WordPress サイトで効果的にお問い合わせフォームを作成する方法は?
公開: 2022-11-13WordPress Web サイトで連絡先フォームを作成する方法をまだ理解していませんか? まだお持ちでない場合は、以下のガイドに従って、いくつかの役立つヒントを今すぐ入手してください。 まず最初に、お問い合わせフォームとその利点について簡単に説明します。
お問い合わせフォーム とはどういう意味ですか?
WordPress Web サイトのページは、お問い合わせフォームです。 名前、住所、コメントなど、さまざまな領域に入力することで、ユーザーはあなたとつながり、あなたとコミュニケーションをとることができます. ほとんどのビジネス Web サイトには、追加の情報やサポートが必要な場合に連絡できる電子メール アドレスも含まれています。 お問い合わせフォームを使用すると、ユーザーはすぐに会社に問い合わせることができますが、企業にとっては不便な方法であると考えられています。
サイトに WordPress でお問い合わせフォームを作成するメリットは?
ビジネスを運営している場合、WordPress でサイト用のお問い合わせフォームを作成することは不可欠です。 これは、購入、質問、またはその他の理由がある場合に、クライアントがすぐに連絡できるようにするリンクと見なされます。 さらに、電話番号とメールアドレスを提供するのではなく、連絡フォームを使用することには、次のような多くの有益な利点があります。
- メールの受信トレイをスパムから保護する: この方法で Web サイトがスパムから完全に保護されるという保証はありません。 さまざまなスパム対策を利用したり、ReCaptcha 機能を組み込んだりすることで、メールボックスを標的にしようとするスパマーの数を減らすことができます。
- メッセージを追跡する: お問い合わせフォームが送信されると、メール通知またはリマインダーを受け取ります。 その結果、メッセージを見逃すことがなく、すぐに応答できるため、クライアントの満足度が向上します。
- 必要なすべての情報を 1 か所で入手する: 通常、顧客が質問を電子メールで送信する場合、重要な詳細情報が含まれていないことがよくあります。 顧客が入力する連絡先フォームに、さまざまなフィールドを持つボックスを含めることができます。 その結果、すべての情報を受け取ることができるようになりました。
サイトの WordPress でお問い合わせフォームを作成する手順は?
コードを 1 行も書かずに WordPress でお問い合わせフォームを作成するために、これまでに Web 開発者によっていくつかの効果的なツールが開発されてきました。 どのツールから始めればよいかわからない場合、初心者としては挑戦的です。 最も単純な 2 つのプラグイン、Ninja Forms と Formidable Forms は、今日のブログで連絡先フォームを作成するのに役立ちます。
それでは、以下の各ソリューションの段階的な手順に飛び込みましょう。
ソリューション
方法 1: 忍者フォームを使用する
世界中で 20,000,000 回以上ダウンロードされている、Saturday Drive の最も有名なフォーム ビルダー プラグインの 1 つはNinja Formsです。 ユーザーフレンドリーなデザインと多くの革新的な機能に加えて、このプラグインから多くの便利な機能を得ることができます. 無料版と Pro 版の 2 つのバージョンから選択できます。 無料版を使用してお問い合わせフォームを作成するお手伝いをします。 さぁ、始めよう。
ステップ 1: Ninja Forms のインストールとアクティブ化
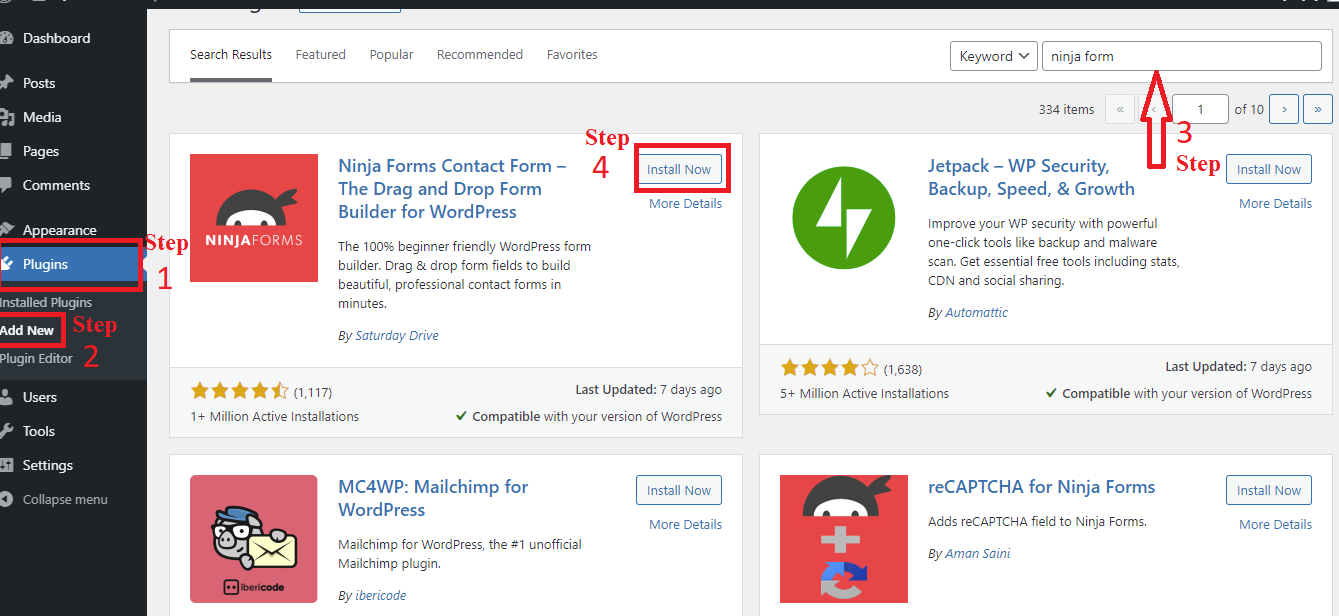
このプラグインは、他のプラグインと同様に、1 分もかからずにインストールして有効化できます。 ダッシュボードに移動して、[プラグイン] > [新規追加] を選択するだけです。 検索ボックスに「忍者フォーム」と入力します。 すぐにインストールして有効化してください。
 ステップ 2: お問い合わせフォームの作成
ステップ 2: お問い合わせフォームの作成
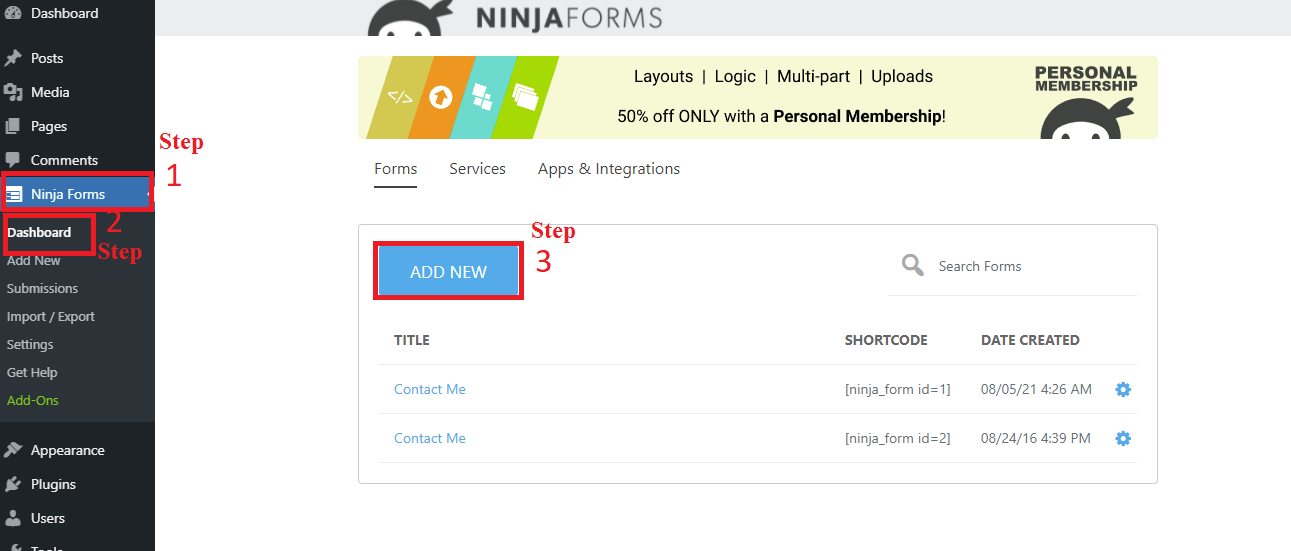
まず、Ninja Forms > Dashboard > Add New に移動し、作成するフォームの種類を選択します。

