21 ベストお問い合わせページ (例) 2023
公開: 2023-01-13最高のお問い合わせページをチェックして、自分で最高のものを作成するためのインスピレーションを得たいですか?
ウェブサイトやブログに最適な連絡先セクションを作成する方法はたくさんあります。
いくつかの「ルール」はありますが、やりたいことに制限はありません。
たとえば、連絡先フォームは一般的な方法ですが、クリック可能な電子メールと電話番号のみを追加することもできます.
さらに、あなたの場所を表示するためのGoogleマップの統合は便利ですが、完全な住所のみを追加するものもあります.
あなたのやり方でやってください!
しかし、これらの例は間違いなくあなたの旅に役立つでしょう.
お問い合わせページの印象的な例
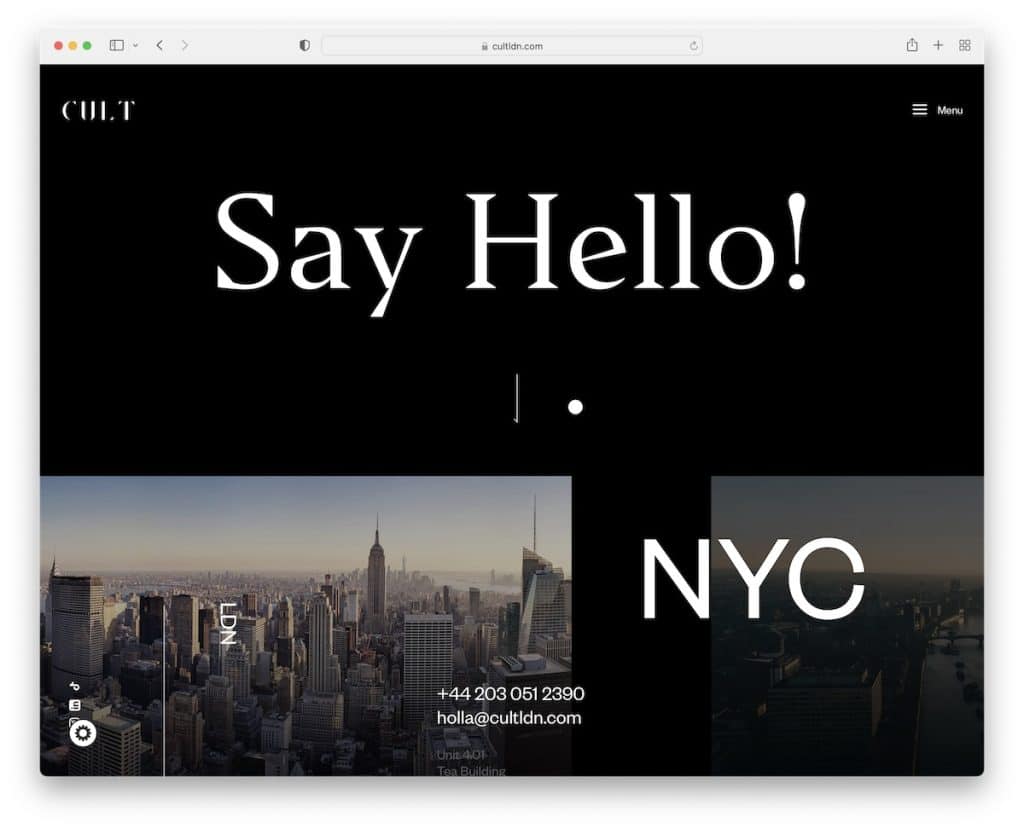
1.カルト
ビルド: Uncode テーマ

最初に、このページをより高級に見せる暗いデザインに気付くでしょう。 さらに、「Say Hello!」 とてもキャッチーで、Cult の連絡先ページとよく合います。
驚いたことに、彼らは連絡フォームを使用していませんが、クリック可能な電子メールと電話番号、および Google マップの場所へのリンクがあります。
注:クールなアニメーションを使用して、お問い合わせページにいることを訪問者に知らせます。
ところで、広範な Uncode テーマのレビューをお見逃しなく。
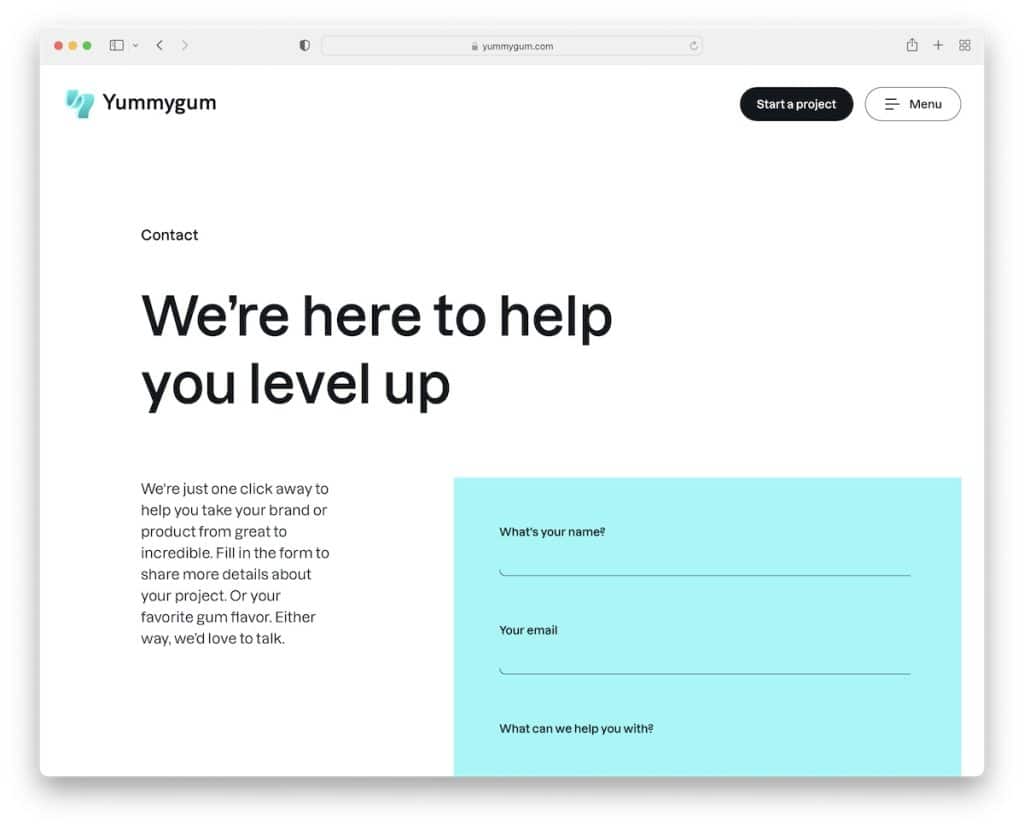
2.ヤミーガム
構築: Dato CMS

