Elementorで年齢確認ポップアップを作成する方法
公開: 2022-04-12あなたのウェブサイトが未成年者向けではない商品やデジタルコンテンツを配布している場合、あなたはあなたの店やあなたのデジタルコンテンツへのアクセスを特定の年齢に達していない人々のために制限するために使用される保護手段を必要とします。 年齢確認ポップアップでその問題を解決できます。 それはまた法律の問題を避け、あなたのウェブサイトの評判を保つことができます。
このチュートリアルでは、ElementorProで年齢確認ポップアップを作成する方法を説明します。 ポップアップテンプレートを作成する機能はElementorProでのみアクセスできるため、既に1つあることを確認してください。

ElementorProで年齢確認ポップアップを作成する方法
WordPressダッシュボードで、[テンプレート]->[ポップアップ]に移動します。 [新規追加]ボタンをクリックして、新しいポップアップテンプレートを作成します。

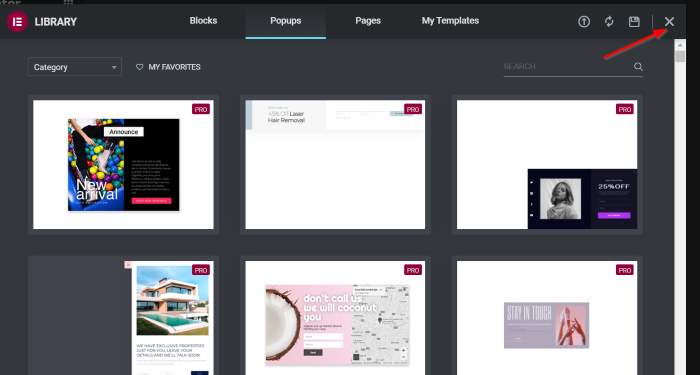
テンプレート名を入力し、[テンプレートの作成]ボタンをクリックします。 多くの既成のポップアップテンプレートを含むテンプレートライブラリが表示されます。 それらの1つを選択するか、最初から作成することができます。これが私たちが行うことです。 ( X )ボタンをクリックして、Elementorエディターに移動します。

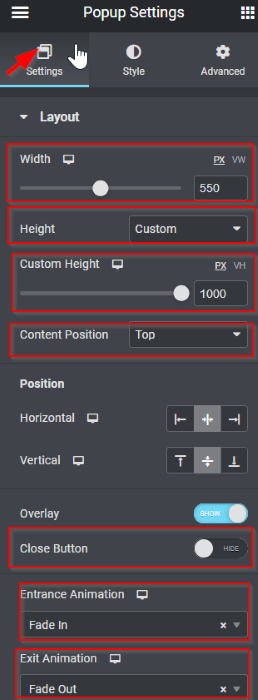
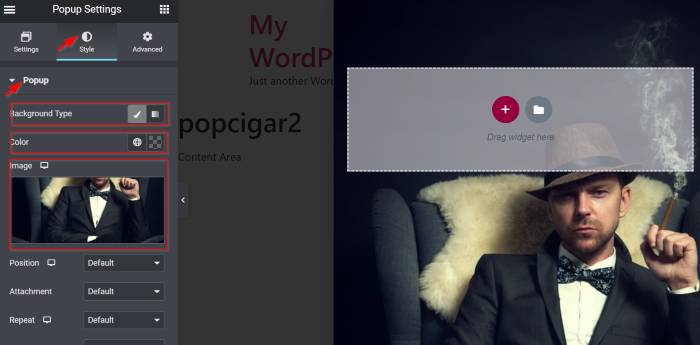
(️)ボタンをクリックしてポップアップ設定に移動し、いくつかの変更を適用します。 あなたは以下のように見ることができます:
[設定]タブ->[レイアウト]
- 幅: 550
- 高さ:カスタム
- カスタム高さ: 1000 PX
- コンテンツの位置:トップ
- 閉じるボタン:非表示
- エントランスアニメーション:フェードイン
- アニメーションの終了:フェードアウト

