Elementorを使用してカスタムWordPressダッシュボードを作成する
公開: 2019-11-29ElementorユーザーまたはWordPress開発会社は、自分自身またはクライアントのウェルカムパネルにカスタムWordPressダッシュボードを柔軟に追加できます。 サイトのワークフローに従ってサイトダッシュボードを整理できます。 その結果、ユーザーはサイトを操作するための簡単なインターフェイスを利用できるようになります。
さらに、それは技術に精通した人または技術者でない人の両方と互換性があります。 また、お好みに応じて、会社紹介、お問い合わせフォーム、重要なビデオ、またはあらゆる種類の有用なコンテンツをボードに追加できます。
最も驚くべきことに、Elementorを使用してWordPressウェルカムボードを簡単にカスタマイズできます。 このページビルダーを使用すると、ダッシュボードを完全に制御して、独自のコンテンツでデザインできます。
この記事では、Elementorと無料のElementorアドオンを使用してカスタムWordPressダッシュボードを作成する方法を紹介します。 最初にレイアウトを作成してから、それをユーザーに割り当てる必要があります。 詳細を探求するために深く掘り下げましょう!
カスタムWordPressダッシュボードの作成

WordPressのカスタムダッシュボードでクライアントを支援するのは素晴らしいことではありませんか? ここでは、ウェルカムエリアを温かい挨拶、特別なメッセージ、またはサイトを運営するための役立つガイドラインで飾ることができます。 また、お問い合わせフォーム、すべてのタイプのメディアファイル、および追加する要素やセクションにすることもできます。 それでも、クライアントの好みに応じてフィールドを配置できます。
したがって、ボードに一意の指紋を残すことができます。 サイトにログインした後、あなたまたはあなたのクライアントが到着した入り口を支配することができます。
さらに、それはあなたのブランド価値を加速し、顧客満足度を高めます。 このように、WordPressダッシュボードに一意のIDを与えることで、製品とサービスをパーソナライズできます。
したがって、ウェルカムゾーンにカスタムダッシュボードを追加して、次の情報を表示できます。
- ウェルカムメッセージ
- サイトを操作するための役立つ指示
- さらに質問やヘルプが必要な場合は、お問い合わせフォーム
- 会社の詳細と連絡先情報
- サービスと製品の詳細
- チュートリアルビデオ
- 一般的なFAQへの回答
- 重要なリンク、更新、およびニュース
これにより、クライアントは次のことが可能になります。
- 重要なリンクと更新を簡単に垣間見る
- サイトをナビゲートするための包括的なガイドライン
- 彼のビジネス手順に基づいてパーソナライズされたダッシュボードを持っている
Elementorを使用すると、いくつかの簡単な手順に従って、WordPressのウェルカムパネルを完全に制御できます。
Elementorのカスタムダッシュボードを作成する方法

Elementorを使用してカスタムWordPressダッシュボードを作成することは、簡単なことのようなものです。 Elementorは、開発者だけがサイトを構築できるという概念をすでに減らしています。 今では、誰もがシンプルなドラッグアンドドロップインターフェイスを使用して、あらゆるタイプの高機能ページレイアウトまたはコンテンツ構造を作成できます。
すでにWordPressサイトを所有している場合は、デザインを開始するために次のプラグインが必要です。
- ElementorFreeまたはElementorPro
- Elementorのダッシュボードへようこそ(無料)
最も驚くべきことは、ユーザーの役割ごとに異なるダッシュボードを設計できることです。 たとえば、クライアントの好みに応じて、個々のウェルカムパネルをクライアントの管理に表示し、別のウェルカムパネルを残りのパネルに表示できます。
次に、上記のプラグインをインストールしてアクティブ化し、ステップバイステップガイドに従ってWordPressダッシュボードをカスタマイズします。
- Elementorでテンプレートを作成する
- 特定のElementorレイアウトにユーザーロールを割り当てます
- 設定を保存します

