TwitterをWordPressに接続する方法は? 11の方法!
公開: 2020-11-19Twitterをあなたのサイトと統合したいですか? これを行う簡単な方法をお探しの場合は、私たちが対応します。 このガイドでは、 TwitterをWordPressに簡単に接続するいくつかの方法を紹介します。
今日、ほとんどの人は少なくとも1つのソーシャルメディアプラットフォームを使用しています。 たとえば、Facebook、Twitter、Instagram、Pinterestには、世界中で40億人以上のアクティブユーザーがいます。 ソーシャルメディアプロファイルをスマートに使用することで、ソーシャルメディアの存在感を高め、オンラインで何百万もの顧客にリーチできます。 Instagramをサイトに統合する方法についてはすでに説明しましたが、本日は、TwitterをWordPressサイトに接続するためのさまざまな方法を紹介します。
TwitterをWordPressと統合する理由
Twitterの月間アクティブユーザー数は3億人を超え、1日あたりのユーザー数は約1億5000万人であるため、新しい顧客にリーチするための優れたプラットフォームです。 多くのWebサイトは、Twitterを使用して、フォロワーに公開するコンテンツについての情報を提供し、フォロワーとやり取りしています。
多くのプラグインを使用すると、Twitterでコンテンツを自動的に共有できます。 ただし、この投稿では、さらに一歩進んで、TwitterをWordPressサイトに統合するいくつかの方法を紹介します。 そうすることで、タスクを自動化し、新しいオーディエンスにリーチし、ビジネスを成長させることができます。
TwitterをWordPressに接続する方法は?
TwitterをWordPressに接続する方法はいくつかあります。
- ツイートを埋め込む
- 単一のツイート/ツイートストームからコンテンツをプルする
- ツイッターフィード
- 特定のツイートを表示する
- タイムラインウィジェット
- 共有ボタン
- フォローボタン
- サイドバーのツイート
- コンテンツ共有
- インラインツイートアイコン
- Twitterカード
このガイドでは、ニーズに最適なものを選択してサイトに適用できるように、それらすべてについて説明します。
1)ツイートを埋め込む
TwitterをWordPressと統合する最初の方法は、サイトにツイートを埋め込むことです。 そして最良の部分はそれが1分しかかからないということです。
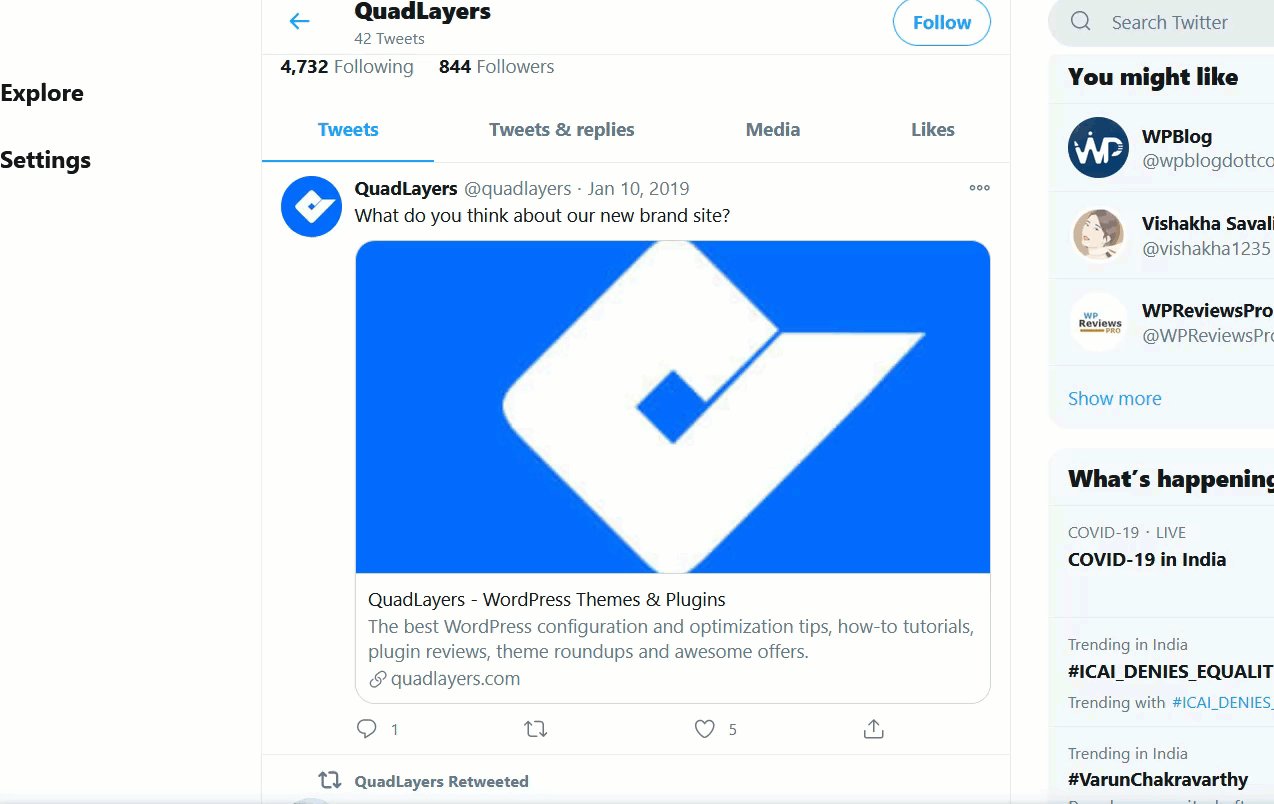
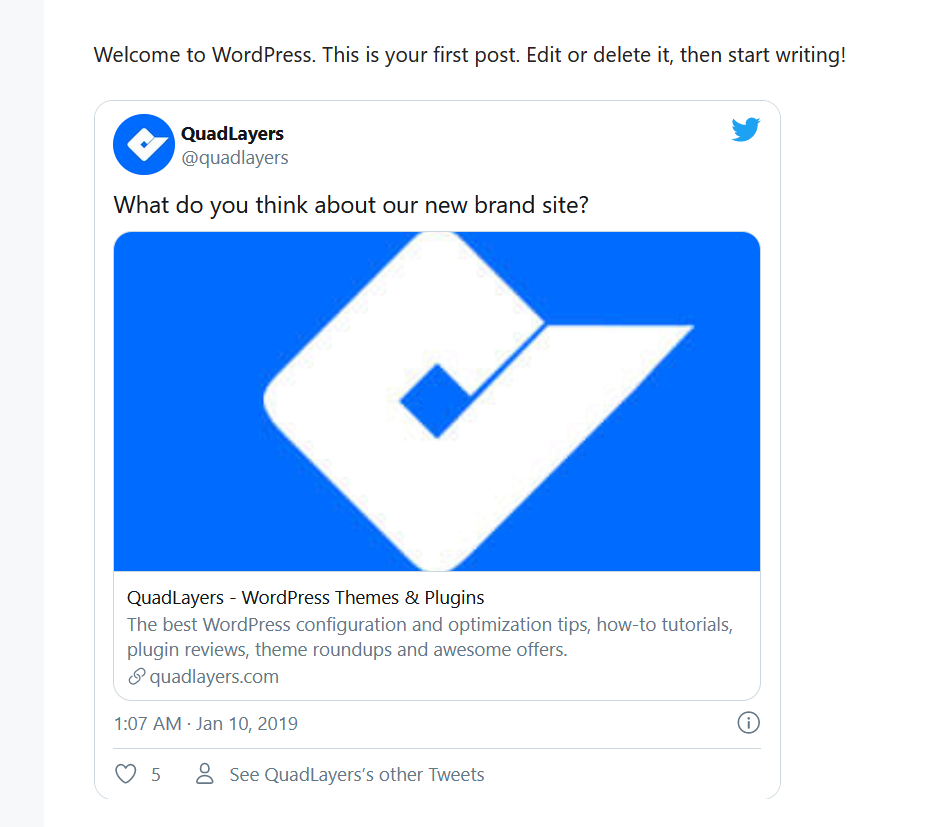
まず、サイトに埋め込みたいツイートのURLを見つけます。 この場合、公式Twitterアカウントからのツイートを表示します。

ツイートのURLをコピーして、WordPress管理者に移動します。 ここでは、クラシックエディタとグーテンベルクのどちらを使用するかに応じて2つのオプションがあります。
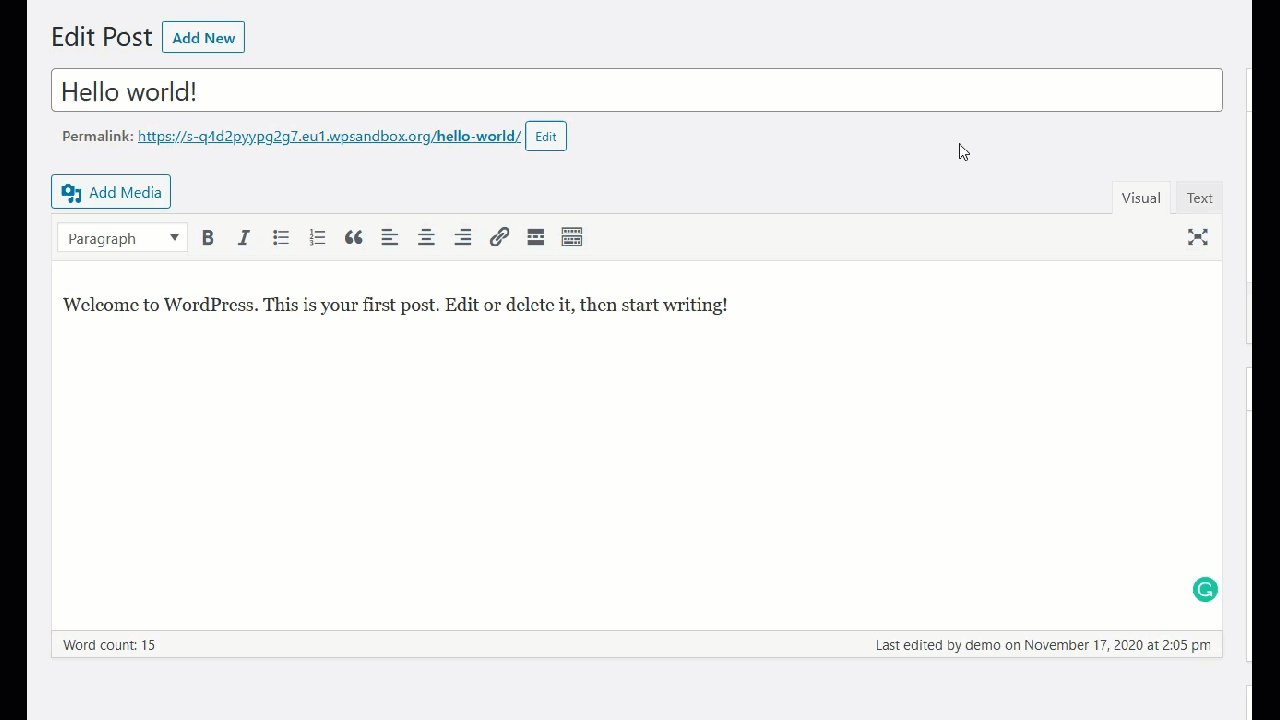
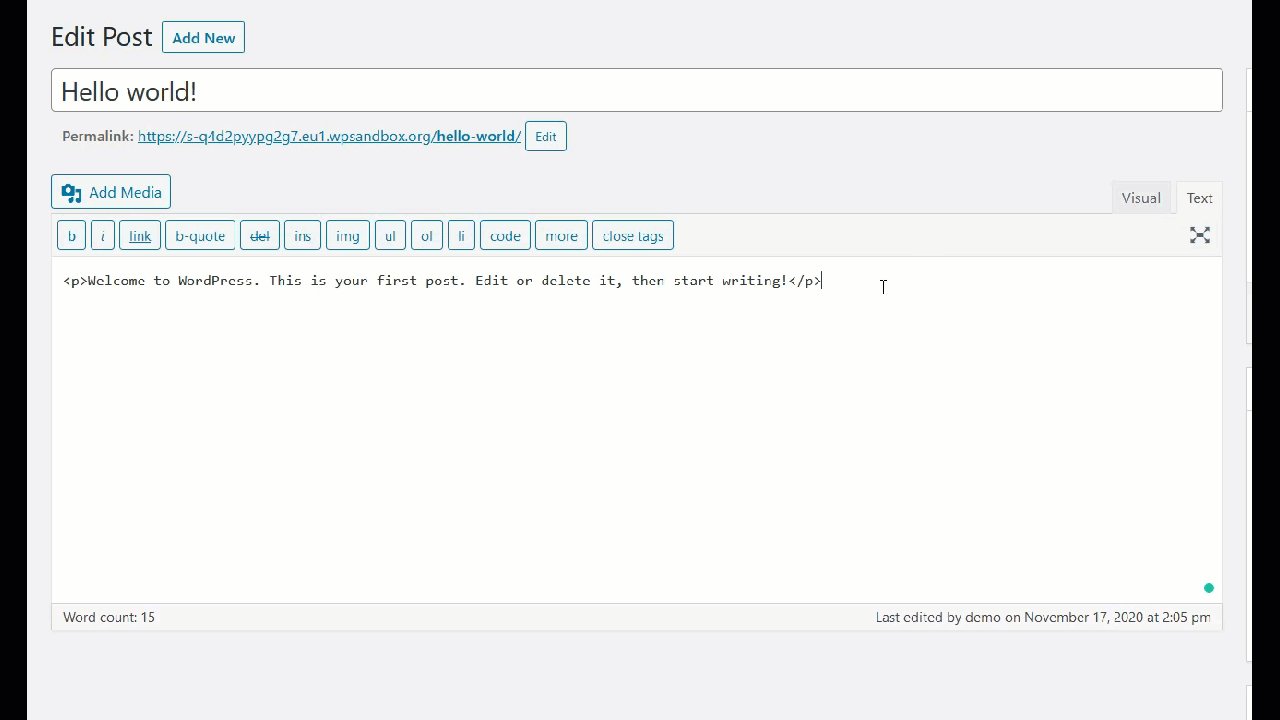
クラシックエディタ
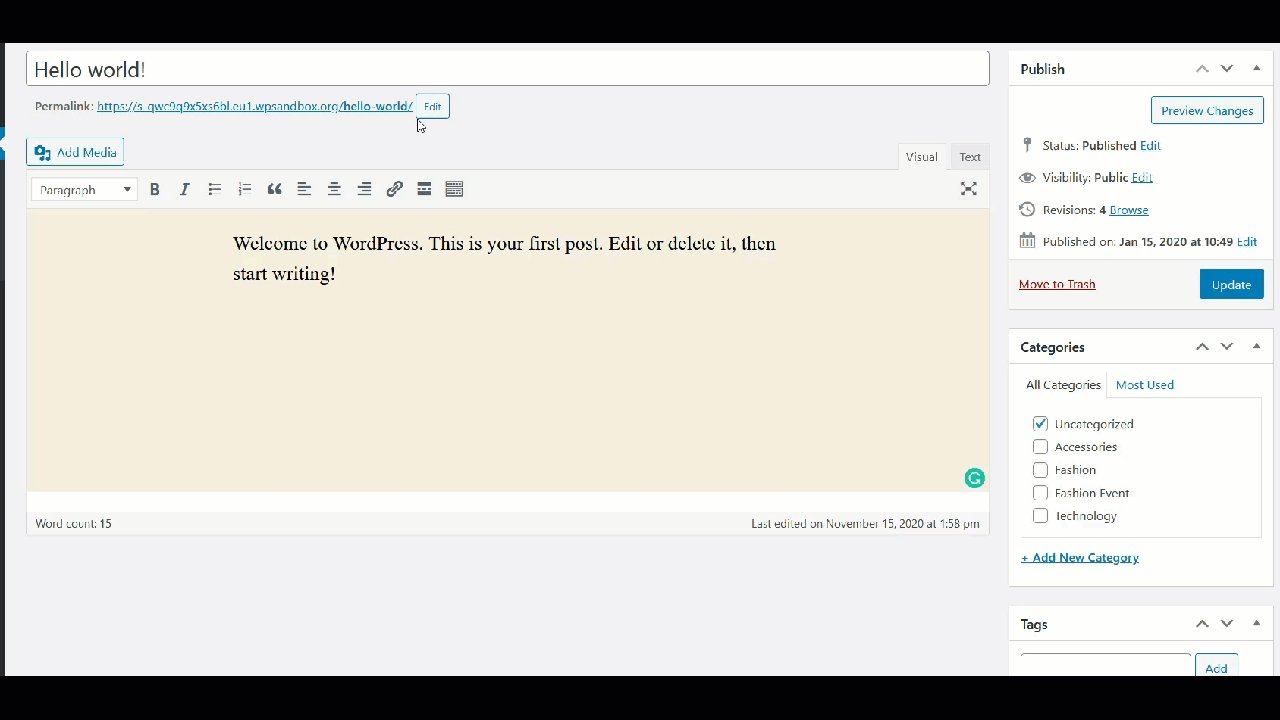
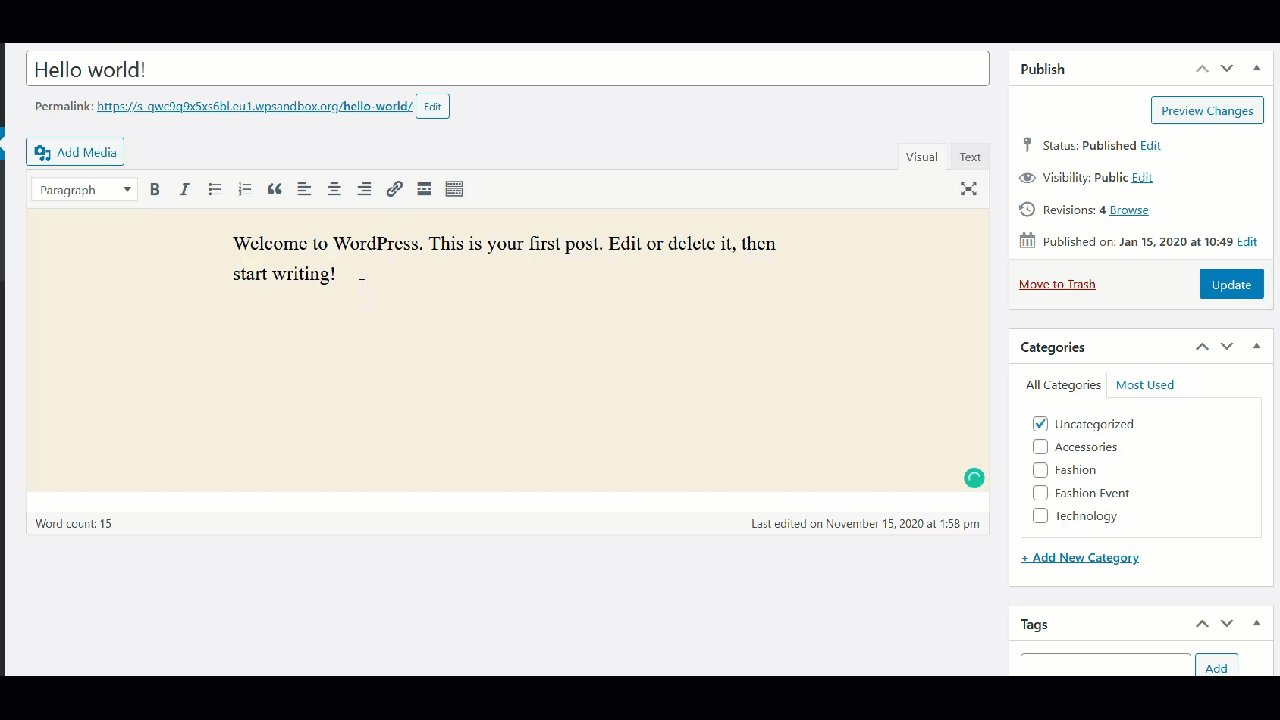
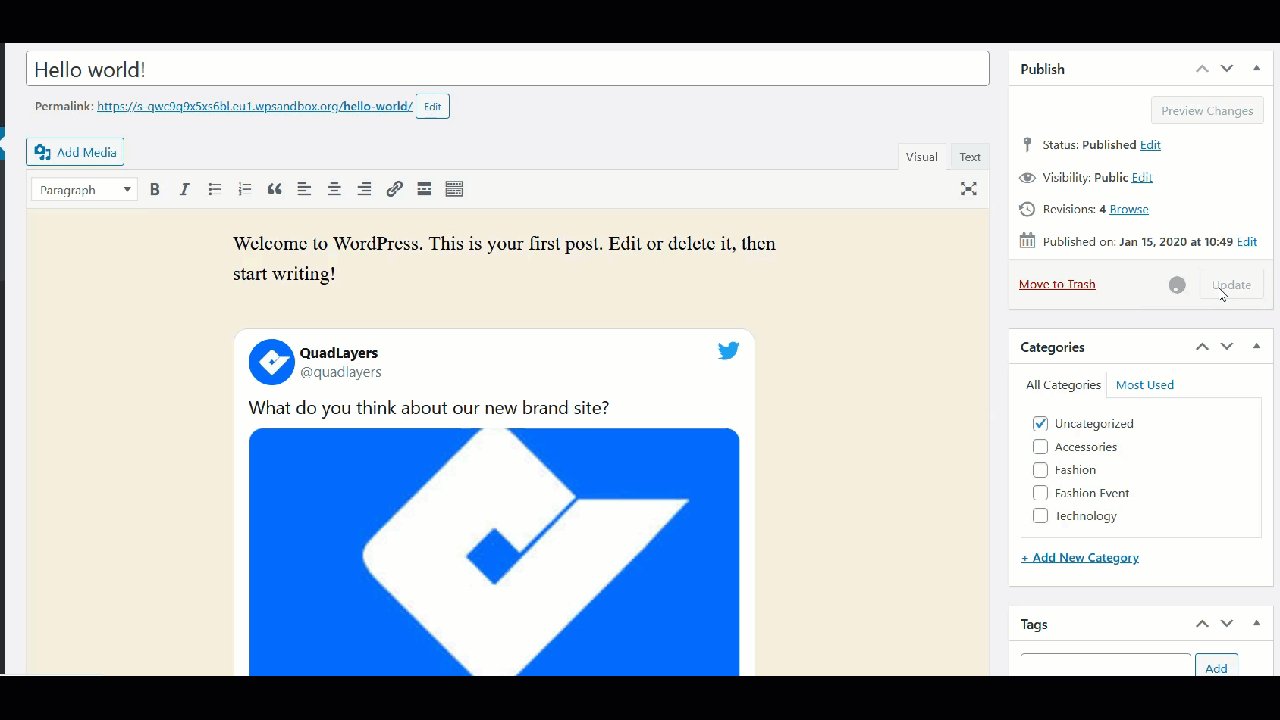
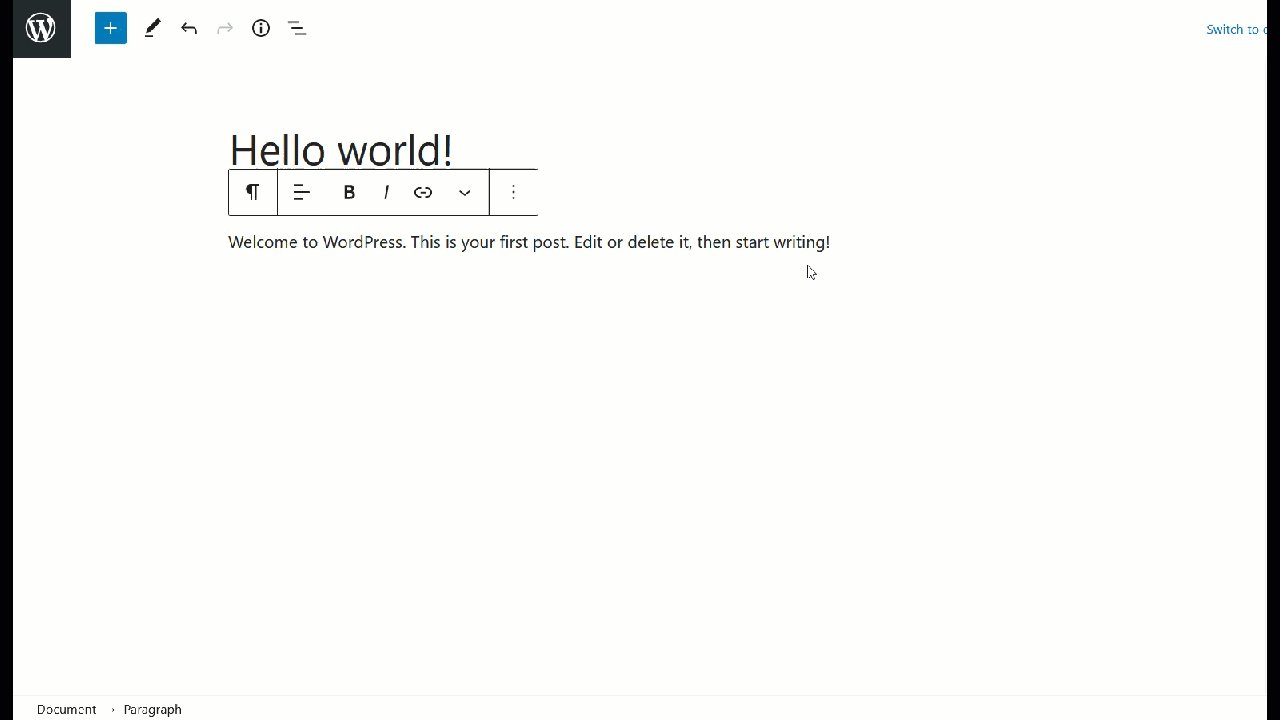
クラシックエディタを使用している場合は、ツイートを挿入するページまたは投稿に移動し、URLを貼り付けて、投稿を保存/更新します。

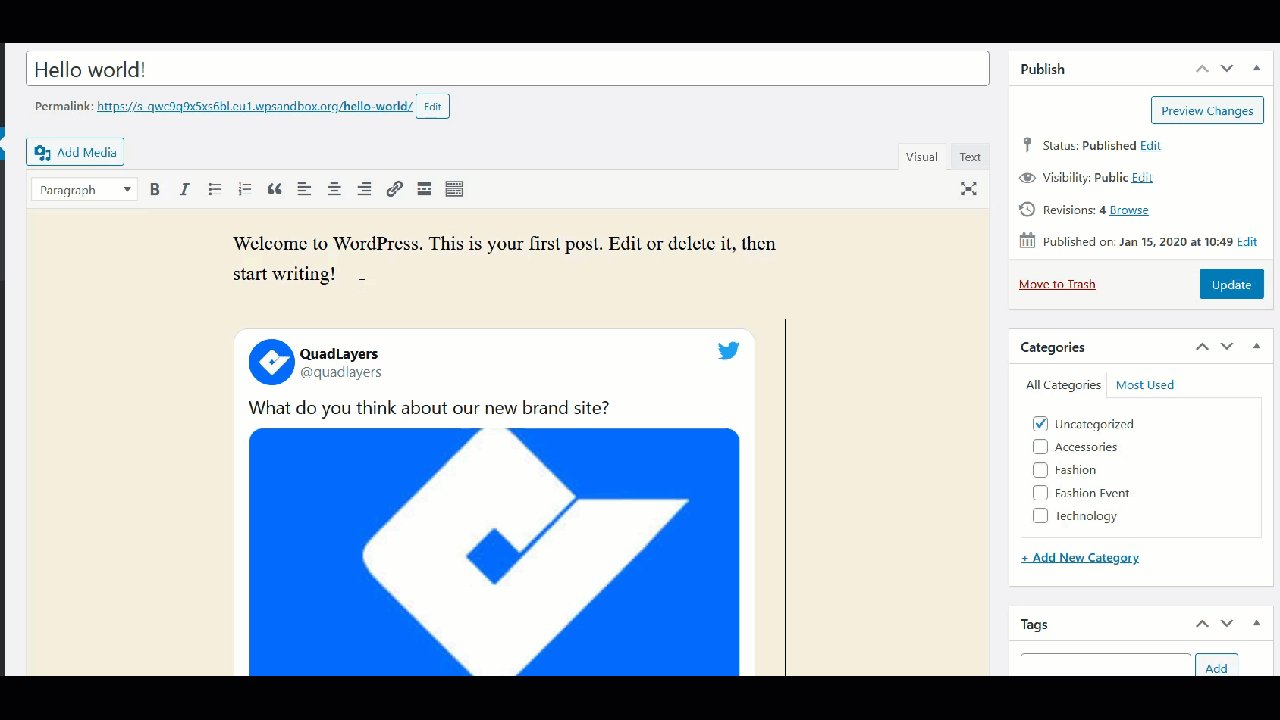
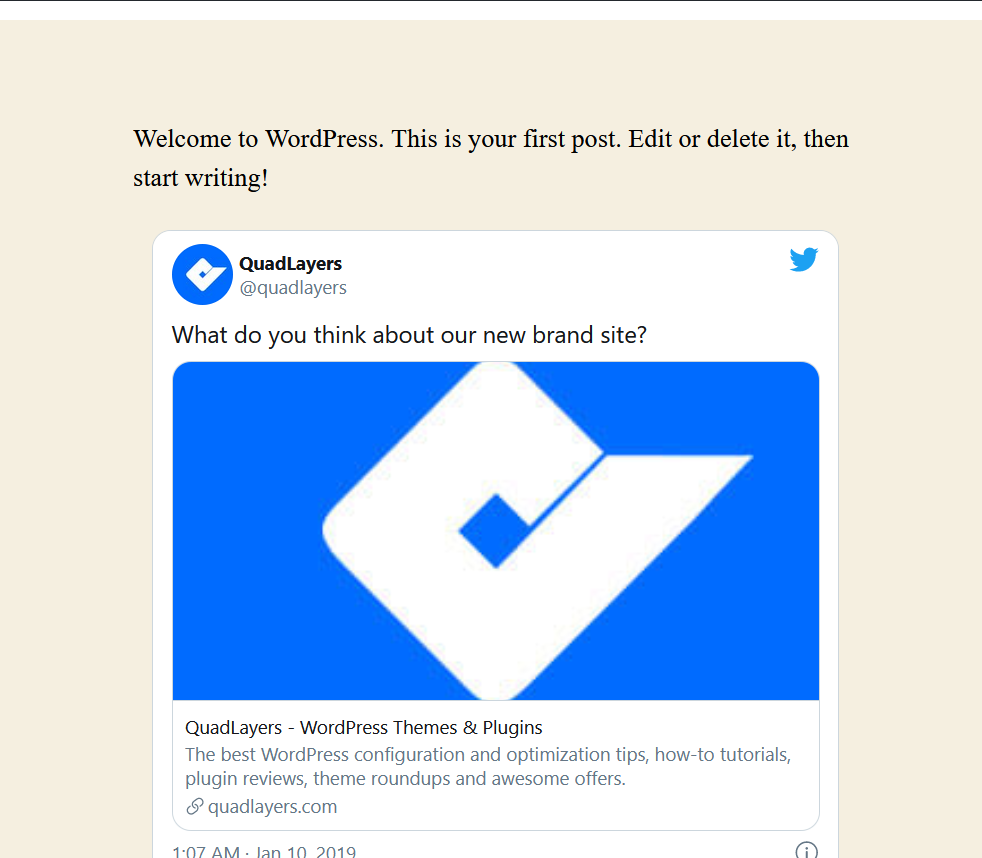
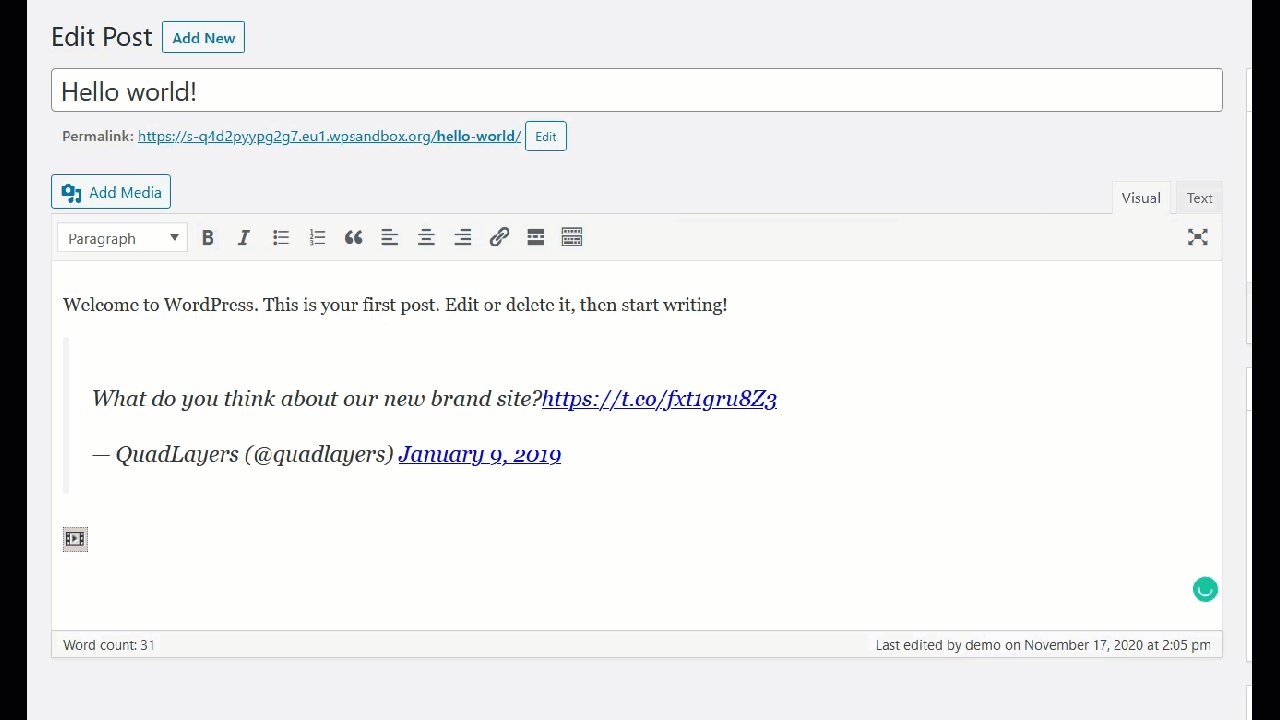
その後、投稿にツイートが表示されます。

