Elementor を使用して簡単なデジタル ダウンロードの代替手段を作成する方法
公開: 2022-10-07WordPress で販売したいデジタル製品はありますか? 頭に浮かぶプラグインは、Easy Digital Downloads (EDD) かもしれません。 Elementor を使用して、独自の Easy Digital Downloads の代替を作成できることをご存知ですか? この投稿では、その方法を紹介します。
しかし、最初に、Easy Digital Downloads とは何かを調べてみましょう。
Easy Digital Downloads は、WordPress サイトを WooCommerce のような e コマース Web サイトに変えることができるプラグインです。 違いは、Easy Digital Downloads がデジタル製品の販売に重点を置いていることです。
一般に、Easy Digital Downloads の仕組みは非常にシンプルです。 まず、支払いを設定します。 次に、販売したい商品の追加を開始できます。 新しい商品を追加する場合、商品の価格とファイルの URL を追加できます。 製品価格とファイル URL の両方が、実際にはカスタム フィールドですACF、Pods、JetEngine などのプラグインを使用して自分で作成できます。
ご存じのように、Element Pro にはカスタム フィールド データを表示する機能があります。 テーマビルダー機能と組み合わせて、カスタム投稿タイプとカスタムフィールドを作成し、カスタム投稿タイプのカスタムテンプレートを作成することで、DIY Easy Digital Downloads の代替案を作成できます.
支払いはどうですか?
PayPal Button または Stripe Button ウィジェット (または両方) を使用できます。 PayPal ボタンとストライプ ボタンは、Elementor Pro で使用できるネイティブ ウィジェットです。
Elementor で簡単なデジタル ダウンロードを作成する手順
まず最初に、Elementor Free には Theme Builder 機能がないため、Elementor Pro でのみ以下の手順に従うことができることを強調したいと思います。 また、支払いウィジェット (PayPal ボタンとストライプ ボタン) は、Elementor Free では利用できません (読む: Elementor Free と Pro)。
ステップ 1: カスタム投稿タイプを作成する
最初に行う必要があるのは、カスタム投稿タイプ (CPT) の作成です。 個々のデジタル製品に対応するには、この CPT が必要です。 CPT UI プラグインを使用して、カスタム投稿タイプを作成できます。 無料のプラグインなので、余分な予算を費やす必要はありません。
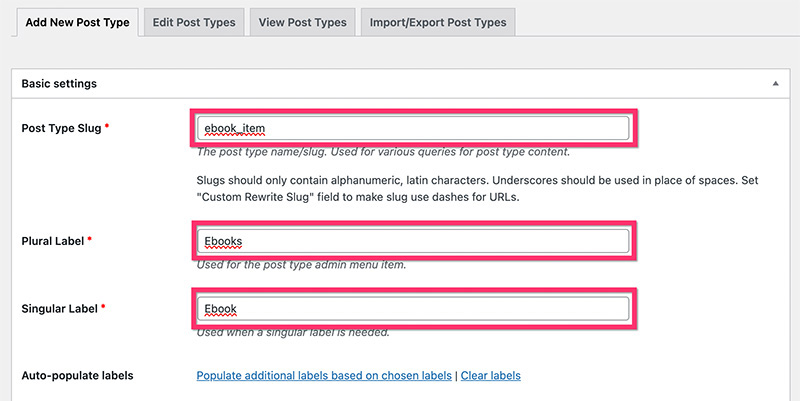
CPT UI プラグインをインストールして有効化したら、WordPress ダッシュボードでCPT UI -> 投稿タイプの追加/編集に移動します。 [新しい投稿タイプを追加] タブの [基本設定]ブロックで、投稿スラッグ、複数形ラベル、単数形ラベルなどの必要な設定を追加します。

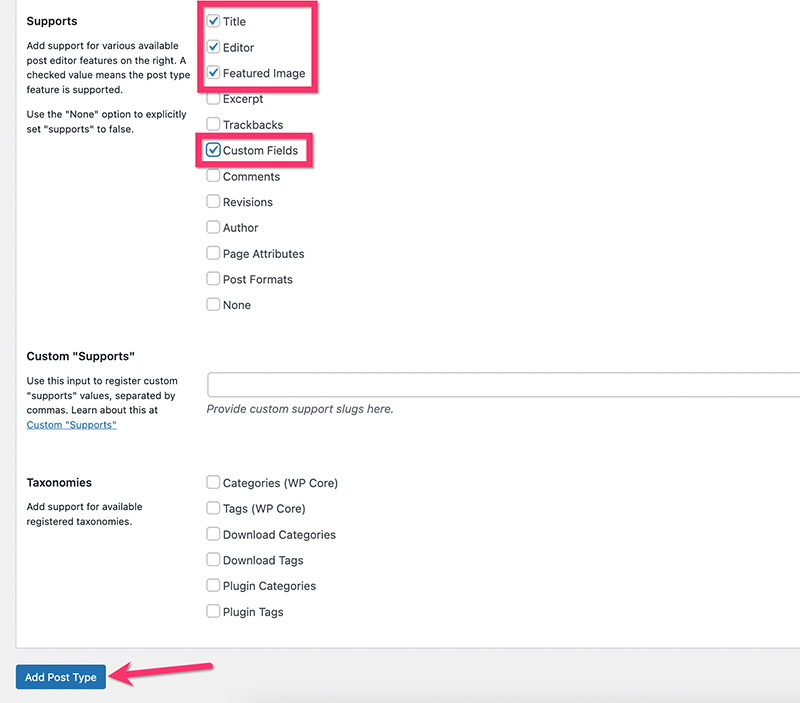
カスタム投稿タイプに追加のラベルを設定する場合は、追加のラベルブロックを開くことができます。 次に、設定ブロックに移動して、いくつかの追加設定を設定します。 [サポート] セクションで、次のコンポーネントを有効にして、[投稿タイプを追加] ボタンをクリックしてください。
- 題名
- 編集者
- アイキャッチ画像
- カスタムフィールド

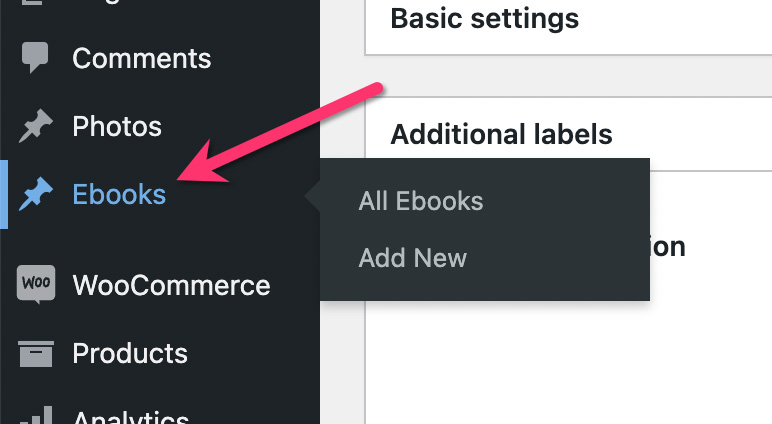
カスタム投稿タイプが作成されると、WordPress ダッシュボードのメニュー サイドバーに新しいメニュー項目が表示されます。

ステップ 2: カスタム分類を作成する
タクソノミーを使用すると、コンテンツをより適切に整理できます。 WordPress には、カテゴリとタグの 2 つのデフォルトの分類法があります。 これらのデフォルトの分類法は、デフォルトの投稿タイプ (ブログ投稿) でのみ使用できます。 したがって、デジタル製品を整理するには、カスタムの分類法を作成する必要があります。
カスタム投稿タイプの作成に加えて、CPT UI ではカスタム分類法も作成できます。 この例では、上記で作成したカスタム投稿タイプのカスタム カテゴリとカスタム タグを作成します。
– カスタム カテゴリ
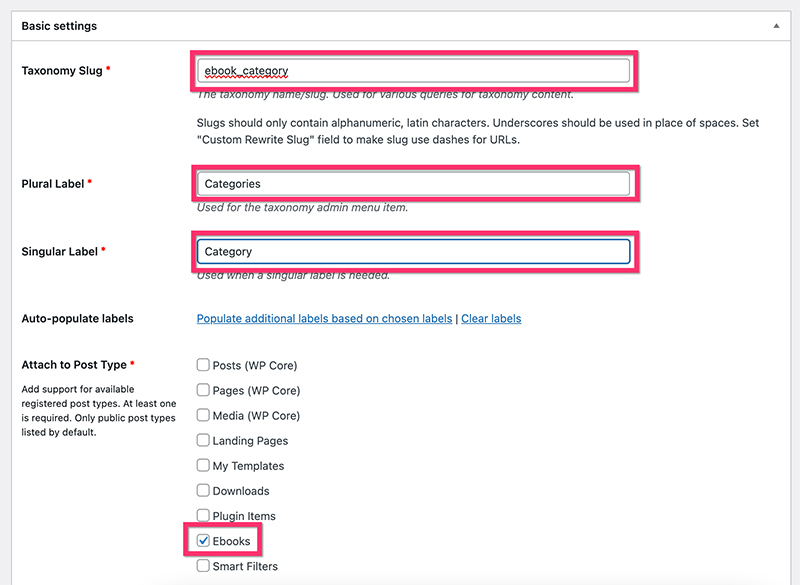
WordPress ダッシュボードでCPT UI -> 投稿タクソノミーの追加/編集に移動します。 Add New TaxonomyタブのBasic Settingsブロックで、slug、plural label、singular label などの必要な設定を行います。 [投稿タイプに添付]セクションで、上記で作成したカスタム投稿タイプを必ず選択してください。

