ElementorとHappyアドオンを使用して写真のWebサイトを作成する方法
公開: 2019-09-27写真とは、写真を撮るだけではなく、気持ちを捉えることを意味します。 現在、写真は単なる趣味ではありません。 それは職業になりました。 したがって、写真家として、あなたは自分の作品を世界に紹介するためのウェブサイトを持っている必要があります。
特にあなたが新しい写真家なら、あなたは個人的な写真のウェブサイトを作成しなければなりません。 したがって、あなたは自分の写真を世界に紹介することができます。
今日の新しい写真家の道を容易にするために、私たちはあなたのサイトを専門的に構築するための本格的なページビルダーと豊富な機能を備えたアドオンを紹介します。 この記事では、HappyAddonsとElementorPluginを使用するだけで写真のWebサイトを簡単に作成する方法を紹介します。
そして、この記事の最後に、この現在の市場における写真の事実とその成長についても説明します。
Elementorを最高のウェブサイトビルダーにする理由

Elementorは、WordPressを使用してサイトを構築しようとしているスタートアップ企業に人気があります。 これは、見事なデザインを作成するのに十分な効果的なウィジェットを備えた主要なページビルダープラグインです。
基本的に、Elementorページビルダーは、使いやすく、コストを削減し、ドロップドラッグの利点があるという点で独特です。 このプラグインは、ユーザーのコーディング知識を必要としません。
したがって、新しい写真家にとって、特にWordPressでWebサイトを作成するのが好きな場合は、Elementorページビルダーを選択することは素晴らしい決断です。 したがって、Elementorの使用方法とその結果を知っておく必要があります。 次に、特別なものを作成できます。
さらに、便利なElementorアドオンを追加することで、このページビルダーの機能を拡張して、デザインの旅をより簡単かつ生産的にすることができます。
Elementorプラグインについて簡単に確認しましょう
Elementorの利点:Elementorでサイトを構築する理由
初心者として、どのページビルダーがあなたに適しているかを決めるのは難しいかもしれません。 したがって、これらの事実は、WebサイトまたはWebページを設計する際の決定をスピードアップします。
第一に、使いやすさと費用対効果の高い性質により、WordPressは過去数年にわたって人気を博しています。 さらに、Elementorはユーザーエクスペリエンスを拡張し、簡単でインタラクティブなインターフェイスを提供します。
Elementorプラグインを使用することで得られる次の利点を確認しましょう。
- ドロップアンドドラッグが簡単
- クイック編集機能
- 利用する無制限のウィジェット
- 無制限のテンプレートを簡単に入手
- ハッピーアドオンはあなたに追加の利点を与えます
- Elementor Proバージョンは、より多くのウィジェット機能を拡張します
- その他(Elementorとその機能のすべて)
Elementorを使用して写真のウェブサイトを構築する方法は?
Elementorで写真ウェブサイトを構築するには、次のものが必要になります-
- Elementorプラグイン
- HappyAddonsプラグイン
- Envato要素(オプション)
- 写真のウェブサイト互換性のあるテンプレート
すでにWordPressサイトを構成し、Elementorをサイトにインストールしていると仮定します。 次に、この3つの簡単な手順で、HappyアドオンプラグインをWebサイトに追加します。
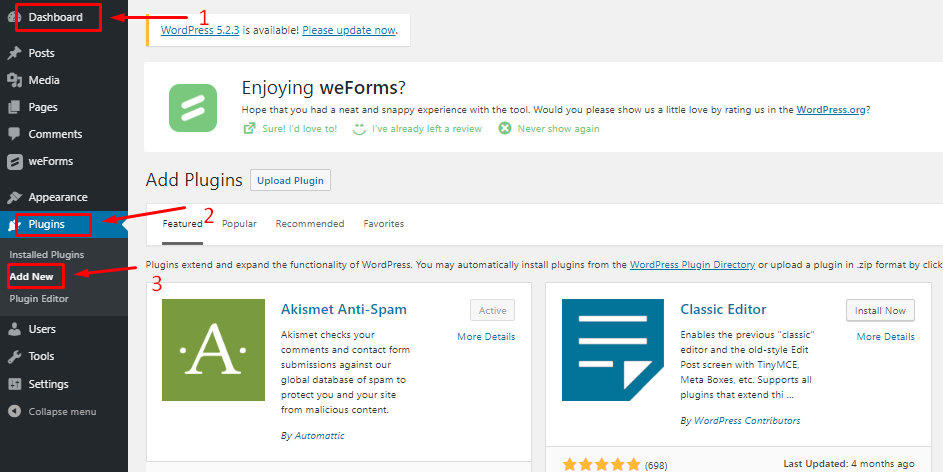
ステップ1:[WP-Admin Dashboard]> [Plugins]> [AddNewPlugin]に移動します。

