WordPressフォームにクーポンコードフィールドを追加する方法
公開: 2020-06-16オンラインフォームにクーポンコードフィールドを追加しますか?
オンラインマーケティングに割引コードを使用している場合は、コードを入力して商品やサービスの割引を受けることができる場所をユーザーに提供すると、売り上げとトラフィックを増やすのに役立ちます。
そのため、この記事では、WordPressフォームにクーポンコードフィールドを追加する方法についてのステップバイステップガイドを作成しました。
今すぐクーポンコードフォームを作成するには、ここをクリックしてください
フォームにクーポンコードフィールドを追加する理由
訪問者が割引コードを入力するための場所を支払いフォームに追加する理由はたくさんあります。 ここにいくつかあります:
- 注文フォームに割引を適用する
- さまざまなマーケティング戦術を使用して売り上げを伸ばす
- 特定のクリアランスアイテムを購入するよう顧客に勧める
- 訪問者のショッピングカートの合計価格を下げる
- クーポンコードを使用して払い戻しまたはクレジットを発行する場合
- VIPメンバーに特別なコードを与えると、忠実な顧客に報酬を与える
- おそらく、リード生成のための特定の電子メールマーケティングキャンペーン(誕生日の電子メール、ブラックフライデーなど)で割引またはクーポンコードを提供します。
- もっと。
WPFormsを使用すると、クーポンフィールドを使用してフォームを簡単に作成できます。 別のWordPressプロモーションコードプラグインをインストールする必要はありません。
WordPressフォームにクーポンコードフィールドを追加する理由がわかったところで、それを行う方法を見てみましょう。
フォームにクーポンコードフィールドを追加する方法
WordPressフォームにプロモーションコードまたはクーポンコードフィールドを追加する準備ができている場合は、次の手順に従ってください。
- WPFormsプラグインをインストールします
- WordPressクーポンコードフォームを設定する
- はい/いいえの質問を追加します
- 条件付きロジックの作成
- 最初の検証を作成する
- 2番目の検証を作成します
- あなたのウェブサイトにクーポンコードフォームを追加する
プラグインをインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールする
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。 その多くの強力な機能の中で、WPFormsはフォームにクーポンコードフィールドを追加するのに最適です。

次に、WPFormsをWordPressプロモーションコードプラグインとして使用する方法を示します。
ステップ2:WordPressクーポンコードフォームを設定する
WPFormsプラグインがインストールされたので、次に実行したいのは支払いフォームを設定することです。 そうすれば、クーポンコードフィールドを追加するためのフォームができます。
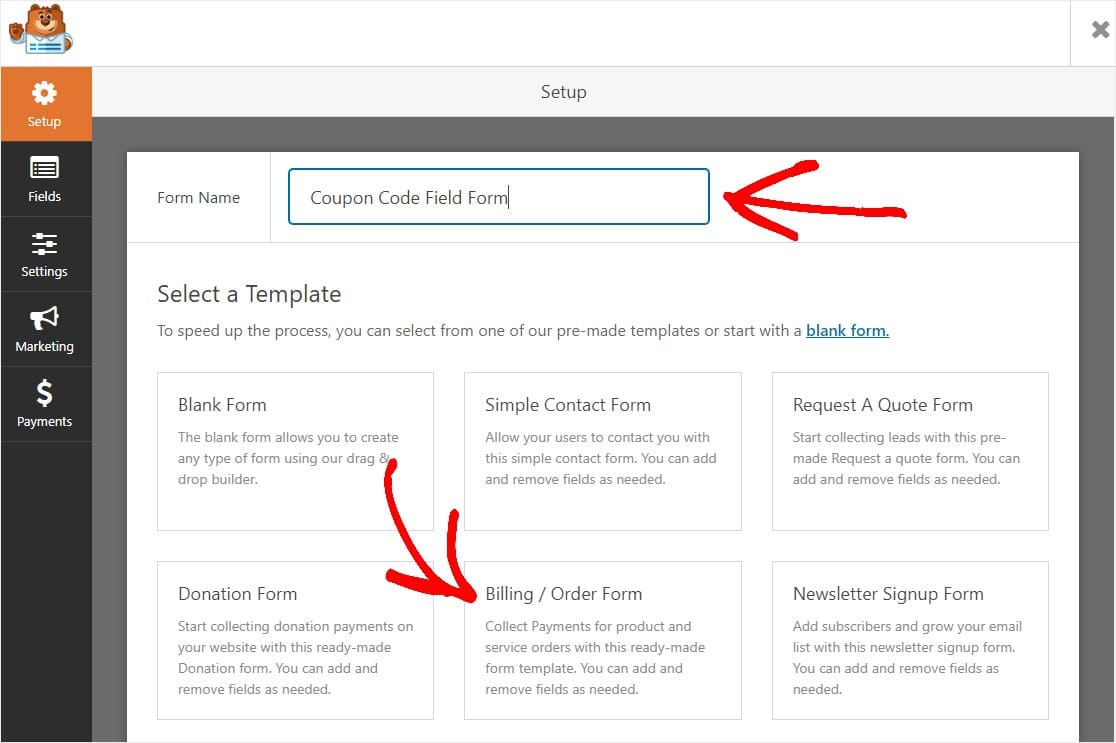
WordPressダッシュボードから、左側のパネルの[WPForms] »[ Add New ]に移動して新しいフォームを作成し、[ Form Name]フィールドで任意の名前を付けてから、[ Billing / OrderForm ]テンプレートを選択します。