追加のラベルを設定する場合は、追加のラベルブロックに移動します。
次に、設定ブロックに移動して、いくつかの追加設定を設定します。 この例では、次の設定を使用します。
- 公開:真
- パブリッククエリ可能: True
- 階層:真
- UI を表示: True
- メニューに表示: True
- ナビゲーション メニューに表示: True
- クエリ変数: True
- 書き換え:真
- 前書きで書き換え: True
- 階層を書き換える: False
- 管理者列を表示: False
- REST API に表示: True
- タグ クラウドで表示: False
- クイック/一括編集パネルに表示: False
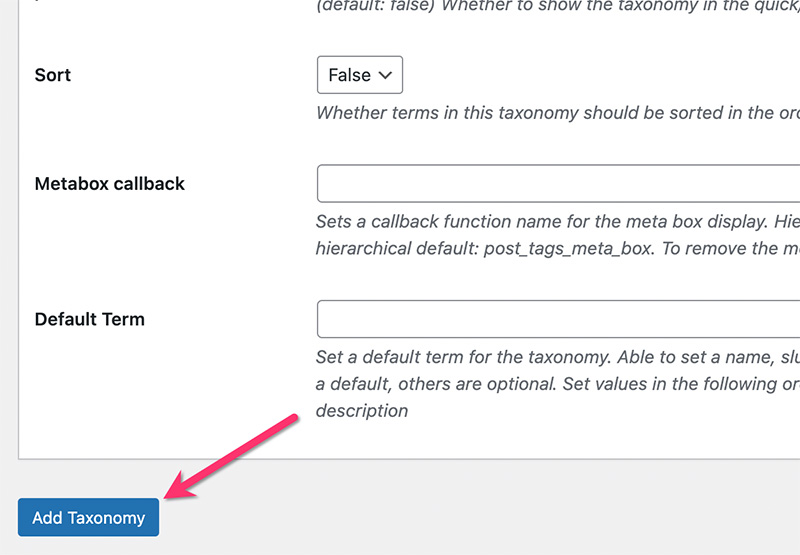
- 並べ替え:偽
[タクソノミーの追加] ボタンをクリックして、カスタム カテゴリを追加します。

カスタム カテゴリが作成されると、WordPress ダッシュボードのカスタム投稿タイプ メニューに新しい項目 (カテゴリ) が表示されます。

– カスタムタグ
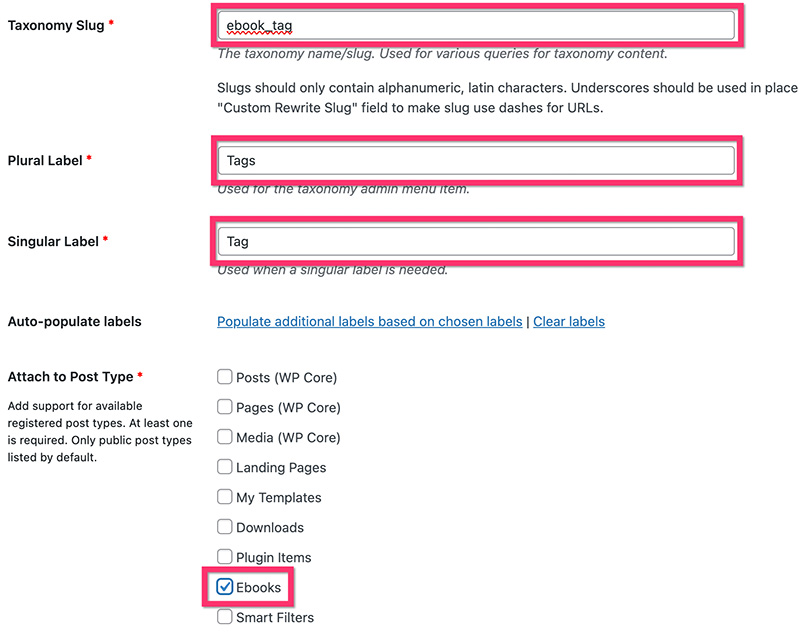
WordPress ダッシュボードのCPT UI -> Add/Edit Post Taxonomysに移動して、カスタム タグを作成します。 上記で作成したカスタム投稿タイプにカスタムタグを必ず添付してください。

追加のラベルブロックを開いて、さらにラベルを追加します。 次に、設定ブロックを開き、必要な設定を追加します。 この例では、次の設定を使用します。
- 公開:真
- パブリッククエリ可能: True
- 階層: False
- UI を表示: True
- メニューに表示: True
- ナビゲーション メニューに表示: True
- クエリ変数: True
- 書き換え:真
- 前書きで書き換え: True
- 階層を書き換える: False
- 管理者列を表示: False
- REST API に表示: True
- タグ クラウドで表示: False
- クイック/一括編集パネルに表示: False
- 並べ替え:偽
[タクソノミーの追加] ボタンをクリックして、カスタム タグを追加します。
カスタムタグの作成が完了すると、WordPress ダッシュボードのカスタム投稿タイプメニューに新しいアイテム (タグ) が表示されます。

ステップ 3: カスタム フィールドを作成する
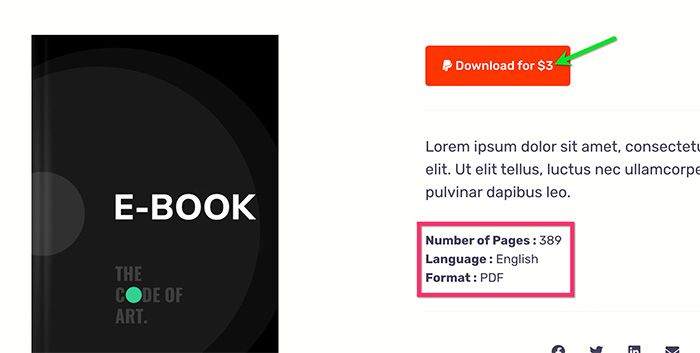
このチュートリアルでは、電子書籍の販売専用に設計されたカスタム テンプレートを作成しました。 テンプレートのいくつかの要素に対してカスタム フィールドを作成します。
- 商品価格
- 商品価格ラベル(ボタンテキストに使用)
- 商品URL
- 製品概要
- ページ数
- 言語
- フォーマット

カスタム フィールドの作成に使用するプラグインは ACF です。 選択した別のプラグインを使用できますが、テキスト、数値、および URL フィールドをサポートしていることを確認してください。
以下で使用するフィールド タイプは無料バージョンで利用できるため、ACF の無料バージョンを使用して以下の手順を実行できます。 続行する前に、必ず ACF プラグインをインストールしてアクティブ化してください。
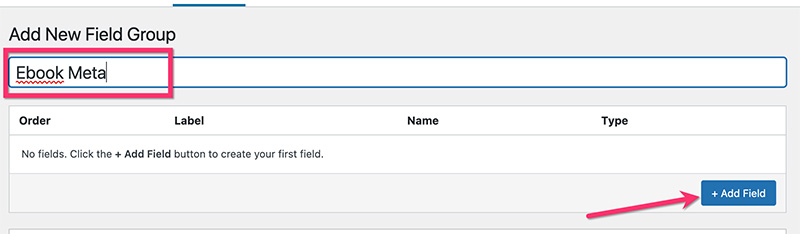
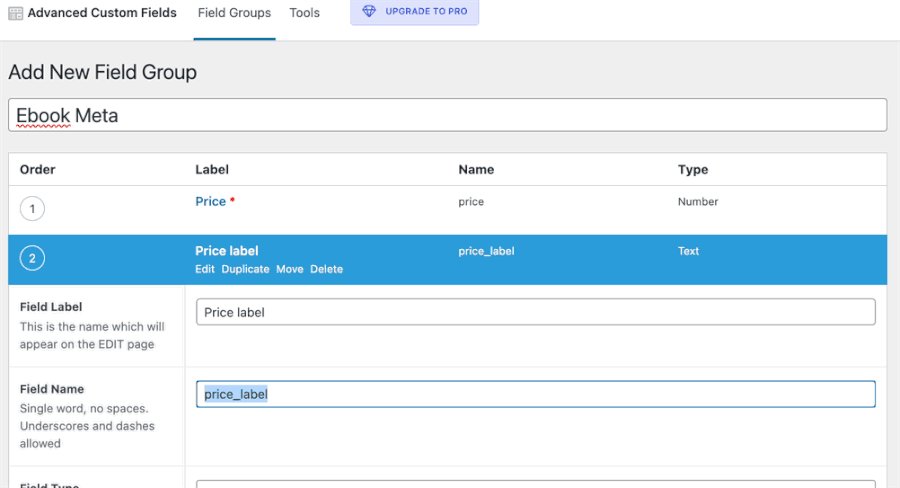
カスタム フィールドの作成を開始するには、WordPress ダッシュボードの[カスタム フィールド] -> [新規追加] に移動します。 カスタム フィールド グループに名前を付け、[フィールドの追加] ボタンをクリックして最初のカスタム フィールドを追加します。

