2023 年の WordPress 向け ChatGPT の使用 – 完全ガイド
公開: 2023-09-08
WordPress に関連するすべての作業がより短時間で完了できると言ったらどうしますか? いいですね。 信じてください、ChatGPT を使用すればそれが可能になりました。 ただし、ここに落とし穴があります。適切なプロンプトを使用してこれを効果的に使用する方法を知る必要があります。
私が気づいた問題は、ほとんどの人がプロンプトに取り組んでおらず、ChatGPT がどれほど強力であるかを知らないことです。 それはあなたの仕事生活をとても楽にしてくれます。私がお手伝いさせていただきます。 このガイドは、 WordPress 用 ChatGPT を正しく使用することについてのすべてです。
コンテンツに使用する方法、Web サイトを作成する方法、戦略を構築する方法、コーディング時の補助やチャットボットとして使用する方法など、正しい方法を説明します。 したがって、ChatGPT を利用してブログを変革する準備をしてください。 さっそく始めましょう!
WordPress に ChatGPT の使用を推奨する理由は何ですか?
私の経験から言うと、単純な答えは、今ではより短い時間で、はるかに良い方法で仕事ができるようになったということです。 ご存知のとおり、コーディングは時間がかかり、場合によっては複雑になることがあります。 しかし、ChatGPT をデジタル コンパニオンとして使用すると、事態は驚くべき方向に進みます。
ChatGPT を使用してコーディングを行うことができます。 正しいプロンプトを書くと、コードが得られます。 それに加えて、ChatGPT を使用してエラーの理由やそれを修正するさまざまな方法を見つけることもできます。 このプロンプトで行ったのと同じように:
プロンプト: エラーが発生します: [ここにエラー メッセージを挿入してください] 修正方法を教えてください。
時間の節約に加えて、お金も節約できます。 私は以前、コンテンツ戦略を作成し、コンテンツを編集するためにコンテンツ編集者を雇っていました。 幸いなことに、ChatGPT を使用するとこれらのタスクの両方を行うことができ、大幅なコストを節約できます。
同じメリットが必要な場合は、このガイドを最後までお読みください。 以下に、ChatGPT を使用してサイトを構築するための戦略を共有します。 どのようなプロンプトが機能するのか、またコンテンツ作成のために WordPress に ChatGPT を追加するにはどうすればよいでしょうか。
ChatGPT は WordPress ウェブサイトの成長にどのように役立ちますか?
ChatGPT が WordPress ウェブサイトの構築と成長にどのように役立つかを詳しく見てみましょう。 ユーザー エクスペリエンスの向上、チャットボットの追加、フォーム、コンテンツ、コンテンツ戦略の作成に至るまで、あらゆる段階で役立ちます。 このガイドを必ずよく読んでください。
1. ユーザーエクスペリエンスの向上のために
ChatGPT が役立つ最初の部分は、ユーザー エクスペリエンスの向上です。 Web サイトの見栄えは、ユーザーが Web サイトにどれくらいの時間を費やすかに重要な役割を果たします。 ChatGPT にヘッダーの見栄えを良くする方法についてのアイデアを提案してもらいます。
たとえば、ChatGPT の提案に従ってヘッダーに検索バーを直接追加しましたが、うまく機能しています。 これにより、ユーザーは探しているものをすぐに見つけることができ、使いやすさが向上し、時間を節約できます。
ヘッダーだけの問題ではありません。 メニュー、フッター、ボタンの配置、CTA の配置に関するデザインのアイデアを求めることができます。 SEO ではユーザー エクスペリエンスが重要な役割を果たすため、検索エンジンで上位のランキングを獲得することができます。
ChatGPT のすべてのヒントに盲目的に従ってはいけません。 Web サイトに最適だと思うものを採用し、残りの提案はそのままにしておきます。
