WordPress サイト用の AI 画像を作成する方法
公開: 2024-07-20
AI で生成された画像を WordPress で使用できるようになったのをご存知ですか?
AIツールはここ数年で急速に進化しました。 数回クリックするだけで美しい画像を作成し、アニメーション化することもできる段階に来ています。
以前は、コンテンツ作成者はストック画像を購入する必要がありましたが、他の多くのサイトで過剰に使用されることがよくありました。 あるいは、独自性を高めるために独自の写真を撮ることもできますが、これには費用と時間がかかる場合があります。
幸いなことに、AI 画像を使用すると、これらの問題に対処できます。 この記事では、WordPress で AI 画像を使用するさまざまな方法を見ていきます。
ウェブサイトにおける AI 画像の重要性
前述したように、AI はここ数年で急速に進化しました。 このようなツールが多くの仕事を奪うと考えられているため、多くのコンテンツクリエイターはこの変化を懸念しています。 この考えは表面的には正しいかもしれませんが、解決策は新しい AI テクノロジーと連携する方法を見つけることです。
この状況を活用する最善の方法の 1 つは、WordPress ウェブサイトの AI 画像作成を活用することです。
まず、AI 画像の生成が驚くほど高速です。 ほとんどのツールはテキストから画像へのモジュールを使用するため、作成する画像の説明を入力するだけで済みます。
さらに、同じテキストから画像へのプロセスを使用するのと同じくらい簡単に画像を編集できます。 セクションの切り抜きや色の編集などを行うために、Photoshop などの複雑なツールを学ぶ必要はありません。
AI によって生成された WordPress 画像の本当に印象的な点は、その価格が手頃なことです。 ほとんどのツールでは、開始するための無料クレジットが提供されています。
その後、予算とニーズの範囲内でプランを購入できます。 一部の AI 画像ツールでは従量課金制プランを提供しているため、必要な場合にのみクレジットを購入できます。
AI によって生成された画像をサイトで使用するその他の理由は次のとおりです。
- 創造性:従来の方法では簡単に実現できない、ユニークで創造的なビジュアルを提供します。
- 著作権の問題なし:画像の著作権侵害に関連する潜在的な法的問題を回避します。
- 適応性:変化するコンテンツやデザインのトレンドに合わせて、迅速に更新および調整できます。
- SEO の利点:オリジナルの画像を使用すると、その分野の専門家のように見えるため、検索エンジンのランキングの向上に役立ちます。
- エンゲージメントの向上:望むだけ創造力を発揮でき、AI がユーザーの注目を集める鮮やかで美しい画像を作成するのに役立ちます。
- カスタマイズ:特定の要件やテーマに合わせてカスタマイズされたイメージを提供します。
- 一貫性:サイト上のすべての画像にわたって一貫したスタイルと品質を保証します。
- スケーラビリティ:多くの画像を簡単に作成できるため、コンテンツの多い Web サイトに最適です。
WordPress に AI 画像を追加する方法
ビジネスにおける AI 生成画像の重要性がよく理解できたので、その使用方法を見てみましょう。
AI 画像を WordPress に追加する 3 つの簡単な方法を説明します。 ただし、最も便利な方法を確実に選択できるように、追加のボーナス方法も含まれています。
- SeedProd を使用して AI 画像を追加する
- Divi BuilderでAI画像を追加
- OpenAI で AI イメージを生成する
それでは、本題に入りましょう。
SeedProd を使用して AI 画像を追加する

SeedProd は、最高のドラッグ アンド ドロップ WordPress ウェブサイト ビルダーです。 カスタム テーマやページ レイアウトの作成に役立ちます。 これに加えて、個別のランディング ページを作成したり、売上を向上させるためのコンバージョン要素を簡単に追加したりすることができます。 最も良い点は、コードの経験がなくてもこれらすべてを実行できることです。
SeedProd は、WordPress ダッシュボード内で直接 AI 画像を生成できるようにすることでさらに進化しました。 デザインの経験がなくても編集や改善ができるため、初心者や中小企業に最適です。
しかし、SeedProd を使用すると、画像以外にも AI を使用できます。
また、コンテンツの作成、既存のページ コンテンツの改善、コンテンツの 50 以上の言語への翻訳、新しいコンテンツのアイデアの取得にも使用できます。
ただし、このチュートリアルでは、サイトに AI 画像を追加するために SeedProd を使用することのみを説明します。
このページ ビルダーが提供するすべてについて知りたい場合でも、心配する必要はありません。 ご対応させていただきました。
最新の SeedProd レビューについては、この記事をご覧ください。
さて、SeedProd は AI 生成画像を支援するために DALL·E を使用します。 これは、最高かつ最初のテキストから画像への AI モジュールの 1 つです。 さらに、ディープ言語と自然言語を使用しているため、簡単なプロンプトでも画像を生成できるため、初心者に最適です。
さらに言えば、ChatGPT と同じチームである OpenAI によって作成されているため、ユーザーフレンドリーで実用的であることは間違いありません。
それでは、SeedProd が AI 画像の生成にどのように役立つかを見てみましょう。
ステップ 1: SeedProd のインストールとセットアップ
SeedProd は無料版とプロ版の両方を提供します。 残念ながら、AI 機能にアクセスできるのはプロ プランのみです。 これに加えて、画像を生成するためのクレジットにアクセスするには、AI パッケージ プランを購入する必要もあります。
まず、SeedProd の公式 Web サイトにアクセスし、プランを購入してください。 心配しないでください。SeedProd は 4 つのプランを提供しており、予算内で必ず 1 つを見つけることができます。 この後、SeedProd アカウントにログインし、AI パッケージ プランを購入してクレジットにアクセスします。
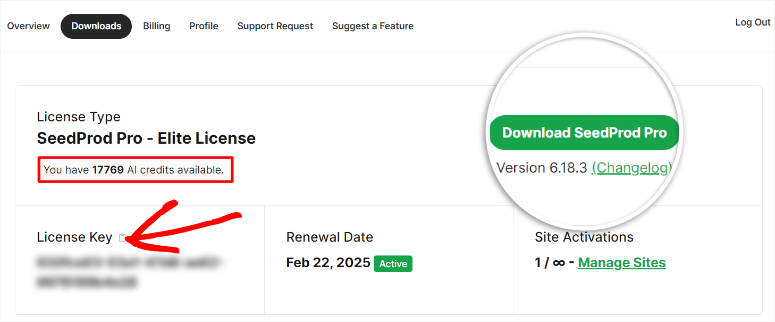
次に、 [ダウンロード]タブに移動し、SeedProd Zip ファイルを PC に保存します。 このページで、ライセンス キーもコピーします。 後でプロ プランをアクティブ化するために必要になります。

この後、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加に移動します。 ここで、先ほどコピーした SeedProd ZIP ファイルを WordPress ダッシュボードにアップロードしてアクティブ化します。
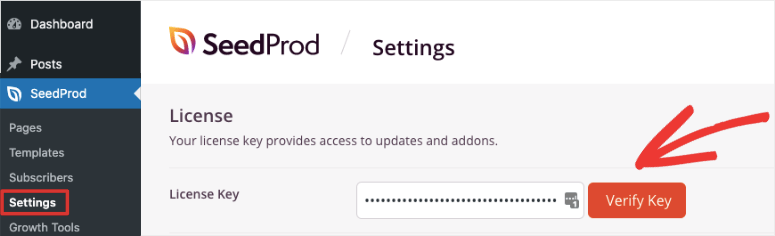
次に、SeedProd によってアクティベーション ページにリダイレクトされ、そこでライセンス キーを貼り付けます。 最後に、「キーを確認」を押すだけです。 SeedProd を使用する準備ができました。

ステップ 2: テーマまたはランディング ページを作成する
SeedProd が気に入っている点の 1 つは、シンプルなドラッグ アンド ドロップ ビルダーを使用して WordPress テーマとページをすばやく作成できることです。 最も良い点は、どちらのオプションにも AI 画像を追加できることです。
このステップバイステップのチュートリアルでは、AI 画像をランディング ページに追加します。
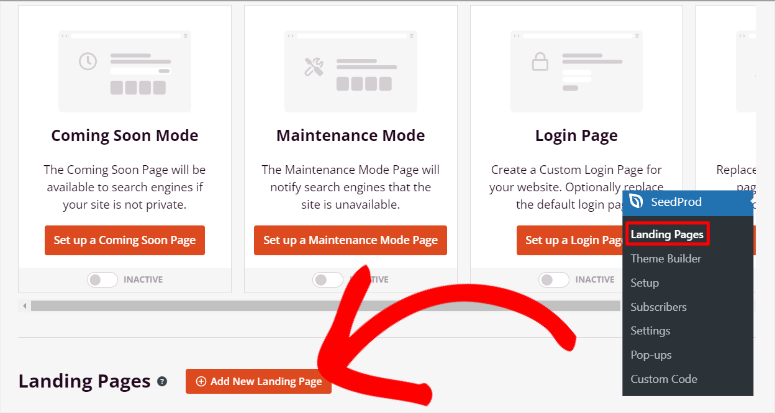
開始するには、 SeedProd » ランディング ページに移動します。 ここには、近日公開モード、メンテナンス モード、ログイン ページ、404 ページなどのページを作成するためのクイック オプションが表示されます。 ただし、すべてのページ作成オプションを取得するには、これらのオプションの下にある「+ 新しいランディング ページの追加」を選択します。

