無料のプラグインを使用して WordPress でグラフを作成する方法
公開: 2023-01-16WordPress でグラフを作成しようとしていますか?
組み込みの WordPress Table ブロックは、テーブルを作成するためのいくつかの基本的なオプションを提供しますが、できることには制限があり、そのデータをどのような種類のチャートやグラフでも視覚化することはできません.
無料の Visualizer プラグインを使用すると、より柔軟なチャートやグラフを作成できます。 これらのグラフはインタラクティブで応答性が高く、カラフルで、どのデバイスでも見栄えがします。 無料版だけを使用して、次のようなさまざまなソースからデータをインポートできます。
- CSV
- Excelファイル
- Google スプレッドシート
- URL
次に、円、折れ線、棒、地図など、さまざまな種類のチャートやグラフを作成できます。
訪問者はチャートを操作でき、スタイルと表示を制御するための多数のオプションが得られます。
プレミアム バージョンでは、データベースのインポート、ブラウザー内の Excel のようなエディター、およびより多くのグラフの種類など、さらに多くの機能が追加されます。
この段階的なチュートリアルでは、無料の Visualizer プラグインを使用して WordPress でチャートを作成する方法を学びます。
Visualizer を使用して WordPress でグラフを作成する方法: ステップバイステップのチュートリアル
Visualizer プラグインを使用して WordPress でグラフを作成する方法は次のとおりです。6 つの簡単な手順に従ってください。
- 無料の Visualizer プラグインをインストールする
- 新しいグラフを作成する
- グラフの種類を選択してください
- チャート データのインポート/構成
- グラフのスタイル/設定を構成する
- グラフを埋め込む
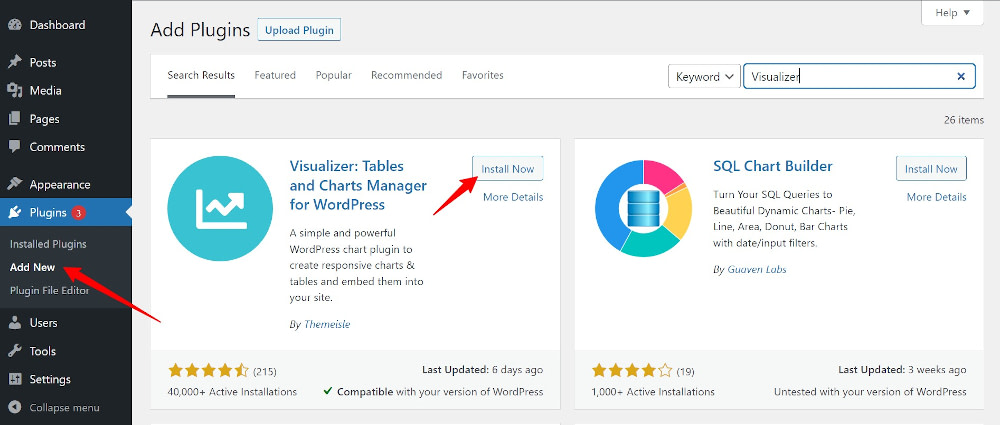
1. 無料の Visualizer プラグインをインストールする
最初に行うことは、WordPress リポジトリにアクセスして、プラグインをダウンロード、インストール、有効化することです。

