WordPress用のカスタムAirtableフォームを作成する方法
公開: 2019-06-17WordPressサイト用のカスタムAirtableフォームを作成しますか?
Airtableは、スプレッドシートとデータベースの機能を組み合わせたクラウドサービスです。 これにより、1行のコードを記述せずにカスタムスプレッドシートアプリを構築できます。
この記事では、カスタムAirtableフォームを作成してWordPressサイトに埋め込む方法を段階的に説明します。
WordPressでカスタムAirtableフォームを作成する理由
Airtableは、データベースで行うのと同じように、情報を保存するためのカスタムスプレッドシートアプリを構築するのに役立ちます。
製品計画、ユーザー調査、販売CRM(顧客関係管理)、製品発売、コンテンツカレンダー計画などに使用できる、使いやすく視覚的に魅力的なスプレッドシートを作成します。
ただし、Airtableアカウントのすべてのデータを手動で入力する必要があります。
この問題を回避するには、WordPressサイトを起動してから、WPFormsプラグインを使用してカスタムAirtableフォームを作成します。

WPFormsは最高のフォームビルダープラグインであり、さまざまなタイプのフォームテンプレートが付属しています。 したがって、要件に基づいてあらゆる種類のフォームを簡単に作成できます。
最後に、Zapierを使用してフォームをAirtableアカウントに接続できます。 Zapierは、Airtable、Googleカレンダー、Jiraなどの2,000を超えるウェブアプリに接続するアプリです。
そのため、誰かがフォームを送信するたびに、データはAirtableアカウントに自動的に追加されます。 かっこいいですね。
これにより、貴重な時間を節約し、生産性を向上させることができます。
それで、これ以上面倒なことはせずに、WordPressサイト用のカスタムAirtableフォームを作成するプロセスを始めましょう。
ステップ1:WordPressフォームを作成する
このチュートリアルのために、簡単な連絡フォームを作成します。 次に、このフォームをAirtableアカウントに接続する方法を説明します。
このフォームを作成して、「SalesCRM」ワークスペースの連絡先テーブルにエントリを自動的に追加することを想定しています。
したがって、最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 ヘルプが必要な場合に備えて、WordPressプラグインのインストール方法に関するビギナーズガイドを確認してください。
アクティベーション時に、 WPForms » Add Newに移動して、新しいフォームを作成する必要があります。
[設定]ページで、フォーム名を任意の名前に変更する必要があります。 次に、Simple Contact Formテンプレートをクリックして、カスタムAirtableフォームを作成する必要があります。

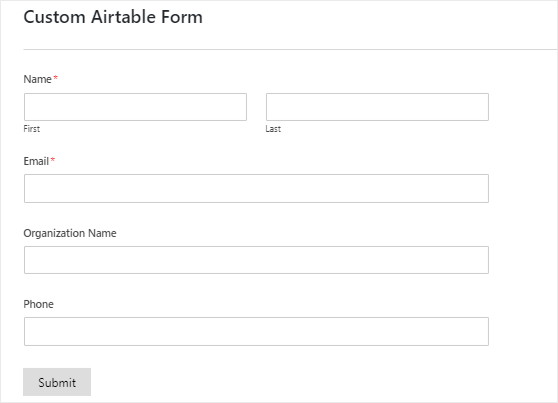
このフォームに、名前、メールアドレス、組織名、電話番号などの基本的なフィールドを追加します。 詳細な手順については、簡単な連絡フォームを作成する方法に関するチュートリアルに従ってください。

カスタマイズ部分が完了したら、このフォームの通知と確認の設定を変更できます。
最後に、画面の右上隅にある[保存]ボタンをクリックして、変更を保存する必要があります。

ステップ2:フォームをWebサイトに埋め込む
このステップでは、カスタムAirtableフォームをWebサイトに埋め込み、フォームに少なくとも1つのテストエントリを追加します。
しかし、なぜテストエントリを追加する必要があるのでしょうか。 その理由は、後でWPFormsとAirtable間の接続をテストするために使用するためです。 これにより、すべてが正しく機能していることが保証されます。
フォームは、Webサイトの投稿、ページ、またはサイドバーに簡単に埋め込むことができます。 それをWordPressページに埋め込む方法を見てみましょう。
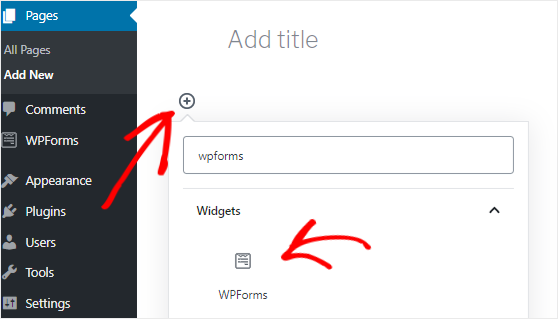
まず、WordPress管理パネルの左側のサイドバーから[ページ] »[新規追加]に移動する必要があります。

