WordPress でコーチ予約 Web サイトを作成するには?
公開: 2024-08-22適切なコーチを見つけることは、個人の変革への入り口となり、これまで開かれたことのない扉を開くことができます。専門家の助けがあれば、特定のスキルの開発でも全体的な健康でも、誰もが多くの分野で新たな高みに到達することができます。
今日は、コーディングの知識がなくても、WordPress を使用して簡単かつ直感的に独自のコーチ予約 Web サイトを作成する方法を説明します。
さあ行こう!
コーチ予約ウェブサイトとは何ですか?
コーチ予約 Web サイトは、プロのコーチとの予約を簡単にスケジュールできるオンライン プラットフォームです。これらのサイトは次の 2 つのタイプに分類できます。
- 単一ベンダー– 個々のコーチがオンラインでサービスを紹介し、予約を管理し、クライアントが直接予約できるように設計されています。
- マルチベンダー– 多くの異なるコーチをホストし、ユーザーがプロフィールを閲覧したり、専門分野や空き状況などの基準でフィルターしたり、選択したトレーナーとの予約をしたりできるマーケットプレイス スタイルのサイト。
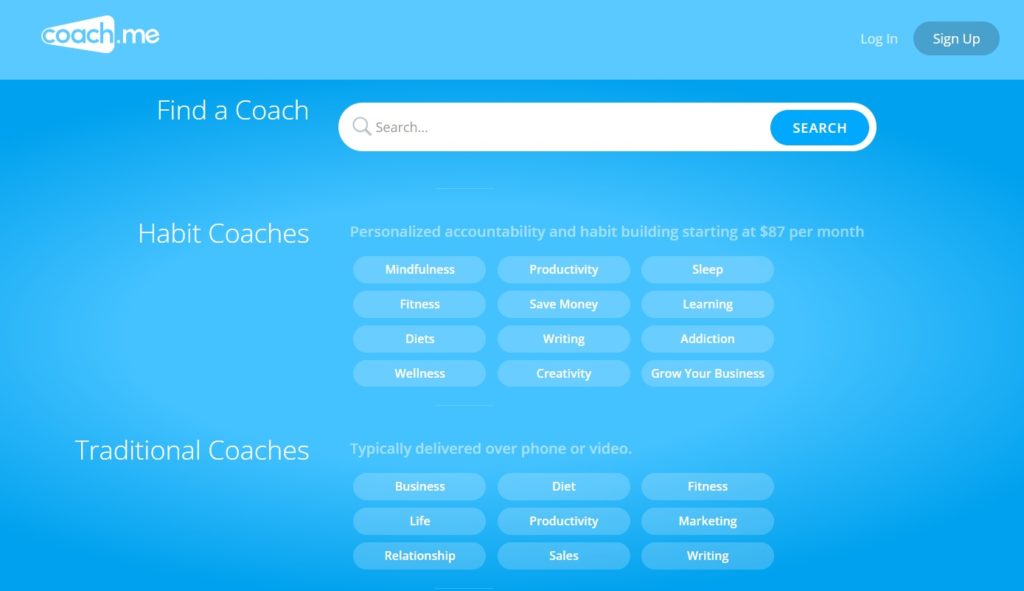
このチュートリアルでは、マルチベンダー Web サイトを作成します。マルチベンダーのコーチ マーケットプレイスの好例は Coach.me です。ユーザーはここで、個人の成長から職業上の成長まで、さまざまな目標に合わせたコーチを見つけることができます。

コーチ予約 Web サイトを構築するための前提条件
プラットフォームの構築に入る前に、次の必需品が準備されていることを確認してください。
- ドメイン名– 記憶に残るオリジナルの名前を考え出します。
- ホスティング プラン– 評判の良いホスティング プロバイダーを選択します。最高の WordPress ホスティングプロバイダーのレビューをご覧ください。
- WordPress のインストール– ほとんどのホスティング プロバイダーは、ワンクリック インストール オプションを提供しています。
- WordPress テーマ– 自分のスタイルに合った予定テーマを選びましょう(最高の予定 WordPress テーマに関する記事を確認してください)。
- WordPress プラグイン– 必要な機能を備えたディレクトリ プラグインを選択します(最高の WordPress ディレクトリ プラグインのリストを確認してください)。
さて、チュートリアルパートに進みましょう!
コーチの予約ウェブサイトを作成する手順
予定予約 WordPress テーマである MeetingHive と、すべてのマーケットプレイスと予約機能を強化する多目的 WordPress ディレクトリ プラグインである HivePress を使用します。
MeetingHive のインストール
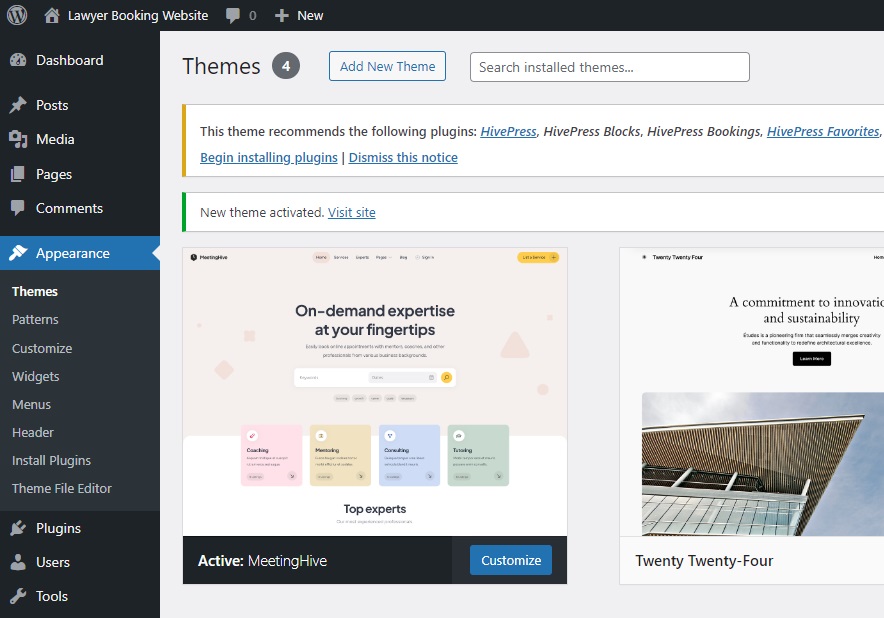
最初のステップはテーマをインストールすることです。これを行うには、 WordPress ダッシュボード> 外観 > テーマ > 新しいテーマの追加ページに移動し、テーマのアップロードボタンをクリックします。 MeetingHive ZIP ファイルを選択し、テーマをインストールしてアクティブ化します。
MeetingHive がアクティブ化されると、HivePress などの推奨プラグインをインストールするためのリンクが表示されます。これらは必要な機能をすべて有効にするために不可欠であるため、リンクに従ってインストールしてアクティブ化してください。

