休日のためにあなたのサイトのデザインを更新する方法
公開: 2021-07-22年末年始は、毎年の小売売上高の最大の推進力の1つであり、平均して年間小売売上高の約19%を占めています。 2020年のオンラインホリデーシーズンの売り上げは、2019年と比較して世界で23.9%、米国で32.2%増加しました。そのため、ギフトを贈るシーズンに向けて売り上げと商品を宣伝するために、店舗が適切に設計され、準備されていることを確認することがこれまで以上に重要です。
それがあなたに忍び寄らないようにしてください—あなたが早く計画を始めなければ、この重要な時期はあなたを驚かせることができます。 先に進んで、どのような更新を行う必要があり、どのように実行するかを決定します。 その後、シーズンが近づくにつれて、サイトのデザインではなく、マーケティングと運用の実行に注意を向けることができます。
休日のサイトデザインを更新する11の方法は次のとおりです。
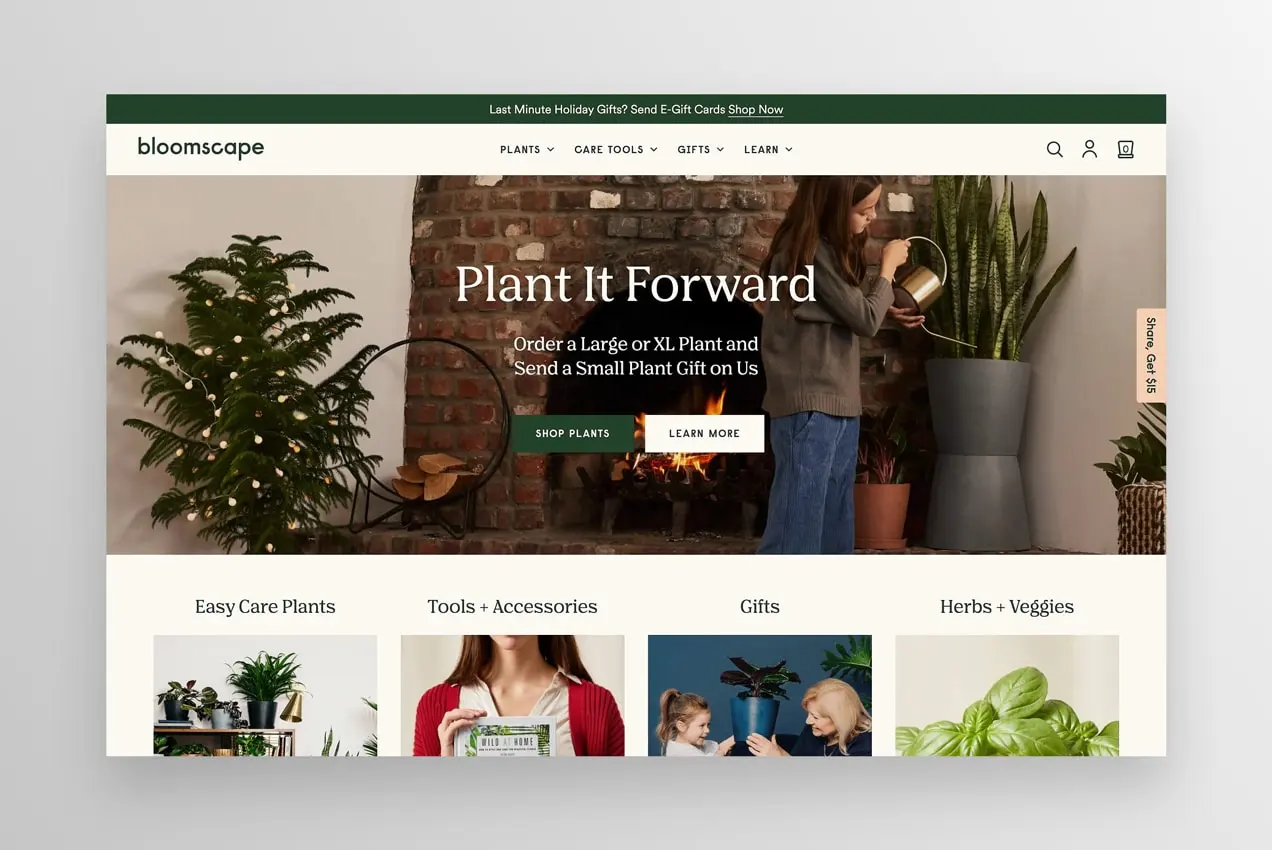
1.お祭りの画像と言葉を使う
ほとんどの人は、休暇中にアクセスするWebサイトに季節の装飾が表示されることを期待しています。 必要に応じて、テーマのある写真、グラフィック、メッセージングを使用して、サイト全体のコンテンツを更新します。 あなたができるいくつかのこと:
- ホームページのヒーロー画像またはスライダーで、休日をテーマにした画像とメッセージを使用します。
- より一般的な製品のライフスタイルの写真を、ホリデーシーズンを反映した画像と交換します。
- セールのバナーやポップアップにお祝いのグラフィック要素を含めます。
- 「今すぐ購入」の行動ボタンを「ギフトを購入」に変更します。

2.サイト全体の複数の場所での売り上げを強調する
顧客は店舗でホリデーセールを行うことを期待しているため、プロモーションを実施している場合は、それらを脚光を浴びることをお勧めします。 店舗での売り上げを紹介する簡単な方法は次のとおりです。