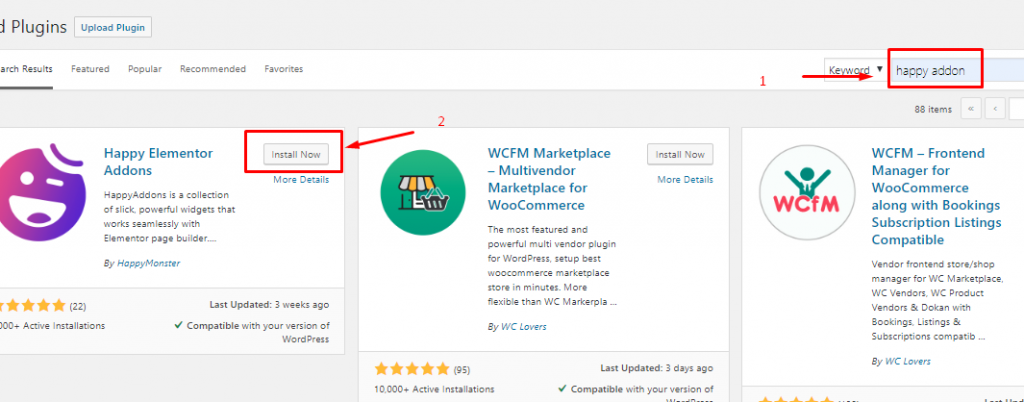
ステップ2:次に、Happy Addonsを検索し、[今すぐインストール]をクリックします。

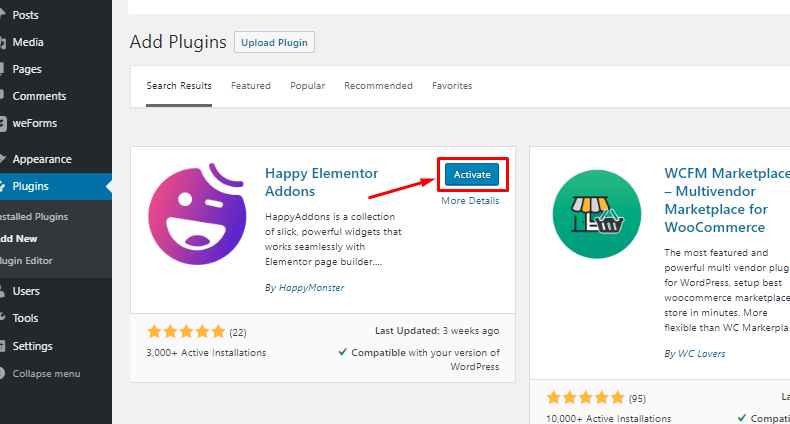
ステップ3:最後に、[アクティブ化]ボタンを押して、ボードにアドオンを追加します。

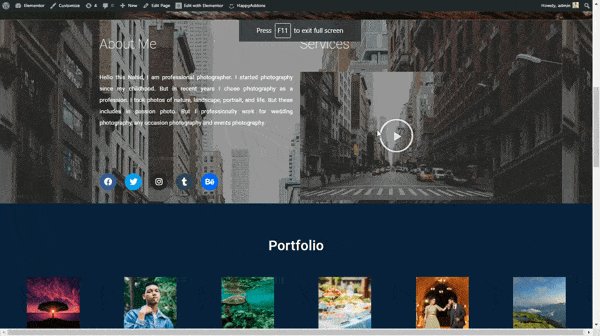
さて、これで、クールなポートフォリオWebサイトを設計するためのすべてのツールが手元にあります。 このチュートリアルを完了すると、次のようなWebサイトを構築できるようになります。

さて、ハッピーアドオンであなたの最初の写真のウェブサイトを構築し始めましょう。 それに応じて、この簡単な6ステップのチュートリアルに従ってください。
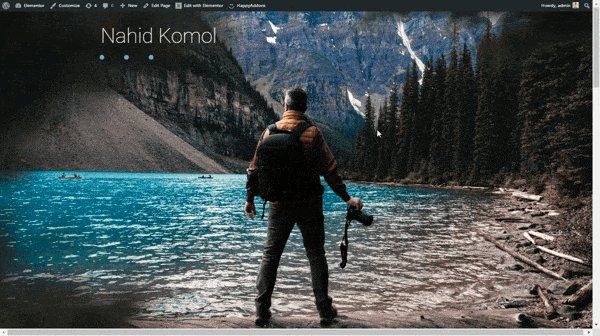
ステップ1:ヘッダーを追加する
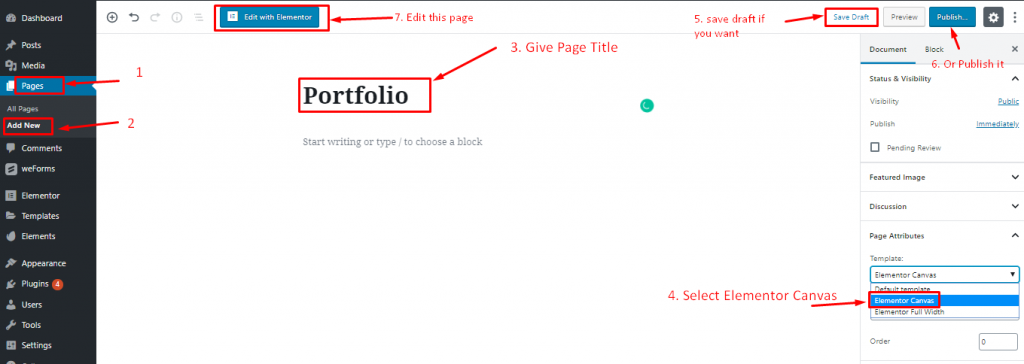
Elementorを使用してサイトの設計を開始するには、 [WP-Admin]> [Pages]> [Add New Pages]>[ PageTitle]に移動します

