21 ベスト コーチ ウェブサイト (例) 2023
公開: 2023-02-17これらの最高のコーチ Web サイトは、コーチング サービスのオンライン プレゼンスを構築する前に、新しいクリエイティブなアイデアを得るのに役立ちます。
ミニマルなウェブ デザインを好む場合でも、よりクリエイティブなデザインを好む場合でも、ウェブサイトの例をご用意しています。
サービスの宣伝、証言による社会的証明の構築、ブログの開始 (オーソリティになろう!)、ソーシャル プロファイルの成長など、よく考え抜かれたページですべてを行うことができます。
適切なビジネス サイトを構築するための最も速くて簡単な方法の 1 つは、WordPress のコーチング テーマを使用することです。
まずはその美しいデザインを一緒に楽しみましょう。
コーチのウェブサイトの最良の例
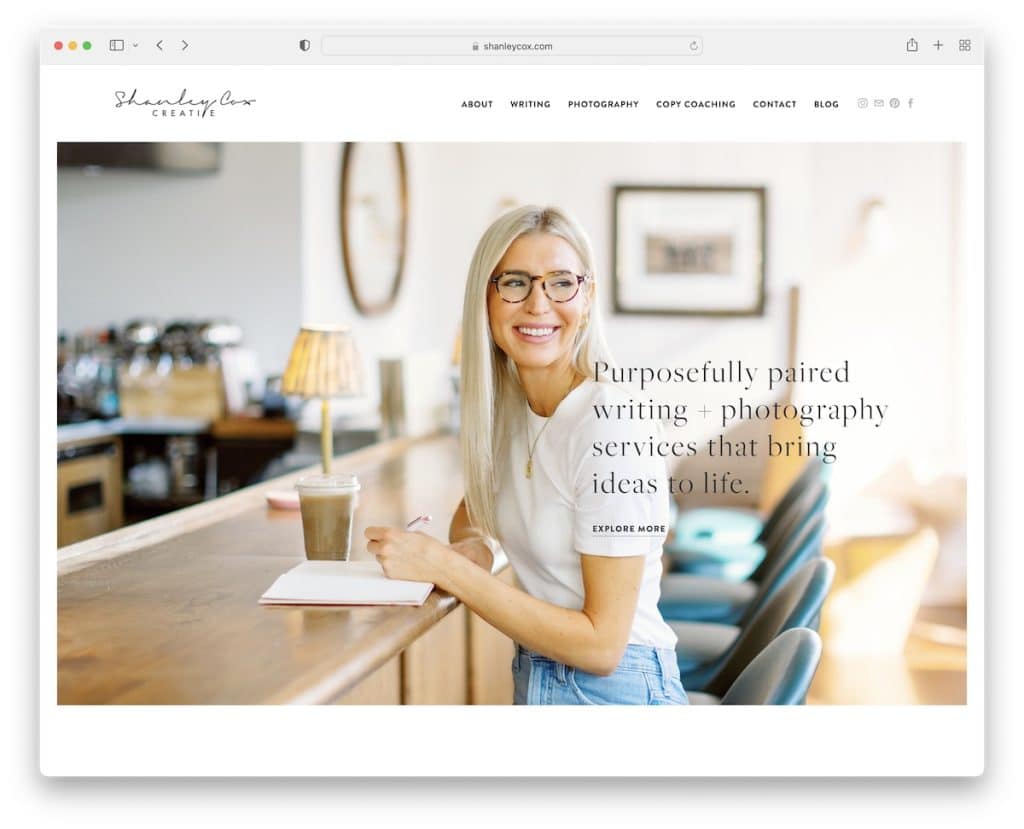
1. シャンリー・コックス
で構築: Squarespace

Shanley Cox はミニマリストでフェミニンなウェブサイトで、素晴らしいディテールが体験を刺激します。
ヘッダーはクリーンで基本的なもので、ソーシャル メディア アイコンとナビゲーション バーがあり、フッターには検索、購読などの複数のウィジェットがあります。
このコーチのウェブサイトには、クライアントの証言 (社会的証明のため) と Instagram フィード (より多くのコンテンツとプロファイルの成長のため) も統合されています。
注: クライアントの声のスライダーを使用して、コーチング サービスへの信頼を築きましょう。
他の優れたSquarespace Webサイトの例もチェックしていただけると確信しています.
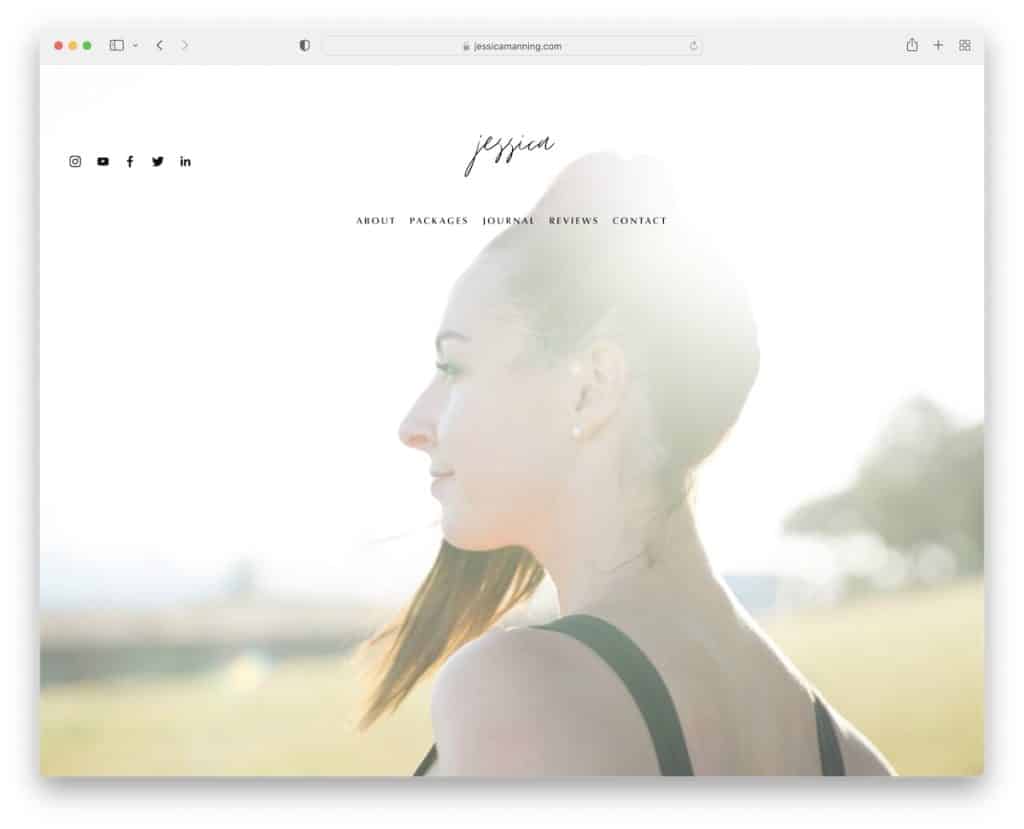
2.ジェシカ・マニング
で構築: Squarespace

Jessica Manning のヒーロー セクションは、透明なヘッダーが付いたフルスクリーンの画像背景で、快適で親しみやすい第一印象を生み出します。
スクロール中にコンテンツが読み込まれるため、サイトがより魅力的になります。 IG フィードと画像スライダーも、ページの活気に貢献しています。
注: Instagram フィードを使用して Web サイトにコンテンツを追加します (これは、プロフィールの成長にも役立ちます)。
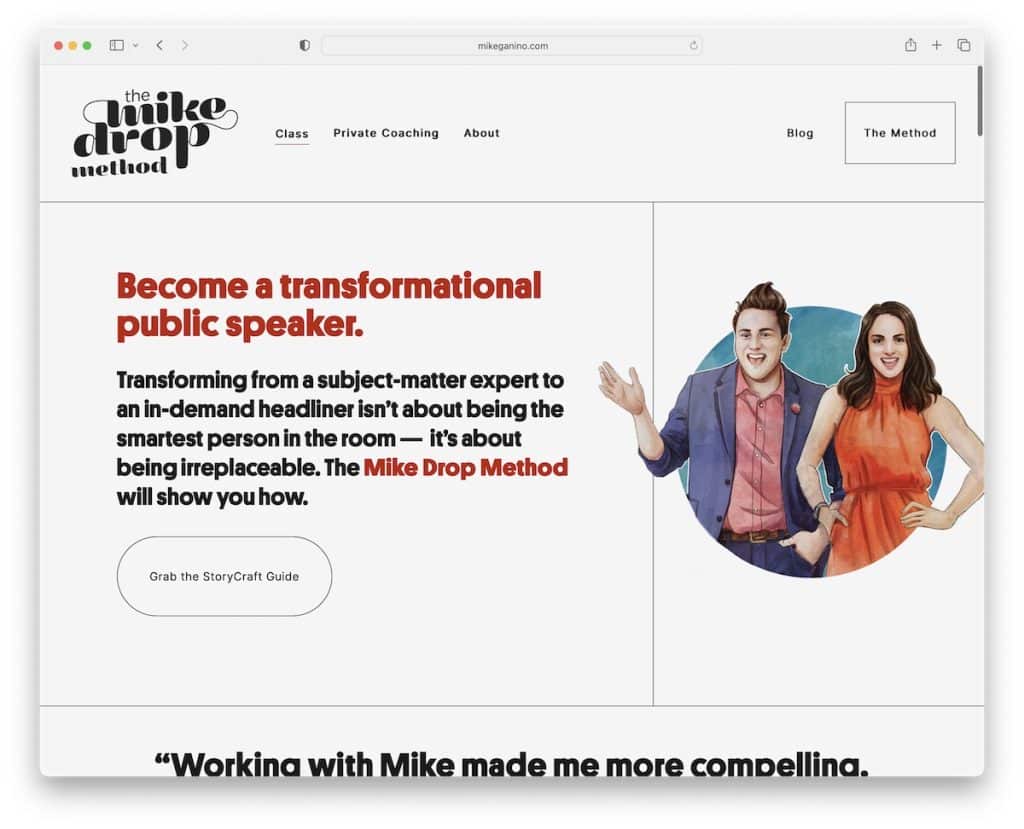
3. マイク・ガニーノ
で構築: Squarespace