このチュートリアルでは、支払い方法としてStripeを設定したので、クレジットカードフィールドが追加されたことがわかります。 通知や支払いプロバイダー(StripeやPaypal、さらにはAuthorize.Netなど)の構成など、注文フォームの設定に関するより詳細なウォークスルーについては、支払いを使用したオンライン注文フォームの作成に関する投稿を作成しました。機能について詳しく説明しています。
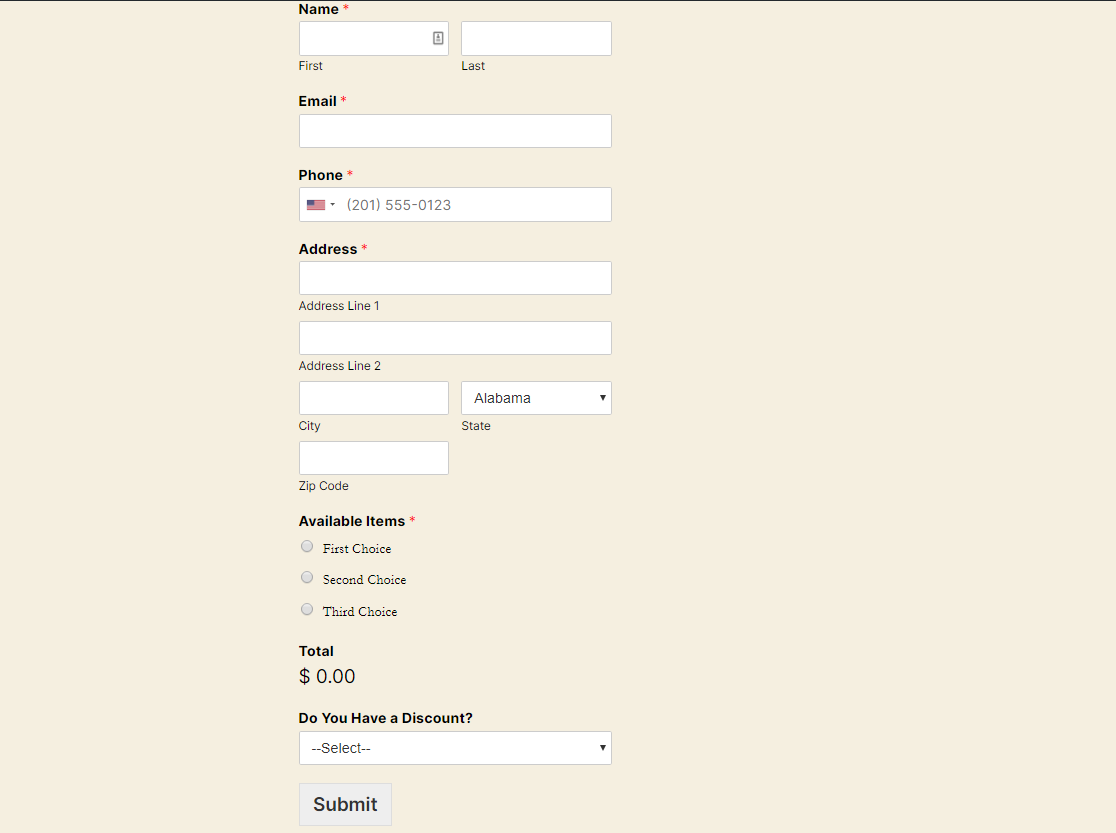
したがって、注文フォームには、支払いを行うために必要なほぼすべてのフィールドが表示されます。
- 名前(最初と最後)
- Eメール
- 電話
- 住所
- 複数選択(利用可能なアイテム)
- 合計金額
- コメントまたはメッセージ
フィールドを上下にドラッグして順序を並べ替えたり、不要と思われる場合は削除したりできます。 何かを追加したい場合は、左側のパネルからフォームにフィールドを自由にドラッグしてください。 実際、これがクーポンコードフィールドを追加する方法です。
このチュートリアルでは、物事を単純にするために、[コメント]または[メッセージ]ボックスを削除しました。 フォームを最適化する他の方法をお探しの場合は、支払いフォームに関する一般的な苦情に関する記事をお読みください。
フォームを作成したので、そのクーポンコードフィールドを追加する準備をしましょう。
ステップ3:はい/いいえの質問を追加する
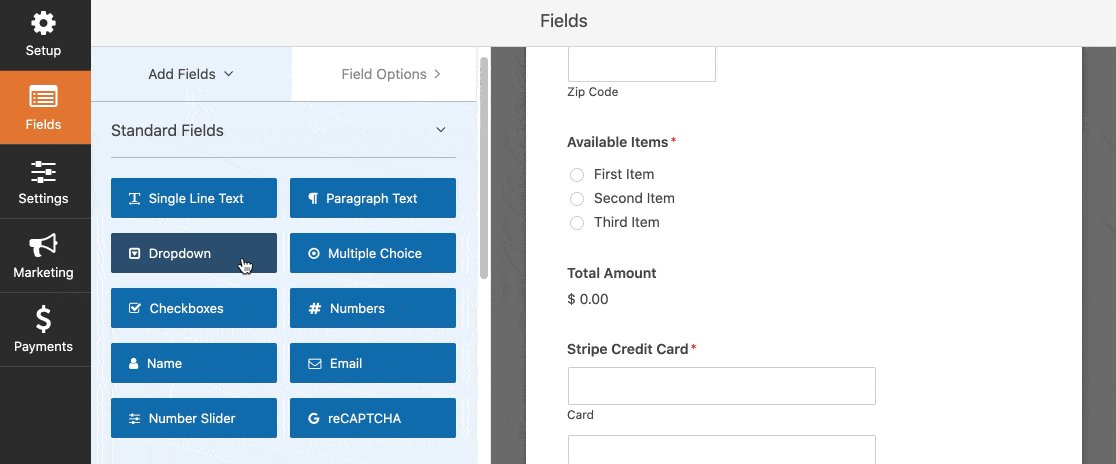
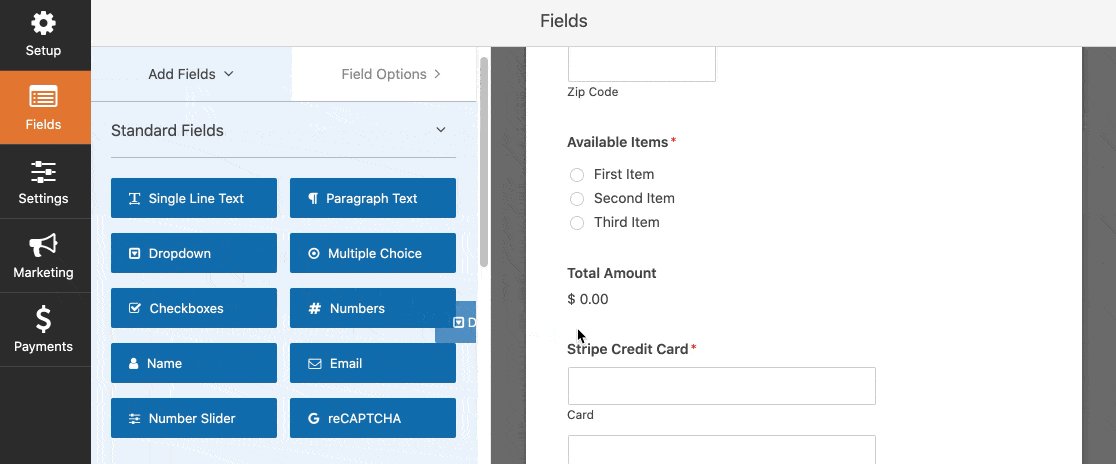
次に、ドロップダウンボックスを追加します。 このボックスは、ユーザーに割引があるかどうかを尋ねます。
誰かがコードを持っていることを知らない限り、割引フィールドを表示しないことがベストプラクティスであるため、これを実行したいと思います。 これは、Smart ConditionalLogicを使用して行います。
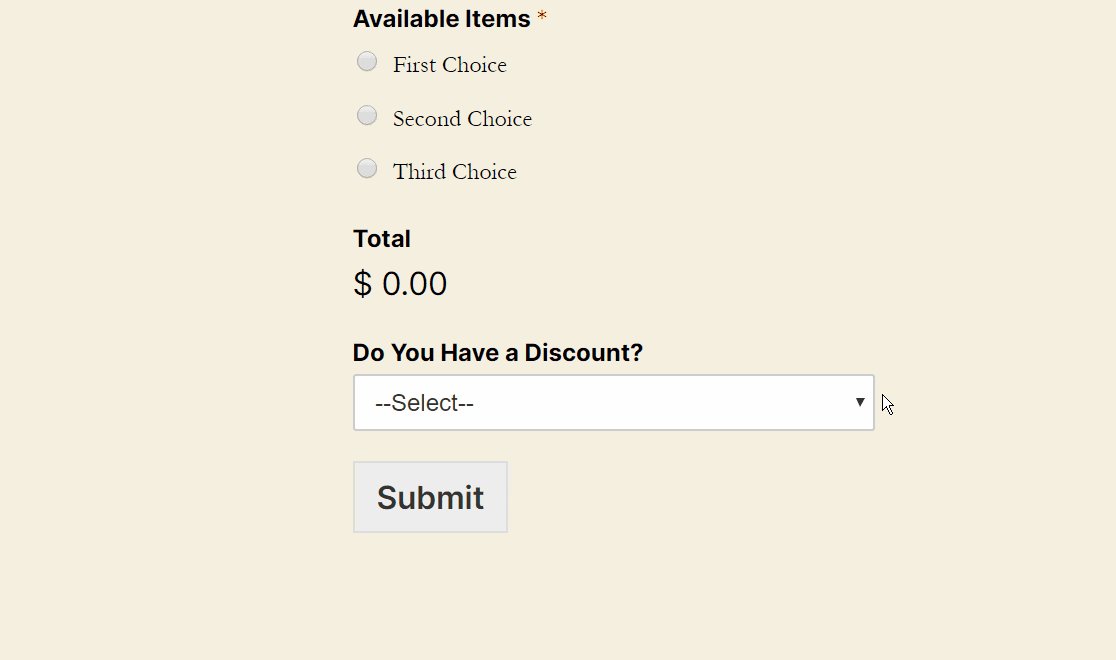
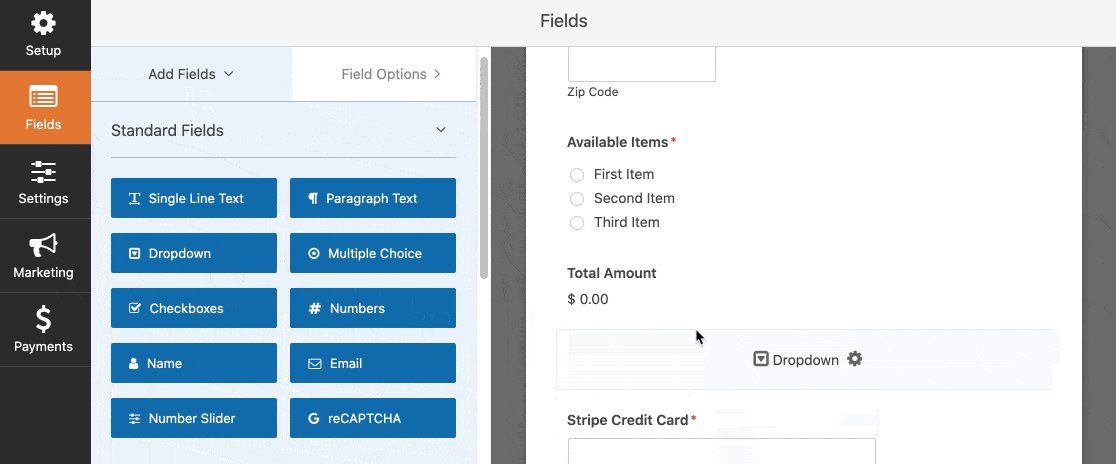
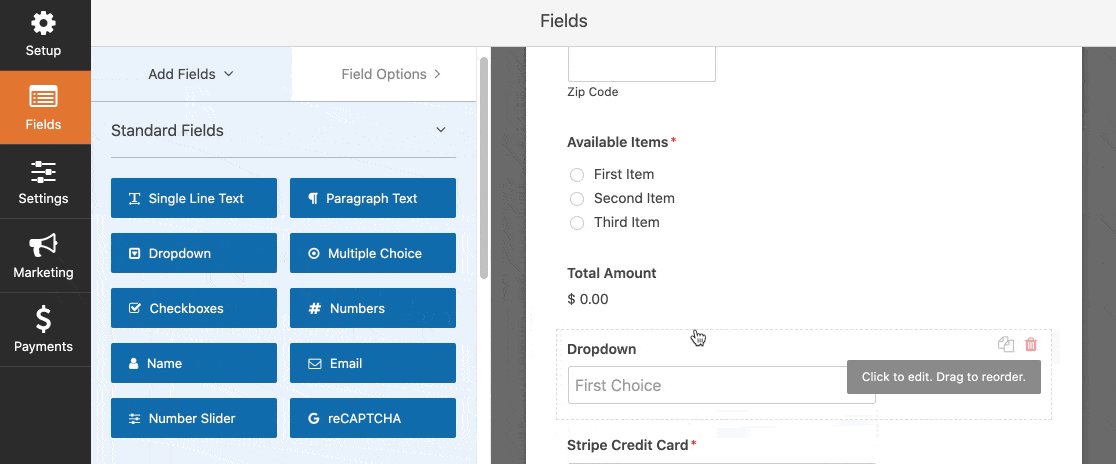
これを行うには、[ドロップダウンボックス]フィールドを左側のパネルから[合計]ボックスの下のフォーム、またはフォーム上の任意の場所にドラッグするだけです。