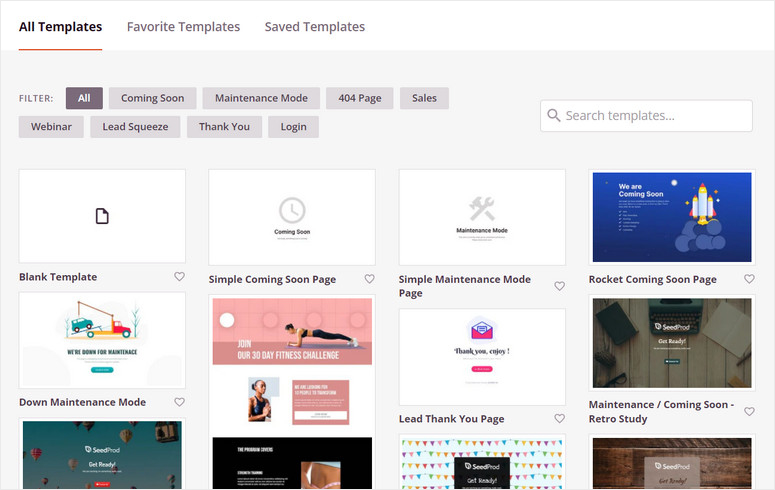
次のページで、300 を超えるオプションからテンプレートの 1 つを選択します。 必要なものを見つけやすくするために、SeedProd にはフィルターと検索オプションが用意されています。

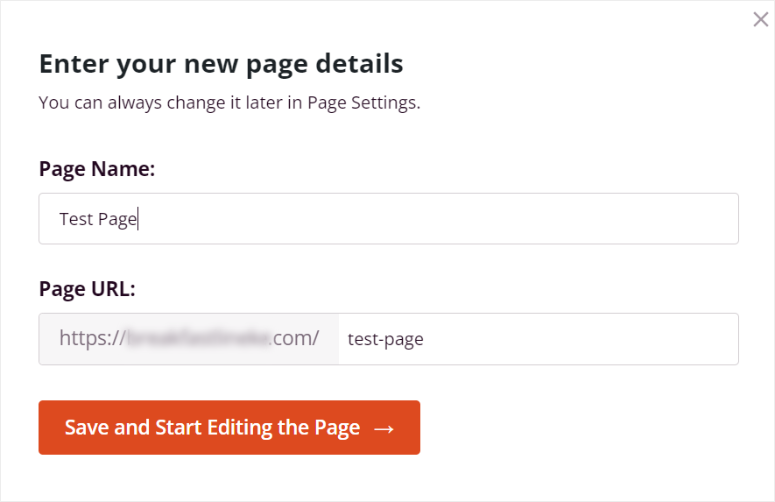
必要なテンプレートを選択すると、SeedProd によってページの詳細を入力するためのポップアップが開きます。 このウィンドウで、ページ名とページ URL を入力します。 競合を避けるために、URL がサイトに固有のものであることを確認してください。

この後、SeedProd はドラッグ アンド ドロップ ページ ビルダーを開き、AI 機能を使用できるようになります。
ステップ 3: AI 画像をページに追加する
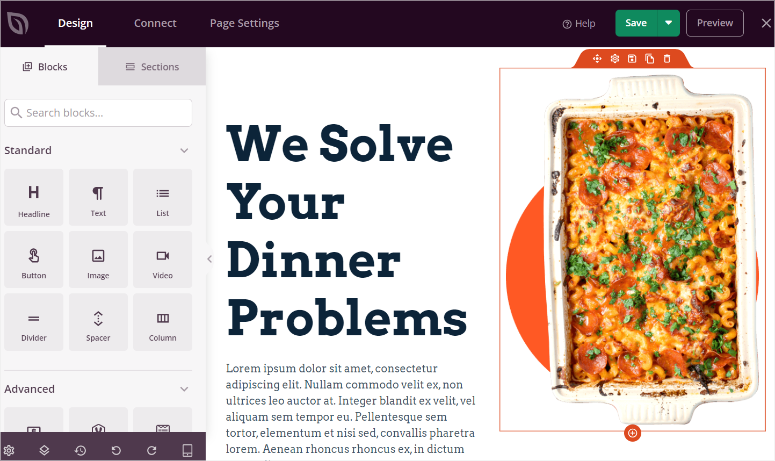
SeedProd ドラッグ アンド ドロップ ビルダー ページにアクセスすると、左側に [ブロック] セクションが表示されます。このセクションには、要素の追加に役立つ 90 を超えるブロックが含まれています。
ブロックは、標準、アドバンス、WooCommerce、Easy Digital Downloads、およびウィジェットに分かれています。 これにより、ブロックをすばやく見つけることができ、時間とエネルギーを節約できます。 また、このセクションで作成したカスタム ブロックも取得できるので、ブロックをすぐに再利用できます。
右側には、ページが公開されたときにどのように表示されるかを示すプレビュー ウィンドウがあります。 この領域にさまざまなブロックやセクションをドラッグ アンド ドロップして、ページを変更します。

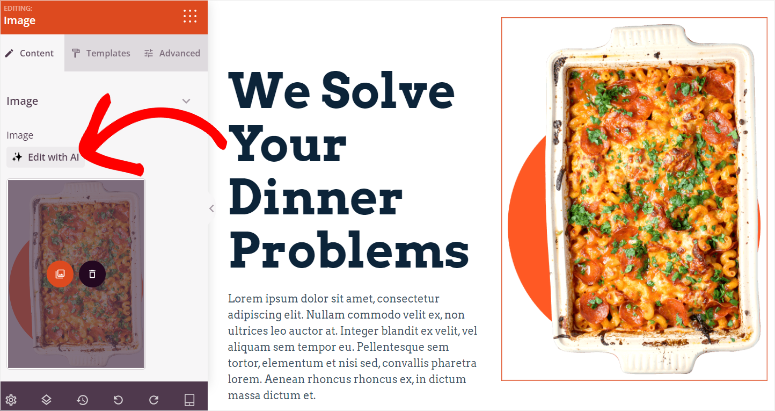
SeedProd インターフェイスについてよく理解できたので、AI 画像をページに挿入するには 2 つの方法があります。 まず、ページ上の任意のプレースホルダー画像を選択し、左側でその設定を開き、 [AI で編集]を選択します。

ただし、このチュートリアルでは、AI イメージを最初から作成したいと考えています。
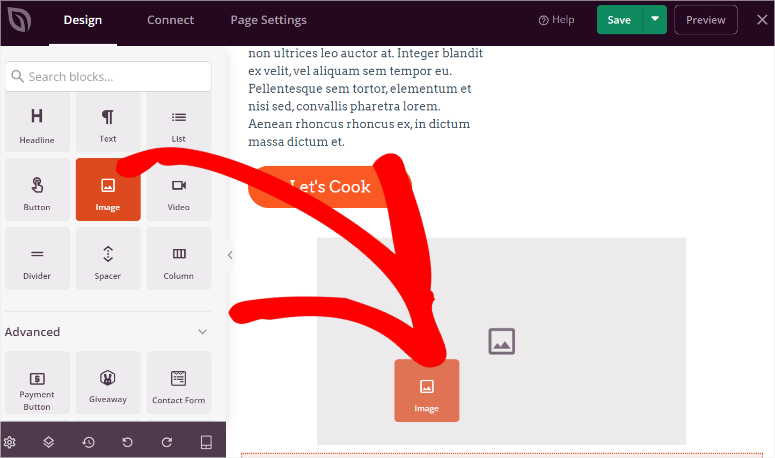
これを行うには、左側にある画像ブロックを見つけて、ページ上の表示したい場所にドラッグ アンド ドロップします。

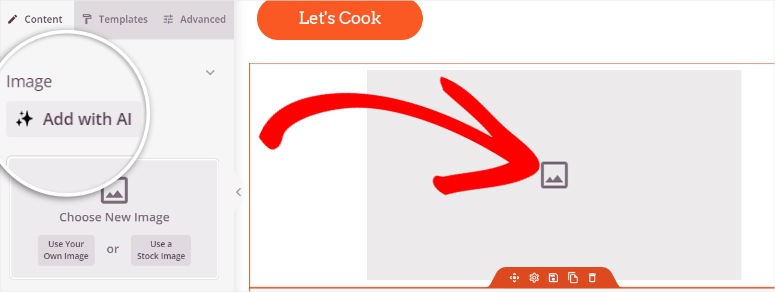
この後、PC からアップロードする独自の画像を使用するオプションとストック画像を使用するオプションが表示されます。 このセクションの上で、「AI を使用して追加」を選択して、画像プロンプト パネルを開きます。

