Beaver テーマでヘッダーとフッターを作成する方法
公開: 2024-10-03すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


ページ ビルダーは美しいページを作成するのに最適ですが、カスタマイズがヘッダーやフッターまで拡張されないことがよくあります。この制限により、視覚的な不一致が生じ、ユーザー エクスペリエンス (UX) やブランドの結束力に悪影響を及ぼす可能性があります。
幸いなことに、Beaver Themer テーマ構築プラグインは、カスタム ヘッダーとフッターをデザインする簡単な方法を提供し、サイト全体の視覚的な一貫性を保ちます。
このガイドでは、Beaver Themer を使用してヘッダーとフッターを作成するための 4 つの簡単な手順を説明します。飛び込んでみましょう!
目次
Beaver Themer は、ヘッダーやフッターなど、テーマによって定義されるサイト領域をカスタマイズできるようにすることで、ページ構築をまったく新しいレベルに引き上げます。これにより、サイト全体に一貫性のあるブランドの外観を実現する可能性が広がります。

Beaver Themer を使用すると、次のことが可能になります。
Beaver Builder のドラッグ アンド ドロップ エディターを使用すると、色のオプション、レイアウト、ボタンや連絡先フォームなどのモジュールを備えた標準ページを作成するのと同じくらい簡単に、要素の追加とスタイル設定を行うことができます。
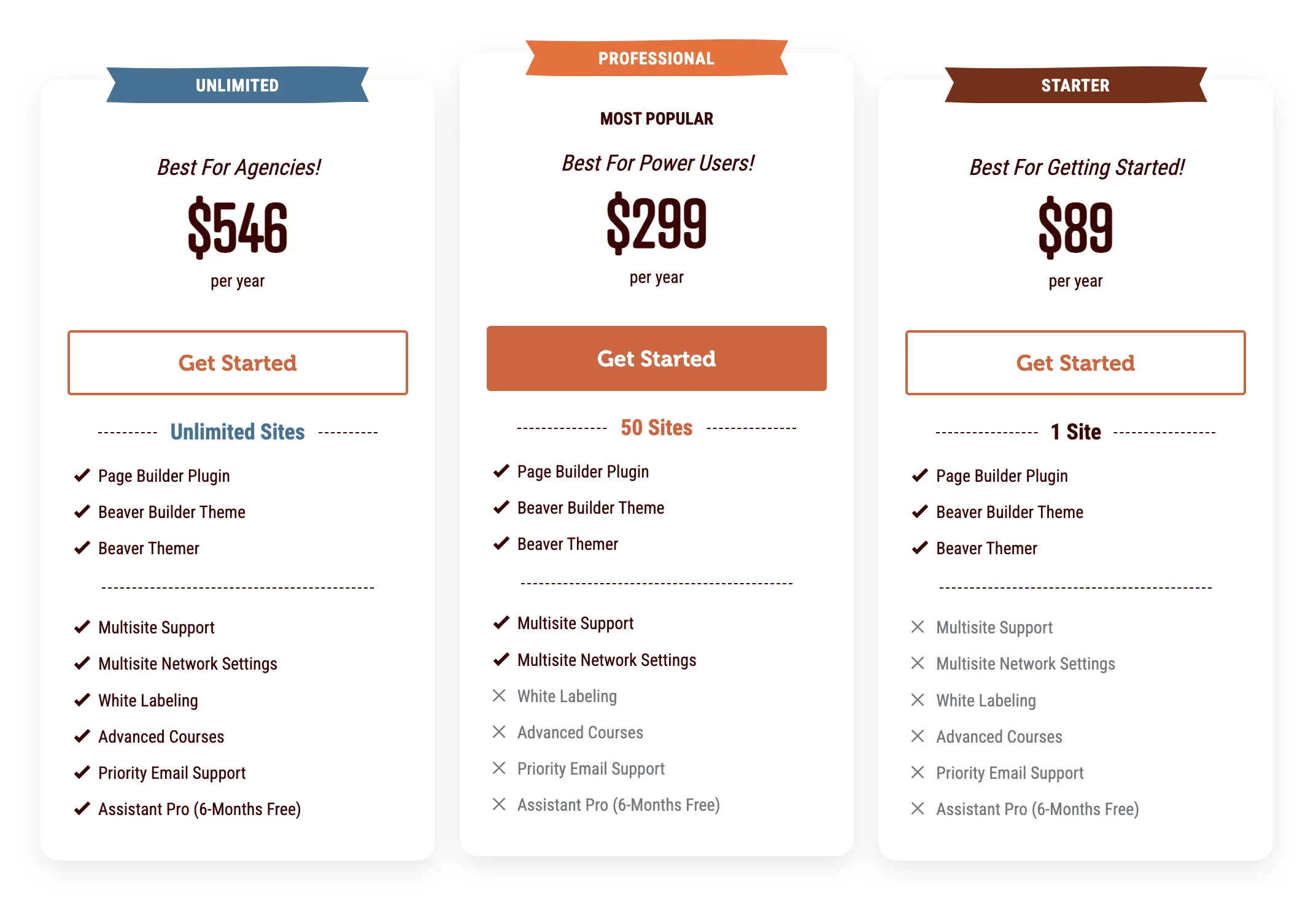
良いニュースは、Beaver Themer がプレミアム Beaver Builder プランに含まれていることです。

つまり、プレミアム プランに投資すると、高度なカスタマイズ オプションにアクセスできるようになります。
Beaver Themer の利点を調べたので、Beaver Themer を使用してヘッダーを作成する段階的なプロセスに移りましょう。
カスタム ヘッダーは、ブランドをアピールし、サイトをナビゲートしやすくし、主要な CTA を強調表示するのに役立ちます。 Beaver Themer を使用して作成する方法は次のとおりです。
開始するには、プレミアム Beaver Builder ページ ビルダーと Beaver Themer プラグインがインストールされ、アクティブ化され、ライセンスを取得していることを確認してください。また、WordPress ダッシュボードで[外観] > [メニュー]に移動して、サイトのメニューを作成します。
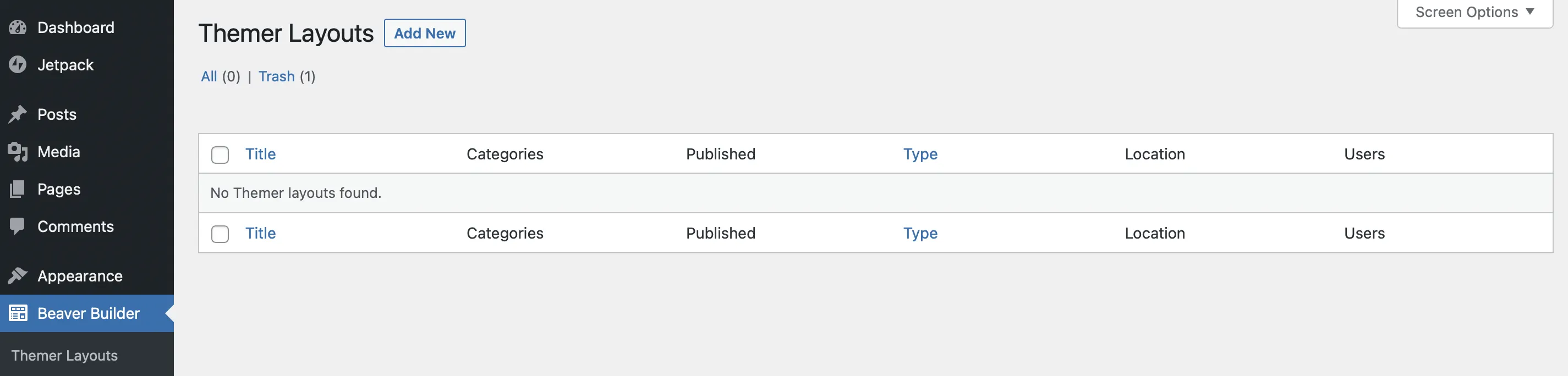
新しいテーマ レイアウトを作成するには、 [Beaver Builder] > [テーマ レイアウト]をクリックします。 WordPress 管理エリアから。次に、 「新規追加」を選択します。

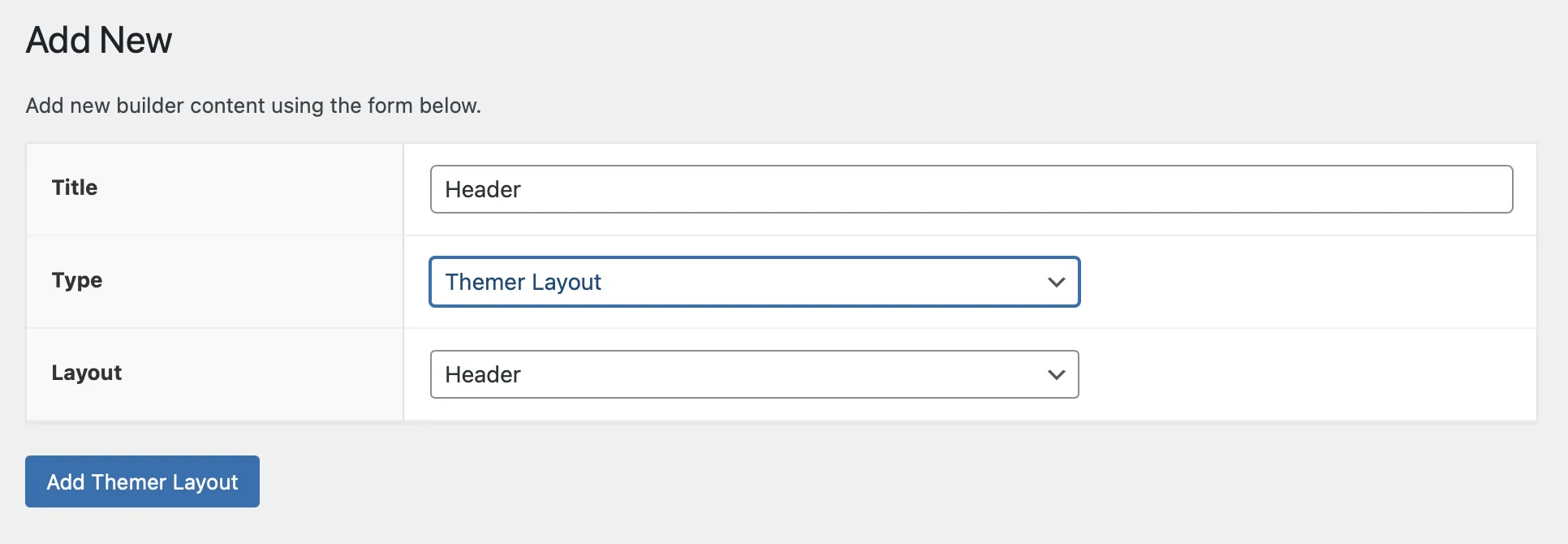
ここで、レイアウトにTitle を付けることができます。

[タイプ]で[テーマ レイアウト]を選択します。 [レイアウト]では、ドロップダウン メニューを使用して[ヘッダー]を選択します。 「テーマレイアウトの追加」をクリックして続行します。
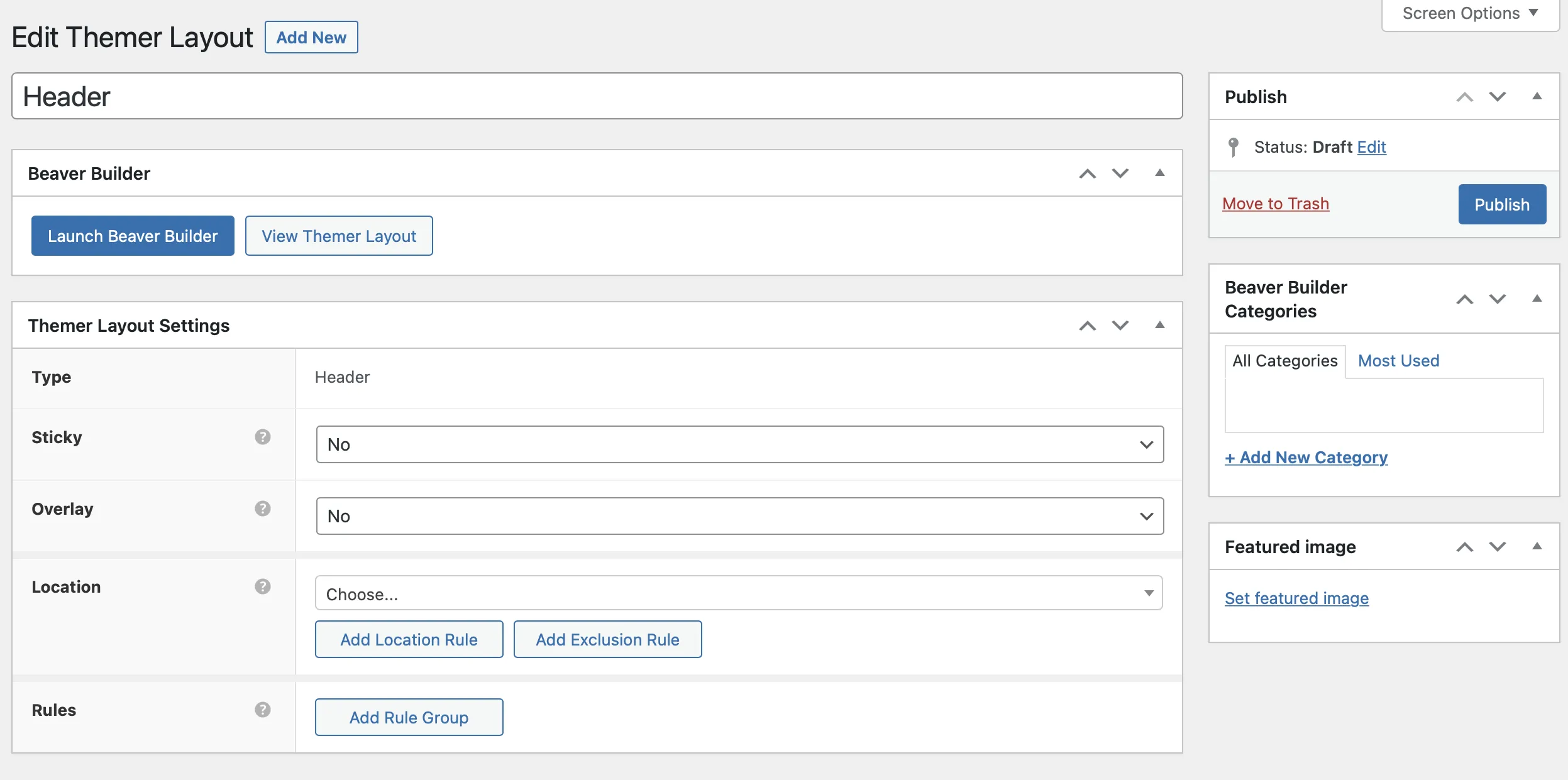
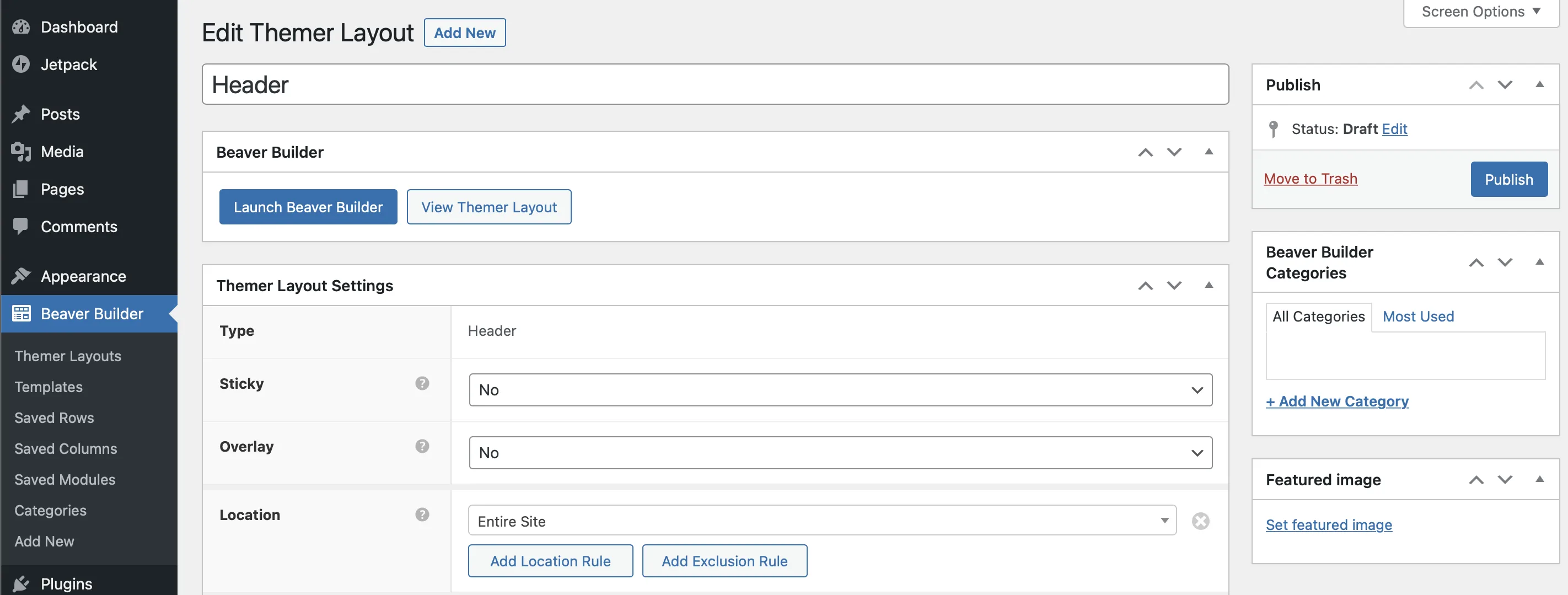
次に、設定ページで、ヘッダーを表示する場所と方法を定義します。