[スタイル]タブ->[ポップアップ]
- 背景タイプ:クラシック
- 色: #02010100 (透明)
- 画像:メディアを挿入

次に、単一の列を持つ新しいセクションを作成します。 ウィジェットパネルで[見出し]ウィジェットを選択し、キャンバス領域にドラッグアンドドロップします。

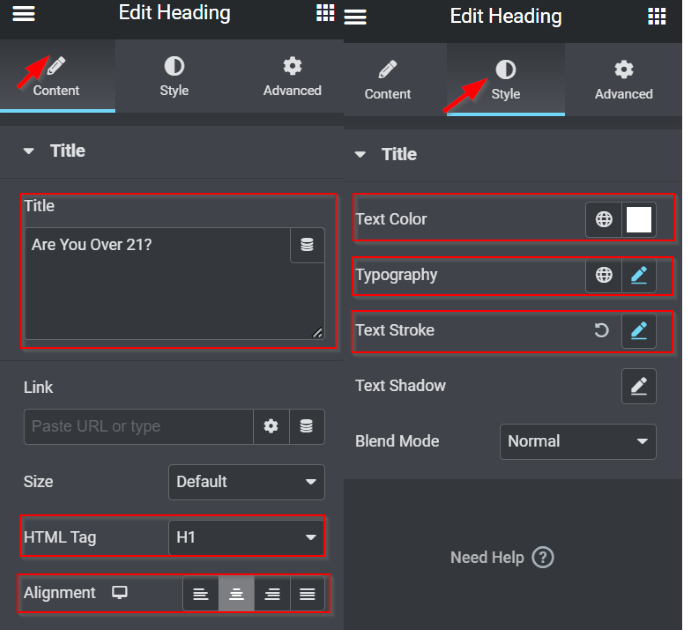
テキストを作成し、あなたの創造性でデザインを始めましょう。 必要に応じて、以下の設定を確認できます。
[コンテンツ]タブ->タイトル
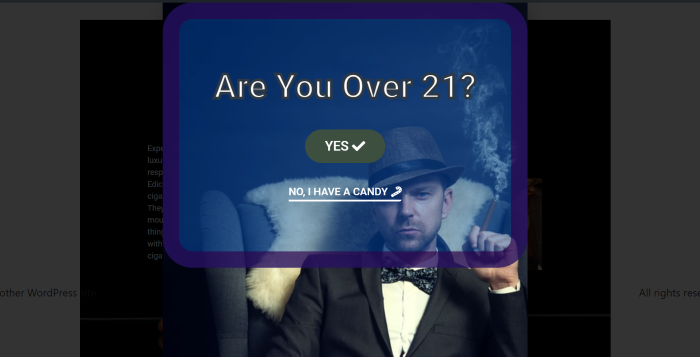
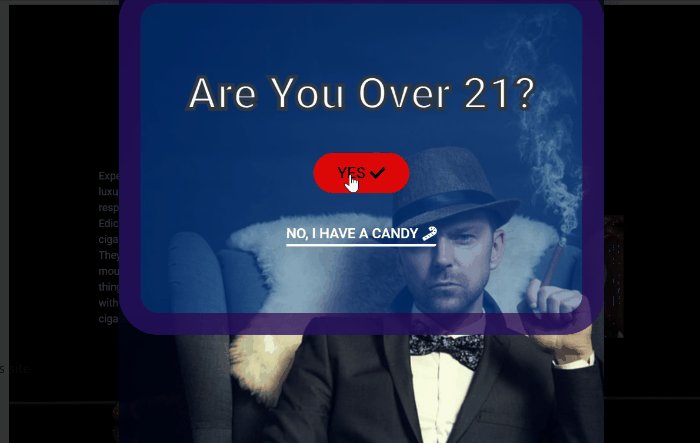
- タイトル:あなたは21歳以上ですか?
- HTMLタグ: H1
- 配置:中央
スタイルタブ->タイトル
- テキストの色: #FFFFFF
- タイポグラフィ->サイズ: 50 PX
- テキストストローク: 5 PX、ストロークカラー: #252A2F

次に、ボタンを追加します。 最初のボタンをデザインしたいと思います。 ウィジェットパネルからボタンウィジェットを選択し、それをキャンバス領域(見出しウィジェットの下)にドラッグアンドドロップします。