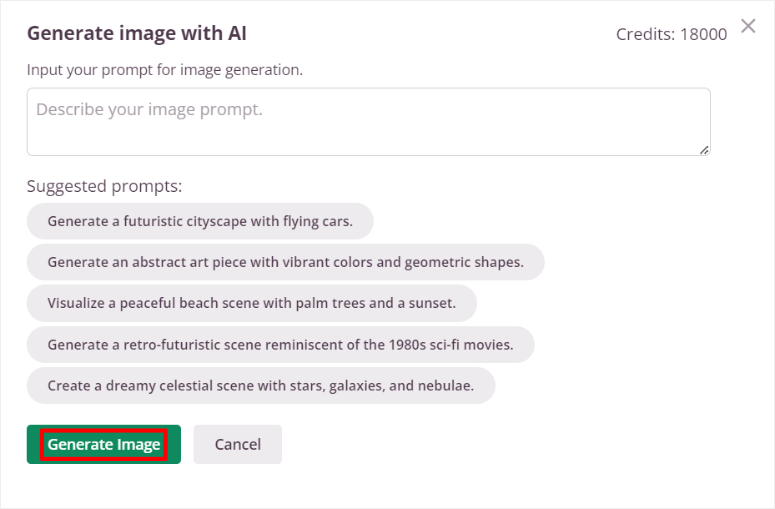
画像プロンプト パネルの右端に、SeedProd に残っているクレジット数が表示されるので、支出を追跡し、作成する画像の数を制御できます。
また、何も入力せずに AI イメージをすばやく作成するための推奨プロンプトも表示されます。

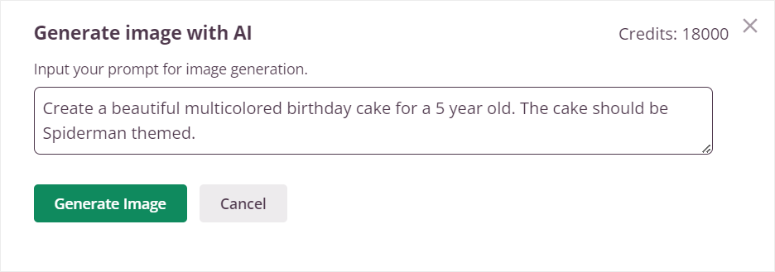
ここで、プロンプト ボックスに説明を入力します。 プロンプトに詳細を追加するほど、出力画像があなたのビジョンに一致するようになることに注意してください。
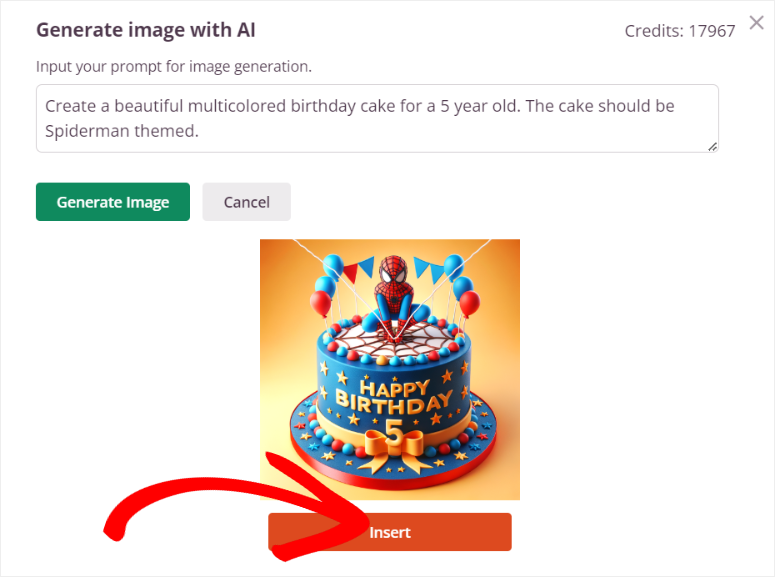
この後、「Generate Image」をクリックし、SeedProd に画像が作成されるまで数秒かかります。

次に、SeedProd はプレビュー イメージを表示して、それが探しているものであるかどうかを最初に確認できます。 そうでない場合は、表示されたテキスト ボックスのプロンプトを変更し、[イメージの生成] をクリックしてプロセスを再度開始します。
ただし、画像があなたのビジョンと一致する場合は、 「挿入」を選択してページに追加してください。 以上です; SeedProd を使用して WordPress で AI イメージを作成しました。

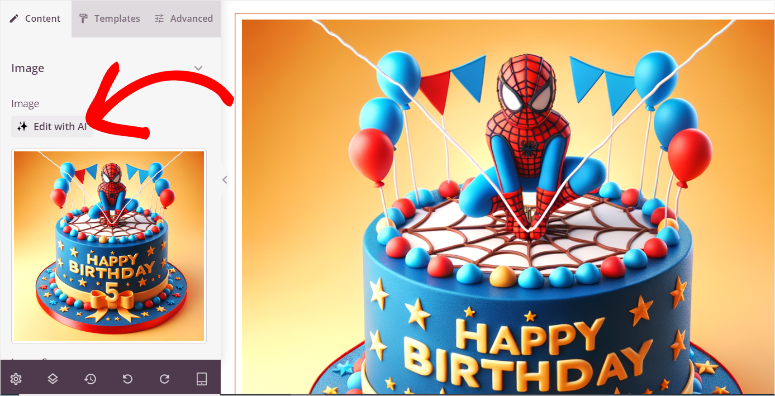
ステップ 4: SeedProd を使用して AI イメージを編集する
画像を編集したい場合は、まずプレビュー ウィンドウで画像を選択する必要があります。 画像の位置を変更したり、ブロックとして保存したり、複製したり、削除したりできます。
次に、 [AI で編集]を選択して、実際の AI 画像を編集します。

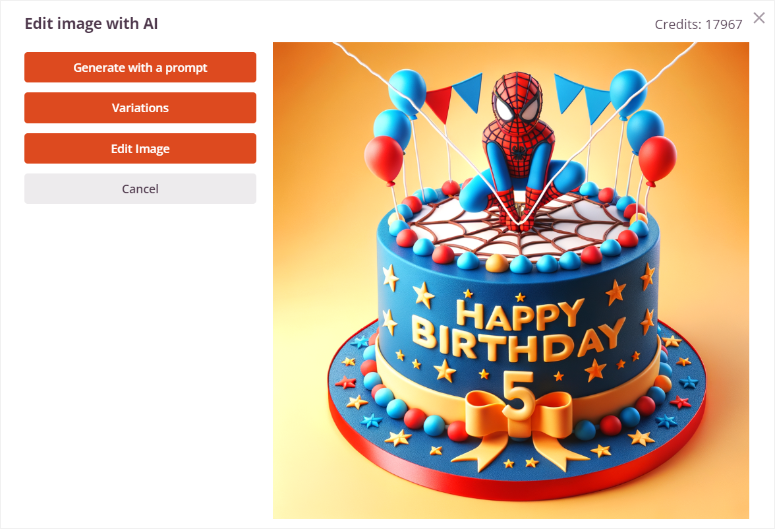
これにより、[プロンプト付きで生成] を含むオプションが開き、新しい AI イメージを作成できるようになります。 次に、その下に、バリエーション、画像の編集、キャンセルなどのオプションが表示されます。

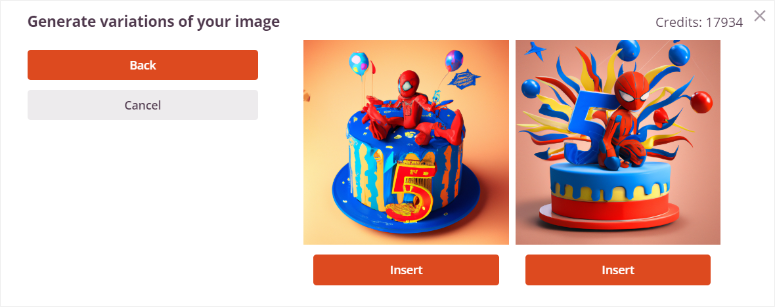
[バリエーション] » [バリエーションの生成]を選択すると、SeedProd は 2 つのイメージ バージョンを生成します。 これら 2 つのオプションでは、画像のテーマとアイデアは同じですが、視点と角度が変わります。 これは、ページ全体で画像の一貫性を確保するための優れた方法です。

