既存の WordPress 投稿を Gutenberg ブロックに変換する方法は?
公開: 2019-02-28WordPress 5.0 の登場により、Gutenberg は人気のある CMS のデフォルトのエディターになりました。 コンテンツ管理システムは、刷新された投稿エディターが待ち望まれていましたが、最終的に Gutenberg で提供されました。
率直に言ってテキストベースのコンテンツ向けの従来の投稿エディターの代わりに、Gutenberg は WYSIWYG (What You See Is What You Get) 編集ルートを利用して、リッチメディアベースのコンテンツを WordPress Web サイトに簡単に追加できるようにします。 .
これは、小さなブロックを使用して大きなコンテンツをセグメント化し、管理しやすくすることで実現されます。 すべての投稿を網羅する 30 の異なるコンテンツ ブロック要素を紹介します。
これには、段落、リスト、画像、ヘッダー、引用、オーディオ、ビデオ、列、ボタンなどのさまざまなブロック タイプが含まれます。 これらすべてを組み合わせて、魅力的な WordPress 投稿を作成できます。
しかし、Classic Editor で作成された古い投稿はどうでしょうか?
Gutenberg Post Editor を有効にして、古い投稿の 1 つを「編集」すると、投稿全体が 1 つのクラシック ブロックに構造化されていることがわかります。 コンテンツは、対応するブロック タイプに分割されていません。
これが、この記事の目的のために、既存の WordPress 投稿を Gutenberg ブロックに変換する方法を検討する理由です。
でもまず-
既存の WordPress 投稿を Gutenberg ブロックに変換する必要があるのはなぜですか?
現在のところ、ユーザーは従来のエディターに切り替えて、以前と同じように WordPress の投稿を作成/編集するオプションを引き続き利用できます. しかし、これは将来のアップデートでは当てはまらないかもしれません。 そうなると、WordPress の既存の投稿を Gutenberg ブロックに変換するという時間的制約が発生することになり、そのようなストレスを誰も望んでいません。
さらに、Gutenberg をサポートするために自分自身とその製品を更新する開発者がますます増えているため、下位互換性の問題を恐れて後れをとる必要はありません。
実際、逆に、新しいサードパーティの WordPress プラグインとテーマには、Gutenberg エディター用に作成された機能が搭載されています。見逃したくない場合は、最新のトレンドを常に把握しておくことをお勧めします.
また、前述したように、従来のエディターと比較して、メディアの重いコンテンツを考慮すると、グーテンベルクははるかに優れています. そして、これが WordPress Web サイトで扱っているタイプの投稿である場合は、切り替えを検討する必要があります。
これで、古い WordPress の投稿を Gutenberg エディターで開くと、コンテンツ全体が 1 つのクラシック ブロックに表示されます。 ただし、すべてのコンテンツが適切なブロックに分割されるように、それを新しいブロック システムに簡単に変換できます。 そして、あなたの利益のために、それを行うのはかなり簡単です.
それでは、さっそく始めましょう。
既存の WordPress 投稿を Gutenberg ブロックに変換するためのステップバイステップ ガイド
Gutenberg エディターには、単一のクラシック ブロックを対応するブロック タイプに変換する組み込みオプションが付属しています。 プロセスは非常にシンプルですが、特定の問題に直面している場合や、どうなるか疑問に思っている場合に備えて、変換プロセスに役立つ簡単な 3 ステップのガイドを用意しました。
ステップ1:

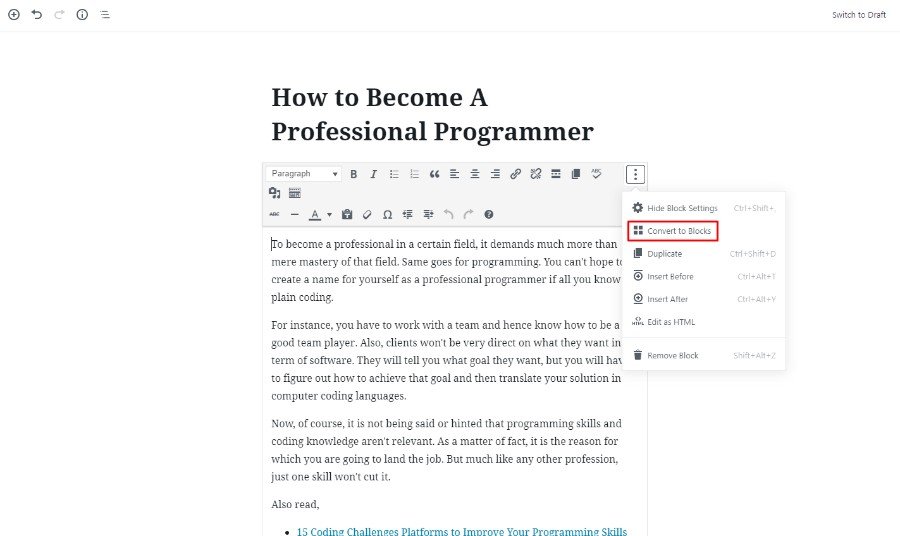
前述のように、従来のエディターを使用して作成された古い投稿を「編集」すると、すべてのコンテンツが 1 つの従来のブロックの下にあることがわかります。 ブロックを選択して、オーバーヘッド メニューを利用します。

画像からわかるように、3 つの点をクリックしてその他の設定にアクセスします。 そこに「ブロックに変換」オプションがあります。
ステップ2:

