2022年に起こっているこれらの12のWebデザイントレンドをチェックしてください!
公開: 2022-07-01現在、インターネット上には20億を超えるWebページがあります。 この非常に競争の激しいデジタル分野では、適切なヒント、ツール、およびWebデザインのトレンドを使用して、サイトを目立たせることが重要です。
ウェブデザインのトレンドと最新のテクノロジーを組み合わせることで、ビジネスの製品やサービスを紹介できる優れたサイトを構築できます。
これがあなたが利用すべき2022年の主要なウェブデザインのトレンドです。
1.強力で大胆なタイポグラフィ

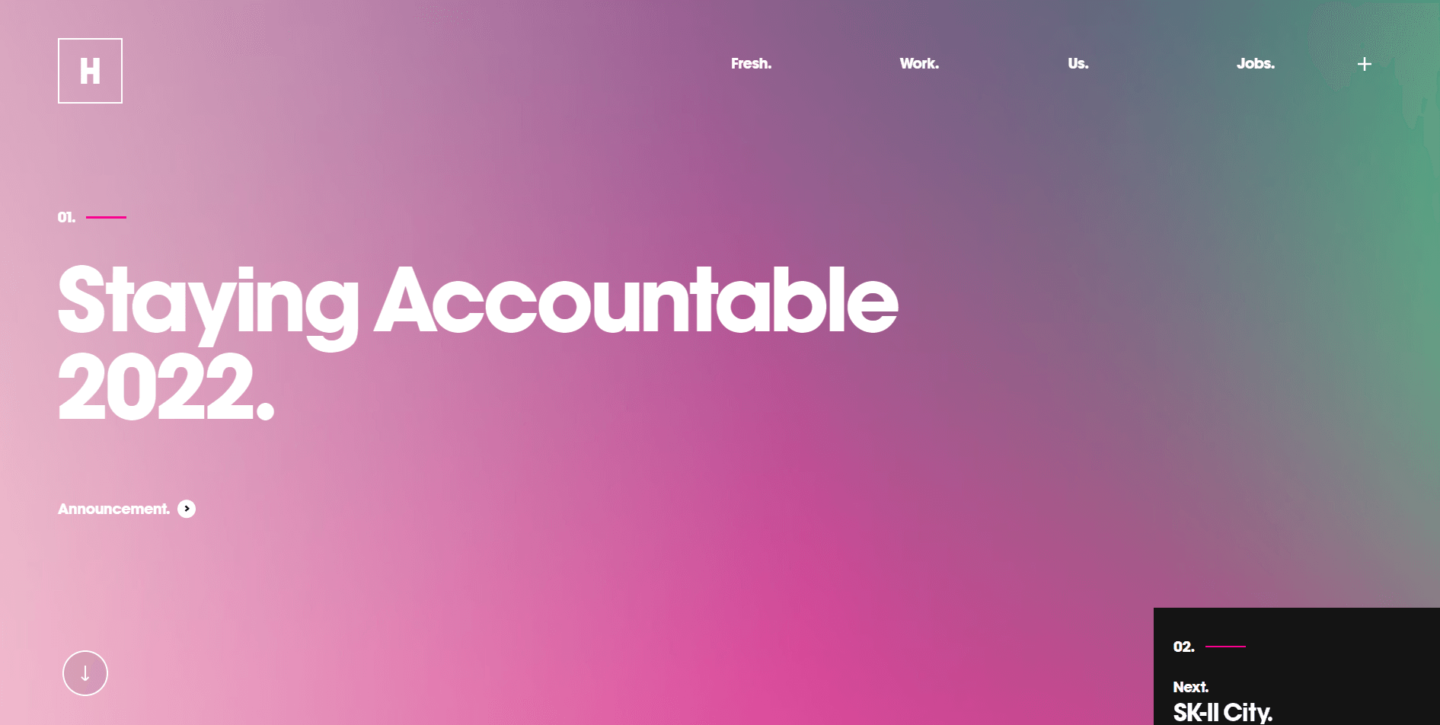
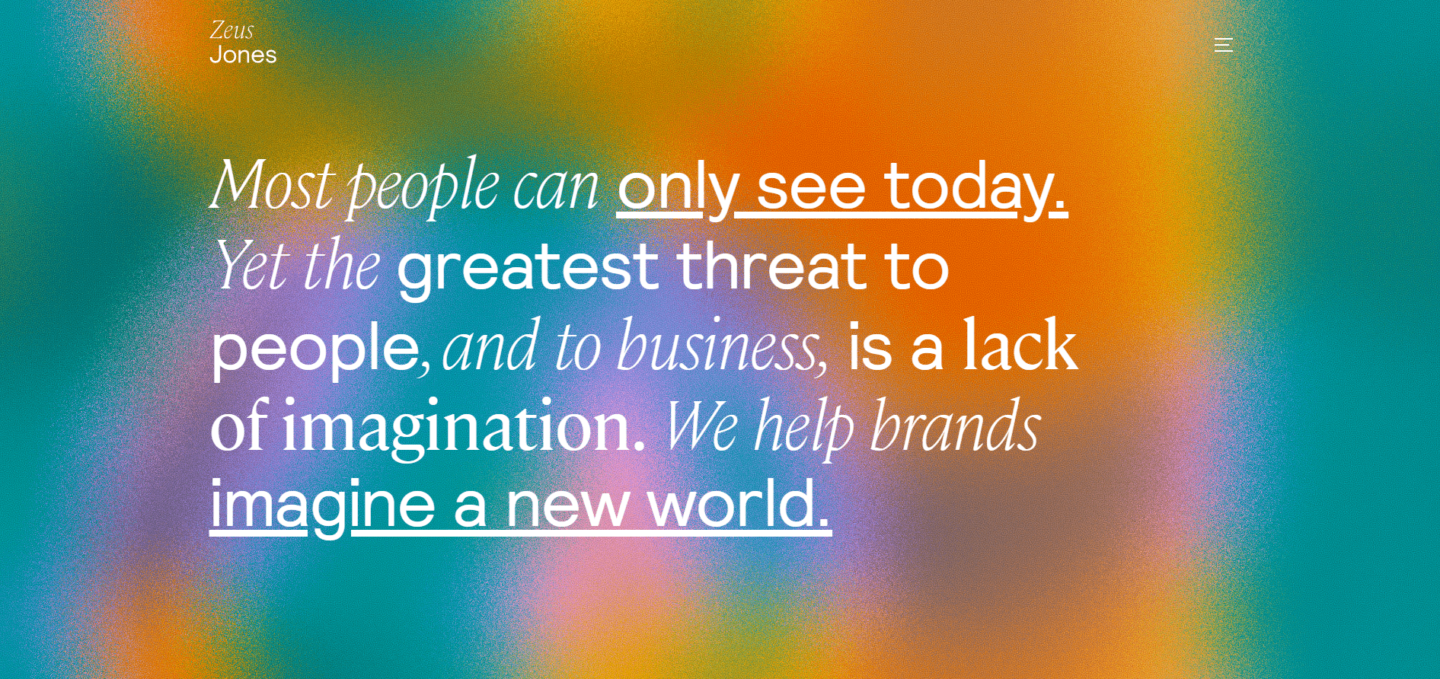
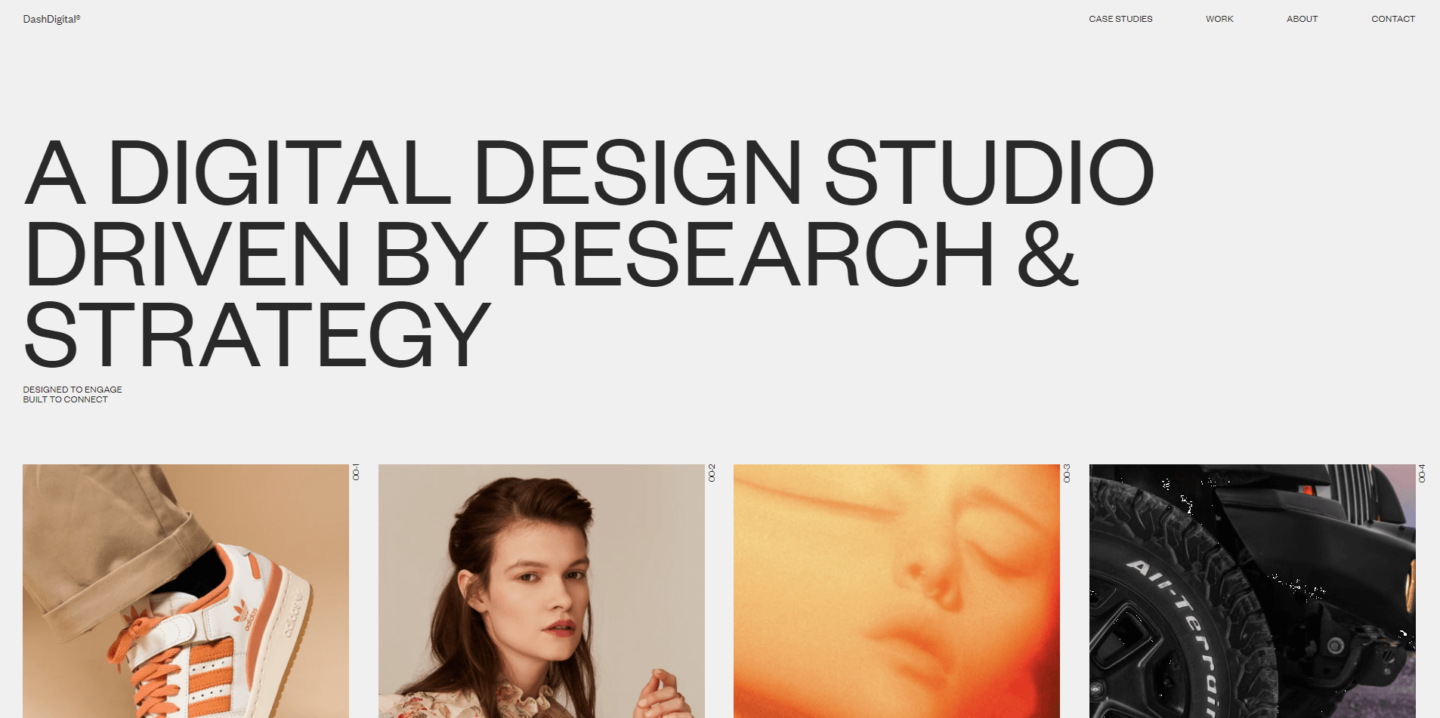
何千人ものウェブサイトデザイナーが、大胆なタイポグラフィと人目を引くフォントを使用して、サイトのデザインを際立たせています。 特大の必見のタイポグラフィは、サイトへの強力な紹介を提供し、ブランドのアイデンティティを即座に伝えます。