グーテンベルク
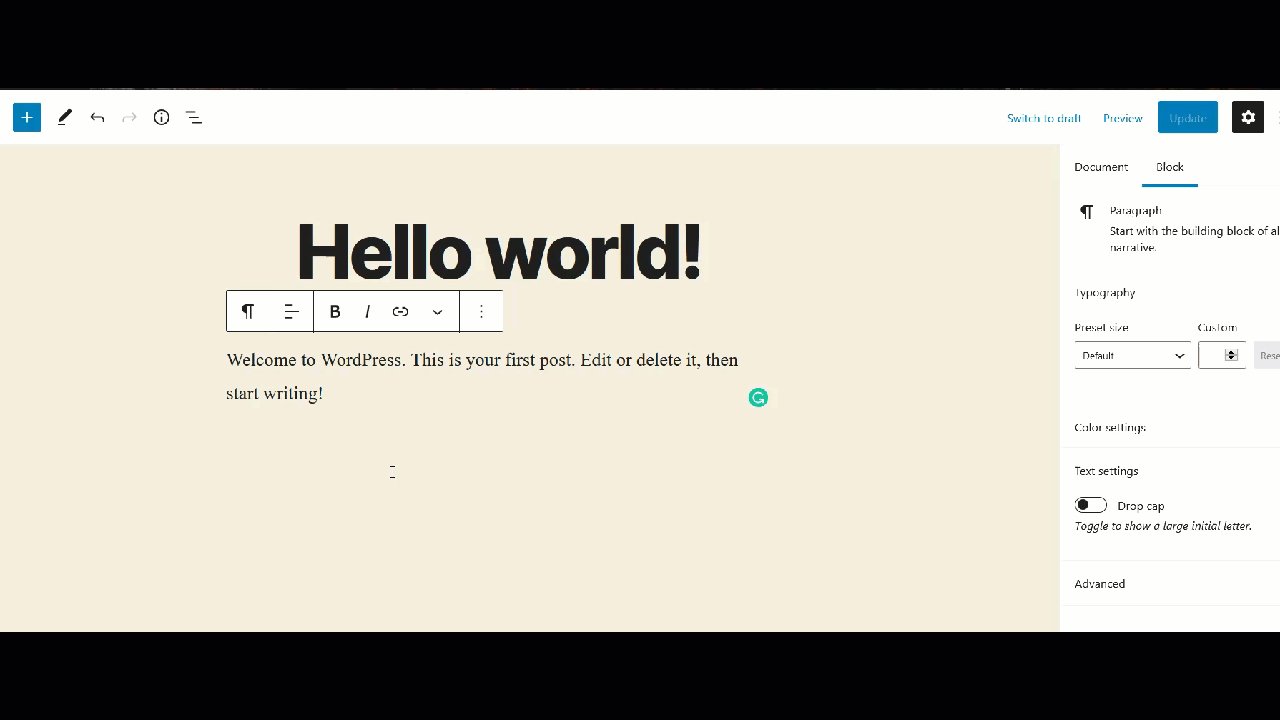
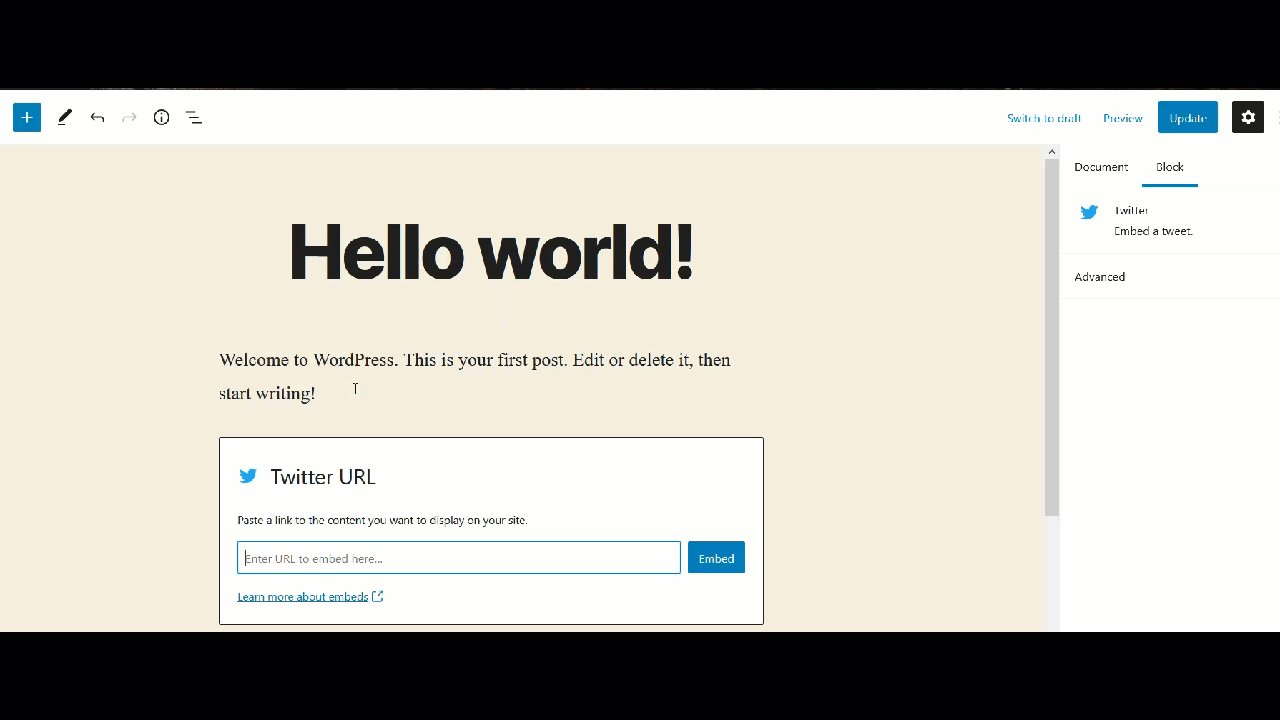
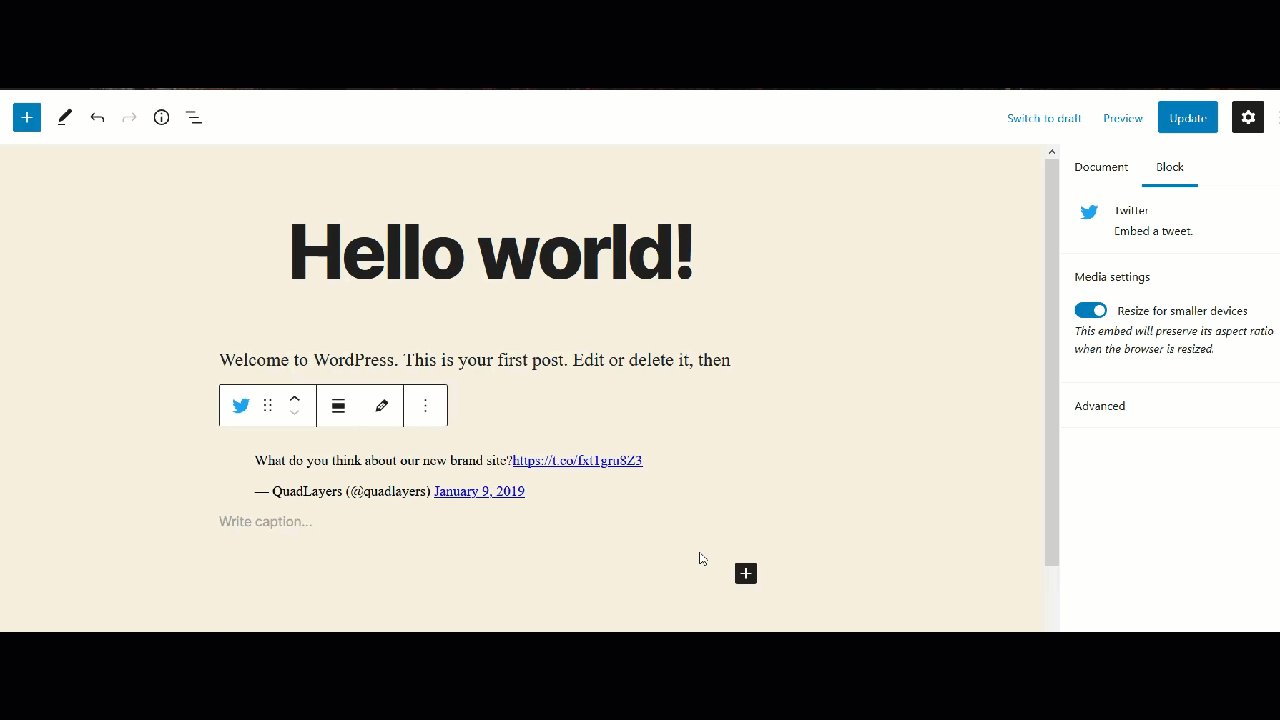
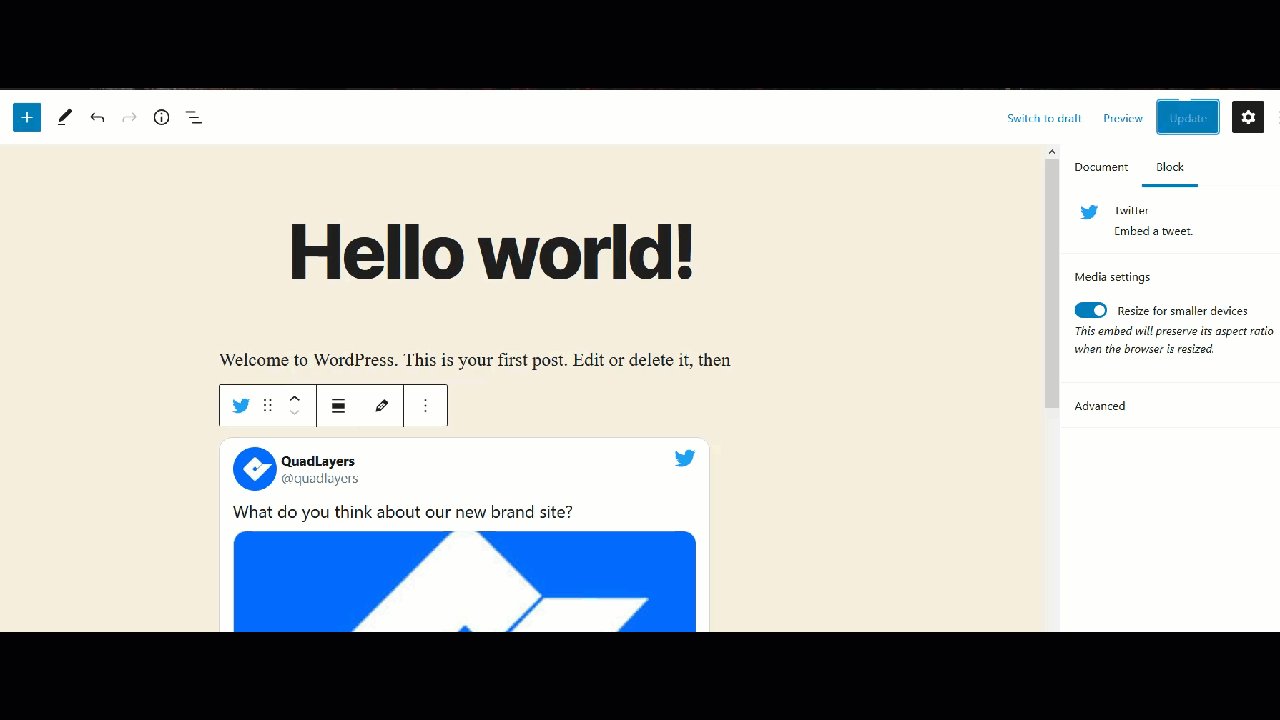
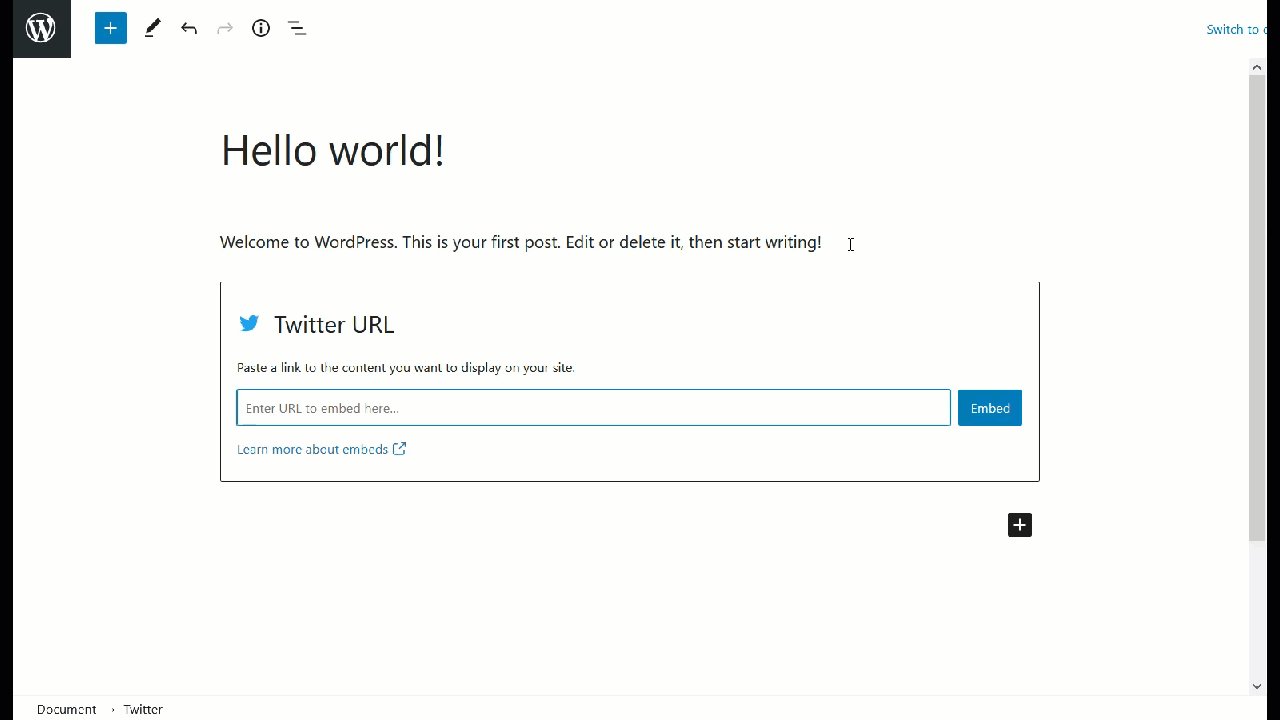
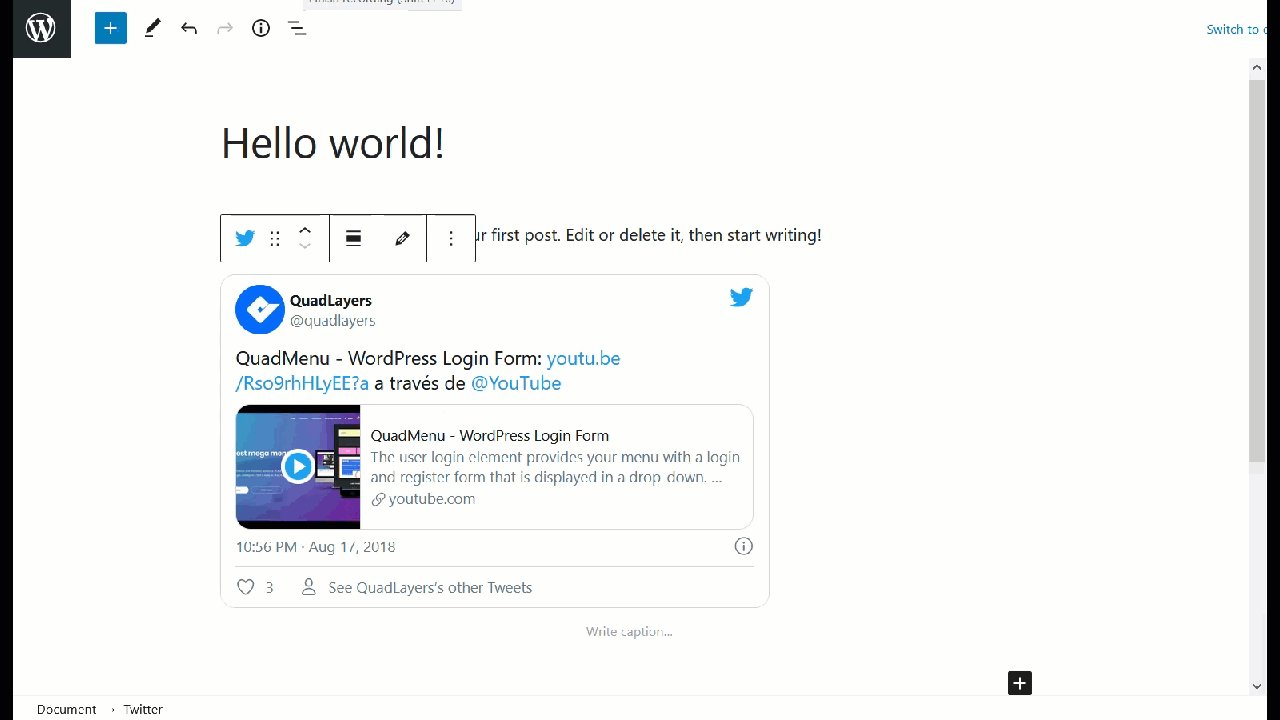
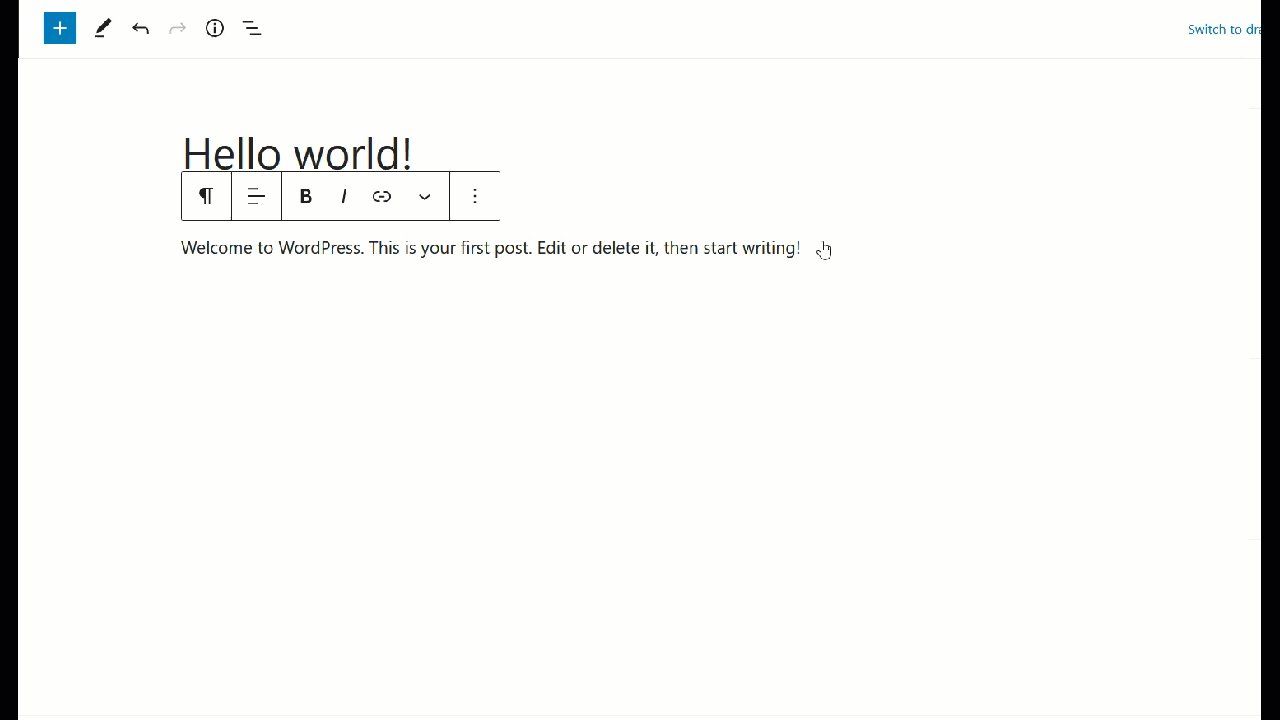
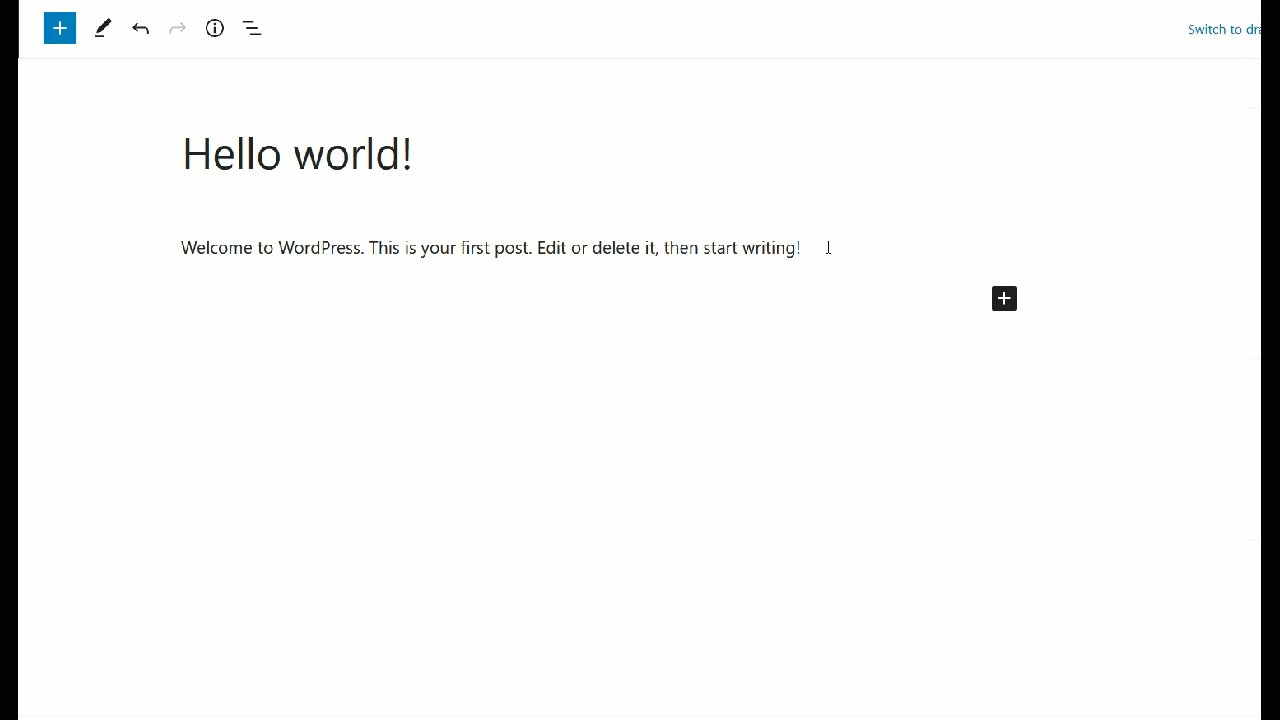
一方、グーテンベルクエディタを使用している場合は、ツイートURLをコピーした後、Twitterブロックを検索し、ツイートURLを貼り付けて、更新を公開します。

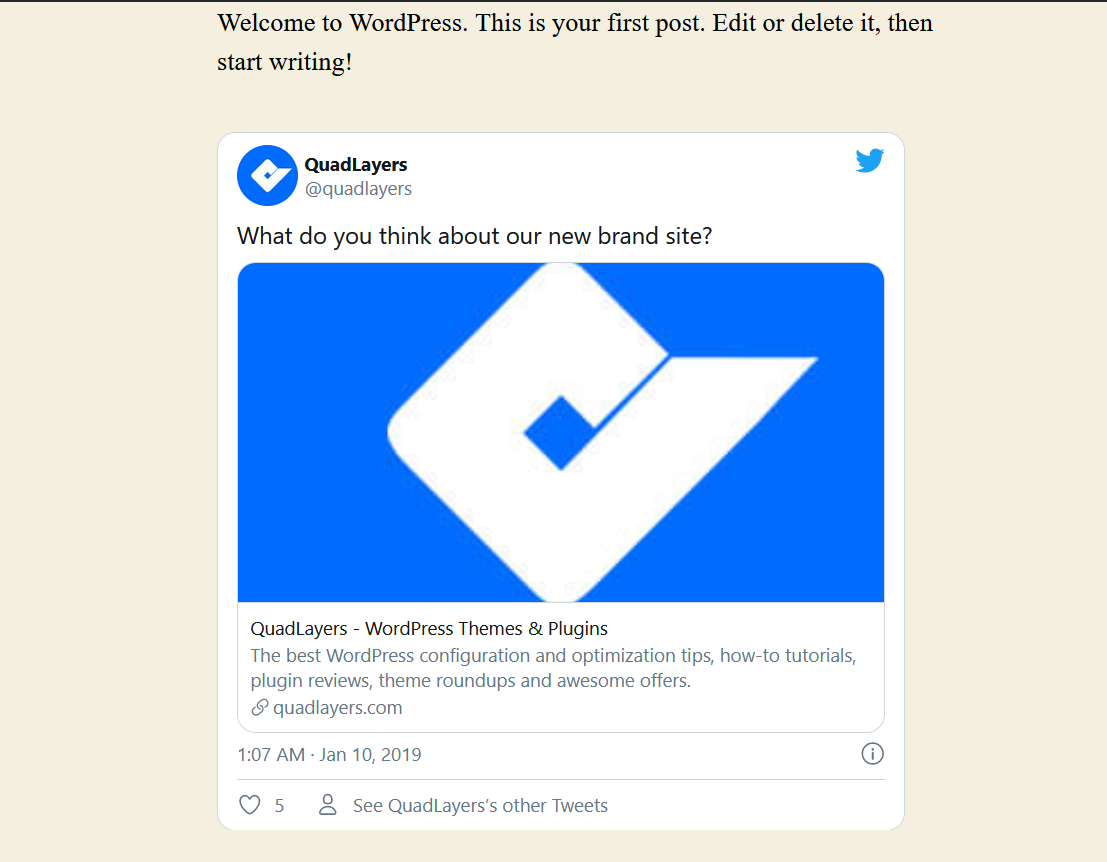
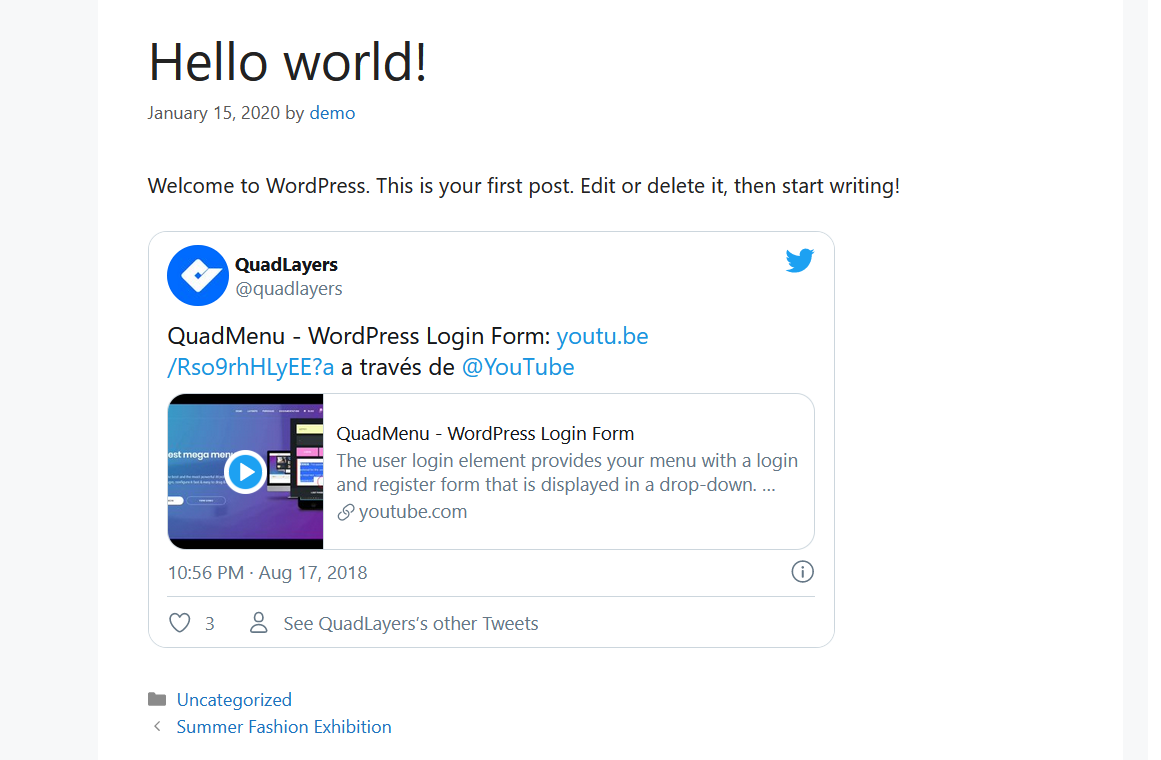
エディターにライブプレビューが表示され、フロントエンドに最終バージョンが表示されます。

短くて甘いですね。 1分もかからずに、WordPressサイトにツイートを埋め込んで、Twitterに接続できます。
2)単一のツイートまたはツイートストームからコンテンツをプルする
最新のGutenbergエディターをコンテンツエディターとして使用している場合は、Twitterからコンテンツを取得し、 Twitterブロックを使用してサイトに表示できます。 それを行う方法を見てみましょう。
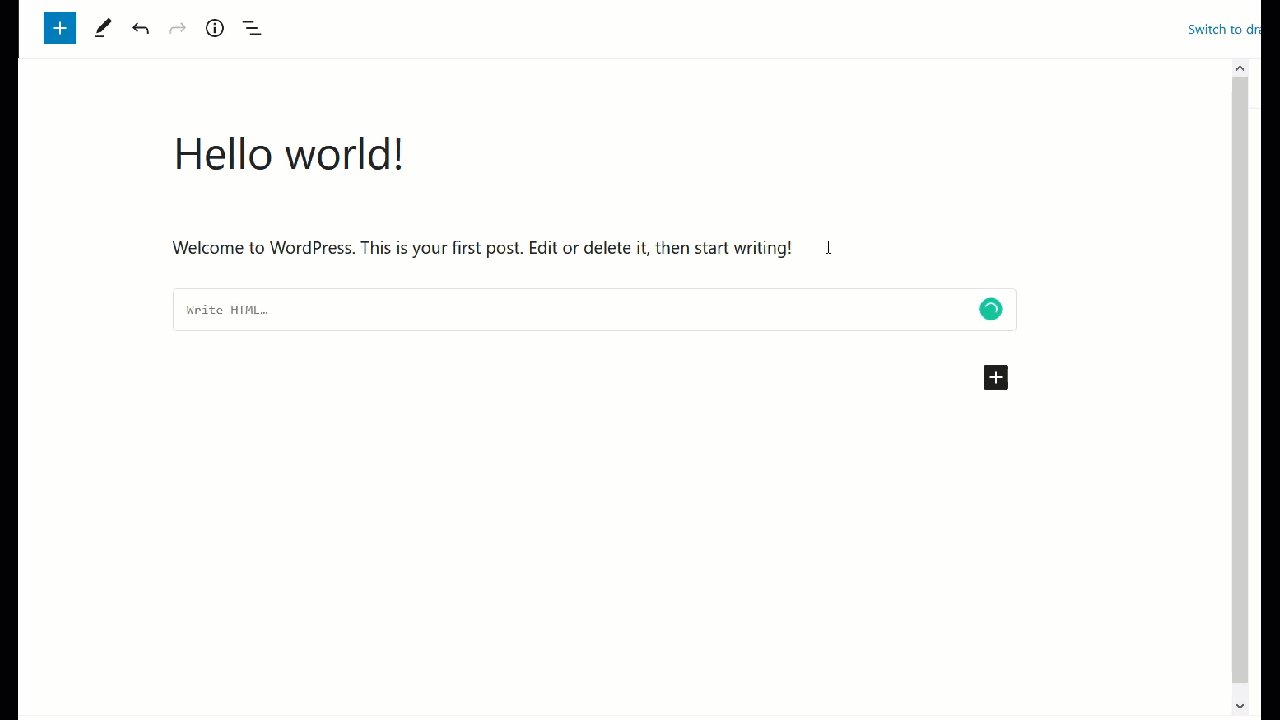
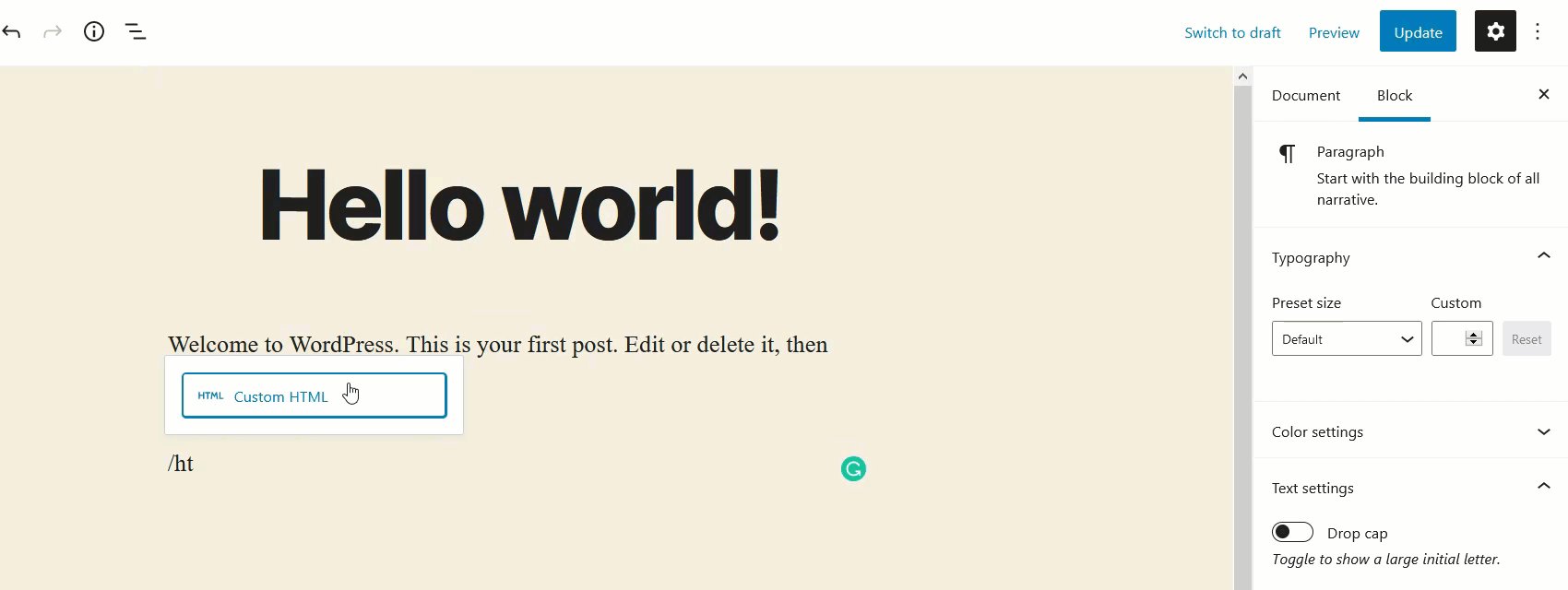
まず、Gutenbergエディターに移動し、Twitterブロックを追加します。 次に、そこに埋め込みたいツイートまたはツイートストームのURLを入力します。 このデモでは、ツイートの1つを埋め込みます。

ライブプレビューでは、ツイートを確認してから、フロントエンドで実際の投稿を確認できます。

このようにして、1分以内にサイトにツイートやツイートストームを埋め込むことができます。
この方法は、グーテンベルクエディタを使用する場合にのみ機能することに注意してください。
3)Twitterフィード
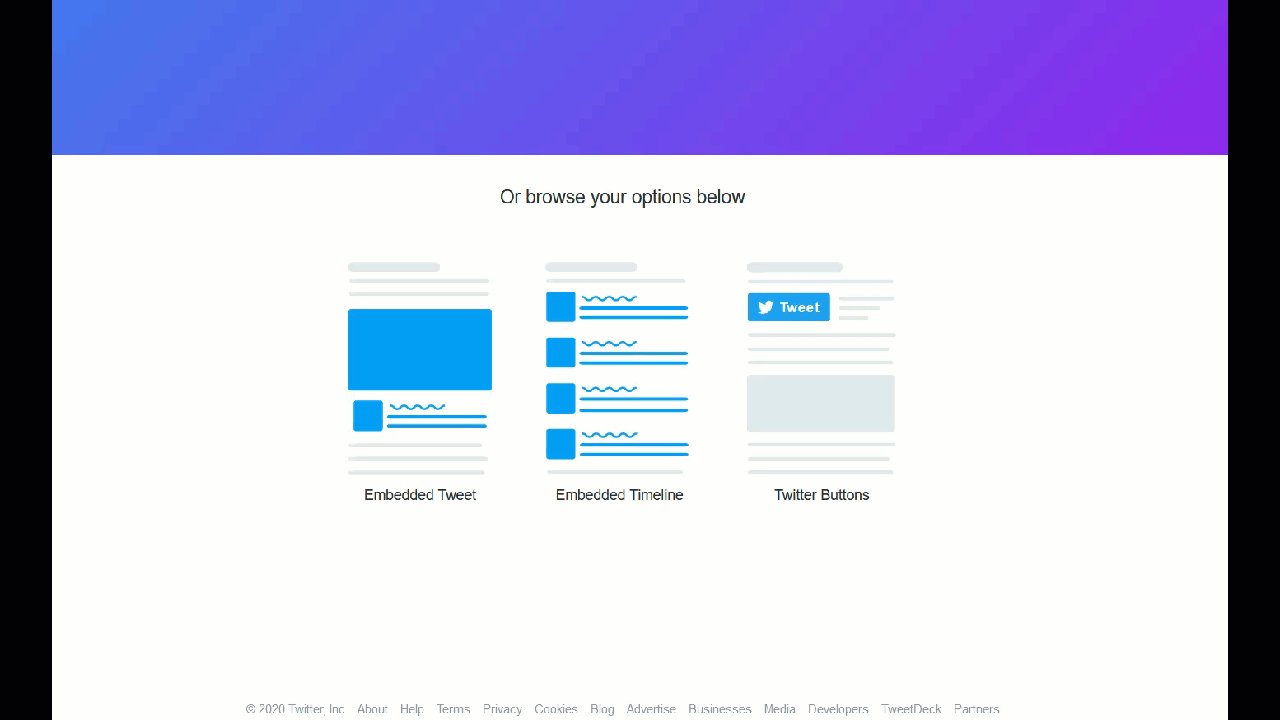
これは、特にプラットフォームで非常にアクティブな人にとって、TwitterをWordPressに接続するための非常に興味深い方法です。 このセクションでは、 Twitter公開ツールを使用してサイトにミニTwitterページを追加する方法を紹介します。
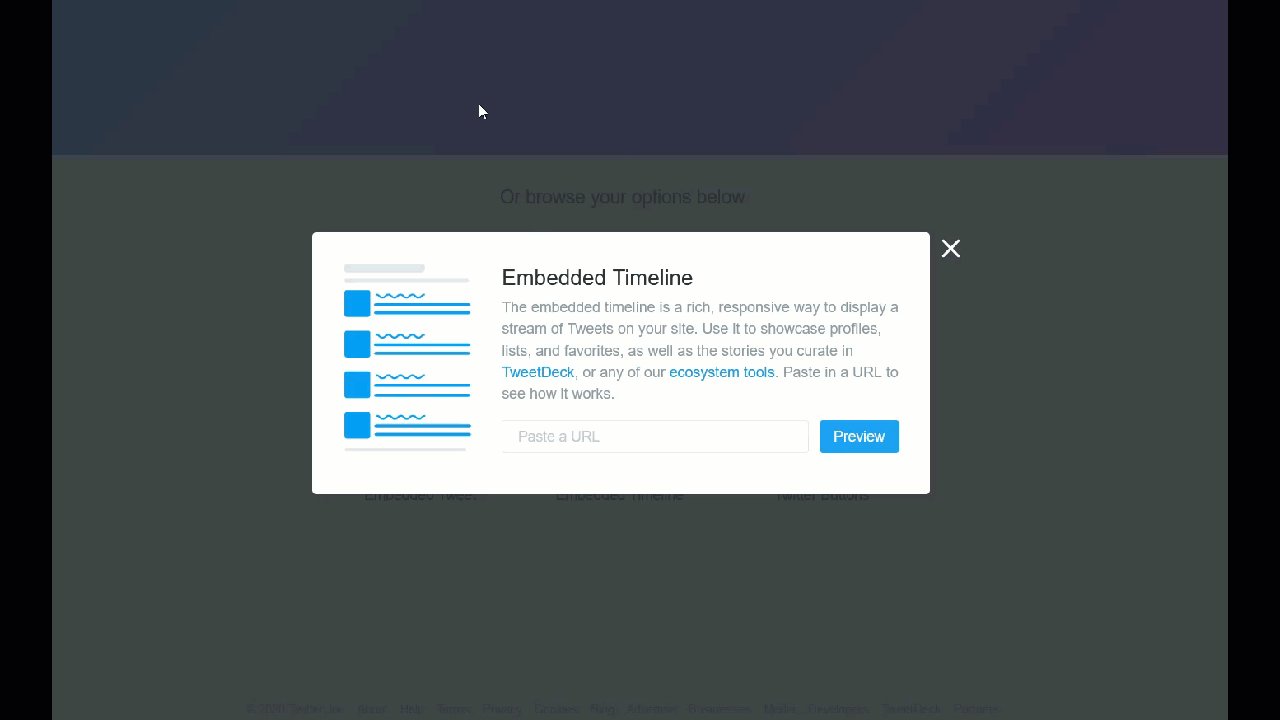
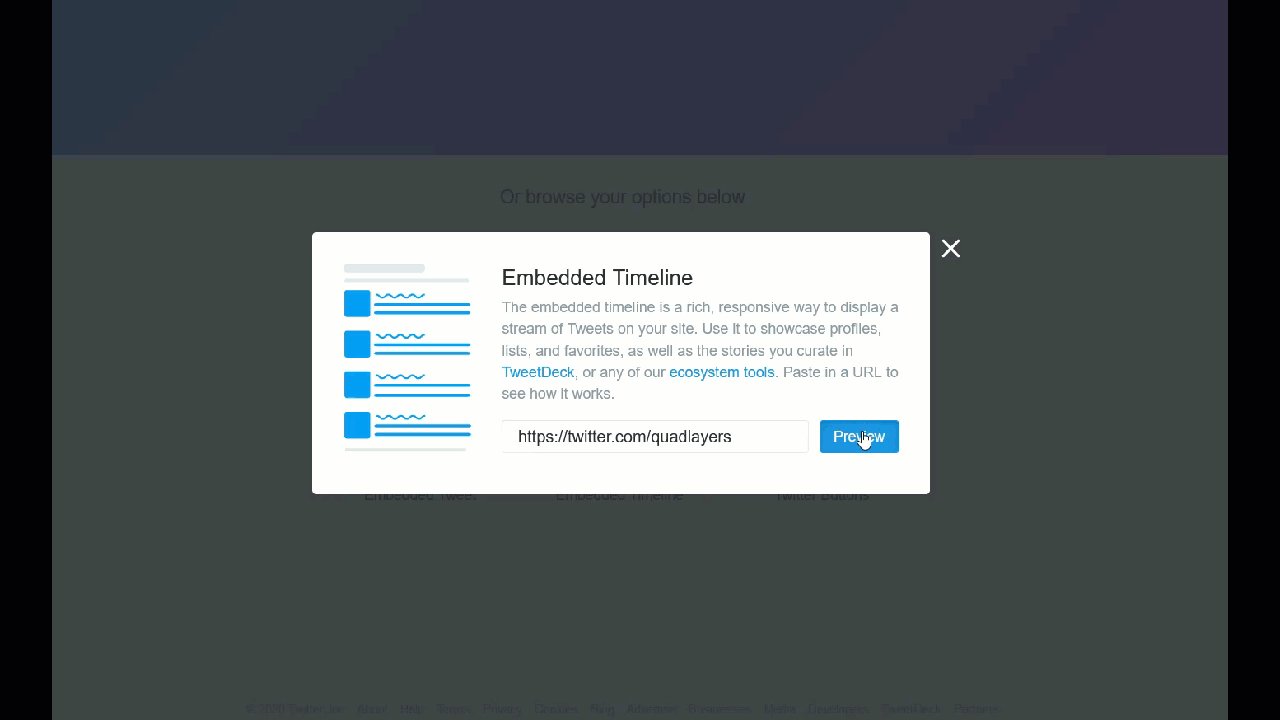
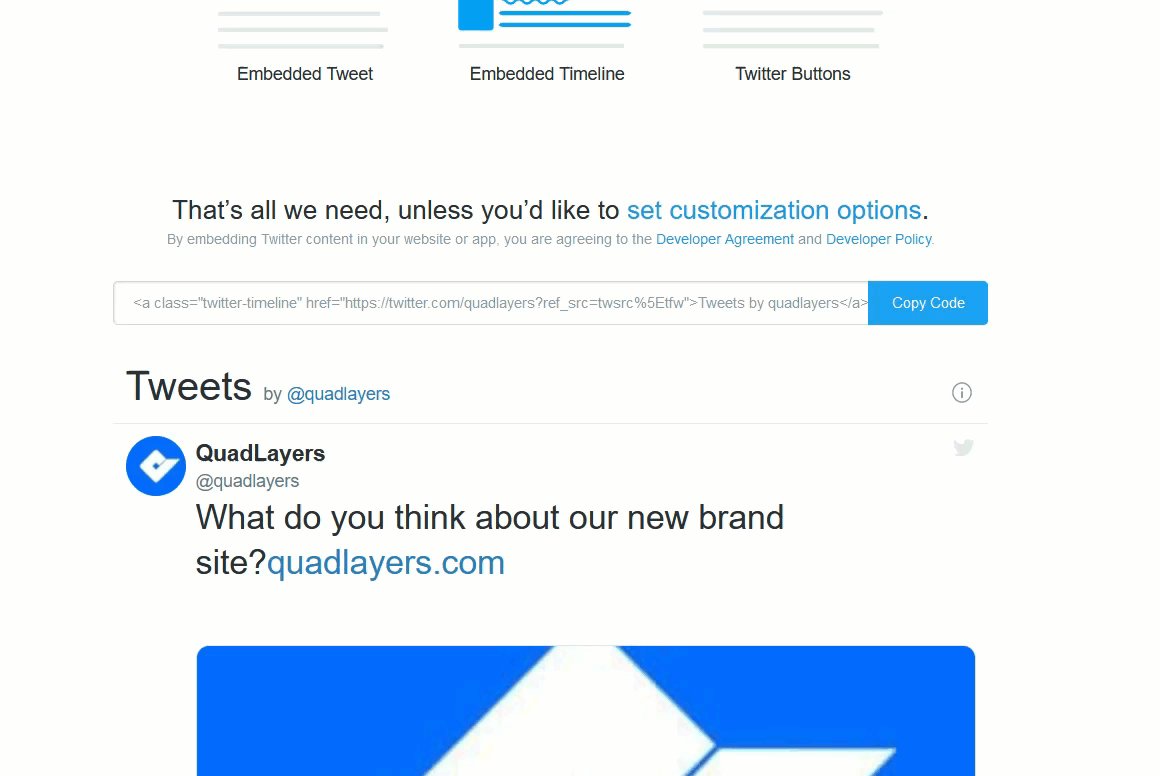
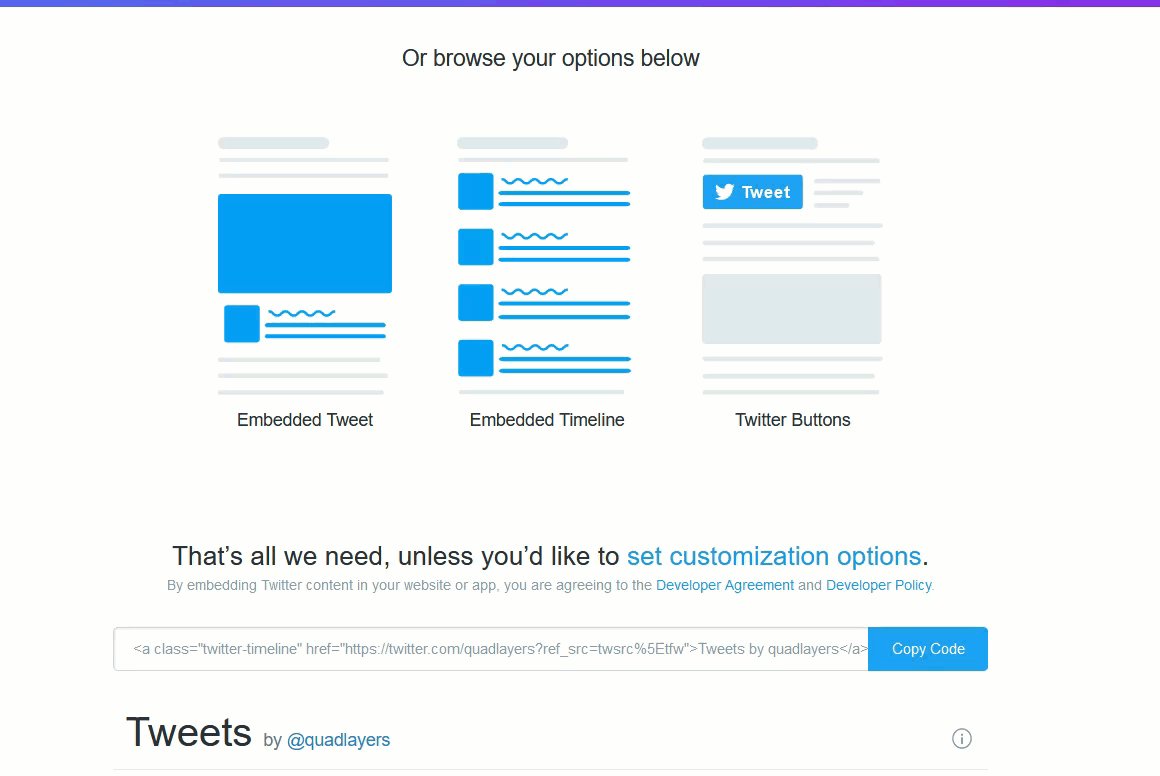
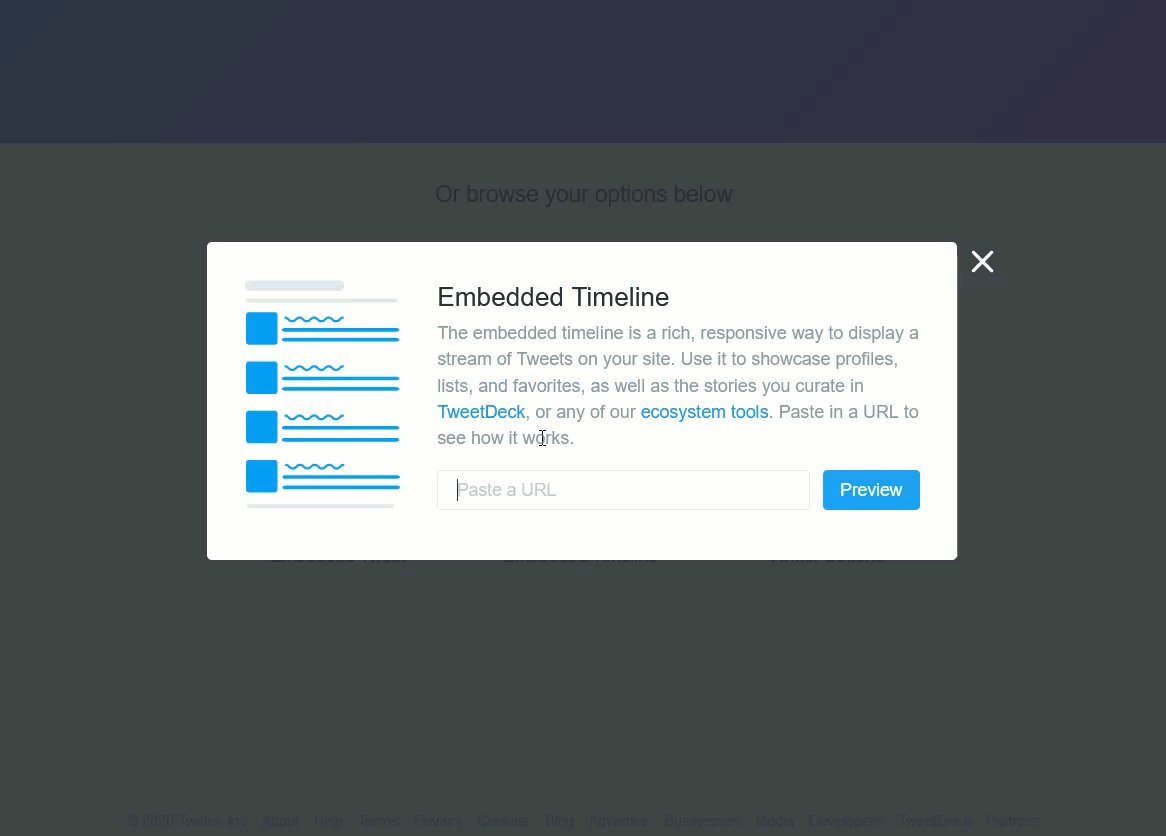
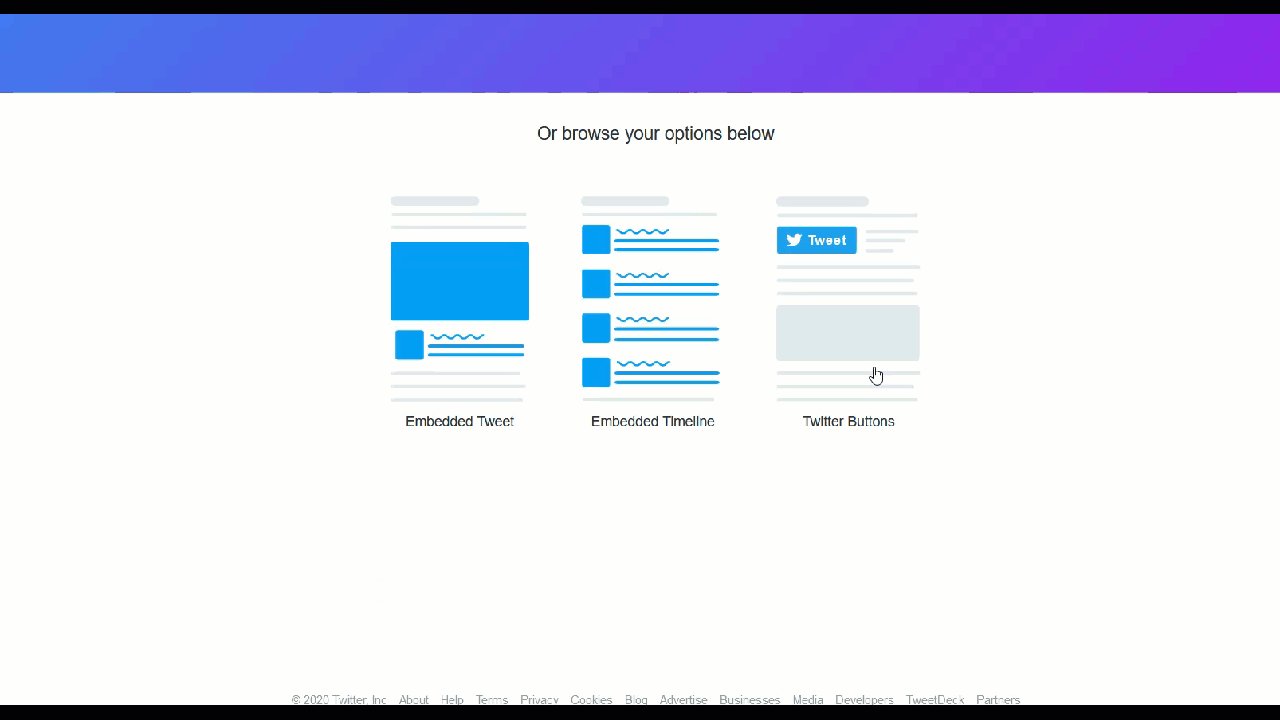
まず、Twitter公開ツールに移動し、[埋め込みタイムライン]オプションを選択します。 そこにTwitterプロファイルのURLを入力する必要があります。

