Avif画像フォーマットが重要である理由(およびImagifyプランとは)
公開: 2021-10-25最新の強力な画像形式であるAvifをすでに試しましたか? Imagifyでは、プラグインがそれをサポートしていない理由について質問を受け始めました(ネタバレ:まだ)。
この記事では、Avifが画像最適化のゲームチェンジャーになる理由と、JPGやWebPなどの最も一般的な形式と比較した場合の位置付けについて説明します。 そしてもちろん、AvifをサポートするImagifyの計画についてさらに学ぶことができます。
Avif画像形式とは何ですか?
Avifは、AV1ビデオコーデックに基づく画像形式です。これは、HEIF(高効率画像ファイル)ファイル形式でAV1を使用して画像を圧縮します。 平易な英語では、画像が最高の状態で圧縮されることを意味します。同じ品質を維持しながら、サイズがこれまでになく軽量になります。 このような強力な圧縮は、HDR(ハイダイナミックレンジ)サポートや12ビットカラー解像度などの他の重要な機能と一緒に使用できます。
そして、もっとあります。
Avifはオープンソースソフトウェアであり、ロイヤリティフリーです。つまり、画像圧縮プロジェクトやビジネスに使用したい場合は、何も支払う必要はありません。
Avifは、Google、Amazon、Cisco、Netflixなど、多くの大手テクノロジー企業によって開発されてきました。 理由は簡単です。 これらの企業は、あまり多くの帯域幅を必要としない高品質の画像フォーマットの開発と普及に非常に興味を持っています。それは、ますます多くの人々がデバイス上のコンテンツを消費できる方法です。
その卓越したパフォーマンスを考えると、AvifはJPEGやWebPなどの最も重いフォーマットの完全な代替品のようです。 しばらく前までは、ブラウザの互換性という問題しかありませんでした。
Avifをサポートするブラウザ
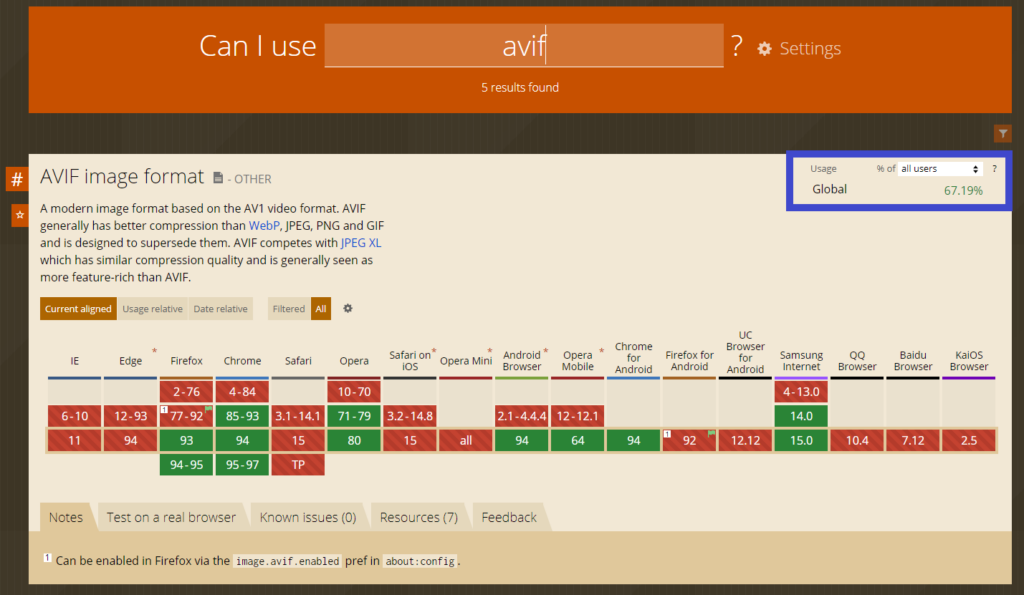
長い間、Avifをサポートしているブラウザはごく一部でした。 つまり、ほとんどのユーザーはAvif形式の写真を表示できません。 2021年10月現在、状況は異なります。 現在、AvifはFirefox、Chrome、およびOperaでサポートされています。 全体として、ユーザーの67%がこのフォーマットの恩恵を受けることができます。