ボタンのデザインを始めましょう。 必要に応じて、以下の設定を確認できます。
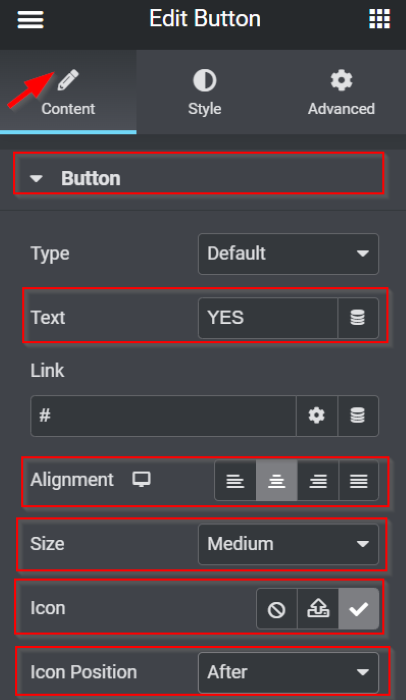
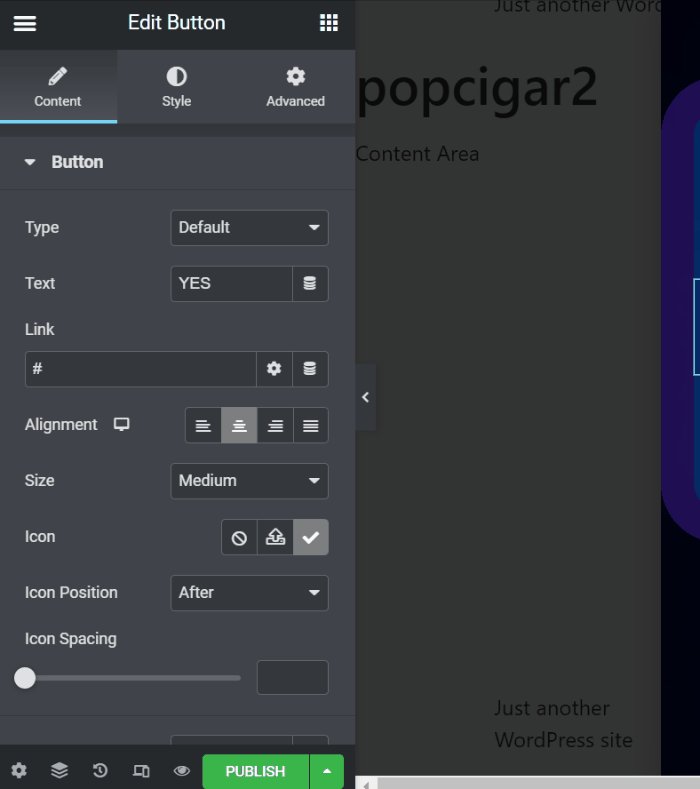
[コンテンツ]タブ->ボタン
- テキスト:はい
- 配置:中央
- サイズ:ミディアム
- アイコン:チェックを選択してください(️) アイコンライブラリのアイコン
- アイコンの位置:後

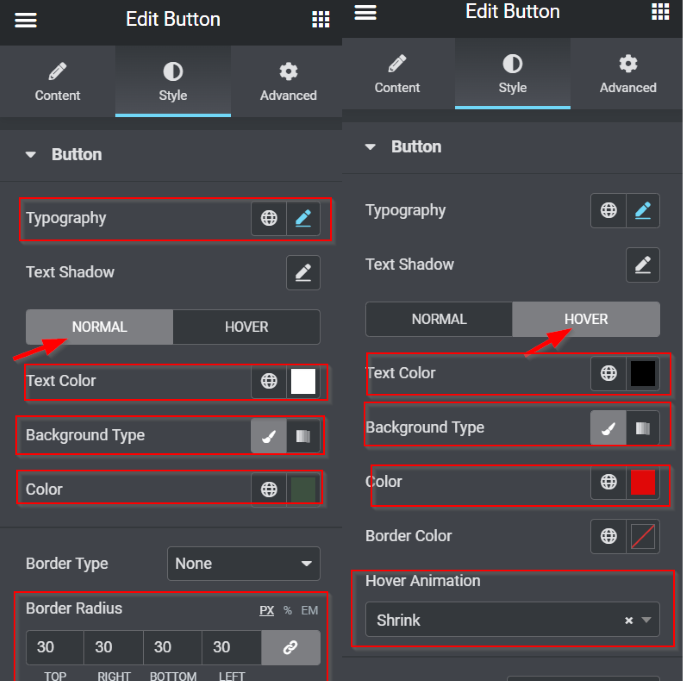
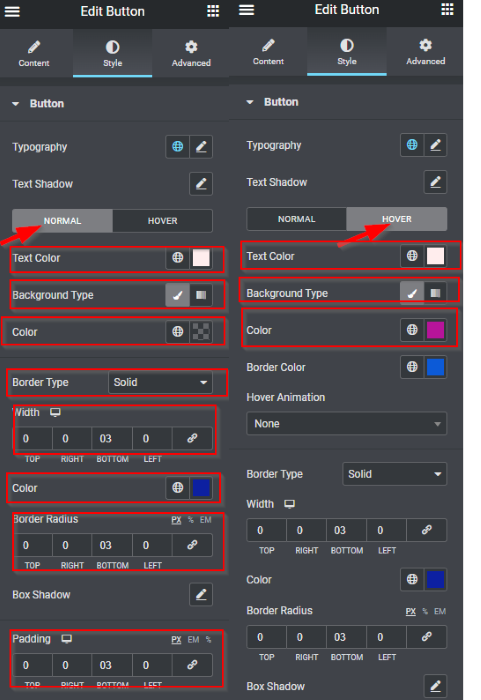
スタイルタブ->ボタン
- タイポグラフィ->サイズ: 20 PX
- 正常:
- テキストの色: #FFFFFF
- 背景タイプ:クラシック
- 色: #3D5040
- ホバー:
- テキストの色: #000000
- 背景タイプ:クラシック
- 色: #E00808
- ホバーアニメーション:縮小
- 境界半径: 30 PX (Iink値を合わせて)