マイク・ガニーノは、強力で注目を集める要素を備えたユニークでありながらシンプルなデザインのコーチのウェブサイトです. グラフィックは間違いなくウェブサイトとそのすべてのコンテンツをよりポップにします.
左下隅には、ワークショップを宣伝するためのポップアップ ウィンドウもあり、「x」を押して閉じることができます。
私たちが気に入っているのは、ウェブサイト全体、ヘッダー、ベース、フッターで同じ背景色です。
注:ポップアップ ウィンドウを使用して、サービスやサブスクリプション フォームなどを宣伝します。
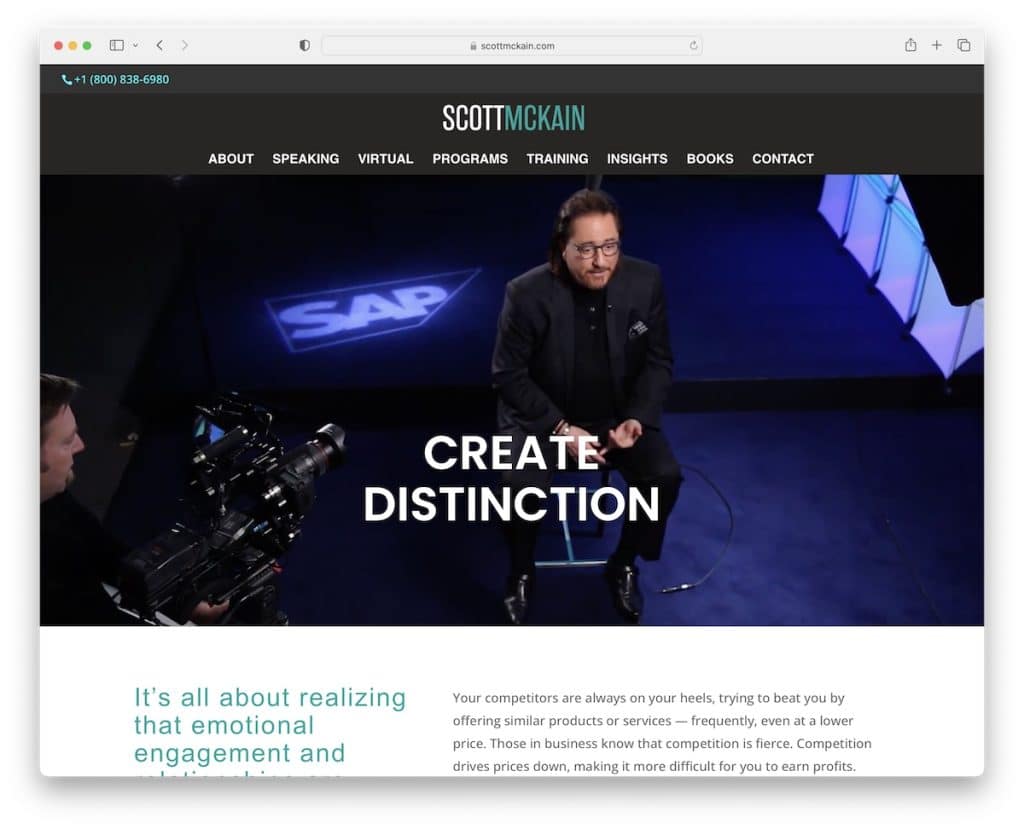
4. スコット・マッケイン
で構築:ディビ

Scott McKain は、このコーチング Web サイトにアクセスするとすぐに自動再生されるヒーロー ビデオで「差別化を図りました」。
この Web サイトにはトップ バーとヘッダーも固定されているため、メニュー リンクにアクセスするためにスクロールしてトップに戻る必要はありません。 ただし、念のため、トップに戻るバーもあります。
お客様の声に加えて、Scott は社会的証明のために協力したクライアントのロゴの膨大なコレクションを追加しました。
注:ウェブサイトのユーザー エクスペリエンスを向上させるには、スティッキー/フローティング ヘッダーを使用してください。
ところで、Divi テーマを使用しているこれらの一流の Web サイトをチェックすることをお見逃しなく.
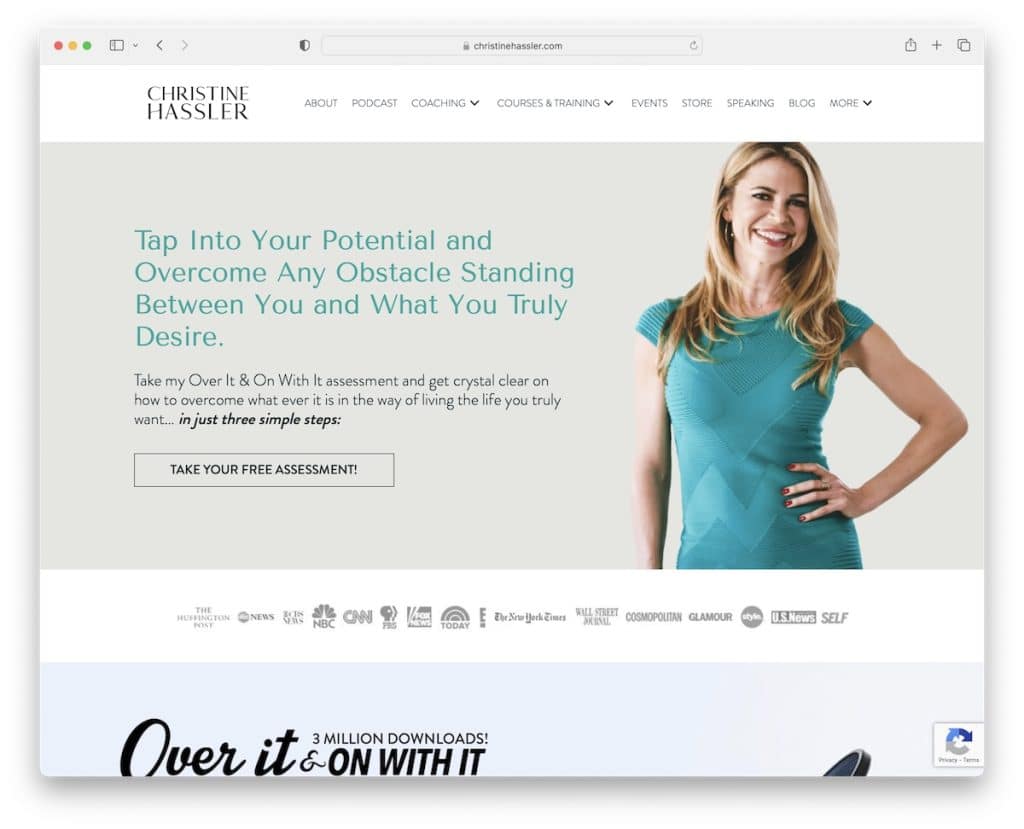
5. クリスティーン・ハスラー
構築: ビーバー ビルダー