「公開」をクリックしてこれらの設定を保存します。
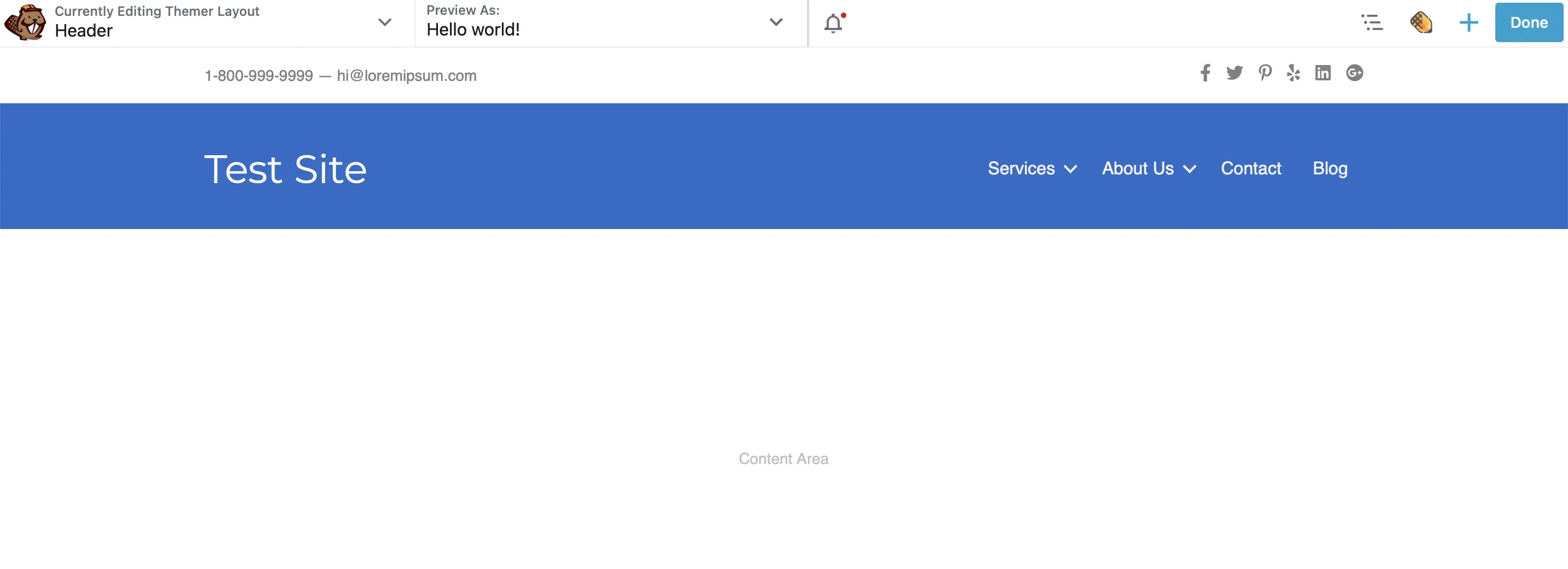
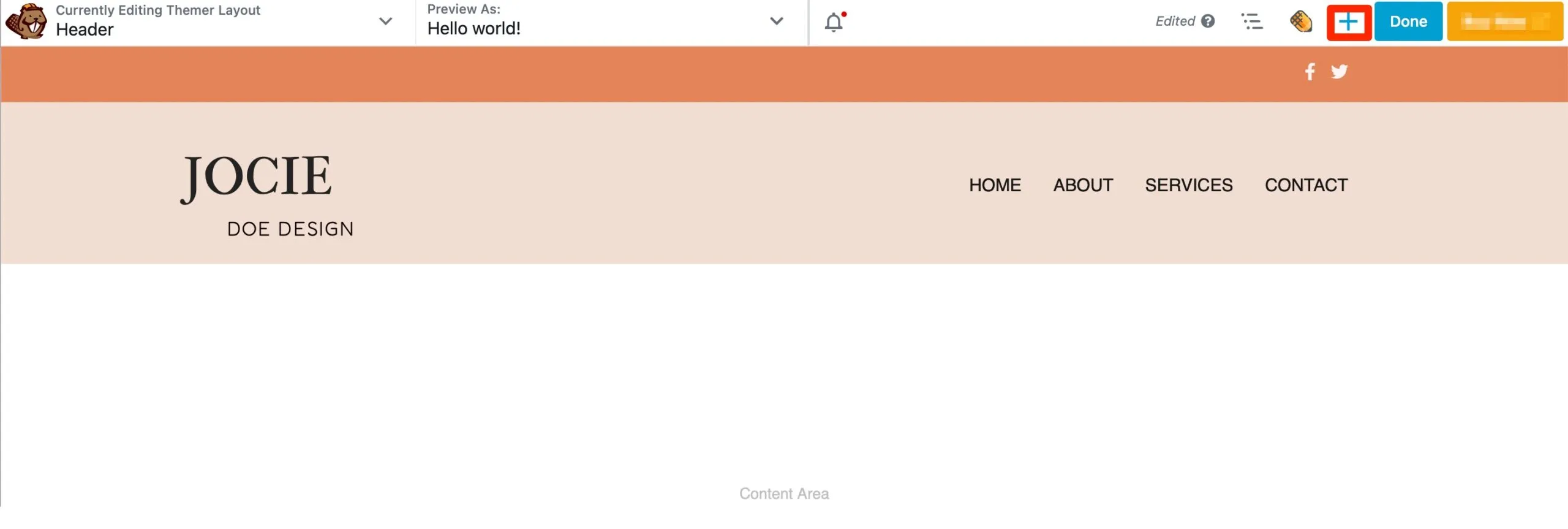
設定が構成されたので、 「Launch Beaver Builder」をクリックしてエディターで新しいヘッダーを開きます。

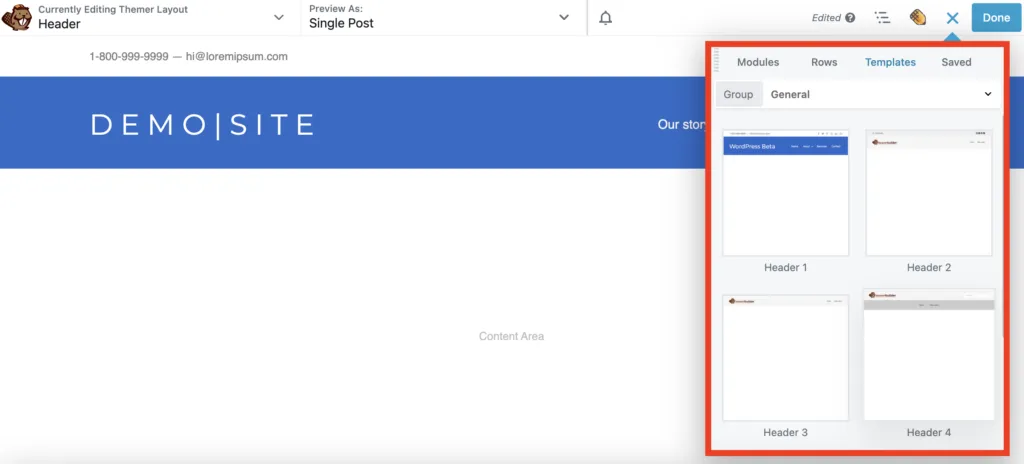
ここで、Beaver Builder は、連絡先詳細、ソーシャル アイコン、タイトル、メニューなどのいくつかのモジュールを含むデフォルトのヘッダー テンプレートを自動的に提供します。

これらのモジュールを削除してヘッダーを最初から作成することも、必要に応じて、[コンテンツ] パネルで利用可能な別の事前に設計されたヘッダー テンプレートから始めることもできます。

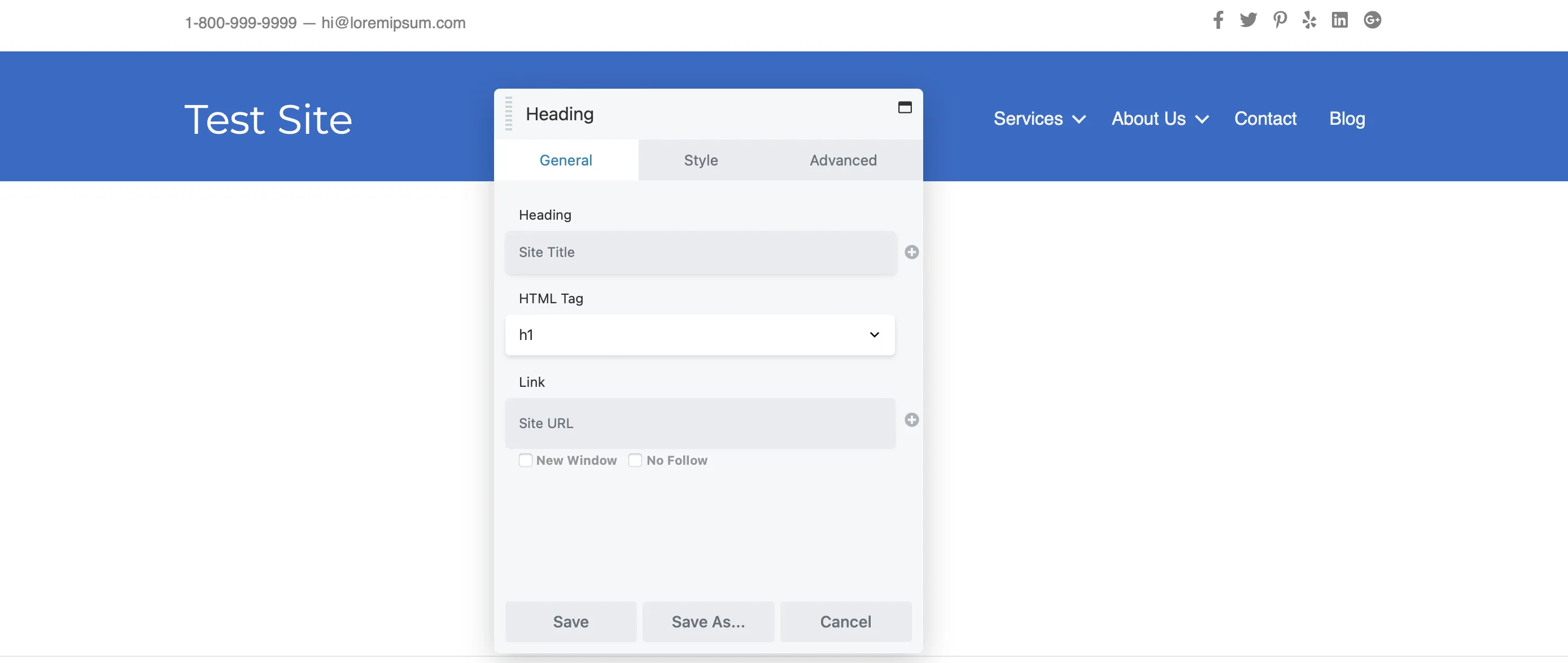
各モジュールを独自の詳細でカスタマイズすることもできます。たとえば、ソーシャル アカウントへのリンクを追加したり、Web サイトのタイトルを編集したりできます。編集したいモジュールをクリックするだけで、設定ポップアップ ボックスが表示され、簡単にカスタマイズできます。

