2025 年の現代の Web デザインのための 10 のベスト プラクティス
公開: 2024-12-30Web デザインの状況は常に進化しているため、Web サイトの競争力と魅力を維持するには、時代の先を行くことが不可欠です。 2025 年に入ると、最新でユーザーフレンドリーで視覚的に魅力的な Web サイトを作成するために考慮すべきベスト プラクティスがいくつかあります。
この投稿では、現代の Web デザインの 10 のベスト プラクティスを詳しく取り上げ、それらの実装に Divi がどのように役立つかを探っていきます。これらのガイドラインに従って、視聴者を魅了し、結果をもたらす Web サイトを作成できます。
飛び込んでみましょう。
- 1現代の Web デザインが重要な理由
- 2 2025 年の現代の Web デザインの 10 のベスト プラクティス
- 2.1 1. ウェブサイトをモバイルファースト (レスポンシブ) で設計する
- 2.2 2. ミニマリストデザインを取り入れる
- 2.3 3. 高速なロード速度を目指す
- 2.4 4. ライト/ダーク バージョンの作成
- 2.5 5. デザインをアクセシブルにする
- 2.6 6. 高品質の画像とグラフィックを使用する
- 2.7 7. 明確かつ簡潔なコンテンツを作成する
- 2.8 8. 強力な行動喚起を使用する
- 2.9 9. ナビゲーションをユーザーフレンドリーにする
- 2.10 10. ウェブサイトを維持する
- 3結論
現代の Web デザインが重要な理由
2025 年には、優れたデザインの Web サイトはもはや贅沢品ではありません。それは必需品です。最新の Web デザインは、オンラインでの存在感に影響を与え、ビジネスの成功を促進します。
まず、最新の Web サイトはより優れたユーザー エクスペリエンスを提供します。訪問者は、ナビゲートして探しているものを見つけて、購入やニュースレターへの登録などの必要なアクションを実行することが簡単になります。
次に、視覚的に魅力的でよく構成された Web サイトは、ブランドのプロフェッショナリズムと信頼性をポジティブに反映します。クリーンで直感的なデザインは、ビジネスに信頼と自信をもたらします。
最後に、検索エンジンは通常、モバイル対応で読み込みが速く、ユーザー中心の Web サイトを好みます。最新の Web サイトを使用すると、検索エンジンの結果で上位にランクされ、潜在的な顧客が Web サイトを見つけやすくなります。現代的な Web デザインは、目立ち、より多くの顧客を引き付けるのにも役立ちます。
2025 年の現代の Web デザインのための 10 のベスト プラクティス
1. ウェブサイトをモバイルファースト (レスポンシブ) でデザインする
モバイル デバイスは、人々がインターネットにアクセスする主な手段となっています。ユーザーの 60% 以上が小さい画面を使用しているため、モバイルファーストのデザインは現代の Web デザインの最も重要な部分の 1 つです。モバイルファーストのデザインを優先すると、Web サイトがあらゆるサイズの画面に最適化され、ユーザー エクスペリエンスが向上します。 Google やその他の検索エンジンはモバイル フレンドリーなデザインを優先するため、レスポンシブ Web サイトは検索エンジンのランキングも上昇し、コンバージョン率の向上、ユーザー エンゲージメントの向上、売上の増加につながります。
WordPress ユーザーにとって、完全にレスポンシブなテーマは、デザインをモバイルフレンドリーにするための最良の方法の 1 つです。最良のオプションの 1 つは Divi です。これは、モバイル対応の素晴らしい Web サイトを簡単に作成できる強力なテーマです。フロントエンドでサイトを設計するのに役立つさまざまなツールと設定が提供されており、サイトを構築するときにサイトがどのように見えるかを直接確認できます。
Divi のビジュアル ビルダーはモバイル固有の編集を提供します
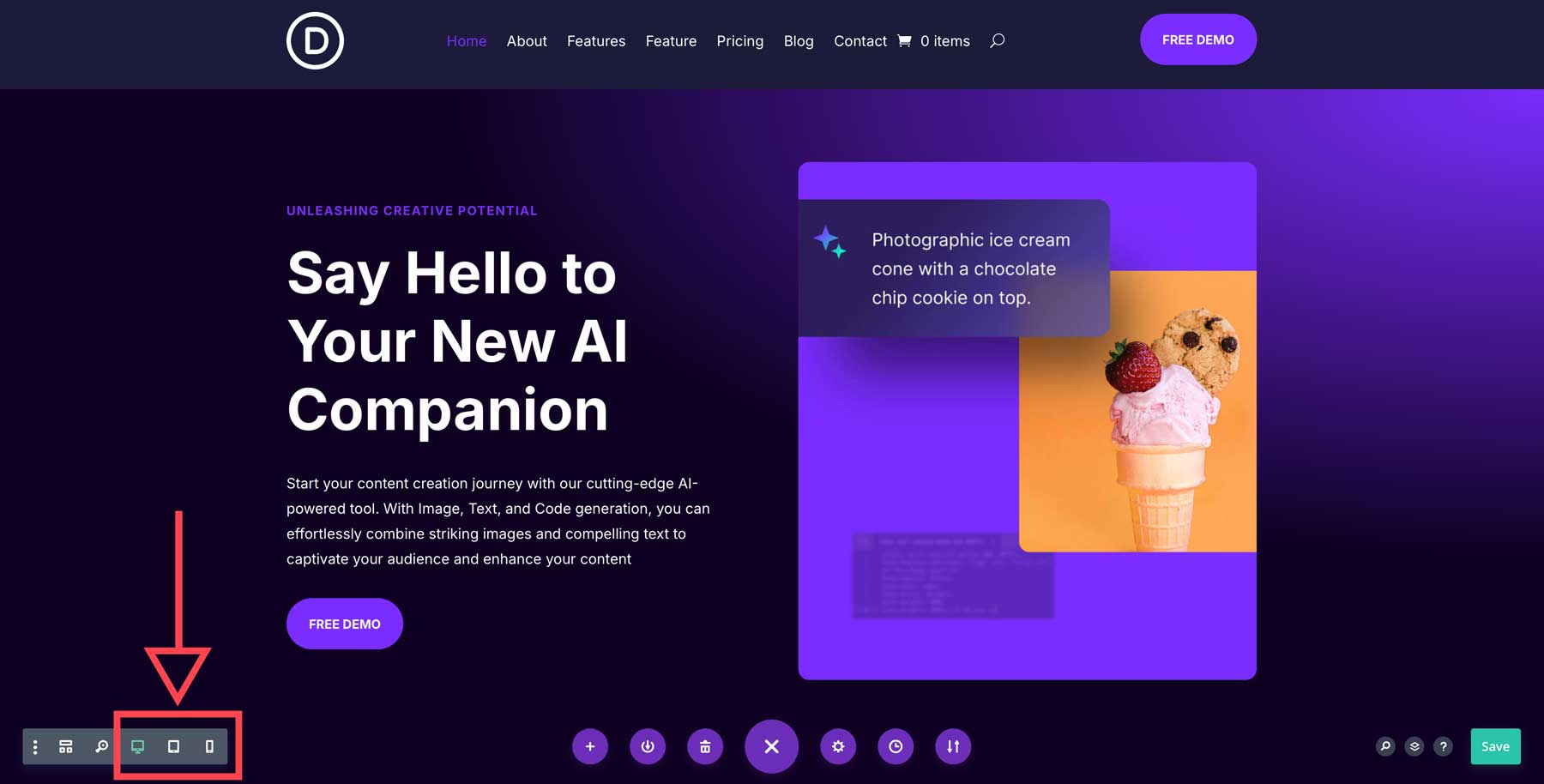
Divi を使用すると、さまざまな画面サイズに合わせてサイトのあらゆる側面をデザインできます。 Divi のコード不要のページ ビルダーである Visual Builder を使用すると、デザインを変更しながら Web ページをリアルタイムで確認できます。レスポンシブ モードは、ビルダーの下部またはモジュール内でページ メニューをアクティブにする 2 つの方法のいずれかでアクティブにできます。ページ メニューの設定では、デスクトップ、タブレット、またはモバイル デバイスでページがどのように表示されるかの概要を確認できます。

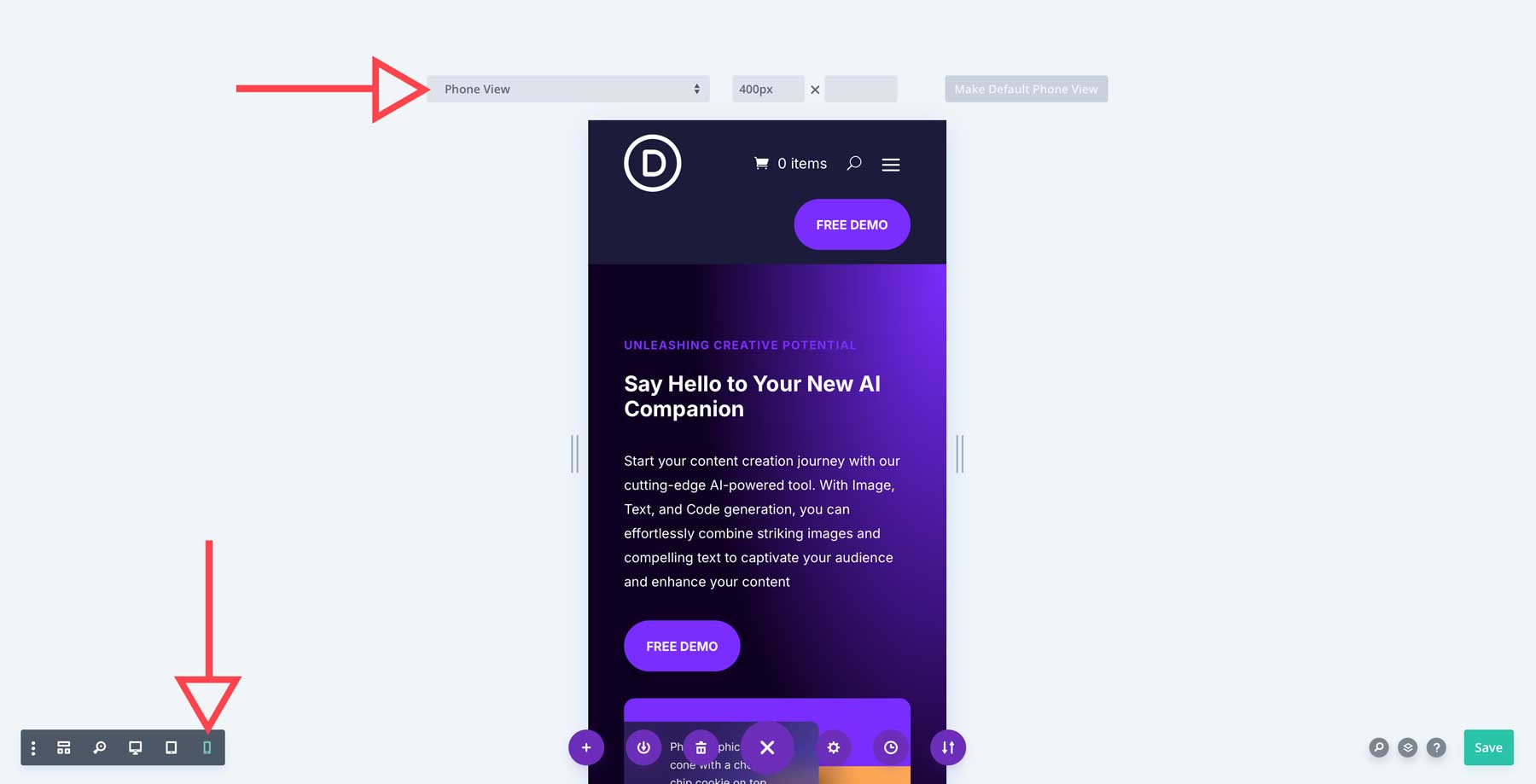
レスポンシブ モードでは、セクション、行、またはモジュールを編集し、小さい画面での表示方法を変更できます。デフォルトでは、電話ビューは 400 ピクセルに設定されていますが、特定の画面サイズに合わせて調整できます。