次に、「Elementor Canvas」を選択して、完全に空のページを取得し、デザインを開始します。
下書きとして保存し、完了したら公開するか、直接公開することができます。

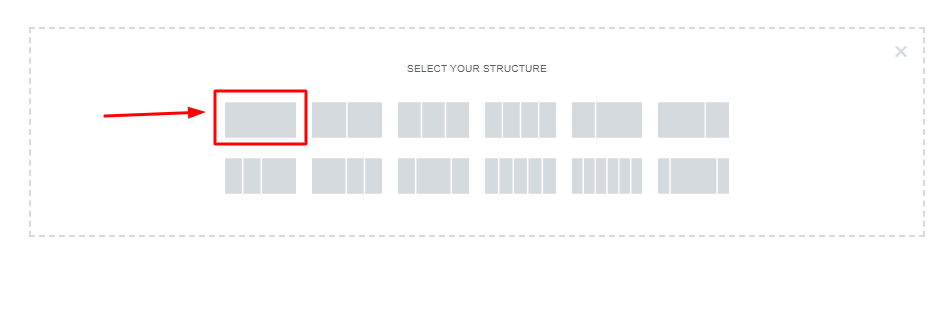
次に、単一の構造を選択します。

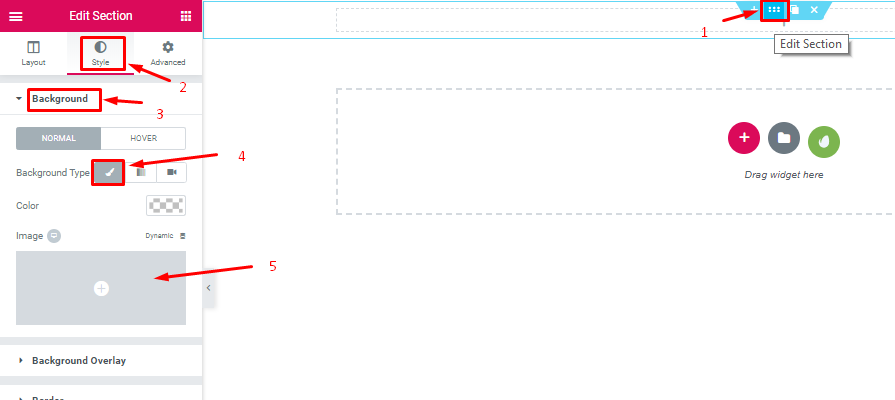
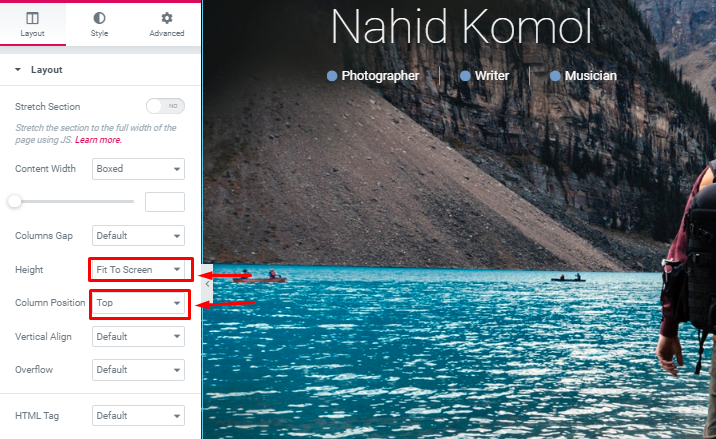
次に、DOT領域を選択し、[スタイル]>[背景]>[背景アイコン]>[画像の選択]に移動します

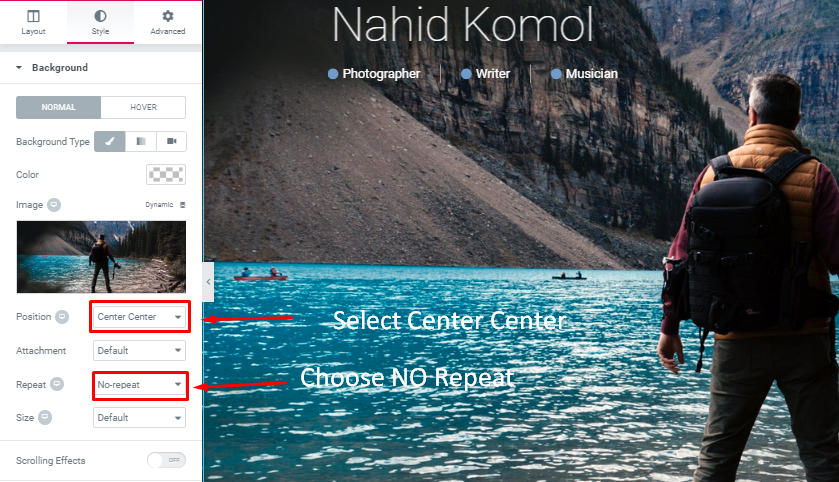
次に、[スタイル]オプションに移動し、位置を「中央中央」に設定し、「繰り返しなし」として繰り返します。

