WooCommerce 追加製品オプションで条件付きロジックを使用する方法
公開: 2023-06-19WooCommerce 製品アドオンの条件付きロジック機能について詳しく知る必要がありますか? ステップバイステップのガイドをお探しの場合は、この記事を読み続けてください。 ここでは、WooCommerce の追加商品オプションで条件付きロジックを使用する方法を説明します。
WordPress などの強力な CMS と WooCommerce などのプラグインを使用すると、必要なあらゆるタイプのオンライン ストアを作成し、デジタル/物理製品の販売を開始できます。 WooCommerce プラグイン自体には、多くのユニークな機能が付属しています。
基本的なオンラインストアを運営するにはこれで十分です。
ただし、いつでもアドオンを使用してストアの機能を強化できます。 オンライン ストアを次のレベルに引き上げる必要がある場合は、製品オプションを追加し、条件付きロジックと統合します。
このプロセスをお手伝いするために、ここにいます。
この記事では、YayExtra を使用して WooCommerce の追加製品オプションで条件付きロジックを使用する方法を説明します。 ユニークで最先端の機能を追加したい場合は、このガイドに従ってください。
条件付きロジックとは
条件付きロジックは、ユーザーの応答を使用し、ユーザーの入力に基づいて最終的な決定を下す手法です。 これは、WordPress ウェブサイトや WooCommerce ストアに追加できる最も強力なものの 1 つです。
たとえば、ストアを通じて電子デバイスを販売している場合、ユーザーが 1500 ドル相当の商品をカートに追加した場合、条件付きロジックを使用して合計金額にクーポン コードを自動的に適用できます。
同様に、条件付きロジックのもう 1 つの優れた例は、WordPress フォームです。 アンケートフォームの場合は、ユーザーの過去の入力内容に応じて次のフィールドを表示できます。
非常に多くの顧客中心の企業は、ユーザー エクスペリエンスと収益を最大化するために条件付きロジック機能を使用しています。
これで、条件付きロジックが何であるかがわかりました。 次に、WooCommerce 製品オプションに条件付きロジックを追加することがなぜ優れているのかを見てみましょう。
WooCommerce 製品オプションで条件付きロジックを使用する理由
条件付きロジックを有効にすると、ユーザー エクスペリエンスが向上します。 こうすることで、より多くの商品を販売できます。 顧客の入力に基づいてオプションを表示するため、通常よりも多くの収益を得る可能性が高くなります。
たとえば、顧客が携帯電話の購入を希望している場合、「充電器は必要ですか?」という追加の製品オプションを追加できます。 製品オプションでは、 yesとno の値を追加できます。
顧客が「はい」を選択すると、注文に充電器を追加して、より多くの費用を費やすことができます。 顧客が「いいえ」を選択した場合は、電話機のみを購入できます。
このように、条件付きロジックを使用してストアの機能を強化できます。 非常に多くの人が、顧客の行動に基づいてより多くの商品を販売するためにこの機能を使用しており、それがうまく機能しています。
WooCommerce 製品アドオンの条件付きロジックを使用することが良いアイデアである理由がわかりました。 次に、正しい使い方を見てみましょう。
WooCommerce 製品オプションで条件付きロジックを使用する方法
次に、プロセスを完了する方法を見てみましょう。
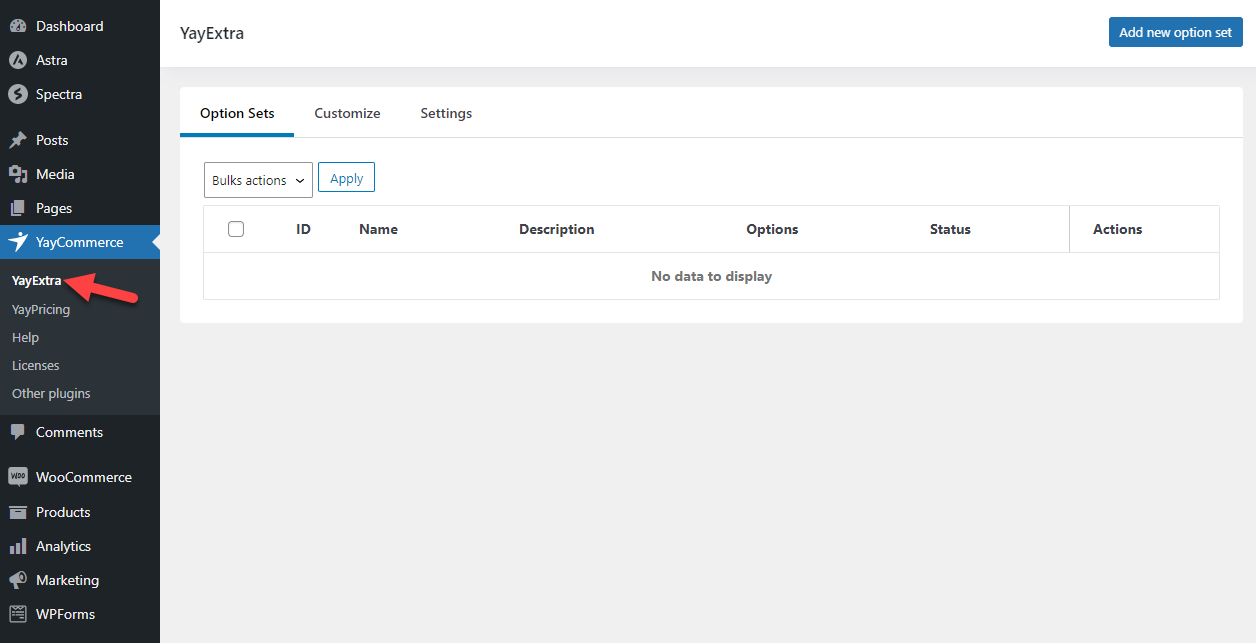
このタスクには YayExtra を使用します。 最初に行う必要があるのは、WooCommerce ストアに YayExtra をインストールすることです。 これを行うには、プラグイン » 新規追加に移動し、プラグインをインストールします。
これで、新しい追加製品オプションの作成と構成を開始できるようになります。