次に、[ブロックの追加]( + )アイコンをクリックして、WPFormsブロックを挿入する必要があります。
これにより、WPFormsブロックを検索する必要があるブロックマネージャーが開き、それをクリックしてページエディターに追加します。

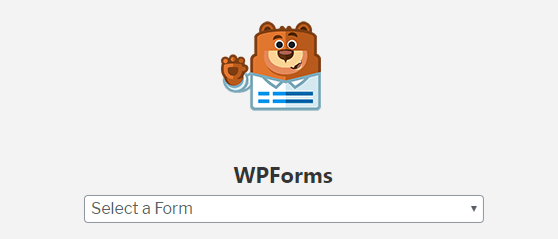
WPFormsブロックを追加したら、ドロップダウンメニューからカスタムAirtableフォームを選択する必要があります。 これにより、フォームがページエディタに追加されます。
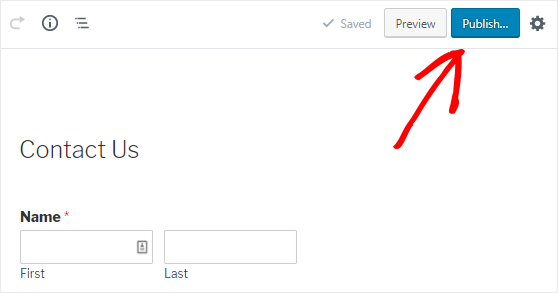
最後に、画面の右上隅にある[公開]ボタンをクリックして、このページを公開する必要があります。

次に、このページをWebブラウザの新しいタブで開きます。 次に、フォームに入力し、[送信]ボタンをクリックして、テストフォームのエントリを作成します。
ステップ3:Zapierアドオンをインストールする
次に行う必要があるのは、Zapierアドオンをインストールすることです。
ご存じない方のために説明すると、Zapierは、2つ以上のアプリを接続して特定のタスクを実行できる自動化ツールです。 したがって、Zapierを使用してWPFormsとAirtableを接続します。
Zapierアドオンをインストールするには、 WPForms »アドオンページに移動して、そのアドオンを検索する必要があります。 それを見つけたら、Zapierアドオンをインストールしてアクティブ化する必要があります。

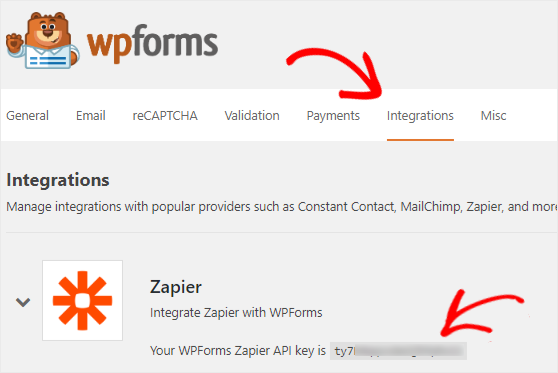
次に、 WPForms »設定ページに移動して、ZapierAPIキーを取得します。 このキーは、ZapierをWPFormsアカウントに接続するために使用されます。
WPForms設定ページで、[統合]タブをクリックする必要があります。 次に、Zapierロゴをクリックして、サイトのAPIキーを見つける必要があります。

ステップ5の後半でこのAPIキーを使用するため、このページを開いたままにしておく必要があります。
ステップ4:新しいザップを作成する
WPFormsとAirtableを接続するには、ZapierWebサイトで新しいZapを作成する必要があります。
待って! ザップとは何ですか? これは2つ以上のアプリを接続するプロセスであり、特定のアクションを実行するには常にトリガーが必要です。
Webブラウザの新しいタブで、Zapier Webサイトを開き、アカウントにログインする必要があります。 アカウントをお持ちでない場合は、無料で新しいアカウントを作成できます。
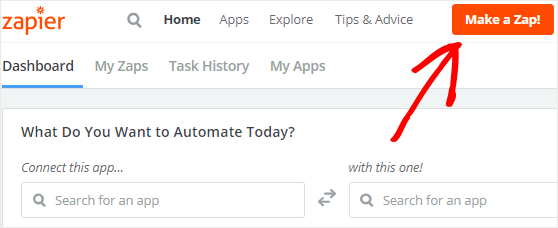
Zapierダッシュボードで、[ Make a Zap! ]をクリックする必要があります。 画面の右上隅にあるボタンをクリックして、構成ウィザードを開始します。