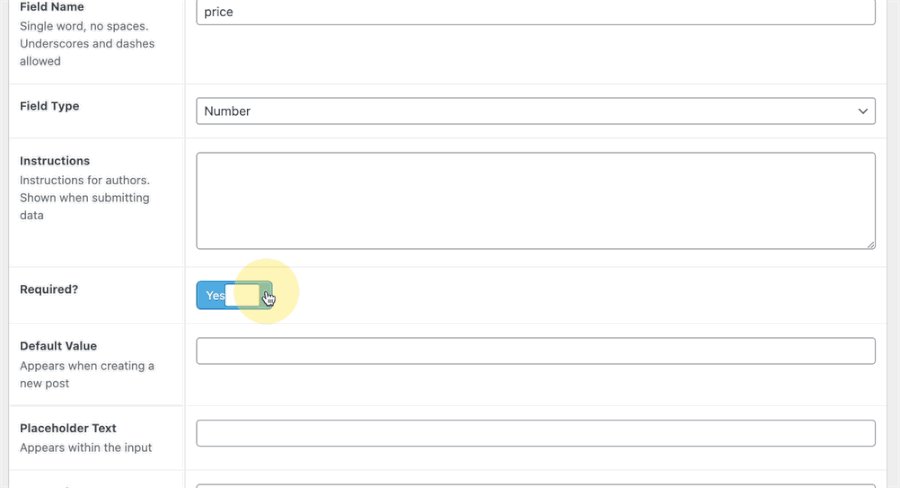
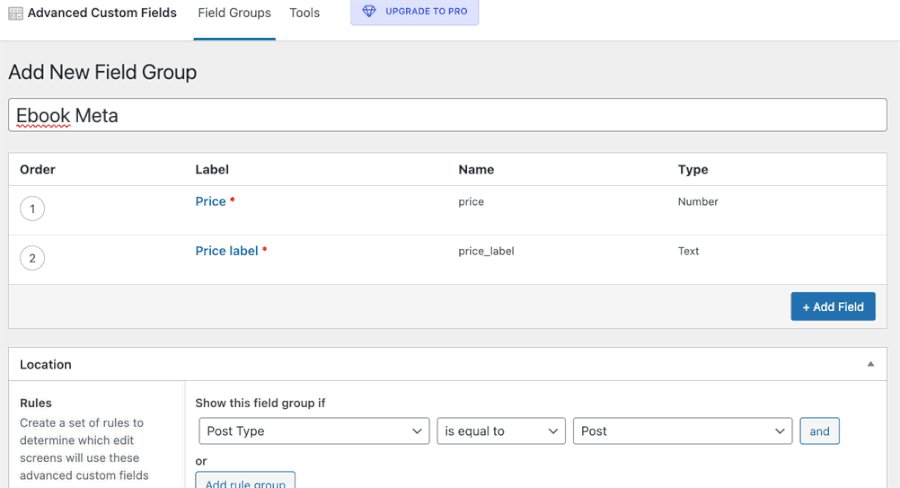
最初のカスタム フィールドにラベルを付け、フィールド タイプを設定します。 必須フィールドにしたい場合は、「必須」オプションを有効にするだけです。 [フィールドの追加] ボタンをクリックして、さらにカスタム フィールドを追加します。

- 商品価格:本数
- 商品価格ラベル:テキスト
- 商品URL: URL
- 製品概要:テキストエリア
- ページ数:数
- 言語:選択
- フォーマット:選択
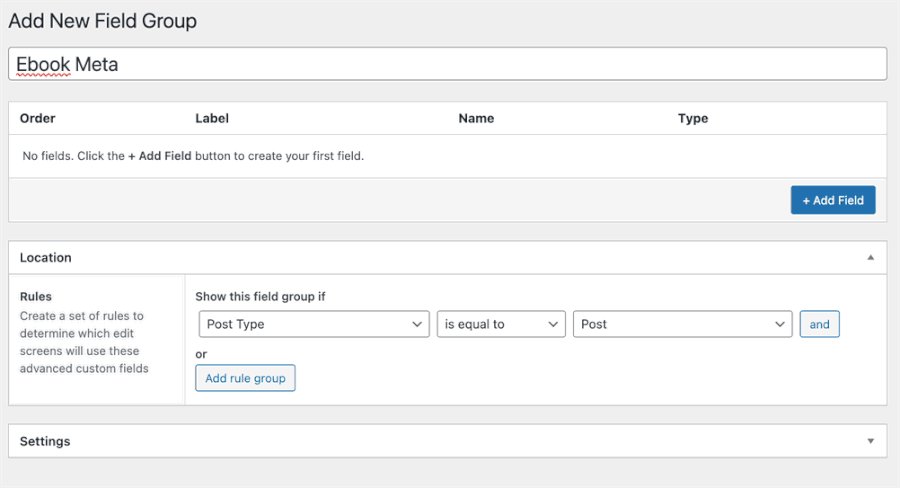
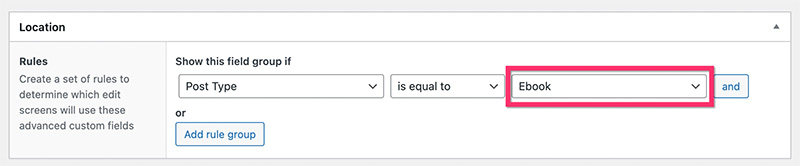
カスタム フィールドの追加が完了したら、 Locationブロックに移動して、カスタム フィールドを割り当てます。 上記のステップ 1 で作成したカスタム投稿タイプに必ず割り当ててください。


ステップ 4: 最初のデジタル製品を追加する
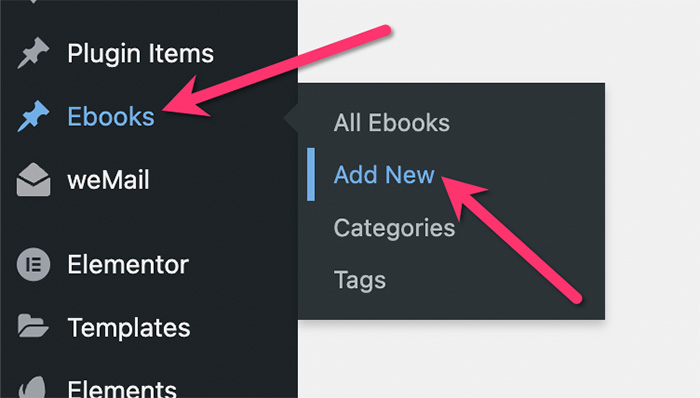
カスタム投稿タイプ、カスタム分類、およびカスタム フィールドの作成が完了したら、最初のデジタル製品アイテムの追加を開始できます。 WordPress ダッシュボードのサイドバー メニューに移動し、カスタム投稿タイプのメニュー ラベル -> [新規追加] を選択するだけです。

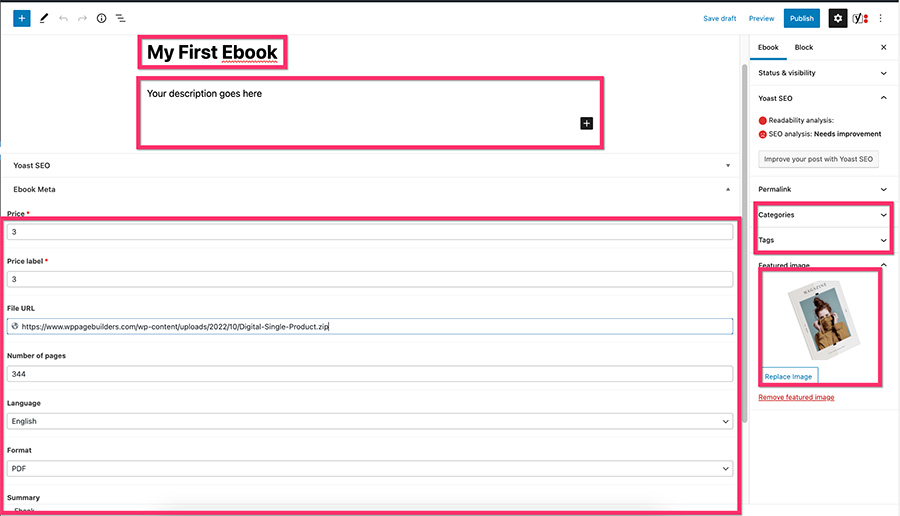
商品のタイトルと説明を入力します。 完了したら、カスタム フィールド ブロックに移動して、上記で作成したカスタム フィールドのデータを入力します。 アイキャッチ画像、カテゴリ、タグも設定します。