あなたが初心者で、プラグインのインストールに助けが必要な場合は、この記事をチェックしてください。
 ビジュアライザー: WordPress の表とグラフのマネージャー
ビジュアライザー: WordPress の表とグラフのマネージャー現在のバージョン: 3.9.4
最終更新日: 2023 年 1 月 12 日
ビジュアライザー.zip
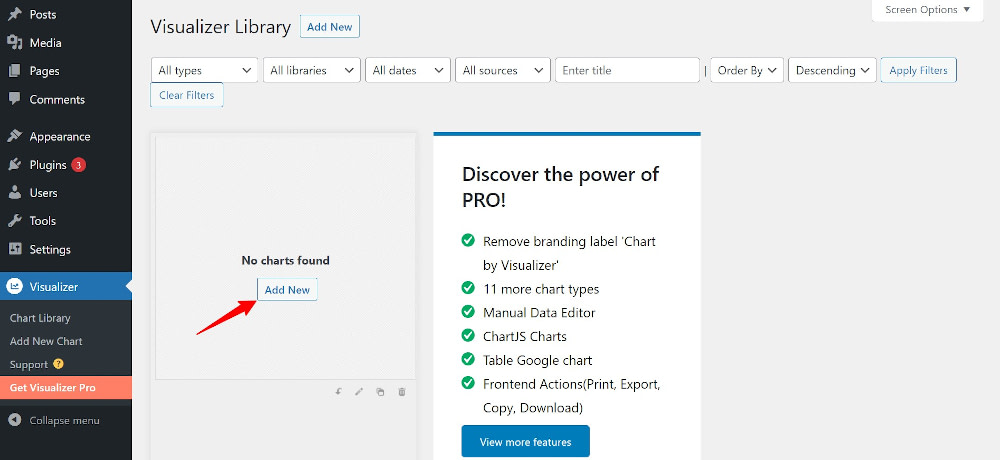
2. 新しいグラフを作成する
次に、WordPress メニューに移動し、 Visualizerをクリックします。 ここから、WordPress でグラフを作成するには 2 つの方法があります。 1 つ目は、メニューで [ Add New Chart ] をクリックします。

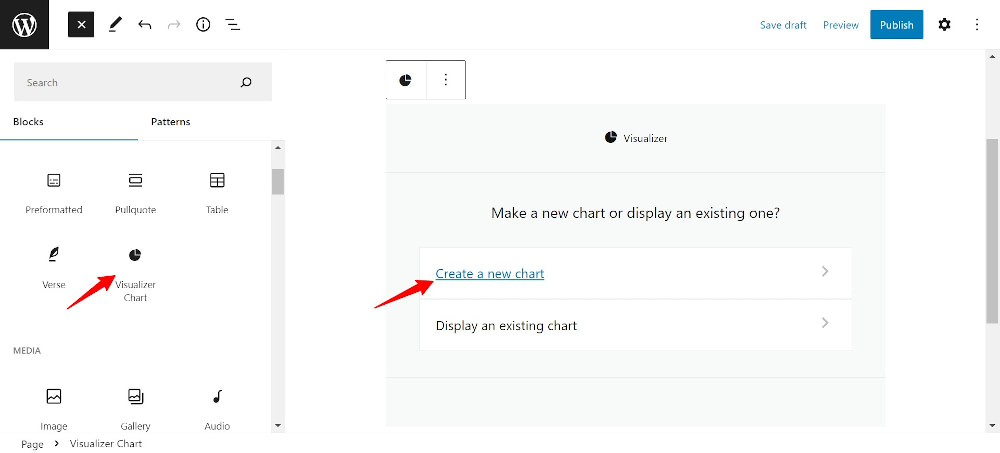
または、新しいページ/投稿を開き、Gutenberg ブロック エディターで Visualizer アイテムを見つけてクリックします。