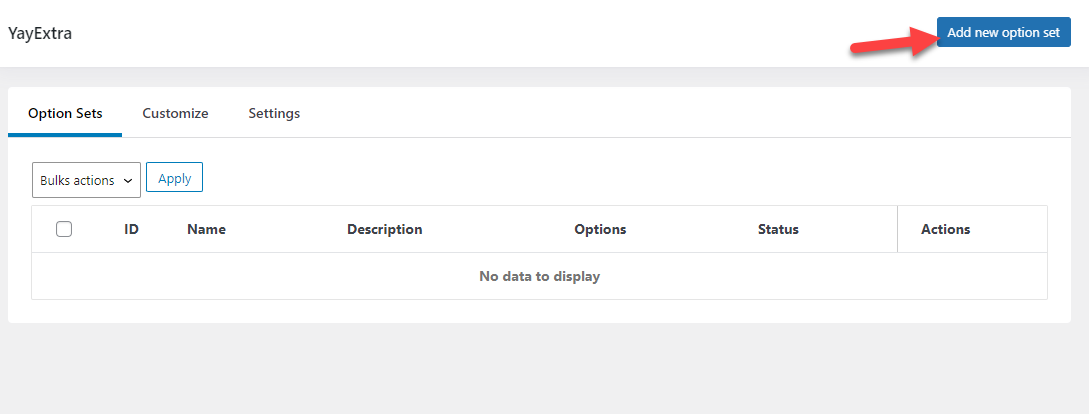
新しいオプションを作成するには、 [新しいオプション セットの追加]をクリックします。

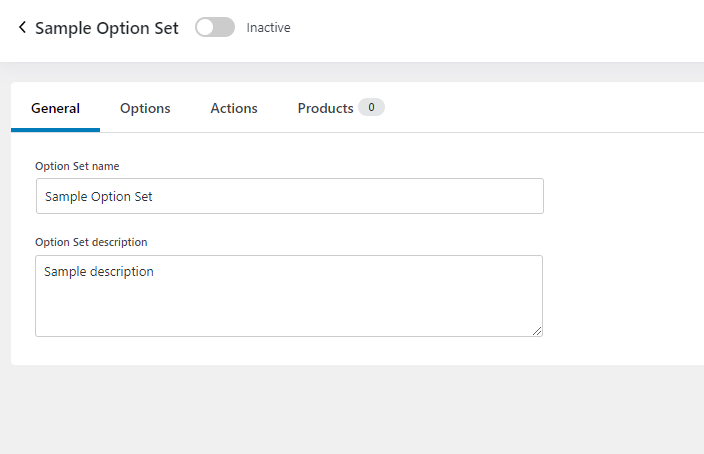
そこには 4 つの構成オプションが表示されます。

- 全般的
- オプション
- 行動
- 製品
個々の構成を確認し、それぞれがどのように機能するかを見ていきます。
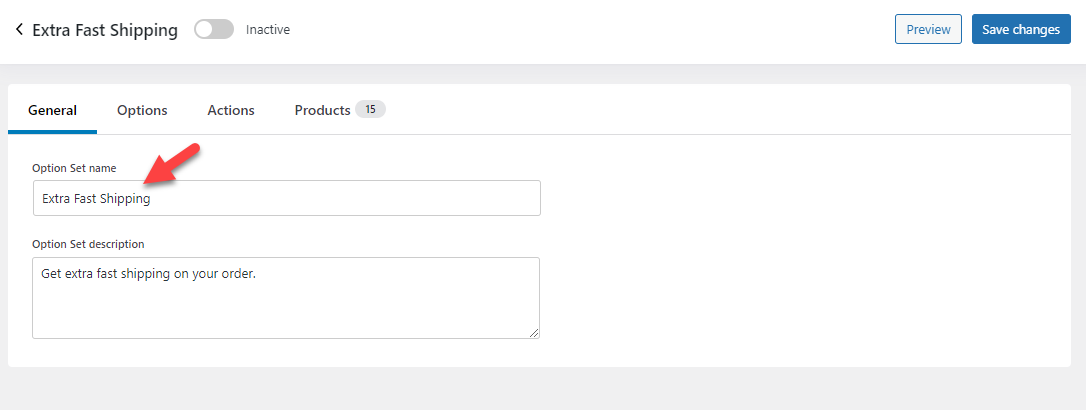
一般的な構成
一般的な設定は識別用です。