- すべてのページの上部に、販売を発表するサイト全体のバナーを追加します。
- ポップアップを使用して販売を宣伝します。
- ホームページにバナーを含めます。
- メインナビゲーションメニューに「ショップセール」アイテムを追加します。
- サイドバーで販売されている商品を強調表示します。
- 商品のサムネイルにセールのグラフィックを表示します。
- スマートクーポンを使用して、カートとチェックアウトページにクーポンコードを表示します。
3.専用のランディングページを使用する
ランディングページは、特にホリデーショッピングのラッシュ時に、売り上げを伸ばすための効果的なツールになります。 これらは、買い物客の注意を1つのオファーに集中させ、すばやく簡単にチェックアウトできるように設計されています。
- ランディングページのデザインをシンプルかつ簡単に保ちます。 ヘッダーとフッターのナビゲーション、およびそのページで販売しようとしている製品に関連しないサイドバーまたはCTAを削除します。 簡単な説明と箇条書きを使用して主要なセールスポイントに対処することにより、コピーを簡潔で読みやすくします。 使用する画像の数を制限します。 1つの大きな高品質の製品画像は、大きな影響を与える可能性があります。 訪問者が画像のスクロールに費やす時間が長いほど、コンバージョンに至る可能性は低くなります。
- WooCommerce OnePageCheckoutを使用します。 1ページのチェックアウトは、任意のページにチェックアウトフォームを追加するのに役立ちます。 ランディングページを離れることなく顧客が購入できるようにすることで、コンバージョンへの道を短くします。
- 休日のテーマでドレスアップ。 ランディングページでは、ウェブサイトの他の部分で使用しているホリデーメッセージ、配色、グラフィックのバリエーションを使用する必要があります。 このようにして、顧客はそれが最新であり、オファーが有効であることを知ることができます。