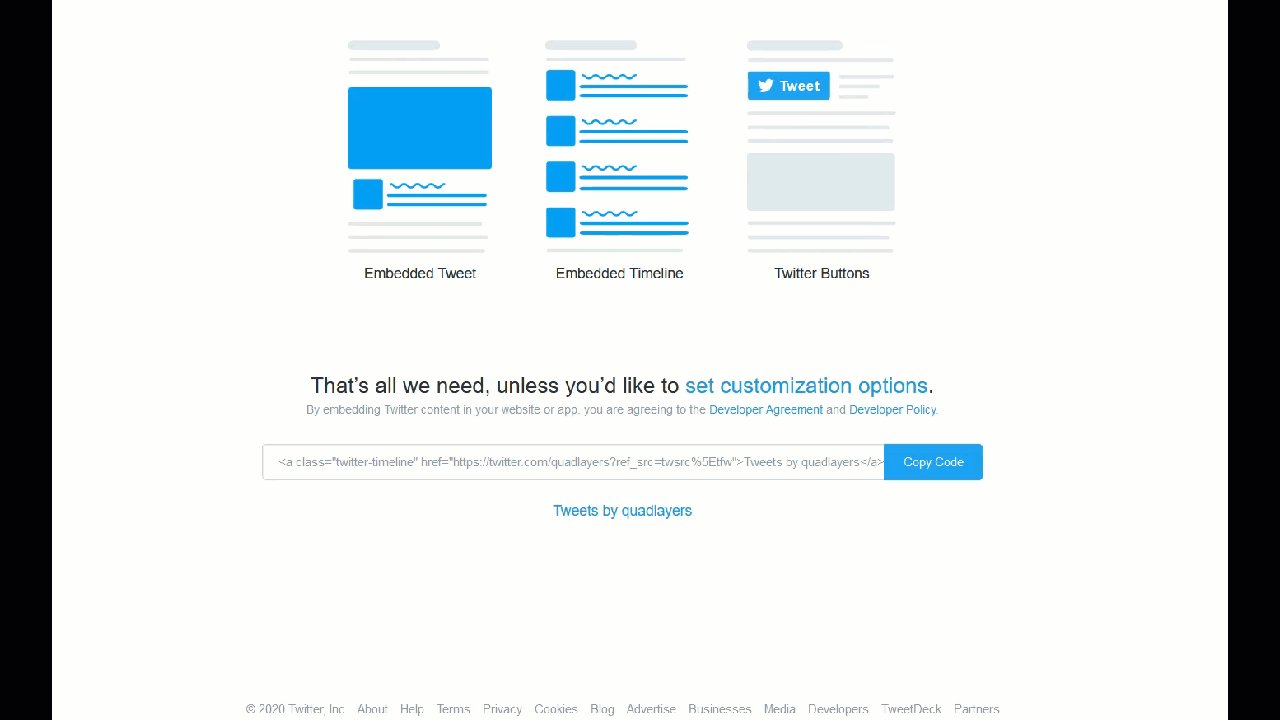
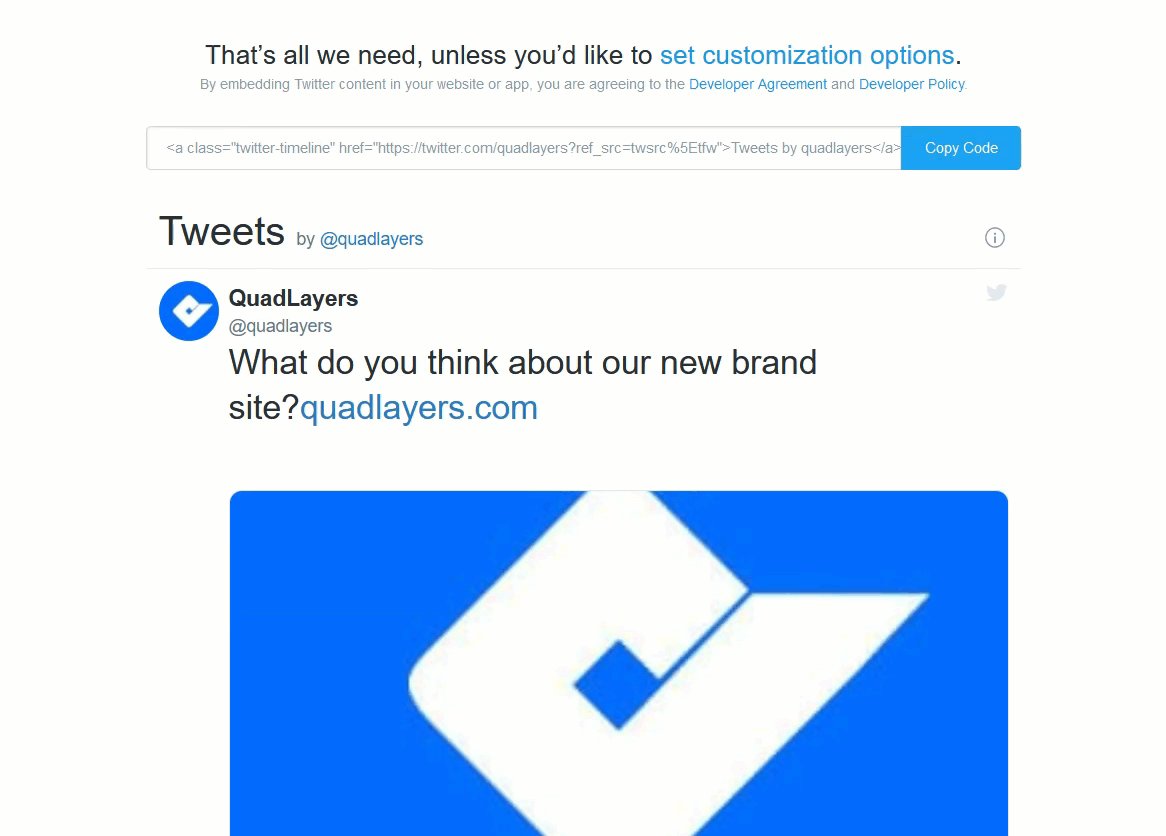
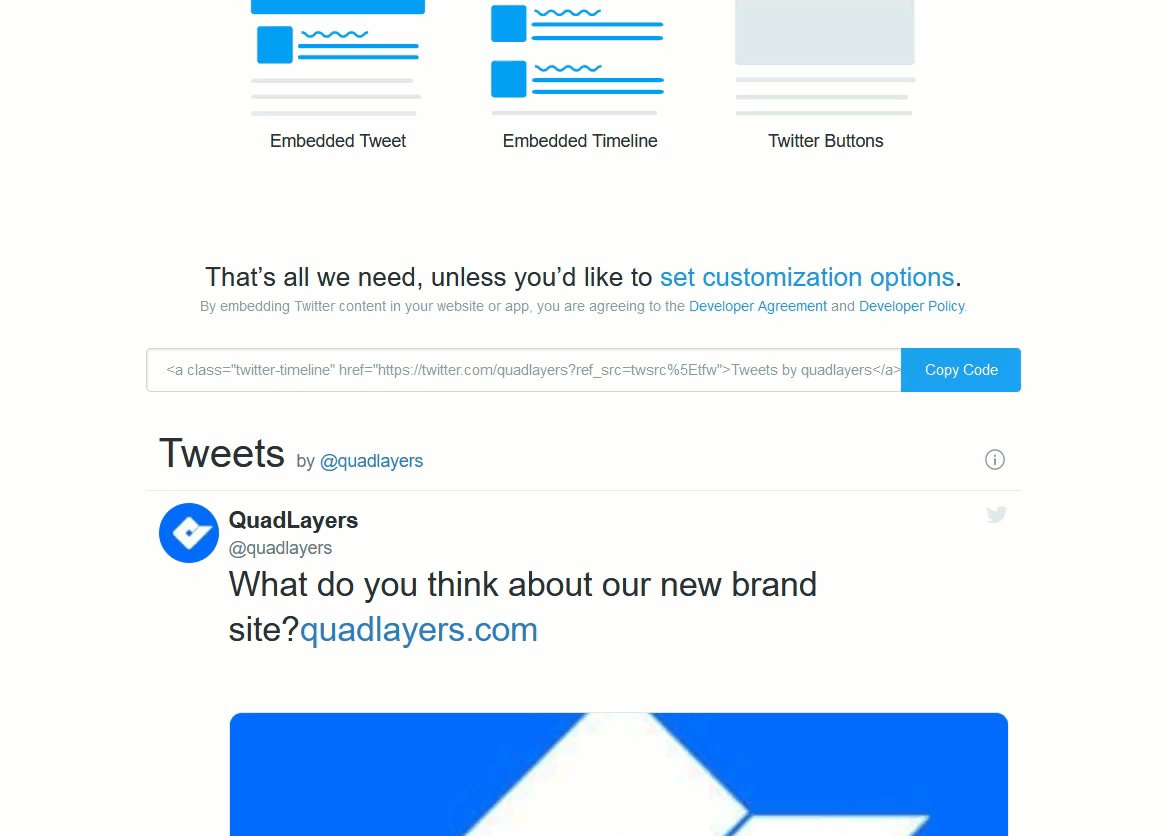
次に、ウィジェットのプレビューを含む一意のHTMLコードが表示されます。

したがって、このページをサイトに埋め込みたい場合は、HTMLコードをコピーして、目的のページまたは投稿に貼り付けるだけです。 ここには2つのオプションがあります。
クラシックエディタ
クラシックエディタを使用する場合は、コンテンツにHTMLを追加するときにテキストエディタを使用していることを確認してください。

次に、投稿を更新するだけで、フィードがその投稿に表示されます。
グーテンベルク
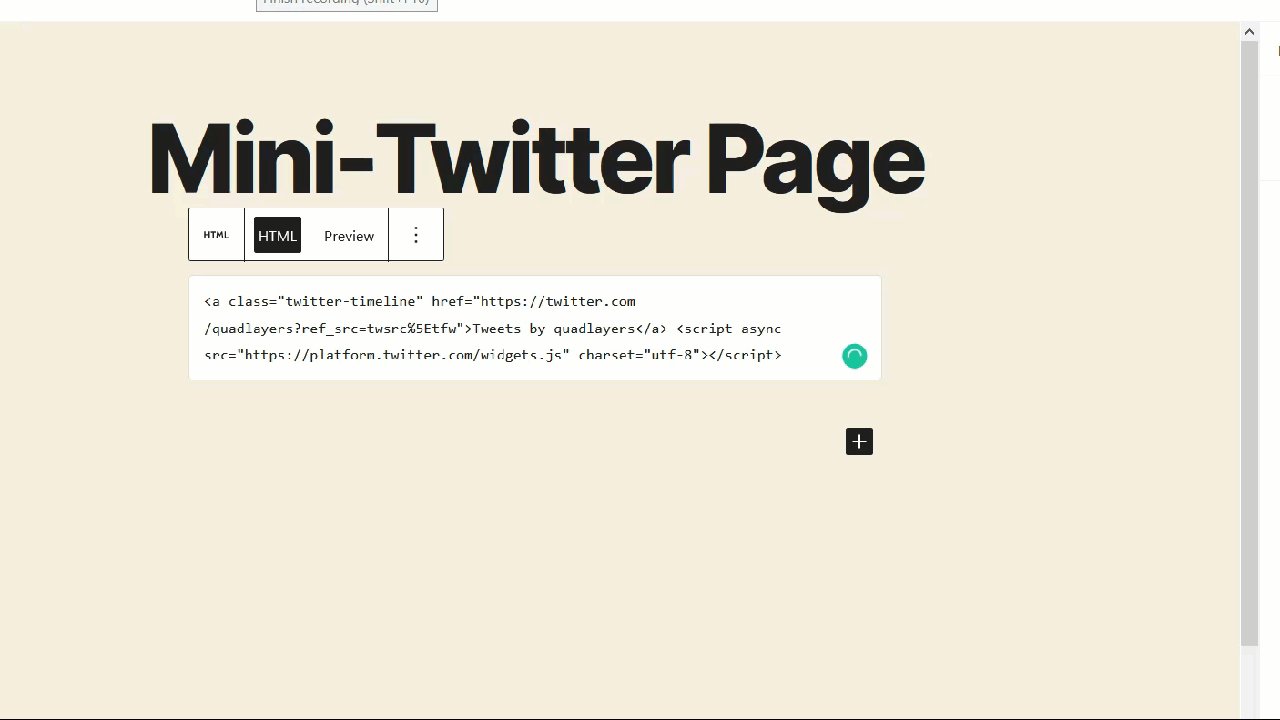
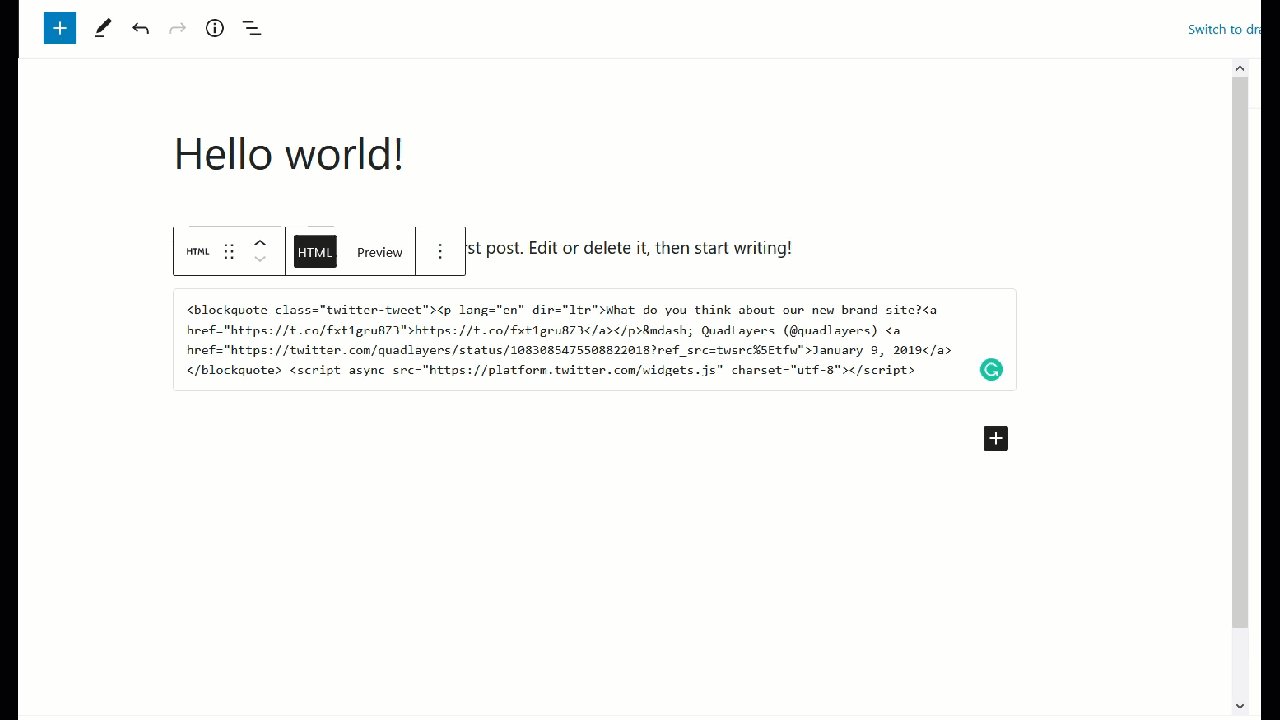
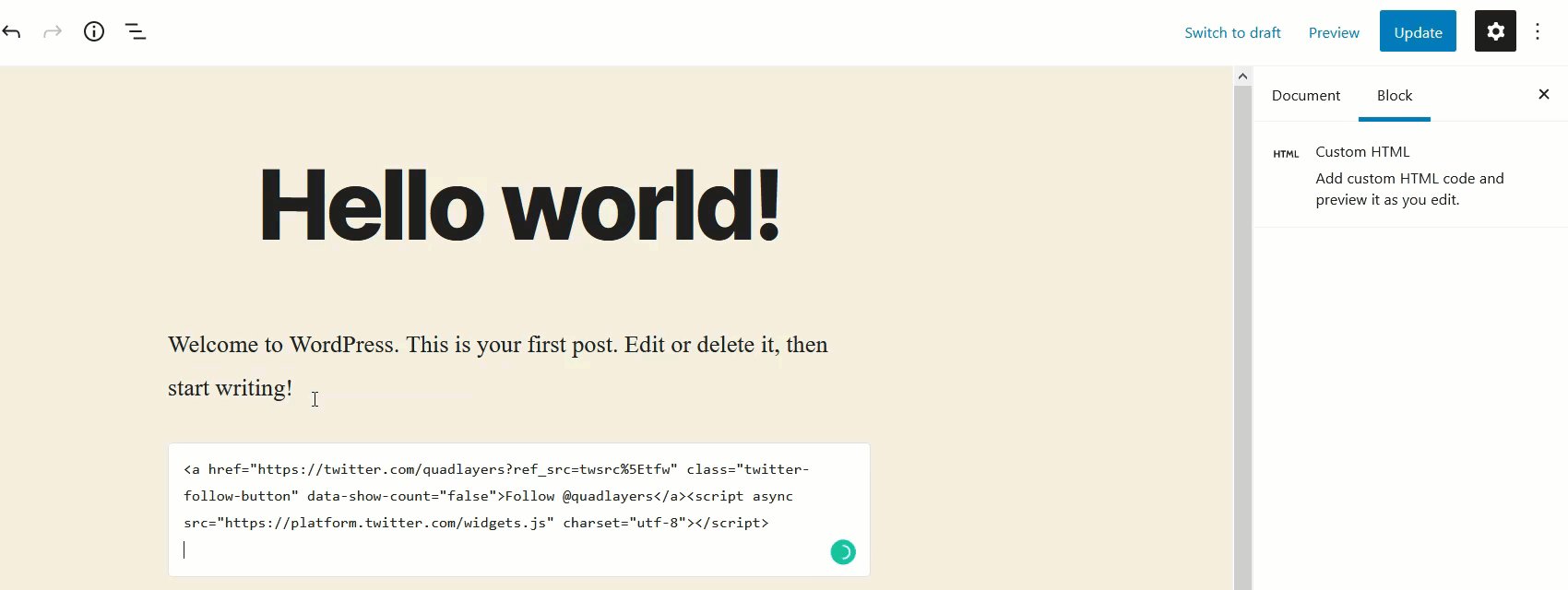
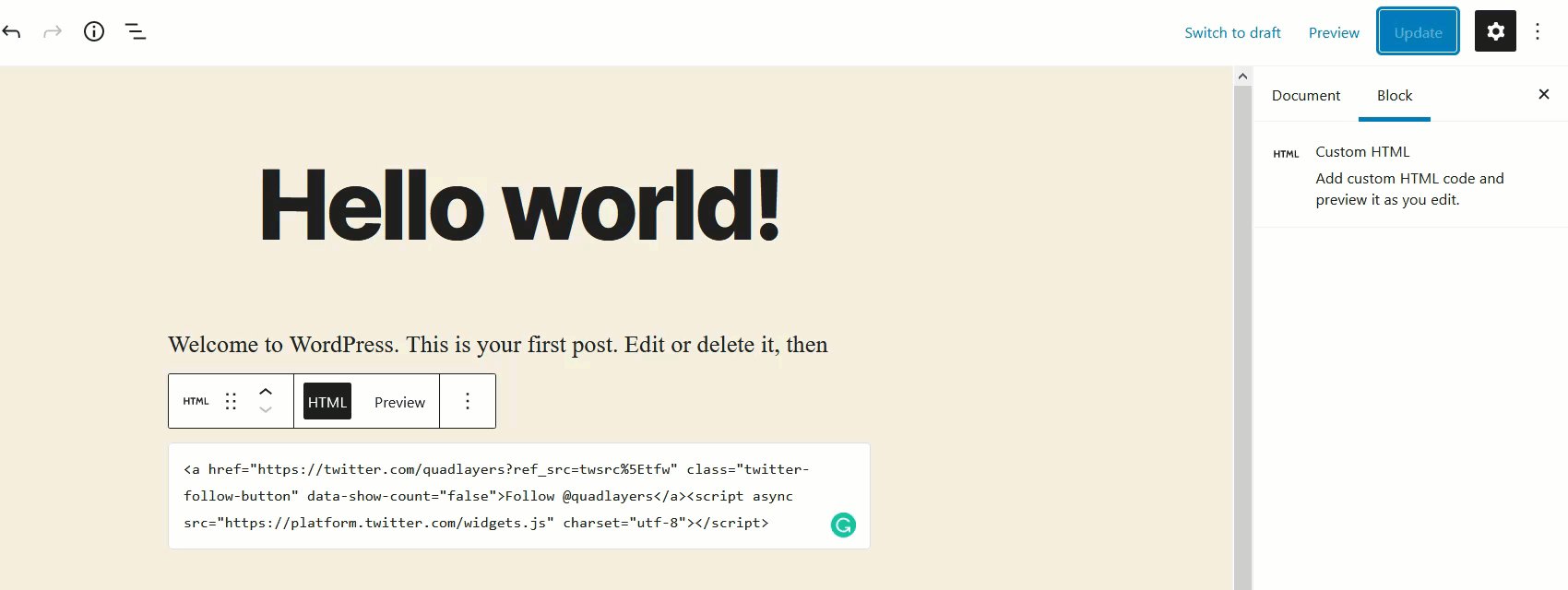
グーテンベルクを使用している場合は、HTMLブロックを使用して投稿にHTMLを追加できます。

コードを追加した後、投稿を更新すると、フロントエンドで作成したばかりのTwitterフィードが表示されます。
Twitterフィード専用のページを作成することをお勧めします。 このコードは、利用可能なすべてのツイートをページに取り込むため、投稿が非常に長くなります。 自分のTwitterフィードと他の人のフィードを含めることができることは注目に値します。 必要なのはTwitterプロファイルのURLだけで、準備は完了です。
4)特定のツイートを表示する
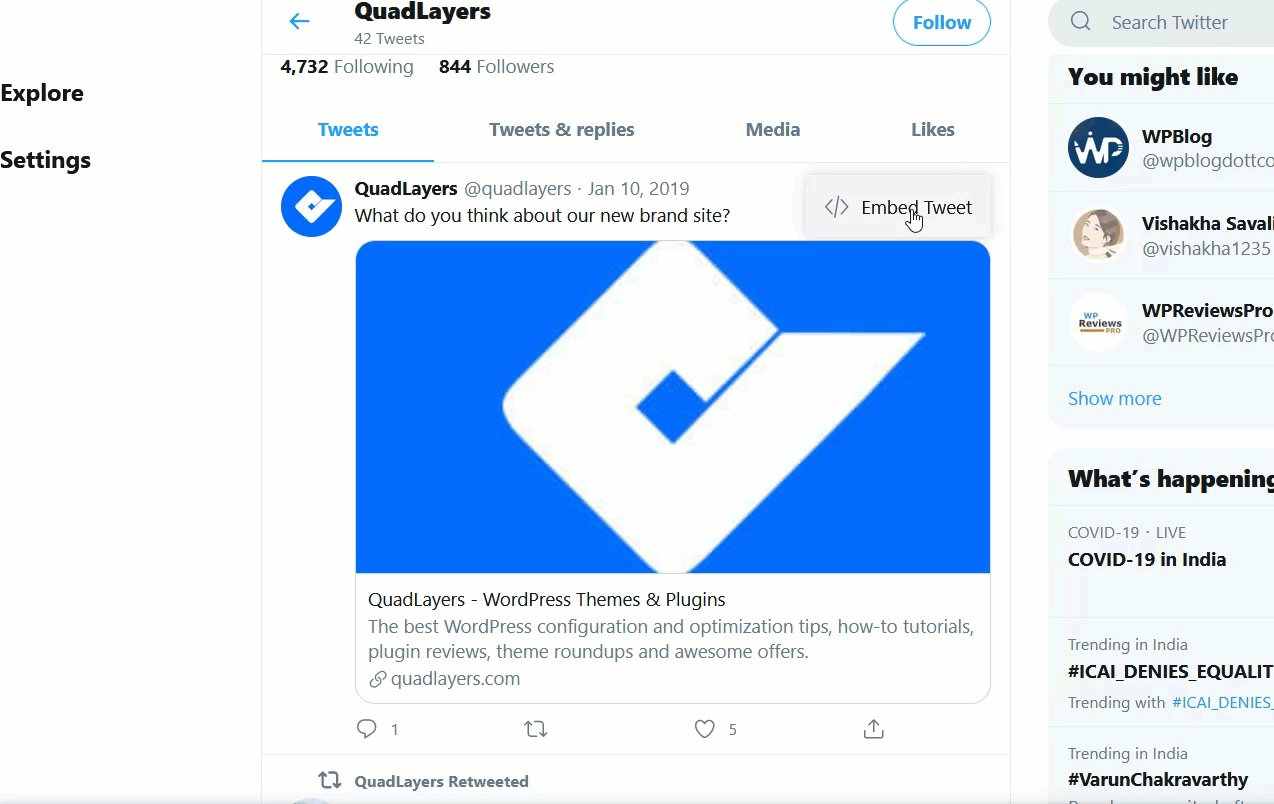
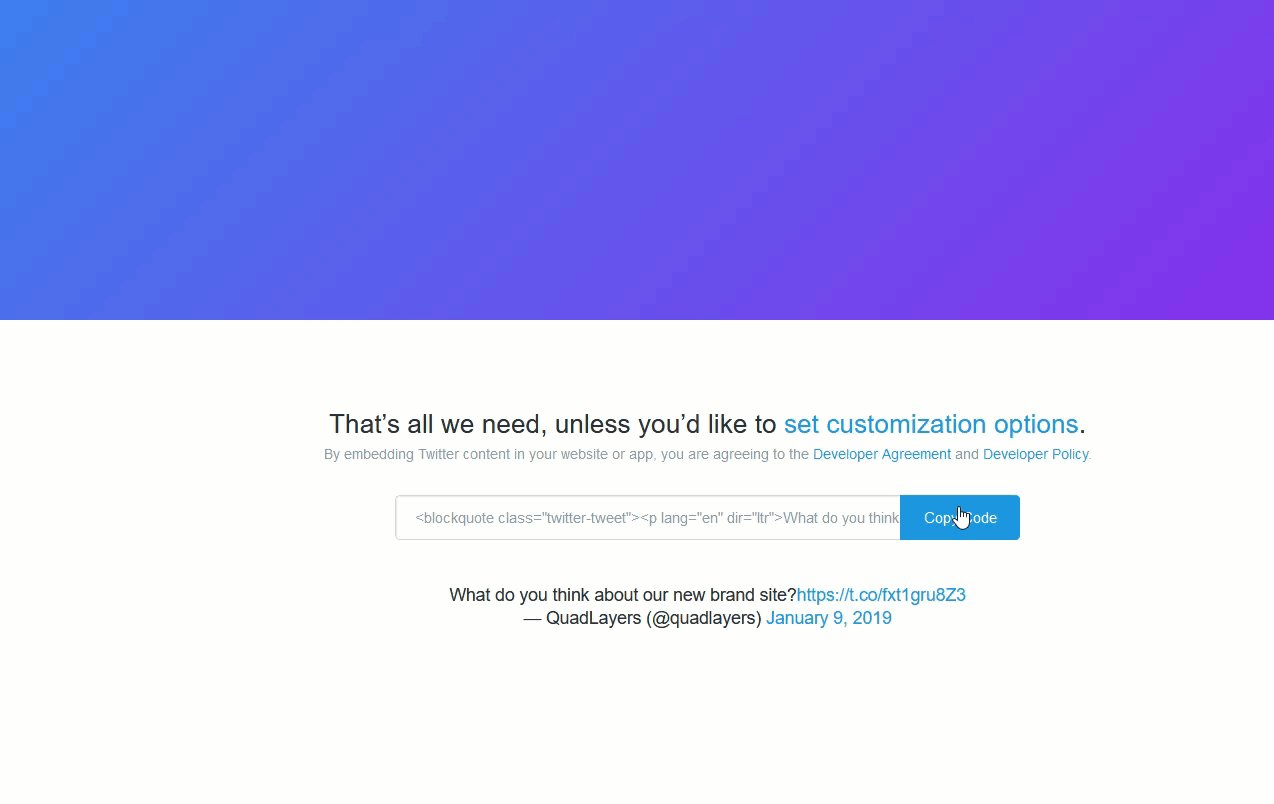
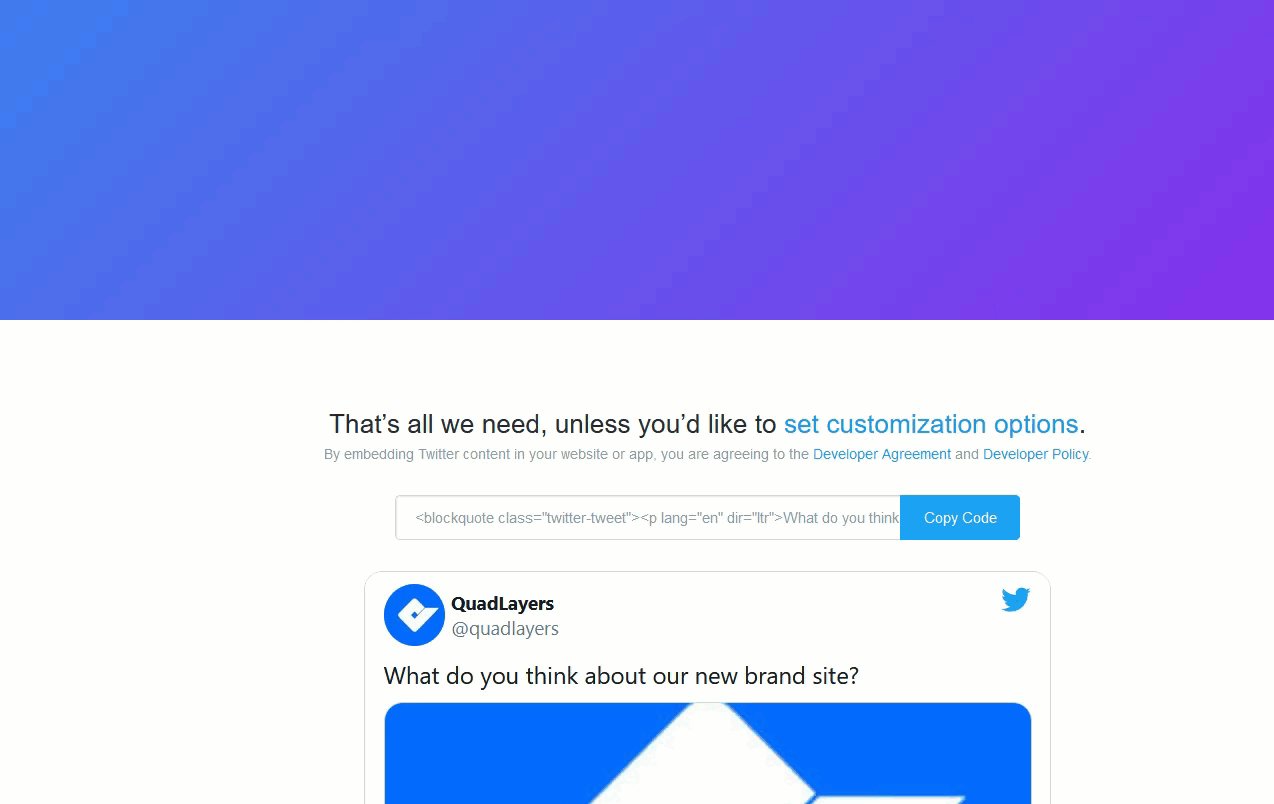
Twitterプロファイル全体を埋め込む代わりに、特定のツイートをサイトに埋め込む必要がある場合があります。 これを行うには、追加するツイートに移動し、右上隅にある3つの点線のボタンをクリックします。 そこに、埋め込みオプションが表示されます。 押すと、TwitterPublishにアクセスしてHTMLコードを取得します。

HTMLコードをコピーして、WordPress管理者に移動します。 グーテンベルクエディターを使用する場合は、HTMLブロックを追加し、コードを貼り付けて投稿を保存します。

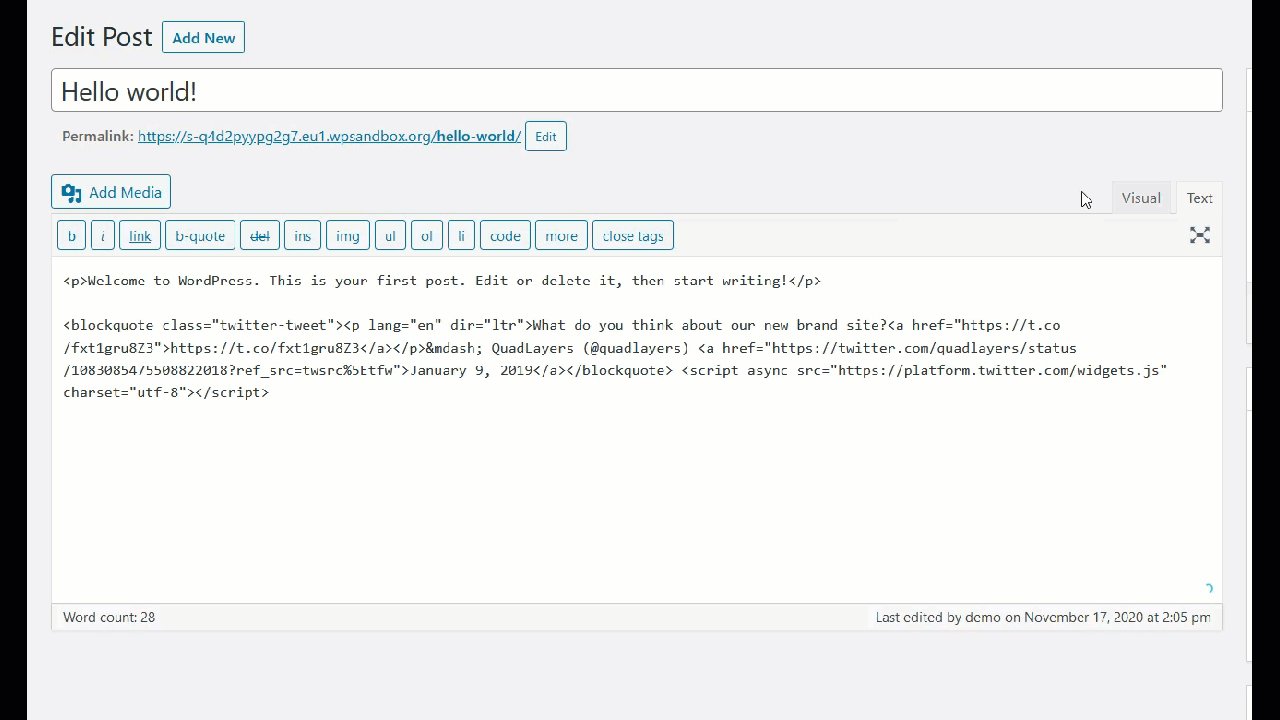
一方、クラシックエディタを使用する場合は、テキストモードを使用して、そこにHTMLコードを貼り付けます。

その後、投稿に埋め込んだツイートが表示されます。

5)Twitterタイムラインウィジェットを追加します
TwitterをWordPressに接続するもう1つの興味深いオプションは、ウィジェット領域のいずれかにタイムラインを追加することです。 このようにして、顧客は、任意のページ、投稿、またはウィジェットの位置を有効にした場所であなたのツイートを見ることができます。
Twitterタイムラインウィジェットを追加するには、Twitter Publish Webサイトにアクセスし、[ Embedded Timeline ]オプションを選択して、TwitterプロファイルのURLを貼り付けます。