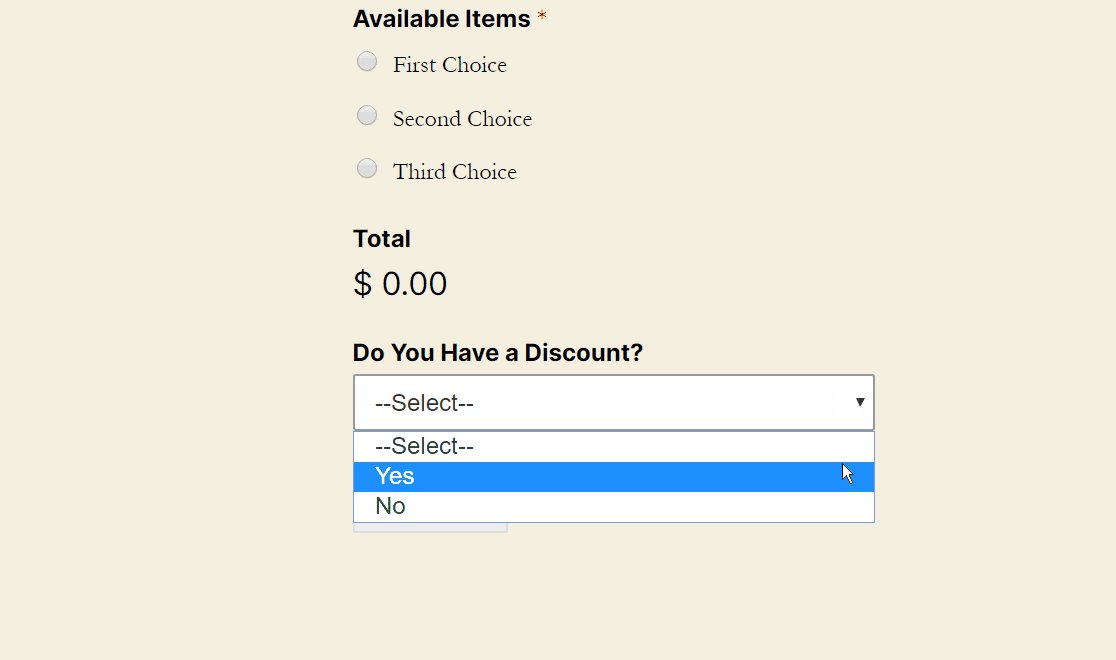
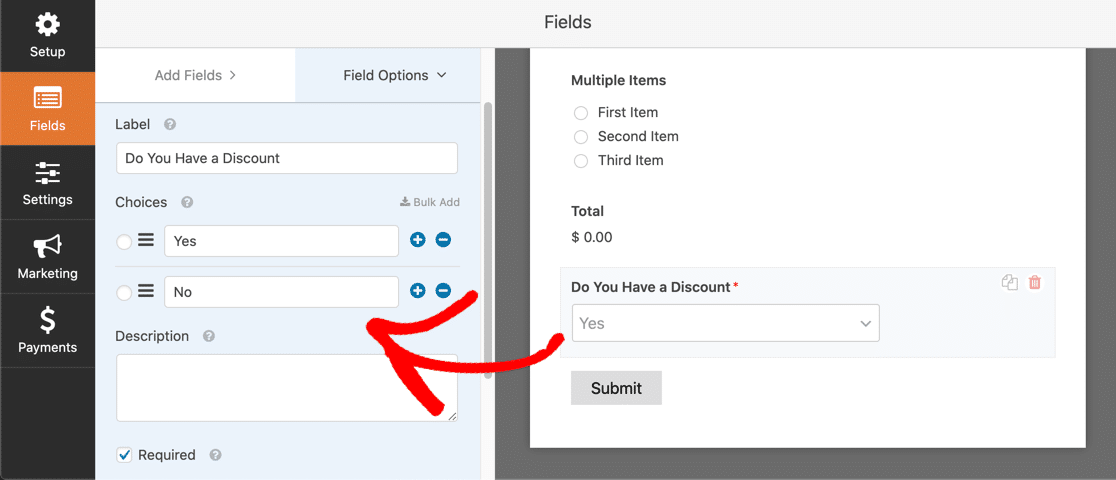
次に、ドロップダウンボックスをカスタマイズする必要があります。 ラベルを「割引はありますか?」に変更します。 選択肢を次のように変更します。
- はい
- 番号