4.カウントダウンタイマーを使用する
カウントダウンタイマーは、ホリデーセール中に切迫感を生み出すのに最適です。 WooCommerceの販売カウントダウンタイマーには、製品ページとショップページに販売カウントダウンを表示してコンバージョンを促進するオプションがあります。 タイマーのスタイルをカスタマイズして(休日をテーマにした色を使用するか、ブランドに合わせてスタイルを設定する)、製品ページでの位置を選択できます。
5.配送に注意を促します
特別な配送オプションの提供と運送業者の配達時間の変更の間には、休暇中に販売者が買い物客に伝える必要のある詳細がたくさんあります。 配送オプションと納期に注意を向けることで、販売を促進し、カスタマーサービスのチケットを減らすことができます。 サイト全体の通知バナー、製品の説明、およびチェックアウト時に取り上げたいと思われる重要な事項を次に示します。
- 注文期限。 休暇中は、配送が遅れたり、配送時間を顧客に伝えるために特別な注意を払う必要がある場合があります。 特定の日までに、または特定の日より前に配達を保証するために、特定の日付までに注文する必要があることを彼らに知らせることは、買い物客の期待を管理し、購入の緊急性を高めるのに役立ちます。
- 速達オプション。 土壇場で買い物をしているお客様もいらっしゃるかもしれません。 追加費用がかかったとしても、翌日または2日配送のオプションを提供することで、購入をさらに促進することができます。
- 送料無料。 Amazonプライムの時代には、顧客はほとんど送料無料のオプションを要求します。 送料無料を提供している場合は、特に商品ページでこれを目立つように紹介することをお勧めします。
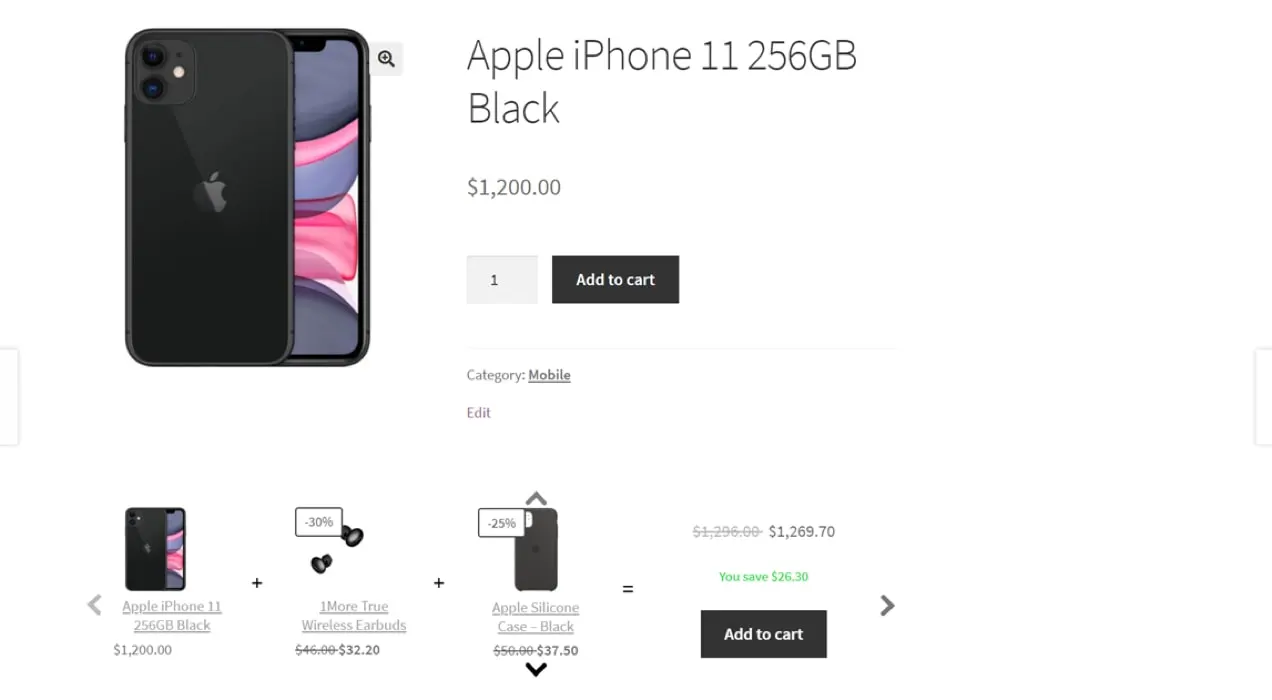
6.関連商品、アップセル、頻繁に一緒に購入する商品を表示する
