Divi vs Elementor vs Spectra – 優れた Web サイトをデザインするのに最適なページ ビルダーはどれですか?
公開: 2023-08-08「コンテンツが王様」とはよく言われます。
しかし、そのコンテンツに優れたデザインが伴っていなければ、Web サイトの可能性を最大限に活用することはできません。
オンライン ストアを運営している場合、ほとんどの場合、優れた製品と一流のデザインがあれば、より多くの売り上げが得られます。
問題は、個人起業家や中小企業の場合、視覚的に魅力的なコンテンツの作成を手伝ってくれるデザイナーを雇うことができない可能性があることです。
また、HTML と CSS を学ぶことは、デザイン会社でクライアント向けのサイトのデザインを開始する最も簡単または早い方法ではありません。
新しいタブでプレビューする
そこで、ページ ビルダーが登場します。ページ ビルダーは、大金を費やしたり、多大な時間やコーディングの知識を必要とせずに、魅力的でプロフェッショナルなコンテンツを作成するのに役立ちます。
Divi と Elementor は市場最大手の 2 社であるため、どちらを選択するかは典型的なジレンマです。
このガイドでは、新しくリリースされた別のページ ビルダーである Spectra との比較も行いますが、これはニーズに最適なソリューションである可能性があります。
始めましょう!
- Elementor vs Divi Builder vs Spectra – 全機能の比較
- 評決: どのページビルダーがあなたに最適ですか?
ウェブサイトビルダーとページビルダー
まず第一に、ページビルダーとウェブサイトビルダーの違いを理解することは良いことです。
Web サイト ビルダーは、完全な Web サイトを最初から作成できるクラウドベースのツールです。
ページビルダーは、既存のデザインをカスタマイズしたり、既存の Web サイトに新しいページを追加したりするために WordPress 内で使用されるプラグインです。
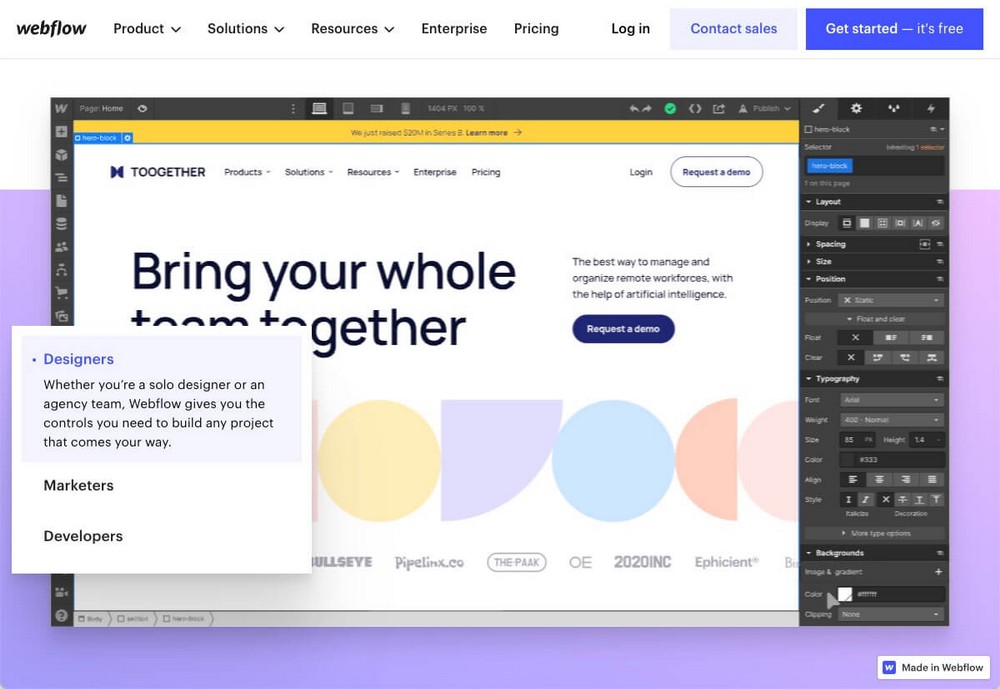
Web サイトビルダーの最もよく知られた例は Wix ですが、Squarespace、Softr、Webflow など他にもあります。
これらのツールには通常、ホスティングとドメイン管理も含まれているため、Web サイトの作成と維持のためのオールインワンになります。

初心者に最適で、ウェブサイトの所有が簡単になります。 ただし、すべてにおいてそのプロバイダーの使用に依存しており、Web サイトをほとんど制御できません。
ページ ビルダーは、既存の Web サイトのページを簡単にデザインできるツールであるため、フロントエンドでは非常によく似ています。

たとえば、すでに WordPress Web サイトをお持ちで、デザインにテーマを使用している場合、単純な投稿は次のようになります。

ページビルダーは、そのデザインを改善したり、優れたデザインのページを追加したりするのに役立ちます。 たとえば、より魅力的なサービス ページを作成したい場合は、次のようにします。

言い換えると:
- Web サイト ビルダーでは、Web ベースのシステムを使用して Web サイトを作成およびホストします。
- WordPress を使用すると、テンプレートを使用して独自の Web サイトを作成し、ページビルダーでカスタマイズできます。
Web サイト ビルダーはページ ビルダーとしても機能するため、Web サイト ビルダーとページ ビルダーの境界があいまいになります。
Elementor、Divi、Spectra などのツールを使用して WordPress の各ページを手動でデザインする場合、理論的にはページ ビルダーを使用して Web サイト全体をデザインすることになります。
この投稿で説明するのはページ ビルダーです。
ページビルダーを使用する必要がありますか?
あなたが開発者で、独自のテーマを一から構築したい場合を除き、ページ ビルダーを使用するのが確実です。
これらはすべての人やすべての状況に適しているわけではありませんが、私たちのほとんどにとって、ページビルダーは作業をはるかに簡単にします。
コードを知らなくても構築でき、変更を加えたときにその変化を確認できます。 この 2 つの理由だけでも、お勧めします。
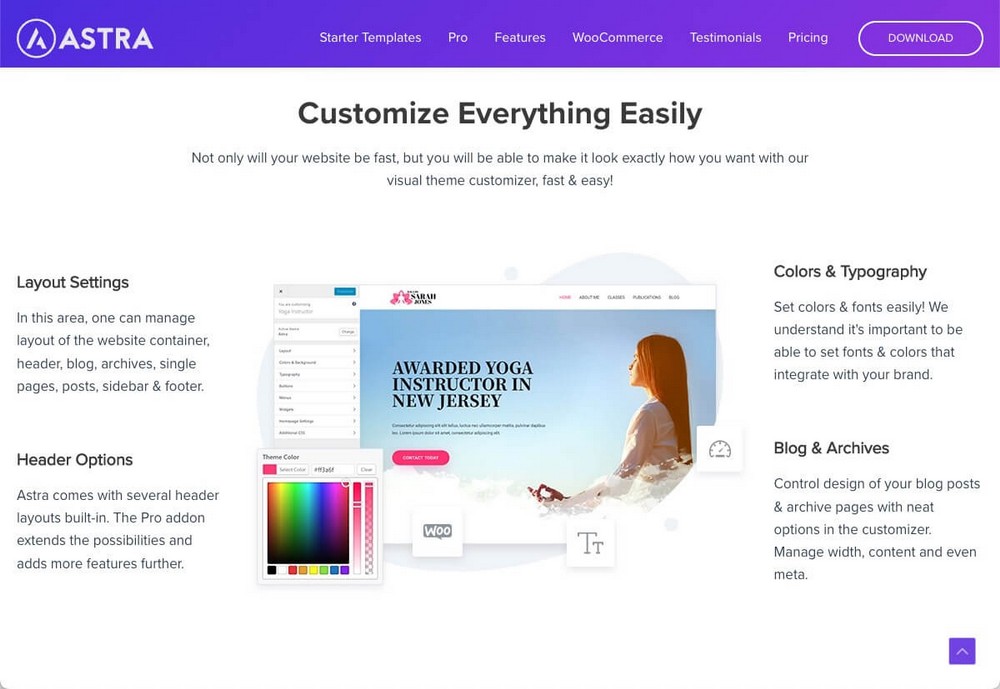
Astra のような優れたテンプレートを使用することが重要です。これにより、Web サイトにプロフェッショナルな外観を与え、基本的なデザインの変更を簡単に行うことができます。

しかし、ある時点で、よりパーソナライズされたデザインを作成したり、WordPress エディターでは利用できない要素を追加したり、テンプレート、ワイヤーフレーム、またはパターンのおかげで作業を高速化したりすることもあるでしょう。
クライアント向けに Web サイトをデザインしたい代理店の場合は、ページ ビルダーを使用する可能性が高くなります。
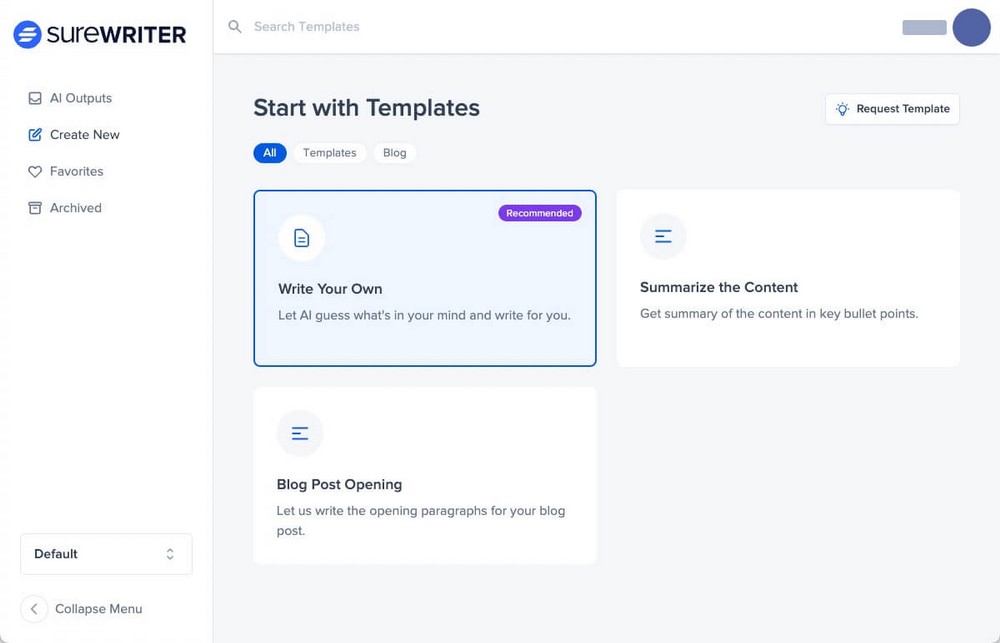
デザインも重要ですが、コンテンツも重要です。 SureCrafted Facebook グループに参加すると、SureWriter のリリースに関する最新情報を入手できます。SureWriter は、より多くの、より優れた文章を書くのに役立ちます。

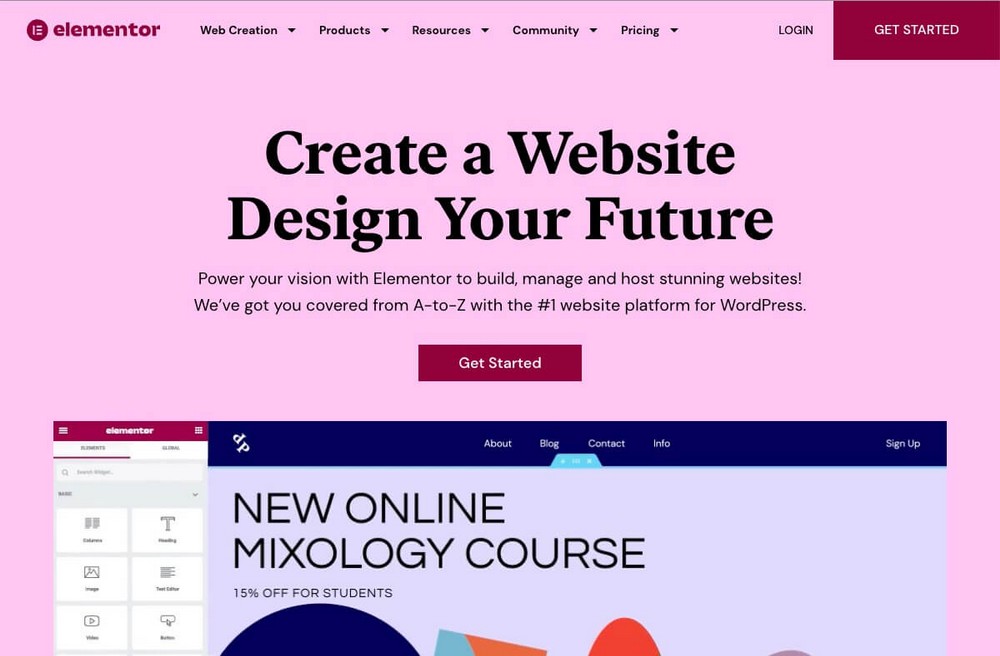
エレメンターについて
Elementor は、同名の会社が提供する最も有名なページ ビルダー プラグインです。
これは市場で最も有名で最も使用されているページ ビルダーの 1 つ (世界中で 500 万のアクティブなインストール数) ですが、2016 年にリリースされたため比較的若いです。
Elementor には無料版とプロ版があり、より多くの機能、ウィジェット、追加のテンプレートを利用できるようになります。

エレメンターの長所:
- 直感的なインターフェイスで非常に使いやすい。
- 無料版にはたくさんのビルディングブロックが含まれています。
- このページビルダーは市場で支配的です。 継続性が保証されており、サポート資料も豊富に用意されています。
- その市場シェアにより、多くの直接統合とサードパーティ統合が行われています。 たとえば、Elementor の Ultimate Addons は、Elementor に(無料版にも)さらに多くの機能を追加します。
- 最大 1,000 のサイトでツールを使用できる代理店プランがあります。
エレメンターの短所:
- 多くのユーザーは、Elementor が複雑なデザインの Web サイトの速度を低下させる可能性があると不満を抱いています。
- このプラグインには、大きなアップデートを受信したときにエラーが発生するという歴史があります。
- ページビルダーを使用したことがない場合は、WordPress Gutenberg エディターとはまったく異なるため、習得に時間がかかるかもしれません。
Elementor の主な特徴:
- 100 以上のウィジェットと 300 以上のテンプレート。
- プロ バージョンにはテーマ ビルダーが含まれているため、テーマ全体の外観を変更できます。
- WooCommerce で構築されているストアのデザインを変更するための機能とウィジェット。
Elementor Web サイトの例
Elementor には、そのツールを使用する Web サイトの数十のショーケースとケーススタディをまとめたページがあります。
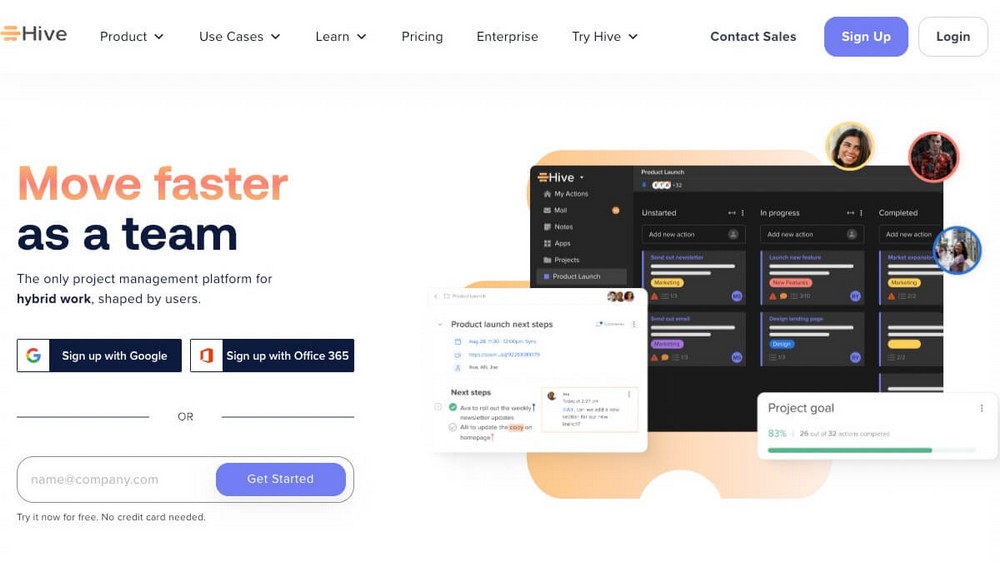
おそらく最も興味深いものの 1 つは、Elementor がブロガーや中小企業向けのプラグインではないことを示すプロジェクト管理ツールである Hive です。 大手企業でもご利用いただけます。

ディビビルダーについて
Divi は、Elegant Themes が開発した WordPress のテーマとプラグインに同時に付けられた名前です。
同社は 2008 年に設立されましたが、ページ ビルダーは 2015 年に Elementor が登場する少し前に登場しました。
古くから存在しているにもかかわらず、Elementor ほど普及していません。 その数は依然として驚異的ですが (ユーザー数は約 100 万人)、無料版がないことを考慮すると、これは印象的です。

ディビの長所:
- 学びやすく、ページの作成を始めるのも簡単です。
- 論理ナビゲーションとブロックを追加およびカスタマイズするための簡単なプロセス
- 価格に見合った価値があります。 ライセンスには、ページ ビルダーに加えて、2 つのテーマ、ソーシャル メディア共有プラグイン、電子メール オプトインおよびリード生成プラグインが含まれています。
- 生涯ライセンスを提供します。 すべてのライセンスにより無制限の Web サイトでの使用が許可されるため、代理店にとっては優れたソリューションです。
- カスタマイズ オプションのおかげで、思いつく限りあらゆるデザインを作成できます。 これらには、フィルターとエフェクト、アニメーションとスクロール効果、背景ビデオ、背景マスクとパターンが含まれます。
ディビの短所:
- 無料版がありません。
- インターフェースは複雑で圧倒される場合があります。
- ハードコンテンツのロックイン。 プラグインを無効にするとショートコードのみが残ります。
Divi の主な特徴:
- グローバルな要素とスタイルにより、異なるページ上の同じ要素を同時に更新できます。
- 200 以上の Web サイト要素と 2,000 の事前にデザインされた Web サイトのレイアウトから選択できます。
- WooCommerce モジュールを使用すると、商品ページのデザインを完全に制御したり、ブランドに合わせてショッピング カートやチェックアウト ページを変更したりできます。
Divi ウェブサイトの例
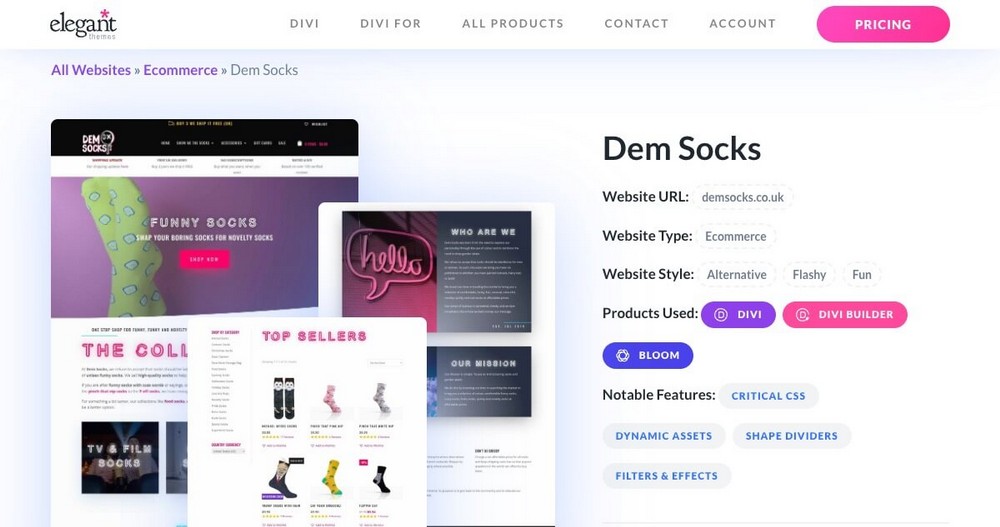
Elegant Themes には、カテゴリー別に整理された多数の Web サイトを表示できるセクションもあります。 これは、プラグインを使用することになった場合に、Web サイトのアイデアを得るのに役立ちます。
たとえば、e コマース用のデザインを探している場合は、フィルターを使用できます。