そしてそれが、画像性能の最適化のためにAvifを真剣に検討し始める時が来た理由です。
パフォーマンスの比較:AvifとWebP(およびその他の形式)
Avif形式が市場で最高の圧縮を提供し、高品質の画像を維持する方法について説明しました。 画像のパフォーマンスを比較して、AvifとJPEGやWebPなどの形式を比較してみましょう。
さまざまな形式を簡単に比較できるWebアプリであるSquooshを使用します。
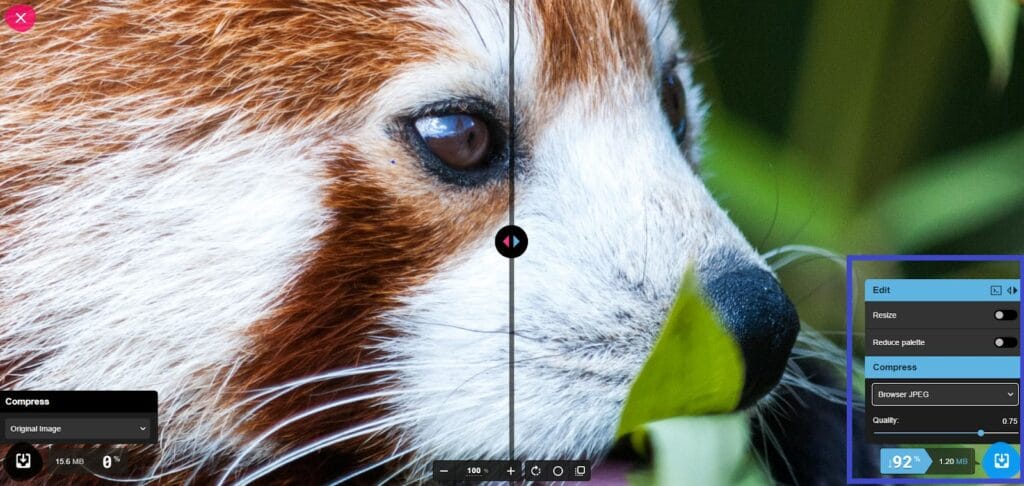
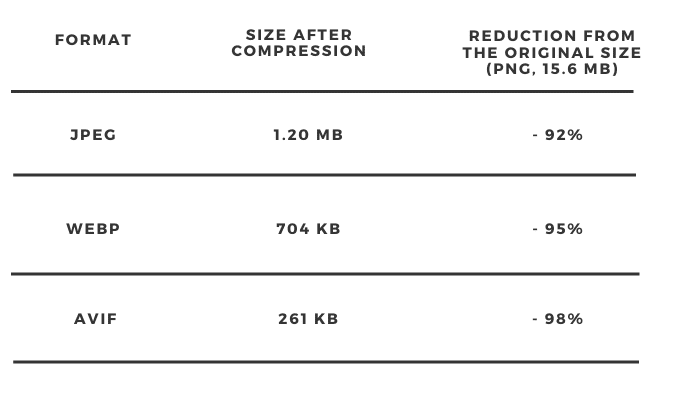
最も重い画像形式の1つを出発点として、他の形式がどのように機能するかを見てみましょう。 元のサイズが15.6MBのPNG画像を選択し、元のサイズとJPG形式への変換の差を測定しました。
PNGからJPGへの変換は、92%の削減を示しています。 画像サイズは1.20MBになりました。 JPGはこれまでで最も軽い形式ではなく、私たちも知っているので、これ以上のことは期待できませんでした。