さらに、MeetingHive デモ コンテンツをインポートして、すべてが舞台裏でどのように機能するかを確認することができます。このスクリーンキャストでは、既製のコンテンツをすばやくインポートする方法を説明します。
リストカテゴリの追加
よし、道具は揃った。 2 番目のステップは、ユーザーが簡単に閲覧して適切なトレーナーを見つけられるように、コーチ予約プラットフォームにさまざまなリスト カテゴリを追加することです。たとえば、ライフ コーチ、ビジネス コーチ、ヘルス コーチ、フィットネス コーチなどのカテゴリを作成します。
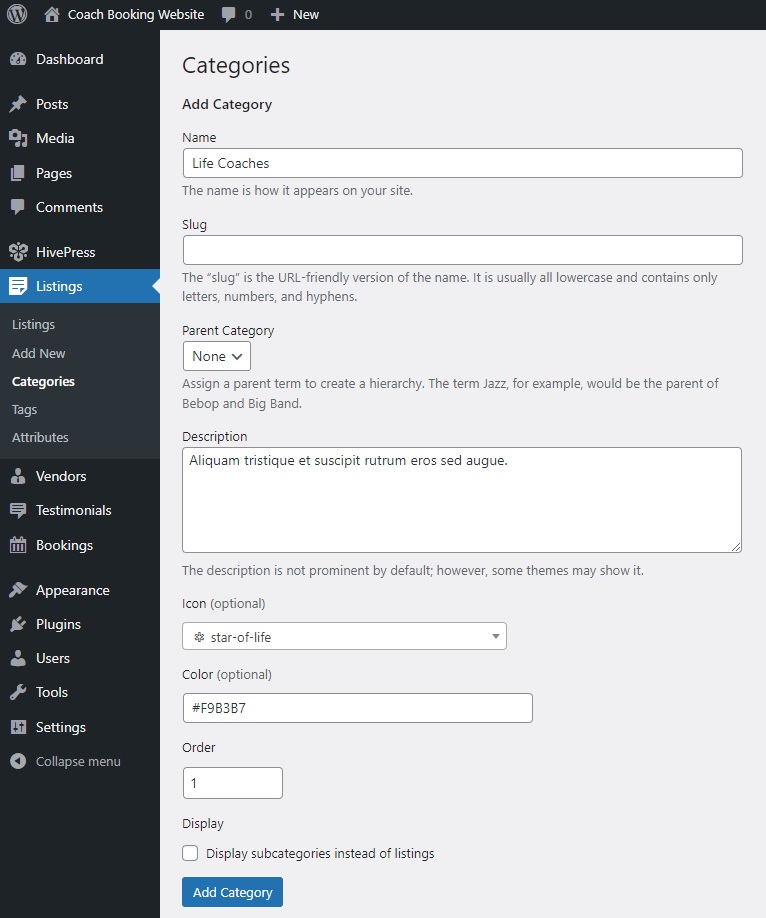
新しいカテゴリを追加するには、 [ダッシュボード] > [リスト] > [カテゴリ]セクションに移動します。ここで、カテゴリに名前を付け、説明を入力し、適切なカテゴリ アイコンを選択できます。親カテゴリを選択して階層を作成することもできます。