これらの場所のテキストを自由に楽しんでください、それはあなたのウェブサイトです。 オプションが「はい」または「いいえ」であることを明確にするようにしてください。ただし、ブランドに一致する場合は、これらを「Sure!」などのより楽しいものに編集できます。 と「いいえ!」。 それは完全にあなた次第です。
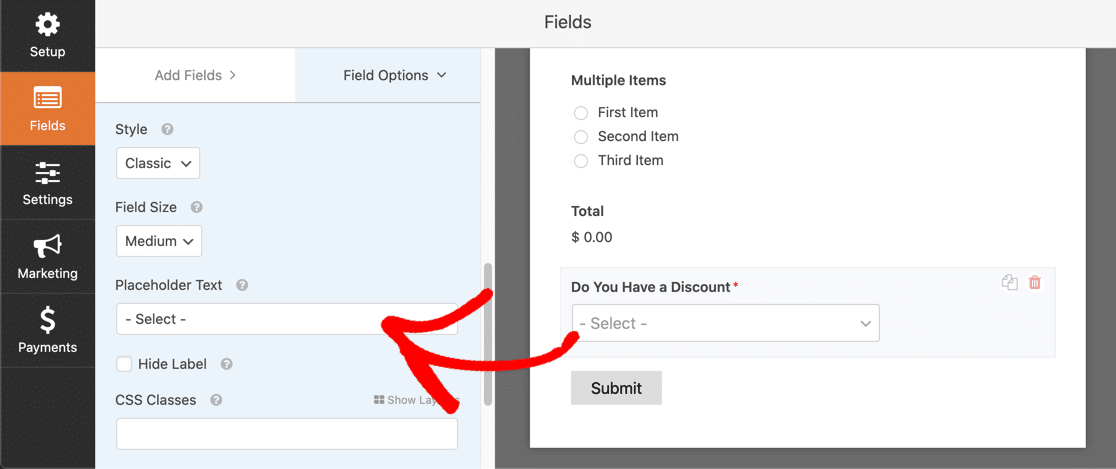
終了する前に、ここに巧妙なトリックがあります。 ドロップダウンにプレースホルダーを追加して、デフォルトでどちらのオプションも選択されないようにすることができます。
これを行うには、フォームビルダーのドロップダウンフィールドをクリックして、[詳細オプション]パネルを展開します。 [プレースホルダー]で、 [選択]または[選択してください]のように入力します。

以上です! これで、クーポンコードフィールドの条件付きロジックを作成する準備が整いました。
ステップ4:クーポンコードフィールドを作成する
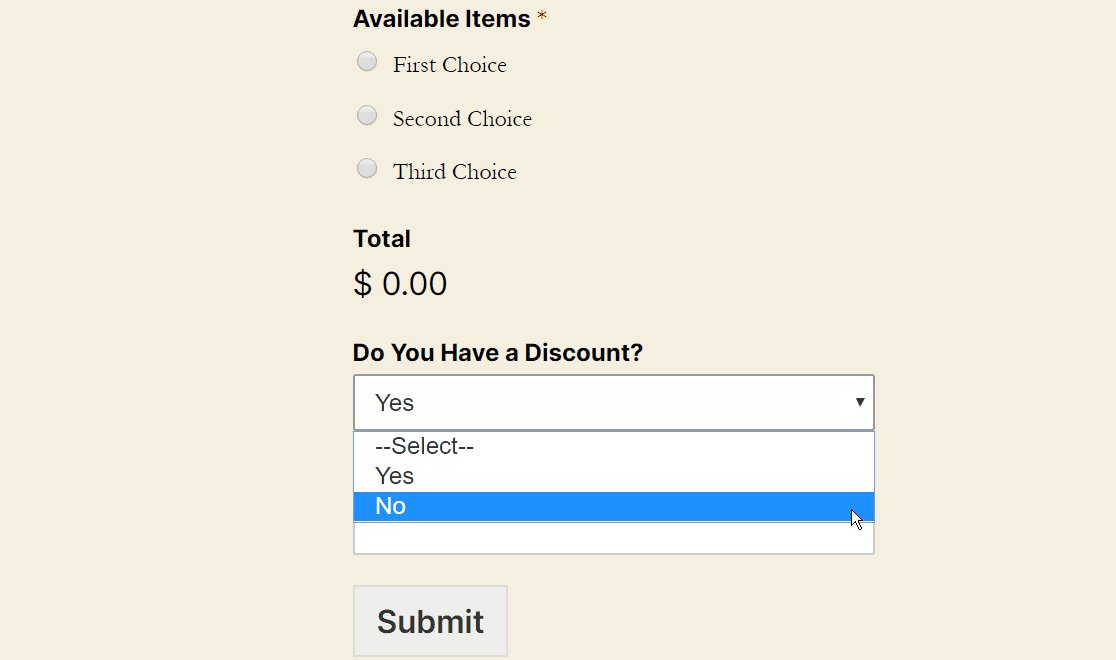
ドロップダウンボックスが作成されたので、次のステップは、ドロップダウンボックスで[はい]を選択した場合に、プロモーションコードを入力する場所を追加することです。
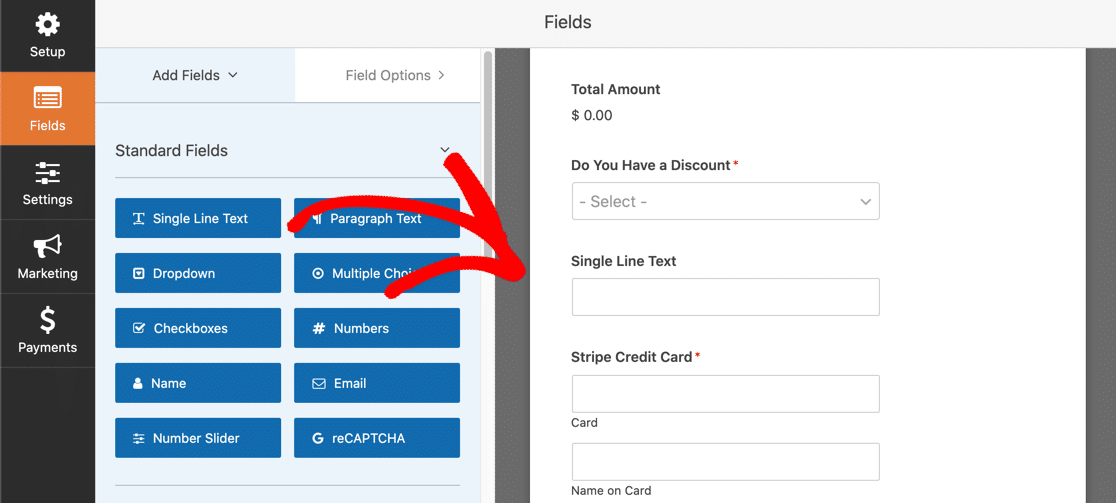
これを行うには、左側のパネルからフォームの[割引がありますか]フィールドのすぐ下にある[単一行のテキスト]フィールドをドラッグします。