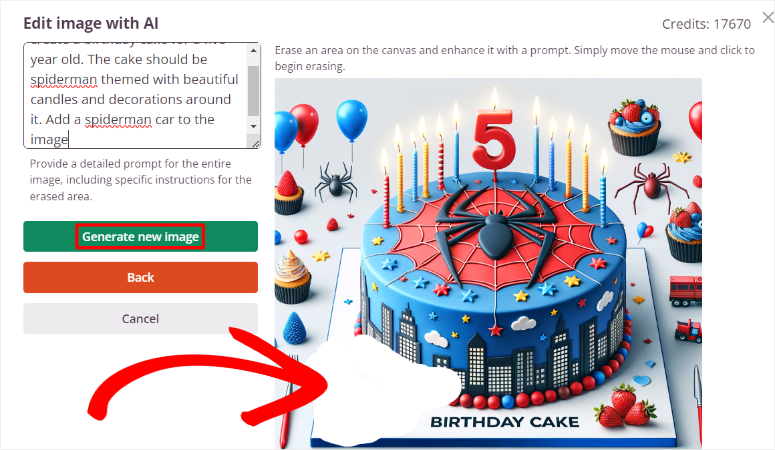
次に、 [画像の編集] を選択します。 ここでは、マウスを使用して画像内の変更したい領域を消去します。 次に、完全な画像の説明と、消去された領域に必要な変更を入力します。

最後に、 「Generate New Image」をクリックすると、先ほどと同様に SeedProd が 2 つのオプションを選択して表示します。 AI 画像に満足したら、「挿入」をクリックしてページに追加します。

それでおしまい! SeedProd を使用して AI 画像を WordPress Web サイトに追加できるようになりました。
Divi BuilderでAI画像を追加

Elegant Themes の製品である Divi Builder は、現在最高のドラッグ アンド ドロップ Web サイト ビルダーの 1 つです。 サイト構築を始めるのに役立つ、370 を超える完全な Web サイト レイアウトが付属しています。 このビジュアル サイト ビルダーの主な目的は、プロセスをできるだけ簡単にすることです。
その結果、同社はドラッグ アンド ドロップ ビルダーと連携する Divi AI を作成して AI 機能を統合した最初の企業の 1 つとなりました。 この機能は、AI を使用してテキストとサイト画像を生成および改善し、サイト構築プロセスを高速化および改善するのに役立ちます。
最新の Divi テーマと Divi Builder のレビューをここでチェックしてください。
では、Divi AI を使用して WordPress で AI 画像を作成するにはどうすればよいでしょうか?
ステップ 1: Divi Builder をインストールしてセットアップする
Divi は、Divi AI にアクセスできる 2 つのプランを提供しています。 Divi テーマ、Divi Cloud、Divi Builder、Divi AI などが含まれる Divi Pro プランを購入できます。 または、Divi Builder を購入して、アドオンとして Divi AI を入手することもできます。
このチュートリアルでは、Divi Ai でできることをすべて探索できるように Divi Pro を使用します。
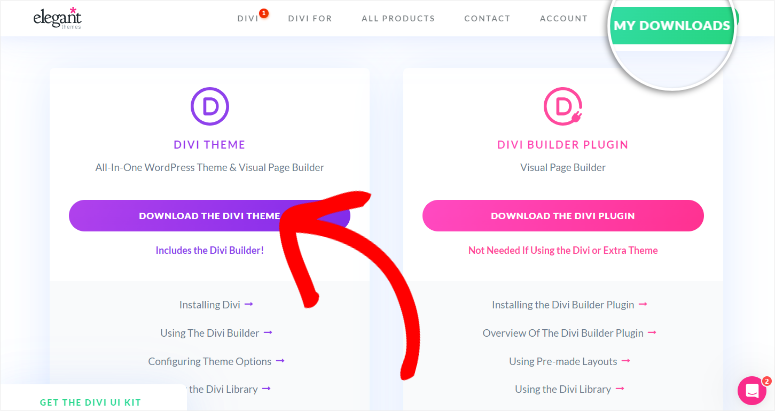
まずは Divi の公式サイトにアクセスし、プランを購入してください。 この後、Divi アカウントにログインし、メンバーエリアに移動します。 ここで、アカウント » マイ ダウンロードに移動します。 次に、Divi テーマを PC にダウンロードします。

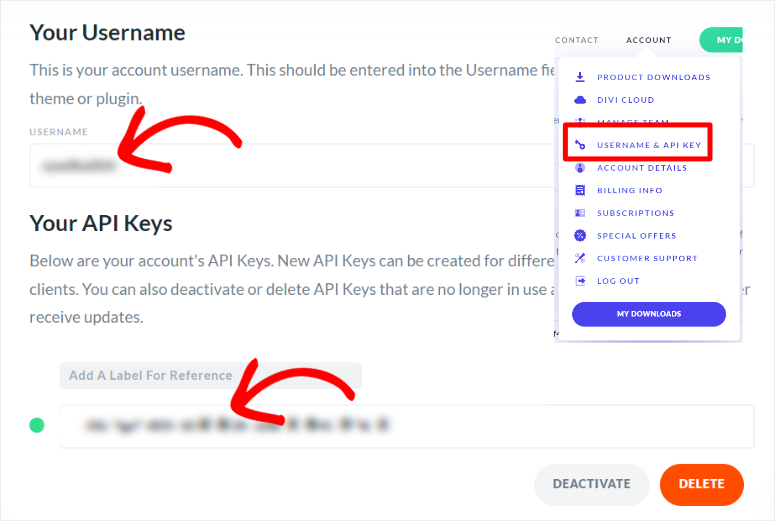
この後、アカウント » ユーザー名と API キーに移動してユーザー名と API キーをコピーし、WordPress ダッシュボードでテーマとビルダーを有効にします。

次に、WordPress ダッシュボードに戻り、[外観] » [テーマ]に移動し、[新しいテーマを追加] を選択します。 次に、DIVi テーマ ZIP ファイルを WordPress ダッシュボードにアップロードしてアクティブ化します。
この後、 Divi » ダッシュボードに移動し、ユーザー名と API キーを貼り付けて有効化します。
それでおしまい。 Divi テーマと Divi Builder を使用できるようになりました。
ステップ 2: ページまたは投稿に AI 画像を追加する
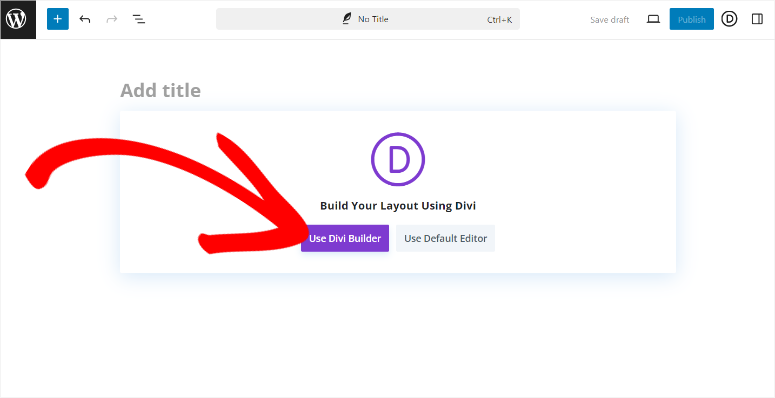
Divi を使用する準備ができたら、既存のページまたは投稿を開きます。 新しいページを作成したり、WordPress ダッシュボードに投稿して、AI で生成された画像を追加することもできます。 次に、ネイティブ WordPress ブロック エディターで、 [Divi Builder を使用する]を選択してビジュアル ビルダーに変更します。

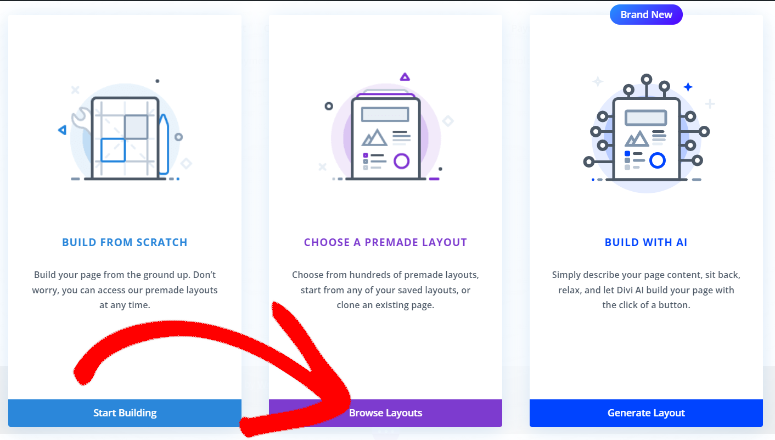
この後、最初から開始するか、既製のレイアウトを選択するか、AI を使用して構築するかを選択します。 簡単にするために、 「既製のレイアウトを選択する」を使用します。