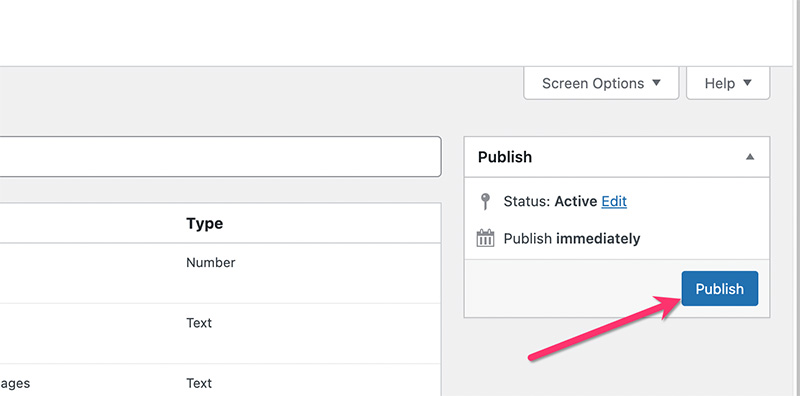
コンテンツの追加が完了したら、デジタル製品を公開します。

注:価格と価格ラベルの番号/テキストは必ず同じものを入力してください。
デジタル製品を公開した後、カスタム フィールドのデータが表示されなくても心配はいりません。 WordPress は、テーマのカスタム投稿タイプのデフォルト テンプレートに基づいてデジタル製品を表示します。 以下の次のステップで、すぐに Elementor を使用してカスタム テンプレートを作成します。
ステップ 5: カスタム投稿タイプのカスタム テンプレートを作成する
最後に、カスタム投稿タイプのカスタム テンプレートを作成します。 前述のとおり、この記事専用のテンプレートを作成しました。 こちらからダウンロードできます。
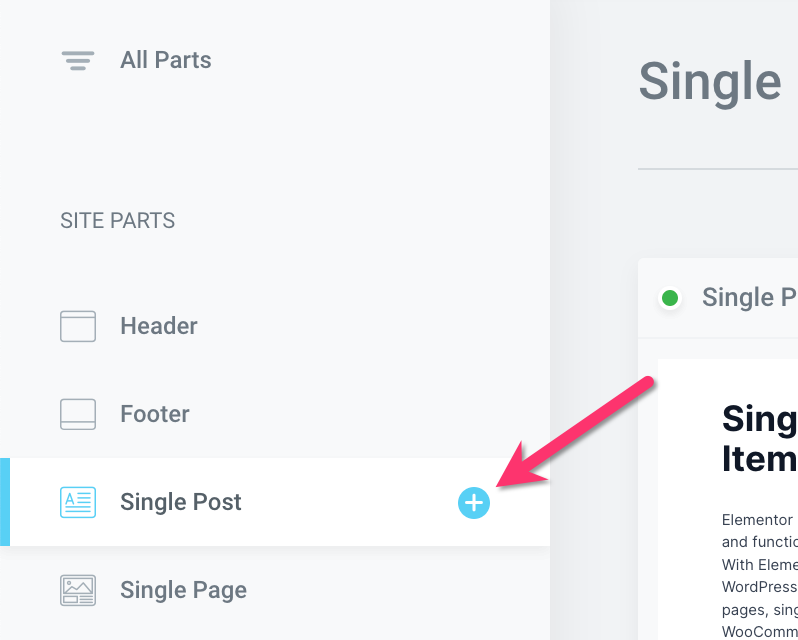
カスタム テンプレートの作成を開始するには、WordPress ダッシュボードの[テンプレート] -> [テーマ ビルダー]に移動します。 テーマ ビルダー画面で、マウスを [単一の投稿] タブの上に置き、プラス アイコンをクリックして、新しいカスタム テンプレートを作成します。

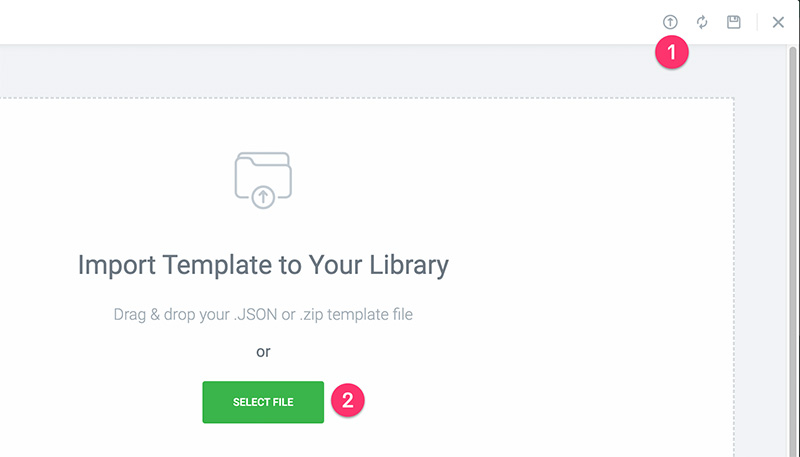
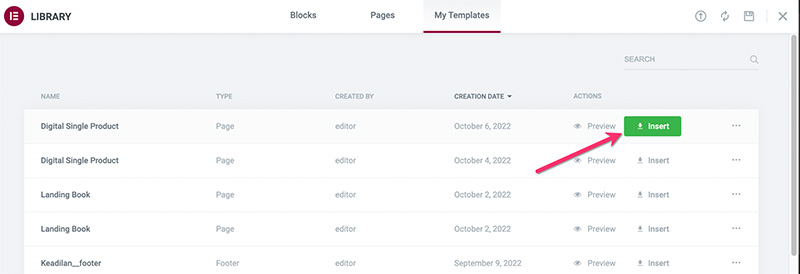
表示されたテンプレート ライブラリ ウィンドウで、上矢印アイコンをクリックし、ダウンロードしたカスタム テンプレートの JSON ファイルを選択します。

インポートしたばかりのテンプレートを見つけ、[挿入] ボタンをクリックして Elementor エディターにインポートします。

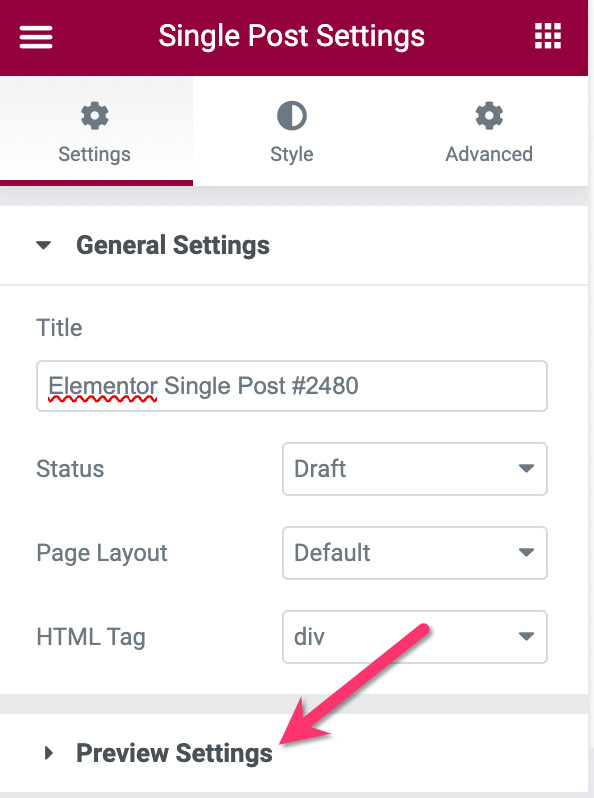
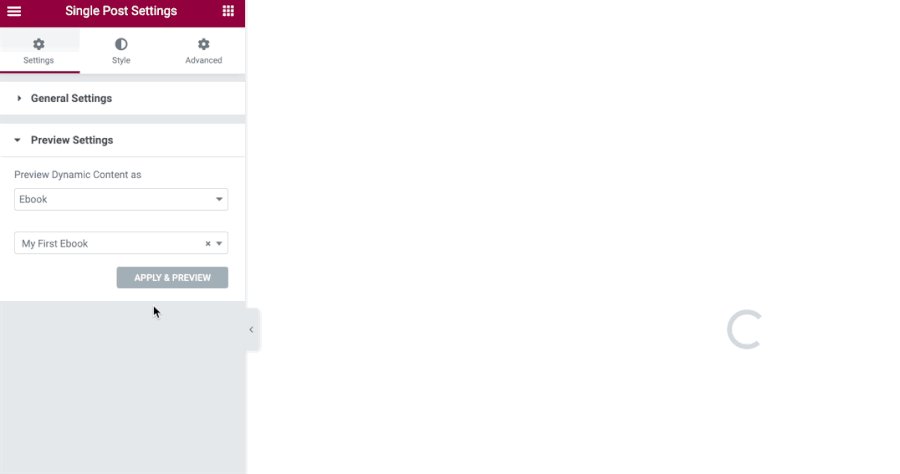
コンテンツを動的に設定する必要があるウィジェットがいくつかあります。 ただし、テンプレートの編集を開始する前に、まずプレビュー設定を変更できます。 Elementor 設定パネルで、下部にある歯車アイコンをクリックし、プレビュー設定ブロックを開きます。

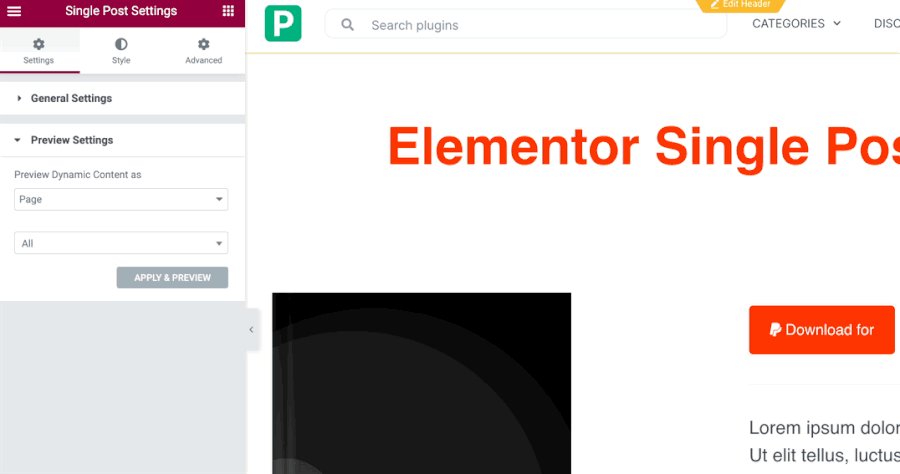
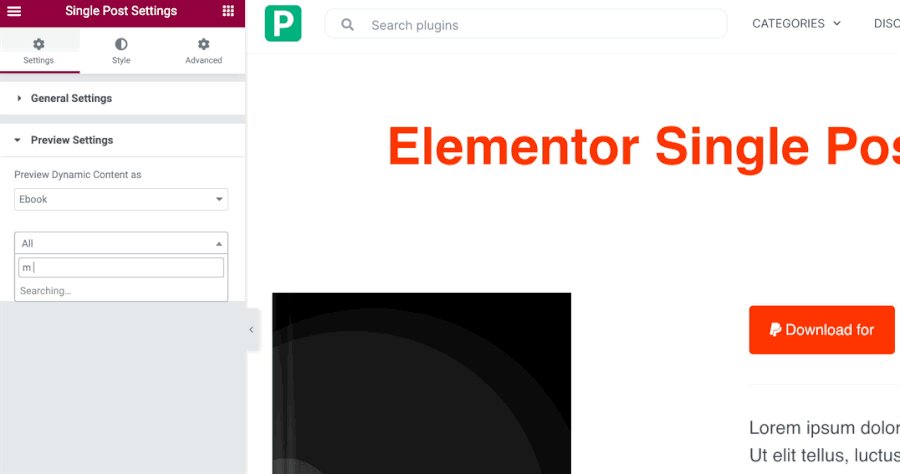
プレビュー動的コンテンツをカスタム投稿タイプに設定し、公開したアイテムの 1 つを入力して、[適用 & PPREVIEW ] ボタンをクリックします。