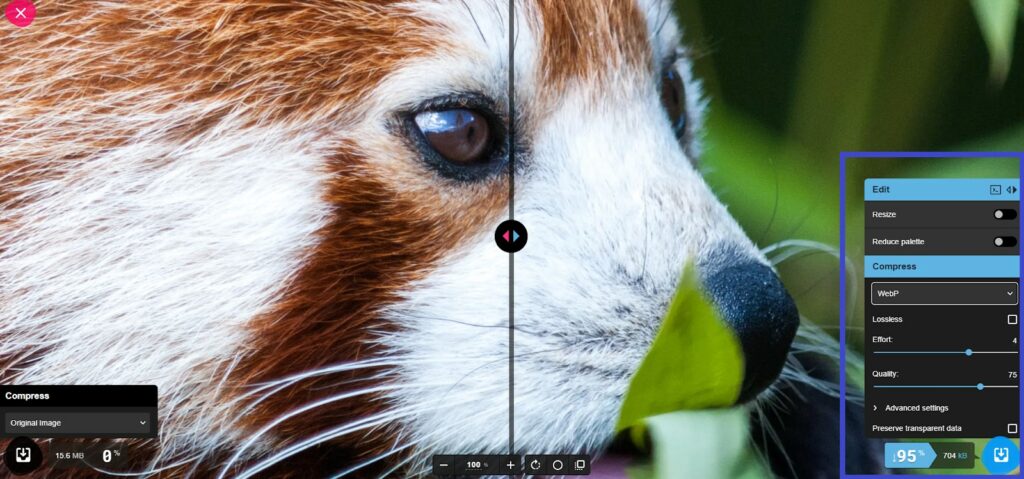
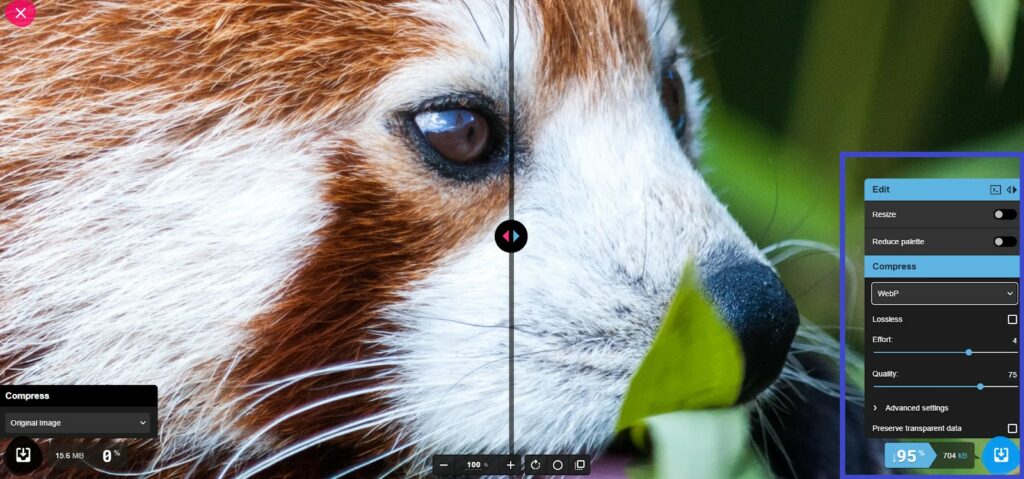
WebPはどうですか? 再度比較を行いました。 今回は、PNG画像が95%圧縮されています。 画像サイズは704KBになりました。 初期サイズ(15.6 MB)を考えると、これは素晴らしい結果です—そして画像の品質の低下を確認するのは困難です。 結局のところ、WebPはWordPressで使用する必要のある画像形式です。

次に、比較を再度実行したところ、Avif形式がパフォーマンスの期待に応えていることがわかりました。
画像サイズが98%縮小されました。 たったの261KBですが、それでも画像の品質の違いに気付くのは難しいです。