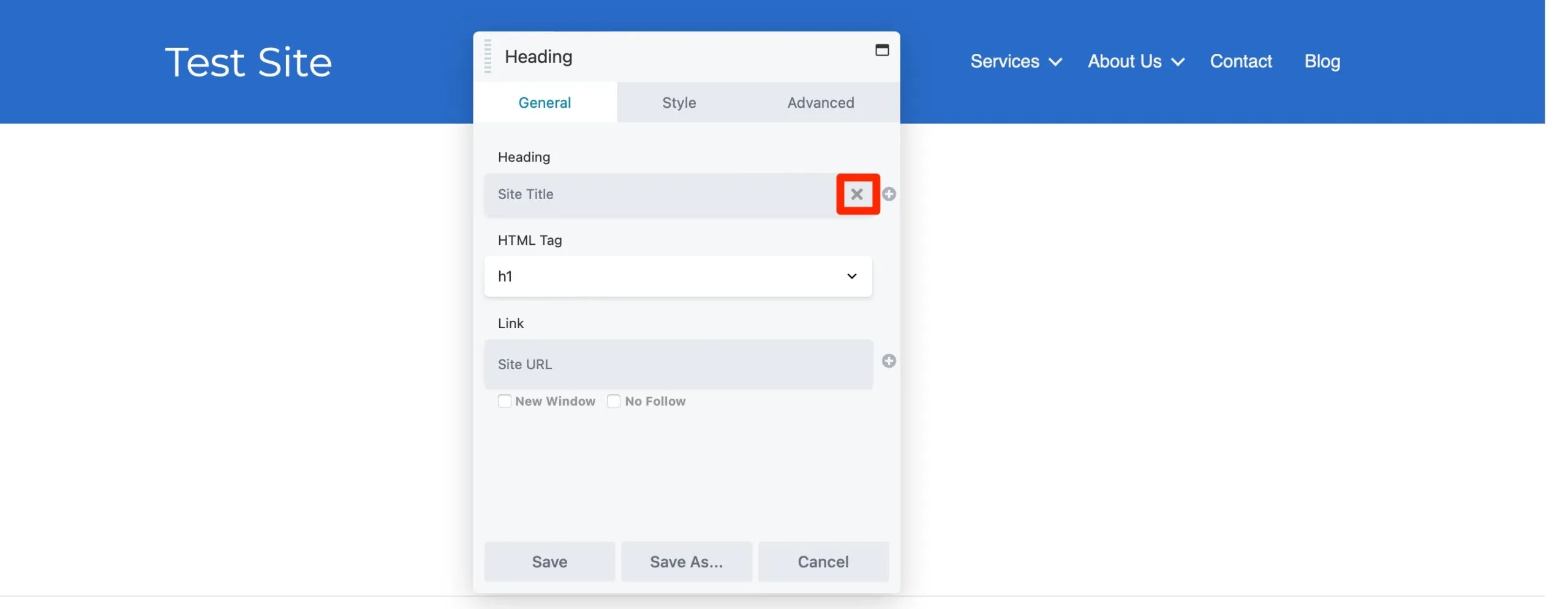
一部のモジュールはフィールド接続を使用してコンテンツを動的に生成します。たとえば、Web サイトの見出しは、WordPress 設定のサイトタイトルから自動的に取得される場合があります。このフィールド接続を削除するには、その横にある「X」をクリックするだけです。

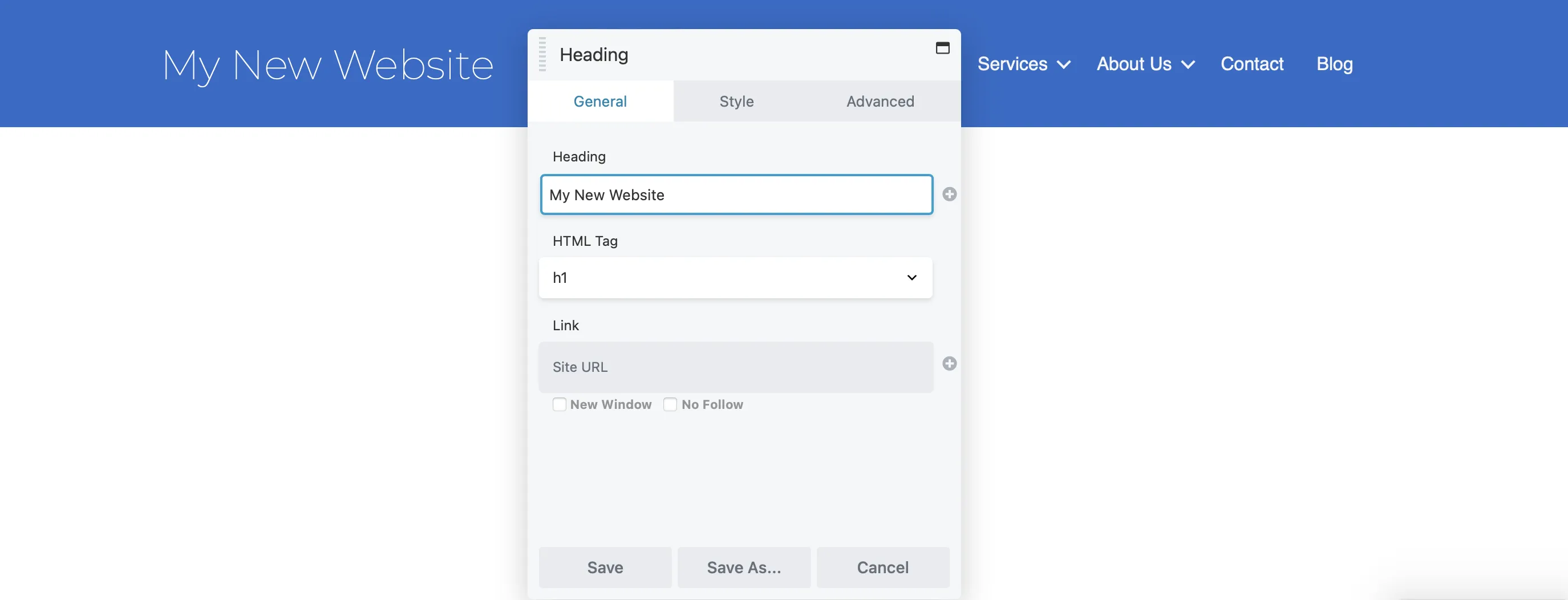
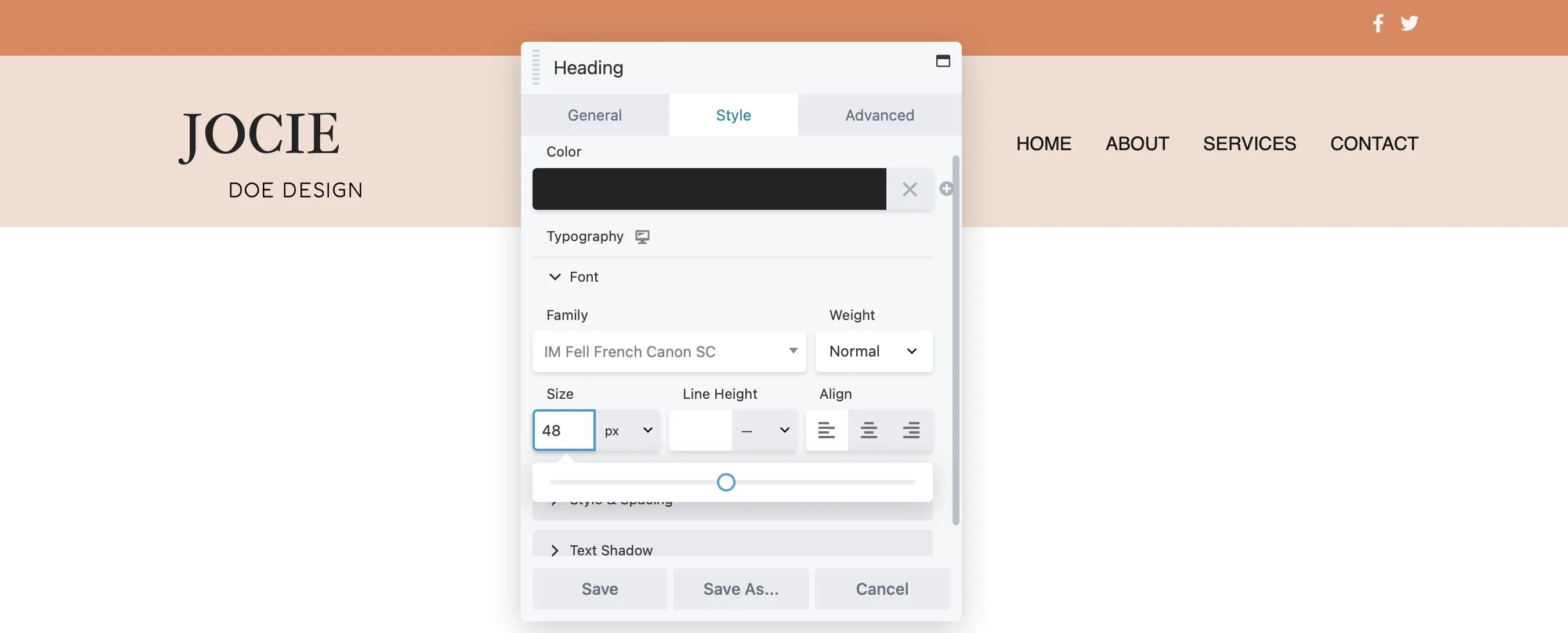
次に、希望のタイトルを見出しテキスト フィールドに入力します。

[スタイル] タブでは、ブランドの外観に合わせて色やフォントなどを調整できます。カラーピッカーを使用して理想的な色合いを選択し、ブランドの個性に合ったフォントを選択してください。最後に、完璧にフィットするようにスライダーを使用してフォント サイズを調整します。

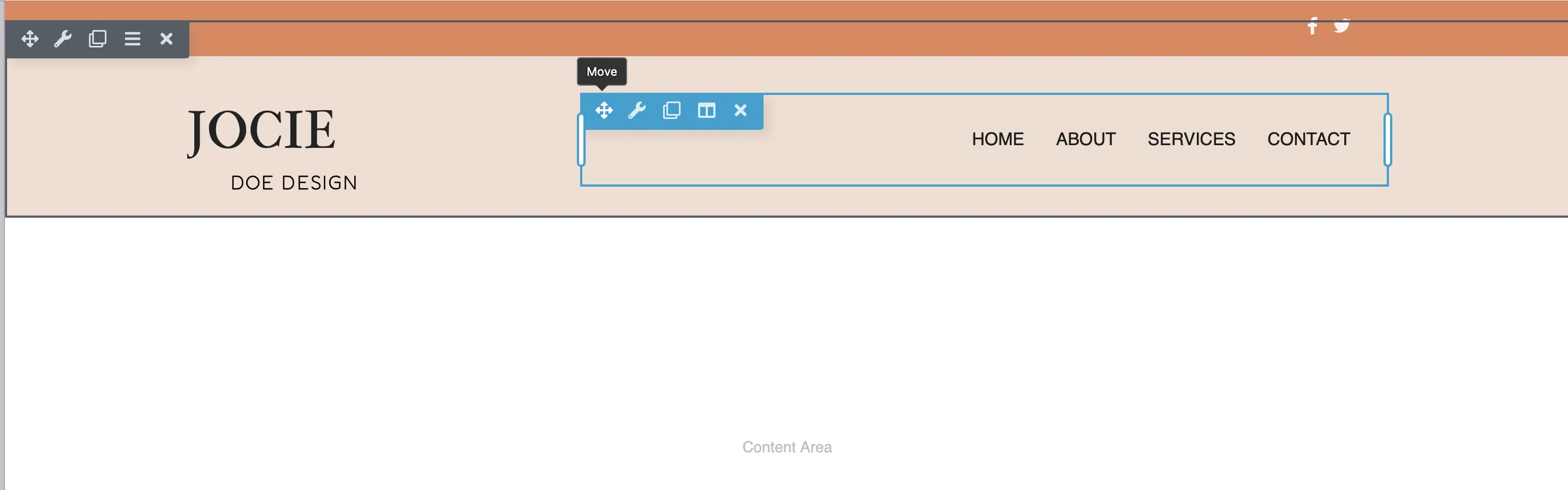
ヘッダー内のモジュールを再配置したい場合は、「移動」アイコンをクリックして、各モジュールをレイアウト内の希望の位置にドラッグします。

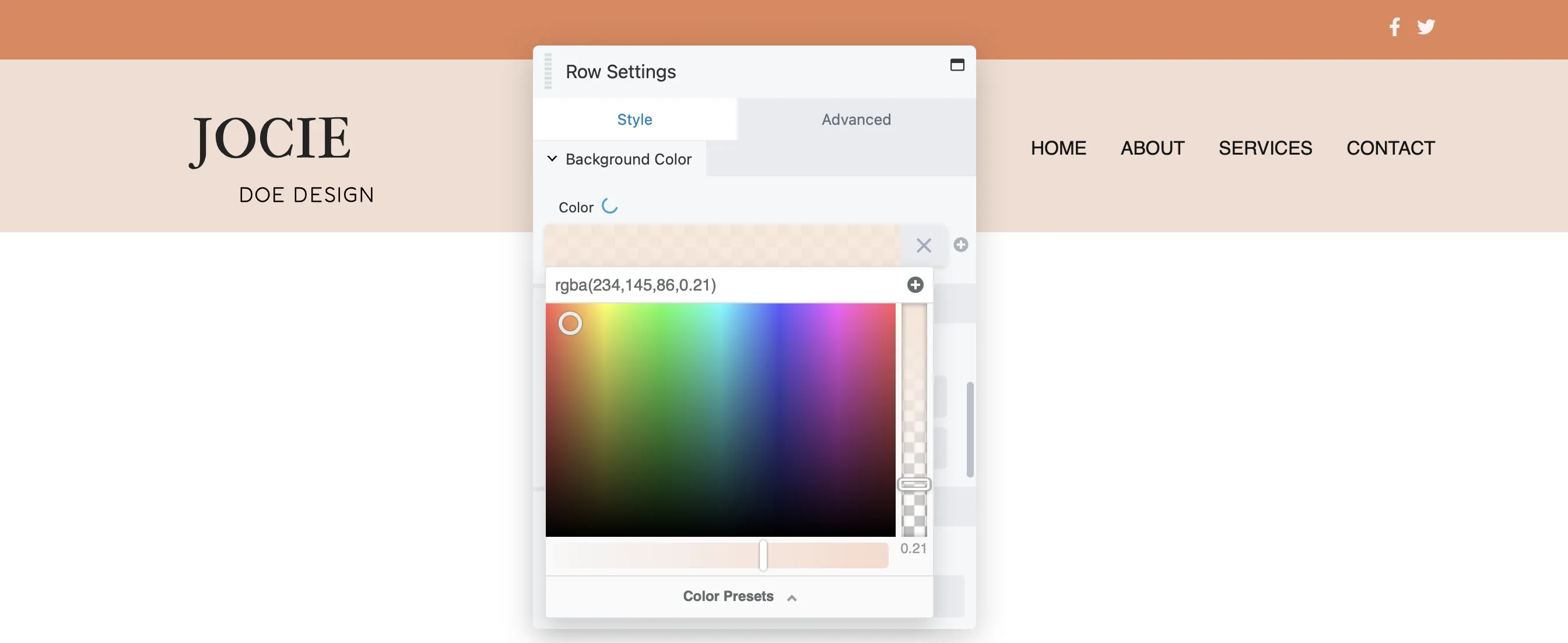
行の背景色を更新するには、レンチアイコンをクリックします。 [行の設定] ポップアップで、[スタイル] タブに移動し、 [背景色]までスクロールして、希望の色合いを選択します。