多くの人気ブランドは、サイトの上記のセクションを使用して、大胆でパンチの効いたステートメントを追加し、ユーザーにWebサイトを利用して、より詳細に探索するように促しています。 独自の強力な書体をデザインすることは、ブランドまたはその使命を描いた視覚的なメッセージを送信するもう1つの方法です。
2.3次元ビジュアル
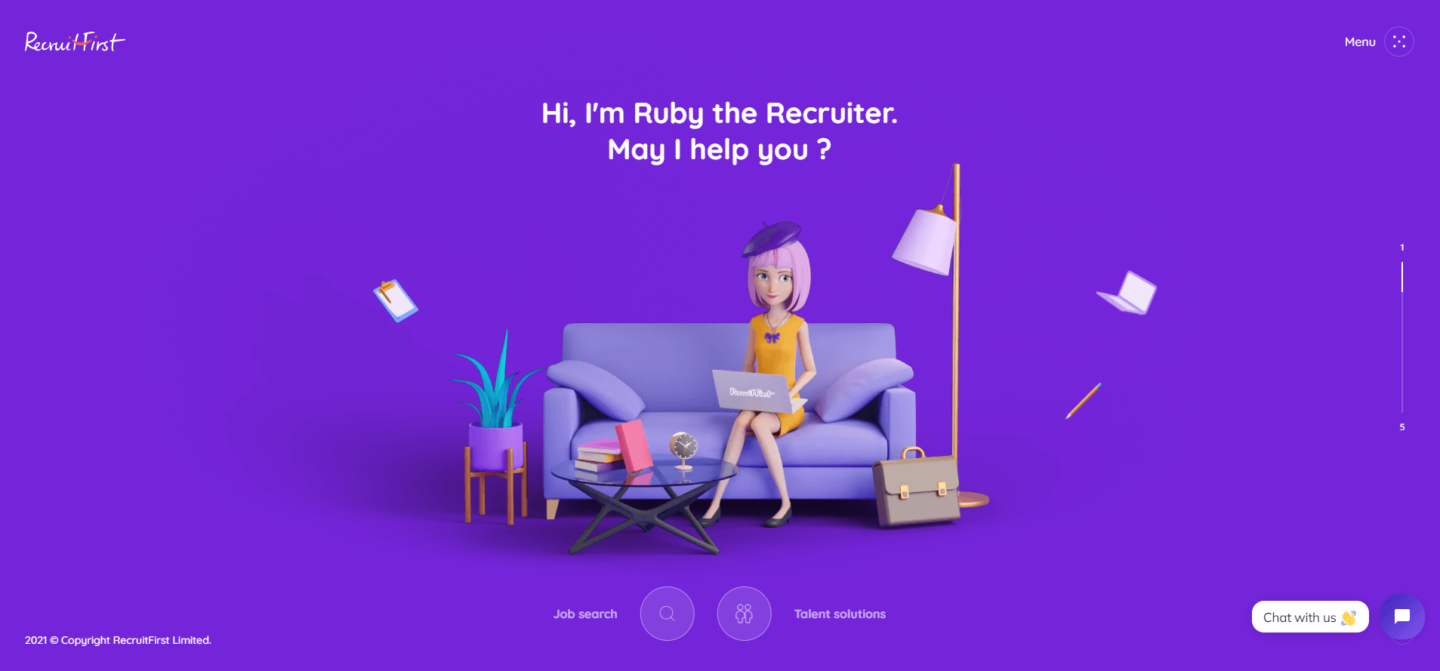
2021年、ニューモルフィズムまたは「ソフトUI」デザインは、デボス加工およびエンボス加工されたグラフィック効果で注目を集めました。 しかし、今年は3Dビジュアルが、世界中のWebデザイナーが採用している新しいデザイントレンドになりました。
3Dビジュアルは、イラスト、アイコン、テキスト、ビジュアルWebサイト効果など、いたるところにあります。 これは、自分のWebサイトに命を吹き込み、最も重要な機能を強調し、訪問者がスクロールするときにエンゲージメントを維持するための効果的な方法です。
3D Webデザイン要素を正常に実装する場合は、サイトがすばやく読み込まれ、ユーザーエクスペリエンスが最適化されていることを確認する必要があります。 Pressidiumの高可用性ホスティングサービスはあなたのウェブサイトを飛ばします!