これが私たちが実行した比較の完全な要約です。 これは、Avifが画像のサイズをどのように縮小できるかを示しています。

そして今、あなたは疑問に思うかもしれません:なぜImagifyはAvifをサポートしないのですか? これで次のセクションに進みます。
ImagifyがAvifをサポートしない理由(まだ)
WPMediaの共同創設者兼CEOであるJean-BaptisteMarchand-Arvierは、次のように説明しています。 さらに、Avifはエンコード時間のためにいくつかの問題を経験しました。 最初は、エンコードには画像ごとに数秒かかりますが、これは非常に低速です。 比較として、Imagifyでの画像の圧縮には通常100ミリ秒未満かかります。 それ以来、パフォーマンスを改善するために多くの作業が行われてきました。」
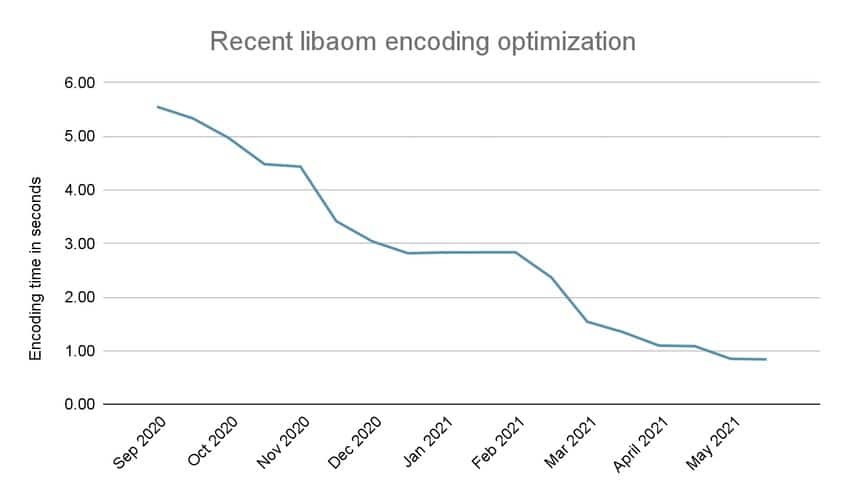
下のスクリーンショットでわかるように、エンコード時間はどんどん良くなっています。

Jean-Baptiste氏は次のように続けています。「エンコード時間の改善に加えて、現在、より多くのブラウザーがAvifをサポートしています。 また、この形式は2つの理由で非常に興味深いものです。アルファチャネル(透明度)をサポートしているため、PNGの代わりに使用でき、アニメーションをGIFの代わりに使用できます。
これが、 Imagifyが近い将来にAvifを確実にサポートする理由です。」
そして彼は次のように付け加えています。「おそらくWebPをAvifに置き換えるでしょう。 そうしないと、ユーザーにとって複雑すぎたり混乱したりする可能性があります。」
それが何を意味するのか疑問に思っているなら、ここにいくつかの文脈があります。
WebPは、10年以上前の2010年にリリースされました。 それにもかかわらず、それはまだブラウザやオペレーティングシステムと完全に互換性がありません。 唯一の部分的な互換性には、2つのことが必要です。 Webサイトの所有者は、JPGやPNGなどの「従来の」形式と、WebPやAvifなどのよりパフォーマンスの高い形式の2つの異なる形式を処理する必要があります。 一方、Imagifyなどの画像最適化プラグインは、両方の形式をサーバーに保存する必要があります。
「ユーザーの観点からは」とJean-Baptiste氏は言います。「これは、Avifなどの新しい形式が最終的にJPGやPNGを置き換えるのに役立たないことを意味します。 ただし、これらの形式をAvifに変換すると、画像のパフォーマンスが向上します。そのため、ある時点でAvifがWebPに取って代わります。 ユーザーは両方の形式を必要としません。 そして、プラグインを可能な限りシンプルに保ちたいと思っています」。

WebPは依然として画像を最適化するための優れた方法です
そのため、Imagifyを使用して画像をAvifに変換することはできませんが、いつでも画像をWebPに変換して、画像のパフォーマンスを今すぐ向上させることができます。
世界中のユーザーの90%以上が、WebP形式に変換された画像を見ることができるため、写真をより明るくし、サイトのパフォーマンスを最適化するための優れたオプションです。
PageSpeed Insights監査を実行しているときに、次世代形式での画像の提供に関するパフォーマンスの推奨事項に出くわしたことがあるかもしれません。 ええと、WebPはまさにGoogleがAvifと一緒に推奨する次世代フォーマットです。 画像の読み込みを高速化するために必要なのはこれだけです。