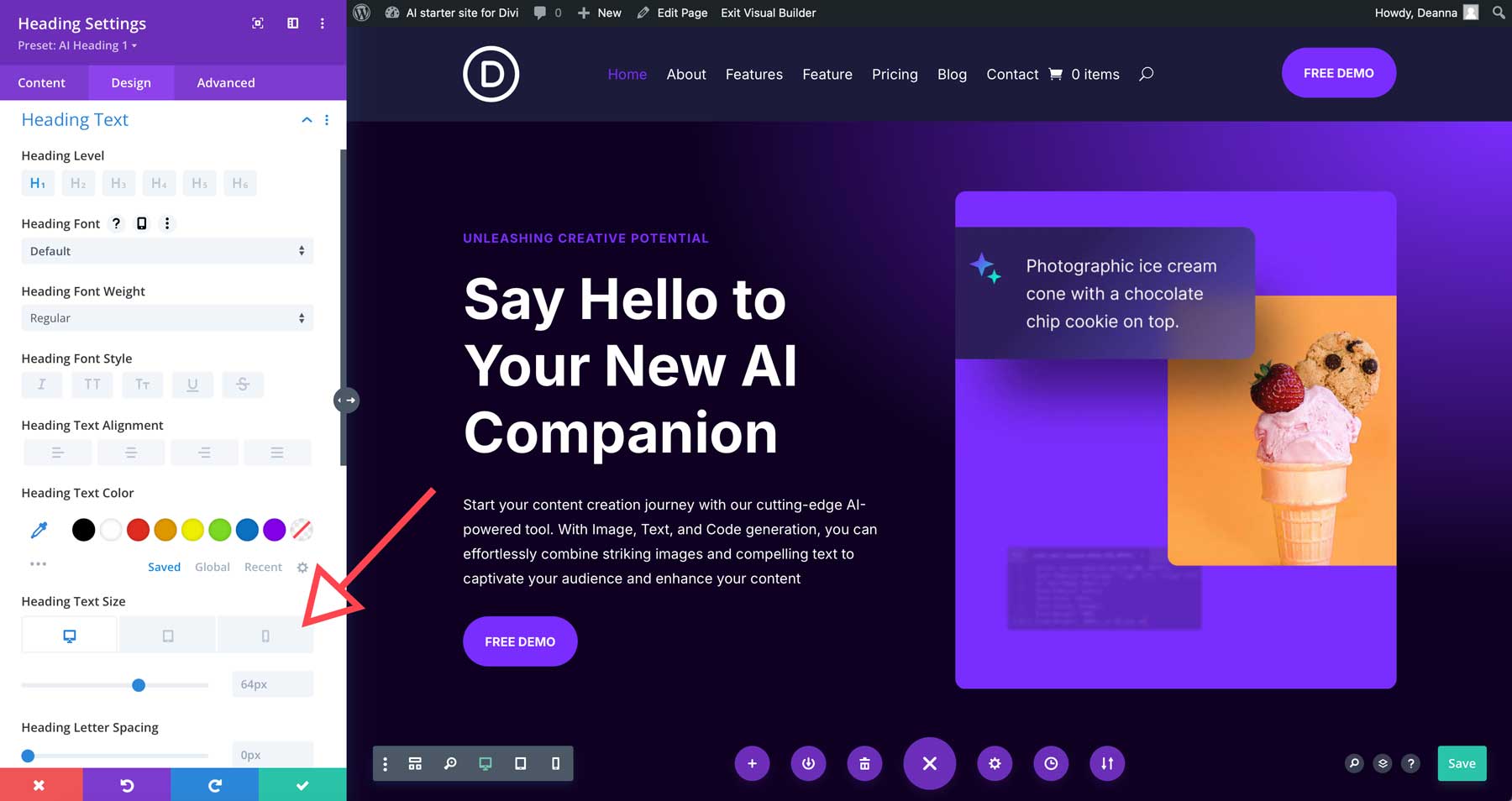
個々の設計モジュールに対して応答性の高い調整を行うこともできます。すべての Divi モジュール (200 個すべて) には、サイトがすべての画面サイズで適切に表示されるようにするための応答性設定があります。たとえば、デスクトップ モードでモジュールをクリックしてレスポンシブ コントロールをアクティブにするだけで、レスポンシブ設定をアクティブにすることができます。見出しモジュールでは、ワンクリックでさまざまなデバイスのフォント ファミリー、サイズ、間隔、色を調整できます。

Divi のすべてのセクション、行、列、モジュールには応答性の高いコントロールがあり、どのデバイスでもサイトの見栄えを簡単に確認できます。
2. ミニマルなデザインを取り入れる
ミニマリスト デザインは、長年にわたって効果的な Web デザインの基礎となってきました。清潔で整然とした Web サイトは現代的な美しさをアピールし、ユーザー エクスペリエンスと Web サイトのパフォーマンスを向上させます。乱雑さが軽減されると、訪問者は複雑なレイアウトに圧倒されることなく、重要なコンテンツに集中できるようになります。
ミニマリストの設計原則により、読み込み時間の短縮にもつながることがよくあります。ページ サイズは速度に直接影響するため、大きな画像、コードの多いアニメーション、複雑な機能を最小限に抑えると、Web サイトのファイル サイズが削減され、パフォーマンスが向上します。前述したように、ページ速度は検索エンジンの結果における順位に直接影響します。サイトのページ サイズを最小限に抑えることは、忠実なファンを構築するのに非常に役立ちます。
最後に、ミニマルなデザインにより、ブランドのメッセージが主役になります。すっきりと整然としたレイアウトは、訪問者がブランドのアイデンティティとメッセージに集中できるようにし、ターゲット ユーザーとつながりやすくします。
ミニマリストのウェブサイトを作成するためのヒント
Web サイトのミニマルな外観を作成する場合、色、フォント、微妙なアニメーション、空白の利用など、考慮すべき点がいくつかあります。ミニマルで効果的な Web サイトを作成するためのヒントをいくつか紹介します。
- 色を制限する:最大 2 つまたは 3 つの原色を使用します。背景には白またはライトグレーを取り入れ、テキストとリンクには単色のアクセントカラーを使用します。
- きれいなタイポグラフィ:見出しと本文テキストに 1 つまたは 2 つの明確なサンセリフ フォントを選択します。デザインを乱雑にする可能性のある装飾フォントやスクリプト フォントは避けてください。
- ホワイトスペースを活用する:デザインにホワイトスペースを組み込むと、Web サイトにすっきりとした風通しの良い雰囲気が生まれます。コンテンツを目立たせることができ、レイアウトに開放感を与えます。
- 画像とアイコン:コンテンツを引き立たせる高品質の画像を使用します。重要な概念やアクションを表すには、単純な線のアイコンを使用することを検討してください。
- 微妙な効果を使用する:全体的なミニマルな外観を犠牲にすることなく視覚的な面白さを加えるために、微妙なホバー効果やアニメーションを実装することを検討してください。
Divi のミニマリスト ツールキット
Divi の柔軟性と広範なデザイン オプションにより、ミニマリストの Web サイトを作成するための優れたツールになります。グローバル カラー管理システムを使用すると、ブランドに一致するカスタム カラー パレットを設定し、色を最小限に抑えることができます。同様に、Divi は、一貫性を保つためにさまざまなモジュールに適用できるグローバル スタイル プリセットを提供します。見出しのグローバル プリセットを設定したいですか?問題ない。 Divi を使用すると、ワークフローを改善し、別のテーマを使用する場合に比べてわずかな時間で完璧なミニマリスト Web サイトを簡単にデザインできます。

ゼロからデザインすることは、Divi でミニマリスト デザインを実現する多くの方法の 1 つです。堅牢なビジュアル ビルダーに加えて、Divi テーマには数秒で実装できる 2000 を超える既製のレイアウトが付属しています。 Divi のもう 1 つの特典である Divi クイック サイトを利用して、完璧な外観を作成することもできます。あらかじめ作成されたスターター サイトを利用したり、Divi AI で Web サイトを生成したりできます。

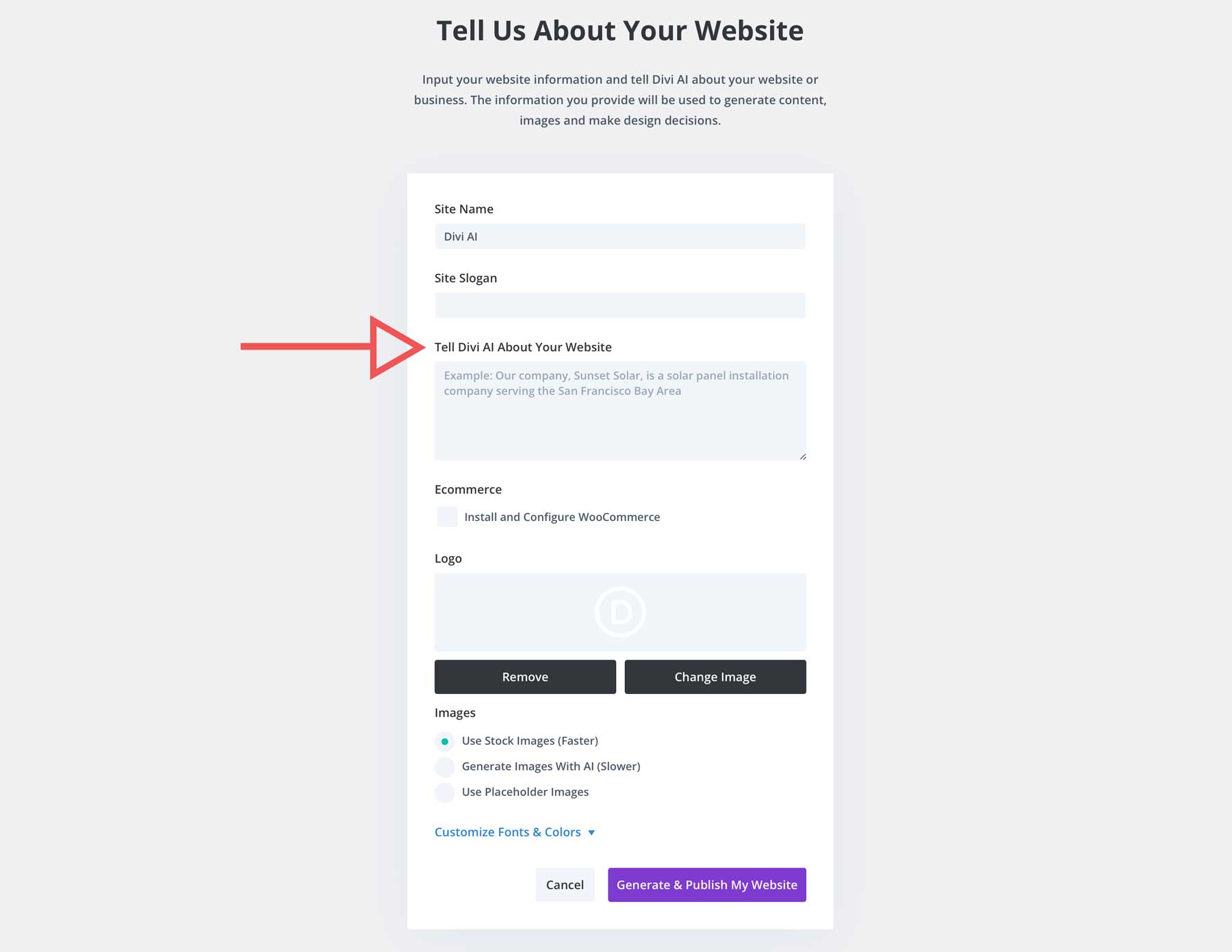
簡単なテキスト プロンプトを使用して、希望する Web サイトのタイプを説明すると、Divi AI が約 2 分でそれを生成します。 AI によって生成されたすべての Web サイトには、すべてのコア ページ、Divi テーマ ビルダー テンプレート、コンテンツ、画像、グローバル プリセット、メニューが付属しており、すべてユーザーの指示に基づいています。
3. 高速なロード速度を目指す
特にサイトの最新の Web デザインを検討する場合、速度の最適化が必要です。大したことではないように思えますが、Web サイトが遅いと訪問者が遠ざかり、検索エンジンのランキングに悪影響を及ぼす可能性があります。シームレスなユーザー エクスペリエンスを確保するには、Web サイトの速度を最適化する必要があります。結局のところ、人々が「遅いから」という理由でサイトを避けようとするのであれば、サイトの外観は問題になりません。
画像の最適化、HTTP リクエストの最小化、ブラウザー キャッシュの使用など、集中すべき領域がいくつかあります。
プラグインを使用して画像を最適化する
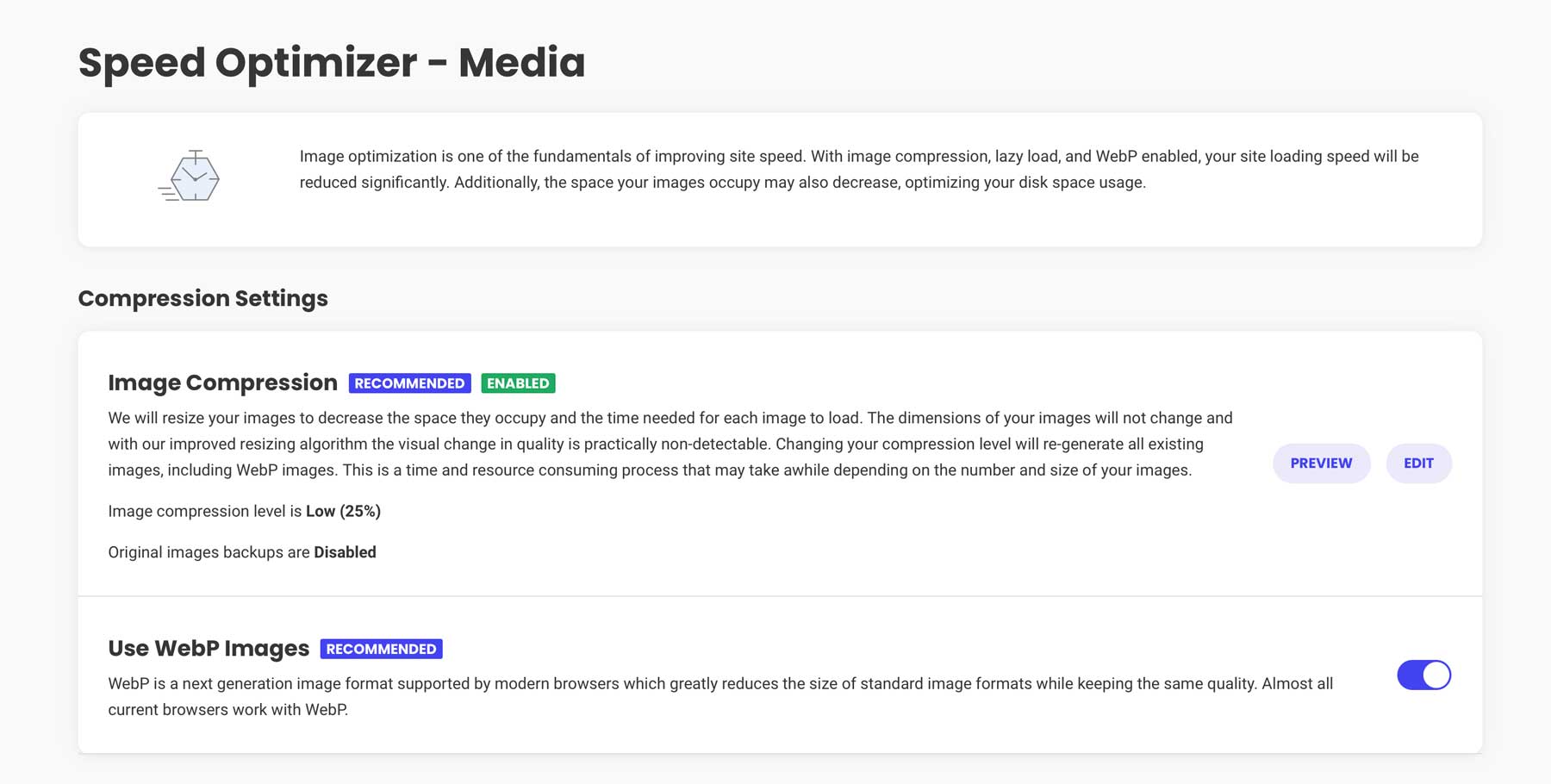
EWWW などの画像最適化プラグインを使用すると、品質を犠牲にすることなく画像を圧縮できます。画像が適切に圧縮されていないと、サイトの速度が低下し、直帰率が高くなってエンゲージメントが低下する可能性があります。画像ファイルのサイズを減らすことは、実行できる最も簡単な手順の 1 つです。

