WordPress でドリップ コンテンツを作成する方法 (3 ステップ)
公開: 2023-01-06WordPress Web サイトでプレミアム コンテンツを販売または作成している場合、視聴者をより魅力的にするためのさまざまな方法を探しているかもしれません。 ユーザー エクスペリエンス (UX) を改善し、訪問者が戻ってくるようにするための革新的な方法を考え出すのは難しい場合があります。
幸いなことに、Web サイトにドリップ コンテンツを実装することで、ユーザー エンゲージメントを高めることができます。 この戦略を使用する場合は、一度にすべてではなく、少しずつ素材をリリースします。 そうすれば、メンバーは、あなたが提供する次のコンテンツにアクセスするために戻ってくるようになります.
この記事では、ドリップ コンテンツを紹介し、それが WordPress サイトにどのように役立つかについて説明します。 次に、プラグインを使用して Web サイトにこのメソッドを実装する方法について説明します。 飛び込みましょう!
ドリップコンテンツの紹介
ドリップ コンテンツとは、一度にすべてではなく、一度にプレミアム コンテンツの一部をリリースするプロセスを指します。 これは、あなたのフォロワー、より幅広いオンライン視聴者、または限定メンバー向けです。
電子ブックの 1 つの章、オンライン クラスのコース モジュール、またはポッドキャストのエピソードを 1 つずつ配布するように見える場合があります。 この方法では、ユーザーはライブラリ全体を取得するまで、一定期間にわたって少しずつ資料を受け取ります。
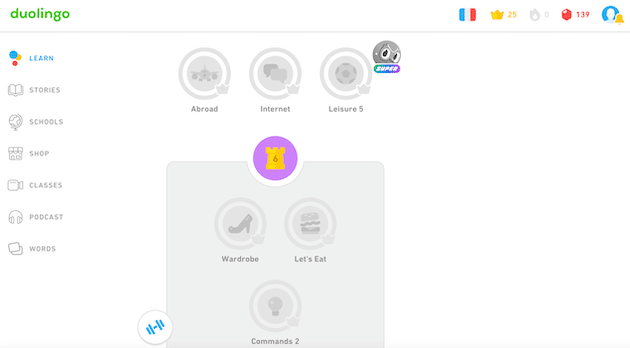
語学学習アプリ Duolingo を使ったことがある人なら、ドリップ コンテンツの概念を理解できるかもしれません。 次のカテゴリ レベルのロックを解除するには、現在学習しているモジュールで一定量の正解を得る必要があります。

このモデルは、ユーザーが次のレッスンにアクセスするために現在のレッスンに取り組み続けることを奨励します。 Web サイトにも同じ概念を使用できます。
多くの異なる Web サイトがこのモデルの恩恵を受けることができます。 ただし、ドリップ コンテンツは特に会員制サイトに適しています。 これは、この種の Web サイトには、通常、さまざまなセグメントに分割された大量の資料があるためです。
ドリップコンテンツが WordPress サイトに役立つ理由
Web サイトでドリップ方式を使用する理由はさまざまです。 モチベーションは、運営するサイトの種類と最終的な目標によって異なります。
たとえば、フランス語のクラスをオンラインで販売する会員制ウェブサイトを運営しているとします。 資料を少しずつ発行することで、ユーザーが一度にすべてのコンテンツを読み進めるのではなく、自分のペースで進めることができます。
これにより、仕上げ作業の負担が軽減され、エンゲージメントが高まり、参加が促進されます。 さらに、サイトにドリップ コンテンツを実装する利点には次のようなものがあります。
- ユーザーがコミットし続けるのに役立ちます。 素材を定期的にリリースすることで、訪問者はあなたが提供しているコンテンツに専念し続ける理由を得ることができます。
- サイト ビューを向上させます。 ユーザーが常にウェブサイトに戻ってくるように誘導されている場合は、ページ ビューが増加します。 これにより、SEOが改善されるという追加の利点があります。
- 長期的に注目を集めます。 すべてのコンテンツを一度に提供すると、ユーザーは興味を失ったり、後で戻ってくると自分に言い聞かせたりする可能性があります。 分割払いを発行するということは、それらが一貫して戻ってくる理由があることを意味します。
ご覧のとおり、コンテンツを少しずつ配信することで、Web サイトに多くのメリットがもたらされます。 最も重要なことは、高品質のドリップ コンテンツは、ユーザーのエンゲージメントと関心を高めることができるということです。 これは、ブログ、プログラム、またはビジネスの成長に役立ちます。
WordPress でドリップ コンテンツを作成する方法 (3 ステップ)
ドリップ コンテンツとは何か、それが Web サイトにどのように役立つかがわかったので、WordPress サイトにドリップ コンテンツを実装する方法を見てみましょう。 この戦略は、ユーザーがコンテンツに対して支払う必要があるページに最適であることに注意してください。
このチュートリアルでは、MemberPress プラグインを使用します。 このツールを使用すると、ウェブサイトの有料サブスクリプションを作成し、誰があなたの資料にアクセスできるかについてルールを作成できます. 飛び込みましょう!
ステップ 1: MemberPress をインストールしてメンバーシップを作成する
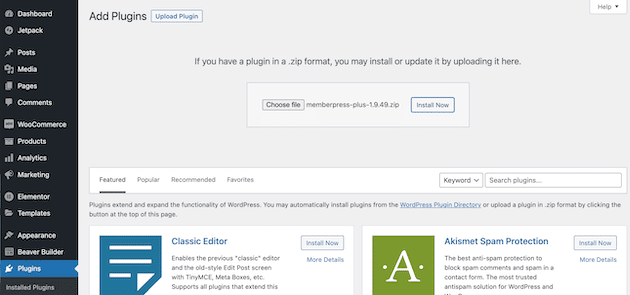
まず、WordPress サイトに MemberPress プラグインをダウンロードします。

