WordPress でファイルアップロードフォームを作成する方法 (5 ステップ)
公開: 2023-07-05フォームは、訪問者が情報を送信したり、ブランドに連絡したりするための優れた方法です。 ただし、場合によっては、メディア ファイルまたはドキュメントを通じてのみ取得できる詳細情報が必要になる場合があります。 したがって、 WordPress でファイルアップロードフォームを作成する方法を疑問に思われるかもしれません。
幸いなことに、Web サイトでこの機能を有効にするのは比較的簡単です。 適切なツールを使用すると、履歴書、スプレッドシート、PDF を収集できます。 さらに、顧客が画像やビデオなどのメディア ファイルをアップロードできるようにすることもできます。
この投稿では、WordPress でファイル アップロード フォームを作成する理由を詳しく見ていきます。 次に、これを達成するための 5 つのステップを説明します。 始めましょう!
WordPress でファイルアップロードフォームを作成する理由
標準フォームを使用すると、電子メール アドレス、電話番号、フィードバックなどの顧客の詳細を収集できます。 ただし、サイト上でさまざまな種類のファイルを受け入れる必要がある場合があります。
たとえば、新入社員を雇用する場合、候補者が履歴書を添付する方法が必要になる場合があります。 さらに、クライアントと協力して仕事をすることもあります。 その場合、見込み客がプロジェクトに関するスプレッドシートやその他の文書を添付できるようにすると便利です。
さらに、カスタマー サポート フォームは買い物客があなたのビジネスに連絡する簡単な方法を提供しますが、ファイルのアップロードによりプロセスをより効率的にすることができます。 このようにして、顧客は製品の写真を添付して、問題に関する詳細を提供することができます。
WordPressでファイルアップロードフォームを作成する方法
WordPress でファイル アップロード フォームを作成することが良い理由がわかったので、Web サイトにフォームを追加するための 5 つの簡単な手順を見てみましょう。
- ステップ 1: WordPress に Contact Form 7 をインストールしてアクティブ化する
- ステップ 2: 新しいフォームを追加するか、既存のテンプレートを編集する
- ステップ 3: WordPress でファイルアップロードフォームを作成する
- ステップ 4: ファイルタグを挿入して添付ファイルを電子メールで受信する
- ステップ 5: フォームを埋め込み、ファイルのアップロード機能をテストする
ステップ 1: WordPress に Contact Form 7 をインストールしてアクティブ化する ️
 お問い合わせフォーム7
お問い合わせフォーム7現在のバージョン: 5.7.7
最終更新日: 2023 年 5 月 31 日
お問い合わせフォーム-7.5.7.7.zip
WPForms、Formidable Forms、Ninja Forms など、サイトのカスタム フォームを作成できる WordPress フォーム プラグインがたくさんあります。 問題は、ファイル アップロード機能がこれらの各ツールのプレミアム バージョンでのみ利用できることです。
ただし、 Contact Form 7 は、WordPress でファイルアップロードフォームを作成できる無料のフォームプラグインです。
Contact Form 7 は確立されたフォーム プラグインではありますが、(特に初心者にとっては) 使いこなすのが難しい場合があることに注意することが重要です。 視覚的なドラッグ アンド ドロップ ビルダーはありません。 代わりに、単純なマークアップを使用してフォームのコンテンツをカスタマイズします。
ただし、行き詰まった場合は、大量のドキュメントを読む必要があります。 一方、サポート フォーラムは非常に活発なので、通常は問題の解決策をすぐに見つけることができます。
このプラグインは完全に無料なので、WordPress ダッシュボードから直接インストールできます。 プラグイン>新規追加に進むだけです。 プラグインを検索し、 [今すぐインストール] > [アクティブ化]を選択します。
ステップ 2: 新しいフォームを追加するか、既存のテンプレートを編集する
Contact Form 7 をサイトにインストールすると、WordPress でファイル アップロード フォームを作成する準備が整います。 アクティベーションが成功すると、管理パネルに[連絡先]タブが表示されるはずです。
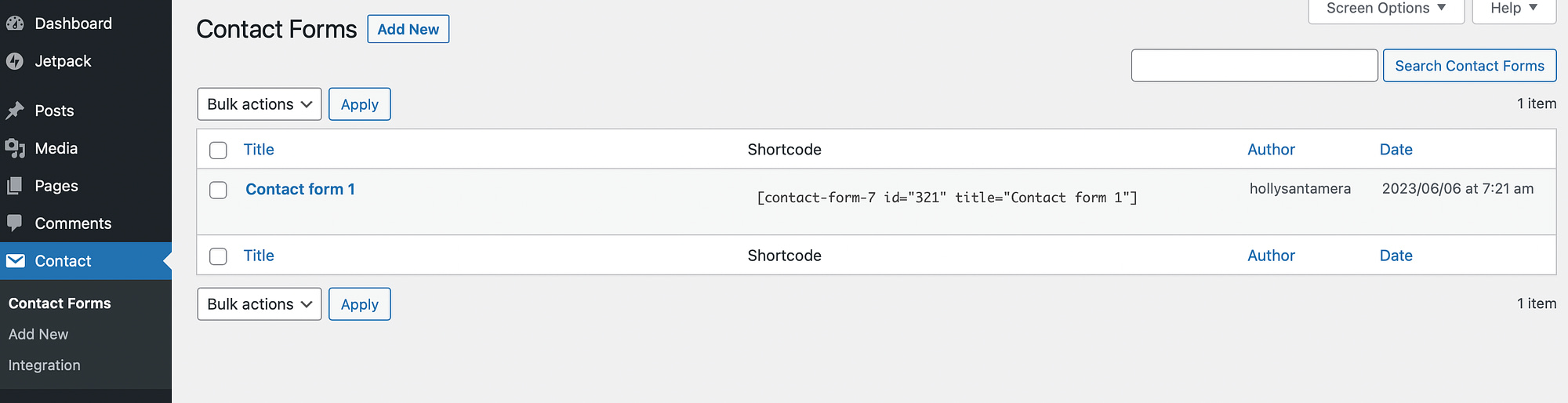
「連絡先」タブをクリックし、 「連絡先フォーム」を選択します。

ファイル アップロード フォームを最初から作成する場合は、 [新規追加]をクリックします。 ただし、デフォルトの連絡フォーム テンプレートがここにリストされています。 私たちのものには「お問い合わせフォーム 1」というラベルが付いています。
このテンプレートには便利なフォーム フィールドがすでに含まれているため、初心者にとっては優れた開始点となります。 したがって、[編集] をクリックしてエディターでフォームを開きます。