現在、ザップを作成するプロセスは2つの部分で構成されています。 最初の部分では、トリガーアプリとしてWPFormsを設定する必要があります。 次に、Airtableをアクションアプリとして構成する必要があります。
トリガーのセットアッププロセスを始めましょう。
ステップ5:トリガーアプリを構成する
WPFormsをトリガーアプリとして構成するには、最初に行う必要があるのは、[トリガーアプリの選択]検索ボックスを使用してWPFormsアプリを検索することです。

それを見つけたら、それをクリックして続行する必要があります。
次に、トリガーオプションとして[新しいフォームエントリ]を選択し、[保存して続行]ボタンをクリックする必要があります。
![WPFormsトリガーオプションとして[新しいフォームエントリ]を選択します](/uploads/article/9420/J7kHY5HwxEbWjDTw.png)
WPFormsアカウントをZapierに接続する時が来ました。 以前にWPFormsアカウントをZapierに接続したことがある場合は、この部分をスキップできます。
一方、これを初めて行う場合は、 [アカウントの接続]ボタンをクリックする必要があります。

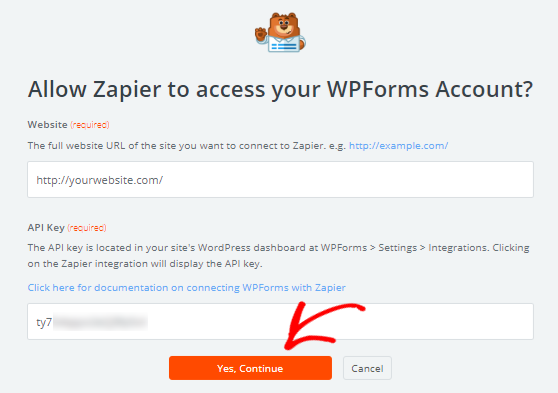
これにより、ポップアップウィンドウが開き、WebサイトのURLとZapierAPIキーの入力を求められます。 手順3に戻って、APIキーを取得する方法を理解することができます。

詳細を入力したら、[はい、続行します]ボタンをクリックする必要があります。
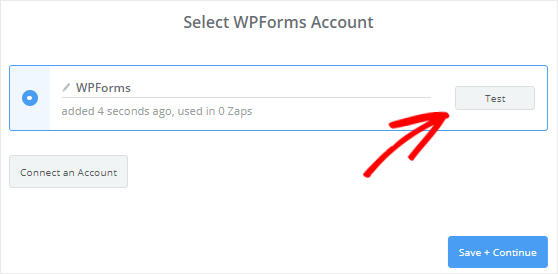
これによりポップアップウィンドウが閉じ、WPFormsアカウントが「SelectWPFormsAccount」ページに追加されたことがわかります。

[テスト]ボタンをクリックして、WPFormsとZapier間の接続を確認できます。 成功メッセージを受け取った場合は、[保存して続行]ボタンをクリックして続行する必要があります。
ZapierはWPFormsアカウントにアクセスし、Webサイトのすべてのフォームを取得します。 したがって、先に進み、「WPFormsフォームエントリの設定」ページのドロップダウンボックスからカスタムAirtableフォームを選択します。
![ドロップダウンメニューから[カスタムAirtableフォーム]を選択します](/uploads/article/9420/K2N23whgraLj5gvX.png)
完了したら、続行するには[続行]ボタンをクリックする必要があります。
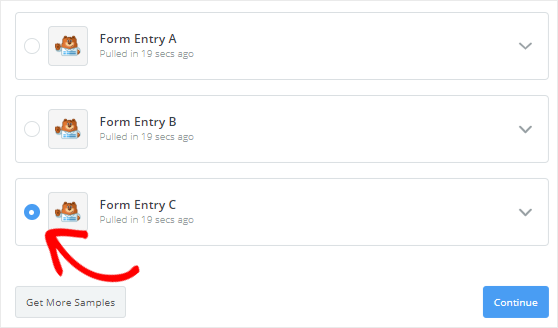
次に、フォームのすべてのエントリがZapierによって取得されます。 後でWPFormsとAirtableの間の接続をテストするために使用できるように、フォームエントリのいずれかを選択する必要があります。