スペクトルについて
Spectra は、Brainstorm Force 製品ファミリーの一部であるプラグインであり、Astra テーマ、Ultimate Addons for Elementor、Ultimate Addons for Beaver Builder、および WPBakery Page Builder プラグインも開発した会社です。
これらのプラグインは、開発されたページ ビルダーにさらに機能を追加します。
Spectra は 2022 年にリリースされた最も若いモデルですが、その背後には多くの歴史があります。
実際、このプラグインは当初、Ultimate Addons for Gutenberg として知られていました。 これは WordPress の Gutenberg バージョンにちなんで名付けられましたが、Gutenberg が WordPress ブロック エディターとして知られるようになると、名前が変更されました。

スペクトラの長所:
- 論理的なナビゲーションとシンプルなコントロールを備えた使いやすさを考慮して設計されています。
- WordPress Web サイトをカスタマイズするためのさまざまな便利なブロックを提供します。
- 無料版なので、Web サイトの視覚的な改善を無料で開始できます (プロ版は開発中です)。
- マスターするのは非常に簡単で、平均的な WordPress ユーザーにとっては非常に直感的です。
- 開発を担当する非常に堅実な会社であり、開発の継続性と会社の他の製品との完璧な統合が保証されています。
スペクトラの短所:
- サードパーティのプラグインを介して追加のブロックを追加することはできません。 ただし、技術的には、他の Gutenberg プラグインは Spectra と連携して動作します。
- 独自のインターフェイスがないため、WordPress エディターの残りの要素やブロックと一緒に使用する必要があります。
Spectra の主な特徴:
- WordPress ブロックエディターと連携するため、追加のエディターを使用する必要はありません。
- ページをすばやく作成するための、事前に構築された多数の Web サイト テンプレート。
- 超高速で最小限の外部スクリプトとファイルの依存関係により、コードがクリーンに保たれます。
Spectra Web サイトの例
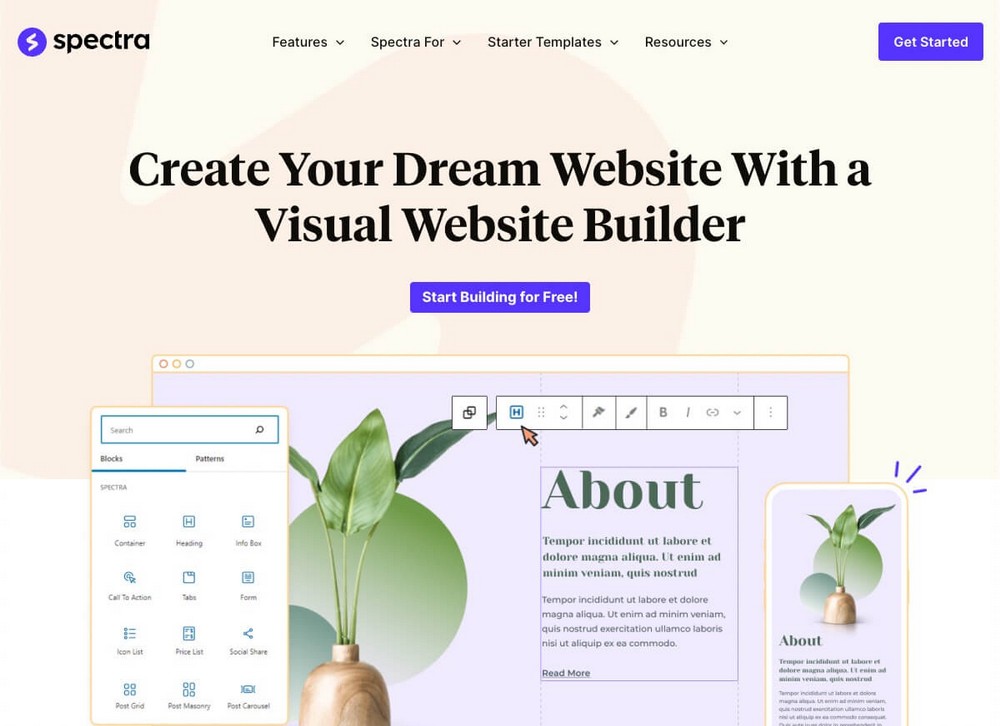
Spectra にはまだ完全な Web サイトのコンパイルがありません。 あらゆる種類のビジネスや状況ですぐに使用できるページ例を見たい場合は、これらのスターター テンプレートをご覧ください。
スターター テンプレートは、数秒で完全に機能するサイトを作成するために、数回クリックするだけで Web サイトに適用できるテンプレートのセットです。

Elementor vs Divi Builder vs Spectra – 全機能の比較
この比較の対象者についてもう少し詳しく理解できたので、次にそれぞれの基本的な特徴について説明します。
ページビルダーを選択するときに何に注意する必要がありますか?
すべての特徴が各状況で同じ値を持つわけではありません。
使いやすさを優先し、価格はあまり気にしていないのかもしれません。 あるいは、何百ものクライアントでこれらのツールを使用する必要があり、ライセンスが不可欠である場合もあります。
この比較の最後には、お客様の状況に最適なソリューションを推奨する簡単な概要も表示されます。
それでも、各セクションを注意深く読むか、少なくとも自分に最も関連すると思われる点を読むことをお勧めします。
特徴 | エレメンター | ディビビルダー | スペクトル |
使いやすさ | 平均。 外部ドラッグ アンド ドロップ エディター。 | かなり複雑な外部ドラッグ アンド ドロップ エディター。 | WordPressエディターに統合されているため、非常に使いやすいです。 |
ウィジェット | 30以上無料 60+ 有料 | 200+ (有料) | 28 無料 (有料予定) |
テンプレート | 30以上無料 300+ 有料 | 300近く(有料) | 300 個の事前構築されたブロック パターン (無料) 60 ワイヤーフレーム (無料) |
統合 | カタログは豊富ですが、開発者は互換性を確保するために努力する必要があります | カタログは豊富ですが、開発者は互換性を確保するために努力する必要があります | これらはすべて WordPress エディターで利用できます。 互換性は技術的により広範囲になります。 |
SEOとパフォーマンス | モバイルで失敗した Core Web Vitals | モバイルで失敗した Core Web Vitals | モバイルでの Core Web Vitals に合格しました |
生態系 | いいえ。ページビルダーのみ | テーマといくつかのプラグイン。 | Pro テーマ、いくつかのプラグイン、オンライン トレーニング、将来の製品リリース。 |
価格設定 | 無料版あり Pro プランは 1 サイトあたり年間 59 ドルから | 有料プランのみ ($89/年) | 無料版あり プロプランは今後定義される予定 |
インターフェースと使いやすさ
ページビルダーは常に使用することになる可能性が高いため、快適に使用できる必要があります。
簡単に言うと、これらのツールは、コンテンツ ブロックをページのさまざまな部分にドラッグ アンド ドロップすることでコードなしで機能します。
これは、エディターでのページの外観が最終バージョンでのページの外観と同じであるため、WYSIWYG (What You See Is What You Get) として知られています。
さらに進むと、各プラグインが提供するブロックがわかります。次に、各プラグインがそれらとどのように連携するかに焦点を当てましょう。
Elementor – 標準的なアプローチ
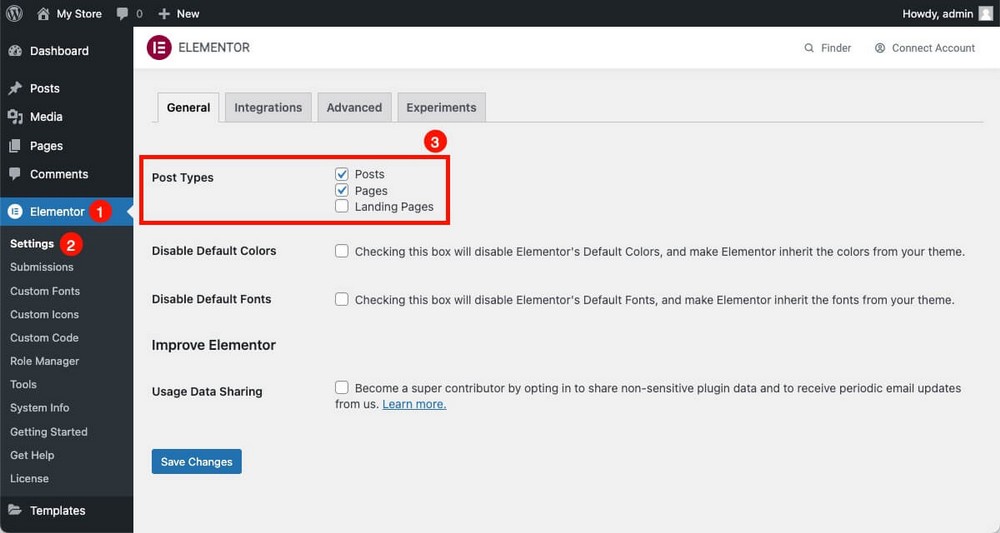
Elementor をインストールしたら、 WordPress 管理パネル > Elementor > 設定から使用方法を決定できます。

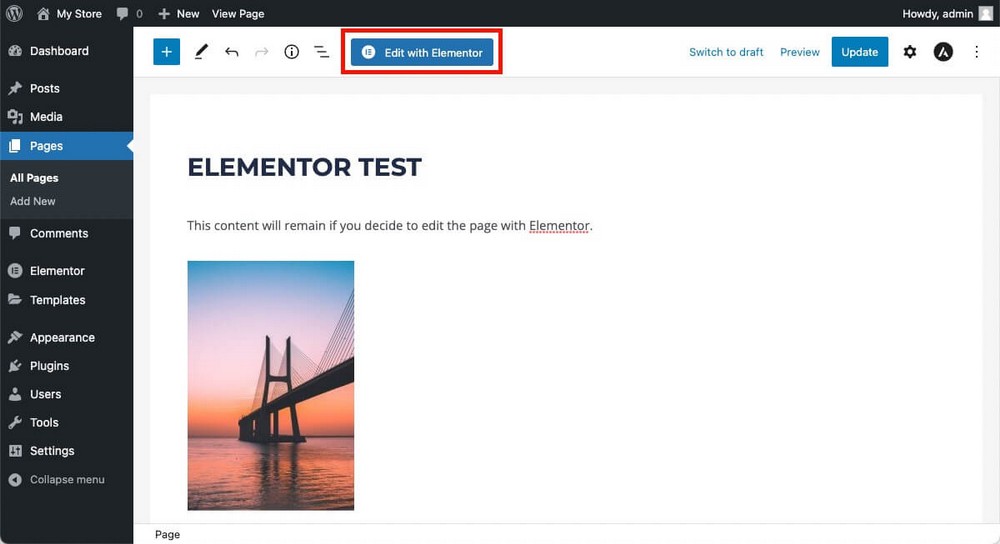
たとえば、新しいページを作成する場合、Elementor ビルダーを起動するかどうかを決定するための[Elementor で編集]ボタンが表示されます。

これを行うと、WordPress エディターで以前に作成したコンテンツ (存在する場合) が単一のブロックとしてロードされます。
インポートしたばかりのコンテンツの間にブロックを追加することはできません (たとえば、テキストと写真の間にボタンなど)。 新しい要素はそのブロックの上または下にのみ追加できます。

Elementor では次のことができるようになります。
- セクションを作成します。
- これらのセクションの内部に列レイアウトを含めることができます。
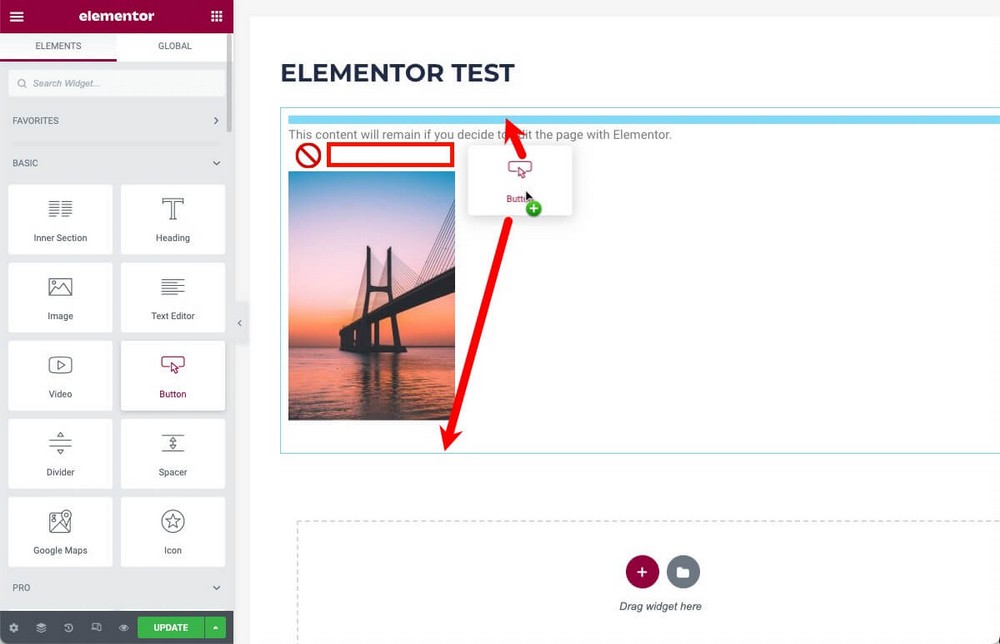
- セクション/列には、サイドバーからドラッグしたウィジェットが表示されます。
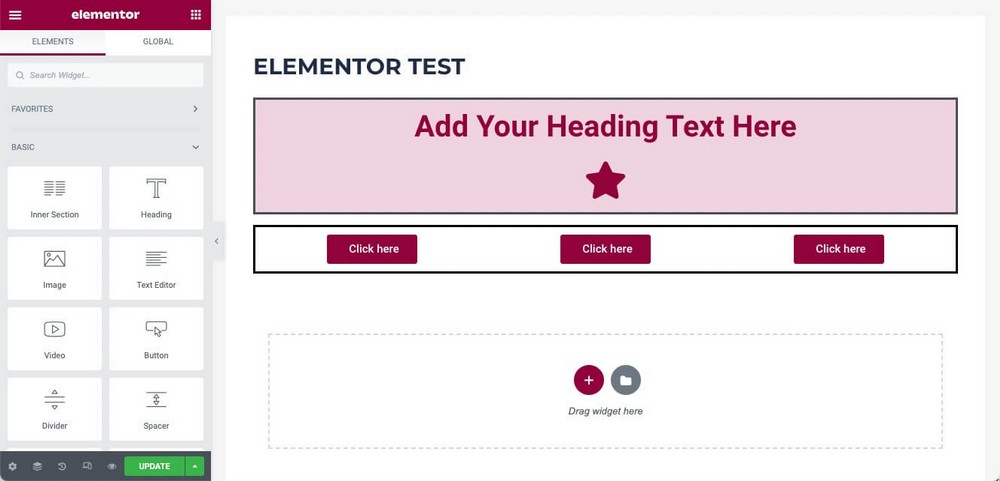
たとえば、次のような基本構造があります。
- ヘッダーとアイコンが含まれるセクション。
- 別のセクションには 3 つの列があり、それぞれの中にボタンがあります。

したがって、仕組みは非常に単純です。
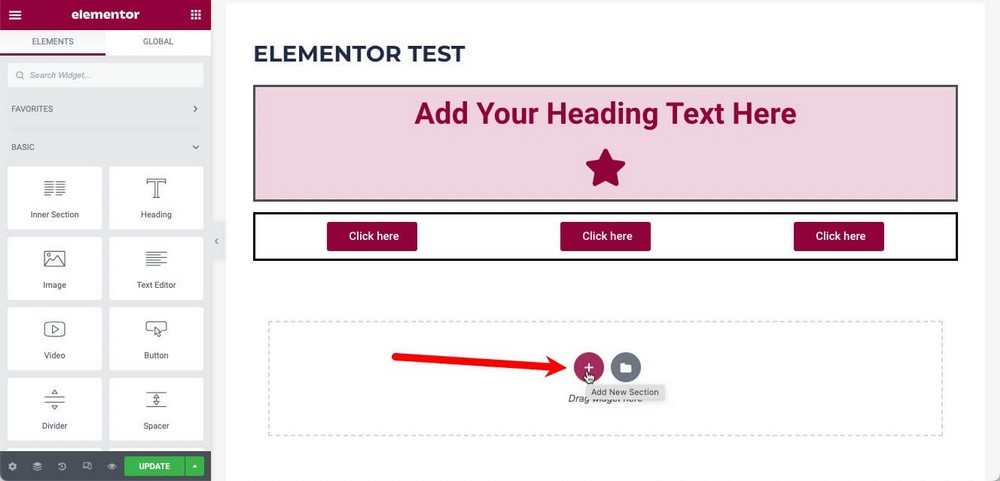
- 下部にある+ボタンをクリックして新しいセクションを追加し、列レイアウトを選択します。
- 任意のウィジェットを「ここにウィジェットをドラッグ」ボックスにドラッグすると、その中にウィジェットを含む新しいセクションが自動的に作成されます。

これらのセクションをページ上でドラッグすることで、位置を変更できます。
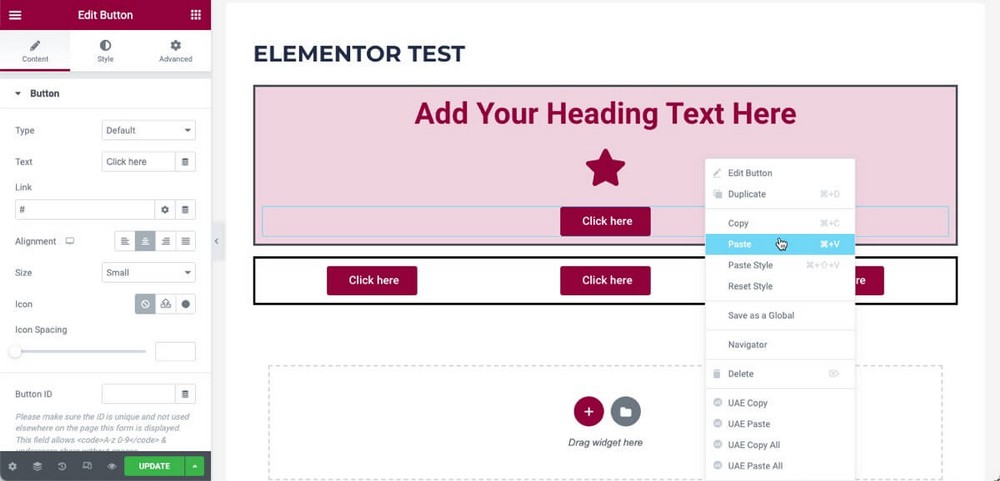
ウィジェットは同じセクション内でのみドラッグできます。 別のセクションに移動する場合は、右クリックしてコピーし、新しい位置に貼り付けます。
Elementor で右クリックを使用すると、非常に直観的であるため作業がはるかに簡単になり、これは非常に有利な点です。

