WordPressで外部JavaScriptを組み合わせる方法
公開: 2022-04-22javascriptプログラミング言語は、Webページが動的コンテンツを表示するのに役立ちます。 たとえば、WordPress Webサイトでは、JavaScriptを使用してオーディオとビデオを埋め込みます。 また、画像ギャラリー、インタラクティブメニュー、カウントダウンタイマーなどを表示するためにも使用されます。
Javascriptファイルはファイル拡張子.jsを使用し、一般的なWordPress Webサイトでは、Javascriptファイルはアクティブ化されたWordPressテーマとWordPressプラグインによってページに挿入されます。 たとえば、テーマのホームページスライダーが正しく機能するには、slider.jsというファイルが必要な場合がありますが、連絡先フォームページにはform.jsというファイルが必要な場合があります。
Javascriptは現代のWordPressウェブサイトに不可欠だと思います。 残念ながら、正しく最適化されていないと、Webサイトの速度が低下する可能性もあります。
ハイパーテキスト転送プロトコルの最初のバージョンでは、ページを正しく表示するために各Javascriptファイルをダウンロードして実行する必要があるため、JavascriptによってWebサイトの速度が低下する可能性があります。 この問題に取り組むための一般的な最適化手法は、ブラウザーが行う必要のあるHTTP要求の数を減らすために、複数のJavascriptファイルを結合することです。 この手法は、Javascriptアグリゲーションと呼ばれることもあります。
この記事では、多くのWebサイト所有者がWordPressで外部Javascriptを組み合わせ、このタスクを実行するために使用できるいくつかの便利なWordPressプラグインを共有する理由を説明します。 また、ほとんどのWebサイト所有者にとって外部Javascriptファイルを組み合わせる必要がなくなった理由についても説明します。
WordPressで外部Javascriptファイルを組み合わせる理由
JavaScript関数はSCRIPTタグを使用してHTMLに直接追加できますが、代わりにJavascriptコードを外部ファイルに保存するのが一般的な方法です。 これを行うと、コードが分離され、Javascript関数を多くのページで呼び出すことができるため、より実用的です。
Webページに必要な各Javascriptファイルは、ページのレンダリングプロセス中にブラウザによってダウンロードされる必要があります。
| ページのレンダリング | 誰かがWebページを表示すると、ブラウザはコードの各行を順番に処理してページを作成します。 これはページレンダリングとして知られています。 |
| HTTPリクエスト | サーバー上のファイルにアクセスするためのリクエストは、HTTPリクエストと呼ばれます。 したがって、ブラウザは、ページに必要なJavascriptファイルごとにHTTPリクエストを作成する必要があります。 |
ファイルが順番にダウンロードされる場合、HTTPリクエストの数が多いと、Webページのロードにかかる時間が長くなる可能性があります。 そのため、WordPressで外部のJavascriptファイルを組み合わせることで、ページのレンダリング中に行われるHTTPリクエストの数を大幅に減らすことができます。
一部の検索エンジンは、外部Javascriptを2つのファイルに結合することを推奨しています。
| 重要なJavascript関数(ファイル1) | 最初のJavascriptファイルには、最初のページの読み込みを正しく行うために必要な重要な関数が含まれています。 |
| 重要度の低いJavascript関数(ファイル2) | 2番目のJavascriptファイルには、ページがロードされた後に呼び出すことができる重要性の低い関数が含まれています。 |
Webページを正しく表示するために9つのJavascriptファイルが必要な場合、WordPressで外部JSファイルを組み合わせると、Javascriptコードに対するHTTPリクエストの総数を9つから2つに減らすことができます。 外部CSSファイルを組み合わせて、ページのHTTPリクエストの数をさらに減らすこともできます。
外部のJavascriptファイルを組み合わせると、WordPressサイトは高速になりますか?
ハイパーテキスト転送プロトコルの改善により、Webホスティング会社がHTTP / 2をサポートしていない場合を除き、JavascriptファイルとCSSファイルを組み合わせる必要がなくなりました。
HTTP/1.0およびHTTP/1.1では、各JavascriptおよびCSSファイルを順番にダウンロードする必要がありました。 つまり、次のファイルのダウンロードを開始する前に、1つのファイルを完全にダウンロードする必要がありました。 2015年にリリースされたHTTP/2プロトコルは、並列ダウンロードを許可することでこの問題を解決しました。 すべての外部リソースを同時にダウンロードできるため、HTTP / 2が利用可能な場合、ファイルを結合するメリットはなくなります。
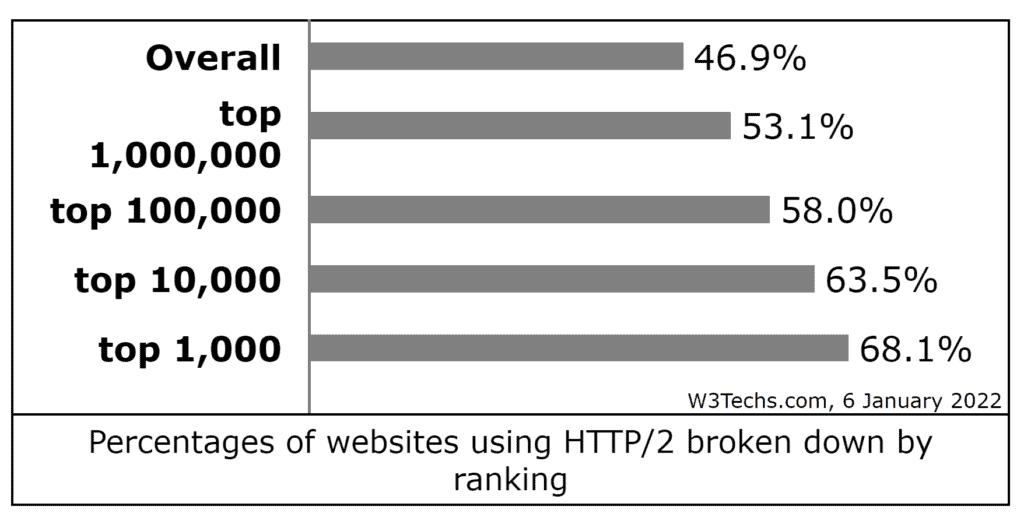
HTTP / 2は現在、インターネットブラウザの95.6%でサポートされています。 2022年1月6日の時点で、HTTP / 2はオンラインのすべてのWebサイトの46.9%で使用されていますが、下のグラフから、この数値はインターネット上で最も人気のあるWebサイトの中で大幅に高いことがわかります。