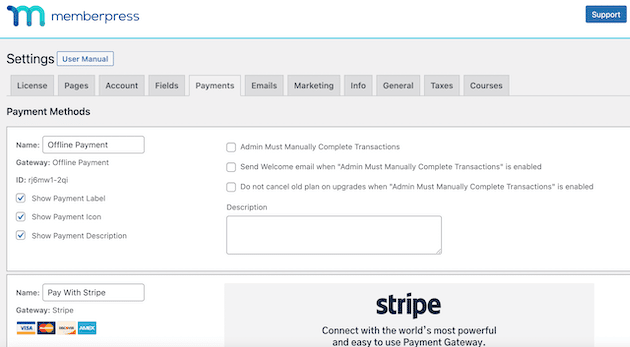
プラグインをインストールして有効化したら、支払いゲートウェイを設定する必要があります。 これにより、ユーザーは素材の代金を支払うことができます。 これを行うには、 [MemberPress] > [設定] > [支払い]に移動します。

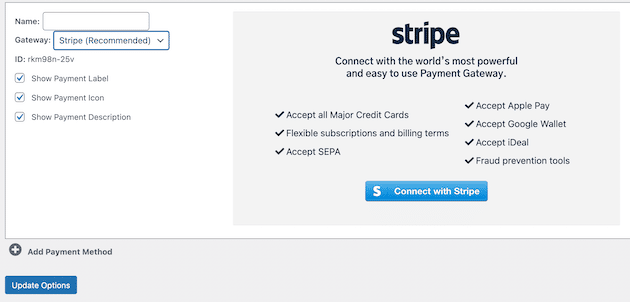
ここで、好みの支払いゲートウェイを設定できます。 MemberPress は、Stripe や PayPal など、人気のあるオプションを数多く提供しています。
1 つまたは複数のオプションを追加するには、ページの左下にある [支払いオプションの追加] をクリックします。