SiteGround などの一部のホスティング プロバイダーは、画像ファイル サイズを抑制するプラグインを提供し、jpg および png を WebP 形式に変換します。WebP 形式は、ファイル サイズを最小限に抑えるように設計された、より最新の Web フレンドリーなファイル拡張子です。
HTTPリクエストを最小限に抑える
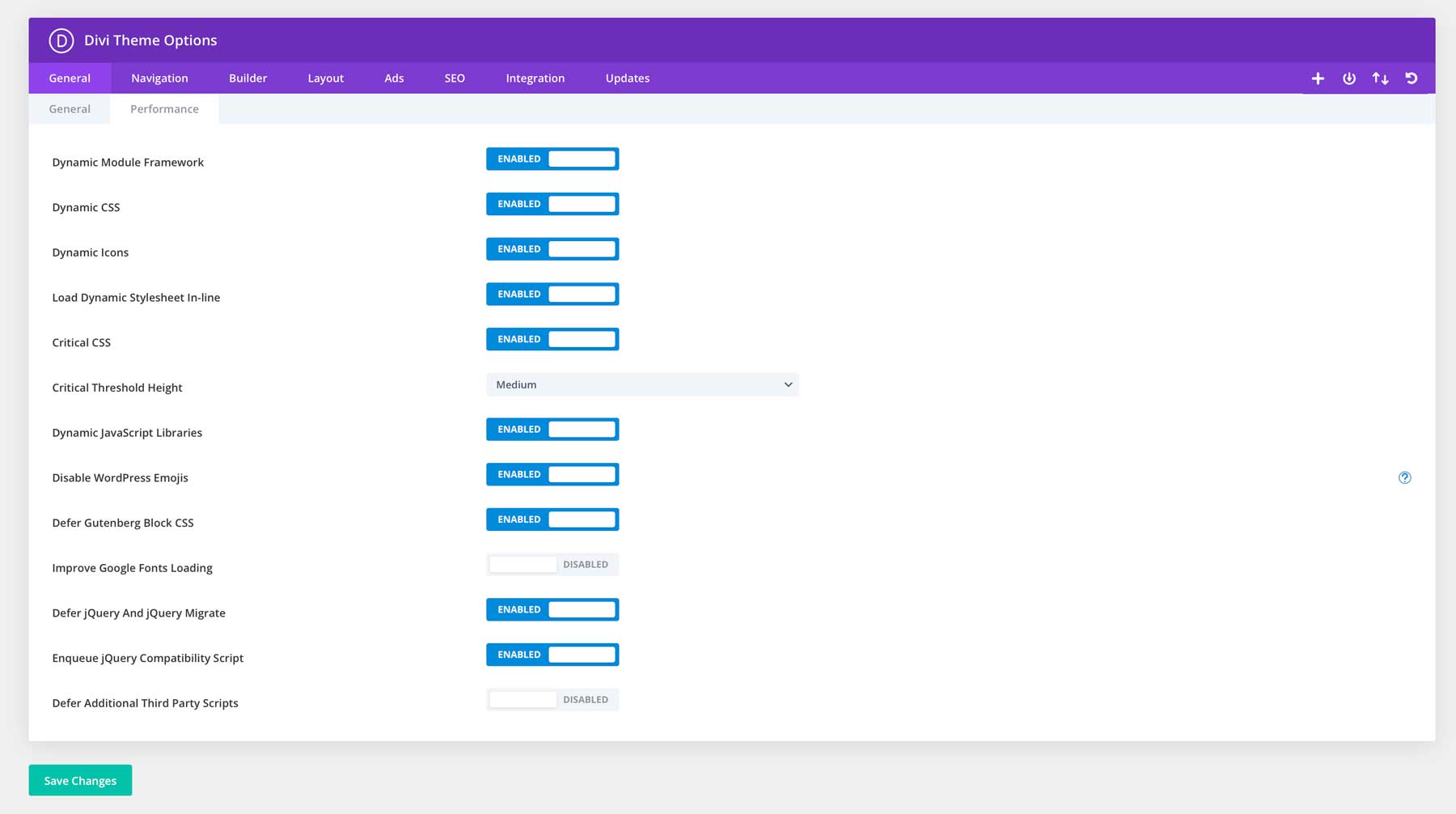
サイトの速度を維持するもう 1 つの方法は、HTTP リクエストを最小限に抑えることです。これを行う最も簡単な方法は、CSS ファイルと JavaScript ファイルを結合して縮小し、リクエストの数を減らすことです。ありがたいことに、Divi のようなハイエンドの WordPress テーマには、これを支援するパフォーマンス ツールが組み込まれています。 Divi は、Web サイトで使用されるすべての CSS ファイルと JavaScript ファイルを自動的に結合して縮小します。複数の個別のファイルをロードする代わりに、ブラウザは小さいファイルをロードするだけで済みます。

ブラウザキャッシュの実装
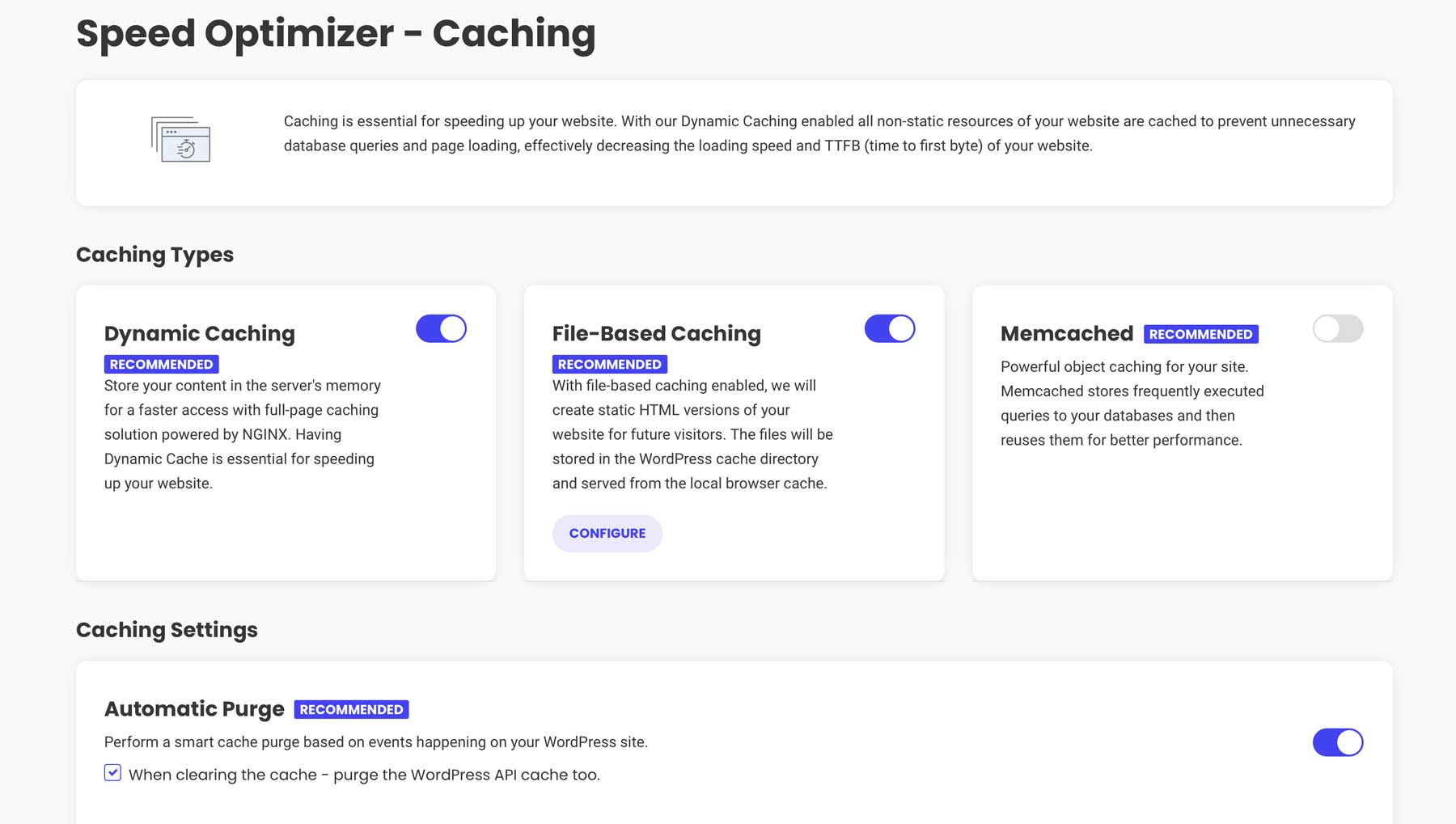
ブラウザーのキャッシュを有効にして静的リソースをローカルに保存し、今後ユーザーがサイトにアクセスする際の読み込み時間を短縮します。初めて Web サイトにアクセスすると、ブラウザはページを表示するために必要なすべてのファイル (画像、スクリプト、CSS スタイルシート) をダウンロードします。 Web サイトにアクセスするたびにこれらのファイルを再度ダウンロードするのではなく、ブラウザはファイルをキャッシュに保存します。こうすることで、次回アクセスしたときに、ブラウザは保存されたファイルを使用してページをより速く読み込むことができます。

サイトの速度を維持するには、WP Rocket や SiteGround の Speed Optimizer などのキャッシュ プラグインを使用してみてください。
4. ライト/ダークバージョンの作成
ユーザーに明/暗のオプションを提供すると、特に暗い場所での目の疲れと読みやすさが軽減され、エクスペリエンスが大幅に向上します。サイトの訪問者にサイトの表示方法を選択できるオプションを提供することで、よりパーソナライズされた快適なエクスペリエンスを作成できます。
Divi の強力なカスタマイズ ツールを使用すると、Web ページのライト/ダーク モードなど、事実上あらゆるものを簡単にデザインできます。いくつかの簡単なカスタマイズを行うことで、顧客向けにカスタマイズされたエクスペリエンスを作成し、視覚障害を持つユーザーの視認性を向上させることができます。その方法を知りたいですか?作成手順を説明するこのチュートリアルをご覧ください。
5. デザインをアクセシブルにする
アクセシビリティについて言えば、現代の Web デザインを作成するもう 1 つの重要なステップは、サイトを閲覧したい人全員が閲覧できるようにすることです。今日のデジタル環境では、障害のある人を含むすべての人が Web サイトにアクセスできるようにすることが重要です。 Web コンテンツ アクセシビリティ ガイドライン (WCAG) は、あらゆる障害を持つ人々がすべてのデジタル コンテンツを使用できることを保証するための標準を提供します。

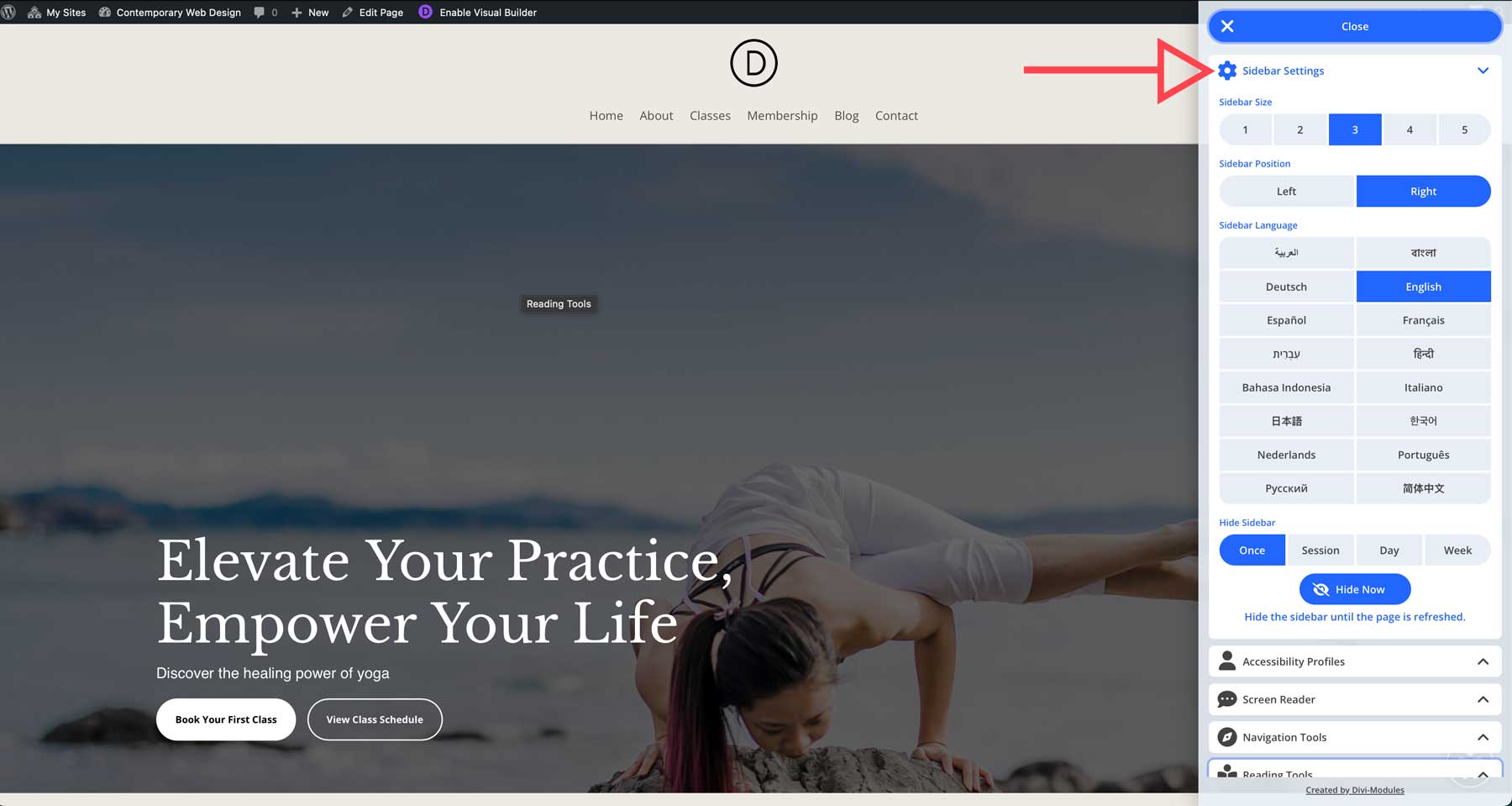
ありがたいことに、役立つプラグインがたくさんあります。 WP Accessibility、UserWay などの製品は、プロセスを簡素化するために存在します。アクセシビリティ サイドバーなど、一部のプラグインも Divi 用に特別に作成されています。これは、Divi ウェブサイトをよりアクセスしやすくするために設計された支援ツールを備えたカスタマイズ可能なサイドバーを追加します。
6. 高品質の画像とグラフィックを使用する
百聞は一見に如かずと言いますが、現代の Web デザインの場合、これはかつてないほど正確です。高品質の画像やグラフィックをデザインに組み込むことで、Web サイトの魅力を大幅に高めることができます。
素晴らしい画像を見つける方法はいくつかありますが、最も簡単なのは、Shutterstock や Unsplash などのストック画像のサブスクリプションです。とはいえ、ストック画像の購読には費用がかかり、無料のストック画像サイトでは通常、写真家のクレジットを表示する必要があります。ありがたいことに、サイトにゴージャスな画像を追加するもっと良い方法があります。


