Beaver Builder に適したテーマの選択
公開: 2017-04-27ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


やあ、皆さん。ゲスト作家であり友人であるジョー・カサボナを紹介できることを嬉しく思います。 Joe は寛大にも、彼のコース「Up and Running with Beaver Builder」から得た教訓を共有してくれました。
これは、Beaver Builder を使用して稼働する 1 か月コースの WP のプレビューです。
Beaver Builder の利点の 1 つは、Web サイトのコンテンツ領域を完全に制御できることです。
ただし、制限が生じる可能性がある障壁が 1 つあります。それはテーマです。
テーマによってサイトのどの部分をカスタマイズできるかが決まり、独自のサイトをデザインする能力が制限される場合もあれば、適切なサイトを作成するために必要な自由が与えられる場合もあります。
つまり、Beaver Builder Web サイトに適切なテーマを選択することが重要です。この記事では、その方法について説明します。仕事に取り掛かりましょう!
WordPress は、コア ソフトウェアが最小限に抑えられているからこそ、素晴らしいプラットフォームです。最も重要な機能のみがデフォルトで含まれています。
これにより、テーマとプラグインの完璧な組み合わせを選択して、Web サイトを完全にカスタマイズできます。
ページビルダーを使用していない場合、サイトの外観とレイアウトは主にサイトのテーマによって決まります。
もちろん、Beaver Builder などのツールを使用すると、コンテンツのスタイルとレイアウトをカスタマイズできるため、最初はテーマの重要性が低いように見えます。
ただし、Beaver Builder ユーザーとして、テーマは実際には依然として重要です。ページや投稿の外観について最終的な決定権を持たなくなったかもしれませんが、変更できるものとできないもの、およびページ ビルダーを実際に使用する際にどの程度の自由があるかには影響します。
Beaver Builder と併用して適切に機能するテーマを選択する前に、ページ ビルダーがどのように機能するかを理解することが役立ちます。
そうすることで、検討しているテーマの機能を最大限に活用できるかどうかがわかります。
一言で言えば、Beaver Builder を使用すると、デフォルトの WordPress エディターを使用して変更できるすべてのものをカスタマイズまたは完全にオーバーホールできます。
より技術的なレベルでは、 the_content()テンプレート タグを介して追加されたものを置き換えます。
Beaver Builder はどのテーマでも使用できるはずですが、テーマによってはカスタマイズできる内容が制限される場合があります。 Twenty Sixteen を使用した例を見てみましょう。
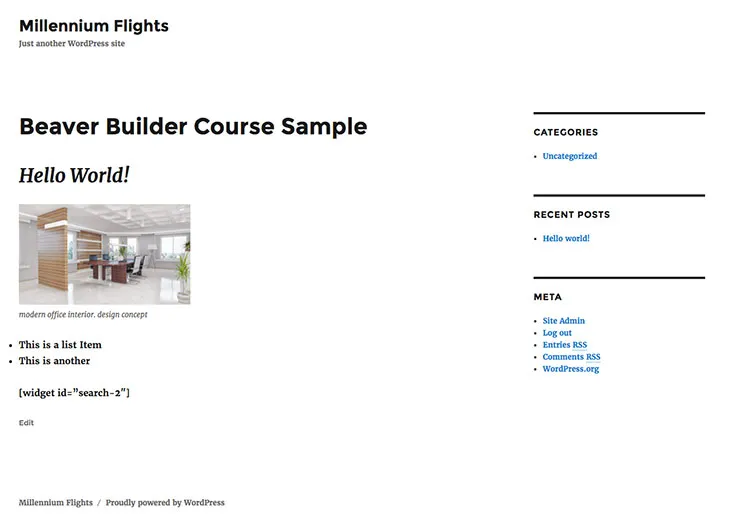
この最初のスクリーンショットでは、デフォルトの WordPress エディターを使用して作成された、いくつかの基本的なコンテンツを含むページが表示されます。