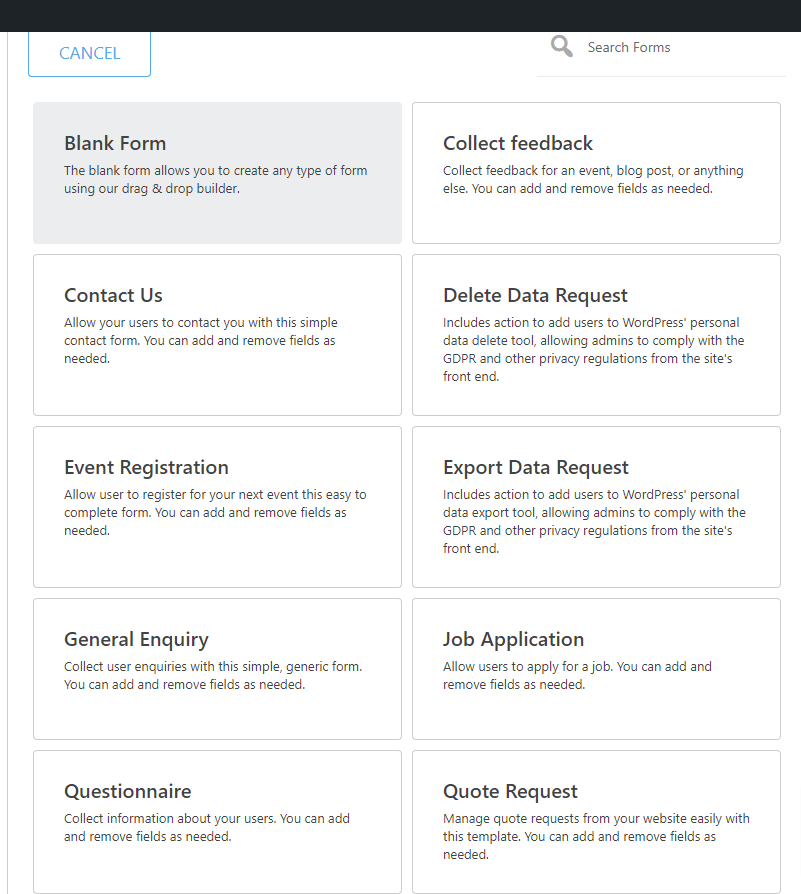
ここでは、さまざまなフォームの種類がリストされています。 空白のフォームから開始するか、事前に作成されたフォームの 1 つを選択して、ニーズに合わせてカスタマイズできます。

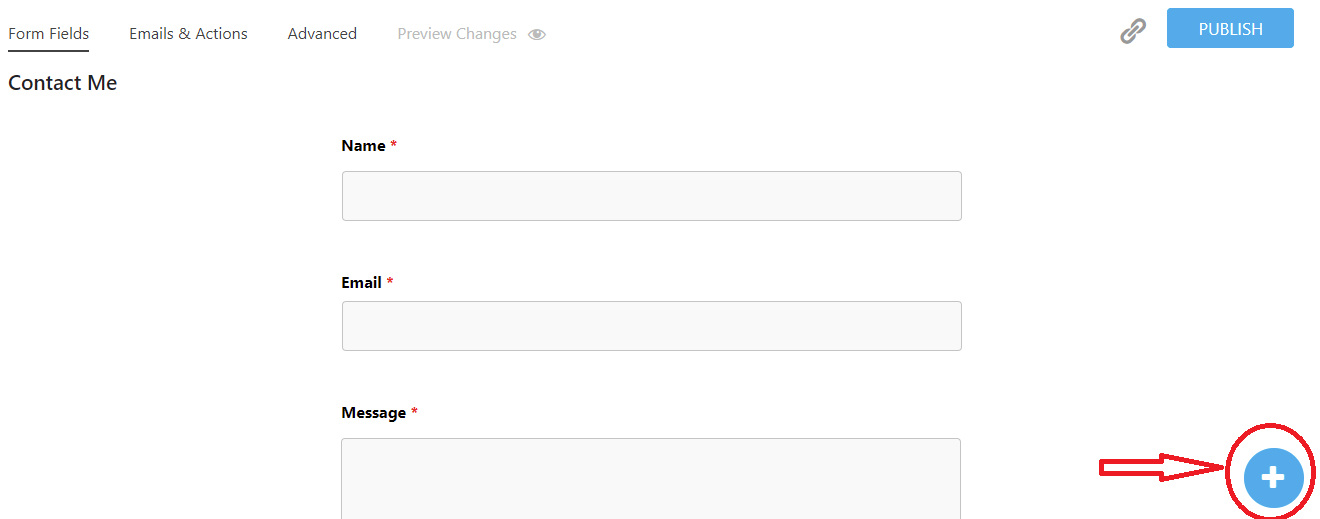
お好みのフォームを選択した後。 このフォームがニーズを満たしている場合は、[今すぐ公開] をクリックしてショートコードを取得できます。 一方、 「+」記号をクリックして変更できます。

