2023 年に WordPress を使用する 21 社の企業
公開: 2023-12-22WordPress を使用している企業の素晴らしい例を見つけようとしていますか?
今日、私たちは WordPress で何ができるかについてだけ話しているのではありません。 現実の世界でそれがどのように行われるかを示します。
私たちの特集へようこそ。ここでは、Web サイトに WordPress の魔法を活用している大小を問わず、さまざまな企業を紹介します。
革新的な新興企業から確立された業界リーダーまで、これらの例はあなたにインスピレーションを与え、教育し、さらには驚かせるでしょう。
WordPress の柔軟性、適応性、拡張性により、あらゆる Web サイトを構築できることを覚えておいてください。
あなたが初心者の起業家であっても、経験豊富なビジネスオーナーであっても、最新のデジタルトレンドを常に最新の状態に保つことが好きな人であっても、これらの企業 Web サイトの例を楽しみ、メモを取ってください。
オンラインでのビジョンを驚くべき現実に変えましょう!
この投稿の内容は次のとおりです。
- 20 社以上の企業が WordPress を使用
- テッククランチ
- メタ ニュースルーム
- ハイプビースト
- シーザーストーン
- 調性
- Spotify – 記録用
- Etsy ジャーナル
- 有線
- 未征服
- テッドのブログ
- Yelp ブログ
- cPanel ブログ
- 流行
- ニューヨーク・タイムズ社
- モジラのブログ
- エアストリーム
- ホッジバンク
- クリエイティブ・コモンズ
- ブルックリン ブルワリー
- リーダーズダイジェスト
- ザ ラインのホテル
- WordPressで会社のWebサイトを作る方法
- WordPress 会社 Web サイトに関するよくある質問
- ビジネスにとって WordPress Web サイトはどの程度安全ですか?
- WordPress Web サイトは高トラフィックを処理できますか?
- WordPress は e コマース Web サイトに適していますか?
- ビジネス向けの WordPress Web サイトはどの程度カスタマイズ可能ですか?
- WordPress で企業 Web サイトを管理するにはコーディングの知識が必要ですか?
20 社以上の企業が WordPress を使用
WordPress を利用した最高の企業 Web サイトの厳選されたリストで、デジタル エクセレンスを垣間見てください。
これらの輝かしい例は、このプラットフォームの革新性、創造性、そして驚くべき多用途性を体現しています。
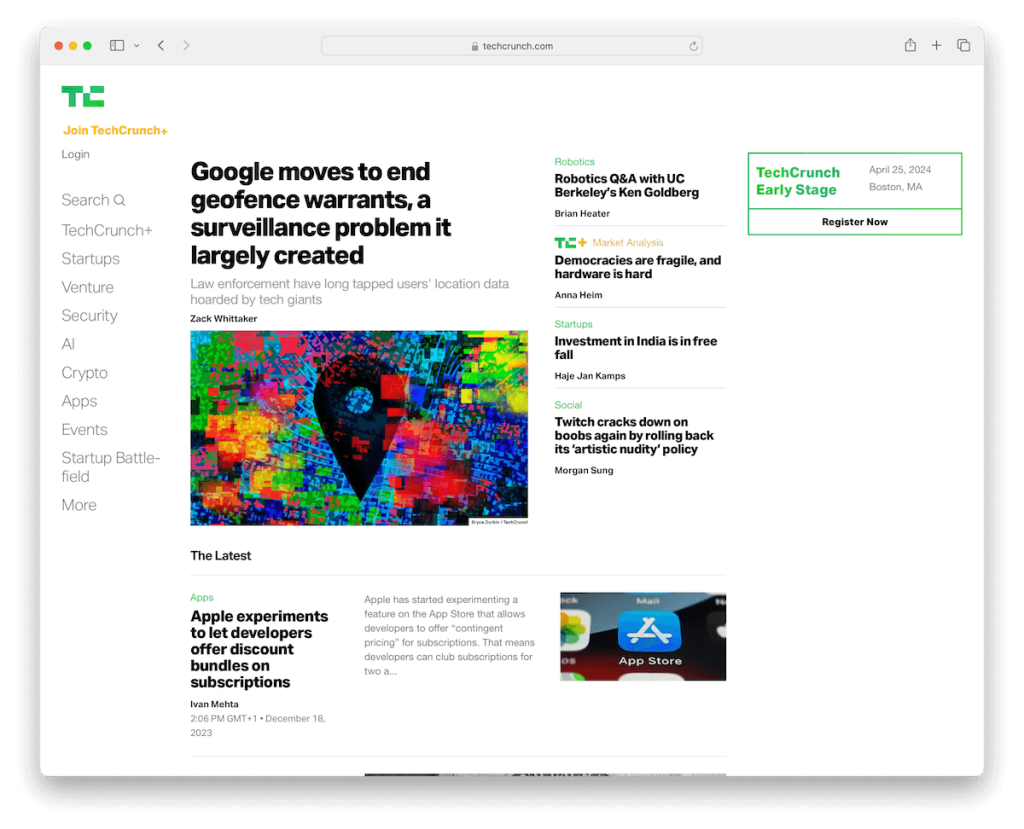
1.テッククランチ
構築: WordPress

テクノロジーニュース分野の第一人者である TechCrunch は、同社が選んだプラットフォームとして WordPress の多用途性を紹介しています。 高い機能性と美的魅力の融合により、TechCrunch ウェブサイトは他とは一線を画しています。
WordPress を利用したこのサイトは、ニュース速報から詳細な分析に至るまで、コンテンツを簡単に処理できるクリーンでユーザーフレンドリーなインターフェイスを提供します。
レスポンシブなデザインにより、デバイス間での最適な視聴エクスペリエンスが保証されます。これは、テクノロジーに精通した視聴者にとって非常に重要です。
TechCrunch は WordPress の広範なカスタマイズ機能も活用し、さまざまなマルチメディア要素とユーザー エンゲージメントを強化するインタラクティブな機能を統合します。 これにより、TechCrunch は単なるニュース ポータルではなく、ダイナミックなデジタル エクスペリエンスになります。
注: レイアウトは使いやすく、ユーザーにとってナビゲーションとコンテンツの検索が簡単になります。 また、さまざまなソーシャル プラットフォーム上でコンテンツを簡単に共有したり、関与したりすることも容易になります。
選んだ理由: TechCrunch は、最先端のレスポンシブなデザインと、高トラフィックと動的コンテンツの巧みな処理を通じて、WordPress の最高の部分を体現しています。
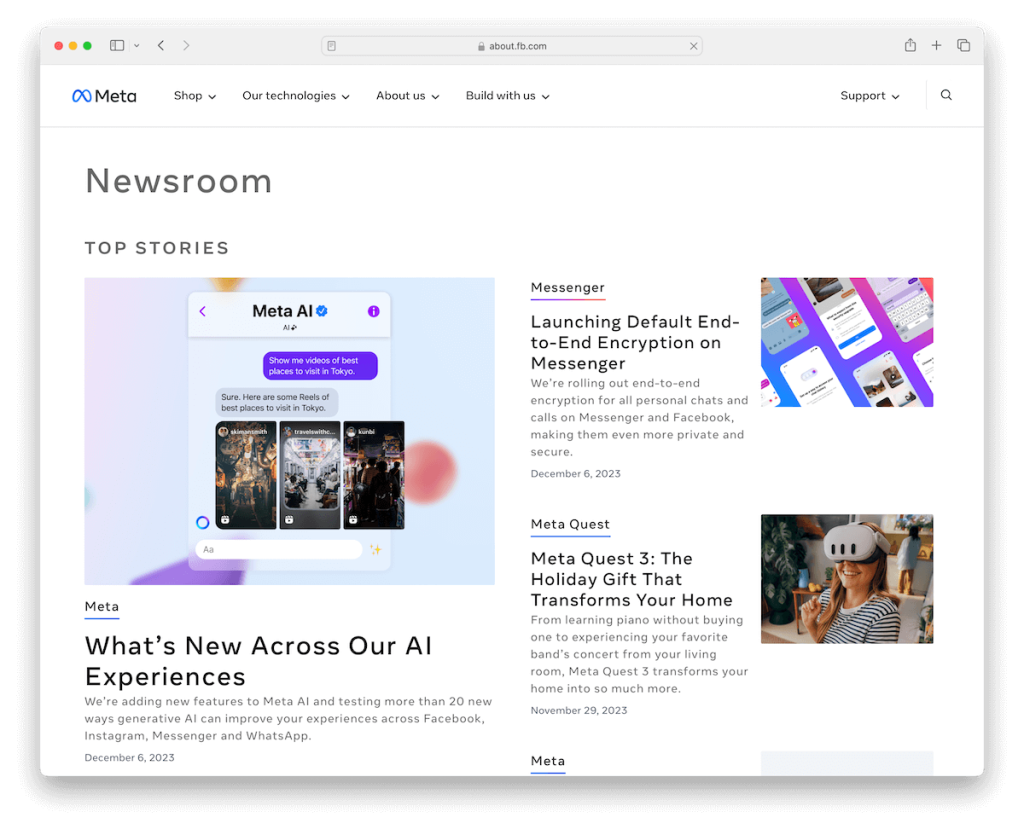
2. メタニュースルーム
構築: WordPress