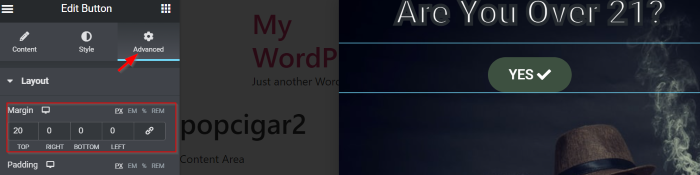
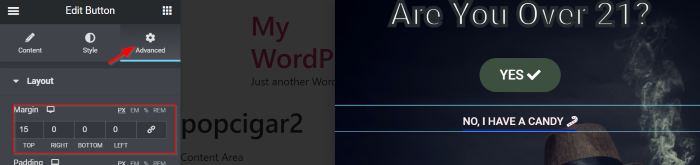
[詳細設定]タブ->[レイアウト]
- マージン:値のリンクを解除します。 TOPフィールドで、 20PXに設定します

次に、2番目のボタンを追加します。 ウィジェットパネルからボタンウィジェットを選択し、それをキャンバス領域(最初のボタンの下)にドラッグアンドドロップしてください。 以下のように、適用される変更がいくつかあります。

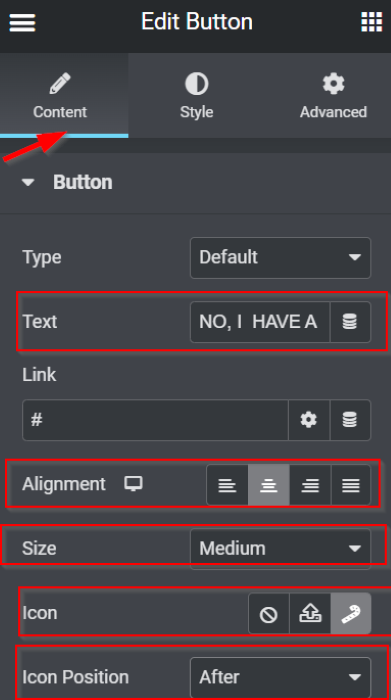
[コンテンツ]タブ->ボタン
- テキスト:いいえ、キャンディーがあります
- 配置:中央
- サイズ:ミディアム
- アイコン:アイコンライブラリからキャンディケインを選択します
- アイコンの位置:後

スタイルタブ->ボタン
- 正常
- テキストの色: #FFFFFF
- 背景タイプ:クラシック
- 色:#20121200 (透明)
- ホバー
- テキストの色: #FFEDEDBa
- 背景タイプ:クラシック
- 色: #B7149A
- ボーダータイプ:ソリッド
- 幅:値のリンクを解除します。 BOTTOMフィールドで、 3PXに設定します
- 色: #0D20A1
- 境界半径: 値のリンクを解除します。 BOTTOMフィールドで、 3PXに設定します
- パディング: 値のリンクを解除します。 BOTTOMフィールドで、 3PXに設定します