支払い方法を追加したら、[オプションの更新] ボタンをクリックすることを忘れないでください。
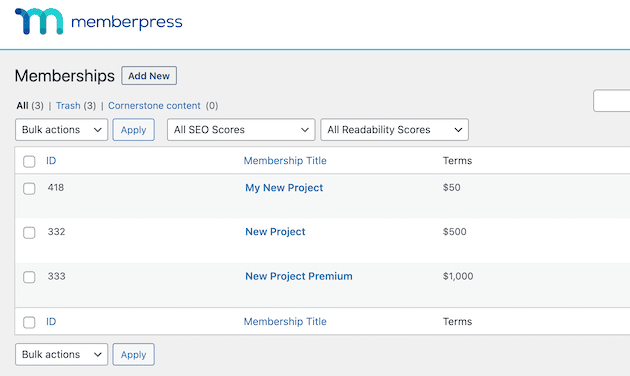
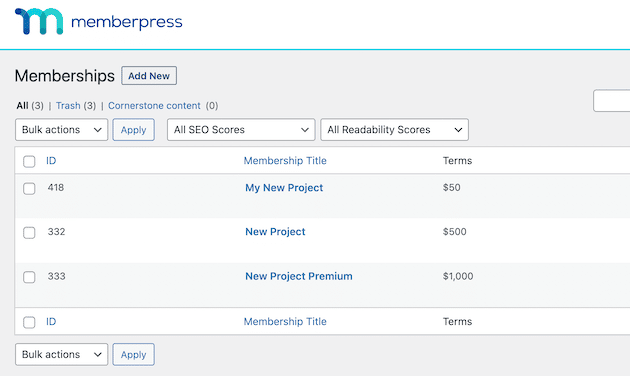
それでは、メンバーシップを作成しましょう。 これにより、ユーザーがコンテンツを購読する場所が提供されます。 これを行うには、[ MemberPress] > [Memberships ] に移動し、[ Add New ] をクリックします。

ここから、メンバーシップを編集できます。 タイトルを追加し、価格を選択し、コンテンツを追加できます。

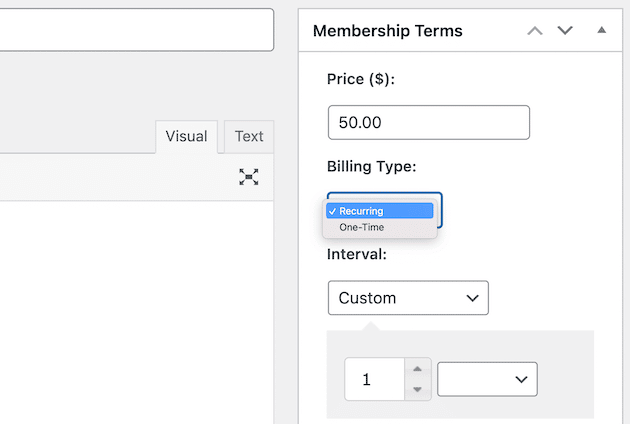
[会員規約] 編集ボックスに、[請求タイプ] というラベルの付いたフィールドがあります。

これにより、1回限りまたは定期的な支払いオプションのいずれかを選択できます。 Recurringをクリックすると、継続的な支払いモデルが有効になります。
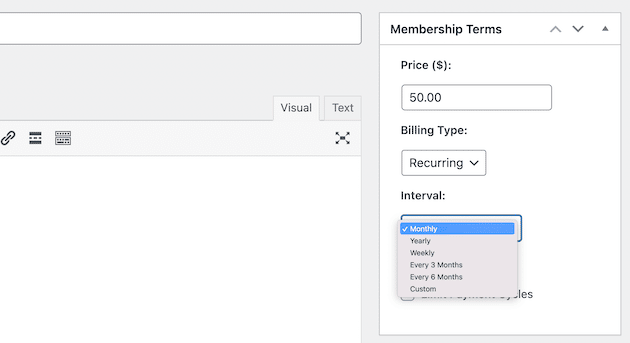
このオプションを選択したら、[間隔] フィールドでユーザーがコンテンツに対して支払う頻度を選択できます。

間隔を選択したら、試用期間を作成するか、支払いサイクルを制限するかを決定できます。

これらには、選択に応じて追加の構成オプションがあります。 すべての編集が完了したら、ページの上部にある [公開] をクリックします。
ステップ 2: ルールを追加する
コンテンツのメンバーシップを作成したので、次はルールを構成します。 設定したルールによって、誰がサイトにアクセスできるかが決まります。
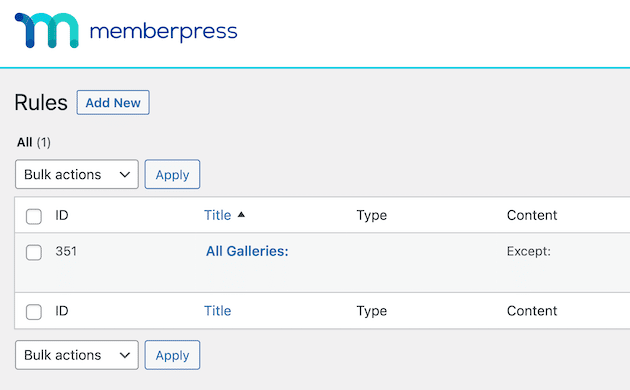
これを行うには、WordPress ダッシュボードに移動し、 MemberPress > Rulesに移動します。