次に、 Create a new chartとDisplay an existing one のいずれかを選択できます。 ビジュアライザー ライブラリに既にチャートがある場合は、既存のチャートを表示することを選択します。 最初のチャートを作成しているので、 Create a new chartをクリックしましょう。
3. グラフの種類を選択してください
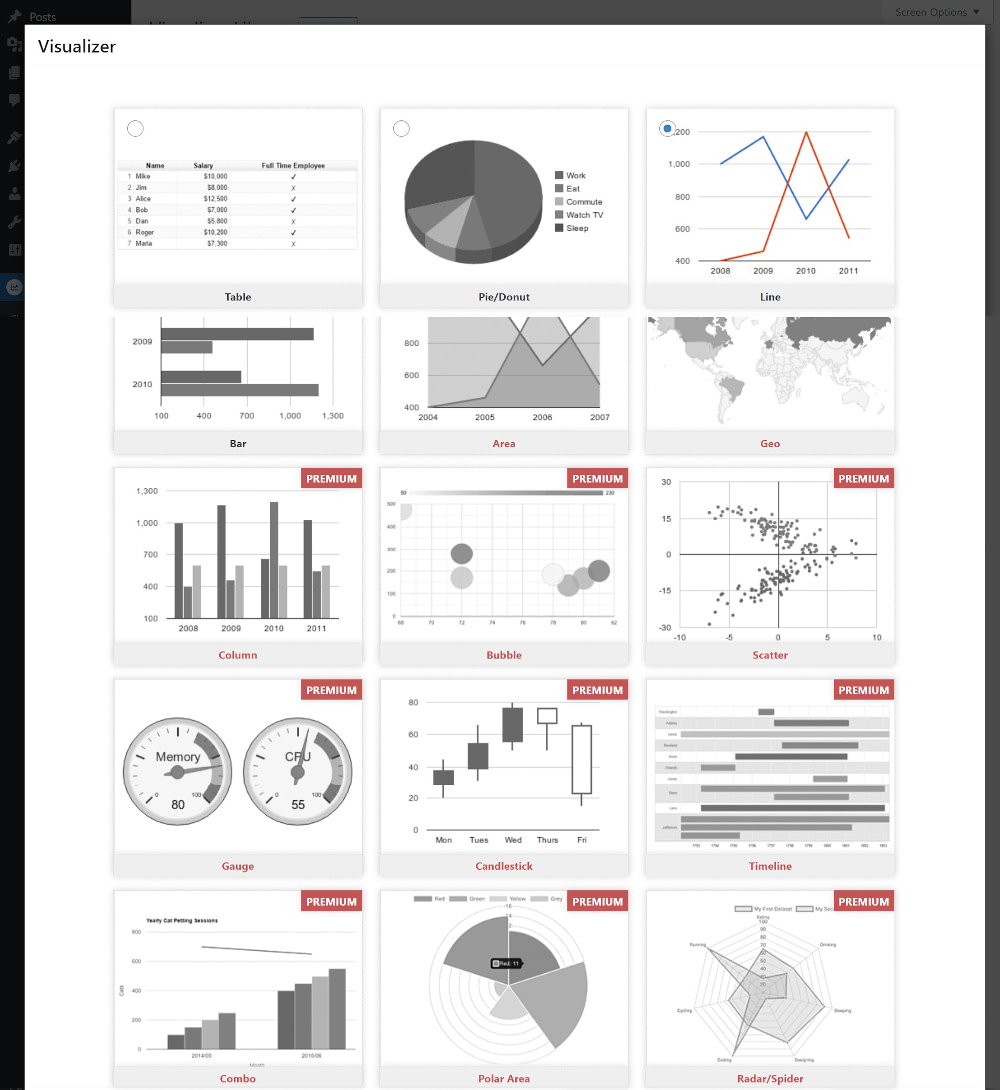
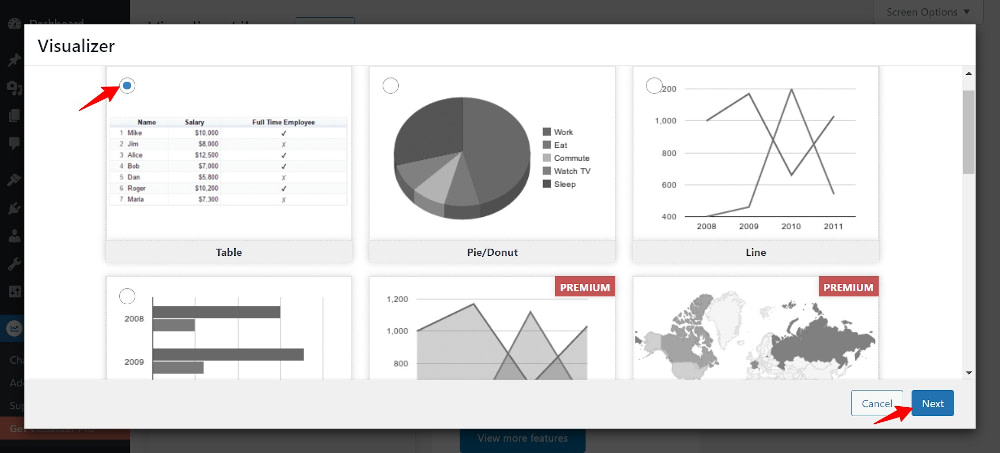
開いた画面で、15 種類のグラフから必要なグラフの種類を選択できます。