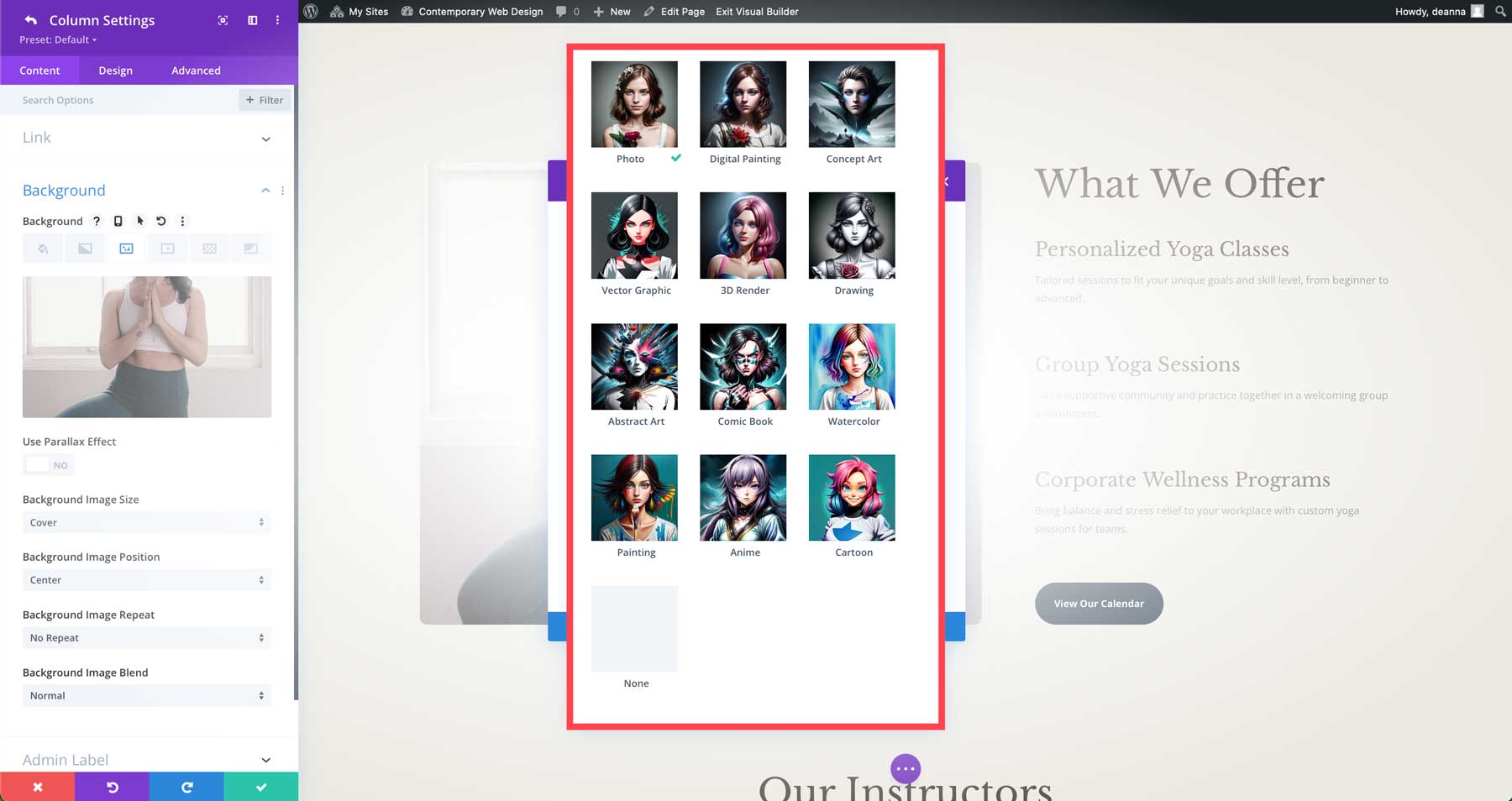
Divi テーマのオンボード AI デザイン アシスタントである Divi AI を入力してください。 Divi AI は完全な Web サイトまたは Web ページを作成できると前述しましたが、それ以上のことができます。 Divi AI を使用すると、Web サイト用にリアルな画像やグラフィックを作成できます。簡単なテキスト プロンプトを使用して希望の画像を説明すると、残りは Divi AI が処理します。 12 種類の画像スタイルがあり、ニーズに応じてさまざまな画像タイプを作成できます。

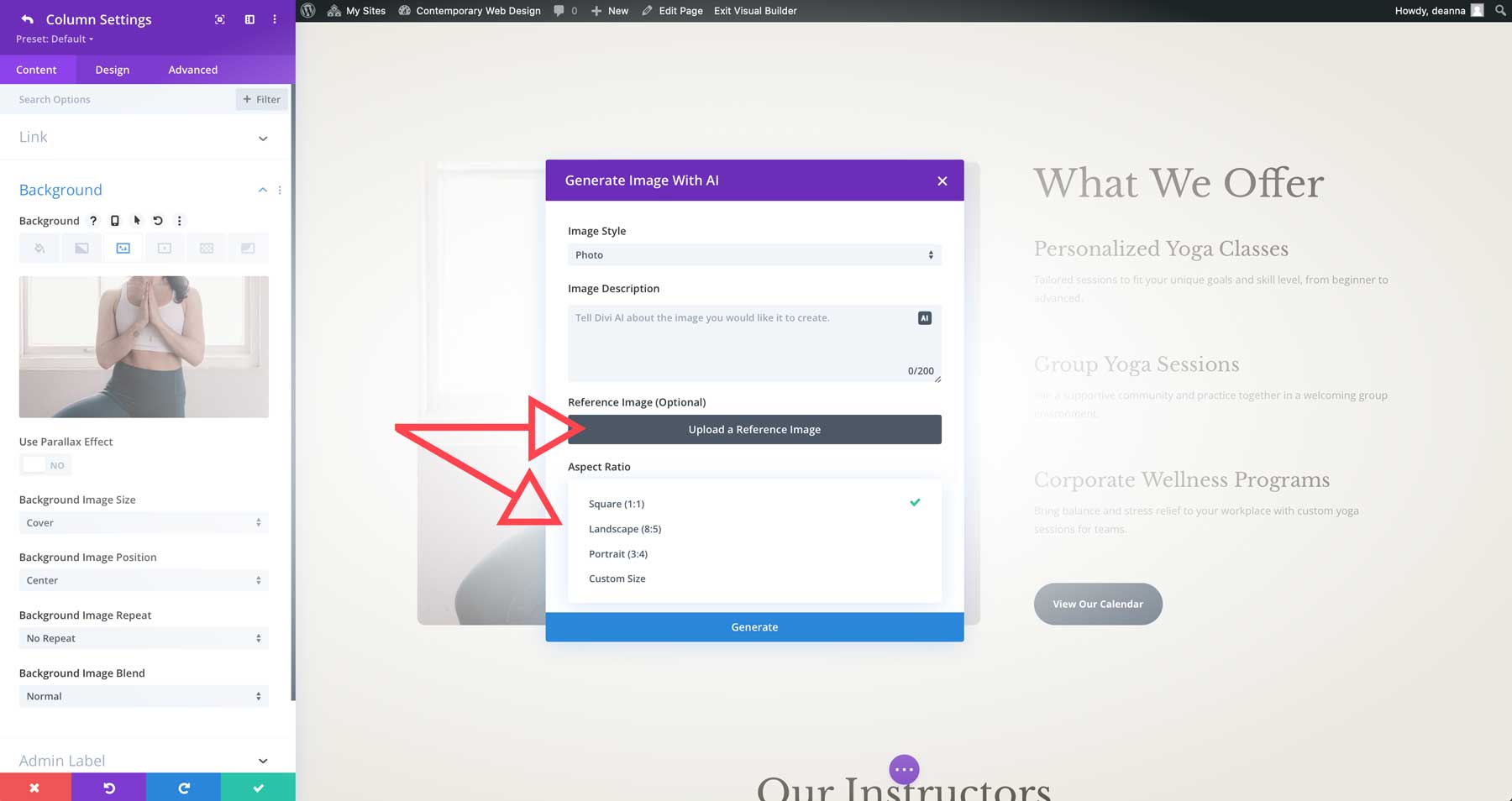
スタイルの選択に加えて、いくつかのアスペクト比から選択したり、特定の寸法を指定したり、同じスタイルをエミュレートする参照画像をアップロードしたりすることができます。

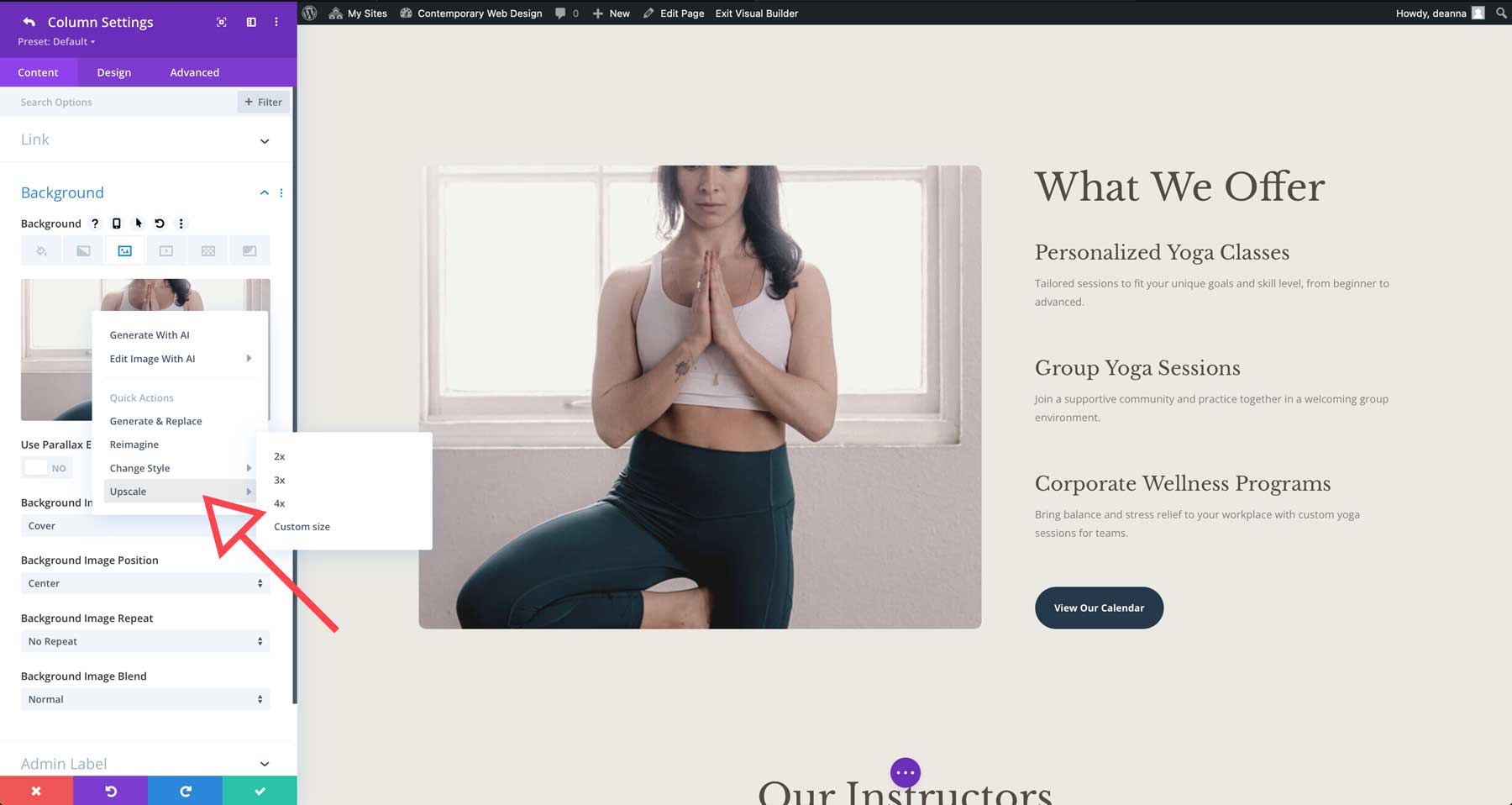
Divi AI は、既存の画像を改善するのにも役立ちます。たとえば、クライアントが提供した画像があるが、それが小さすぎる場合は、Divi AI を使用して最大 4 倍にアップスケールできます。

