行動を促すフレーズの A/B テストを作成して、Web コンバージョンを増やします
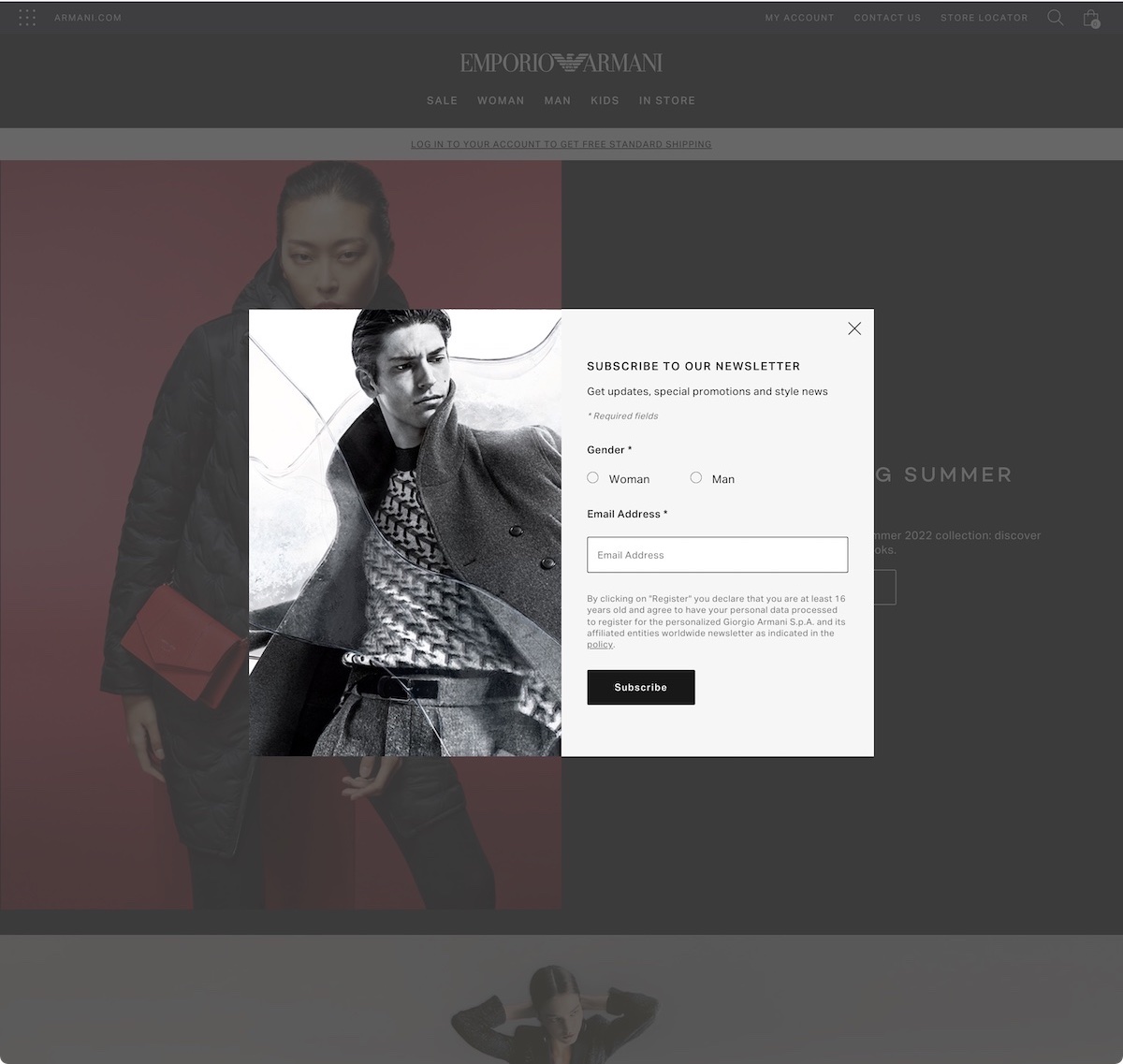
公開: 2022-11-03コース、ニュースレター、音楽やビデオのプラットフォームなど、人生で登録または購読した回数を考えてみてください。これらの登録のそれぞれの背後には、非常によく考えられた行動を促すフレーズがおそらくありました。アウトデザイン: 雄弁なテキストと注目を集める素敵な画像を備えた魅力的なコンポーネントであり、おそらく心強いものを伴います…
どの Web サイトでも、ワンクリックの行動を促すフレーズで訪問者がすぐに行動できるようにすることで、見込み客と顧客の数を大幅に増やすことができます。 CTA とは何か、その利点と作成方法を見てみましょう。
行動喚起(CTA)の定義
行動を促すフレーズまたは CTA は、オンライン コースや今後のイベントへのサインアップ、ニュースレターの購読、特定のトピックに関するコミュニティへの参加、無料、または製品に関する追加情報を受け取ります。
この呼び出しは、クリック可能なボタンまたはリンク付きのテキストとして表示でき、多くの場合、さまざまな形式で表示されます。
- ポップアップまたはスライド コンテンツ、
- 購入ページまたは支払いページ、
- 広告、
- 投稿の最後に、
- 特定のランディング ページ
- サイドペイン、または
- ページ バナー。

CTAの利点
CTA は、あらゆる Web ページの重要な側面です。 CTA リンクとボタンは、ユーザーに次に何をすべきかを伝えるシグナルとして機能します。 明確な CTA がないと、ユーザーは、製品を購入したり、提供するサービスについて詳しく知るための次のステップを理解するのに苦労する可能性があります。
説得力のある行動を促すフレーズの利点は次のとおりです。
- 視聴者にあなたのウェブサイトを閲覧するように誘導する: シンプルな行動を促すフレーズで、どこに行くべきか、次に何をすべきかを示し、ウェブサイトでのジャーニーを大幅に簡素化します。
- 意思決定を支援する: 適切に構成された質問と、迅速な実行による理解可能な回答により、どのような意思決定を行うべきかについての疑問を解決できます。 生活を簡素化する行動を促すフレーズを使用すると、訪問者が提供するサービスについてもっと知りたくなるでしょう。
- コンバージョンの改善: CTA に従うよう説得する人が増えるほど、より多くのリードと顧客を獲得できます。
「レポートをダウンロード」というラベルの付いたボタンのような単純なもので、顧客をコンバージョン ファネルまたは購入プロセスの次の段階に移動させることができます。
魅力的な CTA を作成する