[詳細設定]タブ->[レイアウト]
- マージン:値のリンクを解除します。 TOPフィールドで、 15PXに設定します

ボタンのデザインが完了したら、セクション設定に移動します。 クリック セクションハンドルを使用してセクションを編集すると、設定を試すことができます。 参考までに、ここで適用したいくつかの変更を以下のように確認できます。
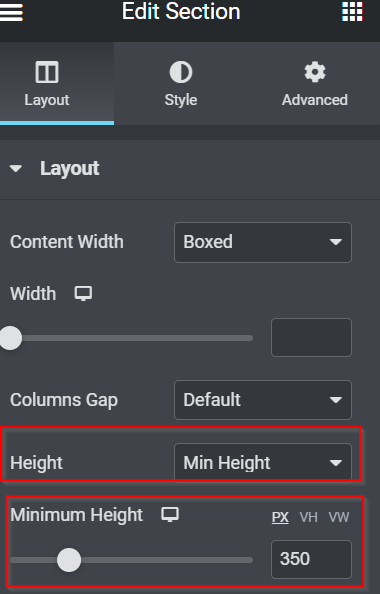
[レイアウト]タブ->[コンテナ]
- 高さ:最小の高さ
- 最小高さ: 350 PX

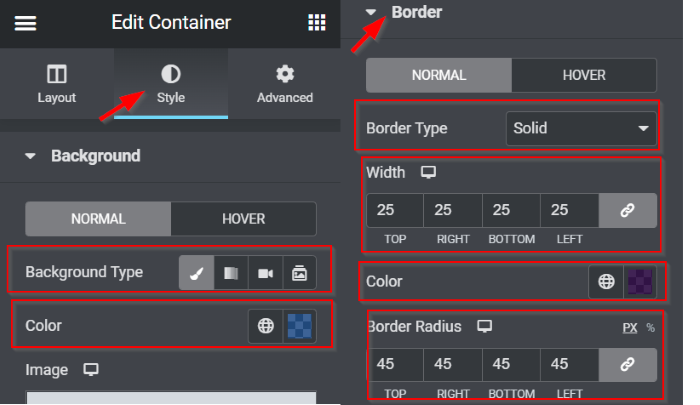
[スタイル]タブ->背景
- 背景タイプ:クラシック
- 色:#0360D766
スタイルタブ->ボーダー
- ボーダータイプ:ソリッド
- 幅: 25 PX (値をリンクする)
- 色: #2F004AA8
- 境界半径: 45 PX (値をリンクする)

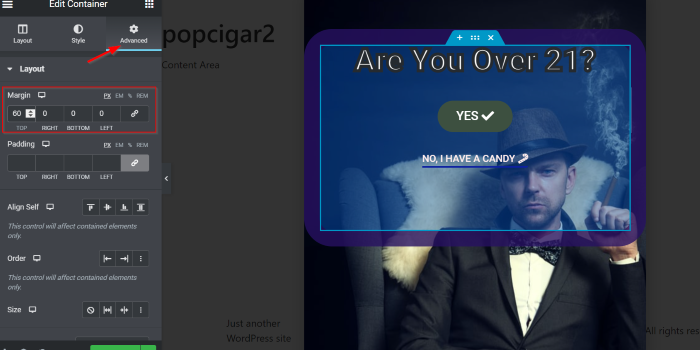
[詳細設定]タブ->[レイアウト]
- マージン:値のリンクを解除します。 TOPフィールドで、 60PXに設定します