そこに名前と説明を入力し、次のステップに進み始めることができます。
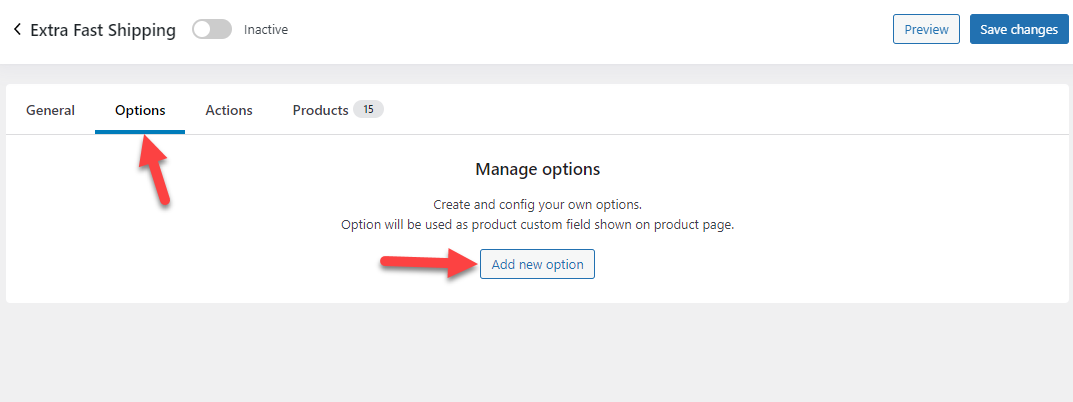
オプション構成
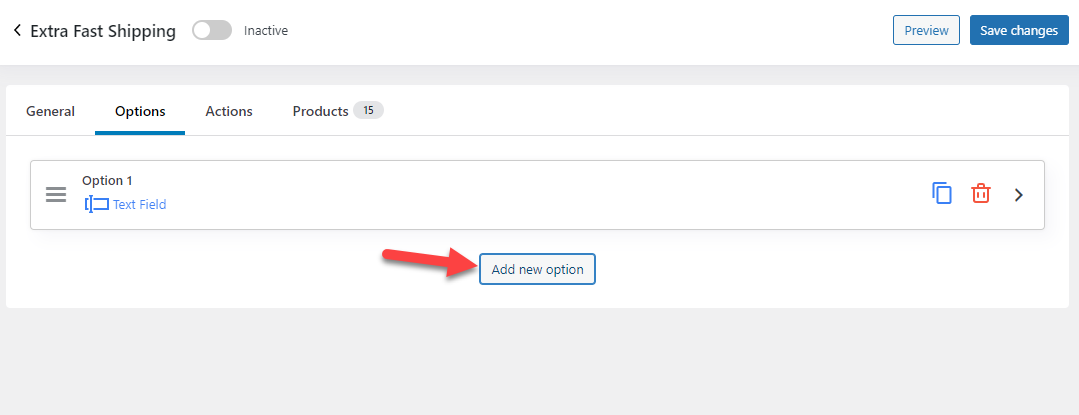
ここで魔法が起こります。 このページでは新しい製品オプションをリストできます。 これを行うには、 [新規追加] オプション ボタン をクリックします。

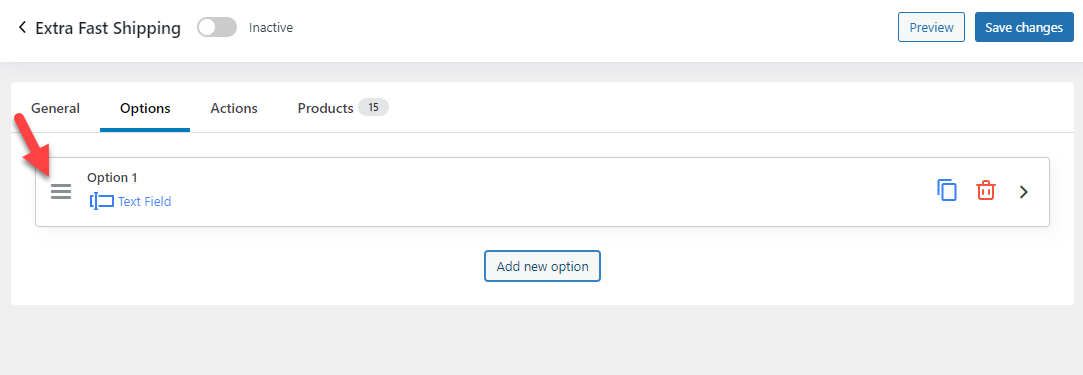
ボタンをクリックすると、プラグインによってサンプル オプションがページに追加されます。 ただし、ハンバーガー メニューをクリックすると、構成オプションを展開できます。