このチュートリアルでは、最初のオプションであるテーブル チャートを使用し、[次へ] をクリックします。

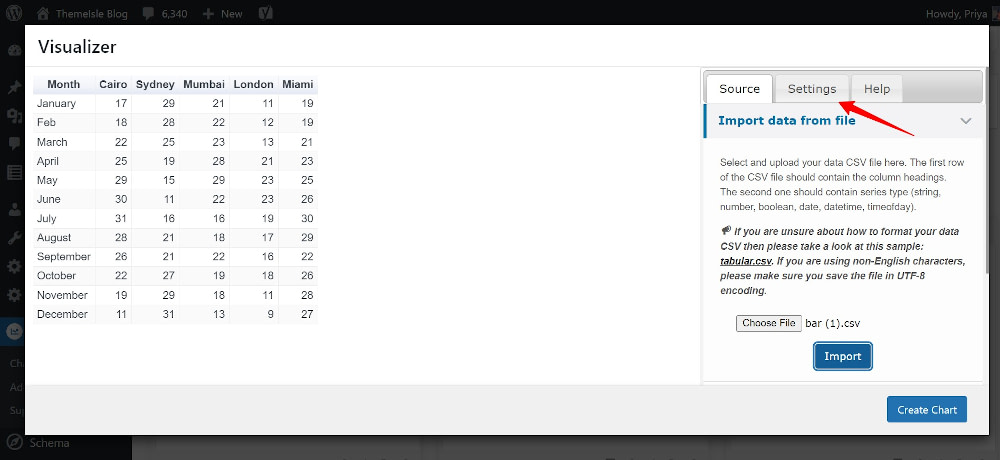
4. チャート データをインポート/構成する
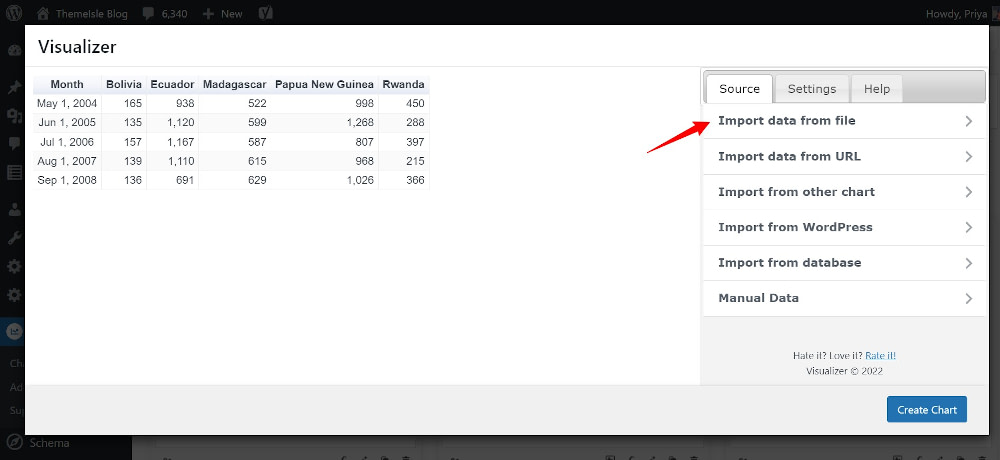
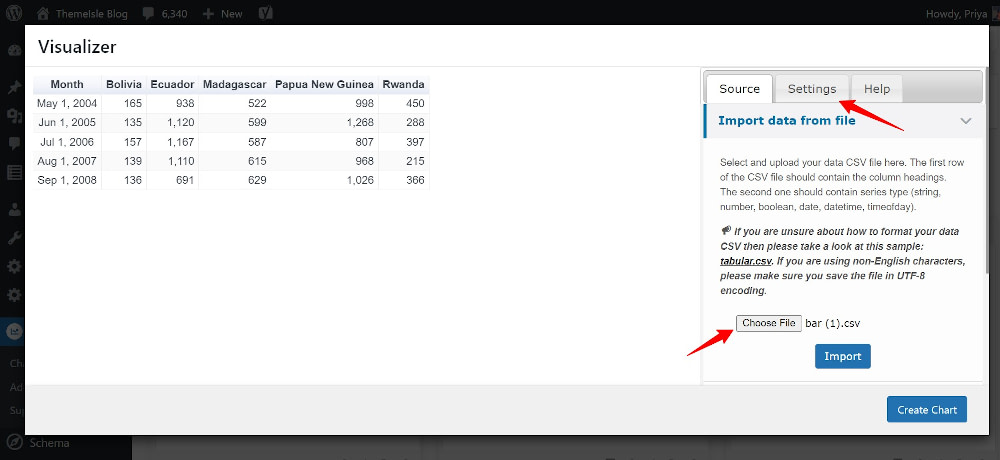
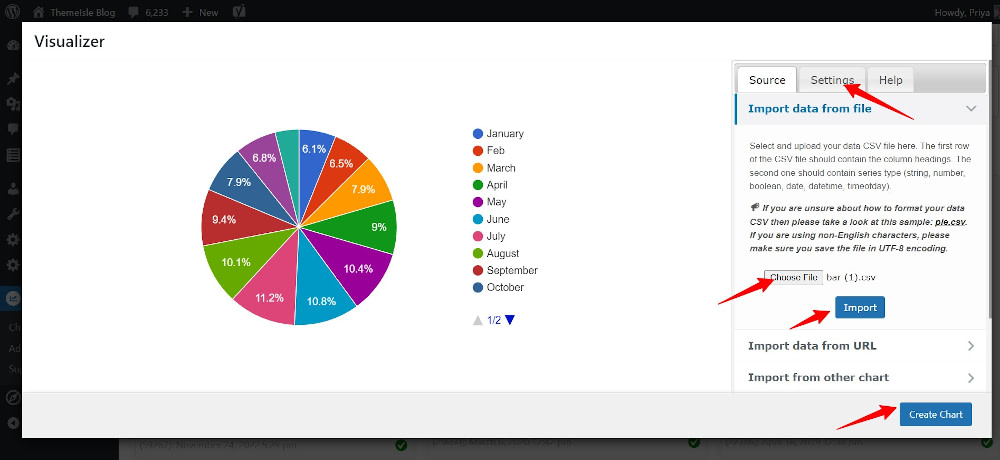
これは、すべてのアクションが発生する画面です。 ここでグラフを作成するには、2 つのことを行う必要があります。ソースからデータをインポートしてグラフに入力し、設定を微調整してグラフを魅力的にし、Web サイトのデザインやブランドに合わせます。
無料版では、ファイルまたは URL からデータをインポートできます。 他のチャート、WordPress、データベース、または手動での追加からのデータのインポートはすべて、Pro オプションに含まれています。

データは CSV 形式である必要があります。

CSV ファイルの作成に慣れていない場合は、ダウンロードして値を独自の値に置き換えるだけのサンプル ファイルが含まれています。 または、URL または Google スプレッドシートを介してデータにアクセスしたい場合は、それも可能です。