CTA の目標を達成するには、魅力的で、ターゲット ユーザーにとって魅力的でなければなりません。 これを行うには、CTA の目標または意図を決定することから始めます。 コンバージョンを促進したり、サインアップを増やしたり、メールをキャプチャしたり、閲覧者を Web サイトの他のコンテンツに誘導したりするためですか? 次に、潜在的なバイヤーがいるコンバージョン ファネルのどの段階でも使用できる CTA を定義し、その特定の瞬間に何に興味を持つかを考えてターゲティングします。
- 認知段階の関連コンテンツを含む「詳細情報」、
- 検討・評価段階で「電子書籍をダウンロード」または「購読」することで、
- 決定または購入段階の「今すぐ購入」。
そこから、次のヒントに従って CTA を作成および設計します。
短くしてください
すぐに要点をつかめる短い文を使用します。 言いたいことを効果的に伝えるために必要なのは、2 ~ 5 語だけです。 場合によっては、「今すぐ購入すると 30% オフ」のように付加価値が必要な場合にのみ、5 ~ 7 語までの少し長い文章を書くことができます。
アクションワードやフレーズを使う
CTA の目的は、訪問者に即座に行動を起こさせることです。 ボタンまたはリンクをクリックして実行されるアクションを明確にします: 「このガイドをダウンロード」、「ポッドキャストを聞く」、「アカウントを作成する」など。
コンバージョンを増加させるフレーズの例が必要な場合は、ここに 100 のフレーズのリストがあります。
切迫感や不足感を加える
すぐにアクションを起こしたい場合は、切迫感や不足感を加えてください。 これは、「今」、「だけ!」などのキーワードを追加したり、プロモーションの期限を表示したり、何かを限定版として提示したりすることで入手できます。 このようにして、ユーザーはその機会を逃さないようにすぐに応答する必要があることを知ることができます。
「無義務」「低リスク」を強調
ボタンをクリックするには、コスト、コミットメント、またはその他の不要な義務が発生しないという安心感が必要です。 「義務のない無料試用版を取得する」などのフレーズを使用するか、メールを第三者に提供せず、要求された目的にのみ使用することを明確にすることで、リスクが低いことを強調します。

注目を集めるデザインを作成する
ユーザーが実行するアクションを簡単に確認できるようにする場合は、目を引くテキストの色やボタンを使用して注意を引くことをお勧めします。 CTA をページに配置して、サイド パネルまたは投稿の最後にはっきりと見えるようにします。 見やすくするために、ページに表示する色とは反対の色の背景の領域にラップして、より目立つようにすることもできます.

