WordPress の条件付きブロック | 2022年のレビュー
公開: 2022-11-14- 条件付きブロックプラグインとは?
- 主な特徴
- プロ版
- 価格
- 利点
- ユースケース
- どうやって始めるのか?
- ブロックを隠す
- 概要
ストアのコンテンツを訪問者に効率的に表示するためのプラグインをお探しですか? もしそうなら、それについて議論する時が来ました。
この記事では、Conditional Blocks プラグインを確認します。
それでは、準備ができたら始めましょう!

条件付きブロックプラグインとは?

Conditional Blocks は、ストア訪問者向けに整理された独自のコンテンツを作成できるプラグインです。 基本的に、Web サイトのコンテンツの表示を完全に制御できます。
これは WordPress の比較的新しいプラグインですが、短期間で1000 を超えるアクティブなインストールを管理しています。 さらに、定期的に更新され、5 つ星中 4.5 の評価を得ています。 これらの数値は、プラグインの高品質と信頼性を明確に示しています。
このプラグインについてもっと学ぶために、機能を深く掘り下げることをお勧めします。
主な特徴
したがって、このプラグインの主な機能は次のとおりです。
- WordPress のカスタム可視性条件– これらは構成が非常に簡単で、さまざまな可視性ルールを設定してそれらを一致させます。
- 「ロックダウン」条件でブロックを非表示にするオプション。 これにより、サイトの新しいコンテンツを「秘密裏に」準備しながら、誰にもアクセスさせずに、可能な限り最高のコンテンツを漏れなく配信できるようにすることができます.
- メンバーシップ サイトがあり、ユーザーにサインアップしてもらいたい場合は、サインイン ステータスに基づいて特定のブロックを表示または非表示にすることができます。
- また、必要に応じて、モバイル、タブレット、またはデスクトップの画面に基づいてブロックを表示または非表示にすることもできます。
このプラグインについて言及する価値のあるもう 1 つの点は、テーマで CSS ブレークスルーを使用してコンテンツ サイズを変更し、コンテンツをさまざまな画面サイズに対応できるようにする機会を提供することです。
さらに、組み込みの可視性ロジックを使用するだけで、サイドバーに条件付きウィジェットを作成する機会があります。
Conditional Blocks WordPress プラグインは、WordPress ブロック ウィジェットおよび Full Site Editing テーマと互換性があることに注意してください。 さらに、このプラグインは、WordPress Block Editor を使用するすべてのテーマで簡単に動作します。
また、Conditional Blocks プラグインは他のさまざまなプラグインやテーマと互換性があることも追加できます。 ご覧のとおり、Web サイトを編集し、サイトのメンバーだけに表示されるコンテンツを作成するのに非常に役立つツールです。
カスタム条件については既に説明しました。 ただし、開発者が使いやすいConditions APIを使用して作成されていることも付け加えることができます。 この機能の利点には、固有の条件の作成、Condition Builder との統合、複数のフィールド タイプを使用した各条件チェックのパラメーターの設定などが含まれます。 これらの機能は、開発者と代理店が使用できます。
プロ版
無料版に加えて、コンディショナル ブロック プラグインも Pro バージョンで便利です。 以下のProバージョンで利用可能な機能を表示できます。
- ユーザーの役割に基づいて特定のブロックを表示または非表示にできます。 これには、管理者、編集者、カスタム ロール、WooCommerce カスタマーなどが含まれます。
- メタ フィールド、URL クエリ文字列、投稿 ID、投稿メタ フィールド、カスタム投稿タイプ、用語、分類などに基づいてブロックを表示
- PHPロジックに基づいたブロックを表示することもできます
- サイト全体の複数のブロックに適用する条件のプリセットを作成するのに役立ちます
- アーカイブに基づくトグル ブロック
Pro バージョンでは、WooCommerce にもアクセスできます。 したがって、このプラグインは WooCommerce のカートと合計カート値のページで使用できます。 Conditional Blocks WordPress プラグインの助けを借りて、訪問者の国に基づいて WordPress ブロックを切り替えることもできます。 IPアドレスを使用してそれを行うことができます。 この機能については、ユース ケースの段落で詳しく説明します。
ご覧のとおり、Pro バージョンでは、より高度な機能が提供されます。 しかし、価格はどうですか? 次の段落でそれらを確認しましょう。
価格
ここで、料金プランを確認します。 条件付きブロックは、以下に示す 4 つの主要なプランを提供します。
- 無料– Pro バージョンを購入する前にプラグインをテストできる基本機能が便利です。 無料版では、サードパーティの統合、WordPress ブロック、完全なサイト編集に加えて、4 つの無料条件が含まれています.
- シングル ($49/年) – このプランは、ブロックのコードなしのツール条件や WooCommerce サポートなど、より高度な機能を提供します。 シングルは、無料プランに含まれるすべての機能に加えて、1 つのサイトでのアクティベーション、26 以上のプレミアム条件、無制限のプリセット、プレミアム、および WooCommerce サポートも提供します。
- ホビー ($99/年) – このプランでは、1 つではなく 3 つの Web サイトでプラグインを使用できます。 ホビー プランでは、無料プランに含まれるすべての機能、3 つのサイトでのアクティベーション、WooCommerce サポート、プレミアム サポートなどを利用できます。
- ビルダー ($197/年) – このプランでは、100 のサイトでプラグインを利用でき、優先サポートが提供されます. さらに、WordPress のビジネスとクライアントに超強力なツールへのアクセスを許可することもできます。
また、Conditional Blocks の有料プランには14 日間の返金保証が付いているので便利です。
利点
ユース ケースに入る前に、Conditional Block プラグインで得られる主なメリットを概説しましょう。

