WordPress でカスタマー サポート フォームを作成する方法
公開: 2022-10-24WordPress でカスタマー サポート フォームを作成する方法を学びたいですか? WordPress ウェブサイト用に作成するのに役立つ簡単なステップバイステップガイドをお手伝いします.
顧客は、あらゆるビジネスの最も重要な部分です。 したがって、顧客を満足させ続けるには、より良い顧客サービスを提供することが非常に重要です。
顧客により良いサポートを提供する方法はたくさんあります。 Web サイトのカスタマー サポート フォームは、最新のものです。
しかし、本題に入る前に、WordPress サポートフォームが必要な理由を簡単に説明しましょう.
WordPress でカスタマー サポート フォームを作成する理由
前述のように、Web サイトを通じて顧客をサポートしたい場合、カスタマー サポート フォームは必須のコンポーネントです。 WordPress ウェブサイトにカスタマー サポート フォームを追加すると、次のような多くのメリットがあります。
- カスタマー サポート フォームを使用すると、すべてのチャネルですべての顧客と有意義な会話を行うことができます。
- ユーザーエクスペリエンスを簡素化し、顧客が選択した分野で期待されるサポートを提供することで、顧客がコントロールできるようにします.
- メール マーケティング リストの作成に役立ちます。
そのため、事業主としてサポートフォームが必要です。 フォームの作成に関して言えば、Everest Forms は間違いなく最高のフォーム ビルダー プラグインです。

このプラグインは、フォーム作成プロセスをはるかに簡単かつ迅速にする、さまざまな無料の事前構築済みテンプレートを提供します。 同様に、カスタマー サポート フォーム テンプレートを使用して、すぐにカスタマイズできます。
それでは早速、Everest Forms を使用して WordPress でサポート フォームを作成しましょう。
WordPressでカスタマーサポートフォームを作成する方法?
ステップ 1: Everest Forms をインストールしてアクティブ化する
開始するには、WordPress ダッシュボードにログインし、 [プラグイン] >> [新規追加] に移動します。

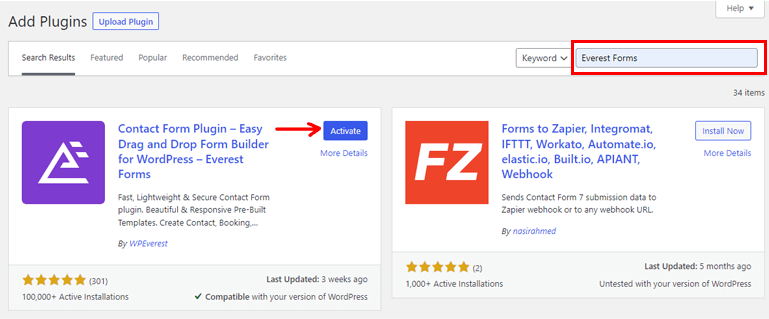
検索バーにEverest Formsと入力します。 検索結果で Everest Forms が見つかったら、 [今すぐインストール] ボタンをクリックしてアクティブ化します。

無料版の Everest Forms が正常にインストールされました。
ステップ 2: WordPress でカスタマー サポート フォームを作成する
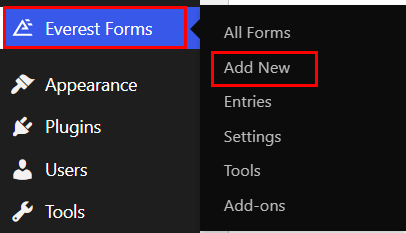
Everest Forms をインストールしてアクティブ化したら、 Everest Forms >> Add newに移動します。