3.拡張現実

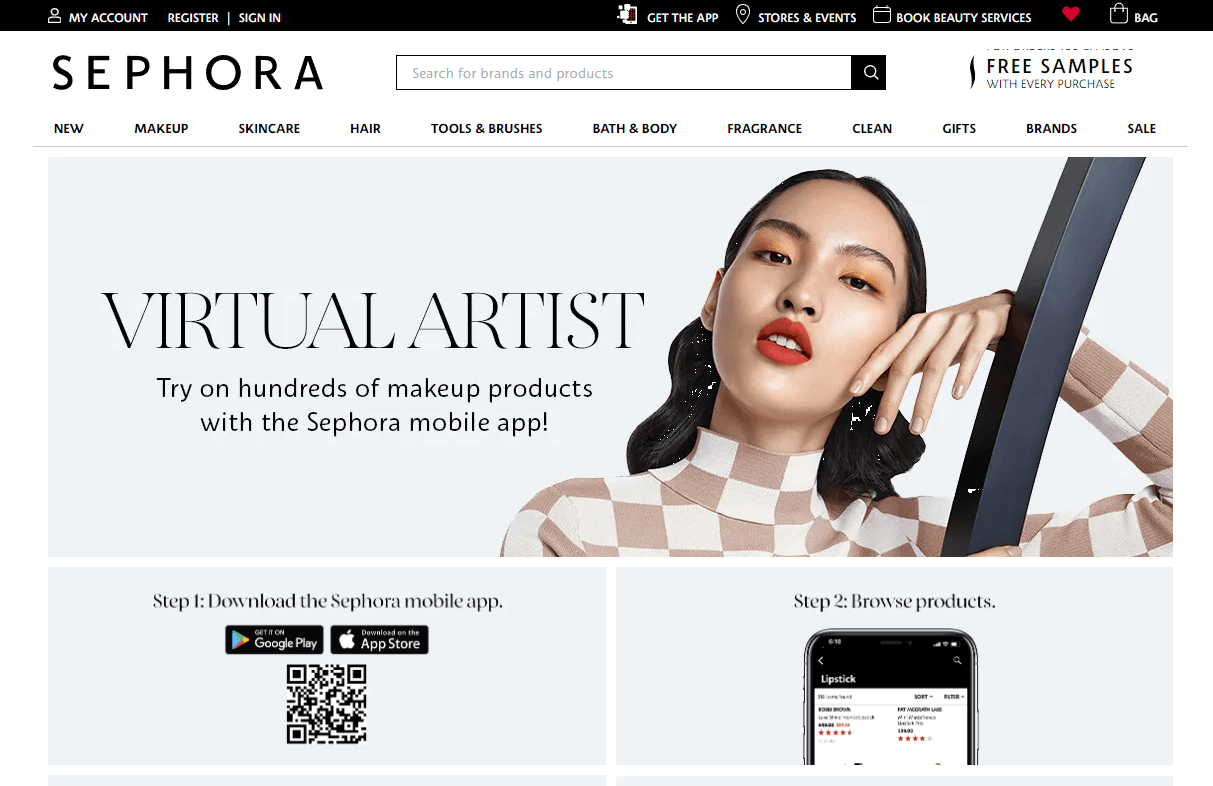
ARは、Webデザインの領域をはるかに超えて広がる成長トレンドです。 ただし、Webデザインの拡張現実は、人気が著しく高まっています。 特にそれがそうでなければ消費者が見るために実店舗に行かなければならないであろう製品を見せびらかすとき。
AR機能は、Webサイトユーザーがテクノロジーを使用して体験できる現実世界の要素を提供します。 これを使用して、顧客が自宅や体で製品がどのように見えるかを視覚化したり、テキストコピーだけでは説明が難しい製品の独自の機能を紹介したりできます。
4.イラスト

今年は3Dビジュアルとアニメーションが復活しています。 しかし、単純な線画やイラストも同様にユーザーの間で人気があります。 今年、イラストはシュールレアリストの視覚要素、明るい色、モーションUIで更新され、興味を追加し、Web訪問者の関心をより長く維持します。
多くの企業は、Webデザインのこの要素を使用して、複雑なプロセスを通じてユーザーをガイドし、簡潔でありながら簡潔な視覚的方法でブランドストーリーを伝えています。 イラストは非常に多様で柔軟性があり、あらゆるタイプのブランドやサイトに合わせて幅広いスタイルから選択できます。