WebホストがHTTP/2をサポートしている場合、結合されたJavascriptファイルは集約されたファイルよりも大きいため、ファイルを結合するとWebサイトの速度が低下する可能性があります。 これは、同時にダウンロードされる多くの小さなJavascriptファイルよりも、ブラウザが2つの大きなJavascriptファイルをダウンロードするのに時間がかかるためです。
Javascriptで使用することをお勧めする2つの手法は、縮小と解析の延期です。
| 縮小する | 縮小には、空白やコメントなどの不要な文字を削除することが含まれます。 これにより、Javascriptファイルが小さくなります。 |
| 解析を延期する | Javascriptコードは、ページのレンダリングプロセスを遅くします。 この問題に対処するには、 DeferとAsyncという2つの手法を使用できます。 |
Javascriptがページのレンダリングプロセスを遅くする理由をよりよく理解するために、WordPressでのJavascript解析の延期に関する私の記事を読んでください。
WordPressで外部JavaScriptを組み合わせる方法
Webホスティング会社がまだHTTP1.1を使用している場合でも、WordPressで外部JavascriptファイルとCSSファイルを組み合わせることが推奨されます。
ファイルを結合する前後にパフォーマンステストを実行して、ページの読み込み時間がどのように影響を受けたかを確認してください。 これは、GTmetrix、Google PageSpeed Insights、およびPingdomWebサイト速度テストを使用して実行できます。

