WordPress でストックメディア Web サイトを作成する方法 [7 ステップ]
公開: 2023-12-08私たちの日常のデジタル体験はさまざまなメディアで満たされています。 画像、ビデオ、オーディオは不可欠な部分となっているため、Web デザイナーからブロガーに至るまで、誰もが常に高品質のストック メディアを探しています。 そのため、このチュートリアルでは、WordPress を使用して独自のストック メディア Web サイトを作成する方法を説明します。 マーケットプレイスを立ち上げる方法の全プロセスを説明し、マーケットプレイスをうまく収益化する方法を示します。
さっそく始めましょう!
ストックメディアウェブサイトについて一言
ストック メディア Web サイトは、クリエイターが画像、ビデオ、3D モデル、テクスチャなどのさまざまなデジタル アセットを紹介および販売できるオンライン プラットフォームです。これらのプラットフォームはワンストップ ショップとして機能し、ユーザーが自分の作品に理想的なデジタル要素を入手できるようにします。プロジェクト。 このような Web サイトのよく知られた例としては、Shutterstock があります。

ストックメディアマーケットプレイスを構築するための前提条件
ストック メディア Web サイトを作成するには、次の前提条件が必要です。
- ドメイン名– 一意で覚えやすいドメイン名を選択します。
- ホスティング プラン– Web サイトのパフォーマンスを最適化するには、高品質のホスティング プロバイダーが不可欠です。 人気の WordPress ホスティング プロバイダーの概要をご覧ください。
- WordPress のインストール– ほとんどのホスティング プロバイダーは、簡単な 1 クリック WordPress インストールを提供しているため、このプロセスは簡単です。
- マーケットプレイス WordPress テーマ– 魅力的で機能的なデザインには、一流のマーケットプレイス WordPress テーマが必要です。 デジタルダウンロードに最適なWordPressテーマのリストを確認して決定してください。
- マーケットプレイス WordPress プラグイン– 最後に、必要なマーケットプレイス機能をすべて備えた WordPress プラグインを必ず選択してください。
このチュートリアルでは、オールインワンのデジタル マーケットプレース WordPress テーマである TaskHive と、無料の多目的 WordPress プラグインである HivePress を使用します。
ストックメディアマーケットプレイスを作成する手順
それでは、この記事のチュートリアル部分に移りましょう。 これらの手順に従うことで、ストック メディア Web サイトをすぐに作成できるようになります。 早速始めましょう。テーマと推奨プラグインのインストールが出発点です。
TaskHive と推奨プラグインのインストール
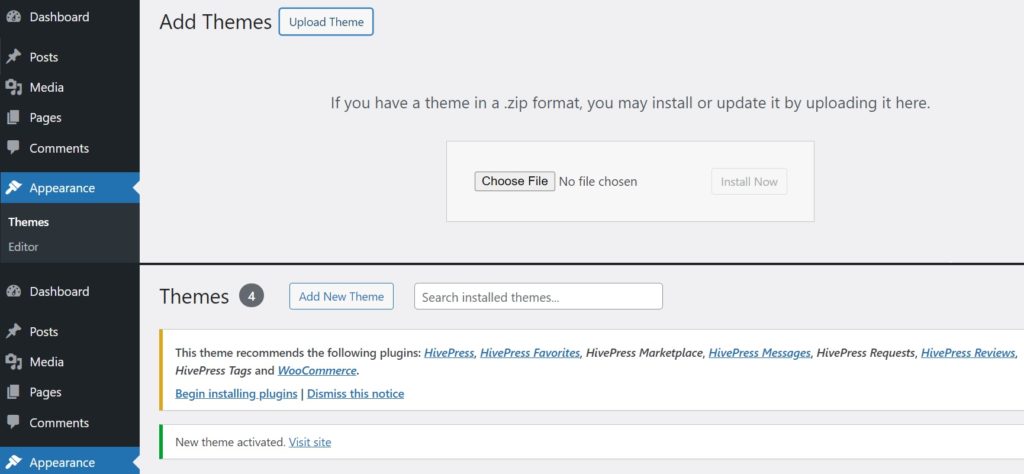
テーマをインストールするには、WordPress ダッシュボードの [外観] > [テーマ] > [新規追加] > [テーマのアップロード]ページに移動して、TaskHive テーマの ZIP ファイルをアップロードします。 次に、インストールしてアクティブ化します。