これは、同じページを Beaver Builder を使用して変更したものです。ページの編集可能な部分は赤で囲まれています。

ご覧のとおり、実際に編集できるのはページの小さなセクションだけです。タイトルやサイドバーなどの要素は、削除、移動、カスタマイズできません。
これは、Twenty Sixteen を使用している間は、Beaver Builder の可能性を最大限に活用できないことを意味します。
さらに、サイトがまとまりのないものになる可能性があります。一部の要素を大幅に変更し、その他の要素をテーマのデフォルトのスタイルのままにした場合、それらはシームレスに融合しない可能性があります。
言い換えれば、テーマは、夢の Web サイトを作成するのに役立つ、あるいはそれを妨げる基盤を提供します。
Beaver Builder を使用する予定がある場合は、作業にできるだけ多くのスペースを与えるテーマが必要です。
技術的に言えば、Beaver Builder と一緒に好きなテーマを使用できます。ただし、この時点で明らかになったと思いますが、制限やフラストレーションを回避したい場合は、テーマを慎重に選択する必要があります。
そのための最良の方法をいくつか紹介します。
最も重要なことは、2 つのことを行うテーマを探す必要があるということです。まず、デザインは最小限である必要があります。
テーマのデフォルトのレイアウトがシンプルであればあるほど、サイトの外観を変更するために既存のコードと戦う必要が少なくなります。
ミニマリストまたは無駄を省いたテーマを選択し、面倒な作業は Beaver Builder に任せるのが最善です。
そうすれば、テーマの特定の外観に制限されるのではなく、自分独自のものを簡単に構築できるようになります。
これには、ページ上の要素ができるだけ少ないテーマを見つけることが含まれます。また、ページ タイトルなどのデフォルト要素を非表示または削除できるものを選択できると便利です。
次に、テーマには編集可能なコンテンツ領域をできるだけ多く持たせる必要があります。これを確実に行う最善の方法は、全幅のコンテンツ領域を持つテーマを探すことです。
これは、テーマのデフォルトのレイアウト、または特定のテンプレートによって提供されるオプションである可能性があります。

いずれにせよ、全幅のコンテンツ領域があるということは、移動または変更できない組み込み要素による制約を受ける可能性が低くなることを意味します。
同様に、サイドバーなどの要素を完全に除外できるテーマでは、代わりに Beaver Builder を使用して独自のテーマを作成できます。
Beaver Builder の特徴の 1 つは、信じられないほど柔軟なコンテンツを実現できることです。それは、ページや投稿、さらにはサイドバーにあるものだけに限定されません。
Beaver Themer プラグインを使用すると、サイトのヘッダーとフッターをそのレベルで制御することもできます。
これはすべてのページ ビルダーで許可されているわけではないため、Beaver Builder は他に類を見ない価値のあるツールとなっています。
サイトのコンテンツ領域のみを編集できる場合、投稿やページに見合っていないヘッダーとフッターが表示されることになる可能性があります。
ただし、Beaver Builder を使用すると、サイト全体に一貫した外観を作成できます。
繰り返しになりますが、これはヘッダーとフッターのデザインを制御できるテーマでのみ可能です。
これは、堅牢なカスタマイザー、複数のウィジェット領域、またはカスタム テーマ オプションを介して実行できます。 「方法」は、そのオプションが利用可能であるという事実ほど重要ではありません。
これまで、Beaver Builder と相性の良いテーマを選択する方法に焦点を当ててきました。もちろんこれは重要ですが、これがすべてではありません。
結局のところ、最大限のカスタマイズが可能でも、品質が低かったり、時代遅れだったりするテーマは、サイトにとって何の役にも立ちません。
つまり、テーマを選択する際には、次のような重要な基準にも注意する必要があります。
潜在的なテーマを評価する最良の方法は、可能であれば自分で試してみることです。操作できるデモがあるかどうか、あるいはさらに良いのは、インストールして思う存分テストできる無料バージョンがあるかどうかを確認してください。
当然のことながら、このテーマを Beaver Builder と組み合わせて試してみることもできます。これを使用していくつかのページを作成し、どのような問題や不満が生じるかを確認してください。
多くの場合、テーマの潜在的な問題は、テーマを本格的に使い始めて初めて判明します。
すべてのユースケースに適したテーマはありません。無料とプレミアムの両方で、すべてのオプションを検討することをお勧めします。ただし、どこから始めればよいかわからない場合は、Beaver Builder と並行して機能する強力な候補をいくつか紹介します。