レンチアイコンをクリックすると、同じ方法で任意の行、列、またはモジュールを編集できることに注意してください。
ヘッダーにさらにモジュールを追加することも検討してください。前述したように、Beaver Builder ではフィールド接続を介して動的コンテンツが可能です。
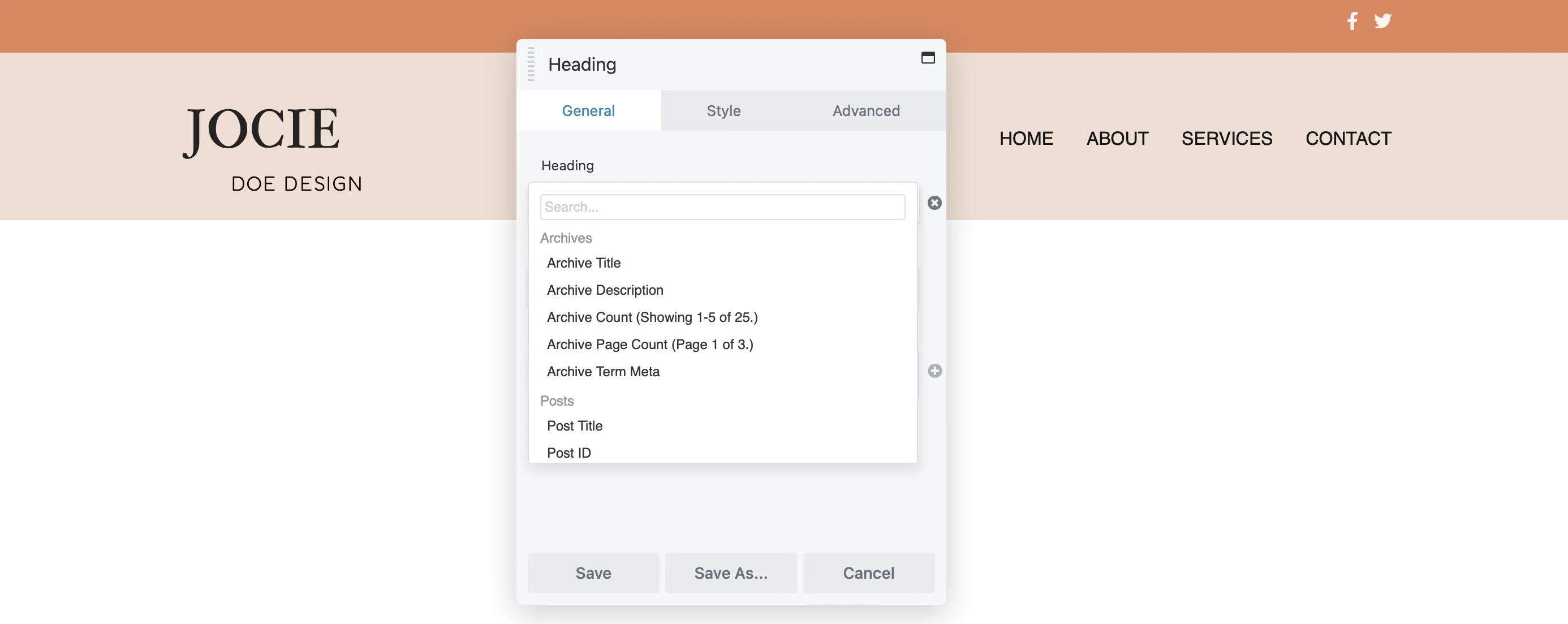
独自のフィールド接続を設定するには、ボックスの横にある+アイコンをクリックして、使用可能なフィールドを表示します。

次に、 「接続」をクリックして動的コンテンツを生成します。
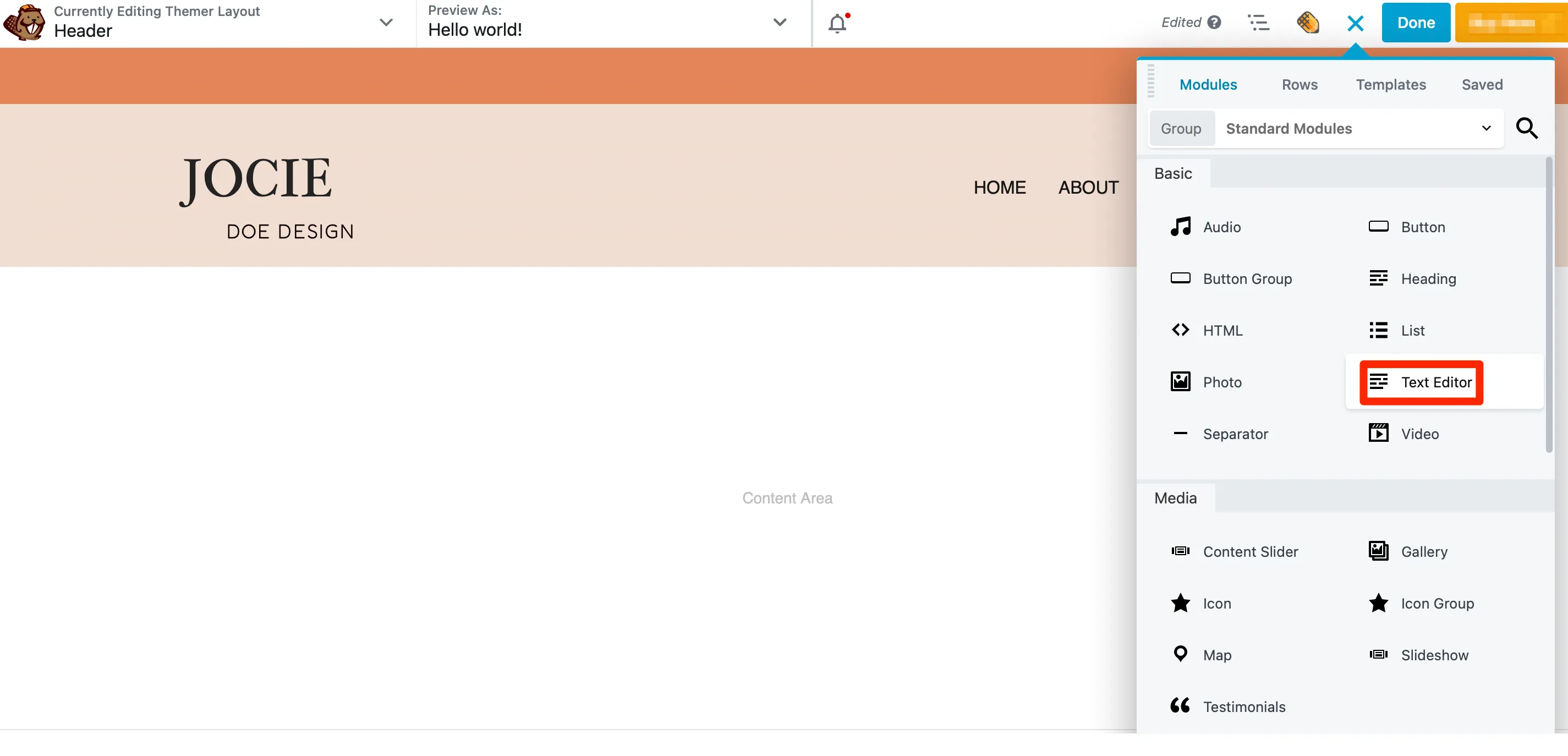
Beaver Builder でヘッダーを作成することの最も良い点の 1 つは、ヘッダーに追加するモジュールを選択できることです。利用可能なモジュールにアクセスするには、 +アイコンをクリックするだけです。

このアクションにより、[コンテンツ]パネルが開きます。会社のスローガンをヘッダーに追加したい場合は、テキスト エディターモジュールを見つけてレイアウトにドラッグするだけです。

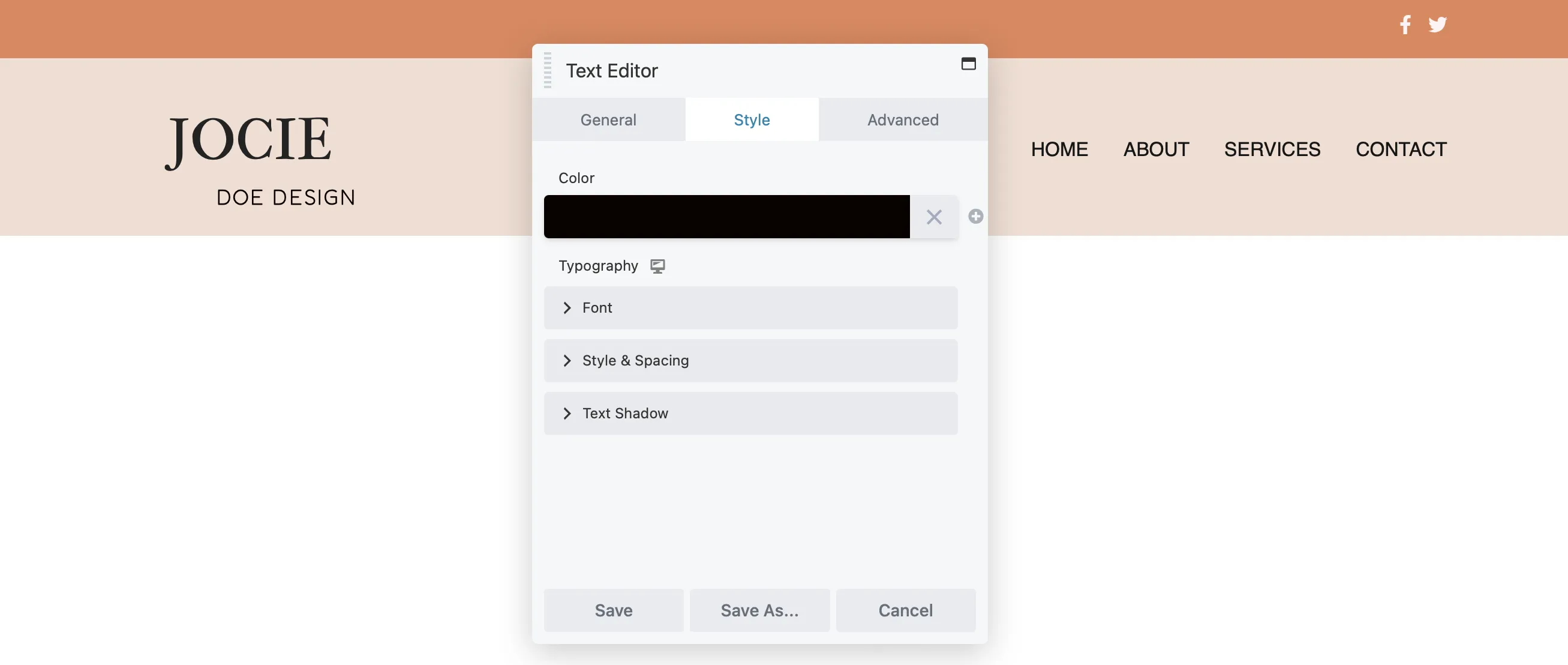
ページ上にドロップすると、テキストを追加できるポップアップが表示されます。次に、 「スタイル」タブに切り替えて、テキストのフォント、色、サイズを変更します。