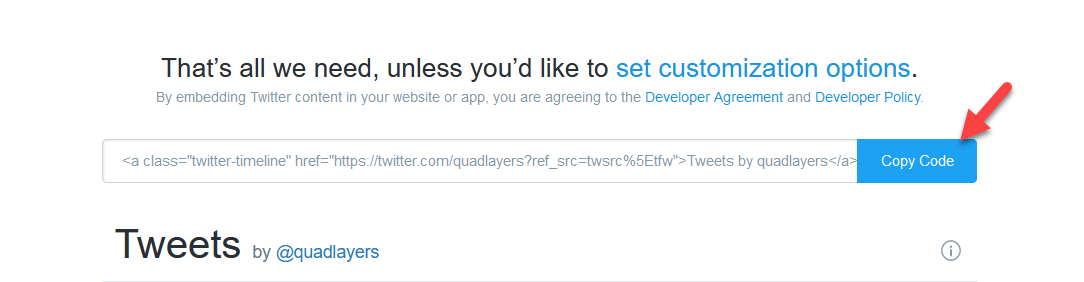
次に、HTMLコードをコピーします。

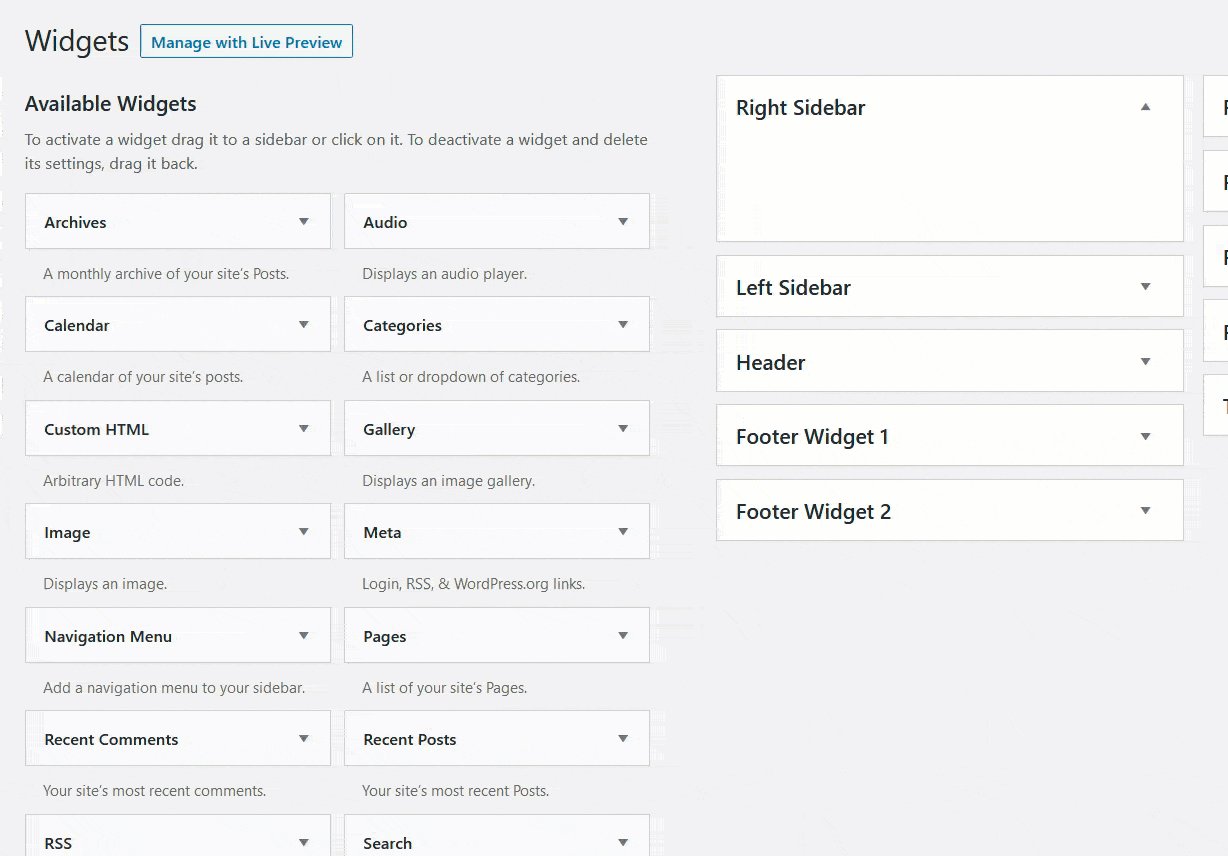
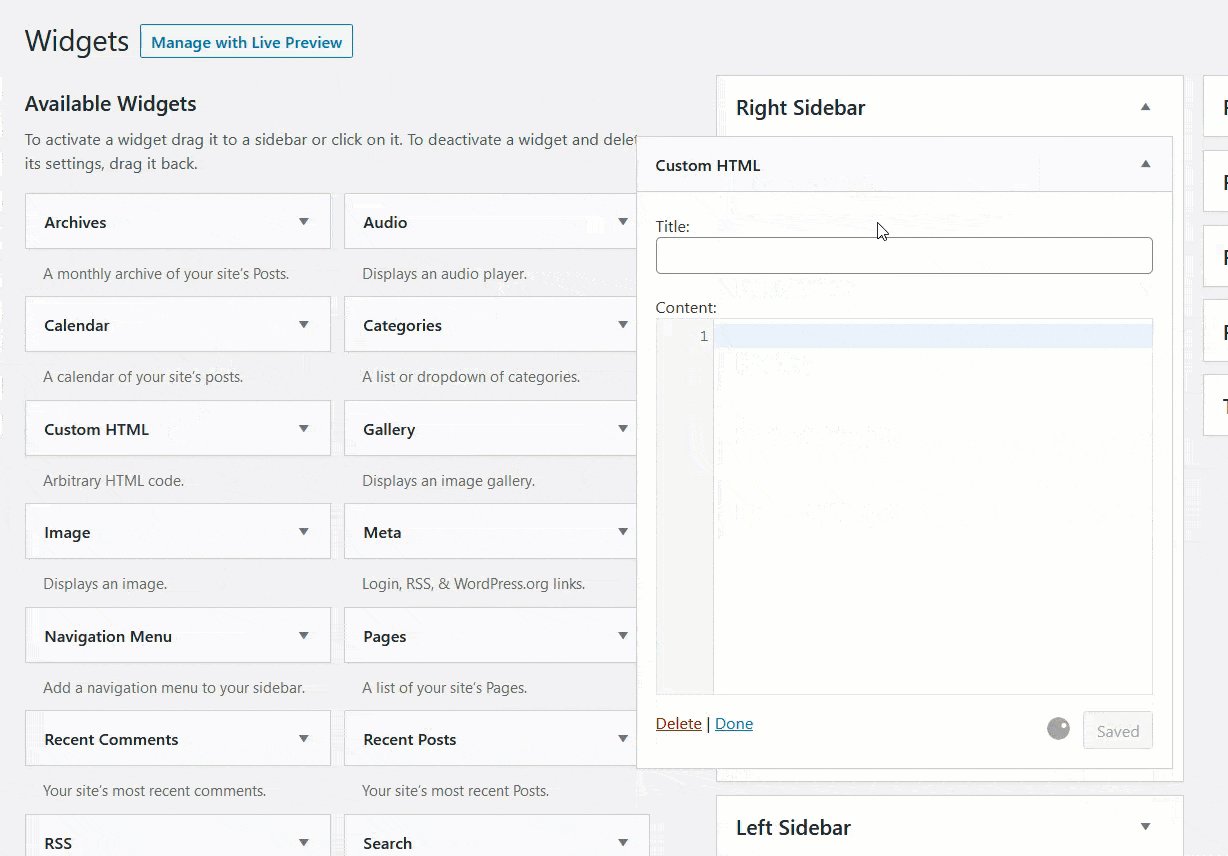
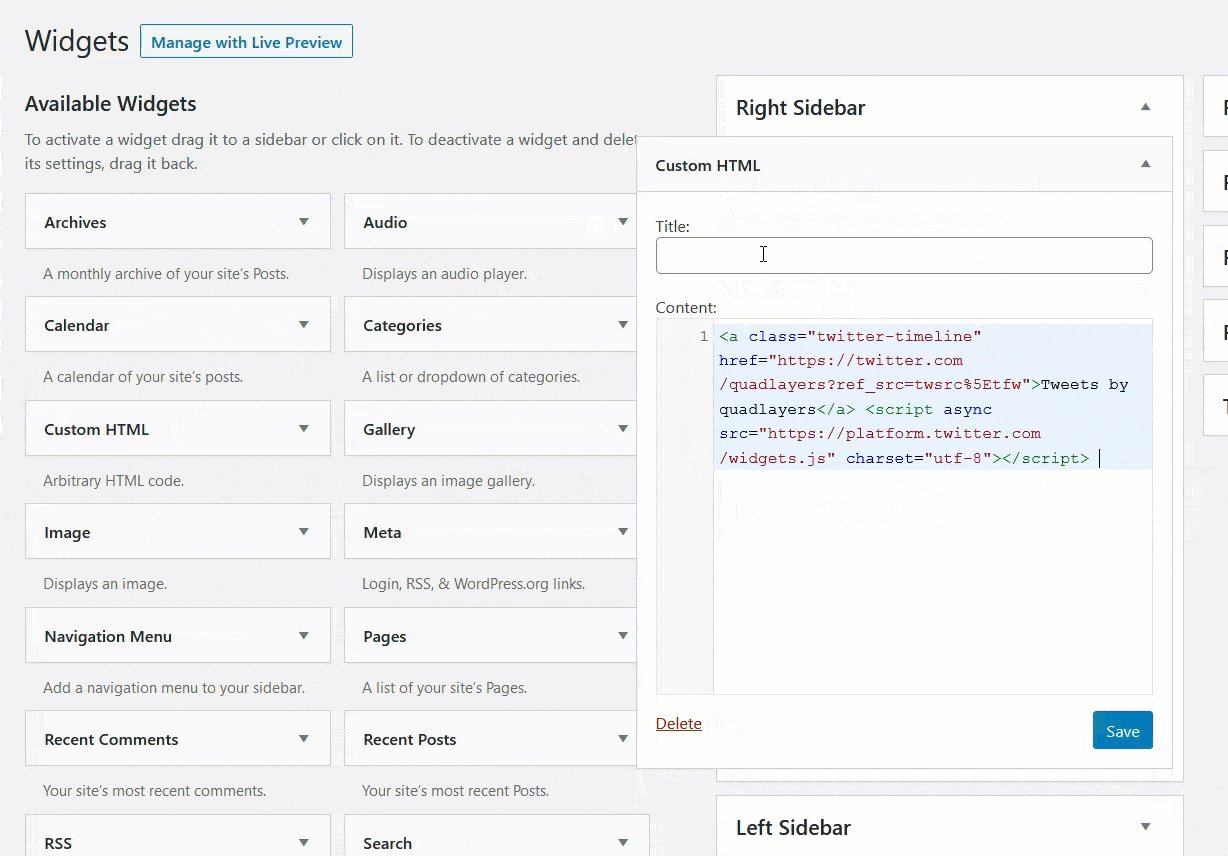
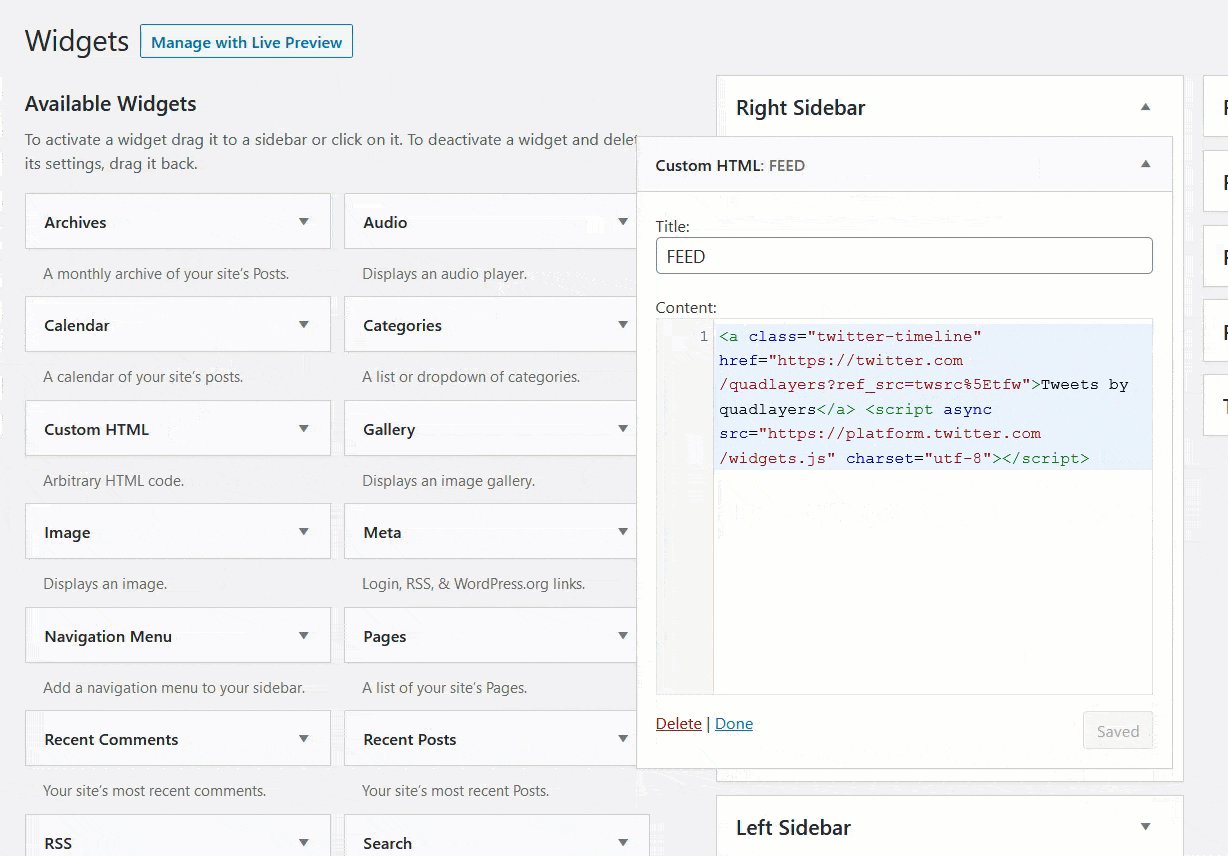
その後、WordPressサイトにログインし、 [外観]> [ウィジェット]に移動します。 そこで、右側のサイドバーにHTMLウィジェットを追加し、コピーしたHTMLコードを貼り付ける必要があります。

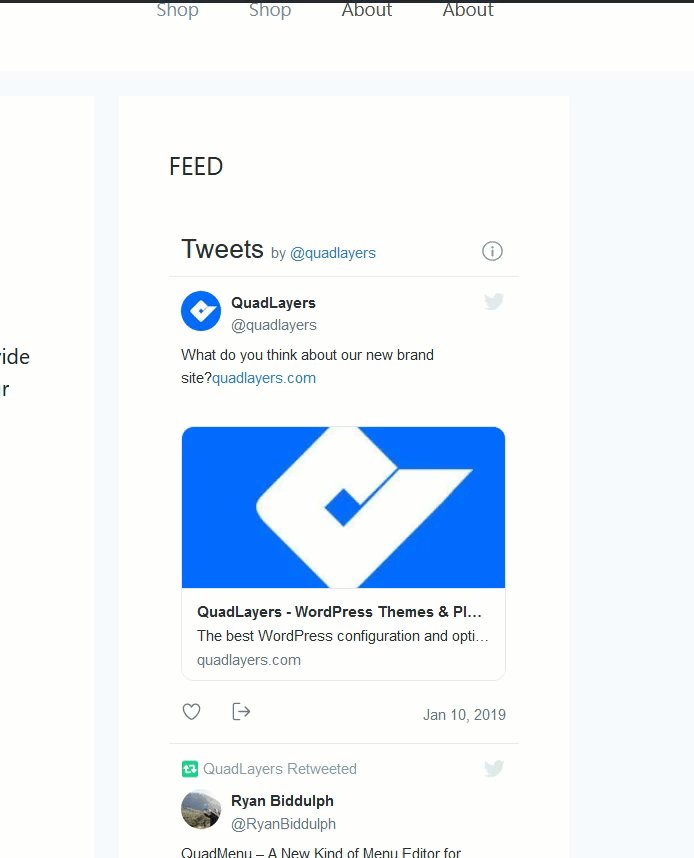
次に、変更を保存して、準備が整います。 最後に、Webサイトのサイドバーを確認すると、レスポンシブなTwitterタイムラインウィジェットが表示されます。

ウィジェットをレスポンシブにするために何もする必要がないことに注意してください。 コードがそれを処理します。
Instagramフィードもサイトに追加したい場合は、この無料ツールを使用できますが、Facebookウィジェットをサイトに含めるには、このガイドを確認してください。
6)Twitter共有ボタンを含める
共有ボタンを追加することは、TwitterをWordPressサイトに接続するための優れた方法です。 訪問者がTwitterでコンテンツを共有できるようにすることで、無料でより多くの視聴者にリーチできます。 これを行うには、ソーシャル共有プラグインが必要です。 ここでは、2つの異なるツールを使用して共有ボタンを追加する方法を示します。
6.1) Jetpack / a>
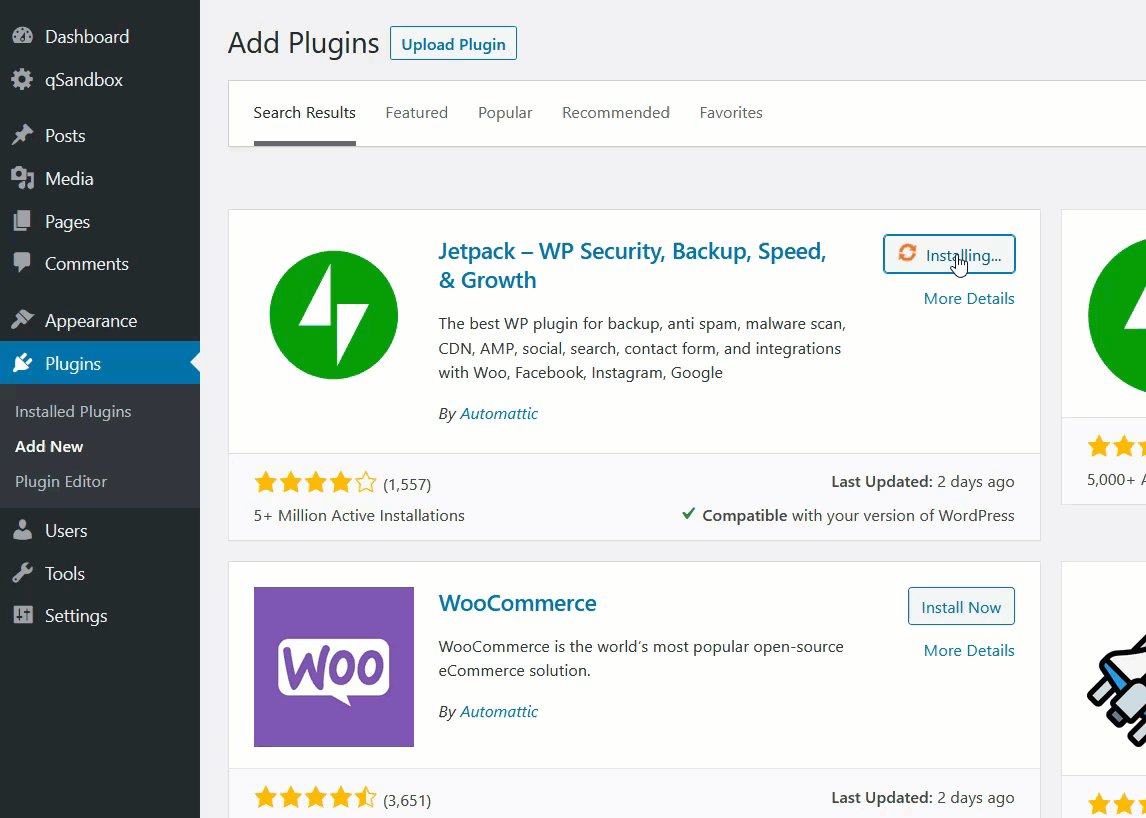
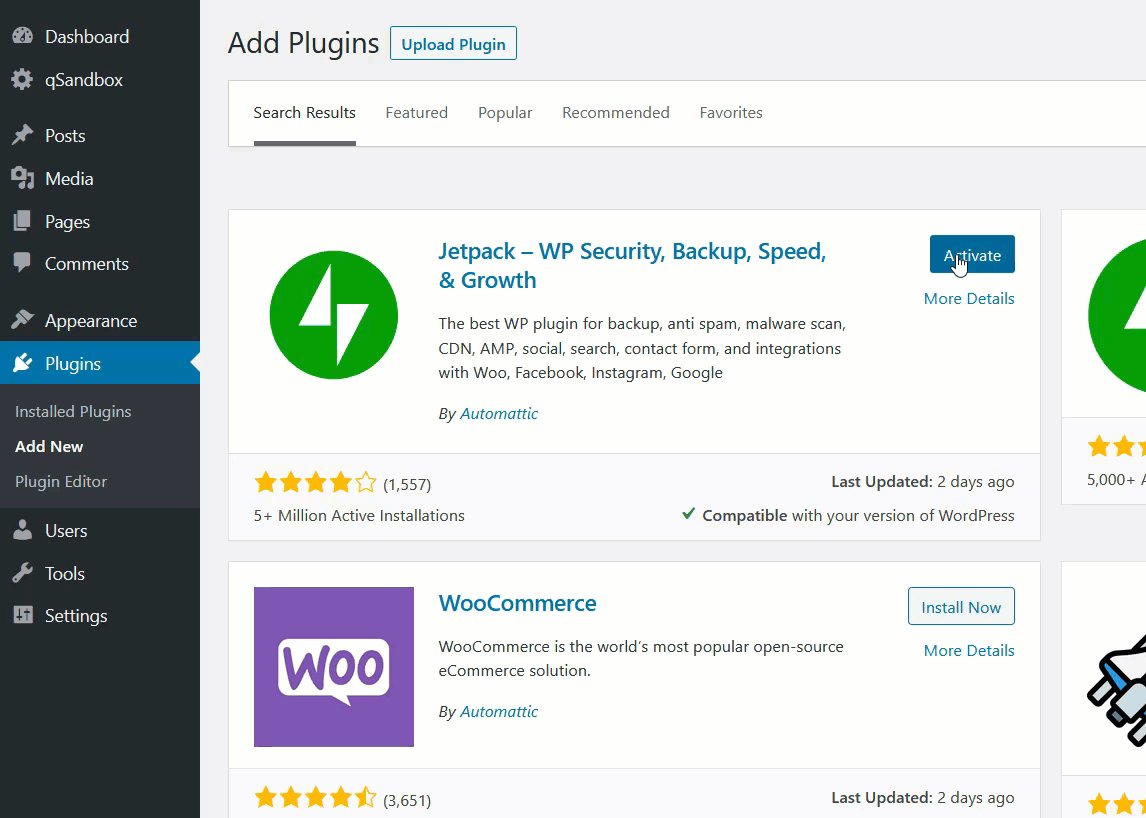
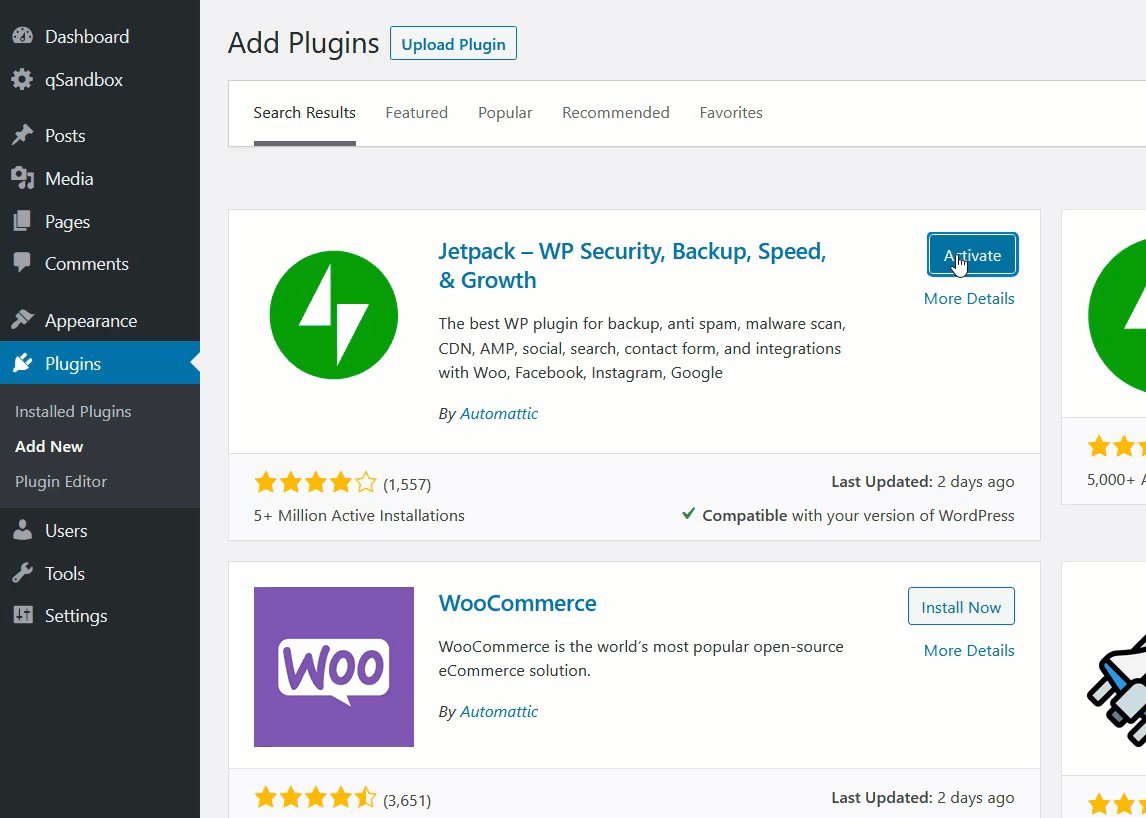
Jetpackは、最も人気のあるプラグインの1つであり、多数の機能が付属しています。 共有ボタンを含めるには、まず、Webサイトにボタンをインストールしてアクティブ化する必要があります。

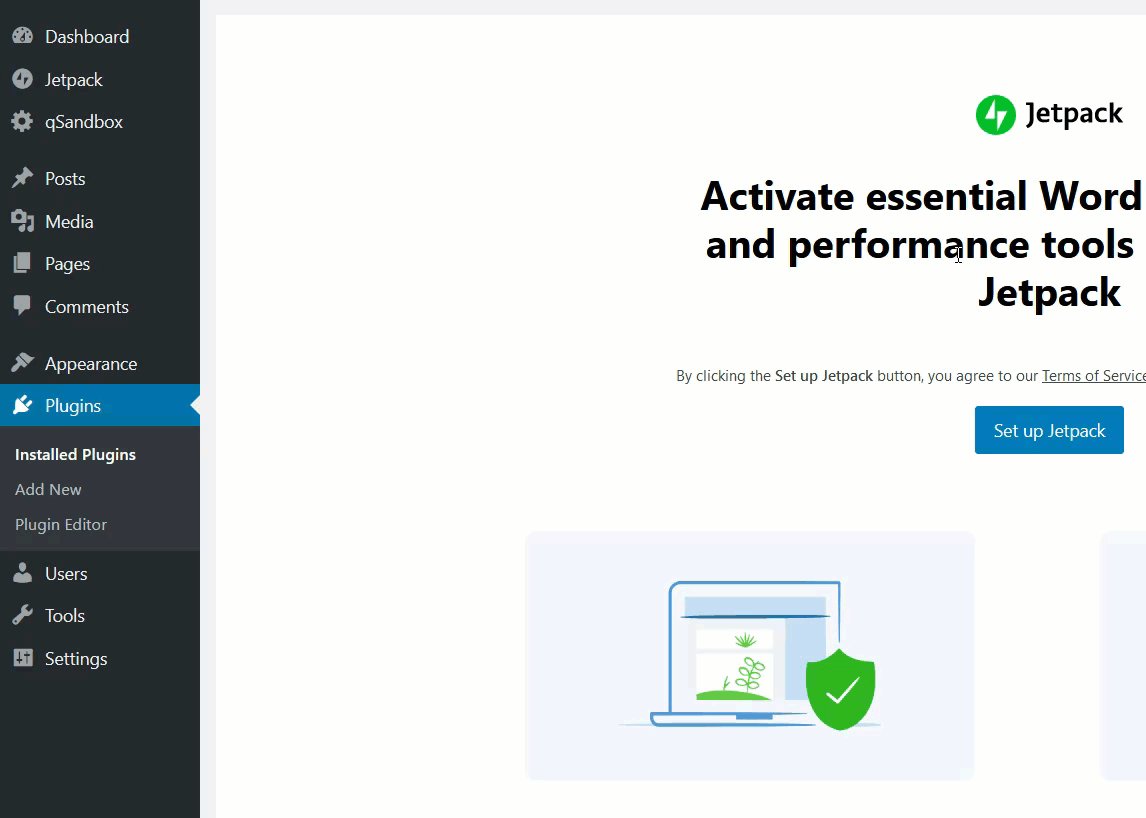
次に、[ JetPackのセットアップ]ボタンをクリックして、サイトを登録します。 認証を完了するには、GoogleまたはWordPress.comアカウントが必要です。
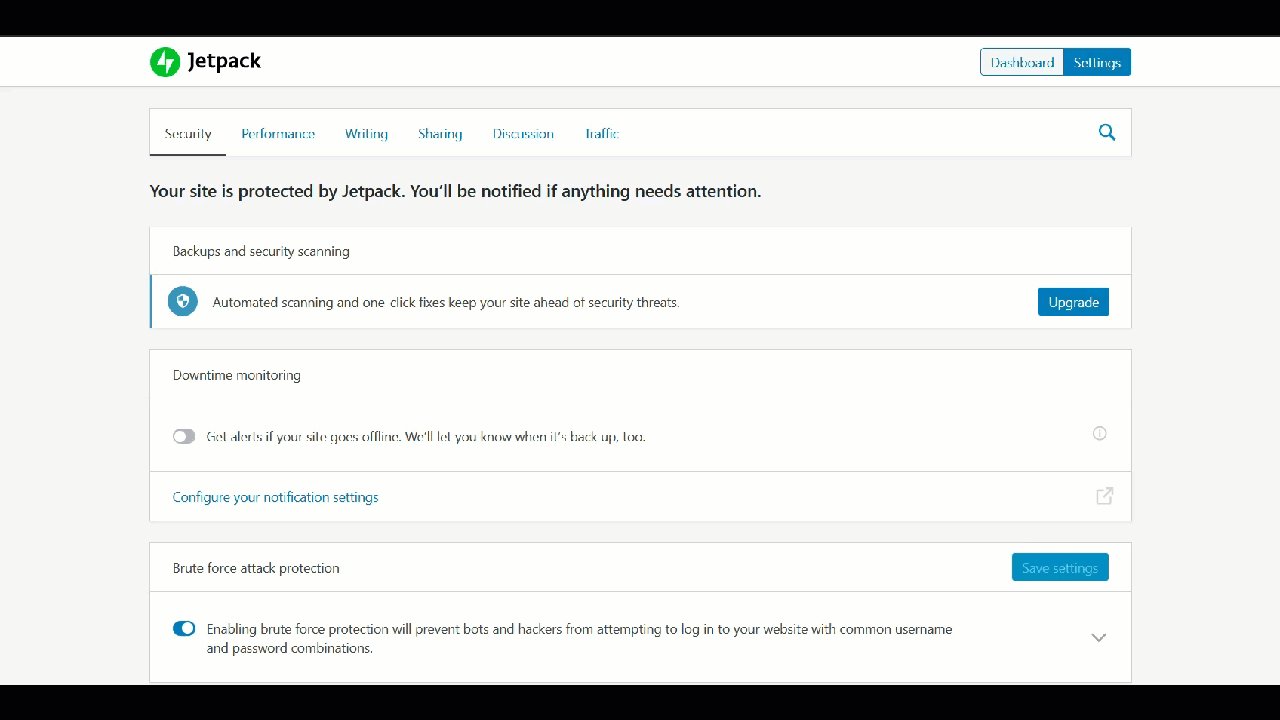
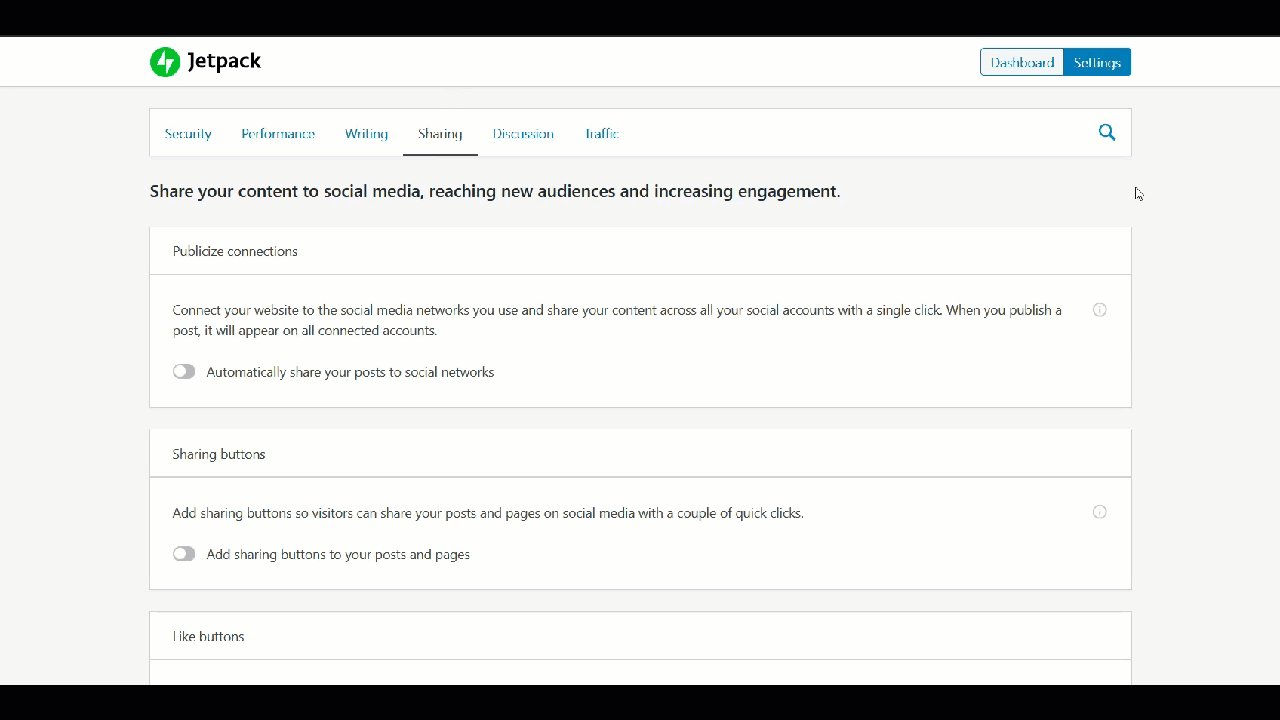
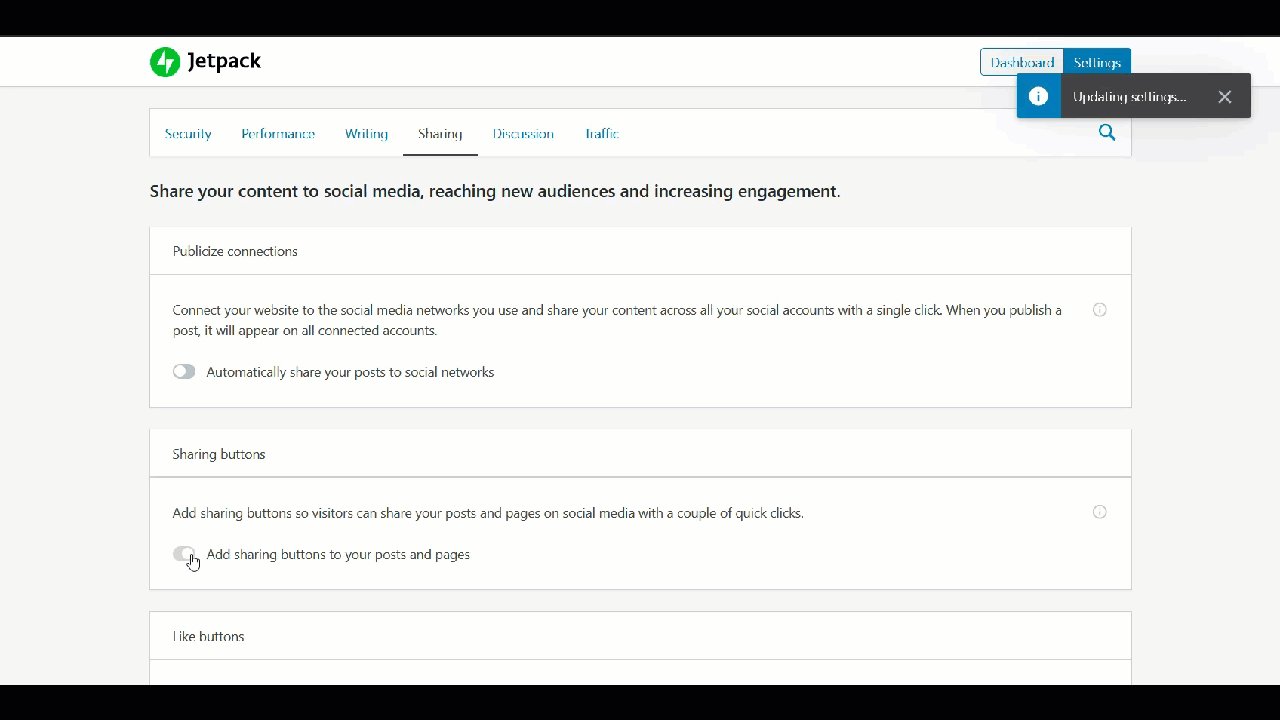
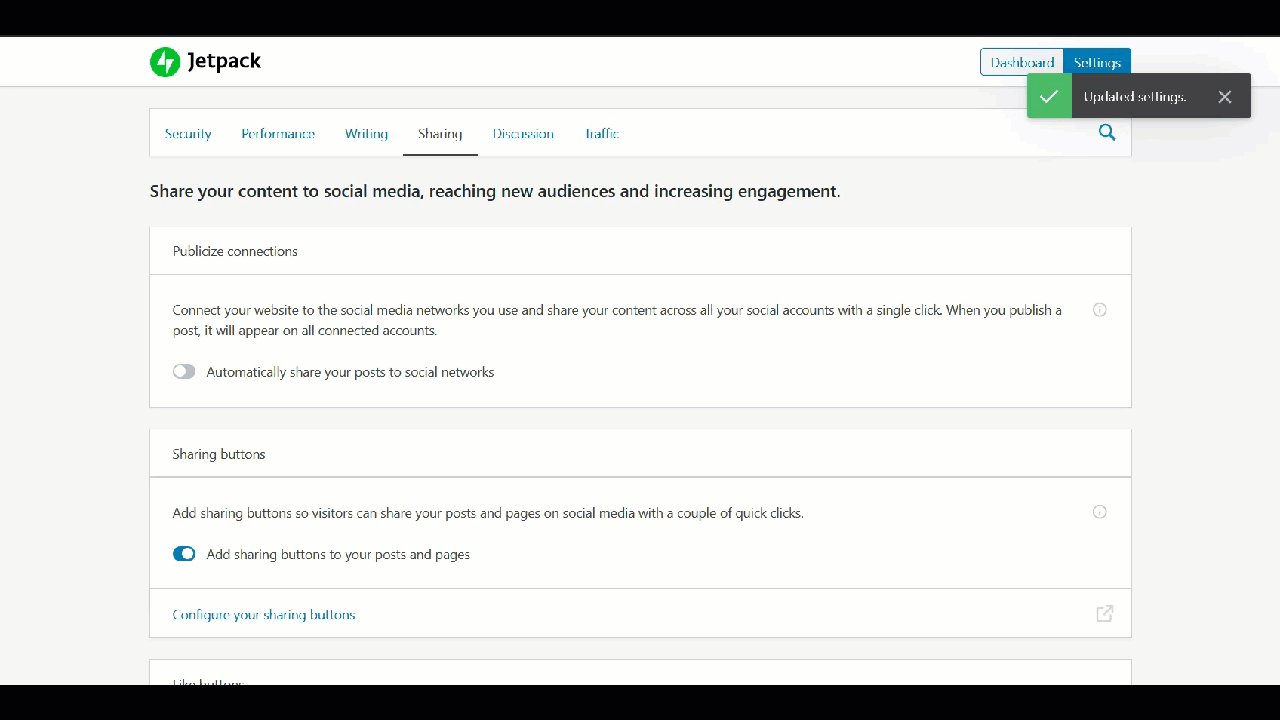
JetPackはフリーミアムソリューションであり、無料バージョンを使用して共有ボタンを追加できます。 これを行うには、 Jetpack設定に移動し、次に[共有]タブに移動します。 そこで、[ソーシャル共有を有効にする]ボタンをアクティブにするだけです。

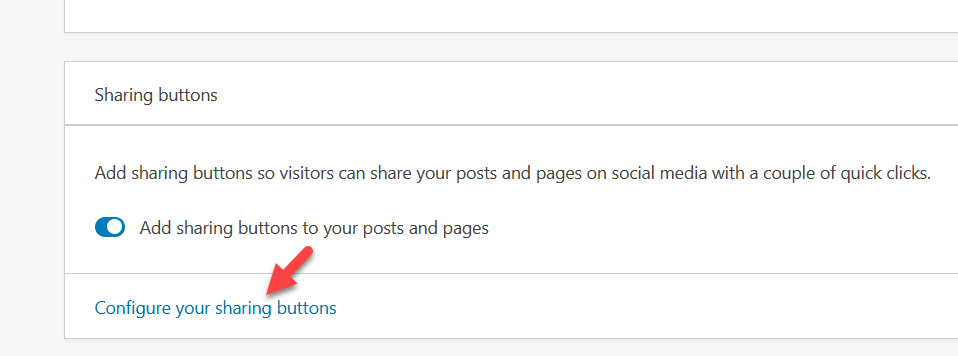
次に、対応するリンクを押して共有ボタンを構成しましょう。

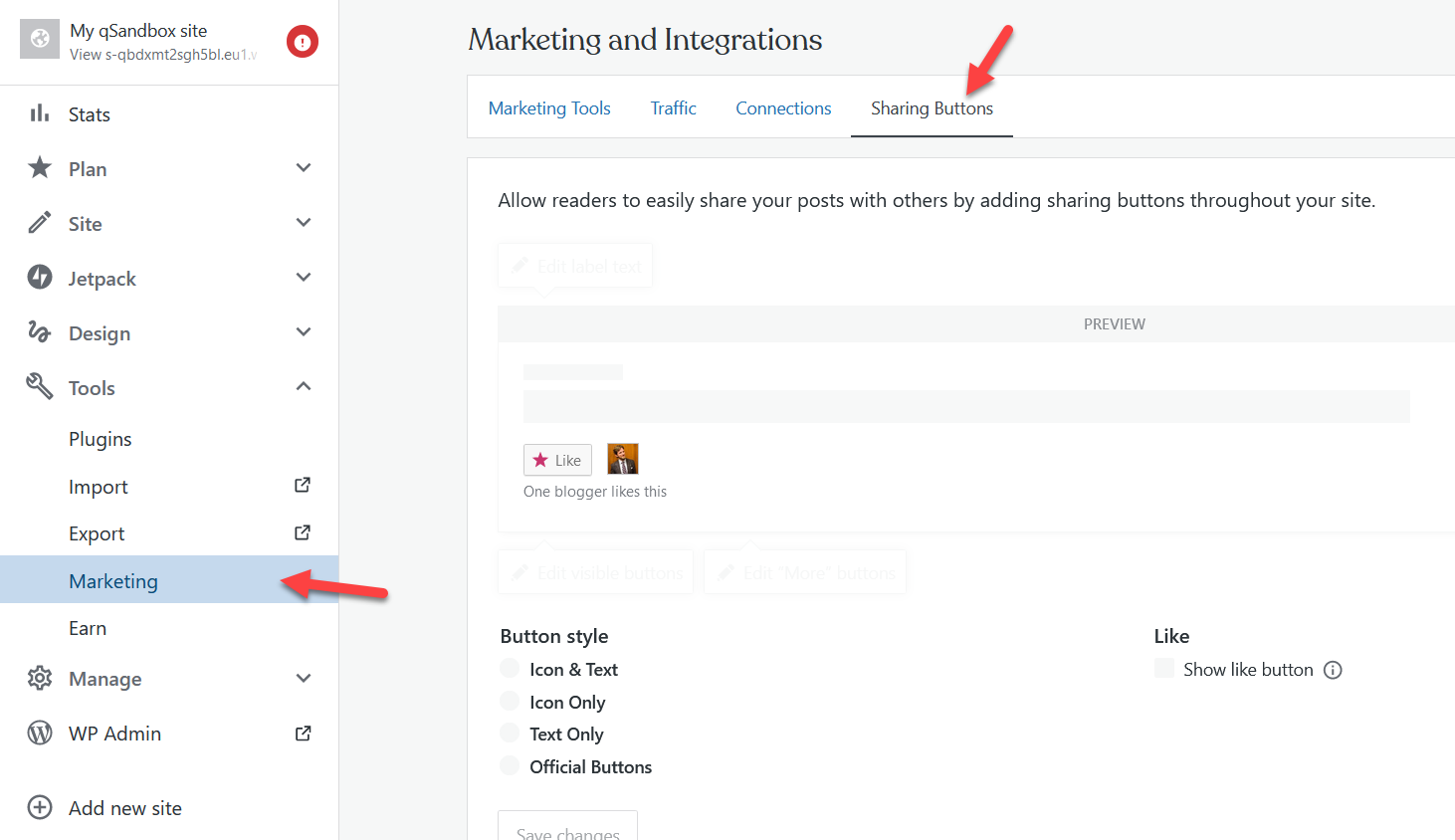
これにより、WordPress.comサイトにリダイレクトされます。 [マーケティングと統合]の下に、ソーシャル共有の設定が表示されます。