ボーナス プロンプト:私の Web サイトの背景色は [例: #F5F5DC] です。 [例: #F5F5DC] の背景に似合う、タイポグラフィーに最適な色をいくつか提案してください。
2. ChatGPT を ChatBot として追加する
チャットボットは、24 時間年中無休でユーザーとリアルタイムでやり取りできる仮想アシスタントです。 即座に応答し、質問に対処し、ガイダンスを提供します。 優れたチャットボットを使用すると、ユーザーはサービスや Web サイトに関する回答をすぐに得ることができます。
このレベルの応答性により、ユーザーの満足度が向上し、貴重な人的リソースがより複雑なタスクに解放されます。 最も良い点は、ChatGPT を持っている場合、開発者や専門家がこれを Web サイトに追加する必要がないことです。
はい、それは一部の人が考えているほど単純ではありませんが、難しいわけでもありません。 ChatGPT API Python が必要なのでインストールし、「Openai と pip install Gradio」などの必要なライブラリをダウンロードします。 完了したら、ChatGPT を使用してチャットボットのコードを作成します。
3. プラグインの作成と統合
WordPressを使用しているときにプラグインについて聞いたことがあるはずです。 この用語は WordPress に関連します。 ChatGPT を使用すると、プラグインを統合し、より効率的に作業できるようになります。 唯一の問題は、この機能が ChatGPT 4 でのみ利用できることです。
私にとって最も役立つプラグインの 1 つは「Link Reader」です。 名前が示すように、提供されたリンクの内容を読み取り、その概要を箇条書きで共有するため、調査時間を節約できます。
ChatGPT にプラグインを追加する方法は次のとおりです。
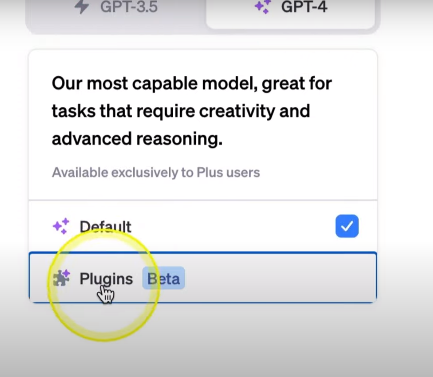
- ChatGPT 4 に登録していることを確認してください。
- 「設定」に移動し、「ベータ機能」のプラグインオプションを「有効」にします。
- 次に、ChatGPT メイン ページに戻ります。
- 「 ChatGPT 」オプションをクリックし、「プラグイン」を選択します。

- プラグイン ライブラリにリダイレクトされ、最適なプラグインをインストールします。
4. Web サイトでのフォームの作成と使用
WordPress プラグインを使用すると、「お問い合わせ」などのフォームを簡単に作成できます。 しかし、誰もがそれらを使用したいわけではありません。特に私は、プラグインが原因でウェブサイトの読み込みが遅いという問題にすでに直面しています。 それが重要です: ChatGPT があなたを助けることができます!
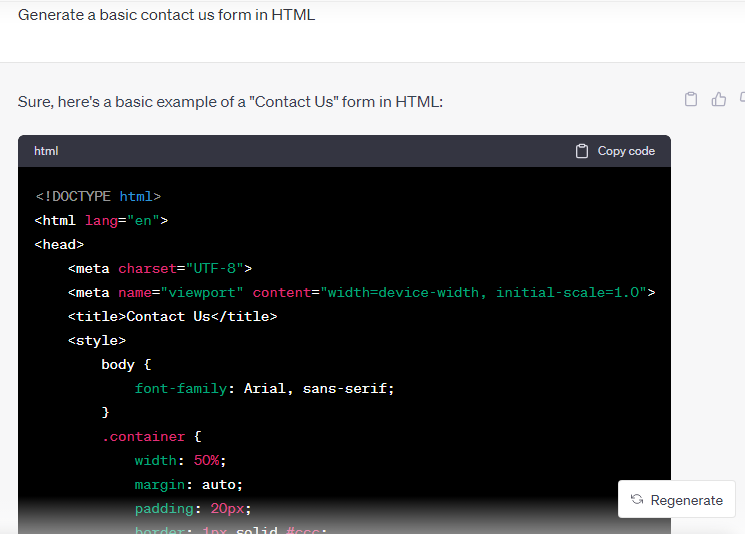
- ChatGPT アカウントにログインします。
- プロンプトの作成: HTML で基本的なお問い合わせフォームを生成します。

- 心配しないで; 基本的なフォームの作成に限定されるわけではありません。
- ChatGPT を使用すると、好みに応じてフォームを作成できます。
- プロンプトが詳細であればあるほど、より良い結果が得られます。
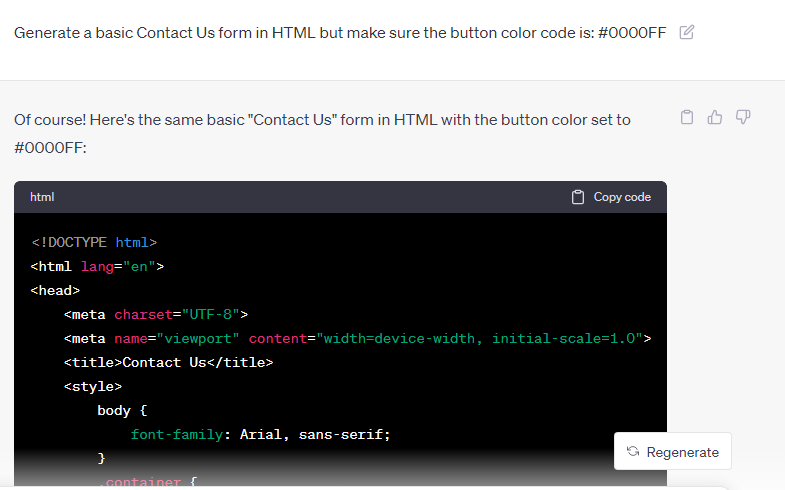
- ボタンの色などの詳細を追加することをお勧めします。
- これにより、電話番号の列を追加できます。

ボーナス プロンプト: 基本的なお問い合わせフォームを HTML で生成します。 ボタンのカラーコードは[例: #0000FF]です。 [名前、電子メール、電話番号、メッセージなど] などのオプションを追加します。
5. ChatGPT をアシスタントとして使用する
ChatGPT はアシスタントとして機能するように設計されています。 アシスタントにどのようなタスクを割り当てるか、また、どのように仕事を楽にするかを検討してください。 同様のタスクを ChatGPT に割り当てます。 たとえば、競合他社のコンテンツについて調査できます。