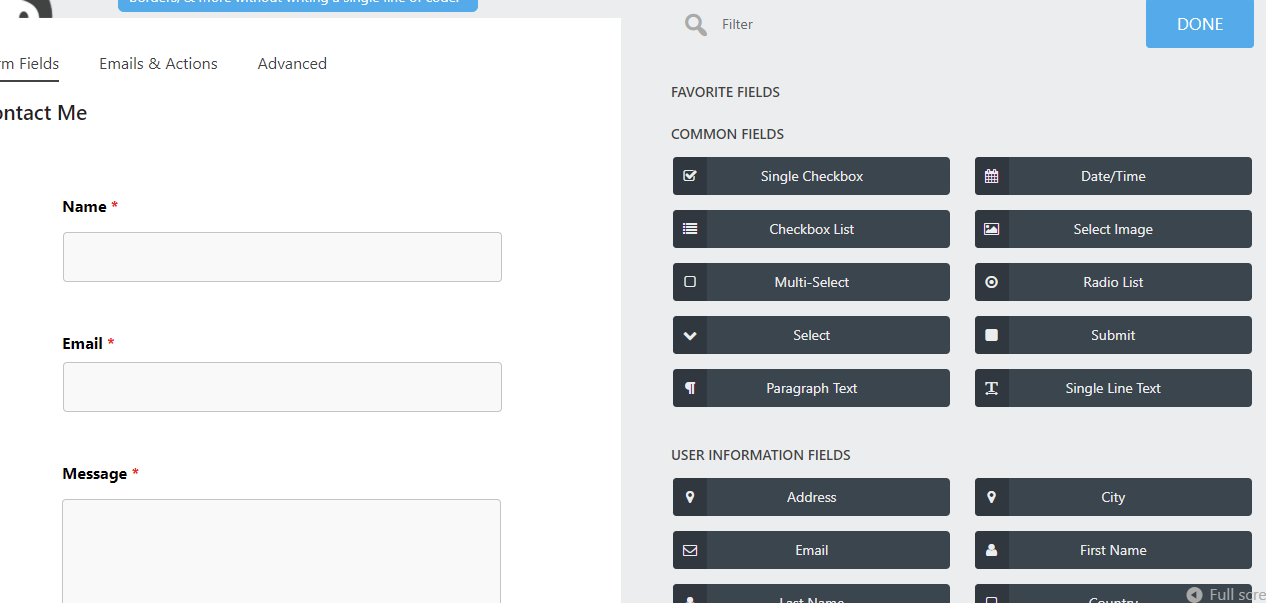
以下のスクリーンショットは、一般的なフィールドの組み合わせを示しています。 好みに応じて、連絡先フォームの別の場所に簡単にドラッグ アンド ドロップできます。

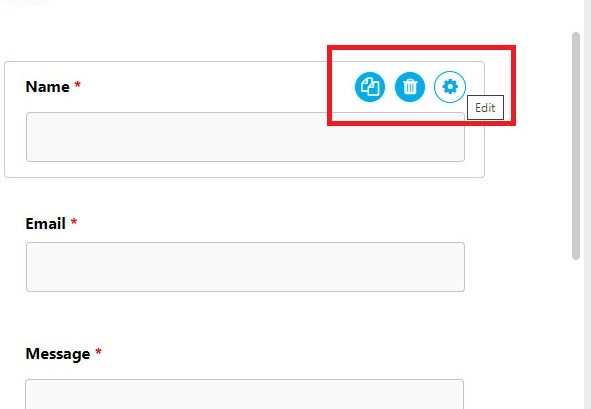
歯車の上にカーソルを置いて表示した後、ゴミ箱アイコンをクリックすると、フィールドを削除できます。

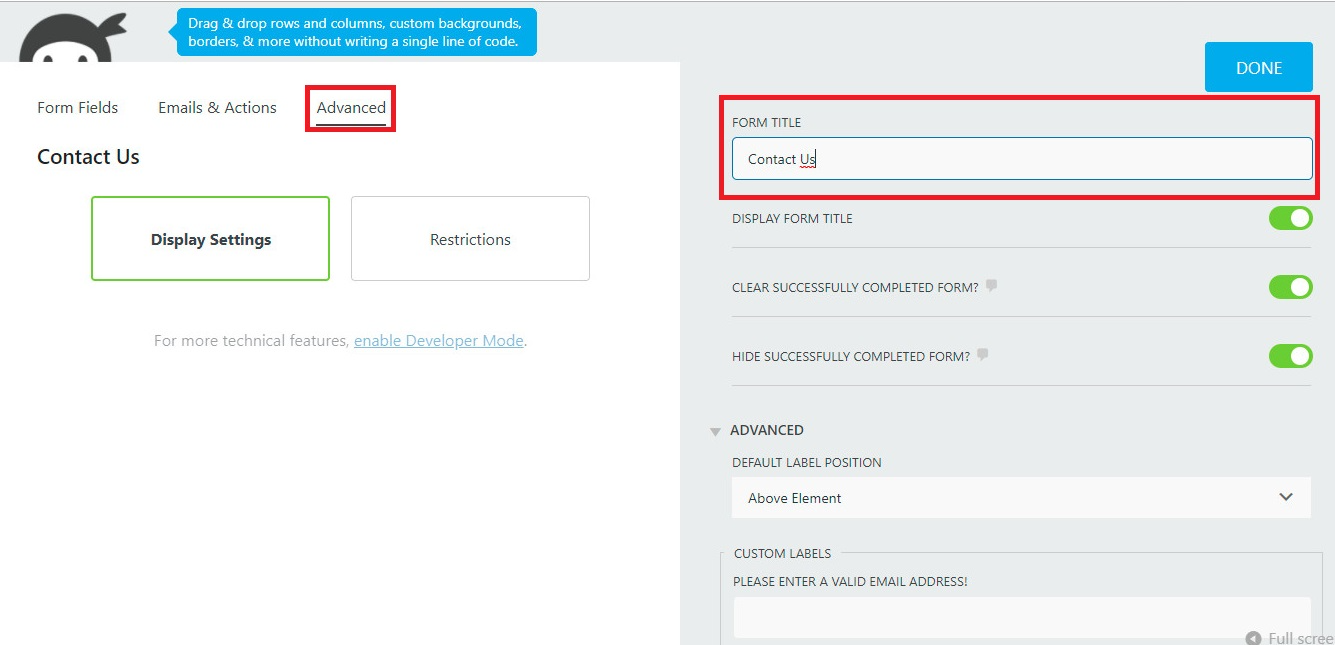
[メールとアクション]ページで、ストアの送信、メール通知、およびメール確認をオフにすることもできます。 対照的に、すべてのメールを受け取り、アクションに同意する場合は、このタブを閉じることができます。 [詳細設定] タブの表示設定オプションを選択して、フォームのタイトルを変更できます。