セクションとさまざまなウィジェットの変更は技術的には簡単ですが、利用できる変更の数が多いため、ここですべてを説明することは不可能です。
ただし、手順は常に同じです。
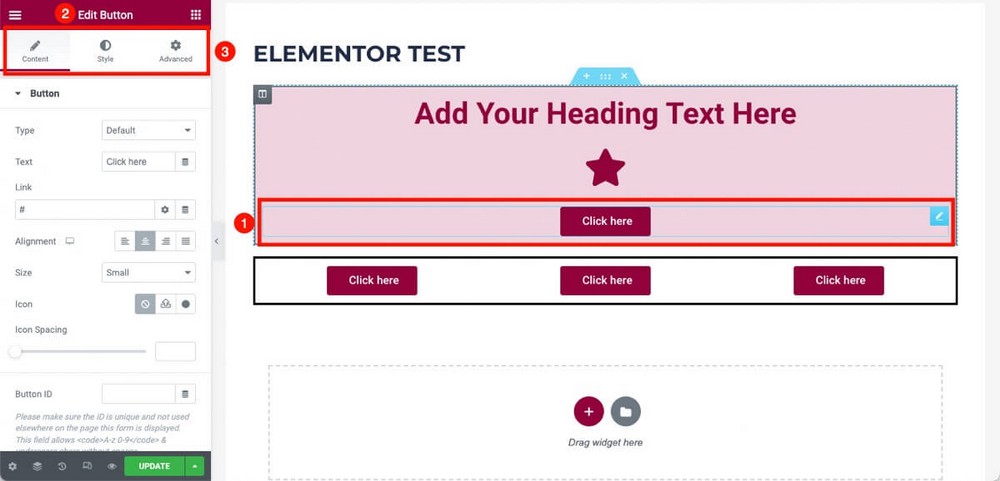
- 変更するウィジェットまたはセクションを選択します。
- サイドバーの名前を見て、正しく選択したことを確認してください。
- さまざまなコンテンツ、スタイル、詳細オプションのタブを移動して、必要な変更を適用します。

そこに表示されるオプションは、セクションを選択したかウィジェットを選択したかによって大きく異なります。
選択したウィジェットの種類によっても変化します。
ボタンに適用する変更 (サイズ、色、リンク) は、Google マップ上の住所を表示するウィジェットに適用するものと同じではありません。
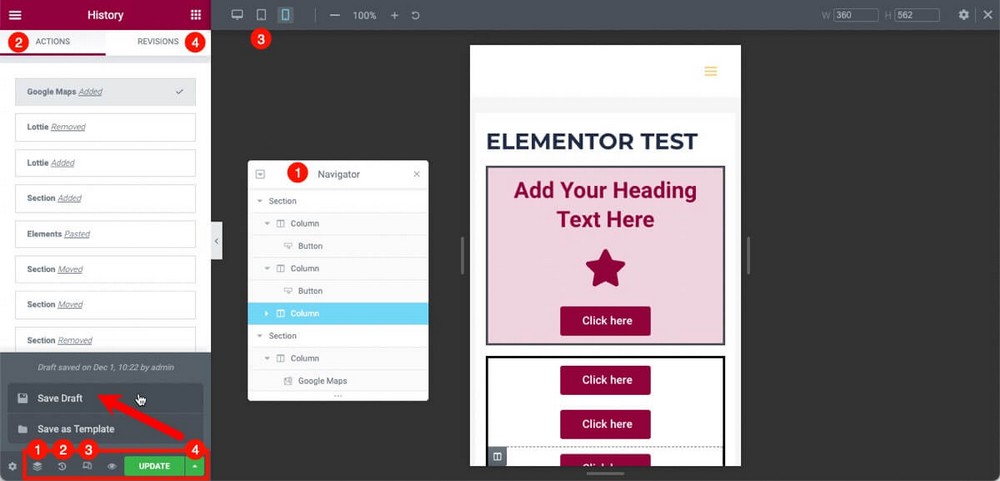
サイドバーの下部には、作業を簡単にするいくつかのツールがあります。たとえば、次のとおりです。

- ページの構造を視覚的に示すナビゲーター。
- 履歴。最後に行われた変更を確認し、変更を元に戻すことができます。
- レスポンシブ モードでは、コンテンツがさまざまなモバイル デバイスでどのように表示されるかを確認できます。
- リビジョンをライブ公開する前にローカルに保存したり、一時的な変更後に以前の状態に戻したりするオプション (たとえば、ブラック フライデー オファー用にページを調整した後)。
このページビルダーを使用する際の作業がはるかに楽になる非常に実用的な機能です。
Divi – やや複雑で直感的ではない
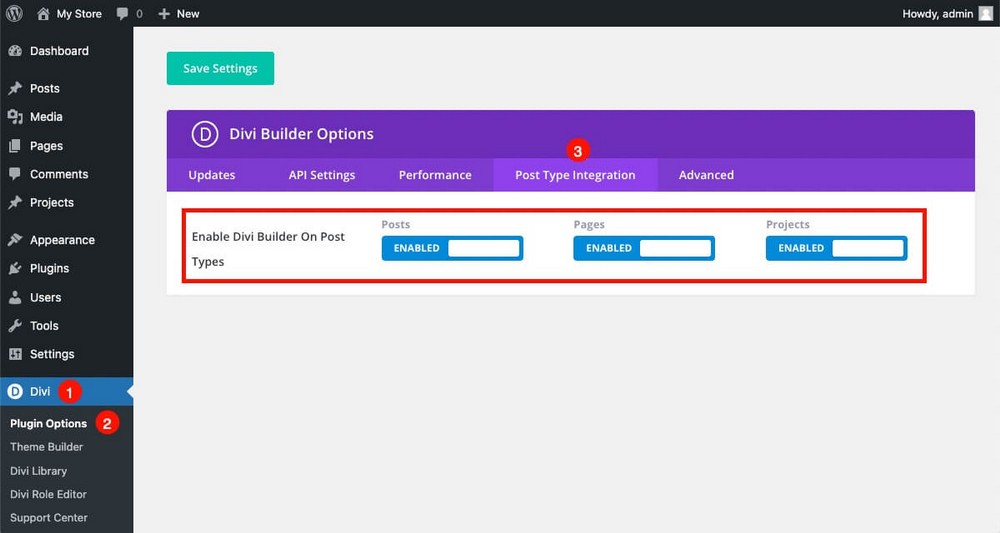
Diviでは、WordPress 管理パネル > プラグイン オプション > 投稿タイプの統合からページビルダーで利用できるようにする投稿タイプを定義することもできます。

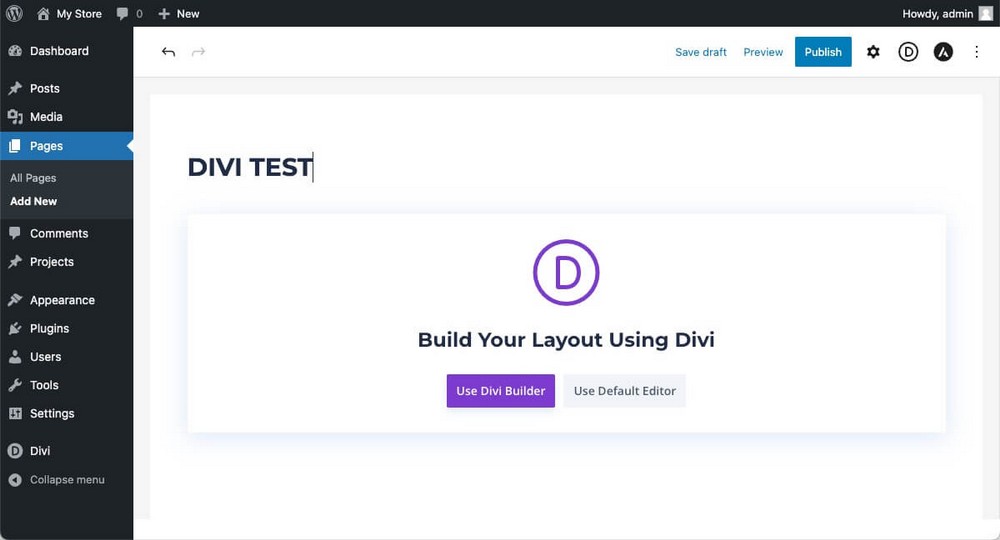
新しいページを作成するときは、ネイティブの WordPress エディターを使用するか、Divi を使用するかを決定する必要があります。

すでにコンテンツをお持ちの場合は、Elementor を使用した場合と同じことが起こります。
コンテンツはセクション内にロードされます。ブロックは内部に追加できず、上または下にのみ追加されます。
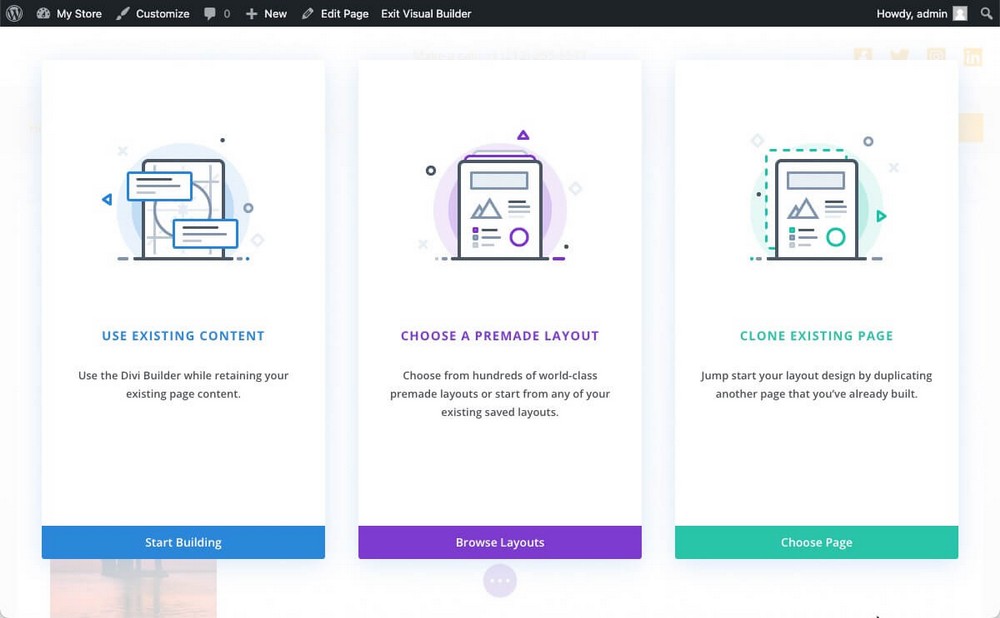
カスタム テンプレートを使用するか、既存のページを複製するかを選択することもできます。

Divi はページのデザインも階層的な方法で処理しますが、この場合は名前が少し異なります。
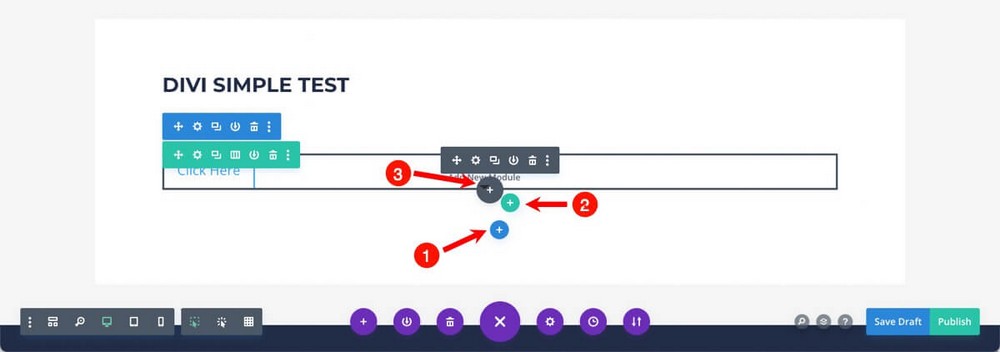
- 青い+ボタンでセクションを作成できます。
- 緑色の+ボタンが付いた行 (行には列を含めることができます)。
- 灰色の+ボタンを使用してモジュールを追加できます。

この方法で作業するのはより複雑です。 たとえば、クリックしてモジュールを追加するまで、使用可能なすべてのモジュールのリストは表示されません。
したがって、このプラグインを使い始めたばかりの場合は、このプラグインで何ができるのかを正確に理解するのは難しいでしょう。
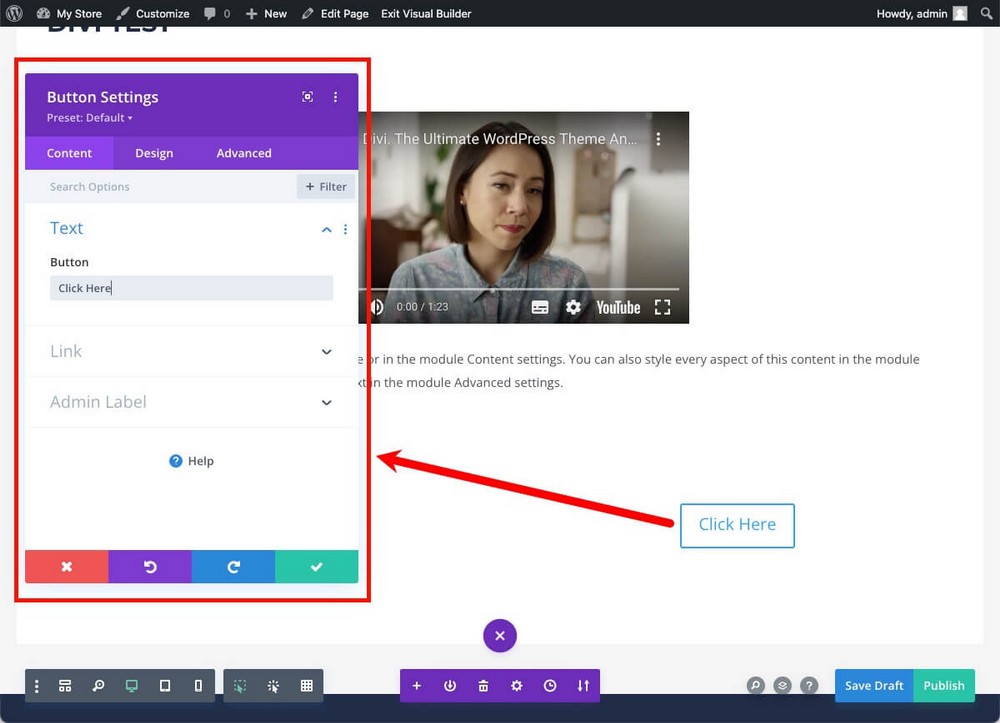
また、各モジュールを選択しても、オプションのサイドバーは自動的に表示されません。
カスタマイズ オプションを表示するには、歯車をクリックする (またはダブルクリックする) 必要があります。
これらのカスタマイズ オプションは、Elementor で見たものと非常によく似ています。 同様のコンテンツ、レイアウト、詳細オプションのタブもあります。
オプション モーダル ウィンドウは、クリックして外しても自動的に閉じないため、ワークフローが少し面倒になります。

一般的に言えば、Divi での作業は Elementor での作業よりも面倒です。
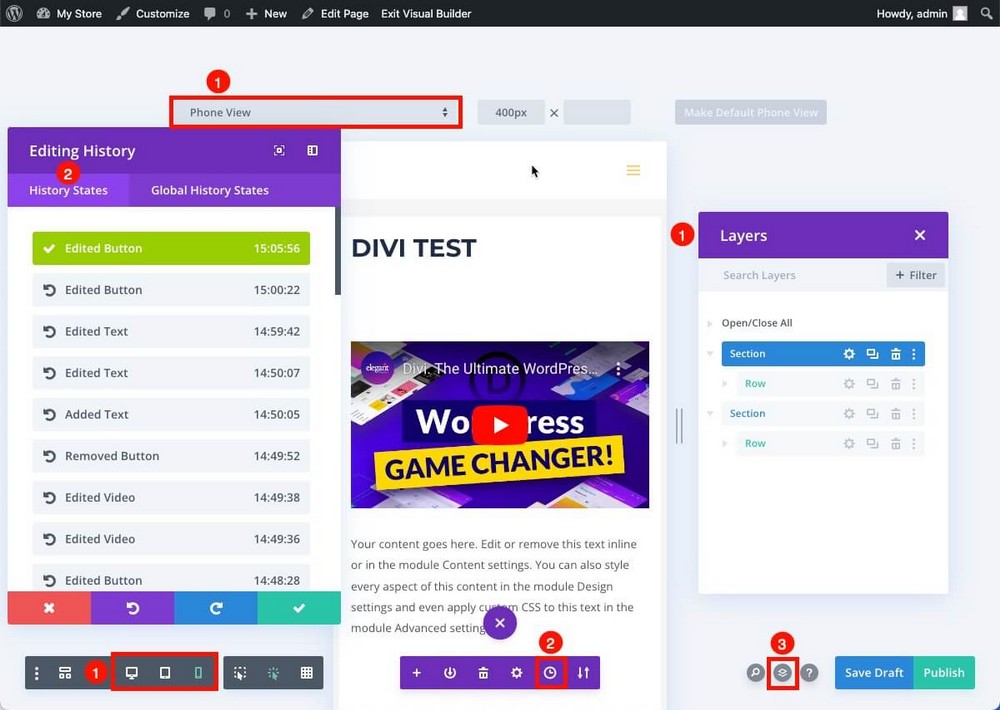
その代わりに、非常にアクセスしやすい方法でコンテンツの構造を確認するのに役立つツールがいくつかあります。
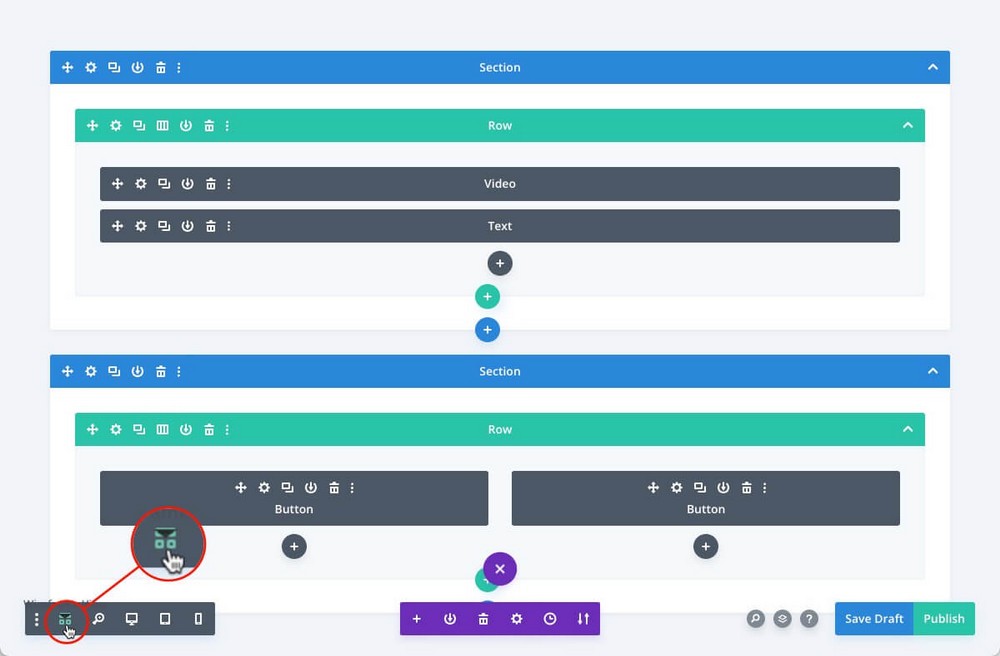
たとえば、ワイヤーフレーム ビューはツールバーからアクティブ化され、中央の紫色のボタンを使用して展開する必要があります。
ページの構造を概略的に確認できます。