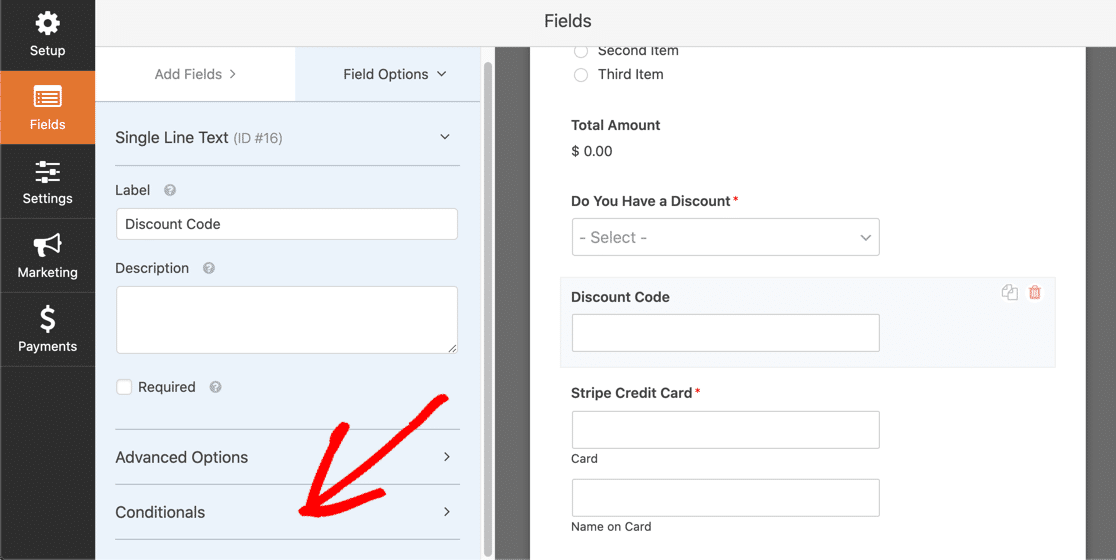
次に、[単一行テキスト]フィールドのラベルの名前を「割引コード」に変更し、下にスクロールして[条件付き]をクリックします。


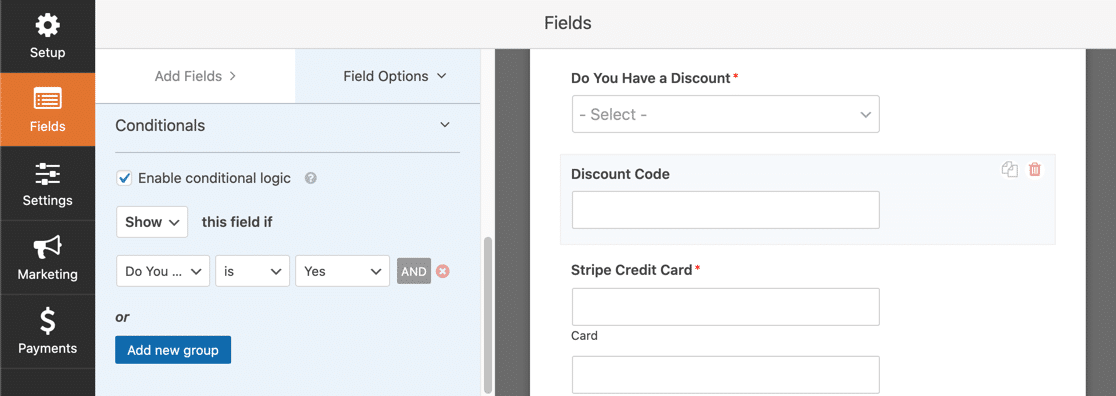
次に、[条件付きロジックを有効にする]の横のチェックボックスをクリックし、展開する領域に次のように入力します。

条件付きロジックには、「割引コードがありますか」が「はい」の場合に「このフィールドを表示する」と記載する必要があります。
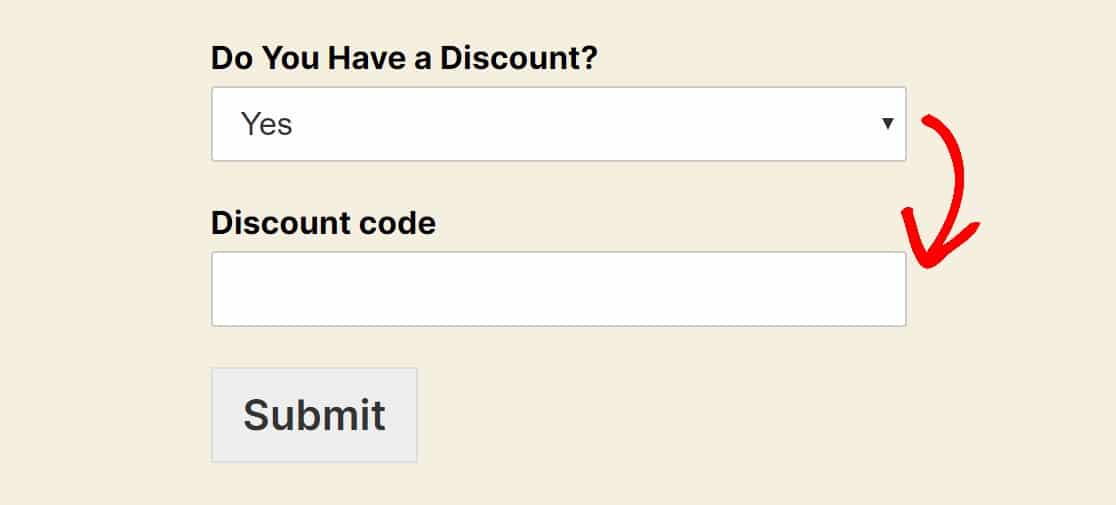
これで、「はい」を選択した人だけが割引コードフィールドを見ることができます。 フォームをすっきりと整理しておく。