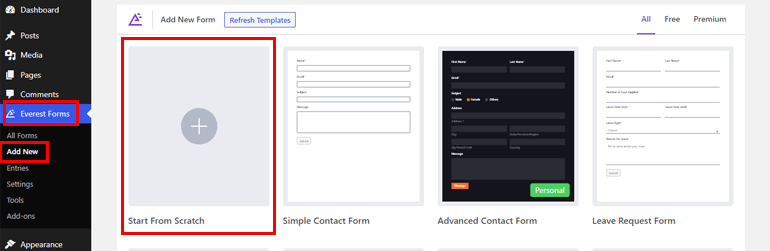
[新しいフォームの追加] ページには、作成済みのフォーム テンプレートのコレクションと、最初から作成するオプションがあります。
ゼロからカスタマー サポート フォームを作成する
カスタマー サポート フォームをゼロから作成すると、必要なフィールドをすべて自分で追加することになるため、時間がかかり、余分な労力が必要になる場合があります。 とはいえ、時間に余裕があれば、それほど難しくはありません。
そのためには、WordPress ダッシュボードからEverest Forms >> Add Newに移動します。 次に、[最初から開始] をクリックします。

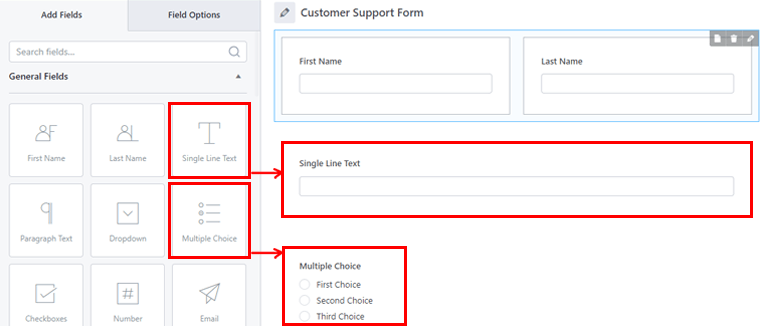
その後、ドラッグアンドドロップ方式を使用して、 Multiple Choice 、 Single Line Textなどの必要なフィールドの追加を開始します。 要件に応じてフォームをさらにカスタマイズできます。

事前に作成されたテンプレートを使用してカスタマー サポート フォームを作成する
[新規追加] ページで、「 Simple Support Form 」 テンプレートを検索します。 カスタマー サポート フォームに必要なすべての重要なフィールドが含まれています。
次に、サポート フォームに名前を付けます。 ここでは、「カスタマー サポート フォーム」という名前を付けて[続行] を押します。

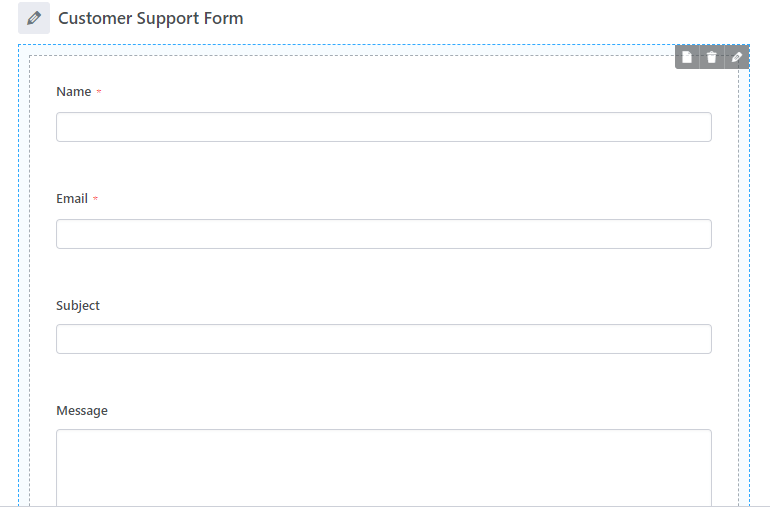
ご覧のとおり、単純なサポート フォームに必要なすべてのフィールドが既にフォームに追加されています。


