品質を落とさずにJPEGおよびJPG画像を圧縮する方法
公開: 2024-08-07品質を落とさずに JPEG 画像を圧縮する方法を知りたいですか? これは当然の質問です。なぜなら、最小のファイル サイズと最高のビジュアル品質の間の完璧なバランスがすべてであるからです。 正しく圧縮すれば、画像がぼやけることはありません。 むしろ、それはページの読み込みが速く、ユーザー エクスペリエンスが優れていることを意味します。
このガイドでは、品質に影響を与えずに JPEG 画像のサイズを縮小する 3 つの簡単な方法を学びます。
ただし、JPEG 圧縮プロセスについて詳しく説明し、高速 Web サイトを維持するために JPEG 圧縮プロセスが不可欠である理由を説明する前に、一般的な JPEG 形式を確認してみましょう。
JPG/JPEG形式とは何ですか?
JPEG または JPG (Joint Photographic Experts Group) は、非可逆圧縮で圧縮されたグラフィック イメージ ファイル形式で、主にイメージを保存するために使用されます。 JPEG は、小さいファイル サイズで大量のデータを保存できるため、人気があります。 また、最も広く認識されている画像ファイル形式でもあり、ほぼすべてのブラウザおよびソフトウェアと優れた互換性を備えています。

JPEG はすでに非可逆圧縮を使用している形式です。つまり、ファイル サイズと品質は、たとえば PNG と比較してすでに削減されています。 すでに圧縮されているのであれば、JPEG 形式にこだわってサイトにアップロードすればよいのではないかと思うかもしれません。
実際のところ、品質を落とさずに JPEG を圧縮する最良の方法は、JPEG をより優れた形式 (WebP や AVIF など) に変換することです。
JPEG画像を圧縮する理由
JPEG ファイルを圧縮すると、主に次の 4 つの利点があります。
- ストレージ ドライブのスペースを節約します。圧縮されたイメージは占有スペースを減らします。
- ページの総重量が大幅に軽くなり、総転送時間が短縮されます。 転送時間とは、Web ページのデータが Web サイトのサーバーからコンピュータまで転送される時間です。 Web ページが軽いほど、送信するデータが少なくなるため、動作が速くなり、ページの読み込みも速くなります。
- サイトのパフォーマンスを向上します。圧縮により画像ファイルの読み込みが減少します。
- 複数の写真を電子メールで送信するのがより便利になります。ファイル サイズが小さいほど、送受信が速くなります。
| JPEG 圧縮がそれほど重要なのはなぜですか? 圧縮 JPEG はサイズが小さいため、読み込みが速くなります。 圧縮は、全体の読み込み時間を短縮できるパフォーマンス手法です。 したがって、あなたのサイトは検索結果でより良くランクされる可能性があります。 |
画像圧縮がパフォーマンス向上の重要なステップである理由がわかったので、それを実現するための最適なツールを見てみましょう。
品質を落とさずにJPEGおよびJPG画像を圧縮する方法
品質を落とさずに JPEG 画像のサイズを縮小するには、画像圧縮 WordPress プラグイン、オンライン プラットフォーム、またはデザイン ソフトウェアを使用できます。 効果的な画像圧縮プロセスは、次の 3 つの最適化手法に基づいています。
- 適切な圧縮レベルの選択: 品質に影響を与えずに画像の合計サイズを削減するレベルを選択できます。 (たとえば、最適な圧縮最適化を自動的に適用するツールを使用します)。
- 大きな画像のサイズを変更する: 画面上に必要以上に大きな画像を表示しないでください。使用するツールが画像のサイズを縮小できることを確認してください。
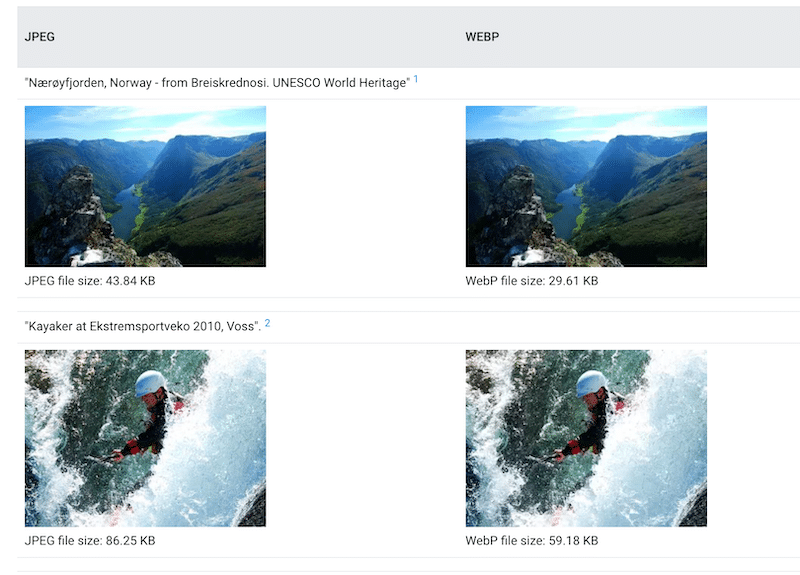
- 画像を最も有利な形式に変換する: JPEG から WebP や AVIF (Google 推奨) などの次世代形式に変換すると、節約の点で有益です。 Google の調査によると、WebP 画像は JPEG 画像より 30% 以上小さく、品質は同等です。