ボタンをクリックするだけで、WordPress がコンテンツ内のさまざまな HTML タグのスキャンを開始します。 驚くべき部分は、これが非常に正確に処理され、CMS がコンテンツに応じて単一のクラシック ブロックを複数の異なるブロックにセグメント化することです。
ステップ 3:

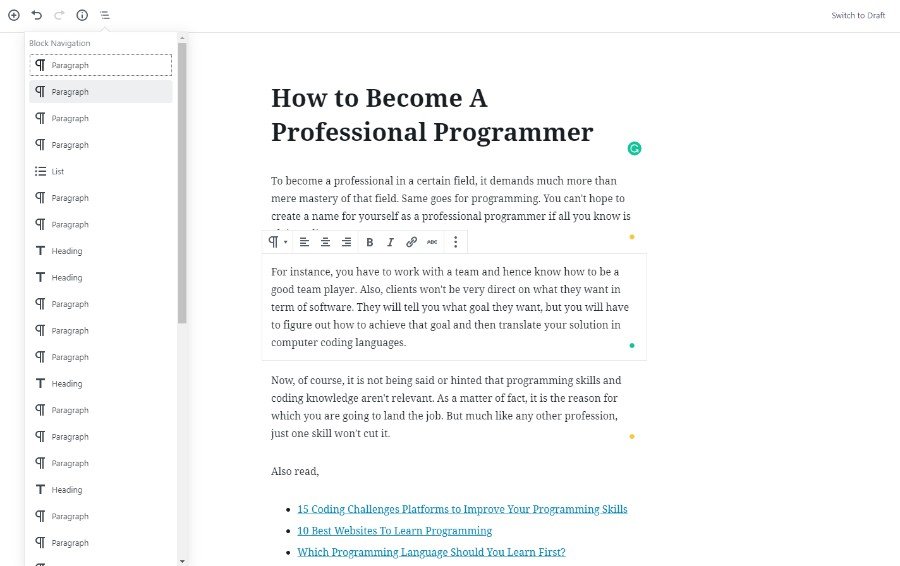
最後に行うことは、変換の精度を評価することです。 このために、特に長い投稿がある場合は、画像に示すようにブロック ナビゲーション機能を利用できます。
オプションを選択すると、ドロップダウン メニューが表示され、投稿にあるさまざまなブロックがすべて表示されます。 ナビゲーション メニューの任意のブロックをクリックして、その特定の位置にすばやくジャンプできます。
特定の制限:
1. 適切なブロック タイプの割り当てに関する問題:
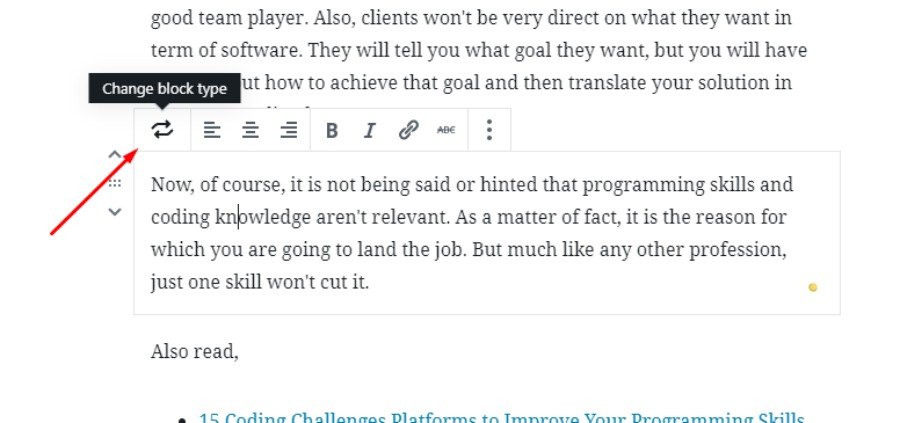
さて、この例のために、変換プロセスに問題はありませんでした。 ただし、コンテンツの一部が誤って間違ったブロックに分類されていることがわかった場合は、手動で修正する必要があります。 イメージに示すように、指定されたオプションをクリックするだけで、別の (より適切な) ブロック タイプをそのセグメントに割り当てることができます。

さらに、30 の異なるブロック タイプに該当しない特定のコンテンツを扱っている場合もあります。 ここでも、コンテンツに間違ったブロックが割り当てられるという問題に遭遇し、手動で修正する必要があります。
2.一括変換のサポートなし
ほとんどのユーザーが直面するもう 1 つの問題は、一括変換オプションがないことです。 古い投稿は、一度に 1 つずつ変換する必要がありますが、これはイライラするだけでなく、時間のかかるプロセスになる可能性があります。
ただし、Gutenberg はまだ初期段階にあり、今後の WordPress の更新により、機能はより洗練されたものになるはずです。
結論は
これは、既存の WordPress 投稿を Gutenberg ブロックに変換する方法に関するクイック ガイドです。 これが役に立ち、クラシック ブロックを対応する Gutenberg ブロックに簡単に変換できたことを願っています。 そうは言っても、WordPress を使用している友人でこの情報が必要な場合は、遠慮なく共有してください。
繰り返しますが、前述したように、基本的な変換手順で問題は発生しませんでしたが、この方法を自分で試して、特定のコンテンツの変換に問題があることに気付いた場合は、以下のコメントにあなたの経験について書いてください. それはあなたの仲間の読者を助けるかもしれませんし、Automattic の人々 (WordPress の開発者) も将来の更新で問題を解決するために行動を起こすかもしれません.
次に、Gutenberg ブロックを拡張するための最高の Gutenberg ブロック プラグインのおすすめもご覧ください。