テーマをアクティブ化した後、Web サイトのほとんどの機能を処理する HivePress や、必要な電子商取引機能をサイトに追加する WooCommerce など、推奨プラグインをインストールする必要があります。
重要な要素がすべて揃ったら、次に進みます。
メディアカテゴリの作成
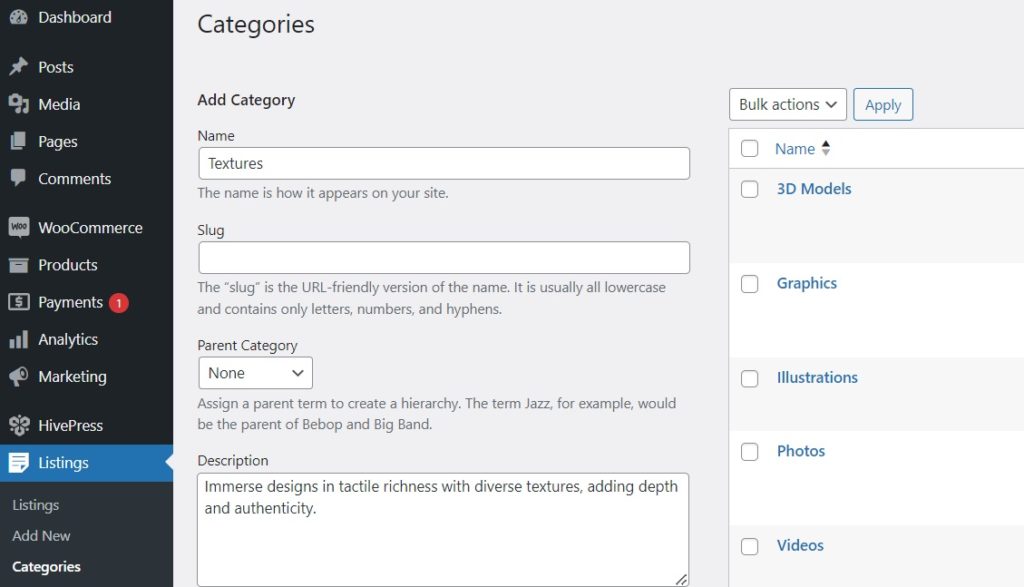
次のステップでは、ユーザーが簡単にリストを閲覧できるように、ストック メディア Web サイトのリスト カテゴリを作成します。 写真、ビデオ、イラスト、グラフィック、3D モデル、テクスチャなどの一般的なカテゴリを追加しましょう。 これを行うには、 「リスト > カテゴリ」セクションに進みます。 ここでは、カテゴリ名の定義、説明の入力、親カテゴリの選択、フィッティング カテゴリ画像のアップロードを行うことができます。 最後に、 「カテゴリの追加」ボタンをクリックします。

同じ手順に従って、必要なだけカテゴリを追加できることに注意してください。
カスタムリストフィールドの追加
カテゴリを追加した後の次の重要な手順は、ユーザーがリストをより詳細に説明できるカスタム リスト フィールドを作成することです。 HivePress にはハードコーディングされたフィールドがないため、ストック メディア Web サイトに必要なだけさまざまなフィールドや検索フィルターを作成できます。
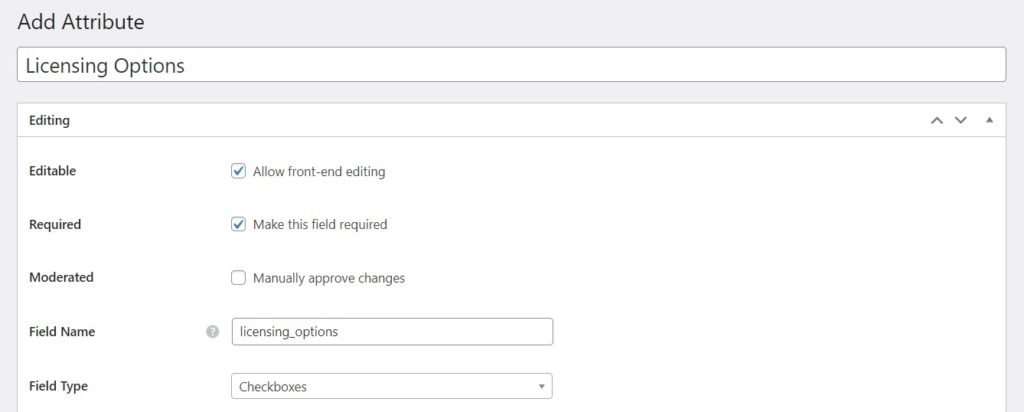
最初のカスタム フィールドを追加するには、 [リスト] > [属性]セクションに移動し、 [新規追加] をクリックします。 例として「ライセンス オプション」フィールドを作成してみましょう。 まず名前を入力し、 「編集」セクションでフロントエンド編集を有効にします。 また、このフィールドを必須にし、フィールド タイプとして「チェックボックス」を選択します。