Christine Hassler は、ポッドキャストを聞くための統合オーディオ プレーヤーを備えたコーチの Web サイトの好例です。 (最高のポッドキャスト Web サイトのリストもあります。)
ナビゲーションはドロップダウン メニュー機能で行われるため、必要なリンクはすべて指先で操作できます。 検索バーを追加しない場合、これは非常に便利です。
もう 1 つの優れた機能は、無料評価のポップアップです。これは、同時にメーリング リスト ビルダーでもあります。
注:メーリング リストを増やしますか? 電子メールと引き換えに無料の製品/サービスを提供します。
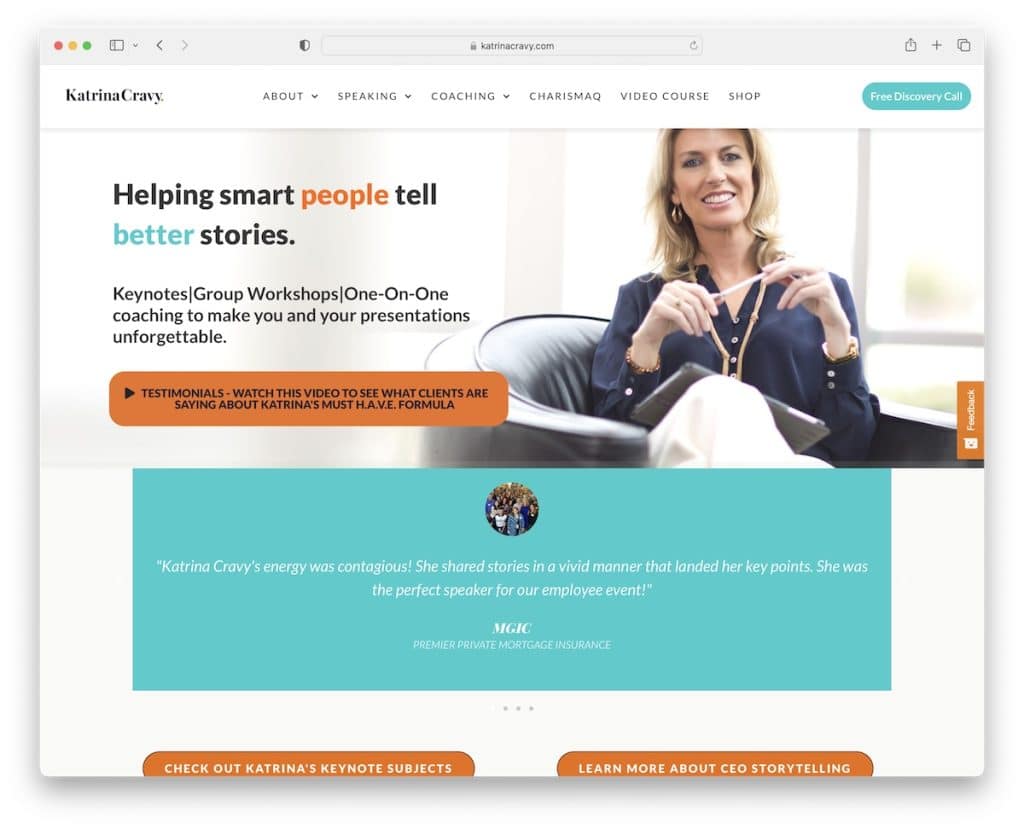
6. カトリーナ・クレイビー
で構築: Elementor

Katrina Cravy の Web サイトはモダンで、追加の証拠としてクライアントのアバターを表示する証言スライダーがあります。
ヘッダーはフロートし、ドロップダウン メニューに加えて、通話を予約するためのコール トゥ アクション (CTA) ボタンがあります。 CTA はオンライン カレンダーに移動し、サイト経由で直接通話を保護します。サードパーティのプラットフォームは必要ありません。
注:オンラインの予約/予約カレンダーを統合して、ビジネスを整理しましょう。
Elementor のレビューを読んで、WordPress ページ ビルダー プラグインとして優れている理由を確認してください。
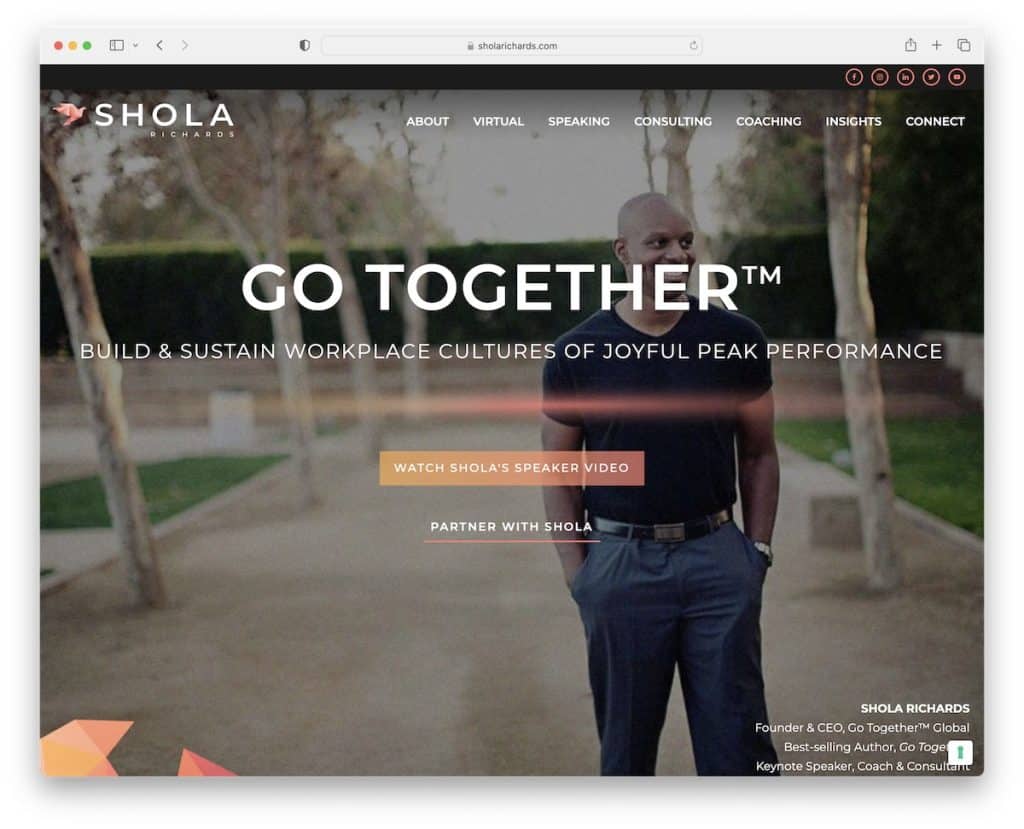
7. ショラ・リチャーズ
で構築: GeneratePress

コーチのウェブサイトのこの素晴らしい例には、スクロールしなければ見えない位置にパララックスの背景画像があり、テキスト、ライトボックス ビデオを開く CTA ボタン、およびビジネスへのリンクがあります。
トップ バー (ソーシャル アイコン付き) とナビゲーション バーの両方が画面の上部に固定されているので、便利です。
ホームページには、追加のフィールドとボックスを備えた高度な連絡先フォームがあるため、「分類」のおかげで、メールは正しい受信トレイに届きます.
注:視差効果を使用して、Web サイトに深みとエンゲージメントを追加できます。
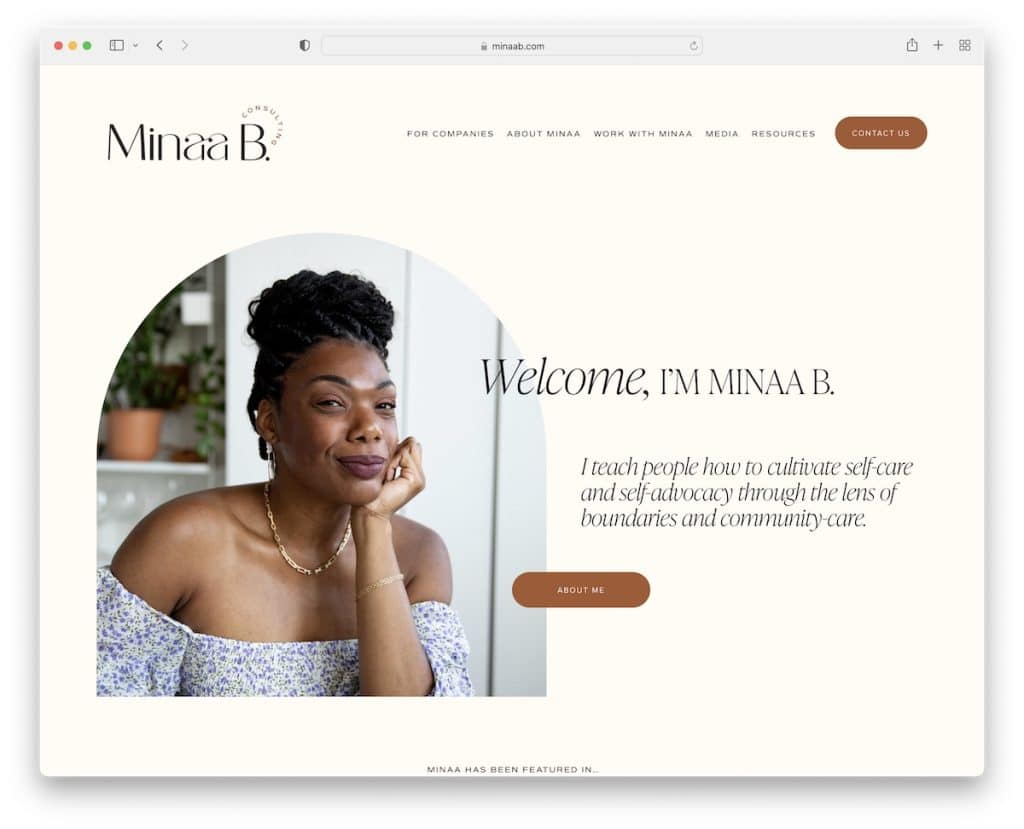
8. ミナアB
構築: Squarespace