適切なツールを使用すれば、JPEG 画像を圧縮して高品質を維持するのが簡単であることがわかります。 市場で入手可能な最も人気のあるツールのいくつかを確認してみましょう。
WordPress プラグインを使用して JPEG 画像を圧縮する
画像圧縮 WordPress プラグインは、サイト上で JPEG 画像 (およびその他の形式) を直接最適化し、パフォーマンスを向上させ、ファイル サイズを削減します。 圧縮レベルを選択できるものもあれば、ファイル サイズと品質の最適なバランスを自動的に選択するものもあります。 例としては、Imagify があります。これは、以下のチュートリアルですぐに説明する、最も単純な画像オプティマイザーです。
JPEG 圧縮に WordPress プラグインを使用する利点:
- 利便性: アップロード時に画像と WordPress からの既存の画像を自動的に圧縮します。
- 一貫性: すべての画像が均一に最適化されることを保証します。
- バッチ処理: 一括圧縮をサポートしています。つまり、複数の画像を同時に圧縮して時間を節約します。
JPEG 圧縮に WordPress プラグインを使用する場合の短所:
- 制限事項: 圧縮プロセスは、WordPress 上に Web サイトがある場合に限定されます。
- 依存関係: プラグインの継続的なサポートとアップデートに依存しています。
例: Imagify WordPress プラグインを使用して JPEG 画像を圧縮する方法
Imagify は、スマート圧縮機能のおかげで、画像サイズと品質の間の最適なバランスを自動的に見つける最も簡単な画像最適化プラグインです。 このプラグインは JPEG 画像を数秒で圧縮し、時間と労力を大幅に節約します。
- 無料の Imagify プラグインを WordPress 管理者から直接インストールします。
- アカウントを作成して無料の API キーを取得します。 Imagify は毎月 20 MB までのデータが無料です。
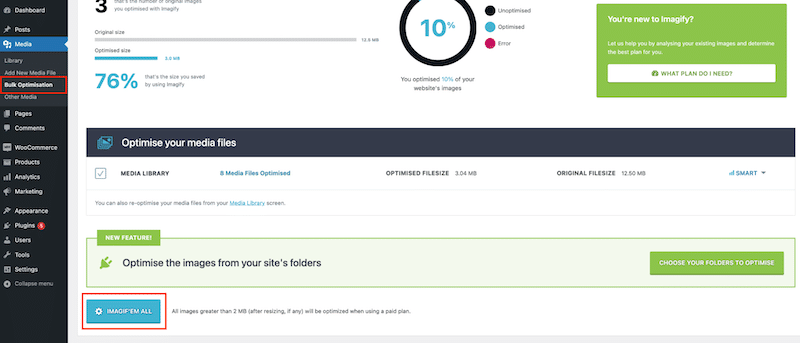
- [メディア] > [一括最適化]に移動し、 [すべてを画像化]を押して、すべての JPEG 画像を圧縮します。