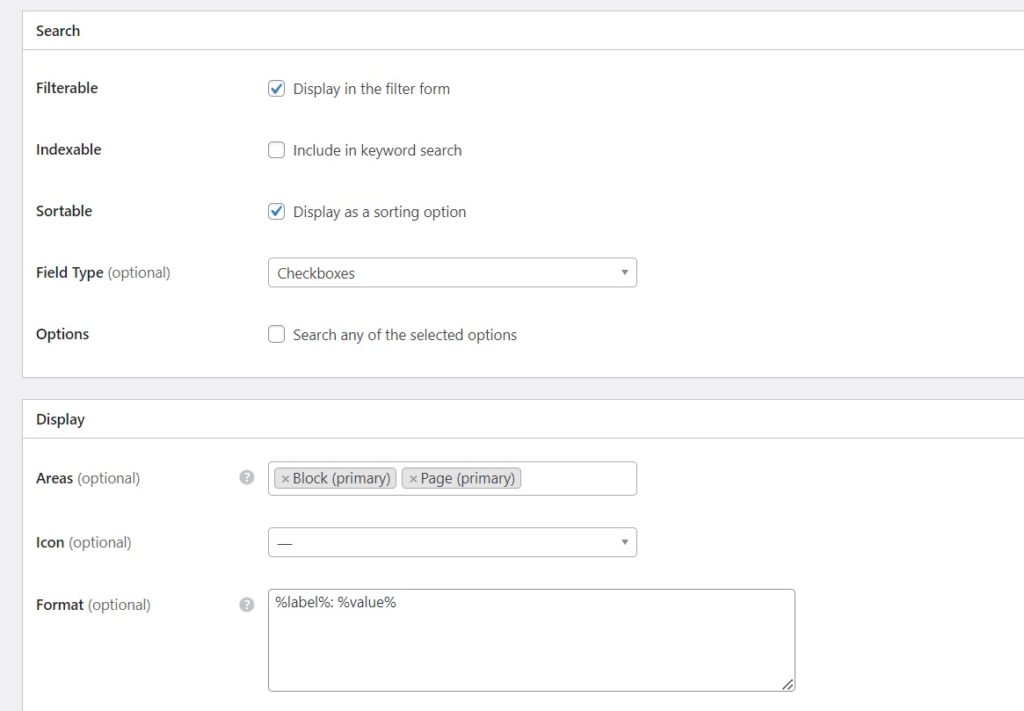
[検索]セクションでは、フィールドの検索設定を調整し、このフィールドを検索フィルターに変換して、ライセンス オプションに基づいてリストをフィルター処理および並べ替えることができます。 「フィルター可能」と「並べ替え可能」にして、検索フィールドの種類として「チェックボックス」を選択しましょう。
表示設定は、ページ上でフィールドがどのように表示されるかを定義します。 この例では、ブロック (プライマリ)とページ (プライマリ)を選択し、 %label%: %value%形式を使用しましょう。 疑問符記号のツールチップを通じて、利用可能なすべてのトークンを見つけることができます。