すべての設定が完了したら、 「カテゴリの追加」ボタンをクリックします。これらの手順を繰り返して、必要な数のカテゴリを追加できます。
リストおよびプロフィールフィールドの追加
次に、カスタム フィールドを作成して、コーチが自分自身とそのサービスに関する具体的な情報を提供できるようにする必要があります。これにより、ユーザーが簡単に適切なトレーナーにすぐに連絡できるようになります。
カスタムリストフィールドの追加
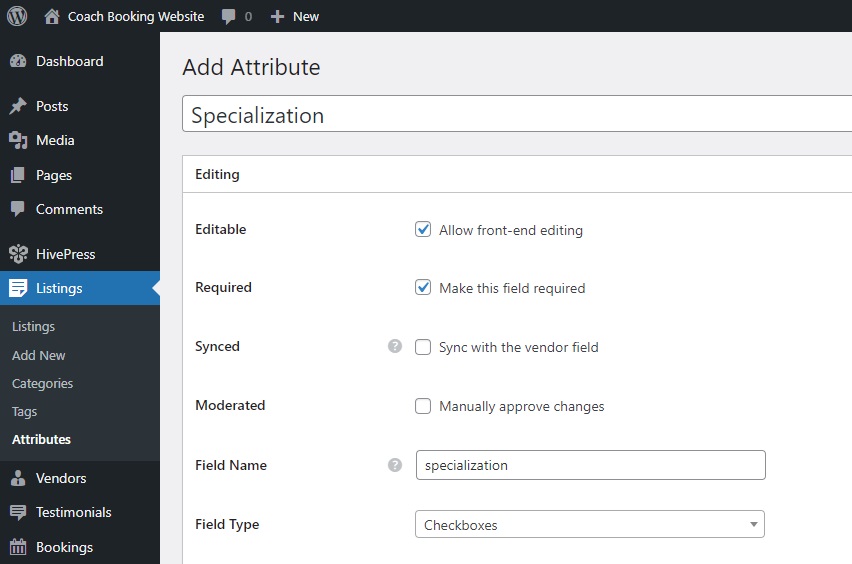
たとえば、「時給」、「連絡先情報」、「専門分野」などのリスト フィールドを追加できます。コーチが特定の専門分野を示すことができるように、「専門分野」フィールドを作成しましょう。新しいリスト フィールドを作成するには、 [ダッシュボード] > [リスト] > [属性]に移動し、 [新規追加]をクリックします。
まず、その名前を書きます。 「編集」セクションで、フィールドを編集可能としてマークし、コーチがサービスをリストするときにフィールドに入力できるようにします。次に、フィールドの種類を選択します。この特定のフィールドでは、「チェックボックス」を選択して、後でさまざまなオプションを追加します。最後に、これを必須フィールドにするかどうかを決定し、モデレーション設定を設定します。

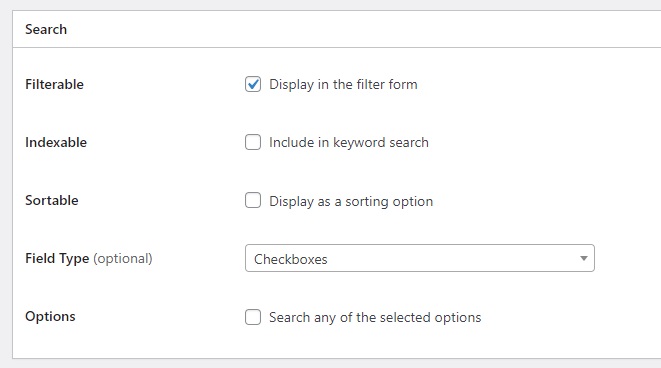
「検索」セクションでは、このフィールドを検索フィルターに変換して、ユーザーがリストをフィルターできるようにします。これを行うには、フィルター可能としてマークして、リストのフィルター フォームに表示されるようにします。フィールドのタイプは、前のセクションと同様に「チェックボックス」になります。

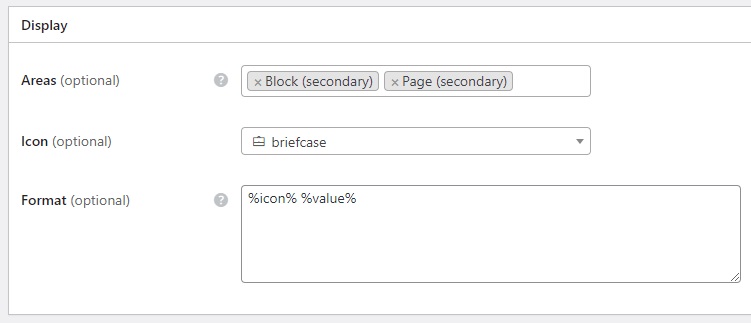
最後に、 「表示」セクションでは、この属性が表示されるテンプレート領域を選択できます。利用可能なトークンを使用して表示形式を設定し、適切なアイコンを選択することもできます(属性の設定方法については、このドキュメントを参照してください) 。たとえば、表示領域としてブロック (セカンダリ)とページ (セカンダリ)を選択し、次の表示形式を設定してみましょう: %icon% %value%

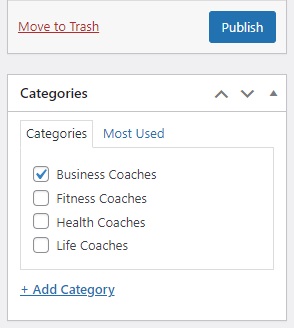
属性をカテゴリ固有にすることができることに注意してください。それが、「専門分野」フィールドで行うことです。たとえば、これを「ビジネスコーチ」カテゴリに割り当てて、 「公開」ボタンを押してみましょう。

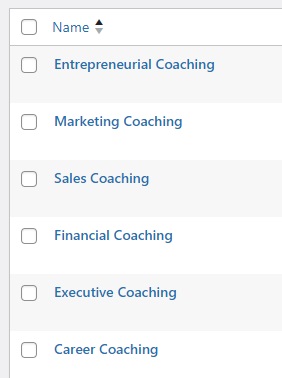
この後、 [編集]セクションに新しい[オプションの編集]ボタンが表示されます。私たちはそれに倣い、コーチが選択できるさまざまなビジネスの専門分野を追加する必要があります。次のようなものを追加します。