さらにフィールドを追加したい場合は、目的のフィールドをドラッグしてフォームにドロップするだけです。
ステップ 3: カスタマー WordPress サポートフォームをカスタマイズする
フォームの作成にどの方法を選択しても、手間をかけずにフォームをカスタマイズできます。 フィールドをクリックするだけで、そのフィールド オプションが左側に表示されます。
ここで、以下で説明するように、フィールド オプションを変更できます。
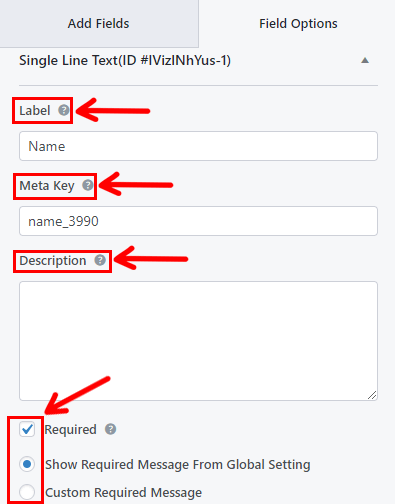
- ラベル: ラベルの内容を入力して、フィールドのラベルを変更できます。
- メタ キー: メタ キーはフィールド データをデータベースに格納し、必要に応じて取得します。
- 説明: フォーム フィールドの説明のテキストをここに入力できます。
次に、フィールドが必須の場合は、[必須] チェックボックスをオンにします。 必須フィールド メッセージを一緒に追加することもできます。

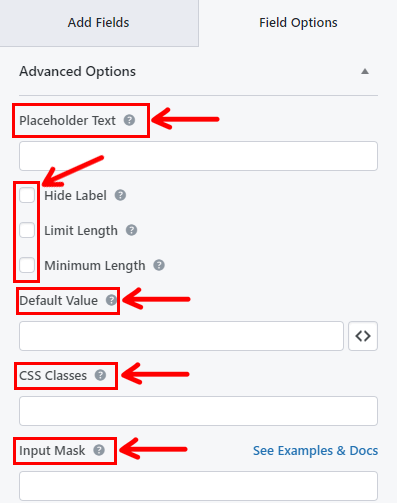
次に、下にスクロールして詳細オプションを見つけます。
- Place Holder Text : フォーム フィールドのプレースホルダーのテキストを入力できます。 たとえば、「ここにメッセージを入力してください」と書いています。
- デフォルト値: ここでは、デフォルトのフォーム フィールド値のテキストを入力するか、 <>ボタンをクリックして必要なフィールドを選択することができます。
- CSS クラス: カスタム CSS クラスを追加して、さらにカスタマイズすることもできます。

ただし、各フィールドのカスタマイズ オプションは異なることに注意してください。 そのため、必要に応じてフォームの各フィールドをカスタマイズします。 最後に、保存ボタンを押すことができます。
ステップ 4: WordPress サポートフォームの設定を構成する
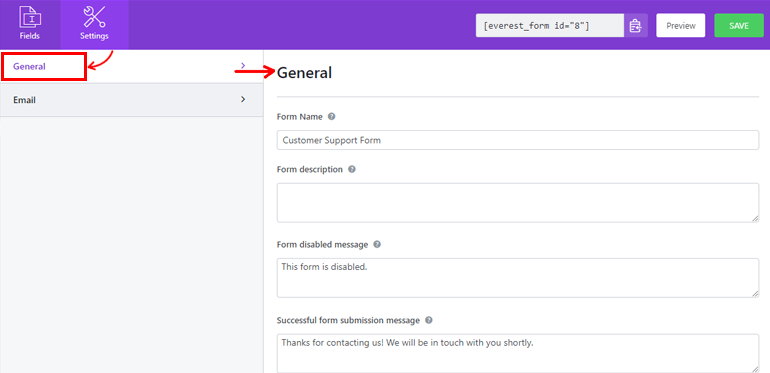
カスタマー サポート フォームの準備ができたら、フォームの [設定] タブを開いて設定を構成します。 ここには、さまざまなカスタマイズ オプションを備えた 2 つのセクションがあります。
- 一般:一般設定では、フォーム名、フォームの説明、フォーム無効メッセージ、フォーム送信成功メッセージなどを編集できます。