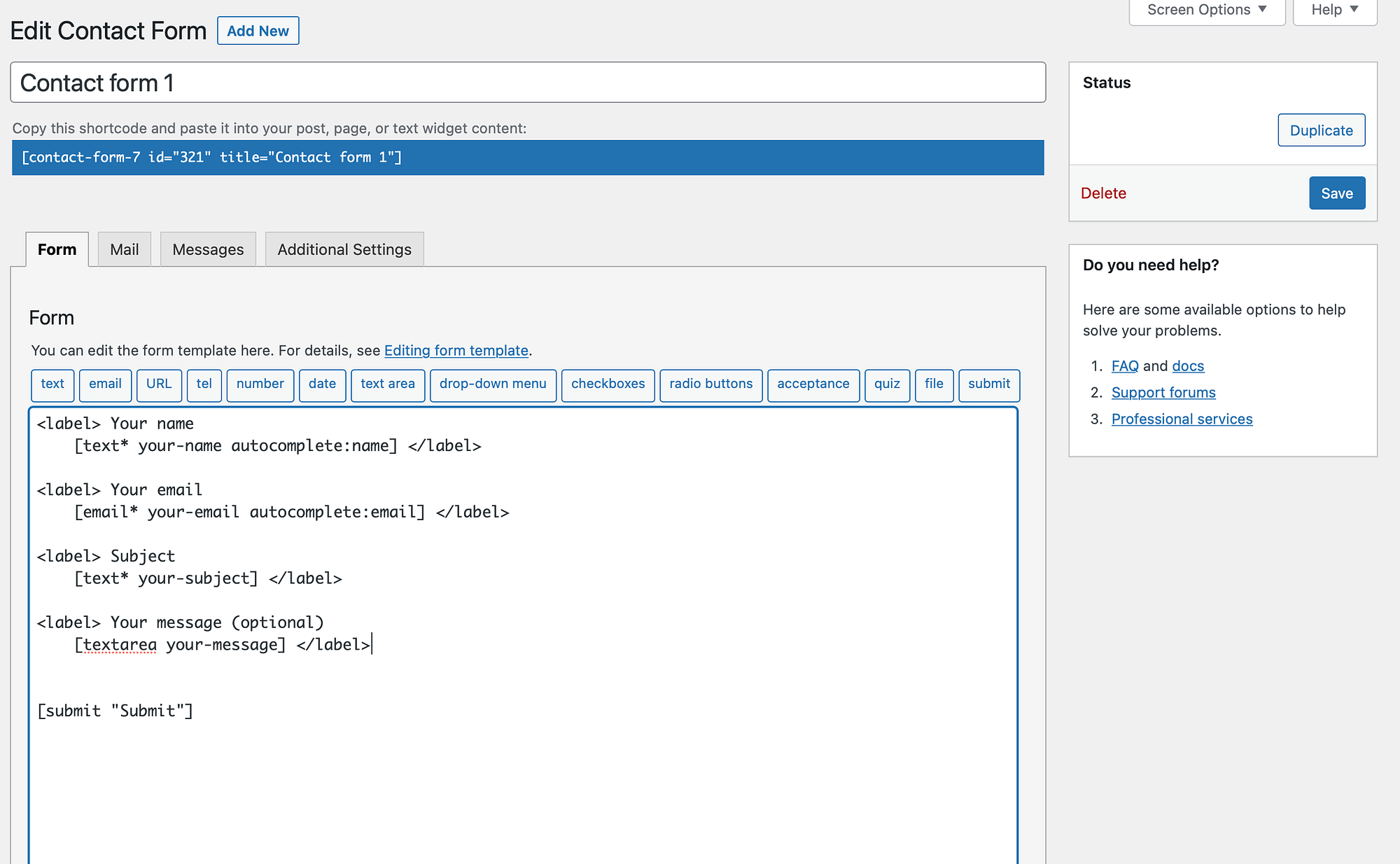
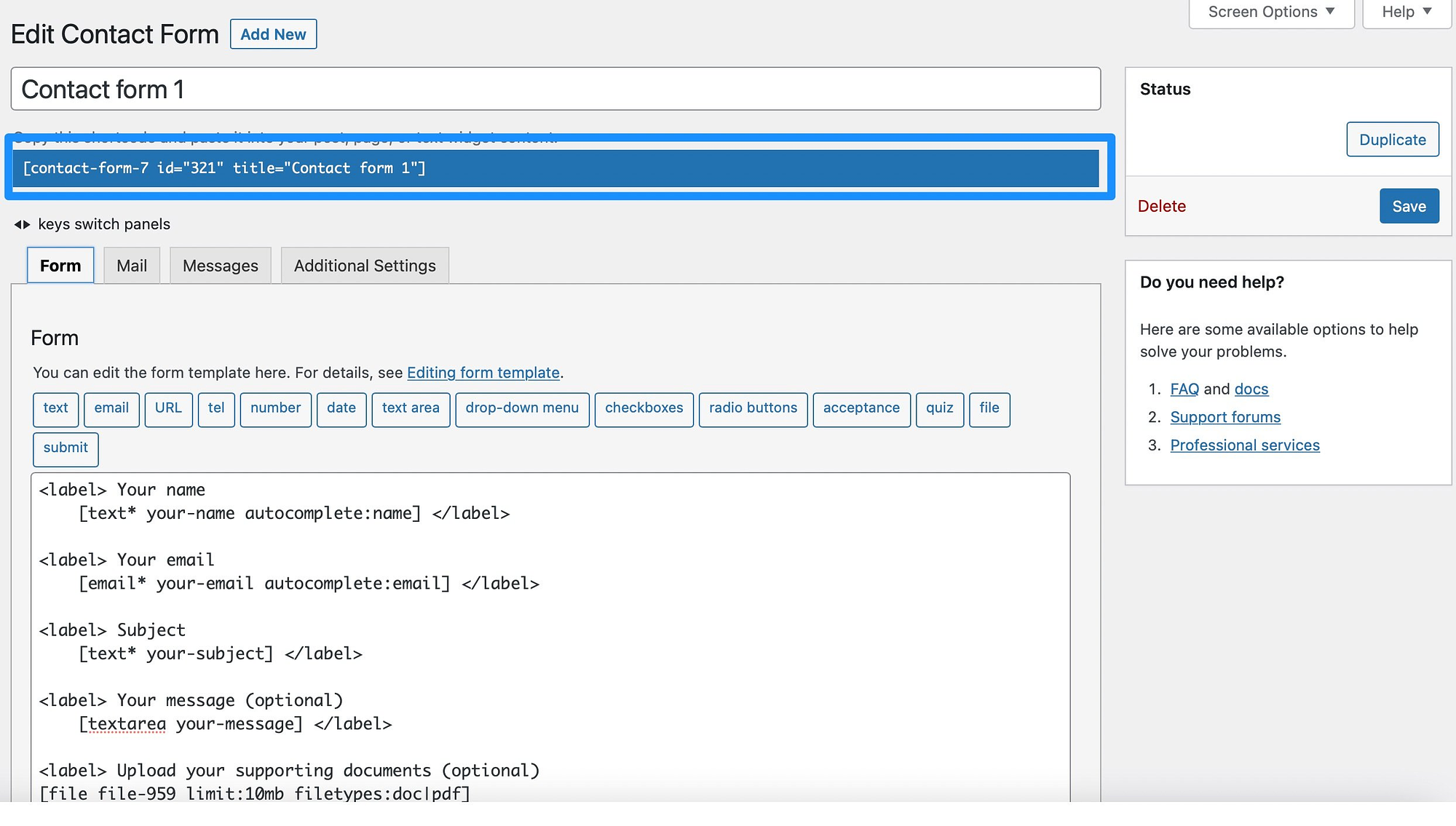
ページの上部にあるお問い合わせフォームの名前を変更したい場合があります。 次に、フォーム テンプレートまで下にスクロールします。
ご覧のとおり、フォームには現在、名前、件名、メッセージなどのさまざまなテキスト フィールドがあります。 ただし、電子メール フィールドと送信ボタンもあります。