テストを実行し、3つのページを作成しました。 各ページには、PNG、JPG、またはWebPなどの特定の形式の画像のみが含まれています。
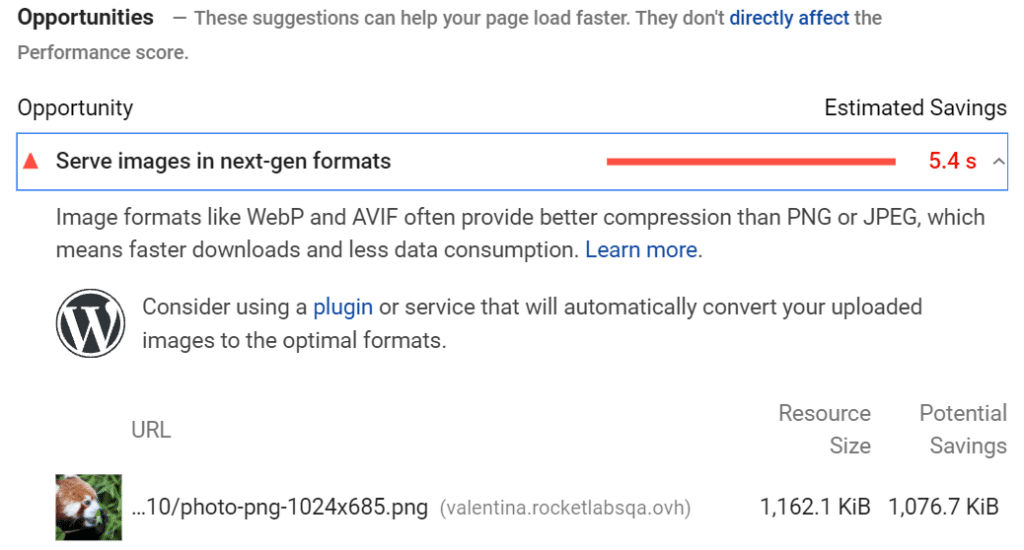
PNG画像を含むページに対してPageSpeedInsights監査を実行すると、次世代フォーマットの推奨事項に関する危険信号が表示されました。 推定節約量が1,076.7KBであることがわかります。

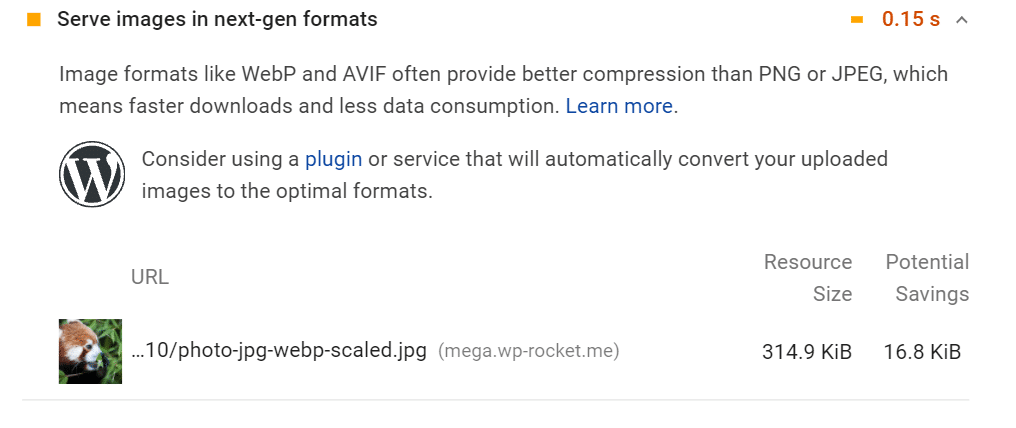
JPG画像を使用してページをテストする場合も同様です。 パフォーマンスが少し良くなり、オレンジ色の旗が出ました。 それでも、改善の余地があります—16.8KBの潜在的な節約です。