パディングを調整したり、カスタム CSS を追加したり、テキスト モジュールにアニメーションを組み込んだりするには、[詳細設定] タブをクリックします。
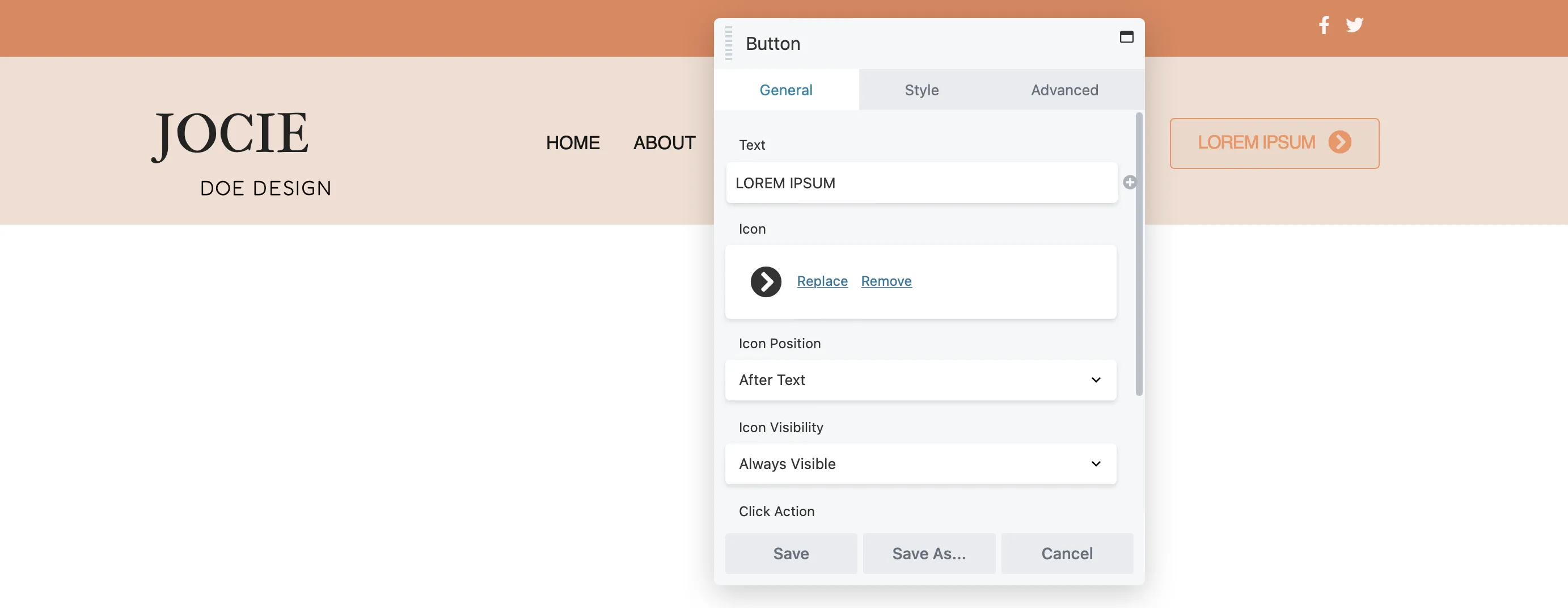
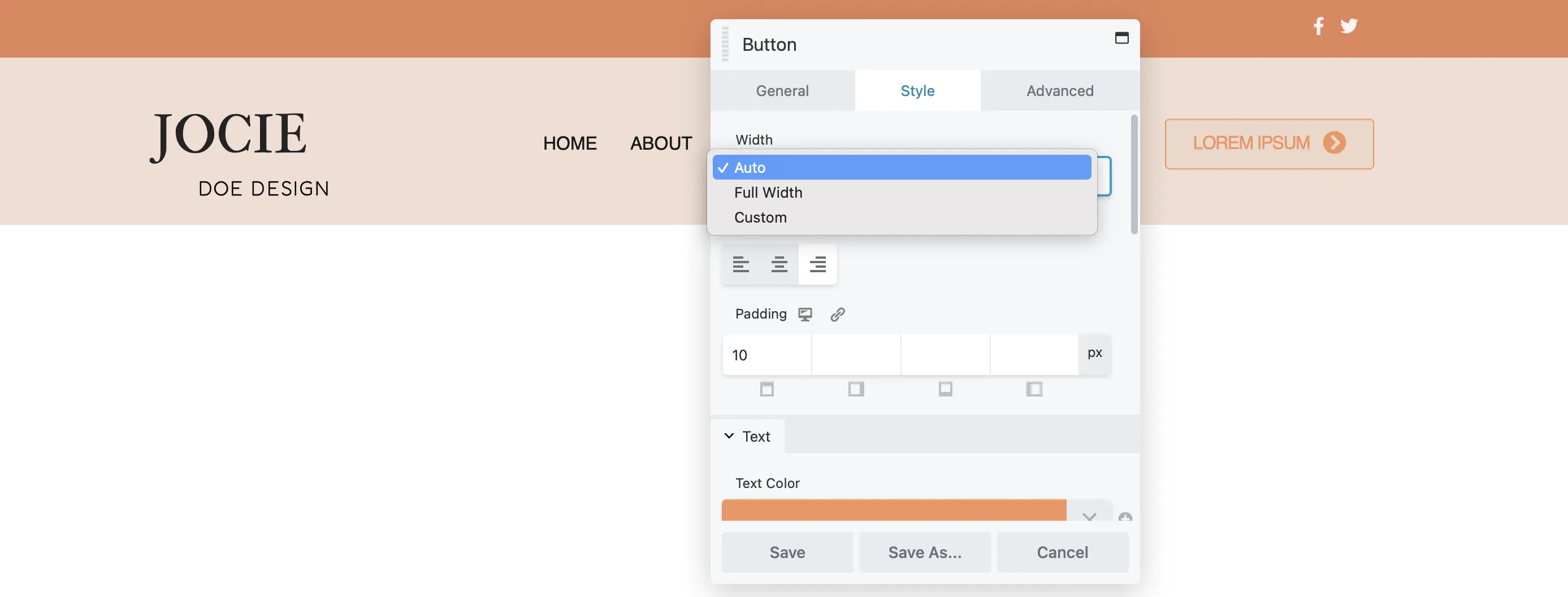
ヘッダーに CTA を含めることもできます。これを行うには、ボタン モジュールを追加し、次に [全般] タブを使用してテキストをカスタマイズし、リンクを挿入し、アイコンを追加します。

[スタイル] タブでは、幅を調整し、テキストと背景の色 (ホバーの色を含む) を選択し、配置とパディングを変更できます。

このプロセスは、写真、投稿カルーセル、カウントダウン タイマーのいずれを追加する場合でも、すべてのモジュールで一貫しています。
Web サイト用のカスタム フッターをデザインすることも賢明な選択です。これは、法規制への準拠に役立ち、ユーザー エクスペリエンスを向上させることができます。たとえば、個人情報を収集する場合、プライバシー ポリシーへのリンクを追加すると有益です。サイトマップを含めると、ユーザーがサイト内を移動しやすくなります。
さらに、すべてのページに連絡先の詳細を表示して、簡単にアクセスできるようにすることができます。コンバージョンを促進するために、サインアップ フォームを追加することも検討してください。
カスタム フッターを作成するには、プレミアム Beaver Builder ページ ビルダー プラグインと Beaver Themer を使用して、ヘッダーを作成するときと同様のプロセスに従います。
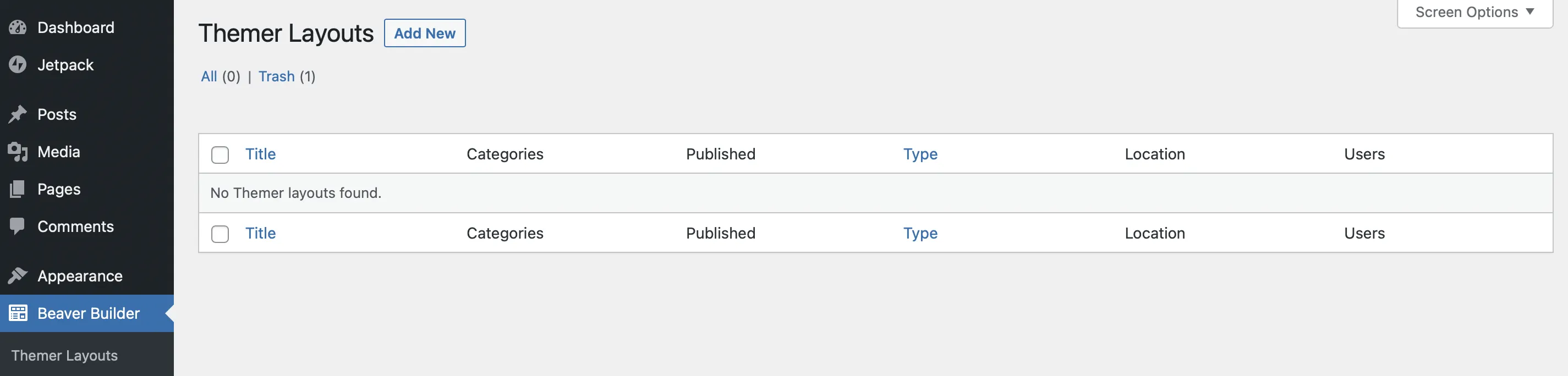
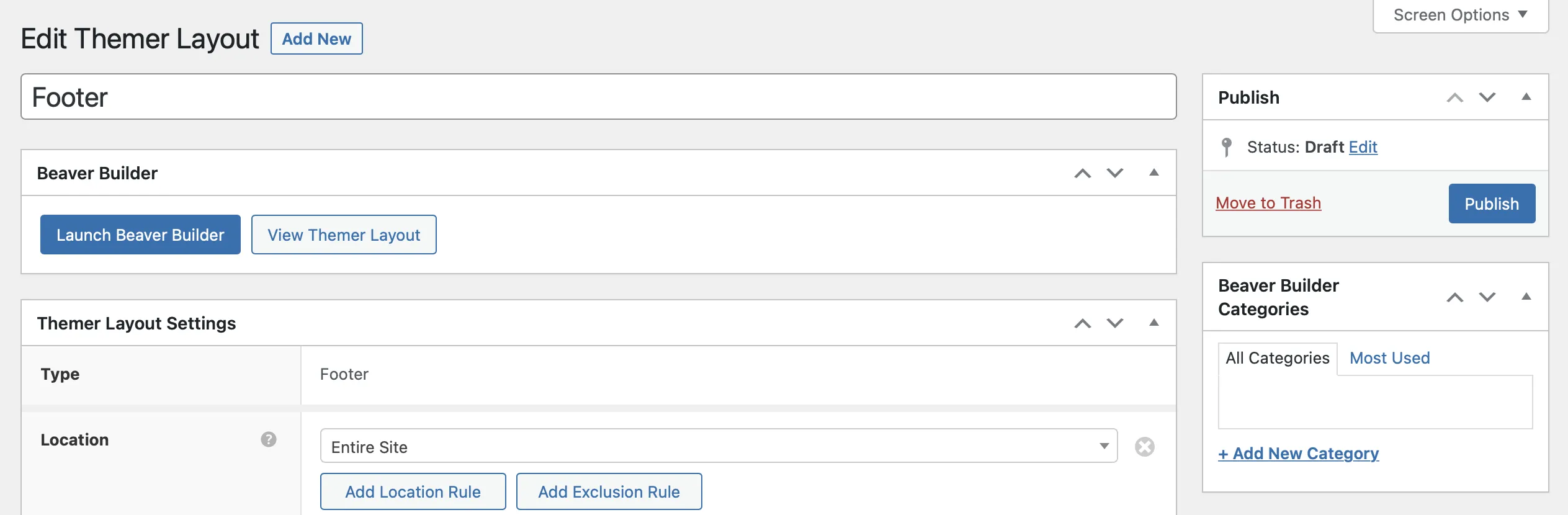
ヘッダーの場合と同様に、フッターのレイアウトを作成することから始めます。 [Beaver Builder] > [Themer Layouts]に移動し、 [Add New]をクリックします。

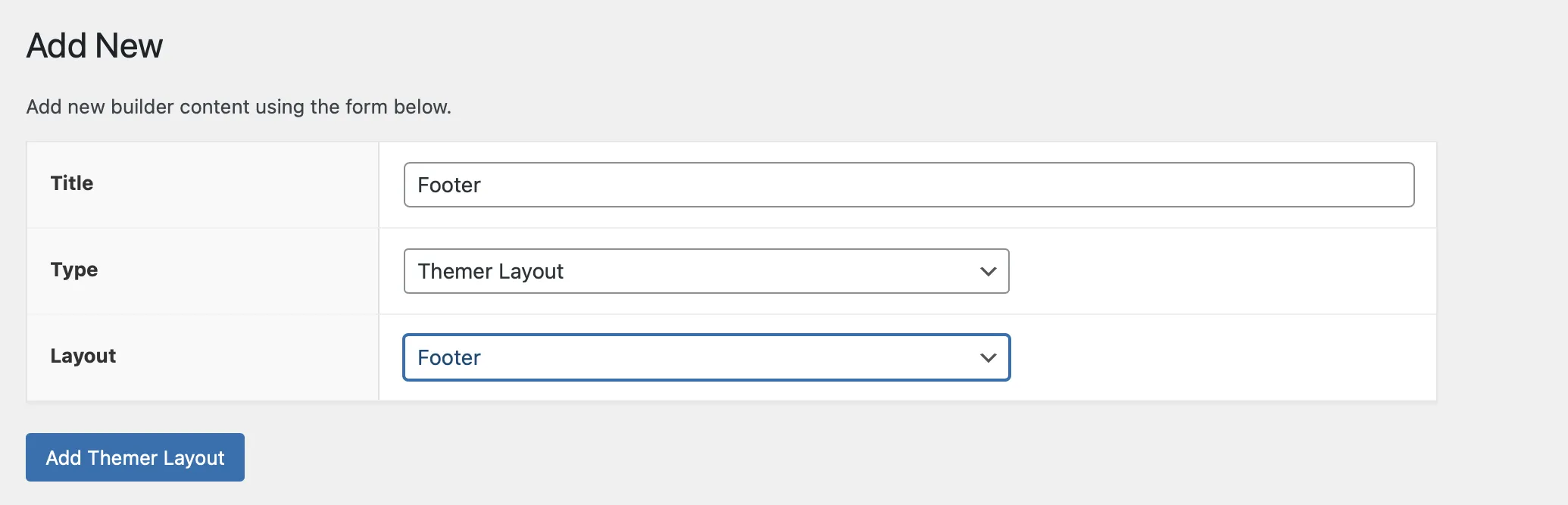
手順は前とほぼ同じです。フッターに名前を付け、 TypeとしてThemer Layout を選択し、 LayoutとしてFooterを選択します。

次に、 「テーマレイアウトの追加」をクリックします。
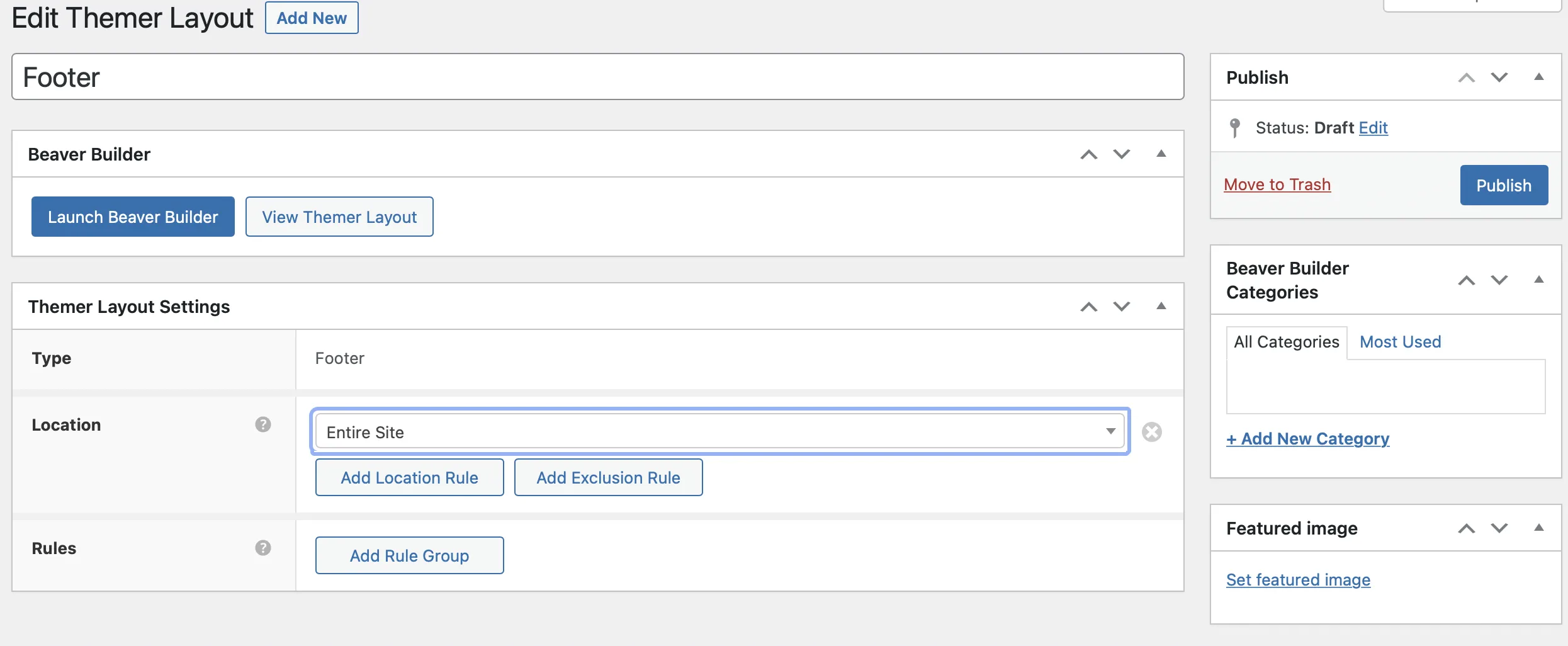
フッターのレイアウトを編集するための新しいページが表示されます。これらの設定はヘッダーの設定よりも簡単です。
Web サイト上でフッターを表示する場所を選択します。これを設定するには、[場所] ドロップダウン メニューを使用します。