設定できる内容は複数あります。

彼らです:
- オプション名 (ラベルとして機能します)
- タイプ
- 設定
- 条件付きロジック
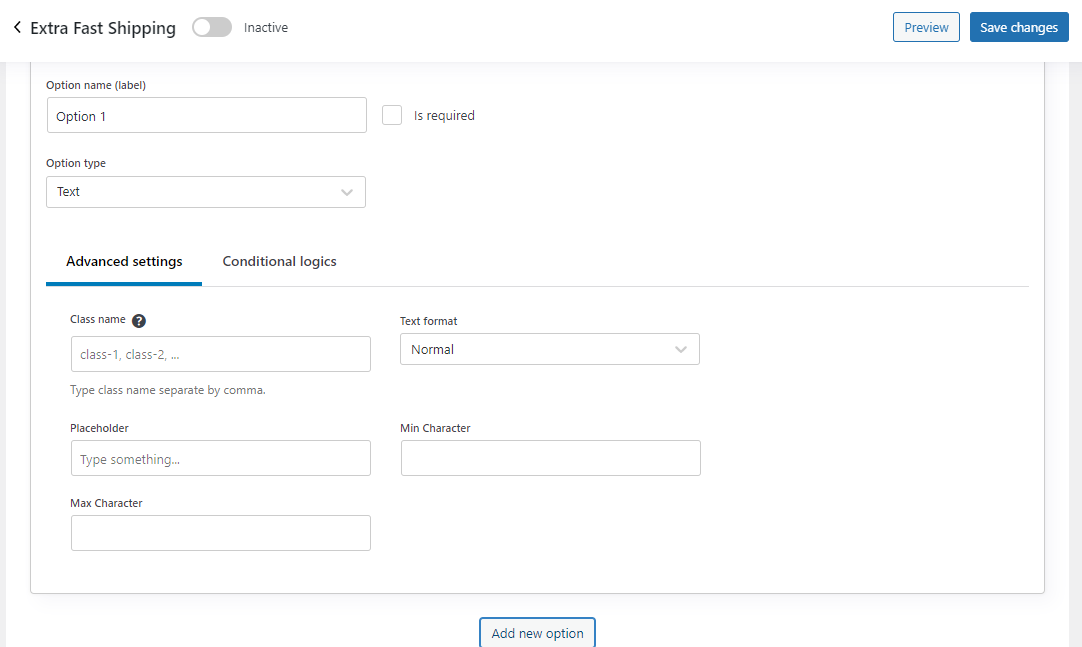
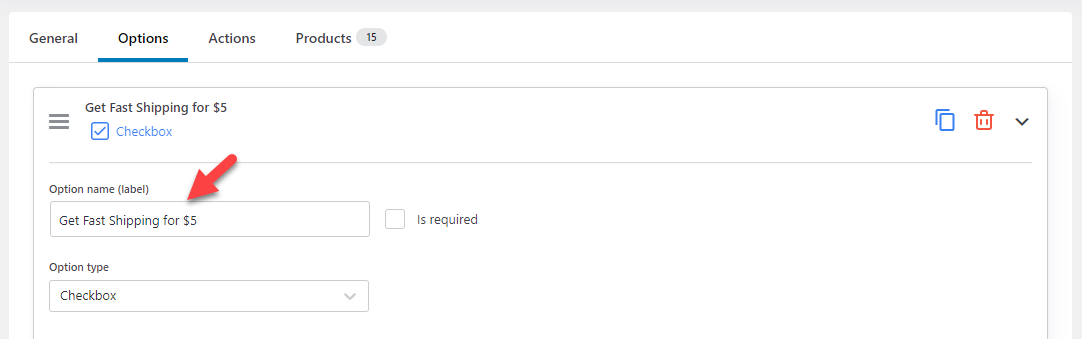
顧客が理解しやすい名前を付けます。 さらに、「タイプ」の下にいくつかのオプションが表示されます。 デフォルトでは、プラグインはタイプとしてテキストを設定します。
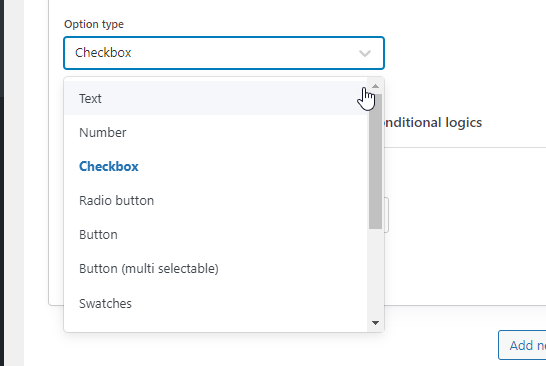
ただし、ドロップダウンをチェックすると、複数のオプションが表示されます。