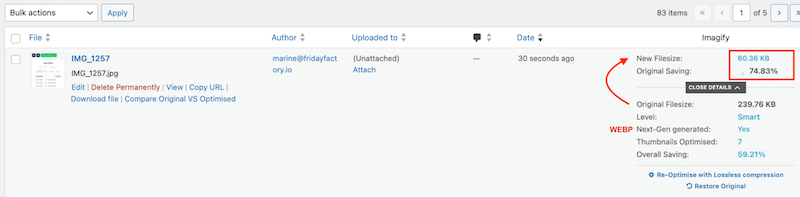
4.それだけです! [メディア] > [ライブラリ]に移動して、各画像の圧縮統計を確認します。 ご覧のとおり、JPEG 画像は当初約 240 KB でしたが、現在はわずか 60 KB (75% 節約) になっています。 圧縮率を高めるために、画像も自動的に WebP に変換されました。

オリジナル画像と圧縮画像を見て、JPEG の品質が Imagify で損なわれていないことを確認してみましょう。

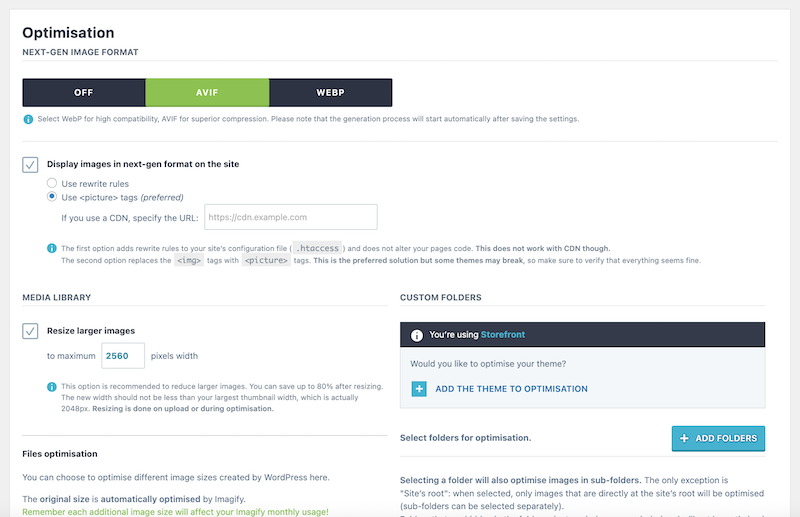
注: Imagify はデフォルトで JPEG 画像を WebP に変換しますが、Web サイトのパフォーマンスにとって不便であっても、設定ページに移動して設定を変更できます (JPG 形式のままにするなど)。
[設定] > [Imagify]に移動します。
- アップロード時に画像を自動最適化するかどうかを決定できます。
- 元の画像のコピーを保持することを選択できます。
- デフォルトでは、Imagify はスマート (非可逆) 圧縮を使用して、画質とファイル サイズの完璧なバランスをとります。 可逆圧縮を選択するオプションもあります。

| 注: Imagify プラグインを使用して画像を圧縮できます。Web サイトが WordPress で構築されていない場合は、Imagify のオンライン プラットフォームを選択できます。 |
オンラインツールを使用してJPEG画像を圧縮する
ほとんどのオンライン ツールは使いやすく、品質に影響を与えることなく JPEG 画像を適切に圧縮します。 写真をドラッグ アンド ドロップしてコンピュータにダウンロードするだけです。