Divi AI を使用して画像を変更、拡張、または強化することもできます。たとえば、写真の任意の側面を変更したいとします。修正ツールを使用すると、写真の変更したい領域をペイントし、まったく別のものに置き換えるように Divi AI に指示できます。この例では、ペイントブラシを使用して変更する領域を強調表示し、説明を入力できます。
7. 明確かつ簡潔なコンテンツを開発する
ペースの速い世界では、ユーザーの注意力の持続時間はかつてないほど短くなってきています。明確で簡潔なコンテンツを備えた Web サイトには、ユーザー エクスペリエンスの向上、SEO パフォーマンスの向上、ブランド アイデンティティの強化、コンバージョン率の向上など、いくつかの利点があります。 Web サイトのコンテンツに注意を払うことは、現代の Web デザインの基礎です。とはいえ、コピーライターになれるのは一部の人だけです。誰かにコンテンツを書いてもらうと、費用がかかり、思った以上に時間がかかる場合があります。ありがたいことに、優れたコンテンツを書くためのより良いソリューションがあります。

Divi AI を使用すると、数回クリックするだけで SEO に最適化されたコンテンツを作成し、わずかな時間で高品質のテキストを生成できます。 Divi AI は、ブログ投稿、製品説明、見出し、その他の Web サイトのコピーをわずか数分で作成できます。 Divi AI は、コピーを生成するだけでなく、既存のものを改良することもできます。 Web サイトのコンテンツをスキャンし、言語、スタイル、トーン パターンを識別します。また、スタイルに関係なく、ブランドの独自の意見を学習することもできます。この理解は、対象読者の心に響くテキストを生成するのに役立ちます。
Divi Text AIの使い方
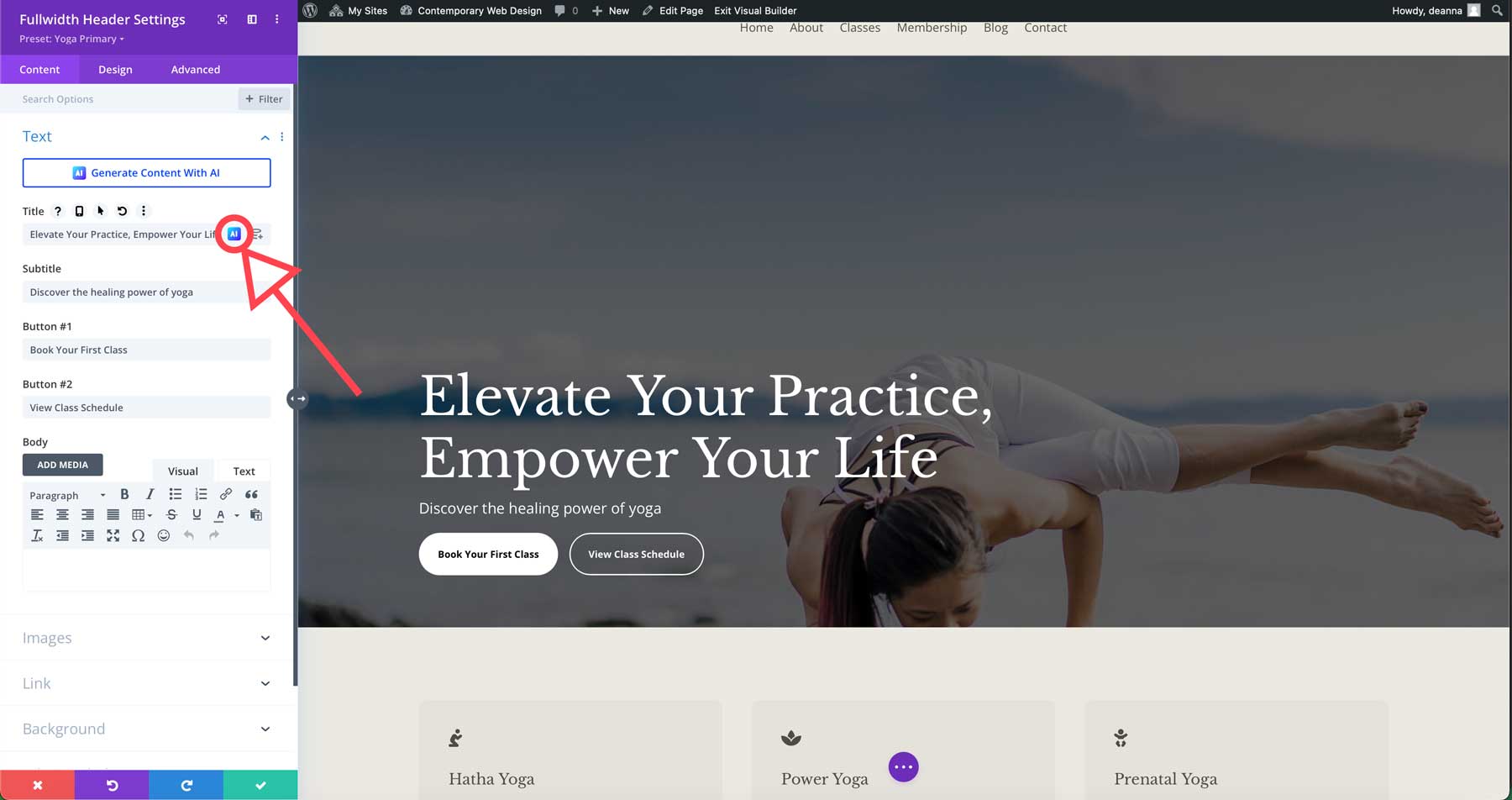
テキストを含む任意の Divi モジュールで Divi AI にアクセスできます。 AI アイコンをクリックするだけで開始できます。

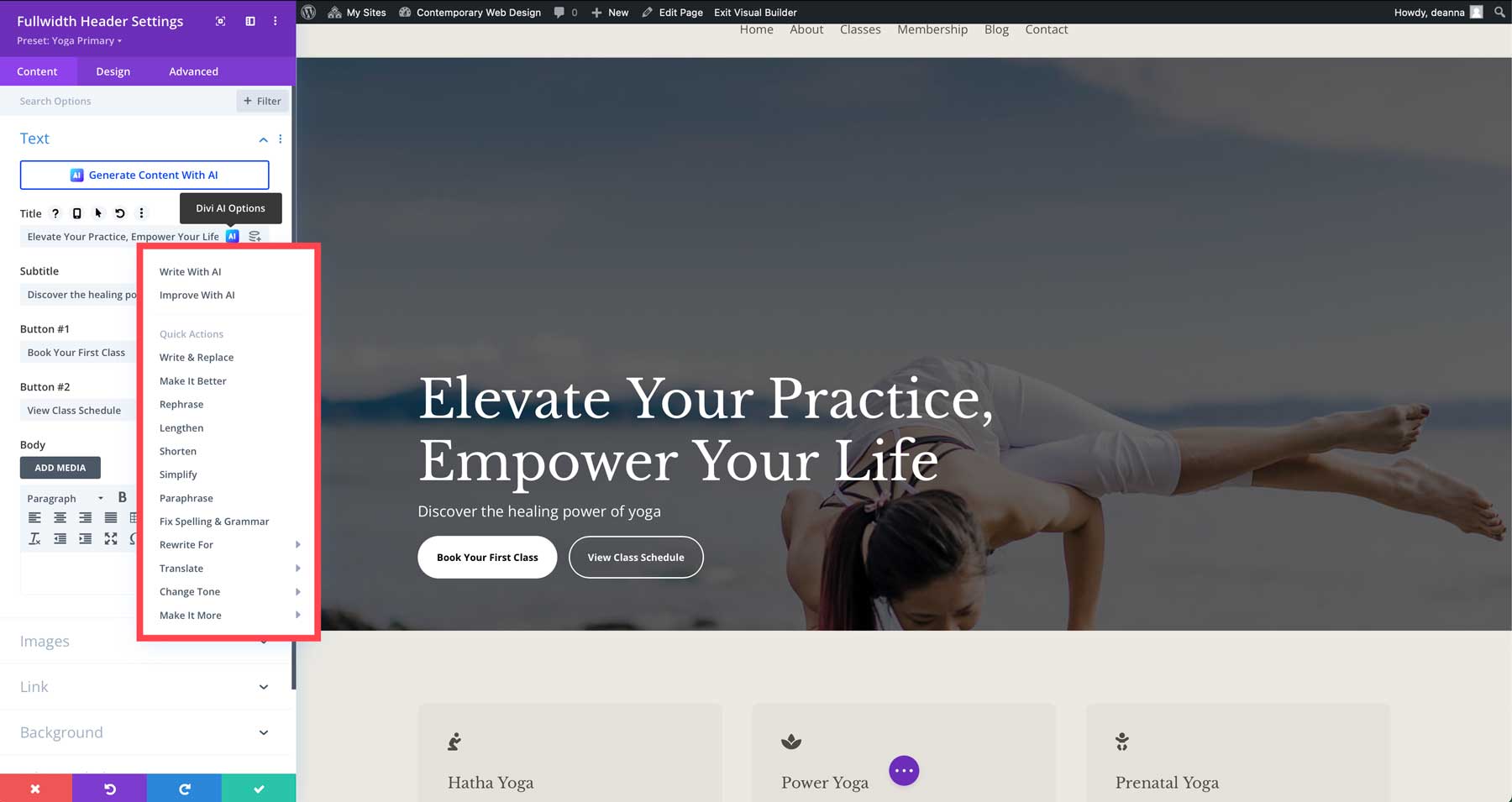
いくつかのオプションには、テキストの作成、改善、置換、または延長が含まれます。また、テキストを 100 以上の他の言語に翻訳したり、口調を変更したり、スペルや文法の問題を修正したりすることもできます。

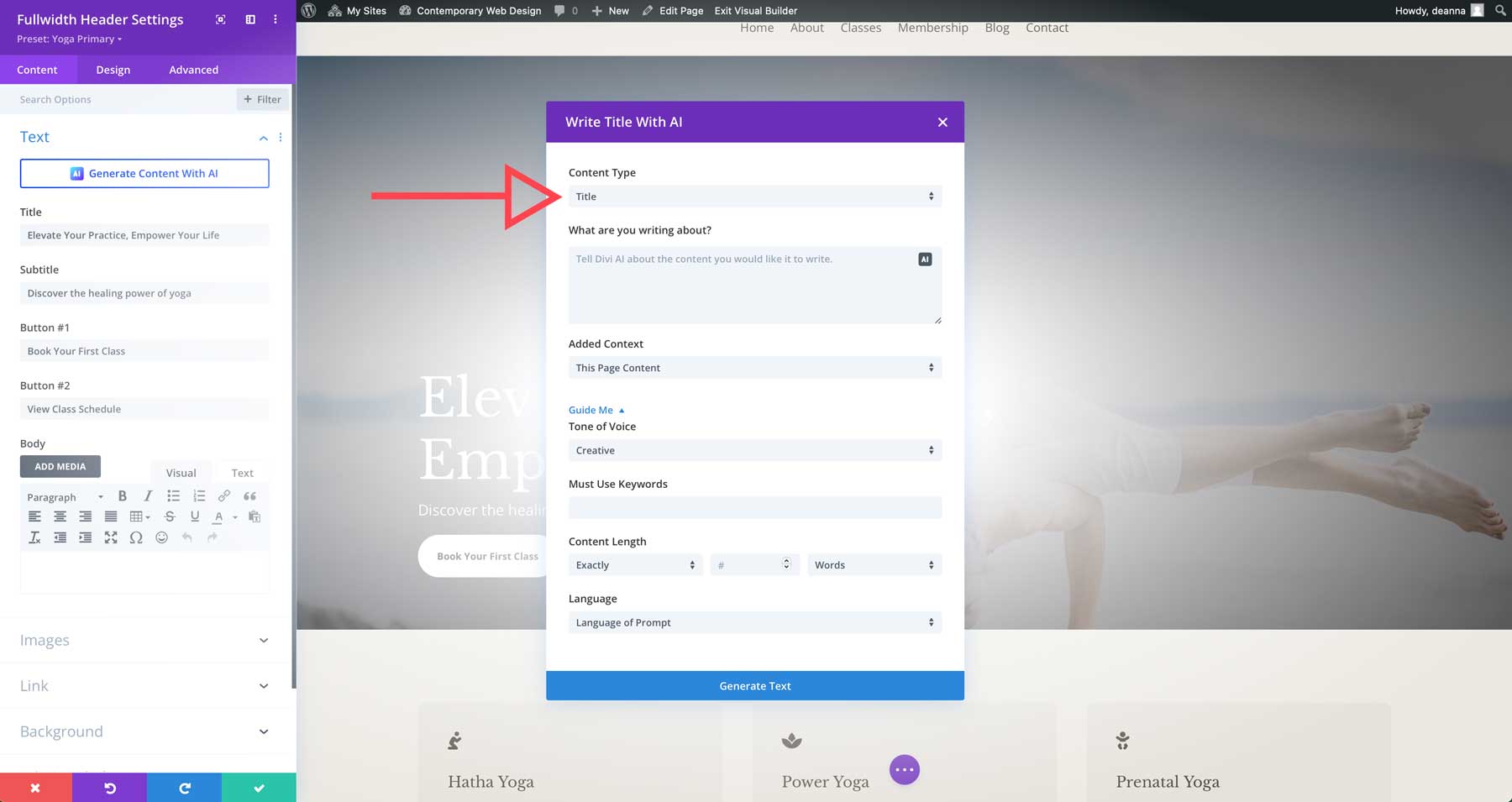
選択すると、Divi AI インターフェイスが起動し、いくつかのオプションが表示されます。コンテンツタイプ(この場合はタイトル)を選択し、何について書いているのかをDivi AIに伝え、コンテキスト(このページ、セクション、またはモジュール)、文章のトーン、必須のキーワード、必要な単語数を提供します。 、そして言語。