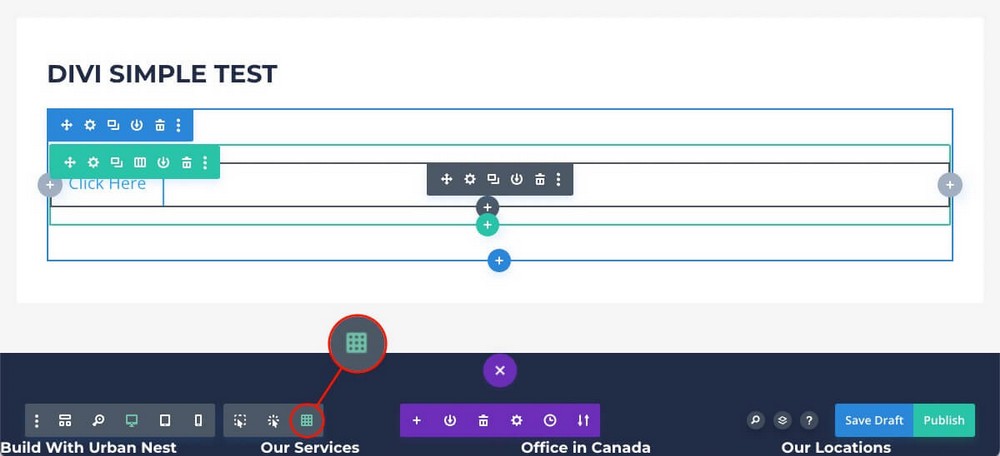
一方、グリッド ビューには同様のものが表示されますが、すべての要素が表示されます。

2 つのビューは非常に実用的ですが、多くの表示要素の操作に慣れていない場合、または非常に精巧なページを作成している場合には圧倒されます。
Elementor で確認したものと同様のオプションもここにあります。
- さまざまなデバイス向けのレスポンシブ モード レイアウト。
- 変化の歴史。
- ページの構造をより深く理解するのに役立つ階層化ビュー。
Spectra – WordPress との自然かつ直感的な統合
Spectra は、前の 2 つの代替手段とは若干動作が異なります。
公式 WordPress リポジトリからダウンロードしてインストールすると、Elementor や Divi のように外部レイアウト エディターからロードする必要がなくなります。
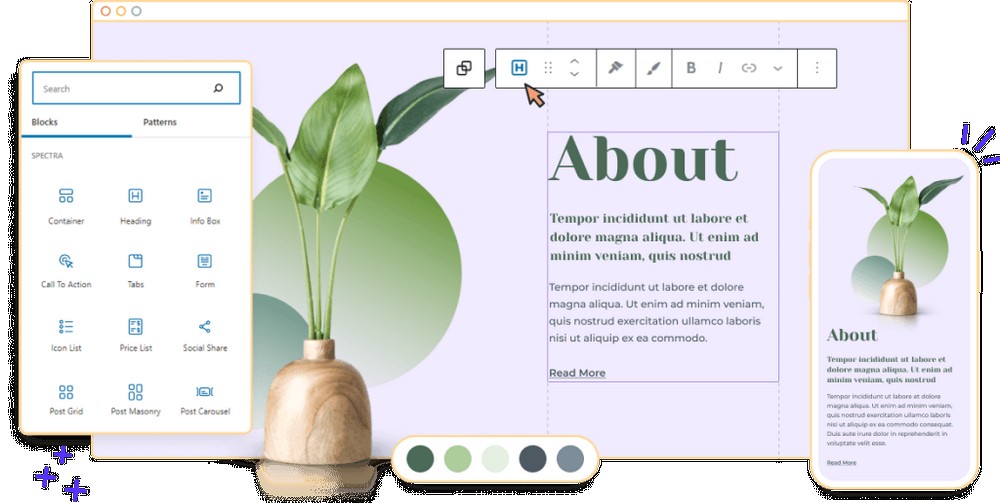
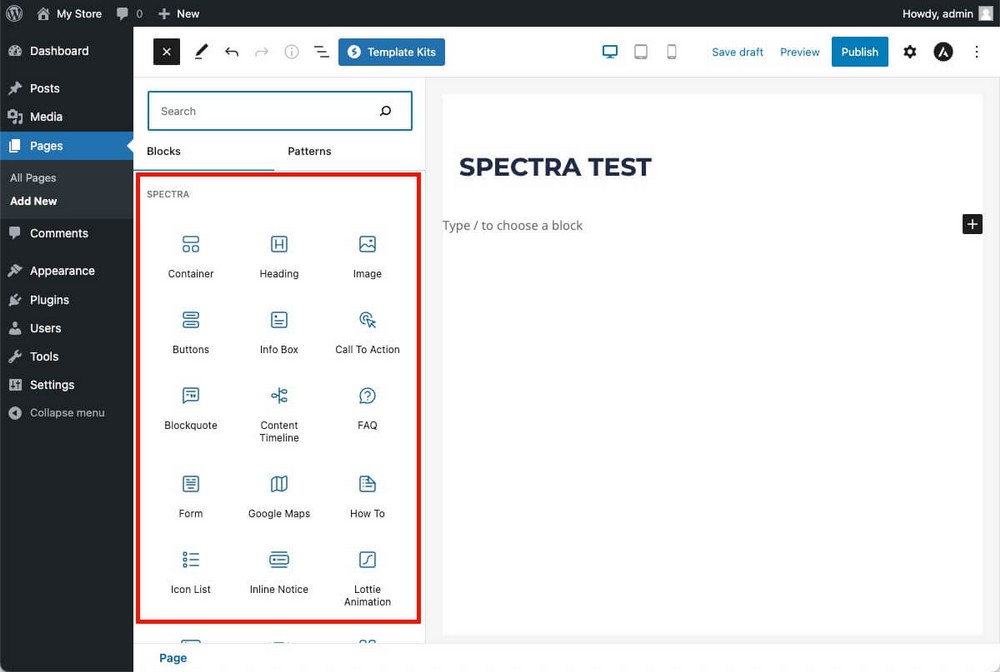
Spectra は、そのブロック (他のプラグインではウィジェットやモジュールとして知られている) をネイティブ WordPress エディター内に読み込みます。

これにより、非常に簡単に始めることができます。
WordPress ブロック エディターの使用方法をすでに知っている場合は、Spectra エディターの使用方法もすでに知っています。

- 目的のブロックをエディタにドラッグします。
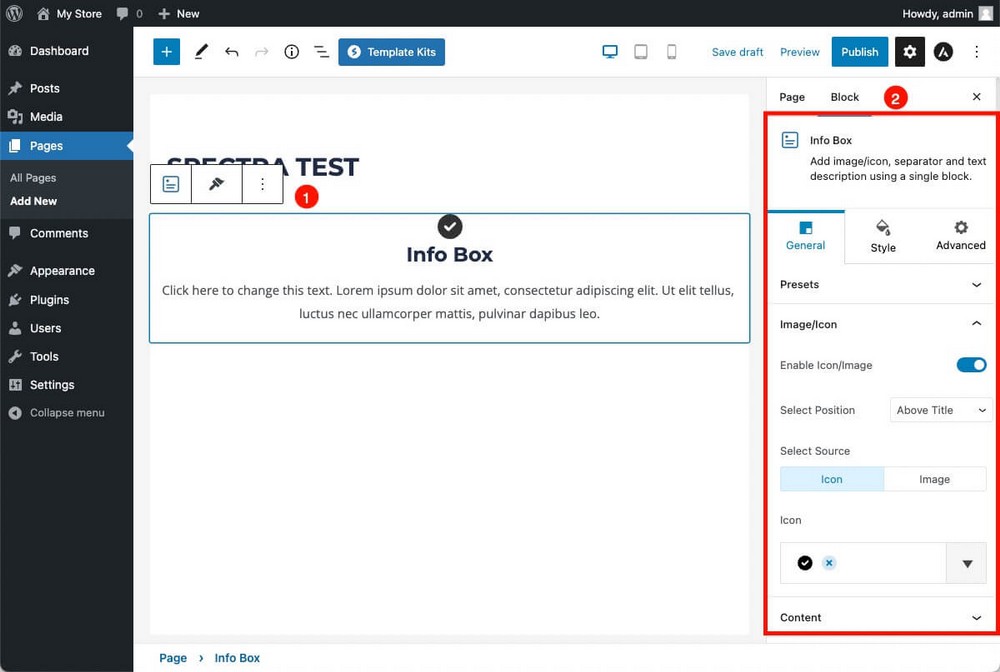
- 右側のサイドバーからカスタマイズします。
ここでは、あらゆる種類のオプションを見つけることができます。たとえば、次のとおりです。
- [全般]タブから、追加したばかりのブロックのプリセットを読み込むことができます。
- [スタイル]タブから、ブロックの「通常」および「ホバー」状態の色を変更します。
- [詳細設定]タブから、特定のデバイス上で、または他の条件に応じてブロックを非表示にします。
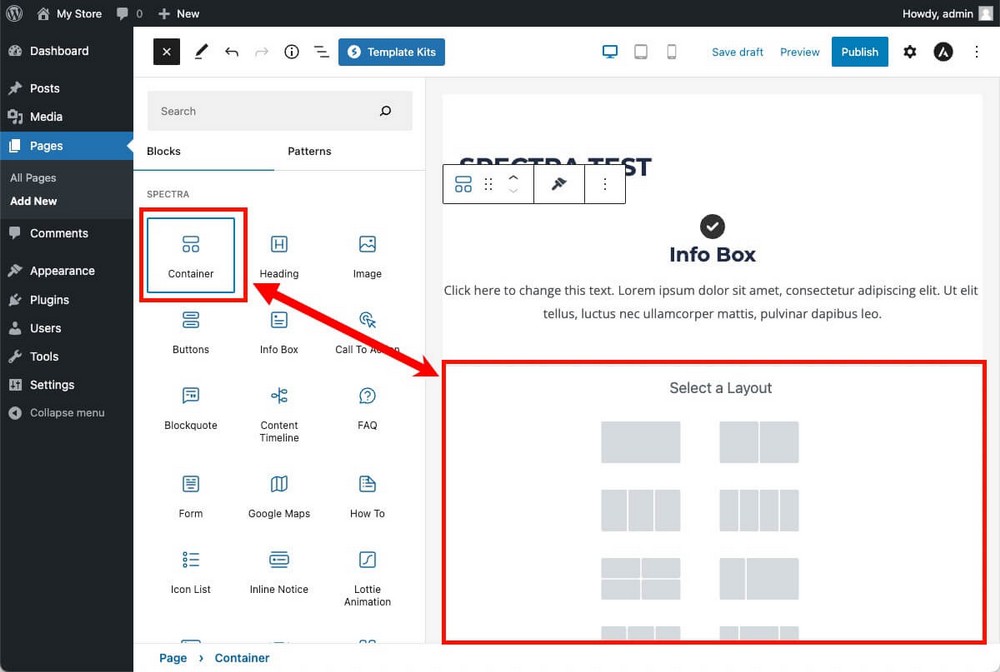
Spectra では、より高度な設計を作成できる基本機能であるカラム構造を作成することもできます。
これを行うには、このオプションを選択できるようにするコンテナ ブロックを追加するだけです。
完了したら、ドラッグ アンド ドロップするだけで必要なブロックを追加できます。
つまり、Spectra では、 Container > Column > Blockという階層構造も使用します。

Spectra は WordPress エディターに基づいているため、以前のプラグインのように外部ツールをロードすることなく、これまでに見てきたすべてのことを行うことができます。
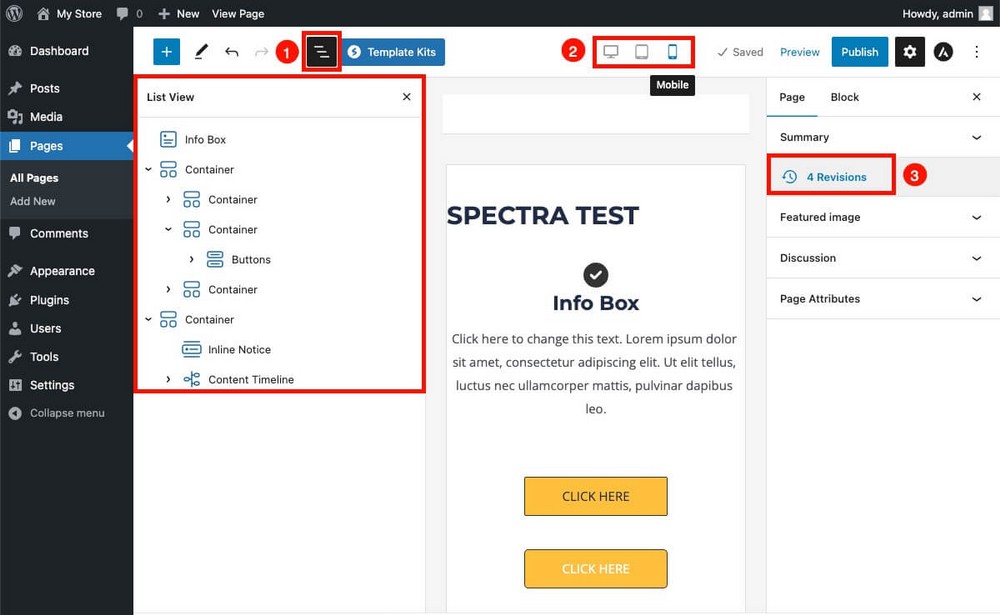
- 作業中のページの構造をよりよく理解するには、リスト モードを有効にします。
- さまざまなビューを切り替えて、さまざまなデバイスでデザインがどのように見えるかを確認します。
- 以前のバージョンに戻すには、リビジョンにアクセスします。

比較の残りの部分をよりよく理解するために Spectra の概要を確認したい場合は、以下のビデオをご覧ください。

ウィジェット、モジュール、ブロック
ページ ビルダー プラグインの真の能力は、通常、使用できるブロックによって決まります。 それがこのセクションで分析することです。
各ページ ビルダーは、最終ページのデザインに使用される要素に異なる名前を付けます。
- Elementor – ウィジェット
- Divi – モジュール
- スペクトル – ブロック
しかし、それらはすべて同じもの、つまり最終的な設計に準拠するためにさまざまなセクションまたはコンテナに埋め込む基本要素を指します。
Elementor – 30 個以上のベーシック、60 個以上のプロ ウィジェットとオプションのアドオン
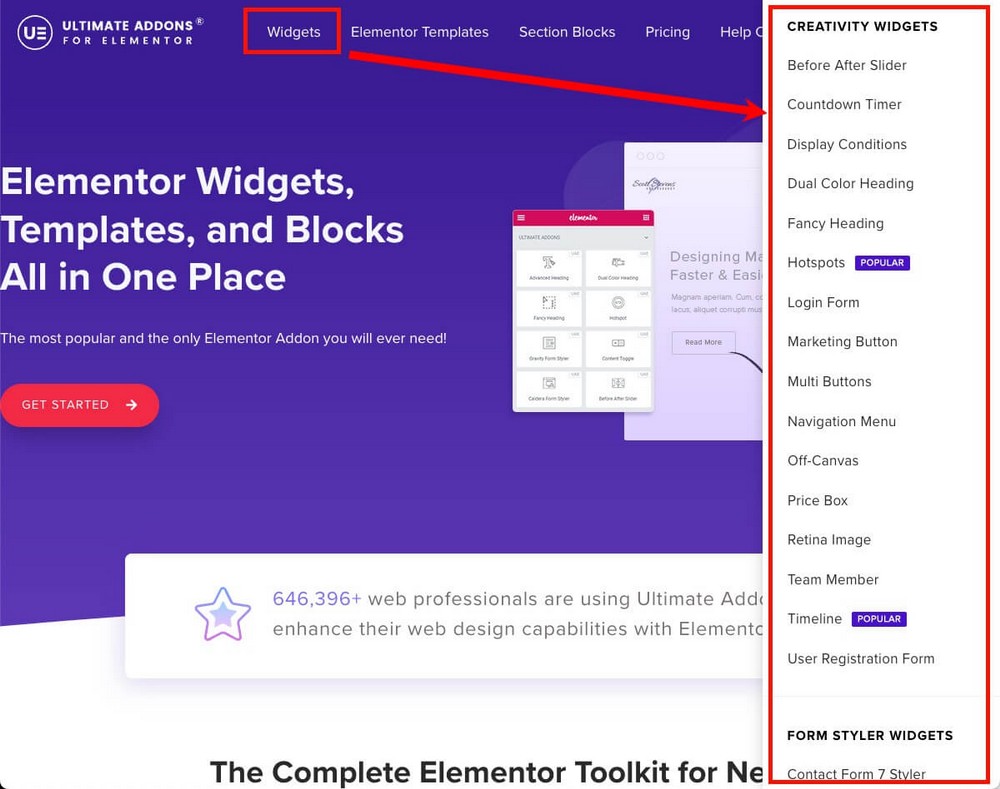
Elementor の無料版では、30 を超えるコア ウィジェットを使用できます。
比較は非常に広範囲にわたるため、すべてを説明することはできません。
幸いなことに、ほとんどの機能は一目瞭然で、WordPress にデフォルトでは含まれていない機能 (トグル ブロックなど) を追加できます。

Elementor プロ プランの料金を支払うと、紹介カルーセル、カウントダウン、価格表、PayPal または Stripe の支払いボタンなど、さらに多くのウィジェットにもアクセスできるようになります。

上記に加えて、テーマに関連するウィジェットもあります。 たとえば、検索ボックス、作成者ボックス、または注目の画像を追加できます。

eコマースで最も興味深いブロックは、WooCommerce のウィジェットです。 理由を問わず、ページのどこにでもボタンを配置できます。
こうすることで、標準の WooCommerce デザインに限定されなくなります。