Minaa B は、スクロールするのがより楽しくなるクリエイティブな要素を備えたクリーンな Web サイトを運営しています。 テキストはより大きく、十分な余白を確保して優れた可読性を確保しています。
ヘッダーとフッターは非常にシンプルで、基本的なリンクとソーシャル メディアのアイコンが含まれています。 ソーシャル メディアといえば、各投稿が新しいタブで開くシンプルな IG フィード グリッドもあります。
注: 最高の UX を確保するために、滑らかな色調、余白、大きなフォントを使用してください。
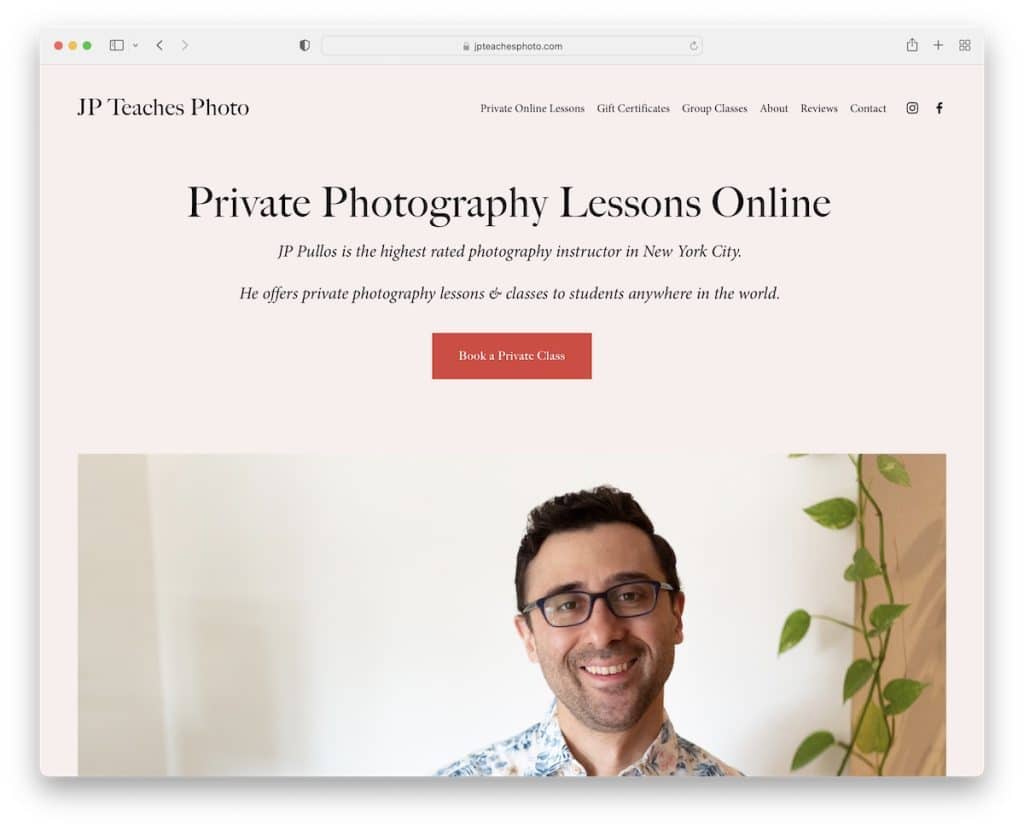
9. JPが写真を教える
構築: Squarespace

このコーチング Web サイトの素晴らしい点は、タイトル、テキスト、CTA ボタンから始まり、個人のイメージに移行することです。
大きな画像とタイポグラフィのおかげで、必要なすべての情報をすばやく取得できます。
JP Teaches Photo は、ストーリーテリングを通じて写真をより個人的なものにする方法を知っています。 しかし、彼はまた、信頼を築くためにレビュー用のページ全体を作成しました.
このミニマリストのウェブサイトは、サイト全体で同じ背景色を維持して、Mike Ganino のように見栄えを良くしています。
注: 最初にビジュアルを作成する代わりに、テキストと CTA ボタンで Web サイトを開始します。
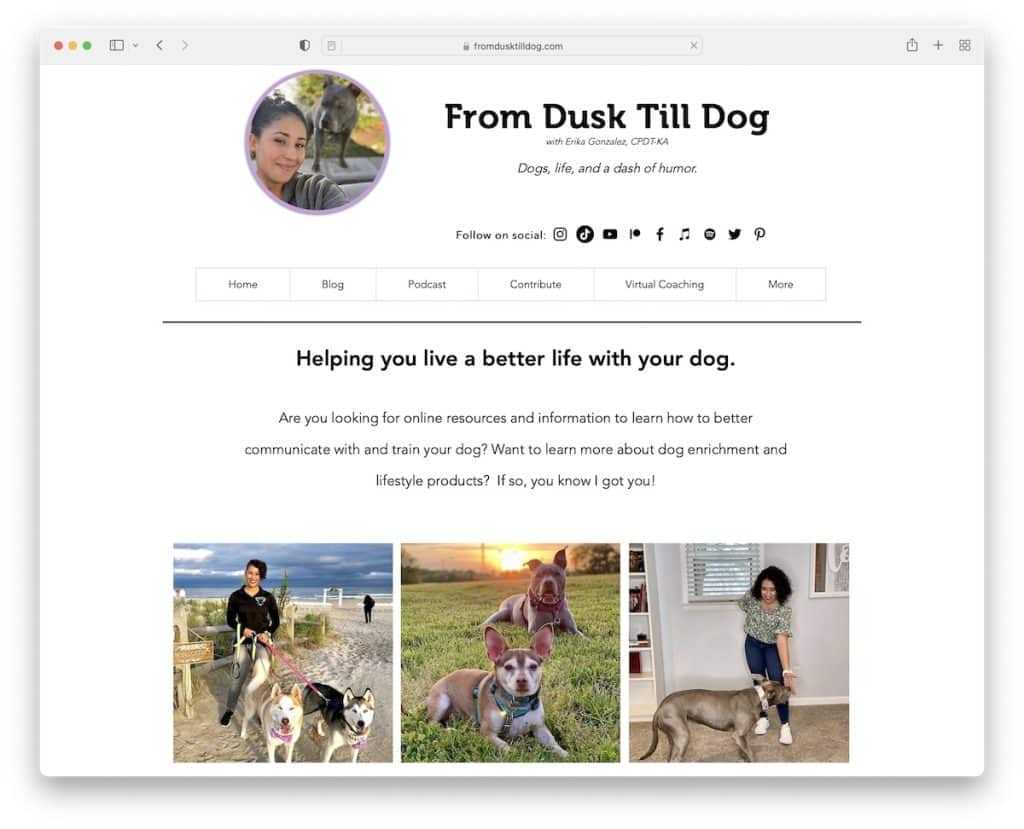
10.フロム・ダスク・ティル・ドッグ
構築: Wix