️ 最も人気のあるオンライン ツール: CompressJPEG、Imagify オンライン オプティマイザー、Compressor.io。
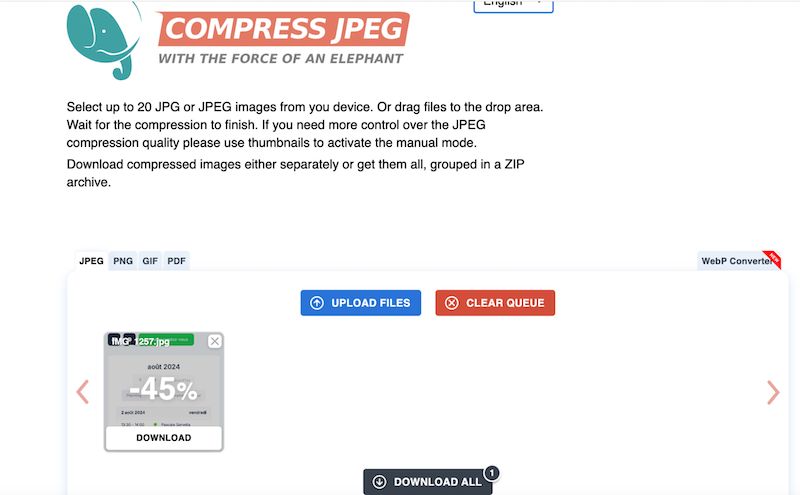
例: CompressJPEG を使用して JPEG 画像を圧縮する方法
- 「CompressJPEG」に移動します。
- 画像を専用フィールドにドラッグ アンド ドロップします。 圧縮は自動的に開始されます。

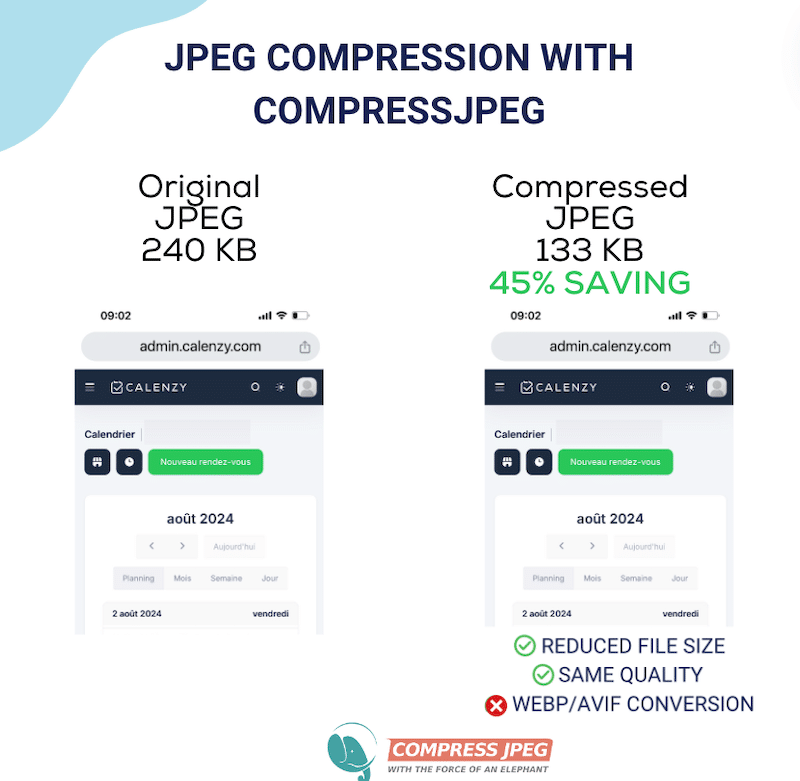
- 画像は 45% に圧縮されているため、新しい画像ファイルのサイズは 133 KB です。
- [すべてダウンロード]ボタンをクリックして画像を取得します。 ご覧のとおり、圧縮にもかかわらず、品質は依然として優れています。