これらのウィジェットの最後の 3 つのグループは、Elementor Pro プランでのみ利用できます。
ただし、特定の要素を見逃している場合は、サードパーティの Elementor アドオン マーケットを試すことができます。
これらのアドオンは Elementor の無料版でも動作しますが、個別に購入する必要があります。

たとえば、Elementor の Ultimate Addons には、拡張機能のパーティー プロップ、パーティクル背景、さらには音楽ウィジェットが含まれています。 これらは、Web サイトをハロウィーンに合わせたり、Web サイトのスタイルをクリスマスに合わせて変更したりする場合に便利です。

Divi – 200 を超える大規模な要素とマーケットプレイス
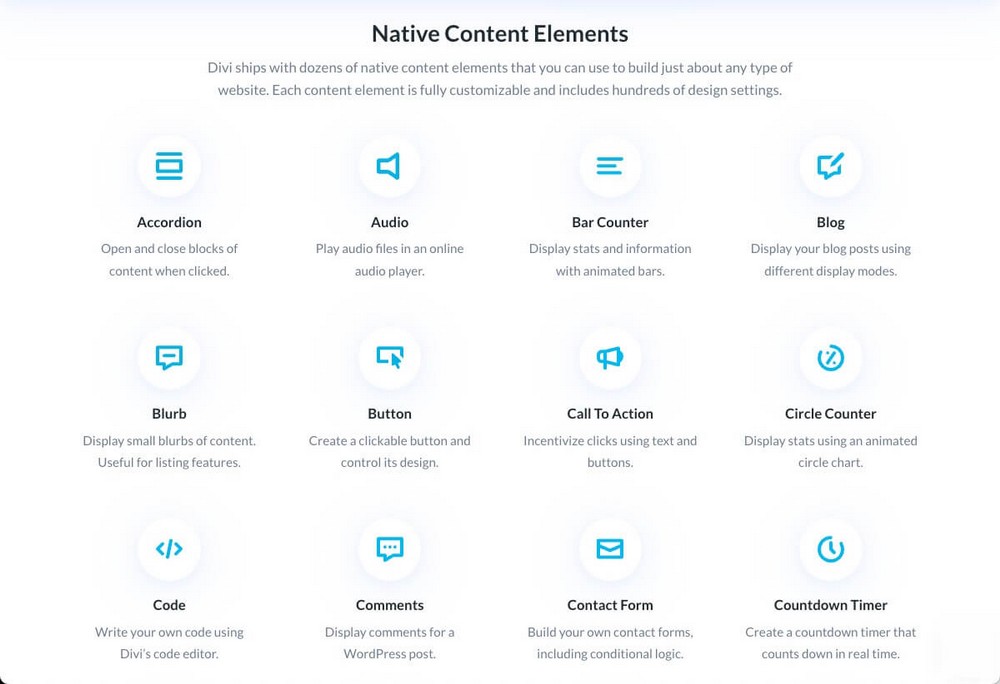
Divi ライブラリは、インストールする要素が 200 以上あるため、非常に巨大です。
それらのほとんどは、標準のプラグイン ライセンスに含まれています。

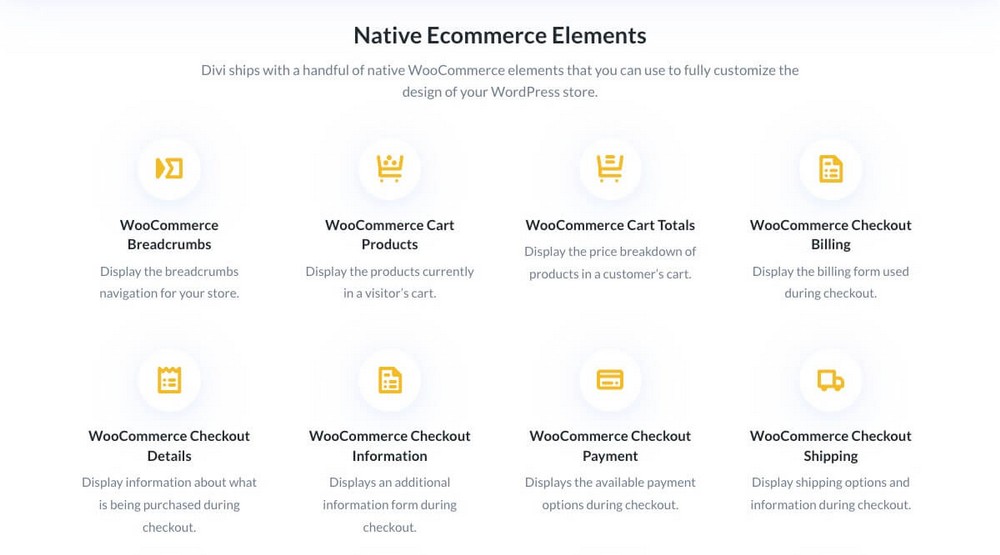
WooCommerce 専用のモジュールもあります。

コミュニティによって開発された無料のモジュールもあります。

これだけでは十分ではないかのように、Divi マーケットプレイスではさらに多くのモジュールも見つかります。

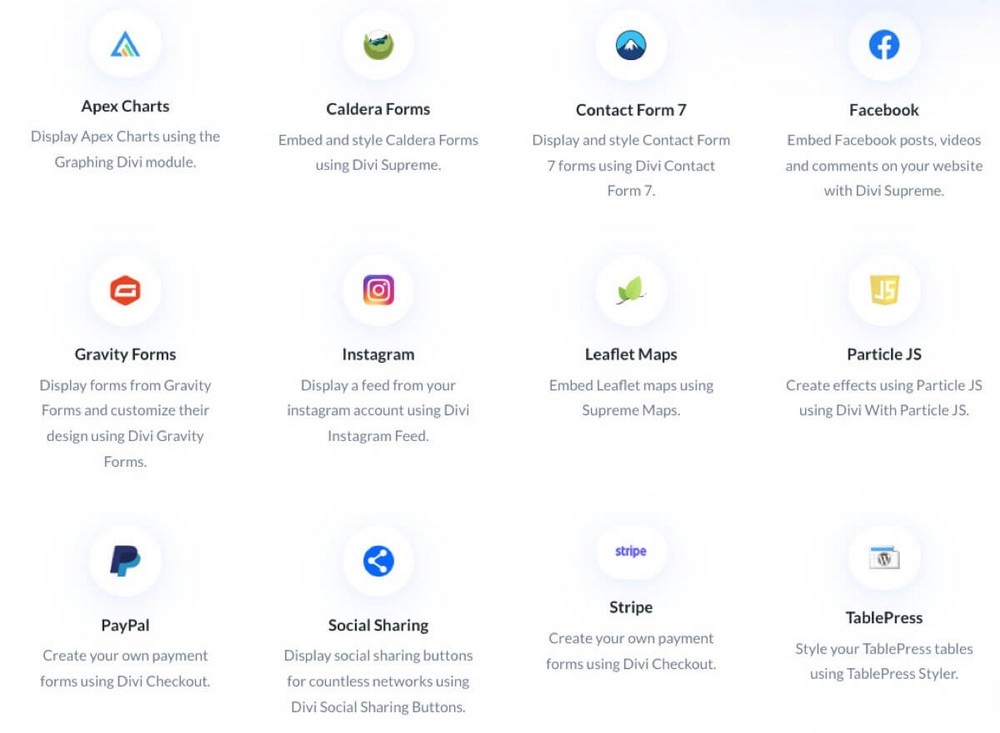
Spectra – 28 ブロックと 3 つの拡張機能が無料。 Spectra Pro の追加のブロックと機能
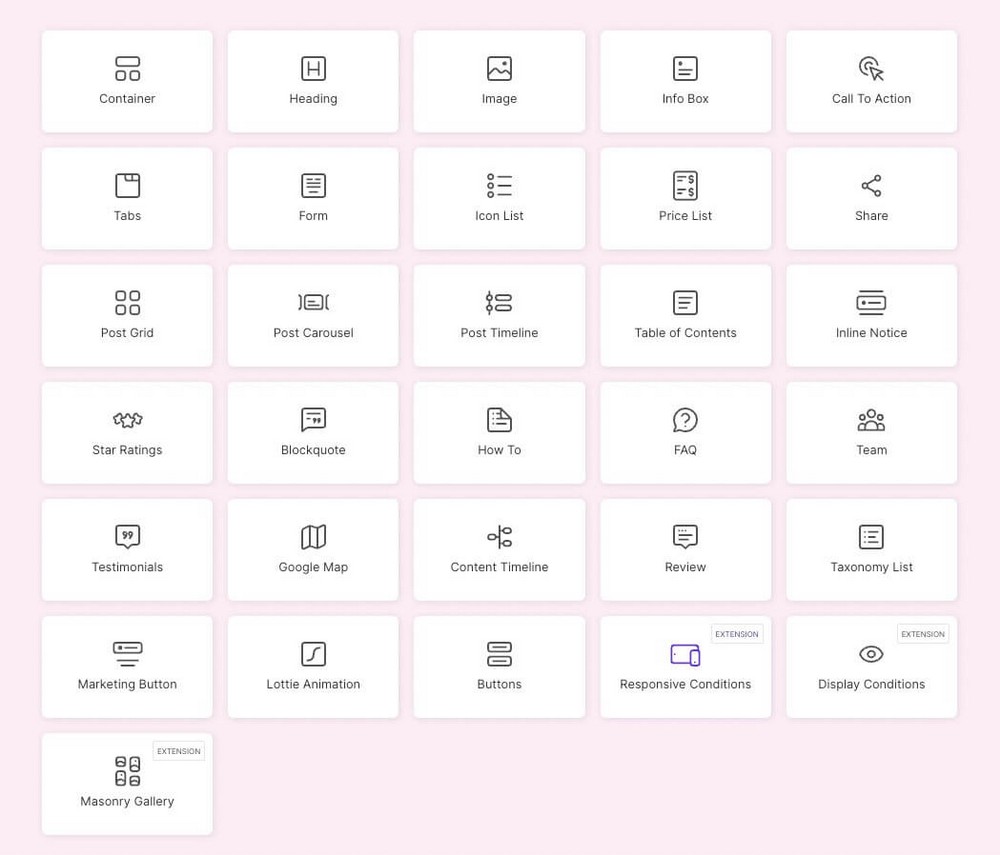
Spectra は 28 の基本ブロックと 3 つの拡張機能を提供します。
合計 31 項目で、この代替手段は Elementor の無料版と同等になります。
ご参考までに、3 つの拡張機能は次のとおりです。
- 石積みギャラリーを使用すると、単純なギャラリー ブロックを変換できます。
- 表示条件を使用すると、ユーザーの状態 (ログインしているかどうか)、ユーザーの役割、ブラウザー、およびオペレーティング システムに基づいてブロックを表示または非表示にすることができます。
- 応答条件: 特定のデバイスでブロックを非表示にする (たとえば、スマートフォンでは簡単にするために写真を表示しない)。

Spectra は、無料のものについて話していることを考慮すると、大きな価値を提供します。
新しいツールの使用方法を学ぶためにお金や時間を費やすことなくサイトの品質を向上させたい場合、WordPress エディターから 30 の新しいブロックを使用してより良いコンテンツを作成できる Spectra は価値があります。
Pro バージョンでは、さらに多くのブロックと機能が提供されます。
- Google や Facebook のソーシャル フォームを含むフォーム ブロックにログインして登録します。
- Instagram をブロックすると、Web サイトに Instagram の最新投稿が直接表示されます。
- スライダー。
- 画像ギャラリー ブロックのフィルター。
- トランジション効果。
- カウントダウン ブロックを使用すると、タイマー (常緑のものでも) を作成できます。
その他にも、Spectra Pro を Elementor や Divi の有料プランの強力なライバルにする多くの機能があります。
テンプレートとワイヤーフレーム
これで、各ツールが提供するさまざまなツールと構成要素がわかりました。
しかし、ページビルダーを使用している場合は、あなたのデザインスキルが最高ではなく、優れた Web サイトを作成するには追加のサポートが必要である可能性があります。
そこで、事前定義されたブロックが役に立ちます。
事前定義されたブロックは、より適切な設計とより迅速な作業に役立ちます。
専門家が設計したテンプレートを使用して変更する方が、最初から作成するよりも簡単です。
Elementor – 30 以上の Basic テンプレートと 300 以上の Pro テンプレート
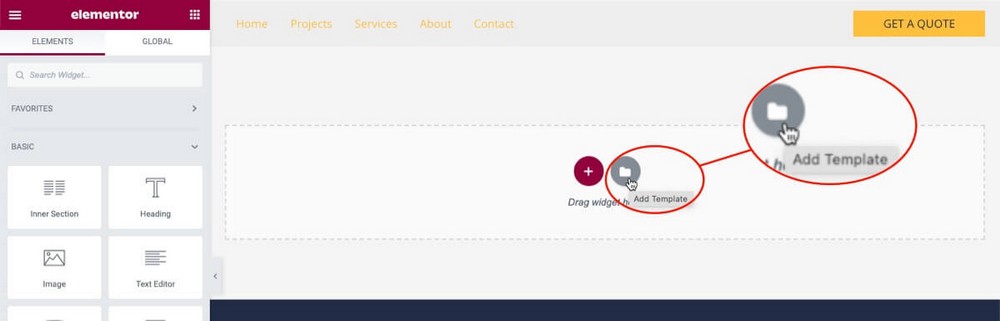
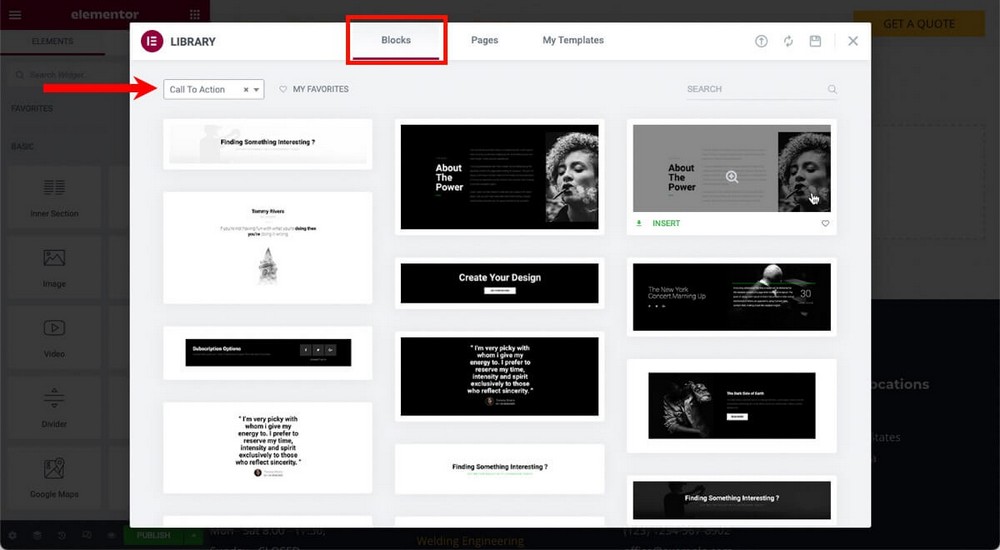
Elementor では、 +ボタンを押して新しいウィジェットを追加できます。 ただし、フォルダー アイコンをクリックしてテンプレートを追加することもできます。

これにより、モーダル ウィンドウが開き、カテゴリ別にきちんと整理された事前定義されたブロックの幅広い選択肢を参照できます。
行動喚起を作成する場合、ボックス、テキスト、ヘッダー、ボタンを追加する必要はありません。
これらの要素がすでに含まれているアクション呼び出しブロックを追加し、デザインに合わせて調整することができます。

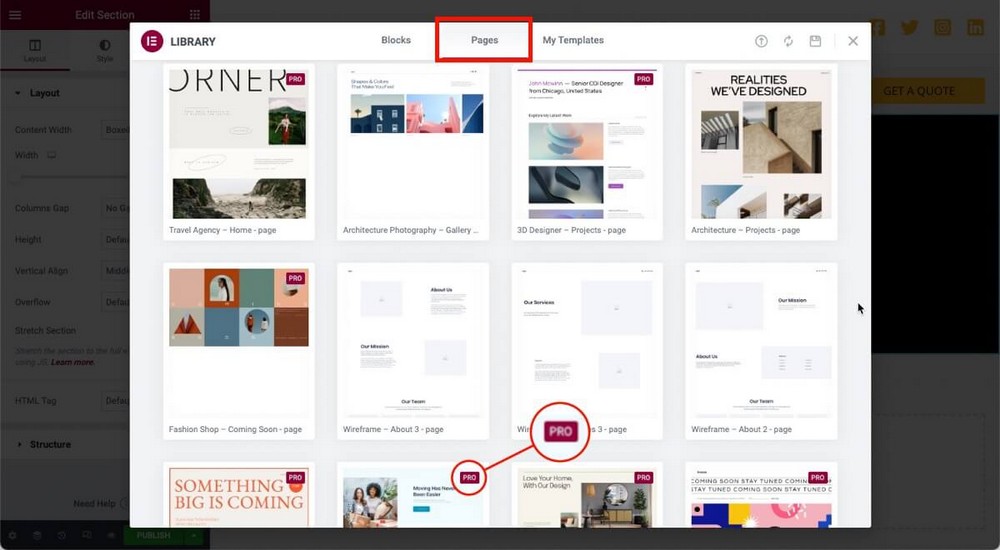
事前定義されたブロックに加えて、完全な Web ページ テンプレートを使用するオプションもあります。
単に記事を美しくするだけでなく、ページを作成する場合、これにより作業がスピードアップします。