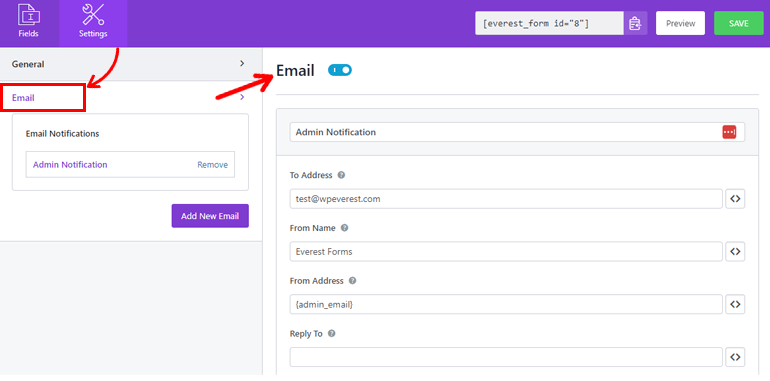
- 電子メール:電子メール設定では、管理者およびユーザーの電子メール通知テンプレートを作成できます。

ステップ 4: ウェブサイトに WordPress サポートフォームを表示する
Everest Forms を使用してフォームを正常に作成し、カスタマー サポート フォームを作成しました。 ただし、WordPress Web サイトにフォームを表示しない限り、ユーザーには表示されません。
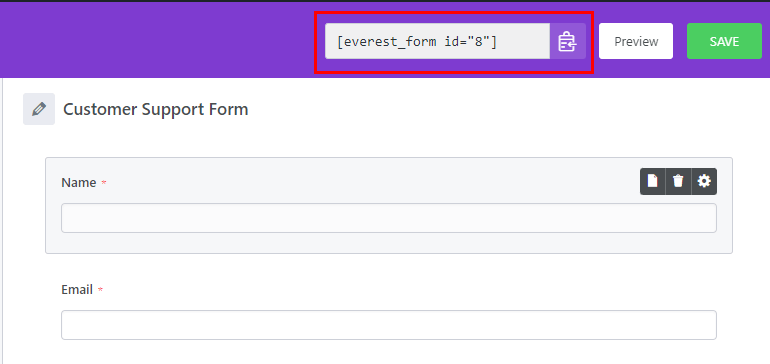
フォームを表示する最初の方法は、ショートコードを使用することです。 そのためには、フォーム ビルダーの上部からショートコードをコピーします。

次に、新しいページまたは投稿を作成すると、Gutenberg エディターが表示されます。
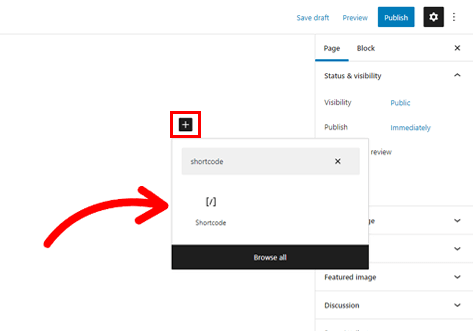
ブロックの追加 (+)アイコンを押して、ショートコードブロックを検索します。 ブロックをクリックするだけで、ページまたは投稿に追加できます。

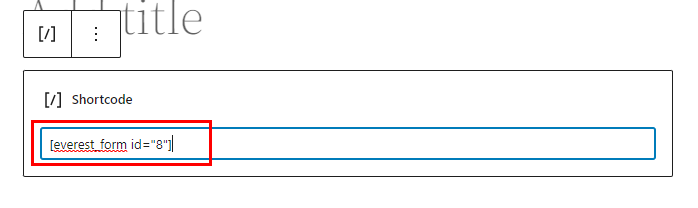
最後に、コピーしたショートコードをブロックに貼り付け、[公開] ボタンをクリックします。