次に、Divi が提供する 370 個のレイアウト パックから 1 つを選択し、WordPress ダッシュボードにアップロードします。 この後、プレースホルダー画像を AI 画像に置き換えることも、最初から作成することもできます。

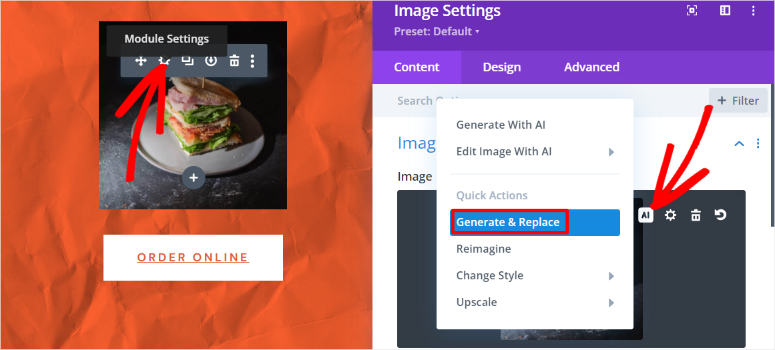
プレースホルダー画像を置き換えるには、画像モジュールを選択し、「歯車アイコン」を押して設定を開きます。 次に、新しいウィンドウでAI アイコンを選択して、さらにオプションを開きます。
最後に、「生成して置換」を選択して、プレースホルダーの画像を置き換えるために使用できる 4 つの新しい画像を作成します。

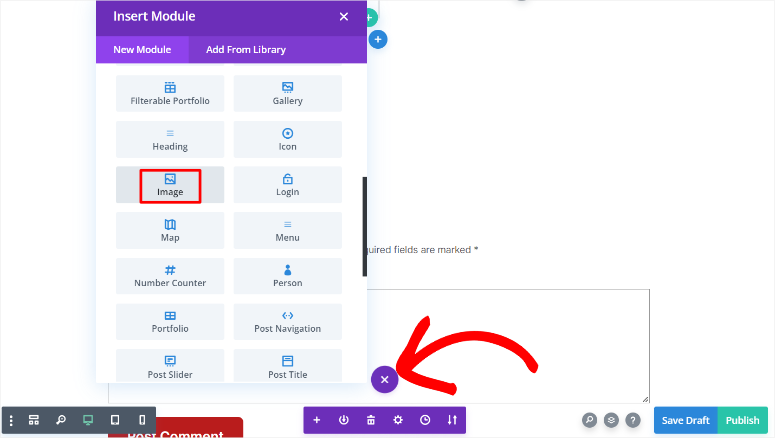
ただし、新しい AI イメージを作成するには、プラス (+) 記号を選択してモジュール ウィンドウを開きます。
次に、画像モジュールを見つけて、ページ上の表示したい場所にドラッグ アンド ドロップします。

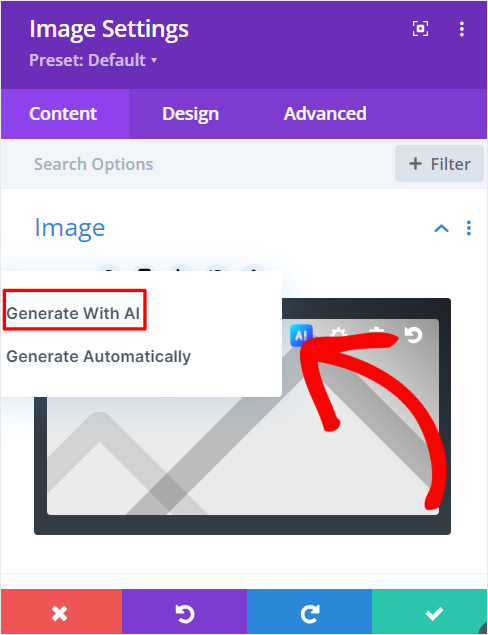
画像モジュールで AI アイコンを選択して設定を表示します。 次に、「AI で生成」を選択してポップアップ ウィンドウを開きます。

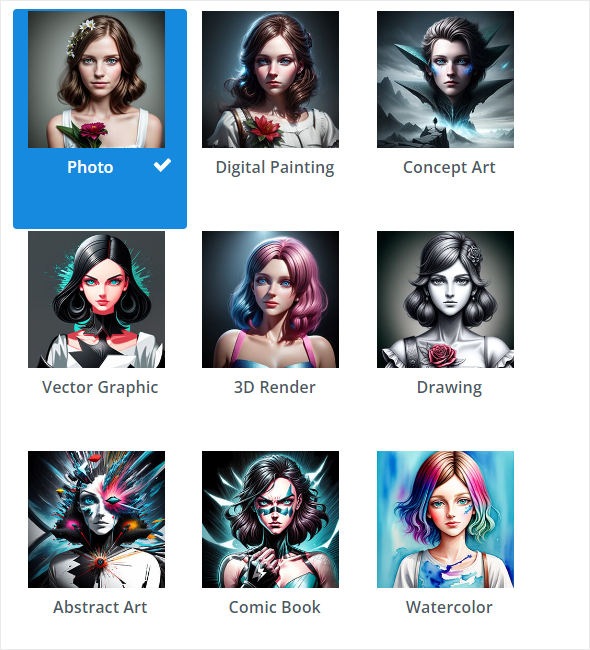
このウィンドウでは、まず AI 画像の画像スタイルを選択します。 写真、デジタル ペイント、コンセプト アート、描画などのオプションがあります。 Divi で AI 画像を作成することの良い点は、画像のスタイルを後で変更できることです。

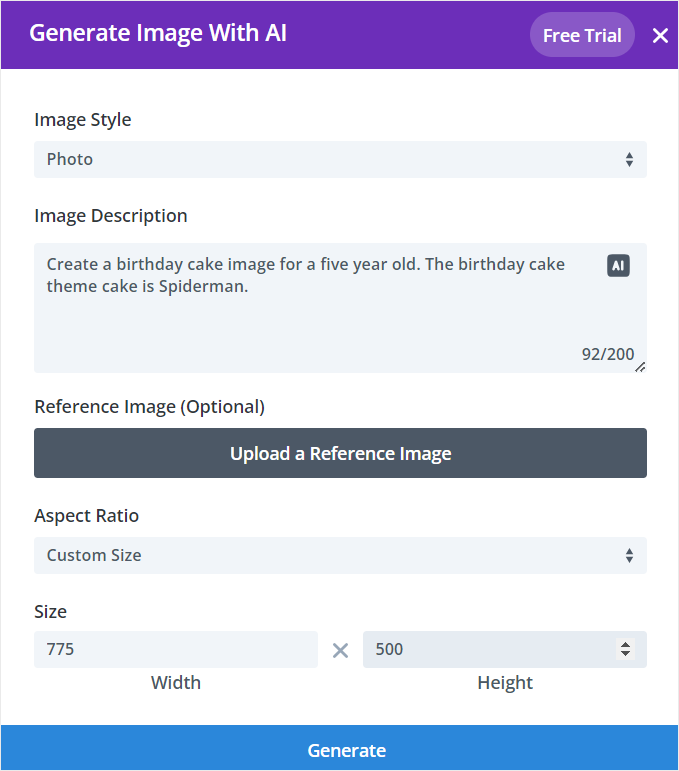
この下に、作成する画像の詳細な説明を入力します。 上で述べたように、写真が探しているものと一致していることを確認するために、できるだけ詳しく説明するようにしてください。
参照画像をアップロードすると、Divi がさらに正確な画像を作成できるようになります。 これは、以前に AI イメージを作成したことがあり、サイトのイメージ全体で一貫性を構築したい場合に非常に役立ちます。
次に、アスペクト比を選択し、正方形、横向き、縦向きを含むオプションのいずれかを選択します。 または、表示されるボックスにカスタム ディメンションを追加して、サイトの仕様に正確に適合する画像を取得することもできます。
最後に、「生成」をクリックして、Divi に AI イメージを作成させます。

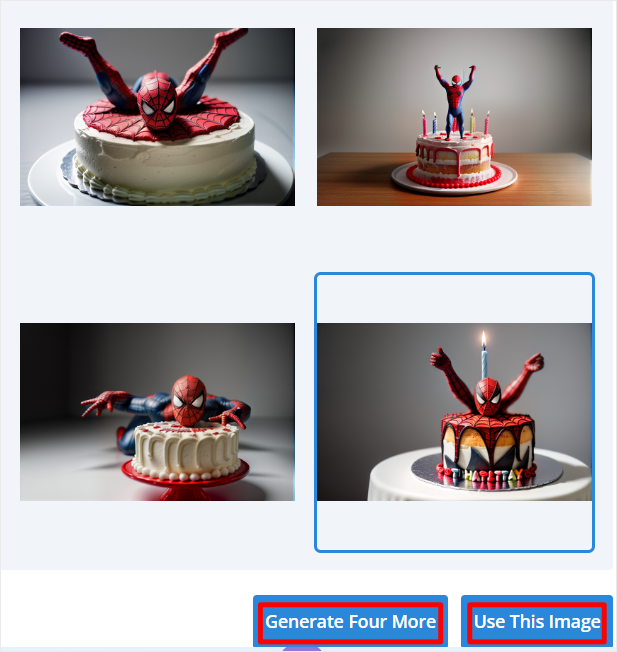
Divi AI は、選択できる 4 つの AI 画像を生成します。 どれも気に入らない場合は、「Get Four More」を選択すると、Divi がさらにオプションを作成します。 必要な画像が見つかったら、「この画像を使用する」をクリックすると、ページに追加されます。