Elementor は何百ものブロックとページのテンプレートを提供していますが、それらのほとんどは Pro プランでのみ利用できることに注意してください。
Divi – 約 300 のレイアウト パックがあるが、ワイヤーフレームやスタイルはなし
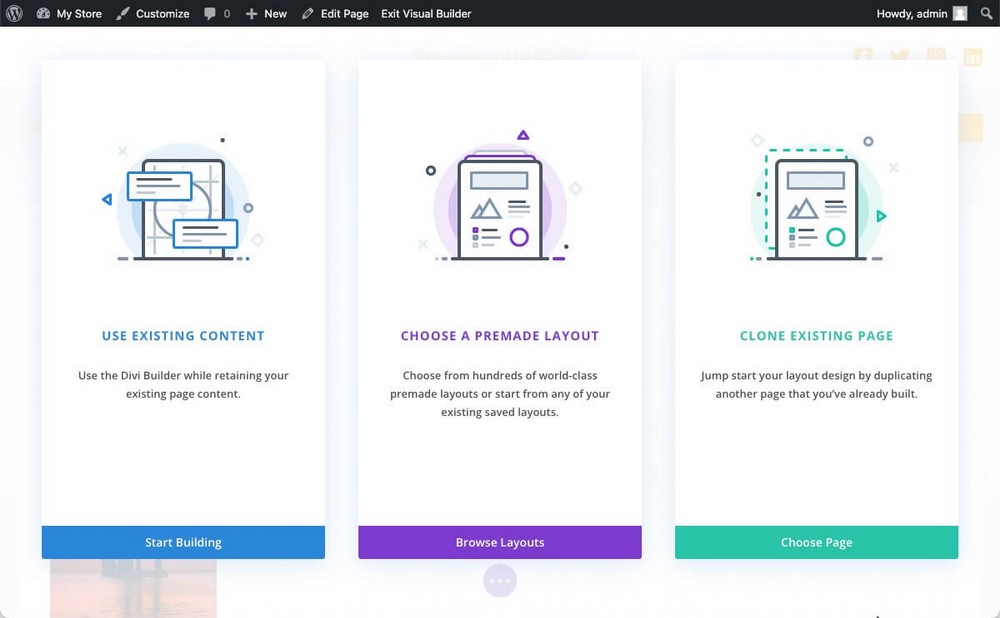
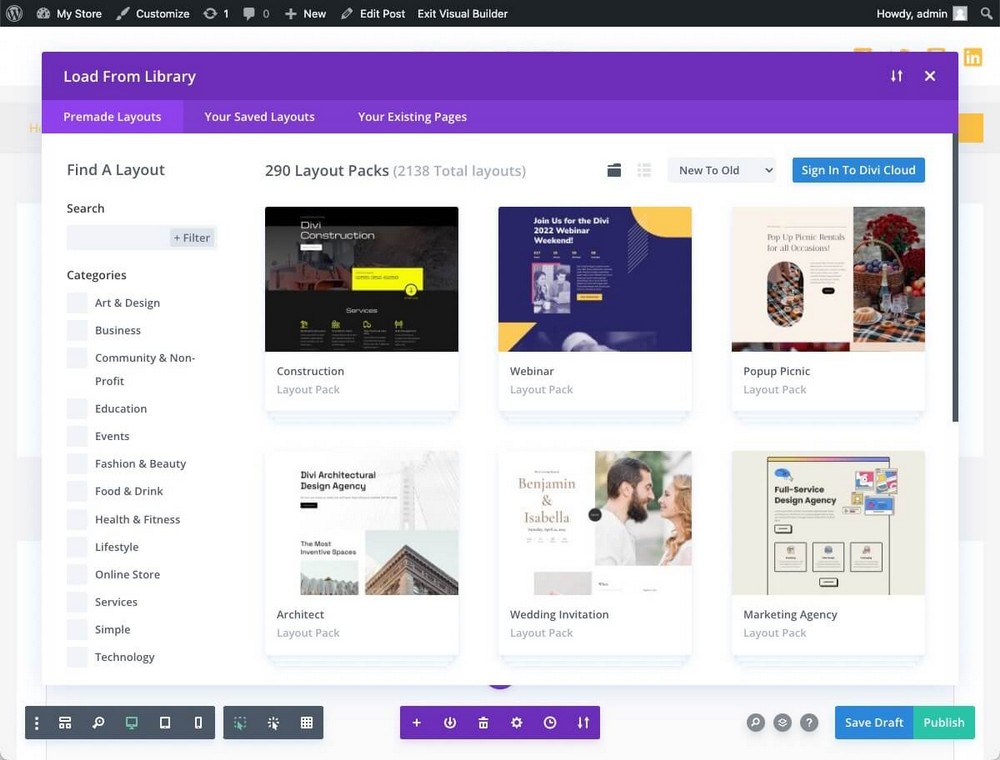
新しいページまたは記事を作成して Divi で編集する場合、既製のレイアウトを選択するオプションがあります。

これらのレイアウトは約 300 個のパックにまとめられています。 各パックには、内部にいくつかのレイアウトがあります (たとえば、ホームページ、連絡先ページ、ブログ ページなど)。
したがって、合計で 2,000 以上の事前定義されたページを使用できます。

ただし、Divi にはワイヤーフレームがありません。 200 を超えるブロックに対してさまざまなスタイルは提供されません。 単純なバージョン (CTA ブロックなど) を追加し、手動で変更する必要があります。
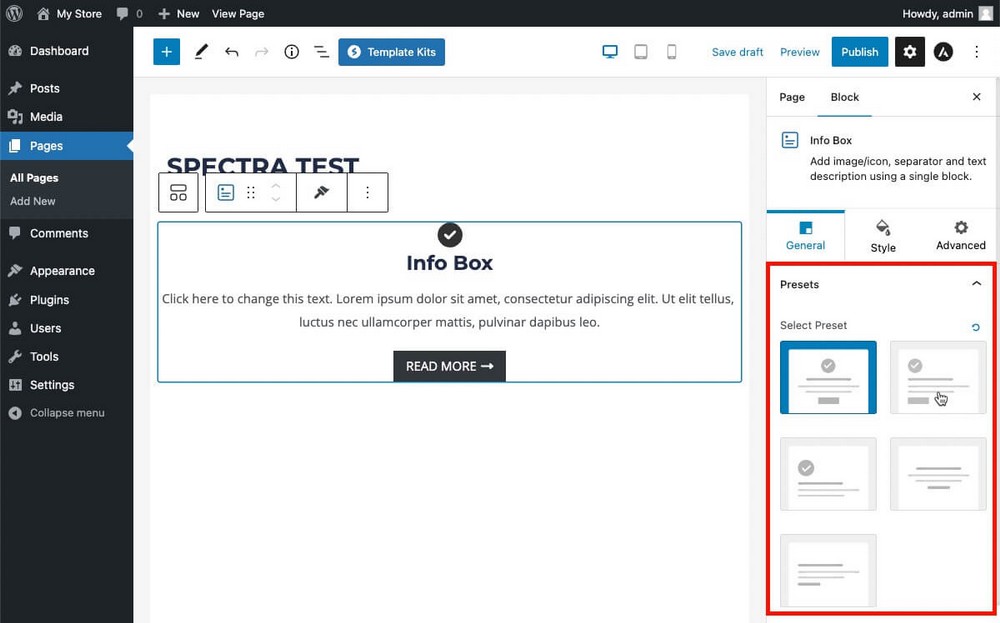
Spectra – プリセットと数百のテンプレート キット
Spectra でブロックを追加すると、サイドバーにプリセット セクションが表示されます (使用するブロックに応じて)。
これにより、手動で変更することなく、スタイルをすばやく変更できます。 はるかに効率的な作業方法です。

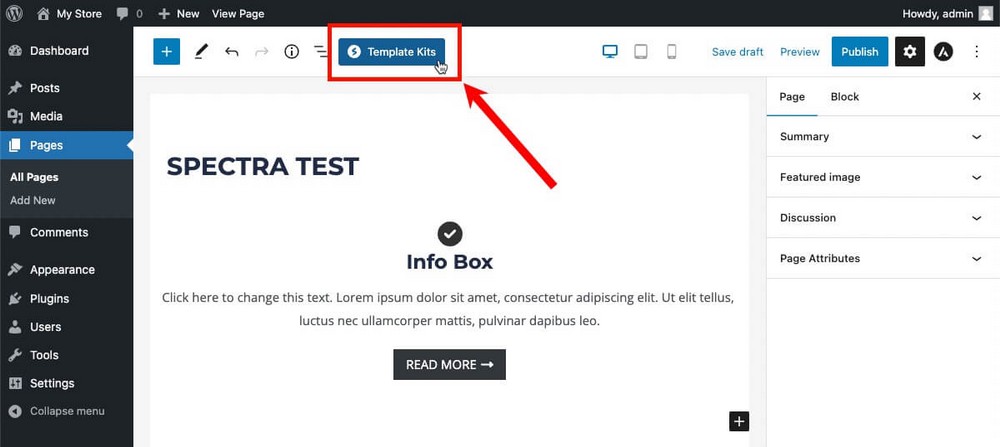
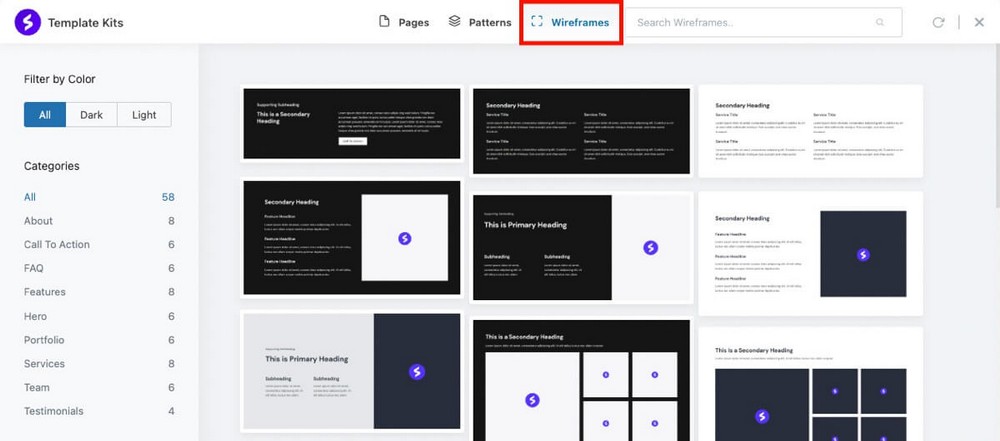
エディターの上部エリアには、テンプレート キットを起動するボタンもあります。

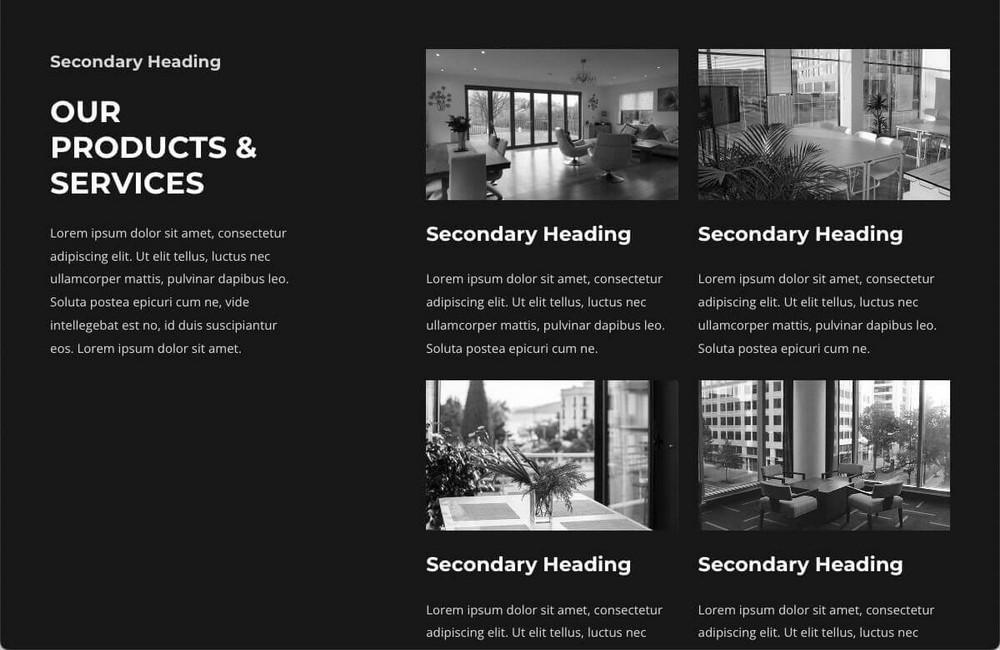
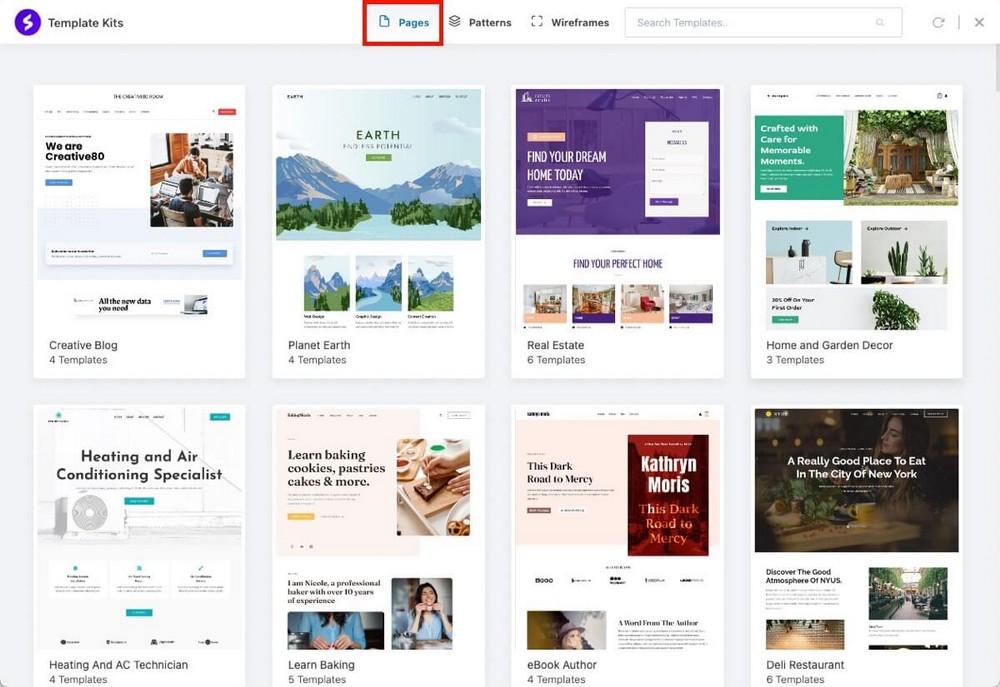
[テンプレート キット]タブには、数十の完全な Web サイト デザインがあり、数回クリックするだけですぐに使用できます。

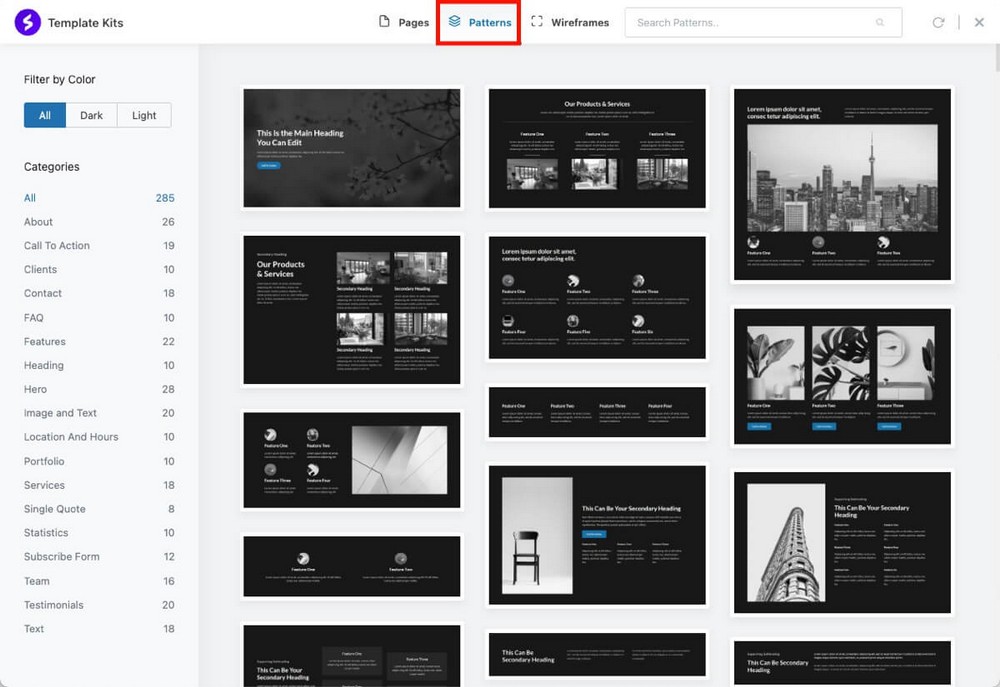
約 300 の事前に構築されたブロック パターンがカテゴリ別に整理されており、より専門的なブロックをページにすばやく追加できます (これらをより高度なプリセットと考えてください)。

また、約 60 のワイヤーフレームもカテゴリ別に整理されており、迅速な作業とより専門的な結果の取得に役立ちます。

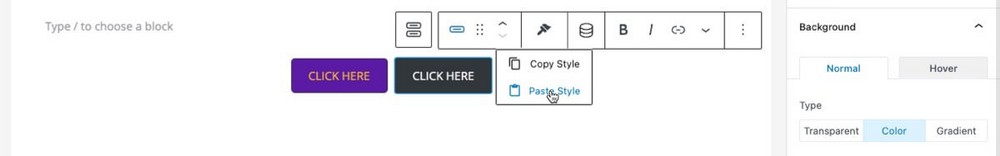
- プロのヒント: Spectra では、あるブロックからスタイルをコピーして、別のブロックに貼り付けることもできます。 作業をスピードアップする素晴らしい機能です。

統合
多くの場合、より見栄えの良いサイトを作成するだけでなく、日常生活で既に使用しているサードパーティ ツールと連携できるようにしたいと考えます。
そこで統合が重要な役割を果たします。
Elementor – 最も頻繁に使用される必須の統合
Elementor はさまざまな統合を提供します。

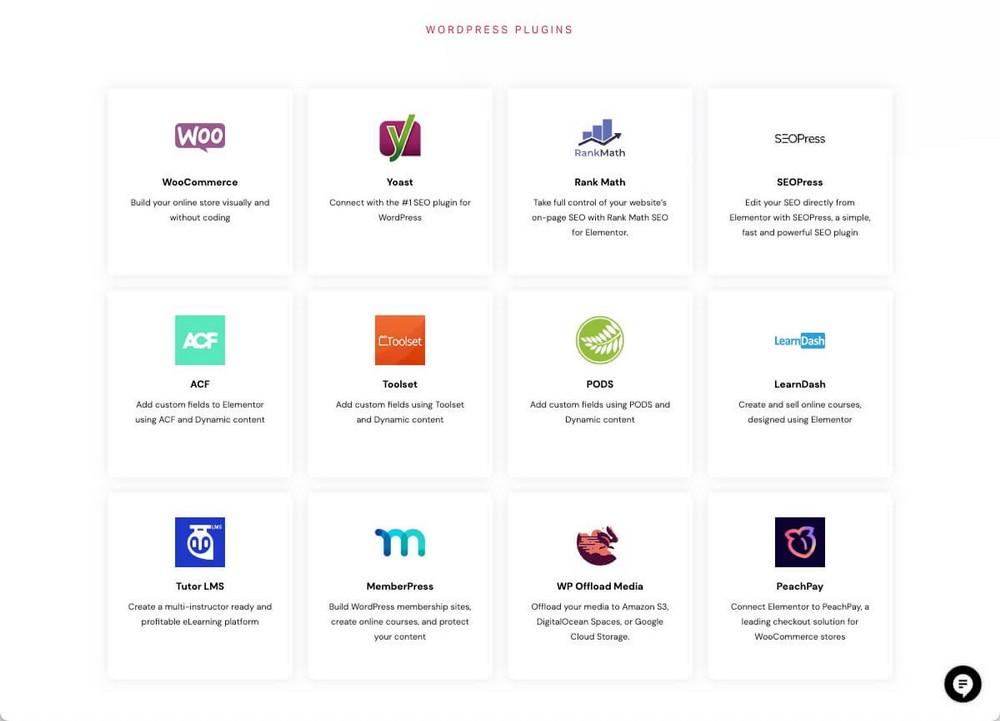
- Mailchimp、ActiveCampaign、Zapier、ConvertKit などのマーケティング ツール。電子メール マーケティング プラットフォームをフォームに接続できます。
- Elementor で追加したコンテンツを保護するための WooCommerce、LearnDash、TutorLMS、MemberPress などの WordPress プラグイン。
- Facebook、Discord、YouTube などのソーシャル ネットワークからコンテンツを追加します。
- Font Awesome や ReCaptcha などの他の統合も可能です。
Divi – より高度なツールとの統合
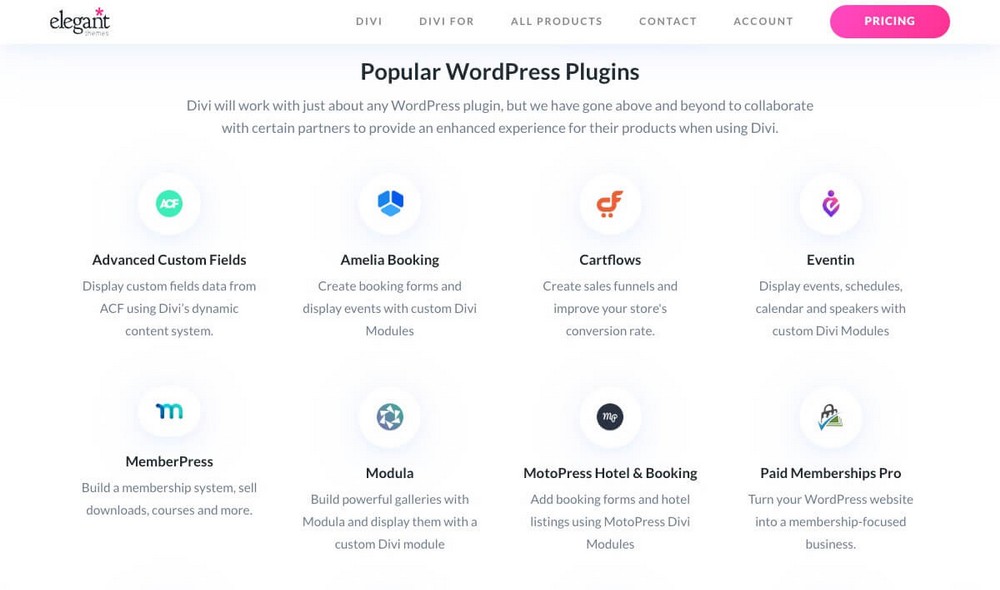
Divi にはさまざまなネイティブ統合もあります。