テキストを削除することで、これらのフィールドを削除できます。 または、 <label>タグ以外に新しいものを入力してフィールド ラベルを変更します。
追加のフィールドを含めることもできます。 たとえば、潜在的なクライアント用のお問い合わせフォームを作成している場合、クライアントの現在の Web サイトを表示できるように URL フィールドを追加するとよいでしょう。 これを行うには、エディターの上部にある利用可能なオプションから関連するタグを選択します。
ステップ 3: WordPress でファイルアップロードフォームを作成する
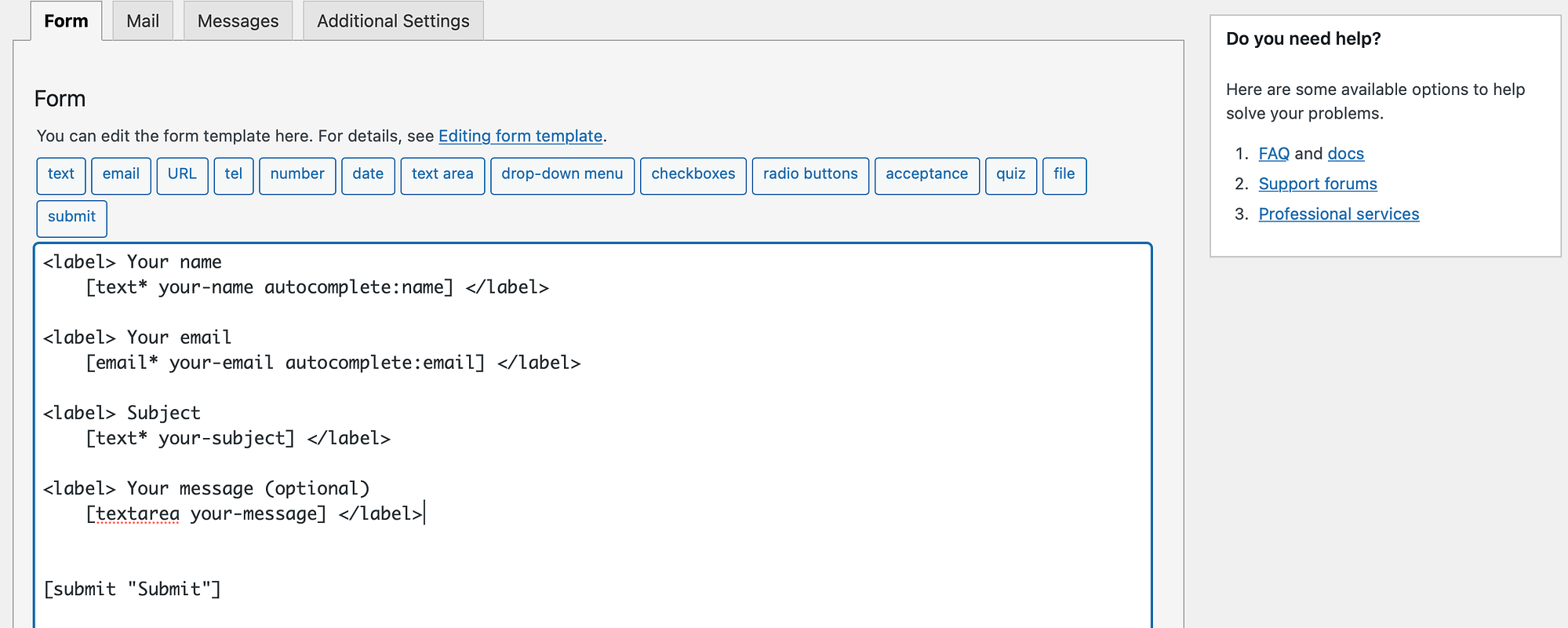
これで、お問い合わせフォームにファイルアップロード機能を追加する準備が整いました。 したがって、エディター内にフィールド用のスペースを確保する必要があります。
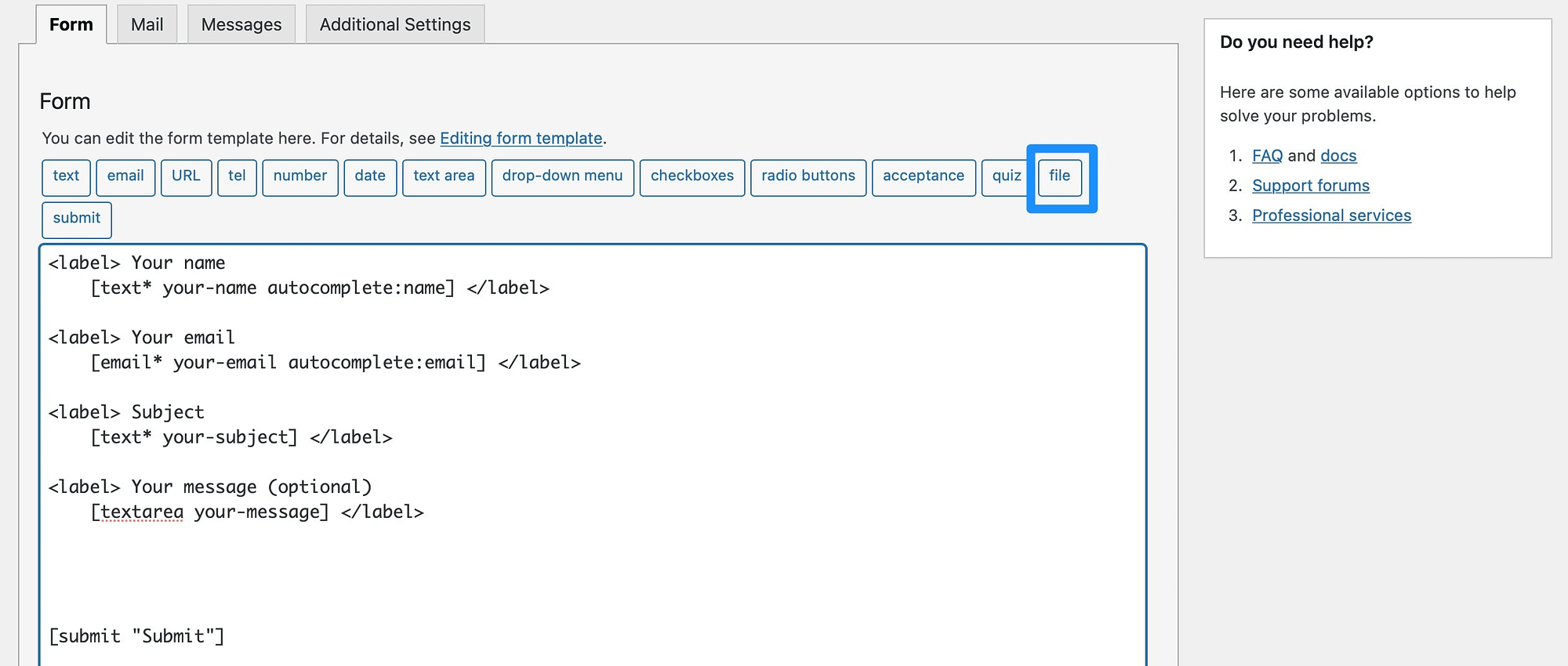
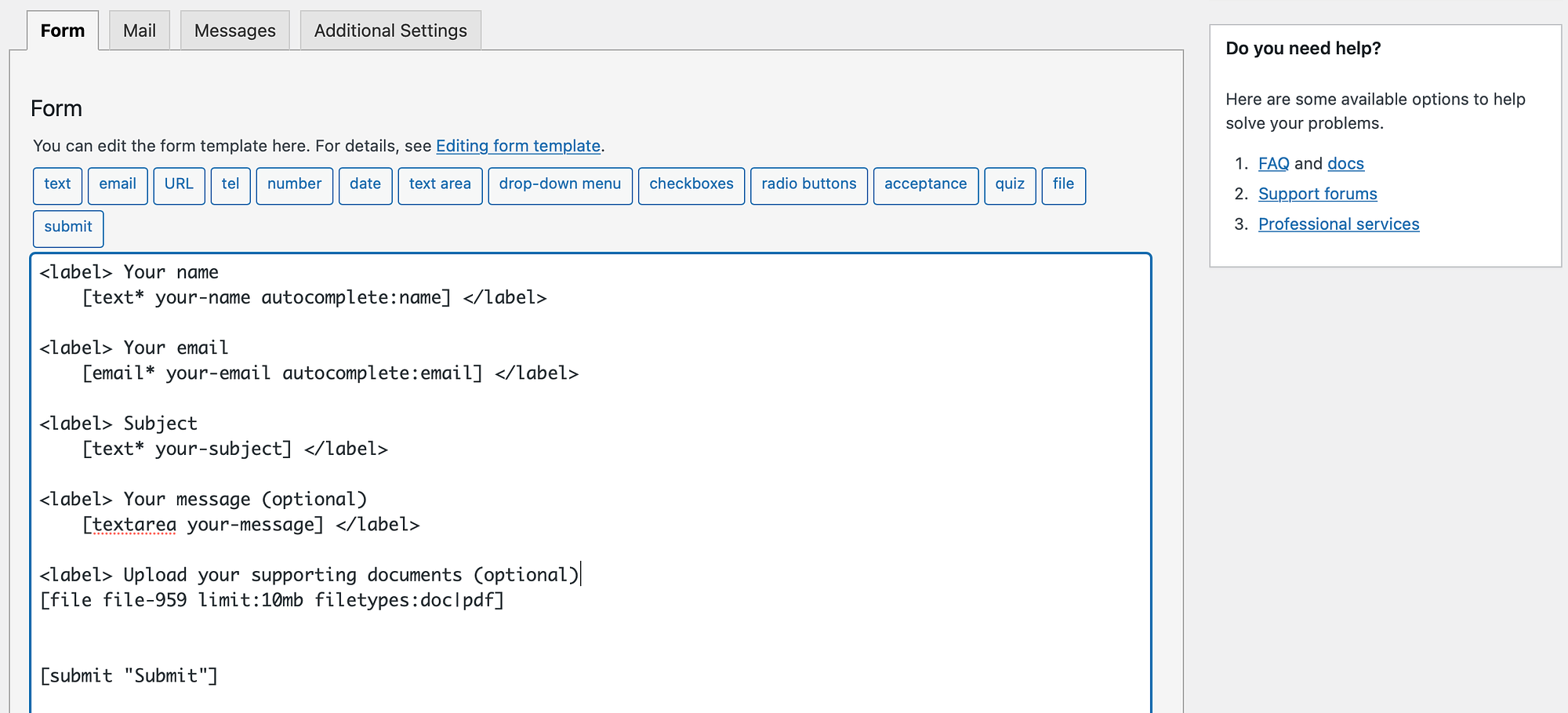
次に、上部にリストされているオプションからファイルタグを選択します。