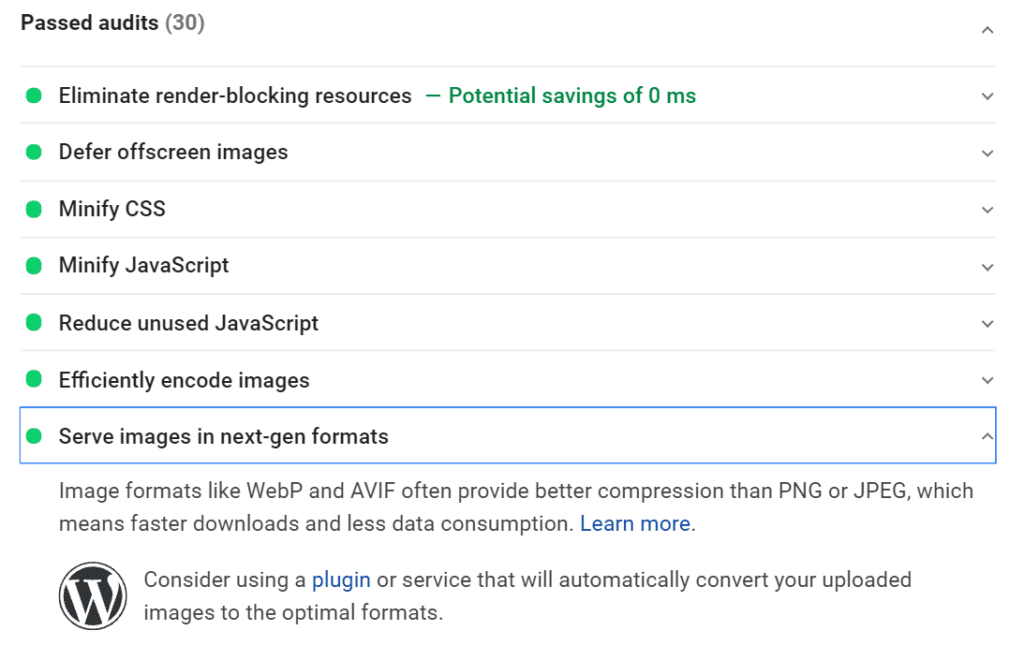
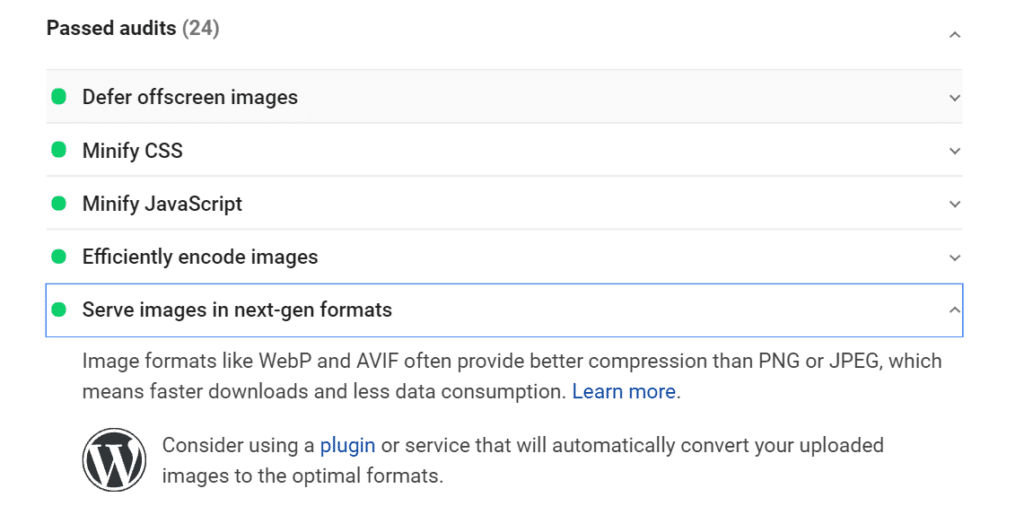
Imagifyを使用して画像をWebPに変換し、専用のページを作成したときに、推奨事項が合格した監査になるのは当然のことです。