チェックボックスをタイプとして使用し、わかりやすいラベルを付けます。


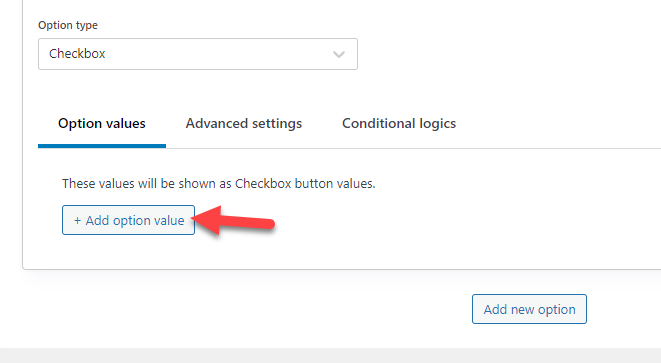
次に、オプションの値を指定します。

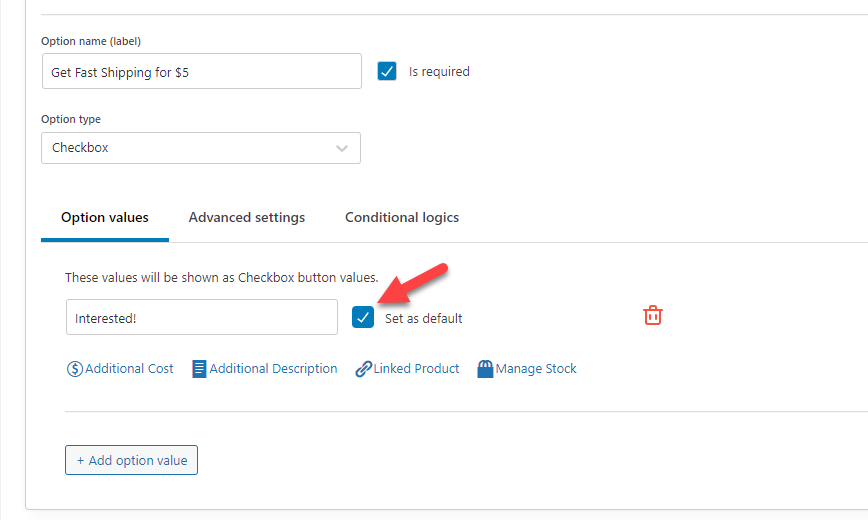
一般的な質問をしたため、値としてInterestedを使用します。

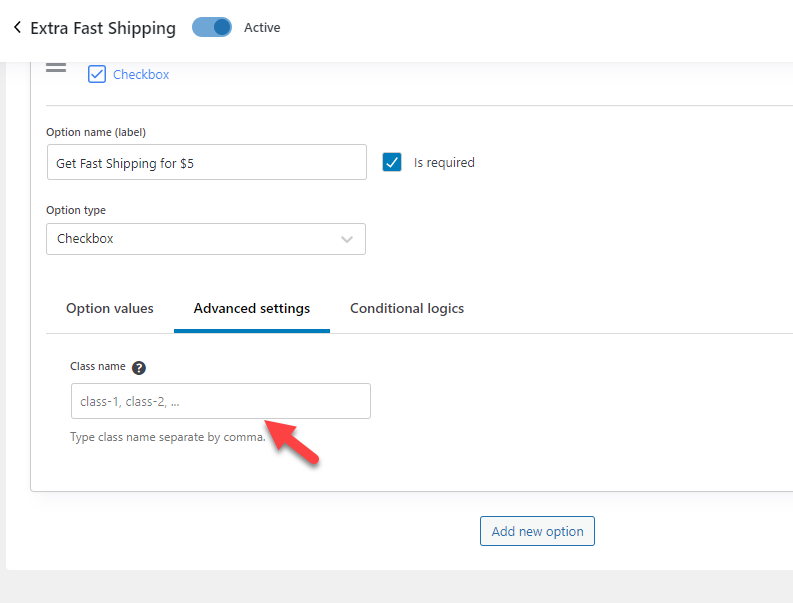
したがって、誰かがオプションを有効にしてチェックアウトページに移動した場合、合計にさらに 5 ドル追加されます。 詳細設定を確認すると、カスタム CSS クラスを追加するボックスが表示されます。

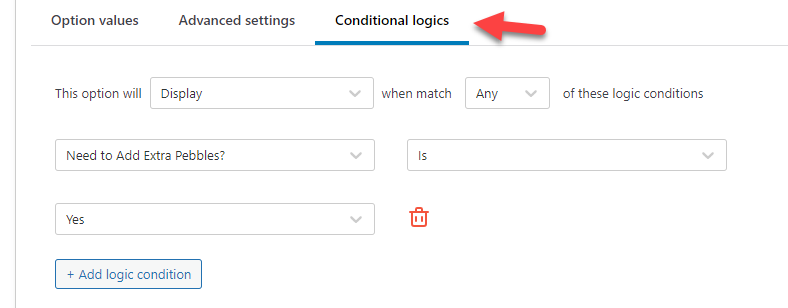
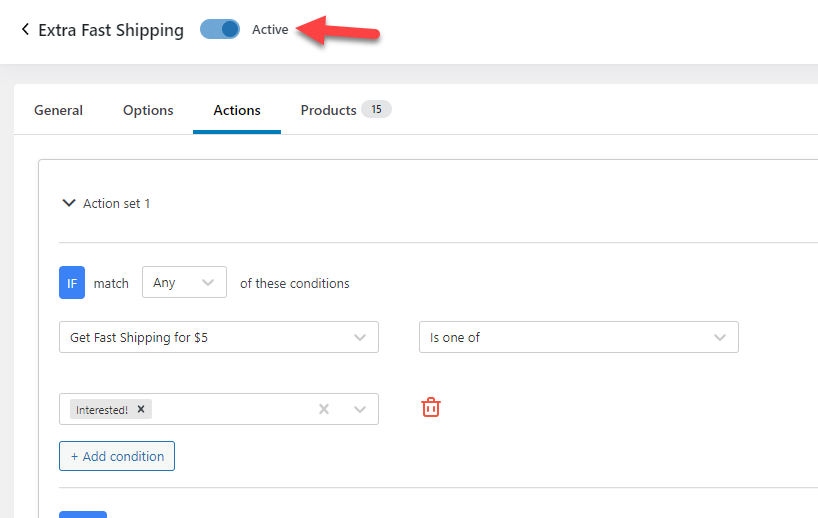
オプションにカスタム スタイルを追加する必要がある場合は、ここで CSS クラスに言及できます。 [条件付きロジック] オプションで、製品オプションをいつ表示するかを決定できます。

