2024 年のウェブサイト デザインに最適な 30 以上の色の組み合わせ
公開: 2024-05-04ウェブサイトの色の組み合わせやスキームを探している場合は、ここが最適な場所です。 ここでは、このトピックに関連するすべてについて詳しく説明します。
色は、Web サイトの見栄えを良くし、ユーザーが Web サイトを楽しく使用できるようにする上で非常に重要です。 適切な色を選択すると、Web サイトの見栄えが非常に良く、使いやすく、覚えやすくなります。
この記事では、ウェブサイトに最適な色の組み合わせと、それがなぜ優れているのかについて説明します。
Web サイトの配色は、さまざまな方法を使用したり、さまざまな組み合わせを試したりして選択できます。 今日は、私たちがすでに試し、テストしたウェブサイト用の色の組み合わせをいくつか提案します。
ビジネス Web サイトであっても、電子商取引サイトであっても、Web サイトで使用される色の組み合わせは重要な役割を果たします。
それでは、この記事をさらに深く掘り下げて、次のデザインに最適な色の組み合わせやスキームを探ってみましょう。

目次
ウェブサイトのデザインにおける色の重要性
色はウェブサイトのデザインにおいて非常に重要であり、美しさと機能性の両方に影響を与えます。
単に Web サイトを視覚的に魅力的なものにするだけではありません。 色はメッセージを伝え、ブランドアイデンティティを確立し、ユーザーの行動に影響を与える上で重要な役割を果たします。
ウェブサイトのデザインにおける色の重要性に関する重要なポイントをいくつか紹介します。
- ユーザーの感情:ウェブサイトのデザインの色は、第一印象として見た目や感情を表現します。
- ブランドの認知:常に同じ色を使用すると、人々はブランドを認識し、記憶しやすくなります。
- 読みやすさと使いやすさ:適切な色の選択により、単語やボタンが見やすく使いやすくなります。
- ネガティブなユーザーエクスペリエンス:色はユーザーがサイトを理解し、サイトをナビゲートするのに役立ちます
- 注目を集める:色はユーザーの注意を引き、ユーザーの行動を促すことができます。
色彩理論の基礎と心理学
色は、Web サイトの見た目やユーザーが Web サイトを使用するときにどのように感じるかに影響を与えるため、Web デザインにおいて最も重要な要素です。
色彩理論の基本と心理学を知ることは、見栄えが良く、うまく動作するウェブサイトを作成するために非常に重要です。
Web デザインにおける色の選択に影響を与える要因
Web デザインにおける色の選択は、ユーザー エクスペリエンス、感情的共鳴、ブランド アイデンティティ、および使いやすさの促進に大きな影響を与えます。
色を選択する際の意思決定プロセスには、さまざまな要因が影響します。
- ブランド アイデンティティ:色は、ブランドの個性、価値観、対象ユーザーと一致している必要があります。
- 心理学:色はさまざまな感情や連想を呼び起こします。
- アクセシビリティ:誰でも使用できるように、色の選択にはアクセシビリティ基準を考慮する必要があります。
- 競合他社の分析: 競合他社が使用している色の選択を分析することで、ブランドを差別化し、混同を避けることができます。
- Call-to-Action (CTA): Web サイト上のボタン。色の選択は、ユーザー エンゲージメントとコンバージョン率に直接影響するため、特に重要です。
ウェブサイトのデザインに最適な色の組み合わせまたはスキーム
次のデザインの創造性を刺激する最高の色の組み合わせを見つけてください。 大胆なコントラストから調和のとれた組み合わせまで、クラシックなカラーとトレンドのカラーの組み合わせを探求してください。
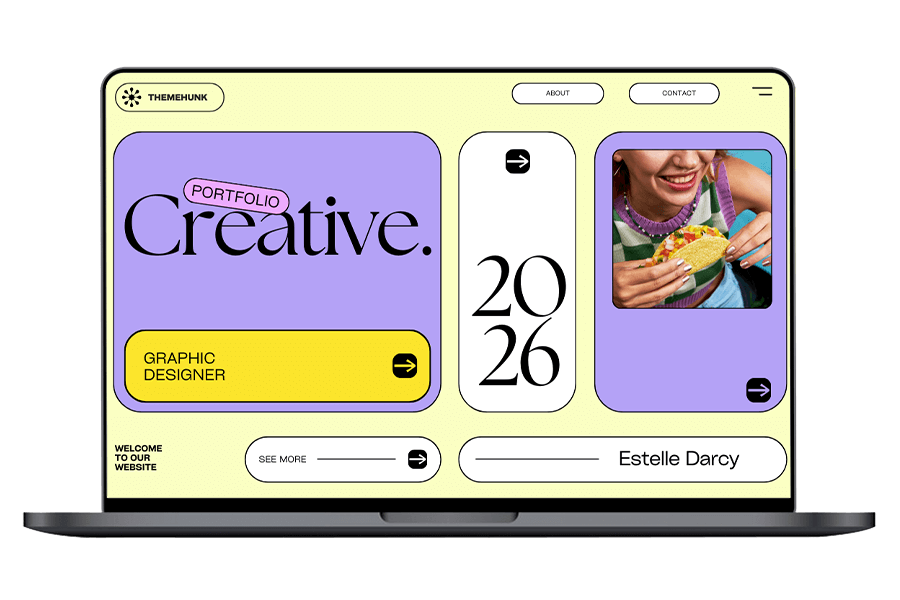
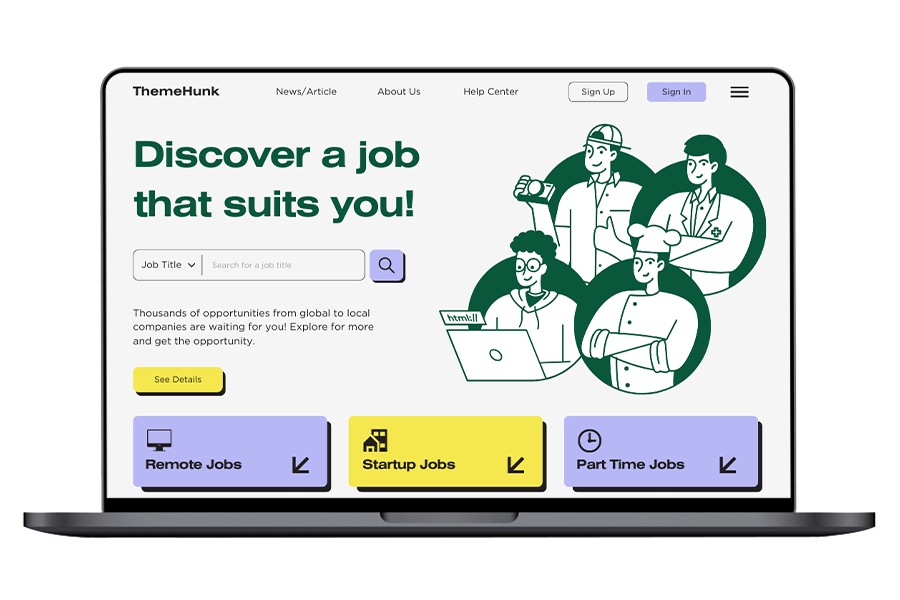
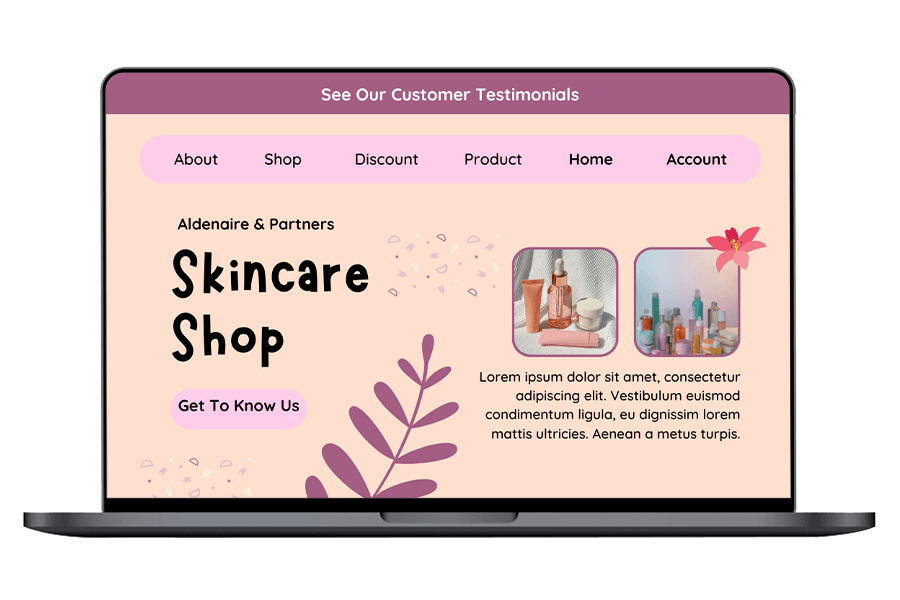
1.パステルパレット