これまでのところ順調です。次のステップに進みましょう。
ステップ5:最初の検証を作成する
WordPressクーポンコードフォームで次に行うことは、2つの検証応答を追加することです。 簡単に言うと、プロモーションコードが有効かどうかを示す応答と、有効でないかどうかを示す応答を作成します。
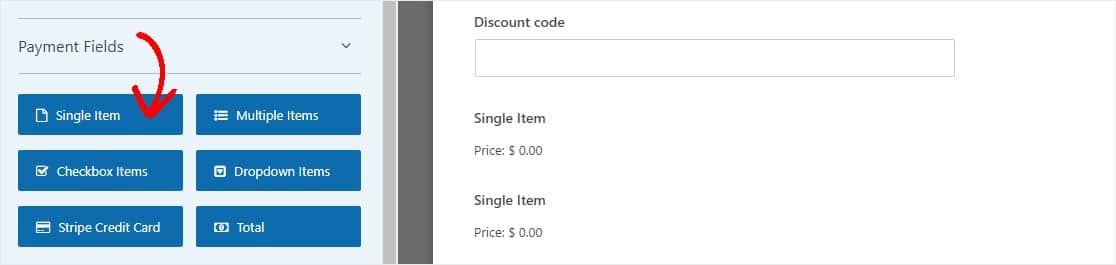
開始するには、左側のパネルの[支払いフィールド]の下にある2つの単一アイテムフィールドを、割引コードフィールドの下のフォームにドラッグします。

次に、フォームの各単一アイテムフィールドをクリックして設定を表示し、調整できるようにします。
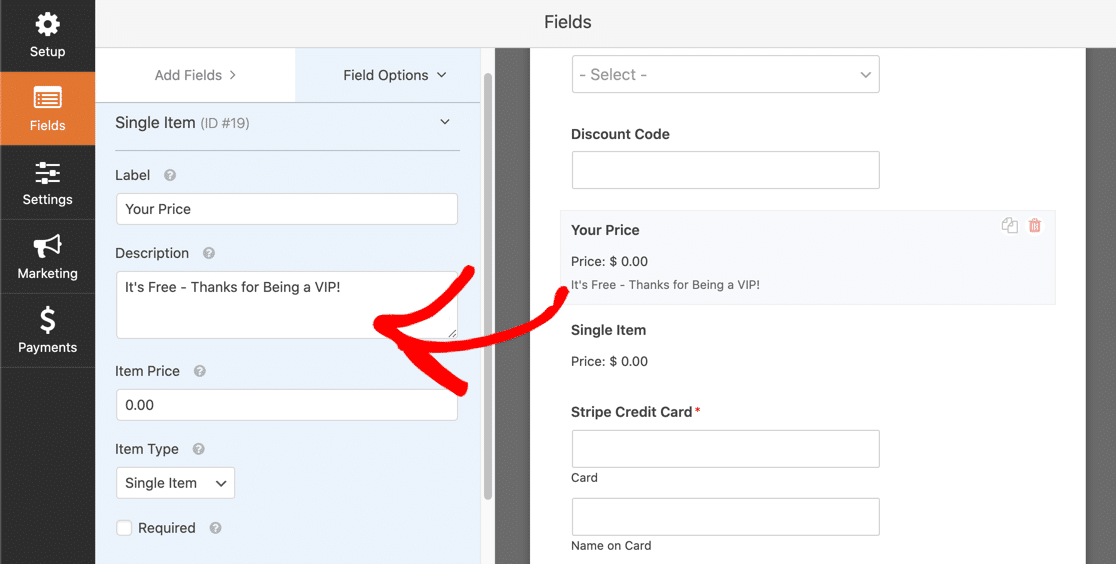
まず、最初の単一アイテムフィールドにいくつかの変更を加える必要があります。
- ラベルを「YourPrice」に更新します
- 与えられた割引を説明する説明を書く
- 割引後の合計アイテム価格に入力します

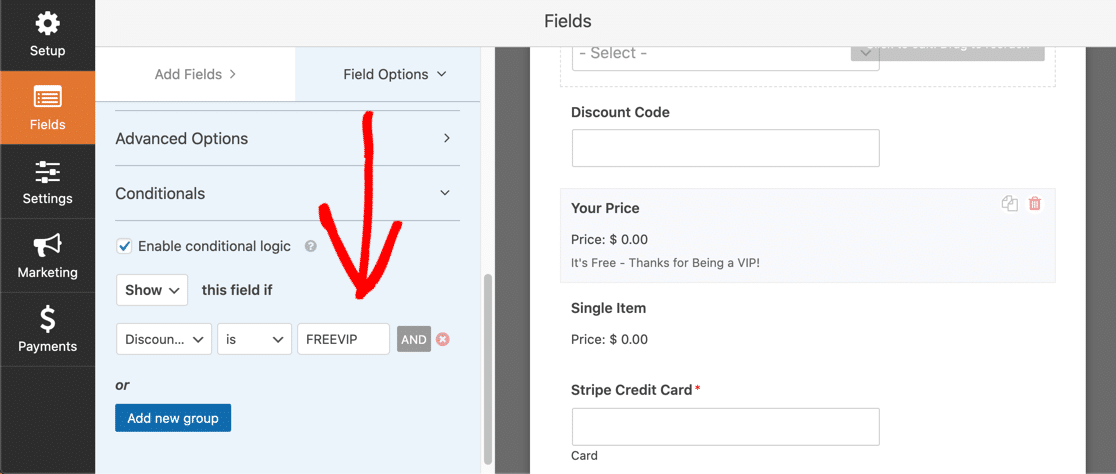
次に、[条件]タブまで下にスクロールしてクリックすると、この特定の単一アイテムフィールドがいつ表示されるかを設定できます。 [条件付きロジックを有効にする]の横にあるチェックボックスをクリックして、割引コードを決定します。 この例では、FREEVIPを使用します。