Meta Newsroom Web サイトは、企業コミュニケーションが正しく行われている好例です。 これは、Meta (旧 Facebook) がその物語を明確に表現し、透明性と魅力的なストーリーテリングを示すプラットフォームです。
このサイトを特別なものにしているのは、Meta の未来的なブランド アイデンティティとシームレスに調和する、洗練されたモダンなデザインです。 この Web サイトでは、プレス リリースやポリシーの更新などの複雑な情報が、アクセスしやすく視覚的に魅力的な形式で表示されます。
ヘッダー、ベース、フッターはすべて白い背景を採用し、すべてをより滑らかに保ちます。 また、メガ メニューでスティッキー ナビゲーションを使用すると、ナビゲーションが簡単になります。
このサイトは、洗練された有益なユーザー中心の企業ニュース ポータルを作成する WordPress の機能を示しています。
注: モダンでクリーンなデザインは、Meta の先進的なブランド アイデンティティを視覚的に魅力的な方法で反映しています。 また、素早いアクションのためのリンクが豊富に含まれた豊富なフッターも使用されています。
選んだ理由: Meta Newsroom は、WordPress を活用して洗練された、マルチメディアが豊富で、ユーザーフレンドリーな企業コミュニケーション プラットフォームを作成する方法を示す代表的な例です。
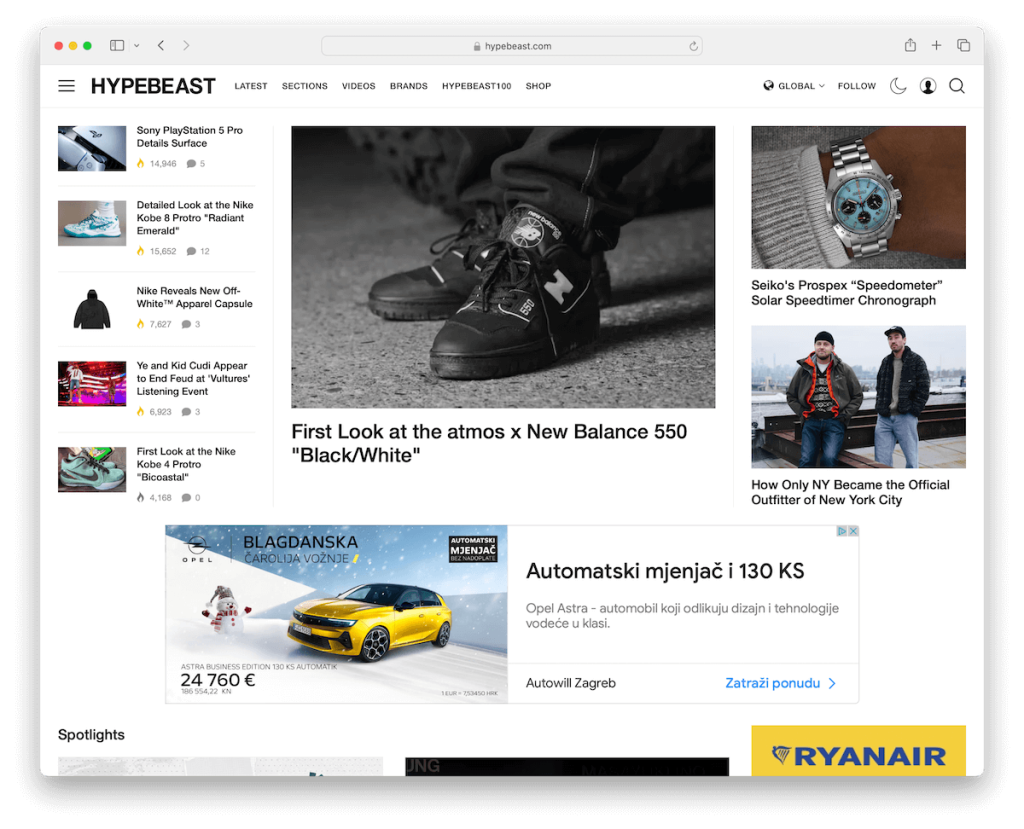
3. ハイプビースト
構築: WordPress

Hypebeast は、ファッションとライフスタイルのトレンドを生み出すデジタル プラットフォームとして、WordPress を最大限に活用しています。
このウェブサイトは、コンテンツの現代的でスタイリッシュなエッセンスを反映したシンプルなデザインが際立っています。
Hypebeast の特別な点は、ファッションに敏感な視聴者を引き付けるニュース、社説、クリエイティブなコラボレーションのダイナミックなプレゼンテーションです。
このサイトは高品質の画像とビデオをシームレスに統合し、視覚的なストーリーテリング体験を強化します。
ダーク/ライト モードと言語/地域スイッチャーの 2 つの部分からなるナビゲーションにより、ユーザー エクスペリエンスを次のレベルに引き上げます。
注: Hypebeast では、上部にメイン ナビゲーション リンクがあり、左側にはより絞り込んだ検索のためのハンバーガー メニュー アイコンが表示されます。 ユーザーはダーク モードで表示することもできるので、深夜のネットサーフィンに役立ちます。
選んだ理由: Hypebeast は、スタイリッシュなデザインと動的なコンテンツ管理を融合し、トレンディで視覚重視の視聴者に応える WordPress の機能を示しています。
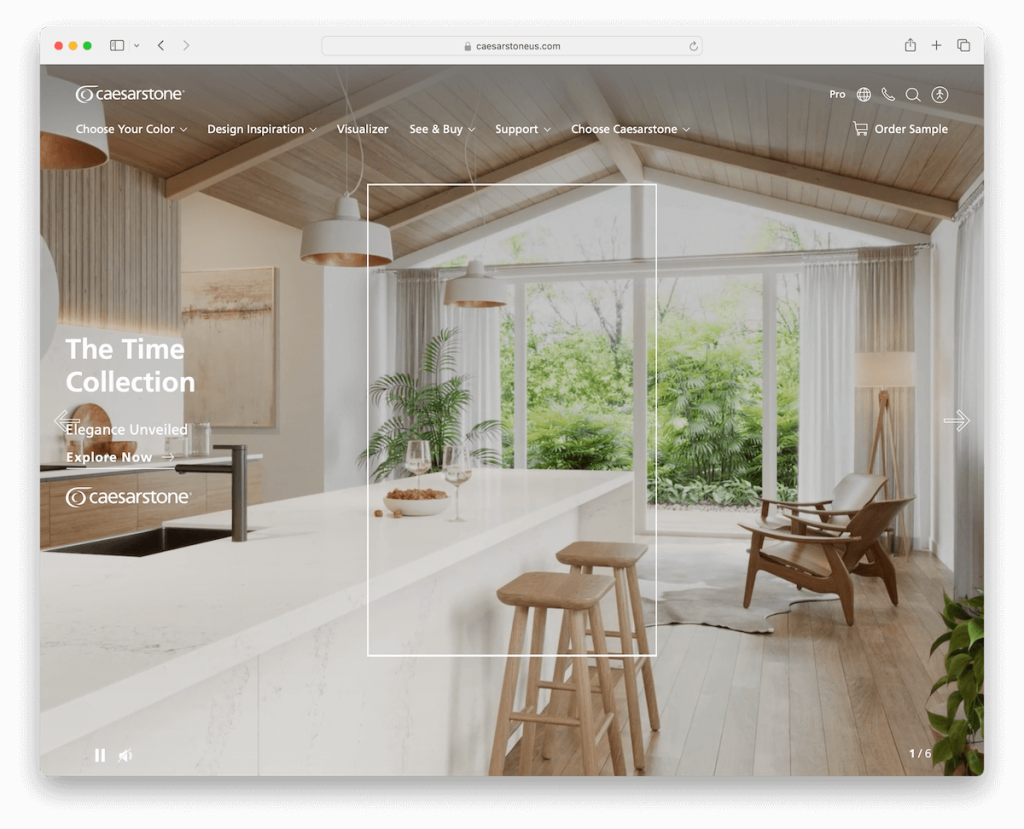
4. シーザーストーン
構築: WordPress

Caesarstone をユニークなものにしているのは、その没入型の視覚体験であり、高品質の画像と製品の美しさと多様性を強調する詳細なギャラリーを表示します。
しかし、私たちが最も注目しているのは、ファンシーなカウンタートップの世界へようこそする全画面ビデオ スライダーです。
ウェブサイトのデザインは、Caesarstone の製品の洗練さと最高の品質を反映しています。
ユーザーフレンドリーなナビゲーションにより、製品情報、デザインのインスピレーション、顧客やパートナー向けのリソースに簡単にアクセスできます。
Caesarstone のモバイル ナビゲーションの優れている点は、それが画面の下部に配置されていて、しっかりと固定されていることです。
注: 訪問者の注意を引くには、スクロールせずに見える範囲に全画面のビデオ スライダーを作成して、より没入感のある体験を実現します。
これを選んだ理由: Caesarstone には、巨大なビデオ スライダーから小さな画面の下画面のフローティング ナビゲーションまで、優れた機能が満載です。
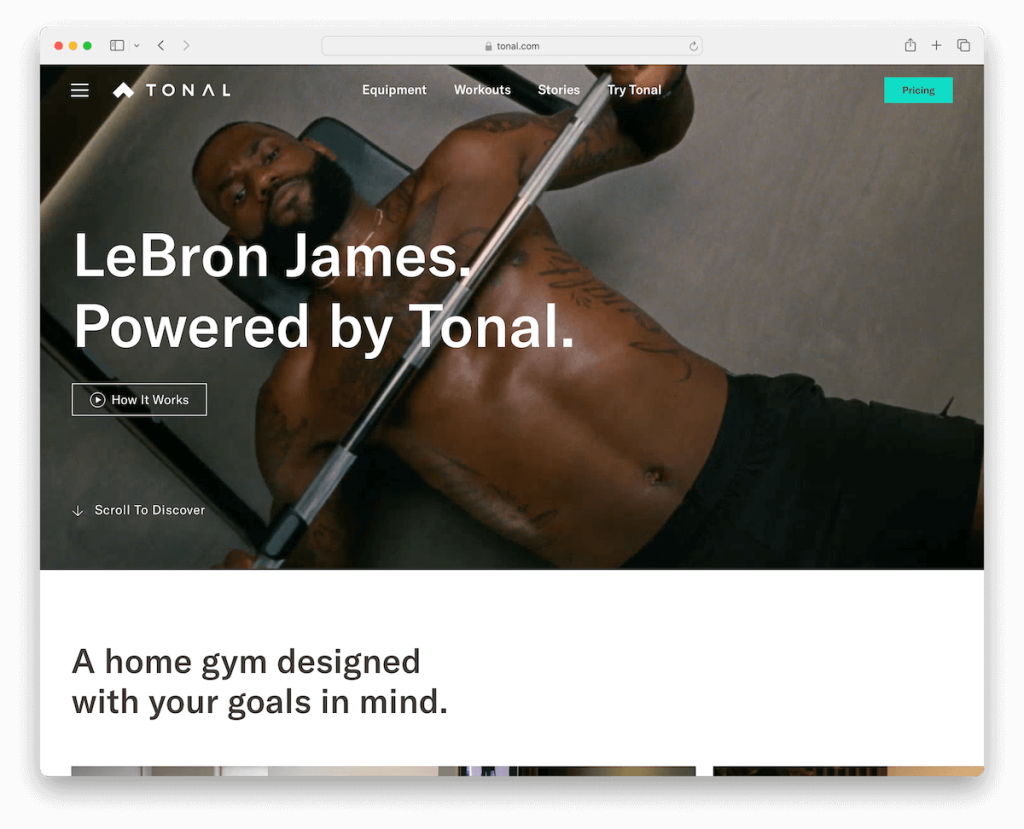
5. 調性
構築: WordPress