16 進コード: #F9FBC3 、 #B4A2F6 、 #ECAAFB 、 #FCE54D 、 #989997 、 #FFFFFF
ダブル パール ラスタ、パフューム、モーブ、ハリエニシダ、ホワイト、ブラックなどの色合いを特徴とするパステル パレットの配色で、オンラインでエレガントな存在感を演出します。
魅力と洗練を醸し出す、柔らかく洗練されたトーンでウェブサイトの美しさを高めます。 これらの色を使用して、美しいポートフォリオ Web サイトのテンプレートを作成できます。
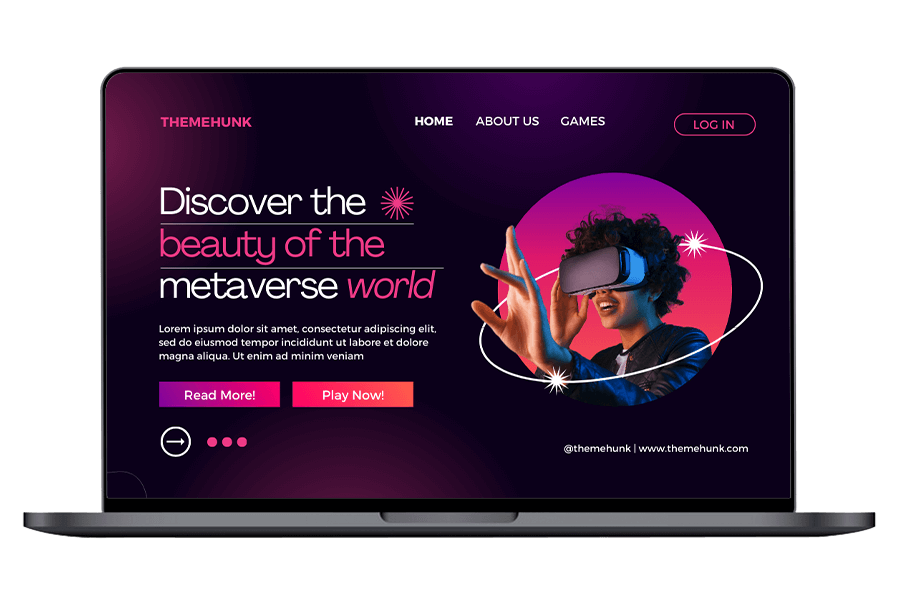
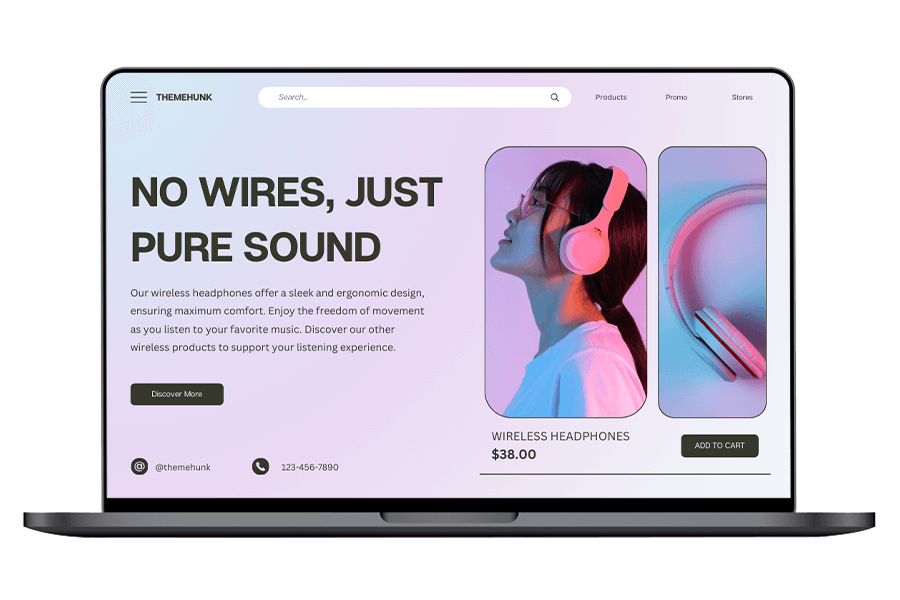
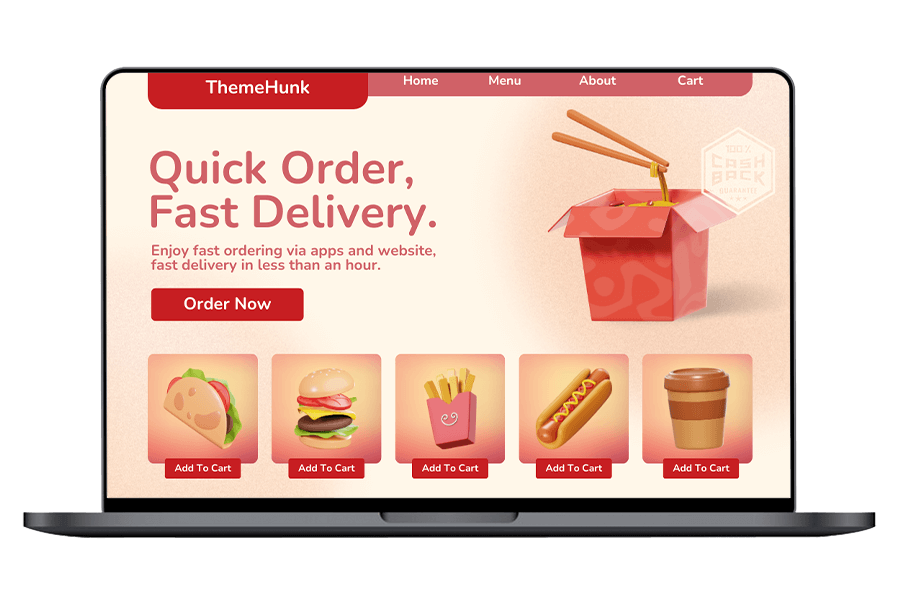
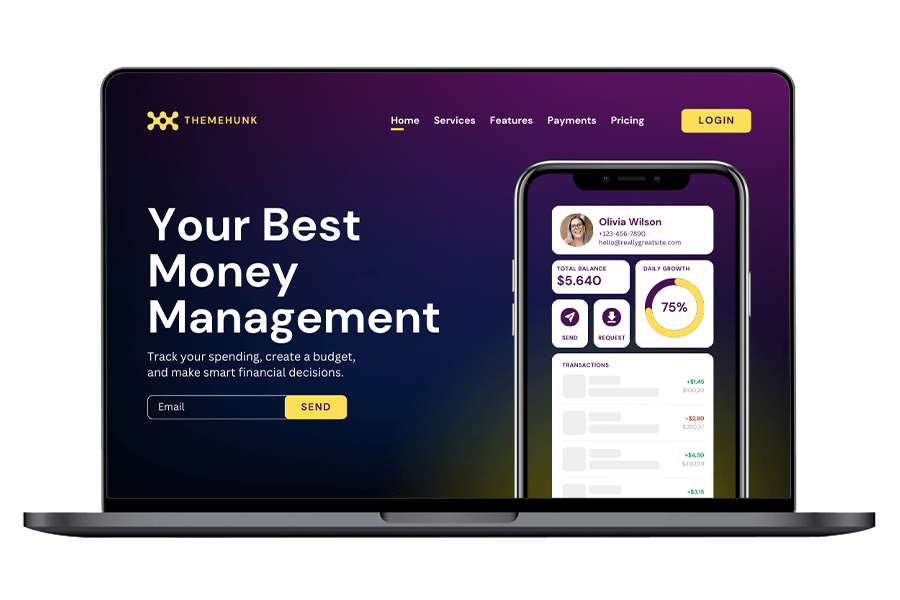
2. ネオンブライト