- CartFlows、WooFunnels、WPFunnels などのファネルを作成するツールを強調表示します。
- Aweber、Hubspot、Infusionsoft、Ontraport、SalesForce などの電子メール マーケティング ツール。
- 多くのソーシャル共有ボタンですが、これらは Monarch プラグイン (Divi ライセンスに含まれています) を通じて統合されています。 たとえば、ユーザーはコンテンツを Evernote に保存し、Hacker News で共有できます。
ご覧のとおり、Hacker News のような共有可能な Web サイトを誰もが持っているわけではないため、これらは平均的な起業家が使用するものよりも少し高度なオプションです。
マーケットプレイスには追加の統合機能もいくつかあります。 これらは、インストールできる追加モジュールと同じです。

Spectra – WordPress が提供できるすべて
Spectra が WordPress エディターをベースにしたページビルダーであるという事実は、大きな利点をもたらします。
WordPress ブロック エディターと統合されるプラグインは、どちらも同じ基盤で動作するため、Spectra との互換性が保証されます。
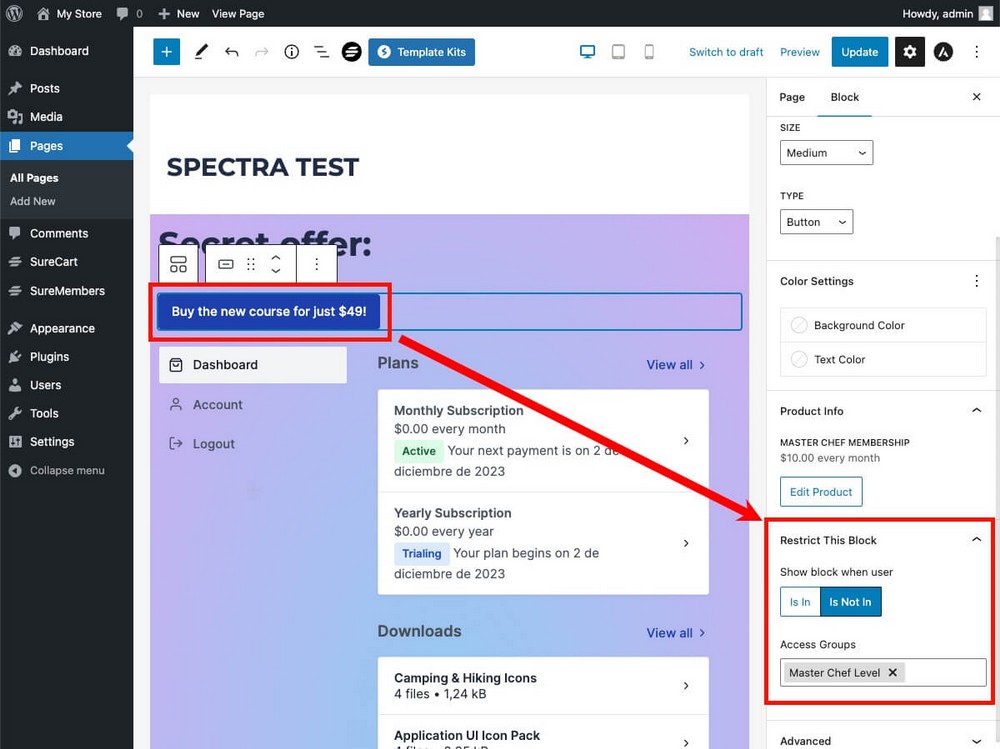
SureCart の顧客ダッシュボードをより良い背景で見栄え良くしたいですか? 特定の SureMembers コースに登録していない人にのみ表示されるシークレット オファーなどの要素をさらに追加したいですか?
それは簡単にできます。

これは、WordPress にインストールしたすべてのプラグインで発生します。
ほとんどのプラグインはブロック エディター用の追加ブロックを提供しているため、それらを Spectra で問題なく使用できます。
SEOとパフォーマンス
ページ ビルダーについて読んだことがある人なら、ページ ビルダーを使用すると速度が低下する可能性があることにすでに気づいているでしょう。
コンバージョン率の高い美しいストアを構築したいと考えていますが、Google で上位にランクされ、ユーザーの高い期待に応えるのに十分な速度も必要です。
では、ページビルダーの使用は避けるべきでしょうか?
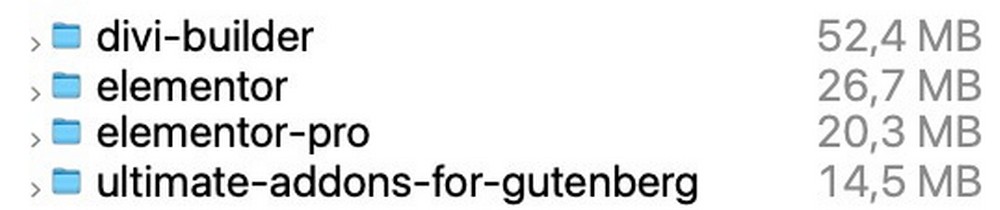
ここで分析した 3 つのプラグインのうち、Spectra は最も軽量で、重さはわずか約 15 MB です。これに対し、Divi は 50 MB、Elementor は 25 MB (無料版の重さ) です。

パフォーマンスと同義ではありませんが、重量はプラグインやテーマの背後にある技術的な複雑さを示す大きな指標となる可能性があります。
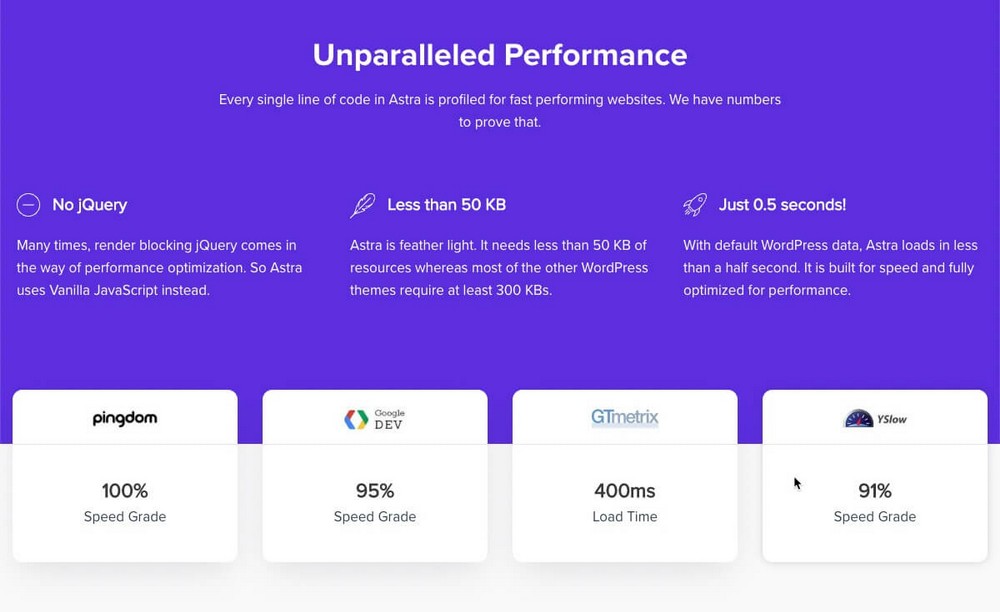
たとえば、Astra も Spectra と同様に Brainstorm Force によって開発されたテーマの重さは 50 KB 未満です。

結果に影響を与える可能性のある考慮すべき要素が多数あるため、パフォーマンス テストの実行は非常に複雑です。
私たちの方法論では、ページ ビルダー自体が提供するサンプル テンプレートに対して速度テストを実行しました。
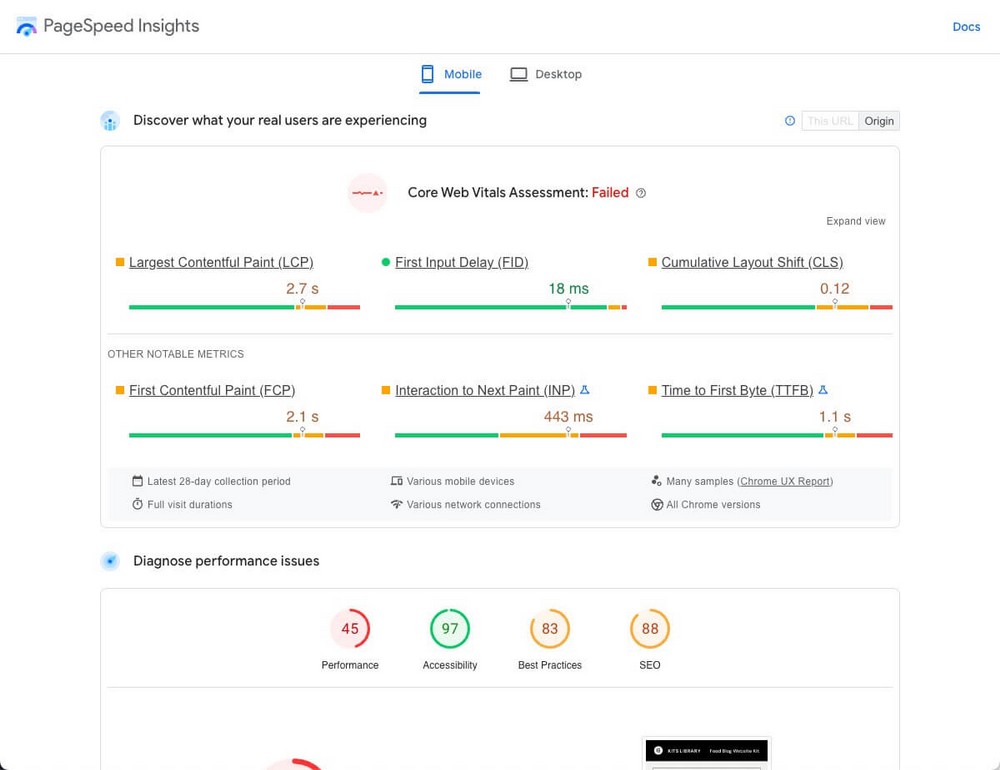
Elementor – モバイルで失敗した Core Web Vitals (45%)、デスクトップで成功 (80%)
Google Pagespeed を介してこの食品ブログ Web サイト キットを実行すると、次の結果が表示されました。

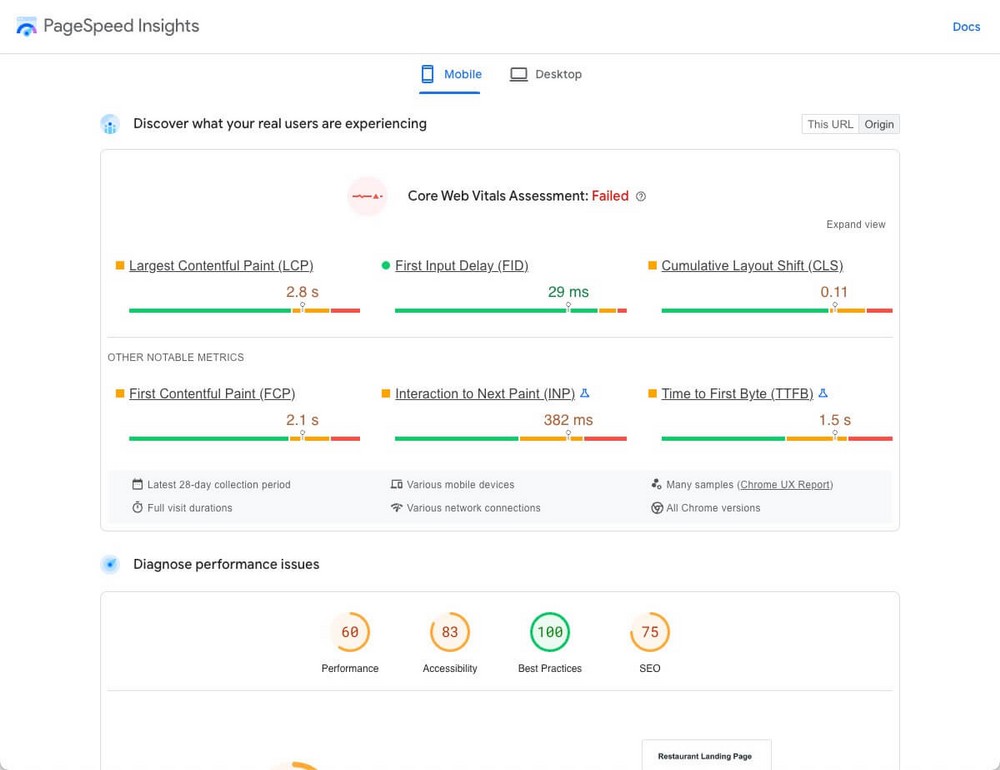
Divi – モバイルでのコア ウェブ バイタルの失敗 (60%)、デスクトップでの失敗 (89%)
Google Pagespeed を通じてこのレストラン ページのデモを実行すると、次の結果が表示されました。

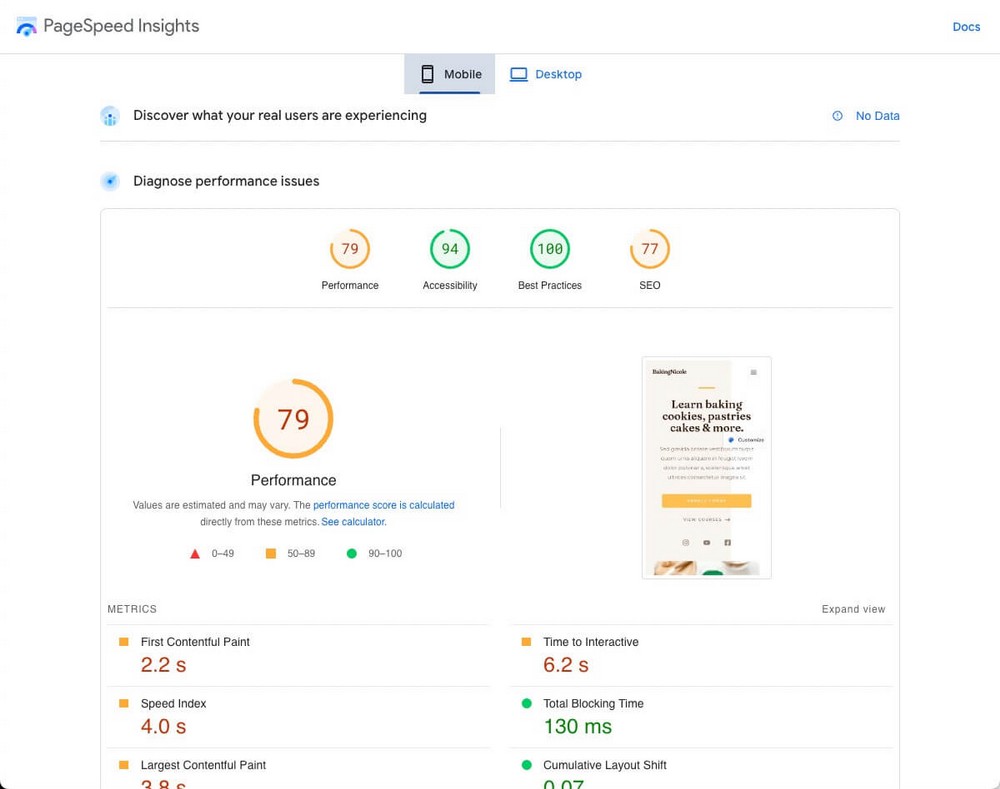
Spectra – モバイルで Core Web Vitals に合格 (79%)、デスクトップで合格 (95%)
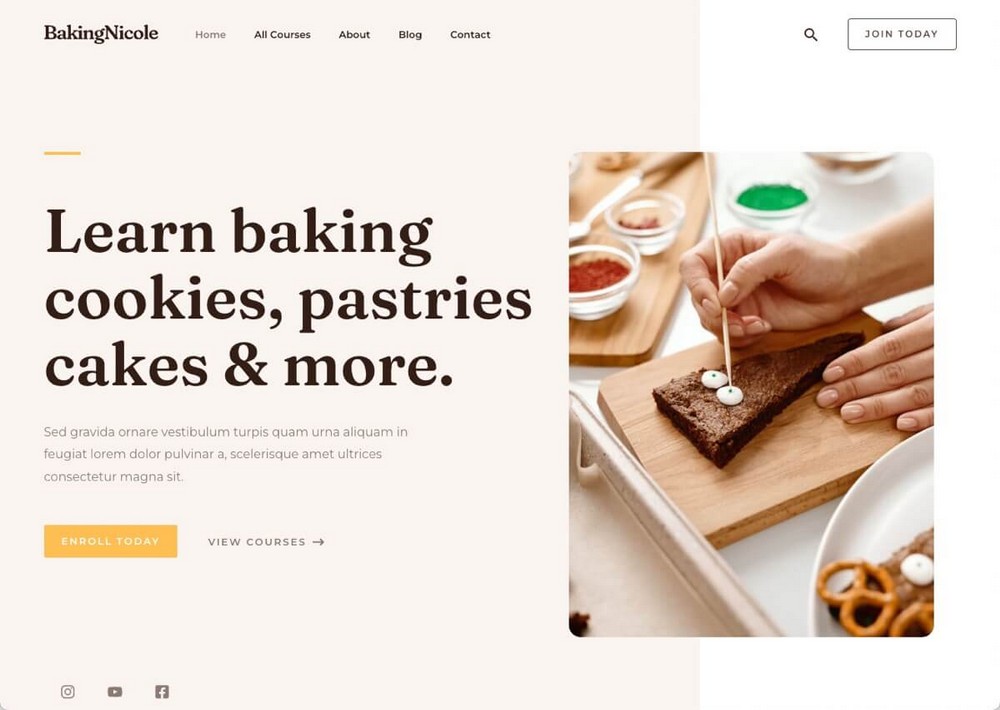
Google Pagespeed を介してこのベーキング Web サイトの例を実行すると、次の結果が表示されました。