Tonal のサイトでは、Tonal の革新的なフィットネス テクノロジーが実際に動作している様子を紹介するビデオ背景がスクロールせずに表示され、訪問者をすぐに魅了します。
この動的な視覚要素は、ユーザー エクスペリエンスのトーンを設定します。 コンテンツとシームレスに融合する透明なヘッダーとミニマルなハンバーガー メニューにより、整然とした直感的なナビゲーションが保証されます。
ユーザー エクスペリエンスをさらに強化するために、この Web サイトにはウィジェットが豊富なフッターが備えられており、重要な情報やリソースに簡単にアクセスできます。
これらの要素は、きちんとした応答性の高いデザインと組み合わされて、Tonal のトレンディなブランド アイデンティティを心地よく体現しています。
注: Tonal と同様に、ビデオ背景プレゼンテーション (理想的にはスクロールせずに見える範囲) を使用して、使用中の製品をデモンストレーションします。
これを選んだ理由: Tonal のビデオ デモンストレーション、透明なヘッダー、実用的なフッターにより、WordPress を使用する企業のリストに Tonal を追加することができました。
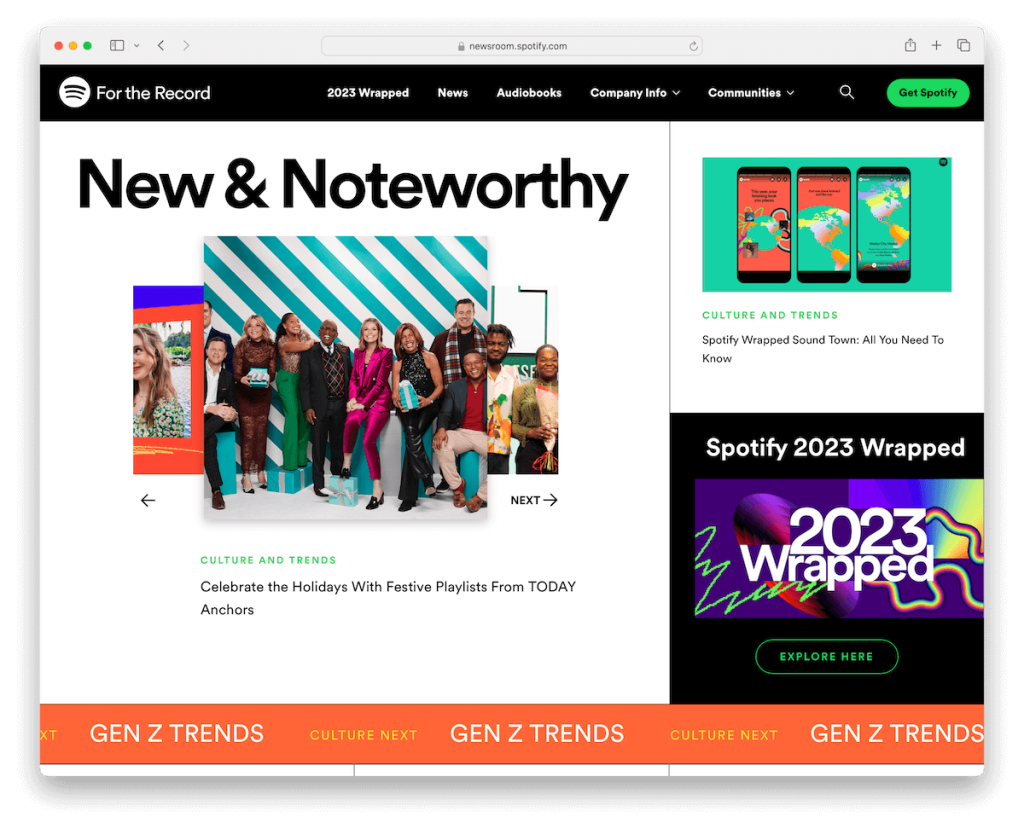
6. Spotify – 記録用
構築: WordPress

Spotify の「For The Record」ウェブサイトは、デジタル ストーリーテリングと賢いデザインが融合した顕著な例です。 全画面のメガ メニューは訪問者をすぐに惹きつけ、アクセスしやすいカテゴリを含むナビゲーションを提供します。
この Web サイトには、コンテンツに命を吹き込む微妙なアニメーションやホバー効果が豊富に含まれています。
ダークフッターを使用すると、コントラストが強調され、メインコンテンツを圧倒することなく重要な情報とリンクが強調表示されます。
これらのデザインの選択とクリーンでモダンな外観は、Spotify のブランド精神を完全に要約しています。
注: アニメーション、ホバー効果、その他のクールな要素を統合して、Web サイトのデザインを通じて会社の活気を伝えます。
選んだ理由: Spotify の「For The Record」は、フルスクリーンのメガメニュー、魅力的なアニメーション、印象的なデザインを組み合わせて宣伝効果を高めています。
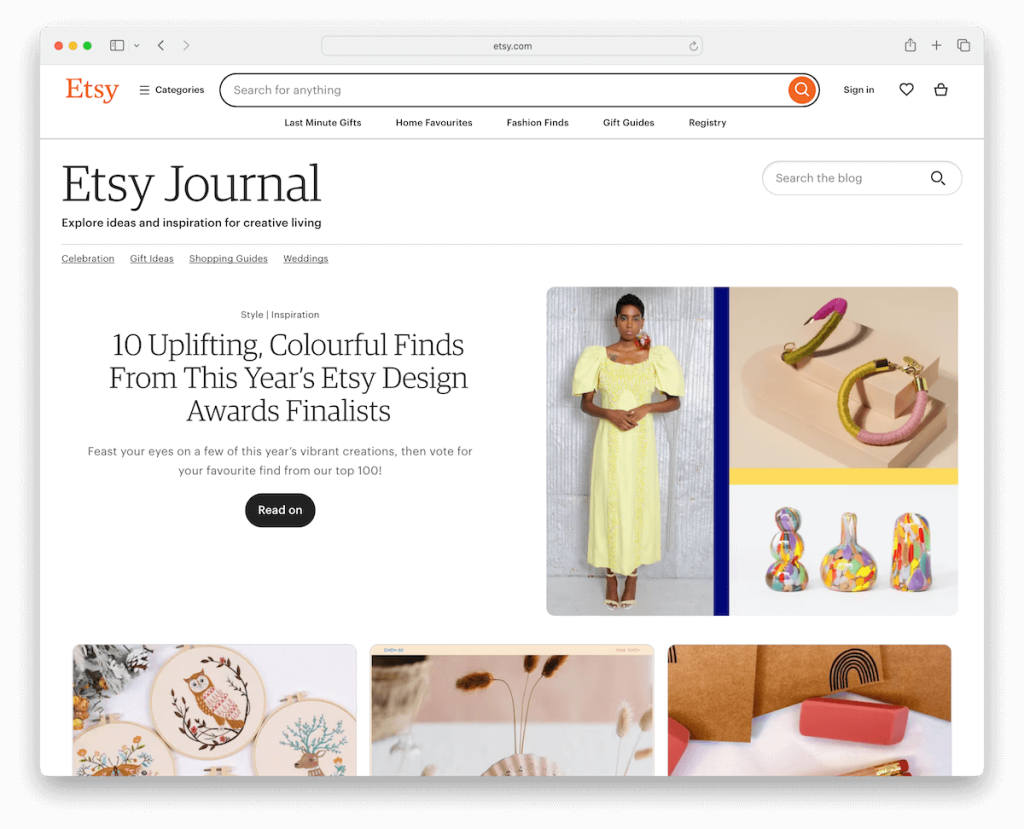
7. Etsy ジャーナル
構築: WordPress

Etsy ジャーナルのウェブサイトは、クリエイティブな視聴者に合わせたユーザー中心のデザインと機能が魅力です。
顕著な機能はヘッダーにある大きな検索バーで、訪問者が職人技のコンテンツやストーリーを簡単に探索できるようにしています。
このサイトでは、トレンドのトピックに簡単にアクセスできる人気のメニュー リンクと、すっきりとした整然としたナビゲーション エクスペリエンスを提供するシンプルなハンバーガー メニューを採用しています。
ボックス化されたレイアウトはコンテンツに構造と焦点をもたらし、「トップに戻る」ボタンと購読フォームによりユーザーの利便性が向上します。
これらの思慮深いデザイン要素と活気に満ちた魅力的な美学は、コミュニティと創造性に対する Etsy の取り組みを反映しています。
注: ライブおすすめを表示する大きな検索バーを使用して、WordPress Web サイトをさらに検索しやすくします。
選んだ理由: Etsy Journal は、広範な検索機能、ユーザーフレンドリーなナビゲーション、視覚的に魅力的なレイアウトを巧みに組み合わせて、クリエイティブで多様な視聴者に応えます。
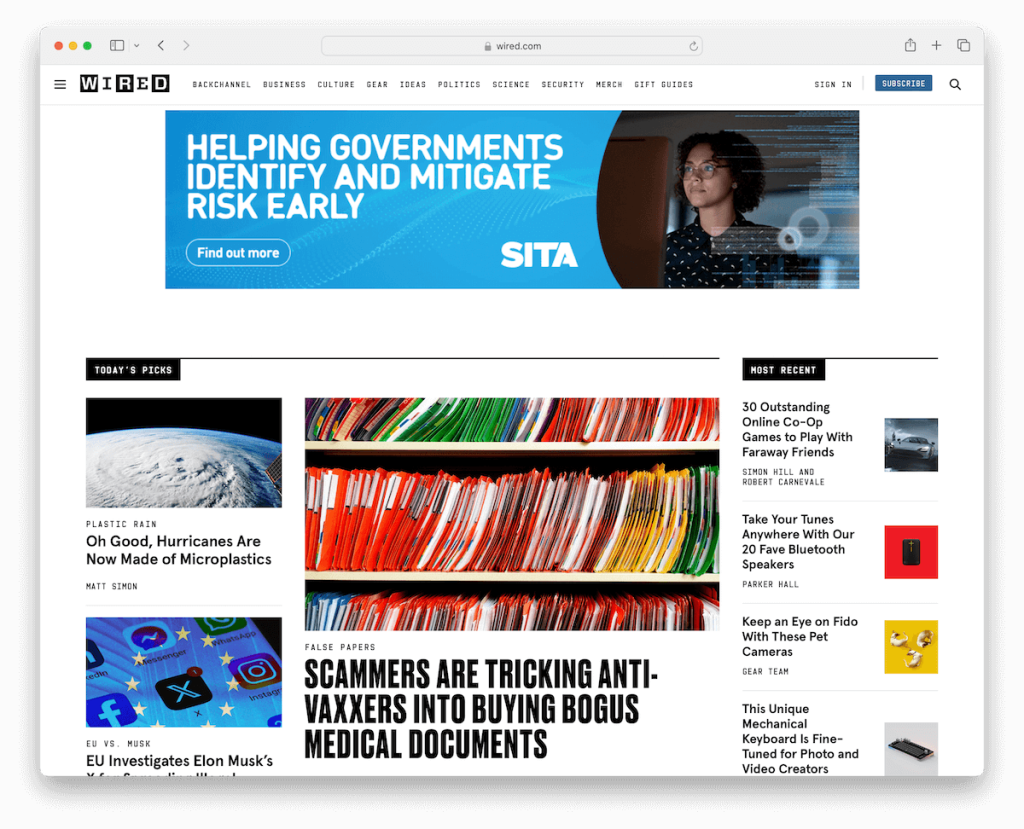
8.有線
構築: WordPress

