レスポンシブデザインの一般的な危機とその解決方法
公開: 2015-12-29
しっかりとしたベースと水のように柔軟なレイアウト要素には何も設定されていないため、従来の意味での「設計」すらありません。 レスポンシブデザインは、市場でのデバイスの流れに対応しています。 誰もが実験を行っており、Webデザイナーになることはこれまでになく素晴らしいことです。
レスポンシブデザインには非常に多くのプラクティスがあるため、1つのセットを見て、それらを最良と呼ぶのは困難です。 「何をすべきか」リストを作成することはできません。 しかし、私たちはお互いの過ちから学ぶことができます。
レスポンシブウェブのデザインについて私が学んだことは次のとおりです。
あなたの聴衆のためのデザイン。 あなた自身ではありません。

超高速で見事にデザインされたウェブサイトと、それらのモバイルユーザー向けの優れたUXを使用して、主にインドのオーディエンスにリーチしようとしているとします。 そこには12億人がいます。 瞬時に大ヒットするはずです。 数字自体はあなたに有利です。 あるいは、13%の人がスマートフォンを持っていることを知っていたとしたら、そうなるでしょう。 (出典:Google Mobile Planet)。
これは、視聴者を学び、理解することが重要である理由の1つにすぎません。
文化の多様性、年齢、性別、職業、言語、人気のあるデバイスなどは、ブランド/ウェブサイトを作成または破壊する非常に重要な要素になる可能性があります。
思ったより簡単です。
デザイナーは、自分が誰のためにデザインしているのかを見失うことが知られています。
したがって、UXアーキテクトが手元にいない場合は、自分でこれを調査することをお勧めします。 最終的にはあなたの仕事に反映されるので、肩をすくめて自分の得意ではないと言ってはいけません。
携帯電話固有の番号については、Googleのモバイルプラネットを使用してください。 クライアントにオーディエンスについて質問します。
聴衆の立場に立つことができれば、直感的にユーザーフレンドリーなデザインを作成することができます。 それはロケット科学ではなく、基本的な人間の精神です。
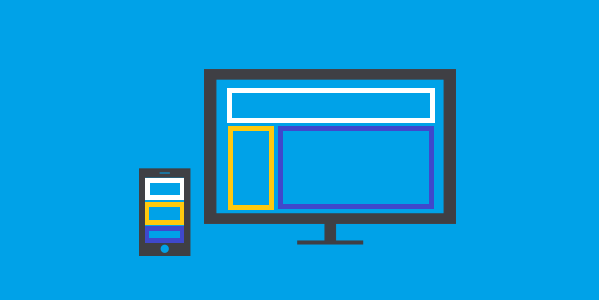
「ワイヤーフレーム」にはストーリーが必要
レスポンシブデザインプロジェクトは、相互作用なしでは不完全になります。 同じことがモックアップにも当てはまります。
あなたのデザインは(おそらく)コンテンツが表示され、他に何も起こらない1ページのギグにはなりません。
インタラクション、状態、アニメーション、エフェクトはありません。基本的に、サイトを成功(または考えずに使用した場合は失敗)にする可能性のあるすべてのものが取り除かれます。 スタイルタイルは正当な理由で古典的ですが(創設者が「デザインに関する会話を始めるために」と言ったように)、今日のデザイン用語で洗練するにはあまりにも単純すぎます。
あなたのアイデアのインタラクティブなプロトタイプを作成するのに時間を費やしてください。 フロントエンド開発を開始する前に、これらについて広範囲に協力してください。
アイデアを捨てるだけではいけません。 ストーリーテリングについて聞いたことがありますか?
プロトタイプと直感だけで、応答性の高いインタラクティブなストーリーをクライアントに伝えます。
Balsamiq、Axure、UXPinなどのツールを使用して、これらの「ストーリー」のビジュアルバージョンを作成します。 彼らの想像力を言葉で撫でてください。 よく練られたプロトタイプでそれを養います。
これは、後で使用するための設計と開発作業を合理化し、ある程度定義されたトラックを提供するのに役立ちます。 そしてボーナスとして:第一印象はまだ重要です。 良いプロトタイプは、あなたがプロジェクトに熱心であることを示しています。
内容:まず、目に見え、順応性があります。 いつも
応答性を高める理由は、均一にアクセスでき、デバイスに依存しないことで、メッセージの到達範囲が広がるようにするためです。
コンテンツを非表示にする必要があるため、レスポンシブデザインの目的全体が無効になります。
あなたのモバイルオーディエンスはとにかくデータをダウンロードしようとしているので、それを隠すポイントは何ですか? コンテンツ要素インベントリを作成します。 どの要素がすべてのページに表示され、どの要素が特定のページに表示されるかを特定します。 たとえば、CTAボタンは、すべてのページ、または特定のページ(ランディングページ、関連リソースページなど)に配置できます。
最初にコンテンツ要素を配置し、次にそこから構築します。 最後に鐘と笛が鳴ります。
まず、ユーザーの目標とWebサイトに何を求めているかを理解してから、デバイス間で簡単にアクセスできるようにコンテンツを調整します。
モバイルページに合わせて100万語の記事を絞り込むのではなく、ユーザーが無限にスクロールせずに情報を閲覧できるようにします。 そして、フロントエンドまたはサーバー側のスクリプトは、それに対する(実際の)答えではありません。
これを行う良い方法は、プレビューに簡潔で正確な要約を使用することです。
残りのコンテンツをスクロールするかどうかをユーザーに決定させます。 TL; DRはすべての人に共通です(メディア組織でさえ、実際のファクトチェックなしで誇大広告だけに基づいてストーリーを公開するのはそのためです)。 したがって、コンテンツの最後にセクションを追加して、簡単にします。
2番目:断片化されたバージョンだけでなく、完全な情報をユーザーに提供してください。