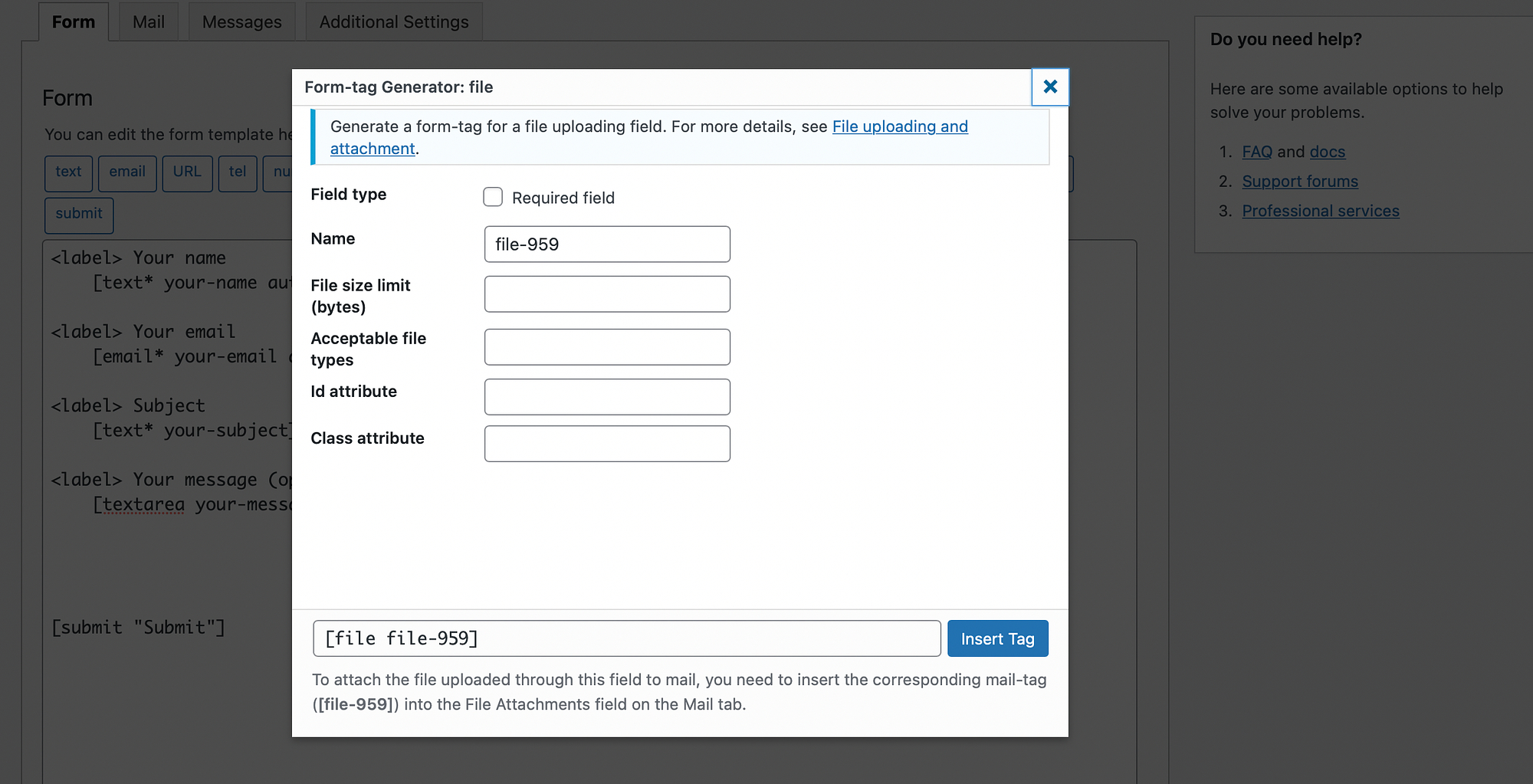
この時点で、ファイルのアップロード機能を設定できるポップアップが表示されます。

まず、チェックボックスをオンにして、フィールドを要件にすることができます。 同時に、ファイル名を変更することもできます。
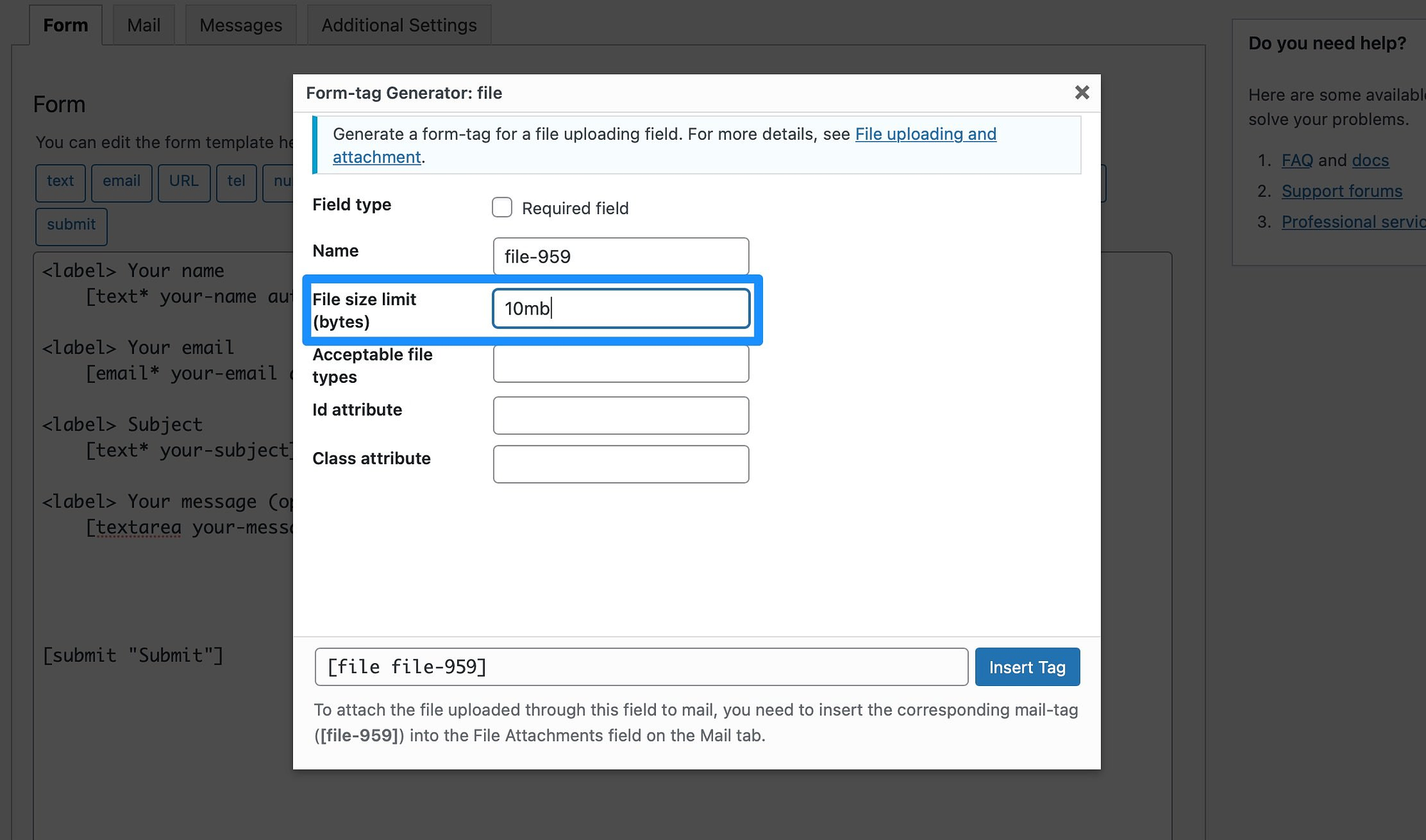
最も重要な 2 つの設定は、ファイル サイズ制限と許容されるファイル タイプです。 これらの設定を調整しないと、非常に大きなファイルや、コンピュータに感染する可能性のある悪意のあるスクリプトをアップロードすることができます。
ファイル サイズの制限はバイト単位で決定されますが、サフィックス「mb」を追加するとメガバイト単位で処理できます。 したがって、ボックスに「10mb」と入力します。