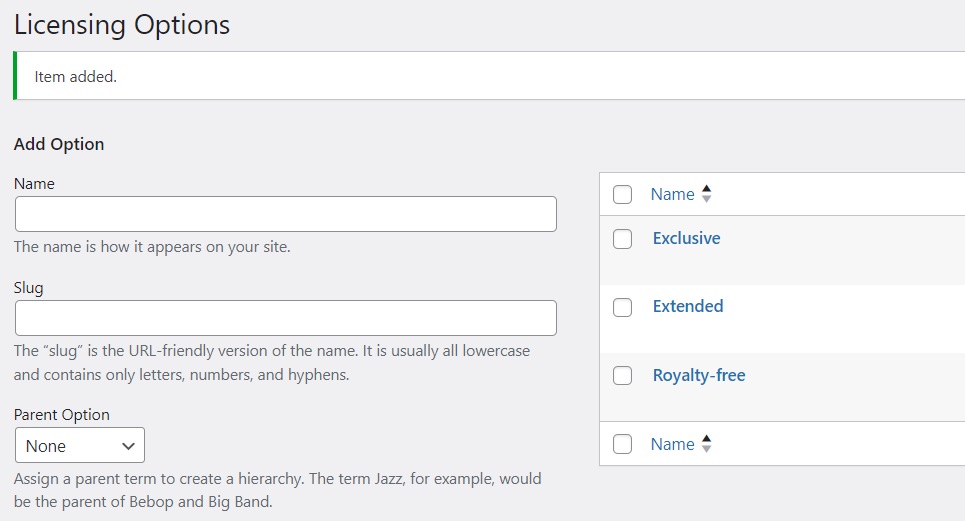
プロセスを終了するには、 [公開]を押します。 次に、利用可能なライセンス オプションを追加する必要があります。 これを行うには、 「オプションの編集」ボタンをクリックします。 たとえば、「ロイヤリティフリー」、「延長」、「独占」のオプションを追加できます。

このフィールドは例として作成しましたが、ストック メディア Web サイトのニッチに応じて、他のさまざまなフィールドを追加できます。
カスタムベンダープロファイルフィールドの追加
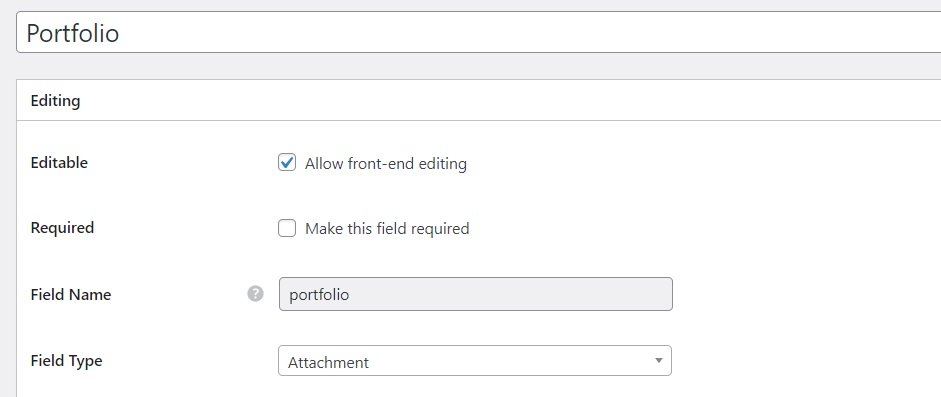
必要に応じて、ベンダーのプロファイルにフィールドを追加することもできます。HivePress では、ベンダー プロファイルのフィールドも作成できます。 このようにして、ベンダーは登録時に自社に関する詳細情報を伝えることができ、ユーザーはベンダー プロファイルでこの情報を確認できるようになります。 ベンダー フィールドを追加するには、 [WP ダッシュボード] > [ベンダー] > [属性]セクションに移動し、 [新規追加]をクリックします。 たとえば、「ポートフォリオ」フィールドを作成してみましょう。
このプロセスはフィールドをリストする場合と似ていますが、ここでは「添付ファイル」フィールド タイプを選択して、クリエイターがポートフォリオをアップロードできるようにします。