Yummygum のページは軽くてクリエイティブですが、それでもミニマルな外観を目指しています。 タイトル テキスト、彼らがあなたのためにそこにいるという簡単な説明、対照的な背景色の連絡先フォームがあります。
さらに、一般的なお問い合わせフォームを使用する代わりに、Vince に直接アクセスすることもできます。これにより、より個人的な体験が生まれます。
Google マップの代わりに、カスタム 3D マップを使用して場所を紹介しています。
注:チーム メンバーの 1 人の連絡先の詳細を追加して、お問い合わせプロセスをより個人的なものにしてください。
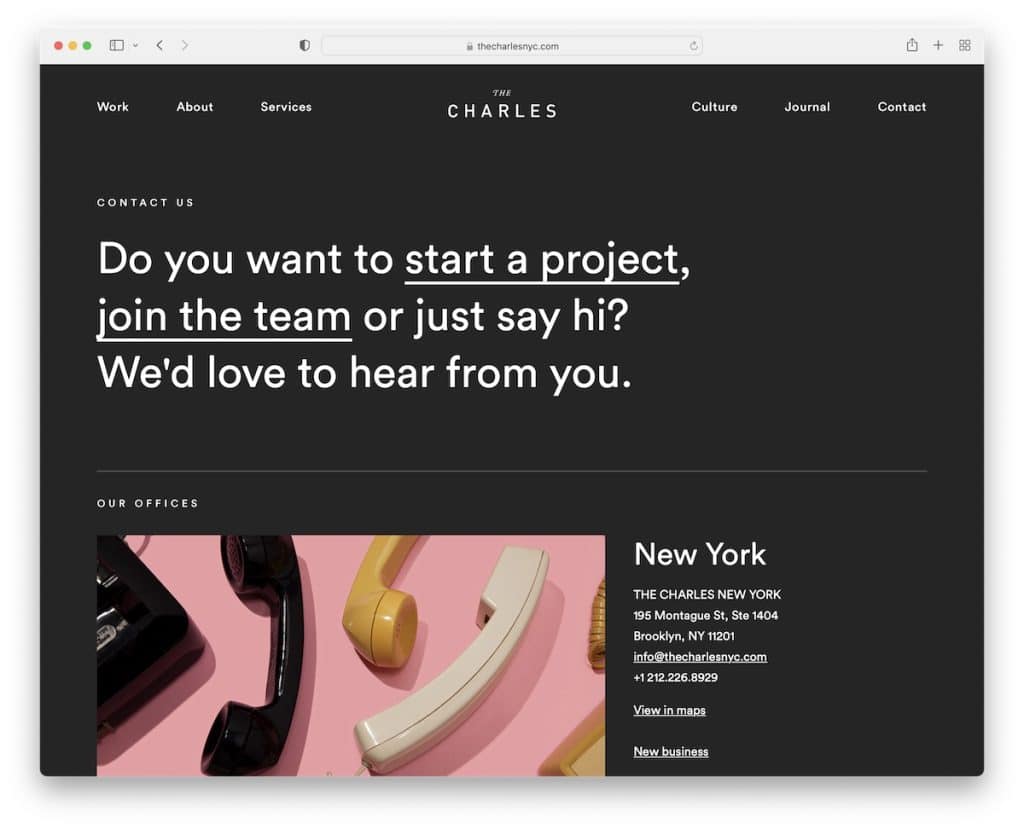
3. チャールズ
で構築: ギャツビー

チャールズは、連絡先ページにも暗いデザインを使用しています. また、複数のオフィスがあるため、3 つのセクションに分割し、各オフィスのビジネスと連絡先の詳細 (「地図で見る」など) を示しました。
一方、フッターは軽く、ページにダイナミックな印象を与えます。
注:複数のオフィスも運営している場合は、チャールズの戦略をコピーしてください。
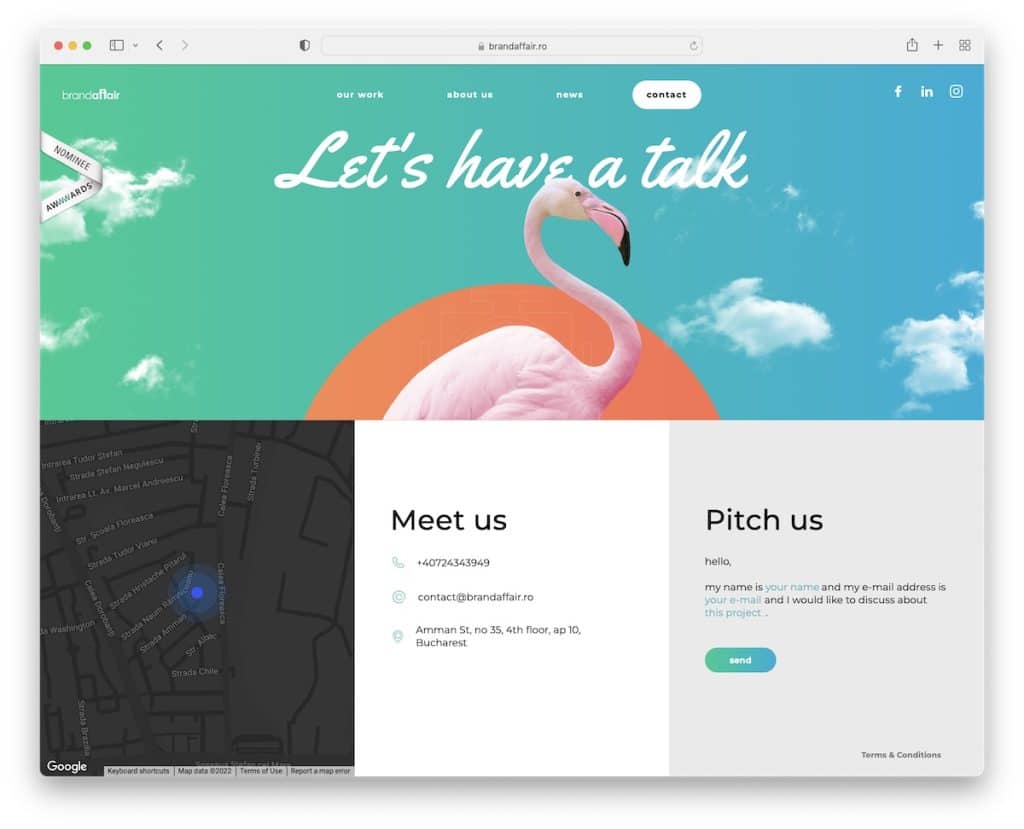
4. ブランドフェア
ビルド: Yii

Brandaffair には、ホバー効果アニメーションを備えたキャッチーなヒーロー イメージと、メニュー リンクとソーシャル アイコンを備えた透明なヘッダーがあります。
連絡先ページの後半は 3 つのセクションで構成されています。 Google マップ、お会いして提案してください。
注:お問い合わせページは楽しくてプロフェッショナルなものにして、退屈すぎないようにしてください。
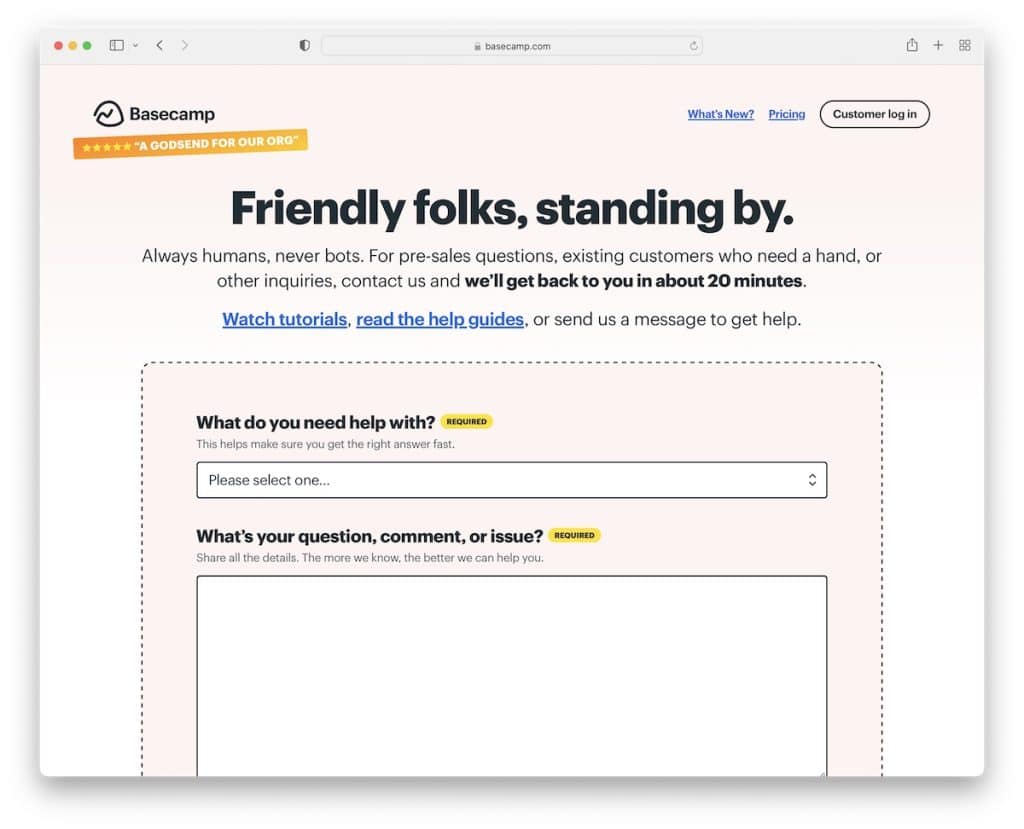
5. ベースキャンプ
で構築: Squarespace