ステップ1:新しいElementorテンプレートを設計する
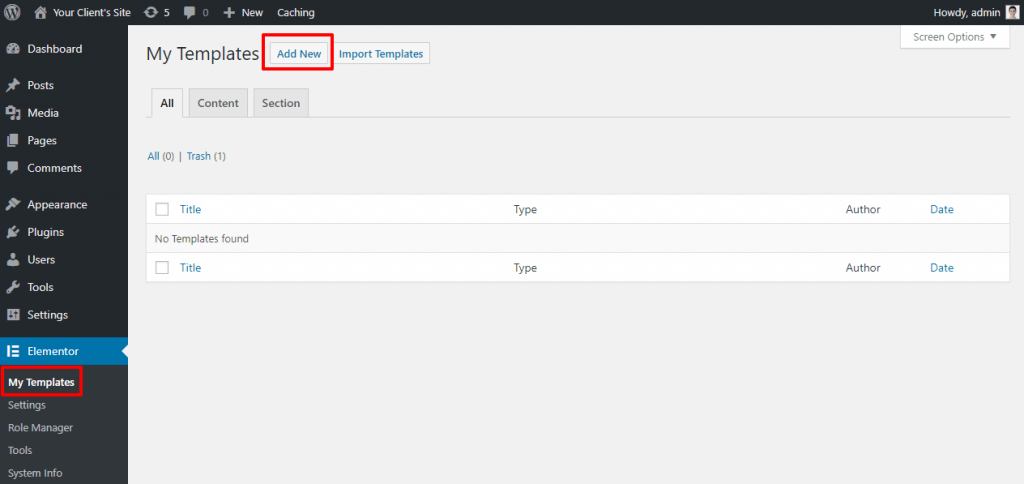
まず、WordPressダッシュボードにログインし、Elementor→MyTemplates→AddNewに移動して、新しいElementorTemplateLayoutを構築します。

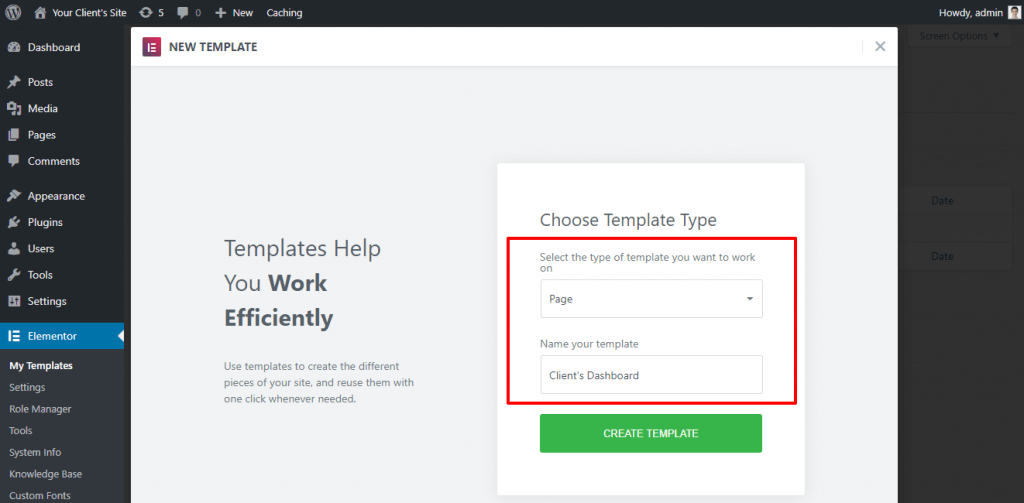
これで、画面が表示されます。 ドロップダウンメニューから[ページ]オプションを選択し、テンプレートの名前を設定します。