よくやった! Divi で AI 画像を追加できるようになりました。 カスタマイズ方法を見てみましょう。
ステップ 3: Divi AI イメージをカスタマイズする
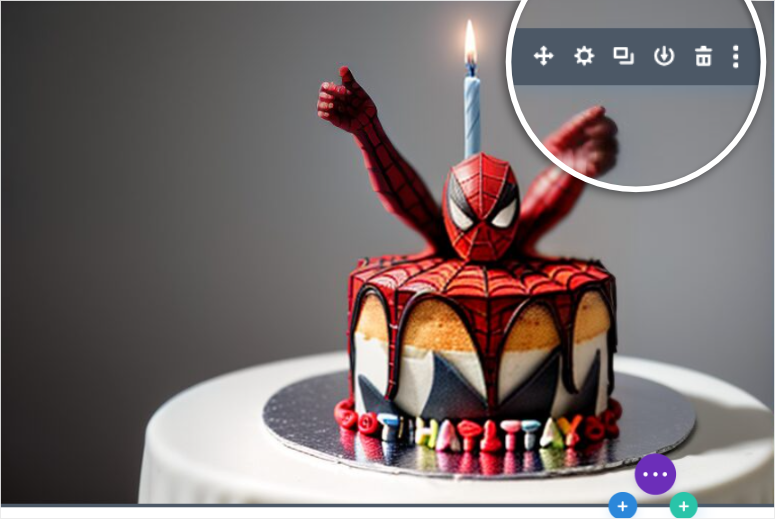
次に、Divi プレビュー ページで、作成した画像モジュールの上にマウスを置き、歯車アイコンを選択して設定ボックスを開きます。 設定ウィンドウをドラッグしてウィンドウを大きくし、作業スペースを増やすこともできます。
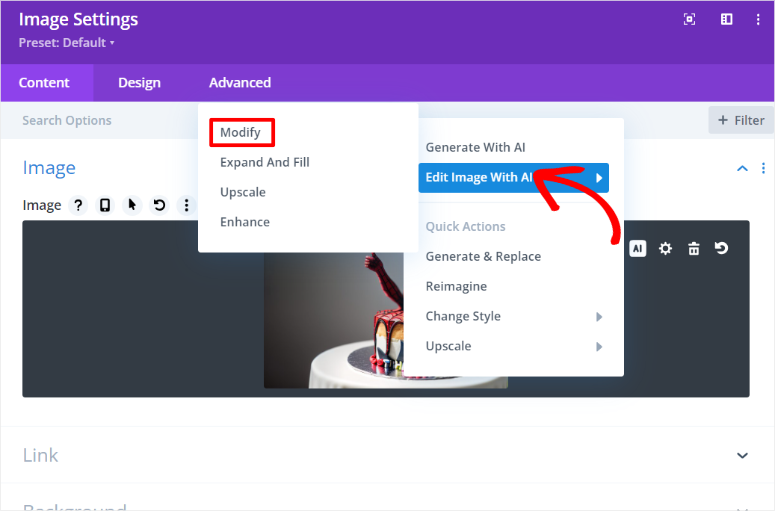
次に、ポップアップ ウィンドウの画像の上にマウスを置き、 AI アイコンを選択して AI 画像設定を開きます。
この後、AI メニューで[AI で画像を編集] » [変更]を選択して、新しい設定ポップアップを開きます。

次のポップアップでは、他の AI 編集オプションも表示され、タブを選択することですぐに移行できます。
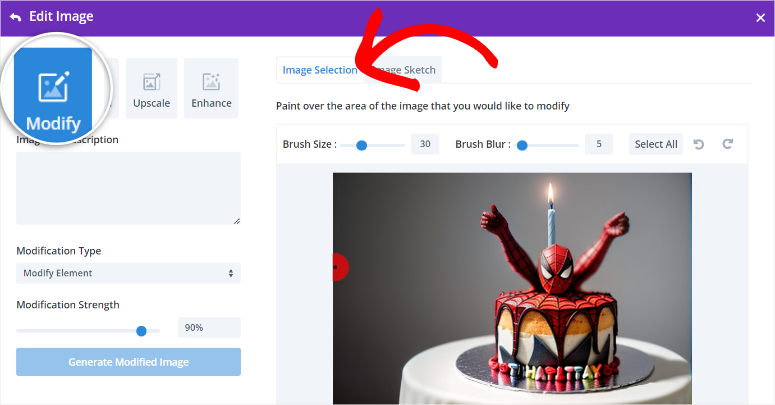
次に、「変更」で「画像の選択」タブに移動します。ここで、変更したい画像の領域をマウスでペイントできます。 次に、ペイントされた領域に加えたい変更を[イメージの塗りつぶしの説明]ボックスに入力します。
次に、「Generate Modified Image」を選択して変更を加えます。
Divi を使用すると、希望する画像変更の種類をより具体的に指定できます。 これを解決するには、ブラシ サイズとブラシぼかしを調整します。 [要素の変更] または [要素の追加] を選択して、変更タイプを定義することもできます。
これに加えて、[修正の強さ] を変更して、画像をどの程度大きく変更するかを設定できます。

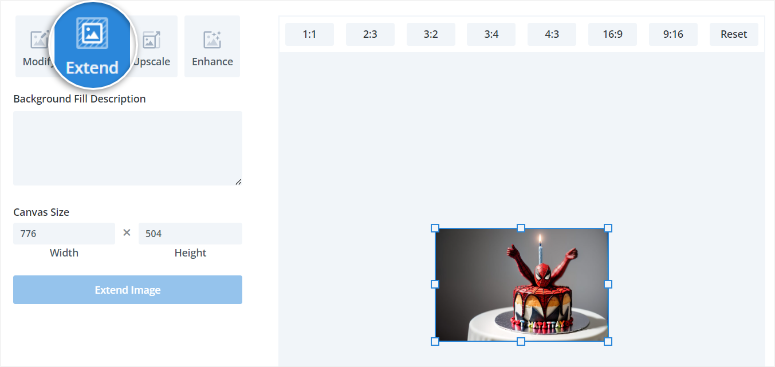
この後、「拡張:」タブに移動すると、画像サイズを簡単に変更できます。 また、画像の拡張に役立つ [背景の塗りつぶしの説明] ボックスと [キャンバスのサイズ] も表示されます。

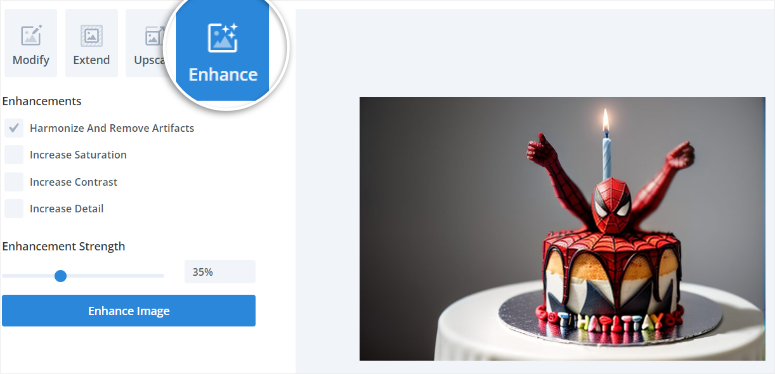
次に、 [アップスケール]タブで画像のスケールと画像の寸法を変更します。 最後に、「強化」タブに移動し、チェックボックスを使用して画像を改善します。 あなたはできる:
- ディテールを増やす
- アーティファクトを調和させて除去する
- 彩度を上げる
- コントラストを上げます
ここで、必要に応じてすべてのボックスをチェックできます。 さらに、再生成された画像が元の画像とどの程度異なるかを示す「強化強度」も得られます。

画像に満足したら、それをモジュールとして保存して Divi プロパティ全体で使用したり、複製して同じページで複数回使用したりできます。 ドラッグ アンド ドロップ オプションを使用して、ページ上の別の領域に位置を変更することもできます。