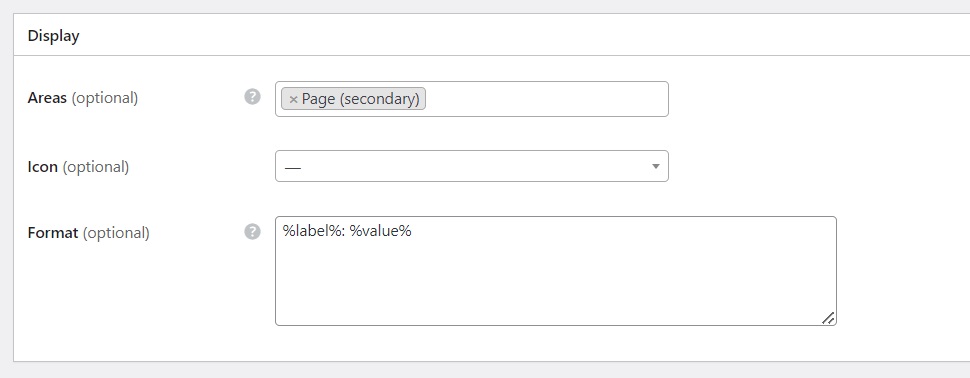
「表示」セクションでは、次の表示形式を使用します: %label%: %value% 。

完了したら、 「公開」ボタンをクリックするだけです。 同様に、ベンダー プロファイルにさらにカスタム フィールドを追加できます。

HivePress のセットアップ
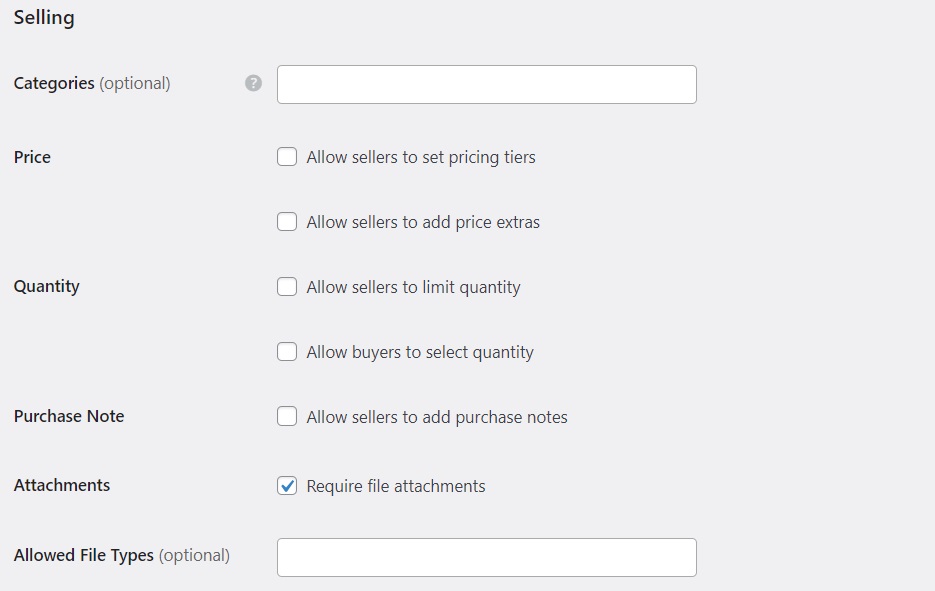
ここで、 [WP ダッシュボード] > [HivePress] > [設定]セクションにアクセスし、ストック メディア マーケットプレイスのスムーズな動作を確保するためにすべての設定を行う必要があります。 まず、購入したメディアをユーザーがダウンロードできるようにすることが重要です。そのため、 [設定]セクションでこの機能を有効にする必要があります。 これを行うには、 [リスト]タブで[添付ファイル]機能を有効にします。 それに加えて、販売者が価格帯を設定できるようにして、さまざまな価格でさまざまなパッケージを提供したり、特別なサービスに追加料金を追加したりできる追加価格を設定することもできます。

また、デフォルトでは、HivePress でベンダーになるには少なくとも 1 つのリストを追加する必要があります。 ただし、 [ベンダー]タブでベンダーの直接登録を許可することで、これを変更できます。 その場合、ウェブサイト訪問者は、リストを追加しなくても、ベンダーとしてプラットフォームに登録できるようになります。