次に、[テンプレートの作成]ボタンをクリックして続行します。
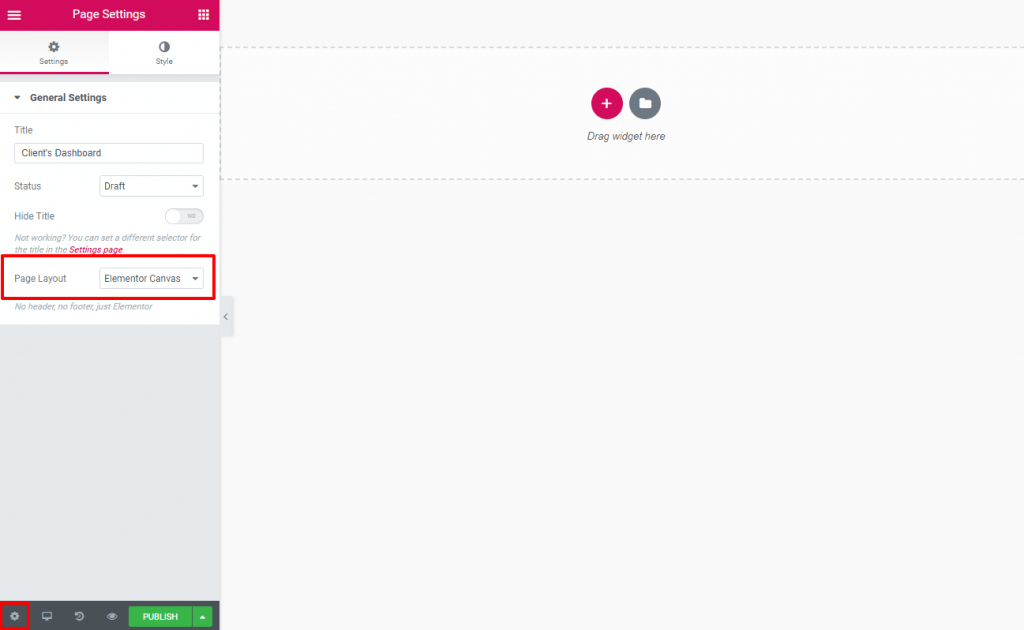
ステップ2:ページレイアウトをElementorCanvasに変更する
次に、Eliminatorを使用してダッシュボードを設計します。 クライアントのダッシュボードのバックエンドを設計しているので、ウェルカムパネルに表示されるテーマのデフォルトのヘッダー、フッター、またはサイドバーを表示する必要はありません。
したがって、ページレイアウトをElementorCanvasに設定します。 まず、Elementor設定パネルの左下隅にある歯車のアイコンをクリックします。 次に、[ページ設定]パネルの[ページレイアウト]ドロップダウンから[ ElementorCanvas]を選択します。