高さ「画面に合わせる」と列の位置を「上」として選択します。
Elementorを使用して、写真撮影サイトに見事な粘着性のあるヘッダーを効率的に作成できます。
ステップ2:ヘッダーテキストとアイコンを追加する
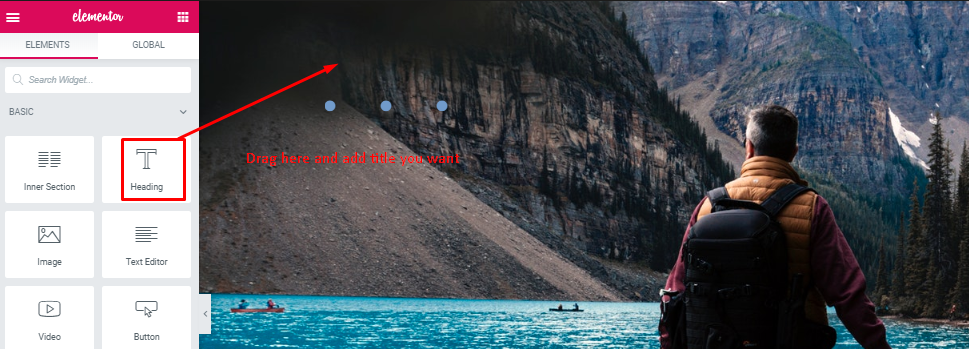
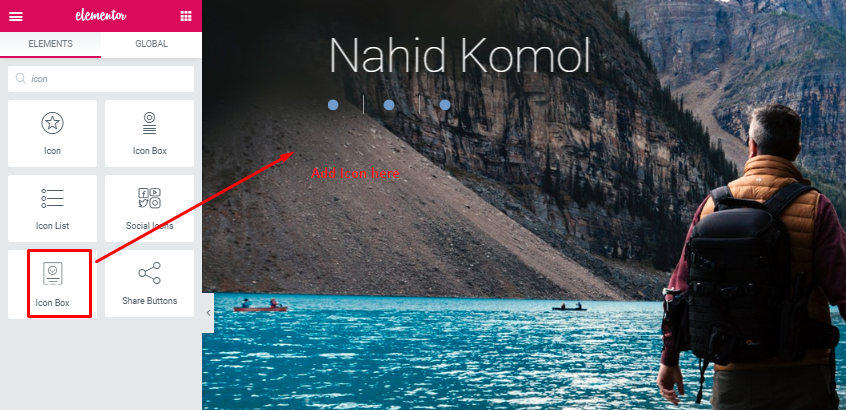
これで、ヘッダーにテキストを追加できます。

「見出しウィジェット」を選択すると、他のセクションと同じ設定が表示されます。 そのため、デザインコンセプトに合わせて編集することができます。

これは、「見出しウィジェット」を追加したのと同じです。
ステップ3:私とサービスセクションについて追加する
次に、「自己紹介」と「サービス」セクションをサイトに追加します。

前に述べたように、単一の構造を再度追加します。


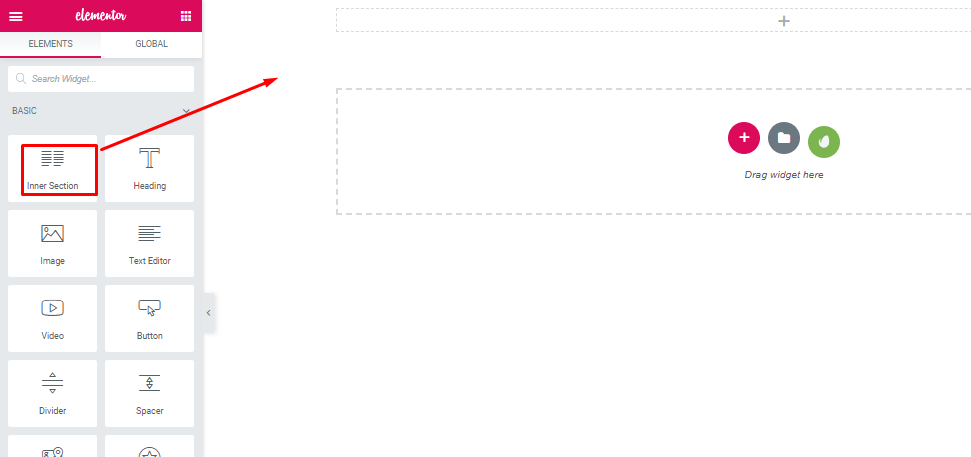
「内部セクションウィジェット」を選択した領域にドラッグします。 1つのセクションに2つのセクションが表示されます。