From Dusk Till Dog には、アバター、タイトル、テキスト、ソーシャル メディア、メニューへのリンクを含む、ミニマリストのように見えますが高度な (意味がありますか?) ヘッダーがあります。
ホームページはグリッド レイアウトを使用して、サービス、短い伝記、および内部ページへのリンクを表示します。 From Dusk Till Dog は、お客様の声の代わりに、さまざまなバッジや認定証を表示することで、信頼のレイヤーを作成します。
注:認定はありますか? あなたのウェブサイトにロゴを追加してください!
Wix プラットフォームで構築されたより多くのウェブサイトで創造的思考を広げましょう。
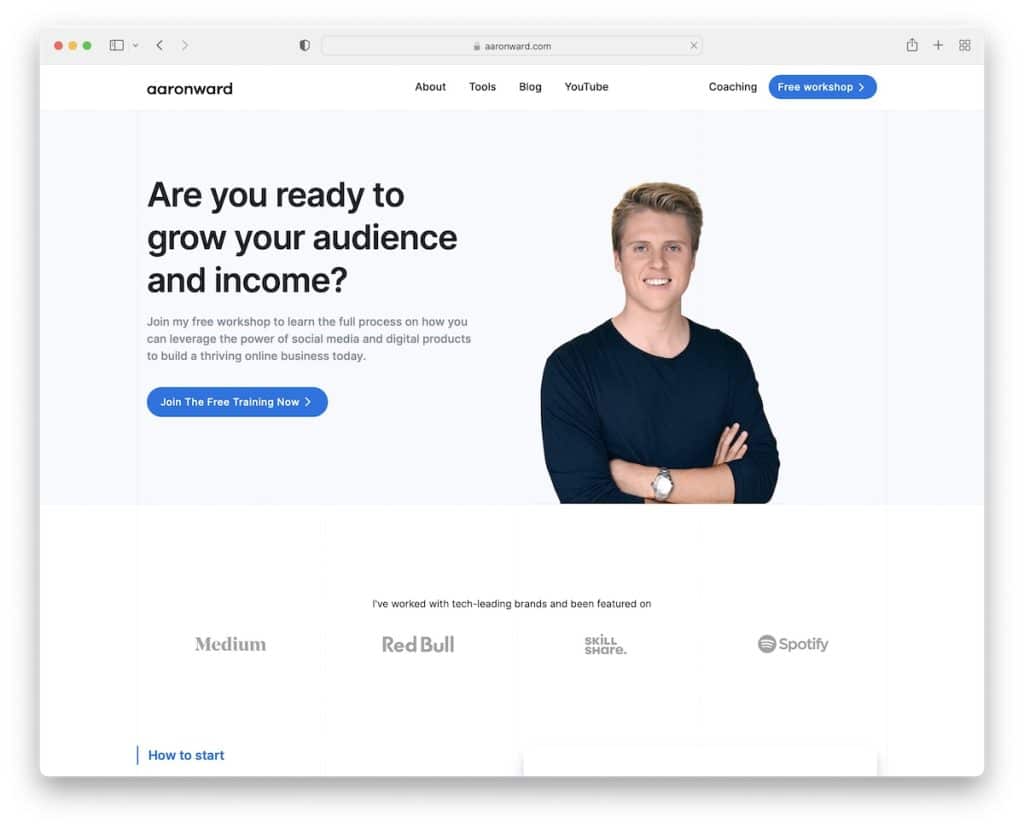
11. アーロン・ウォード
構築: Webflow

Aaron Ward のコーチング Web サイトはシンプルで、対照的なセクションと、より多くの注目を集めるための CTA ボタンがあります。

ヘッダー セクションはシンプルで CTA ボタンがありますが、見逃した場合に備えて、ヒーロー エリアに別のボタンがあります。
さらに、4 列のフッターには複数のクイック リンクが用意されているため、クリックするだけですべてにアクセスできます。
注: CTA ボタンの背景には対照的な色を使用して、目立つようにします (そしてクリックしやすくします)。
言うまでもなく、これらの優れた Webflow Web サイトをレビューして、さらにクリエイティブなアイデアを得るのも楽しいでしょう。
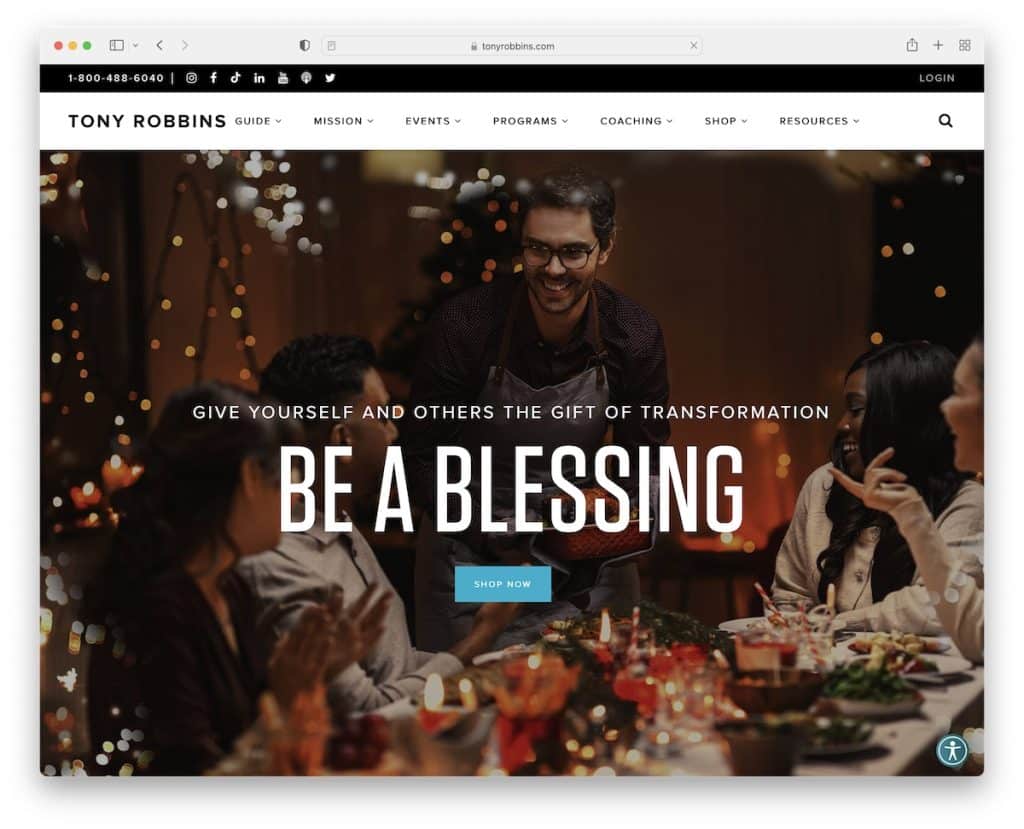
12. トニー・ロビンス
構築: カスタム WordPress テーマを使用した WordPress

Tony Robbins の Web サイトには、コピーしてコーチの Web サイトで使用できる複数の機能があります。
1 つ目は、トップ バーの言語選択とクリック可能な電話番号です。 2 つ目は、訪問者がエクスペリエンスをパーソナライズできるように、右下隅にある付箋のアクセシビリティ メニュー アイコンです。 3 つ目は「今後のイベント」スライダーです。
さらに、フローティング ナビゲーション バーのおかげで、一番下までスクロールしても検索を続けることができます。
注:訪問者がアクセシビリティ コンフィギュレーターを介して Web サイトを変更できるようにします。
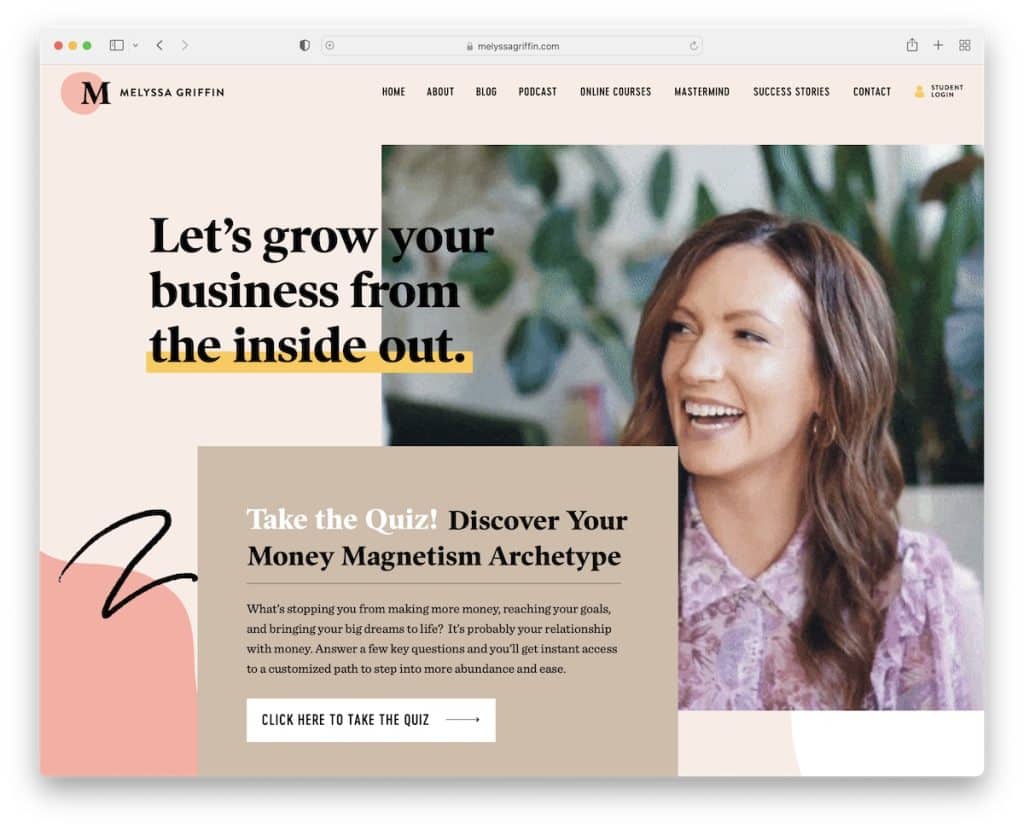
13. メリッサ・グリフィン
ビルド: Showit