最適化

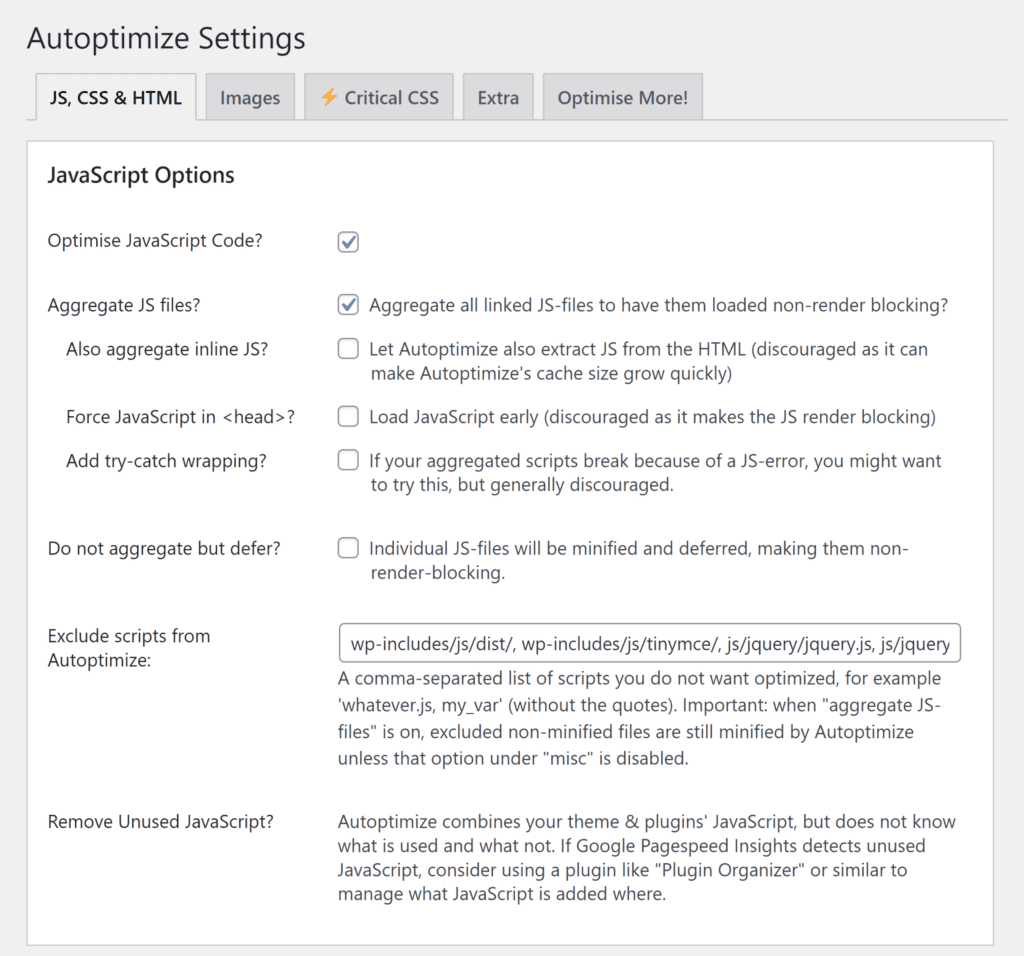
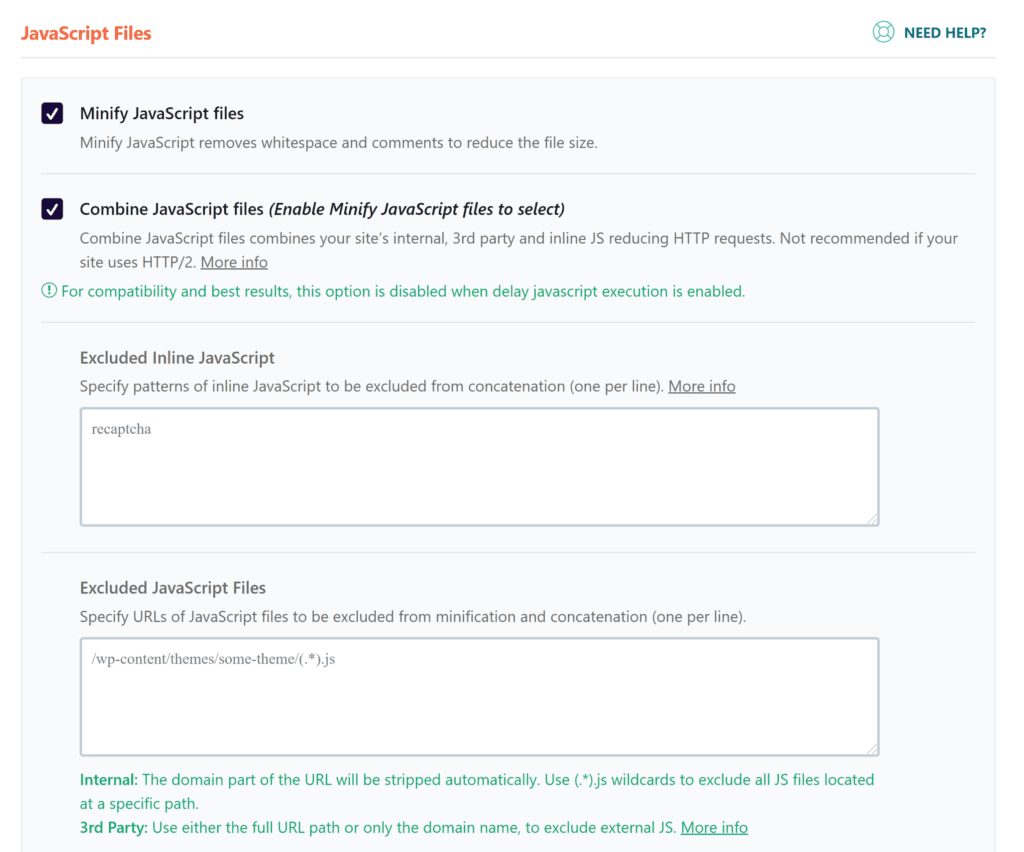
Autoptimizeは、WordPressユーザーが利用できる最も効果的な最適化プラグインの1つです。 HTMLとファイルの組み合わせの縮小、およびJavascriptとCSSの縮小をサポートします。 Javascriptファイルは、レンダリングのブロックを防ぐために集約する代わりに延期することもでき、GoogleFontsの最適化オプションもあります。
Autoptimizeは常にページの読み込み時間を改善するため、多くのWordPressWebサイトで使用しています。