最後に、[続行]ボタンをクリックして、トリガーのセットアッププロセスを完了する必要があります。
ステップ6:アクションアプリを構成する
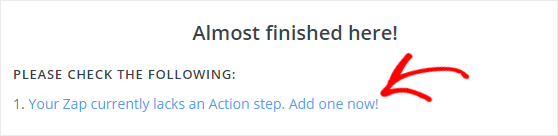
アクションアプリの設定プロセスを始めましょう。 これを行うには、「現在、Zapにはアクションステップがありません。 今すぐ追加してください!」 リンク。

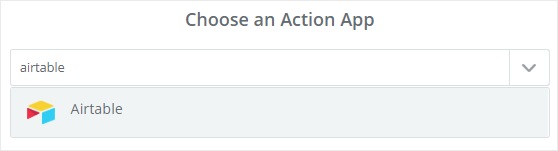
次に、「アクションアプリの選択」検索ボックスを使用してAirtableアプリを検索し、それをクリックして続行する必要があります。

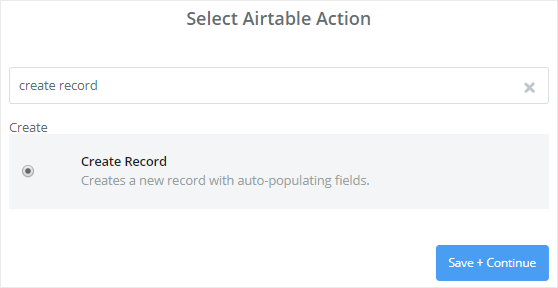
Zapierは、誰かがカスタムAirtableフォームを送信したときに実行するAirtableアクションを選択するように要求するようになりました。
「SalesCRM」ワークスペースの連絡先テーブルに新しい連絡先を追加するため、[レコードの作成]オプションを選択し、[保存して続行]ボタンをクリックします。

AirtableアカウントをZapierに接続する時が来ました。
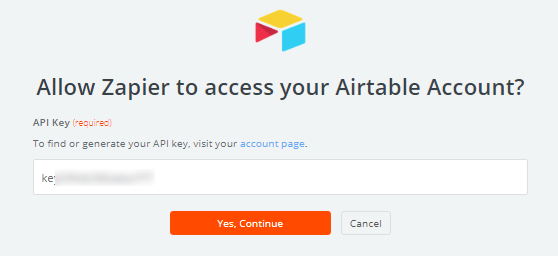
これを行うには、[アカウントの接続]ボタンをクリックする必要があります。 これにより、AirtableAPIキーの入力を求めるポップウィンドウが開きます。
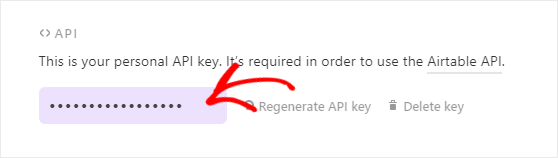
したがって、このポップアップウィンドウを開いたままにして、新しいタブのAirtableアカウントページにアクセスしてください。 ここでは、いくつかの非表示のテキストを含むテキストボックスがあるAPIセクションを見つける必要があります。

Airtable APIキーを表示するには、そのテキストボックスをクリックする必要があります。 次に、APIキーをコピーして、Zapierポップアップウィンドウのテキストボックスに貼り付けます。

完了したら、[はい、続行]ボタンをクリックして、AirtableをZapierに接続する必要があります。
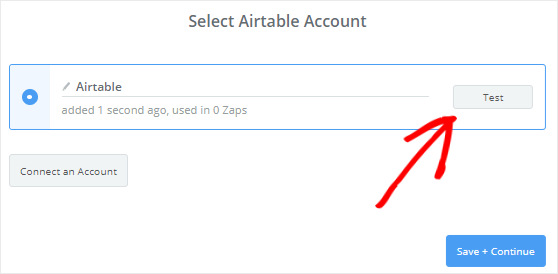
これによりポップアップウィンドウが閉じ、「Airtableアカウントの選択」ページにAirtableアカウントが追加されたことがわかります。
[テスト]ボタンをクリックすると、ZapierとAirtableの接続を確認できます。