そこから、ソーシャル共有ボタンを構成できます。 変更に満足したら、それらを保存してください。 これで、ソーシャルボタンがサイトの投稿に表示されます。
Jetpackの機能と価格の詳細については、完全なJetPackガイドをご覧ください。
6.2)ソーシャルスナップライト
ソーシャルスナップは、サイトにソーシャルボタンを追加するためのもう1つの優れたツールです。 無料版とプレミアムプランの両方があります。 このデモでは、無料プランを使用します。
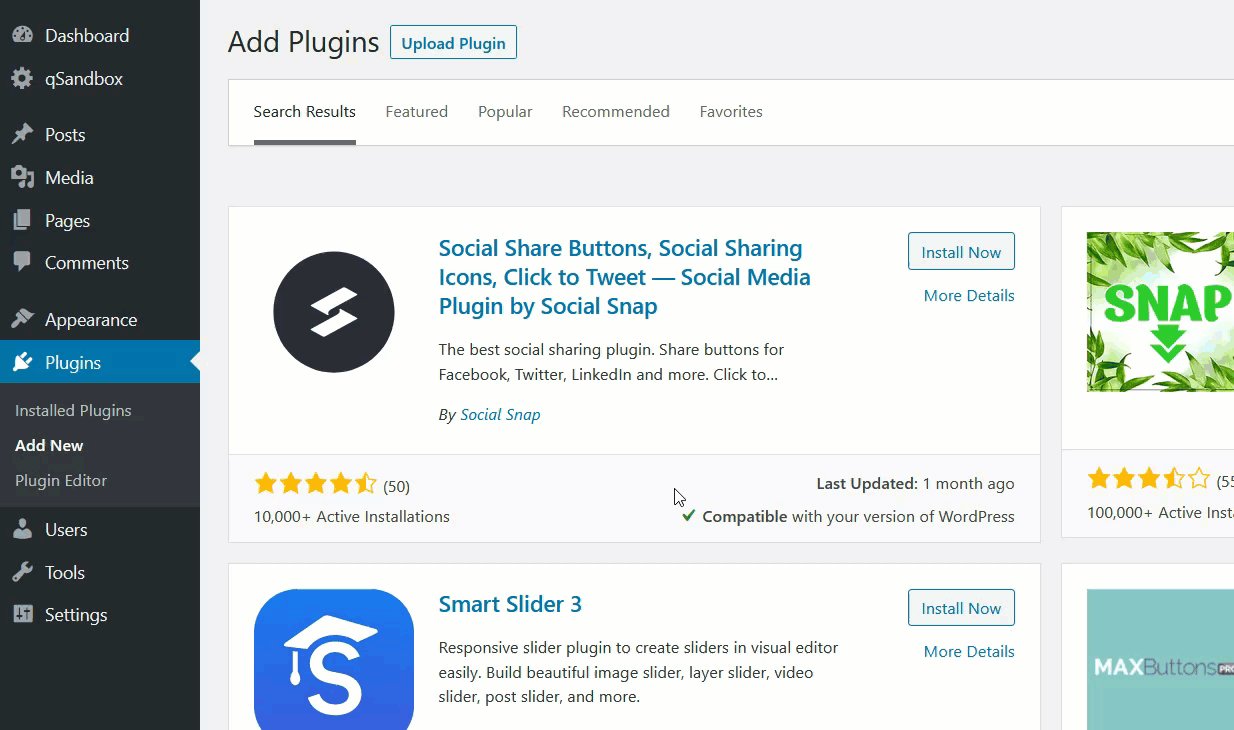
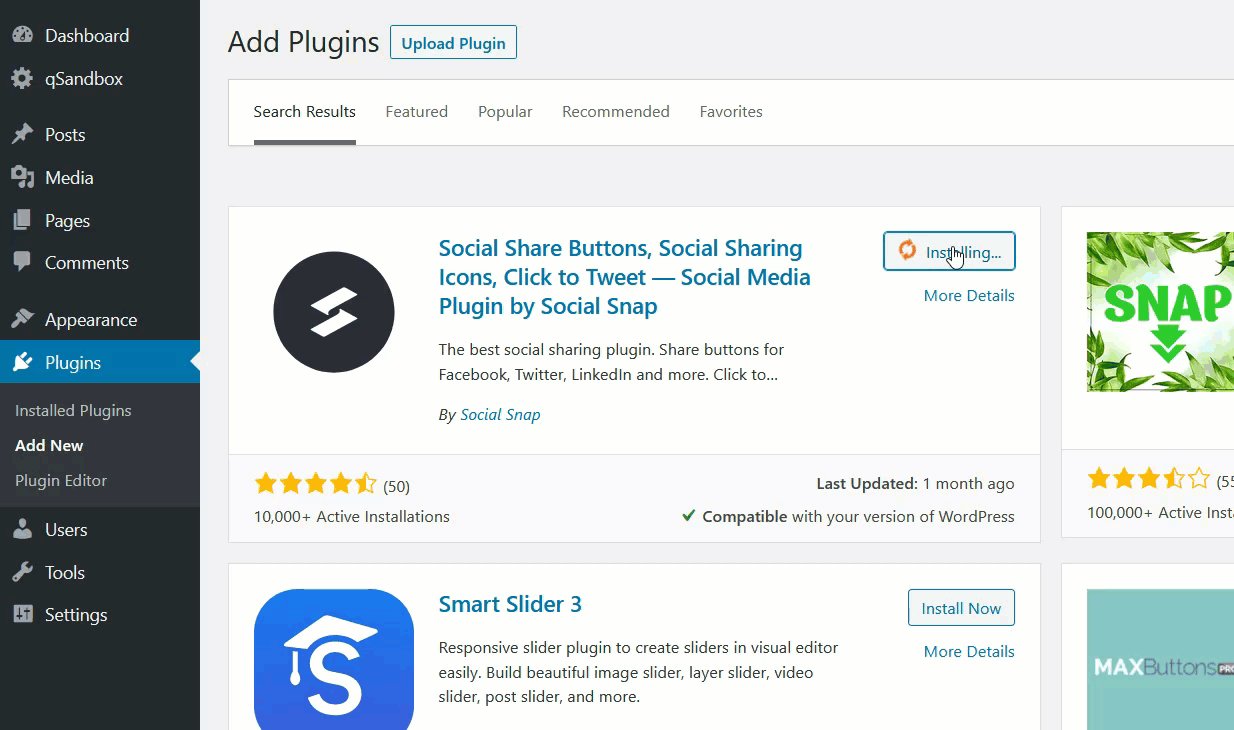
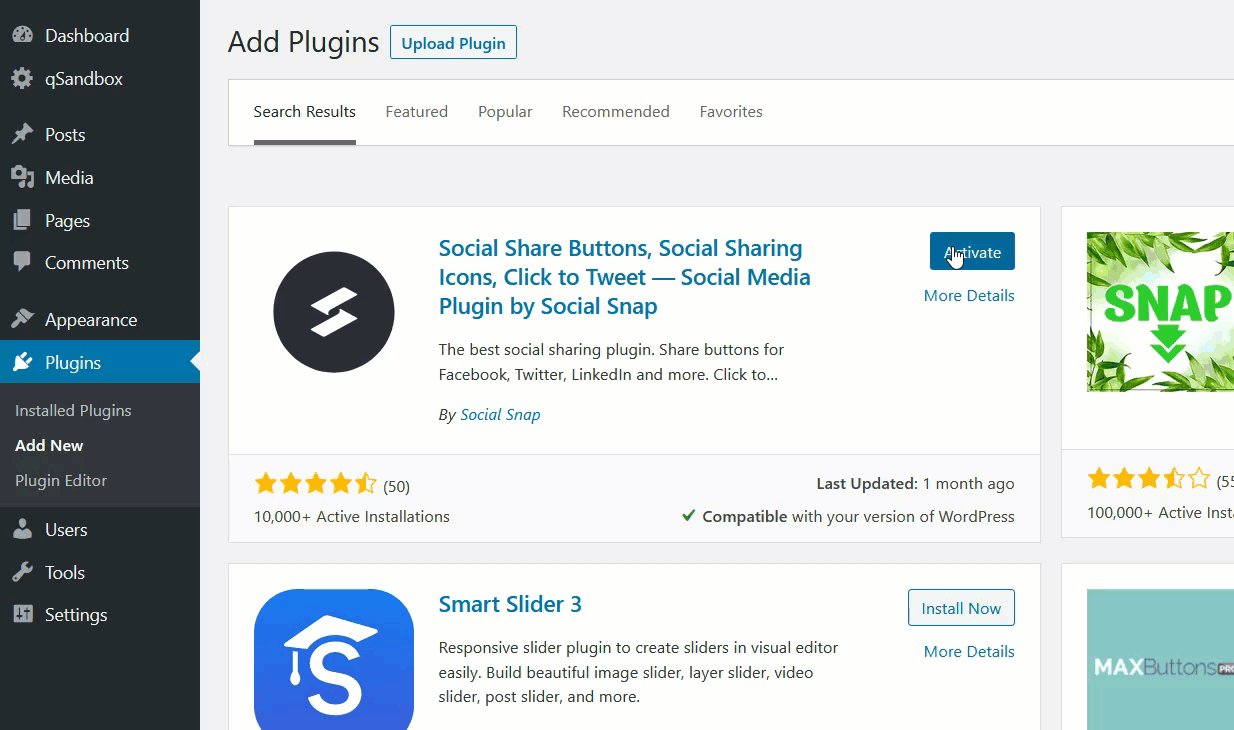
まず、WebサイトにSocialSnapをインストールしてアクティブ化します。

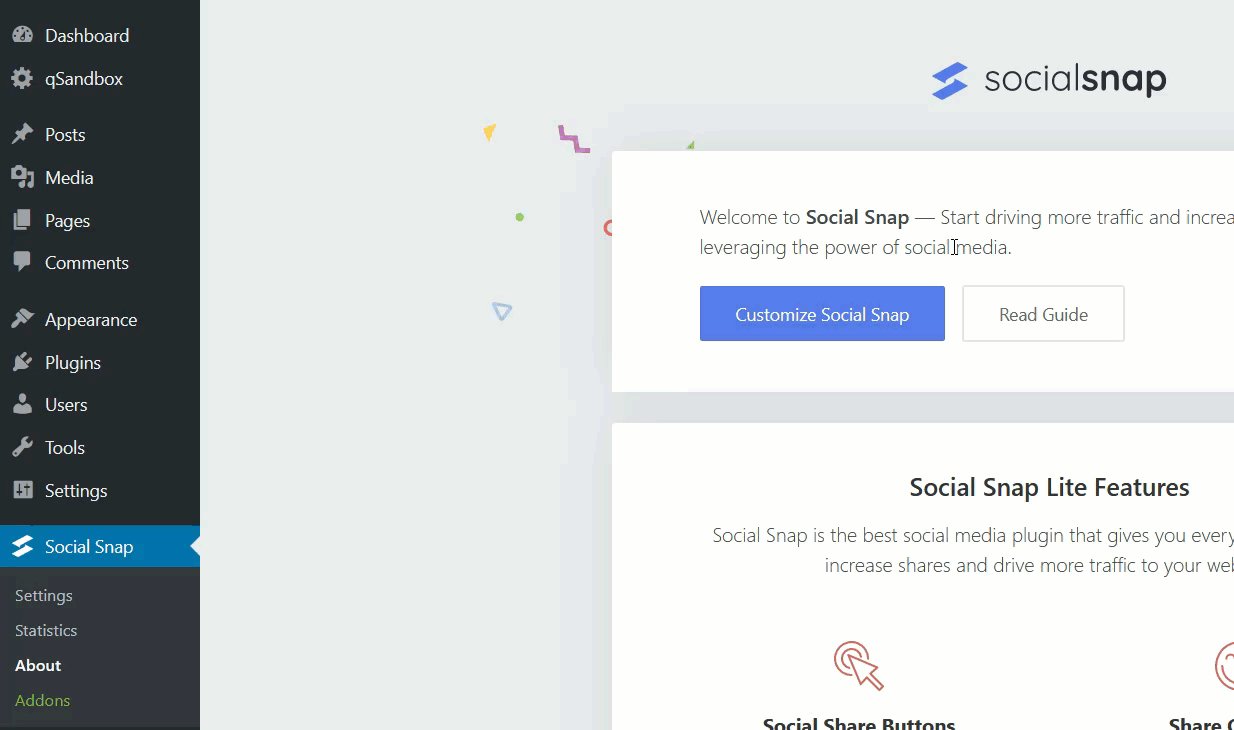
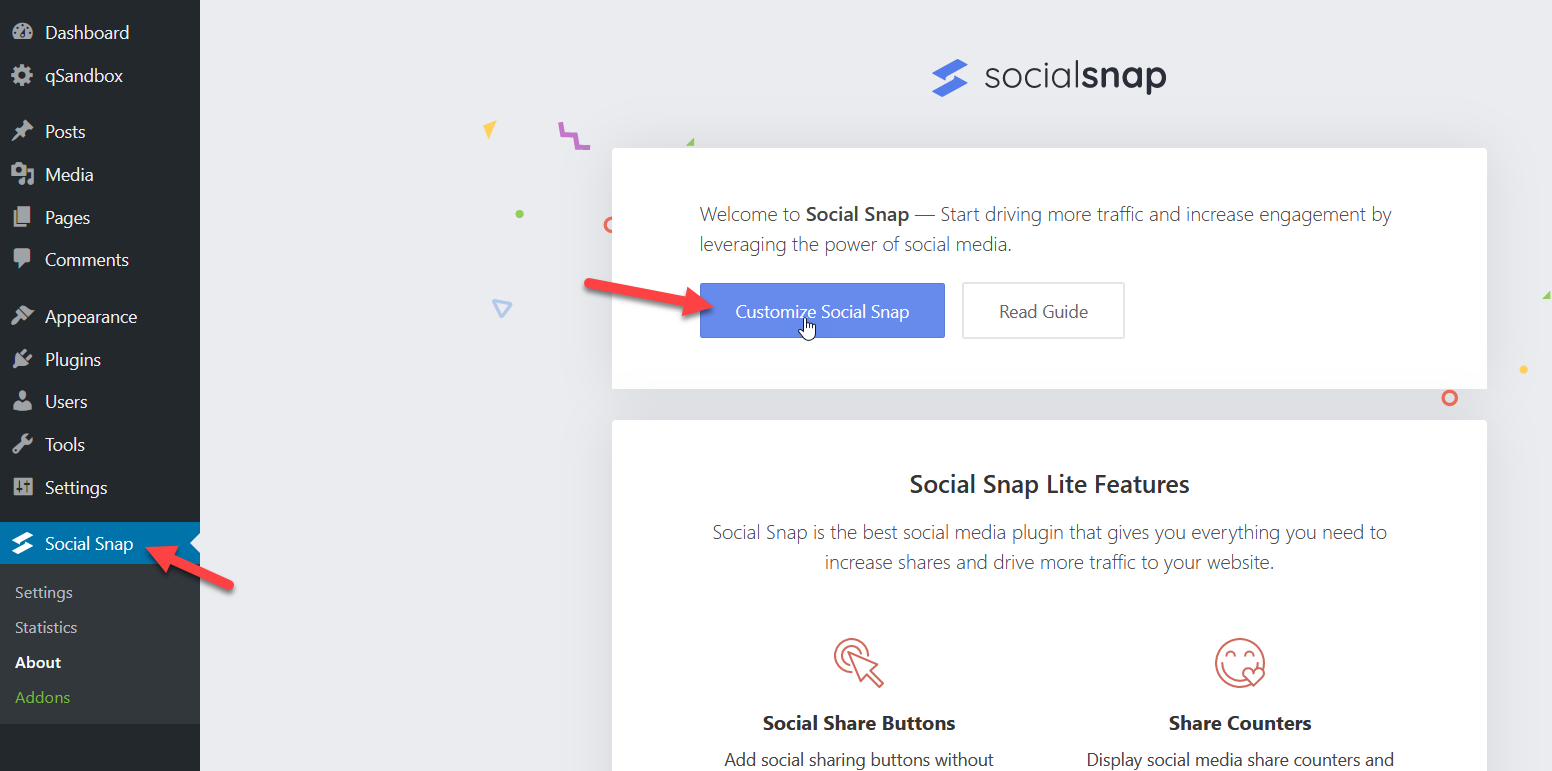
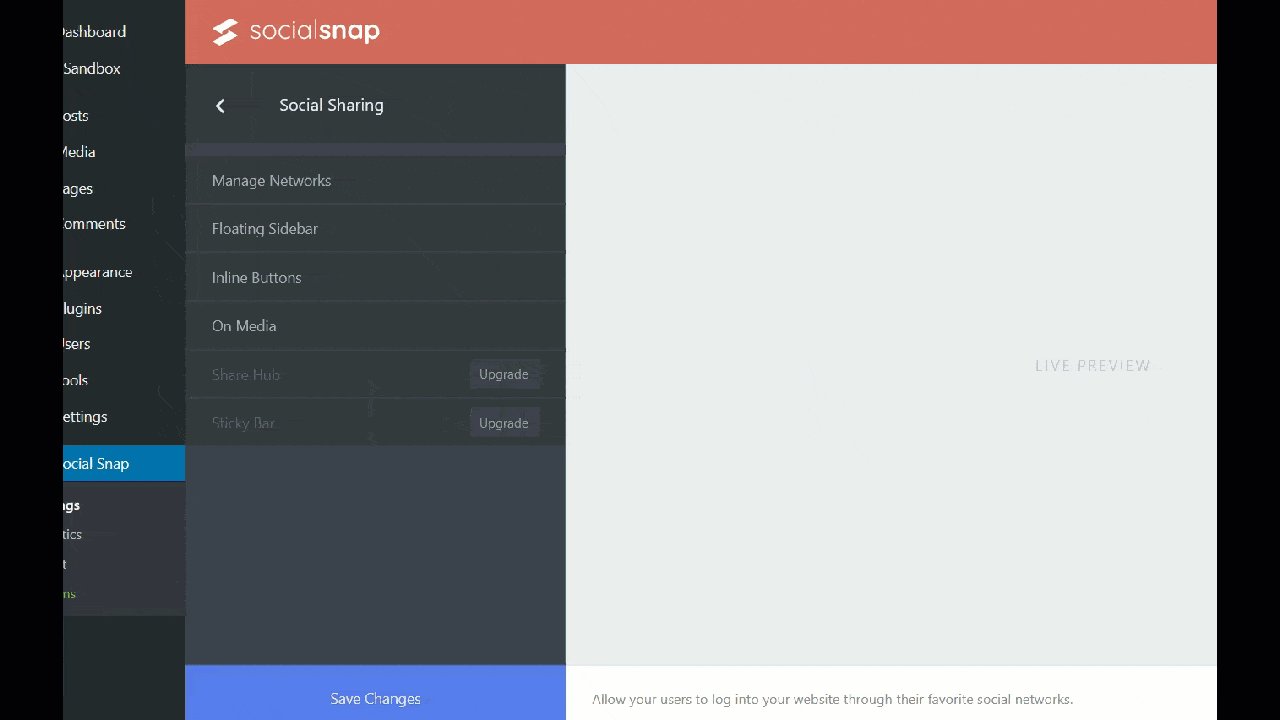
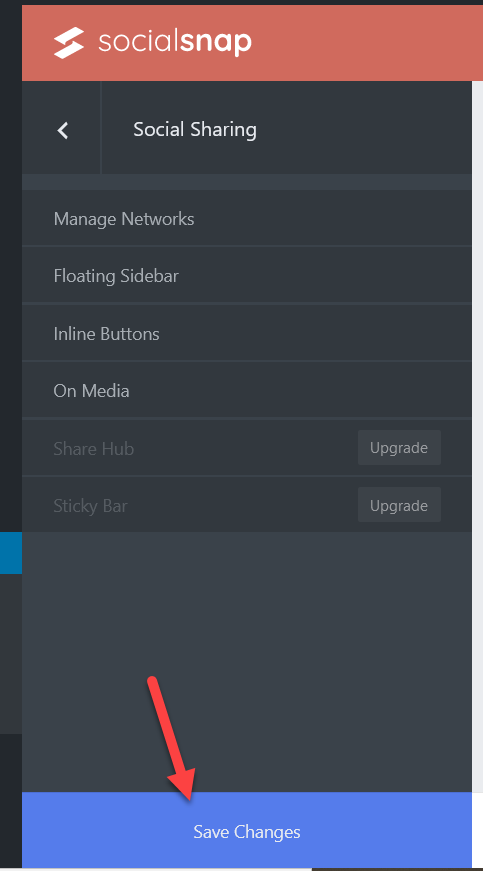
その後、プラグインの設定が表示されます。 [ソーシャルスナップのカスタマイズ]ボタンをクリックします。

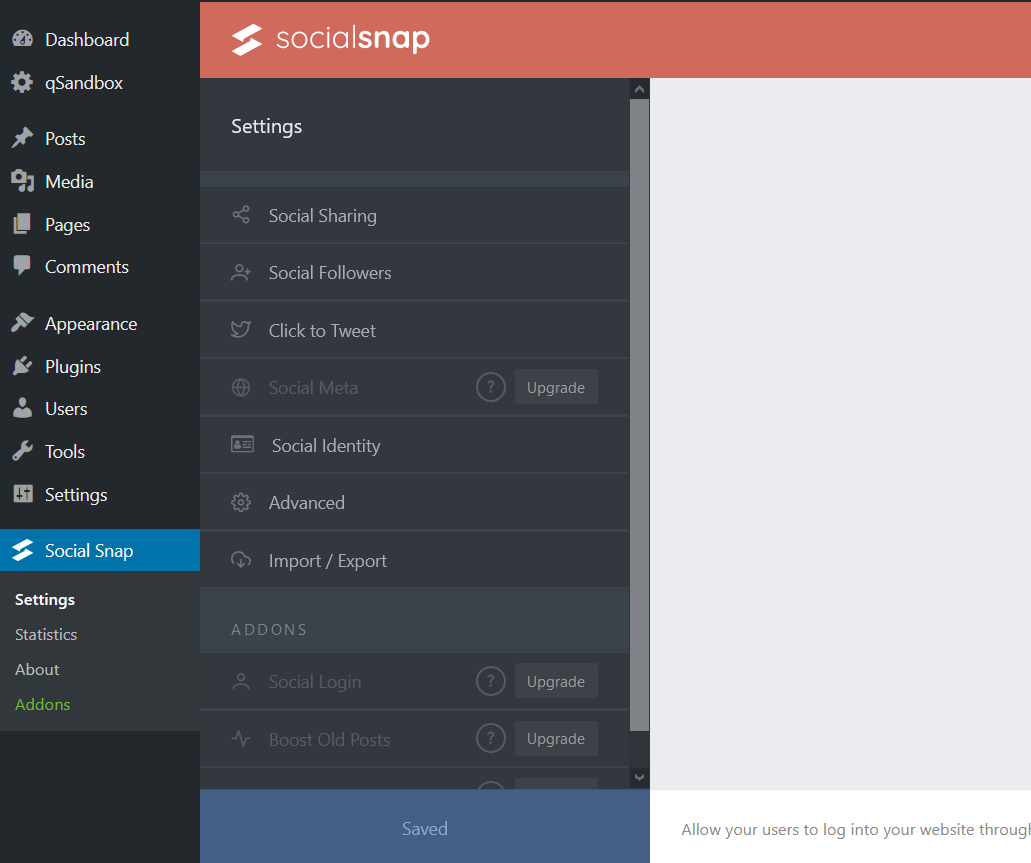
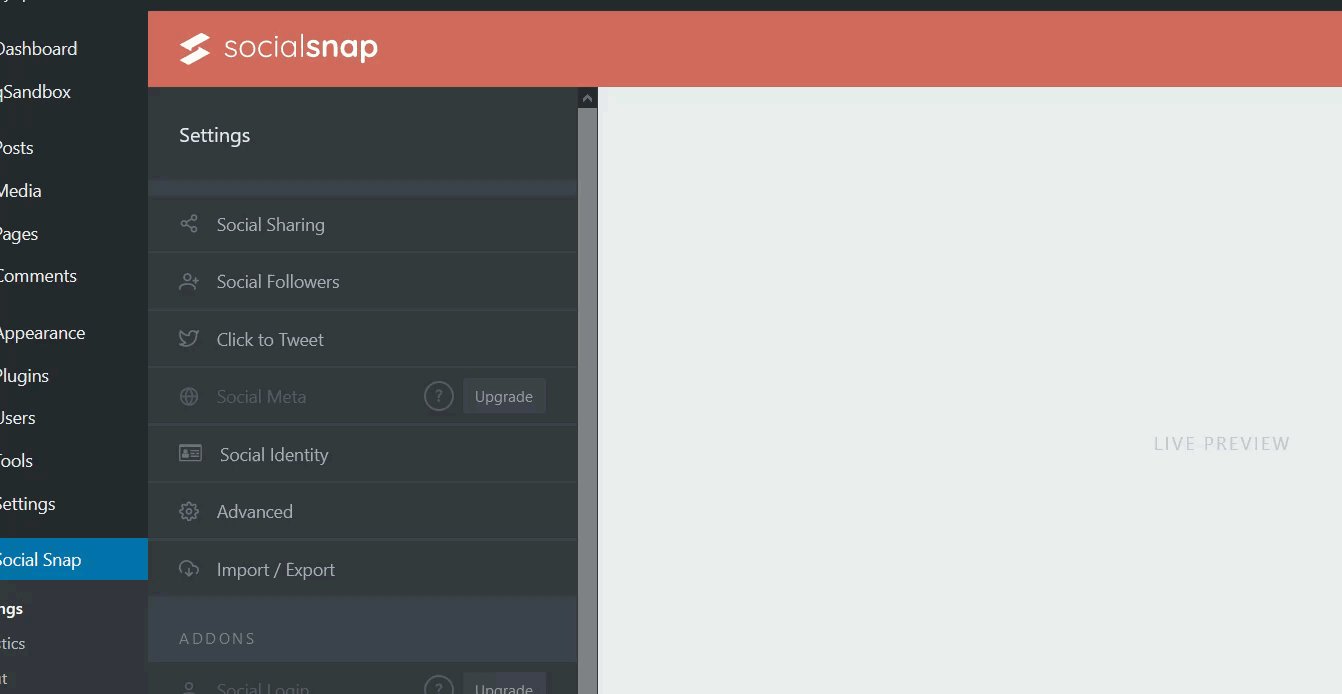
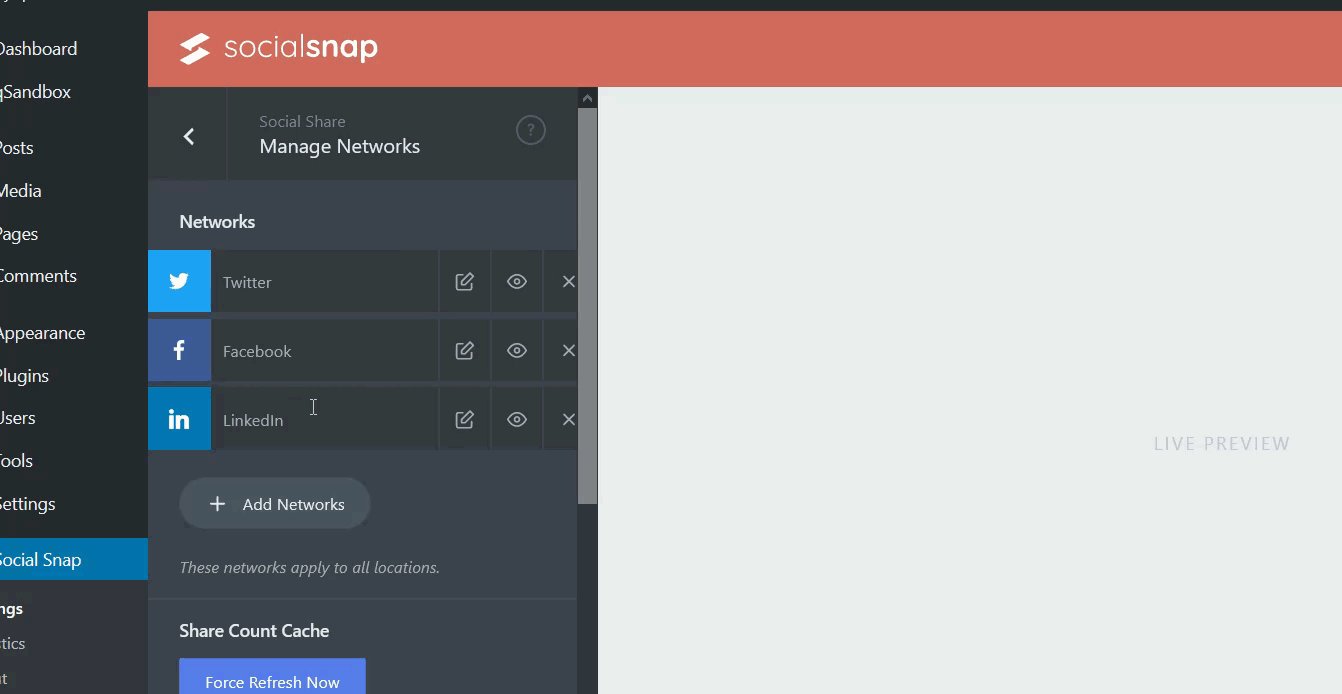
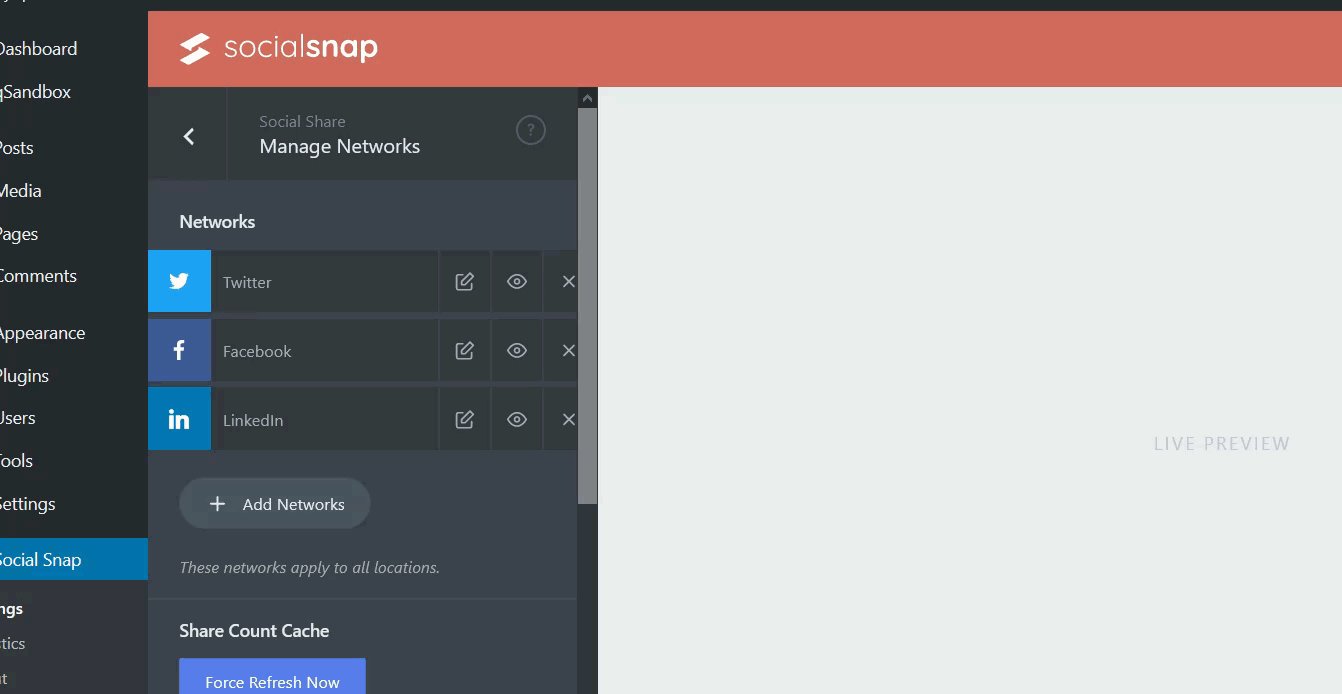
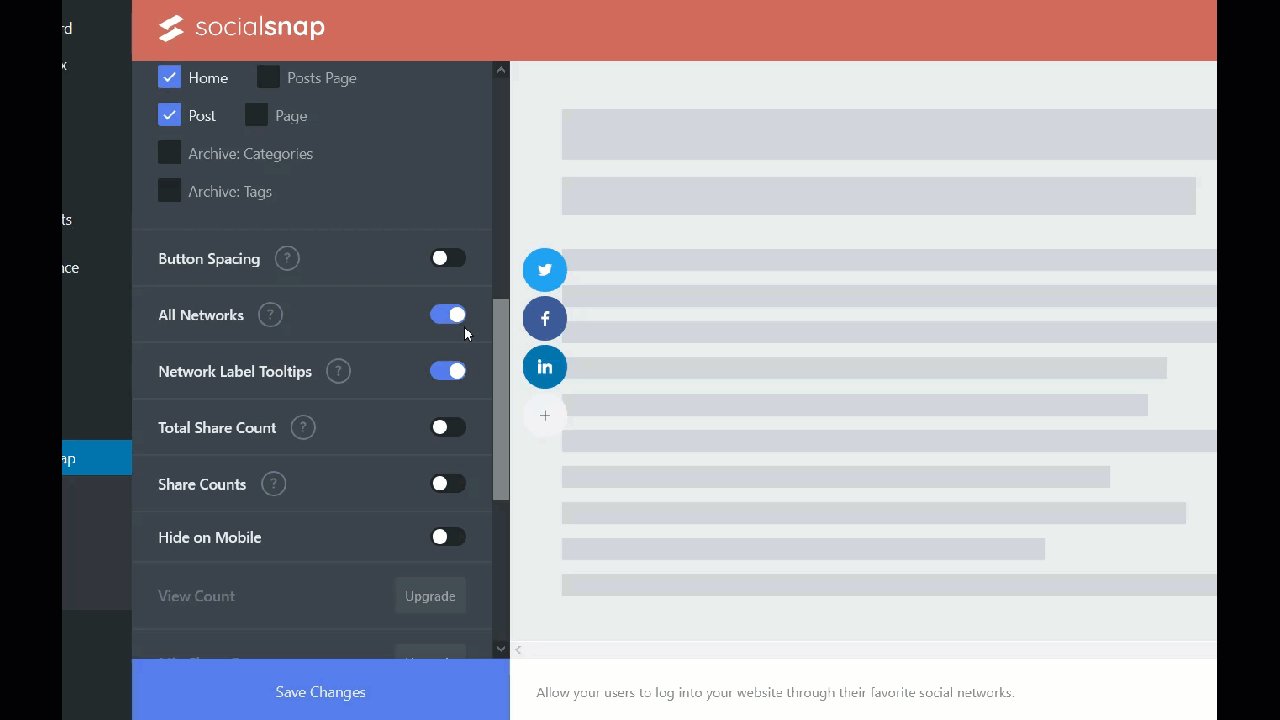
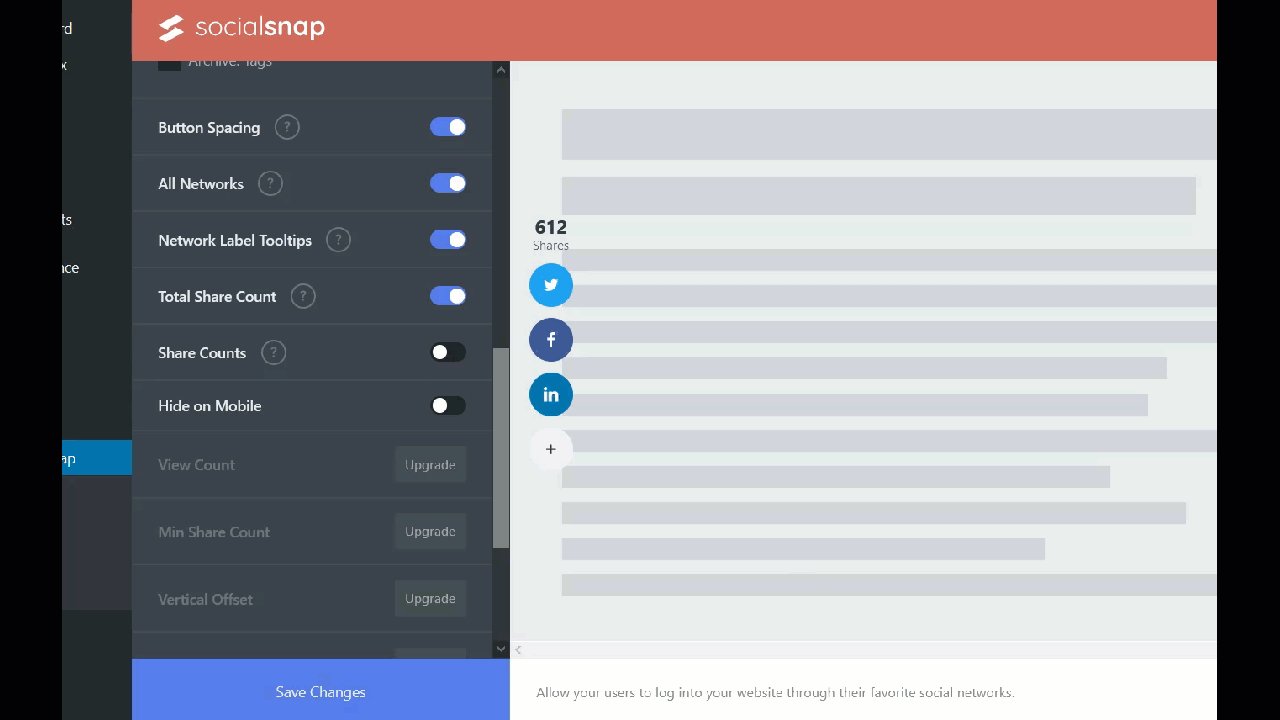
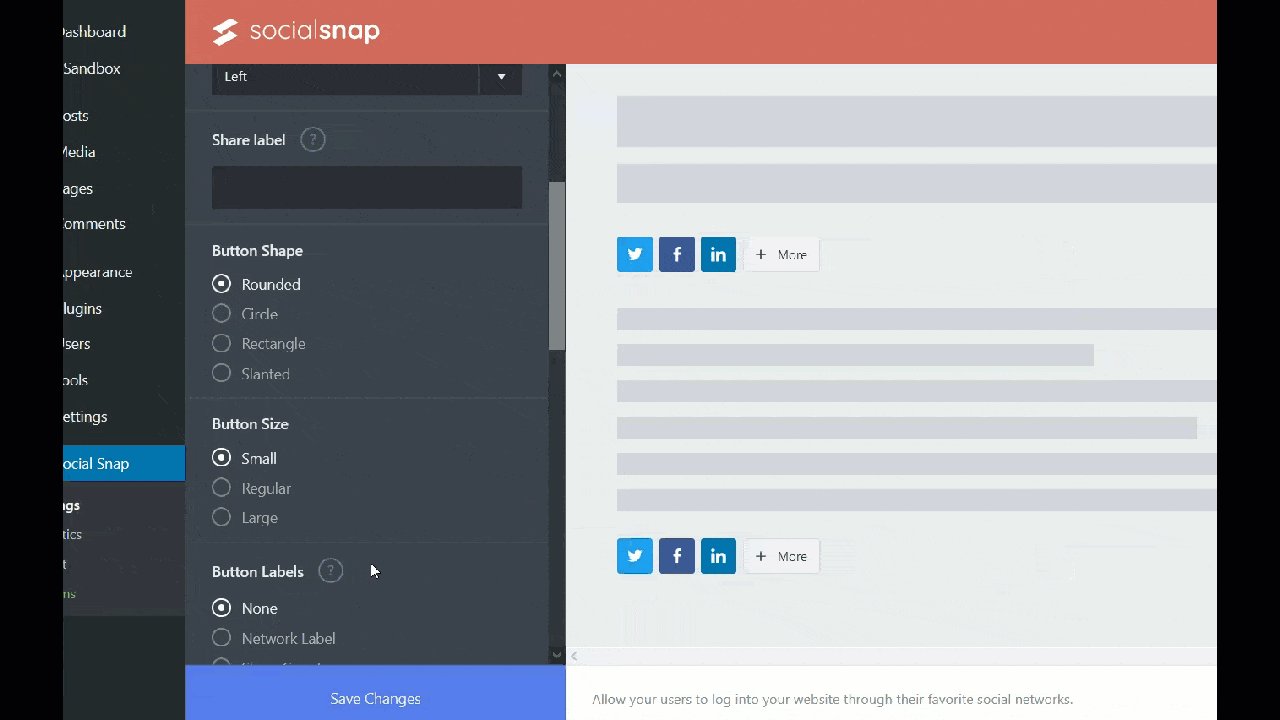
次に、次のようなカスタマイズページが表示されます。

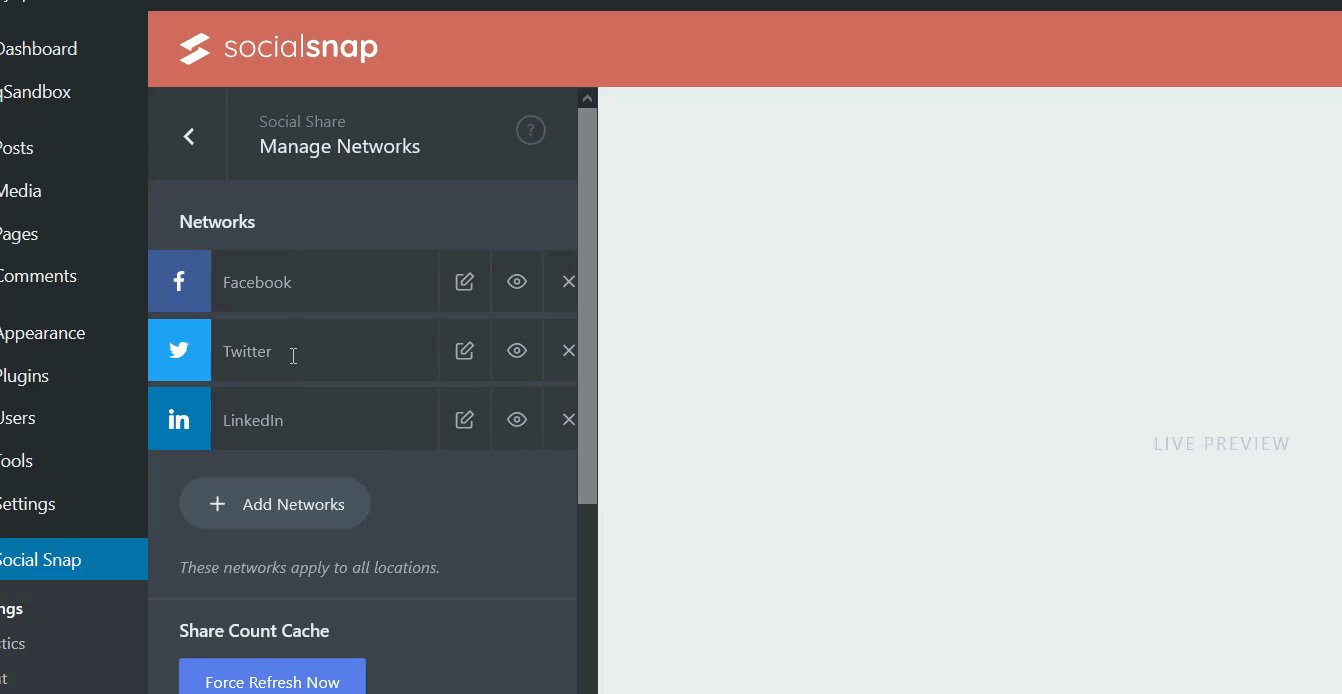
プラグインはデフォルトでTwitter共有アイコンを追加し、ネットワーク設定から他のソーシャルネットワークを追加できます。

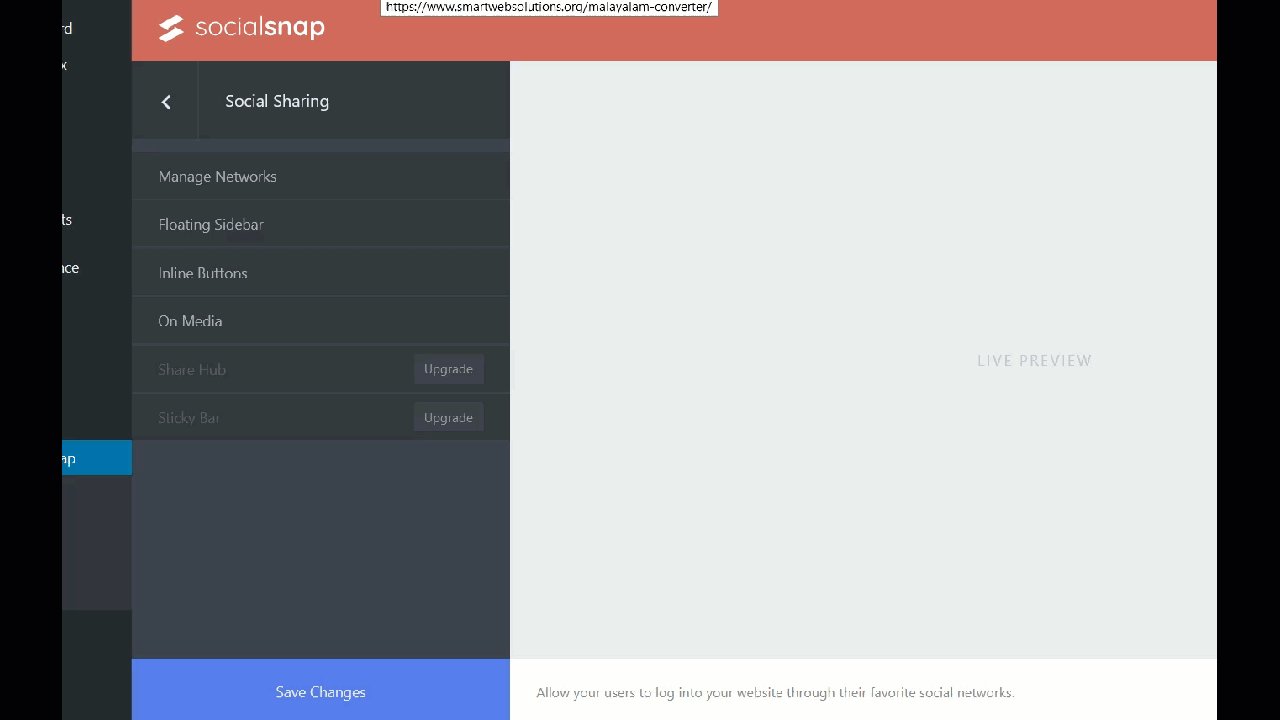
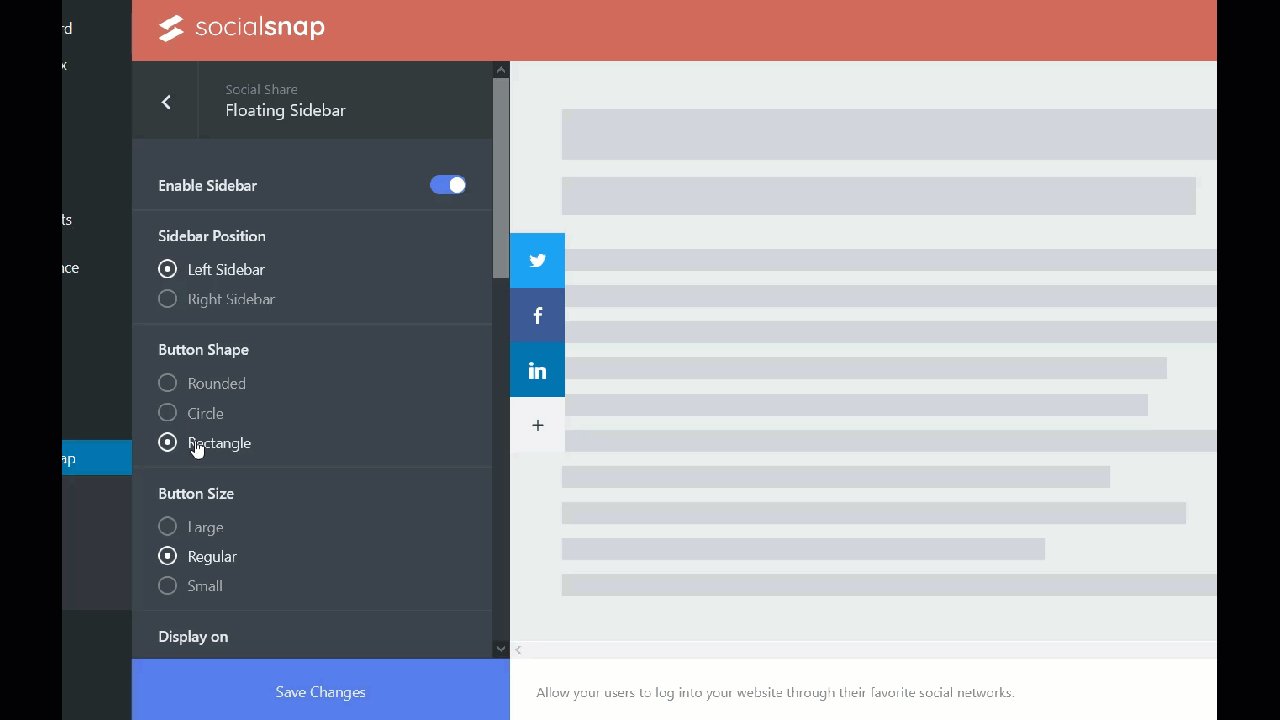
さらに、サイトにフローティングサイドバーを含めることができます。 そして良いことは、Diviヘッダーやその他の要素をスティッキーにする方法を見てきたように、これらのソーシャル共有ボタンが修正されることです。