Basecamp は、連絡先/サポート ページでシンプルさと独自性をうまく組み合わせています。 彼らは、タイトルと追加のテキストを使用して、どれだけ早くあなたに返信するかについての情報を使用します (本当に 6 分?!)。
お問い合わせフォームにはドロップダウン付きの複数のフィールドがあるため、メッセージは適切な部門の手に届きます。
注:件名の選択/連絡の理由のドロップダウンを使用して、電子メールを分析します。
より素晴らしい Squarespace Web サイトの例をご覧ください。
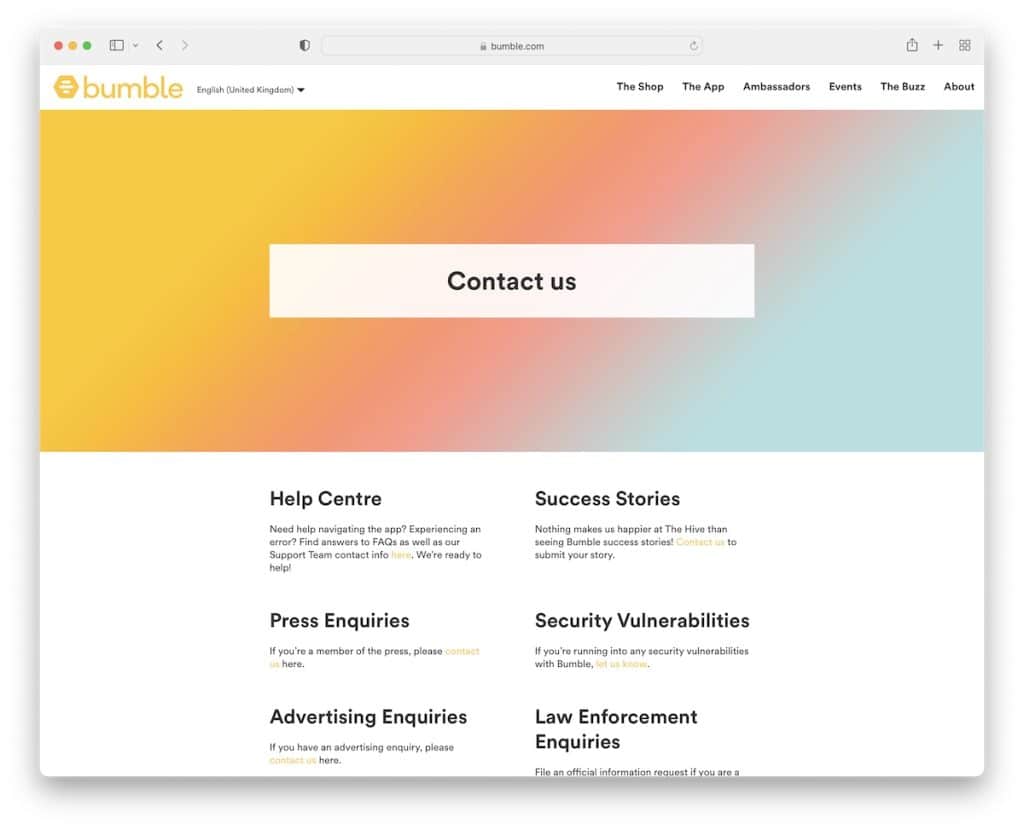
6.バンブル
で構築: Squarespace

Bumble は複数のリンクと連絡先オプションを使用しているため、ユーザー エクスペリエンスが向上しますが、同時に生活がずっと楽になります。 なんで? ヘルプは支援者、PR 対 PR 担当者、広告対広告担当者などに行きます。
また、連絡先フォームがポップアップで開くので、ユーザーは現在のページを離れる必要がありません。
注:ユーザーに複数の連絡先オプションを提供して、適切な部門にクエリを送信します。
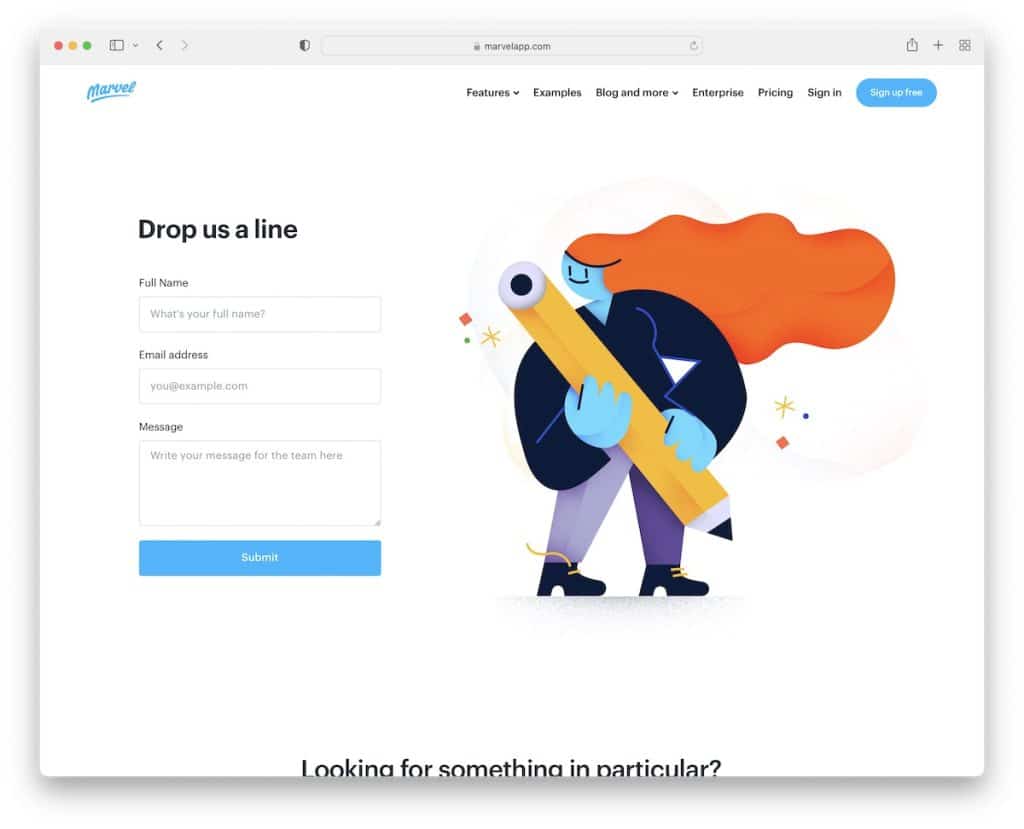
7.マーベル
で構築:ギャツビー