Melyssa Griffin のヒーロー セクションはキャッチーで魅力的です。すべてクールな GIF のおかげです。 このページには、エクスペリエンスを向上させるための多くの詳細を備えた、モダンでクリエイティブなレスポンシブ Web デザインがあります。
また、視差画像のセクションとビデオ背景のセクションもあります。
最後に、さまざまな CTA ボタン (さまざまな色) がホームページ全体に散らばっており、より実用的なものになっています。
注: GIF を使用して、Web サイトをスクロールするのがよりエキサイティングで楽しいものにします。
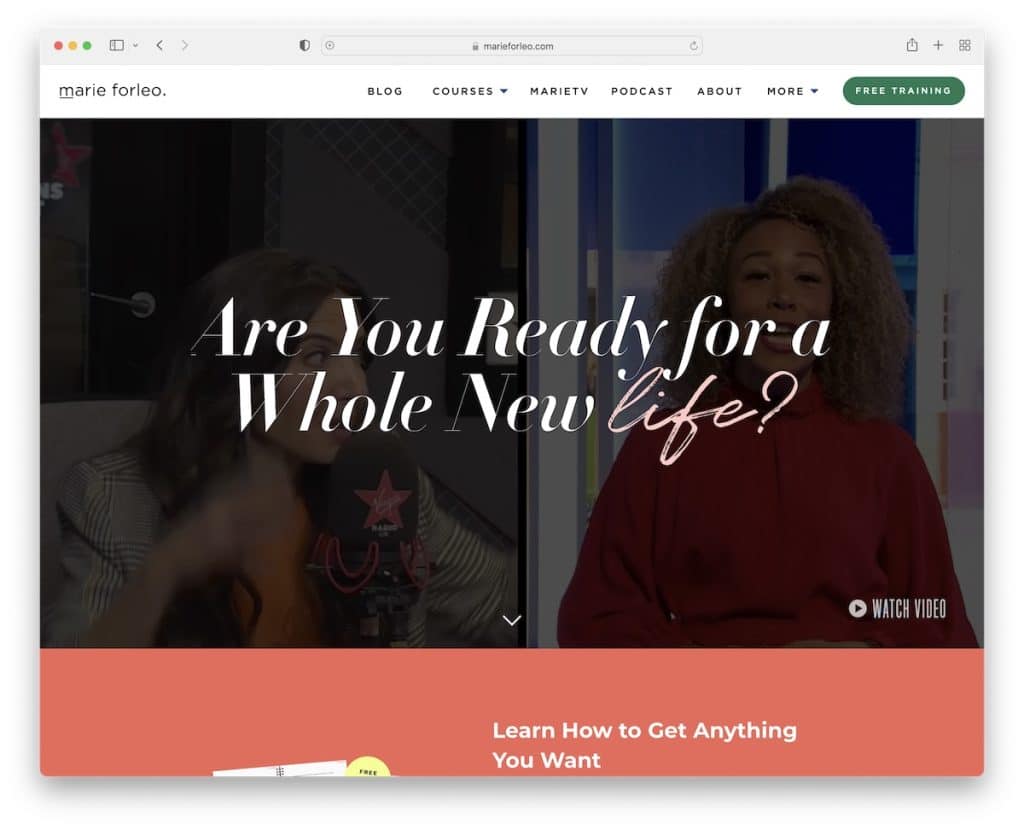
14. マリー・フォルレオ
構築: Webflow

Marie Forleo は、コーチのウェブサイトのもう 1 つの優れた例で、ヒーロー セクションに動画の背景があり、すぐに好奇心をかき立てます。 さらに、「動画を見る」をクリックすると、ライトボックスで開くので、現在のページを離れずに楽しむことができます。
Marie はまた、ヘッダーの下に通知バーを追加して、無料のクラスに注目を集めようとしています。 どちらもフローティングですが、必要に応じて通知バーを閉じることができます.
注:ヘッダーの上または下にバーを追加して、無料のクラス、コーチング サービス、製品などを宣伝します。
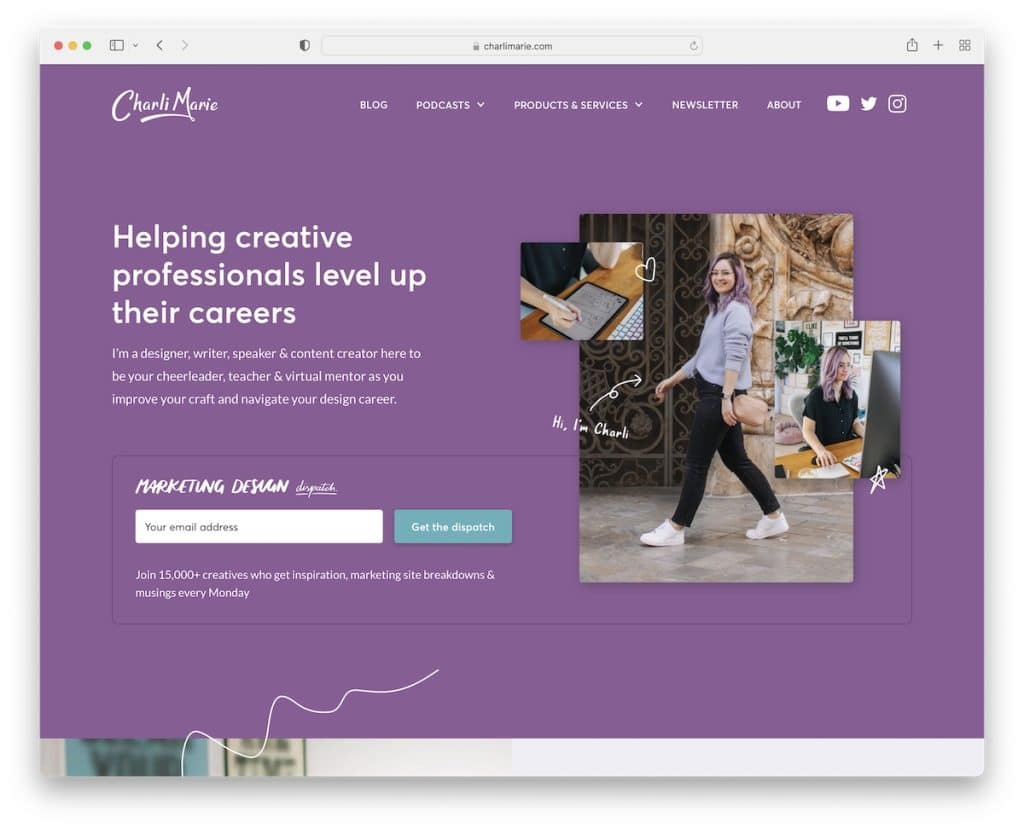
15. チャーリー・マリー
構築: Webflow

Charlie Marie の Web サイトでは、色の選択と、それを豊かにする小さな要素と詳細を通じて、このパーソナライズされた体験を提供します。
このページでは、従来のナビゲーションの代わりに、リンク、画像、CTA ボタンを備えたメガ メニューを使用しています。
さらに、スクロールせずに見える部分には、チャーリーがメールを収集してファン層を拡大するのに役立つオプトイン フォームも用意されています。
注:メガ メニューを使用してページのナビゲーションを改善します。
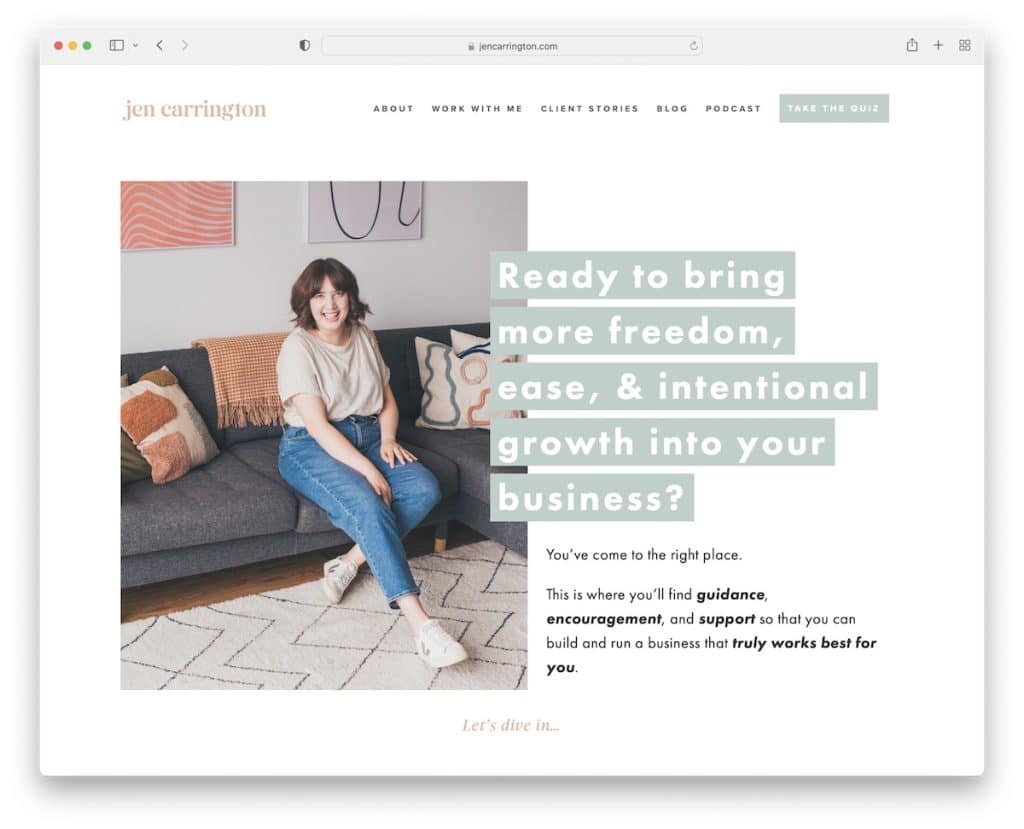
16. ジェン・キャリントン
構築: Squarespace