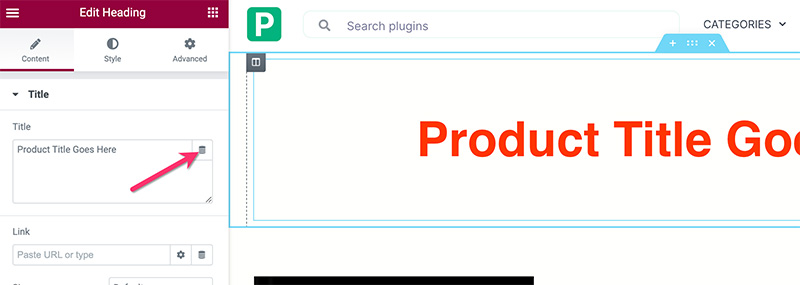
– 見出し
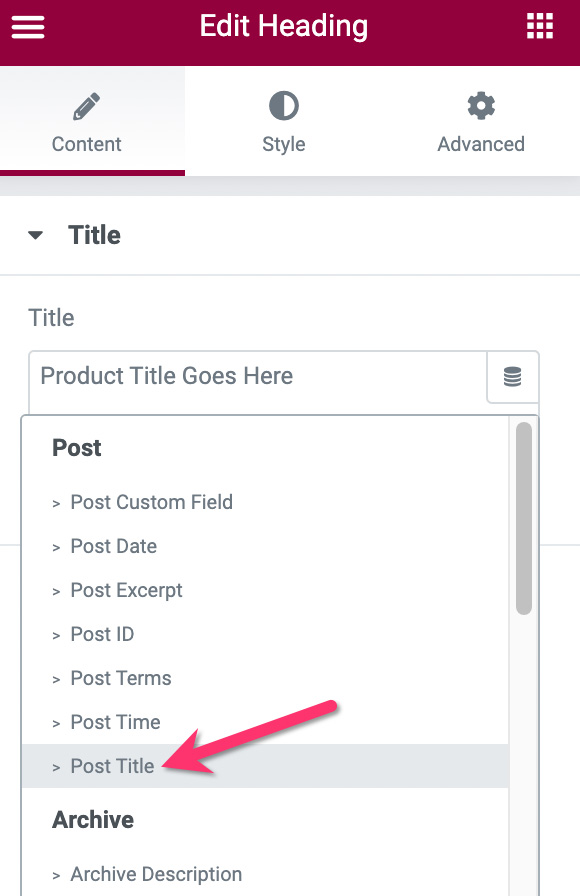
このウィジェットは、デジタル商品アイテムのタイトルを動的に表示するためのものです。 これを行うには、編集するウィジェットをクリックします。 設定パネルに移動し、[コンテンツ] タブの [タイトル] フィールドにある [ダイナミック タグ] アイコンをクリックします。

ドロップダウン リストで [投稿のタイトル] を選択します。

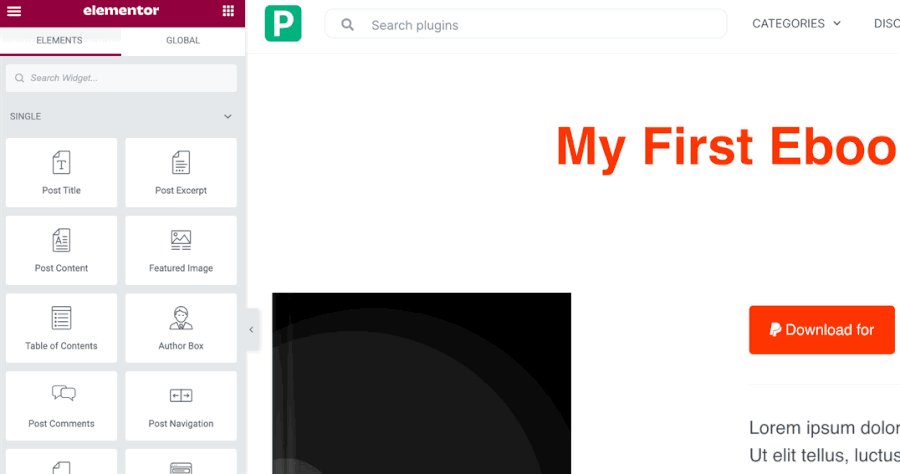
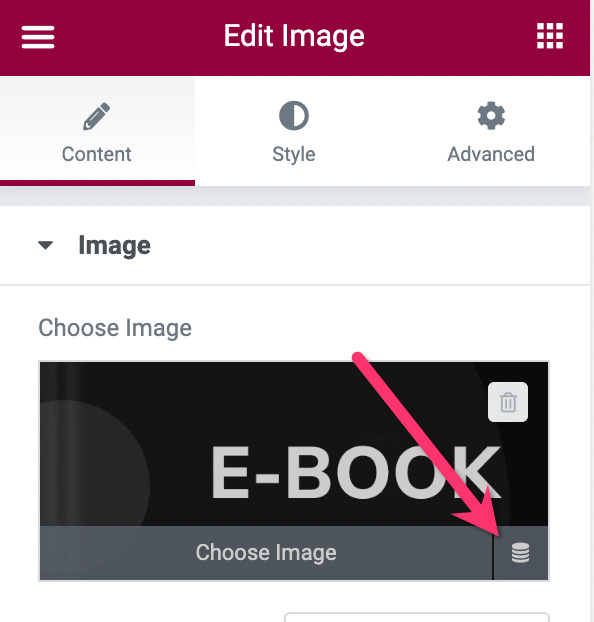
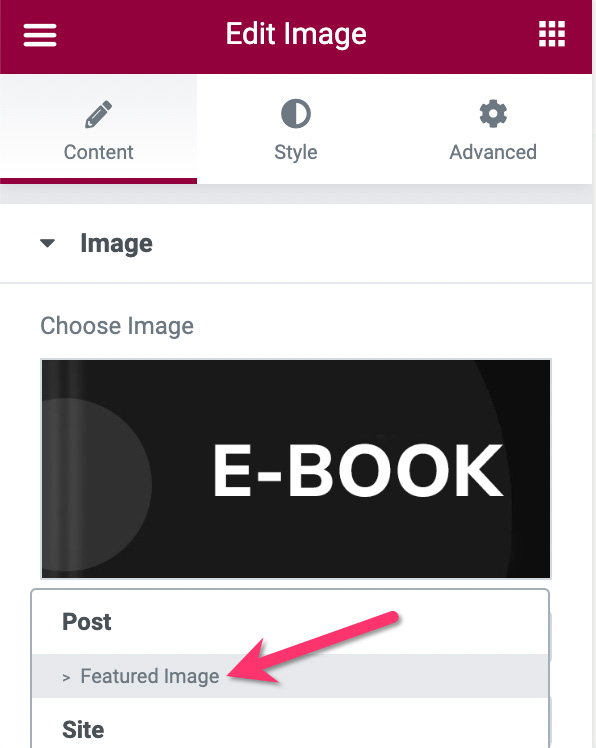
- 画像
画像ウィジェットをクリックして編集し、設定パネルに移動します。 設定パネルで、画像の上にカーソルを置き、ダイナミック タグ アイコンをクリックします。

ドロップダウン リストでアイキャッチ画像を選択します。

– PayPal ボタン
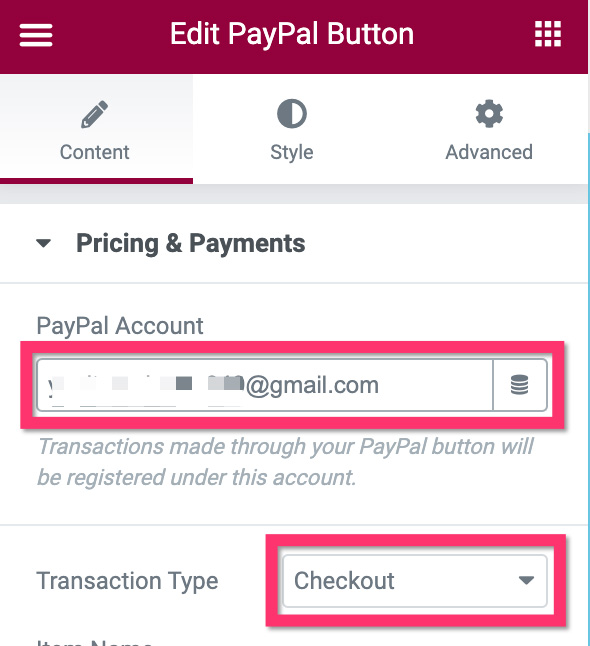
ここでは、PayPal ボタンが主要なウィジェットです。 ボタンには、価格、価格ラベル、製品名など、動的に設定する必要がある要素がいくつかあります。 ただし、最初に、必ず PayPal アカウント (メール アドレス) を追加し、トランザクション タイプをCheckoutに設定してください。