Marvel のお問い合わせページでは、明るい背景にブルーのディテールが使用されており、ブランドとうまく調和しています。 折り目の上に連絡フォームがあるので、簡単にアクセスできます。
さらに、販売、サポート、プレスキット情報など、特定の何かを探しているすべての人のための 2 番目の連絡先セクションもあります。
注:スクロールせずに見える位置に連絡先フォームを追加して、ユーザーがスクロールして検索する必要がないようにします。
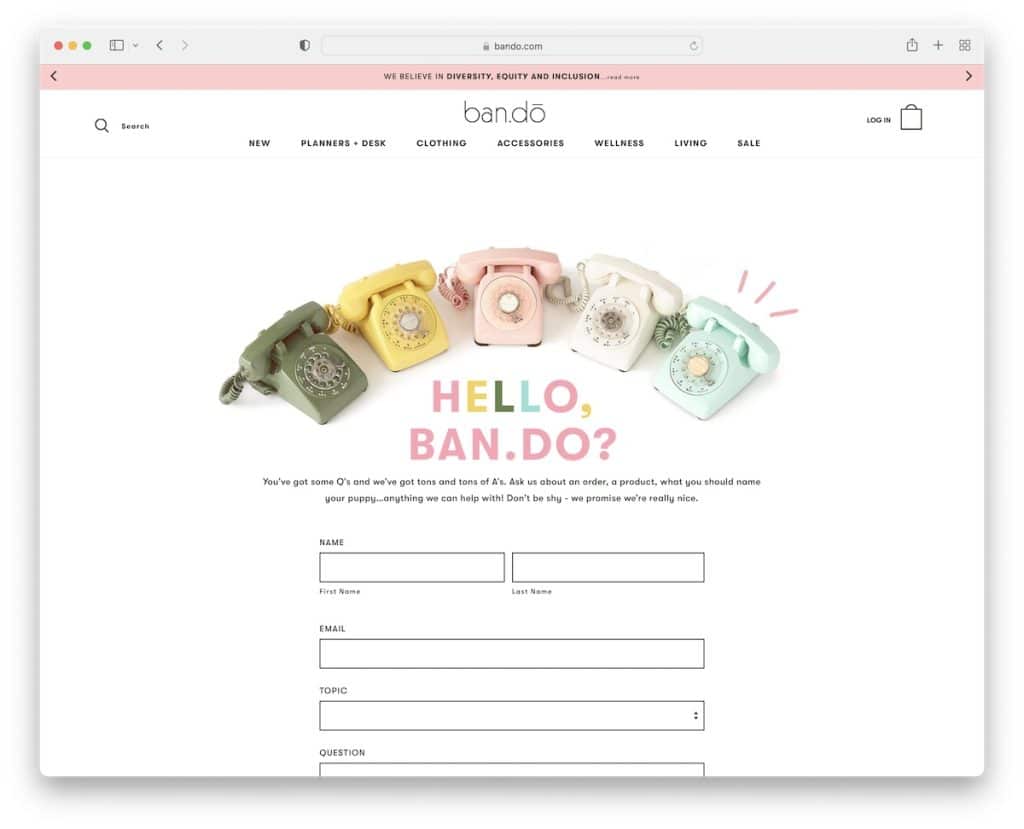
8.坂東
構築: Shopify

Bando は、シンプルなデザインのクールで楽しい連絡先ページを運営していますが、ビジュアルとテキストによって創造性が追加されています。
件名を書くことは常に最も難しいことであるため、このフォームではトピックの選択にドロップダウンを使用しています。
また、電話番号や営業時間も表示されます。 しかし、彼らはまた、連絡先ページを使用して、ニュースレターの購読フォームに忍び込みます。
注:連絡先ページはメールの収集にも役立つことを忘れないでください。
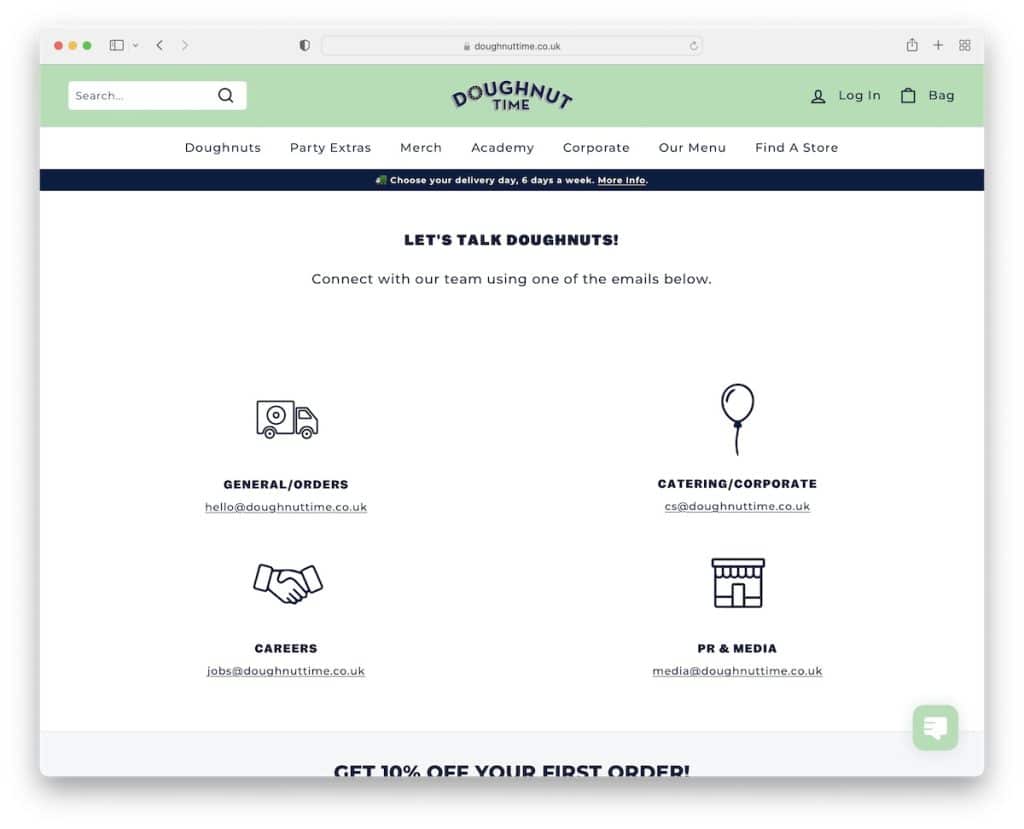
9. ドーナツタイム
構築: Shopify

連絡先フォームの代わりに、Donut Time には 4 つのセクションがあり、クリック可能な 4 つのメールがあるため、人々と簡単に直接連絡を取ることができます。
さらに、彼らは追加のセクションを使用して機会をつかみ、メールと引き換えに割引を提供します.
注:お問い合わせページであっても、フォームを介して訪問者に割引コードを提供してください。
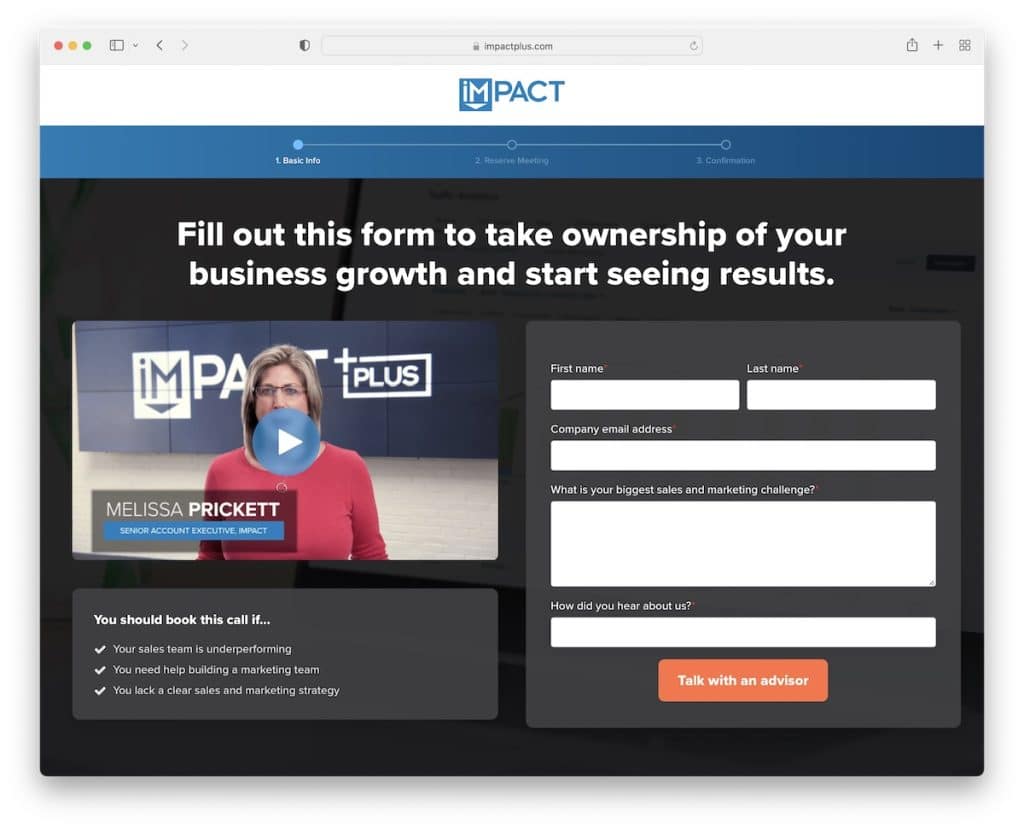
10. インパクト
構築: Hubspot CMS