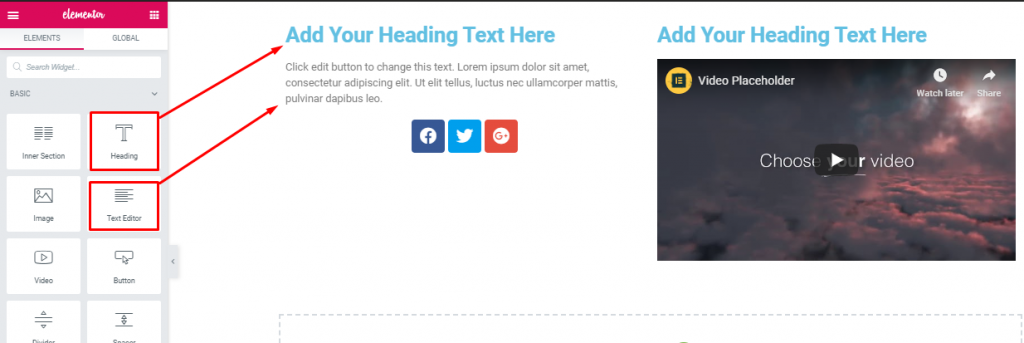
次に、選択した領域に「見出しウィジェット」と「テキストエディタ」ウィジェットを選択します。

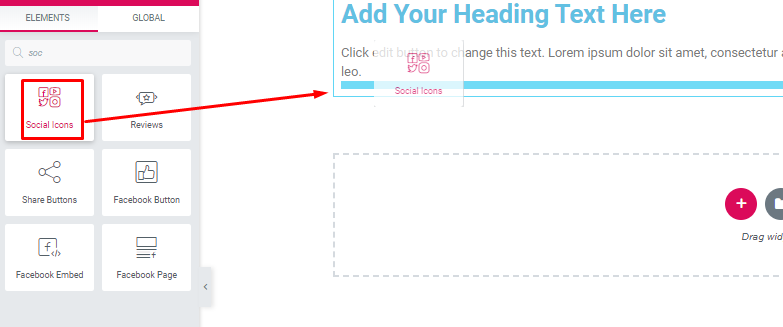
その後、「ソーシャルウィジェット」を選択したエリアにドラッグします。

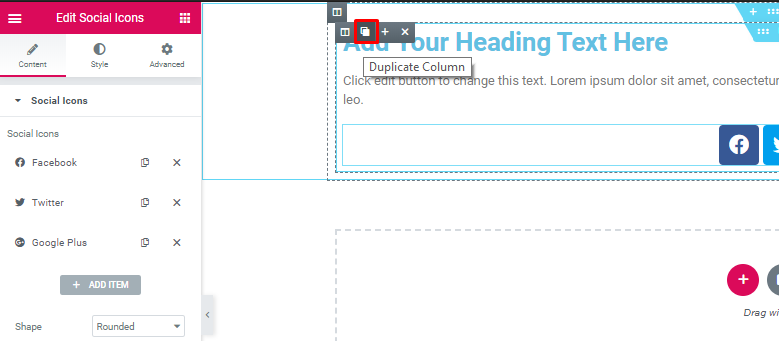
次に、セクションを複製します。

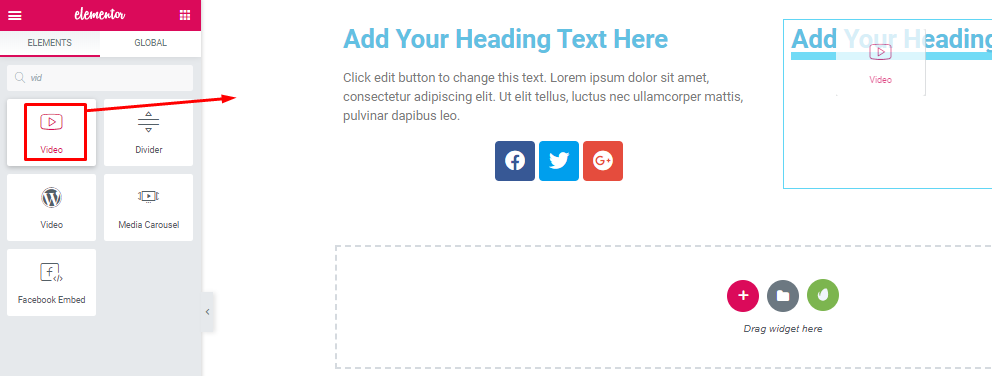
次に、選択した領域の「ビデオ」ウィジェットを選択します。 必要なビデオを追加します。
ステップ4:ポートフォリオを追加する
このセクションは、ヘッダー部分と同じプロセスに従って追加できます。