いつでも複数のオプションをセットに追加できます。 別のオプションを追加する必要がある場合は、 「新規オプションの追加」ボタン をクリックします。

この構成が完了したら、次の構成に進み、ターゲットとする適切な製品を設定して選択しましょう。
製品構成
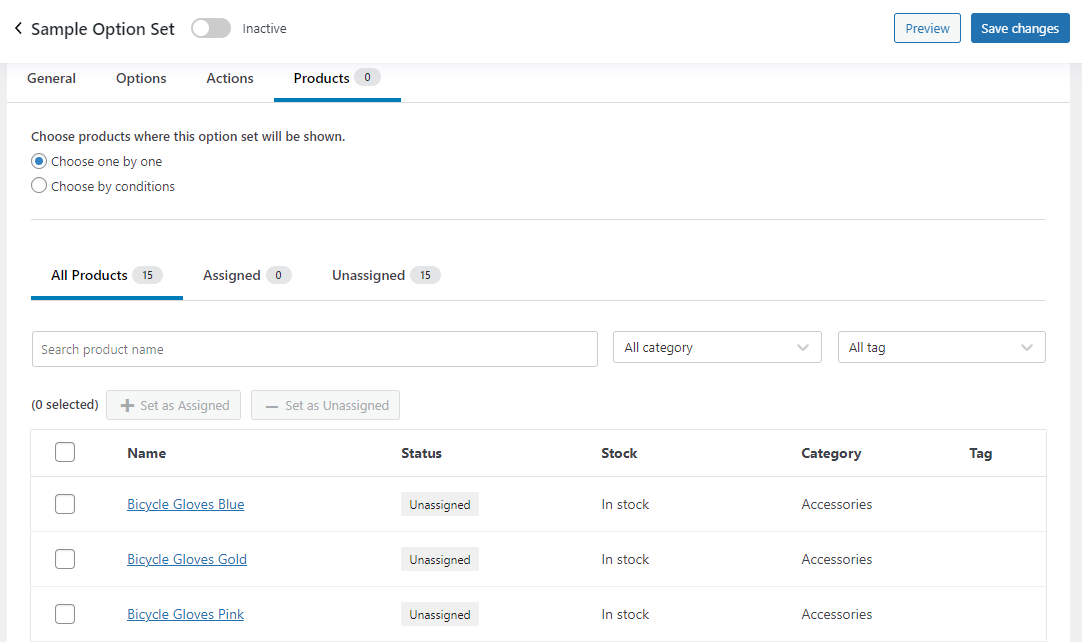
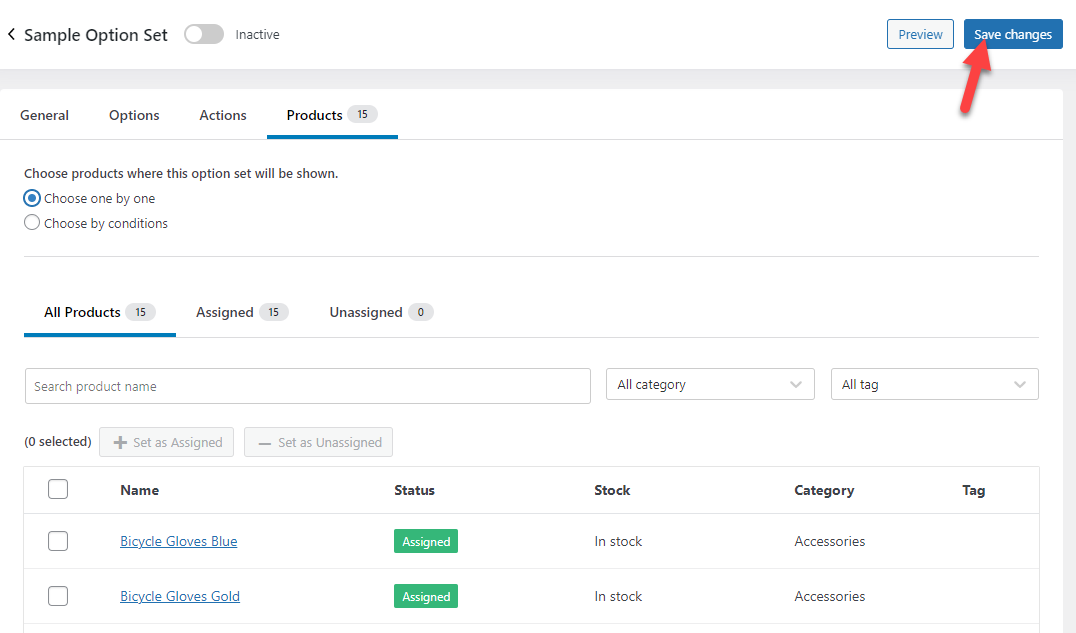
最後に、追加したこの追加の製品オプションをすべての製品または特定の製品に適用できます。 設定オプションの下に、Web サイト上にあるすべての製品が表示されます。

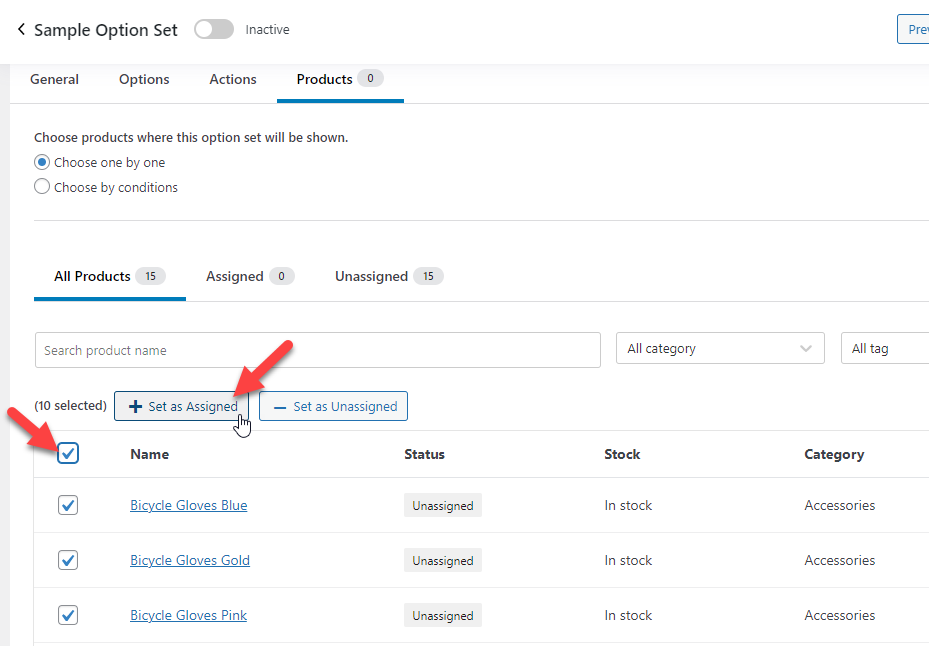
製品を個別にマークし、追加の製品オプションを割り当てることができます。 この場合、すべての製品をそれに割り当てます。