Impact のユニークな点は、連絡先ページでビデオを使用していることです。このビデオは、連絡先フォームに対処し、フィールドに記入することで、より快適に感じられるようにします。
さらに、見栄えを良くするために、アコーディオンを備えた FAQ セクションもあります。
注:ホーム ページでビデオを使用して、人々が手を差し伸べた後に次に何が起こるかを知らせませんか。
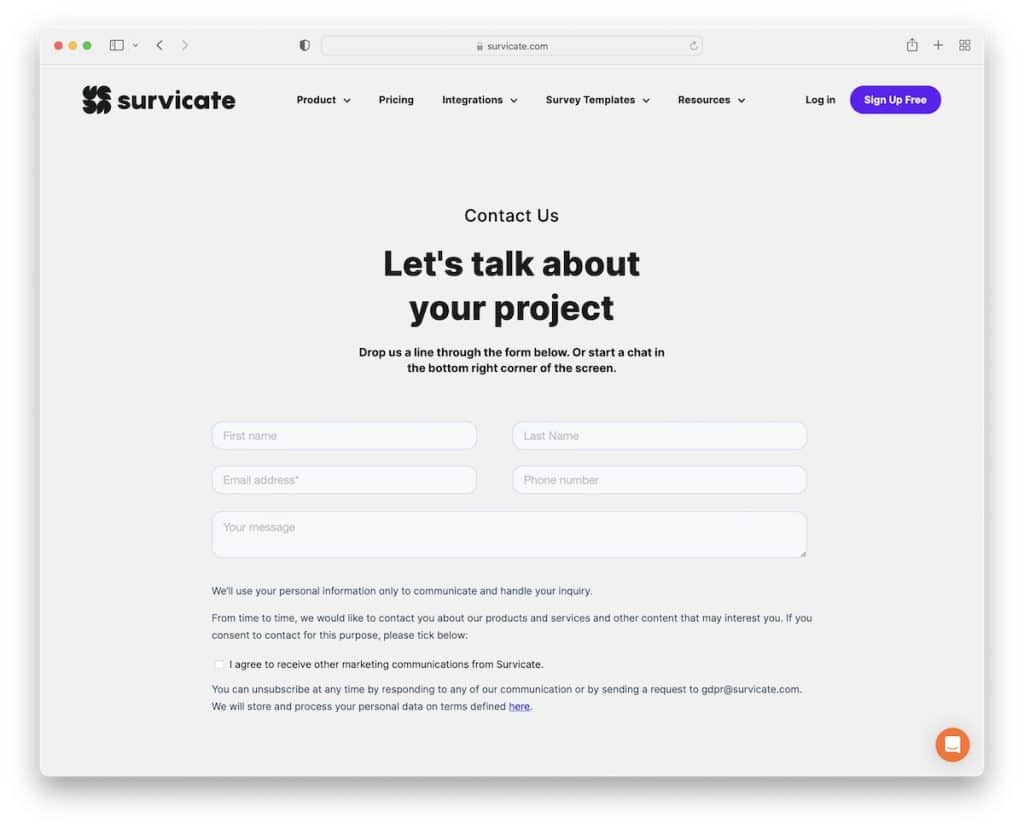
11.サバイケイト
構築: Webflow

この連絡先ページには 2 つのセクションがあります。 スクロールせずに見える領域には、タイトル、テキスト、および簡単な連絡先フォームが含まれています。 また、Survicate はスクロールしなければ見えない領域を別の機会として利用し、行動を促す (CTA) ボタンを使用して 3 ステップのプロセスを説明しています。

注:連絡先ページでは、単純な「販売」要素を使用してください。
最高の Webflow Web サイトのリストをぜひご覧ください。
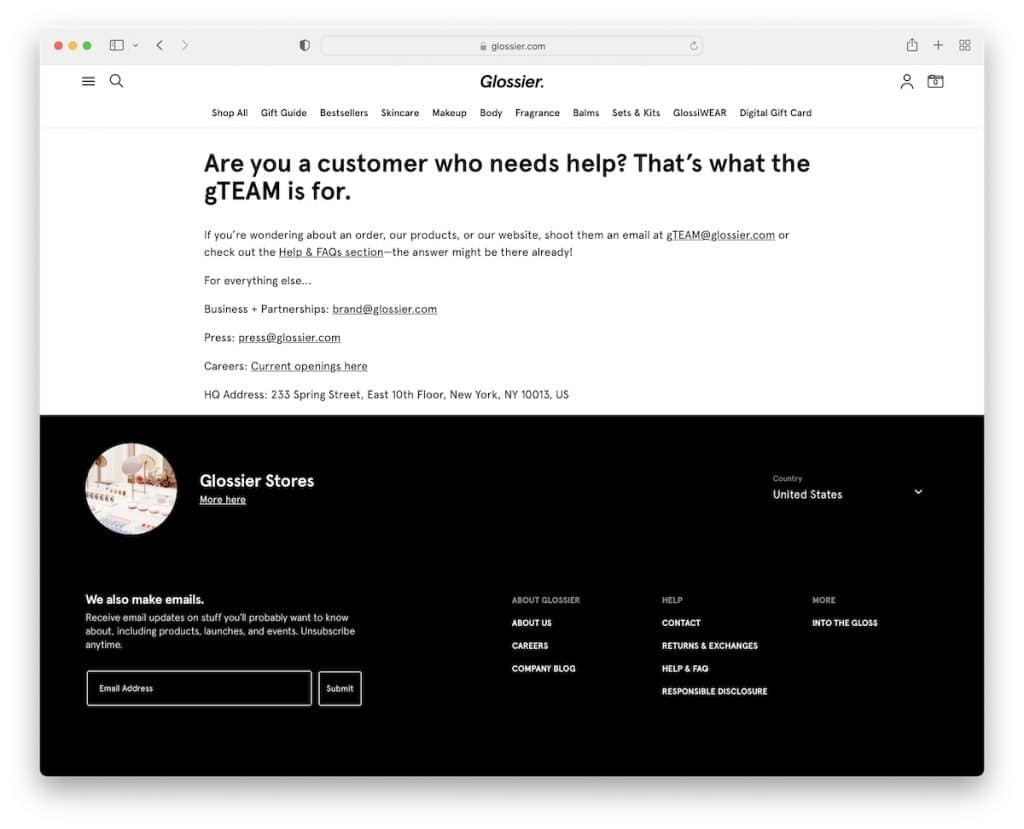
12. グロッシー
構築: Shopify

Glossier の連絡先ページは、多数のテキストとさまざまな電子メール アドレスのみを備えた最もシンプルなページの 1 つで、連絡先フォームはありません。 それでおしまい!
しかし、彼らはまた、キャリアと会社の住所へのリンクも追加しました。 残りはすべてヘッダーとフッターです。
注:訪問者に連絡先情報を伝えます。 派手なものは必要ありません。
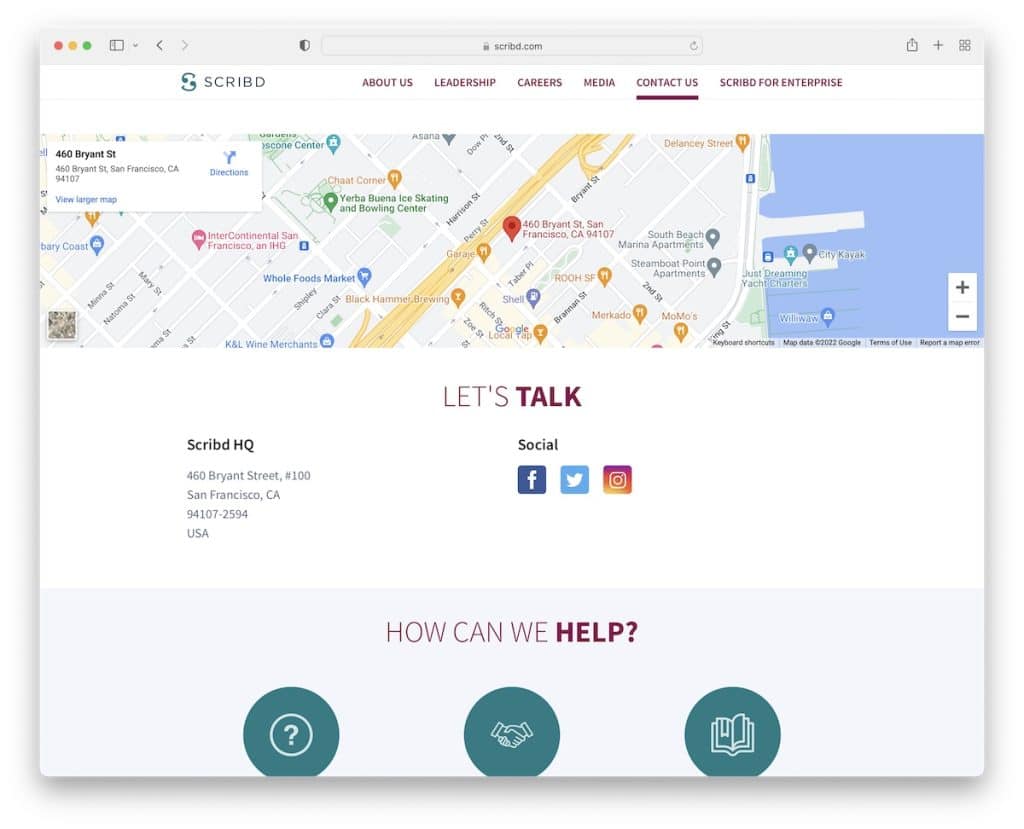
13.スクリブ
構築: Ruby On Rails