16 進数コード: #EC4186 、 #38124A 、 #EE544A #FFFFFF
明るいネオンカラーのデザインをお試しください。 フレンチ ローズ、ヴァレンティノ、バーント シエナで活気を与えましょう。 これらの鮮やかな色合いは視聴者を魅了し、サイトに大胆でモダンなエッジを与えます。
この生き生きとした魅力的な配色でデジタル環境の中で目立ち、オンラインでの存在感が永続的な印象を残すようにします。
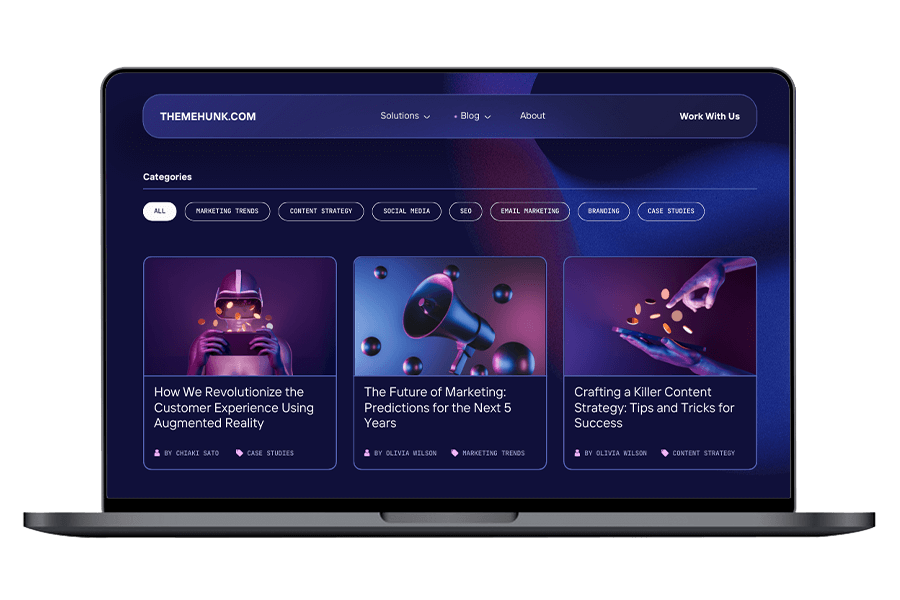
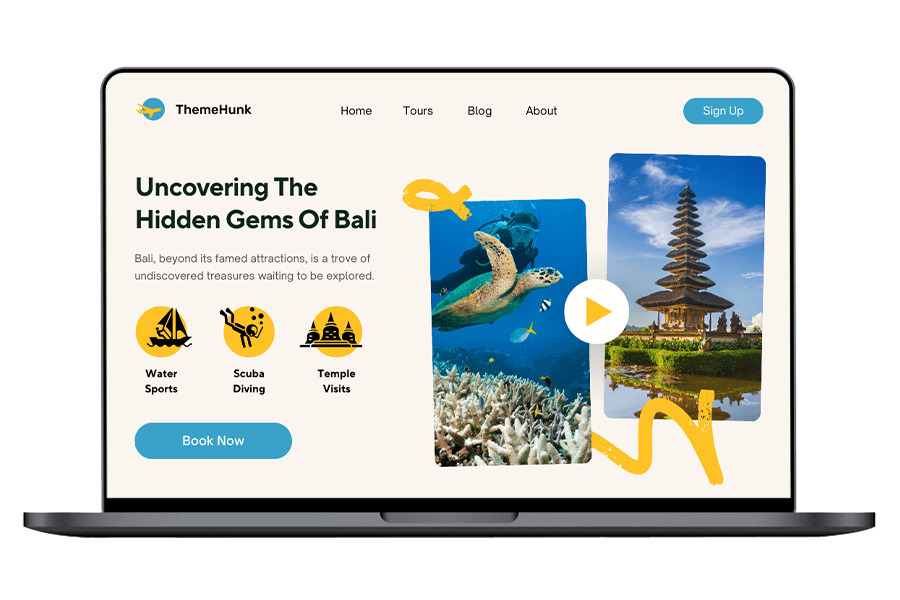
3. 勾配スペクトル