これは非常に優れた機能です。 追加の製品オプションをサイト全体に公開する代わりに、表示する場所を選択できます。
オプションを設定したら、保存します。

さらに、オプション セットを有効にします。

それでおしまい!
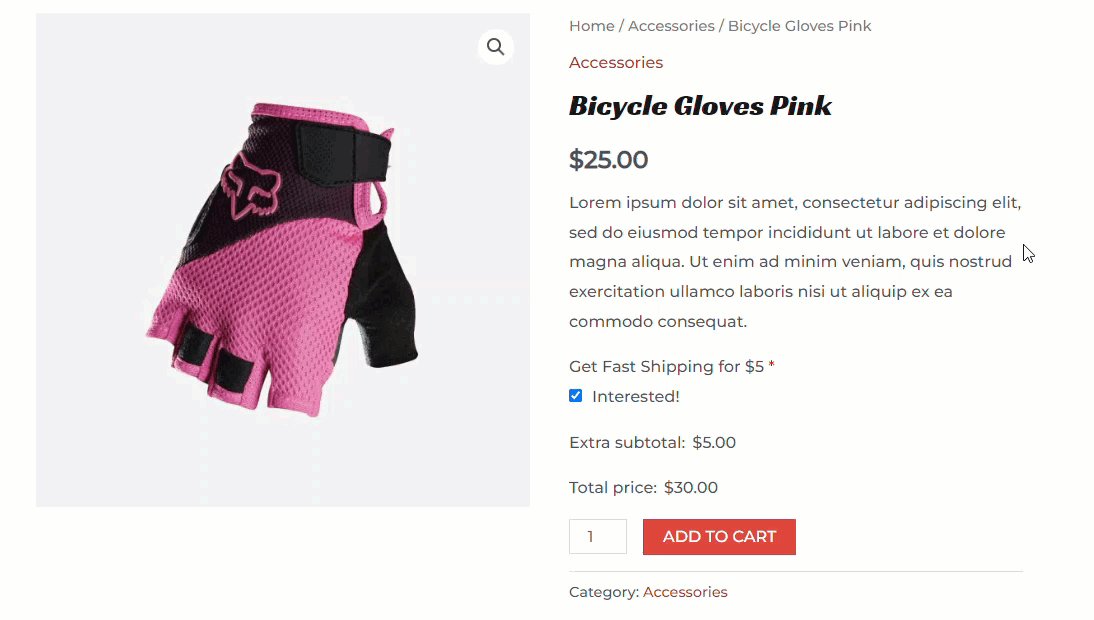
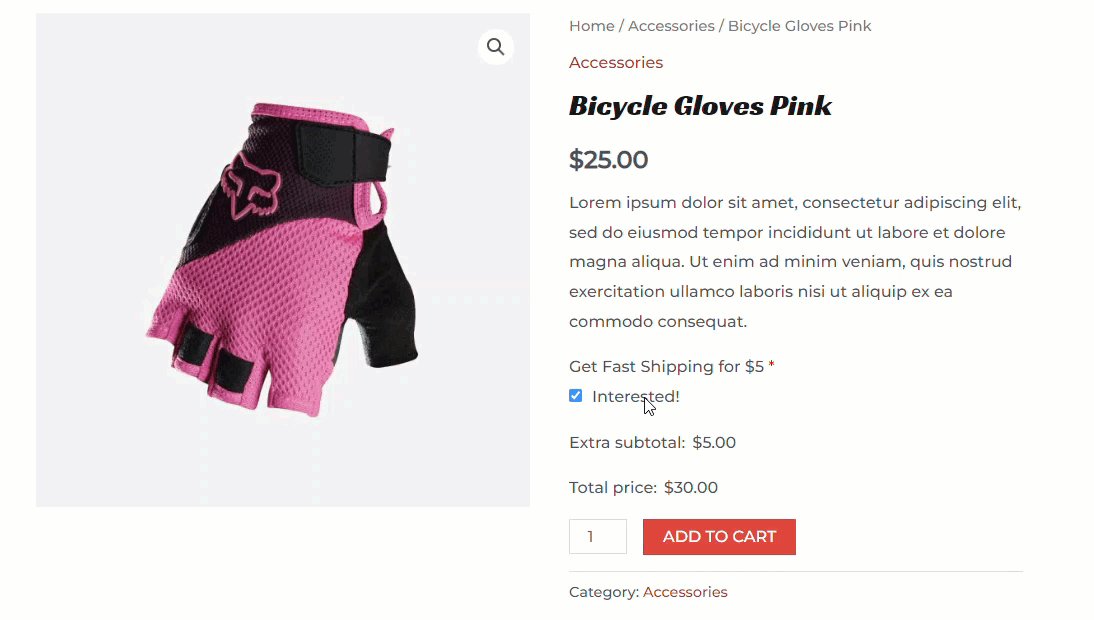
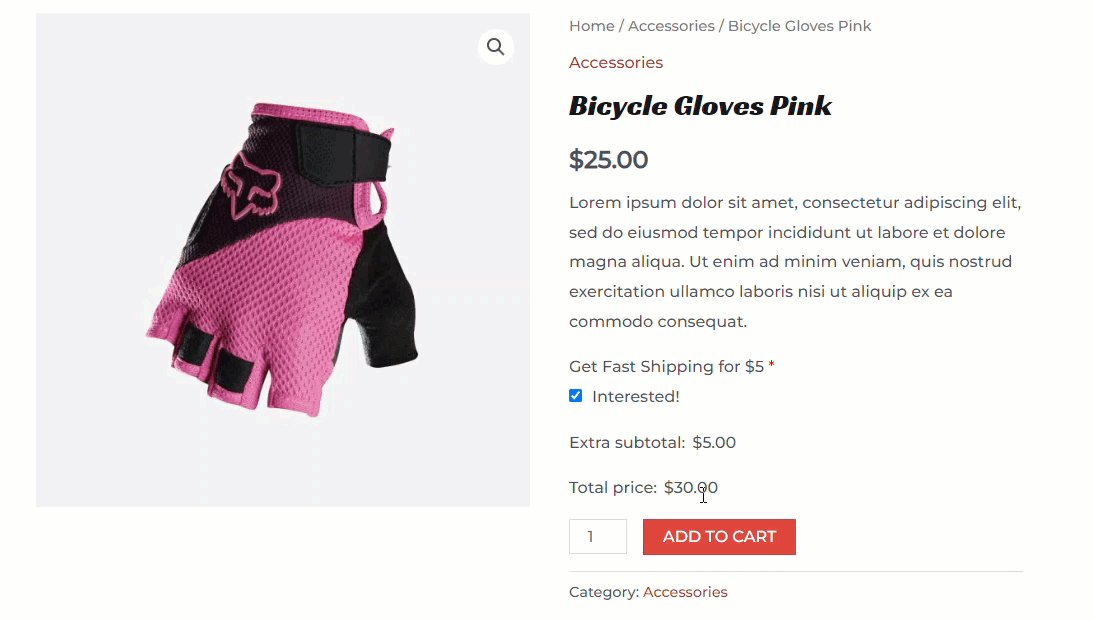
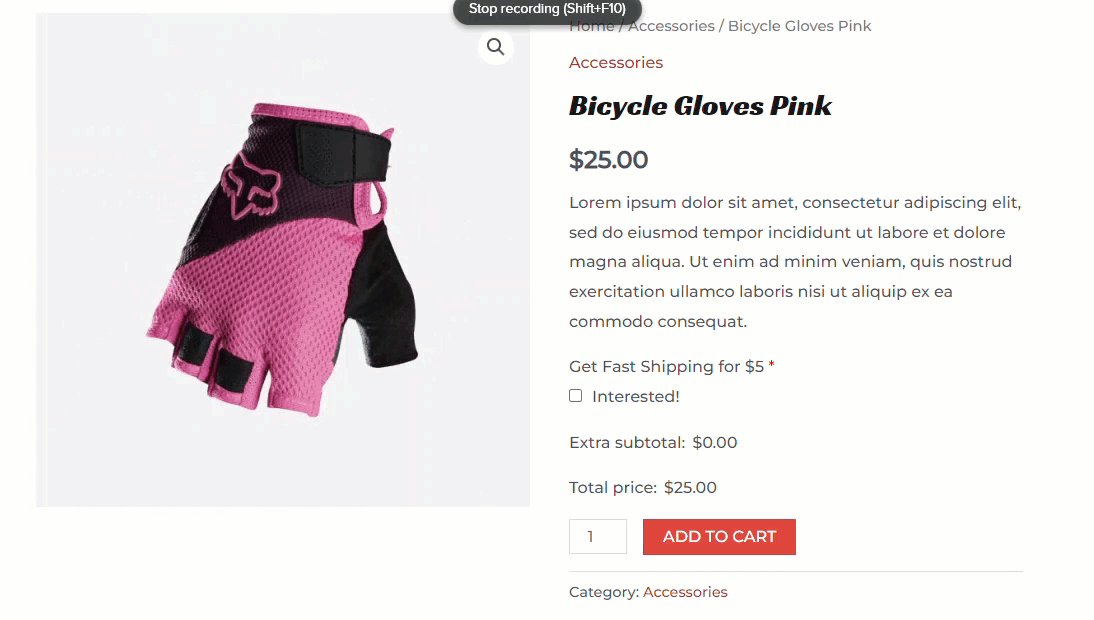
これで、フロントエンドから任意の製品を確認できるようになりました。 そこに新しい製品オプションが表示されます。
オプションをオン/オフにして、どのように機能するかを確認できます。