このコーチのウェブサイトには、かなり雑然としたヒーローセクションがありますが、良い方法です. 背景にオーバーレイされた (質問) テキストは、興味を引くので特に素晴らしいです。
しかし、Jen Carrington のページのユニークな機能の 1 つは、最後に無料のビデオとワークブックにアクセスするためのオプトイン フォームがあるクイズです。
注: クイズで訪問者を楽しませてください。
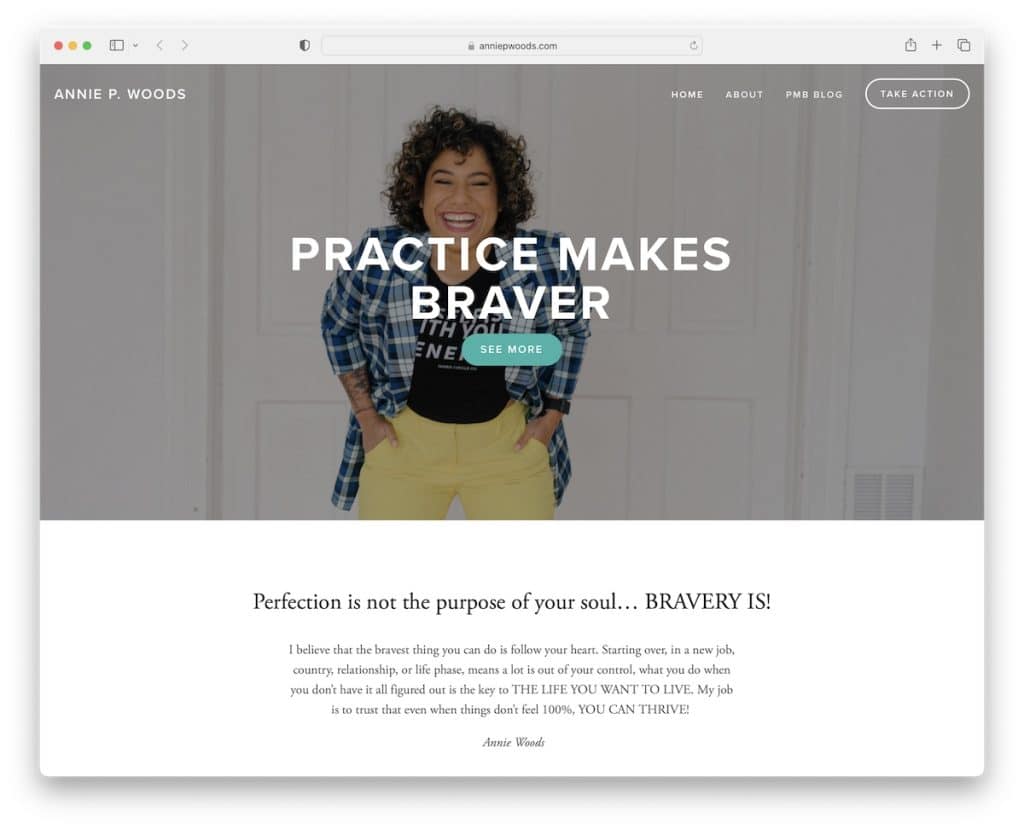
17. アニー・ウッズ
で構築: Squarespace

Annie Woods は、メイン メニュー リンクと CTA ボタンを含む透明なヘッダーを持つシンプルな Web サイトです。 フッター セクションを含め、ページ全体でシンプルさを感じることができます。
注:ミニマリストの Web サイトでは、必要なコンテンツをより際立たせることができます。
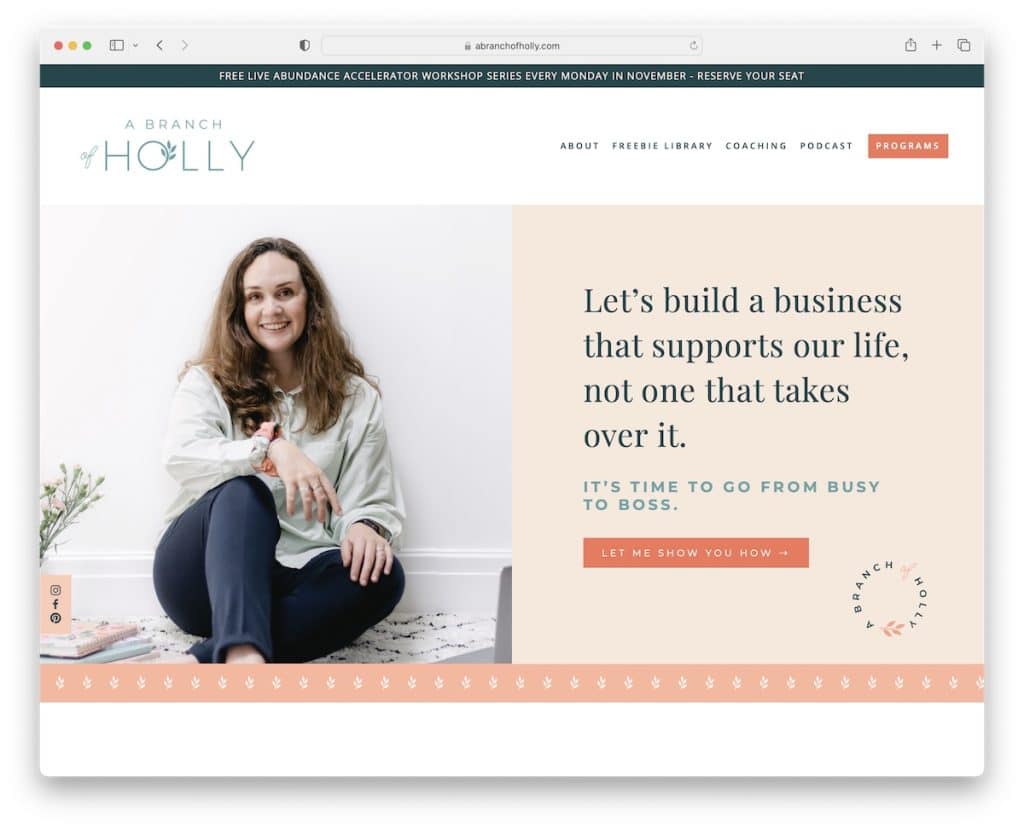
18. ヒイラギの枝
で構築: Squarespace