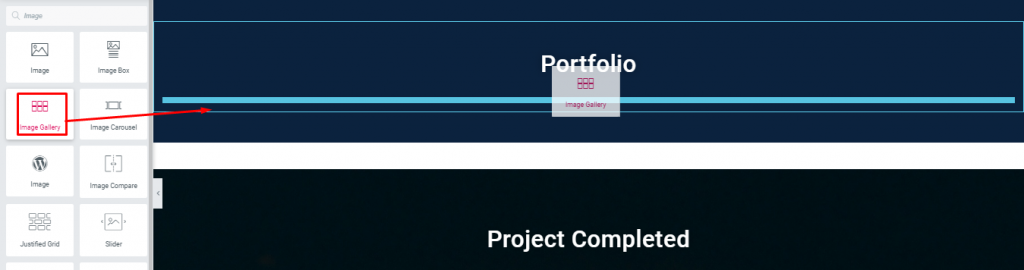
「画像ギャラリー」を選択した領域にドラッグします。

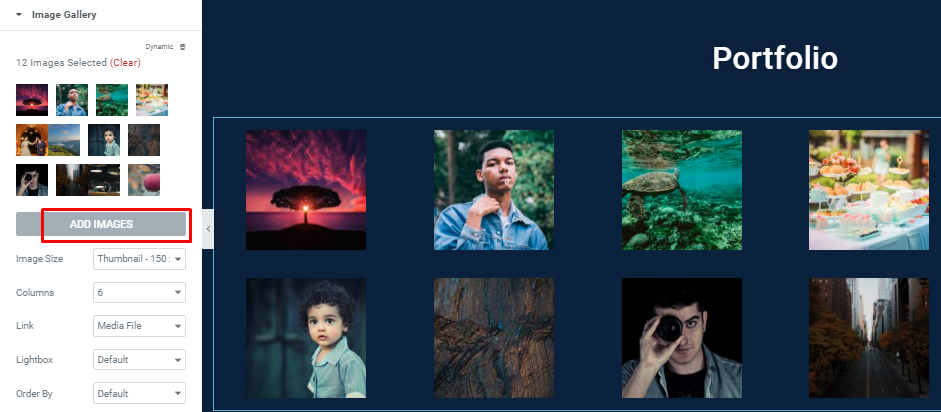
ここでは、必要なだけ画像を追加できます。 また、他のもので列を構成します。
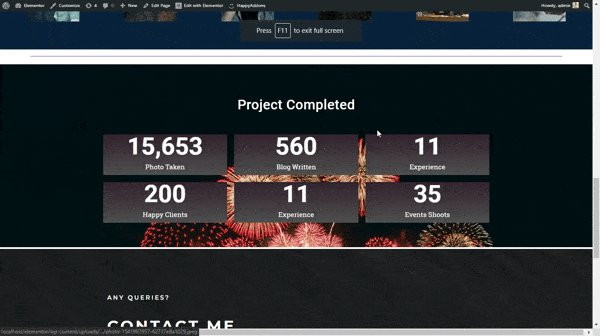
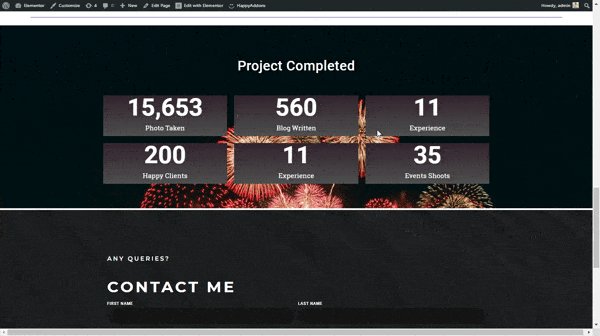
ステップ5:「完了したプロジェクト」セクションを追加する
このステップでは、ポートフォリオセクションを追加できます。

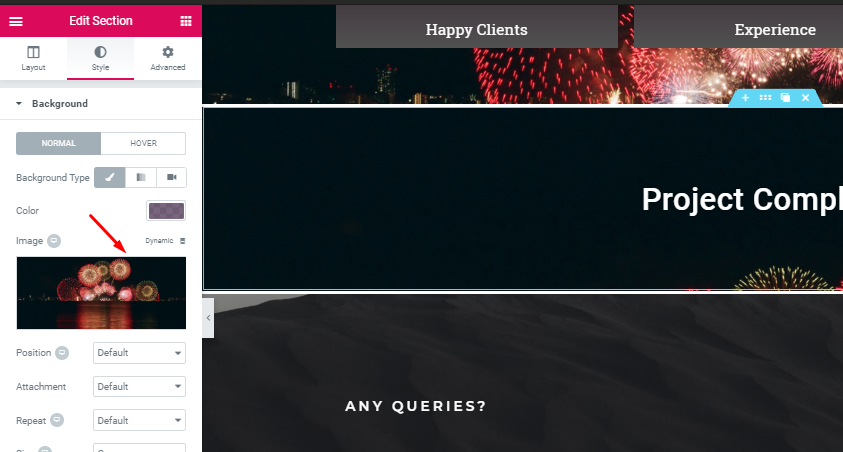
単一のセクションを選択してください。 そして、ヘッダー部分のような「見出しテキスト」を追加します。 次に、スタイルを選択して背景を追加します。