それで終わりです!この例を独自のリスト フィールドの開始点として使用してください。追加できるフィールドの数に制限がないことに注意してください。
コーチプロフィールフィールドの追加
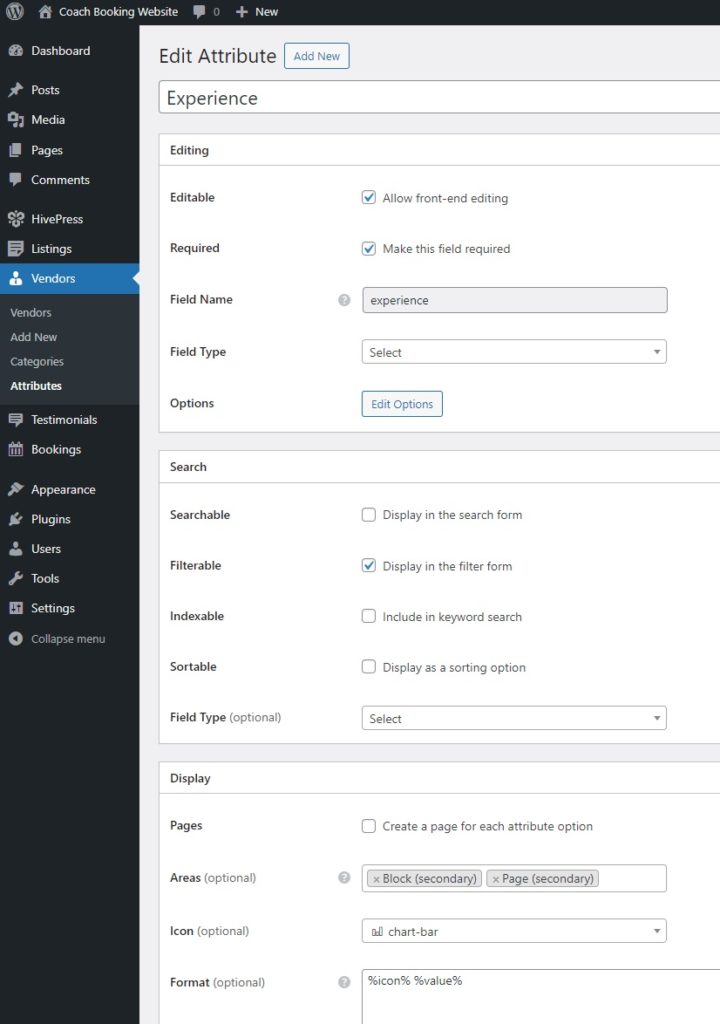
さらに、ユーザーが各トレーナーに関する詳細情報を確認できるように、コーチ プロフィール フィールドを追加することを検討してください。たとえば、特定のコーチの経験年数を示すために、「経験」プロフィール フィールドを追加します。これを行うには、 [ダッシュボード] > [ベンダー] > [属性] > [新規追加] に移動します。
これはリスト フィールドの設定と何ら変わらないため、詳しくは説明しません。注意: このフィールドでは、オプションを 1 つだけ選択できるように「選択」フィールド タイプを設定することをお勧めします。

ホームページの作成
次のステップに進みましょう。この時点で、コーチ予約プラットフォームのホームページを作成する必要があります。まず、 [ダッシュボード] > [ページ] > [新しいページの追加]に移動し、作成したページに名前を付けます。
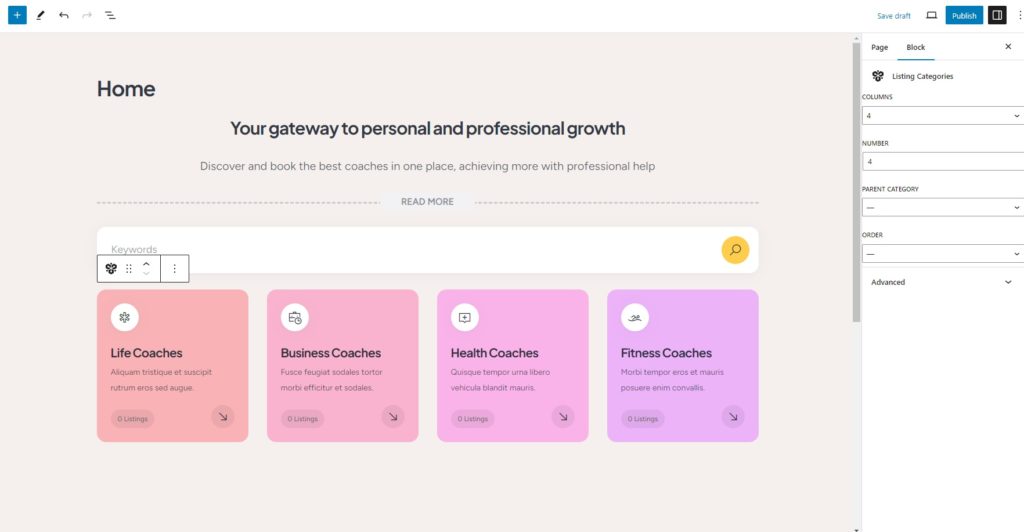
これで、ページのレイアウトの構築を開始できます。まず、Web サイトのユーザーを歓迎するような見出しを作成します。次に、プラスアイコンをクリックし、検索バーに「HivePress」と入力して、利用可能なすべての HivePress ブロックを見つけます。たとえば、「リスト検索フォーム」ブロックと「リストカテゴリ」ブロックを追加してみましょう。右側の設定列を使用して、HivePress ブロックをカスタマイズすることもできます。完了したら、 「公開」をクリックします。

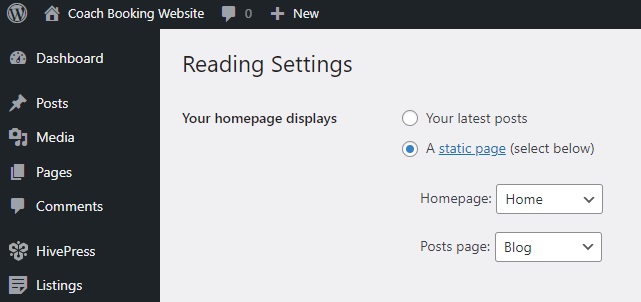
次に、 [ダッシュボード] > [設定] > [閲覧]に移動し、ドロップダウン リストからこのページをホームページとして選択します。ブログ ページを作成したら、そのページに対してもこれを行う必要があります。