JPEG 圧縮にオンライン ツールを使用する利点:
- アクセシビリティ: インターネット接続のあるあらゆるデバイスから使用できます。
- 使いやすさ: 多くの場合、技術的な知識は必要ありません。
- インストールは必要ありません。デバイスやウェブサイト上のリソースを消費することなく、いくつかの画像を圧縮します。
- コスト:基本的な機能については通常は無料です。
JPEG 圧縮にオンライン ツールを使用する場合の短所:
- 機能が制限されている: 高度な圧縮オプションが提供されず、アップロードできるサイズ制限が課される場合があります。
- WordPress と統合されていない:最適化された各画像をダウンロードして、WordPress に再アップロードする必要があります。
- プロセスに時間がかかります:圧縮と WebP/AVIF 変換は、ほとんどの場合、2 つの異なるプラットフォームを使用する場合にのみ可能です。 したがって、WordPress または CMS にアップロード、ダウンロード、アップロードする必要があります。
デザインソフトでJPEG画像を圧縮する
サイズ変更やその他の最適化オプションを提供する一般的なデザイン ソフトウェアを使用して JPEG 画像を圧縮できます。
️ 最も人気のあるデザイン ソフトウェア: Photoshop、Lightroom。
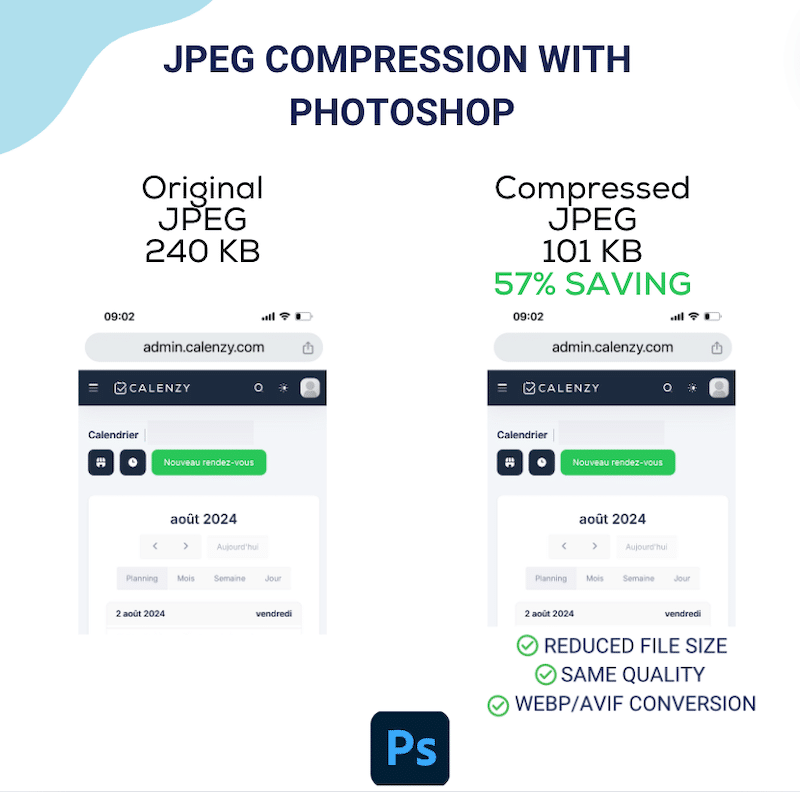
Photoshopを使用してJPEG画像を圧縮する方法
- Photoshop で画像を開きます。
- [ファイル] > [名前を付けて保存]に移動します。
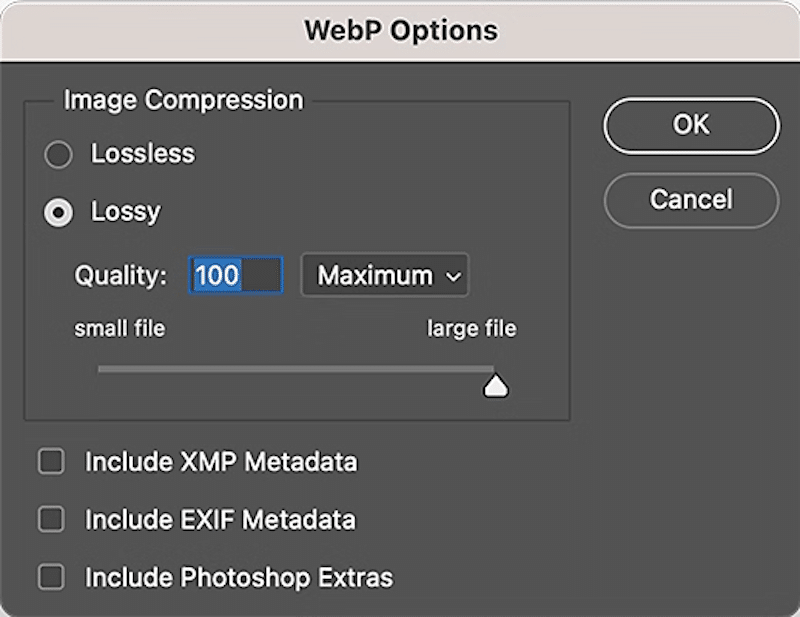
- [名前を付けて保存]ダイアログ ボックスで、 [形式]ドロップダウン リストから優先形式としてWebPを選択し、 [保存]ボタンを押します。
- 可逆圧縮と非可逆圧縮を選択し、 最終エクスポートの前に、品質スライダーを使用して品質を決定します。 90 未満では画質に視覚的な影響が少ないため、このテストでは 90 を設定しました。