買い物客が現在見ている商品の代わりに、またはそれに加えて、興味があるかもしれない他の商品の提案を提供することにより、買い物客が適切な贈り物を見つけるのを助けます。


- 関連製品。 同じカテゴリの商品や同じタグの商品を商品ページに表示すると、顧客が類似商品を比較して、適切な商品をより簡単に見つけることができる場合があります。
- アップセル。 商品ページに収益性の高い商品や高品質の商品を表示して、平均注文額を増やします。
- クロスセル。 カートページで補完的な商品を宣伝して、売り上げを伸ばしましょう。
- よく一緒に購入します。 関連商品、アップセル、クロスセルはすべてWooCommerceのネイティブ機能ですが、Frequently Bought Together拡張機能を使用して、より高度なアップセルおよびクロスセルオプションを顧客に提供することもできます。 商品ページで推奨商品バンドルを提供できます。商品ごとの値下げや、バンドル全体の定額割引があります。
7.特別なカテゴリでギフトのアイデアを宣伝する
「旅行愛好家」や「コーヒー愛好家」などの商品にカテゴリを追加して、顧客が興味を持って閲覧できるようにします。 ホームページとショップのサイドバーにこれらのカテゴリを掲載して、顧客を目的の受取人への最高の贈り物に導くのに役立ててください。 ターゲットを絞ったメールキャンペーンやソーシャルメディアの投稿でこれらのインタレストベースの商品を紹介し、店舗への最も質の高いトラフィックを促進します。

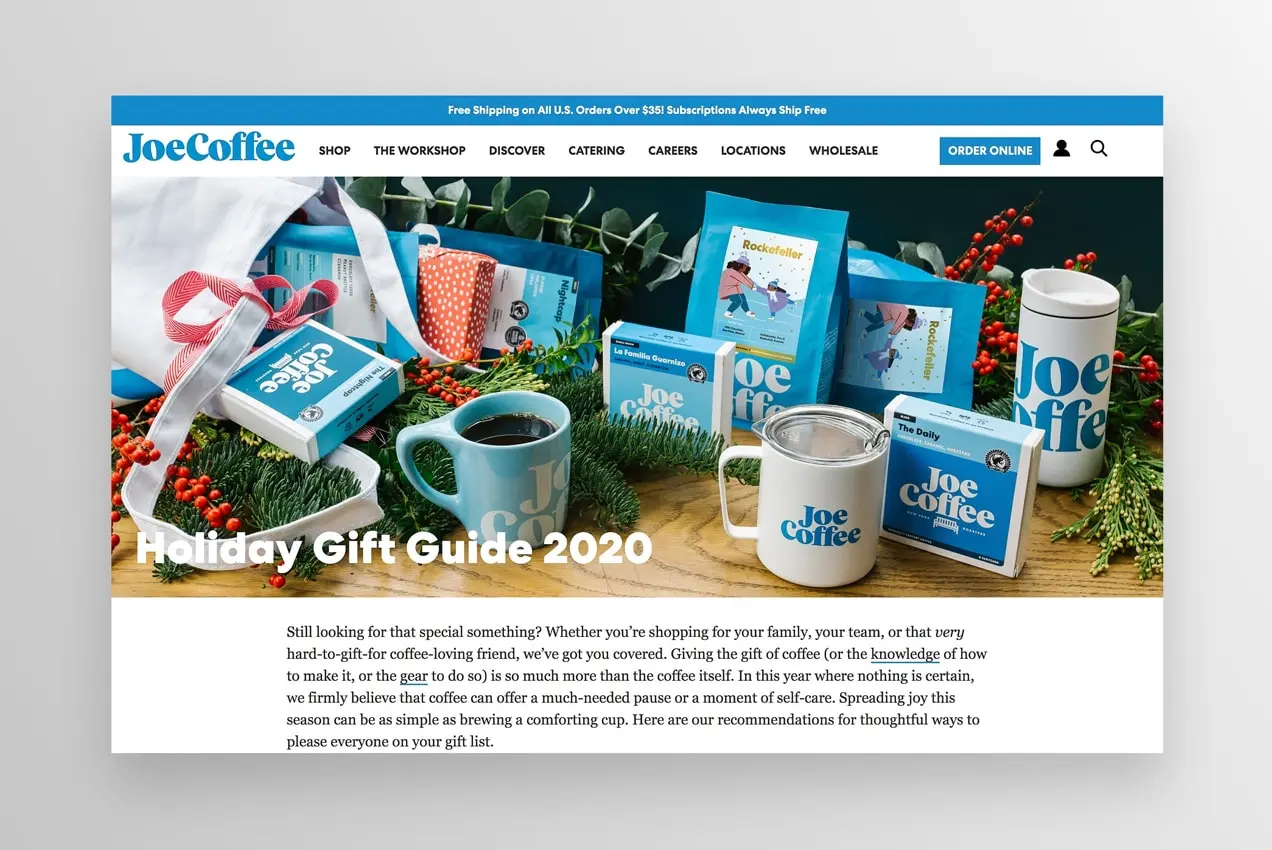
8.ブログにギフトガイドを公開します
製品を使用して、顧客に刺激を与えるギフトガイドを作成します。 アイテムのクリエイティブな使用法、ラッピングのアイデア、またはギフトセットの提案を含めます。 ストアですでに使用しているインタレストグループまたはカテゴリに基づいて投稿を作成します。 リーチを最大化するために、電子メールやソーシャルメディアを介してそれらを共有することを忘れないでください!