5.破壊的設計

あなたは穀物に反し、あなたのウェブサイトを本当に際立たせるウェブデザインのトレンドを探していますか?
水平スクロールなどの機能は、Webサイトを際立たせ、ユーザーに直感的でありながら、頻繁には使用されないユーザーエクスペリエンスを提供するための優れた方法です。 オンラインスライドショーや出会い系アプリのフォーマットに触発された水平スクロールにより、すべてのページを同じようにフレーム化して、流れるようなユーザーエクスペリエンスと、より見た目に美しいレイアウトを作成できます。
スクロール動作に非常に敏感なサイトのような、型にはまらないスクロール機能が現在トレンドになっています。 ウェブサイトの読み込みが速いことを確認して、訪問者のインタラクションを促進し、この傾向を魅力的なアニメーションと組み合わせて、ユーザーの興味を引き付けます。
6.ぼかし

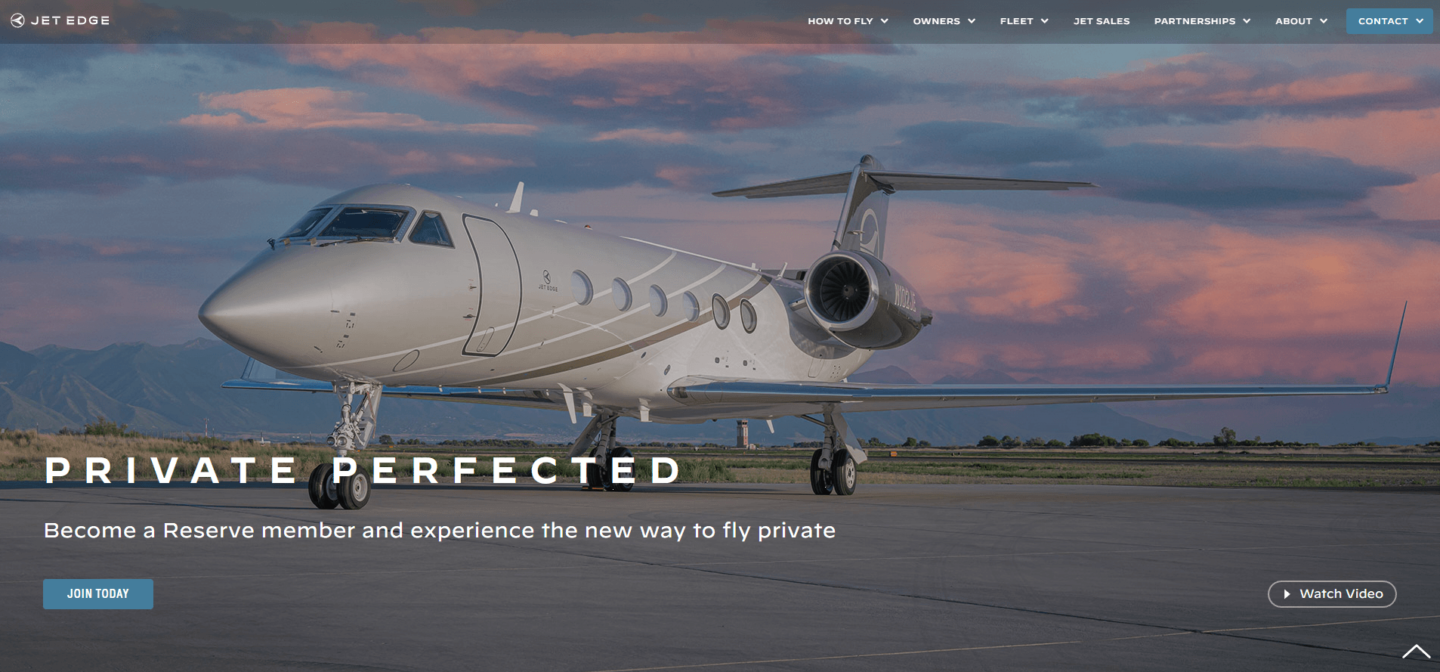
グラデーションとぼかしはどちらもWebデザインで同様の方法で使用され、Webサイトにより強い視覚的インパクトを与えます。