繰り返しになりますが、このデータは割り引いて受け取ってください。
Elementor、Divi、および Spectra ライブラリ テンプレートにアクセスし、独自のテストを行って、独自の結論を導き出すことをお勧めします。
エコシステムとその他の機能
これらのページビルダーについては、さらに言及すべき点がいくつかあります。
これらはおそらく上記のものより関連性が低いですが、2 つのオプションの間で迷っている場合は、これが決定に役立つかもしれません。
Elementor – 単なるページビルダー
Elementor はページビルダーとして誕生し、そのままの状態であり続けています。
同社がクラウド上の Web サイト ビルダーなどの他の製品を提供していることは事実ですが、同社の製品の環境全体は同じコンセプトを中心に展開しています。
Elementor にはテーマ ビルダーもあり、ページ以外のテーマの他の部分を変更できるようになります。
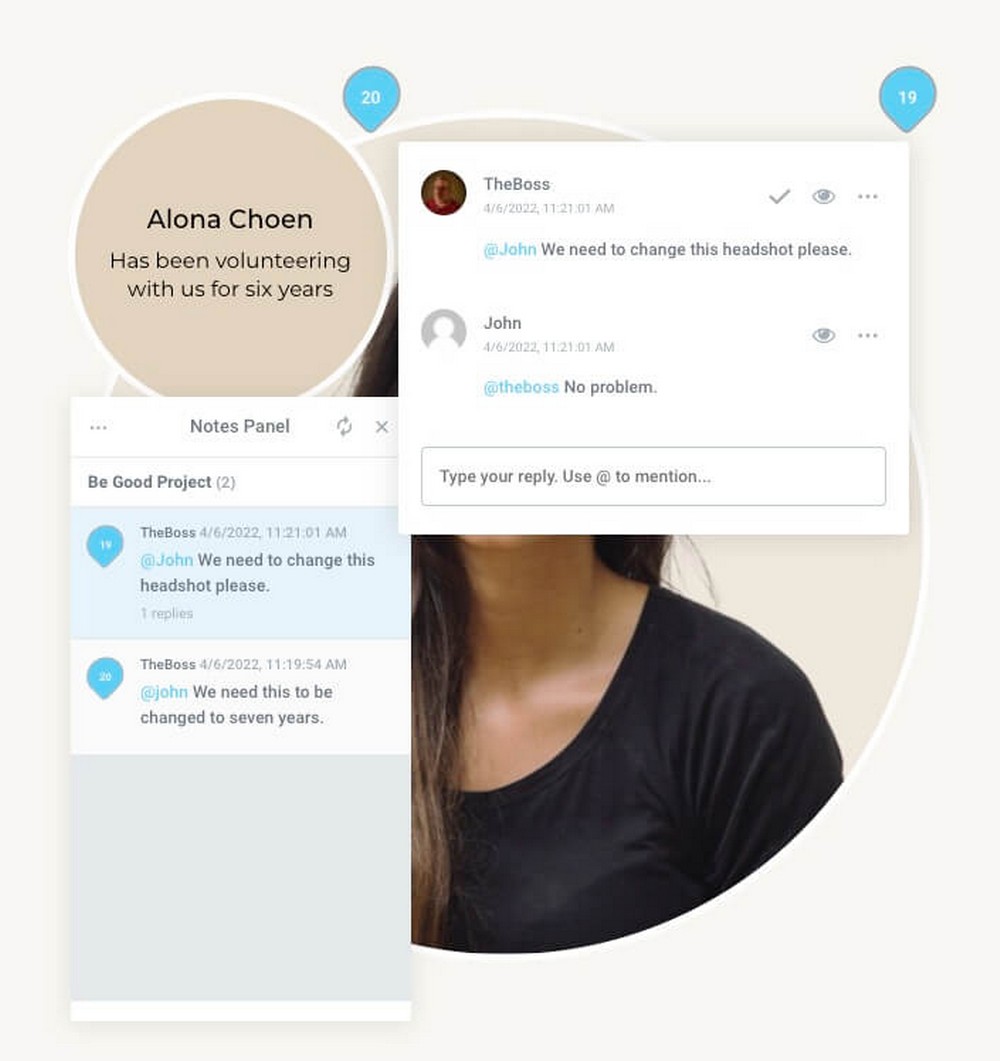
有料プランでは、メールをキャプチャするためのポップアップを作成したり、ページ自体にライブ ノートを追加して共同でデザインを作成したりすることもできます。

Divi – いくつかの追加ツール
Divi Builder を開発した親会社である Elegant Themes は、いくつかの追加ツールも提供しています。 これらはすべて、独自のライセンスに含まれています。
いくつかの追加テーマ (Divi および Hello とも呼ばれます) に加えて、以下を使用できます。
- Bloom は、より優れた電子メール キャプチャ フォームを作成します。
- Monarch は、ソーシャル ネットワークで共有するためのより良いボタンを作成します。

Divi には、レイアウトを保存してどこからでもアクセスできる Divi Cloud と呼ばれるクラウド ストレージ機能もあります。
ライセンスを購入すると、最大 50 個の要素を保存できます。 無制限の要素を保存したい場合は、月額 9 ドルの有料サブスクリプションにサインアップする必要があります。
Spectra – 非常に完全なエコシステム
プラグインとしての Spectra は、実際には追加のものを提供しません。
ただし、これは Brainstorm Force のスタンドアロン製品であることを忘れないでください。 同社は、使いやすく、手頃な価格で信頼性の高い WordPress ソリューションを作成することに 100% 重点を置いています。
Divi Builder にテーマが含まれているのと同じように、Spectra にも Astra テーマが含まれています (実際、価格セクションでわかるように、両方の製品を 1 つのパックで入手できます)。
Brainstorm Force の影響力はあらゆる方向に広がります。

- もっとプロフェッショナルなテンプレートが必要ですか? これらはスターター テンプレートとして見つかります。
- ブログの SEO を強化したいですか? WPスキーマを使用します。
- 自分の作品をプロフェッショナルな方法で見せてみませんか? WPPortfolio をぜひご利用ください。
- 訪問者をリードに変換しますか? ConvertPro を使用してそれを行うことができます。
- 代理店のクライアントとよりよくコミュニケーションをとり、デザインを微調整したいですか? ハドルをプロジェクトで救出しましょう。
- 収益を増やすために専門的な販売目標到達プロセスを作成しますか? CartFlows はあなたのソリューションです。
SureCart (無料プラグイン) を使用して独自のオンライン ストアを作成することもできるため、WooCommerce に依存する必要はありません。 または、SureMembers でオンライン会員制 Web サイトを作成します。
ご覧のとおり、同じ会社によって開発されているツールが山ほどあります。
これらはすべて同じシンプルさの哲学に基づいているため、デジタル戦略に新しいツールを含める必要がある場合に、非常に簡単に使い始めることができます。
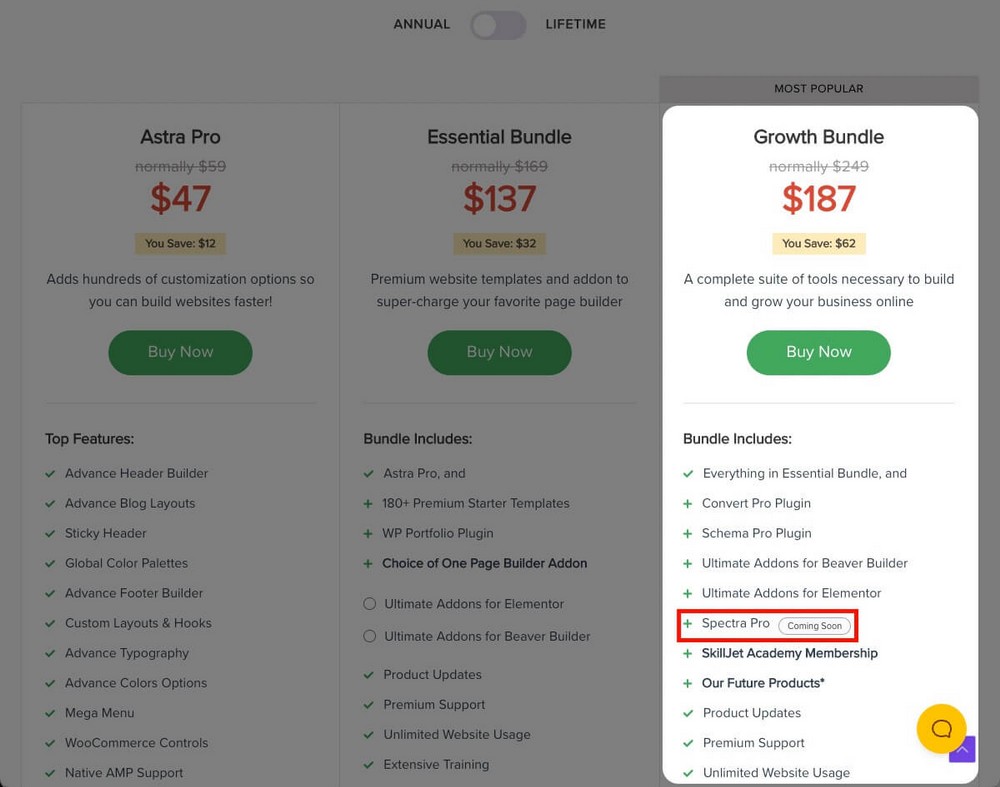
価格設定
通常、過度に高いコストがかかることはないため、ページビルダーを選択する際に価格は重要なポイントではありません。
エレメンター | ディビビルダー | スペクトル | |
無料版? | はい | - いいえ | はい |
プロ版の価格 | 年間 59 ドルから | $89/年 | 定義します* |
ライフタイムプラン | - いいえ | はい ($249) | はい (Astra Growth バンドル $937* ) |
ウェブサイトの利用 | たった 1 つのサイトから始める | 無制限 | 無制限 |
- * Spectra Pro はスタンドアロン製品として購入できるため、価格が大幅に安くなります。
- * Astra Growth Bundle ライフタイム プランには、Astra Pro テーマ、その他の多くのプラグイン、Skilljet アカデミーへのアクセス、および今後のすべての製品リリースが含まれます。 そのため、Diviに比べて高価に見えます。
Elementor – フリーミアム モデル
Elementor には、必要なだけ多くの Web サイトで使用できる 100% 無料プランがあります。
ただし、このプランには 30 個のウィジェットしか含まれていないことに注意してください。
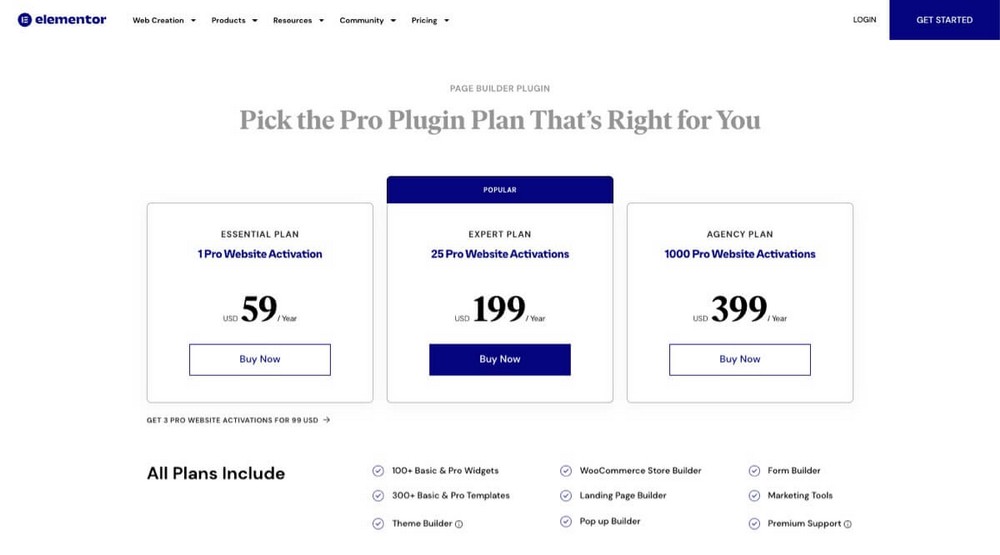
さらに必要な場合は、1 つの Web サイトに対して年間 59 ドルのプロ プランを支払う必要があります。

すべての有料プランは同じ機能を共有します。 唯一の違いは、可能なインストール数です。
- 年間 99 ドルで最大 3 つのサイトで使用できる少し隠れたプランがあります。
- 年間 199 ドルで最大 25 サイト。
- 年間 399 ドルで最大 1,000 サイト。
Divi – 有料プランのみ
Divi には無料プランがなく、ライセンスは 1 つだけです。
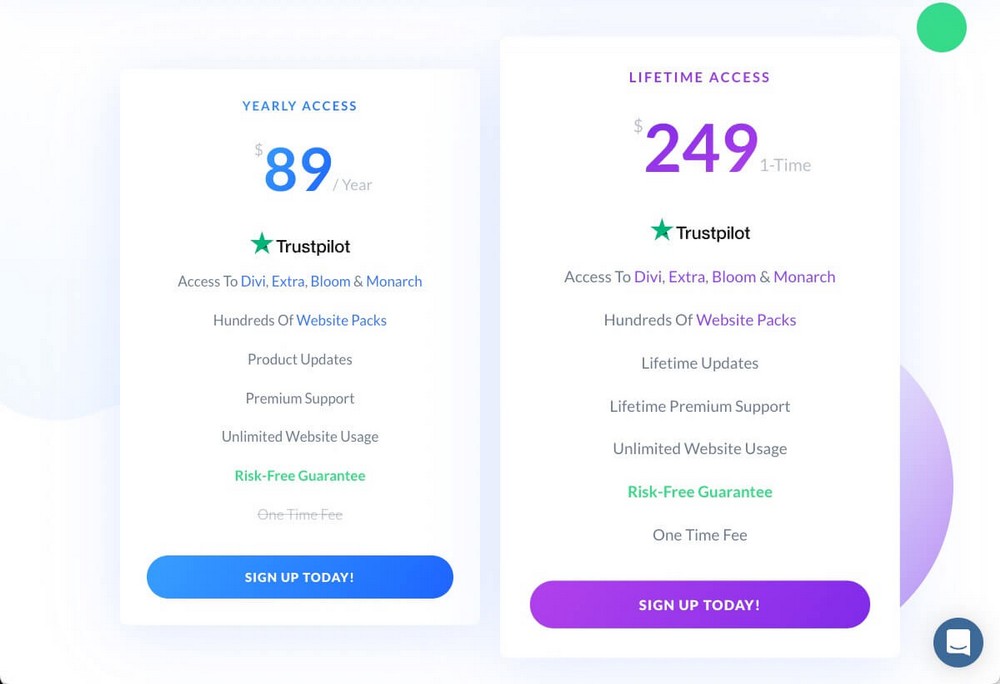
- 年間 $89 です。
- 1 回限りの支払いは 249 ドルです (Divi を 3 年以上使用する予定がある場合は、それだけの価値があります)。

どちらのライセンスも無制限のサイトで使用でき、プラグインとテーマも含まれます。
Spectra – 無料のプロ版が近日公開予定
基本的な Spectra プラグインとその 30 以上のブロックは完全に無料です。
Pro バージョンも開発中ですが、現時点では、価格や内容は不明です。
私たちが知っていることは、それが少なくとも Astra の Growth Bundle に含まれるということです。これは、いくつかの追加ツールと無制限のサイト使用を提供します。

Spectra Pro は個別に購入することもできます。
評決: どのページビルダーがあなたに最適ですか?
これだけ比較してもどのプラグインが自分に最適かわからない場合は、ここで簡単にまとめます。
Elementor は WooCommerce ユーザーとマーケティング担当者に最適です
Elementor はデザインを改善するのに役立ちますが、コンバージョンに重点を置いたツールです。
カウントダウン、紹介カルーセル、Stripe ボタンと PayPal ボタン、そして WooCommerce 用の多くのブロックがあります。
それに加えて、ポップアップ ビルダー、ランディング ページ ビルダー、完全なテーマ ビルダーも備えているため、すべてを詳細に制御できる Web サイトを探している人にとって理想的なソリューションになります。
大きな WooCommerce ストアをお持ちの場合、またはそのプラットフォームでオンライン ストアをデザインしたい場合は、Elementor が最良の選択となる可能性があります。
Divi はデザインエージェンシーに適しています
Divi には、大小を問わずデザイン会社にとって完璧なツールとなるために必要な要素がすべて揃っています。
- 単一のライセンスにより無制限のサイトで使用できるため、サービスの ROI が向上します。
- 必要なデザインを作成するための多くのオプションが提供されます。
- Divi Cloud (独自のデザインを保存し、どこからでもアクセスできる) や「クライアントハンドオフ」機能などのツールが備わっています。
Spectra はブロガー、中小企業、e コマースに役立ちます
Spectra はシンプルさとスピードがすべてです。 最も使いやすいページ ビルダーであることに加えて、スタイルをコピーして貼り付けて作業を高速化することができます。
これは、コンテンツをよりプロフェッショナルな外観にすばやく簡単にしたいブロガーにとって理想的なソリューションです。
しかし、これが唯一の目的ではありません。
WooCommerce ブロックと事前定義されたテンプレートのおかげで、ビジネスやオンライン ストアの外観を改善するために使用することもできます。
何百ものテンプレート、ワイヤーフレーム、パターンのおかげで、サードパーティのビジネス向けのページを非常に効率的にデザインすることもできます。
まとめ
ご覧のとおり、Elementor、Divi、Spectra は、異なる方法で非常に似たようなことを行っています。 それぞれに長所と短所があり、明確な得意分野と不得意分野があります。
正直に言うと、これらのページビルダーのいずれかを選択しても後悔することはありません。
しかし、総合的に考えて、当社独自の Spectra が最も可能性を秘めていると考えています。
ページビルダーを選択する際に最も重要なことは、快適に使用できるかどうかです。 そうしないと、使用を避ける傾向があります。
ここで Spectra が真価を発揮するのです。Spectra は WordPress ブロック エディターと完全に統合されているため、外部エディターを使用する必要がありません。
速くて使いやすいだけでなく、次のような特長があります。
- 無料でリスクゼロで作業を開始できます。
- 追加のブロックや機能が必要な場合は、より機能豊富なバージョンが準備中です。
- これは、ビジネスの成長に役立つ大規模なエコシステムの一部です。
どのページビルダーを使用するかはすでに決まりましたか? 次に他にどのような比較を見たいですか?
以下のコメント欄でお知らせください。