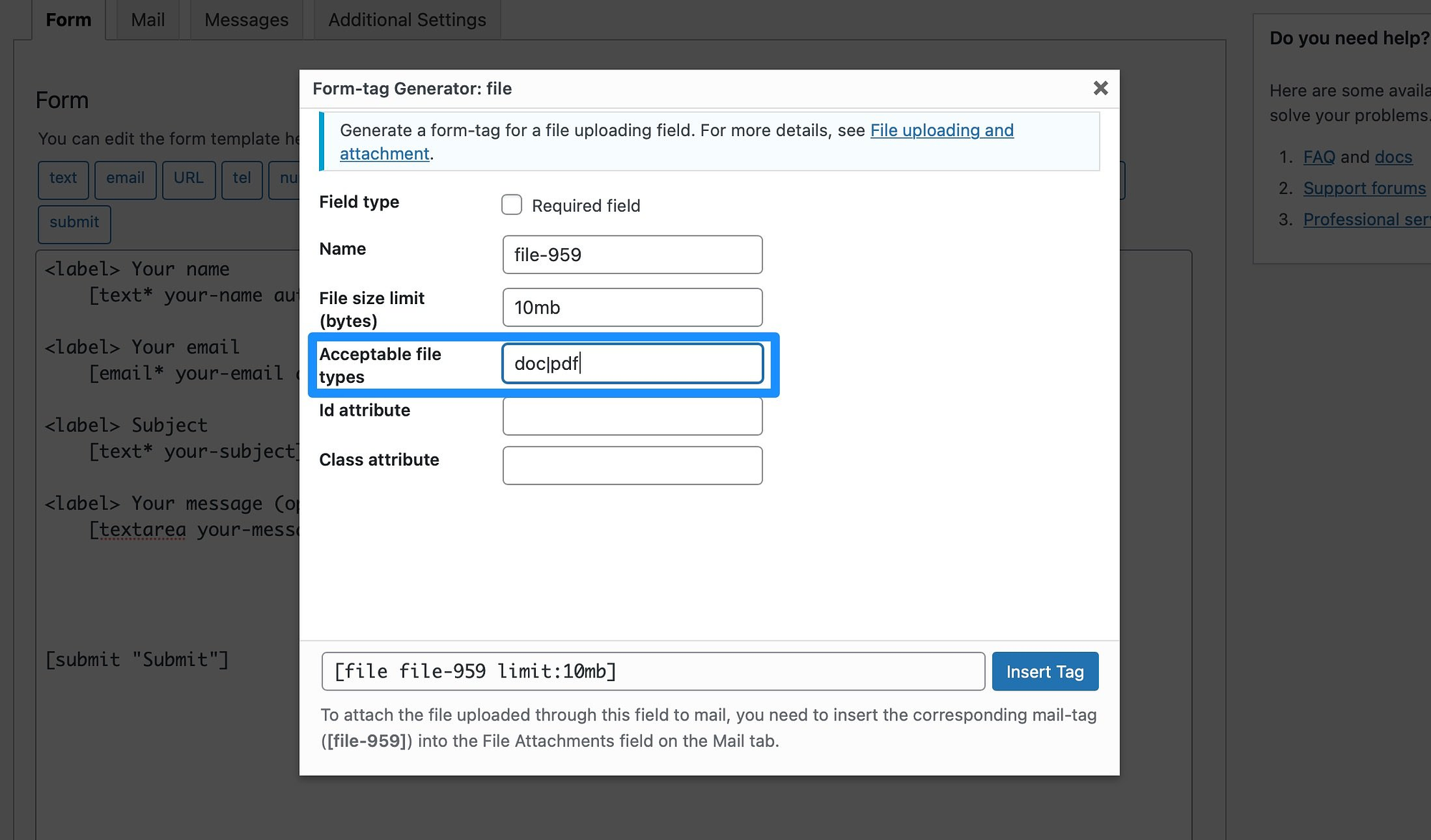
次に、フォームで受け入れるファイルの種類を選択します。 ユーザーに画像をアップロードするように依頼する場合は、 jpeg 、 jpg 、 png 、 gifを含めることができます。 または、履歴書を受け付けている場合は、 docとpdfを使用することをお勧めします。
パイプ文字を使用してファイルの種類を区切ることができます。

次の段階で必要になるため、ポップアップの下部にあるファイル タグをメモしておくことが重要です。 したがって、これをコピーして後で使用できます。
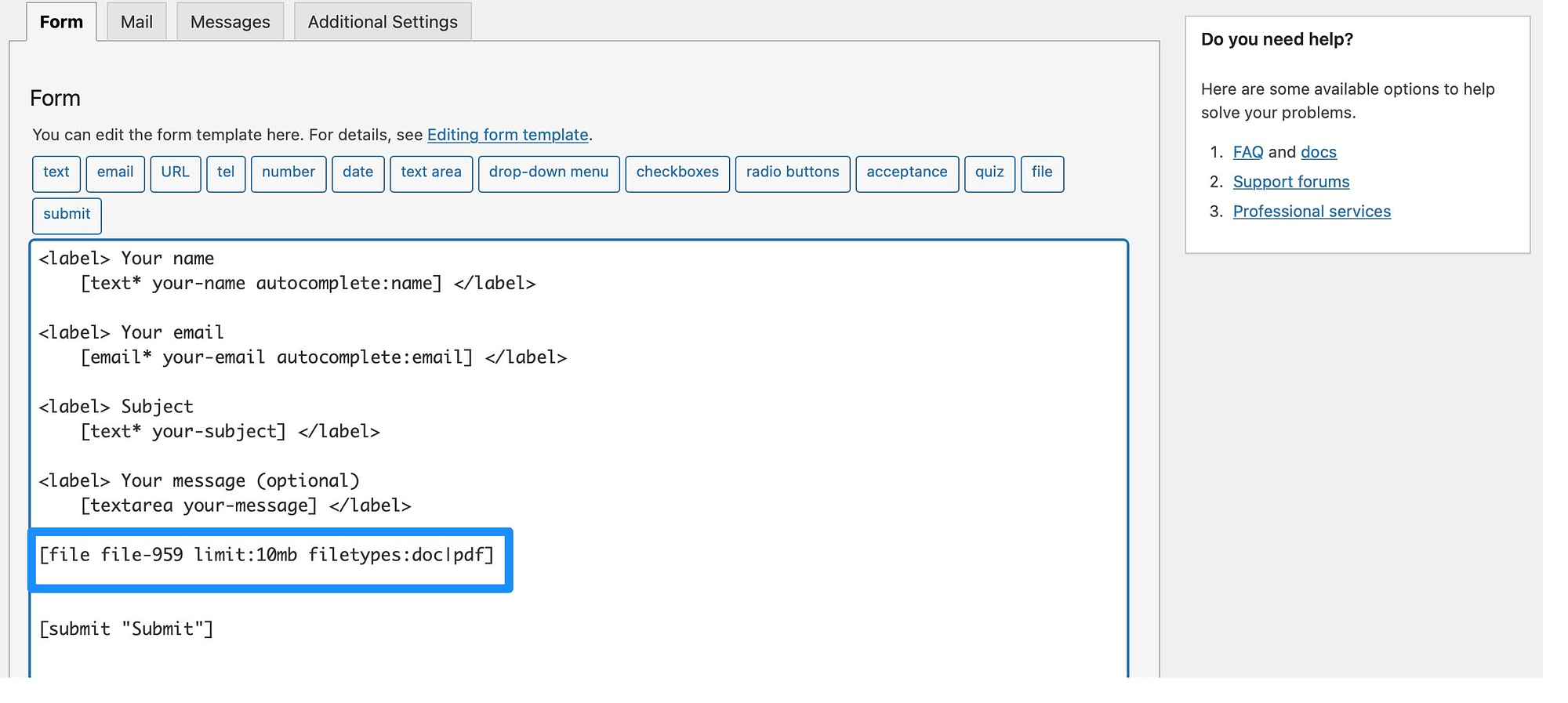
ファイルの詳細を入力したら、 [タグの挿入]をクリックすると、エディターにフィールドが表示されます。