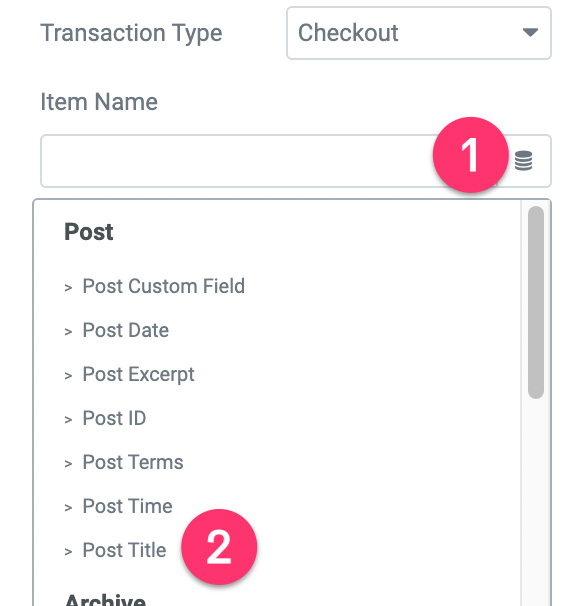
次に、アイテム名フィールドに移動し、投稿タイトルに設定します。

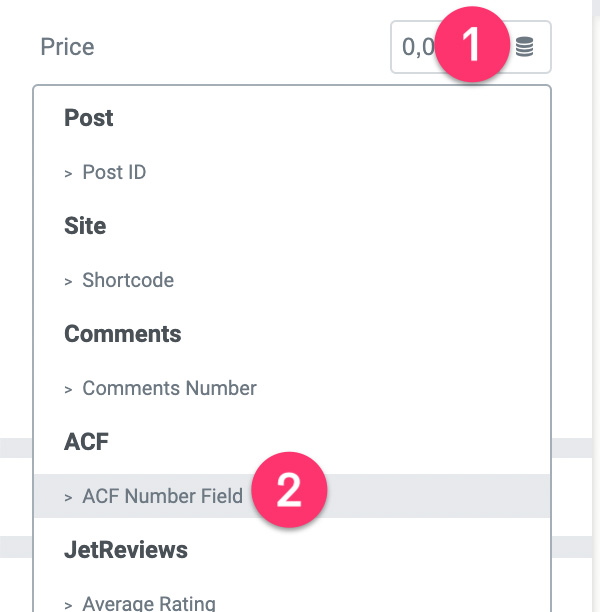
価格を設定する時が来ました。 Dynamic Tags アイコンのPriceフィールドをクリックし、 ACF Number Fieldを選択します。

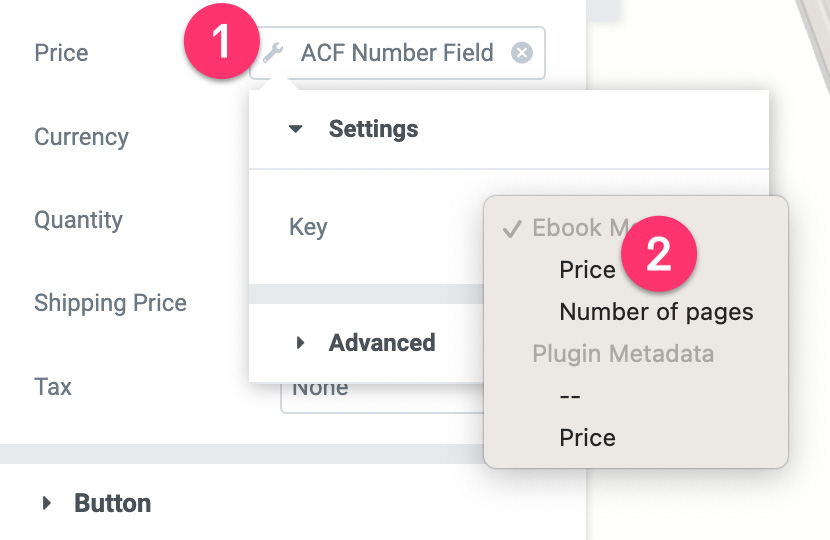
レンチ アイコンをクリックし、[価格] を選択します。

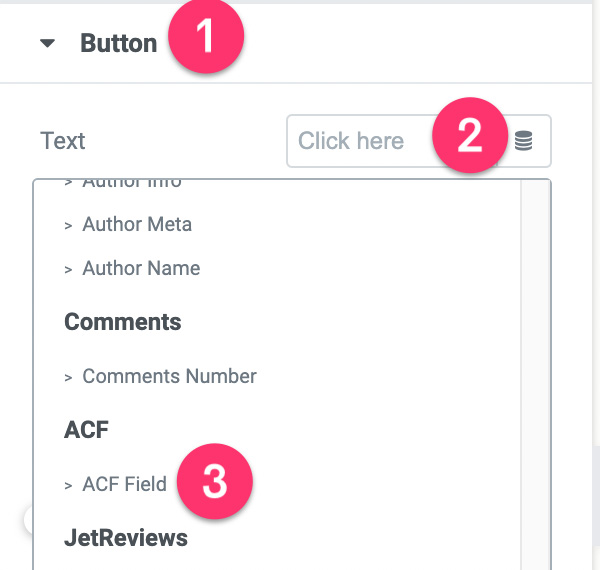
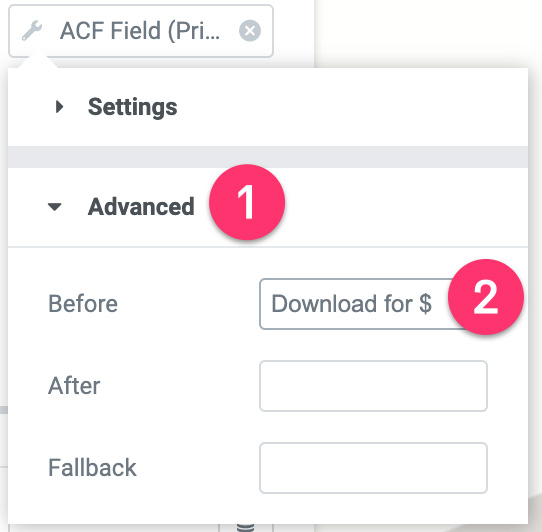
次に、ボタン設定ブロックを開き、ボタン テキストを設定します。 テキストフィールドのダイナミック タグ アイコンをクリックします。 [ ACF フィールド]を選択します。

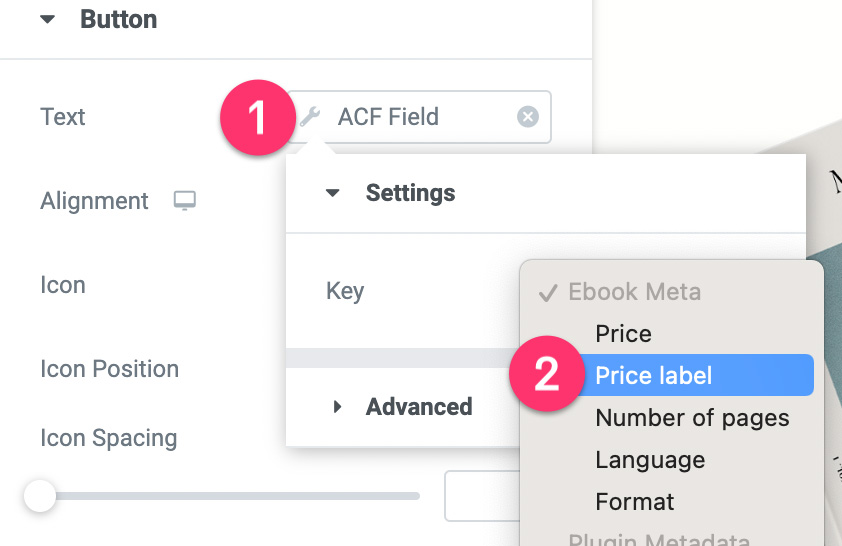
レンチ アイコンをクリックし、[価格ラベル] を選択します。

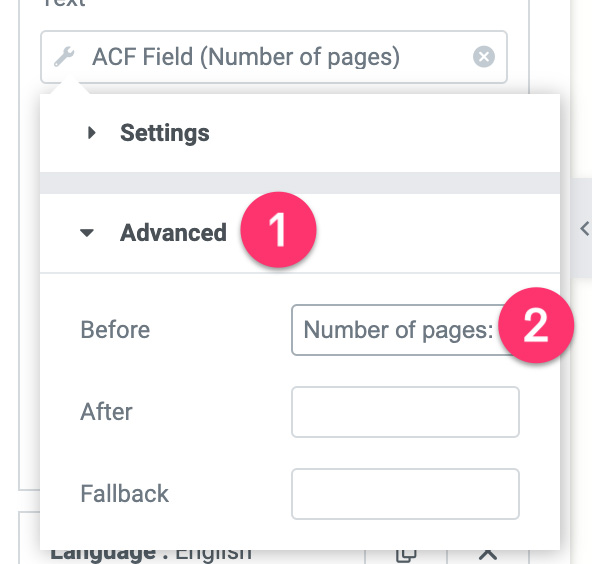
Advancedブロックを開き、プレフィックスを追加します。 「$でダウンロード」のようなもの。

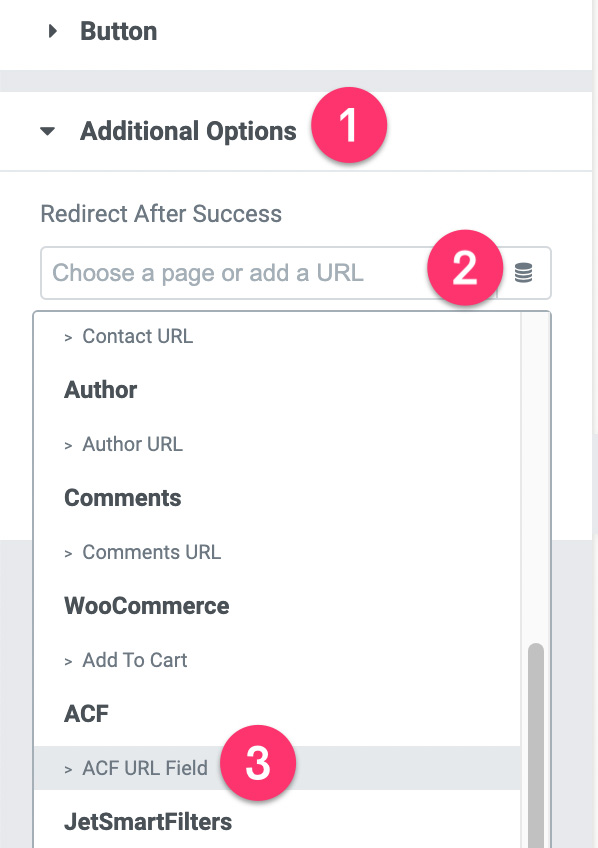
次に、追加オプション設定ブロックを開きます。 [ Redirect After Success]フィールドの [Dynamic Tags] アイコンをクリックし、[ ACF URL Field ] を選択します。