ステップ 3: フォームをページに追加する
- オプション 1: ショートコードを使用する
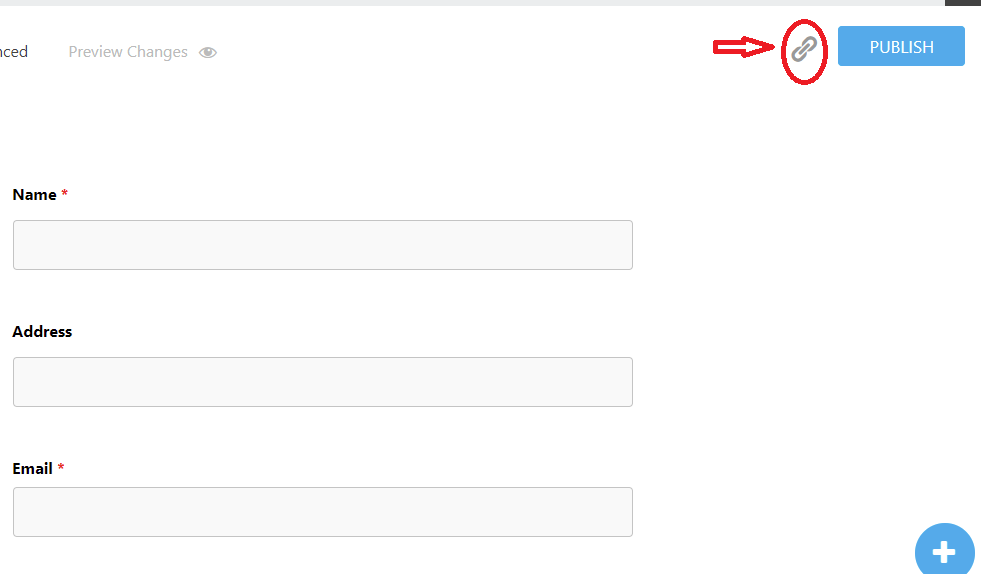
視覚的に魅力的なお問い合わせフォームを作成したら [完了] をクリックし、できるだけ早く [公開] をクリックします。 リンク アイコンをクリックすると、すぐにショートコードを取得し、それをコピーしてページに追加できます。

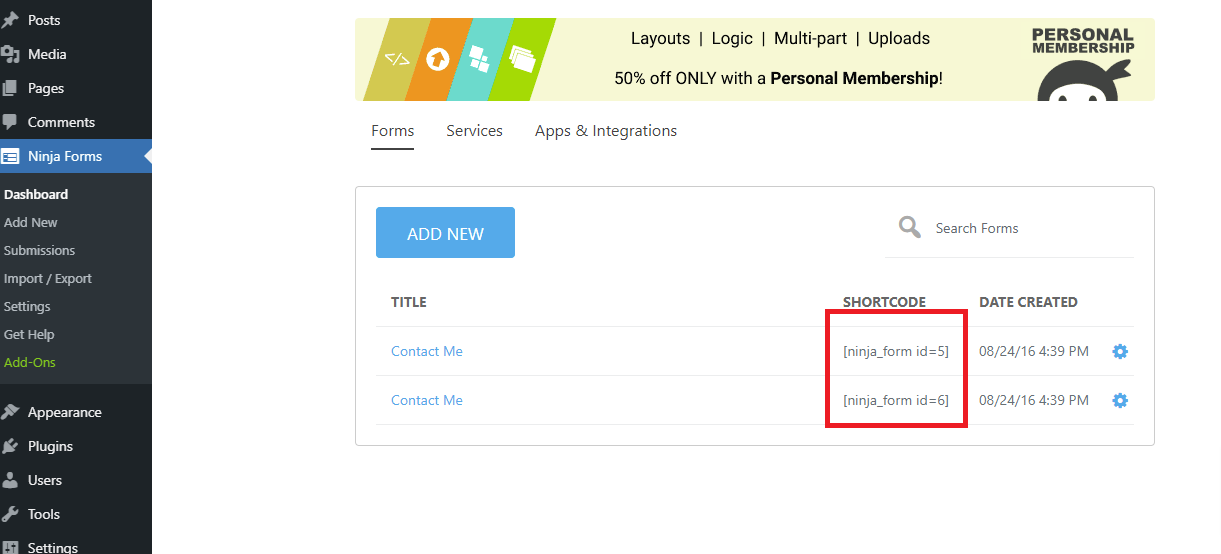
ショートコードを取得する別の方法も利用できますが、次の段階に進むにはビルダーを閉じる必要があります。 Ninja Forms > All Forms に移動して、作成したすべてのフォームに固有のショートコードがあることを確認します。 このショートコードは、コピーして Web サイトの任意のページに貼り付けることができます。