すりガラス効果とも呼ばれるぼかしは、オーバーレイされた画像や忙しい背景に対してテキストの焦点を合わせるための非常に効果的な方法です。 背景画像のぼかしのレベルまたは不透明度を調整して、Webサイトのユーザーエクスペリエンスを向上させ、コアメッセージを簡単に伝えます。
7.グラデーション

グラデーションは、アプリのアイコンやウェブサイトのランディングページで一般的に使用されるもう1つの大きな視覚的傾向です。 これらの人目を引くカラーオーバーレイは、Webデザインの主力になることが期待されています。 ただし、配色とトーンをブランドのパレットとロゴの色と調整することで、グラデーションに独自のスピンを追加できます。
8.落ち着いたパステルカラーの背景トーン

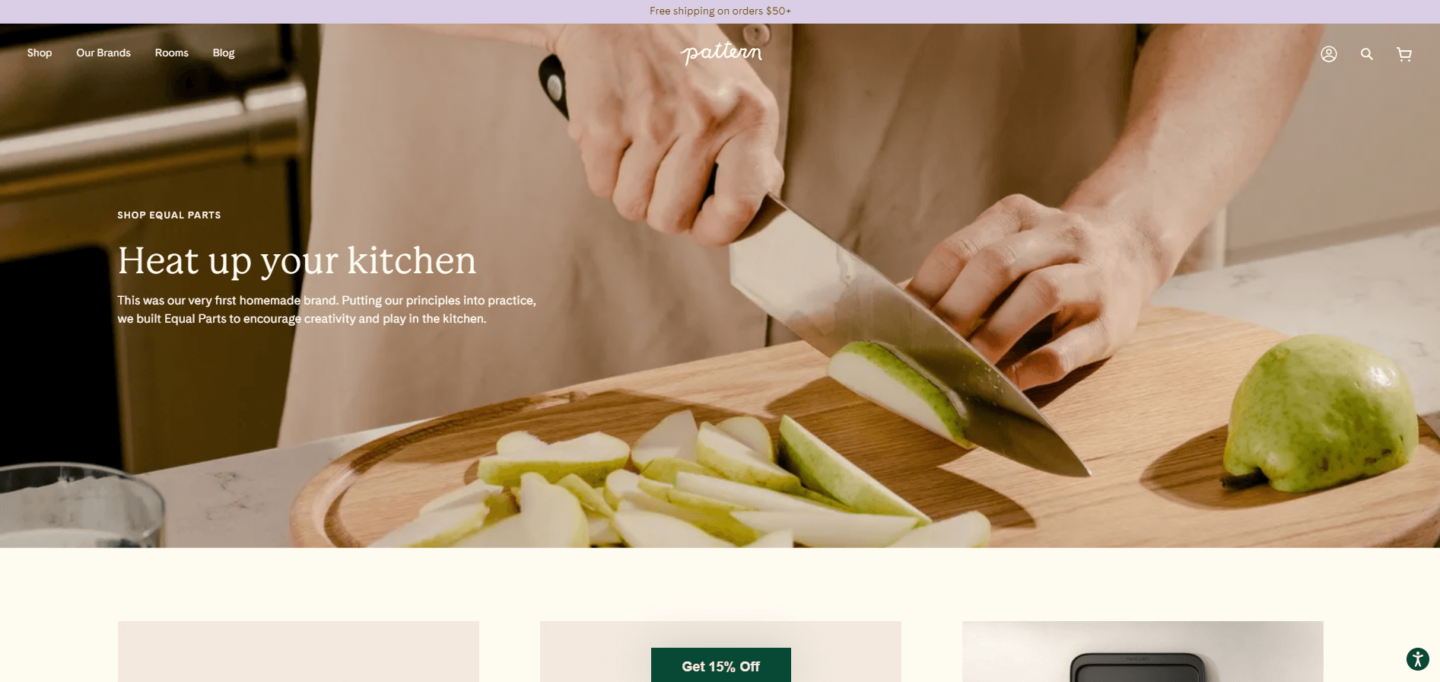
ダークモードは間違いなく人気がありますが、柔らかく、落ち着いた、ニュートラルな背景色が脚光を浴びています。
この色調の傾向は、パン屋やベビークチュールブランドなどの明白な選択肢から、テクノロジー企業、サービスプロバイダー、そしてその間のほぼすべてのビジネスに至るまで、さまざまなブランドやビジネスに最適です。