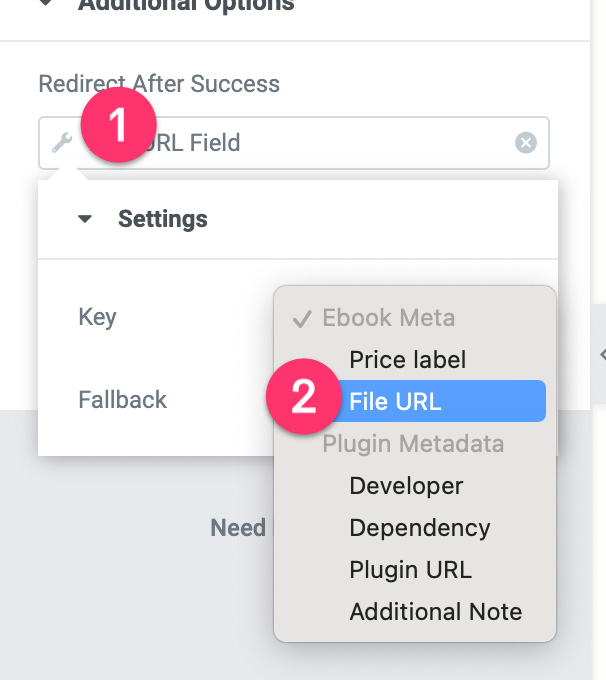
レンチ アイコンをクリックし、[ファイル URL ] を選択します。

- テキストエディタ
テキスト エディター ウィジェットは、デジタル製品の概要を表示するために使用されます。 カスタム フィールド グループの [商品概要] フィールドから取得した概要の内容。
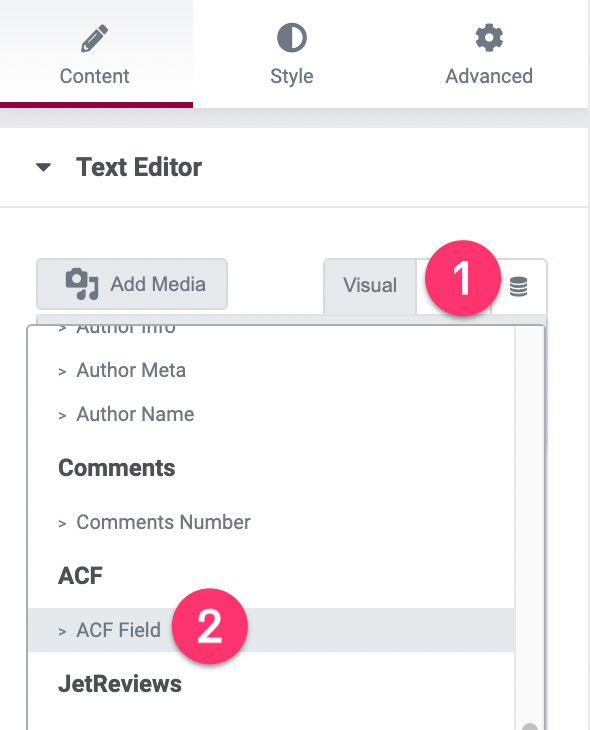
テキストエリアウィジェットをクリックして編集します。 設定パネルに移動し、テキスト エディター フィールドのダイナミック タグ アイコンをクリックします。 [ ACF フィールド]を選択します。

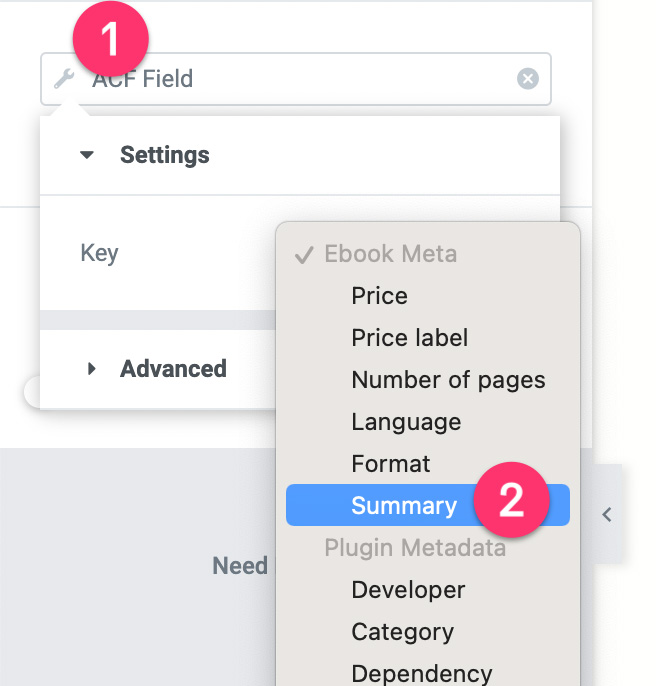
レンチ アイコンをクリックし、[概要] を選択します。

– アイコン一覧
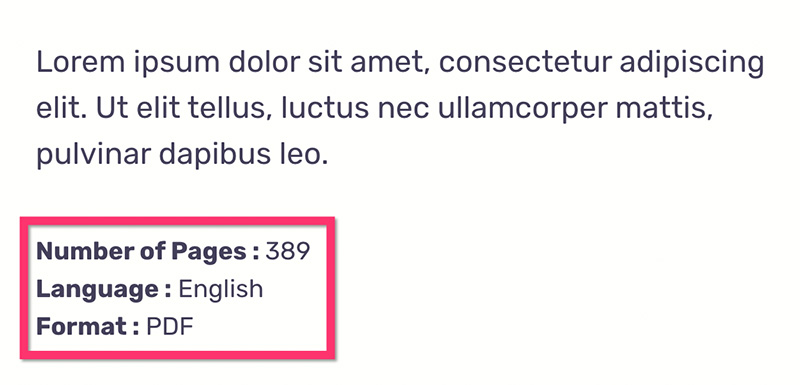
アイコン リスト ウィジェットを使用して、ページ数、言語、および電子書籍の形式を表示します。

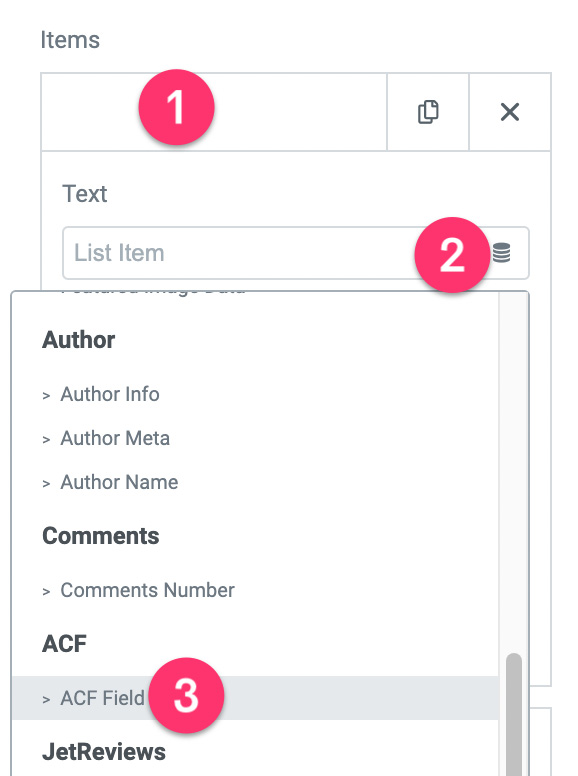
アイコン リスト ウィジェットをクリックして編集します。 設定パネルで、最初の項目を開き、テキストフィールドのダイナミック タグ アイコンをクリックします。 [ ACF フィールド]を選択します。