Wired の Web サイトは、気を散らすことなく大量のコンテンツを配信するためのデジタル出版のベンチマークです。
印象的な機能は全画面のハンバーガー メニューで、モダンで整ったナビゲーション エクスペリエンスを提供します。 このサイトには、高度な並べ替えオプションを備えた専用の検索ページがあり、ユーザーは関連性や最新性によって結果をフィルターできるため、コンテンツの見つけやすさが向上します。
サインイン ボタンや購読ボタンなどの重要な要素は、簡単にアクセスできるようにナビゲーション バーに戦略的に配置されており、ユーザー エンゲージメントと維持を強調しています。
また、ページ上の固定的な広告要素により、視認性が高まり、クリックスルー率が高くなります。
Wired は、洗練されたインタラクティブで非常に便利なデジタル ニュース プラットフォームの好例です。
注: ハンバーガー メニューを使用して、ナビゲーション/ヘッダー セクションをすっきりさせてください。 これにより、最も重要なリンク/カテゴリのみを表示することもできます。
選んだ理由: Wired は WordPress を巧みに活用して機能豊富なオンライン プレゼンスを実現し、デジタル レポーティングのリーダーとしての地位と完全に一致しています。
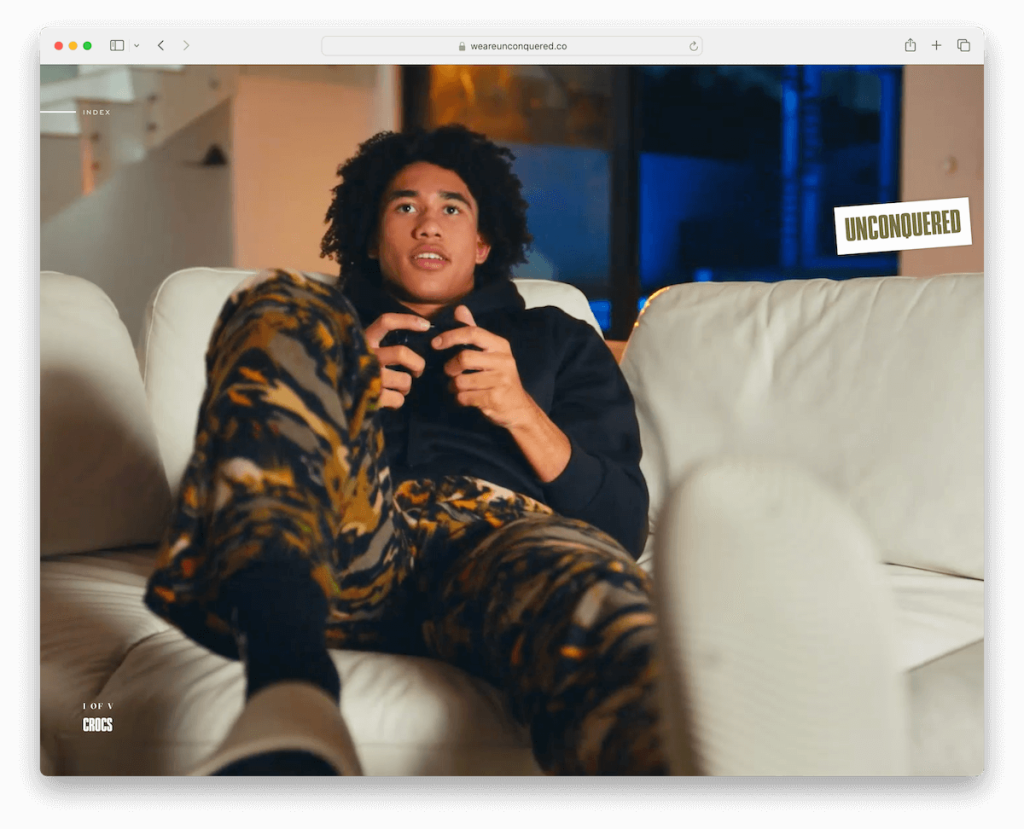
9. 未征服
構築: WordPress

Unconquered の Web サイトでは、ブランド力の魅力的なデジタル ショーケースを提供しています。
その最大の特徴は、ホームページ上の全画面ビデオ スライダーです。各スライドは視覚的に印象的でクリック可能であり、ユーザーを詳細な事例に直接誘導します。 このインタラクティブなアプローチは、彼らのポートフォリオを見事に強調しています。
左上隅の「インデックス」ボタンを押すと、連絡先の詳細、ソーシャル メディア リンク、ビデオ スライダーのコンパクト バージョンを含む包括的なメニューが表示され、重要な情報がいつでもすぐに利用できるようになります。
Unconquered は、会社のポートフォリオを何か違うもので表現したい場合に最適な例です。 WordPress の柔軟性のおかげで、独自のカスタマイズが可能です。
注: 肥大化したものはすべて省き、巨大なビデオ スライダーのホームページを作成して、ポートフォリオをチャンピオンのように表示します。
選択した理由: Unconquered の Web サイトは、クリエイティブでインタラクティブな WordPress デザインの優れた例であり、全画面ビデオ スライダーと革新的なインデックス メニューを通じてポートフォリオを効果的に紹介しています。
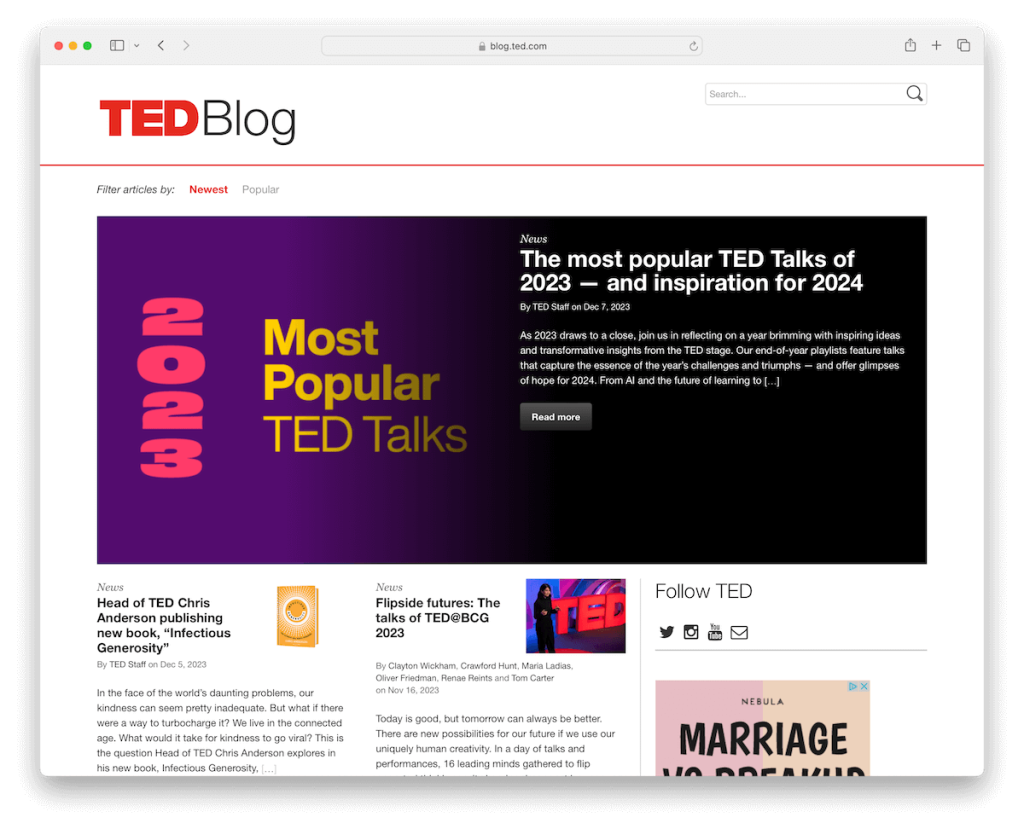
10. テッドのブログ
構築: WordPress

TED ブログ Web サイトは、そのデザインのシンプルさと機能性を体現しています。
その基本ヘッダーには、検索バーと並んで記事を最新のものと最も人気のあるもので並べ替えるための 2 つの直感的なフィルターが含まれており、訪問者にとってコンテンツの発見が簡単になります。
このサイトには、重要なコンテンツを強調する特集セクションが目立つように配置されており、すぐに注目を集めます。
右側のサイドバーには、ソーシャル接続、サインアップ ボタン、広告のための追加オプションが表示されます。
下部には、別の電子メール サインアップ フッター ウィジェットがユーザー エンゲージメントと購読を促進します。
このクリーンでユーザーフレンドリーなレイアウトは、TED のトレードマークである示唆に富むコンテンツと組み合わされて、効率的でコンテンツ中心の、簡単にナビゲートできるブログ プラットフォームを作成する WordPress の能力を示しています。
注: スクロールしないと見えない部分の上に注目エリアを作成します。これを使用して、最新のコンテンツ、最も読まれているコンテンツ、またはその他の特別な輝きを加えたいコンテンツを強調表示することができます。
選んだ理由: TED Blog は WordPress を効果的に使用して、合理化されたコンテンツ中心のサイトを作成し、Web デザインにおけるシンプルさとユーザー エンゲージメントのバランスをとる代表的な例となっています。
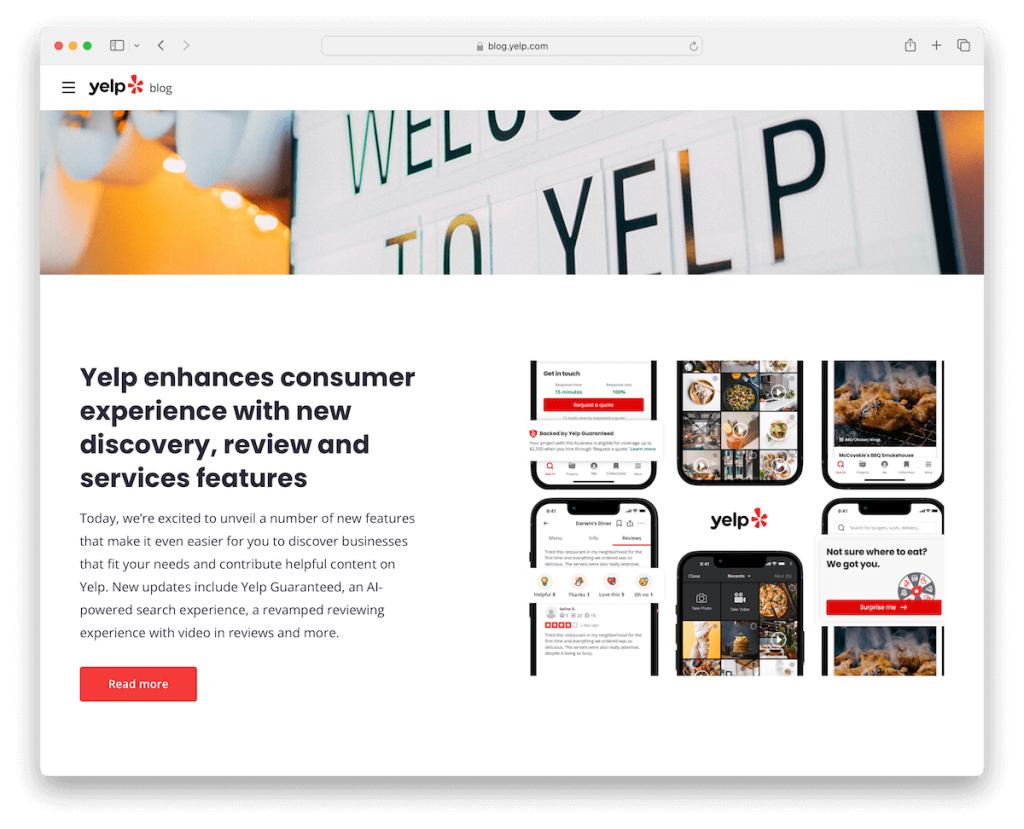
11. Yelp ブログ
構築: WordPress