よくやった。 Divi を使用して WordPress で AI 画像を作成できるようになりました。
OpenAI で AI イメージを生成する

AI 画像を WordPress に手動で追加するかどうかを決定できるようになりました。最良のオプションは、OpenAI プラットフォームである OpenArt と ChartGPT を使用することです。 ただし、これらの方法では、自分で画像を WordPress サイトにアップロードする必要があることに注意してください。
これはすぐに圧倒されて混乱する可能性があります。 ただし、SeedProd や Divi Builder のようなページ ビルダーを購入する必要がないため、より手頃な価格になるという利点もあります。
これらの OpenAI プラットフォームでは、別の OpenAI ツールである DALL·E との統合を通じて AI イメージを生成することを指摘することも重要です。 以前は、DALL・E 2 では、Web サイト自体にサインアップして、そこから画像を生成していました。
しかし、DALL・E 2 から DALL・E 3 への進化に伴い、OpenAI はテキストと書かれたコンテンツの両方を 1 つのプラットフォーム、つまり ChatGPT 4 から生成させることで、よりユーザーフレンドリーにしようとしています。生成プラットフォームでは、OpenArt を使用します。
さらに、DALL・E ChatGPT と OpenArt を同じ会社が製造しているため、統合がスムーズで使いやすいです。
ただし、画像を生成するには AI クレジットを購入する必要があります。 ChatGPT 4 は、テストするために開始できる 50 クレジットを提供します。 一方、OpenArt では 20 AI クレジットが提供されます。 以下では、両方の OpenAI プラットフォームの使用方法について説明します。
ステップ 1: OpenAI で AI イメージを生成する
ChatGPT 4 で画像を作成する
まず、ChatGPT 4 プラットフォームにアクセスしてサインアップします。 この OpenAI ツールを使用すると、ユーザー名とパスワード、Google アカウント、Microsoft アカウント、または Apple ID を使用できるため、ユーザーとしての登録が非常に簡単になります。

ChatGPT 4 アカウントにログインしたら、作成する画像の種類を説明し、可能な限り詳細を提供するだけです。 AI ツールに応答でダウンロード可能なイメージを作成する直接コマンドを与えるために、「... のイメージを作成する」などの言及を忘れないでください。
画像が作成されたら、画像上のダウンロード ボタンを使用して PC に保存できます。

OpenArt で画像を作成する
OpenArt での AI 画像作成プロセスは、ChartGPT 4 と非常によく似ています。最大の違いは、画像を作成するように具体的に指示する必要がないことです。 さらに、豊富な AI 画像機能も利用できます。
プロンプトを入力するだけで、残りは OpenArt が処理します。
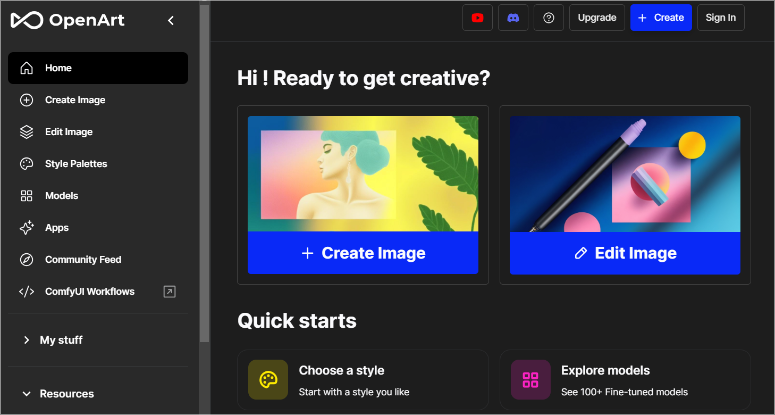
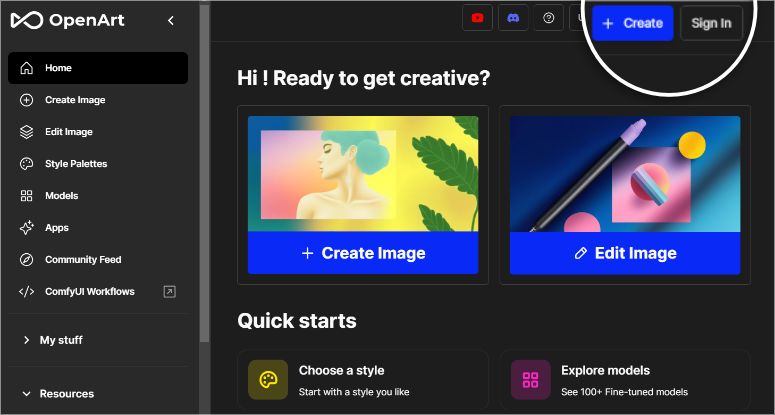
まず、OpenArt Web サイトにアクセスし、サインアップまたはログインします。これも、ChatGPT 4 の場合と同じオプションを使用できるため、非常に簡単なプロセスです。

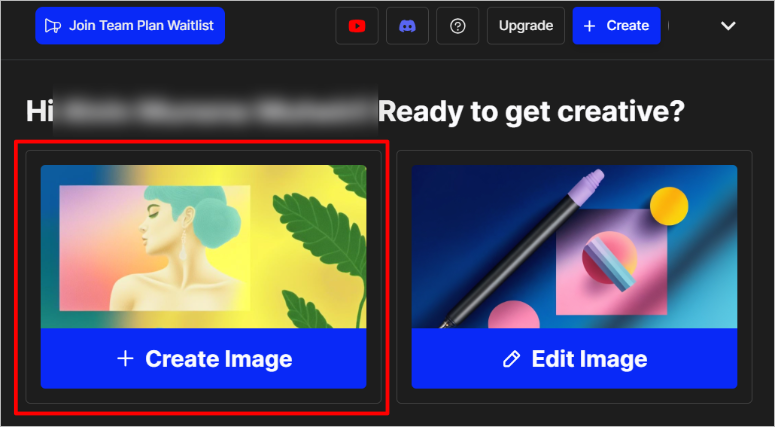
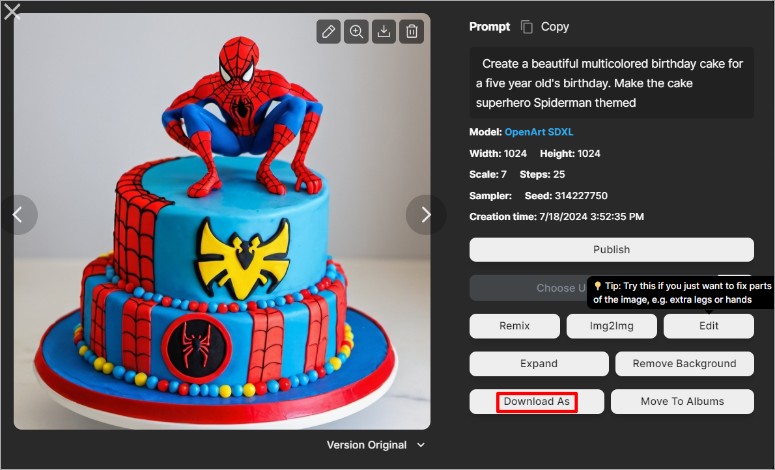
OpenArt アカウントにアクセスしたら、[+画像の作成] を選択して左側のプロンプト ボックスを開きます。

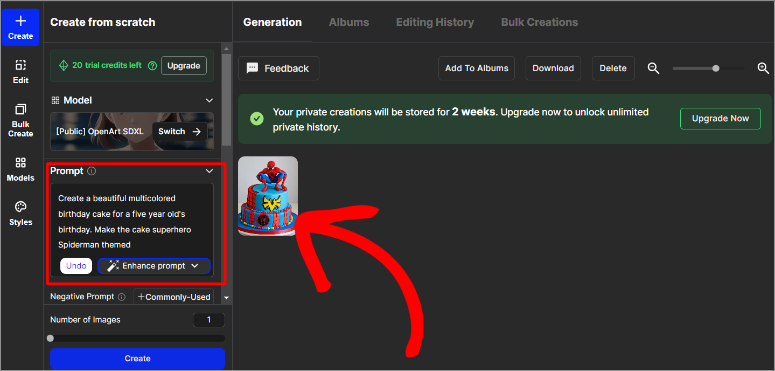
次に、AI ツールが画像を生成するための画像の説明を入力します。 OpenArt では、 [プロンプトの強化] を選択すると、ChatGPT によってテキスト プロンプトが改善されます。 プロンプトに問題がなければ、「作成」をクリックします。
右側のウィンドウに画像が表示されます。 その後、それを選択して展開し、編集します。