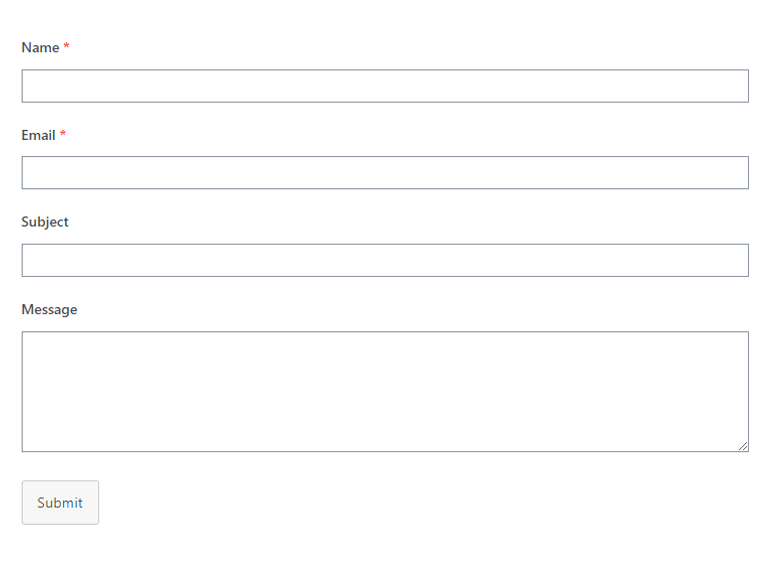
それでおしまい! フォームがサイトに表示されます。

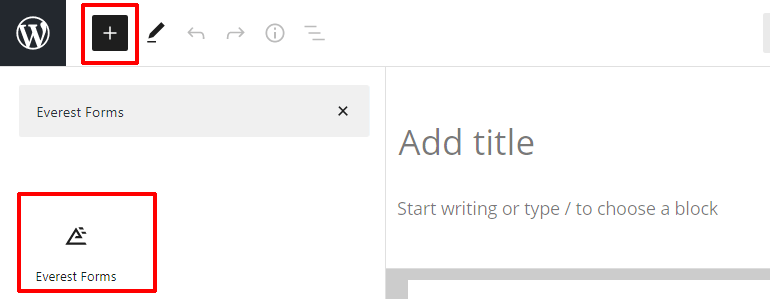
または、 Everest Formsブロックを使用してフォームを表示することもできます。 ブロックの追加 (+)ボタンをクリックし、 Everest Formsブロックを検索します。

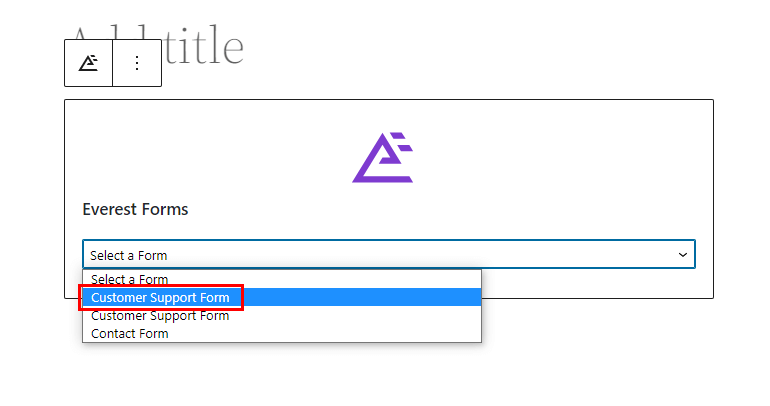
それをページに追加し、ドロップダウンから WordPress カスタマー サポート フォームを選択します。

最後に、上部にある [公開] ボタンをクリックします。
まとめ!
以上で、WordPress でカスタマー サポート フォームを作成する方法に関するガイドのまとめです。 Everest Forms を使用すると、WordPress サイトのカスタマー サポート フォームを簡単に作成およびカスタマイズできます。 それが提供する事前に構築されたフォーム テンプレートを使用すると、さらに迅速になります。
Everest Forms の無料版だけでも、多くのことができます。 ただし、より多くの機能やアドオンのロックを解除したい場合は、Everest Forms Pro を使い始めてください。
この強力なプラグインを使用して、WordPress フォームに WYSIWYG フィールドを追加したり、マルチパート フォームでエントリのプレビューを有効にしたりできます。
興味があれば、ブログで Everest Forms の詳細をお読みください。 YouTube チャンネルで簡単なビデオ チュートリアルをチェックすることもできます。
また、今後のアップデートについては、Facebook と Twitter でフォローすることを忘れないでください。