Yelp ブログは、確実でコンテンツ豊富なエクスペリエンスを提供することに優れています。 大きな画面ではシンプルなナビゲーション バーが表示され、小さなデバイスではハンバーガー メニューに遷移するため、画面サイズに関係なく使いやすさが保証されます。
おすすめのトピックについて特別に厳選されたセクションが、訪問者を興味のある分野に案内します。
さらに、ブログは複数のセクションに分かれており、それぞれがビジネス、コミュニティ、Yelp での生活など、さまざまなカテゴリの最新コンテンツに特化しているため、さまざまなトピックを簡単に探索できます。
さらに、複数列のフッター領域は慎重に設計されており、重要な情報やリソースに素早くアクセスできます。
注: 最新の記事をブログのホームページに表示する代わりに、最新のコンテンツをさまざまなカテゴリに分けて表示することで、より整理されたレイアウトを作成します。
選んだ理由: Yelp ブログは WordPress の適応性の優れた例であり、ナビゲーション、多様なコンテンツの分類、レスポンシブ デザインがシームレスに融合していることを示しています。
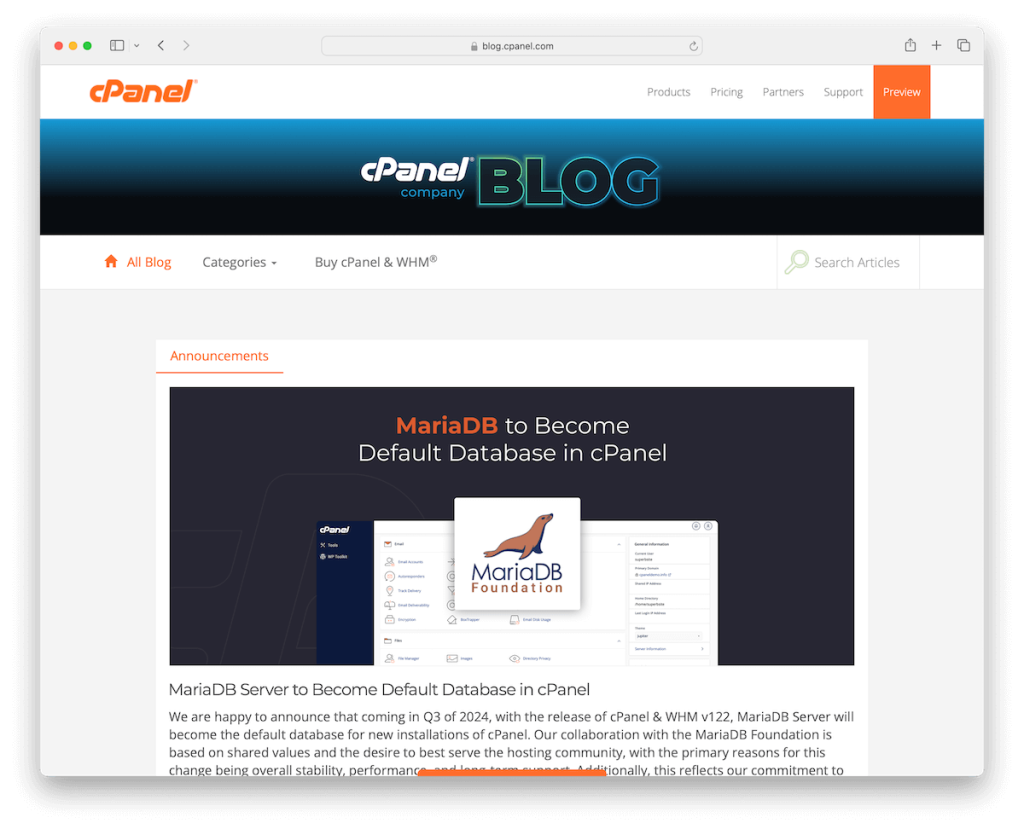
12. cPanel ブログ
構築: WordPress

cPanel ブログは、テクノロジーに精通した読者に向けて、構造化された有益なデザインになっています。 コンテンツをきちんと枠に収め、明瞭さと焦点を強調するボックス型レイアウトを採用しています。

ホームページには最新の記事が表示され、新しい洞察や更新情報にすぐにアクセスできます。
そのデザインのユニークな点は、2 つの部分に分かれたヘッダー ナビゲーションです。上部のセクションにはビジネス関連のページへのリンクが表示され、下部には検索バーと並んでブログ カテゴリに簡単にアクセスでき、どちらも中央のロゴ バナーで区切られています。 この明確な分離は、シームレスなナビゲーションに役立ちます。
マルチウィジェット フッターは機能をさらに強化し、追加のリソースとリンクを提供します。 これらの要素により、cPanel ブログは組織化された専門的な技術ブログの素晴らしい例となります。
注: ビジネス ブログを運営している場合でも、cPanel がヘッダー ナビゲーションを 2 つのセクションに分割しているように、製品やサービスへのリンクを忘れずに含めてください。
選択した理由: cPanel ブログでは、構造化されたボックス型レイアウト、2 部構成のナビゲーション、および包括的なコンテンツ表示を組み合わせた、技術志向の読者向けの WordPress の使用法を示しています。
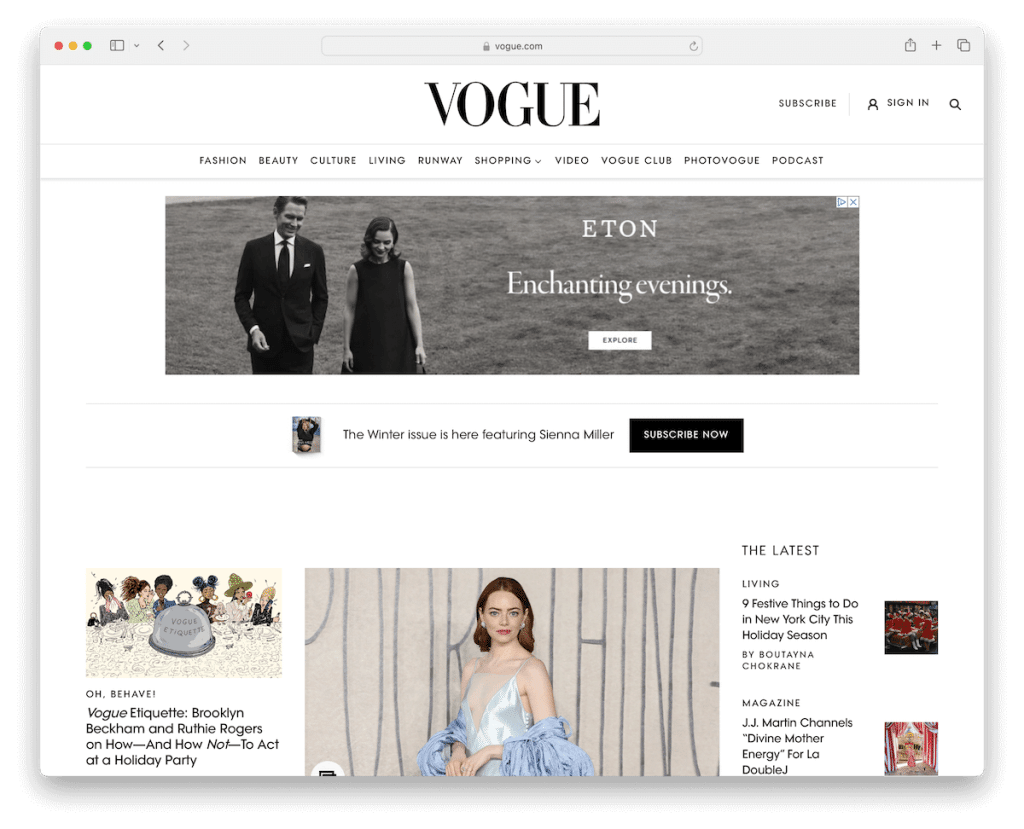
13. ヴォーグ
構築: WordPress

Vogue のウェブサイトは、流行に敏感なコンテンツの本質を反映したミニマルなレイアウトで優雅さと洗練を体現しています。
フローティングヘッダーは、鮮明な外観を維持しながら、スムーズなナビゲーションを提供します。 注目すべき点は、ユーザー エクスペリエンスを中断することなく統合された、スティッキー広告を含む複数の広告の戦略的な配置です。 (ただし、広告の使用量を減らすこともできます。)
ビデオのサムネイルは、グリッドに動的な視覚要素を追加します。 また、フッターの背景のコントラストがコンテンツから分離し、スタイリッシュな魅力を高めます。
Wired と同様に、Vogue も別の検索ページを採用し、より集中的な検索エクスペリエンスを提供しています。
これらのデザインの選択は、シックでモダン、そして非常に効果的なオンライン マガジンを作成する際の WordPress の多様性を示しています。
注: 会社の Web サイトのレイアウトに疑問がある場合は、シンプルさを重視してください。 なぜ? 効果があるからです!
選んだ理由: Vogue の Web サイトは、フローティング ヘッダーや戦略的な広告配置などの機能的な機能を備えたミニマルなデザインと、シームレスなユーザー エクスペリエンスをエレガントにバランスさせています。
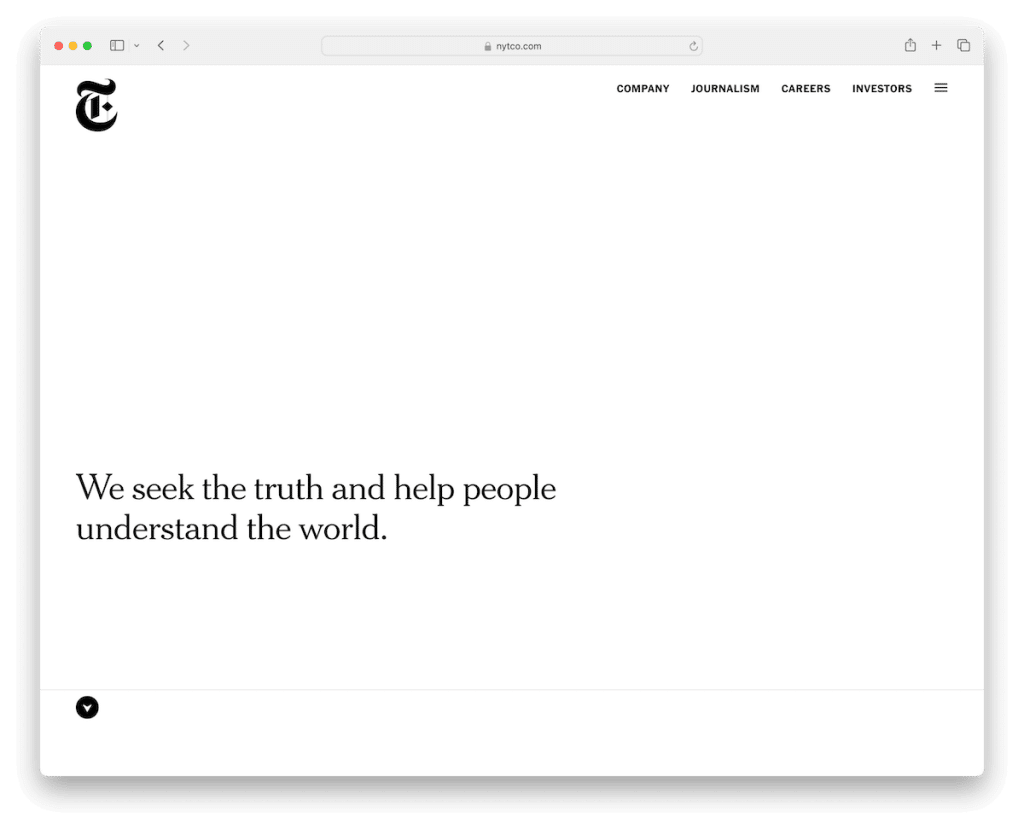
14. ニューヨーク・タイムズ社
構築: WordPress