16 進コード: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
ウェブサイト用のエレガントなグラデーション スペクトル カラー デザイン。 ハイチ カラー、ベイ オブ メニー、キャノン ピンク、インディゴ、ホワイトをブレンドして、視覚的に素晴らしいオンライン プレゼンスを作成します。
この調和のとれた組み合わせにより、深みと活気が生まれ、Web サイトがユニークで魅力的な美しさで目立つようになります。
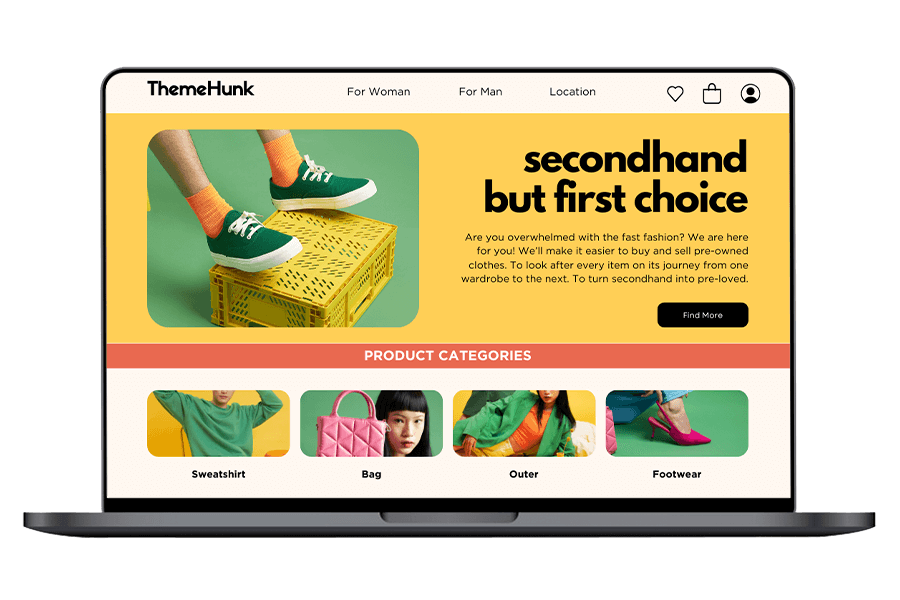
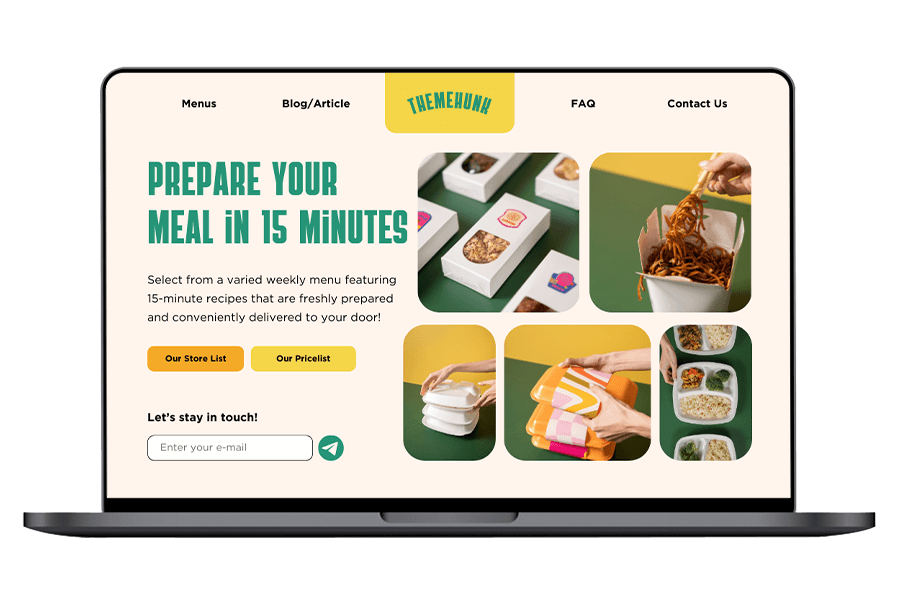
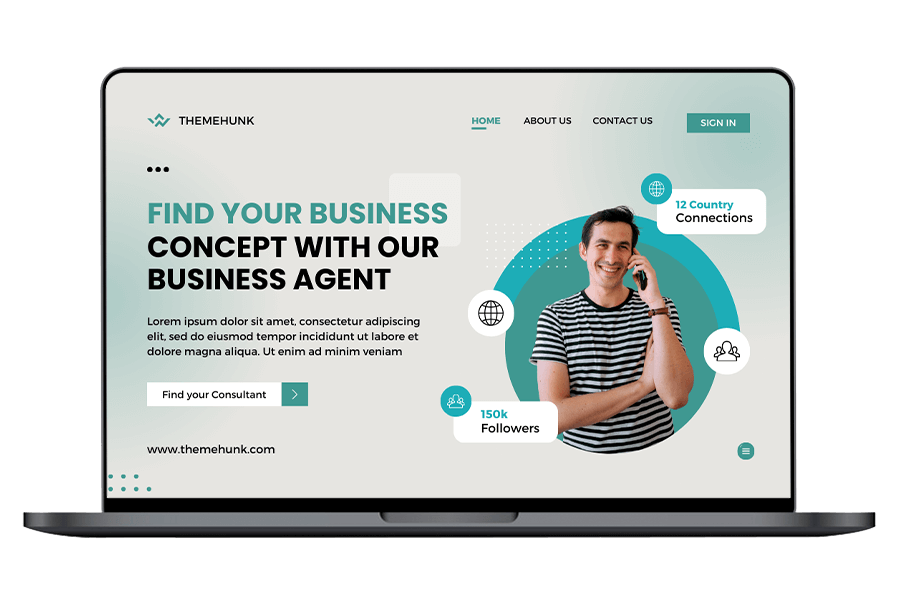
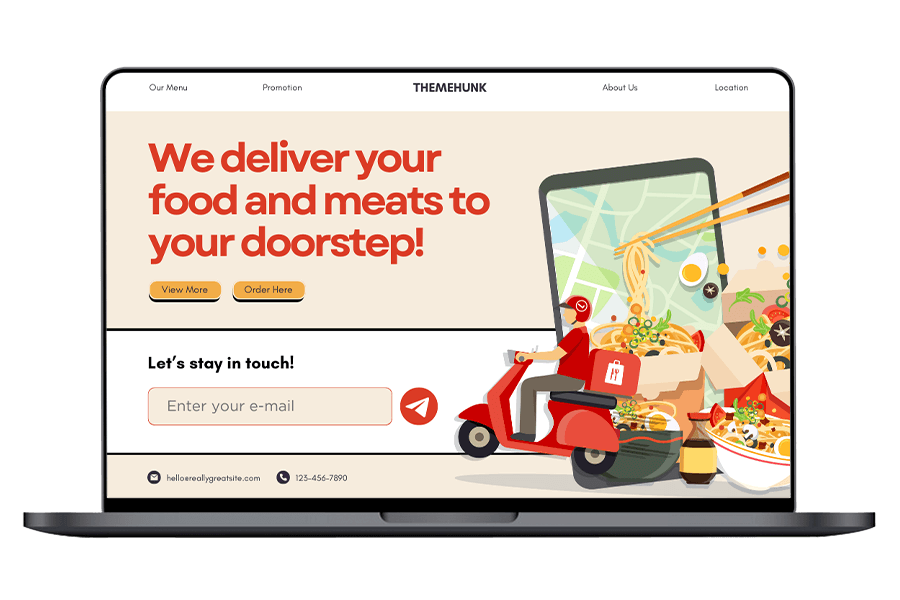
4. アースカラー

16 進コード: #74B27B #FACF55 #E96950 #FDF6EF
アクア フォレスト、サフラン マンゴー、バーント シエナ、オールド レースをフィーチャーしたアース トーン カラーでウェブサイトに軽いタッチを加えましょう。
オンライン ファッション ストアでも食料品店でも、これらの色合いは自然な魅力と洗練さをもたらします。 自然な美しさとスタイルの感覚を呼び起こす素朴なパレットを採用し、あなたのウェブサイトが信頼性とつながりを求める顧客の共感を呼ぶようにします。
5. グローバルフュージョン

16 進コード: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
リンク ウォーター、ライト ウィステリア、バイキング、ホワイト、ブラックを特徴とするグローバル フュージョン カラー デザインを Web サイトに使用してください。 これらの鮮やかな色合いは、多様性と文化の豊かさの感覚を呼び起こします。
単一の製品を紹介するのに最適なこのダイナミックな色の組み合わせは、オンライン ストアにセンスと洗練さを加え、各アイテムが独自のアイデンティティと魅力で目立つようにします。
6. テクノロジーからインスピレーションを得た

16 進コード: #4EB5A9 #2F284F #6157E1 #374854
トレードウィンド、マルティニーク、ロイヤル ブルー、オックスフォード ブルー、ホワイト、ブラックを特徴とするダイナミックなグローバル フュージョン カラー デザイン テンプレートを使用します。
これらの大胆で洗練された色合いは、プロ意識と創造性を醸し出します。 ビジネス Web サイトに最適なこのカラー パレットは、グローバルなセンスとモダンなエレガンスを加え、オンラインでの存在感がスタイルと差別化によってブランドのアイデンティティを確実に反映します。
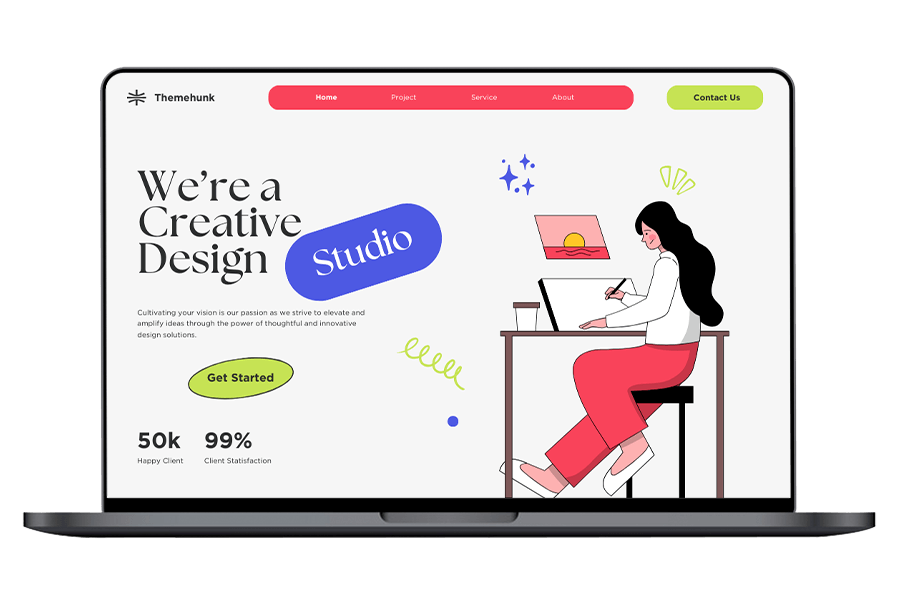
7. きまぐれワンダーランド