[ダッシュボード] > [外観] > [カスタマイズ]セクションにアクセスして、プラットフォームの外観をさらに変更できます。 MeetingHive のカスタマイズ手順については、次のビデオをご覧ください。

機能の拡張と HivePress のセットアップ
コーチ予約 Web サイトを強化するために使用できる HivePress アドオンが 15 個以上あります。
アドオンのインストール
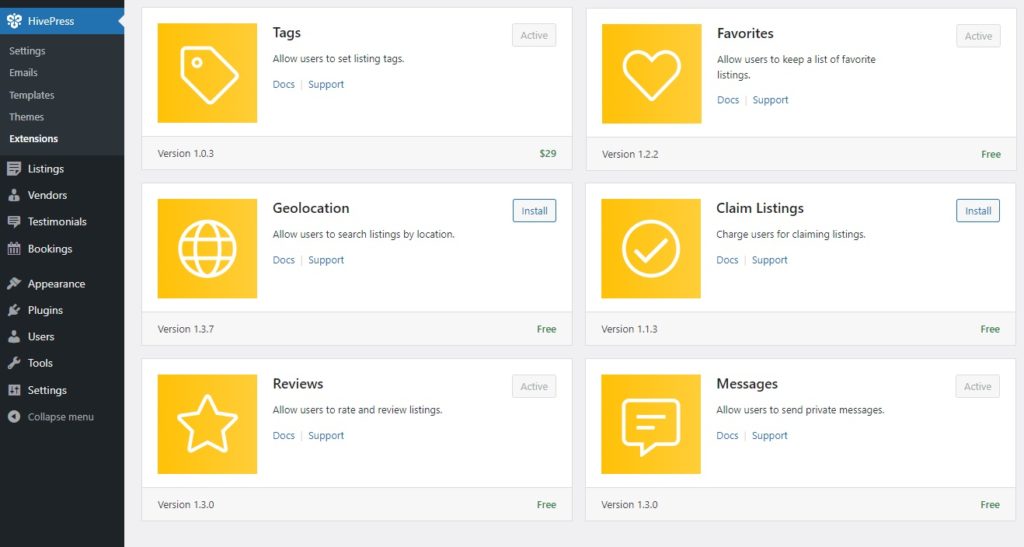
利用可能なすべての HivePress 拡張機能は、[ダッシュボード] > [HivePress] > [拡張機能]セクションにあります。
たとえば、 Geolocation拡張機能を使用すると、ユーザーは自分の位置に基づいてコーチを見つけることができ、一方、Social Login アドオンを使用すると、サードパーティのプラットフォームを介してログインできるようになります。さらに、ソーシャル リンク拡張機能を使用すると、コーチはソーシャル メディア プロフィールをリストに追加できます。拡張機能をインストールするには、 「インストール」ボタンをクリックするだけです。

HivePress 設定の構成
コーチ予約プラットフォームをスムーズに実行し、期待どおりに動作させるには、 [ダッシュボード] > [HivePress] > [設定]セクションで設定を調整する必要があります。
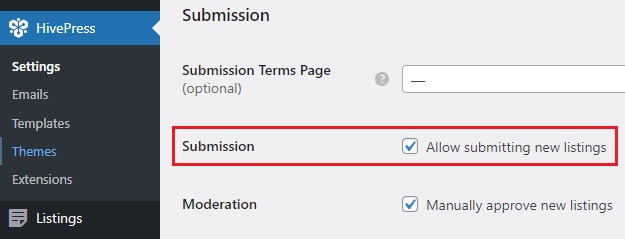
たとえば、単一ベンダーのプラットフォームを立ち上げることを計画している場合、最初に行うことは、 [リスト]タブに移動して、フロントエンドのリストの送信をオフにすることです。こうすることで、管理者のみがサービスを一覧表示できるようになります。

逆に、マルチベンダー プラットフォームの場合は、コーチの登録プロセスを簡素化するために、 [ベンダー]タブでベンダーの直接登録を必ず有効にしてください(デフォルトでは、HivePress ではベンダーになるために少なくとも 1 つのリストを追加する必要があります)。また、トレーナーがサインアップするためのリンクをサイトに追加する必要があります。その方法については、このドキュメントを確認してください。
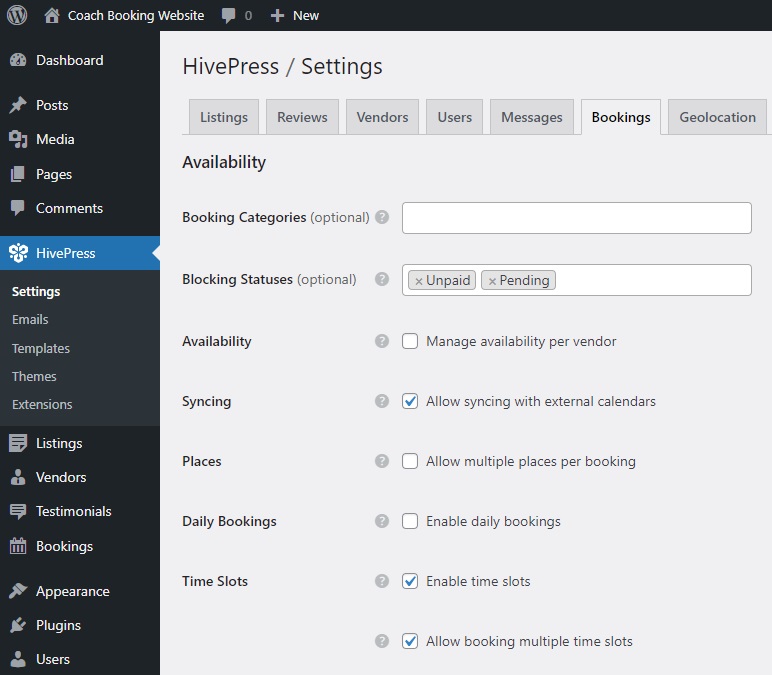
次に、 [予約]タブで予約機能を設定する必要があります。たとえば、毎日の予約ではなく時間ベースの予約を有効にして、コーチが正確な時間枠で空き状況を指定できるようにします。それに加えて、Google カレンダーなどのサービスとのカレンダーの同期を設定できます。予約機能の設定の詳細については、これらのドキュメントを確認してください。