関連するボタンをクリックして、場所と除外ルールを追加します。含めるまたは除外する特定のページを選択します。
「ルール」セクションでこれを繰り返します。フッター設定に問題がなければ、 [公開]をクリックします。
次に、 「Launch Beaver Builder 」を選択してエディターを開きます。

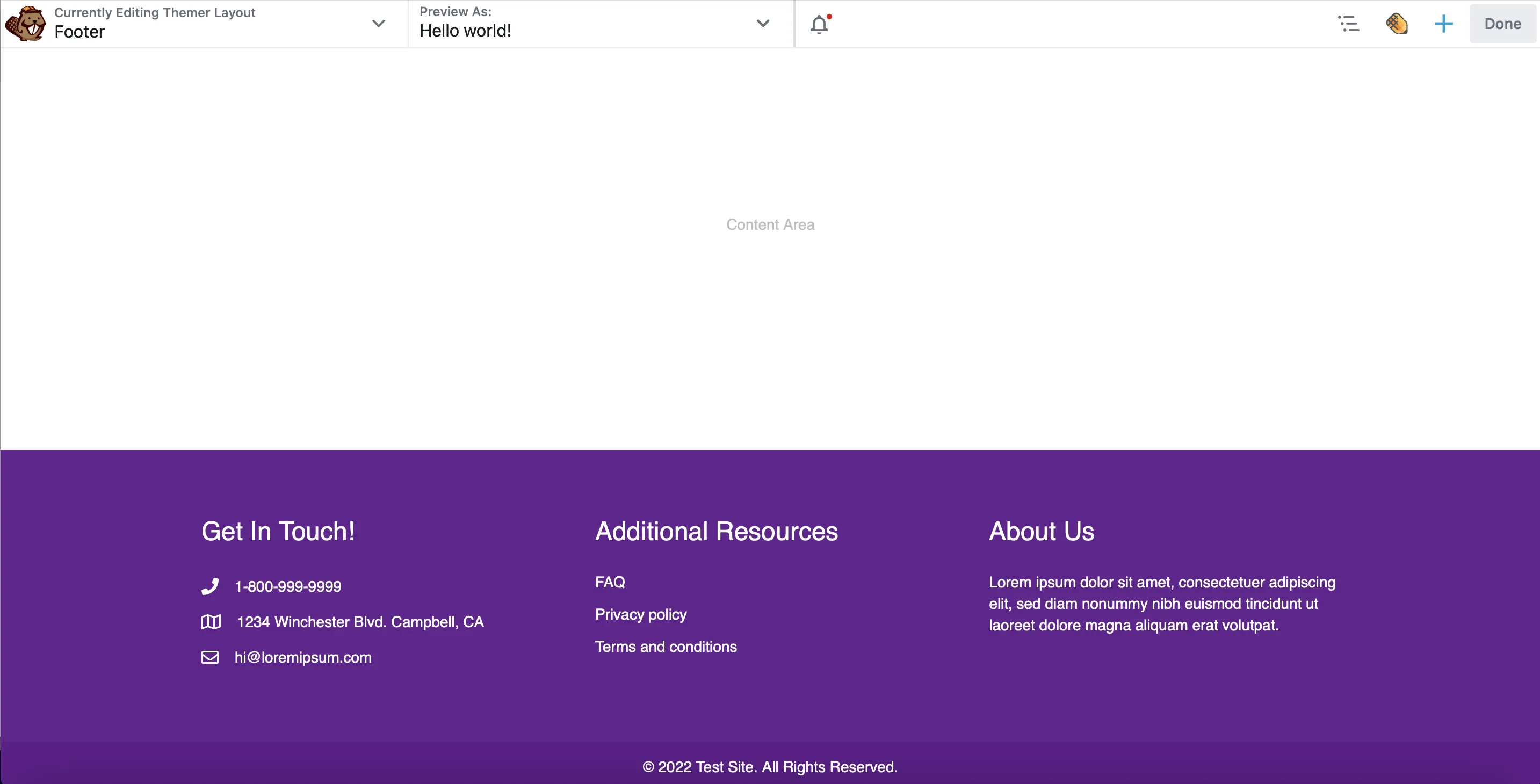
ヘッダーと同様に、Beaver Builder はフッター用のデフォルトのレイアウト テンプレートを提供しています。

たとえば、会社の連絡先の詳細、役立つリソースへのナビゲーション リンク、ビジネスの簡単な説明を含めるセクションがあります。これらの列を削除してフッターを最初から作成することも、既存のコンテンツを変更することもできます。
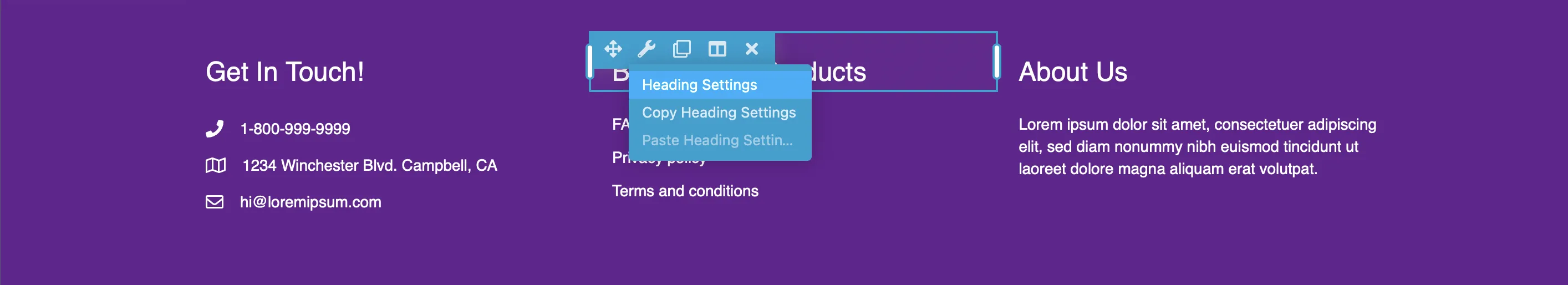
たとえば、追加リソースの代わりに、最も人気のあるブログ投稿や製品ページを特集したい場合があります。これを行うには、レンチアイコンに移動し、 [見出し設定]を選択します。

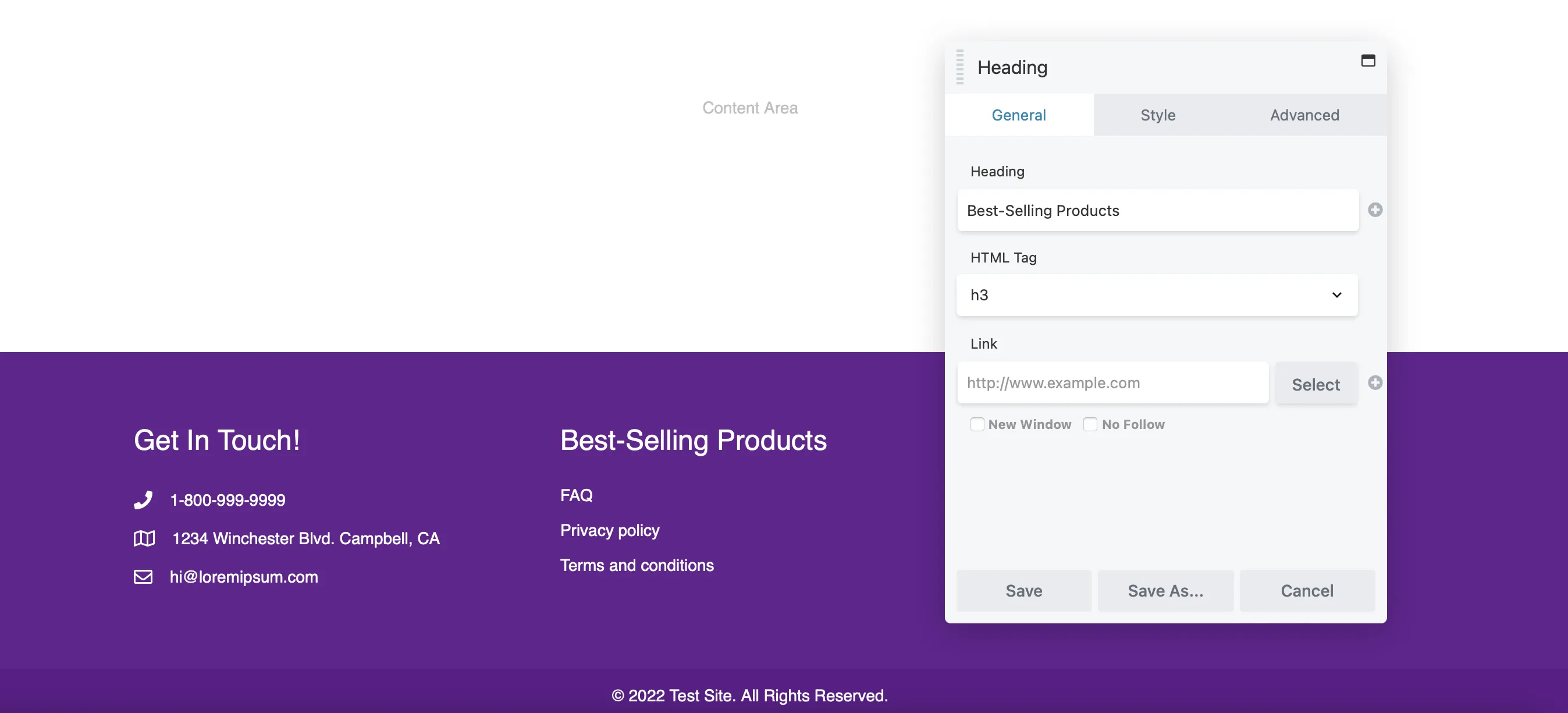
次に、 [全般]タブに新しい見出しを入力します。 [スタイル]タブに切り替えて、カスタム カラーを適用し、独自のフォントを選択し、見出しのサイズを調整します。

「保存」をクリックして変更を適用します。
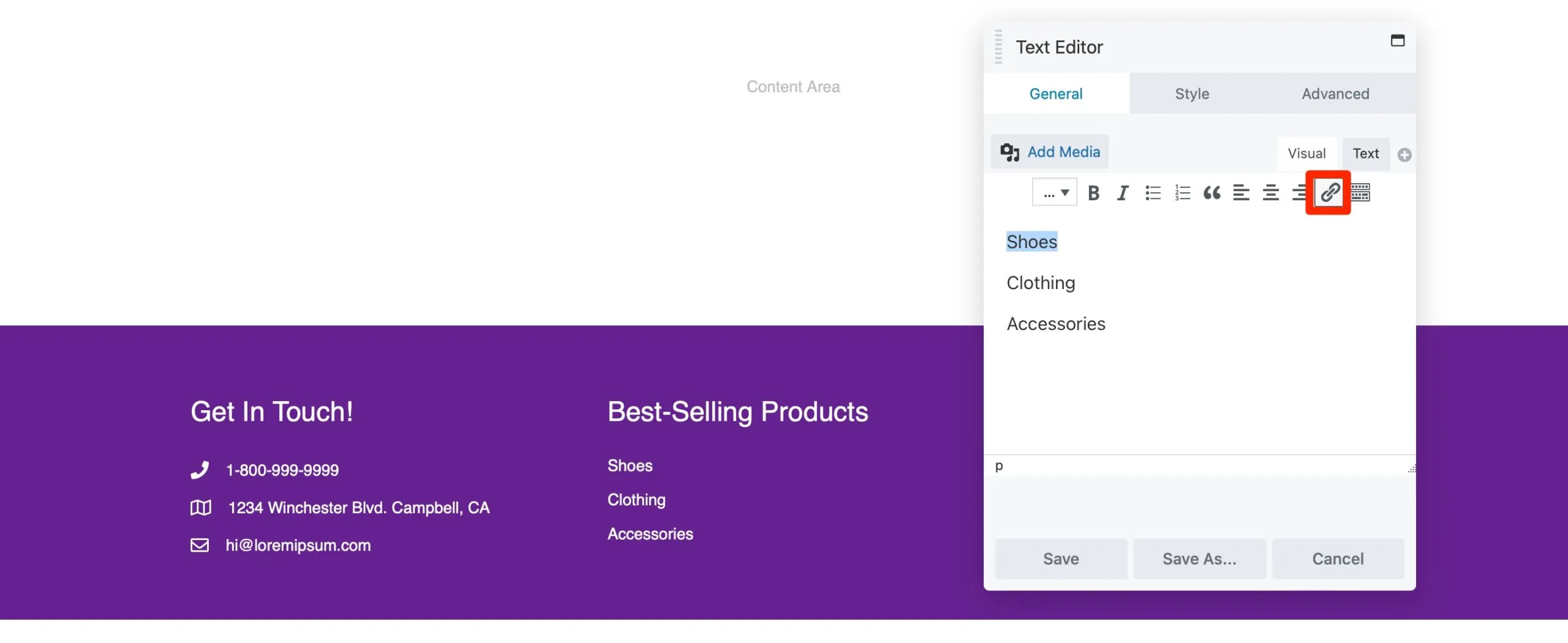
ここで、下のテキスト ボックスにリンクを追加する必要があります。もう一度、レンチアイコンの上にマウスを置き、 [テキスト エディターの設定]を選択します。
ここで、現在のエントリを削除して、独自のページに置き換えることができます。テキスト エディターで、ページのタイトルを追加したり、リンクアイコンをクリックしてリンクを追加したりできます。