条件付きロジックには、割引コードがFREEVIP (または割引コードが何であれ)の場合に[このフィールドを表示する]と記載する必要があります。 使用したい割引コードが複数ありますか? [新しいグループ]ボタンをクリックするだけで、このプロセスを繰り返すことができます。
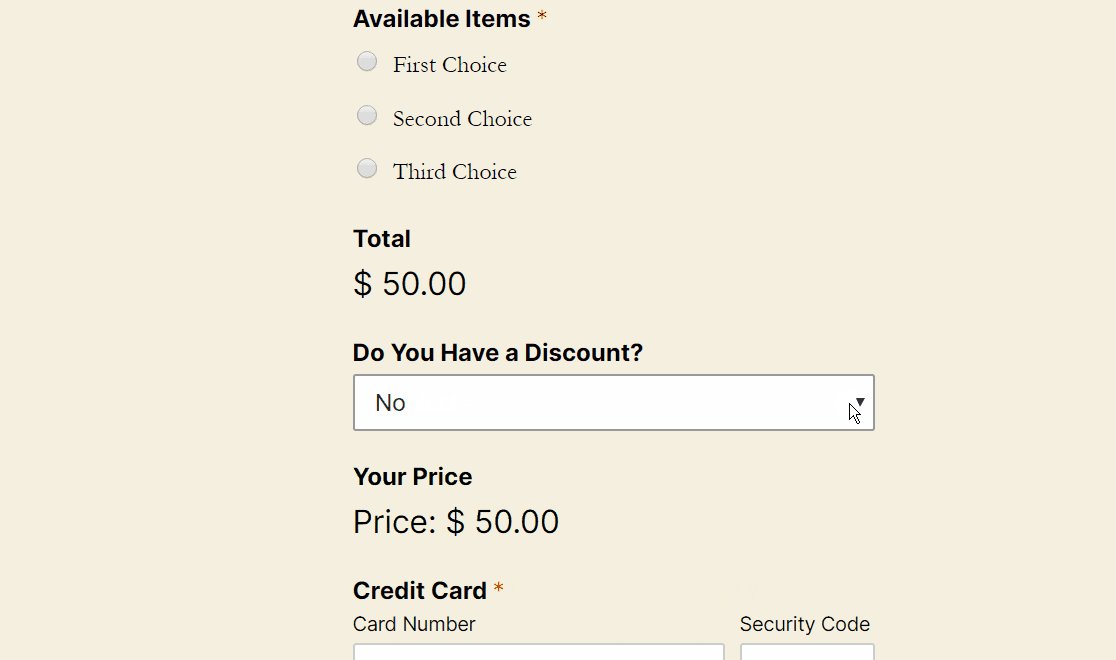
ステップ6:2番目の検証を作成する
次に、同じことを行いますが、2番目の単一アイテムフィールドに対して行います。 割引コードがFREEVIPと一致しない場合は、このフィールドを表示する必要があります。
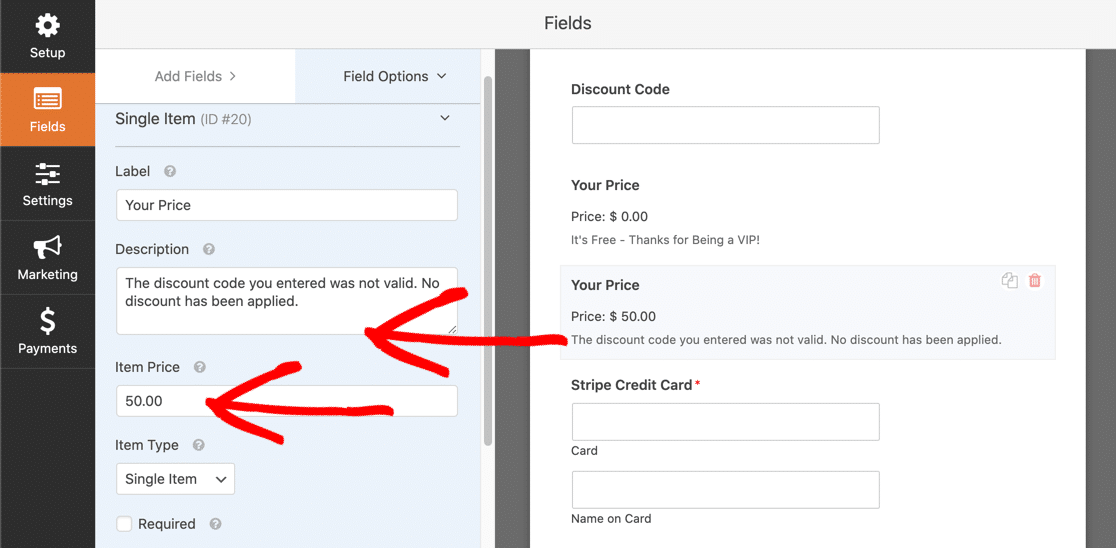
[単一アイテム]フィールドをクリックして左側のパネルに設定を表示し、次の操作を行います。
- ラベルを「YourPrice」に更新します
- 割引コードが機能しなかったことを説明する説明を書く
- 通常価格と同じであるはずの合計アイテム価格を入力します

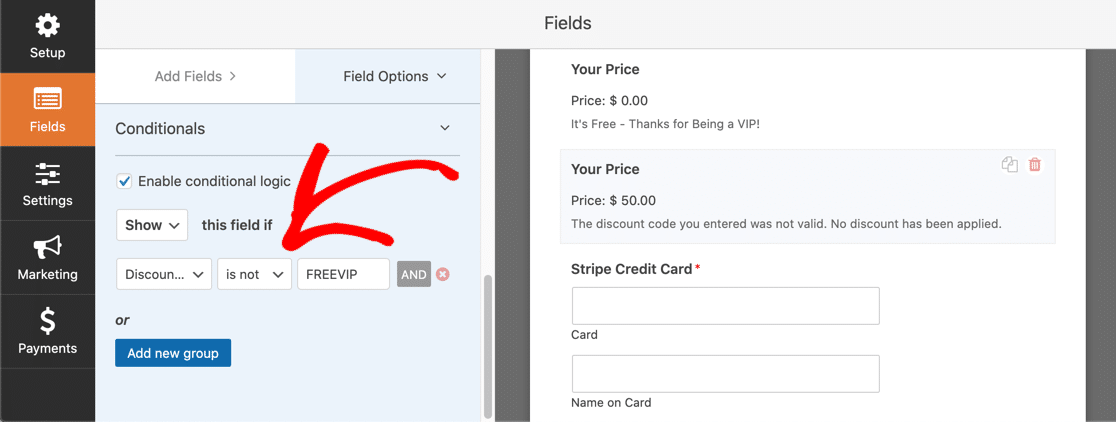
次に、[条件]タブまで下にスクロールしてクリックすると、この特定の単一アイテムフィールドがいつ表示されるかを設定できます。 [条件付きロジックを有効にする]の横のチェックボックスをクリックして、次のように入力します。