Scribd のアプローチはわずかに異なり、Google マップの全幅の背景でビジネスの場所を紹介しています。
地図の下には住所とソーシャル メディアのリンクがあり、その後にさまざまな連絡先や情報部門にリンクする複数のボタンが続きます。
注:目に見えるスポットを使用して、マーカー付きの Google マップを追加し、現在地を紹介します。
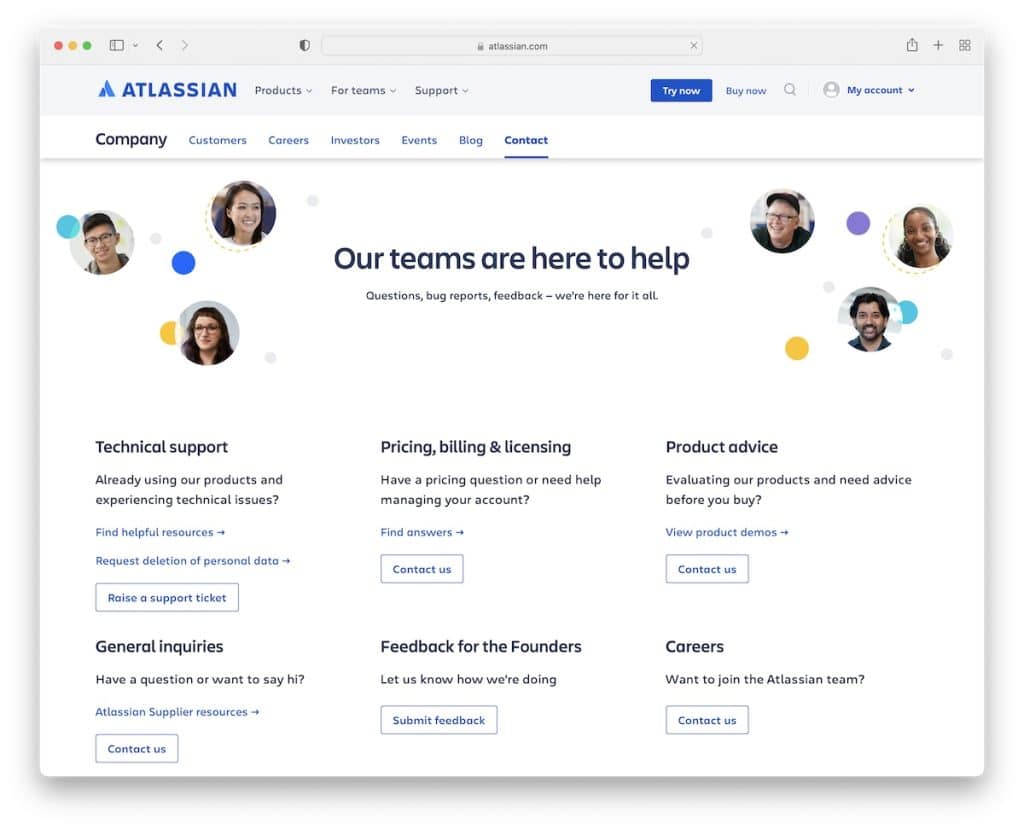
14.アトラシアン
構築: Magnolia CMS

さまざまな連絡先セクションに加えて、Atlassian の連絡先ページには世界中のオフィスの詳細がすべて記載されています。
ただし、多くのコンテンツがあるにもかかわらず、空白を使用することで、簡単に目を通し、適切な情報を見つけることができます.
注:連絡先の詳細や複数の会社の住所を掲載する予定がある場合は、余白を使用してください。
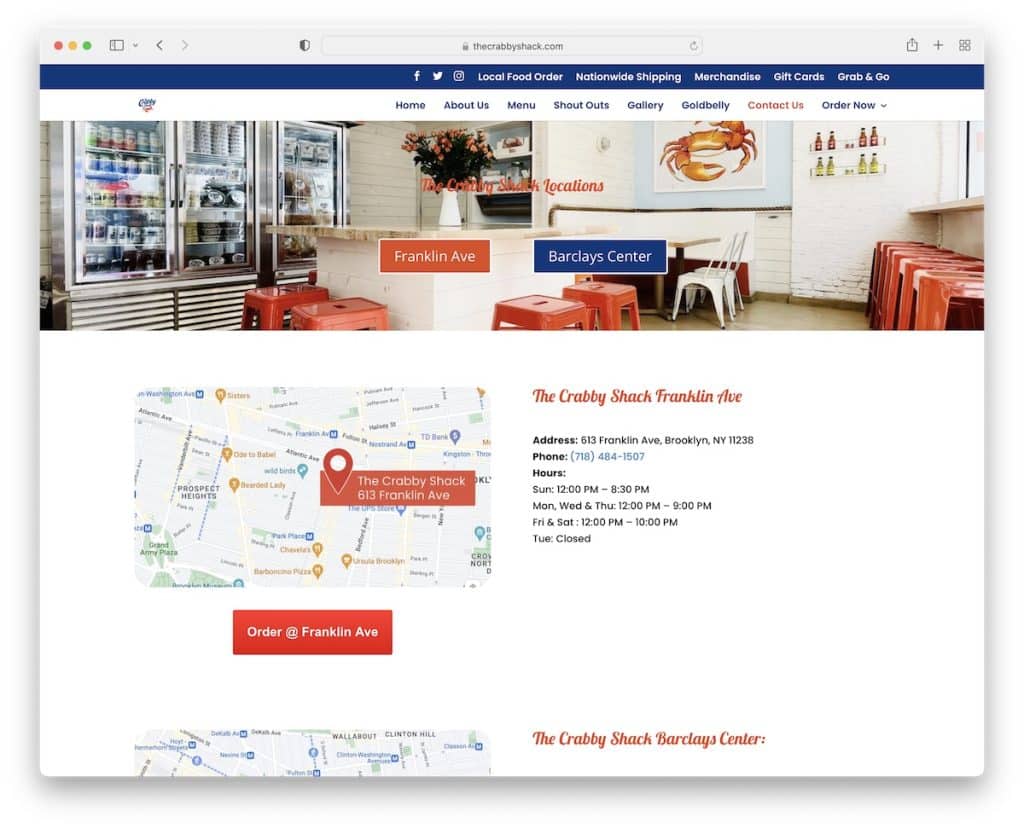
15. クラビーシャック
ビルド: Divi テーマ