- オプション 2: [Append a Ninja Forms] ボックスを使用する
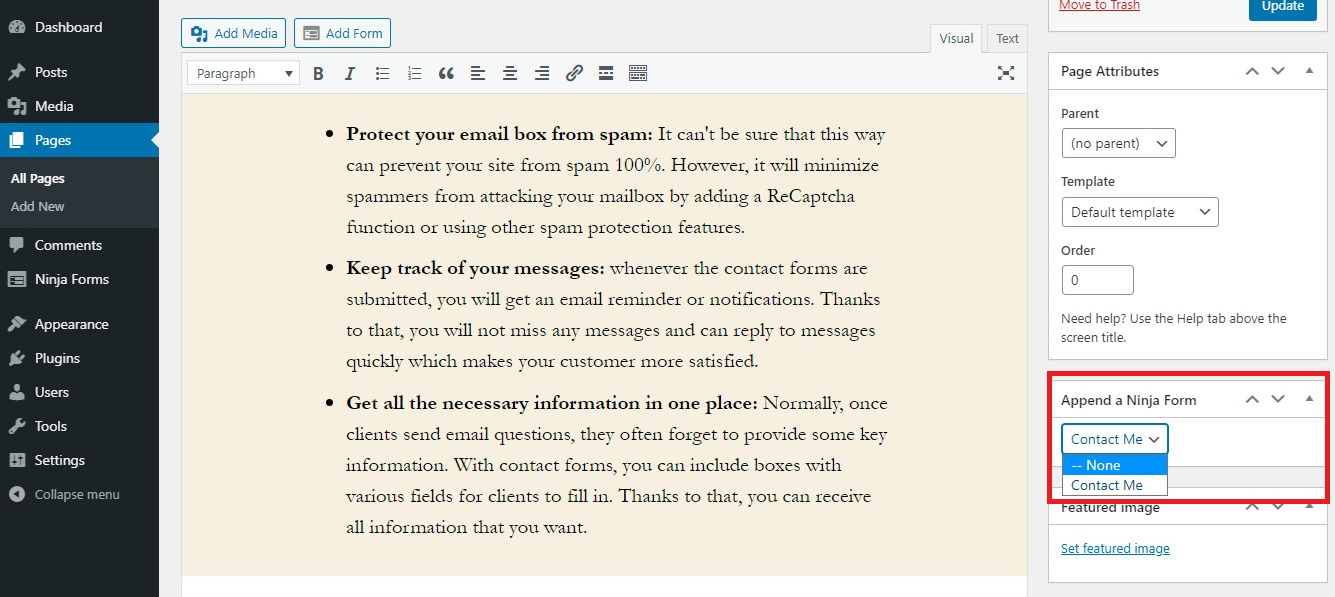
さらに、Ninja Forms を使用して、右側のサイドバーの [ Append a Ninja Forms ] ボックスのドロップダウン リストから選択して、ページに連絡先フォームを表示できます。


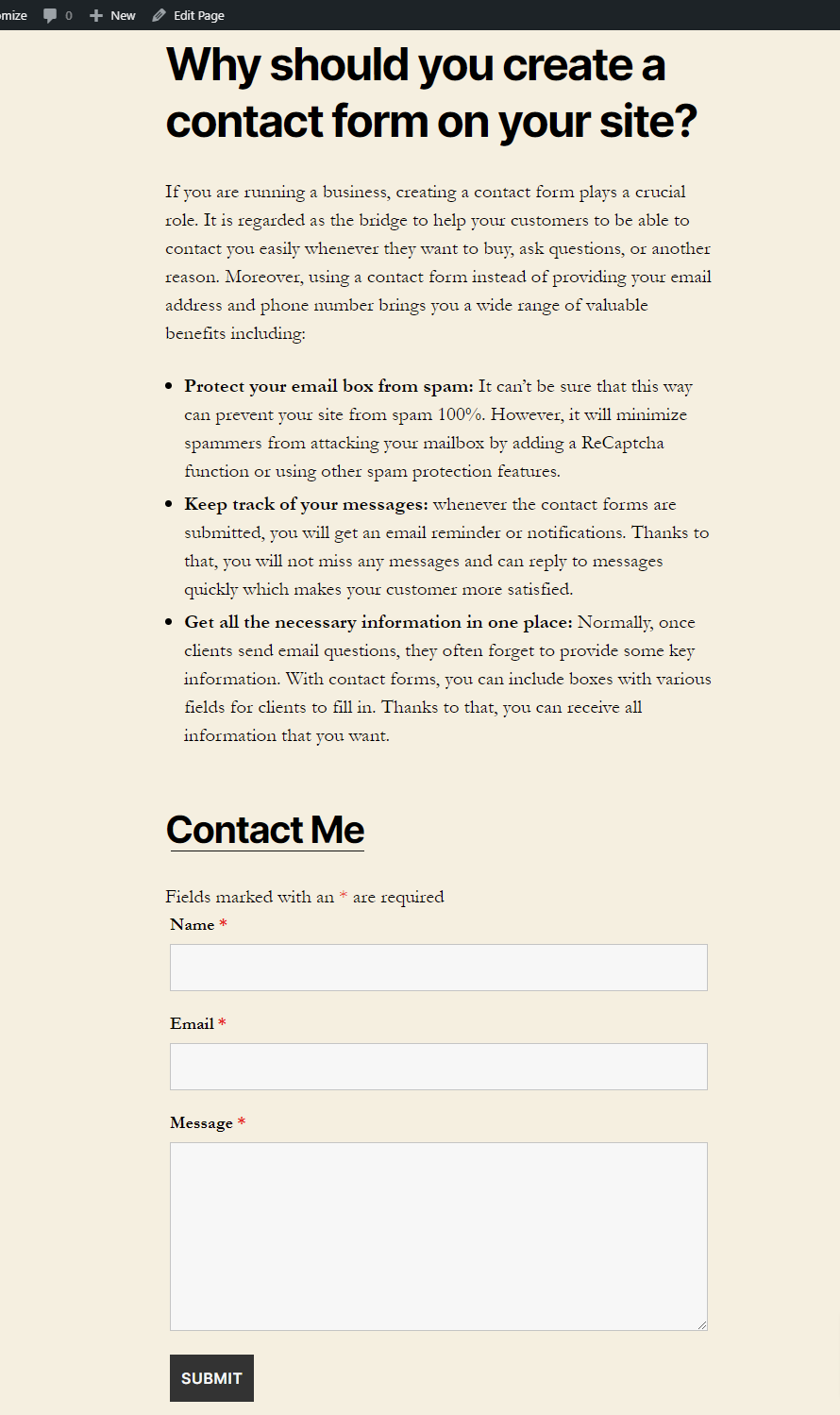
では、その結果を調べてみましょう。

- オプション 3: ウィジェットに連絡フォームを表示する
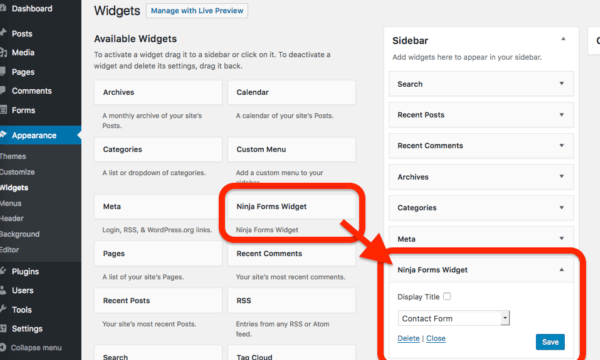
ウィジェット > 外観に移動するだけです。 Ninja Forms Widgetを含む選択肢のメニューが利用可能です。 目的に応じてフォームを選択し、サイドバー、コンテンツの上部、またはコンテンツの下部にフォームを配置できます。 最後になりましたが、忘れずに設定を保存してください。

