div.payment_box {
background-color: #15bf86;
color: #fff;
}
#add_payment_method #payment div.payment_box::before,
.woocommerce-cart #payment div.payment_box::before,
.woocommerce-checkout #payment div.payment_box::before {
border-bottom-color: #15bf86;
}
#add_payment_method #payment ul.payment_methods,
.woocommerce-cart #payment ul.payment_methods,
.woocommerce-checkout #payment ul.payment_methods {
border-bottom: 0;
}
/*** BORDERS AND TABLES ***/
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
border: 0;
}
.woocommerce table.shop_table td,
#add_payment_method .cart-collaterals .cart_totals tr td,
#add_payment_method .cart-collaterals .cart_totals tr th,
.woocommerce-cart .cart-collaterals .cart_totals tr td,
.woocommerce-cart .cart-collaterals .cart_totals tr th,
.woocommerce-checkout .cart-collaterals .cart_totals tr td,
.woocommerce-checkout .cart-collaterals .cart_totals tr th,
.woocommerce table.shop_table tbody th,
.woocommerce table.shop_table tfoot td,
.woocommerce table.shop_table tfoot th,
.woocommerce-checkout #main-content .cart-subtotal td {
border-top: 2px solid #fff;
}
.woocommerce table.shop_table_responsive tr:nth-child(2n) td,
.woocommerce-page table.shop_table_responsive tr:nth-child(2n) td {
background: transparent;
}
.woocommerce-checkout #content-area table th,
.woocommerce-checkout #content-area table td {
padding-left: 20px;
}
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
font-size: 18px;
}
/*** EXISTING ACCOUNT / ERROR BOXES BACKGROUND COLOR ***/
.woocommerce-message,
.woocommerce-error,
.woocommerce-info {
background: #b33f62 !important;
}
/*** ORDER NOTES ON CHECKOUT ***/
.woocommerce-checkout .woocommerce form .form-row textarea {
height: 150px; /* height of optional notes box */
}
/*** STATE DROPDOWN SELECT COLOR ***/
.select2-container--default .select2-results__option--highlighted[aria-selected],
.select2-container--default .select2-results__option--highlighted[data-selected] {
background: #ffa500;
}
/*** QUANTITY BOX ***/
.woocommerce #content .quantity input.qty,
.woocommerce .quantity input.qty,
.woocommerce-cart table.cart td.actions .coupon .input-text,
.woocommerce-page #content .quantity input.qty,
.woocommerce-page .quantity input.qty {
color: #fff !important;
background: #222 !important;
height: 46px; /* you may need to change this based on your font size */
}
- Diviのようなテーマを使用している場合は、テーマオプション>カスタムCSSボックスをクリックしてコードを追加します。
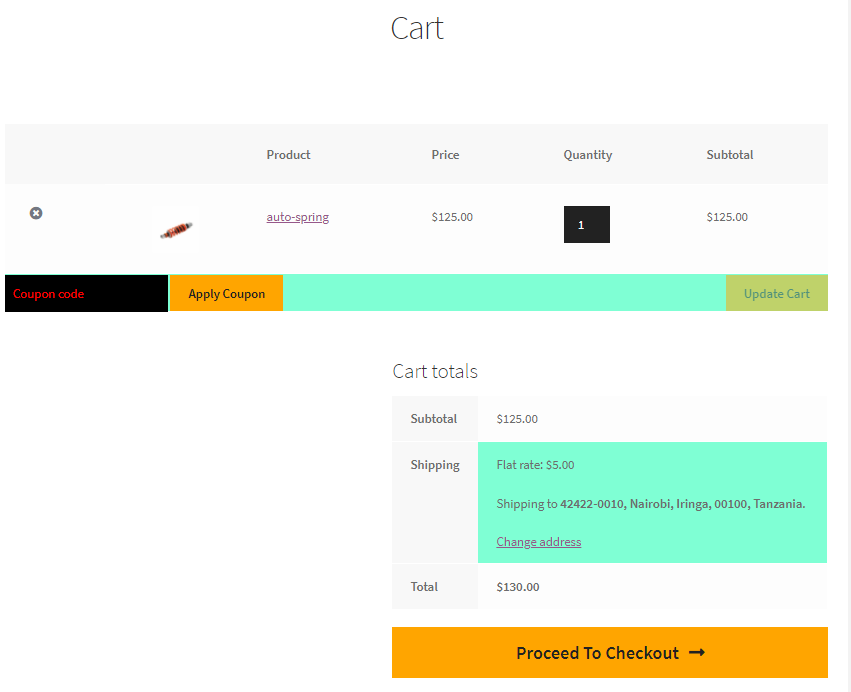
- クリックすることを忘れないでくださいこれは結果です:


結論
これは顧客が購入する前の最後のステップであるため、チェックアウトページをカスタマイズすることが重要です。 ただし、変更はサイトのデザインと一致する必要があります。

同様の記事
- ログアウト後のWooCommerceリダイレクト[究極のガイド]
- チェックアウト後のWooCommerceリダイレクト:カスタムサンキューページにリダイレクト
- 請求の詳細を編集する方法WooCommerceチェックアウトページ
- WooCommerceで最小限の費用で送料無料を設定する方法
- WooCommerceモバイルチェックアウト最適化クイックガイド
- WooCommerceに通貨を追加する方法[カスタム通貨]
- WooCommerceでチェックアウト後に注文の詳細を取得する方法
- WooCommerce On Saleバッジを非表示、変更、または削除する方法
- WooCommerceチェックアウトフィールドプレースホルダーを設定する方法
- WooCommerceのメールの色を変更する方法
- URLに基づいてアクティブなナビゲーションクラスを追加する方法
- WordPress(PHP)でdo_shortcodeを使用する方法
- WooCommerceのショップページに検索を追加する方法
- WooCommerceでカスタムカテゴリページを作成する方法
- WooCommerceでプログラムでカートに商品を追加する方法
- WooCommerceでログアウト時にカートをクリアする方法
- ユーザーがWordPressにログインしているかどうかを確認する方法
- WooCommerceでクーポンを作成する方法
- WooCommerceでチェックアウトURLを取得する方法
- WooCommerceで通貨記号を変更する方法