条件付きロジックは、割引コードがFREEVIPでない場合(またはクーポンコードが何であれ)、このフィールドを表示するように指示する必要があります。
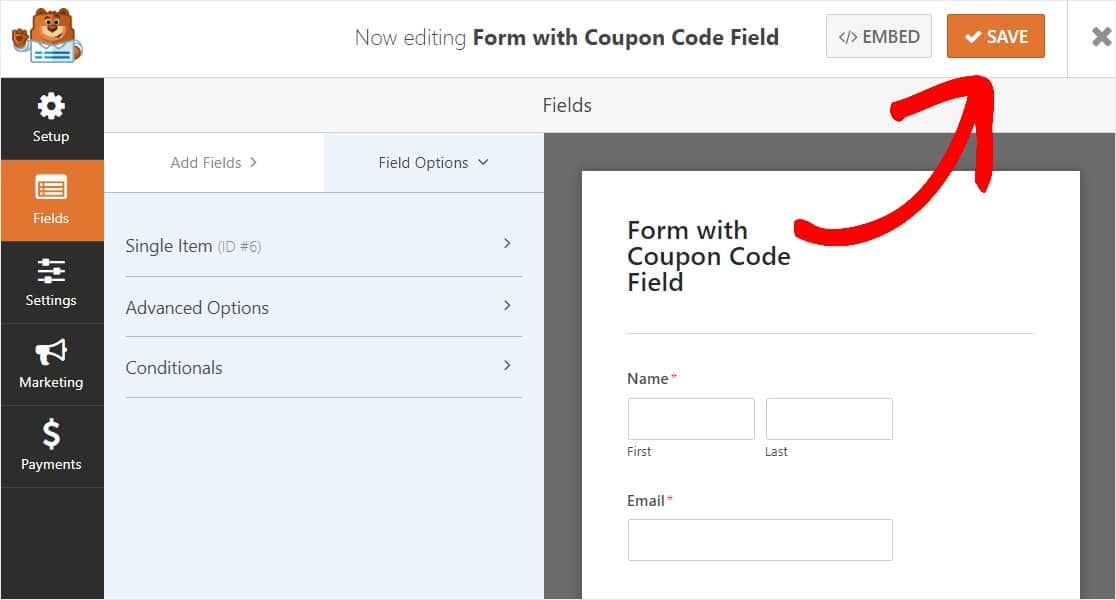
最後に、ページの右上隅にある[保存]をクリックすることを忘れないでください。

おめでとうございます! これで、クーポンコードのWordPressフォームの準備がほぼ整いました。 ただし、他の人が今すぐ使用できるように、ページに配置する必要があります。
ステップ7:クーポンコードフォームをウェブサイトに追加する
クーポンコードフィールドを他のユーザーが使用できるようにするには、チェックアウトページなどのWebページの1つに表示する必要があります。
また、WPFormsを使用すると非常に簡単に実行できます。 WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
最も一般的な配置オプションであるページ/投稿の埋め込みを見てみましょう。
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。
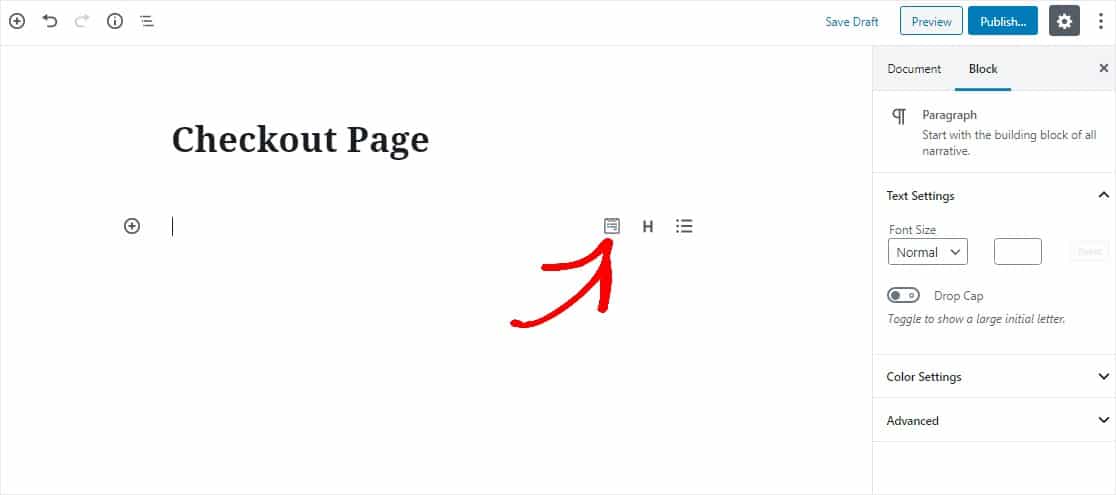
その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。 
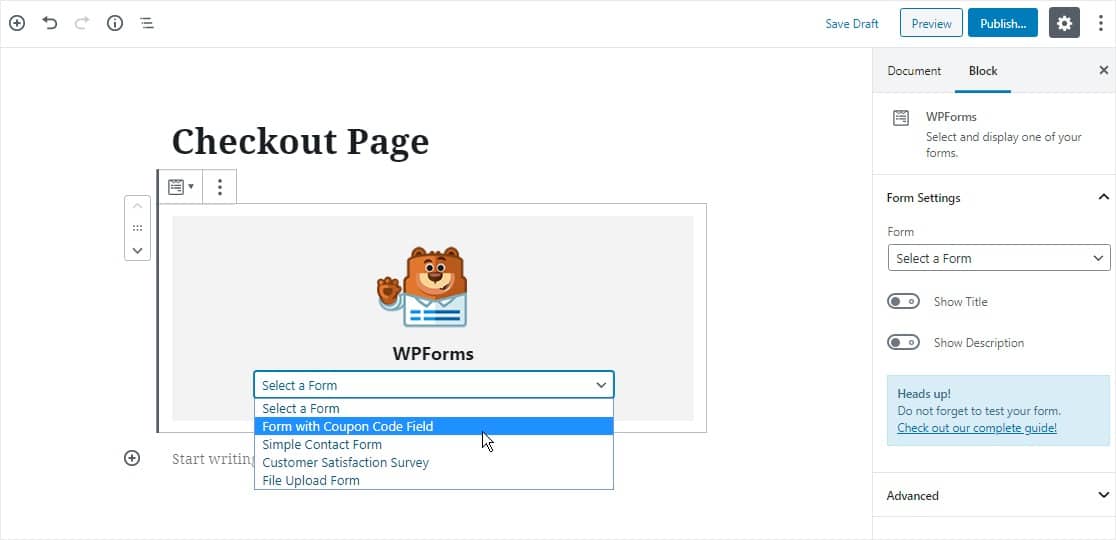
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。 クーポンコードフィールドがある作成したフォームを選択します。

次に、投稿またはページを公開または更新して、フォームがWebサイトに表示されるようにします。

送信後にフォームエントリを表示するには、この完全なガイドをチェックしてフォームエントリを確認してください。 たとえば、フォームエントリを表示、検索、フィルタリング、印刷、および削除できるため、作業指示プロセスがはるかに簡単になります。
今すぐクーポンコードフォームを作成するには、ここをクリックしてください
次のステップ:ポップアップでクーポンコードフォームを作成する
そして、あなたはそれを持っています! これで、WordPress支払いフォームにクーポンコードフィールドを追加する方法を正確に理解できました。 WooCommerceや別のWordPressプロモーションコードプラグインを使用せずに、これを簡単に設定できます。
WordPressライトボックスポップアップの作成方法に関する記事を確認することを忘れないでください。これは、サイトに割引コードを挿入するのに最適な場所です。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、無料のオンライン支払いフォームテンプレートが含まれており、14日間の返金保証があります。
また、このガイドを楽しんだ場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