URL を貼り付けて、 「保存」を選択します。同様の方法で、連絡先番号と会社の電子メール アドレスを追加することもできます。
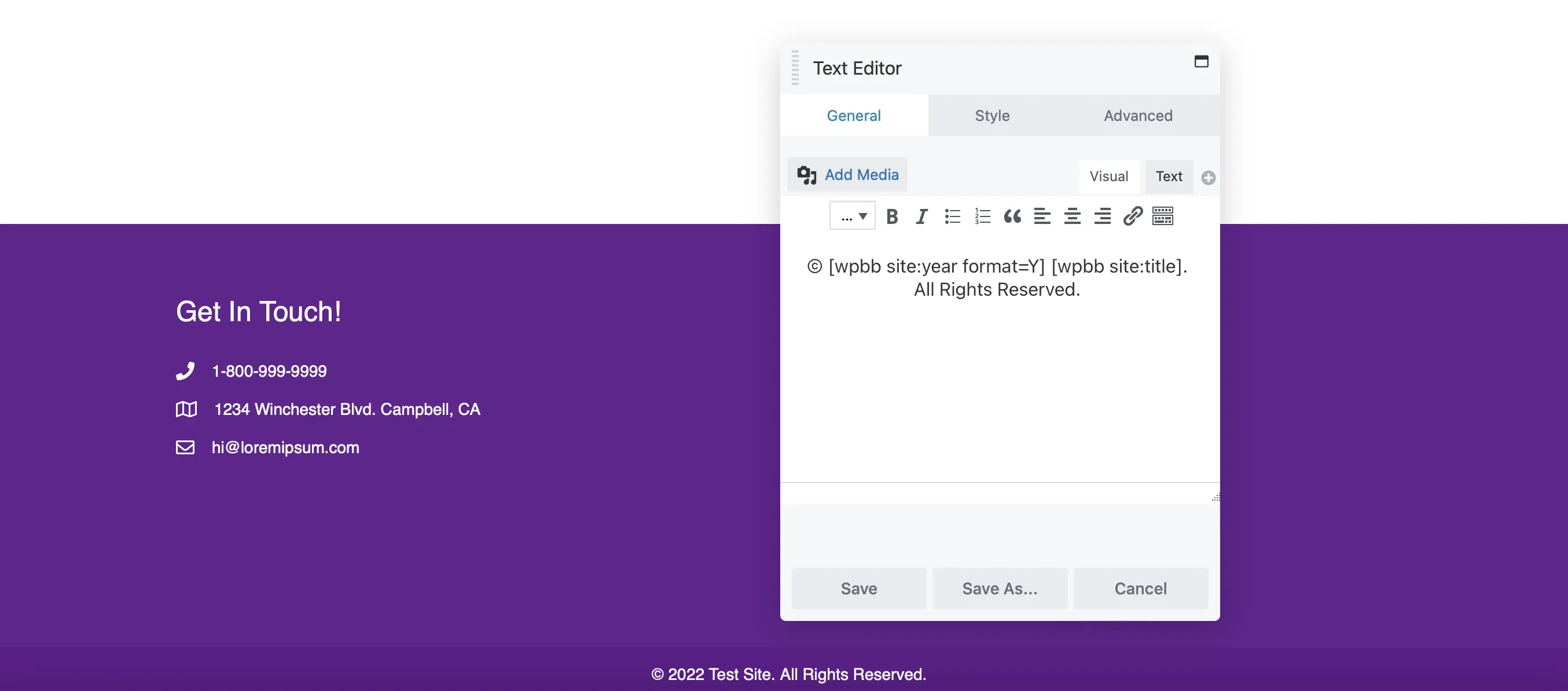
Beaver Builder には、デフォルトで著作権表示が含まれています。モジュールをクリックして独自のステートメントを追加して調整します。

フッター レイアウトを設定したら、ナビゲーションとユーザー エクスペリエンスを向上させるコンテンツを追加します。
連絡先の詳細、リソースへのリンク、著作権表示などの重要事項について説明しました。ただし、任意の Beaver Builder モジュールを追加して、フッター レイアウトを強化することができます。
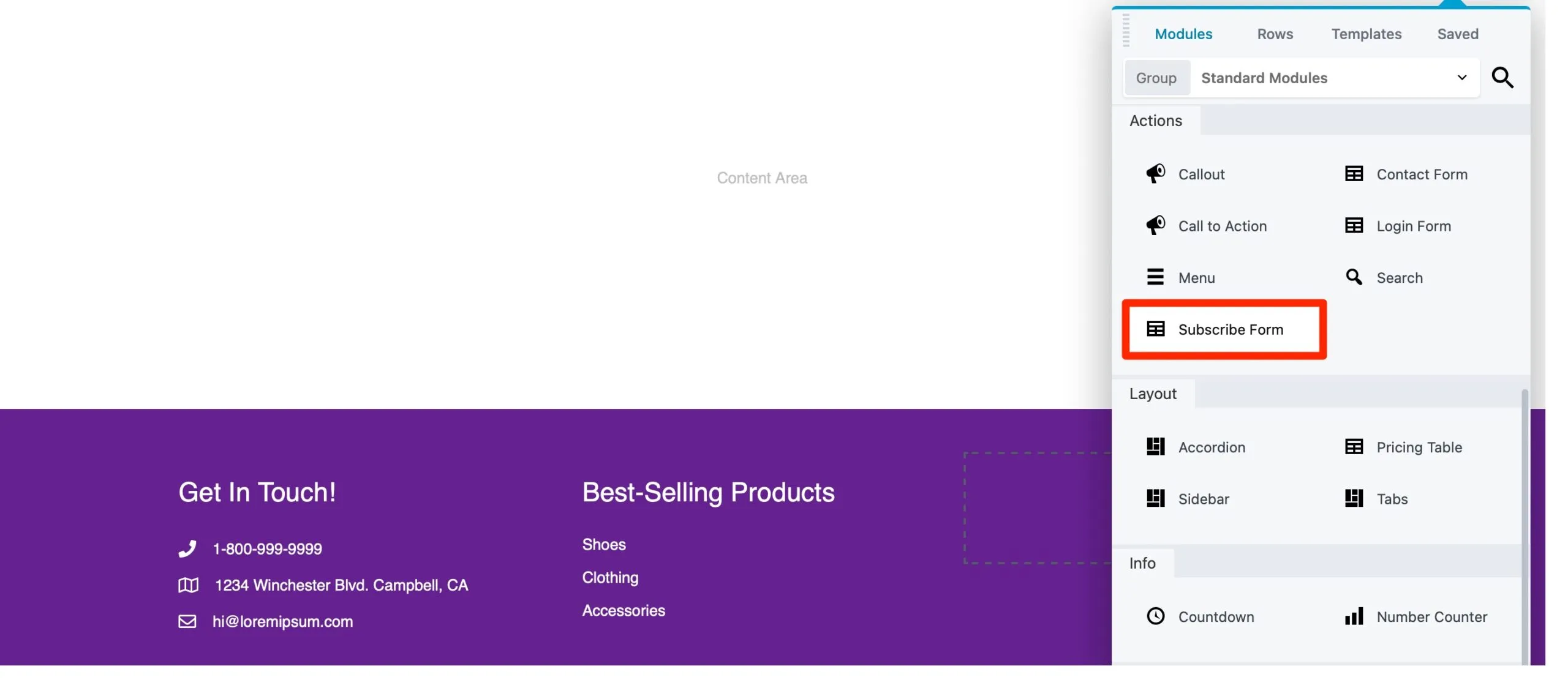
たとえば、エンゲージメントを高めるためにサインアップ フォームを追加することを検討してください。 Subscribe Formモジュールを見つけてフッターにドラッグします。

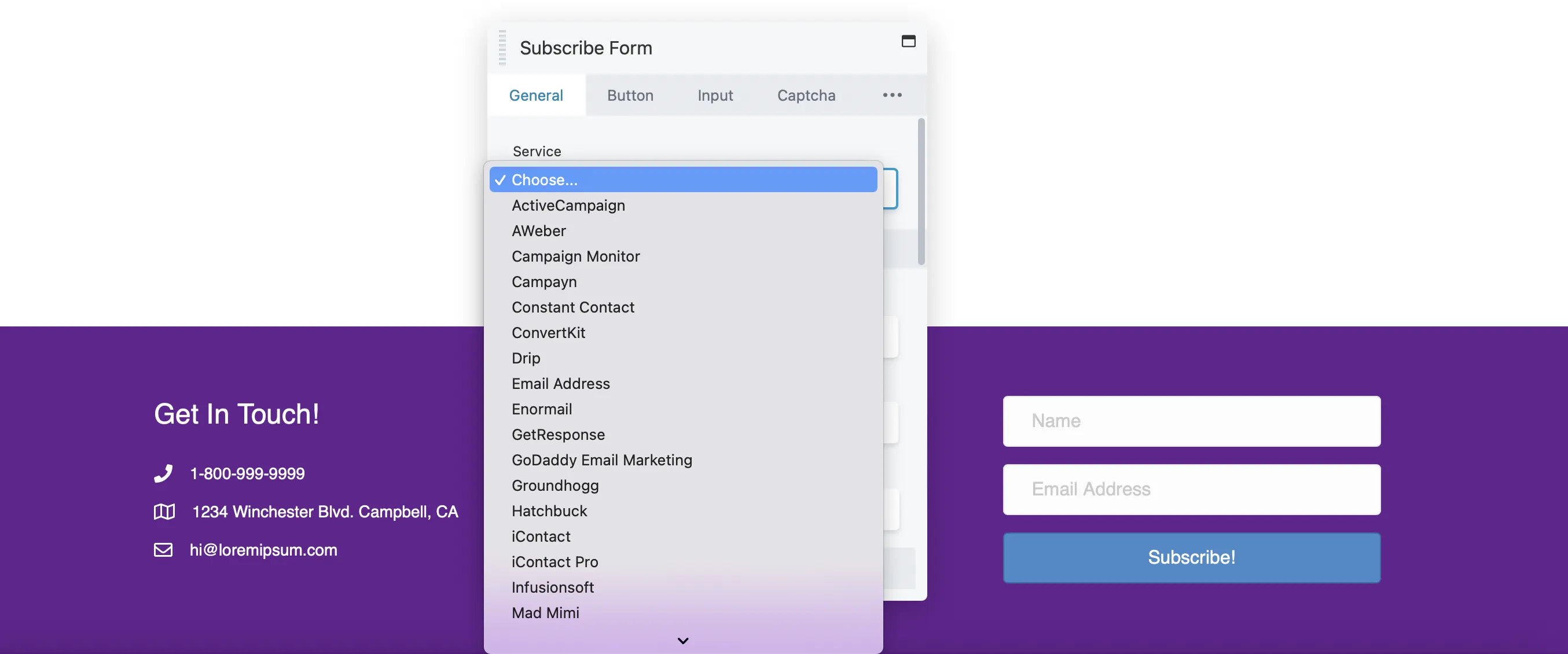
Beaver Builder は多くの電子メール マーケティング プロバイダーと統合されているため、ドロップダウン メニューから好みのサービスを選択できます。

このタブでは、利用規約チェックボックスを追加したり、購読後にユーザーに表示されるメッセージをカスタマイズしたりできます。
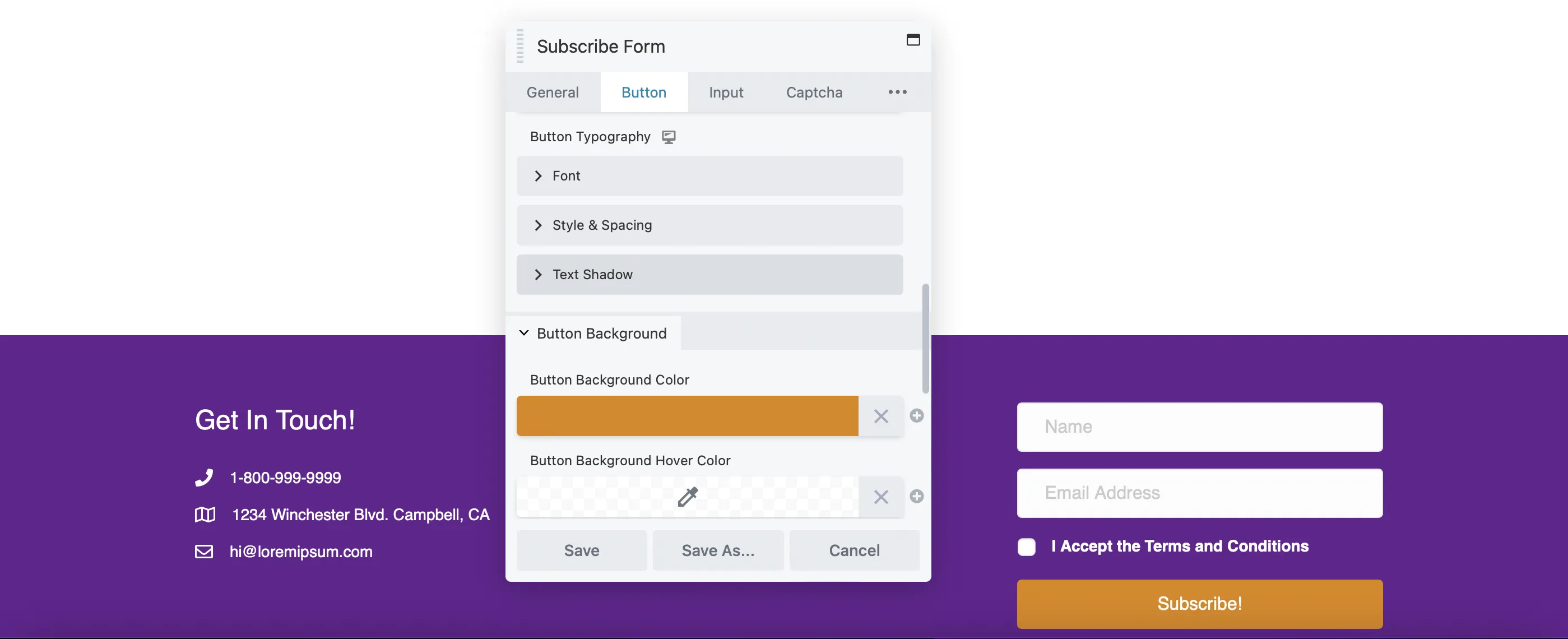
「ボタン」タブに切り替えて、ボタンのテキストの編集、色の調整、パディングの追加などを行います。