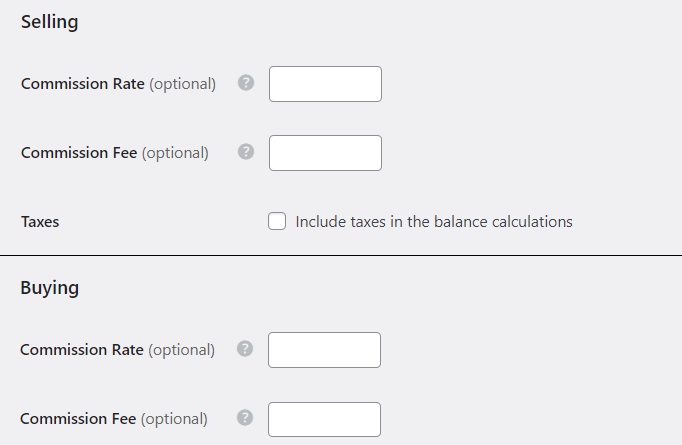
さらに、プラットフォームの収益化を計画している場合は、 [ベンダー] タブと[ユーザー]タブで販売および購入の手数料率と手数料を設定できます。 このようにして、ウェブサイトで行われるすべての購入に手数料が含まれます。 収益化についてはこの記事の後半でもう少し詳しく説明します。

[WP ダッシュボード] > [HivePress] > [設定]セクションにある他のすべての設定タブをチェックして、ストック メディア Web サイトが希望どおりに動作することを確認することをお勧めします。
ホームページの作成
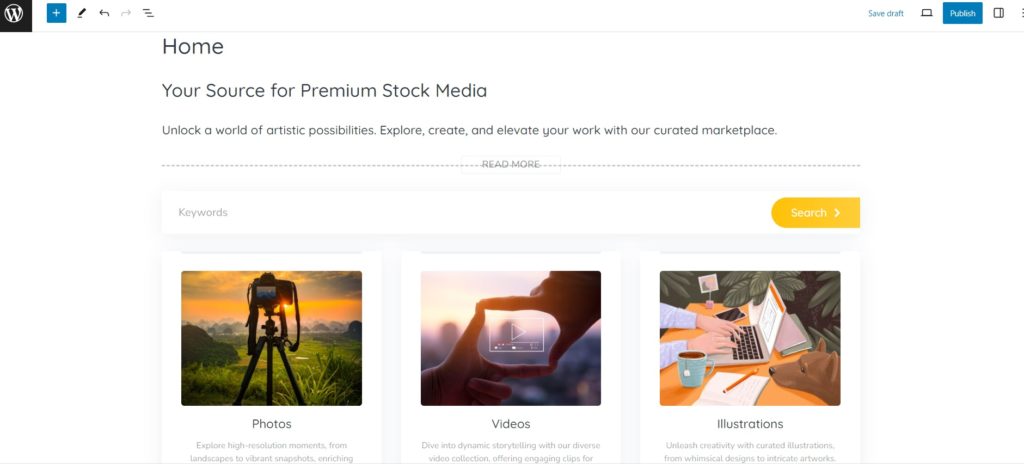
次に、ストック メディア マーケットプレイスのホームページを作成する必要があります。これにより、利用可能なアセットの範囲が効果的に強調表示されます。 [ダッシュボード] > [ページ]に移動し、 [新規追加]をクリックして、「ホーム」などのページ タイトルを入力します。 次に、プラスアイコンをクリックし、「リスト検索フォーム」や「カテゴリー」などのさまざまなブロックを選択することで、レイアウト ブロックの追加を開始できます。 また、右側の列では、各ブロックをカスタマイズできます(たとえば、表示されるリストの数を選択できます)。 すべてを設定したら、 「公開」をクリックします。