アセットのクリーンアップ

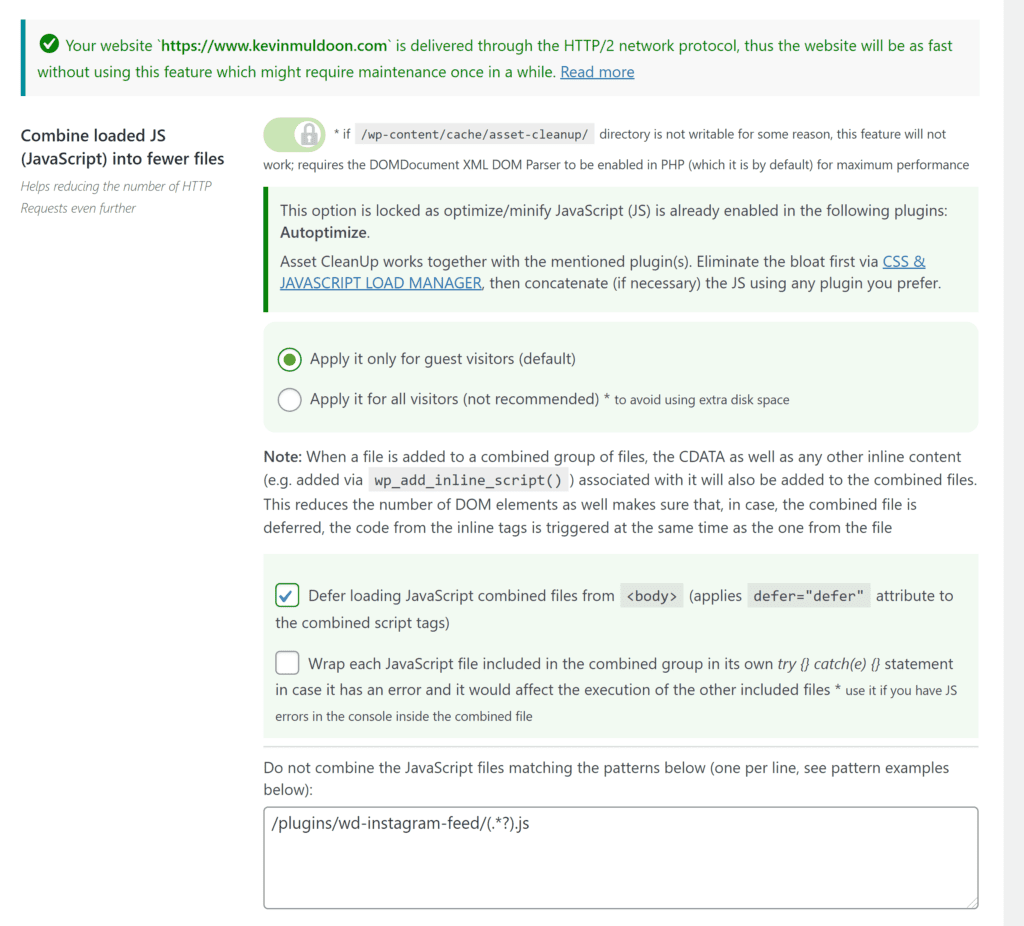
Asset CleanUpは、JavascriptとCSSの縮小、組み合わせ、延期をサポートする、高度に構成可能な最適化WordPressプラグインです。 また、HTMLをクリーンアップし、フォントを管理してページの読み込み時間への影響を減らすための多くのツールを提供します。
際立っているアセットクリーンアップの機能の1つは、JavascriptとCSSマネージャーです。 これにより、Webサイト全体でJavascriptおよびCSSファイルをロードするページを正確に指定できます。

WPスーパーミニファイ

WP Super Minifyは、Javascriptを圧縮してCSSを圧縮するオプションを提供するだけで、動作が少し異なります。 選択すると、WP Super Minifyはファイルを結合、縮小、およびキャッシュします。
うまく機能する単純な最適化ソリューションを探しているなら、これはあなたのためのプラグインかもしれません。

WordPressキャッシュプラグインを使用した外部Javascriptファイルの組み合わせ
最高のWordPressキャッシングプラグインには、Webサイトのパフォーマンスを向上させるのに役立つ多くの追加の最適化ツールが含まれています。 したがって、既存のWordPressキャッシングソリューションで外部のJavascriptファイルとCSSファイルを組み合わせることができる可能性が高くなります。
たとえば、WP Rocketには、JavascriptファイルとCSSファイルを縮小して組み合わせるオプションがあります。 レンダリングのブロックを防ぐために、Javascriptファイルを延期することもできます。
好みのWordPressキャッシングプラグインを使用してファイルの組み合わせを使用してページの読み込み時間をテストし、その結果をAutoptimizeやAssetCleanUpなどのスタンドアロンのJavascript最適化ソリューションと比較することをお勧めします。

最終的な考え
外部のJavascriptファイルを組み合わせるこの見方を楽しんでいただけたと思います。 これまで見てきたように、ファイルを並行してダウンロードする方が効果的であるため、WebホストがHTTP / 2をサポートしている場合は、Javascriptファイルを集約する必要はありません。
ウェブホストがHTTP/1.1のみのサポートを提供している場合は、ページの読み込み時間を短縮するために、WordPressで外部JavaScriptを組み合わせることができます。
おすすめの読み物:WordPressで未使用のCSSを削除する
読んでくれてありがとう。
ケビン