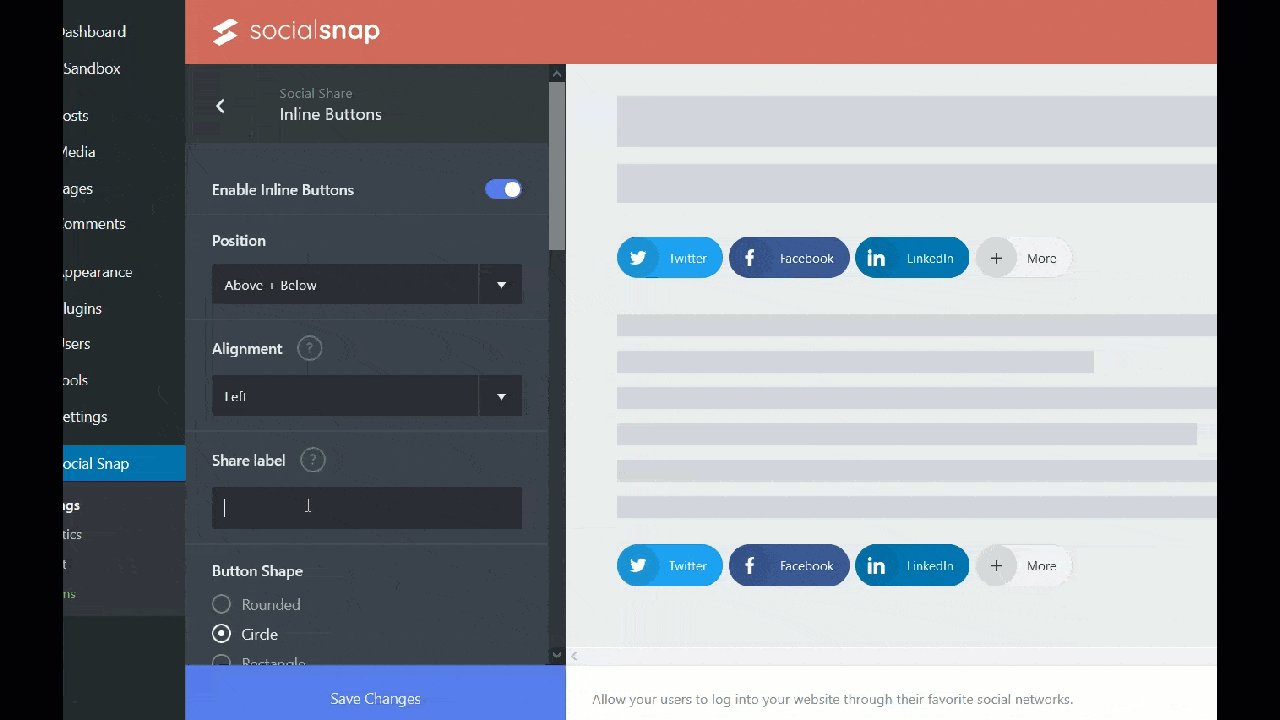
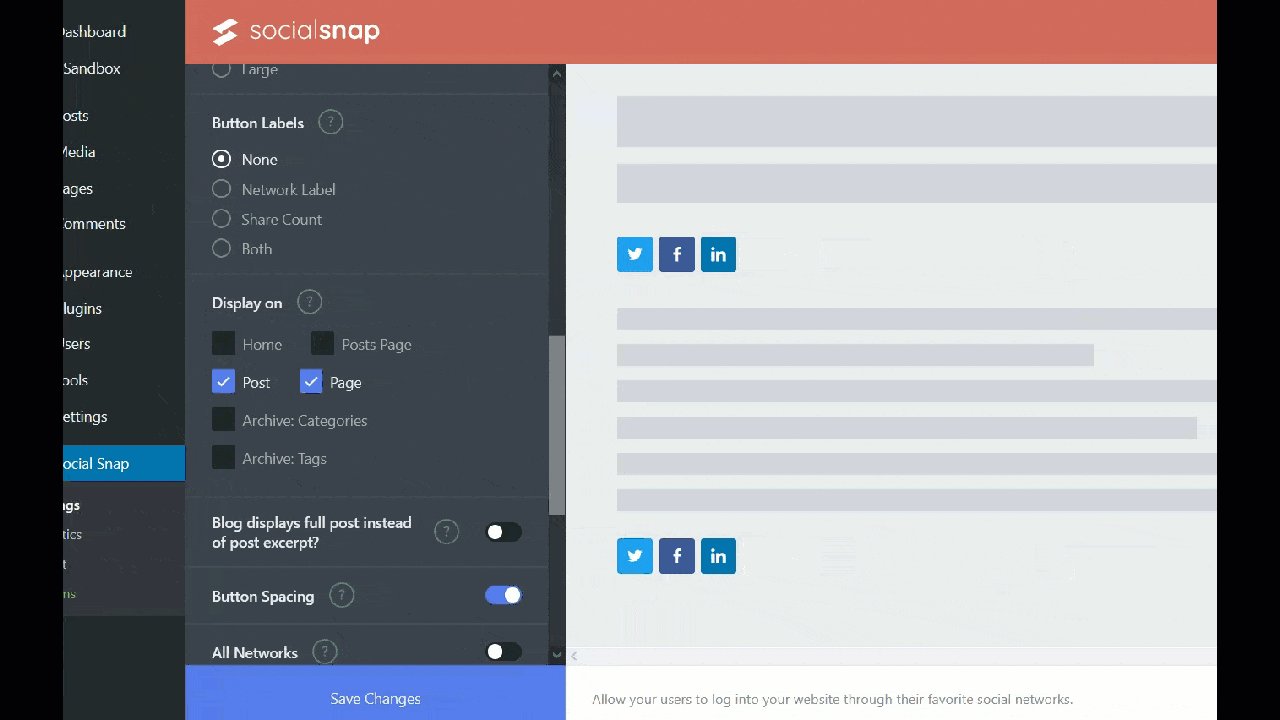
表示するソーシャルメディアボタンを選択する以外に、いくつかのカスタマイズを追加できます。 インライン設定から、位置、ラベル、ボタンの形状とサイズなどを変更できます。

カスタマイズが完了したら、変更を保存します。


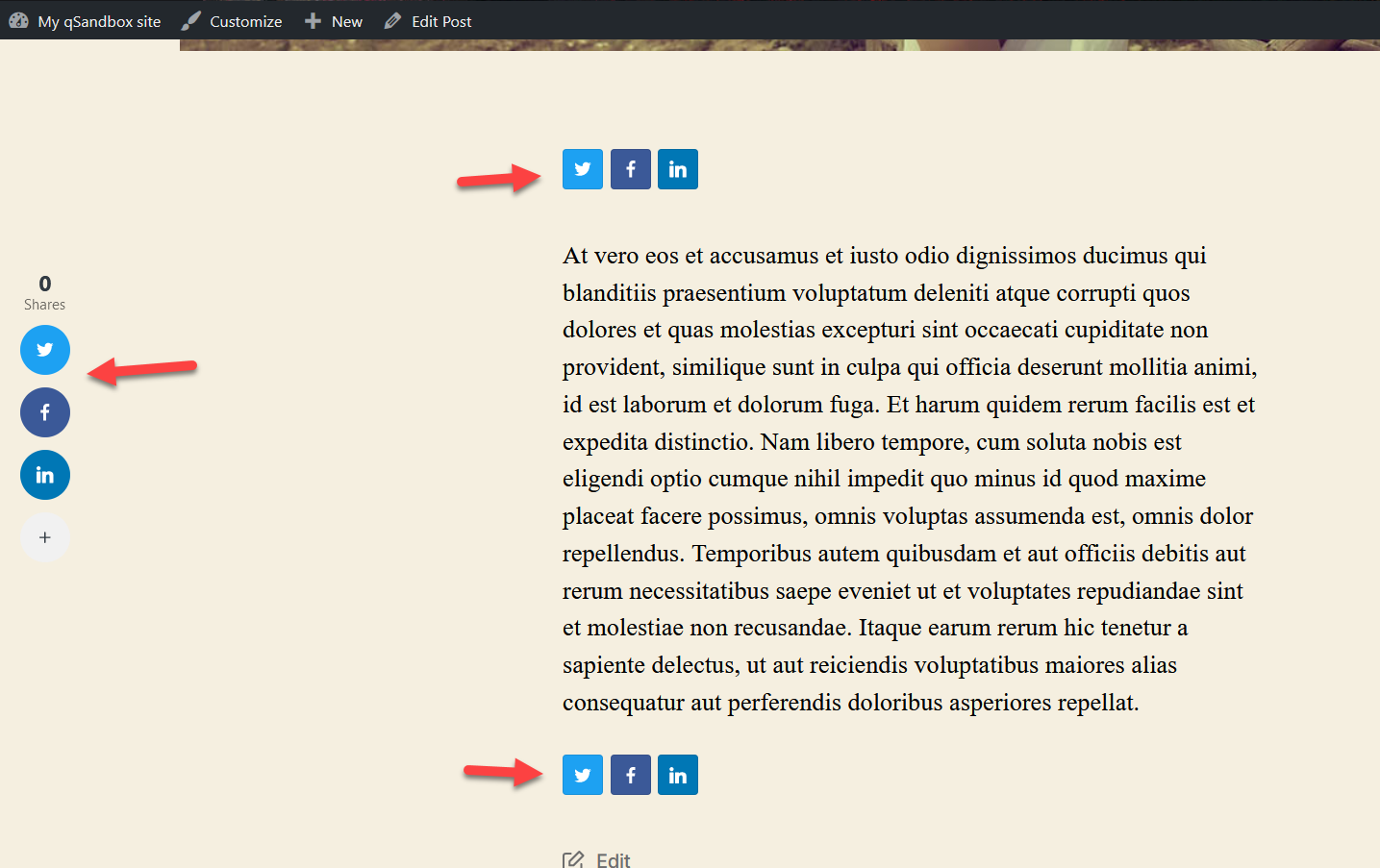
最後に、フロントエンドからサイトを確認すると、ソーシャル共有ボタンが表示されます。

7)Twitterフォローボタンを追加する
共有ボタンを追加する以外に、TwitterをWordPressサイトに接続するもう1つの優れた方法は、フォローボタンを含めることです。 このように、あなたの訪問者はあなたのウェブサイトから直接あなたをフォローすることができます。
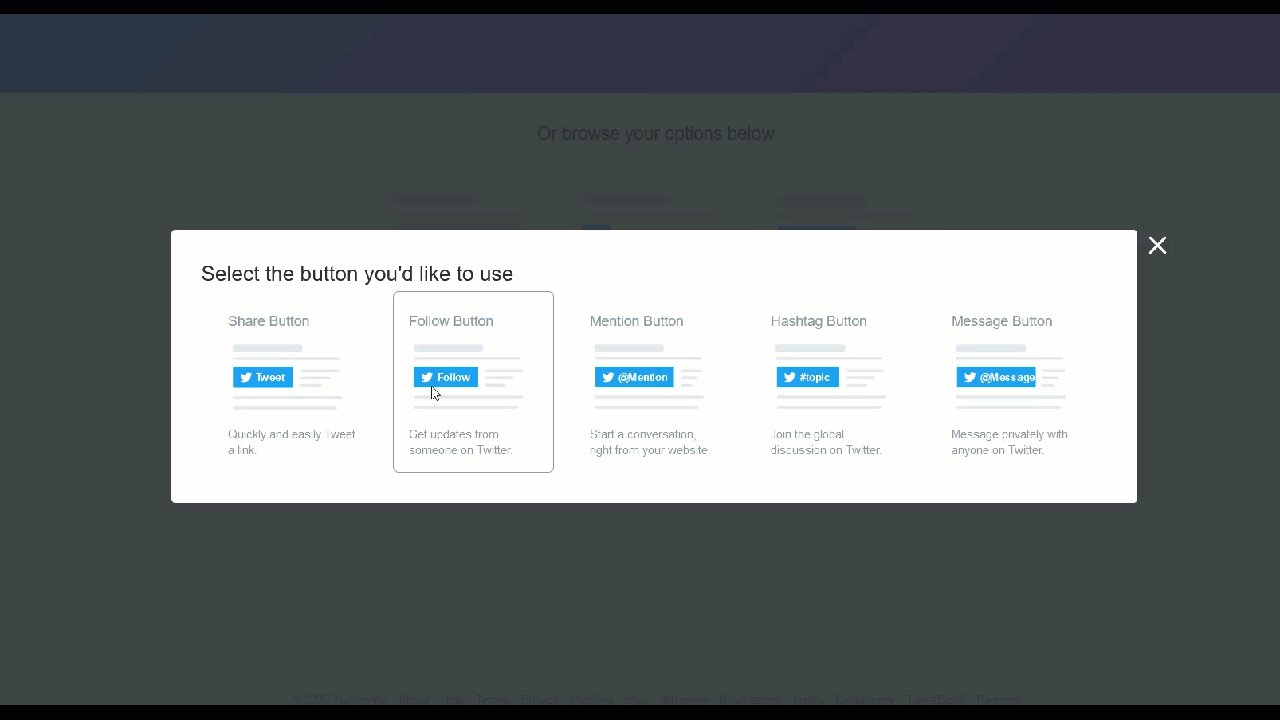
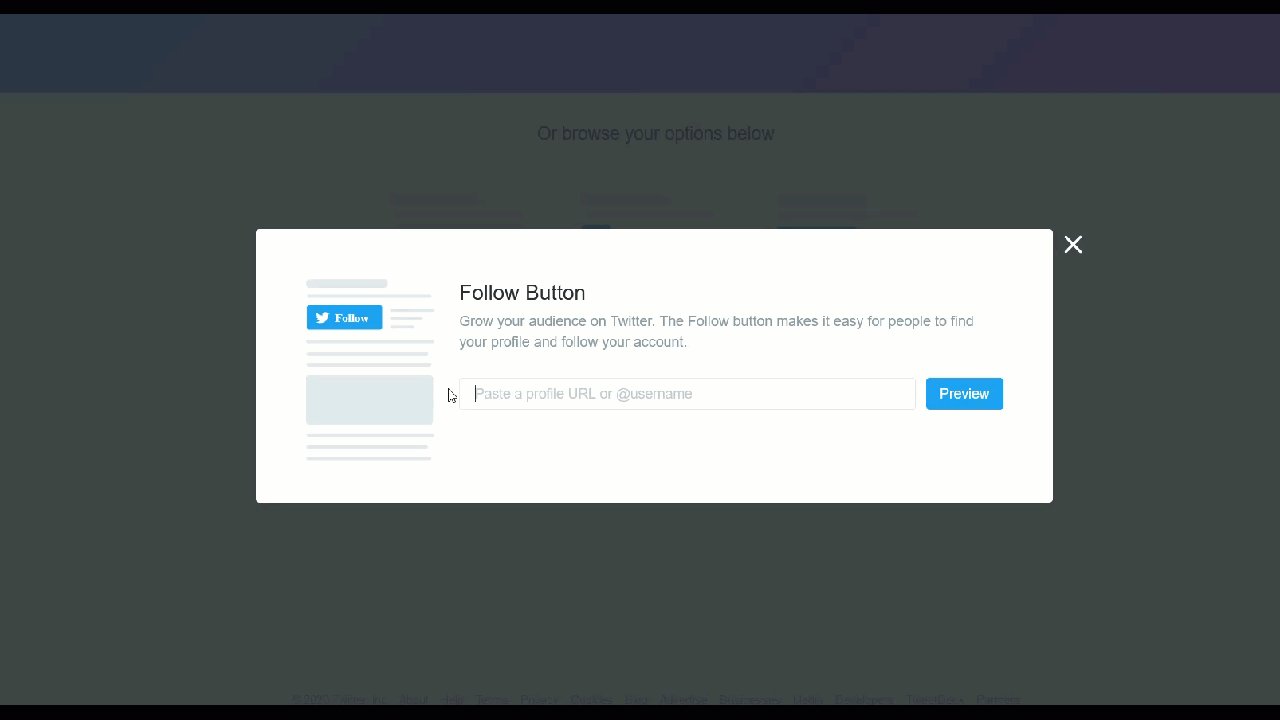
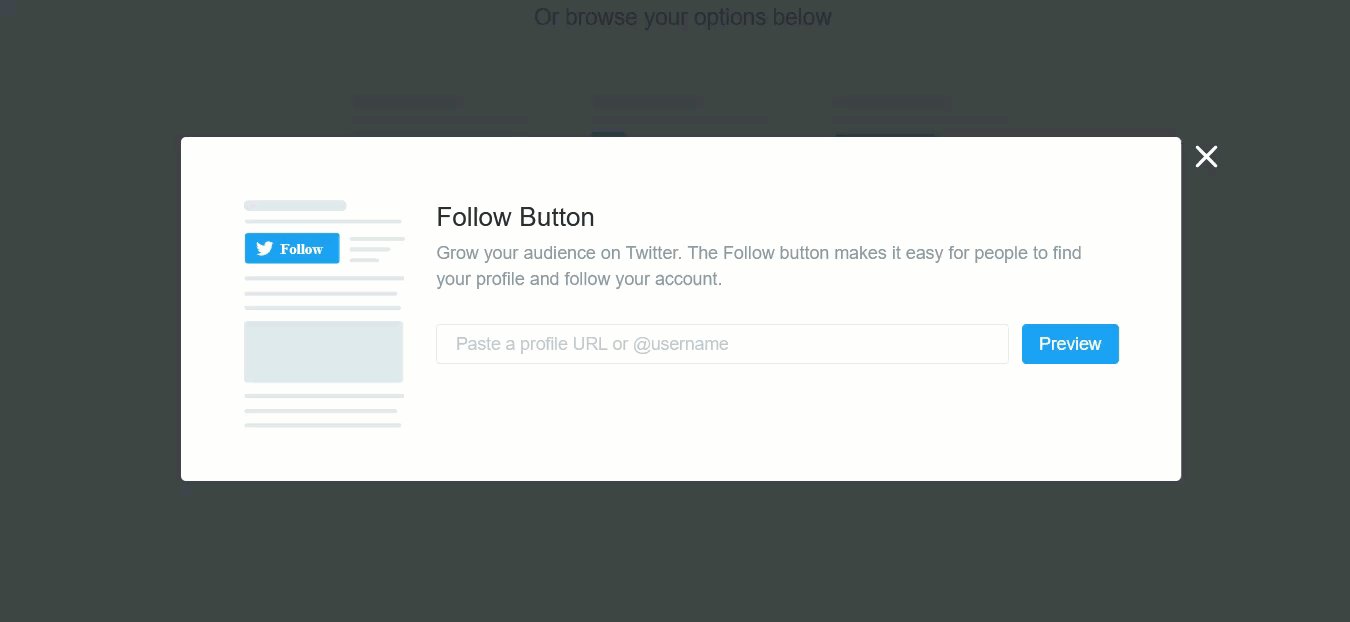
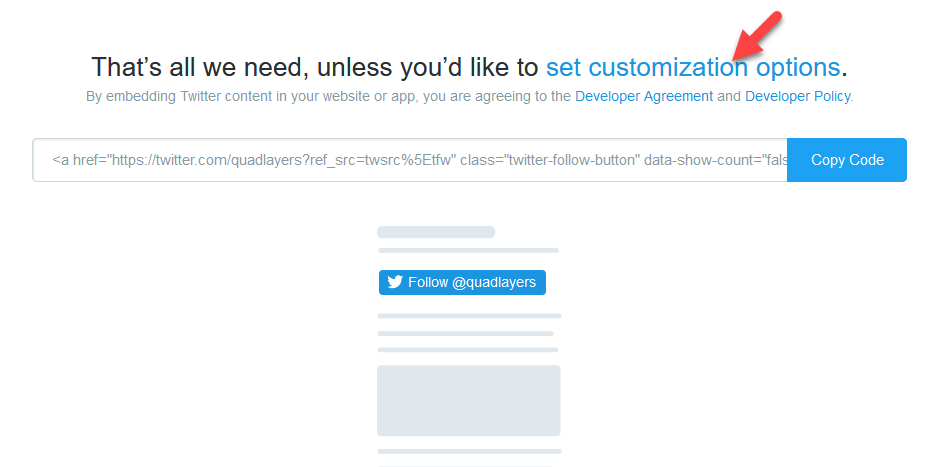
フォローボタンの追加は非常に簡単で、プラグインは必要ありません。 まず、Twitter Publishに移動し、 Twitterボタンの下にフォローボタンを含めるオプションが表示されます。

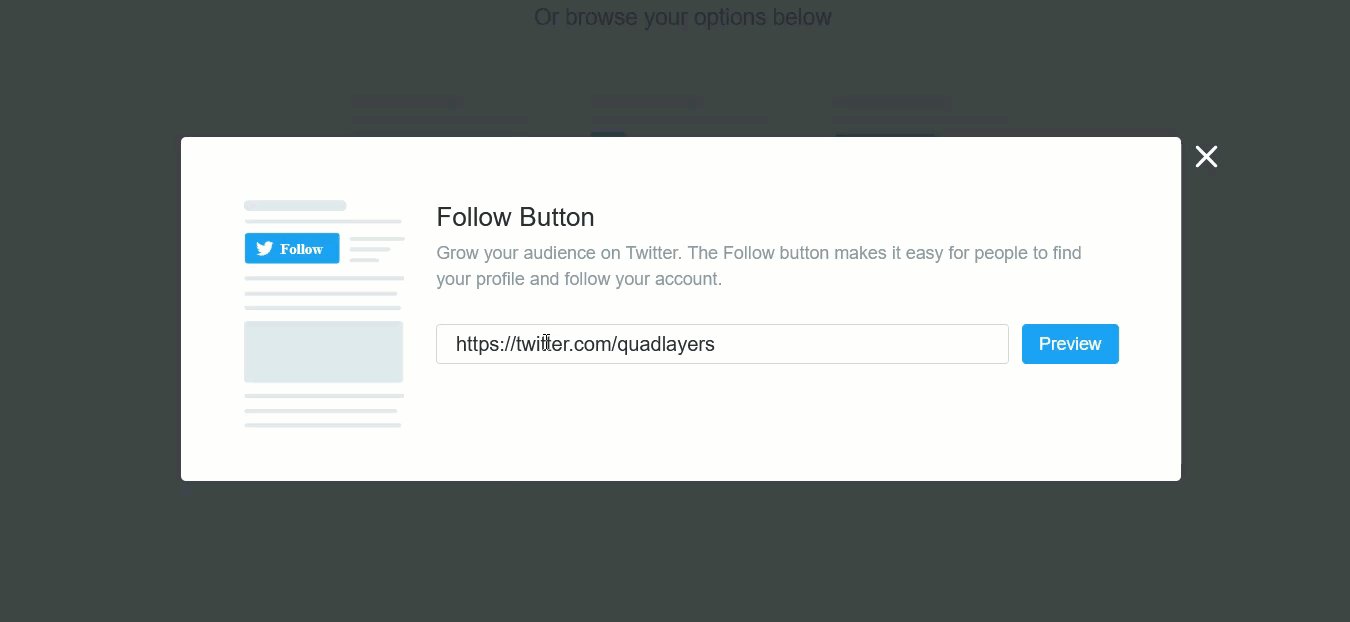
TwitterのURLを入力して、プレビューを押す必要があります。

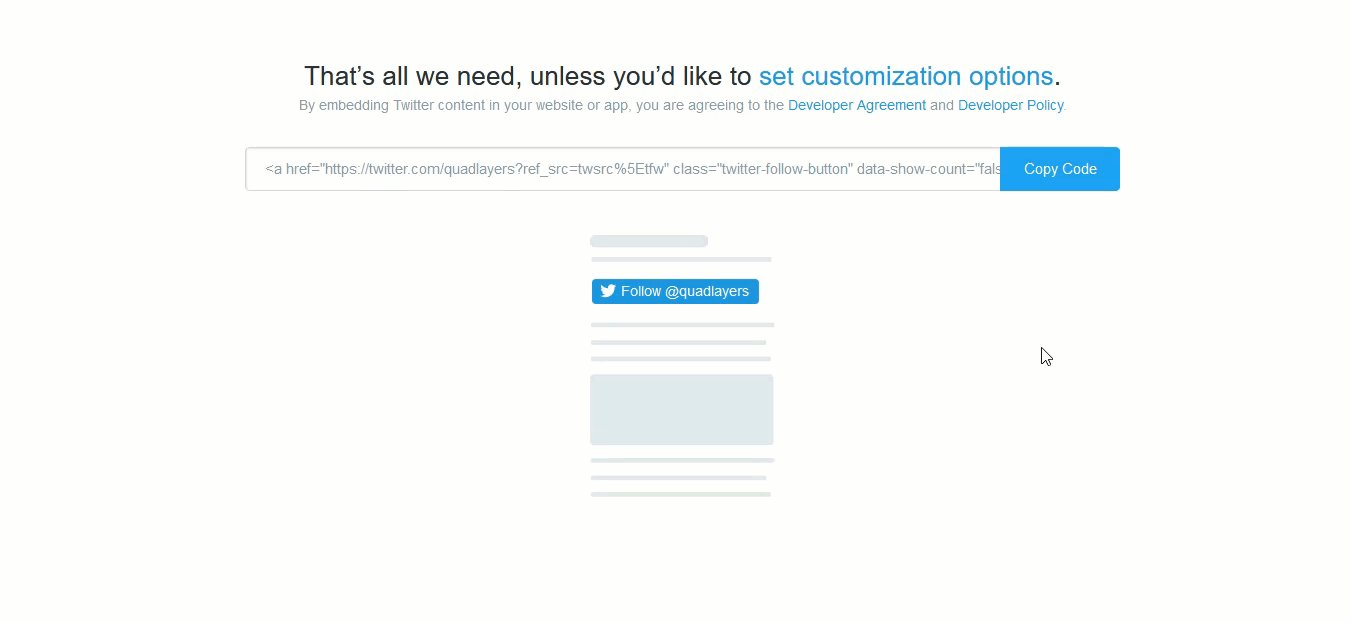
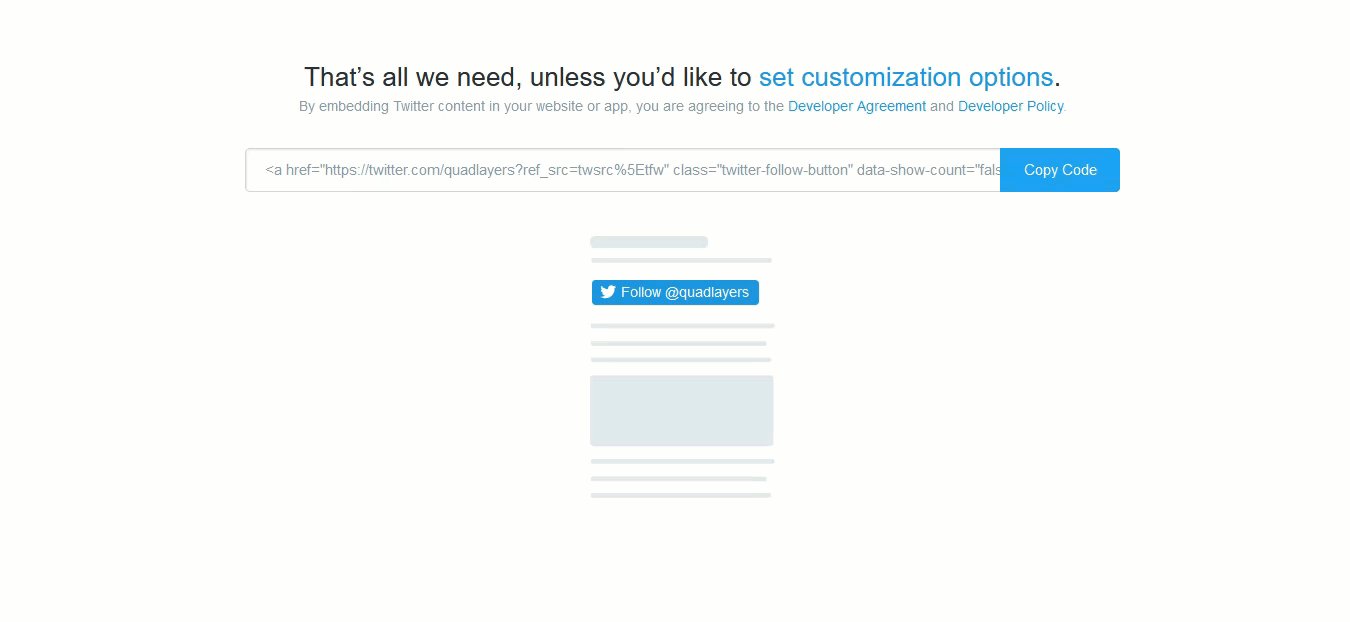
次に、一意のHTMLコードをコピーできるようになります。 デフォルトのスタイルのままにしますが、ボタンに変更を適用する必要がある場合は、カスタマイズオプションを確認できます。

それでは、クラシックエディターとグーテンベルクエディターの両方を使用して、このボタンをサイトに追加する方法を見てみましょう。
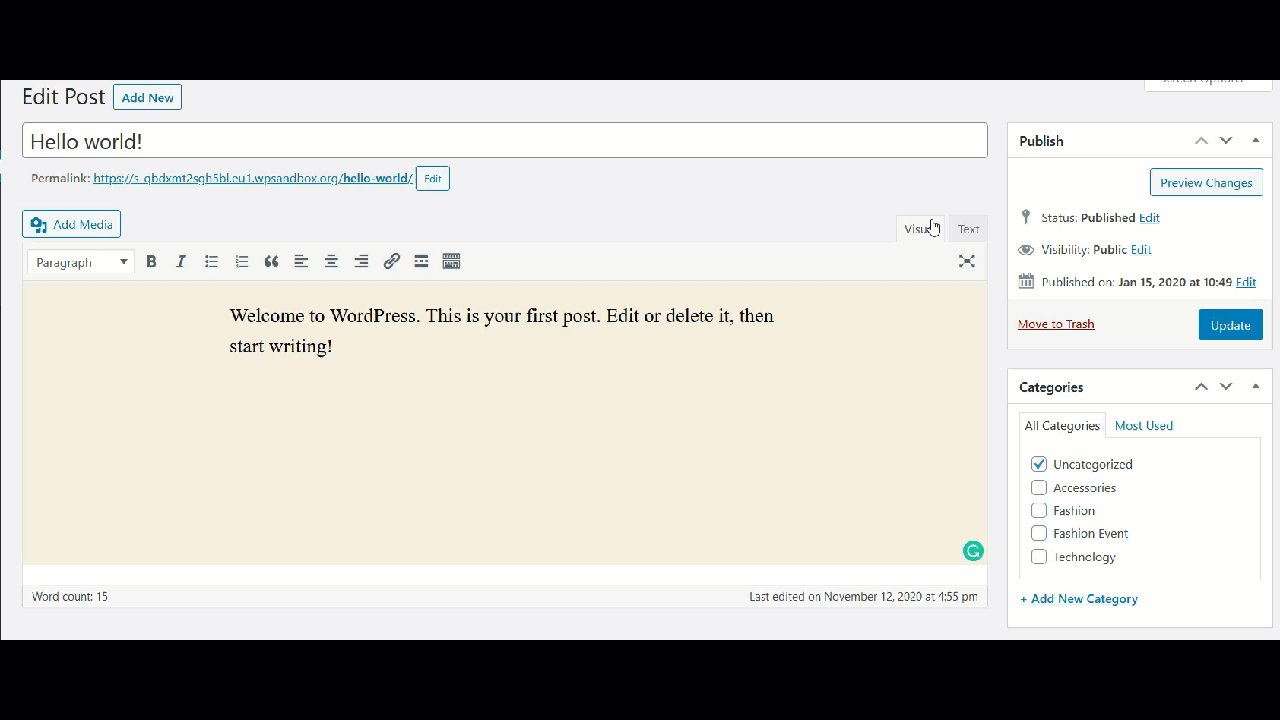
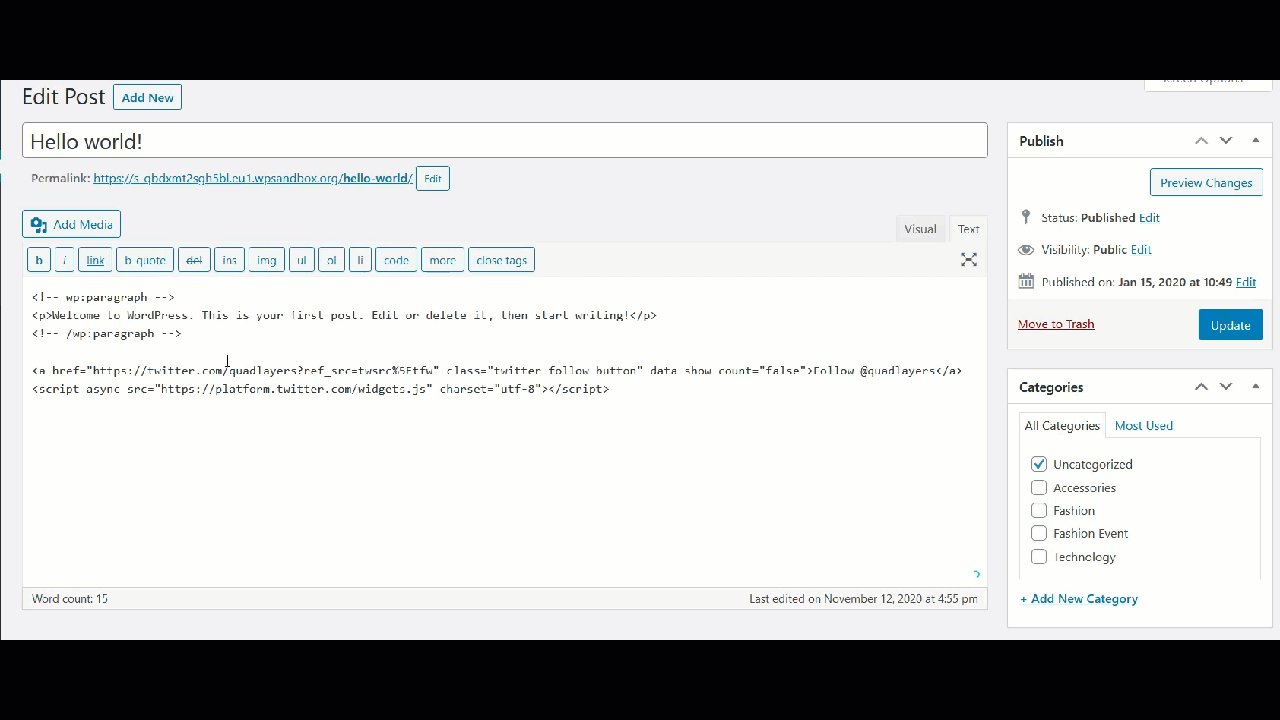
クラシックエディタ
クラシックエディタを使用している場合は、ボタンを含める投稿/ページのテキストモードに移動し、HTMLコードを新しい行に貼り付けます。

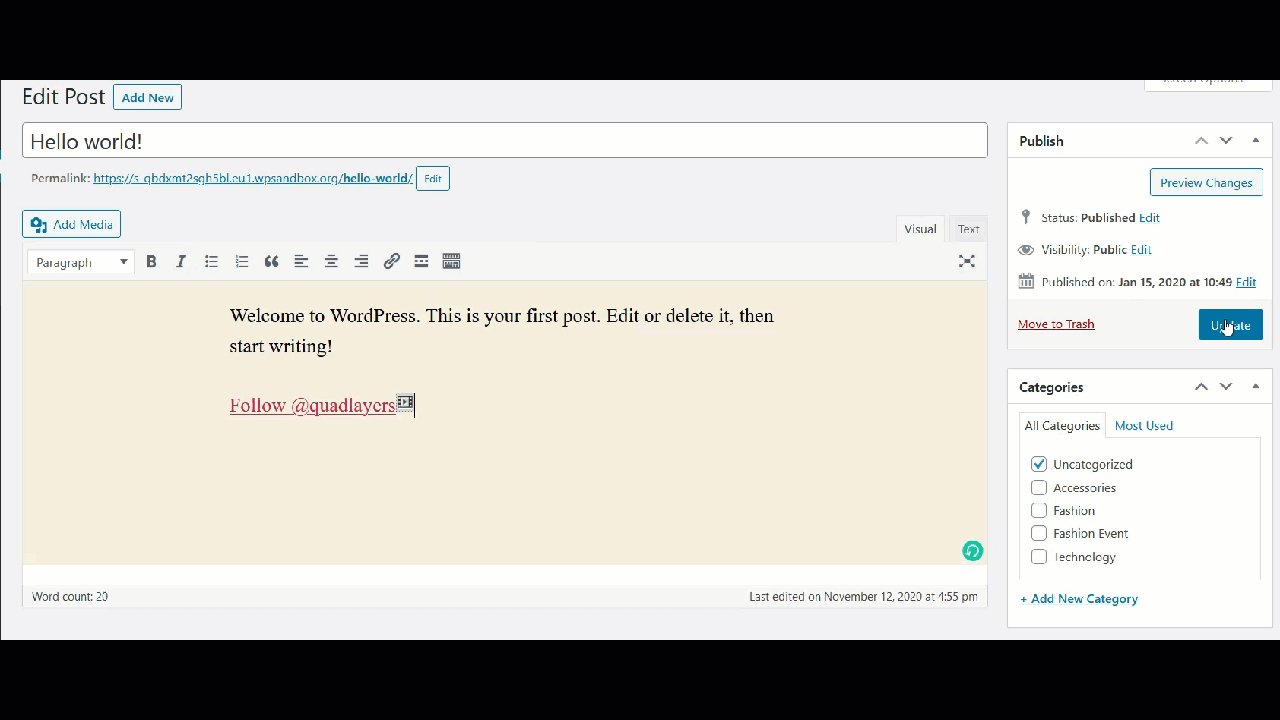
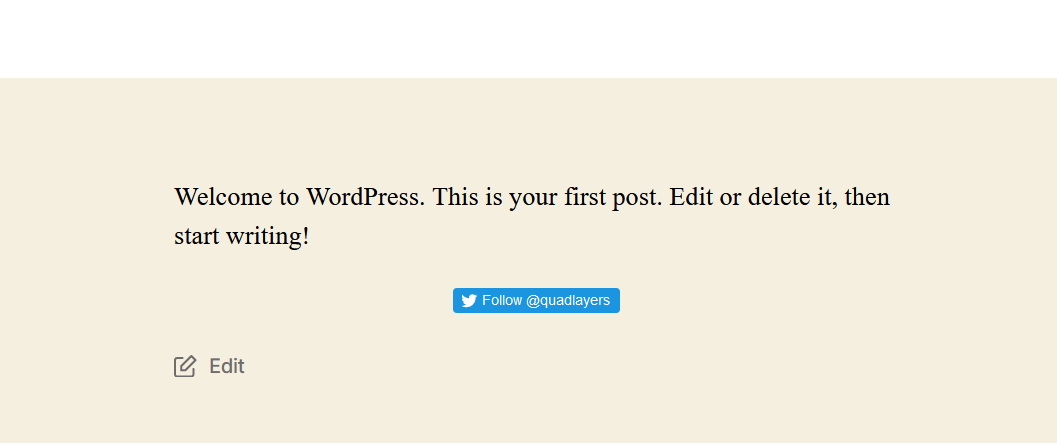
その後、投稿を公開/更新すると、フロントエンドに変更が表示されます。

グーテンベルク編集者
グーテンベルクエディターを使用する場合は、HTMLブロックを追加し、ボタンを含める投稿/ページにHTMLコードを貼り付けるだけです。

次にフロントエンドを確認すると、[フォロー]ボタンが表示されます。

さらに、このHTMLコードをWebサイトのサイドバーまたはフッターに追加することもできます。
8)サイドバーにツイートを表示する
サイドバーは、コンテンツが豊富なWebサイトやニュースWebサイトを実行するときに非常に役立ちます。 そして良いことは、GeneratePress、Divi、AvadaなどのほとんどのWordPressテーマでは、ユーザーがサイドバーをカスタマイズできることです。
Twitterウィジェットをサイドバーに追加することは、ユーザーに情報を表示するための優れたオプションです。 したがって、このセクションでは、プラグインをインストールせずにサイドバーにツイートを表示する方法を示します。
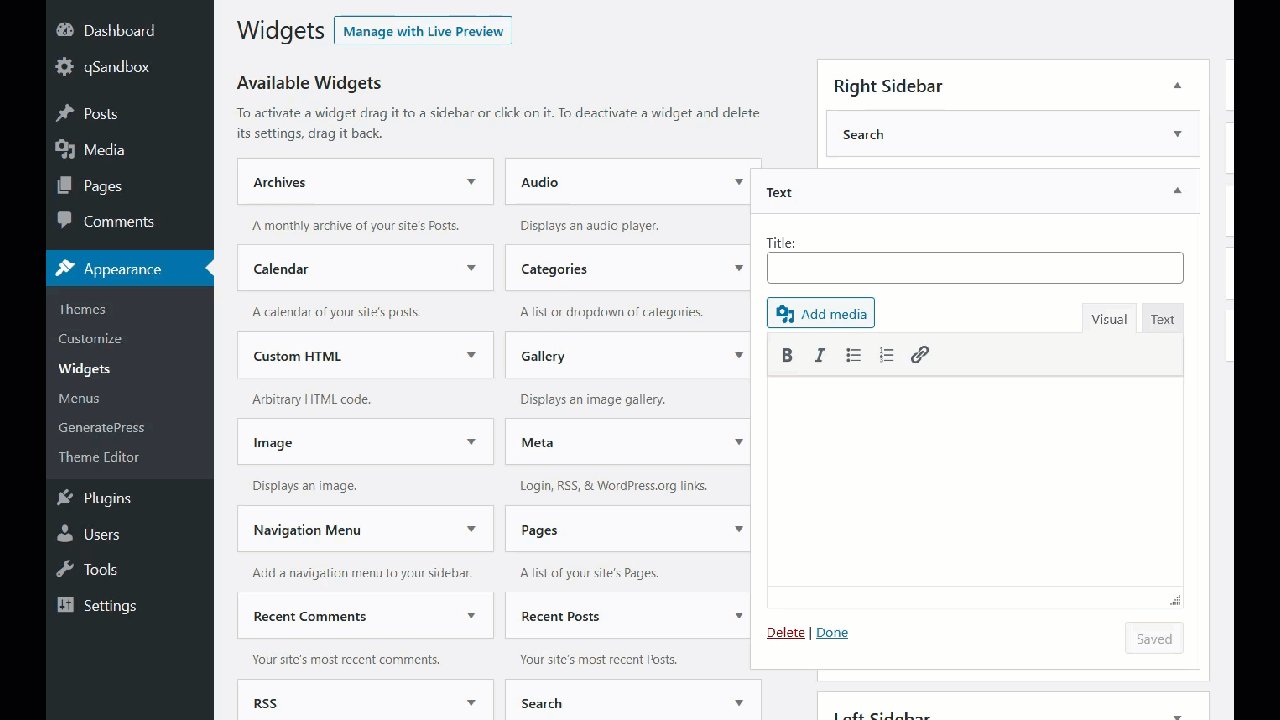
まず、 WordPressダッシュボード>外観>ウィジェットに移動します。