レイアウトを割り当てたら、メインの設計領域にジャンプします。

ステップ3:カスタムWordPressダッシュボードをデザインする
今、革新的なアイデアでボードをペイントするための最も素晴らしい部分です。 Elementorを使用すると、想像どおりに任意のデザインを作成できます。 Elementorの設計に不慣れな場合は、Elementorの使用方法を簡単に説明してください。 Elementorでプロフェッショナルなサイトを構築するには、コーディングの知識は必要ありません。
さまざまなセクションや要素を作成するElementorウィジェットを使用してページをデザインします。 革新的なアイデアとクライアントの好みでダッシュボードをパーソナライズできます。 お問い合わせフォーム、ビデオ、画像、重要なニュース、アフィリエイトリンクなどを追加できます。
ただし、クライアントのダッシュボードのレイアウトを開発するときは、シンプルで理解しやすいものにしてください。 さらに、それは聴衆に明確なメッセージを伝えるべきです。
カスタムダッシュボードを設計するための具体的なルールはありません。 ただし、次の戦術を検討できます。
- シンプルで清潔に保ちます。 ユーザーが読みやすいように、黒いテキストと白い背景を使用します。
- デフォルトのWordPressダッシュボードと同じ大画面解像度と互換性のある十分な空白を使用してください。
- ブランド価値、クライアントのニーズ、テーマのレイアウトに合ったプロフェッショナルな外観を与えてください。
- 選択的で重要な情報のみを表示します。 あまりにも多くの要素を台無しにしないでください。
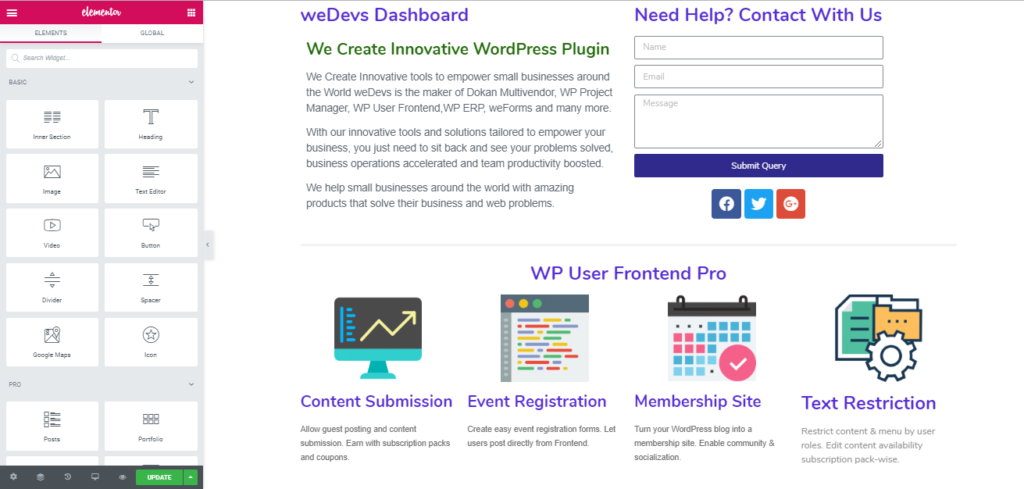
これは、プロのカスタムWordPressダッシュボードの例です。

この例は次のもので構成されています。
- 左側のウェルカムメッセージ
- 右側にソーシャルアイコンが付いたシンプルな連絡フォーム
- 特定のプロジェクトの下でのサービスの垣間見る
画像、チュートリアルビデオ、ロゴなど、必要なものを含めてダッシュボードをデザインできます。 デザインが完了したら、[公開]ボタンを押してライブにします。
ステップ4:カスタムElementorテンプレートをユーザーロールに割り当てる
すごい! Elementorテンプレートの準備が整いました。 次に、レイアウトをクライアントに表示します。
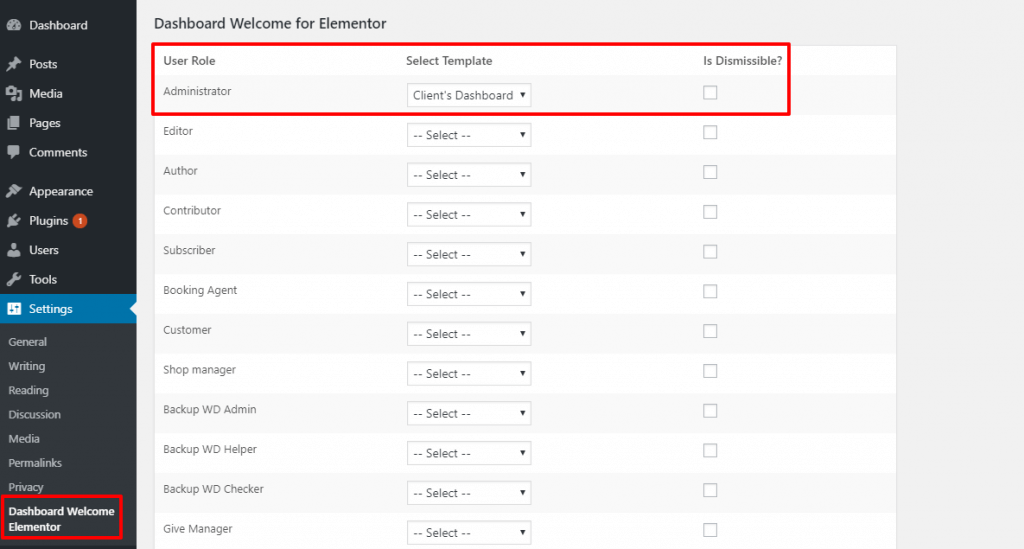
これを行うには、WordPressダッシュボードから[設定]→[ダッシュボードウェルカムエレメント]に移動します。
ここでは、いくつかのユーザーロールを持つパネルが表示されます。 次に、条件に従って、ユーザーロールに対してドロップダウンメニューからElementorで作成したテンプレートを選択します。 同様に、クライアントを管理者として割り当てる場合は、それに応じてその役割を選択する必要があります。