方法 2: 手ごわいフォームを使用する
フォームを開発できる無料の WordPress プラグインである Formidable Forms を使用して、さまざまなフォーム、テスト、アンケート、タイムシートなどを作成できます。 組み込みのドラッグ アンド ドロップ フォーム デザイナーを提供し、豊富な機能を備えたフォームを簡単に開発できます。 さらに、プレミアムバージョンが利用可能です。 しかし、今日のチュートリアルでは、無料版もイラストとして使用しています。
このプラグインのインストールと有効化は Ninja Forms の場合と似ているため、この手順をスキップして次の手順に進みます。
以下の手順に従って、Formidable Forms プラグインを使用して WordPress でお問い合わせフォームを作成してみましょう。
ステップ 1: お問い合わせフォームの作成
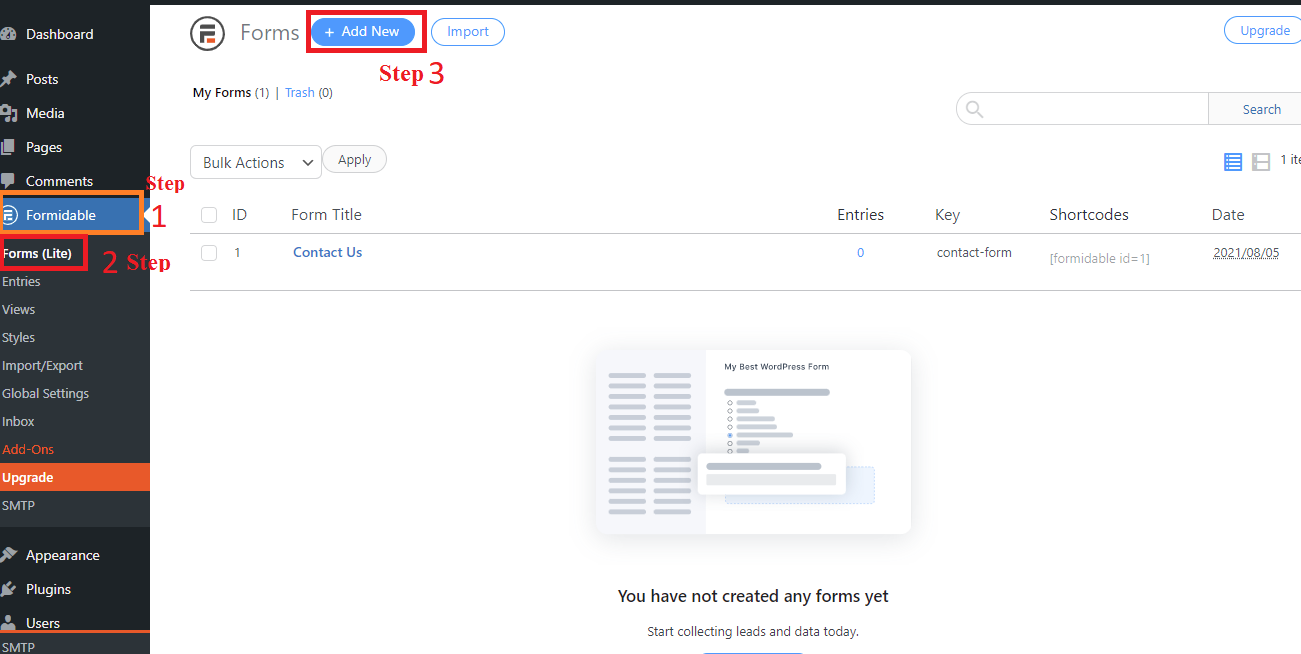
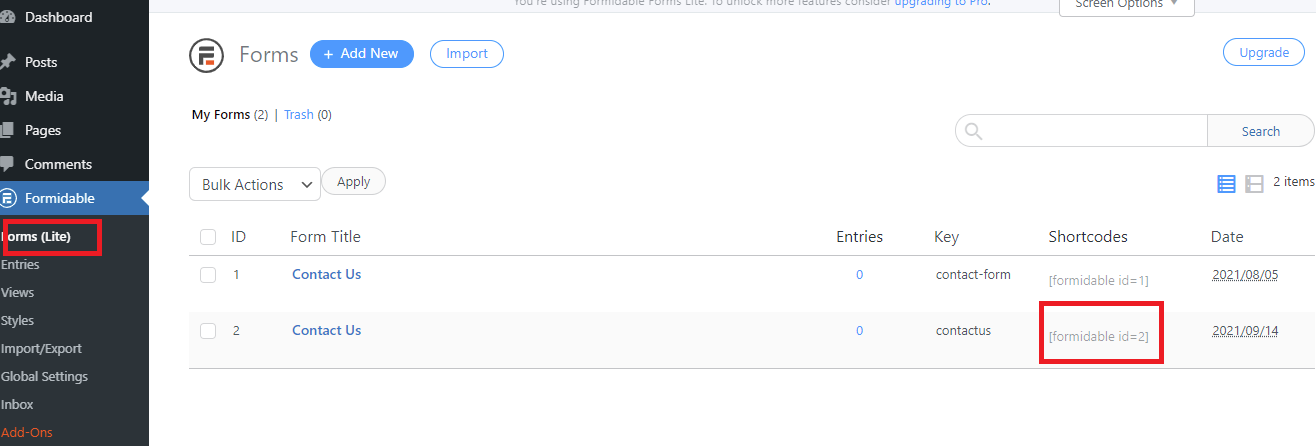
プラグインがインストールされてアクティブになったら。 ダッシュボードの [ Formidable] > [Forms(Lite) ] に移動し、[新規追加] をクリックして、代替のリストを開きます。 」