Crabby Shack には、Google マップからの 2 つのスクリーンショットがあり、その場所が表示されています。 また、画像をクリックすると新しいタブで Google マップが開き、簡単に道順を確認できます。
追加の連絡先の詳細、各場所の営業時間、オンライン注文の CTA もあります。
注:ビジネス拠点が複数ある場合は、Google マップを使用してそれらを紹介します。
Diviテーマのレビューを読んで、このテーマがどれほど強力かを確認してください.
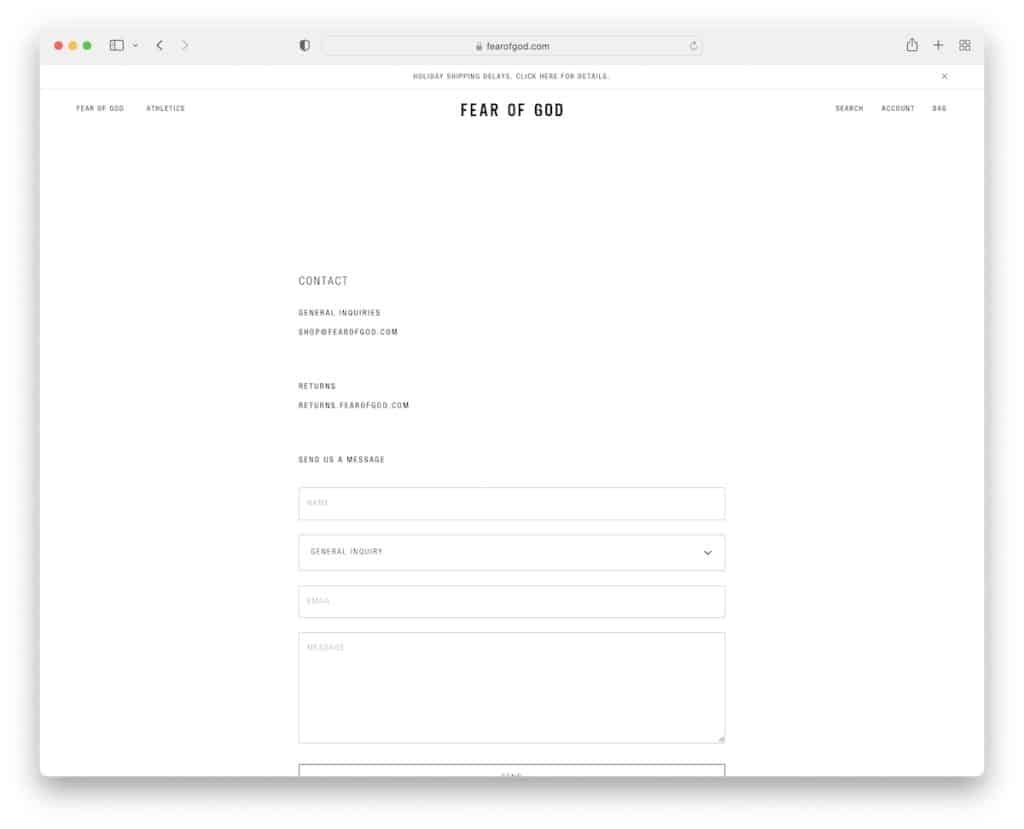
16. フィア・オブ・ゴッド
構築: Shopify

Fear Of God には、最もミニマリストな連絡先ページがあり、2 つの連絡先メールと、トピックを選択するためのドロップダウン付きの連絡先フォームがあります。
注:本当に必要なのは簡単な連絡フォームだけです。
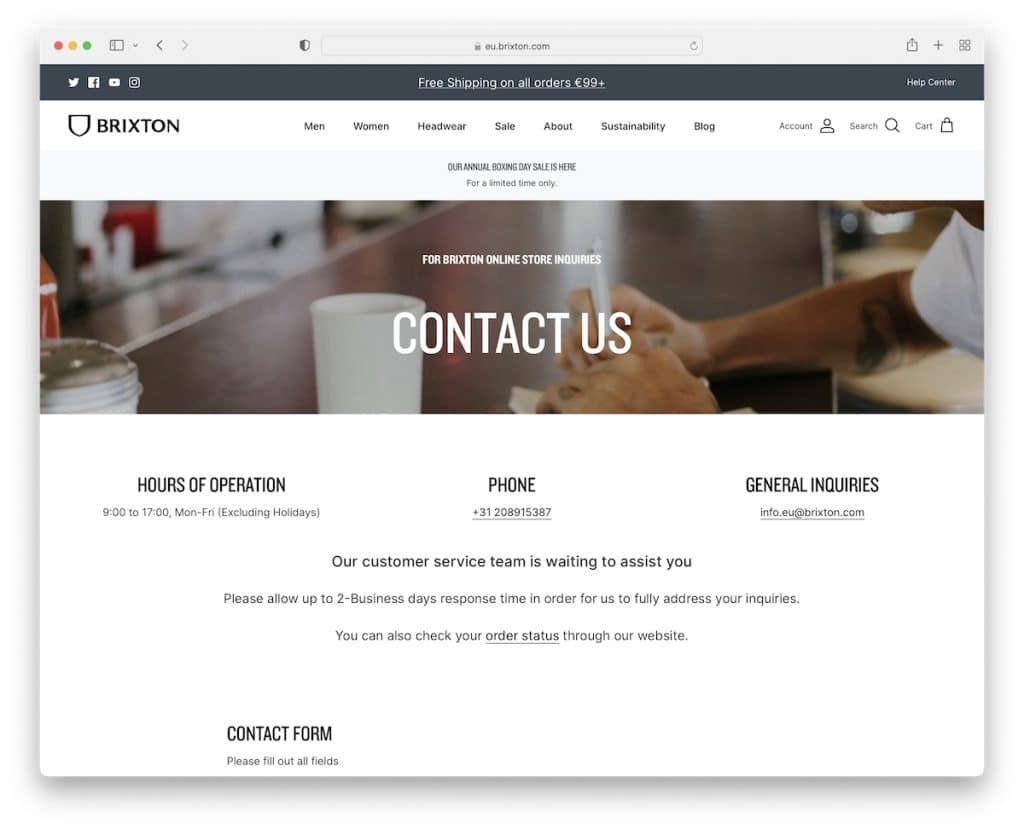
17. ブリクストン
構築: Shopify

Brixton では、営業時間、クリック可能な電話番号、メール アドレスがバナーの下に表示されます。 さらに下にはお問い合わせフォームがあり、その後にオンライン ショップに戻る製品カルーセルが続きます。
注:お問い合わせページにシンプルでクリーンな製品カルーセルを表示すると、大きなメリットが得られます。
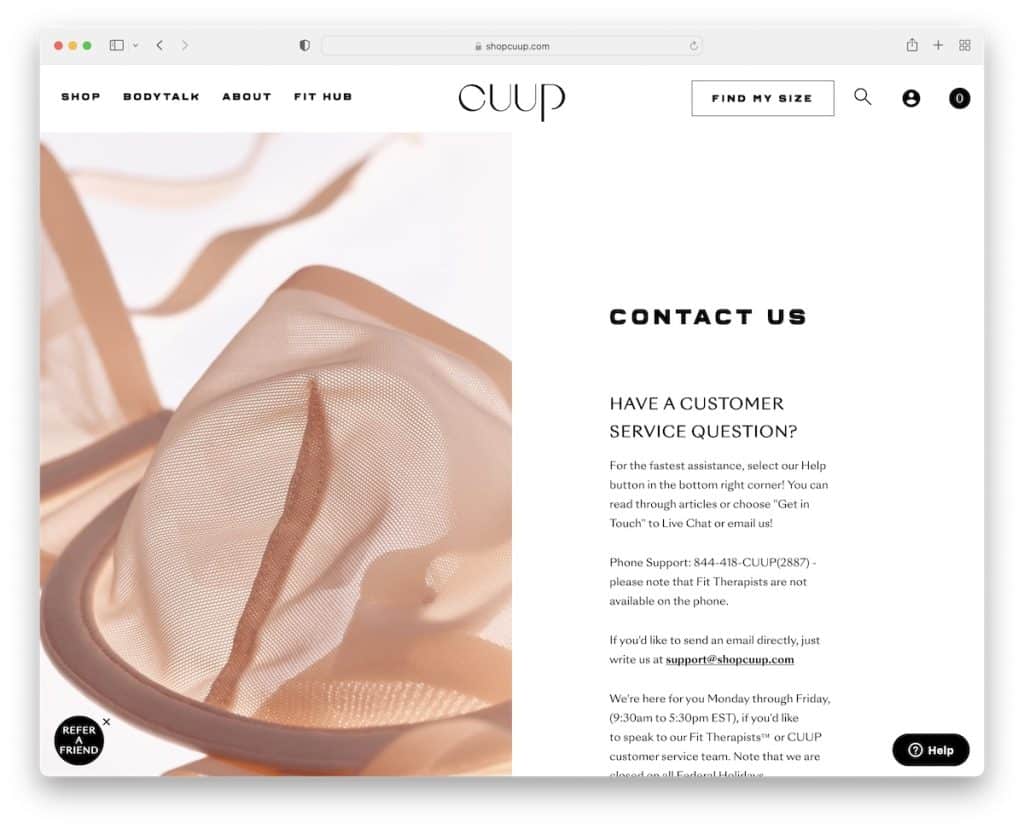
18. カップ
構築: Shopify