9.フィーチャーギフトバンドル
製品バンドルを使用して、カスタムギフトセットを作成します。 これらは、顧客が独自のバンドルまたはセット数の製品に付属する静的バンドルを構築できるようにするセットを組み合わせることができます。 カスタム価格設定と送料無料などの特別な配送オプションを提供して、販売を奨励します。 ホームページやショップページでギフトバンドルを目立つように紹介したり、カスタムランディングページで宣伝したりできます。
10.チェックアウトを合理化します
迅速でシンプルなチェックアウト体験は一年中いつでも重要ですが、顧客は休暇中にさらに急いでいる可能性があります。 チェックアウトページを確認し、顧客が購入を確定するのを思いとどまらせる可能性のある気を散らすものや余分な手順を最小限に抑えるようにしてください。 チェックアウトを最適化するためにできることは次のとおりです。
- 視覚的な混乱を最小限に抑えます。 サイトナビゲーション、サイドバーウィジェット、および電子メールのサインアップやプロモーションバナーなどの他の気が散る機能を削除します。
- チェックアウトフィールドをカスタマイズして簡素化します。 買い物客に自分のメールアドレスを確認するように依頼したり、絶対に必要ではないフィールドを含めたりすると、カートを放棄するほど顧客を苛立たせる可能性があります。 チェックアウトフィールドを最小限に抑えますが、ギフトメッセージなど、ホリデーシーズンに役立つカスタムフィールドも含めることを忘れないでください。 チェックアウトフィールドエディタを使用すると、不要なフィールドを削除してカスタムフィールドを追加できるため、顧客、製品、および季節限定のプロモーションに合わせてチェックアウトを調整できます。
- 便利な支払いオプションを提供します。 迅速で簡単な支払いオプションを使用して、顧客がチェックアウトしやすくします。 WooCommerce Paymentsを使用すると、ログインしている買い物客は保存された支払い方法を使用できるだけでなく、ApplePayで支払うオプションも提供されます。 また、Amazon PayまたはPayPalを提供することもできます。これにより、これらのプロバイダーにすでに支払い方法が登録されている顧客のプロセスが高速化されます。
11.サイトが複数のデバイスとブラウザで見栄えがすることを確認します
サイトの外観や機能に大きな変更を加えるときはいつでも、さまざまなデバイスやブラウザでテストして、すべてが正しく表示されていることを確認する必要があります。 自分のデバイスでチェックすることは常に良い考えですが、LambdaTestのようなブラウザーエミュレーターも便利なツールです。
サイト上のすべてのものを希望どおりに表示および機能させるのに問題がある場合は、顧客が使用している最も人気のあるブラウザーとデバイスにエネルギーを集中することをお勧めします。 Google Analyticsを使用して、訪問者がサイトを閲覧するために使用するプラットフォームを特定し、それらの領域にテストとトラブルシューティングを集中させます。
休日の準備を始めましょう
休日のためにサイトを完全に再設計する必要はありませんが、いくつかの簡単なタッチでショッピング体験をよりエキサイティングにすることができます。 さらに、ブラウジングとチェックアウトのプロセスを簡単にし、特定のオーディエンスに素晴らしいギフトの提案を提供することで、より多くの売り上げとより幸せな顧客を生み出すことができます。