A/B テストによる CTA の最適化
前述のヒントに従っている場合でも、CTA が訪問者の間で効率的であることを確認するにはどうすればよいでしょうか? それらを最適化する最善の方法は、A/B テストを行うことです。
CTA のA/B テストは、元のバージョン (デザイン、テキスト、色など) に対して変更を加えた CTA の 1 つ以上のバリアントを持つことで構成されます。 Web サイトへのトラフィックは分割されるため、各訪問者にはバリアントの 1 つだけが表示されます。 これにより、変更に基づいて、サイト訪問者が CTA とどのようにやり取りしたかを比較できます。 重要な結果が得られた後、ボタンをクリックするだけで CTA を成功したバリエーションに永久に変更し、この方法で Web サイトの CTA を最適化できます。
ウェブサイトで試すべき CTA の A/B テストの種類はどれですか?
CTA の外観と色
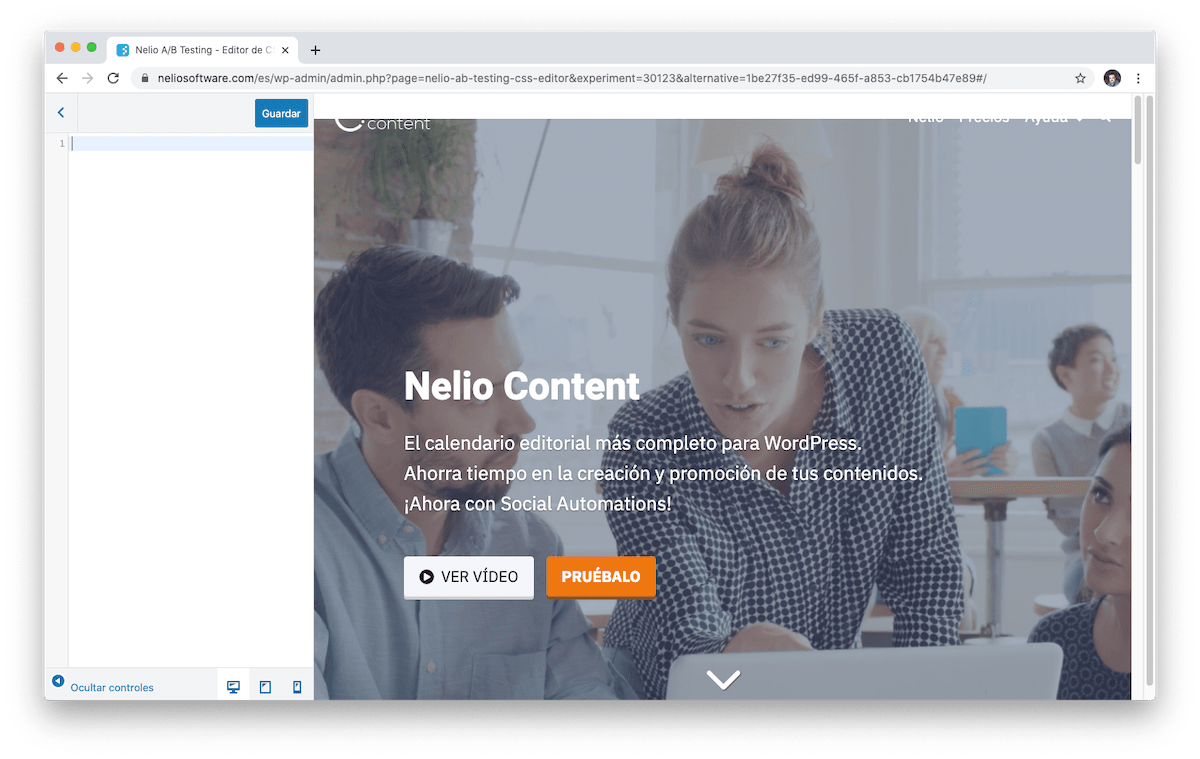
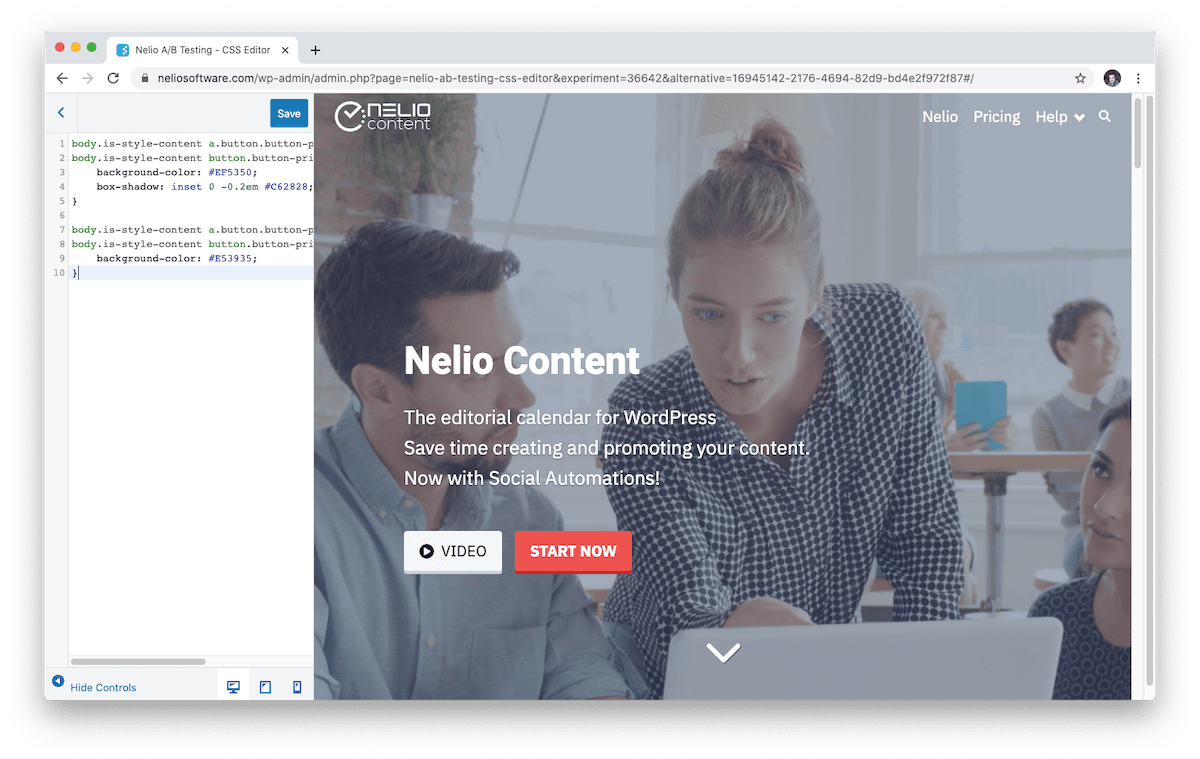