New York Times Company の Web サイトの最も印象的な特徴は、スクロールしないと見えない範囲にある巨大な白いセクションです。このセクションは大胆な主張を示し、スクロールすると垂直スライダーに変化し、読者をコンテンツ内に案内します。
透明なヘッダー、クイック メニュー リンク、ハンバーガー メニューにより、すっきりとした直感的なナビゲーション エクスペリエンスが提供されます。
このデザインの選択は、妨げられないコンテンツ配信に対するサイトの取り組みを強調しています。
さらに、クリーンなフッターはユーザーを圧倒することなく重要なリンクを提供し、目立つ購読リンクは読者にメンバーになることを促します。
注: 派手なビデオやスクロールせずに見える範囲にある全画面スライダーを使用する代わりに、白い背景にクールなエフェクトよりも派手な文だけを入れて、すっきりとした状態に保ちます。
選択した理由: New York Times Company の Web サイトは、大胆でインタラクティブなデザインと、わかりやすいナビゲーションおよびコンテンツに重点を置いた機能を組み合わせて、エンゲージメントを高めています。
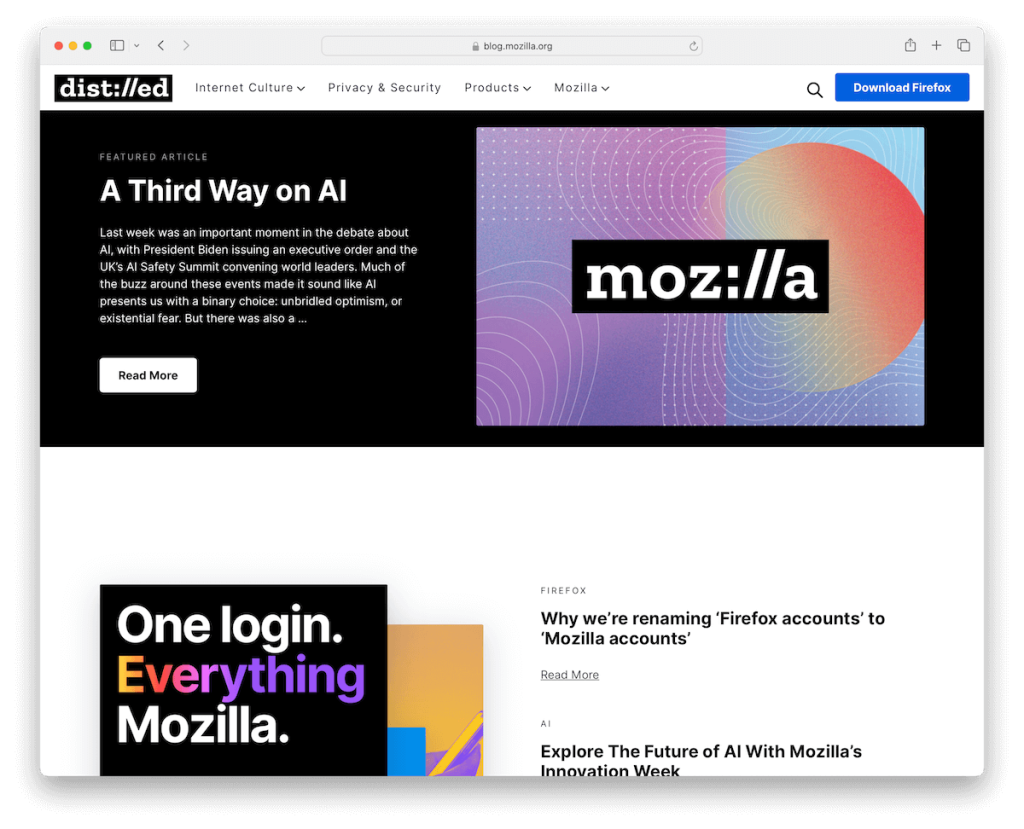
15. モジラブログ
構築: WordPress

Mozilla ブログはオープン性とアクセシビリティを重視しています。 言及する価値のある機能は、ナビゲーション バーにある目立つ CTA (Call-to-Action) ボタンです。このボタンは、訪問者の関心を引き、Firefox のダウンロードに誘導するために戦略的に配置されています。
このブログでは基本的なドロップダウン メニューが採用されており、直接的で手間のかからないナビゲーションが保証されています。
その単純なグリッド レイアウトは、Mozilla の明瞭さへの取り組みに沿って、整理された理解しやすい形式でコンテンツを表示します。
さらに、フッターの上にニュースレター購読フォームを含めることで、訪問者の関心を効果的に捉え、継続的なエンゲージメントを促進します。
注: ダウンロード数を増やしたいですか? フローティング ナビゲーション セクションに CTA ボタンを追加して、いつでも使用できるようにします。
選択した理由: Mozilla ブログは、CTA ボタンや購読フォームなどの主要なエンゲージメント ツールを効果的に組み込んだ、クリーンでアクセスしやすい、ユーザー中心のデザインを示しています。
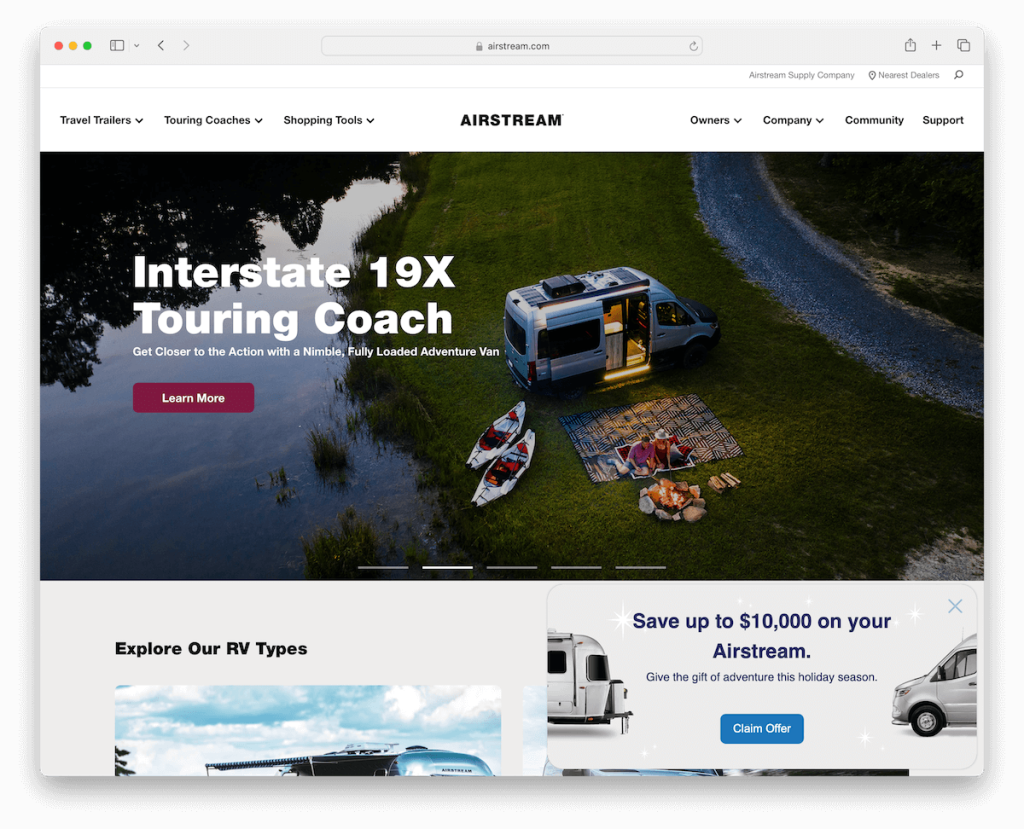
16. エアストリーム
構築: WordPress

エアストリームのウェブサイトは、活気とパフォーマンスの調和のとれたブレンドを特徴としており、冒険の精神と製品の品質を完璧に体現しています。
このサイトのホームページには全幅のスライダーがあり、魅力的なテキストと目立つ CTA ボタンが完備されており、訪問者をエアストリームの世界に引き込みます。
高度なメガ メニューでは詳細なナビゲーション オプションが提供され、トップ バーでは重要な情報にすばやくアクセスできます。
フローティング バナーは、特別オファーを請求するようにユーザーをスマートに誘導し、ユーザー エンゲージメントを強化します。
トップバーとフッターの上にある 2 つの検索バーとソーシャル メディア アイコンにより、包括的なユーザー インタラクションが保証されます。
さらに、最新のブログ投稿を紹介することで、コンテンツの新鮮さと関連性を維持します。
これらの要素は、シームレスで有益なユーザー エクスペリエンスを生み出し、ブランド中心で機能豊富な Web サイトを構築する際の WordPress の柔軟性を示しています。
注: スライダーを会社の Web サイトに統合する場合は、訪問者がすぐにアクションを取れるように、魅力的なコピーと CTA ボタンを使用します。
選択した理由: Airstream の Web サイトは、全幅スライダー、高度なナビゲーション、戦略的なユーザー インタラクション要素を備えた、魅力的で機能豊富なオンライン プレゼンスを備えています。
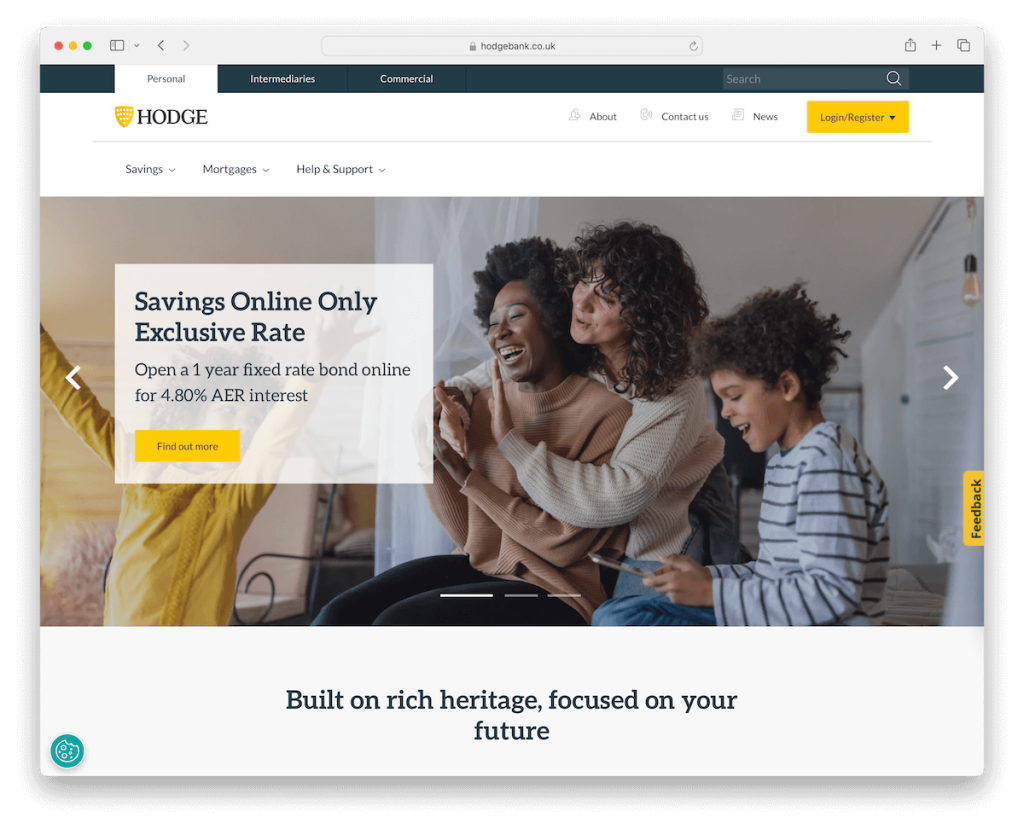
17. ホッジバンク
構築: WordPress