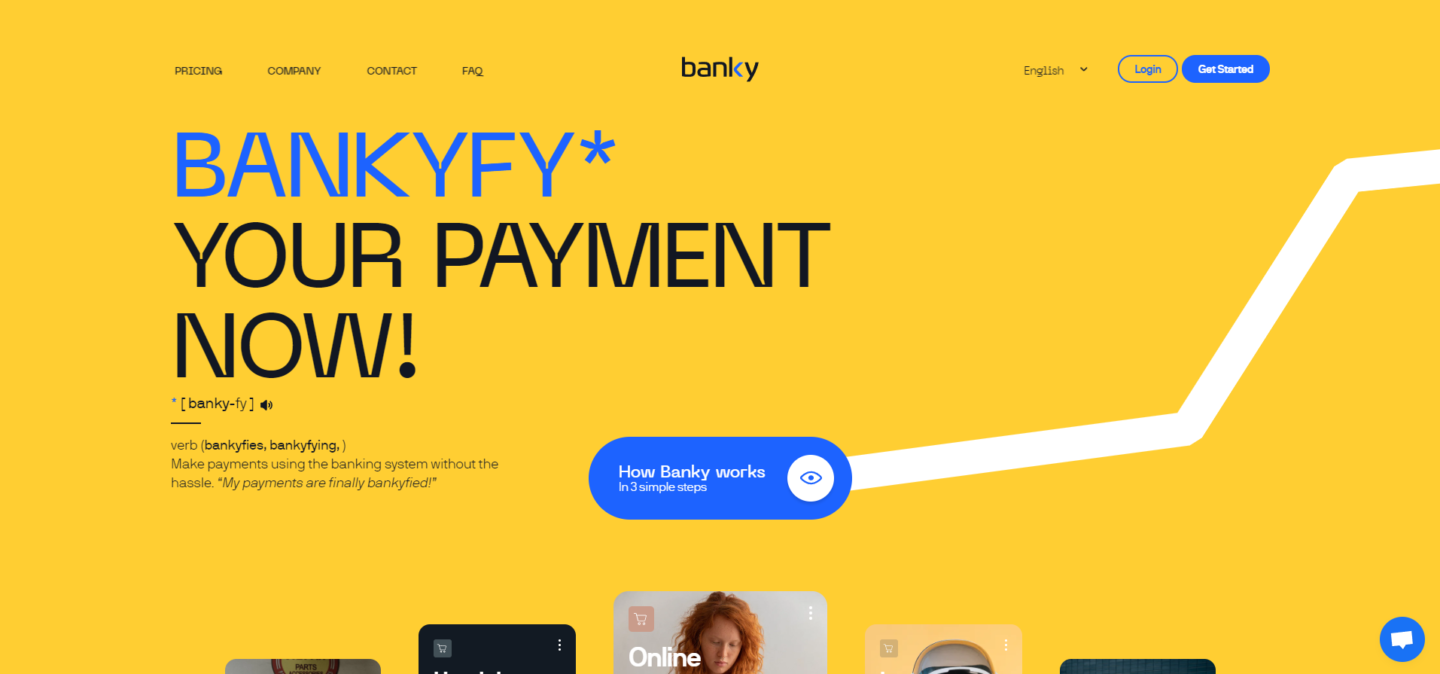
9.明るい色のコンボ

落ち着いた色調よりもパンチの効いたものをお探しの場合は、2022年の別のウェブデザイントレンドである、ピリッとした大胆な色の組み合わせを選ぶことができます。
活気に満ちた彩度の高いパレットを使用して、サイトの訪問者に印象を与え、ブランドへの信頼を伝え、訪問者がサイトにアクセスしてから数日間、配色を覚えていることを確認します。 この傾向は、アニメーションやモーショングラフィックスなどの他の新しい機能ともよく合います。
10.コード設計なし
数年前は、プロのソフトウェア開発者と協力して、サイトの特定のカスタムデザインをコーディングする必要がありました。 今では状況が異なり、事実上誰でも使用できるノーコードプラットフォームのおかげで、ソフトウェアの開発がこれまでになく簡単になりました。
ノーコードユーザーインターフェイスを作成するには、以前にコーディングの経験がなくても、ドラッグアンドドロップ要素を使用して本当に印象的な結果を生成する必要があります。
11.簡素化されたナビゲーションとミニマリストデザイン