次に、[新規追加] をクリックします。 これにより、Web サイトの素材にアクセスできるユーザーを制御できるページが表示されます。
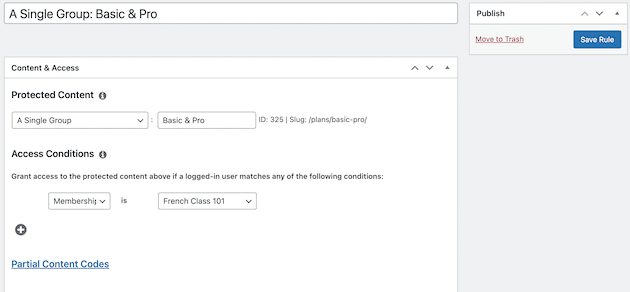
[保護されたコンテンツ] の下に、Web サイトのさまざまなページをブロックできるドロップダウン メニューがあります。

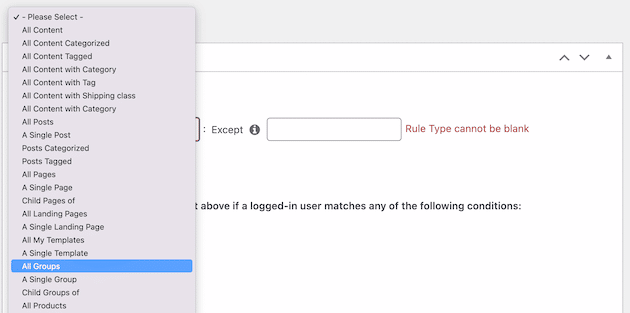
ここでは、保護する Web サイトの領域を選択できます。 たとえば、サイトの特定のグループのみを保護する場合は、[単一のグループ] オプションを選択できます。
![ルールのドロップダウン メニューで [単一のグループ] を選択します。](/uploads/article/45303/Sv4GTidrpACQyFeI.png)
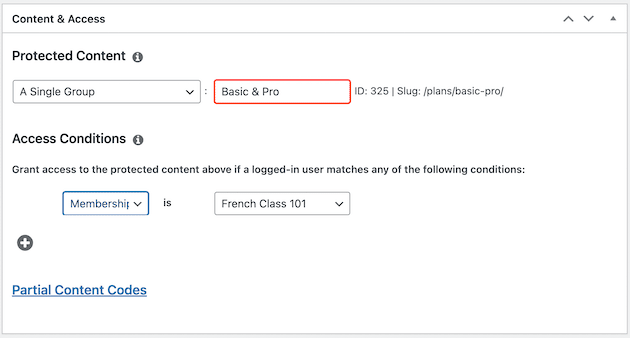
次に、保護するグループを入力します。
ユーザーがコンテンツにアクセスできる条件を選択することもできます。 アクセス条件の下のドロップダウン メニューを使用すると、それらを設定できます。

ユーザーがログインしていて、設定した条件に一致する場合、そのユーザーは保護された素材にアクセスできます。 編集が完了したら、[ルールを保存] をクリックします。
ステップ 3: ドリップ機能を有効にする
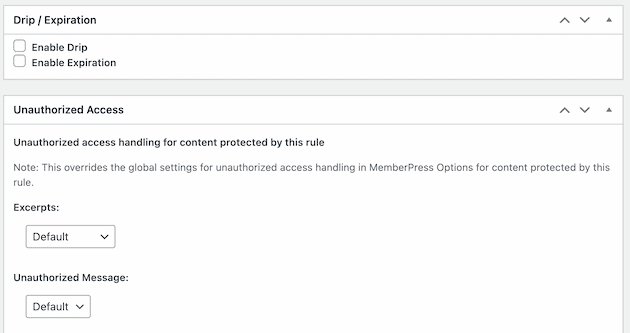
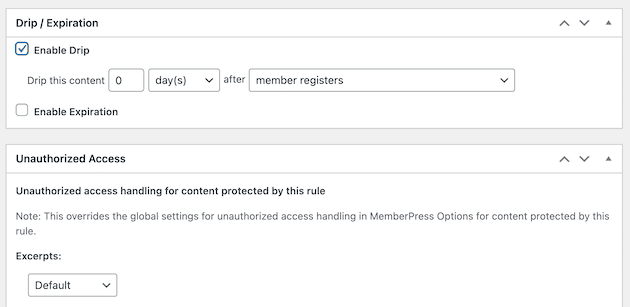
ルールを設定したら、ドリップ機能を有効にします。 [ルール] ページに留まり、[ドリップ / 有効期限] セクションが表示されるまで下にスクロールします。