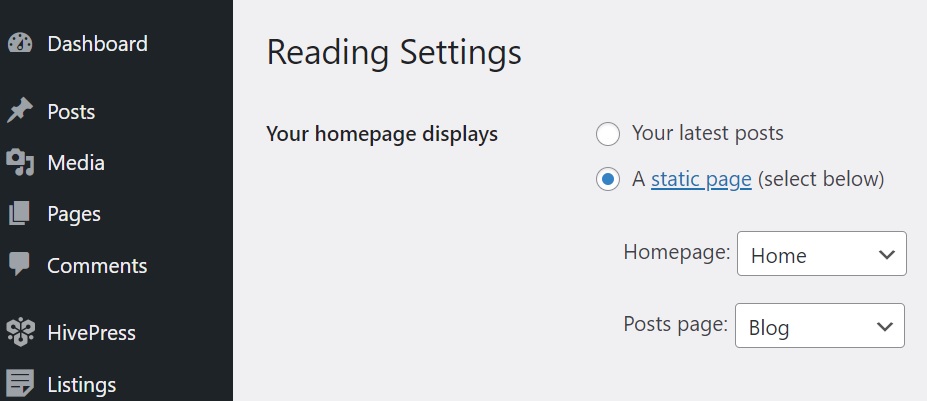
この新しく作成したページを Web サイトのホームページにするには、 [WP ダッシュボード] > [設定] > [読み取り]に移動し、ドロップダウン リストからページを選択します。

これで、あなたのウェブサイトに新しいホームページができました。 ただし、各 Web サイトは独自の外観と雰囲気を持つ必要があるため、好みに合わせてカスタマイズする必要があります。 ストック メディア Web サイトのスタイルをカスタマイズするには、以下のビデオを確認してください。
リストの追加
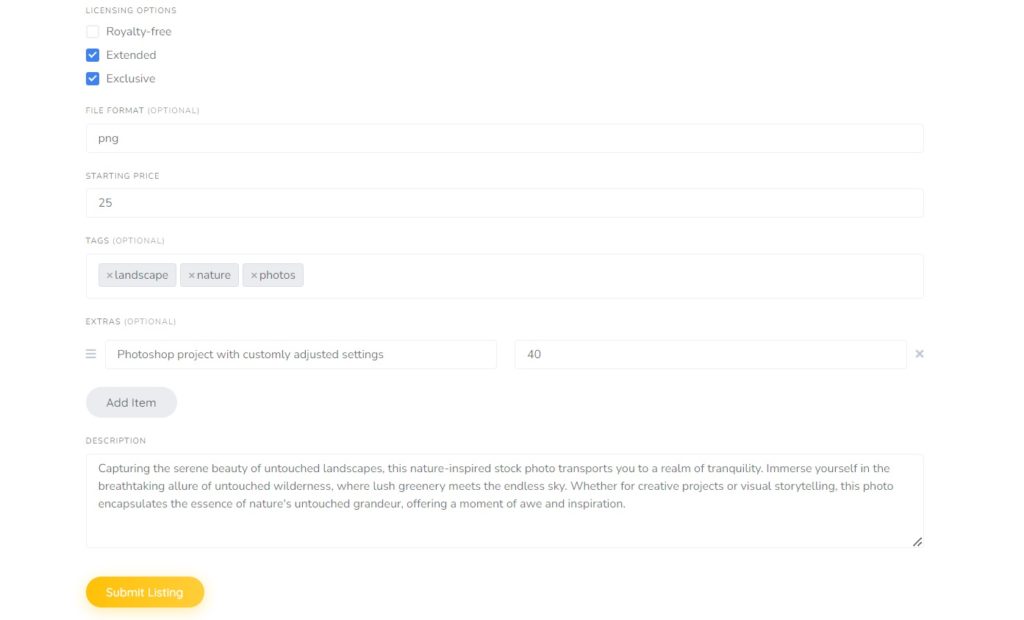
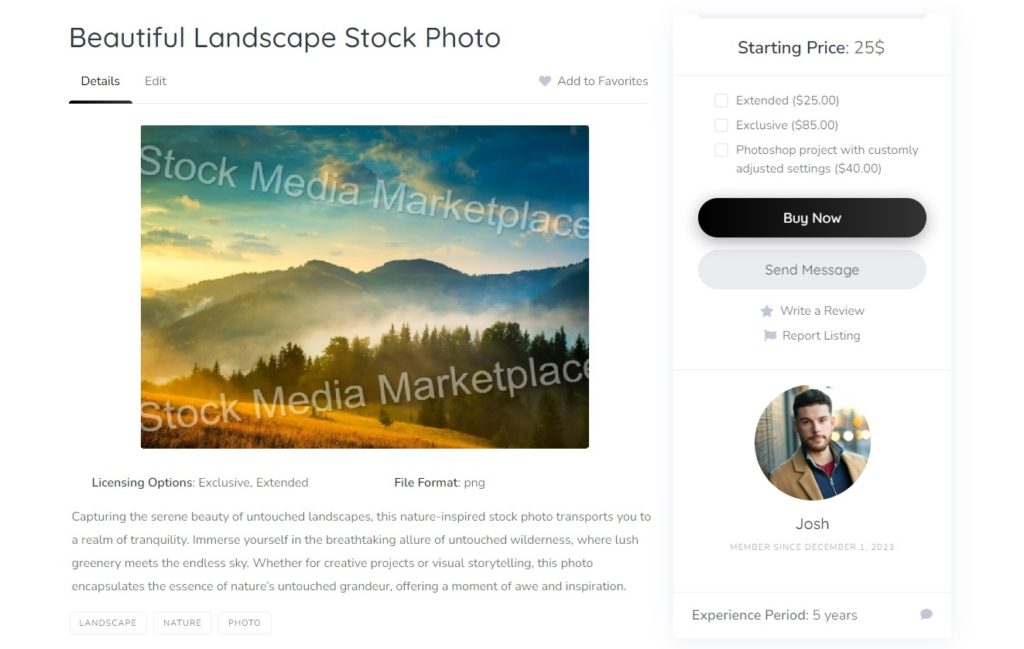
最後に、ユーザーの観点からストック メディア マーケットプレイスがどのように機能するかを確認することが重要です。 管理者は、 [リスト] > [新規追加]セクションでバックエンド経由でリストを追加できます。 ただし、ユーザーにとってすべてがどのように機能するかをより深く理解するために、フロントエンド経由で最初のリストを追加してみましょう。 Web サイトのホームページにアクセスし、 「List a Service」ボタンをクリックします。 リストの送信ページで、前のステップで追加したフィールドを含め、必要なフィールドをすべて入力する必要があります。