ここで、フィールドにラベルを追加して、ユーザーが何をすべきかを理解できるようにします。 それでは、 <label>タグを追加してください。 次に、訪問者に見てもらいたいテキストを入力するだけです。

次に、ページの下部にある「保存」を選択します。
ステップ 4: ファイルタグを挿入して添付ファイルを電子メールで受信する
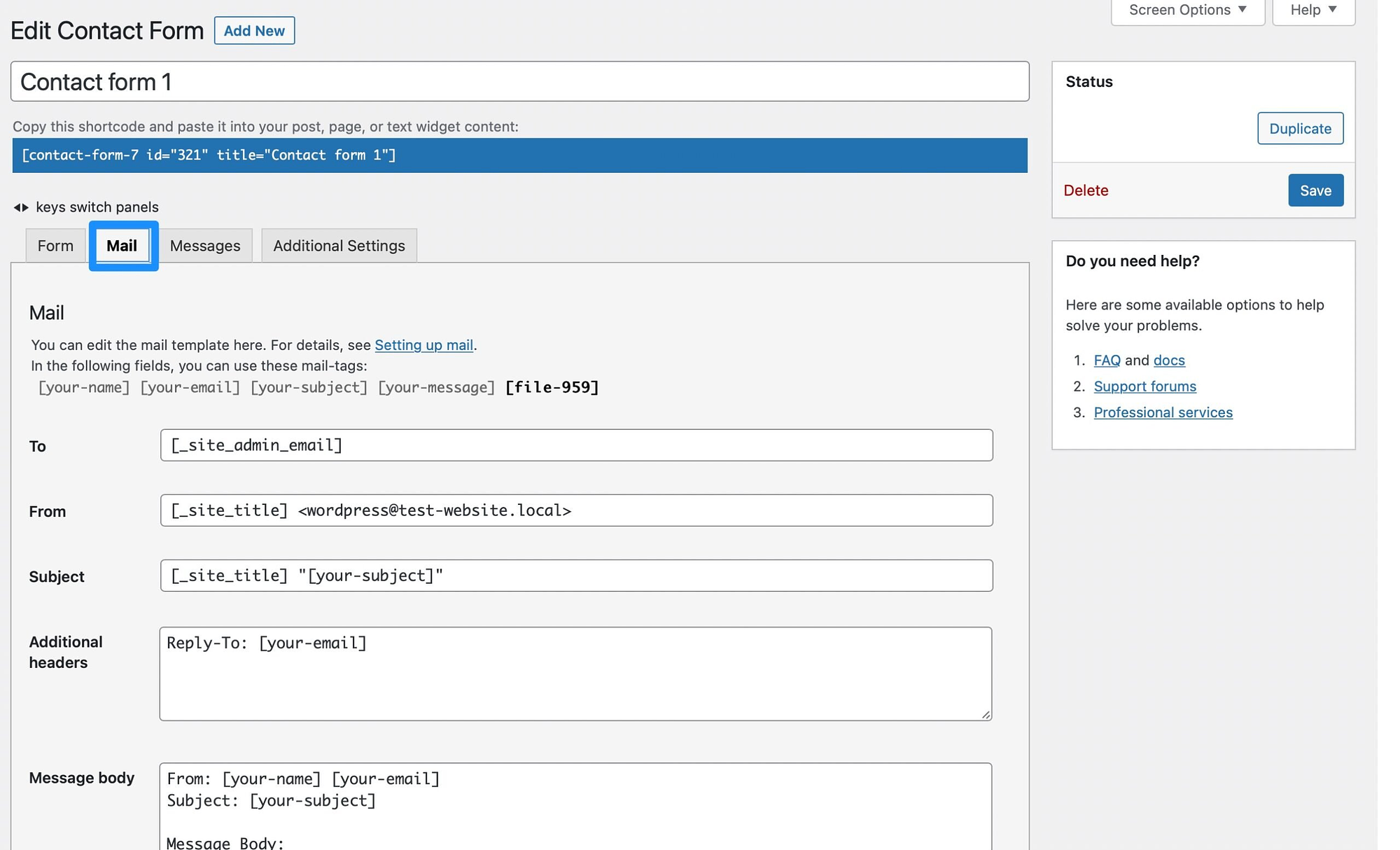
Contact Form 7 では、フォームの送信を電子メールで受け取ります。 したがって、ユーザーがいずれかのフォームに入力するたびに、WordPress アカウントに関連付けられているメール アドレスからメッセージを表示できます。
ただし、添付ファイルを受信するには、 [メール]タブにファイル タグを追加する必要があります。 前の手順でファイル タグをコピーできていれば幸いです。