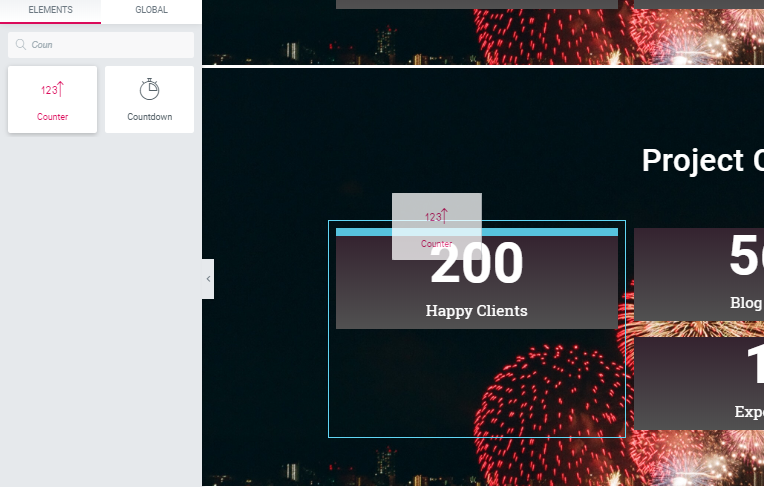
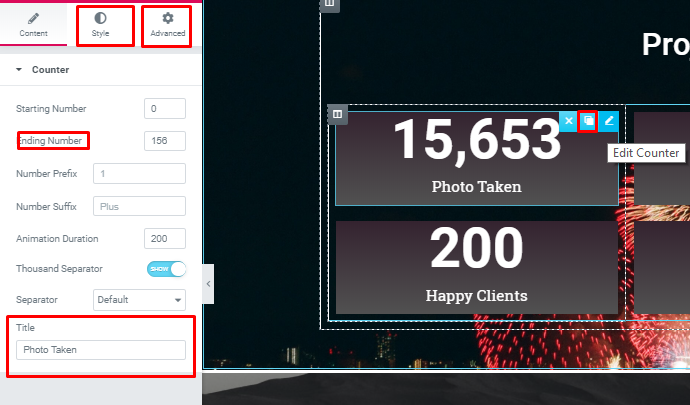
背景を追加した後、カウンターウィジェットを選択します。

- また、このセクションにオプションを追加するための他のオプションがあります。 あなたはオプションで多くのオプションを探索することができます。
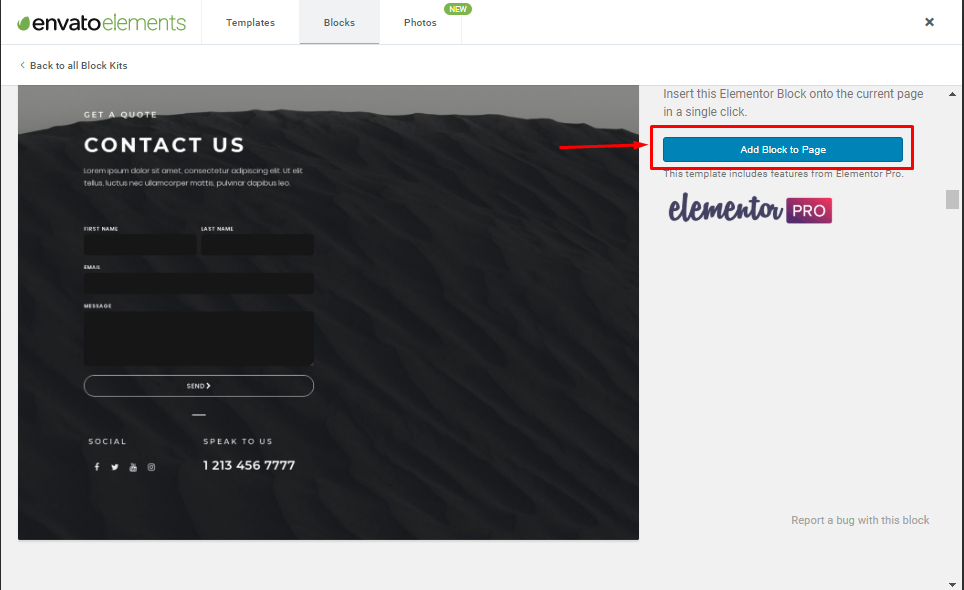
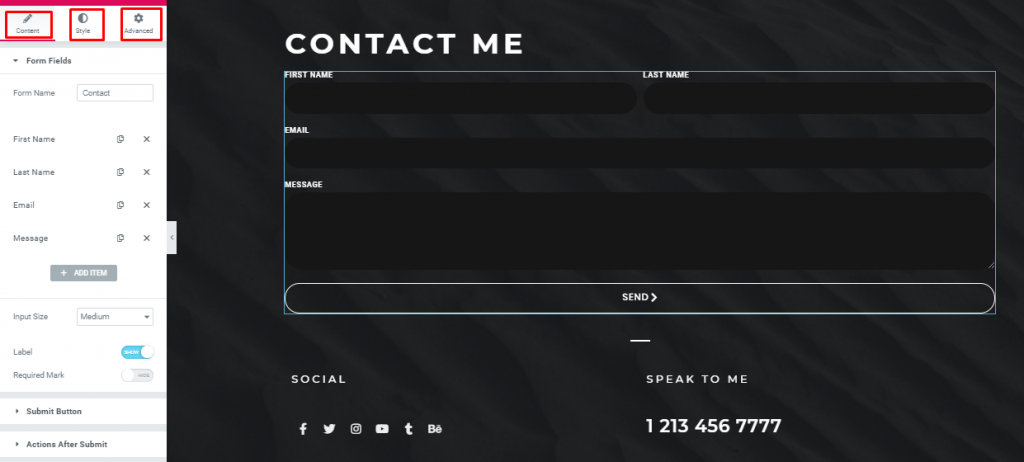
ステップ6:お問い合わせフォームを追加する
次に、デザインに連絡フォームを追加します。