成功メッセージが表示された場合は、[保存して続行]ボタンをクリックして次の手順に進む必要があります。
ステップ7:Airtableテンプレートをセットアップしてテストする
Zapierは、Airtableアカウントで新しい連絡先を作成するために使用されるテンプレートを設定するように要求します。
このテンプレートを構成する方法を見てみましょう。
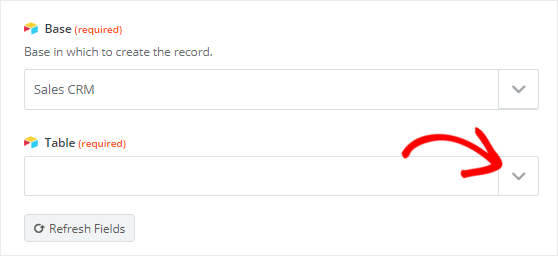
まず、連絡先の詳細を追加するベースを選択する必要があります。 これはAirtableアカウントから取得されます。
新しい連絡先をSalesCRMに追加するため、ドロップダウンメニューからSalesCRMを選択する必要があります。

同様に、[テーブル]ドロップダウンボックスから[連絡先]テーブルを選択する必要があります。 これにより、このテンプレートにいくつかの新しいフィールドが追加されます。
すべての新しいフィールドはオプションであるため、編集するフィールドによって異なります。 また、Zapierは、これらの追加フィールドのカスタムAirtableフォームからデータをフェッチします。
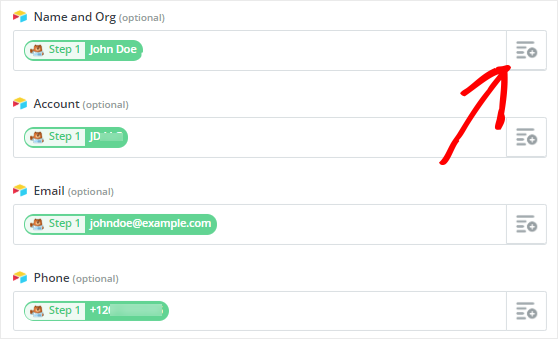
[名前と組織]フィールドで、[フィールドの挿入]アイコンをクリックし、ドロップダウンメニューから[名前]を選択する必要があります。 次に、[アカウント]ドロップダウンボックスから[組織]を選択する必要があります。

同様に、このテンプレートの電子メール、電話、および名前のフィールドを編集できます。 完了したら、ページの一番下までスクロールして、[続行]ボタンをクリックする必要があります。
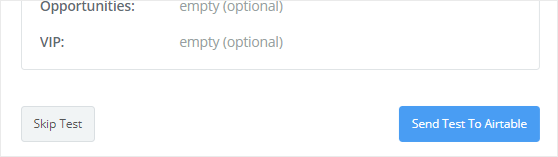
次に、[テストをAirtableに送信]ボタンをクリックして、WPFormsとAirtableの間の接続を確認できます。

これにより、Airtableアカウントのテストフォームエントリとの新しい連絡先が作成されます。 Airtableアカウントにアクセスして同じことを確認できます。
新しい連絡先が正常に作成されたら、Zapier構成ウィザードに戻り、[完了]ボタンをクリックしてアクションのセットアッププロセスを完了する必要があります。
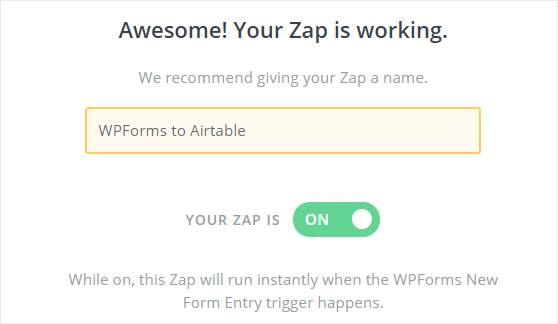
最後に、あなたはONにそれを回すためにトグルボックスをクリックする必要があります。 これにより、誰かがカスタムフォームを送信するたびに、新しい連絡先がAirtableアカウントに追加されます。

また、後で参照できるように、このZapに任意の名前を付けることもできます。
最終的な考え
おめでとう! これで、WordPressサイト用のカスタムAirtableフォームが正常に作成されました。 このステップバイステップのチュートリアルに従って、さまざまなタイプのカスタムAirtableフォームを作成できます。
このチュートリアルが気に入った場合は、次の投稿を確認してください。
- WordPressフォームからSMSテキストメッセージを取得する方法
- あなたの電子メールリストを増やすための8つのめちゃくちゃ簡単な方法
- WordPressでカスタムiContactサインアップフォームを作成する方法
この記事が気に入った場合は、のガイドもご覧ください。
また、FacebookやTwitterでフォローして、ブログから最新情報を入手してください。