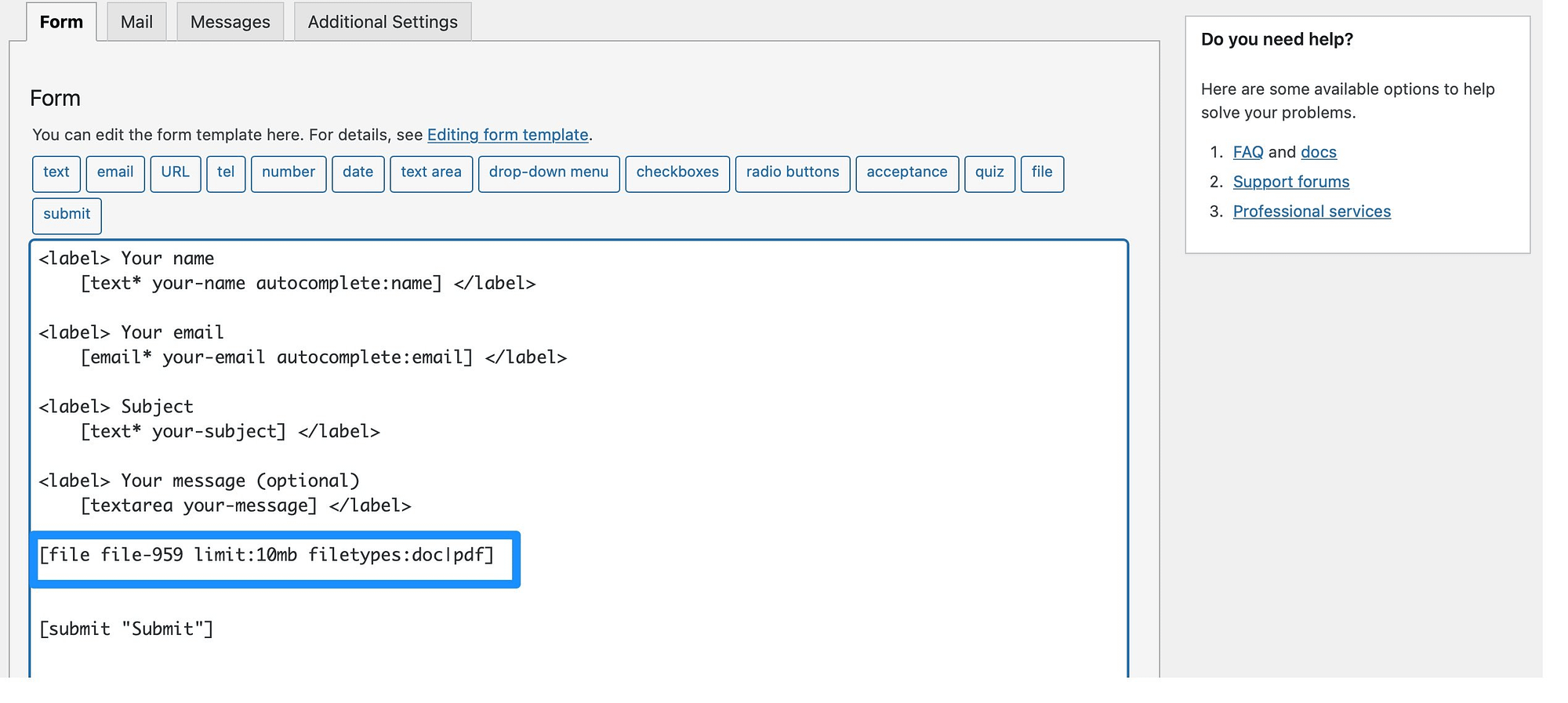
そうでない場合は、フォーム エディターでファイル タグを見つけることができます。

タグをコピーし、 「メール」タブに切り替えます。

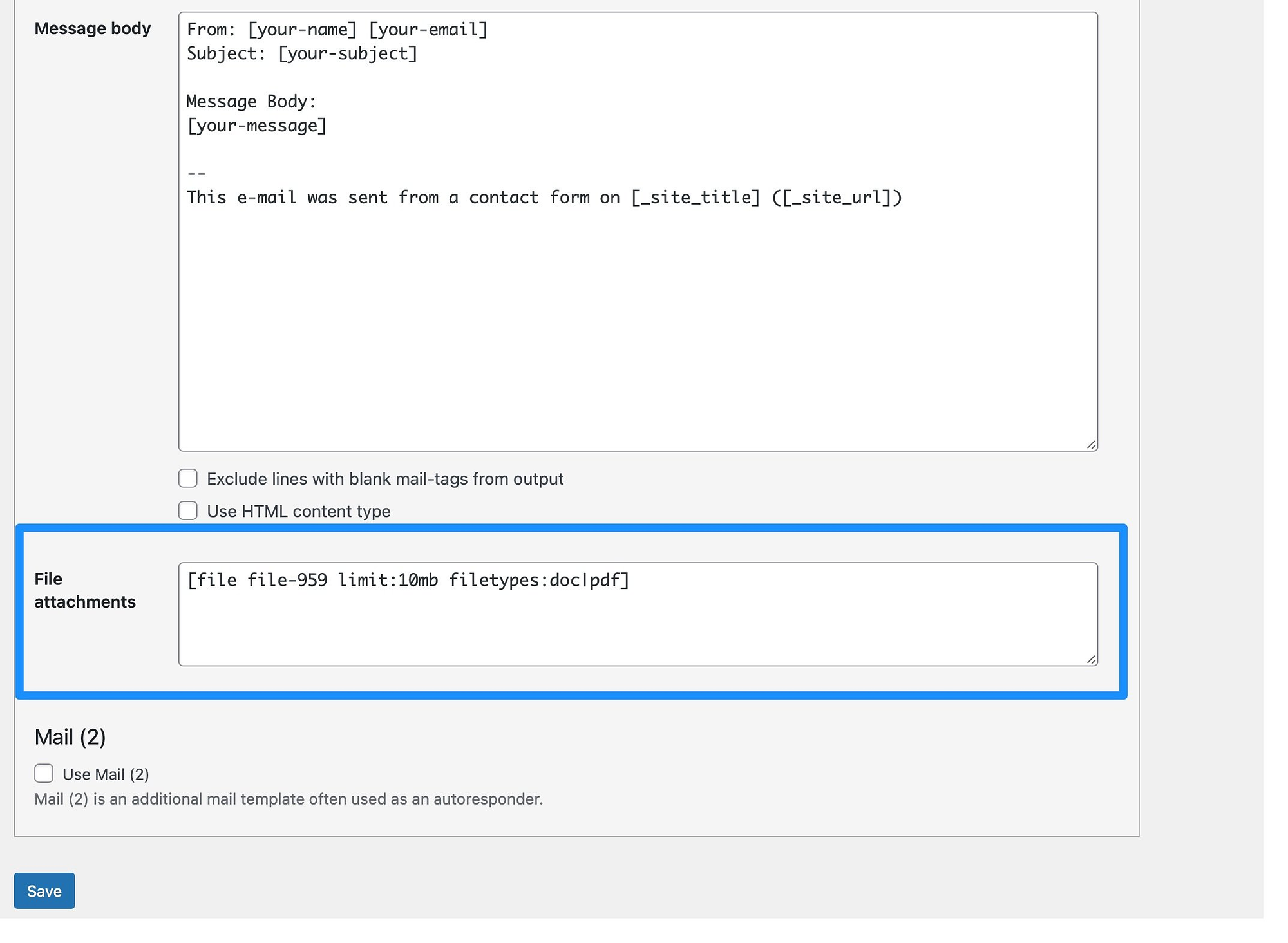
ここで、 「添付ファイル」が表示されるまで下にスクロールします。

ファイルタグをボックスに貼り付け、 「保存」をクリックして設定を更新します。
ステップ 5: フォームを埋め込み、ファイルアップロード機能をテストします ️
WordPress でファイル アップロード フォームを作成したので、それを任意のページ、投稿、さらにはウィジェット領域に追加する準備が整いました。 ショートコードを使用してフォームを埋め込む必要があります。
フォームのショートコードはエディターの上部にあります。

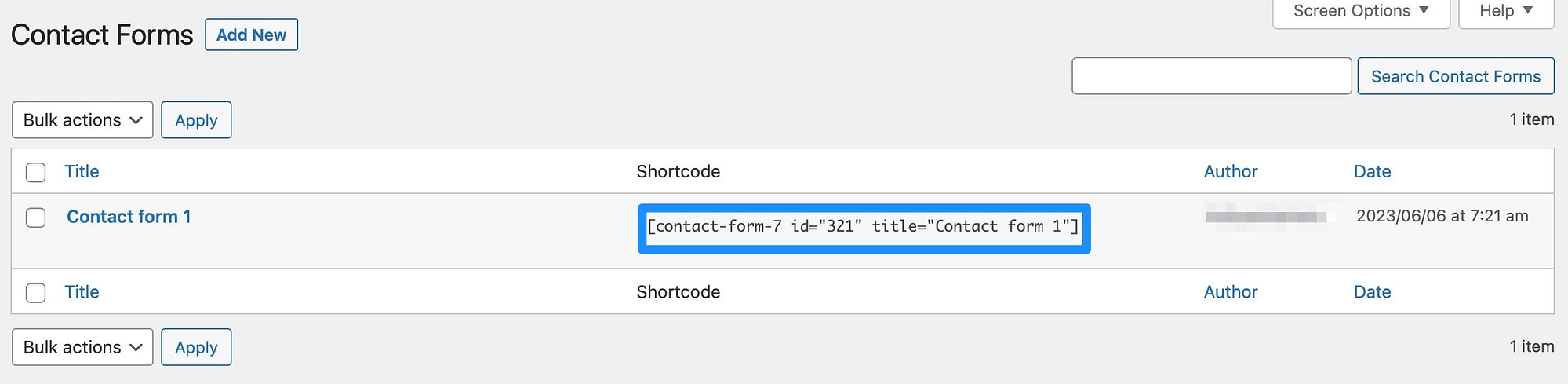
ただし、 [連絡先フォーム]ページからショートコードをすぐにコピーすることもできます。