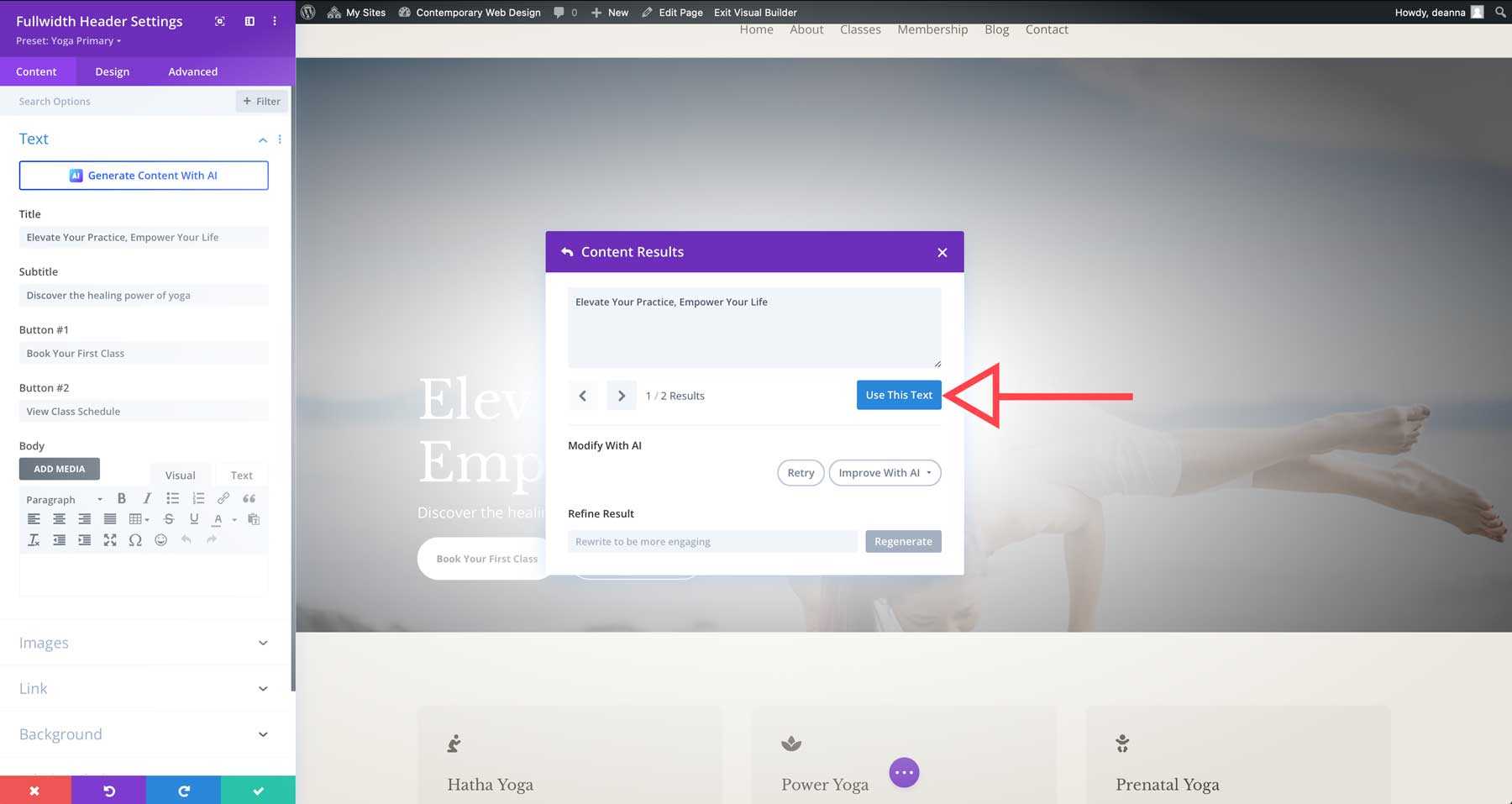
生成されたテキストは、使用したり、再試行したり、改善したり、結果を調整したりできます。

8. 強力な行動喚起を使用する
現代の Web デザインのもう 1 つの重要な要素は、Web サイトに強力な行動喚起 (CTA) を組み込むことです。 CTA は、購入、ニュースレターへの登録、お問い合わせフォームへの記入など、訪問者を特定のアクションに導くのに役立ちます。 Web サイトに CTA を追加する前に、効果的な CTA を作成するためのヒントをいくつか紹介します。
- 「もっと学ぶ」や「始めましょう」などの決まり文句の代わりに、強力で行動指向の動詞を使用してください。
- 期間限定のオファーや見逃さないなどのフレーズを取り入れて、緊迫感を演出しましょう。
- 背景と対照的な色を使用して、CTA を目立たせます。
- CTA は短く、魅力的なものにしてください。
- CTA は、スクロールせずに見える部分やブログ投稿の最後など、Web ページ上の目立つ位置に配置します。
ほとんどの WordPress テーマでは、効果的な CTA を簡単に作成できるモジュールまたはデザイン要素が提供されています。
Divi CTAモジュール
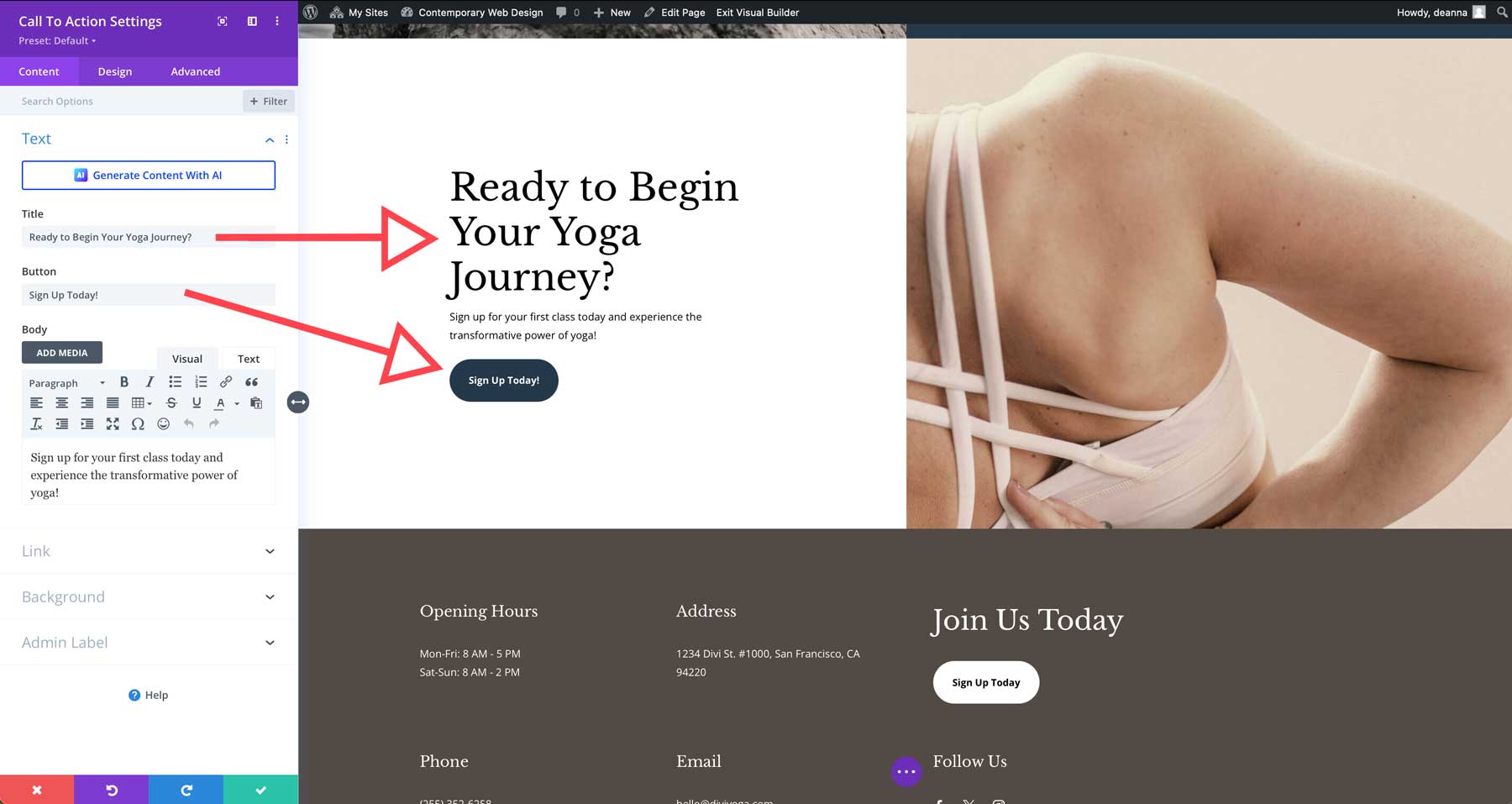
たとえば、Divi は、リードを獲得したり、売上を伸ばしたり、ユーザーの行動を促したりするのに役立ついくつかのデザイン モジュールを提供しています。 Divi Call To Action モジュールを使用すると、タイトル、本文コンテンツ、ボタンを追加して、訪問者に知ってもらいたい重要な情報を強調表示できます。ビジュアル ビルダーを使用して完全にカスタマイズでき、色、フォント、背景などを調整できます。

Diviメールオプティンモジュール
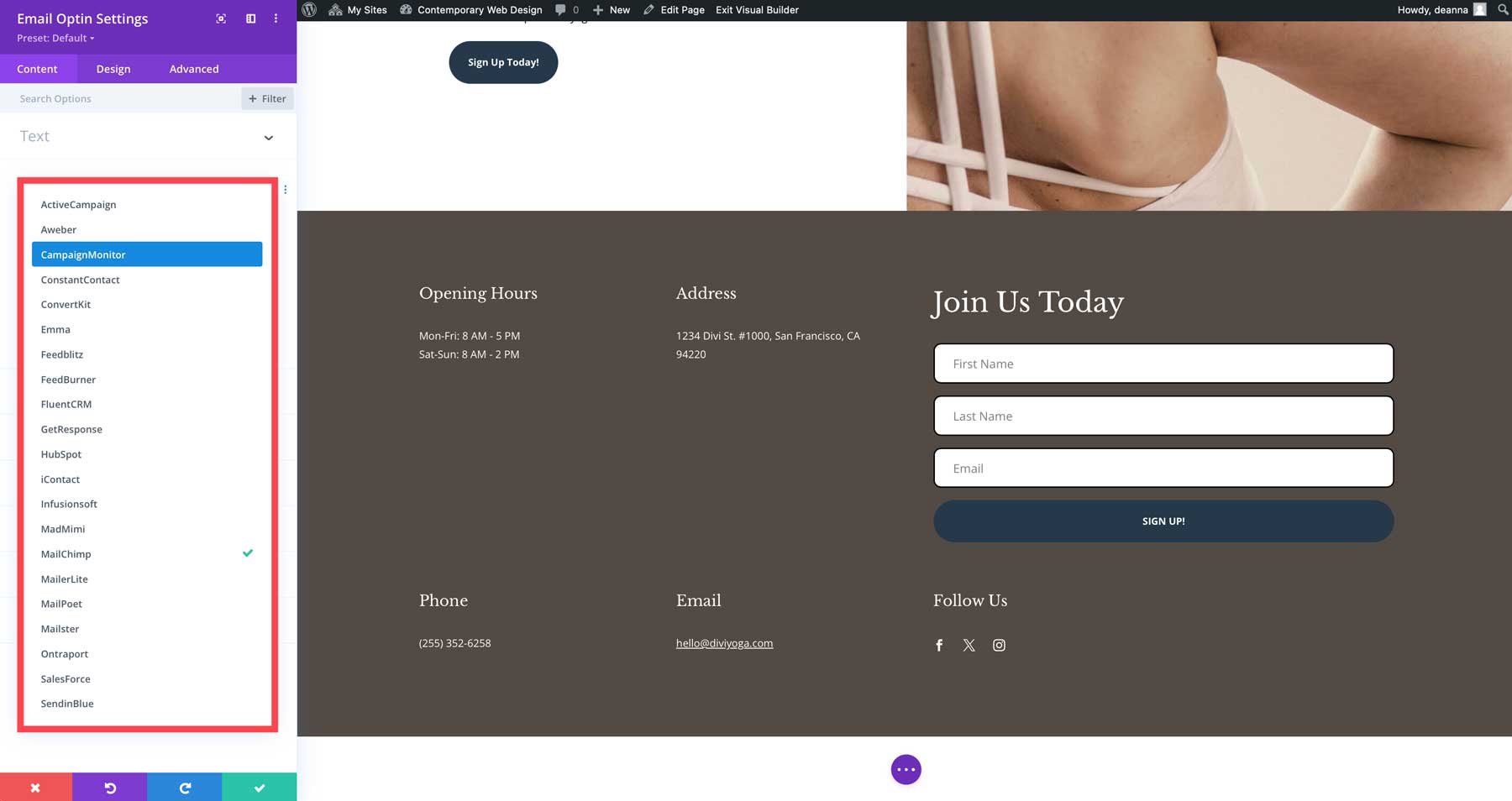
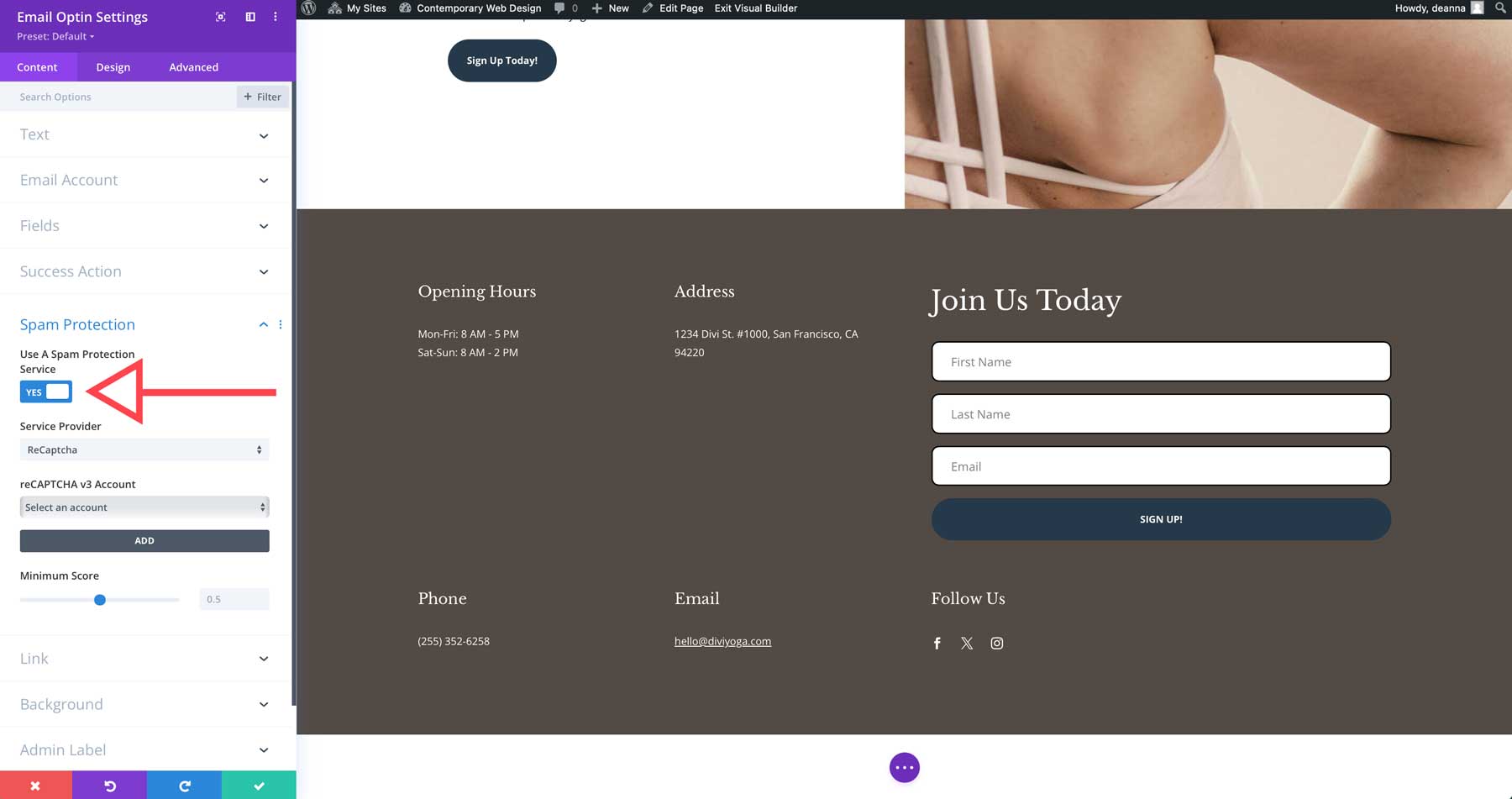
Divi には専用の電子メール オプトイン モジュールもあり、Web サイトを 20 以上の電子メール プロバイダーの 1 つに接続してリードを獲得できます。