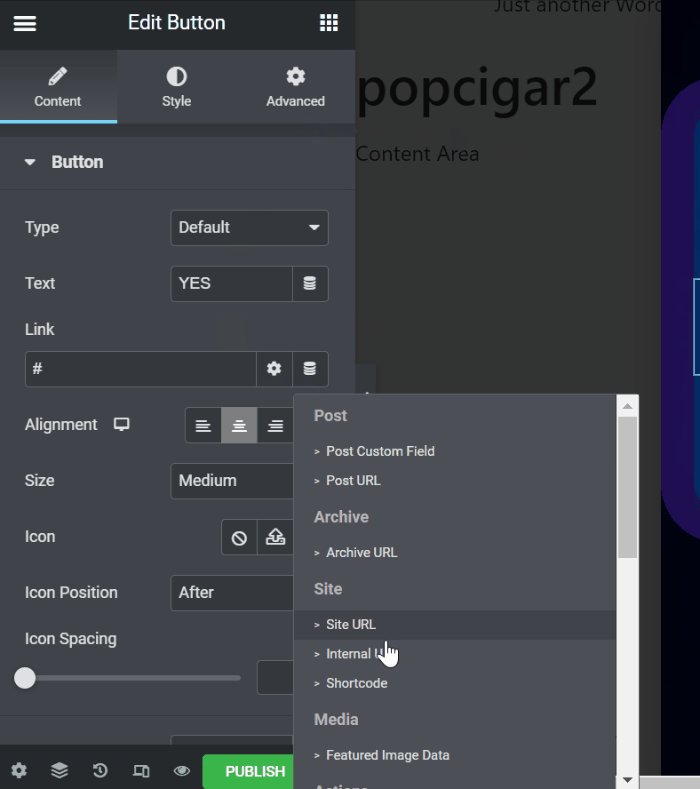
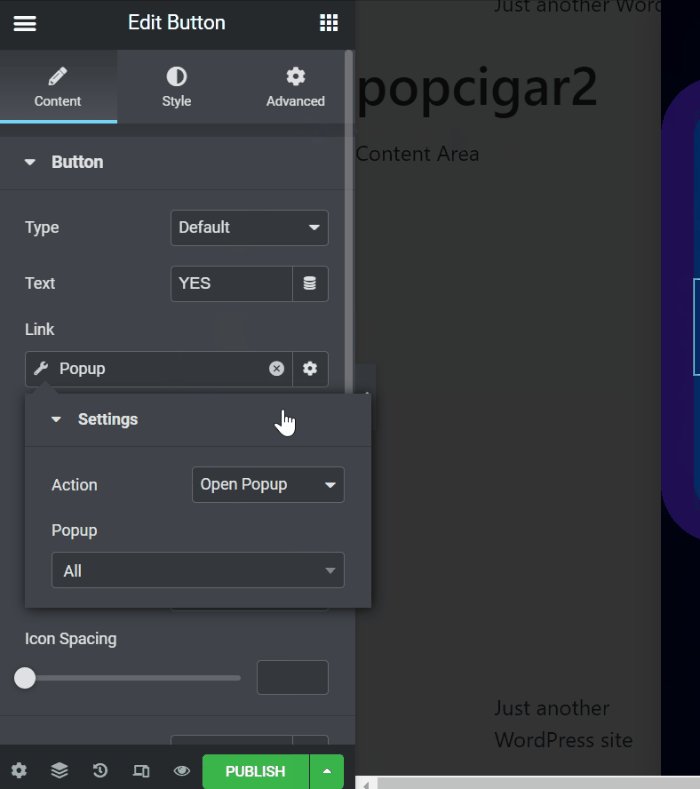
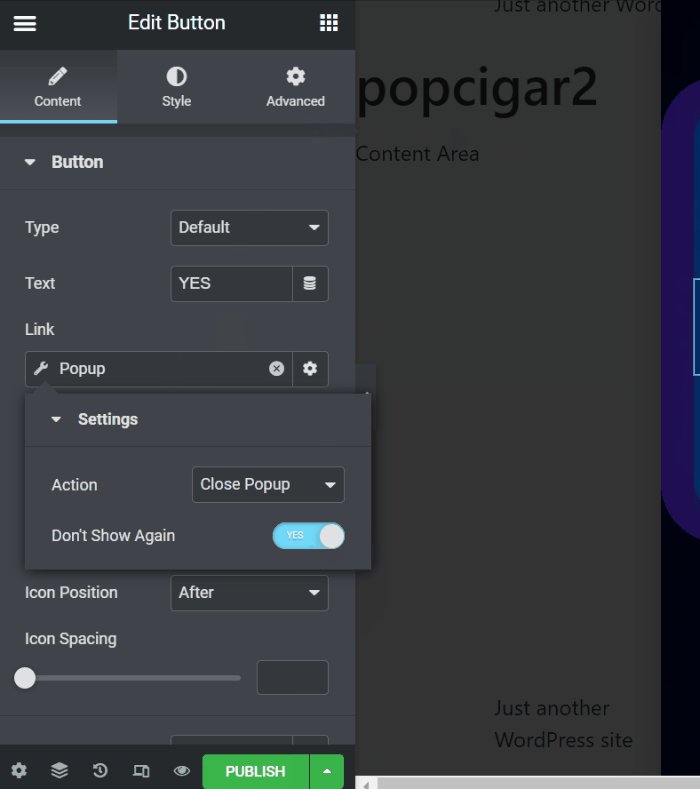
次に、ボタンを狙います。 [はい]ボタンから始めます。 このボタンをトリガーしてポップアップを閉じます。 リンクオプションに移動し、 次に、[動的タグ]アイコンをクリックします。 その下で、[ポップアップ]オプションを選択し、レンチアイコンをクリックして、いくつかの設定を表示します。 [アクション]オプションで、 [ポップアップを閉じる]に設定します。 その後、[再度表示しない]オプションで、トグルを右にスライドして[はい]に設定します。