GIFでわかるように、チェックボックスに応じて価格が自動的に変わります。 要件に応じてオプションを微調整し、値を変更することで、製品ページにカスタム オプションを簡単に追加できます。
オプションを微調整することで、完璧な構成オプションを開発できます。 完成したセットアップの例を次に示します。

これは、WooCommerce 製品オプションで条件付きロジックを使用する方法です。
結論
オンライン ストアのような顧客中心のビジネスを運営しながら、収益を高めるための最適な戦略を開発する必要があります。 条件付きロジックのような堅牢な機能を使用すると、さらに前進することができます。
この記事では、次のことを学びました。
- 条件付きロジックとは
- オンラインストアで使用することが良い理由
- WooCommerce 製品オプションで条件付きロジックを使用する方法
YayExtra のようなプラグインを使用すると、複雑な機能を手間をかけずに簡単に実装できます。 プロセスが完了するまでに数分しかかかりません。 また、このガイドで説明したように、この機能を実装するためにコードを 1 行も記述する必要はありません。
したがって、条件付きロジックと WooCommerce の統合を検討している場合は、YayExtra! を試してみることを強くお勧めします。
この記事が役に立ち、WooCommerce 製品アドオンの条件付きロジックについて詳しく学んでいただければ幸いです。 この投稿を友人やブロガー仲間と共有した場合は、ぜひ共有することを検討してください。
WooCommerce ストアを最適化するためのより価値のある記事をお探しの場合は、WooCommerce チュートリアル アーカイブをチェックしてください。