Hodge Bank の Web サイトでは、アクセシビリティとユーザーの信頼を優先し、オンライン バンキングの存在感に細心の注意を払っています。
3 部構成のヘッダーが重要な機能で、上部のバーで簡単にアクセスでき、中央のセクションで詳細情報とログイン/登録リンクが提供され、下部の部分でユーザーをさまざまなビジネス製品に誘導できます。 この階層化されたアプローチにより、ユーザーを圧倒することなく情報を効果的に整理できます。
画面の右側にあるフローティング フィードバック ボタンは、リアルタイムのユーザー エンゲージメントを促し、顧客エクスペリエンスを向上させます。
ホームページには、主要なサービスとプロモーションを含むダイナミック スライダーが含まれています。 特に、クリック可能な Trustpilot スコアとレビューを統合することで、顧客満足度が透過的に示され、信頼性と信頼性が構築されます。
これらの要素を総合すると、ユーザー中心で信頼でき、簡単にナビゲートできる銀行 Web サイトが作成されます。
注: サードパーティの評価サービスとレビュー サービスを会社の Web サイトに統合すると、信頼性と信頼性を構築できます。
選択した理由: Hodge Bank の Web サイトは、マルチパート ヘッダーやリアルタイム フィードバック オプションなどの革新的な機能を備えた、組織的でユーザー フレンドリーで信頼を構築するオンライン バンキング プラットフォームの優れた例です。
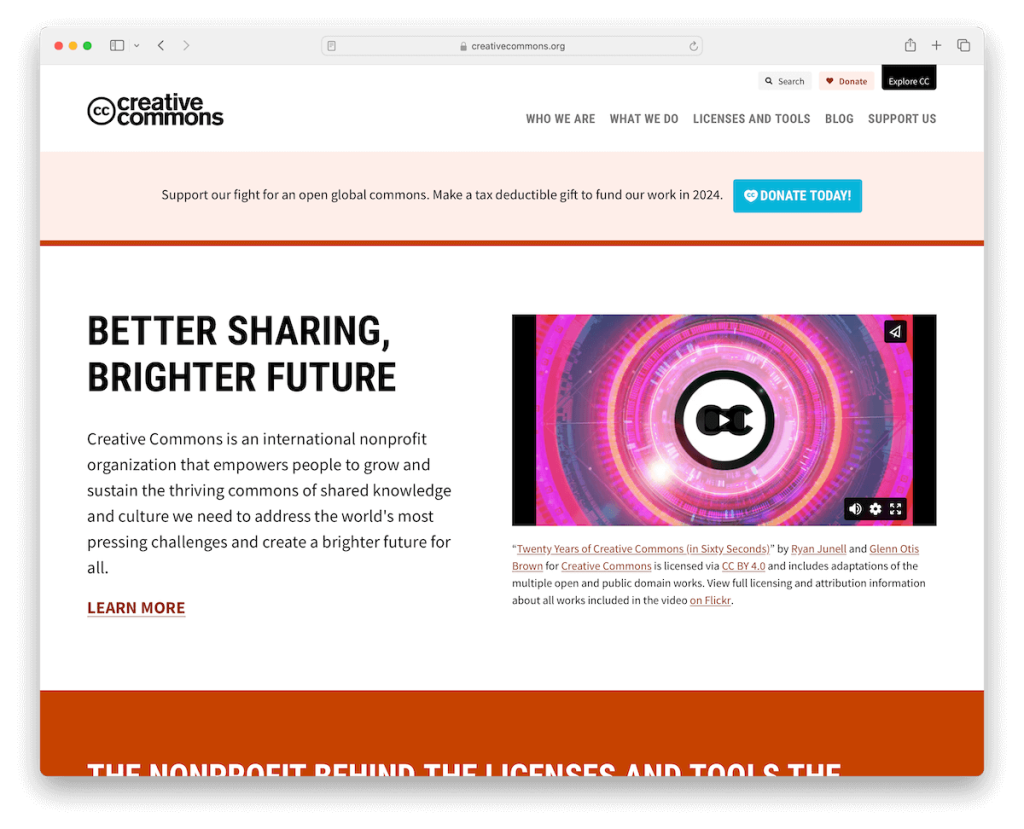
18. クリエイティブ・コモンズ
構築: WordPress

クリエイティブ コモンズの Web サイトは、デジタル環境における明瞭さと機能性の指標です。 シンプルなナビゲーションにより、ユーザーはその膨大なリソースと取り組みを簡単に探索できます。
ホームページに埋め込まれたプロモーション ビデオは、クリエイティブ コモンズの使命と影響を効果的に伝えます。
このサイトには、ライセンスを利用しているいくつかの企業を紹介するポートフォリオ セクションがあり、企業の世界的な展開と関連性を示す強力な証拠として機能します。
また、最新ニュース セクションでは、訪問者に最近の開発や取り組みに関する最新情報を提供します。 さらに、ダイナミック フッターはインタラクション ハブとして機能し、クイック リンク、ビジネスの詳細、寄付ボタン、ソーシャル メディア アイコン、ニュースレター購読フォームを提供します。
この包括的なアプローチにより、クリエイティブ コモンズ Web サイトは効果的なコミュニケーションとユーザー エンゲージメントのモデルとなります。
注: 私たちは読むより見ることが多くなっているため、プロモーション ビデオを使用して自分の活動を紹介します。
これを選んだ理由: クリエイティブ コモンズの Web サイトは、WordPress が明確で効果的なコミュニケーションとコミュニティの関与にどのように機能するかを示す好例です。
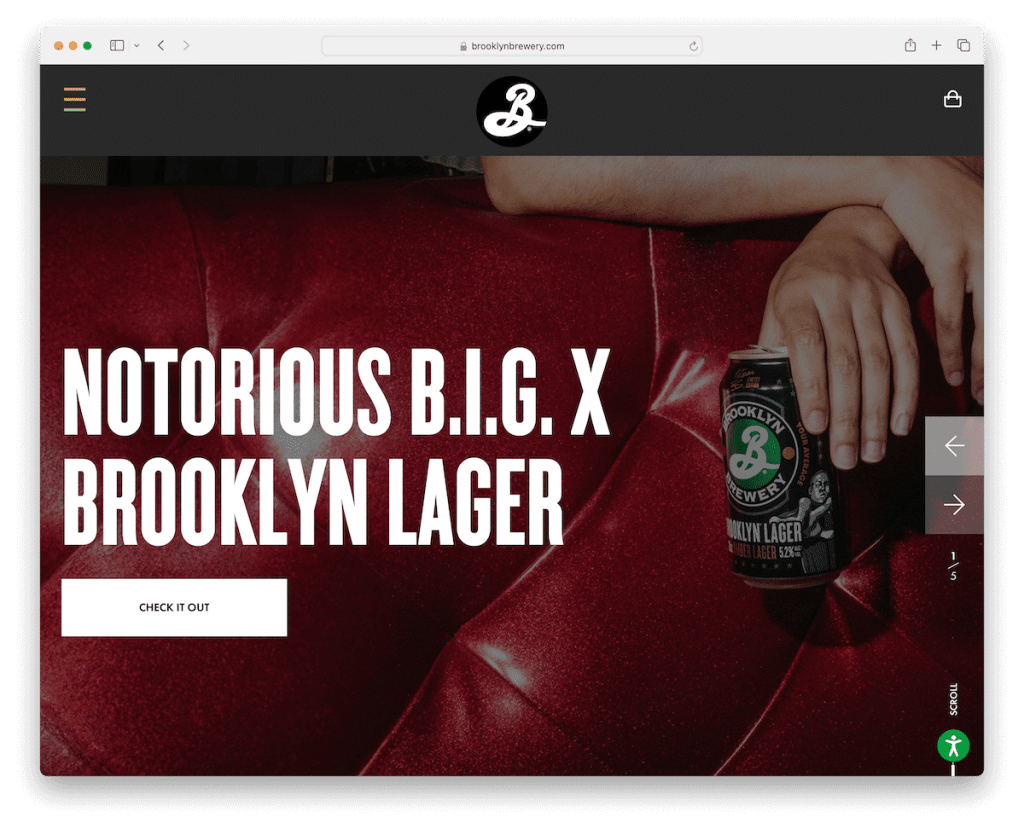
19. ブルックリン ブルワリー
構築: WordPress