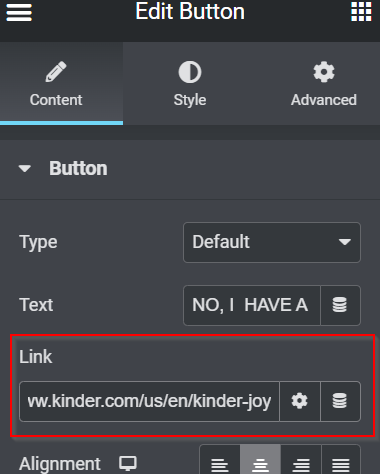
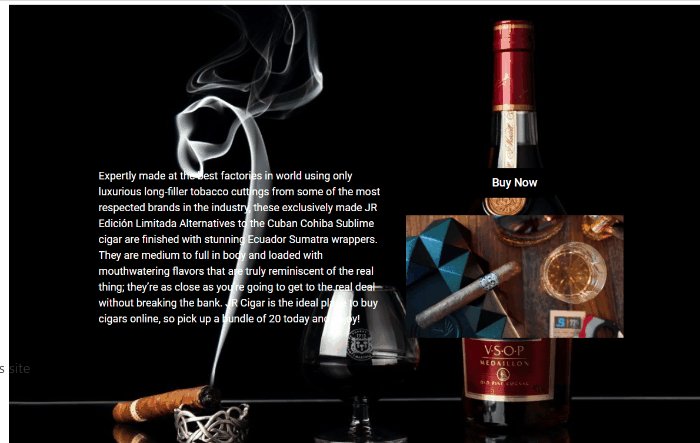
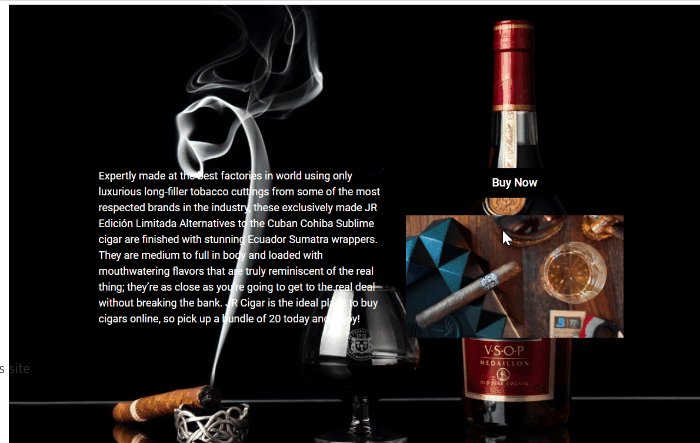
年齢に応じたサイトへのナビゲーションとして「いいえ」ボタンを設定します。 [リンク]フィールドに移動して、必要なリンクを追加します。

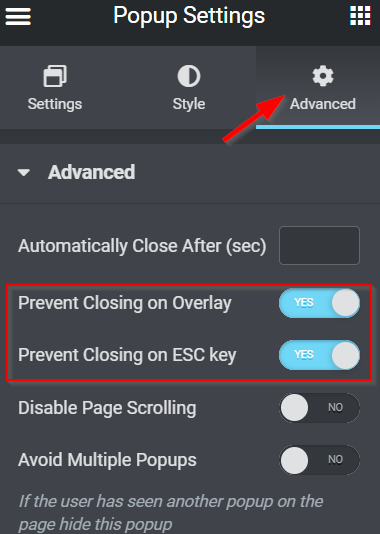
私たちはあなたの訪問者があなたのポップアップに反応することを確認する必要があります。 ポップアップ設定に戻り、[詳細設定]タブをクリックしてください。 ここには多くのオプションがありますが、変更する必要があるオプションは2つだけです。 [オーバーレイのクリックを防ぐ]および[ESCキーのクリックを防ぐ]オプションで、トグルを右にスライドして、これらのオプションを[はい]に設定してください。