Page Builder Framework は、パフォーマンスを最大限に高めるために構築された軽量のテーマです。これは、調整または削除する必要がある邪魔な要素が散乱していないことを意味します。
実際、この特定のテーマは、ページビルダーを念頭に置いて特別に設計されました。そのまま使用するのではなく、カスタマイズするために作成されているため、非常にミニマルなデザインになっています。同時に、豊富なオプションと設定が付属しています。
主な特徴:
価格:無料、プレミアム バージョンは 58 ドルから。

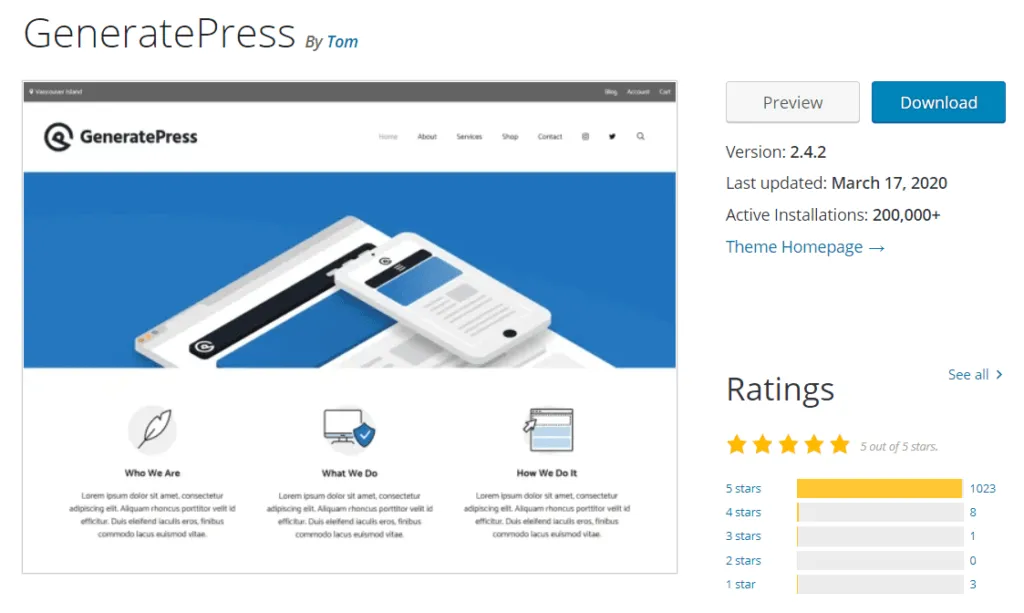
次に、GeneratePress は非常に人気のある多目的テーマです。ビジネス サイトの構築に最適ですが、幅広いニッチやスタイルにも適用できます。
多くの点で、このテーマは前回のテーマと非常に似ています。ミニマリストかつ軽量で、最大のパフォーマンスを実現するように構築されています。さらに、ページビルダーもしっかりと念頭に置いて設計されています。
主な特徴:
価格:基本バージョンは無料、プレミアム バージョンは 49.95 ドルです。

アストラも非常に人気のあるテーマですが、それには十分な理由があります。軽量でカスタマイズ可能であるため、さまざまな種類のサイトの強固な基盤として機能します。
このテーマには、テンプレートや完全な Web サイトなど、作業するための事前構築済みコンテンツも多数提供されます。ページ タイトルとサイドバーの両方をオフにしたり、全幅のページを作成したりできるため、これは Beaver Builder で変更するのに最適なテーマになります。
主な特徴:
価格:無料バージョンもありますが、Beaver Builder で使用する場合はプレミアム バージョン (41 ドルから) をお勧めします。

最後になりましたが、Genesis Framework は厳密には伝統的なテーマではありません。名前が示すように、その目標は、Web サイトを構築するための基本的なフレームワークを提供することです。そのために、必要なものを最小限に抑え、必要最小限の構造といくつかの堅牢なカスタマイズ ツールを提供します。
ネイティブ テーマ オプションを使用して編集を行ったり、このフレームワークを Beaver Builder と組み合わせて完全に独自の Web サイトを作成したりできます。 Genesis Framework は開発者にとって人気のあるオプションであり、業界に参入したばかりの開発者にとって優れた出発点となります。
主な特徴:
価格:Genesis Framework はプレミアムのみのオプションで、59.95 ドルから始まります。
もちろん、Beaver Builder で使用するのに最適なテーマについてはまだ言及していません。専用の Beaver Builder テーマは、Starter、Professional、Unlimited のすべてのプレミアム プランに標準で付属しています。