16 進コード: #ED4059 #4D59E3 #C6E354 #F6F6F6
アマランサス、ロイヤル ブルー、コニファー、ワイルド サンドの色を特徴とするミニマリスト Web サイトの気まぐれなワンダーランド カラー デザインで、シンプルさと洗練さを取り入れましょう。
この調和のとれた色合いが、洗練されたモダンな美しさを生み出し、ミニマリストのデザインに最適です。 アート、写真、洗練された製品などを紹介する場合でも、このカラー パレットを使用すると、Web サイトに優雅さと洗練さが醸し出され、クリーンで控えめな魅力で訪問者を魅了します。
8. ヴィンテージチャーム

16 進コード: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
エクリュホワイト、紙吹雪、ケルブ、フレンチライラック、グレースーツ、ケイパーの色の組み合わせを特徴とするヴィンテージチャームカラーデザイン。
このノスタルジックなパレットは往年のロマンスとエレガンスを呼び起こし、ヴィンテージにインスピレーションを得たオンラインでの存在感を生み出すのに最適です。
アンティーク、レトロなファッション、時代を超越したデザインを展示する場合でも、これらの柔らかく落ち着いた色合いは、旧世界の魅力を加え、訪問者を懐かしさと驚きの感覚でサイトを探索するように誘います。
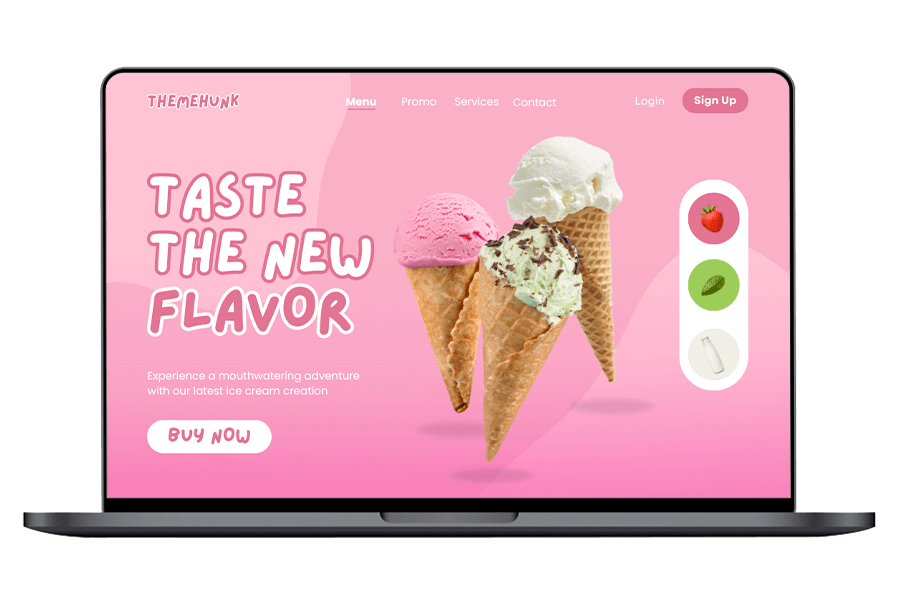
9. キャンディークラッシュ

16 進コード: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
アザレア、イリュージョン、モーヴラス、セロリ、パンパスの配色を特徴とするウェブサイト用のキャンディー クラッシュ カラー デザインで、甘党を満喫してください。
これらの活気に満ちた遊び心のある色合いは、キャンディ ショップの奇抜な雰囲気を呼び起こし、アイスクリーム パーラーや食べ物や飲み物を思わせる Web サイトの作成に最適です。
この美しくカラフルなパレットで訪問者を視覚的な饗宴でおもてなしし、楽しいオンライン作品を探索して満喫するよう誘いましょう。
10. アールデコ調のエレガンス

16 進コード: #F5F5F5 #24583C #F5E74E #B6B7F4
ワイルド サンド、エバーグレード、スターシップ、ペラノの配色を特徴とするアールデコ エレガンス カラー デザイン。
これらの洗練された色合いは、アールデコ時代の魅力と豪華さを呼び起こし、ヴィンテージの魅力を感じさせるウェブサイトの作成に最適です。
このエレガントなパレットでオンライン プレゼンスをアップグレードし、訪問者にスタイルと洗練の過ぎ去った時代を垣間見ることができます。
11. トロピカルパラダイス

16 進コード: #C72E29 #FEF7E9 #E24D3C #FCE8D6
ペルシアン レッド、オフ イエロー、辰砂、パール ラスタなどの鮮やかな色であなたのウェブサイトをトロピカル パラダイスに変えましょう。
これらの生き生きとした色合いは、エキゾチックな場所の暖かさと美しさを呼び起こし、視覚的に素晴らしいオンライン体験を作成するのに最適です。
この魅惑的なカラーパレットで訪問者を太陽が降り注ぐ楽園に魅了し、あなたのウェブサイトが熱帯の休暇の活気と魅力を輝かせることができます。
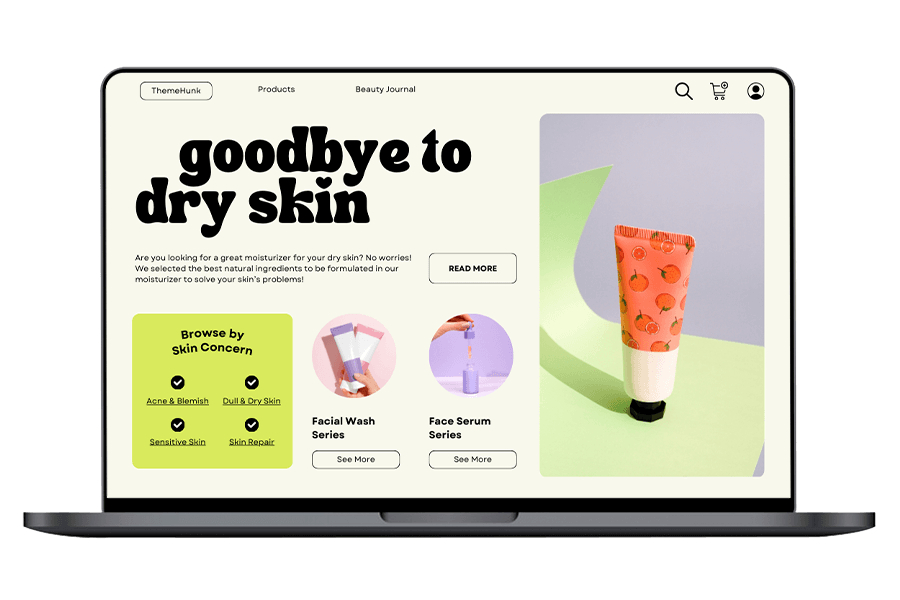
12. オーガニックハーモニー