A Branch Of Holly は清潔さとクリエイティビティを兼ね備えたアウェイで、訪問者を惹きつけ、快適な体験を約束します。
フォールド上のバナーは、左側に視差画像、右側にテキスト + CTA ボタンを配置した分割デザインです。
さらに、フローティング ヘッダーを作成する人もいますが、このコーチの Web サイトには、画面の左側に粘着性のあるソーシャル メディア アイコンがあります。
注:スティッキー エレメントを作成して、ソーシャル メディア アカウントを宣伝します。
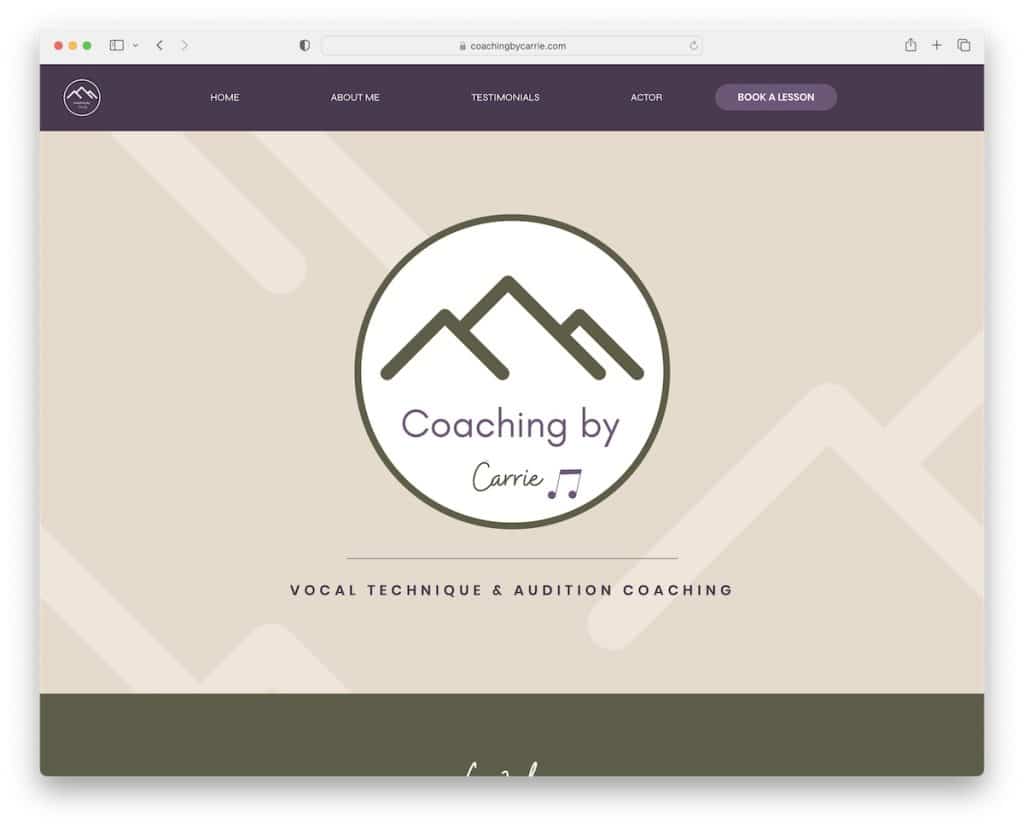
19. キャリーによるコーチング
構築: Wix

ヒーロー エリアで画像、スライダー、またはビデオを使用する代わりに、Coaching By Carrie は大きなロゴを使用します。 フォールドの下には、スタジオとキャリーについて詳しく知るための CTA ボタン付きのウェルカム テキストがあります。
ページ セクションには、スクロールをより効果的にするための異なる背景があり、それぞれに集中しやすくなっています。
注:ページ セクションに対照的な背景を使用して、「スクロールしやすさ」を向上させます。
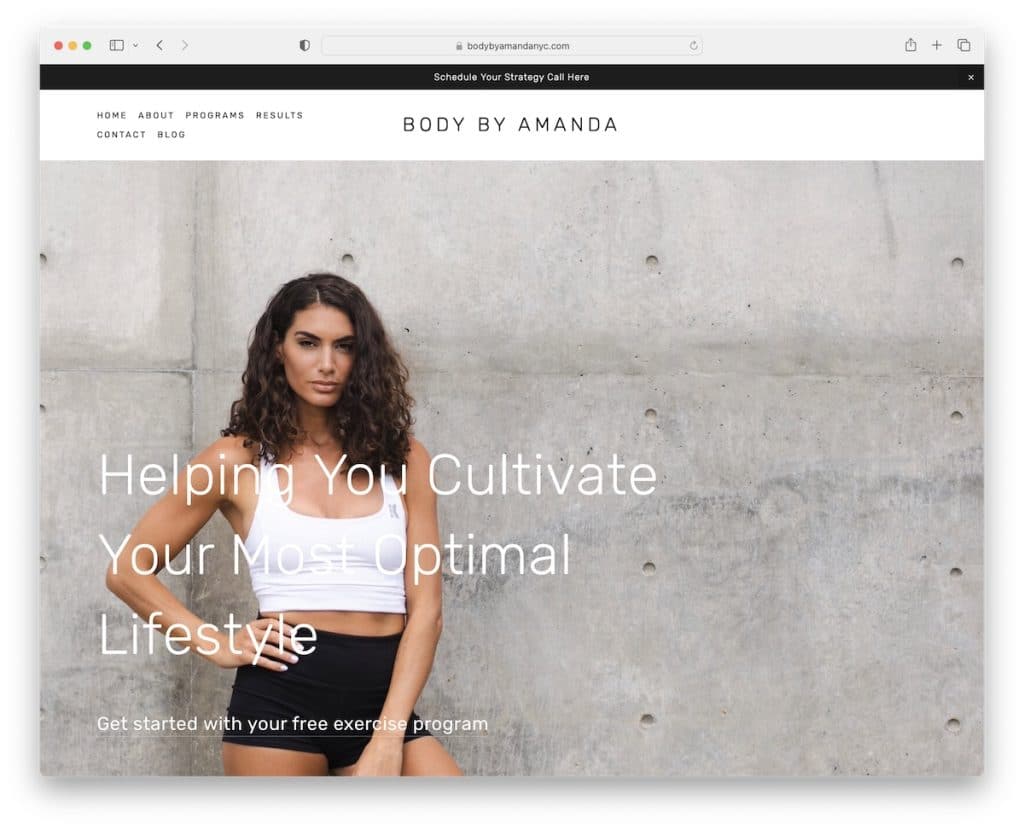
20. アマンダの身体
で構築: Squarespace

Body By Amanda は、パララックス機能を備えたすっきりとした全幅の Web サイトを持っており、活気を与えています。 黒い背景にトップ バーがあり、明るい環境でよく目立ちます。
ナビゲーションにはホバーの詳細があり、ホバーしたメニュー リンクが強調表示され、残りは淡色表示されます。
最後に、「結果」ページには、Amanda のクライアントの使用前後の画像がたくさんあります。これは、書面による証言よりも優れています。
注:前後の画像を含めることができる場合は、ぜひ行ってください。
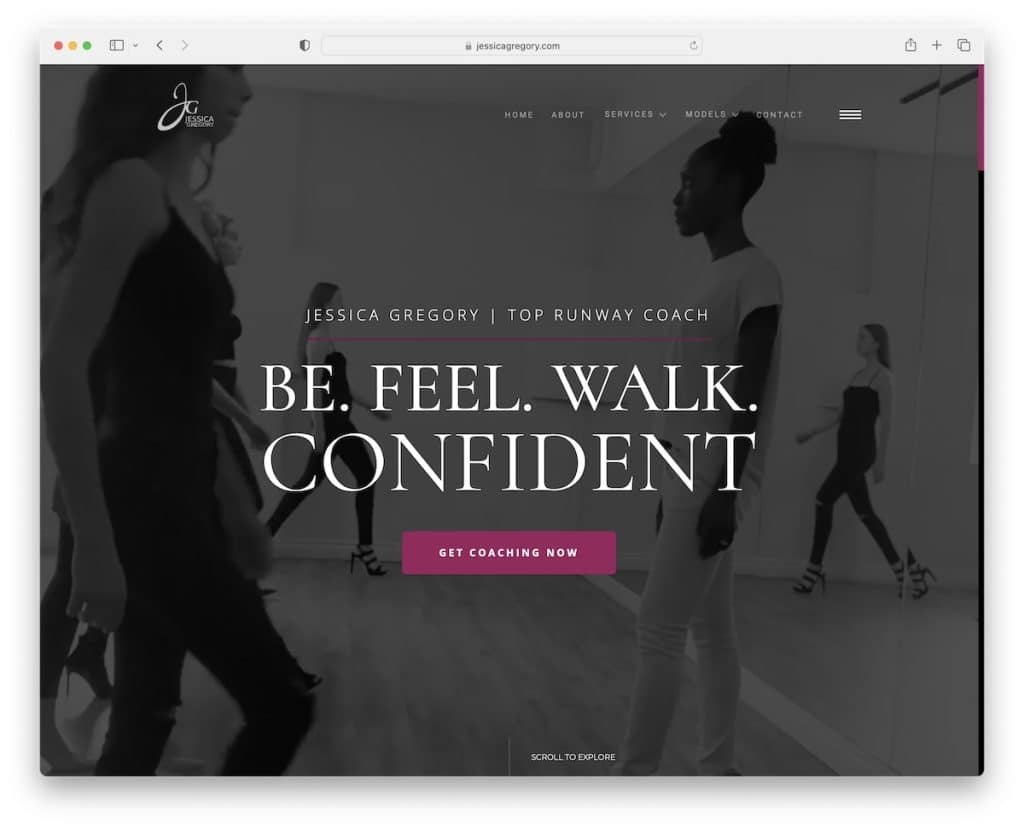
21.ジェシカ・グレゴリー
構築: Webflow

このコーチング Web サイトの例では、スクロールしなければ見えない位置にフルスクリーンのビデオ背景を配置して、強い印象を与えています。
数秒後、ポップアップ ウィンドウが開き、ゴージャスなモーダルでニュースレターの購読フォームが表示されます。
また、オーバーレイされたハンバーガー メニュー (ソーシャル アイコン付き)、見事なスクロール アニメーション、Jessica のサービスを宣伝するスライダーも表示されます。
注:フルスクリーンのヒーロー ビデオの背景を使用して、訪問者や潜在的な顧客/クライアントを引き付けます。