ここでは、画像の編集、背景の削除、アルバムへの移動などを行うことができます。 画像に満足したら、サイトに最適な形式でダウンロードします。

この時点で、サイトに追加する準備が整いました。
ステップ 2: OpenAI イメージを WordPress にアップロードする
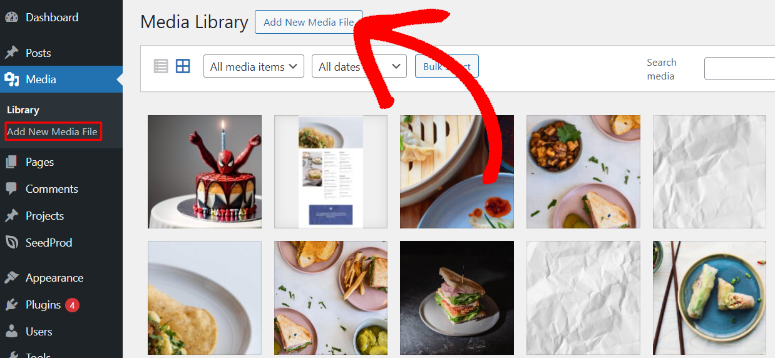
次に、WordPress ダッシュボードに移動し、他の画像と同様に WordPress ライブラリにアップロードします。
これを行うには、 [メディア] » [新しいメディア ファイルの追加] を選択します。 次に、AI 画像をローカル ストレージからアップロード領域にドラッグ アンド ドロップします。 それでおしまい。 これで、この画像を投稿やページで使用できるようになります。

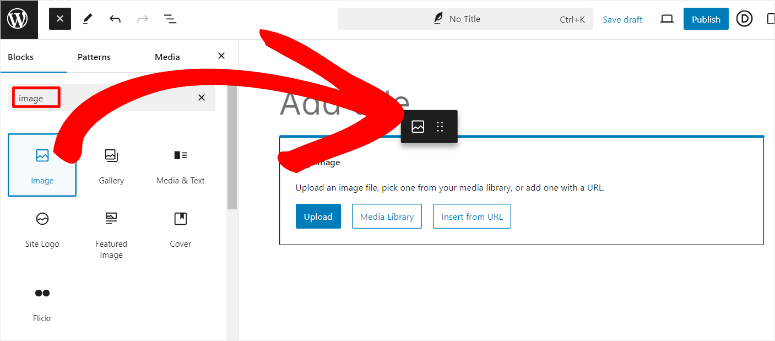
画像を任意の投稿またはページに直接アップロードすることもできます。 既存のページまたは投稿を開くだけです。 次に、ビジュアル エディターの検索バーを使用して、画像ブロックを見つけます。 これを行ったら、AI 画像をブロックのアップロード領域にドラッグ アンド ドロップし、ページを更新します。

よくやった! DALL·E との統合により、OpenArt および ChatGPT 4 を使用して AI イメージを手動で作成し、WordPress サイトに追加できるようになりました。
ボーナスヒント:
前述したように、この方法では、OpenAI プラットフォームで AI 画像を生成した後、WordPress サイトに AI 画像を手動でアップロードする必要があります。
ただし、Uncanny Automator を使用して、WordPress サイト上で画像を直接自動生成できます。

Uncanny Automator は WordPress に最適な自動化プラグインです。 コンテンツのスケジュール設定、注文管理、顧客エンゲージメント、コース登録などを自動化することで役立ちます。 最も重要なことは、OpenAI モジュールと統合されており、テキストから画像への迅速かつ効果的な生成が確実に行われることです。
最も優れた点は、Uncanny Automator と WPForms を使用して、ユーザーがサイトのフロントエンドから独自の AI 画像を生成できるようになり、エンゲージメントが向上することです。
Uncanny Automator をインストールしてセットアップしたら、認証情報を使用して OpenAI API 設定を構成するだけです。
WPForms をインストールした後、画像の説明とサイズのフィールドを含むフォームを作成します。
次に、Uncanny Automator で新しいレシピを作成し、WPForms でトリガー イベントを「フォーム送信」として選択します。 この Uncanny Automator はレシピごとに 1 つのトリガーのみをサポートすることに注意してください。
次に、DALL·E を使用してイメージを生成するアクションを追加し、テキストベースのプロンプトを指定します。 Uncanny Automator は、このプロンプトを DALL·E のアルゴリズムで処理し、鮮明なオリジナル画像を作成して WordPress メディア ライブラリに直接保存します。
この設定を使用すると、サイトのフロントエンドで WPForms フォームを使用して、あなたとユーザーの両方が AI 画像を生成できるようになります。
ボーナス AI 画像生成ツール
上記の AI ツールは WordPress で AI 画像を作成するのに役立ちますが、使用できるツールはまだたくさんあります。 サイトの AI 画像を生成するのに役立つ主要な代替ツールを簡単に見てみましょう。
- AI Power : AI Power は、WordPress 内で直接画像を作成できる優れた AI 画像生成プラグインです。 まず、WordPress プラグイン リポジトリから AI Power プラグインをインストールしてアクティブ化します。 有効化したら、WordPress ダッシュボードの [AI Power] タブに移動し、[画像の生成] を選択します。 プロンプトに従って、コンテンツに合わせた高品質の画像を作成します。 また、このツールはプロセスを簡素化し、高度なデザインスキルを必要とせずに、視覚的に魅力的なグラフィックで投稿を簡単に強化できるようにします。
- MidJourney: MidJourney は、テキスト プロンプトからユニークで想像力豊かな画像を作成する最先端の AI プラットフォームです。 MidJourney を使用するには、Web サイトにサインアップし、Discord のコミュニティに参加します。 Discord チャンネルで創造的な説明を提供することで画像を生成でき、MidJourney はあなたの言葉を素晴らしいビジュアルに変換します。 これらの画像は WordPress サイトに簡単にアップロードでき、コンテンツにカスタムで魅力的なタッチを追加できます。
- AI コンテンツ ライティング アシスタント:この AI コンテンツ ライティング アシスタント プラグインは、見事な AI 画像の作成にも優れています。 DALL·E を活用したこの機能により、ユーザーは WordPress でカスタム イメージを直接生成できます。 幅広いカスタマイズ オプションを使用して、Web サイトのテーマやスタイルに完全に一致する画像を作成し、投稿をより魅力的で視覚的に印象的なものにすることができます。 このプラグインは、高品質のコンテンツ生成、スケジュールされたコンテンツ作成、およびさまざまなライティング スタイルとトーンも提供します。
おめでとう! WordPress ウェブサイト用の AI 画像を簡単に作成できるようになりました。 他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: WordPress 用の AI 画像を作成する方法
ジェネレーター用の優れた AI 画像プロンプトを作成するにはどうすればよいですか?
優れた AI 画像プロンプトを作成するには、具体的かつ説明的なものにしてください。 主題、スタイル、色、画像に含める特定の要素などの詳細を含めます。 たとえば、「ビーチ」と言う代わりに、「ヤシの木とハンモックのある夕暮れ時のトロピカルビーチ」と言うこともできます。 説明が正確であればあるほど、AI はあなたのビジョンに合った画像をより適切に生成できます。
OpenArt は ChatGPT 4 と同じですか?
いいえ、OpenArt と ChatGPT 4 は同じ OpenAI 社のプラットフォームですが、同じではありません。 一方では、OpenArt は画像の生成に特化して設計された AI ツールであり、ビジュアル コンテンツに重点を置いています。 一方、ChatGPT 4 は、プロンプトに基づいて人間のようなテキストを生成するテキストベースの AI です。
AIではどのような画像を作成できますか?
AI を使用すると、リアルな写真、芸術的な表現、イラスト、抽象アートなど、幅広い画像を作成できます。 単純なアイコンから複雑なシーンまであらゆるものを生成できます。 その結果、マーケティング資料、Web サイトのグラフィック、ソーシャル メディアの投稿、パーソナライズされたアートワークなどの多様なニーズに応えます。
ページビルダーは AI 画像を作成できますか?
はい、一部のページ ビルダーは AI 画像を作成できます。 たとえば、SeedProd と Divi Builder には、ユーザーが WordPress ダッシュボード内で直接画像を生成およびカスタマイズできる統合 AI 機能があります。 これにより、別の画像作成ツールを必要とせずに、AI が生成した独自のビジュアルで Web ページを簡単に強化できます。
WordPress AI イメージの作成方法について読んで楽しんでいただければ幸いです。 AI 画像を作成すると、それらはあなたの知的財産になります。 WordPress コンテンツ保護プラグイン 10 選に関するこの記事を読んで、それらを保護する方法を学びましょう。
これに加えて、興味があるかもしれない他の記事を以下に示します。
- WordPress サイトを強化してハッカーの侵入を防ぐ方法
- レビューして比較したベスト WordPress ギャラリー プラグイン 10 選
- Instagram フィードを WordPress に埋め込む方法 (5 つの簡単なステップ)
最初の記事では、WordPress サイトを強化してハッカーの侵入を防ぐ方法を説明します。 この後、最高の WordPress ギャラリー プラグインをリストした投稿が完成します。 最後に、Instagram フィードを WordPress に埋め込む方法についてお読みください。