Avifイメージを使用してページをテストした場合も、同じ結果が得られました。

したがって、 WebPとAvifは同じ素晴らしい結果をもたらします。 さらに、PageSpeedInsightsのスコアはほとんど同じです。
| パフォーマンススコア–WebPページ | パフォーマンススコア–Avifページ |
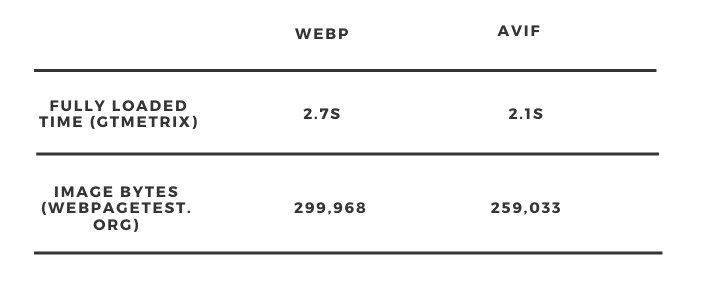
また、WebPページとAvifページの画像サイズとバイト数の違いもテストしました。 そして、私たちも大きな違いに気付くことができませんでした:

ご覧のとおり、 WebPとAvifは、優れた画像パフォーマンスを提供するという点で非常によく似ています。
一方では、Avifはわずかに優れた最適化を提供します。 ただし、サイトに何千もの画像がない限り、WebPを使用するとパフォーマンスが向上します。これは、これが依然として最も一般的な次世代フォーマットであるためです。
さらに、Imagifyを使用すると、画像を短時間で変換できる新しい高速圧縮のおかげで、画像をWebP形式に簡単かつ高速に変換できます。
これがあなたがすべきことです:
- Imagifyを無料でダウンロード
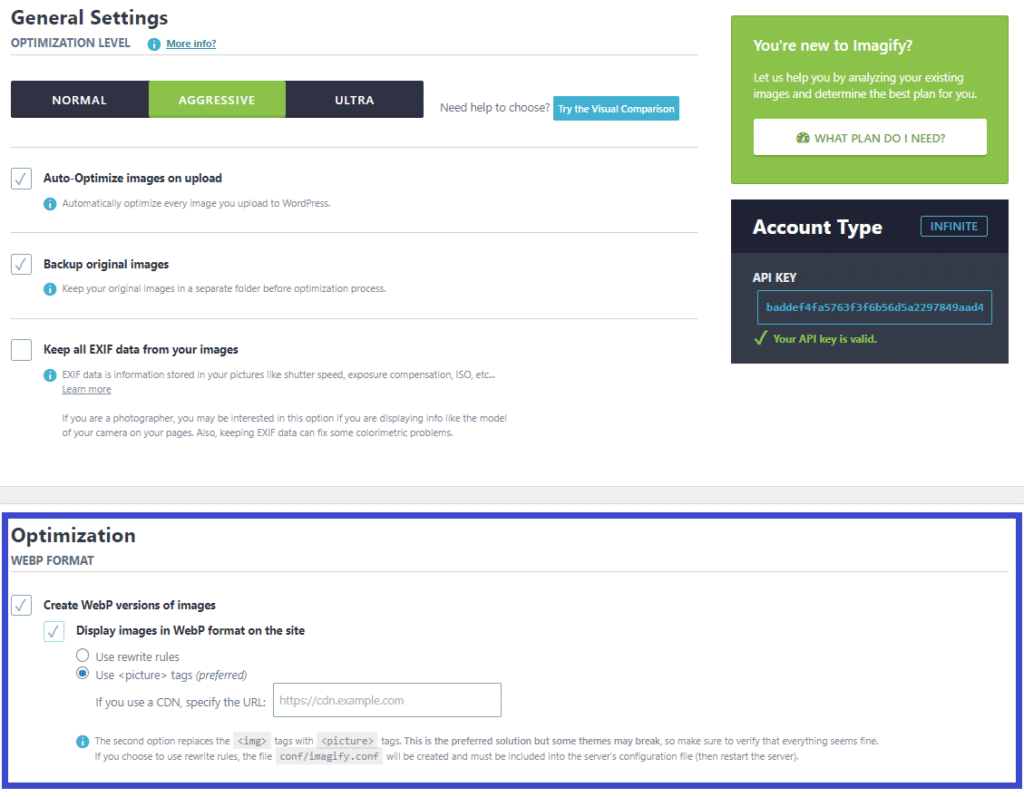
- [設定]>[最適化]>[WebP形式]に移動し、両方のチェックボックスをオンにします。