ユーザーにボットではないことを確認してもらいたい場合は、 「キャプチャ」タブが役立つ場合があります。
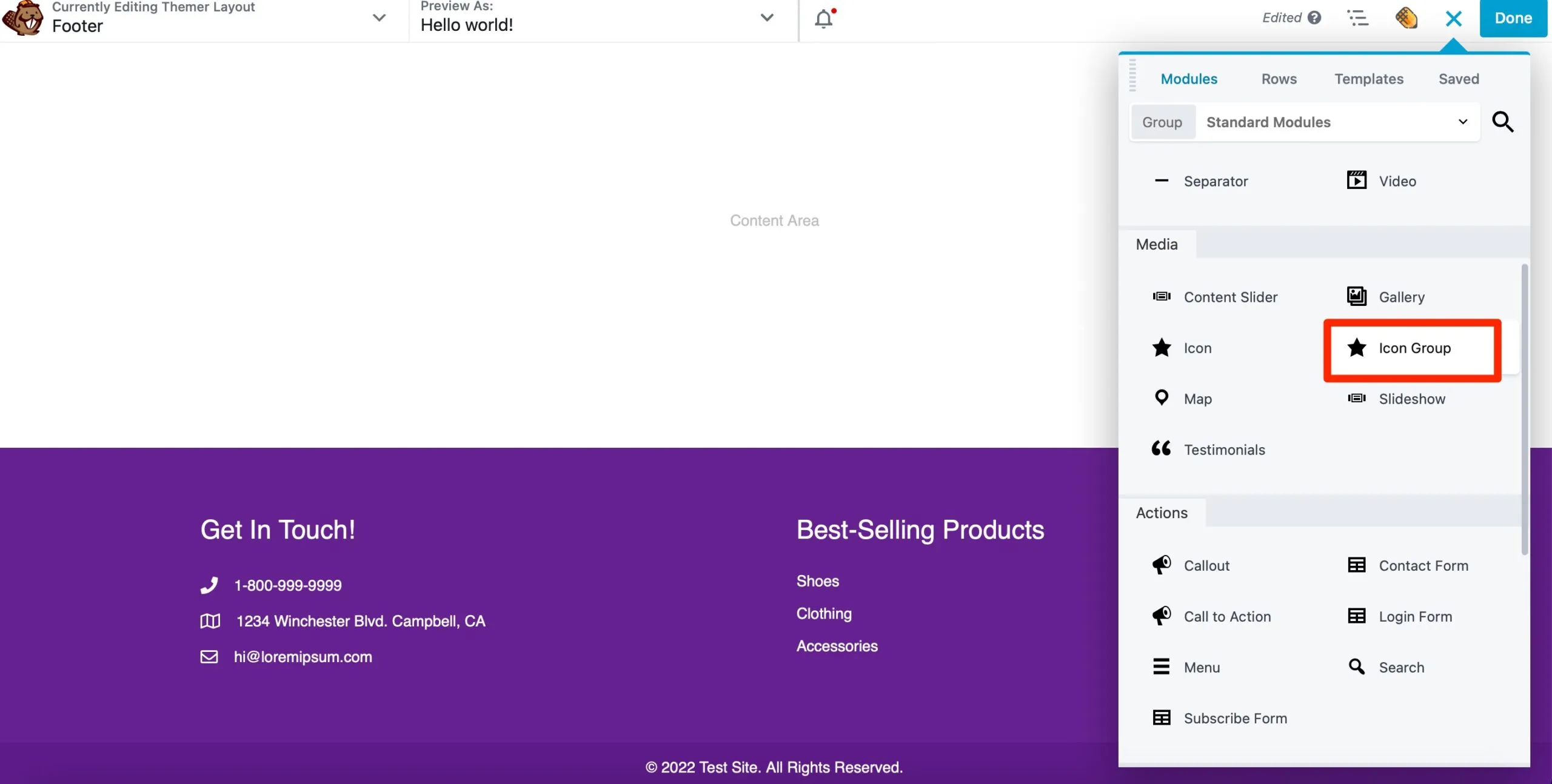
ソーシャル アカウントにリンクを追加することも検討してください。アイコン グループモジュールを使用して、フッターにドラッグします。

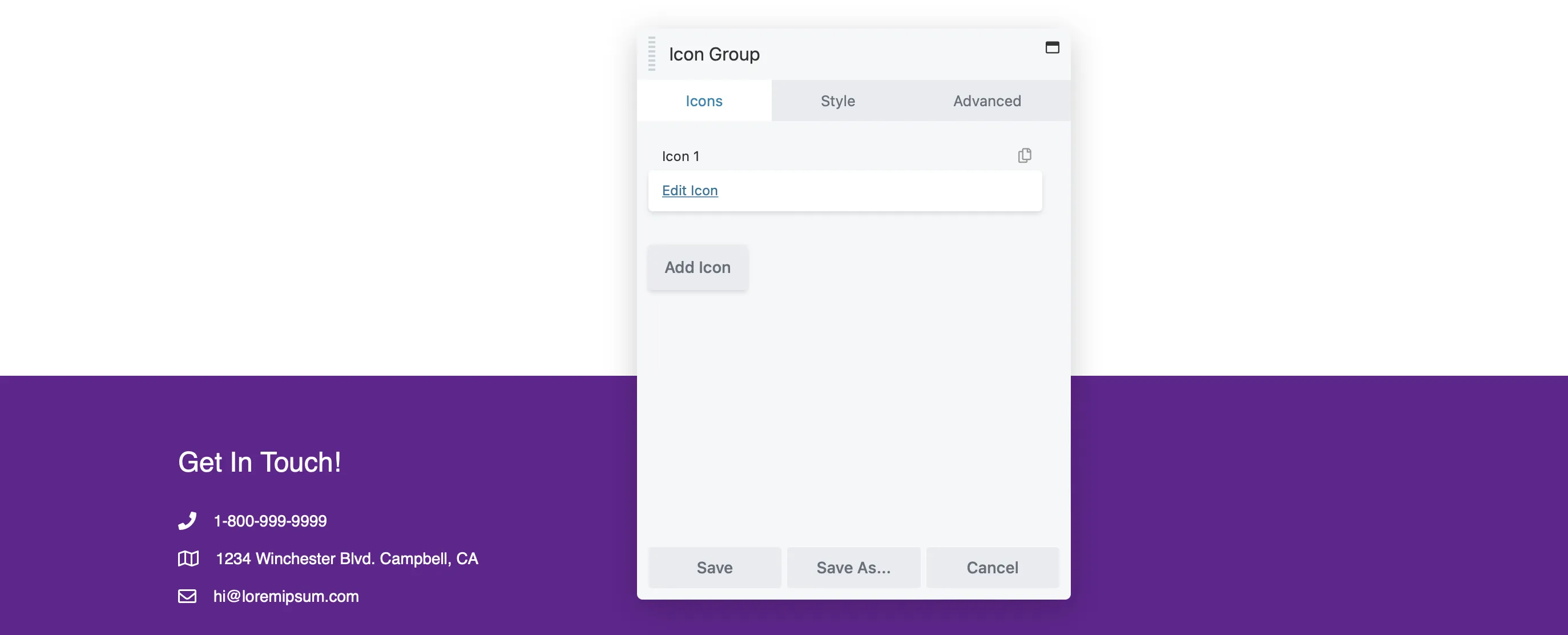
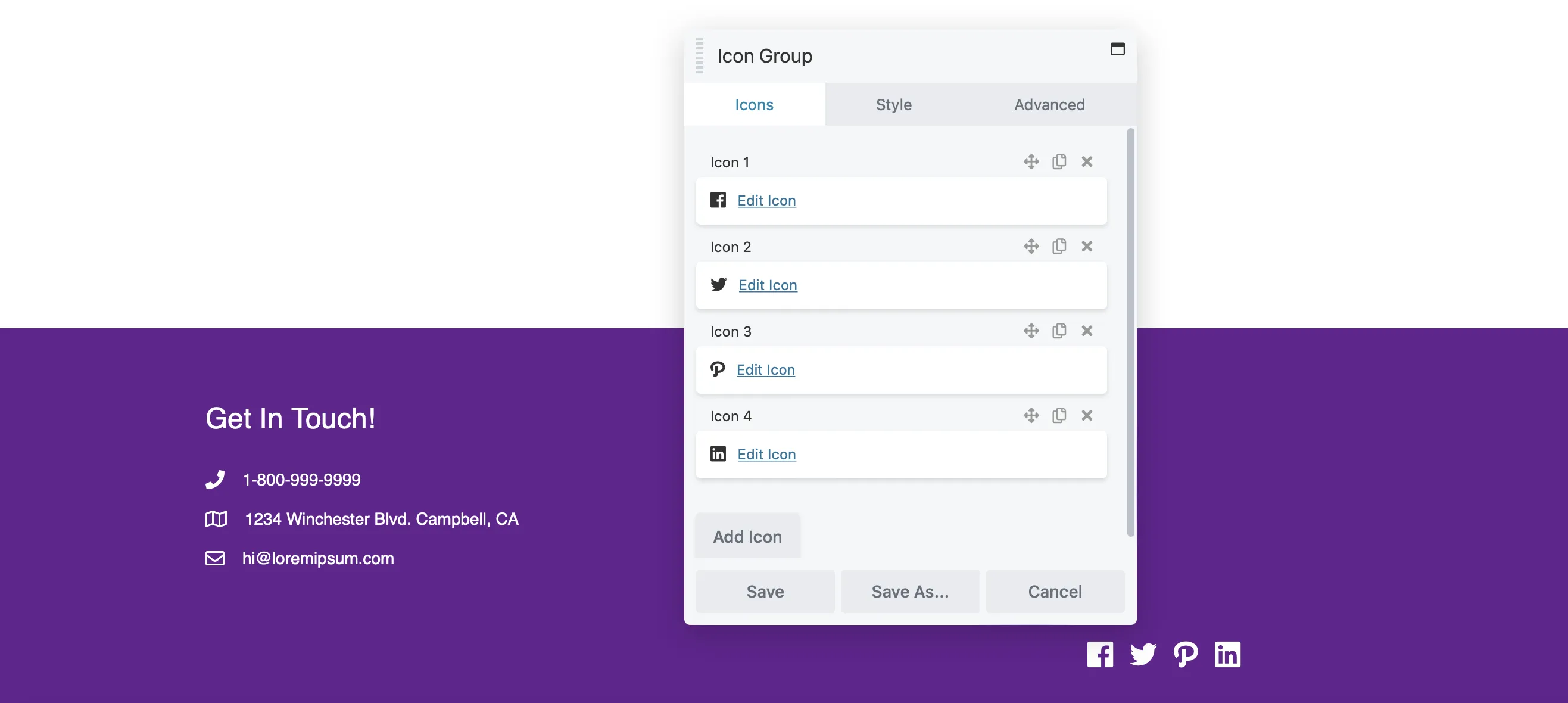
次に、ポップアップの[アイコン]タブで、 [アイコンの編集]をクリックします。

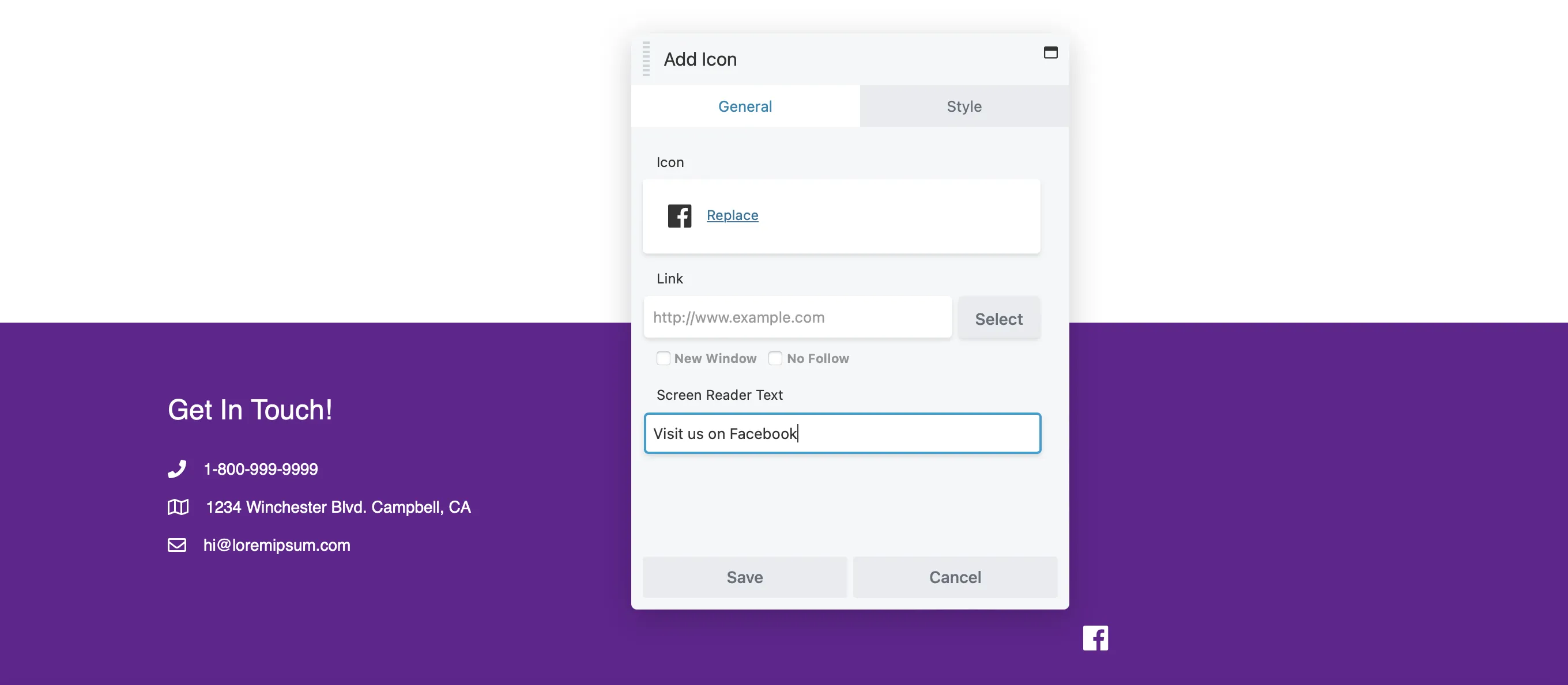
[アイコンの選択]をクリックして、関連するアイコンを選択します。 Facebook、LinkedIn、Twitter などの主要なソーシャル メディア プラットフォームのアイコンが見つかります。次に、リンクをプロフィールに追加します。

[保存] をクリックして、残りのソーシャル リンクを追加できる場所に戻ります。

フッターにモジュールを追加し続けます。レイアウトに満足したら、 [完了] > [公開]をクリックします。
ページビルダーは投稿とページのデザインを簡素化しますが、ヘッダーとフッターのカスタマイズが制限されることがよくあります。幸いなことに、Beaver Themer を使用すると、Web サイトのデザインを完全に制御できます。
Beaver Themer を使用してヘッダーとフッターを作成する方法を簡単にまとめます。
これらの手順により、Web サイトの機能を強化し、Web サイトに独自のブランド アイデンティティを確実に反映させることができます。
Beaver Themer は広範なカスタマイズ オプションを提供し、ブランドに合った独自のヘッダーとフッターを作成できます。レイアウトを制御し、動的コンテンツを簡単に統合する機能を提供します。
Beaver Themer を使用すると、Web サイトのデザインを完全に制御できます。ヘッダー、フッター、404 ページ、その他の重要なセクションを簡単に編集できます。まず、新しいテーマ レイアウトを作成し、コンテンツの表示方法を管理するための設定を構成します。その後、色をカスタマイズし、さまざまなモジュールを追加してサイトの外観を向上させます
ヘッダーをモバイル対応にするには、Beaver Builder のレスポンシブ設定を確認してください。モバイルデバイス専用にレイアウトとフォントサイズを調整して、使いやすさを向上させることができます。