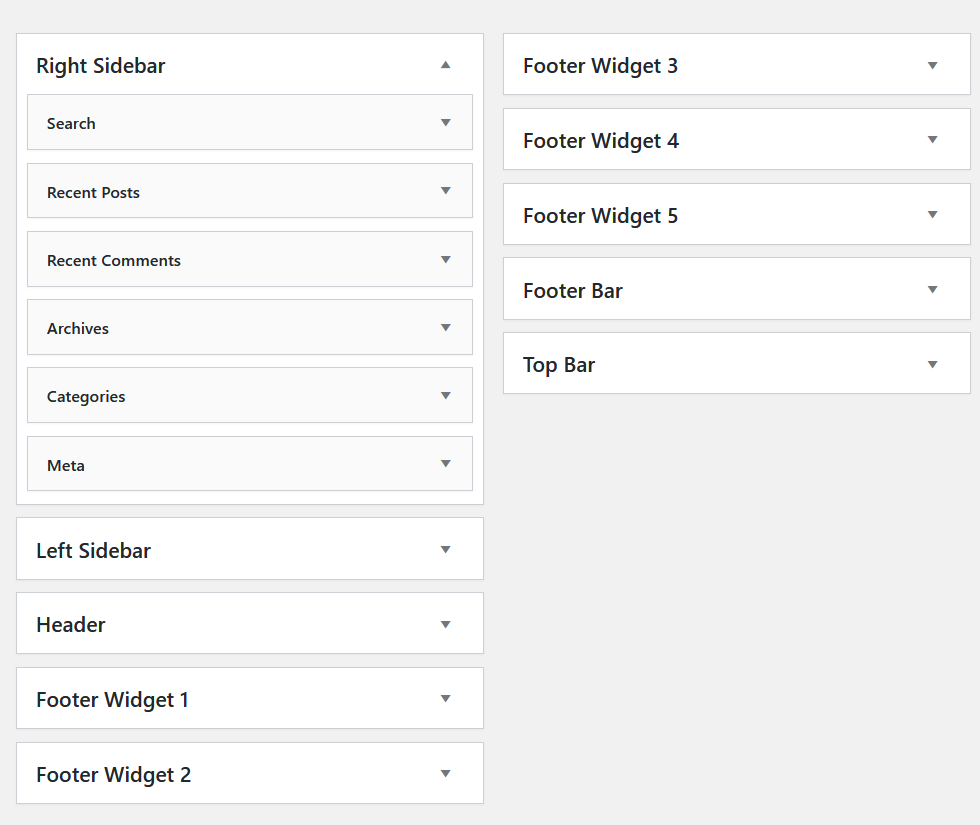
利用可能なすべてのウィジェットと位置が表示されます。 たとえば、私たちのサイトには、いくつかのウィジェットの位置があります。

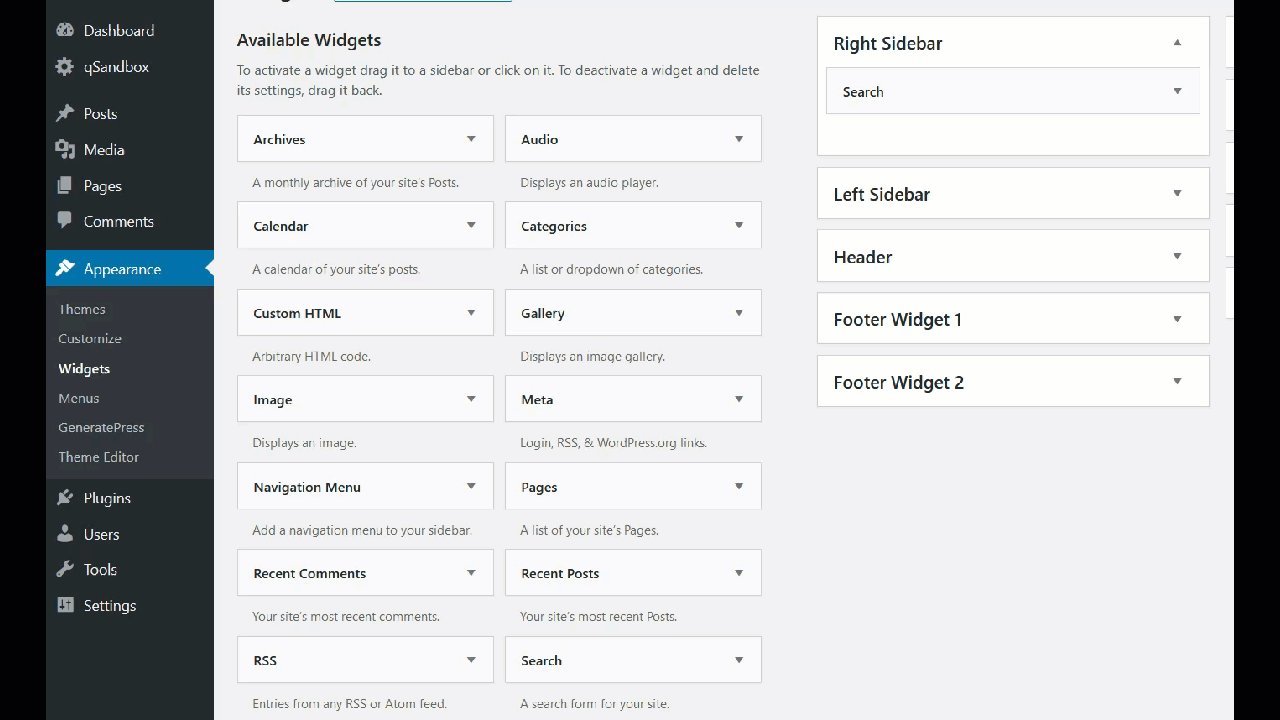
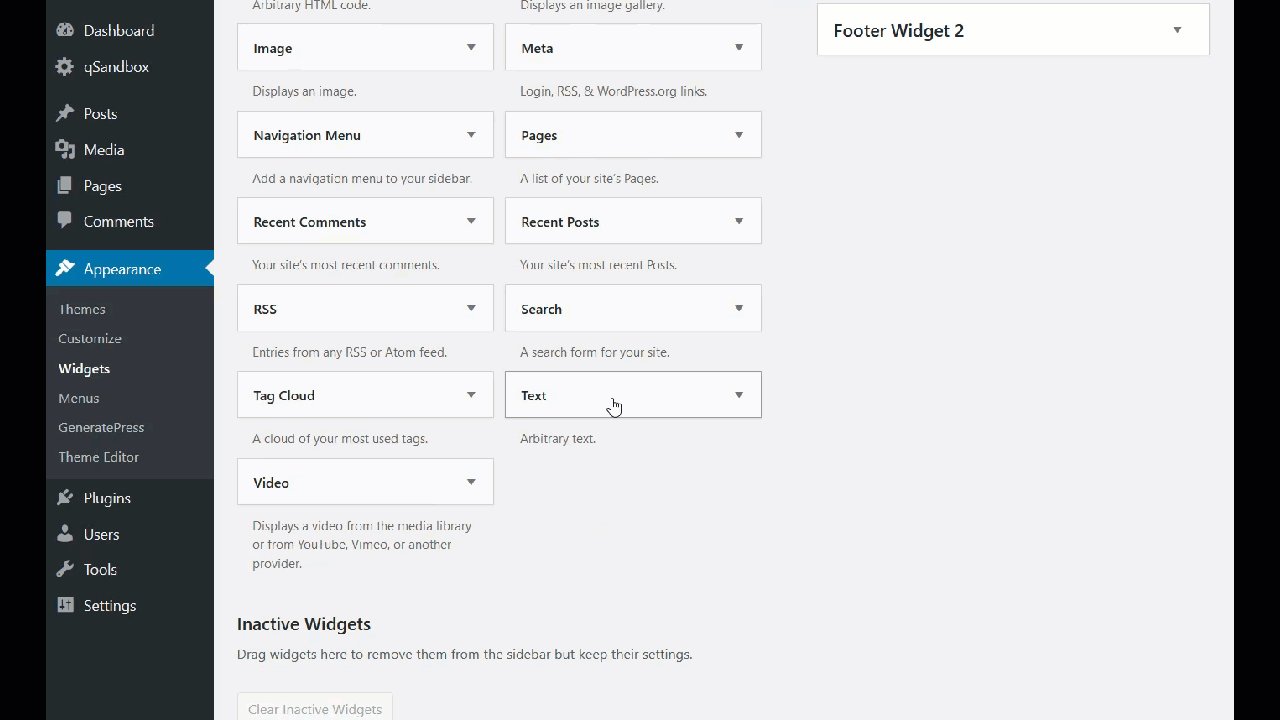
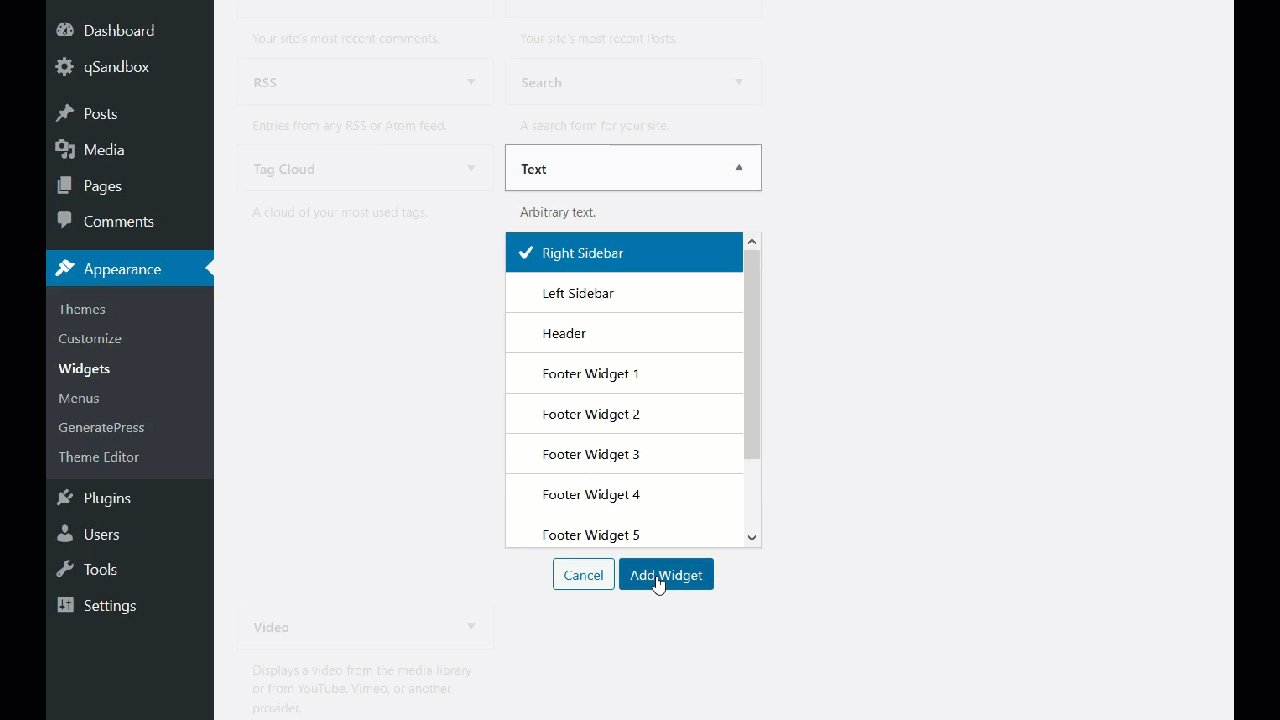
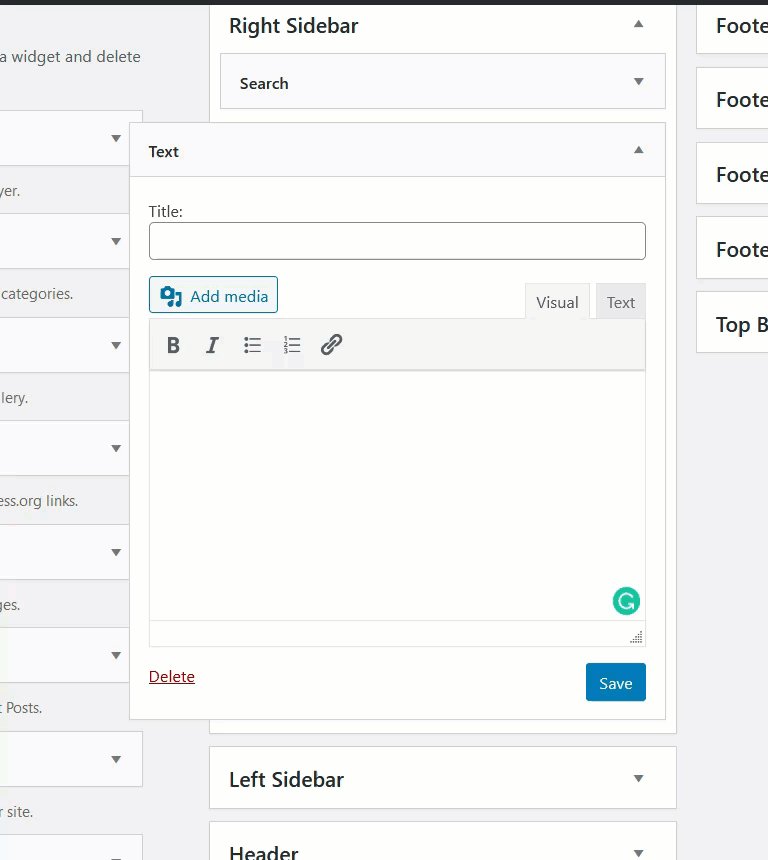
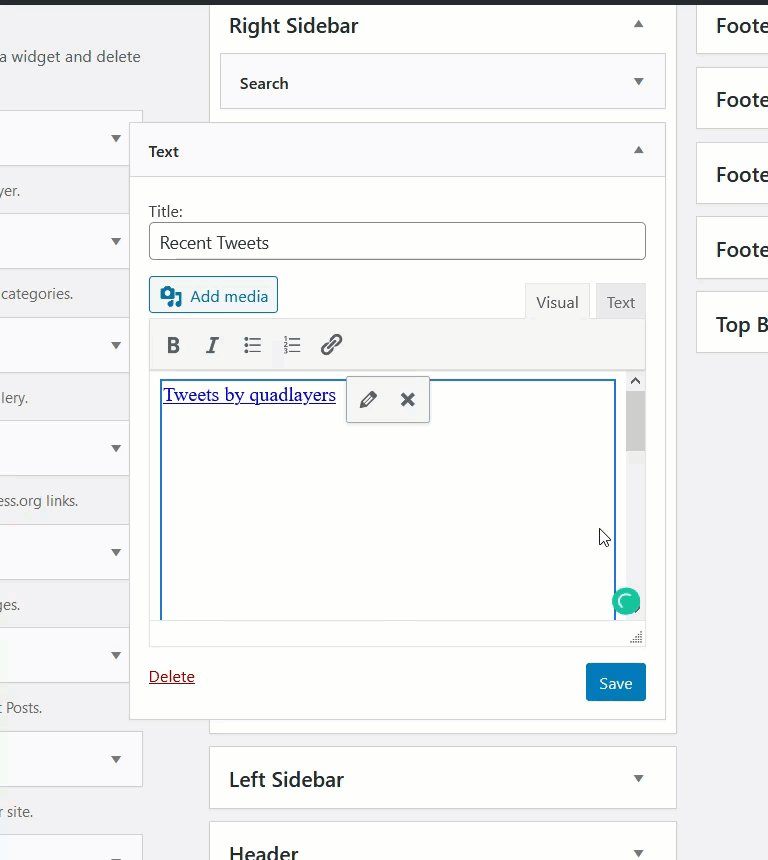
このデモでは、右側のサイドバーセクションに新しいテキストウィジェットを追加します。

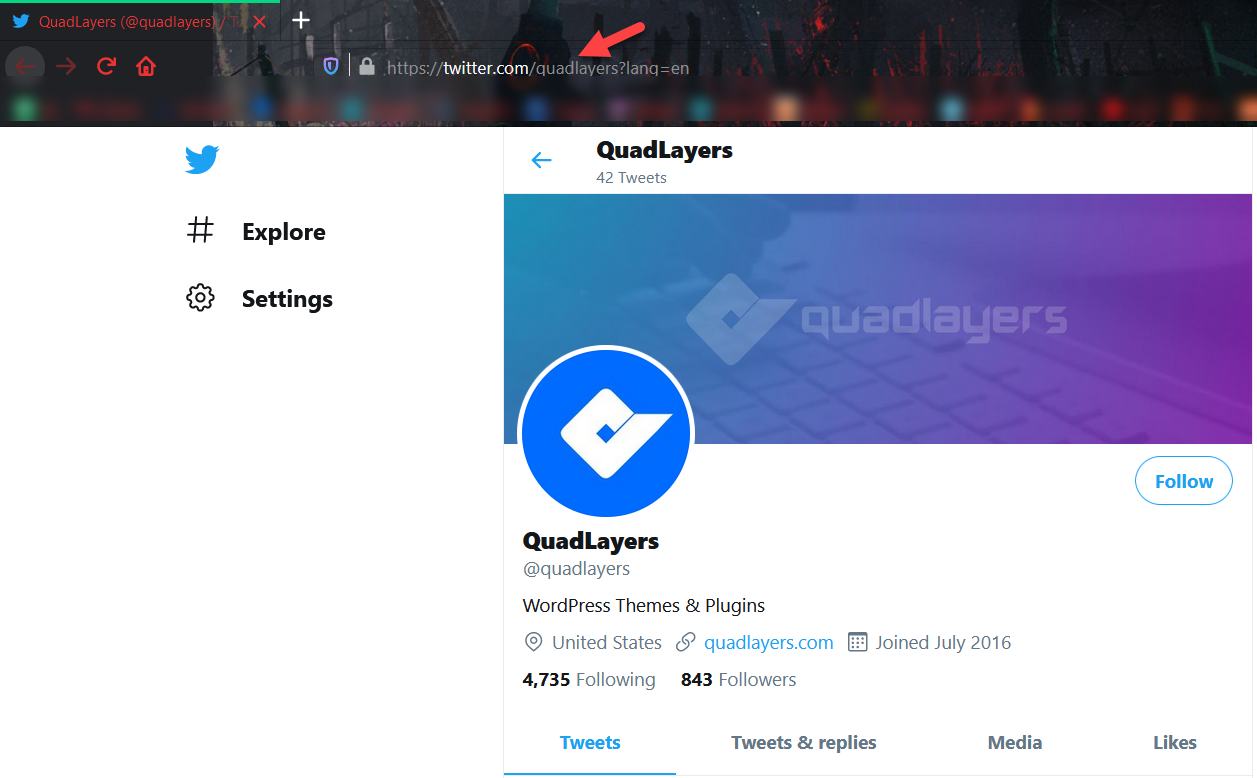
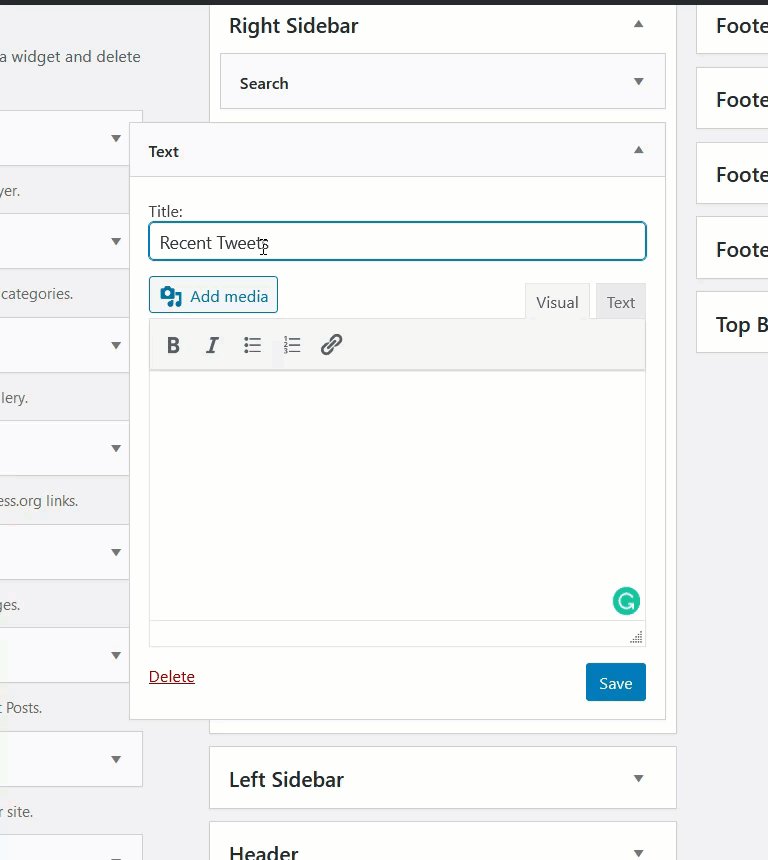
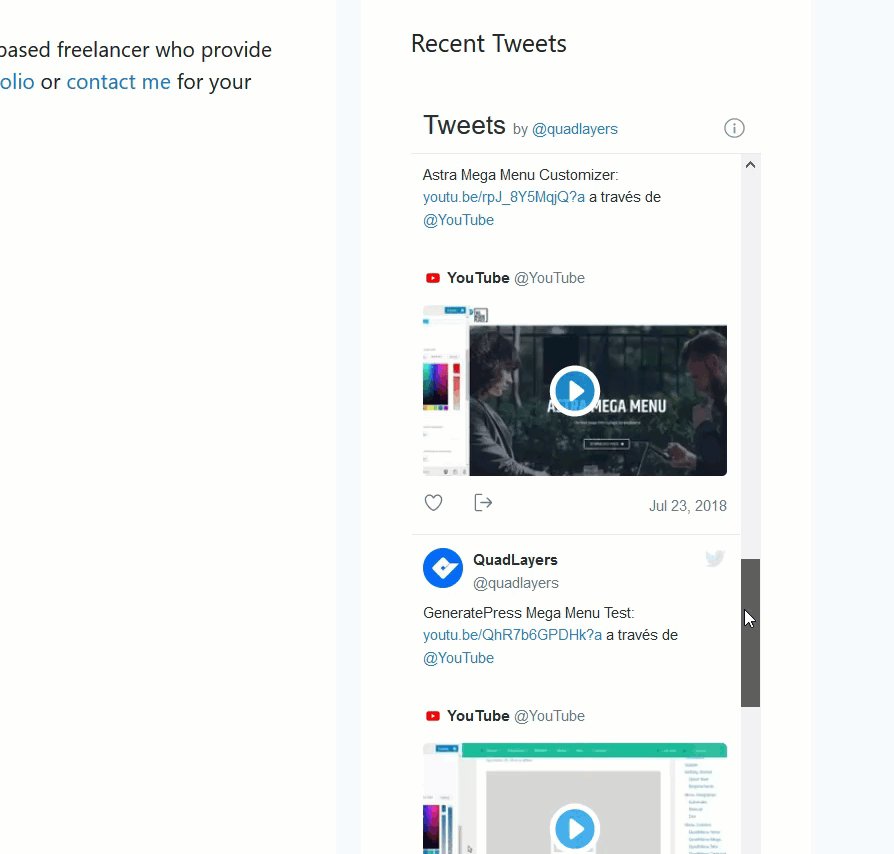
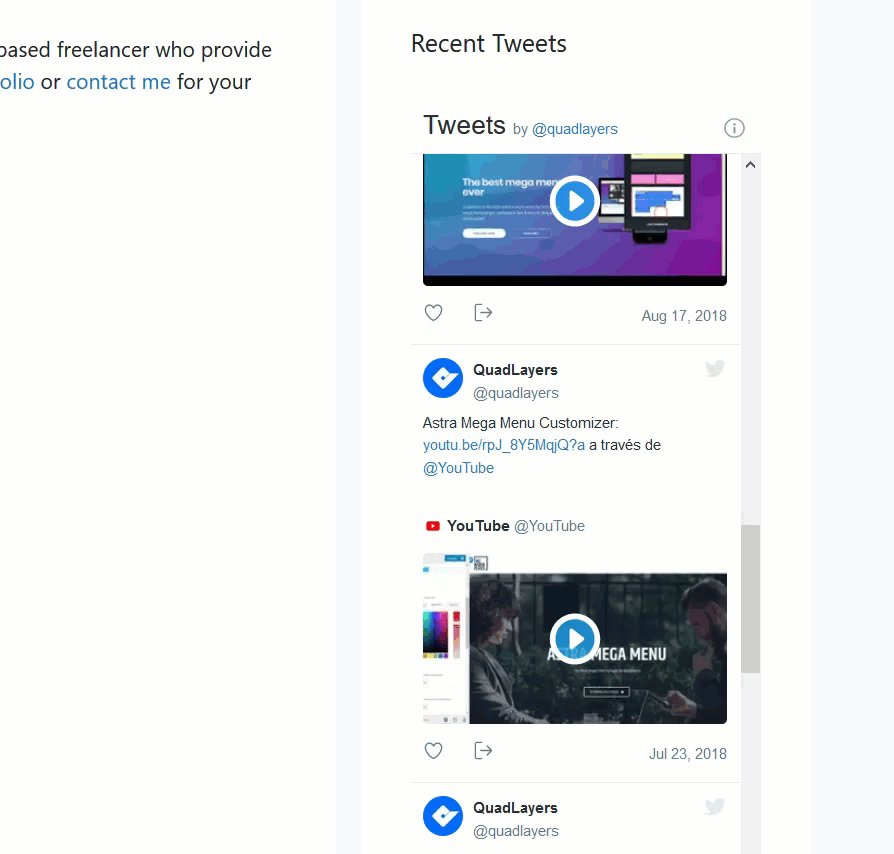
次に、ウィジェットに名前を付けて、TwitterプロファイルのURLをコンテンツセクションに貼り付ける必要があります。 URLは、ブラウザのアドレスバーから見つけることができます。 この例では、TwitterハンドルのURLを使用します。

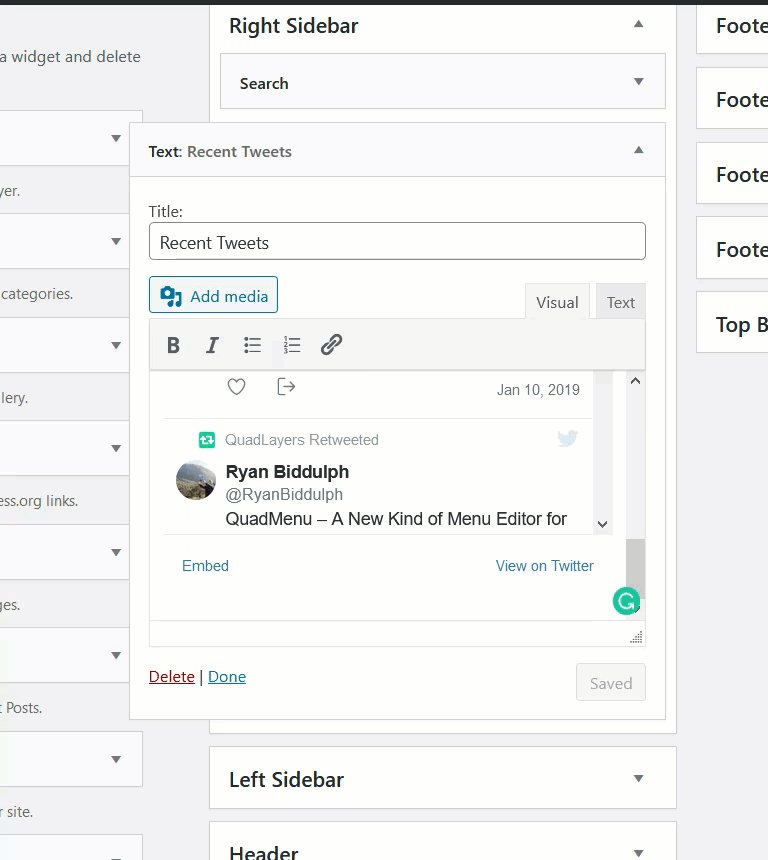
したがって、新しいテキストウィジェットを変更すると、次のようになります。

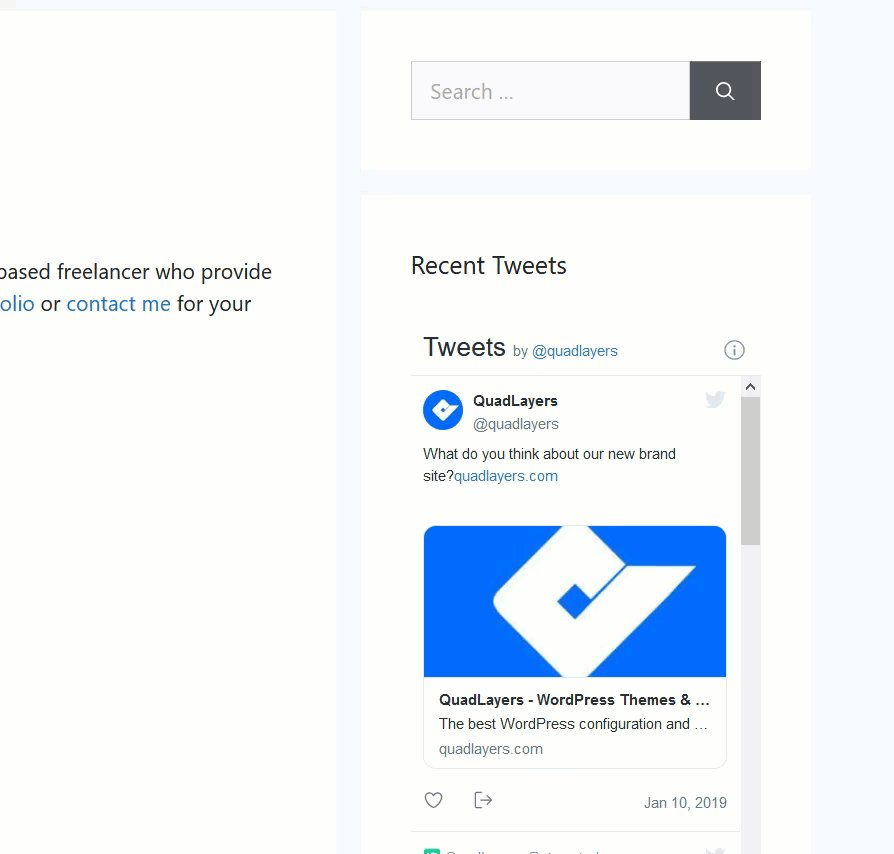
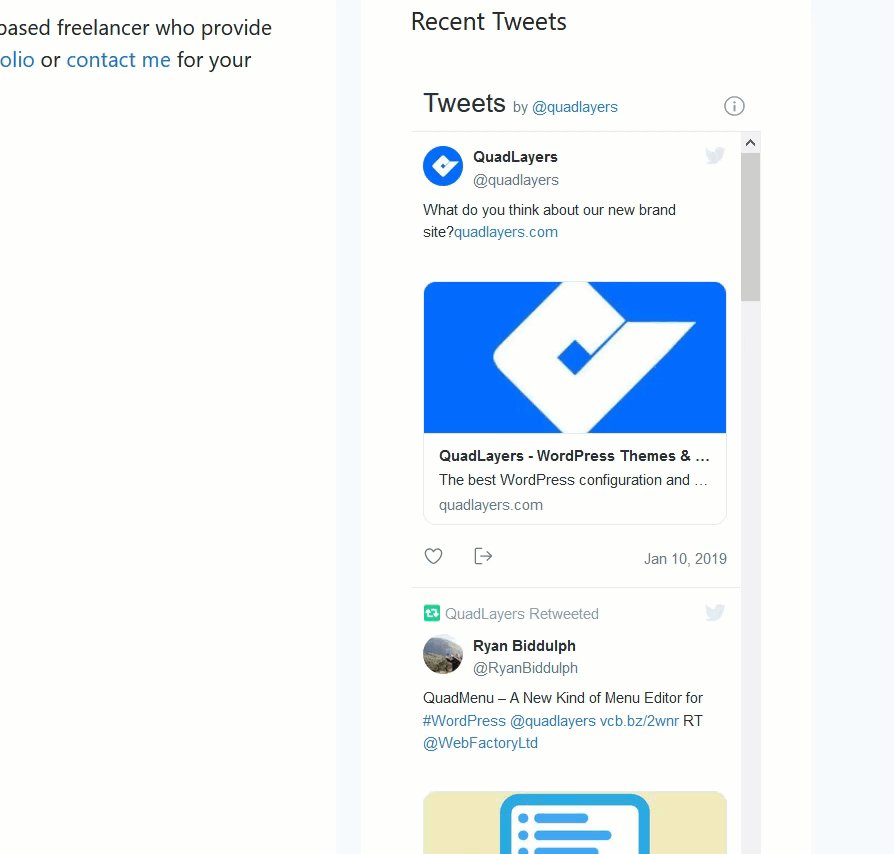
ご覧のとおり、WordPressはURLをスクロール可能なTwitterフィードに自動的に変換します。 最後に、ウィジェットを保存し、Webサイトのフロントエンドをチェックして結果を確認します。

9)Twitterでコンテンツを共有する
TwitterでWordPressコンテンツを共有することは、両方のプラットフォームを統合し、サイトへの追加のソーシャルトラフィックを獲得するための優れたオプションです。 これを手動で行うには時間がかかり、サイトにコンテンツを定期的に公開する場合は適切なオプションではありません。 ただし、そのための解決策があります。
このセクションでは、Twitterの標準的な共有方法と新しいTweetstorm機能を紹介します。 Jetpackをインストールしてセットアップする必要があることに注意してください。 それを行う方法がわからない場合は、これをチェックしてください。
9.1)標準の共有方法
共有したい記事が完成したら、Jetpackの設定に移動します。

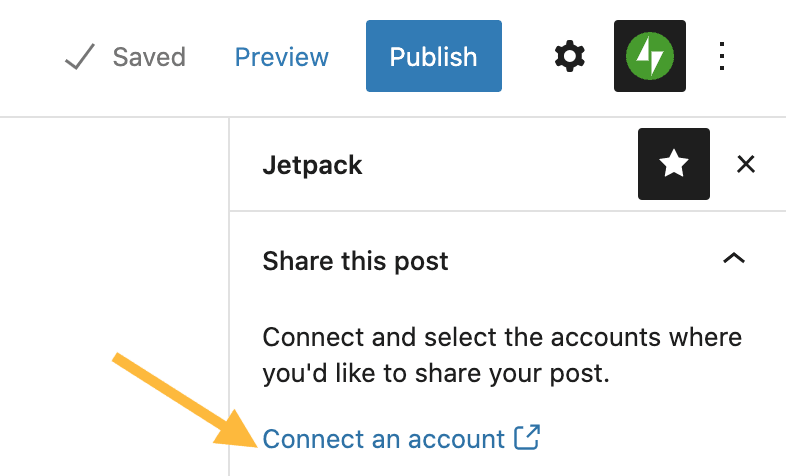
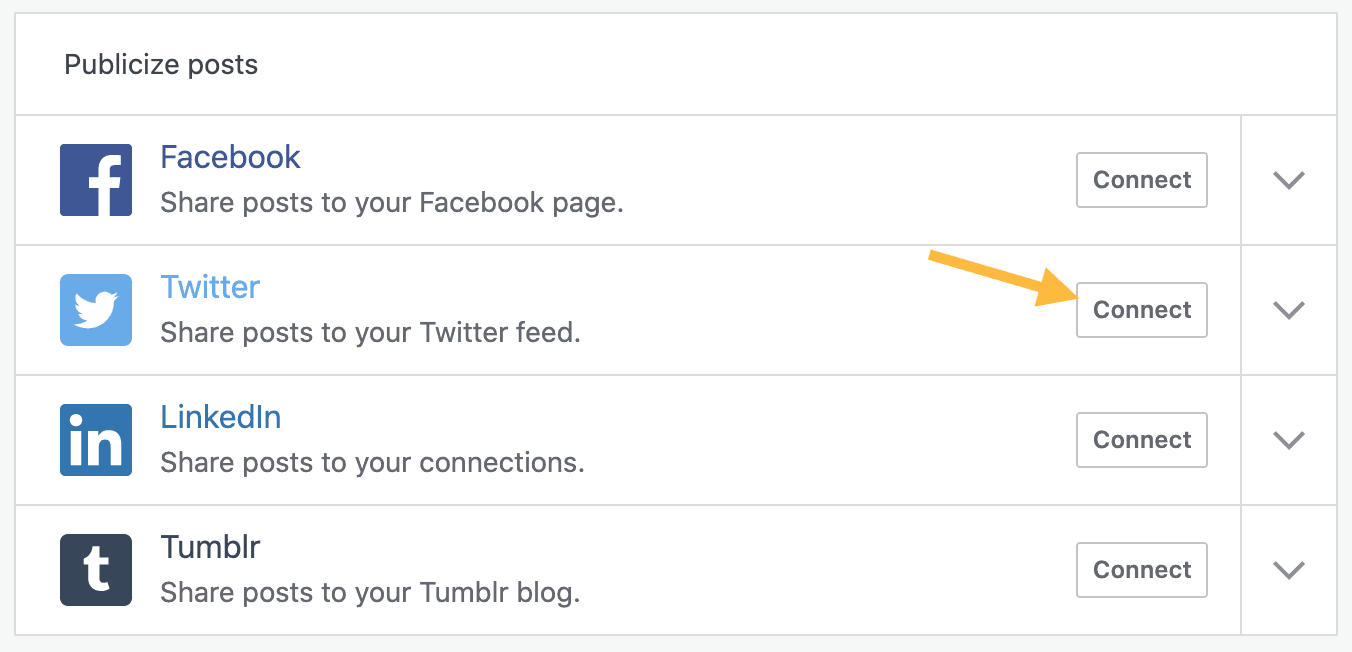
次に、Twitterアカウントを接続します。

ここでは、FacebookやLinkedInなどの他のソーシャルメディアアカウントに接続することもできます。

Twitterアカウントに接続すると、投稿をTwitterアカウントにリンクとして共有するためのオプションが表示されます。 これが標準の共有です。

それでは、ツイートストーム方式を見てみましょう。
9.2)ツイートストーム方式
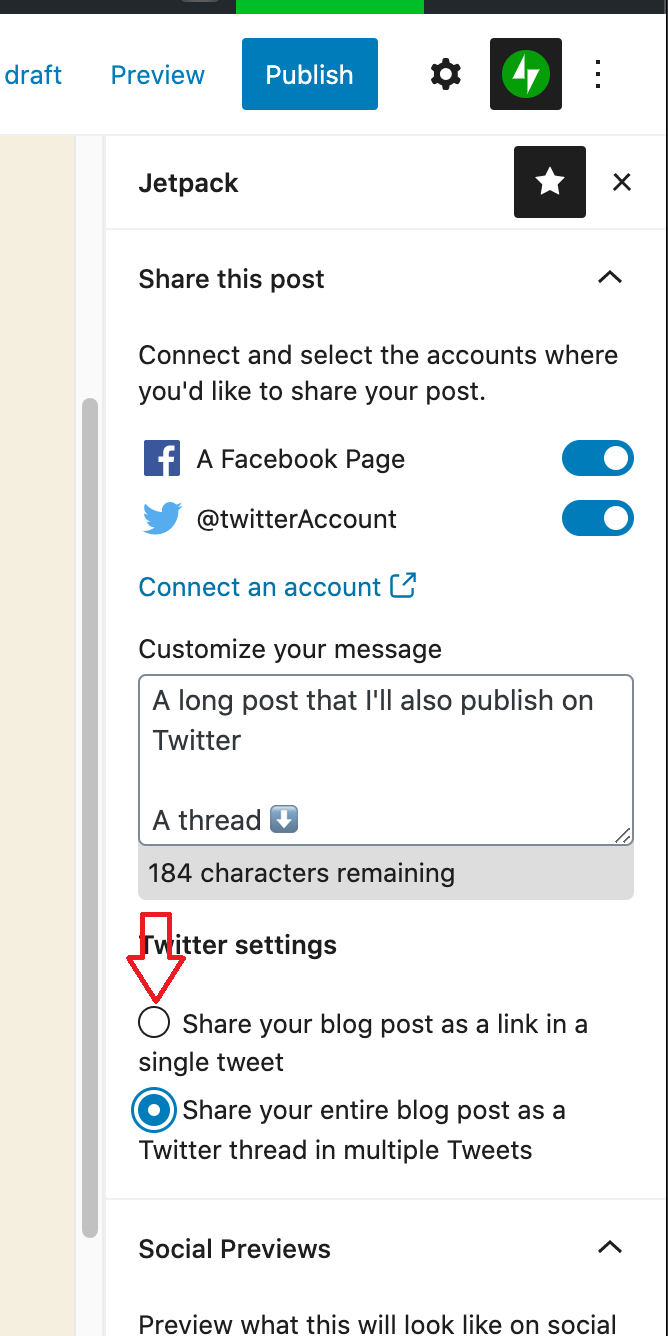
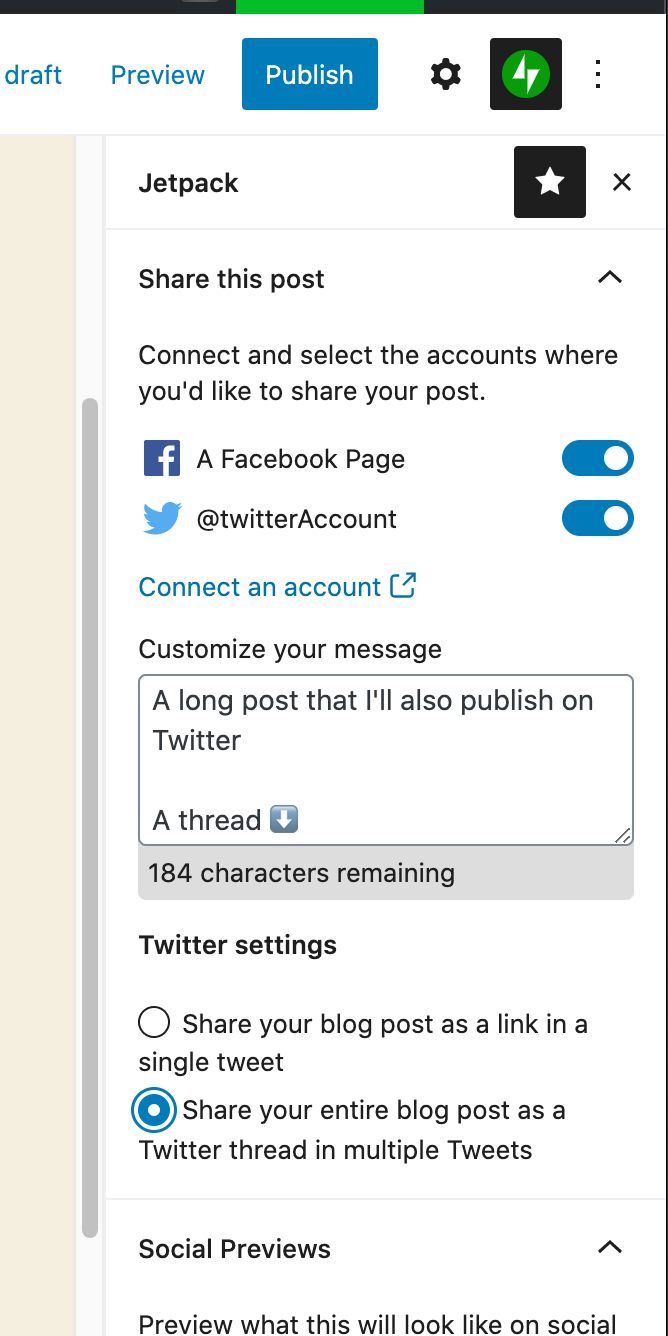
コンテンツをリンクとして共有する代わりに、投稿全体をTwitterスレッドとして公開する場合は、2番目のオプションを選択するだけです。