このテーマは、これまで説明してきたすべての基準を簡単に満たしており、ページ ビルダーと自然に完全に組み合わされます。カスタマイザーで提供される堅牢なツール セットを使用すると、このテーマを迅速かつ簡単に変換して、ほぼあらゆるタイプの Web サイトを作成できます。
Genesis Framework と同様に、Beaver Builder テーマは可能な限り無駄を省き、整然としたものになるように設計されています。
これはサイトを構築するための開始フレームワークであり、競合他社の Web サイトとはまったく似ていない創造的なデザインを簡単に実現できます。
Beaver Builder テーマも軽量で、SEO に最適化されており、WooCommerce とシームレスに連携するように構成されています。
最高品質のサポートも利用できます。何よりも、注目を集めるサイトを作成するためにコードについて何も知る必要はありません。
ただし、コードに慣れている場合は、Beaver Builder テーマでも対応できます。カスタム CSS を使用してサイトを変更できるほか、開発者向けのフック、フィルター、ドキュメントが多数提供されます。そのため、このテーマは初心者にも専門家にも同様に最高のオプションです。
Beaver Builder プラグインを使用すると、完全にカスタムのデザインとレイアウトで独自のページを作成する機会が得られます。ただし、この機能をサポートするテーマを選択することが非常に重要です。
ミニマルなデザイン、全幅のページ、カスタマイズ可能なヘッダーとフッターを使用するテーマを選択することが確実な出発点です。このプラグインはほぼすべてのテーマで動作しますが、専用の Beaver Builder テーマは、ページ ビルダーが提供するすべての機能を最大限に活用するための最良のオプションです。
まだ言及していないお気に入りの Beaver Builder 互換テーマはありますか?以下のコメントセクションでそれについて教えてください。
ああ、素晴らしい投稿と素晴らしいタイミングです!私はまさに「WordPress ページ ビルダー フレームワーク」をリリースしようとしています。これは、特にフロントエンド ページ ビルダーで動作するように作成されたテーマです。現在パブリックベータ版です – https://wp-pagebuilderframework.com
いい記事ですね、JC2fresh!私は多くのプロジェクトで Beaver Builder を使用してきましたが、そのうちのいくつかでは独自のスターター テーマを使用しています。このテーマは間違いなくより高度なものですが、Beaver Builder とうまく連携し、タイトルや全幅のテンプレートを削除するオプションがあります。それは Some Like it Neat と呼ばれています: https://github.com/digisavvy/some-like-it-neat
OceanWP ももう 1 つのテーマで、Beaver Builder とうまく連携します。
Beaver ビルダーとテーマは新聞テーマ 8.5 で動作しますか?
このような有益な記事をありがとう。質問があるのですが、お答えいただければ幸いです。私たちは Tesseract テーマを使用して、オリジナルのサイトと Beaver Builder (私たちが愛用している) を構築しました。最近、TT に関するいくつかの問題により、私たちはサイトから締め出されそうになりました。その後、「会社」に関するいくつかの不穏な事柄を発見したため、その特定のテーマから離れる決定をいくつか下すことになりました。 Beaver テーマを使用したいと思っていますが、正直なところ、今は $199.00 を買う余裕がありません。それを念頭に置いて、非常に使いやすい Beaver Builder (独自のテーマ以外) と最も相性が良いテーマについて提案はありますか。私はこれに関しては初心者です。本当にありがとう。
あなたのテーマではデザイアヘッダーを作成できません
BB では、ヘッダーとフッターがそれほど関連しているかどうかはわかりません。つまり、セクションを作成してそこに独自のロゴ、メニュー、その他の要素を配置し、それをテンプレートとして保存して、任意のページに配置することはできないのでしょうか?フッターも同様ですか?それともここで何かが足りないのでしょうか?