5. [OK]ボタンを押します。 圧縮された JPEG 画像が WebP に変換され、ファイル サイズが 240 KB ではなく 101 KB に縮小されます (57% 節約)。

6. Photoshop の圧縮プロセス (約 90% に設定した場合) は、JPEG の画像品質に影響を与えません。

JPEG 圧縮に高度なデザイン ソフトウェアを使用する利点:
- 高度な機能: 画像設定をより詳細に制御できます。
- インターネットは必要ありません。圧縮はオフラインで行うことができます。
JPEG 圧縮に高度なデザイン ソフトウェアを使用する場合の短所:
- コスト: ソフトウェアによっては高価な場合があります。
- 学習曲線: 効果的な使用方法を学ぶには時間がかかり、ぼやけた写真になる可能性があります。
まとめ
品質を落とさずに JPEG 画像を圧縮するために利用できるほとんどのツールは、貴重なバイト数を節約し、良好なユーザー エクスペリエンスを維持するのに役立ちます。
- 画像を変換してデスクトップに保存したり、電子メールで送信したりする簡単な方法を探している場合は、オンライン ツールが最適なオプションです。
- WordPress プラグインは、 WordPress ダッシュボードから直接画像を圧縮できる便利な方法で、Web の速度を重視したい場合の最良の味方です。
- WordPress 代理店が、クライアントが今後アップロードする JPEG 画像に対してすぐに使用できる、自動で簡単に実装できるソリューションを求めている場合は、WordPress プラグインも最適です。
- 高度なデザイン スキルがあり、圧縮以上の作業を行う必要がある場合は、Photoshop などのソフトウェアが最適です。
まとめ
JPEG 画像を圧縮して次世代形式 (WebP または AVIF) に変換するのが、ファイル サイズを削減する最良の方法です。 パフォーマンスを重視して時間を節約したい場合は、Imagify をお試しください。 このプラグインは非常に使いやすく、品質を損なうことなく一括圧縮やスマート圧縮、パフォーマンス向上のために Google が推奨する WebP/AVIF 変換など、すべてを処理します。 最も良い点は、Imagify を無料で試せるため、リスクがないことです。 私たちの言葉をそのまま鵜呑みにしないでください。いくつかの JPEG を圧縮して、印象的な結果をご自身で確認してください。