ブルックリン ブルワリーの Web サイトは、ダイナミックでユーザー中心のデザインを通じて、象徴的なブランドの本質を捉えています。
ホームページには、太字のテキストと明確な行動喚起 (CTA) ボタンを備えた大きなスライダーがあり、訪問者を即座にクラフト ビールの世界に引き込みます。
アクセシビリティの調整は、幅広いユーザーがサイトを快適に移動できるようにするために、慎重に組み込まれています。
魅力的なスクロール アニメーションは、ブランドのクリエイティブな精神を反映し、視覚的な興味をさらに高めます。
また、ナビゲーション バーのカート ボタンは顧客の利便性に応えます。
一流のオンライン ブランドの表示から記事やオンライン ショップに至るまで、Brooklyn Brewery は WordPress で何ができるかを示す好例です。 うん、たくさん!
注: より多くの人があなたの Web サイトを使用および閲覧できるようにしたいですか? 次に、アクセシビリティ調整コンフィギュレーターを統合します。
選んだ理由: Brooklyn Brewery の Web サイトは、大きなスライダー、アクセシビリティ オプション、インタラクティブなアニメーションなどの機能を備え、活気に満ちたオンライン プレゼンスを作成する WordPress の機能を見事に示しています。
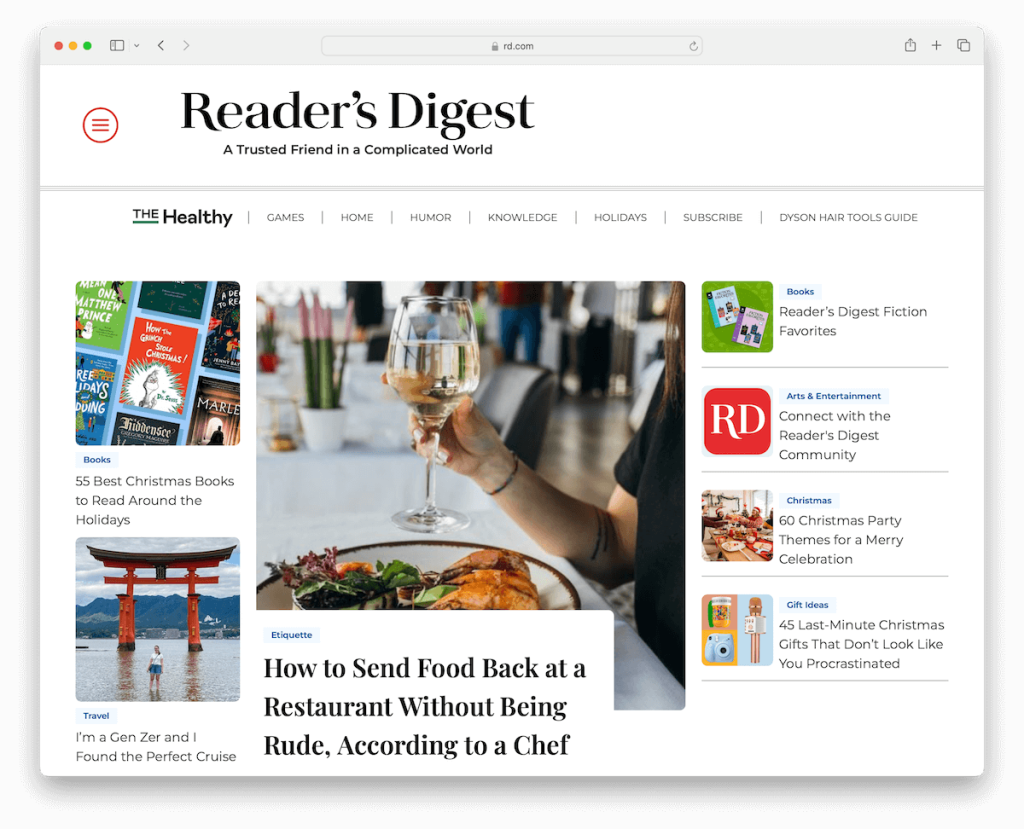
20. リーダーズダイジェスト
構築: WordPress

Reader's Digest Web サイトは、伝統的なコンテンツのプレゼンテーションと最新の Web デザインを融合させています。
デュアル メニュー システムを採用しています。包括的なナビゲーションのためのハンバーガー メニューと、主要なエリアにすばやくアクセスできるメイン カテゴリ メニューです。
Web サイトの余白により可読性が向上し、ユーザーが快適に幅広い記事にアクセスできるようになります。 また、アニメーション化されたサムネイルがダイナミックなタッチを加え、ストーリーに注目を集めます。
さらに、粘着性のある雑誌購読バナーが表示されたままになり、ユーザーの関与を微妙に促進します。
また、ホームページは慎重に複数のカテゴリに分割されており、それぞれのカテゴリで重要な記事が強調表示されているため、多様なトピックを簡単に探索できます。
注: サブスクリプション、ダウンロード、特別セールなどへの注目を高めるために、画面の左側/右側にはっきりと見えるフローティング バナーを作成します。
選択した理由: Reader's Digest の Web サイトは、効率的なデュアル メニュー ナビゲーション、すっきりとしたレイアウト、動的なコンテンツ プレゼンテーションを備えた、魅力的で読者に優しいデジタル雑誌の一例です。
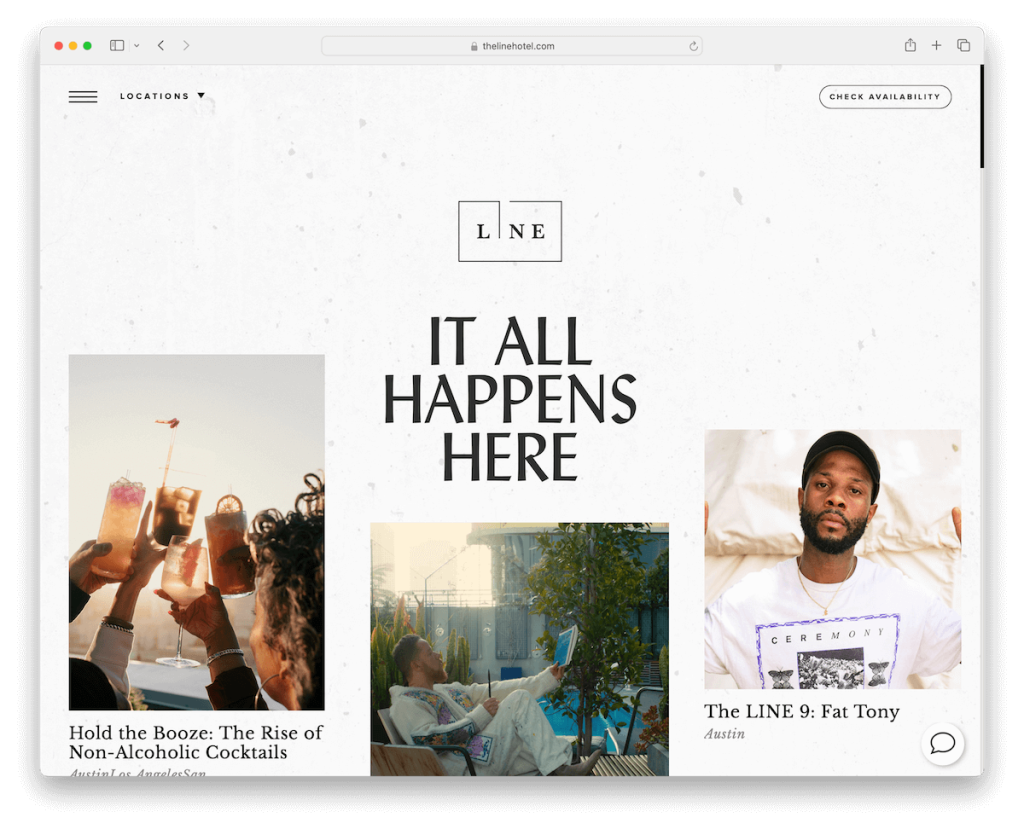
21. ザ ライン ホテルズ
構築: WordPress

Line Hotels の Web サイトは、モダンなホスピタリティ Web デザインの模範であり、そのユニークなロケーションのエッセンスを凝縮しています。
便利な機能の 1 つは、透明なヘッダーにある場所セレクターで、訪問者は目的のホテルの目的地を簡単に選択できます。
これは、ハンバーガー メニューと空き状況ボタンとともに、シームレスなナビゲーション エクスペリエンスを提供します。
美しいグリッド レイアウトがサイトの美学を定義し、ホテルの雰囲気を呼び起こす印象的な画像やビデオを備えたモダンなデザイン要素を組み込んでいます。
ライブチャット機能により、訪問者との即時エンゲージメントが保証されます。 さらに、スクロール時にコンテンツが読み込まれるため、ユーザー エクスペリエンスが動的かつ継続的に維持されます。
注: ライブ チャットを Web サイトに統合することで、既存および新規の顧客に即時サポートを提供します。
選んだ理由: The Line Hotels の Web サイトは、エレガントなデザイン、動的なコンテンツの読み込み、ユーザー重視の機能により、豪華で魅力的なオンライン体験を生み出す WordPress の能力を示しています。
WordPressで会社のWebサイトを作る方法
- Web サイトの目標を定義する: まず、Web サイトで達成したいことの概要を説明します。 製品を販売したり、情報を提供したり、ポートフォリオを紹介したりしたいと考えていますか? これは、デザインとコンテンツの選択のガイドとなります。
- WordPress ホスティングを選択する: WordPress のインストールを提供するホスティング プロバイダーを選択します。 Bluehost、SiteGround、DreamHost など、信頼性が高く WordPress に適したオプションが多数あります。 (WordPress ホスティングの選択方法に関する広範なガイドをぜひ参照してください。)
- WordPress をインストールする: ホスティングプロバイダーを選択したら、その指示に従って WordPress をインストールします。 ほとんどのプロバイダーは、ワンクリックで簡単にインストールできるプロセスを提供しています。
- WordPress テーマを選択する: 会社のブランドと目標に合った WordPress ビジネス テーマを選択します。 何千もの無料およびプレミアムテーマが利用可能です。 応答性、カスタマイズ オプション、使いやすさを考慮してください。
- Web サイトをカスタマイズする: 会社のロゴ、色、コンテンツを使用してテーマをカスタマイズします。 WordPress カスタマイザーを使用して、レイアウトを調整し、ウィジェットを追加し、さまざまなデザイン要素を変更します。
- コンテンツとページの追加: ホーム、会社概要、サービス/製品、ブログ、連絡先などの重要なページを作成します。 会社をよく表し、視聴者にとって価値のある高品質のコンテンツを追加します。
- 必須のプラグインをインストールする: プラグインを使用してサイトの機能を強化します。 SEO (Yoast SEO など)、セキュリティ (Wordfence など)、パフォーマンス最適化 (W3 Total Cache など) のためのプラグインを検討してください。
ただし、WordPress ウェブサイトの作成方法に関する広範なガイドをお見逃しなく。
WordPress 会社 Web サイトに関するよくある質問
ビジネスにとって WordPress Web サイトはどの程度安全ですか?
WordPress は適切に保守されていれば完全に安全です。 定期的な更新、強力なパスワード、安全なホスティング、セキュリティ プラグインにより、サイトのセキュリティを大幅に強化できます。
WordPress Web サイトは高トラフィックを処理できますか?
はい、WordPress は大量のトラフィックを処理できます。 堅牢なホスティング サービスの選択、キャッシュ ソリューションの実装、画像とコンテンツの最適化が、高トラフィックを効果的に管理する鍵となります。
WordPress は e コマース Web サイトに適していますか?
絶対に。 WordPress は、WooCommerce などのプラグインと連携して、完全に機能する e コマース Web サイトを作成するための強力で柔軟なプラットフォームを提供します。
ビジネス向けの WordPress Web サイトはどの程度カスタマイズ可能ですか?
WordPress には広範なカスタマイズ オプションが用意されています。 テーマやプラグインからカスタム コードに至るまで、サイトのほぼすべての側面を特定のビジネス ニーズに合わせて調整できます。
WordPress で企業 Web サイトを管理するにはコーディングの知識が必要ですか?
必ずしも。 WordPress はユーザーフレンドリーで、ほとんどのタスクはコーディングなしで実行できます。 ただし、HTML/CSS の基本的な知識は、より高度なカスタマイズに役立つ場合があります。