16 進コード: # 729238 #FEFAE0 #CFF64B
有機的な調和を注入した新鮮な Web デザインでオンラインでの存在感を確立します。 自然からインスピレーションを得たパレットを活用することで、あなたのウェブサイトは静けさと洗練さを醸し出します。
シカモアの接地的な暖かさ、オフイエローの微妙な明るさ、スターシップの深く魅力的な色合いがシームレスに混ざり合い、観客を魅了します。
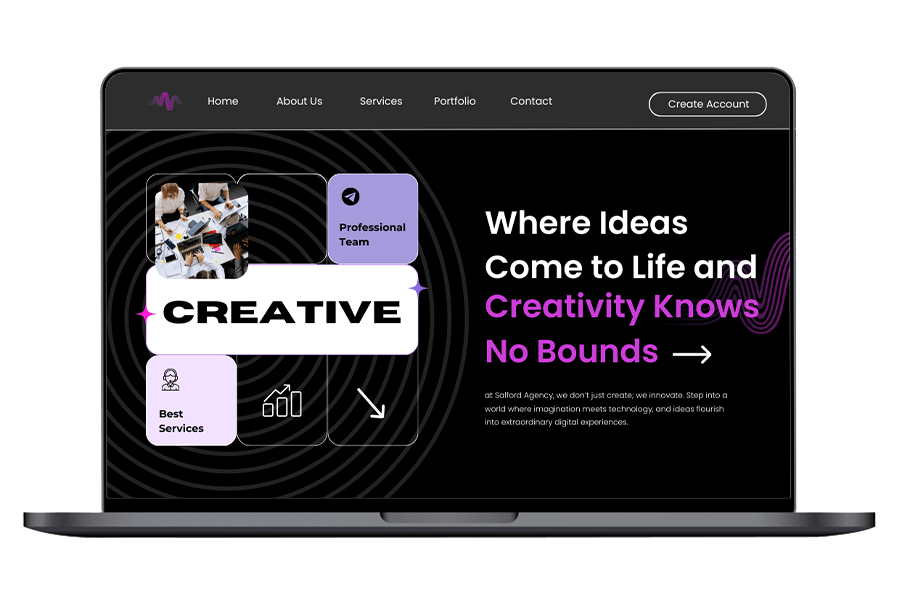
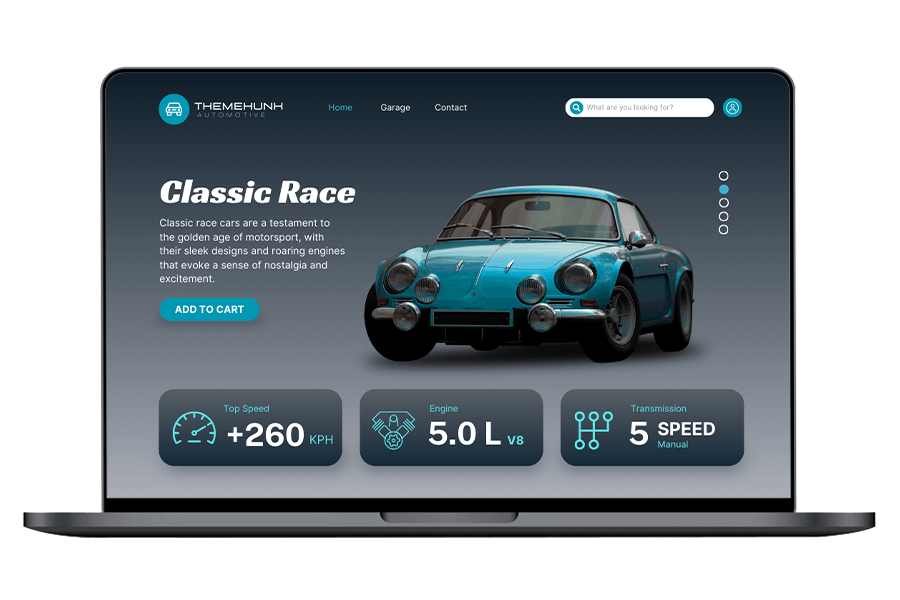
13. ダークモード

16 進コード: #2E2D2D #CE4DDB #A59ADB #F2E1FD
ダーク モードは、Web サイトにとって最もクリエイティブで魅力的なデザインです。 ブラック、マイン シャフト、ラベンダー、コールド パープル、セラゴの色の組み合わせを使用して、次のデザインを作成できます。
このデザインは、強調表示された魅力的な効果を備えた美しいダークスキーム Web サイトを作成するのに役立ちます。
14. 海の色合い

16 進コード: #814BF6 #F4F6FD

海洋の色合いからインスピレーションを得た Web デザインでデジタル エクスペリエンスを作成します。 あなたのウェブサイトにエレクトリック バイオレットの穏やかな魅力を注入し、奥深い謎とセラゴの穏やかな静けさのささやきを呼び起こします。
これらの色が調和して踊り、訪問者を魅了し引き込む視覚的に美しいキャンバスを作り出します。 創造性の奥深くに飛び込んで、あなたのウェブサイトをデジタルエレガンスの灯台にしましょう。
15. フレッシュシトラス

16 進コード: #FDF5EC #F5D649 #419577 #F5AB41
レモンイエロー、ライムグリーン、ジューシーなオレンジなどの明るくピリッとした色とさわやかな白を組み合わせて、ウェブサイトにクリエイティブな外観を与え、さわやかでさわやかなデザインを実現します。
これらの色を使用して、食料品店、オーガニック ストア、食料品店の Web サイトを作成できます。
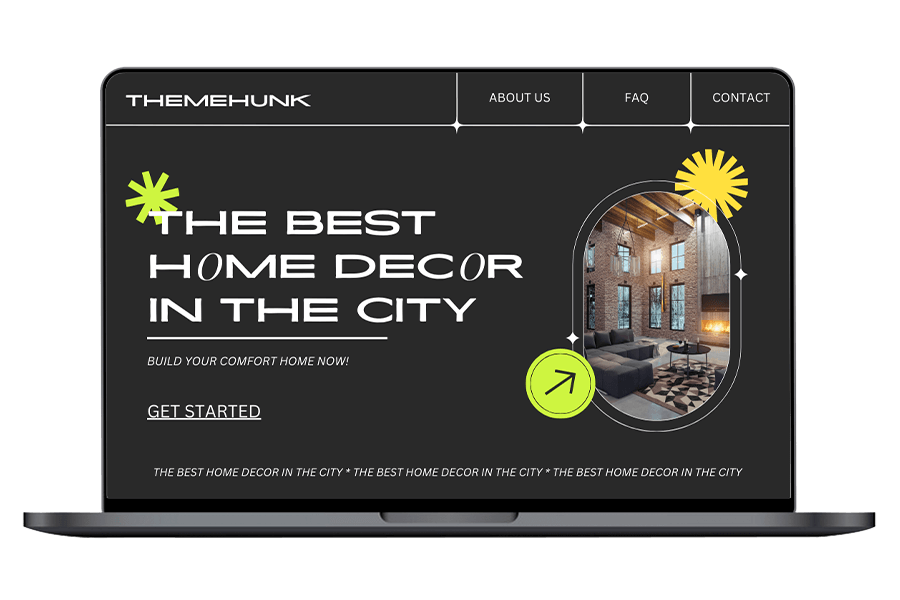
16. 未来的なミニマリズム

16 進コード: #292929 #CEF549 #FDE04C #FFFFFF
マイン シャフトの洗練されたパワーと、スターシップの宇宙的な魅力を組み合わせてください。
マスタードでポップな活気を加え、純粋なホワイトとバランスをとります。 これらの色が融合して、革新性とシンプルさを反映した、視覚的に印象的な風景を作り出します。
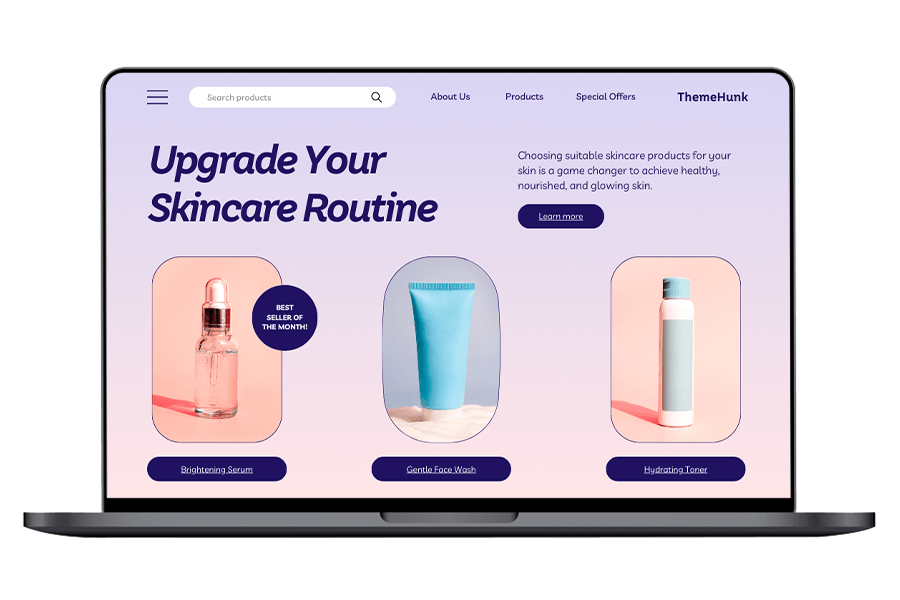
17. 落ち着いたミニマリズム