ここでは、ユーザーの役割ごとに、「却下可能」の下にチェックボックスが表示されます。 チェックボックスをオンにすると、ユーザーは右上隅にクロスオプション(X)が表示され、必要に応じてウェルカム画面を削除できます。 一方、チェックボックスをオンにしないと、ユーザーはウェルカム画面を回避できず、常にWordPressダッシュボードに表示されます。
すべてのタスクを完了したら、[変更を保存]ボタンをクリックします。
WordPressダッシュボード画面に戻り、そこで変更を確認できます。
これで、クライアントがWordPressダッシュボードにログインすると、上部にカスタムダッシュボードが表示されます。 他のダッシュボードウィジェットはまだそこにあります-それらは画面を押し下げるだけです。
ステップ5:繰り返す(必要な場合)
異なるユーザーロール用に個別のウェルカムパネルを設計する場合は、戻って手順1から手順4を繰り返します。このようにして、必要なユーザーロールごとに個別のダッシュボードを作成して割り当てることができます。
あなたがする必要があるすべて:
- 新しいElementorテンプレートを追加する
- 代替ダッシュボードレイアウトを設計する
- そのダッシュボードを別のユーザーロールに割り当てます
- 変更を保存して公開します
おめでとうございます! これで、カスタムWordPressダッシュボードが正常に作成および表示されました。
HappyAddonsでデザインスキルをアップグレードする

この強力な拡張機能により、想像力を高め、サイトを次のレベルに引き上げることができます。 高度な機能を備えた美しくプロフェッショナルな個人またはビジネスのWebサイトを作成できます。
HappyAddonsは、Elementorを利用したWebサイトに機能を追加します。 これらの慎重に作成されたウィジェットは、うまく設計され、柔軟性があり、あらゆる種類のWebサイトの設計と互換性があります。
「HappyEffect」の印象的で強力な追加により、1行のコードを記述せずに、高品質のモーション効果とアニメーションをデザインに追加できます。 今、あなたはあなたが想像できるものなら何でも作ることができます。
ElementorアドオンとHappyアドオンの最適な組み合わせにより、高機能のメディアファイルを作成できます。 これまでにないようなx軸、y軸、z軸でオブジェクトをアニメーション化および回転でき、Webサイトを他のWebサイトから際立たせるための素敵な効果をもたらします。
カスタムWordPressダッシュボードの最終評決
ええと、WordPressとElementorは、その大規模な堅牢性とカスタマイズオプションで知られています。 ここでは具体的なことは何もありません。あなたとあなたのビジネスに合うすべてのものを変更して成形することができます。
この継続性では、個人的な評価やクライアントの簡単なナビゲーションのために、バックエンドのWordPressダッシュボードのビューを変更することもできます。 開発者として、WordPressのデフォルトのダッシュボードはおなじみかもしれませんが、クライアントはそれを操作するのが難しいと感じるかもしれません。
何も心配する必要はありません! これで、サイトのバックエンドを管理し、WordPressでカスタムダッシュボードを作成して、ブランド価値と顧客満足度を評価できます。