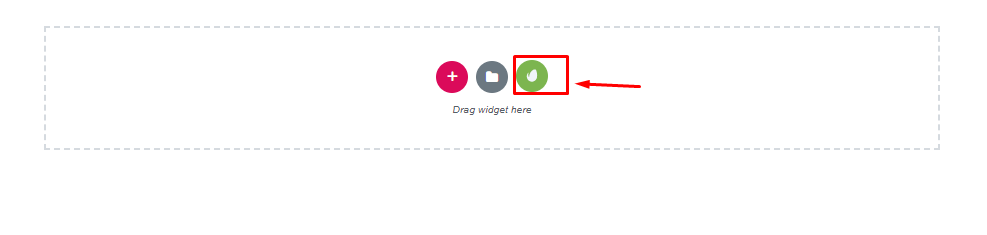
「EnvatoElements」ボタンを選択します。

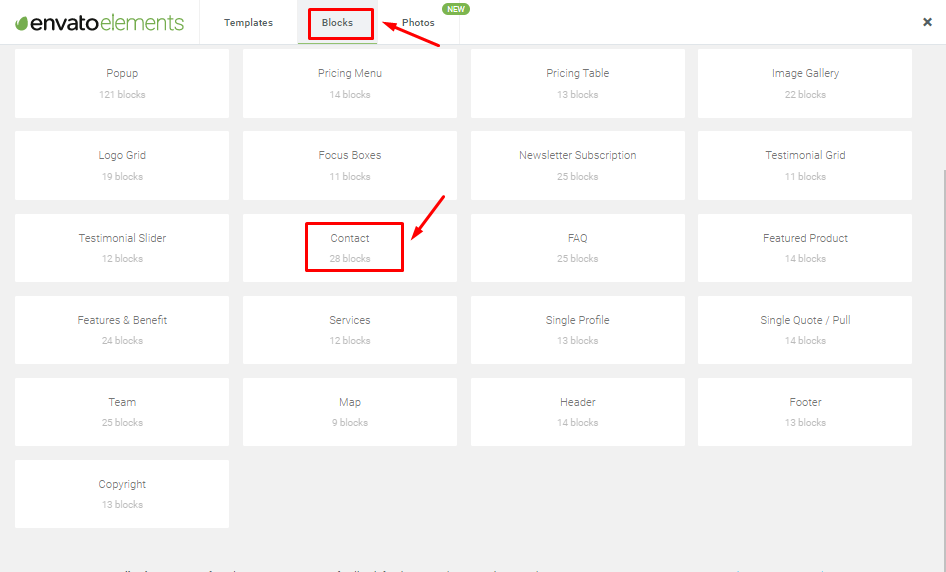
次に、[ブロック]、[連絡先]の順に選択します。

次に、ページへのブロックをクリックします。

ここでは、好きなように追加および編集できます。
したがって、これらの手順に従うことで、ビジネスまたは個人のコレクション用のポートフォリオWebサイトまたは単一ページを簡単に設計できます。 優れたアニメーションを追加するために、サイトにHappyEffectを挿入できます。
写真ウェブサイトビルダーが今日人気を博している理由

プロの写真家は、さまざまな場面で非常に要求の厳しい人物です。 写真家は舞台裏の本当のヒーローです。 私たちが映画やテレビで見るものは何でも、それらはそれをより魅力的にし、魅力を生み出します。
したがって、近い将来、プロの写真家の需要はさらに高まるでしょう。 このプロは世界から高く評価されていましたが、新しい写真家にとっては大変な仕事です。 彼らはこの分野に慣れていないので、彼らは専門家の間で旗を立てなければならないからです。
さらに、WordPressにマルチベンダーマーケットプレイスプラグインを追加して、WordPressを使用して500PXのようなマルチセラー写真ビジネスのWebサイトを開発できます。
したがって、よく整理されたWebサイトは、写真家が自分のポートフォリオを世界に示すのに役立ちます。 あなたはグーグルから多くの人気のある写真のウェブサイトのアイデアを得ることができます。 それらのウェブサイトからアイデアを得て、あなたの想像通りにあなたのサイトを作りましょう。 さらに、Elementorを使用して、サイトを多言語Webサイトに変換するグローバルな露出を得ることができます。
最終的な考え
上記の議論の後、あなたは写真が今素晴らしい職業であると仮定することができます。 そして、それは若者たちの間に雰囲気を作り出しています。
したがって、真面目な職業として写真を撮りたい場合は、ユニークなデザインと機能を備えたWebサイトが必要です。 その場合、ElementorページビルダーとHappy Addonプラグインを使用すると、自分でWebサイトをデザインする機会を得ることができます。
だから、機会を逃さず、今すぐHappyaddonを入手してください。