コーチプロフィールの登録とサービスのリスト
最後に、新しいプロファイルを登録し、新しいリストを追加して、どのように機能するかを確認してみましょう。
コーチプロフィールの登録
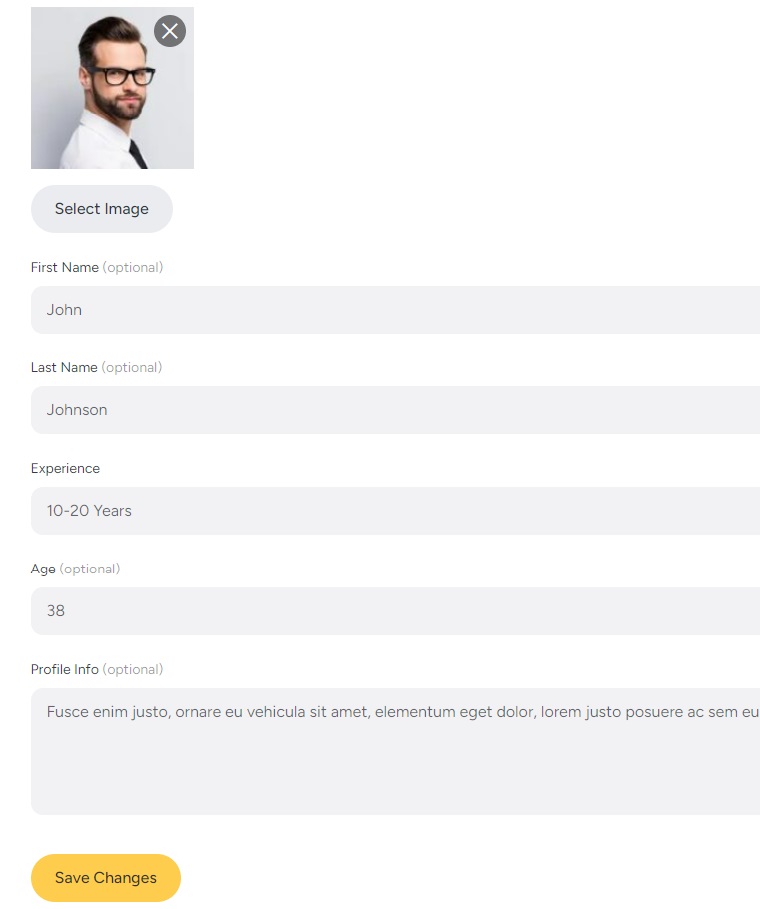
コーチとしてサインアップするには、フロントエンドからサイトにアクセスし、前に作成したベンダー登録リンクをクリックするだけです(そうでない場合は、このドキュメントを参照してください)。次に、カスタムフィールドを含むすべてのフィールドに入力し、 「変更を保存」を押します。