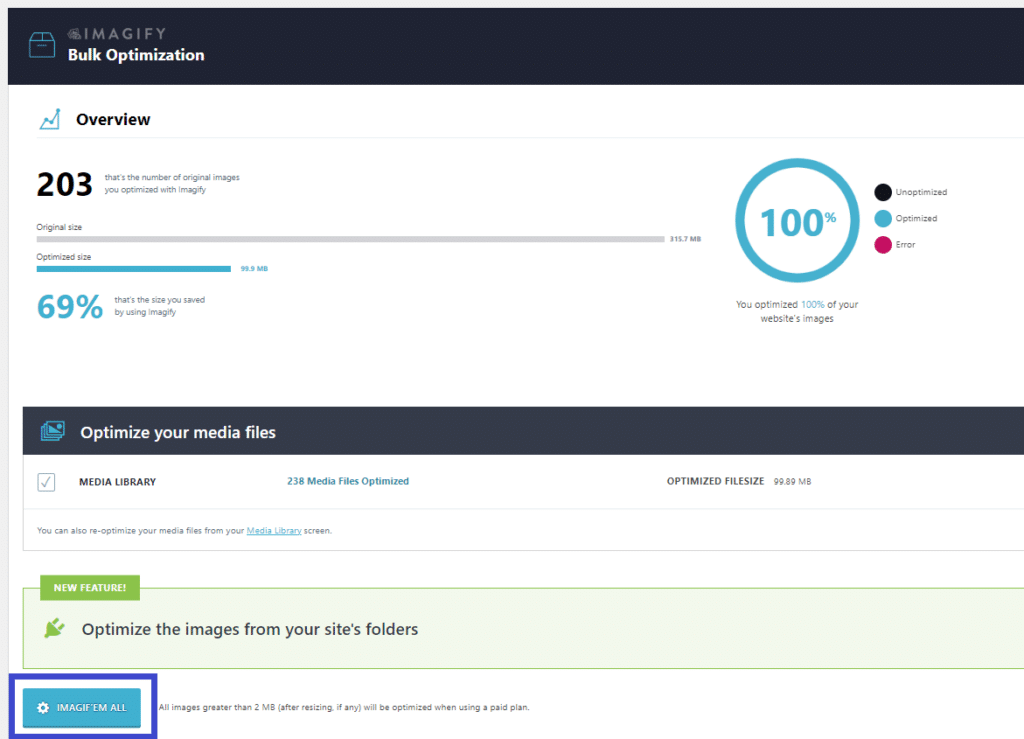
3.画像を変換します(そして一括最適化を利用します):

それでおしまい。 とてもシンプルですが、効果的です。
そして、あなたはあなたに最も適した計画を選ぶことができます。
月額20MBの画像を無料で最適化するか、Growth Plan(500MBで月額$4.99)とInfinite Plan(無制限の画像で月額$ 9.99)のどちらかを選択できます。 どのプランを選択しても、Imagifyは無制限の数のWebサイトにインストールできます。
Imagifyを使用して画像の最適化を開始し、コメントでパフォーマンスがどのように向上したかをお知らせください。