16 進コード: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
落ち着いたミニマリズムを備えたエレガントな Web デザイン。洗練されたカラーパレットを利用してオンラインでの存在感を高めます。
リンク ウォーターの柔らかな静けさ、ケルブの繊細な魅力、そしてラッキー ポイントのさわやかな魅力を満喫してください。 これらの色は、香水やスキンケアなどの Web サイトの作成に使用できます。
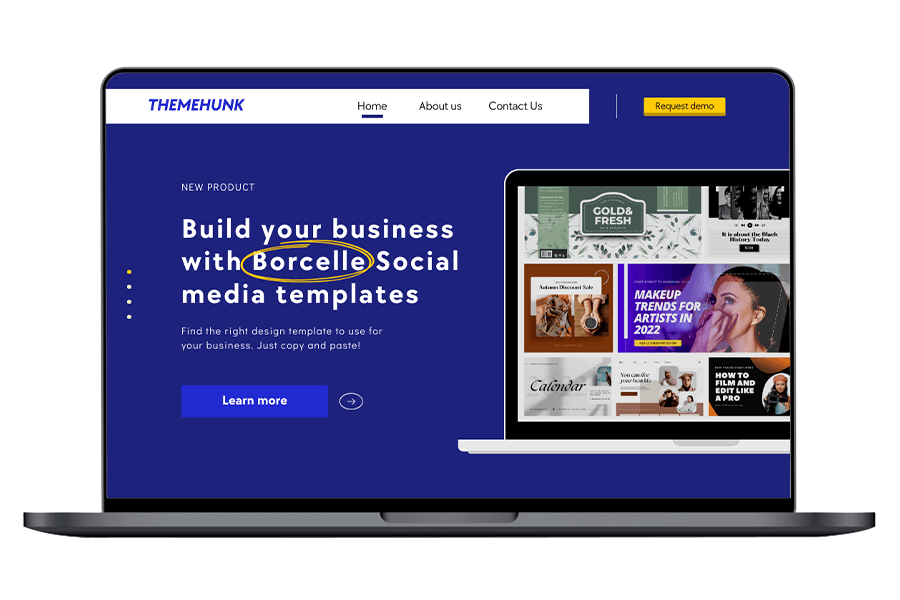
18. モノクロームブルー

16 進コード: #263AD1 #1D227C #F9CC48 #FFFFFF
この単色の青パレットを Web サイトで使用してください。 あなたのウェブサイトをペルシアン ブルーの深い魅力とジャクソン パープルの豊かな色調で包み込みます。
サフラン マンゴーのタッチで活気を強調し、白の純粋さによってバランスが取れています。
19. ミニマリストピンク

16 進コード: #A45D83 #FADFCD #F7CDE9 #F0EDED
タペストリー、シャンパン、ケルブ、エブなどの落ち着いた色合いを特徴とするミニマルなピンクのパレットでウェブサイトを変革します。
これらの優しい色合いは穏やかな雰囲気を作り出し、訪問者がコンテンツに気軽に参加できるように誘います。 これらの色を使用して、化粧品店の Web サイトや女性関連製品の Web サイトを作成できます。
20. アーバンシック

16 進コード: #F5A941 #545454 #F8C146 #FFFFFF
カサブランカ、エンペラー、ホワイトの都会的でシックなパレットでウェブサイトを更新します。 このスタイリッシュなブレンドはモダンさと洗練さを醸し出し、デジタル空間を際立たせます。
都市生活の活気を満喫しながら、訪問者にとっての明瞭さとナビゲーションのしやすさを維持します。
21. 産業革命

16 進コード: #5D1D5F #081840 #FCDE59 #4A4215
産業革命のカラー パレットからインスピレーションを得た新しいデザインで、Web サイトを簡単に変革します。
ハニー フラワー、ディープ コーブ、ホワイトの落ち着いたトーンに、ダンデライオンとプンガの大胆なアクセントを加えます。
22. 芸術的表現

16 進コード: #FAF5EF #3FA1C8 #F8C246
この芸術的な表現のカラーパレットを試してみてください。 ホワイトリネンの落ち着いた色合い、ペロルース、そしてカサブランカの時代を超越したエレガンスを取り入れています。
このシームレスな色の融合により、穏やかでありながら魅力的な雰囲気が生まれ、読みやすさと魅力的なユーザー エクスペリエンスが保証されます。
23.デジタルノマド

16 進コード: #E6E5E1 #409891 #BAD0CC #48ADB7
シンプルでありながら魅力的なデジタル ノマド カラー パレット。 カララ、オーシャン グリーン、ジェット ストリーム、ファウンテン ブルーの爽やかな色合いを加えて、現代的でダイナミックな外観を実現します。
これらの鮮やかなトーンは冒険と自由の感覚を呼び起こし、デジタル遊牧民のライフスタイルの精神を完璧に反映しています。
24.マテリアルデザイン

16 進コード: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
シンプルでありながら魅力的なデジタル ノマド カラー パレット。 カラッラ、オーシャン グリーン、ジェット ストリーム、ファウンテン ブルーの爽やかな色合いを加えて、現代的でダイナミックな外観を実現します。
これらの鮮やかなトーンは冒険と自由の感覚を呼び起こし、デジタル遊牧民のライフスタイルの精神を完璧に反映しています。
25.電気エネルギー

16 進コード: #A5AAB3 #3D98B4
新しい電気エネルギーのカラーパレット! グレー シャトー、ボストン ブルー、ホワイトなどの色合いを取り入れて、モダンなタッチを加えましょう。 見る人を魅了する鮮やかなデザインで目立ちます。
この大胆でダイナミックな配色でオンラインでの存在感を高め、永続的な印象を残しましょう。
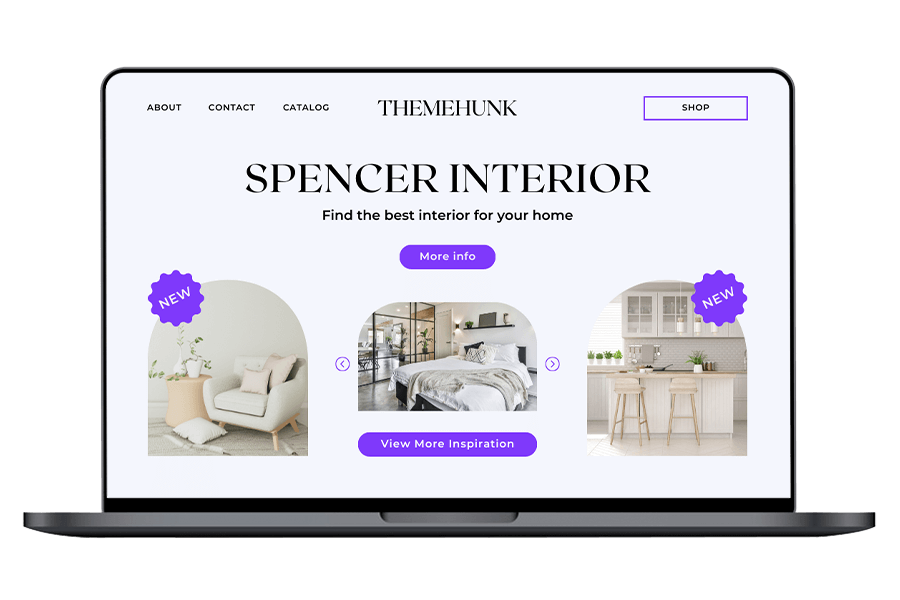
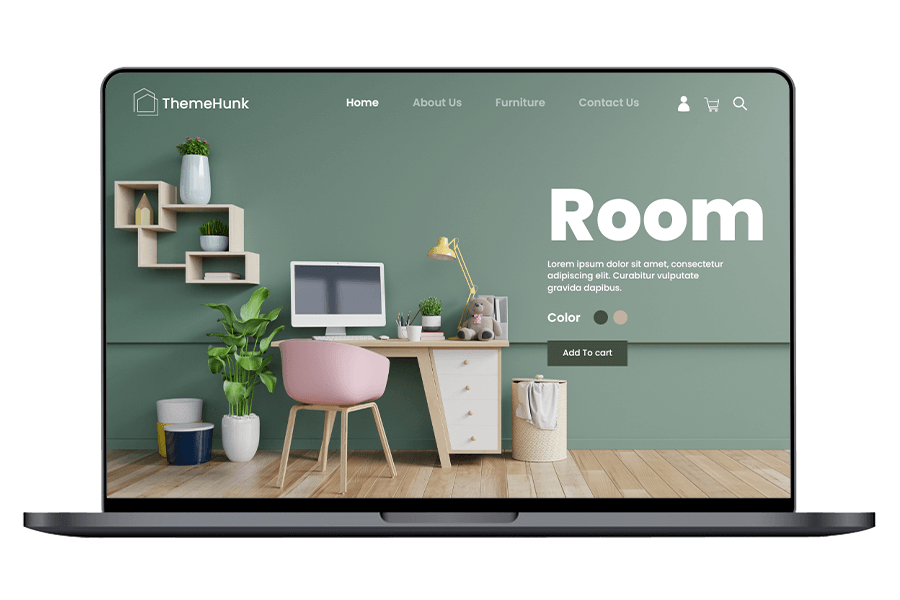
26.素朴なエレガンス