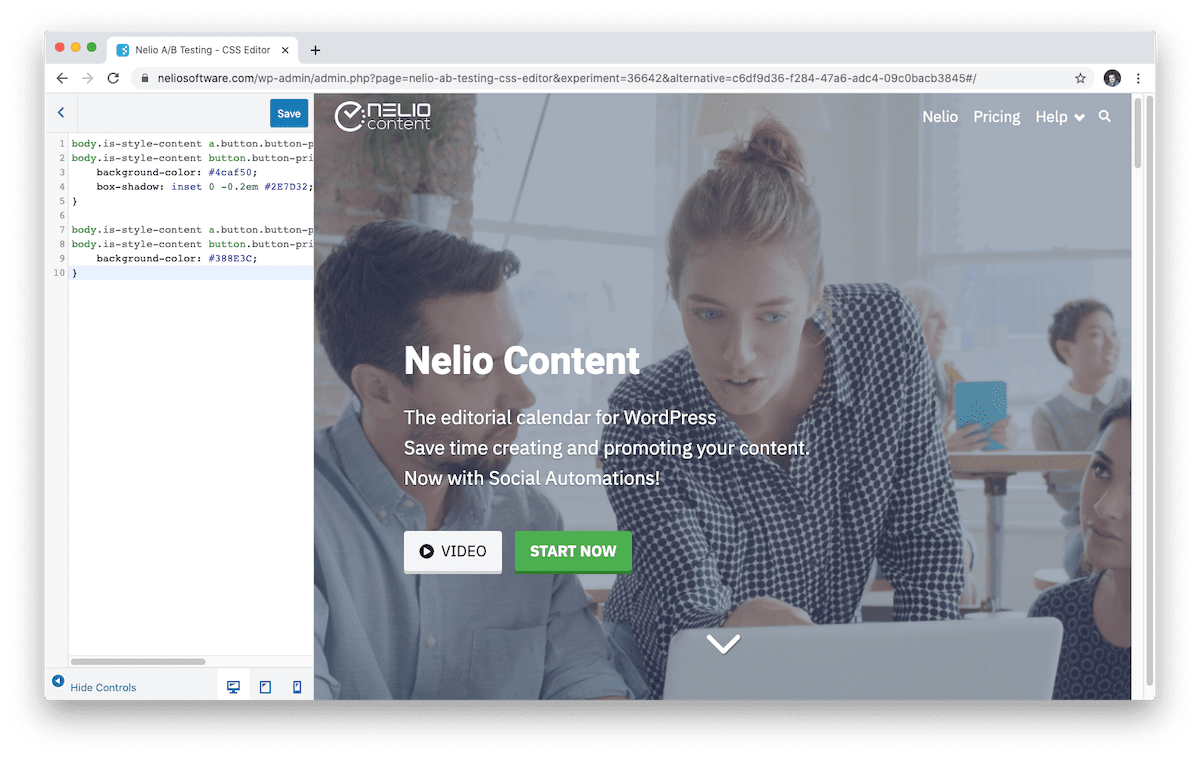
CTA を A/B テストする最も一般的な方法の 1 つは、背景色を変更することです。 CTA の色を対照的な色に変更してページ上で目立つようにするだけで、クリック率が大幅に向上します。
たとえば、Nelio コンテンツ ページでは、A/B テストを実行して、訪問者に製品の試用を促すアクション ボタンのさまざまな色をテストしました。



ブランドやウェブサイトの色だけを使用する必要はありません。 CTA について話すときは、Web 上の他のコンテンツから目立つようにしたいと考えています。 そのため、リスクを冒して、人目を引き、対照的な CTA をもっと試してみてください。
CTA の場所
CTA をさまざまな場所に表示できることは既に説明しました。 ページの上部または下部、側面にバナーを作成してみてください。フローティング要素を使用するなど、ウェブサイトに最適なものを選んでください。 よくわからない場合は、ヒートマップは、訪問者が Web に表示されるさまざまな要素とどのようにやり取りするかをよりよく理解するための優れたツールであることを思い出してください。 それらを A/B テストと一緒に使用して、CTA を効率的に配置します。
文章
文章は短く、行動を促し、切迫感や希少性を加える必要があることは既に述べました。 これらの要件により、試してみる代替テキストのセットがすでにあります: より長くまたはより短く、アクション動詞を変更し、緊急の言葉を追加し、アイコンを付けることさえできます…
CTA の目的は、製品の利点を説明することではなく、ユーザーが行動を起こせるようにすることです。 訪問者の立場に立って、どのテキストがあなたを行動に駆り立てるかを考えてください。
要約
行動を促すフレーズがどうあるべきかについてのアドバイスをどれだけ読んでも、それらが最高のコンバージョンにつながるものであることを確認したい場合は、ためらわずにA / Bテストでテストしてください. コードを 1 行も書かずに簡単にテストを作成するには、当社のようなプラグインを使用できます: Nelio A/B Testing.
Unsplash の Le Buzz Studio の注目の画像。