ChatGPT は、特定のデザインまたは機能要件に合わせて HTML、CSS、または JavaScript コード スニペットを生成できます。 Web サイトのコンテンツを宣伝し、視聴者と関わるためのソーシャル メディア投稿のアイデアを提案できます。
さらに、開封率を高める電子メールの件名を作成したり、メタ タグやメタ ディスクリプションを作成したりするのに最適なツールです。 私は最近、長所、短所、編集者の選択ブロックを組み込んだアフィリエイト Web サイトのテーマを作成しました。
また、オーガニックトラフィックを増やすための革新的なリンク構築のアイデアが得られるかもしれません。 さらに、この AI ツールの助けを借りて、SEO の技術的な問題のトラブルシューティングやロングテール キーワードの取得も可能です。
ボーナスプロンプト
- [トピック] の魅力的なメール件名を作成します。件名を作成する際は対象者を考慮してください [対象者]
- これは電子メールの件名です: <件名を追加> クライアントへ [クライアントが誰であるかを記入してください]。 対象読者が [対象読者] であることを忘れずに、この件名の魅力的なボディ コピーを作成してください。
- [Facebook、LinkedIn などのプラットフォーム名] に対して [トピック: いいね! モチベーション] の投稿を作成します。 対象ユーザーは [対象ユーザーを定義] です。 [トーンの定義] の投稿をそのままにしておきます。 文字数は[書き込み文字数]となります。 最後にハッシュタグを追加します [ハッシュタグ]
- トピック [トピック] に関するソーシャル メディア アンケートのアイデアを [X] 件提案してください。
6. コンテンツ戦略の構築
ChatGPT を使用する前は、専門家を雇ってコンテンツ作成戦略を構築していました。 何時間もの調査が必要な、時間のかかる作業だったからです。 時間が足りないため、人を雇わなければなりませんでしたが、同じタスクを簡単に完了できるので、今は雇いませんでした。
ChatGPT を使用して WordPress Web サイトのコンテンツ戦略を構築する方法は次のとおりです。
- まず、コンテンツによって達成したい目標を特定します。 これは、Web サイトのトラフィックの増加、視聴者の関心の獲得、特定の製品やサービスの宣伝などです。
- ChatGPT を使用して、Web サイトのコンテンツに関連するトピックのリストを生成します。 自分の Web サイトの簡単な説明と、プロンプトで探しているトピックの種類を提供します。
- ChatGPT に各トピックに関連する重要なキーワードのブレインストーミングを依頼します。 「キーワードジェネレーター」ツールと同様に機能します。 次に、キーワードのランキングの難易度と競合他社を手動でチェックして、最適なキーワードを除外します。
- コンテンツ カレンダーの作成に役立つ ChatGPT を入手してください。 投稿の頻度を示唆するので、各コンテンツをいつ公開するかを計画するのに役立ちます。
ボーナスプロンプト
- Web サイトのトピック [例: ペルシャキャットフード] に次の用語 [例: How-to、Can、Best] を含む関連トピック/キーワードのリストを生成します。
- 互いに関連しており、Web サイト上で相互にリンクする必要があり、このカテゴリ [カテゴリ名] に入るキーワード [キーワード] をブレインストーミングします。
- [あなたのトピック] に関連する、競争率の低いキーワードをいくつか入手してください
- これらのキーワード [キーワード] について、1 か月 [例: 2023 年 9 月] のコンテンツ カレンダーを作成します。 一貫性を確保し、1 週間に 1 か月間同じ日に記事 [たとえば 2 つ] を投稿します。
7. ChatGPT を使用したコンテンツの作成
最後になりましたが、ChatGPT を使用すると役立つコンテンツを作成できます。 次に進む前に、適切なプロンプトを作成するスキルを磨く必要があることを忘れないでください。 ChatGPT は、適切な質問をした場合にのみ正しい答えを提供します。