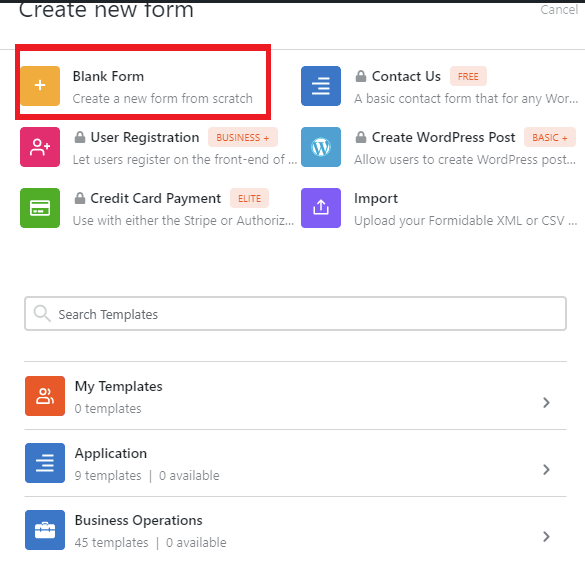
Formidable を使用すると、さまざまな種類の形状を設計できます。 ただし、このプラグインの無料版では、空のフォームまたは事前に作成されたテンプレートを使用してフォームを作成することしかできません (コードを取得するために電子メールを提供する必要がある場合は、事前に作成された 10 個のテンプレートを取得できます)。
この例では、空白のフォームを選択して開始します。

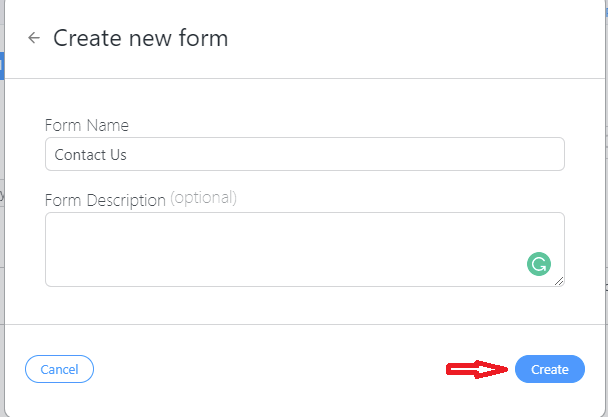
次のステップに進むには、フォームの名前と説明を入力し、[作成] ボタンをクリックします。

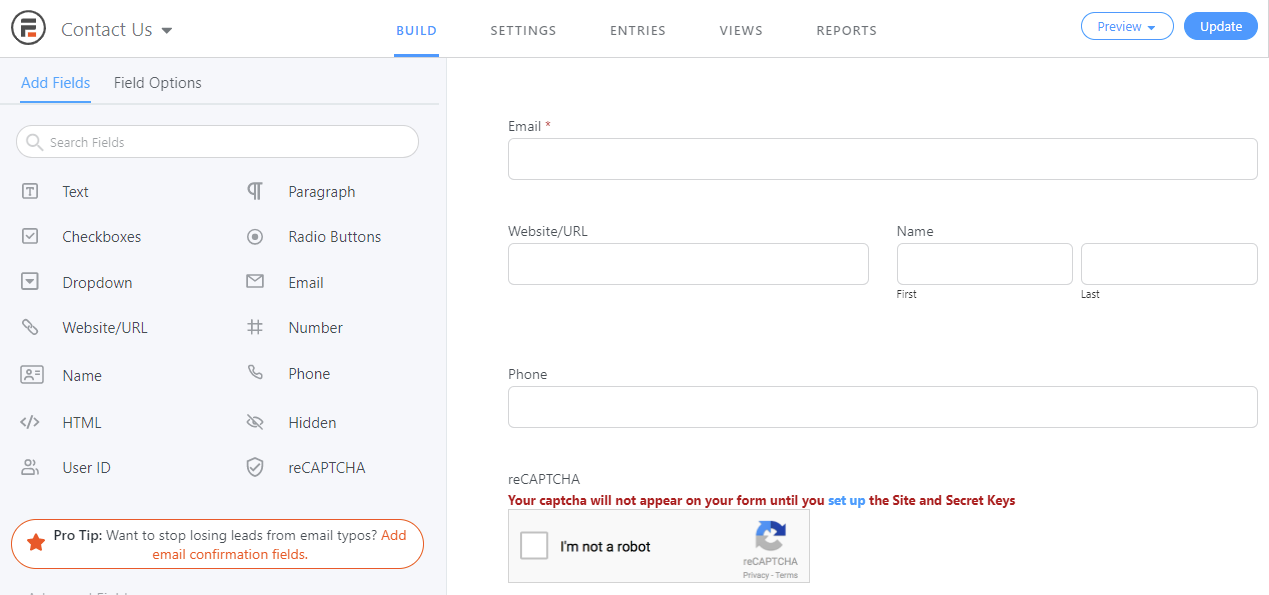
ここで、ドラッグ アンド ドロップ ツールを使用して、必要なフィールドを表示可能なフィールドのリストに追加できます。 フィールドをクリックして削除すると、ゴミ箱アイコンが表示されます。

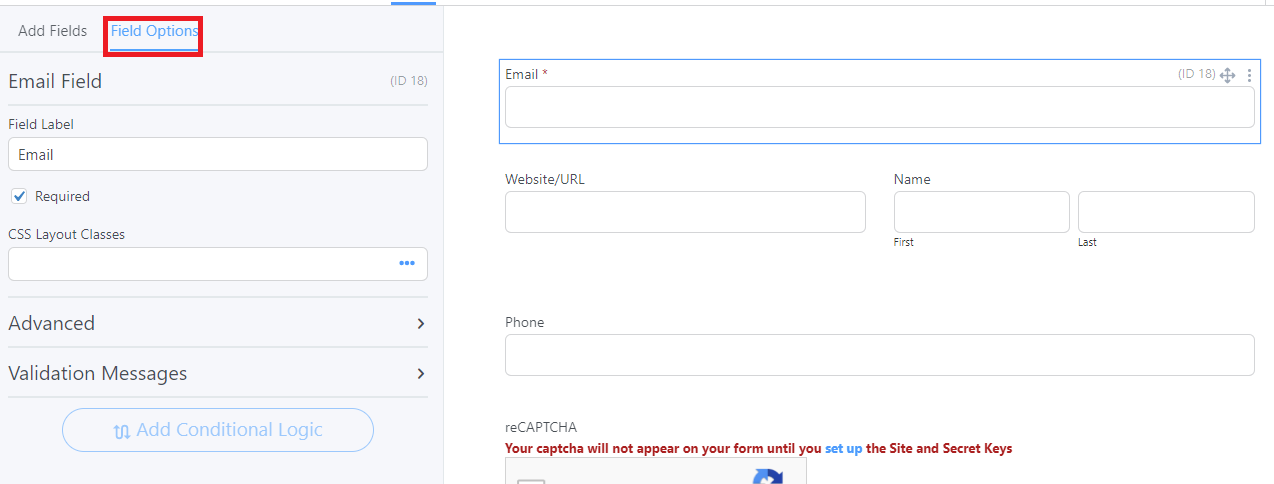
さまざまな便利なオプションを使用して、カスタマイズするフィールドをそれぞれ選択できます。 このフィールドを必須にする場合は、[必須] チェックボックスをクリックします。 一方、しないことを選択することもできます。