カスタム テキストを追加したり、成功メッセージを表示したり、URL に転送したり、スパム保護を追加して、不要なエントリがメーリング リストを乱雑にしないようにすることができます。

これらのモジュールに加えて、任意のボタンを行動喚起に簡単に変えることができます。たとえば、テーマ ビルダーを使用してカスタムのヘッダーとフッターを作成し、必要な要素を追加できます。ユーザーに行動を促すボタンを追加したい場合でも、リーチを拡大するためにソーシャル メディア アイコンを追加したい場合でも、Divi にはデザインの才能があります。
9. ナビゲーションをユーザーフレンドリーにする
現代の Web デザインに関して言えば、もう 1 つの重要な要素はサイトのメニューです。シームレスなユーザー エクスペリエンスには、よく整理された直感的なナビゲーション メニューが不可欠です。ユーザーに効果的なメニューを提供することで、ユーザーが必要なコンテンツを見つけやすくなり、直帰率が減少し、エンゲージメントが向上します。優れたナビゲーション メニューには、次のようないくつかの重要な要素が含まれている必要があります。
- 明確なラベル:ページのコンテンツを正確に反映する、説明的でありながら明確で簡潔なラベルを使用します。
- メニュー構造を論理的にする: 関連ページのサブメニューを使用してメニュー項目を論理階層に配置しますが、最も重要なページは必ず最上位に配置してください。
- 応答性を確保する: Divi などの応答性の高いテーマを使用して、さまざまな画面サイズのデバイスでメニューに簡単にアクセスして使用できるようにします。
- 検索機能の追加:ユーザーがコンテンツをすばやく見つけられるようにする検索バーを提供します。
- CTA を活用する: 「今すぐ購入」、「見積もりを取得」 、「お問い合わせ」などの特定のアクションを促すために、ナビゲーション メニュー内でボタンなどの目立つ CTA を使用することを検討してください。
- メニュー項目を制限する:ユーザーに負担をかけないよう、トップレベルのメニュー項目の数を最小限に抑えます。
- 視覚的な手がかりを使用する:アイコンや色などの視覚的な拡張機能を利用して、ユーザーが各メニュー項目の目的を理解しやすくします。
- 定期的なテストを実行する:実際のユーザーとヒート マップ ツールを使用してナビゲーション メニューを定期的にテストし、ユーザビリティの問題を特定し、必要な改善を加えます。
Divi のテーマビルダーを活用して効果的なメニューを作成する
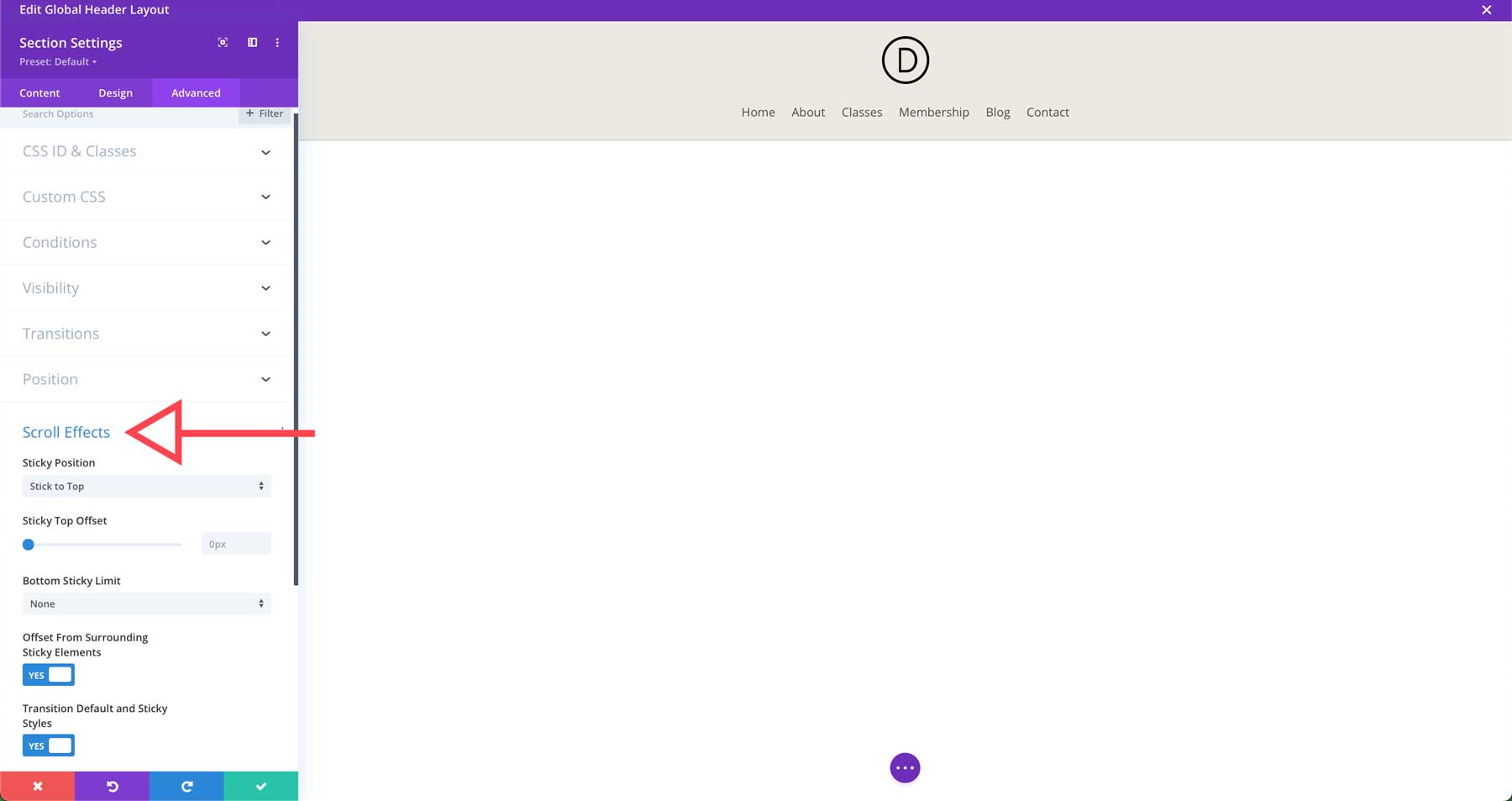
Divi のテーマ ビルダーは、見た目が美しく、使いやすいカスタム ナビゲーション メニューを作成するための強力なツールです。テーマ ビルダーを使用すると、ブランドのスタイルに完全に一致するメニューを作成できます。 Divi の Visual Builder はほぼ無制限のカスタマイズ オプションを提供するため、水平、垂直、スライドイン、メガ メニューなどのさまざまなレイアウトを試すことができます。
専用のメニュー モジュールと Divi のグリッド システムを使用すると、効果的で使いやすいメニューを作成できます。これらは単なる静的なメニューではありません。テーマ ビルダーを使用すると、さまざまなコンテンツ タイプを表示するマルチレベル メニューを作成したり、ユーザーがスクロールしてもメニューを表示し続けるためのスティッキー ナビゲーションを追加したり、CTA ボタンや検索モジュールなどを追加したりできます。

Divi マーケットプレイスでは、Divi のすでに素晴らしい機能を拡張できる優れたサードパーティのメニュー プラグインもいくつかあります。 Divi を使用すると、最も重要な部分の 1 つである効果的なメニューを含む、サイトのあらゆる側面を作成できます。
10. ウェブサイトの保守
これは現代の Web デザインのより魅力的な部分である可能性がありますが、Web サイトの定期的なメンテナンスは必要です。サイトのソフトウェアを最新の状態に保つことで、サイトのパフォーマンスを継続的に確保し、安全性を確保し、訪問者にスムーズなブラウジング エクスペリエンスを提供することができます。ウェブサイトを更新し続ける理由はたくさんありますが、最も重要な理由は次のとおりです。
- セキュリティ:定期的なアップデートにより、ハッカーが悪用する可能性のあるセキュリティの脆弱性に対処します。古いソフトウェアは攻撃の主な標的となるため、プラグイン、テーマ、WordPress を常に最新の状態に保つ必要があります。
- パフォーマンス:アップデートにはパフォーマンスの強化が含まれることが多く、Web サイトの読み込みが速くなります。それと、PHP や MySQL などのサーバー側コンポーネントの更新は、Web サイトの速度にとって非常に重要です。
- 新機能とバグ修正:更新では、サイトを強化できる新機能が導入されることがよくあります。プラグインの更新にはバグ修正も含まれることが知られているため、サイトの安定性と信頼性を確保できます。
- 互換性:更新すると、WordPress、テーマ、プラグインの最新バージョンとの互換性が保証されます。
すべての更新を追跡する最も簡単な方法は、サイト管理ツールをワークフローに組み込むことです。サイト管理ツールを使用すると、すべてのテーマ、プラグイン、WordPress コア ファイルを同時に更新できるため、時間と労力を節約できます。これらのツールの中にはパフォーマンスの強化も提供されているため、最新の状態を維持することが容易になります。
Divi Dash: サイトを簡単に最新の状態に保つ

Divi Dash は、Divi テーマを購入すると無料で利用できるサイト管理ツールです。 WordPress テーマとプラグインの更新を簡単に管理できる多機能ツールです。 Divi Dash を使用すると、Elegant Themes メンバー エリアで直接、無制限の Web サイト全体でソフトウェアを更新できます。 Divi テーマを使用しているかどうかに関係なく、必要な数の Web サイトを管理できます。
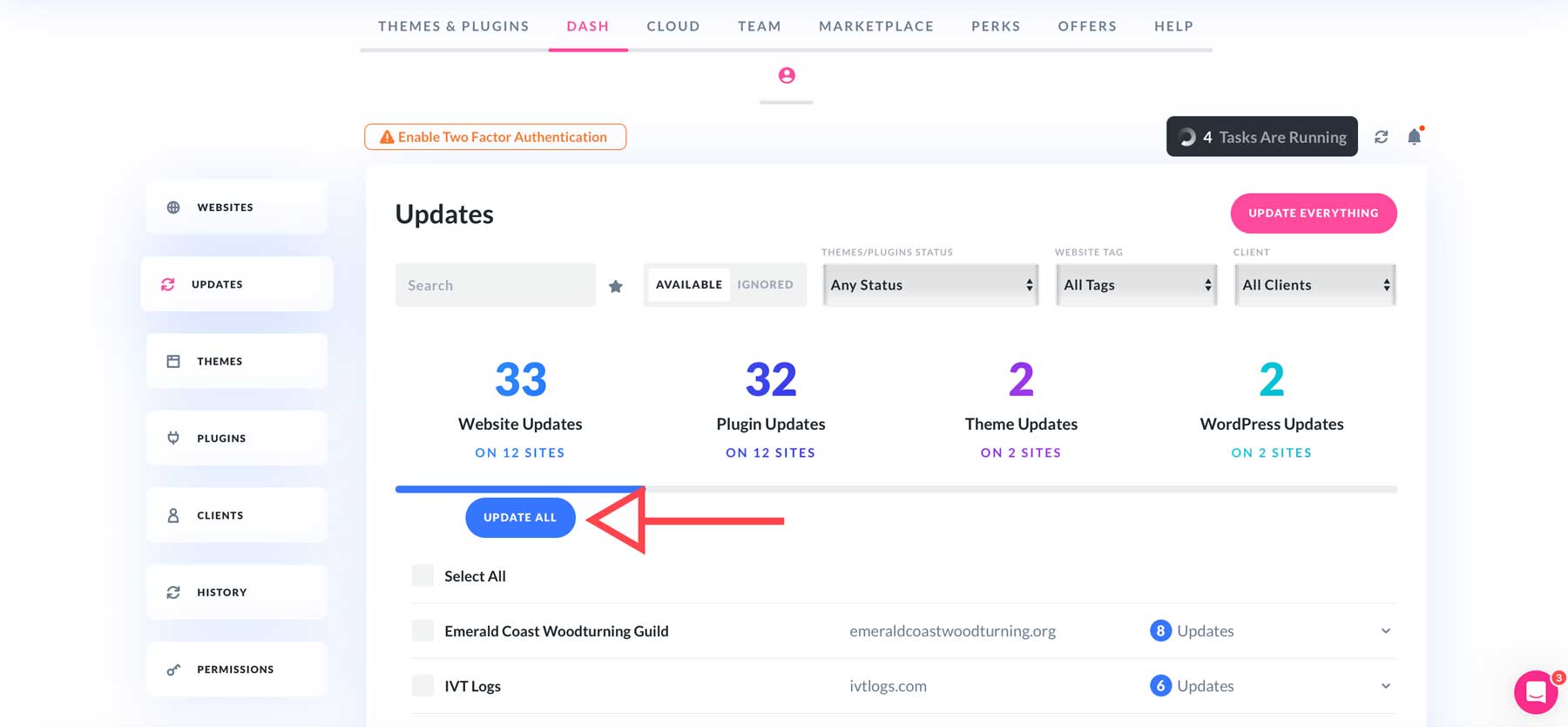
ただし、Divi Dash はソフトウェアを更新するだけではありません。これを使用すると、すべての Web サイト、そのソフトウェア、および関連するクライアントを管理するための 1 つの便利なダッシュボードに一元化されたハブが得られます。ボタンをクリックするだけで、Web サイトを個別に更新したり、すべてのソフトウェアを一括更新したりできます。