WordPressサイトでこれを設定すると、時間を節約できます。 何かを共有するたびにTwitterにログインする必要はありません。 これにより、投稿を公開すると、リンクされているすべてのソーシャルメディアプロファイルで自動的に共有されます。
10)インラインツイートアイコンを追加する
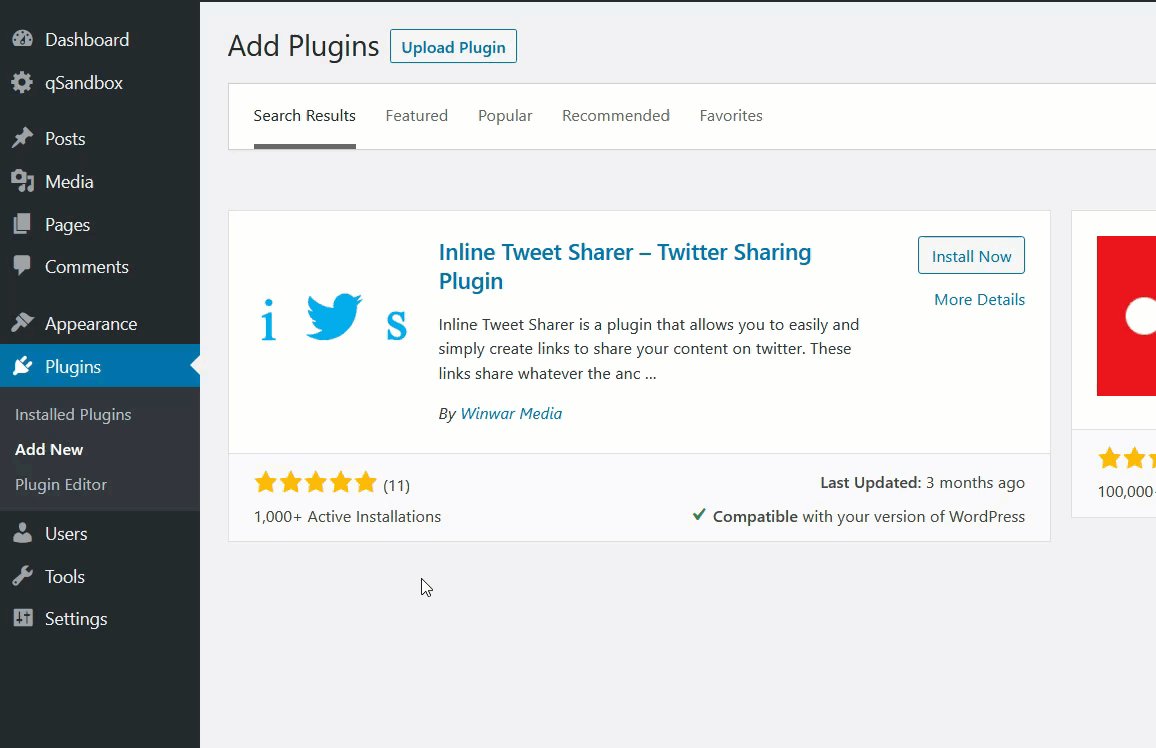
重要なニュースを共有するときは、投稿にインラインツイートアイコンを追加することをお勧めします。 デフォルトでは、WordPressにはこの機能は含まれていませんが、Inline TweetSharerプラグインを使用してコンテンツにツイートボタンを簡単に追加できます。 それを行う方法を見てみましょう。
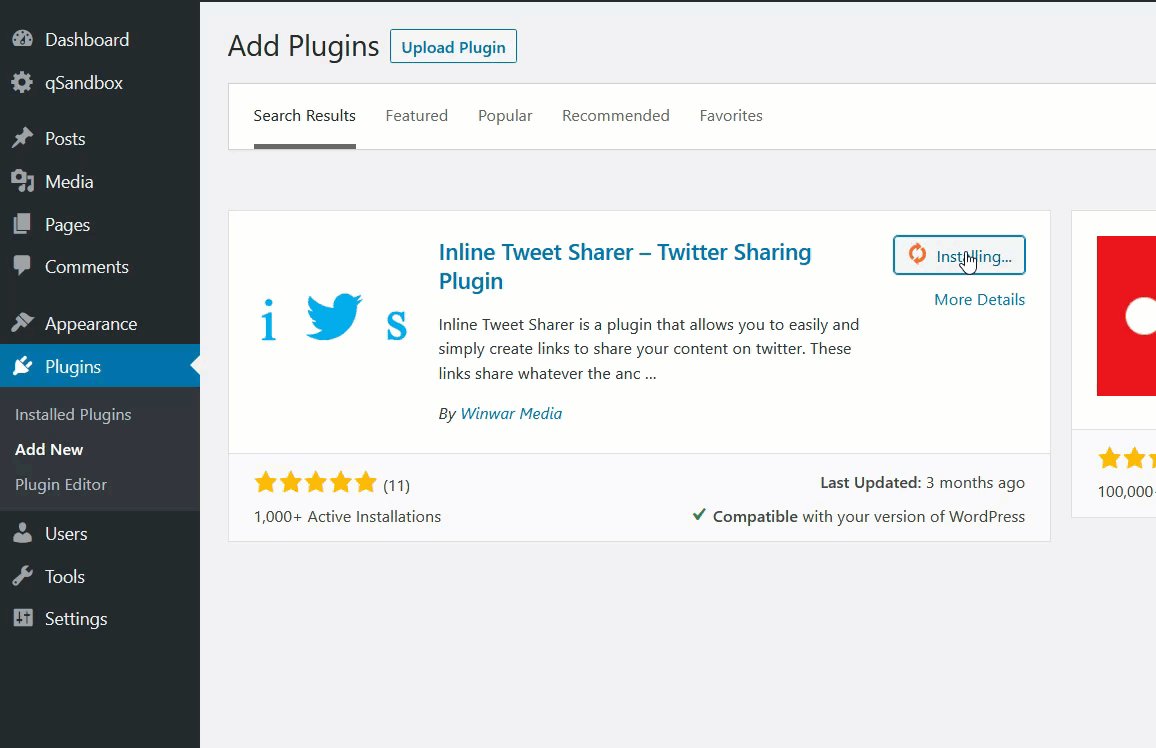
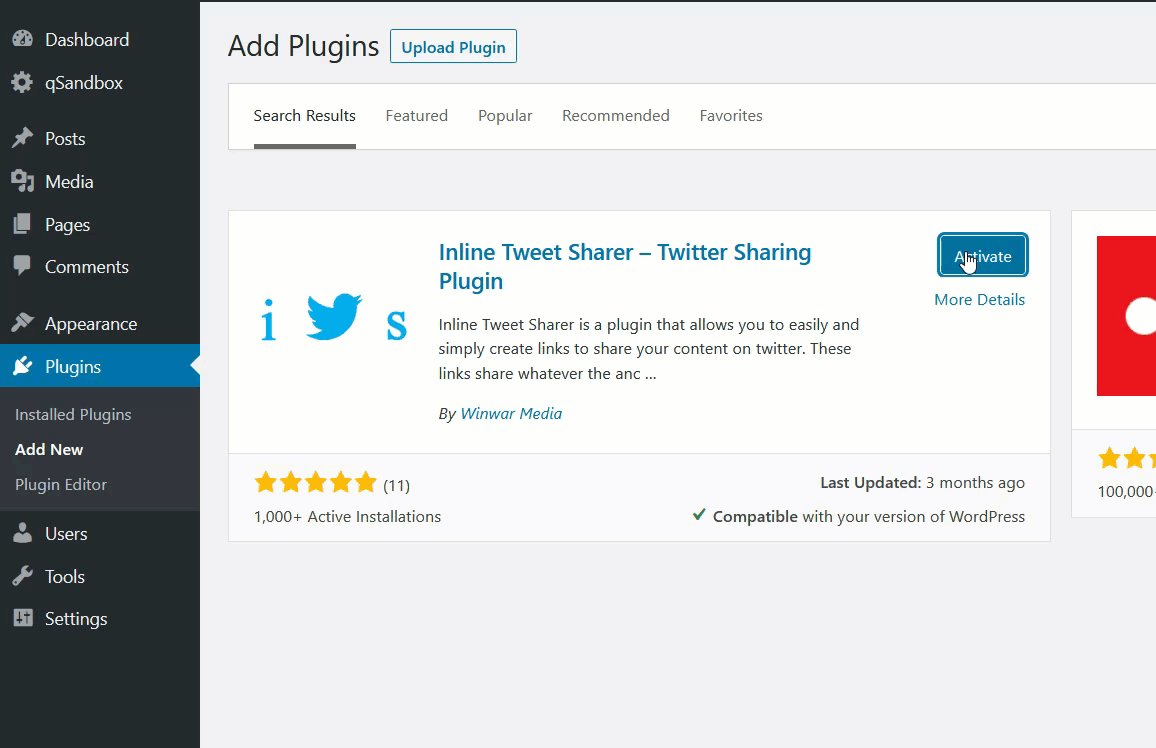
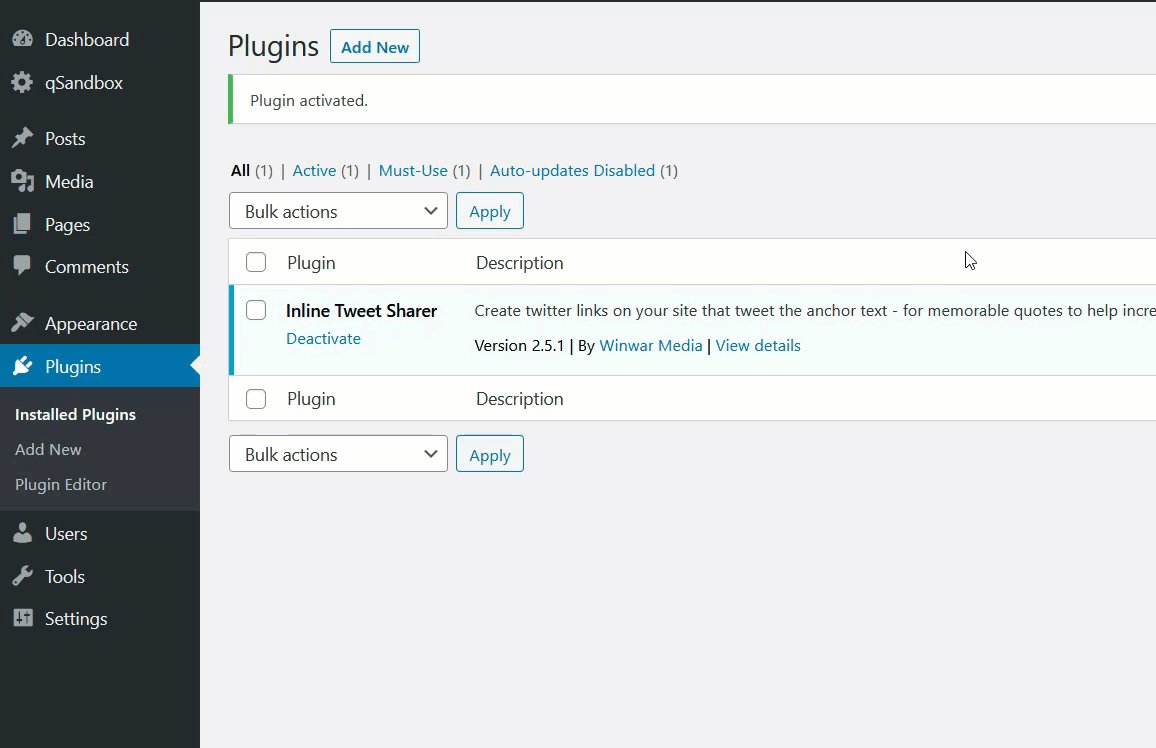
まず、サイトにInline TweetSharerをインストールしてアクティブ化します。

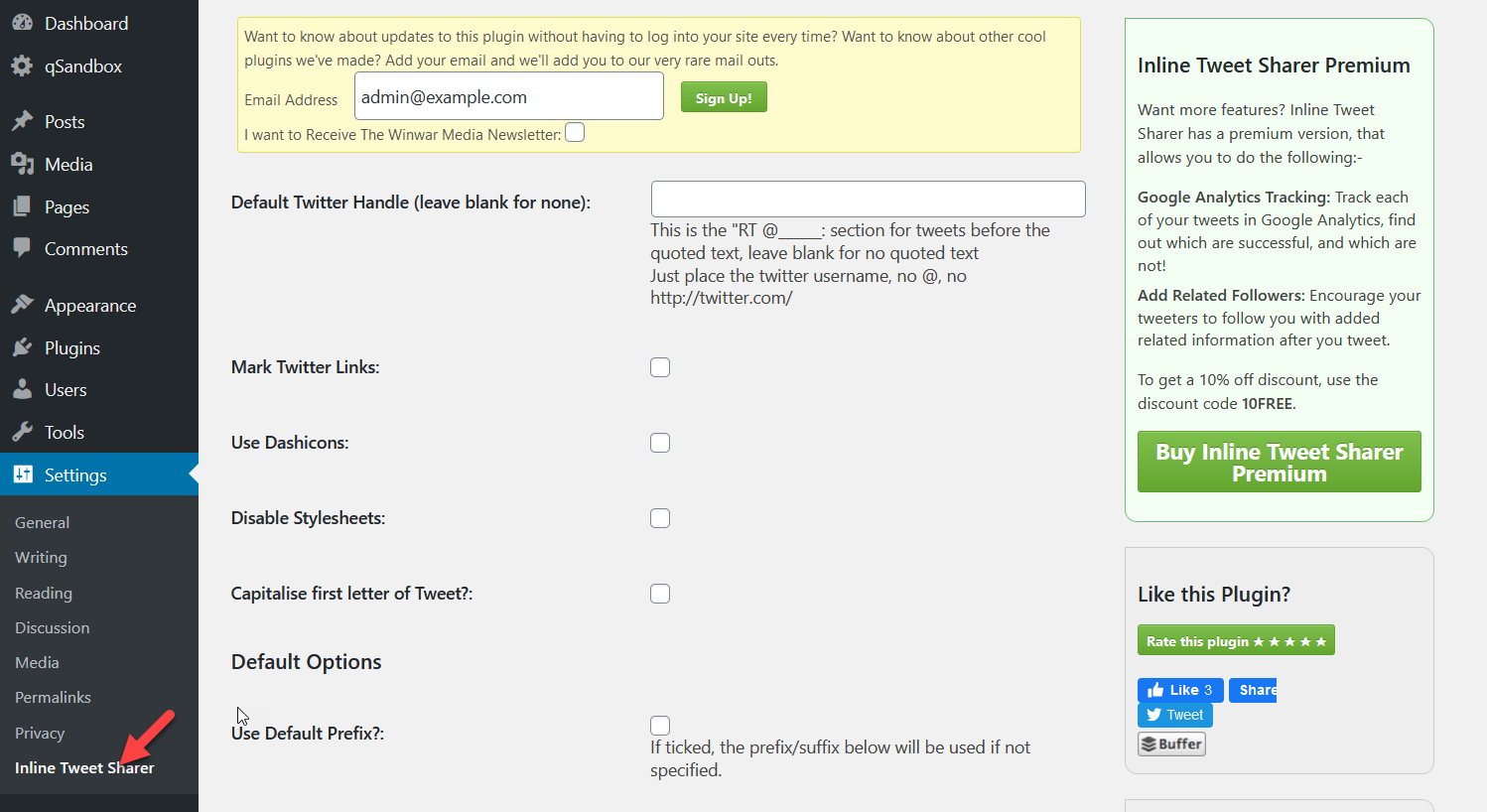
次に、WordPress設定セクションの下のプラグインの設定に移動します。

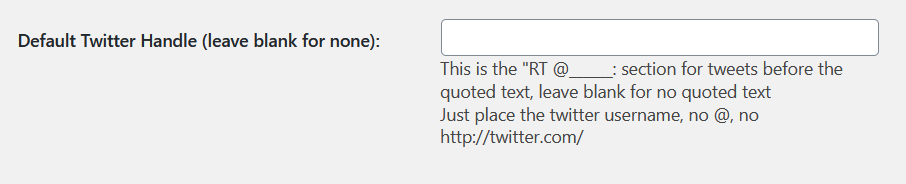
そこで、Twitterのユーザー名を入力して他のオプションを選択できますが、これはオプションです。

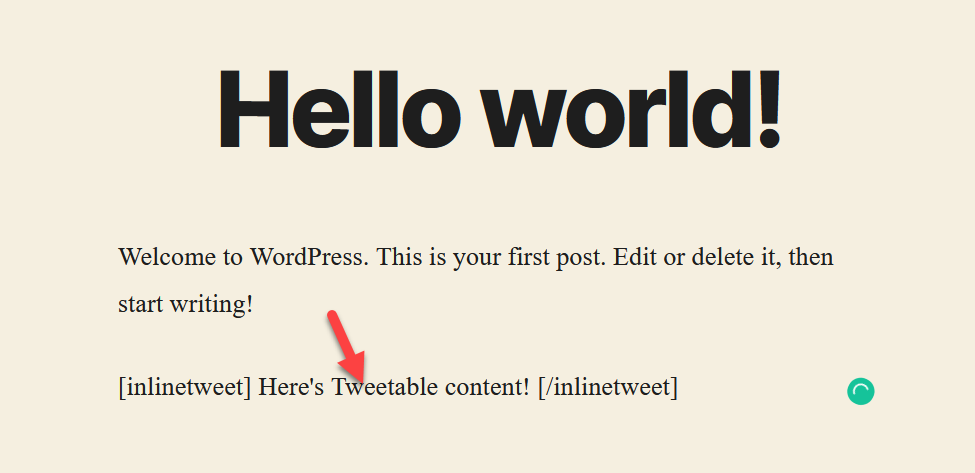
その後、WordPressエディターでショートコードを使用してツイートアイコンを追加できます。 使用するショートコードは[inlinetweet]です。 たとえば、以下のスクリーンショットを確認してください。

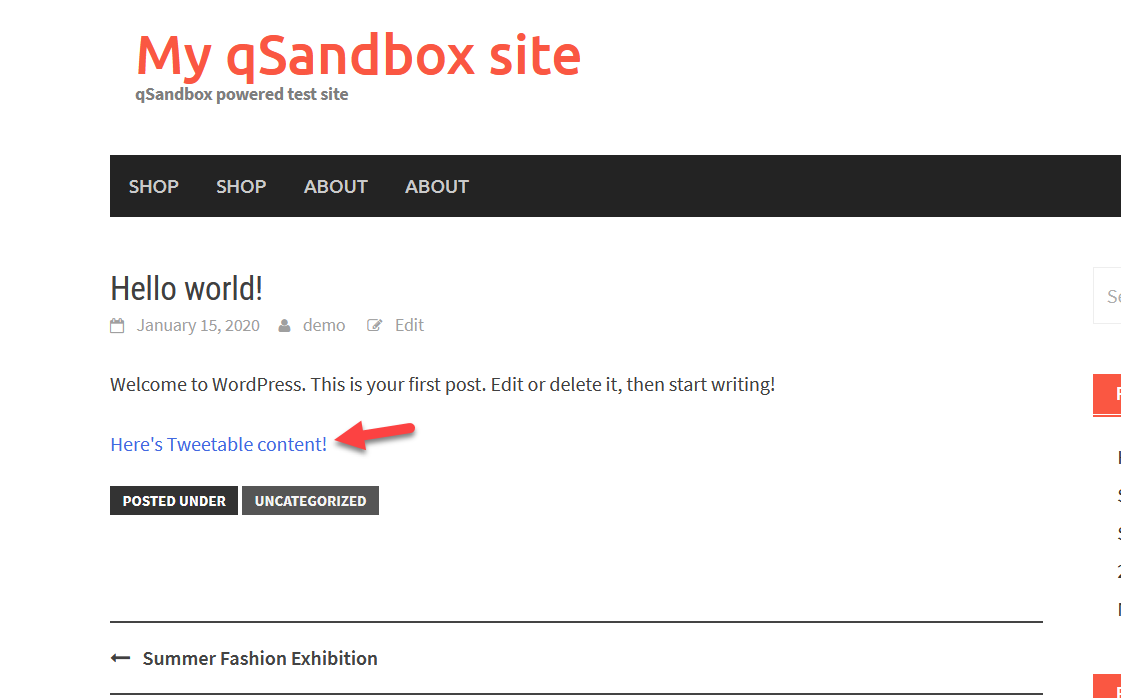
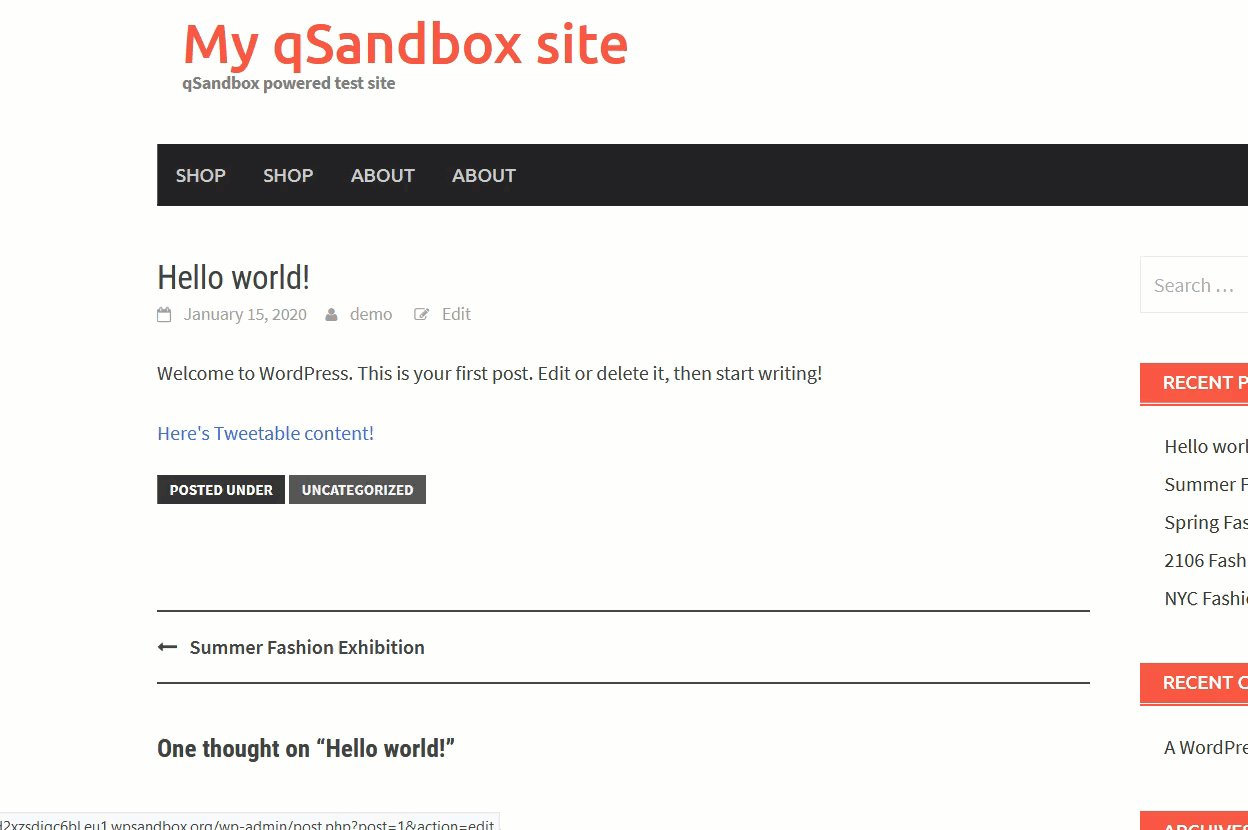
フロントエンドから投稿を確認すると、リンクとなるツイート可能なテキストが表示されます。

それをクリックすると、ブラウザがTwitterサイトを開き、そこからTwitterで共有できるようになります。

11)Twitterカードを追加する
最後に、TwitterをWordPressに接続する最後の方法は、カードを使用することです。 このセクションでは、YoastSEOとJMTwitterカードの2つの無料プラグインを使用してTwitterカードを作成する方法を紹介します。
11.1)YoastSEOでTwitterカードを追加する
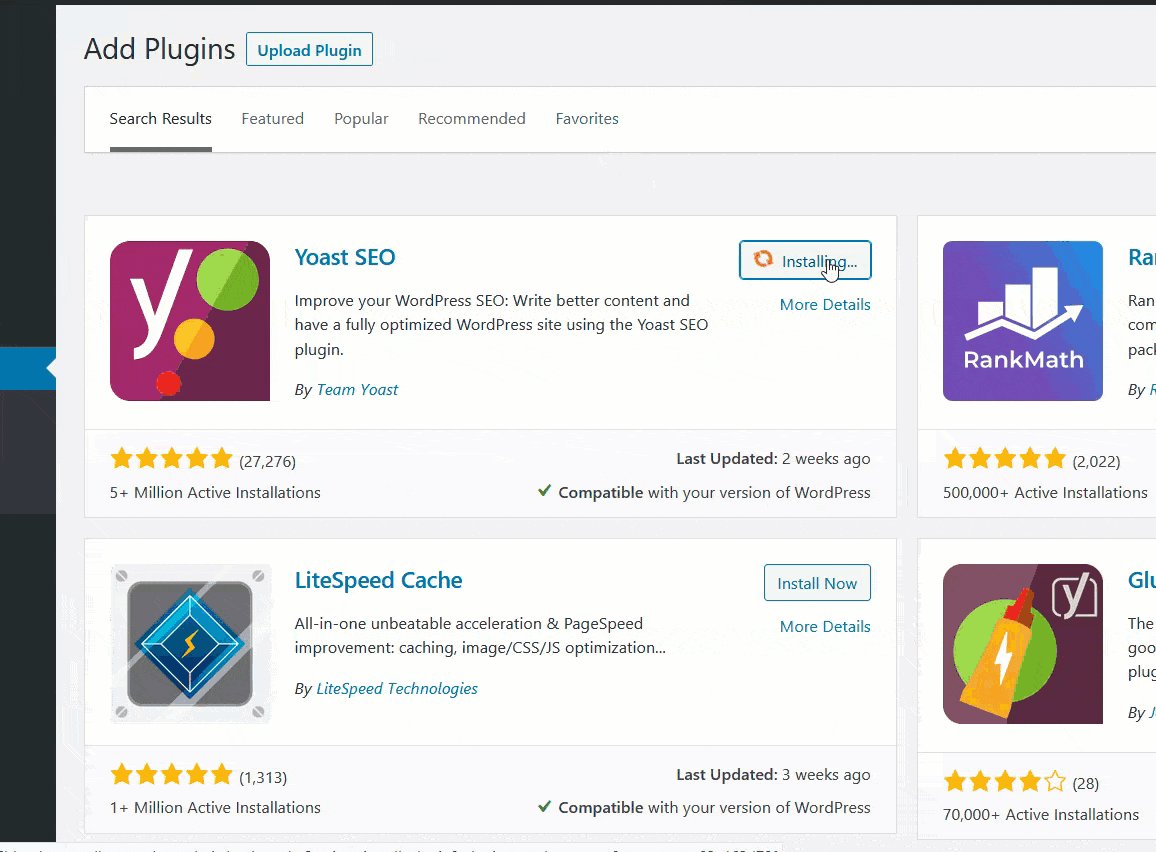
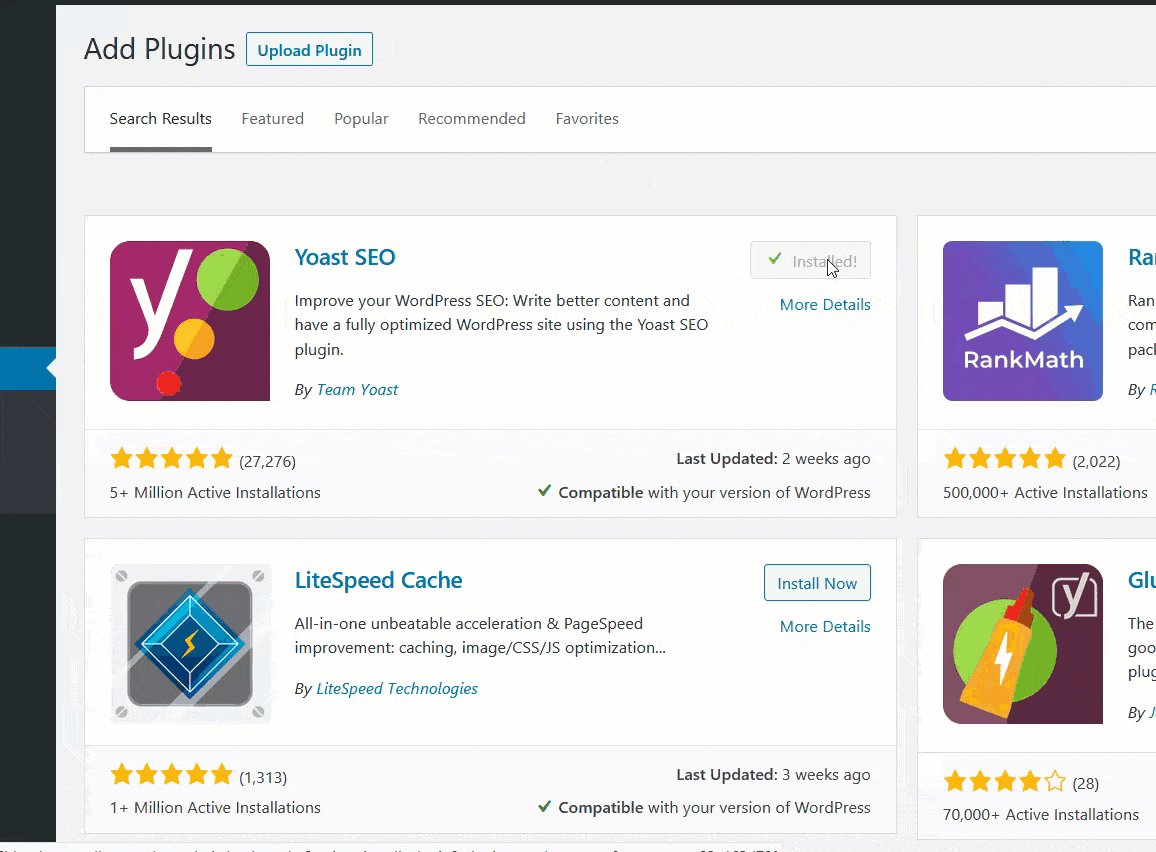
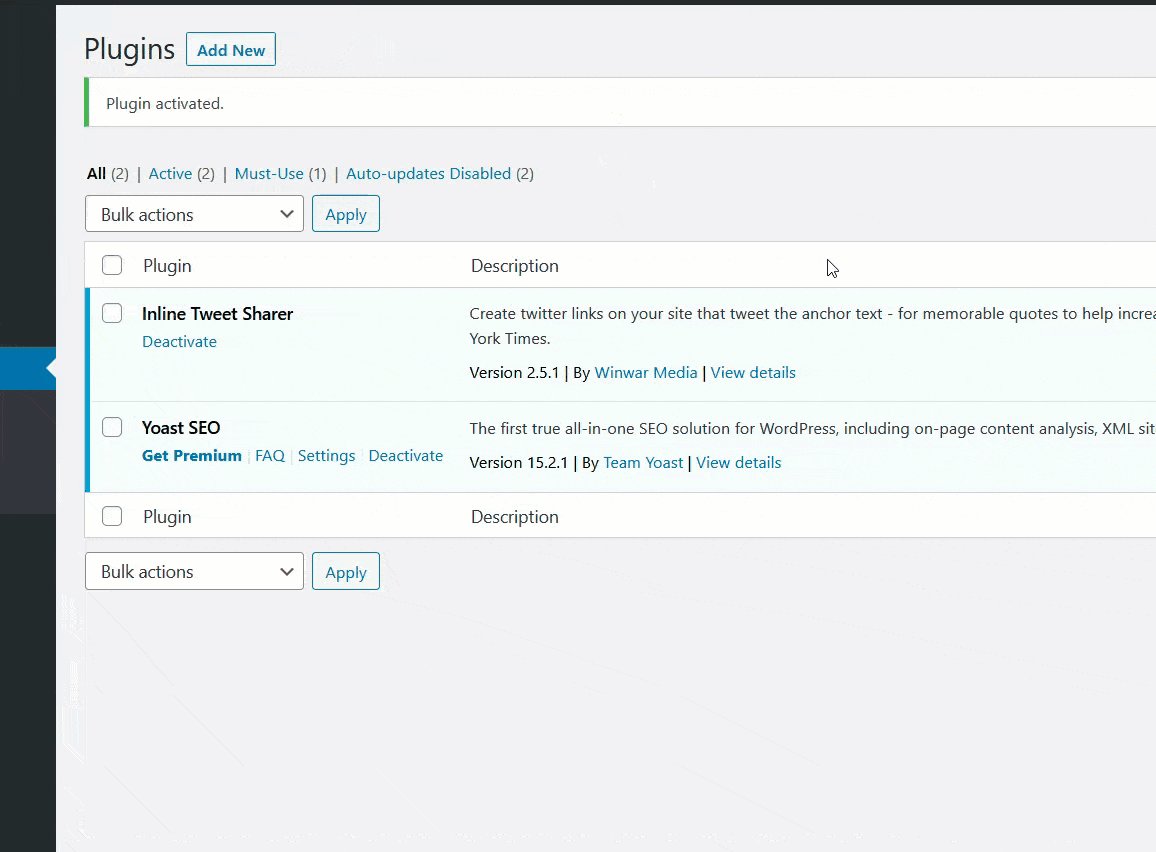
Yoast SEOをすでにインストールして構成している場合は、インストールと基本構成の設定をスキップしてください。 Yoastを初めて使用する場合は、Yoastをインストールし、WordPressプラグインリポジトリからアクティブ化します。

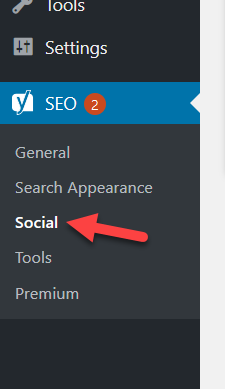
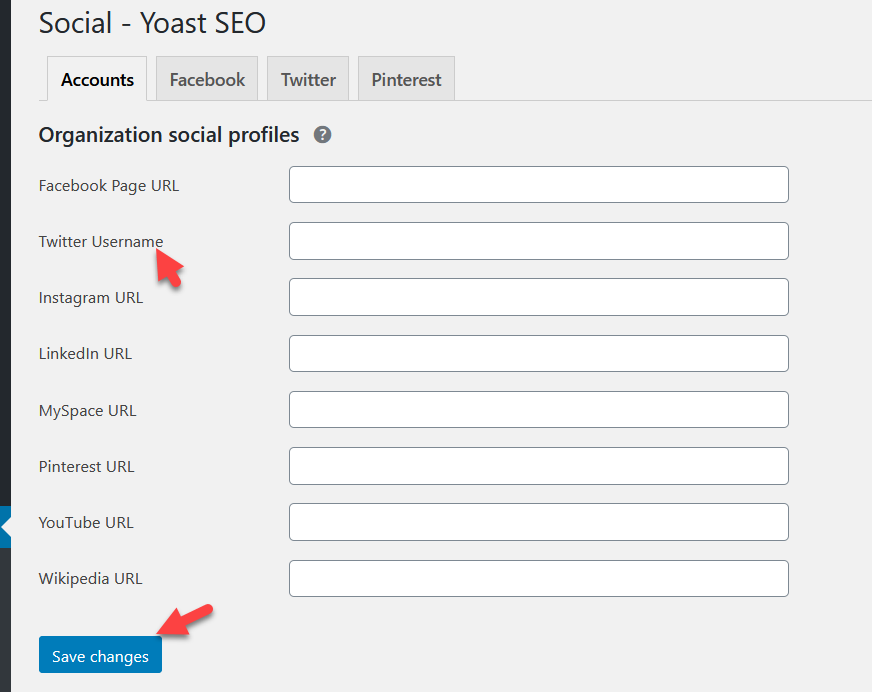
その後、YoastSEOのソーシャルセクションに移動します。

そこで、Twitterのユーザー名を入力できるようになります。

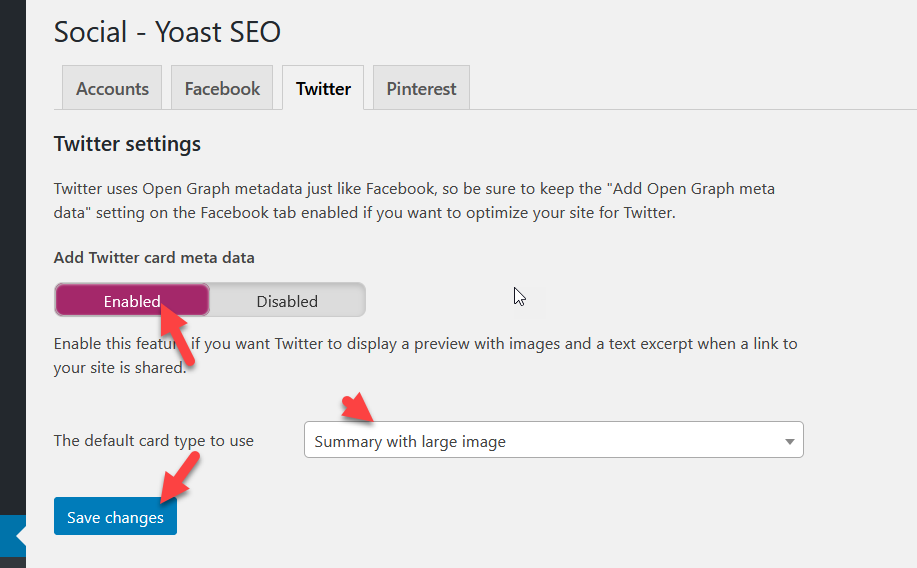
変更を保存すると、Twitterセクションの下にTwitterカードの構成が表示されます。 必ず有効にしてください。

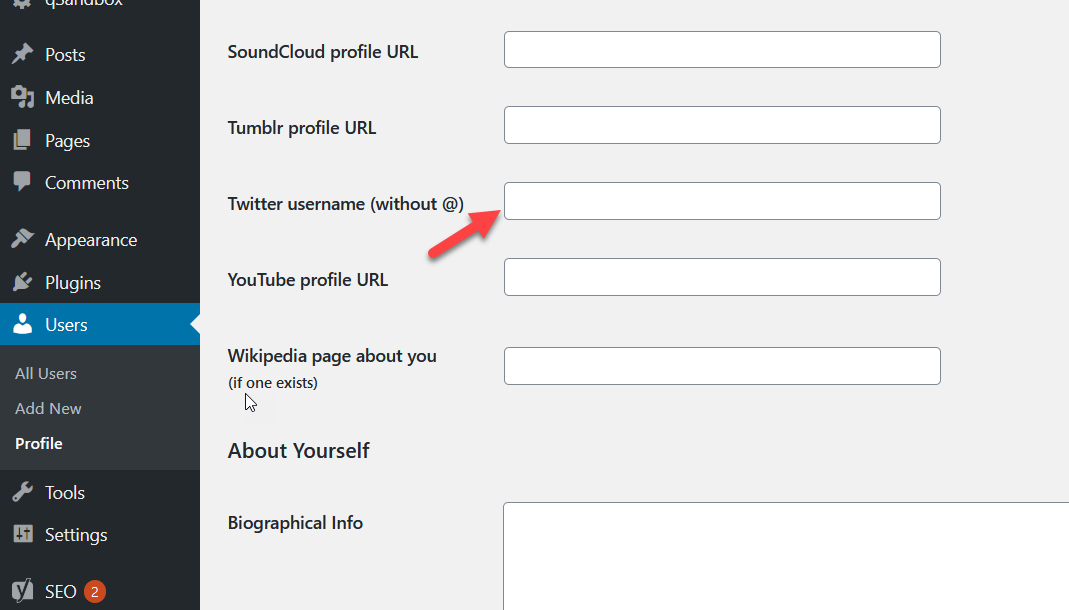
次に、ユーザーの設定に移動し、Twitterのユーザー名を追加します。

それでおしまい! これで、誰かがTwitterであなたの投稿をツイートすると、カードが表示されます。
Yoast SEOは、そこにあるSEOプラグインの1つにすぎません。 ランク数学SEOやオールインワンSEOパックなどの他のツールを使用している場合は、WebサイトにTwitterカードを含めるための追加のプラグインが必要になります。 JMTwitterカードでそれを行う方法を見てみましょう。
11.2)JMTwitterカードでTwitterカードを追加する
JM Twitter Cardsは、Twitterカードを追加するための優れた無料プラグインです。
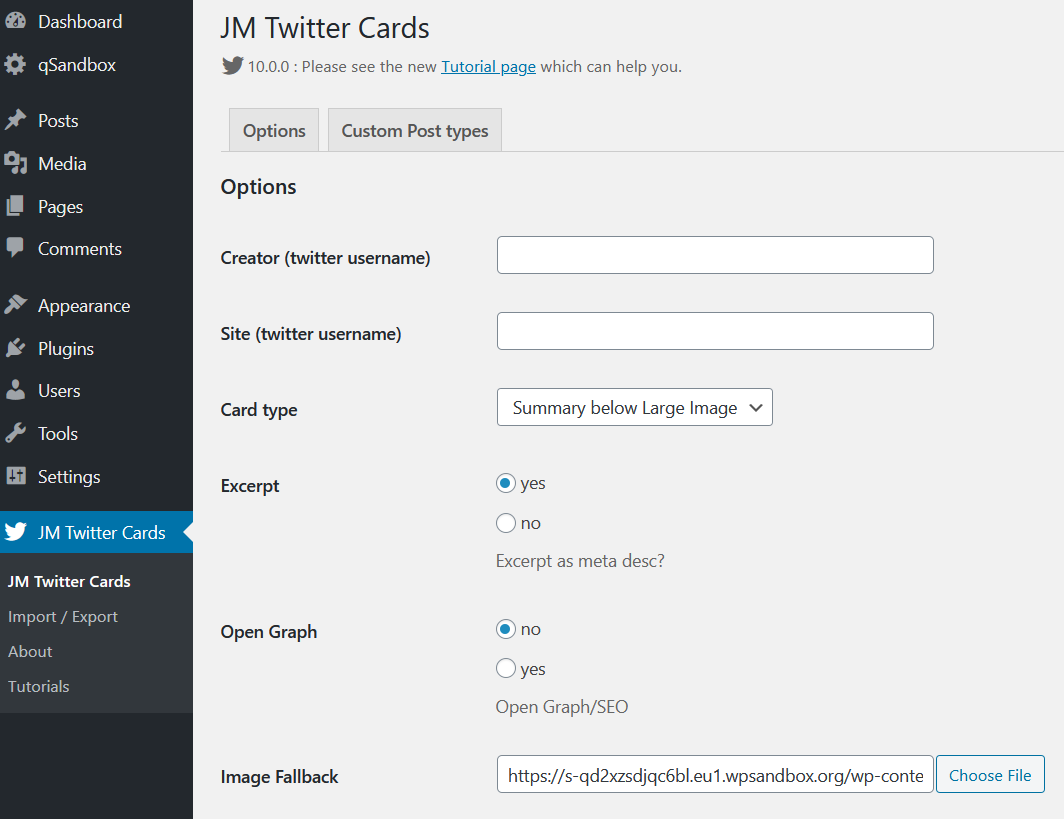
WordPressサイトにプラグインをインストールした後、プラグインの設定に移動します。 Twitterのユーザー名と会社のユーザー名を入力し、表示するカードの種類を設定する必要があります。

次に、設定を保存すると、準備が整います。 これで、誰かがTwitterであなたの投稿を共有すると、その人にTwitterカードが表示されます。
結論
全体として、Twitterをサイトに統合することは、ソーシャルメディアの存在感を高め、より多くの顧客にリーチするための優れた方法です。 このガイドでは、TwitterをWordPressに接続するためのいくつかの異なる方法を見てきました。
- ツイートを埋め込む
- 単一のツイート/ツイートストームからコンテンツをプルする
- ツイッターフィード
- 特定のツイートを表示する
- タイムラインウィジェット
- 共有ボタン
- フォローボタン
- サイドバーのツイート
- コンテンツ共有
- インラインツイートアイコン
- Twitterカード
これらの方法はすべて実装が非常に簡単なので、ニーズに最適な方法を選択してください。 コンテンツが豊富なWordPressサイトを運営している場合は、数回クリックするだけでJetpackまたはSocialSnapを使用して投稿にソーシャル共有ボタンを追加できます。
一方、Twitterで非常にアクティブな場合は、サイトにミニTwitterページを作成することは素晴らしいオプションです。 このようにして、ユーザーはサイトからすべてのコンテンツを取得できるため、ページ滞在時間を増やすことができます。 さらに、フォローボタンとオプションを追加してサイトでコンテンツを共有する必要があります。
最後に、ソーシャルメディアアカウントをサイトに統合する場合は、次のガイドを確認してください。
- FacebookウィジェットをWordPressに追加するにはどうすればよいですか?
- Instagramフィードギャラリー:WordPress用の最高のInstagramプラグイン
TwitterをWordPressに接続する他の方法を知っていますか? あなたはどちらが好きですか? 以下のコメントセクションでお知らせください。 また、この記事が役に立った場合は、ソーシャルメディアで共有してください。