[ドリップを有効にする] ボックスをオンにします。

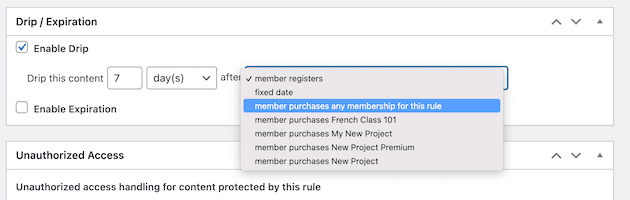
これにより、カスタマイズ可能な追加設定がトリガーされます。 たとえば、ユーザーが次のコンテンツにアクセスできるようになるまでの待機時間を選択できます。

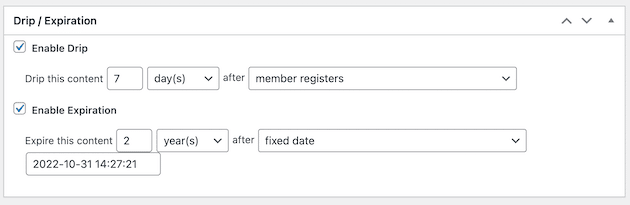
「ドリップ」をトリガーするアクションを選択することもできます。 このセクションのすぐ下で、コンテンツを期限切れにするかどうかを決定できます。
このオプションを選択すると、コンテンツの有効期限が切れる時期と、ユーザーが実行するアクションの後に構成できます。

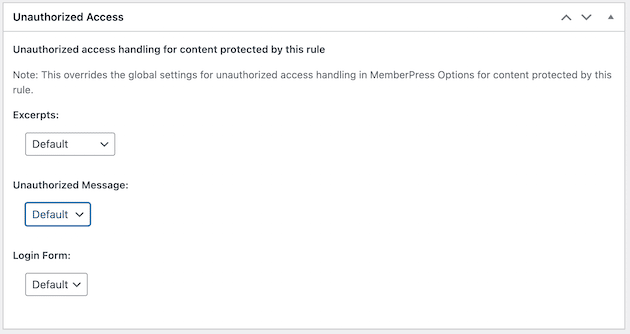
下にスクロールすると、訪問者が適切な認証なしにコンテンツにアクセスしようとした場合に表示されるメッセージを選択することもできます.
これは、[無許可アクセス] セクションでカスタマイズできます。

ここから、特定のコンテンツへのアクセスが許可されていないことを訪問者に通知するメッセージを作成できます。 また、メンバーシップにサインアップできるログイン ページを提供することもできます。
完了したら、ページの上部までスクロールして戻り、[ルールの保存] をクリックします。

これにより、構成したすべての条件が Web サイトのフロント エンドに自動的に適用されます。 それでおしまい! これで、WordPress Web サイトのドリップ コンテンツが設定されました。
結論
ユーザー エンゲージメントを高める新しい方法を考えるのは簡単ではありません。 ドリップコンテンツは、WordPress サイトに実装して、人々があなたの素材に興味を持ち続けるように促す方法です。 これにより、ページビューが増加し、プログラムの成長に役立ちます.
要約すると、MemberPress を使用して WordPress でドリップ コンテンツを作成する方法は次のとおりです。
- MemberPress プラグインをインストールして、Web サイトの新しいメンバーシップを作成します。
- 登録ユーザーのみが素材にアクセスできるようにルールを作成します。
- ルールのドリップ機能を有効にして、変更を公開します。
WordPress でドリップ コンテンツを作成する方法について質問がありますか? 以下のコメントセクションでお知らせください!