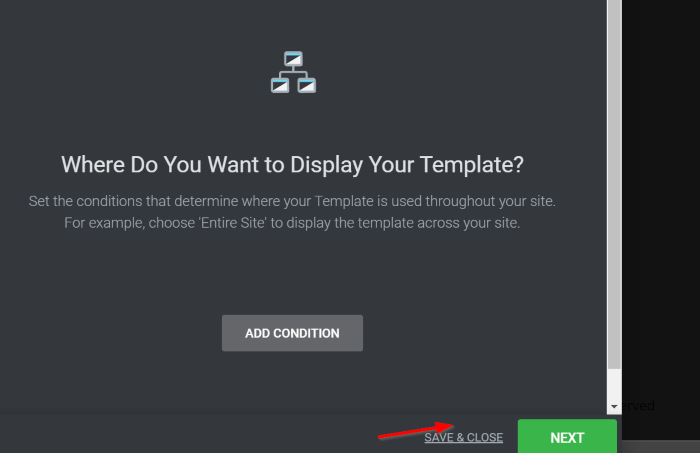
このポップアップはボタンをクリックすると表示されるため、条件、トリガー、または高度なルールを設定せずに公開できます。[公開]、[保存して閉じる]ボタンの順にクリックします。

年齢確認ポップアップをページに適用する方法
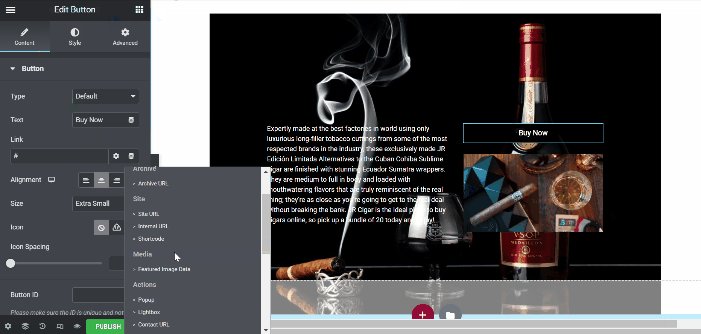
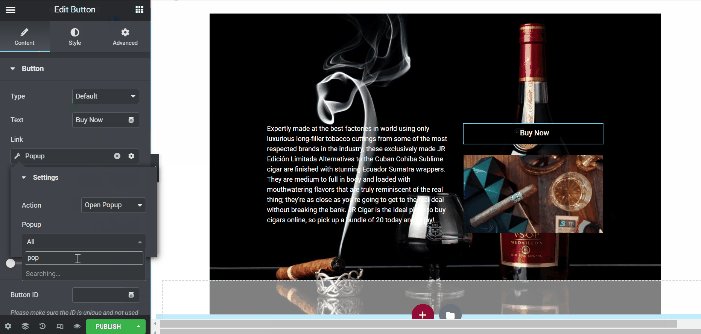
Elementorを使用して既存のページまたは新しいページを編集します。 Elementorエディターに入ったら、ウィジェットパネルからキャンバス領域にボタンウィジェットを追加します。 以前にボタンを既にお持ちの場合は、ボタンの設定に直接移動できます。 [リンク]オプションで、[動的タグ]アイコンをクリックし、[ポップアップ]を選択します。 その後、[ポップアップ]フィールドをクリックして、いくつかの設定を見つけます。 [アクション]を[ポップアップを開く]に設定してから、上で作成したポップアップの名前を入力します。

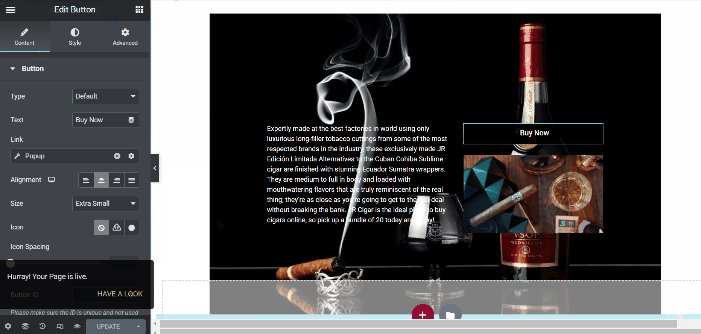
出来上がり。 実際の動作を見てみましょう。

結論
年齢に敏感な操作を行う場合は、年齢確認が必須です。 それはあなたのウェブサイトをあなたの国の法制度によって発行された法律と規制に準拠させます—年齢確認ポップアップは未成年のユーザーがあなたのウェブサイトにアクセスするのを制限するために使用されます。 Elementor Proを使用すると、年齢確認ポップアップを簡単に作成して、創造性を発揮してデザインすることができます。