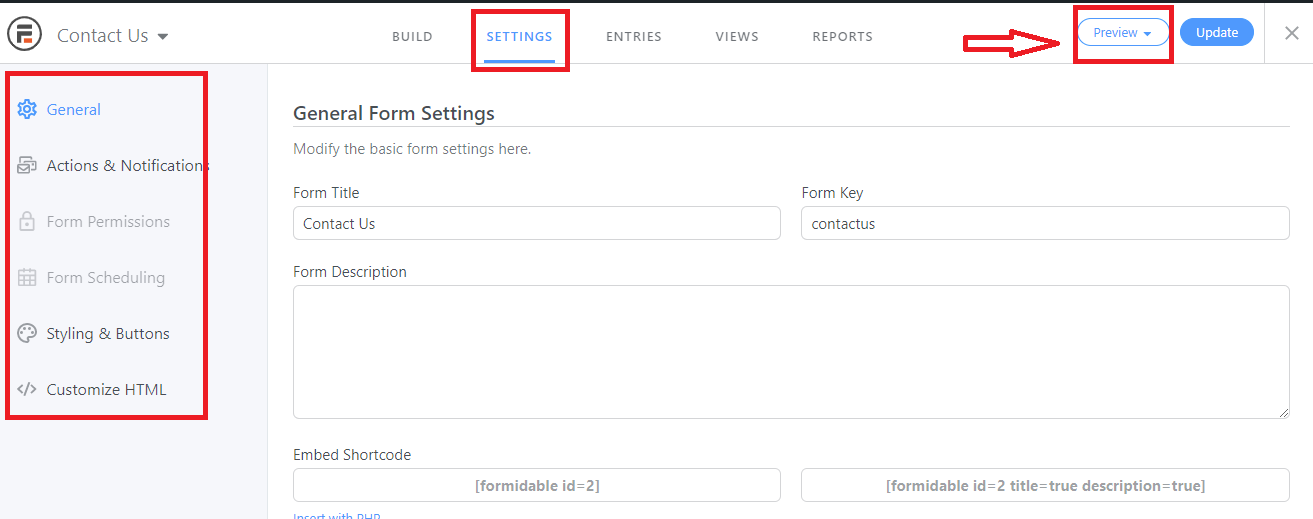
フォームのタイトル、メッセージ、およびその他の多くのオプションは、 [設定] タブの [全般] セクションで変更できます。 [アクションと通知]セクションで、電子メール通知を有効または無効にできます。 確認書と電子メール通知を受け取りたい場合は、デフォルト値のままにしておくことをお勧めします。
お問い合わせフォームを完成させるには、[更新] をクリックします。 特に、このプラグインを使用すると、下のスクリーンショットに示すように、プレビュー ボタンをクリックして結果をプレビューできます。

ステップ 2:お問い合わせフォームをページに追加する
Formidable ページに戻る前に、まずコンストラクターを閉じる必要があります。 お問い合わせフォームのショートコードをコピーして、ショートコード列に貼り付けましょう。

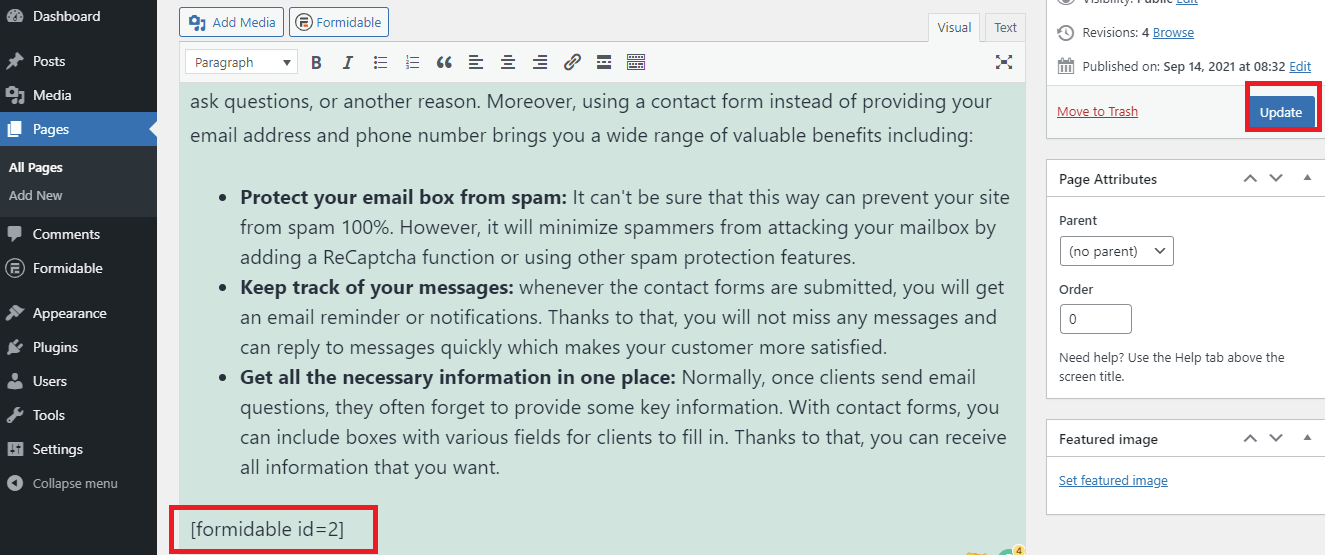
このショートコードをページの任意の場所に貼り付けた後、変更を公開または更新することを忘れないでください。

と、こんな感じで登場!

結論は
2 つのシンプルなプラグインを利用して WordPress Web サイトで連絡先フォームを作成するのに役立つステップバイステップのチュートリアルを紹介しました。 ご希望のオプションはもうお選びになりましたか? それでも不明な場合は、Ninja Forms と Formidable Forms の比較ブログにアクセスして、これらのプラグインの違いについて詳しく学んでください。
この投稿が、WordPress ページに連絡先フォームをすばやく簡単に表示するための役立つヒントを提供したことを願っています. これらのプラグインの使用中に問題が発生した場合は、下のコメント セクションでお知らせください。 できるだけ早くお手伝いいたします。 さらに、Web サイト用のさまざまなフォームを作成できる、価値のある代替手段が他にもあります。 詳細については、WordPress Form Builder プラグインを参照してください。 私たちのウェブサイトのすばらしい無料の WordPress テーマのリストも忘れずにチェックしてください。