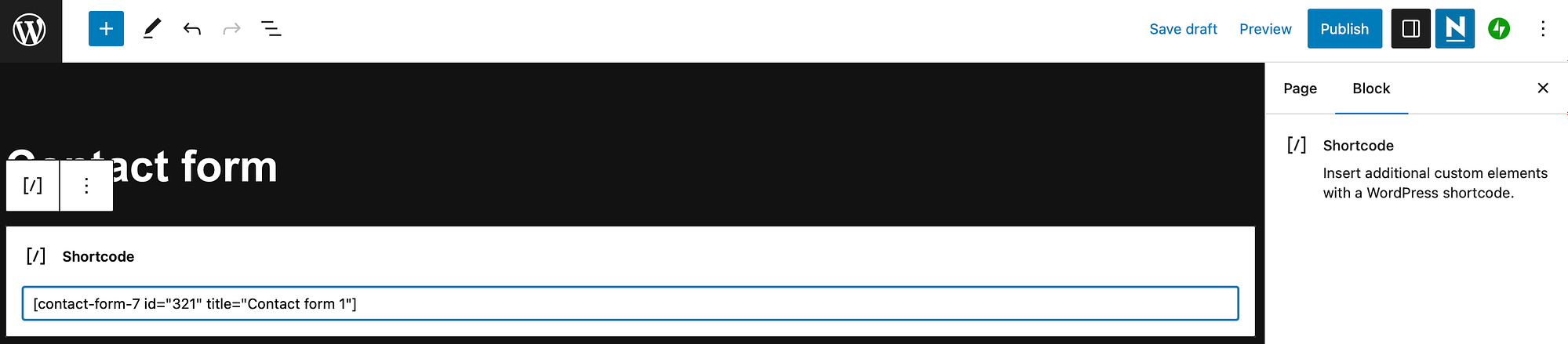
次に、既存のページを開くか、WordPress サイトに投稿するか、新しいページを作成します。 ページにショートコード ブロックを追加する必要があるため、 +アイコンをクリックして「ショートコード」を検索します。
ブロックをページに追加し、フォームのショートコードをコピーします。

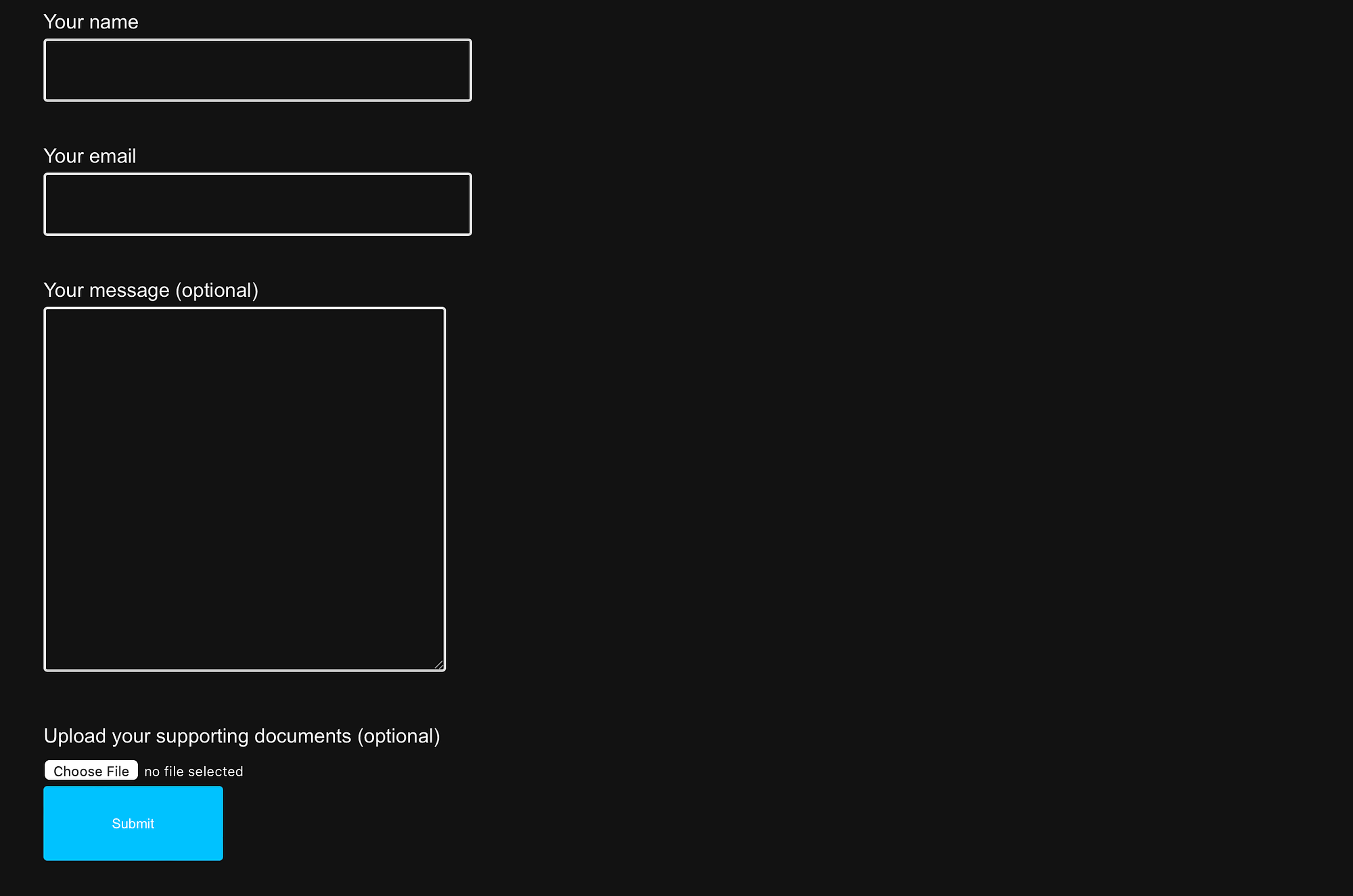
ここで、ページを保存し、 「プレビュー」を選択して、フォームが訪問者にどのように表示されるかを確認します。

ファイル アップロード機能をテストして、期待どおりに動作することを確認することもお勧めします。 したがって、 「ファイルの選択」ボタンをクリックして、フォーム設定で構成した受け入れ可能なファイルの種類の 1 つを追加します。
必須フィールドがある場合は、これらも入力する必要があります。 次に、 「送信」をクリックします。
ファイル アップロード フォームが機能すると、画面の下部に確認メッセージが表示されます。

その後、投稿は WordPress アカウントに関連付けられた電子メールに配信されます。
結論
サイト上で履歴書、PDF、またはメディア ファイルを受け入れたい場合は、WordPress でファイル アップロード フォームを作成することをお勧めします。 さらに良いことに、便利なプラグインを使用すると、非常に簡単に実現できます。
要約すると、WordPress でファイル アップロード フォームを作成するために従う必要がある 5 つの手順は次のとおりです。
- CF 7 (Contact Form 7) ️をインストールしてアクティベートします。
- 新しいフォームを追加するか、既存のテンプレートを編集します。
- WordPressでファイルアップロードフォームを作成します。
- 電子メールで添付ファイルを受信するには、ファイル タグを挿入します。
- フォームを埋め込み、ファイルのアップロード機能をテストします。 ️
WordPress でファイルアップロードフォームを作成する方法についてご質問がありますか? 以下のコメントセクションでお知らせください。