ChatGPT の適切なプロンプトを作成するためのヒントをいくつか紹介します。
- 正確な回答を得るために、明確な文脈を提供し、詳細な情報を提供してください。
- 関連性のある完全な応答を促すシナリオを作成します。
- 複雑な質問を、より小さくて扱いやすいクエリに分割します。
- 名前、日付、場所を組み込むと、正確で適切な出力が得られます。
- さまざまなアプローチを試し、生成されたコンテンツを強化するために調整を加えます。
ボーナスプロンプト
ここでは、コンテンツの作成に使用するプロンプトの例をいくつか示します。
- キーワード [X] について、徹底的に SEO に最適化されたブログ投稿の概要を作成します。 2 ~ 3 つの小見出しに主キーワード [X] が含まれていることを確認してください。 対象読者は [X] で、ブログ投稿の長さは [言及文字数] でなければなりません。
- トピック [トピック名] のイントロを生成します。 対象読者は[対象読者を定義]です。 単語数は[言及単語数]でなければなりません。 最初の 100 単語に主キーワードを含めます [主キーワード]。 口調は [会話的、フォーマルなどの口調を書く] である必要があります。
- この小見出しのコンテンツを作成します [小見出し名を記入]。 トピックを説明する[説明したいトピックを書いてください]。 この小見出しは記事[記事の本題を書く]の一部なので、それに合わせて書いてください。 口調は [会話風、フォーマルなどの口調を書く] 必要があります。対象読者は [対象読者を定義] です。 単語数は[言及単語数]でなければなりません。
注 – ChatGPT コンテンツに個人的なトーンを追加することをお勧めします。 さらに、wordai.com を使用して人間味を表現することもできます。
ChatGPT for WordPress –よくある質問
コンテンツ作成のためにWordPressにChatGPTを追加するにはどうすればよいですか?
WordPress に ChatGPT を追加する手順は次のとおりです。
- OpenAi アカウントを作成し、設定に移動します。
- 「APIキー」をコピーします。
- 「GP3 OpenAi Content Writer」プラグインをダウンロードします。
- ダッシュボードの「GP3 OpenAi Content Writer」オプションをクリックします。
- 「設定」を選択し、「Ai エンジン」を選択します。
- 最後のボックスに「API キー」を貼り付けて保存します。
- WordPress で新しい投稿を作成するときに、AI コンテンツ作成オプションが表示されます。
注 – 手順がわかりにくいですか? 近日中にビデオチュートリアルを追加する予定です。
私の WordPress ウェブサイトで ChatGPT を使用できますか?
はい、Web サイト上で「GP3 OpenAi Content Writer」や AI エンジンなどのさまざまなプラグインを使用して ChatGPT を使用することができます。OpenAi アカウントの設定から API キーを取得し、それをプラグインの設定に貼り付けるだけです。
ChatGPT は SEO にとって安全ですか?
ChatGPT は安全です。 それが正しいかどうかは、プロンプトによって決まります。 ChatGPT は人工知能です。 あなたが要求したときにのみタスクを実行し、要求どおりに実行します。 したがって、説明、URL、または SEO に関連するものは正しい場合もあれば、間違っている場合もあります。
まとめ
WordPress サイトで ChatGPT を使用することはまったく難しいことではありません。 このガイドでは、ChatGPT をさまざまなタスクに活用するプロセス全体を説明してきました。 深く掘り下げてより深く理解するための重要な領域は、プロンプトです。
プロンプトは、望ましい応答を得るのに役立つ魔法の言葉であることを忘れないでください。 したがって、時間をかけてさまざまなプロンプトを検討し、それらが AI の出力をどのように形成するかを確認してください。 いくつかの実験と練習をすれば、すぐにプロになれるでしょう。