Cuup は分割画面のデザインで、左側にフローティング画像が表示され、右側にすべての詳細と情報が表示されます。 お問い合わせフォームはありませんが、すべてのメールをクリックできます。 さらに、電話番号と連絡可能な時間を確認できます。
注:従来のレイアウトを使用する代わりに、Cuup などの分割画面レイアウトを作成してください。
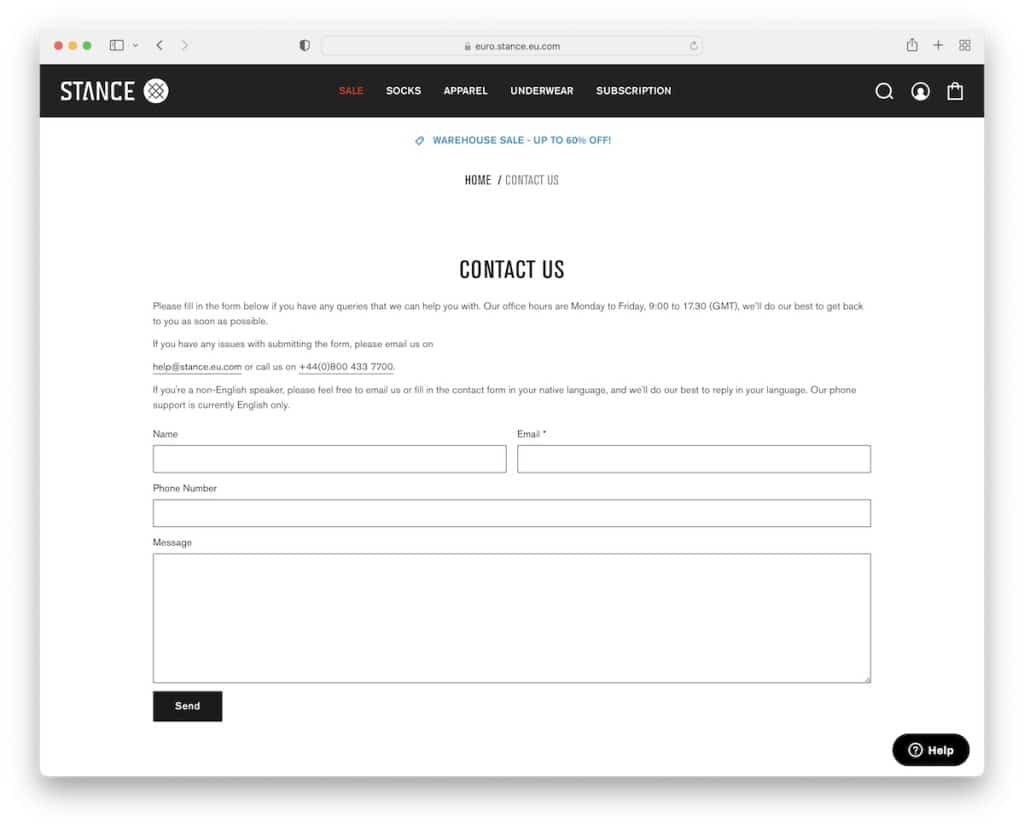
19.スタンス
構築: Shopify

スタンスは、お問い合わせページを複雑にしない Web サイトの 1 つでもあります。 営業時間、電子メール、電話番号に関する追加情報を提供するテキストに加えて、基本的な連絡先フォームがあり、これで十分です。
注:設計に疑問がある場合は、単純化してください。
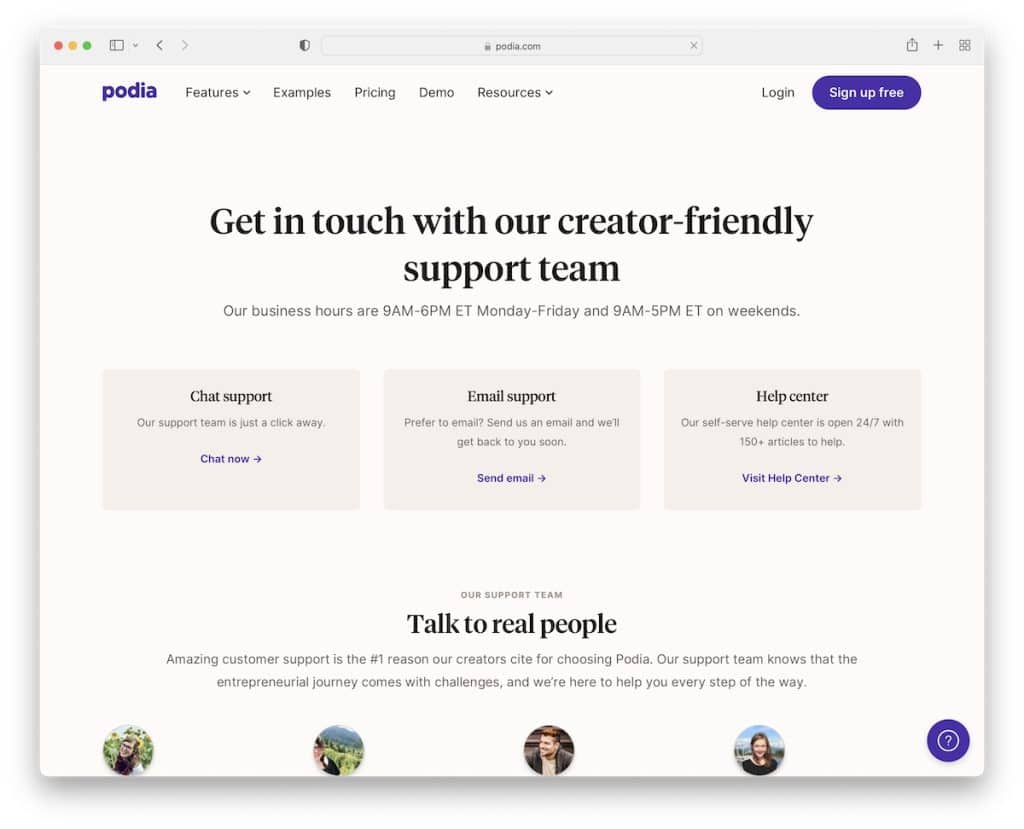
20.ポディア
で構築: コンテンツ

Podia の連絡先ページの最初の部分には、チャット、電子メール、およびヘルプ センターのサポートの詳細が表示されますが、2 番目の部分はチーム専用です。 アバター、場所、簡単な 1 文の略歴により、事前にサポート チームに慣れ親しむことができるため、実際に誰と話しているのかを正確に知ることができます。
注:サポート チーム専用の特別なセクションを作成して、ブランドの背後に実際の人々がいることをユーザーが認識できるようにします。
21. キックポイント
で構築: アンダースコア

Kick Point には、スクロールしなければ見えない部分に独自のセクションがあり、追加情報と、メールをアドレス指定しない方法に関する簡単なヒントが記載されています。
フォールドの下には、すべての追加の詳細と、「私はロボットではありません」チェックボックスのある連絡フォームがあります. 一番下には電話番号とメールアドレスがあり、どちらもクリック可能です。
注:共有または発表する特別なものがある場合は、スクロールせずに見える領域に表示します。