Webブラウジング体験は刺激に満ちており、Webデザインが乱雑で、広告、ポップアップ、アラートでいっぱいになると、訪問者はすぐに圧倒される可能性があります。 シンプルでミニマリストなウェブサイトが現在流行しています。
デザインをクリーンに保ち、要素を慎重に選択して、ユーザーに休憩を与え、ユーザーがコアメッセージ、製品、サービスに集中できるようにします。 ダウンロード可能なドキュメントがある場合は、複数の個別のファイルではなく、PDFファイルを1つのページに結合します。 または、商品のページが複数ある場合は、多数の条件を使用してフィルタリングする検索オプションを含めます。
シンプルなナビゲーションも今年のユーザーのお気に入りです。 ユーザーフレンドリーなナビゲーションを作成すると、ユーザーは探しているものを簡単に正確に見つけることができ、コンバージョンと売上を増やし、ブランドロイヤルティを高めることができます。 ナビゲーションメニューをシンプルに保ち、ユーザーエクスペリエンスを合理化し、Webサイトの速度を向上させます。
12.カスタマイズされたカーソル
この面白くて機能的な傾向は、訪問者に大きな印象を与える可能性があります。 それをあなたのサイトで機能させる秘訣は、ユーザーにとって意味があり、ブランドのアイデンティティと一致し、小規模で見栄えのするカーソルアイコンを見つけることです。
カーソルをカスタマイズすることは、ユーザーを圧倒することなく、よりインタラクティブなデザインを作成し、サイトに次元を追加するための優れた方法です。 カスタムカーソルには応答性の高いWebサイトが必要なため、この機能を実装する前に、ワールドクラスのホスティングサービスを使用していることを確認してください。
今ではあなたの番です
2022年のトップWebデザインのトレンドは、明るく大胆またはニュートラルな配色、人目を引くタイポグラフィ、3Dビジュアルとイラスト、シンプルなデザイン、拡張現実などの最新テクノロジーに焦点を当てています。
上記のトレンドからインスピレーションを得て、今年以降もウェブサイトを新鮮で機能的なものに保ちましょう。
-
ゲスト著者について:編集者全般でコンテンツスリンガーのアリサテイラーは、インクを落とすところならどこでも素晴らしい雰囲気と魔法の言葉を共有しています。 彼女の最強の分野はビジネス、グラフィックデザイン、教育ですが、彼女は常に知識を更新し、専門知識を広げることを目指しています。 彼女は犬を森の中を長い散歩に連れて行くのが大好きで、その後は休憩をゲームや読書に費やしています。