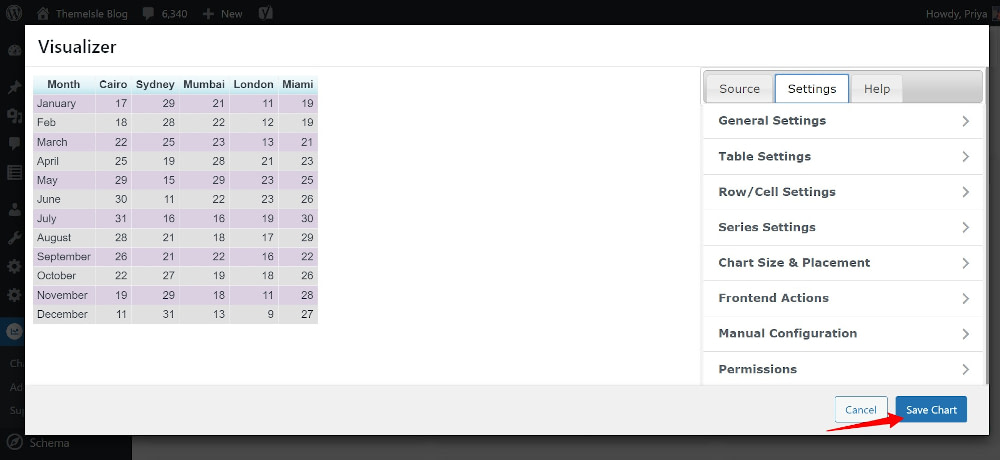
5.チャートのスタイル/設定を構成する
Visualizer でデータを使用して、 [設定] タブをクリックしてテーブルをカスタマイズします。

ご覧のとおり、Web サイトやブランドに合わせてテーブルをカスタマイズするために、ここで変更できることがたくさんあります。

[一般設定]では、チャートにタイトルと説明を付けたり、画像としてメディア ライブラリに保存したり、遅延読み込みを有効にしたりできます。
テーブル設定に移動して、テーブルをレスポンシブにし、ページ分割し、ヘッダーとフッターをフリーズし、並べ替えと水平スクロールを有効にし、テーブルの高さとページあたりの行数を設定します。
それだけではありません。行、列、セルの色、テキスト、背景をカスタマイズできます。 最後に、これらのフロントエンド アクションを有効にすることで、訪問者がグラフを印刷またはクリップボードにコピーしたり、グラフを CSV または Excel ファイルとしてダウンロードしたりできるようにします。 Pro ユーザーの場合は、権限をカスタマイズして WordPress のグラフへのアクセスを制限することもできます。
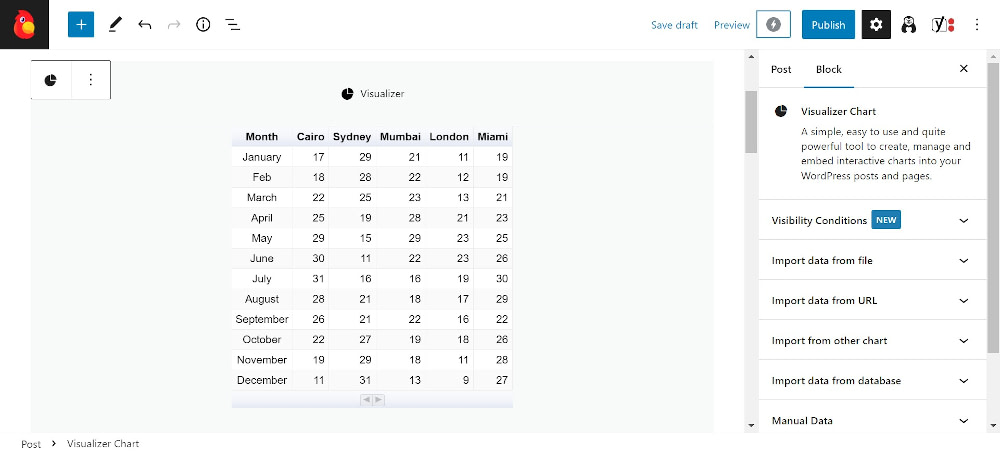
グラフのカスタマイズが完了したら、[グラフを保存] をクリックします。 これは、私のチャートがブロック エディターでどのように表示されるかです。