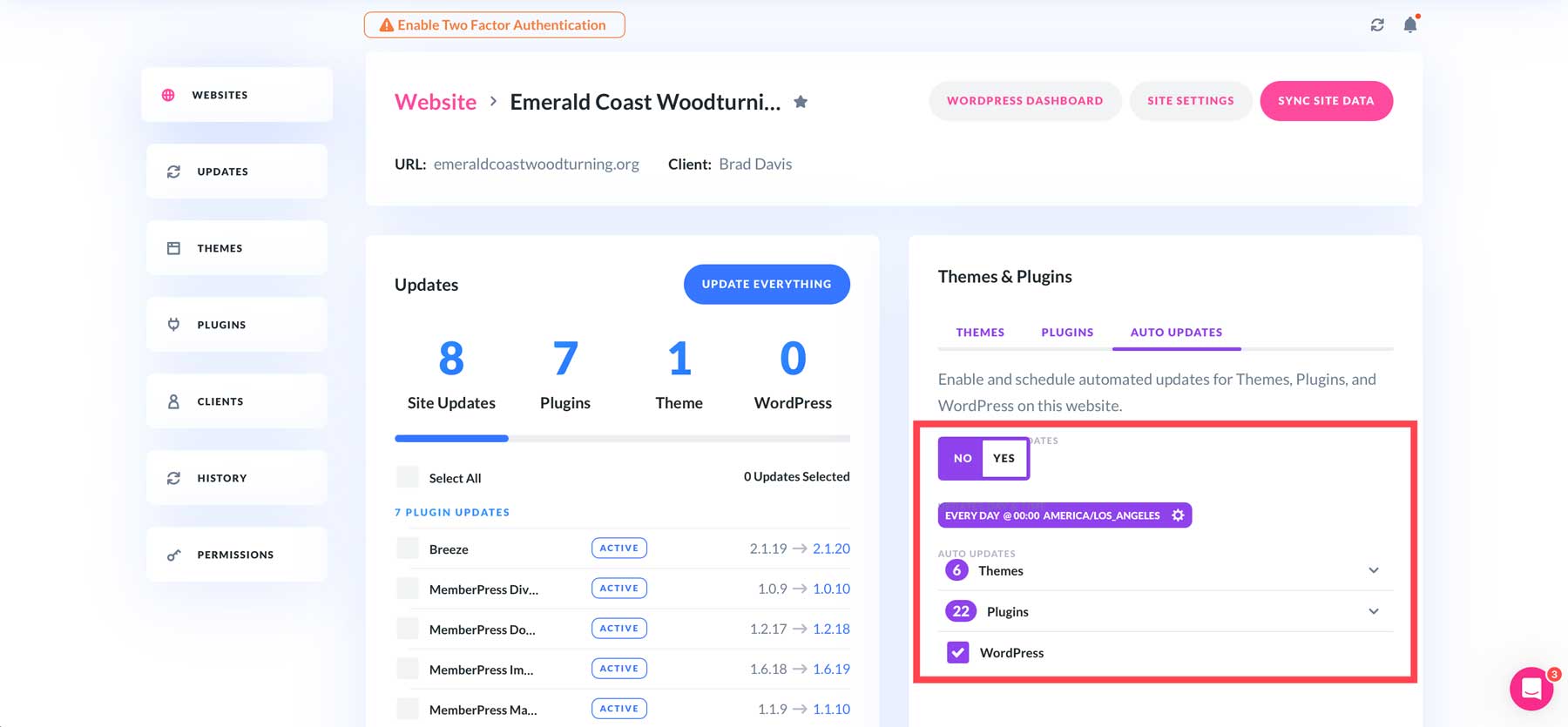
Divi Dash では、一括更新に加えて、都合の良いときに更新をスケジュールすることができます。曜日、タイムゾーン、特定の時間などに基づいて、更新を自動的にスケジュールできます。

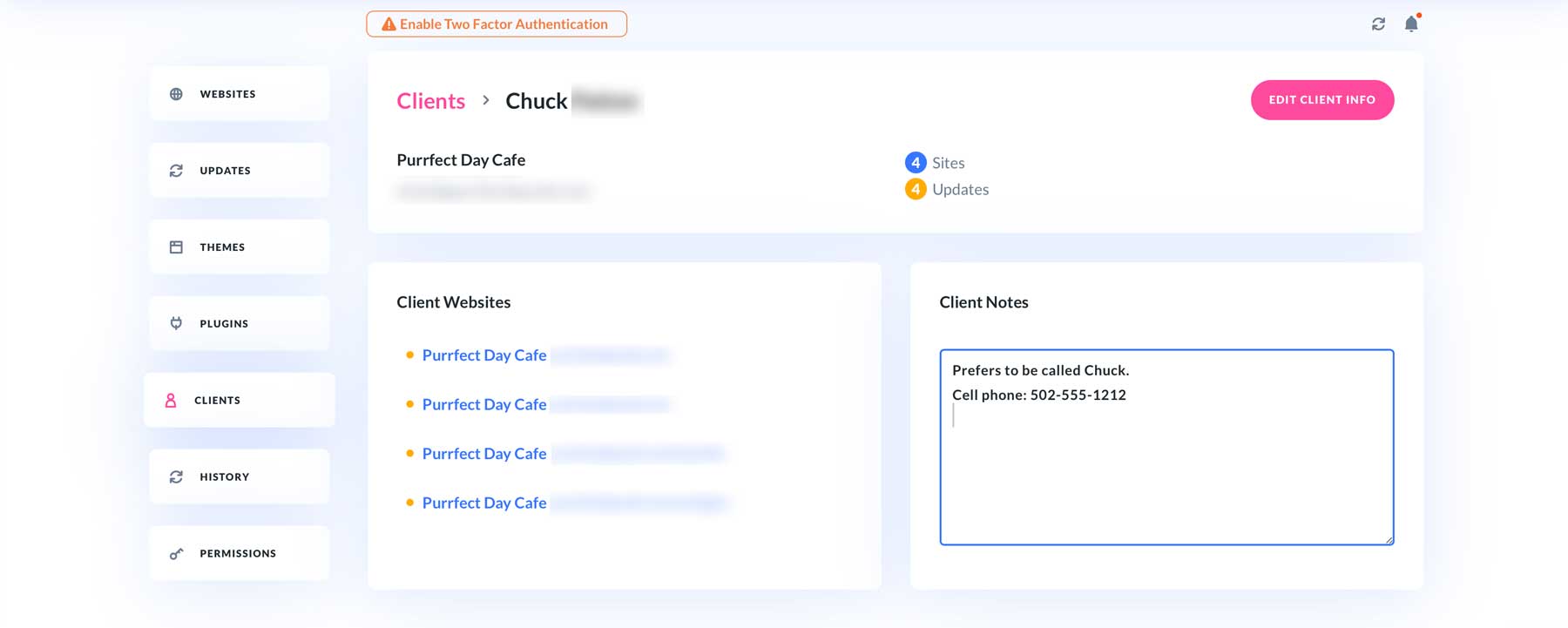
Divi Dash を使用すると、クライアントを追加および管理できます。クライアントを特定の Web サイトに割り当てたり、重要なメモを追加したり、連絡先の詳細を簡単に追跡したりできます。こうすることで、スプレッドシートや複数の連絡先の詳細を管理する必要がなくなります。 1 つの場所からクライアント情報にアクセスできます。

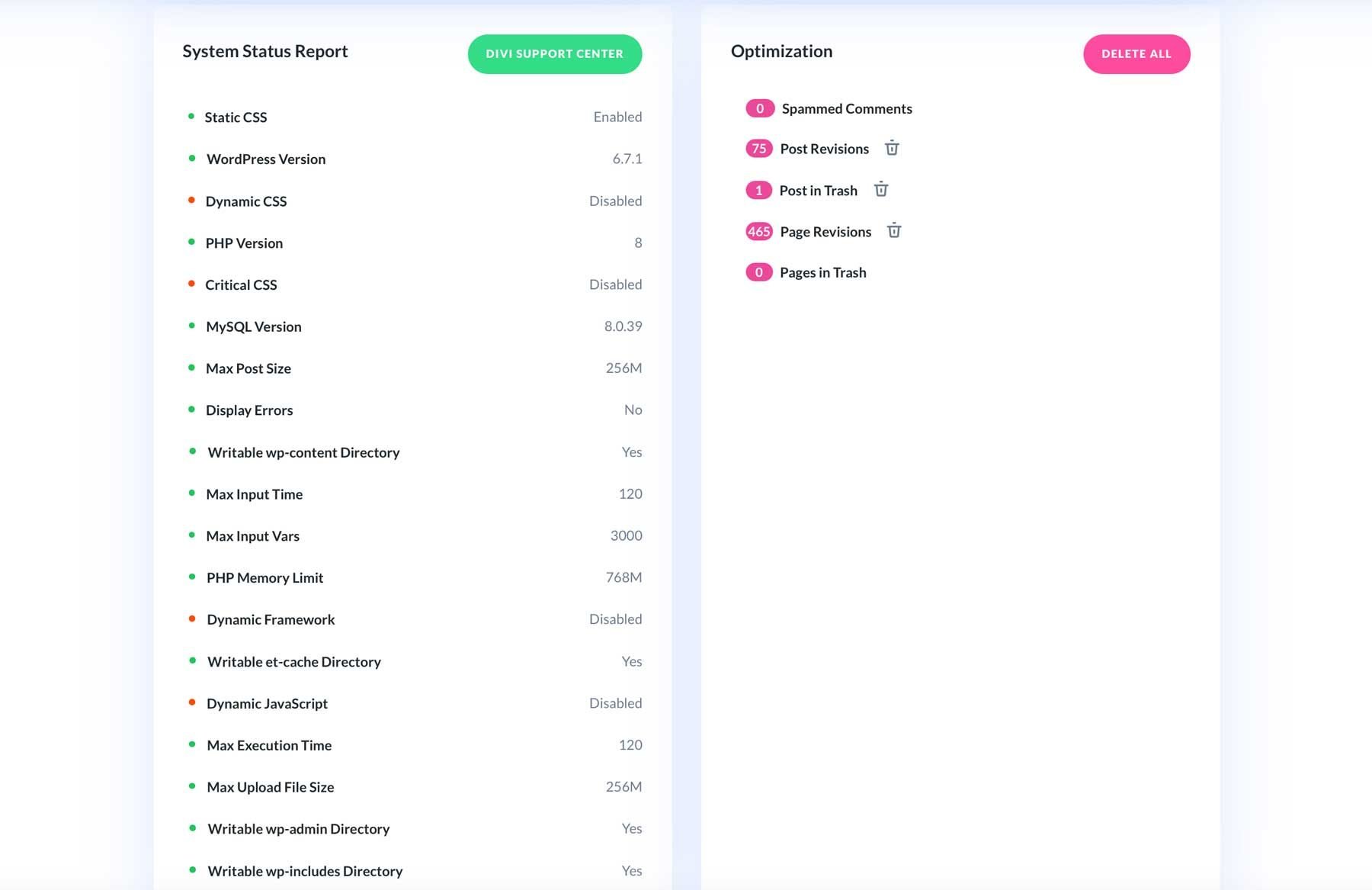
Divi Dash は、サーバーにインストールされている WordPress、PHP、MySQL のバージョンなどのパフォーマンス指標を含む、各 Web サイトに関する洞察に富んだ情報も提供します。また、CSS と JavaScript の設定、投稿サイズ、最大実行時間、その他の PHP メトリクスに関するさまざまなメトリクスに関する情報を表示することもできます。データベース最適化ツールを使用すると、ページや投稿のリビジョン、スパム コメント、ゴミ箱内のページや投稿を削除できます。

サイトが 1 つであっても 100 であっても、Divi Dash を使用すると、ほとんど労力をかけずにすべての Web サイトを簡単に維持できます。
結論
ビジネスがオンラインで成功するためには、適切にデザインされた Web サイトが不可欠です。現代の Web デザインに関するこれら 10 のベスト プラクティスに従うことで、視覚的に魅力的でユーザーフレンドリーで効果的な Web サイトを作成できます。モバイルファーストデザインの優先順位付けから、ミニマリスト原則の組み込み、速度の最適化まで、これらのガイドラインは、目立つ Web サイトを作成するのに役立ちます。
Divi は、直観的な Visual Builder と広範なカスタマイズ オプションのおかげで、これらのプラクティスを実装するためのツールと柔軟性を提供します。 Divi、Divi AI、Divi Dash を使用すると、ターゲット ユーザーの共感を呼ぶ、魅力的でモダンな Web サイトを作成できます。
最新の Web デザインのトレンドやテクノロジーを常に最新の状態に保ちたいですか?次にこれらの投稿を必ずチェックしてください。
- ウェブサイトのデザイン方法
- 忙しいフリーランサーのための WordPress セキュリティガイド
- ウェブサイトを維持する方法
- 中小企業の Web デザインにアプローチする方法
- Web デザインと SEO: 原則とよくある間違い
- 関連する 8 つの Web デザイン トレンド