完了したら、 「リストを送信」ボタンをクリックします。 モデレーションが有効になっている場合、新しいリストごとにレビュー プロセスが行われることに注意してください。 管理者は、 [WP ダッシュボード] > [リスト]セクションでリストを承認または拒否できます。 承認されると、リストがサイトに表示されるようになります。

ストックメディアマーケットプレイスの収益化
ストック メディア マーケットプレイスが十分なトラフィックを獲得し始めると、収益化という考えが自然と最前線に浮かび上がります。 プラットフォームから収益を生み出すには、次の戦略を検討してください。
- 手数料の請求– 最も簡単なアプローチの 1 つは、成功した取引に対して手数料を請求することです。 サービスプロバイダー、顧客、またはその両方に請求できます。
- リスティングの追加に対する課金– ユーザーにさまざまなリスティング パッケージを提供できます。 たとえば、1 つのリストを含む無料パッケージ、5 つのリストを含むプレミアム パッケージ、およびすべての制限を削除する無制限のパッケージを提供できます。
- リスティングの宣伝に対する課金– また、ストック メディア Web サイトでリスティングを宣伝し、料金を請求するオプションをユーザーに提供することもできます。 注目のリストは視認性が高まり、検索結果の上部に表示されるため、潜在的な顧客への露出が増加します。
各戦略を個別に使用することも、複数の戦略を一度に使用することもできます。 また、ウェブサイトで収益を得る方法をよりよく理解するために、サービス マーケットプレイスで収益化する方法に関する記事を確認することをお勧めします。
まとめ
これでガイドは終わりです。 ご覧のとおり、WordPress を使用してストック メディア Web サイトを構築するのは簡単で、コーディングのスキルがなくてもできます。 HivePress や TaskHive などの適切なツールを備えたマーケットプレイスは、いつか成功するプラットフォームになる可能性を秘めています。 幸運を!
また、WordPress で新しい Web サイトを立ち上げるときによくある間違いについての記事もお気軽にご覧ください。