- 使い心地が良く、非常に初心者に優しい、信じられないほど簡単なユーザー インターフェイス
- ページがライブである間にコンテンツを作成できるため、新しいコンテンツを作成している間ページが利用できないためにコンバージョン率が低下することはありません。
- ブロックの応答性を完全に制御して、さまざまな画面サイズで完璧に見えるようにしたり、モバイルで見栄えの悪いブロックを非表示にして、訪問者のエクスペリエンスの低下を回避したりできます。
- Atomic Blocks、CoBlocks、Poe Theme、Wabi Theme、Genesis Blocks、Kadence Blocks、Generate Blocks、Easy Digital Downloads Blocks、EditorsKit、CoBlocks、WooCommerce Storefront、Twenty Twenty Two テーマ、Stackable Blocks など、さまざまな有名なプラグインと互換性があります。 Gutenberg などの究極のアドオン。
- 各有料プラン内の手頃な価格と高度な機能。
したがって、条件付きブロック プラグインで得られる主なメリットはこれだけではありません。 それでは、ユースケースについて説明しましょう。
ユースケース
条件付きブロックで WooCommerce ストアを成長させる
ここで、このプラグインの実際の使用例を理解する時が来ました。
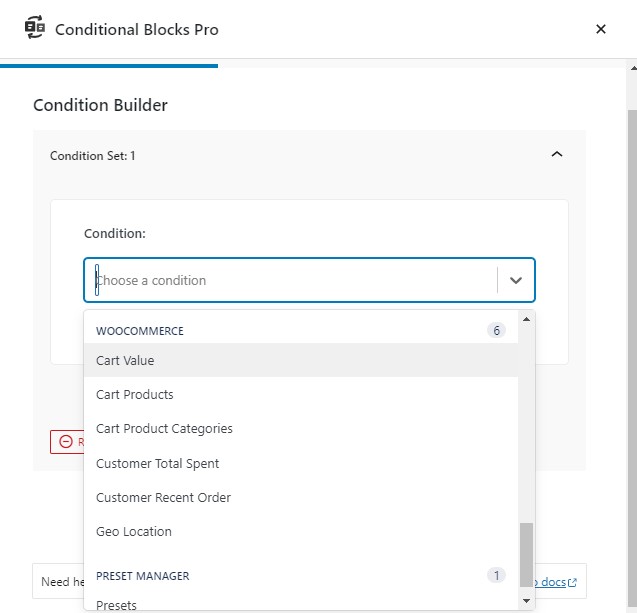
それでは、 Cart Value の使用例について説明しましょう。 これは特に WooCommerce ストアを運営している方向けです。
Conditional Blocks WordPress プラグインを使用すると、好みのアップセルを作成して平均注文額を増やすことができます。 ブロックを使用してカート通知を作成することもできます。
WooCommerce でストアを運営している場合、このプラグインが必要になる可能性があります。 カート値条件の助けを借りて、カスタマー エクスペリエンスを向上させ、製品のアップセルを閲覧者の注意に引き付けることができます。
WordPress エディター内でスケジュールされたコンテンツを作成する
Conditional Blocks プラグインの助けを借りて、コンテンツをスケジュールすることができます。 コンテンツを公開する特定の日を覚えておく必要はありません。事前にスケジュールを設定するだけで済みます。
これも非常に強力なツールです。 期間限定でコンテンツを表示できます。 たとえば、ブラック フライデー用に作成されたコンテンツを表示できます。 さらに、ブロックが特定の時間枠 (たとえば、14:00 から 17:00 の間) にのみ表示されるようにスケジュールすることもできます。 すでに上で述べたように、希望する曜日にのみブロックが表示されるようにスケジュールする機会があります。
やり方はとても簡単です。 ブロックを作成し、構成を選択し、必要に応じてコンテンツをスケジュールするだけです。
次に、イベントや休日の時限コンテンツを作成するユースケースです。 定期的なスケジュールの WordPress ブロックの可視性を簡単に変更できます。 このプロセスを理解するために、例を挙げてみましょう。 たぶん、あなたは火曜日の朝から水曜日の夕方まで利用できる特別な取引を顧客に提供するカフェです。 火曜日の朝を表示するには、最初の日付スケジュール - 繰り返し条件を設定する必要があります。次に、[条件を追加] を選択して、同じブロックに 2 番目の日付スケジュール - 繰り返しを追加します。 次に、水曜日の夜を 2 番目の条件に設定します。
とても簡単にできるので、時間を無駄にせずにこのプラグインを使い始めてください。
どうやって始めるのか?
では、Conditional Blocks プラグインの使用を開始するにはどうすればよいでしょうか?
まず、インストールする必要があります。 以下に、インストールのすべてを紹介するステップバイステップのガイドを示します。 それでは、始めましょう!
インストール
Conditional Blocks WordPress プラグインをインストールするには、Web サイトのバックエンドからダッシュボードにアクセスし、以下の手順に従ってください。
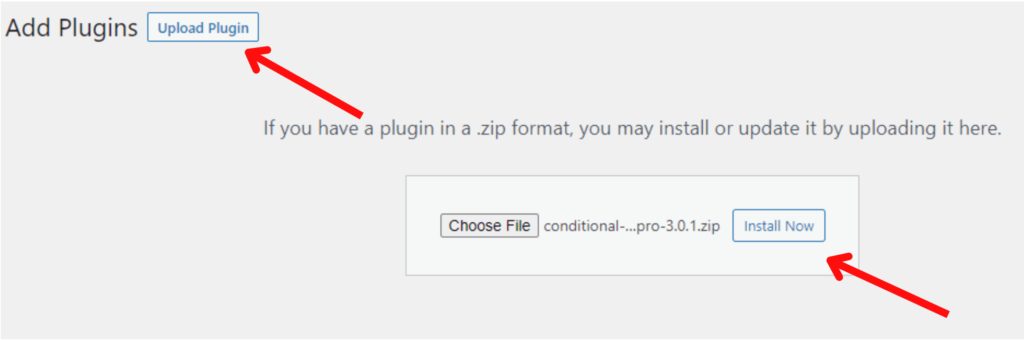
まず、WordPress ダッシュボードに移動し、[新規追加] をクリックします。 プラグインをインストールするには、2 つのオプションがあります。 最初のケースでは、条件付きブロックを検索できます。 次に、それをインストールしてアクティブ化する必要があります。 2 番目のケースでは、プラグイン ページに移動し、zip ファイルをインストールしてアップロードする必要があります。