レスポンシブな列と書体を使用します。 流体データテーブルにはZurbResponsiveTablesを使用します。 メディアを圧縮します(パフォーマンスを向上させるためにCDNとキャッシュを使用します)。
コンテンツはあなたのメッセージです。 デバイスのサイズに関係なく、はっきりと見えることを確認してください。
ボーナス:コンテンツファーストでは、コンテンツ階層を念頭に置くことができるため、ナビゲーションの設計がよりスムーズになります。
デバイスの制限と機能を尊重する

「モバイルファースト」または「プログレッシブエンハンスメント」について話すとき、私たちは本当に最低限のことを理解し、それに対応していますか? 「ベアミニマム」の概要は次のとおりです。
- 使用可能な画面幅:最小120ピクセル。
- マークアップ言語のサポート:コンテンツタイプapplication / xhtml+xmlで提供されるXHTMLBasic1.1。
- 文字エンコード: UTF-8
- 画像形式のサポート: JPEG、GIF89a。
- 色: 256色、最小。
- スタイルシートのサポート: CSSレベル1、CSSレベル2 @mediaルール、およびハンドヘルドおよびすべてのメディアタイプ
- HTTP: HTTP/1.0以降のHTTP1.1
- スクリプト:クライアント側のスクリプトはサポートされていません。
これらの仕様に基づいて、機能的なデザインを作成することは難しくありません。 問題はスケールアップです。
デバイスの寸法を検討するのは良いことですが、それはほんの始まりに過ぎず、全体ではありません。 ここでは、スクリプトの縮小と正規化(パフォーマンスと経験)、十分な空白を考慮したクリーンなインターフェイスの設計(タッピング用)、デバイスの接続と負荷制限の尊重(パフォーマンス)、および常に厳密なテストが重要です。
負荷を軽くしてください

私はこれについて急いで言いたくありません(私たちはこの主題についてたくさんの意見を持っています)が、より高いランクとより良いユーザーエクスペリエンスのためのページ速度の重要性を否定することはできません。
簡単に言えば、ページの読み込みが遅い場合、誰もページが追いつくのをわざわざ待つことはありません。
モバイルファーストのようなアプローチは、実際にはこれに非常に適しています。 プログレッシブエンハンスメントでは、UI要素、機能、およびすべてのデバイスの中で最も狭い帯域幅用に設計しているという事実など、最小限のすべてから始めます。 モバイルファーストアプローチのメリットをまだ非難している人は、これが他のすべてよりもパフォーマンスとスピードを念頭に置いていることに同意するでしょう。
さらに、そのことを思い出す必要はありません。メディアのサイズをチェックする必要があります。
そのため、CDN(トラフィックが中程度から多いWebサイトで実行可能)と、ページの負荷を特に軽減するバックエンド開発手法を採用します。 キャッシュを使用します。 Web用のJPG画像を保存する前に、関連するチェックボックスをオンにすることで、知覚されるパフォーマンス(サイトがユーザーに「感じる」速度)を向上させます。
デザインをスリムに保ち、トリムします(すべてのクライアントとユーザーの中で最も少なくします)。
TL; DR
レスポンシブウェブのデザインについて私が学んだことは次のとおりです。
- 聴衆のためのデザイン。 少し調べて、Google Mobile Planet(および他の同様のツール)を使って数字を調べてください。
- ワイヤーフレームはストーリーによって生き生きとさせることができます。 「プロトタイプ」とは、デバイス/システムの暫定バージョンを意味します。 実際に機能するものにしてください。 インタラクティブなプロトタイピングツールを使用します。
- コンテンツを可視化して適応可能にします。 とにかくダウンロードされるときに携帯電話からコンテンツを隠さないでください。 元の投稿が1つある場合は、携帯電話で読むのに適した短い関連要約を追加します。
- デバイスの制限と機能を尊重します。 マウス/指タップの議論はさておき、寸法はさておき、ターゲットとするオーディエンスが使用するデバイスの最小仕様に合わせて設計します。
- パフォーマンスに注意してください。 より良い検索ランキングのためだけでなく、経験も。
著者略歴:ルーシーバレットはHireWPGeeks Ltdに関連付けられています。彼女はHTMLからWordPressへの変換サービスを提供しており、専門の開発者チームが彼女を支援しています。 彼女は情熱的なブロガーでもあり、WordPressの大規模なコミュニティと知識を共有するのが大好きです。 FacebookやGoogle+などのソーシャルメディアネットワークで彼女の会社をフォローしてください。