素晴らしい!プロフィールの準備ができたので、最初のリストの追加に進みましょう。
サービスのリストを作成する
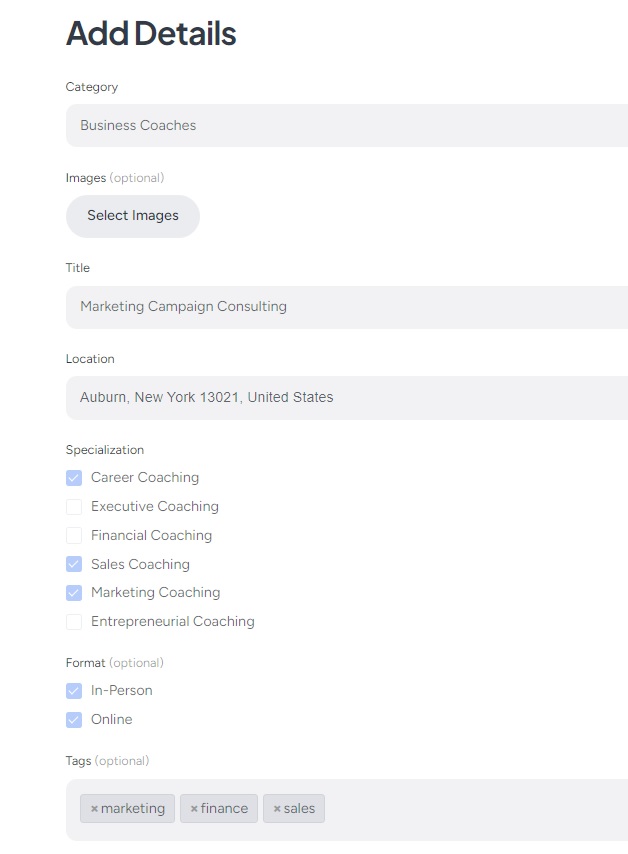
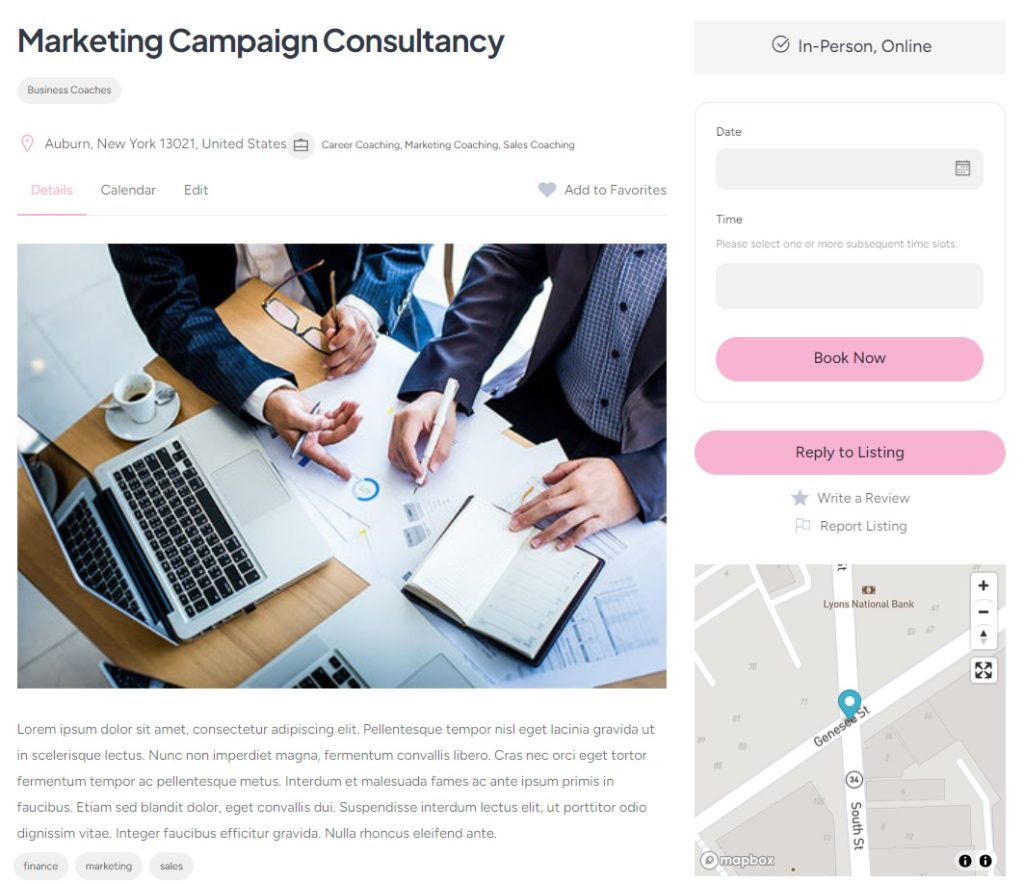
[List a Service]ボタンをクリックして送信ページを開くと、タイトルや説明などのデフォルト フィールドに加え、作成したカスタム フィールドやさまざまな HivePress 拡張機能によって追加されたカスタム フィールドが表示されます。フィールドへの入力を開始し、完了したら、 [リストを送信] をクリックします。

リストはレビューのために送信され、管理者は[ダッシュボード] > [リスト]セクションで承認できるようになります。ただし、 HivePress > 設定 > リストで手動リスト管理をいつでも無効にすることができます。承認されると、リストがプラットフォームに表示されます。

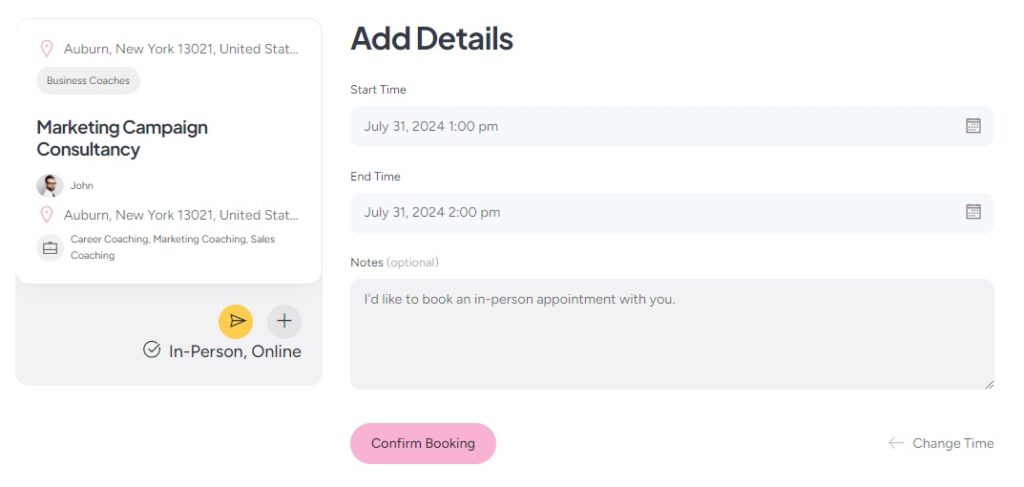
今後、ユーザーは数回クリックするだけでこのコーチとの約束を予約できるようになります。利用可能な日時を選択し、 「今すぐ予約」をクリックするだけです。その後、確認ページにリダイレクトされます。これは、予約をスケジュールする前の最後のステップです。とてもシンプルです!