プラグインが正常にアクティブ化されると、プラグインを検索して見つけることができます。
ブロックを隠す
投稿やページのデスクトップ ビューでブロックを非表示にできます。 ダッシュボードから投稿またはページに移動し、非表示にするブロックを選択するだけです. その時点で、プラグインは右側に「Visibility Conditions」と呼ばれる新しい機能を追加します。 「条件を追加」をクリックする必要があります。 次に、指定された条件ルールから選択します。

「可視性条件」ブロック設定では、「アクティブなブロック条件」の下に「応答画面サイズ」が表示されます。 最後に、投稿またはページを更新します。 訪問者があなたのウェブサイトを閲覧すると、投稿は非表示になります。

概要
したがって、このレビューを要約すると、Conditional Blocks プラグインは誇大宣伝する価値があると言えます。 それは約束したことを実現し、WooCommerce ストアのコンテンツを可能な限り最高の状態で紹介するのに役立つ私たちの期待に応えます.
Conditional Blocks は、WordPress ダッシュボードにある多機能で便利な優れたプラグインです。 ご覧のとおり、とても使いやすいです。 プラグインをインストールして、その有益な機能を使い始めるだけです。
いくつかの重要な機能には、多くのテーマで作業する機会を与える多くの WordPress プラグインとの互換性が含まれます.
さらに、サインイン状況に基づいて優先ブロックを表示または非表示にすることができます。 必要に応じて、モバイル、タブレット、またはデスクトップ画面に基づいてブロックを非表示にすることもできます. さらに重要なことは、可視性の条件を簡単に設定できることです。
要約すると、急いで Conditional Blocks プラグインの使用を開始するだけです。
WPGlob Plugins Review にアクセスして、レビュー記事をさらに読んでください。