16 進コード: #577267 #8CA196 #C1B1A0
アースシー エレガンス カラー パレットでウェブサイトを強化しましょう。 コーデュロイ、マントル、バイソン皮、ホワイトなどの色合いを活用して、洗練された外観を実現します。
デザインをモダンで洗練されたものにしながら、自然からインスピレーションを得た色調を採用します。 家具屋さんやインテリアデザインのようなWebサイトが作れます。
27.パステルポップ

16 進コード: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
ハニー フラワーとビスケーの落ち着いたトーンから、洗練されたラベンダー グレー、穏やかなウィスパーとバランスの取れた生き生きとしたフューシャ ピンクまで。
これらの魅力的な色合いを使用して Web デザインを進め、インドの視聴者にとって視覚的に魅力的で魅力的なオンライン エクスペリエンスを作成します。
28.サンゴ礁

16 進コード: #B5AEA4 #DFE0E2 #301A1C #E7C37D
接地感のあるノマドやアイアンから、大胆なゴンドラや温かみのあるロブロイまで、あなたのウェブサイトはこれらのコーラル リーフ カラー パレットで魅了されます。
これらの色合いは魅力的なオンライン エクスペリエンスを生み出し、視聴者に永続的な印象を残します。 これらの色を使用して、さまざまなタイプのミニマルなウェブサイトをデザインできます。
29.光る残り火

16 進コード: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
グローイングエンバーカラーパレットを使用してウェブサイトを炎上させます。 デイリー クリームの柔らかな魅力から、バーント シエナとハイチの燃えるような激しさまで、サンディ ブラウンの砂のようなエレガンスとエクリュ ホワイトの純粋さがアクセントになっています。
スキームと色の組み合わせを使用して、あらゆるタイプの代理店 Web サイトやデジタル マーケティング Web サイトを作成できます。
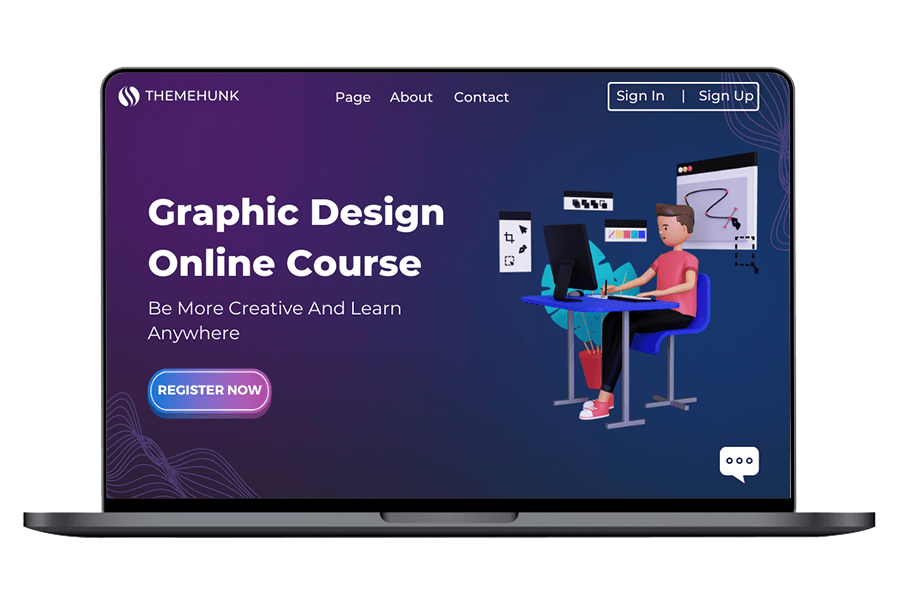
30.ギャラクティック・グロウ

16 進コード: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Web デザインには、パープル ハート、フレンチ ローズ、ウィスパー、オフ イエローの色の組み合わせを使用して、このギャラクティック グローの色の組み合わせを使用します。
これらの配色を使用して、大学、学校、遊びの学校、大学の Web サイトなどの Web サイトを作成できます。
31.ギャラクティック・グロウ

16 進コード: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Web デザインには、パープル ハート、フレンチ ローズ、ウィスパー、オフ イエローの色の組み合わせを使用して、このギャラクティック グローの色の組み合わせを使用します。
これらの配色を使用して、大学、学校、遊びの学校、大学の Web サイトなどの Web サイトを作成できます。
32.ミニマリストの大理石

16 進コード: #F0EEED #F1843B #30406B
このミニマリストの大理石カラー パレットを使用してください。 Ebb の穏やかな色調から、活気に満ちた Jaffa、洗練された Rhino まで、これらの洗練された色合いでファッションや衣料品のウェブサイトをワンランクアップさせましょう。
シンプルさとエレガンスを取り入れ、控えめな高級感を背景に製品の美しさを輝かせます。
ウェブサイトからカラーコードを取得するにはどうすればよいですか?
Web サイトからカラーコードを取得するには、さまざまなツールと方法を使用できます。
- カラーピッカー拡張機能: Chrome や Firefox 用の「ColorZilla」など、Web ページから色を選択できるさまざまなブラウザ拡張機能が利用可能です。
- 要素の検査ツール:ほとんどの Web ブラウザーには、Web ページ上の要素を検査できる組み込みツールが付属しています。 色を知りたい要素(テキストや背景など)を右クリックし、「検査」または「要素の検査」を選択します。 開いた開発者ツール パネルで、要素に関連付けられた CSS スタイルを探します。 そこにカラーコード (通常は 16 進数または RGB 形式) が表示されます。
- オンライン カラー ピッカー ツール:オンライン カラー ピッカー ツールを提供する Web サイトは数多くあります。 ウェブサイトから色を取得するためのさまざまな Ai ツールを確認することもできます。
最後の言葉
色の選択は Web サイトのデザインの重要な要素であり、見た目の美しさだけでなく、ユーザー エクスペリエンスやブランド アイデンティティにも影響を与えます。
さまざまな色の組み合わせとスキームの探求を通じて、私たちは感情を呼び起こし、つながりを確立し、使いやすさを向上させる色の力を目の当たりにしてきました。
さらに、色の選択の背後にある心理を理解し、ブランド アイデンティティ、アクセシビリティ、ユーザー エンゲージメントなどの要素を考慮することは、Web サイトのデザインにおいて情報に基づいた意思決定を行うために不可欠です。
最終的に、デザイナーは色を慎重に選択して調和させることで、印象に残るだけでなく、ユーザーにシームレスで楽しい閲覧体験を保証する、視覚的に素晴らしい Web サイトを作成することができます。
ご不明な点がございましたら、以下のコメント欄からご質問ください。 また、何かご提案がございましたら、お知らせください。
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
続きを読む-
- 200 以上の WordPress ウェブサイト テンプレート
- 6 つの WordPress ホワイト ラベル テーマとテンプレート