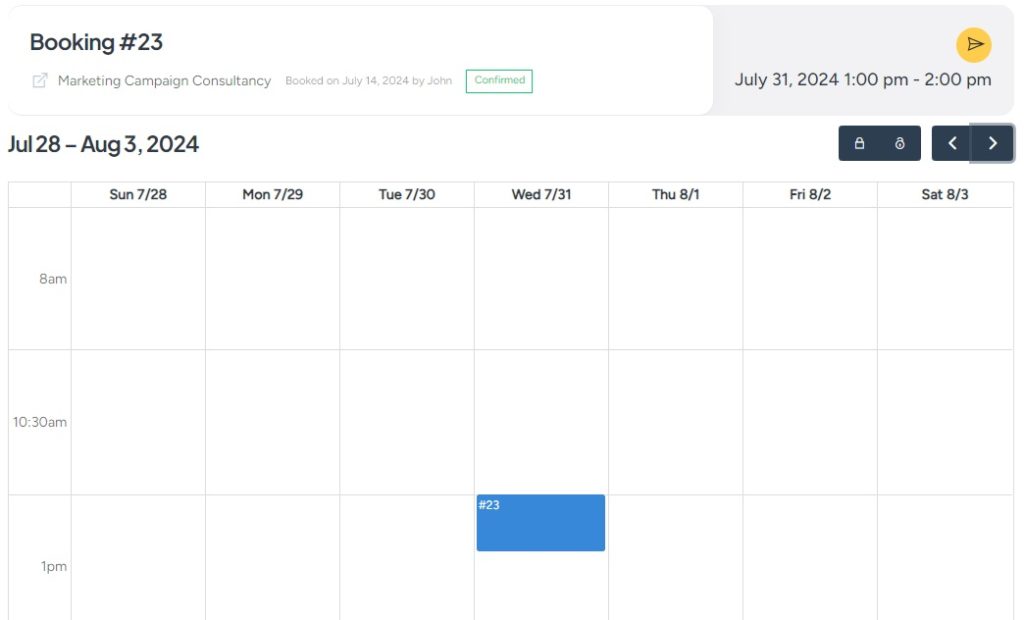
コーチはダッシュボードに予約を確認し、受け入れるか拒否するかを選択できます。さらに、各トレーナーは、成功した予約と利用可能な日付を表示する個人用カレンダーを管理することができます。

コーチ予約プラットフォームを収益化する方法
おめでとうございます。あなたのウェブサイトはすでに稼働しています。それでは最後に、そこからどのようにお金を稼ぐことができるかについて簡単に説明しましょう。まず、支払いを受けられるようにするには、 WooCommerce をインストールする必要があります。
次に、予約ウェブサイトで人気のある主な収益化方法は 2 つあります。
コミッションの受け取り
最も簡単な稼ぎ方は、予約が成功するたびにコミッションを受け取ることです。コミッションはコーチ、クライアント、またはその両方に適用できます。これを機能させるには、MeetingHive テーマに付属するHivePress Marketplace拡張機能をインストールする必要があります。
MeetingHive の購入メールからMarketplace拡張機能をダウンロードし、 [ダッシュボード] > [プラグイン] > [新規追加] > [プラグインのアップロード]セクションにインストールします。次に、 [ダッシュボード] > [HivePress] > [設定] > [ベンダー]セクションに移動して、手数料率を設定します。手数料率は、パーセンテージ、定額料金、またはその両方です。顧客の手数料を設定するには、 [ユーザー]タブにアクセスして、正確な設定を利用できます。

視覚的なガイドとして、コミッションの設定に関するビデオチュートリアルもご覧ください。
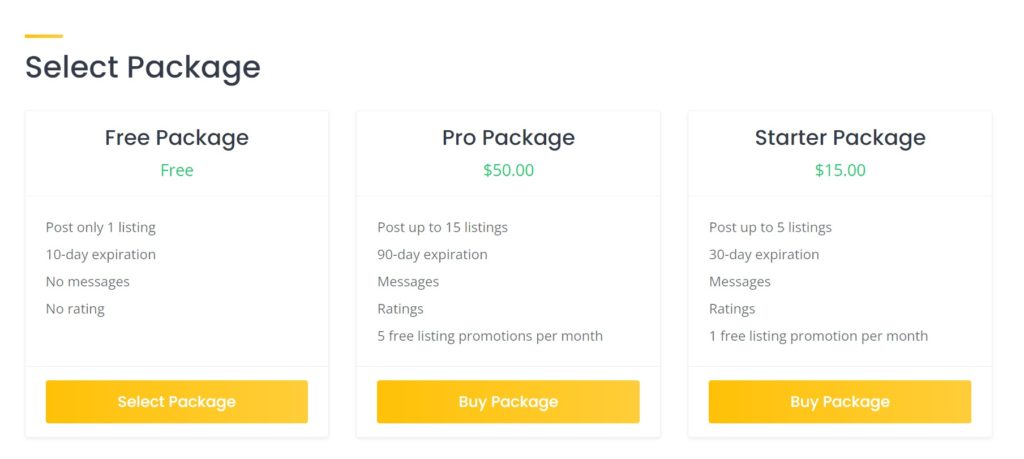
パッケージの一覧表示
次に、コーチ予約 Web サイトの 2 番目の収益化モデルについて説明します。無料のHivePress Paid Listings拡張機能を使用すると、さまざまな価格のさまざまなリスティング パッケージを作成できます。簡単に言うと、1 つのリストを追加するための基本的な無料パッケージを提供し、複数のリストやその他の機能を追加できるプレミアム パッケージを提供することができます。

さらに、 Paid Listings拡張機能を使用すると、ベンダーに広告料金を請求できます。一定の料金を支払えば、自社の商品を検索結果の上位に表示させることができます。
出品パッケージの設定に関する詳細なチュートリアルについては、以下のビデオをご覧ください。
まとめ
これで、WordPress を使用してコーチ予約 Web サイトを作成するチュートリアルは終了です。この記事が役に立ち、コーチ向けの予約プラットフォームを立ち上げる方法についてより良いアイデアが得られたことを願っています。
どのテーマを選択すればよいかまだわからない場合は、MeetingHive を試してみることを検討してください。これは、必要な機能がすべて揃った、機能豊富な予約 WordPress テーマです。
さらに、次の方法に関する記事もお気軽にご覧ください。
- WordPress で Booksy のような Web サイトを作成する
- 弁護士予約プラットフォームを開始