[プレビュー] タブには次のように表示されます。
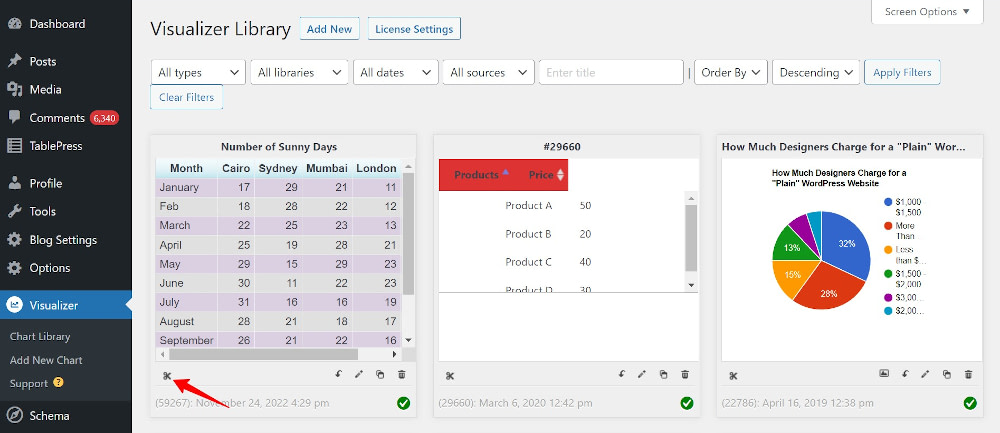
6. チャートを埋め込む
ビジュアライザーに保存されたチャートは、ショートコードを好きな場所に貼り付けて自由に再利用できます。 チャートを編集、複製、エクスポート、またはゴミ箱に入れることもできます。

これらの手順を繰り返して、追加のグラフを作成します
同じ手順に従って、円グラフまたはドーナツ グラフ (または他のすべての種類のグラフ) も作成できます。 この目的のために、ステップ 3 で、 (テーブルの代わりに) 円グラフを選択し、その後同様の方法で進みます。

円グラフはパーセンテージで視覚化されるため、データ ソースの CSV ファイルは、1 つの都市のみの晴れた日の数を表示するように変更されています。
以下は、新しく作成された円グラフの実際の例です。 グラフの個々のスライスにカーソルを合わせてみてください。それが表す日数の割合の詳細が表示されます。
2 種類のグラフを作成したので、WordPress でビジュアライザーを使用してさまざまな種類のグラフを作成することがいかに簡単であるか、またそれを使用してデータを視覚化し、要点を効果的に伝える方法を理解できました。
WordPress で今すぐグラフの作成を開始する
WordPress でグラフを作成することは、データを理解しやすい形式で表示する優れた方法です。
データを使用してストーリーを掲載したり、結果を監視したり、傾向を特定したりする Web サイトでは、非常に役立ちます。 対象となる状況の概要をすばやく示し、読者が簡単に消化できる形式でデータを消費できるようにします。
臨床、行政、銀行、金融、労働、人事、調査研究、教育など、データを扱う業界やウェブサイトは、チャートやグラフを使用して、自分自身と読者にとって物事をより簡単にすることができます。
始める準備が整ったら、今すぐ Visualizer プラグインをインストールしてください。
WordPress でグラフを作成する方法についてまだ質問がありますか? コメントでお知らせください!