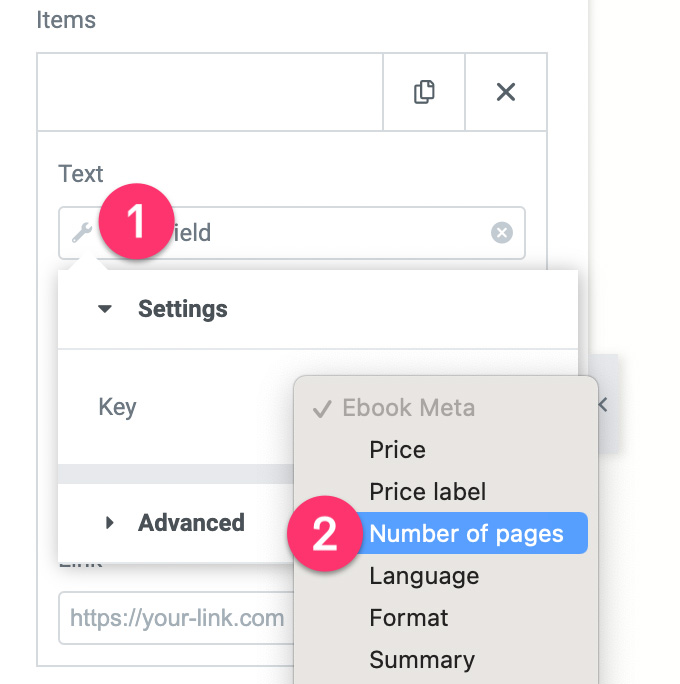
レンチ アイコンをクリックし、[ページ数] を選択します。

Advancedブロックを開き、プレフィックスを追加します。 「ページ数:」のようなもの

アイコン リスト ウィジェットの他のアイテムについて、上記の手順を繰り返します。
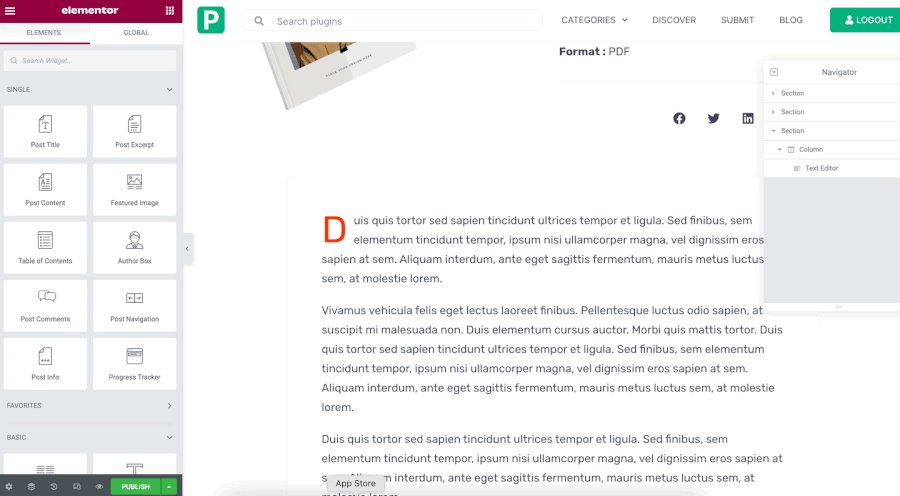
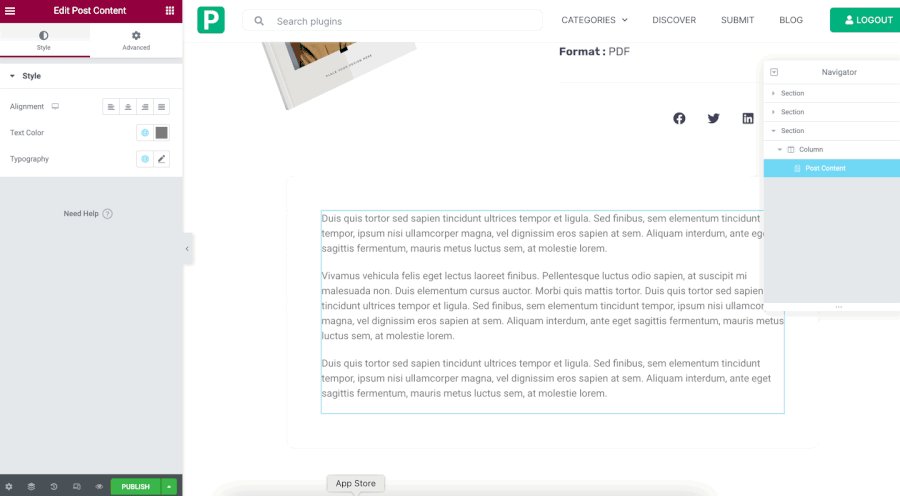
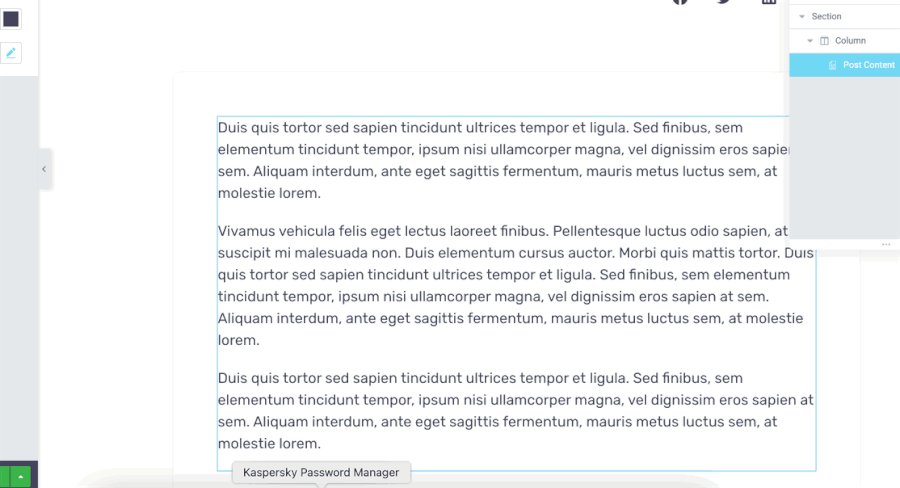
– 投稿内容
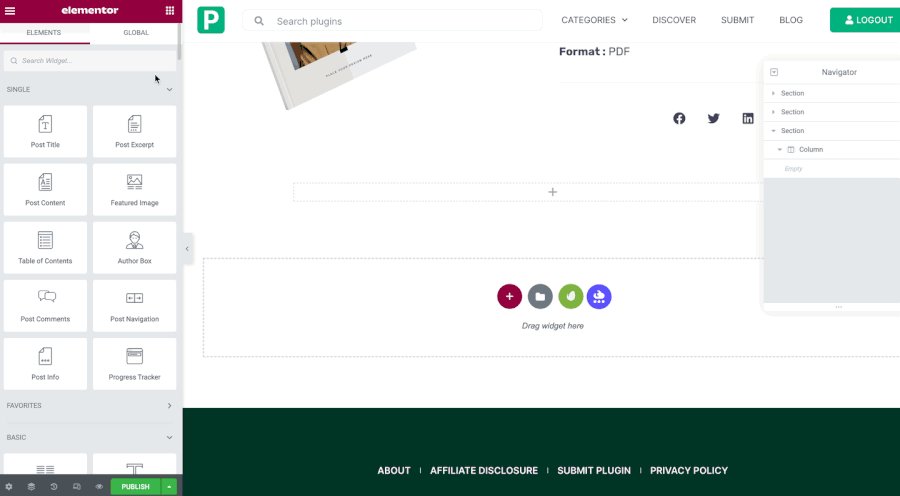
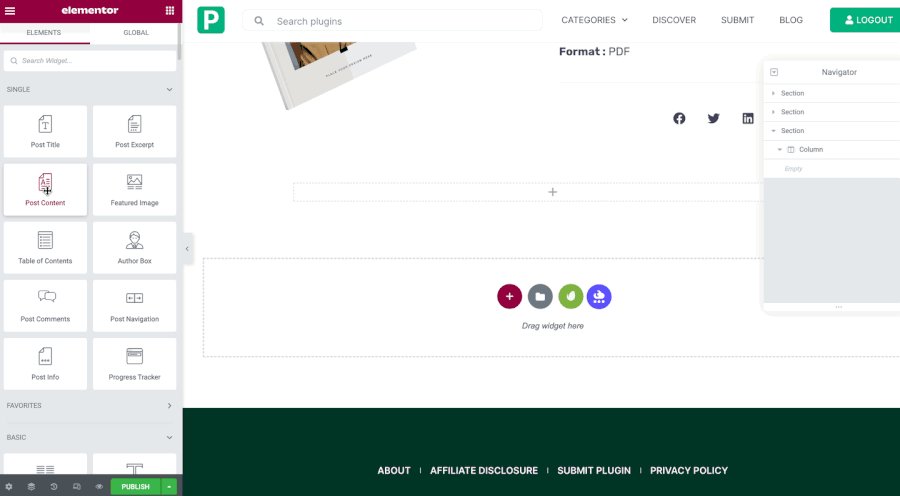
カスタム テンプレートの 3 番目のセクションには、別のテキスト エディター ウィジェットがあります。 これを削除して、投稿コンテンツ ウィジェットに置き換えることができます。

投稿コンテンツ ウィジェットには、次の設定を使用できます。
- 文字色: #44405A
- フォントファミリー: Rubik
- フォントサイズ: 18px
- フォントの太さ: 400px
- 行の高さ: 31px
お好みに合わせてテンプレートを変更できます。 完了したら、設定パネルの下部にあるPUBLISHボタンをクリックします。

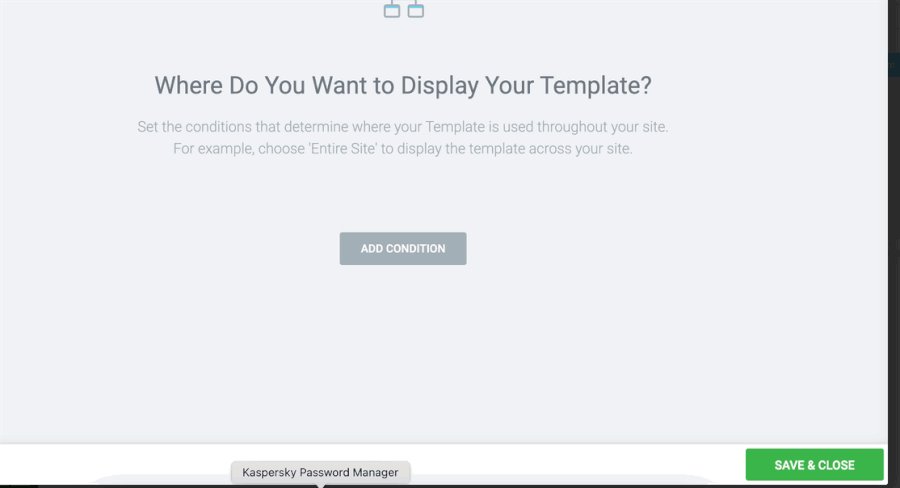
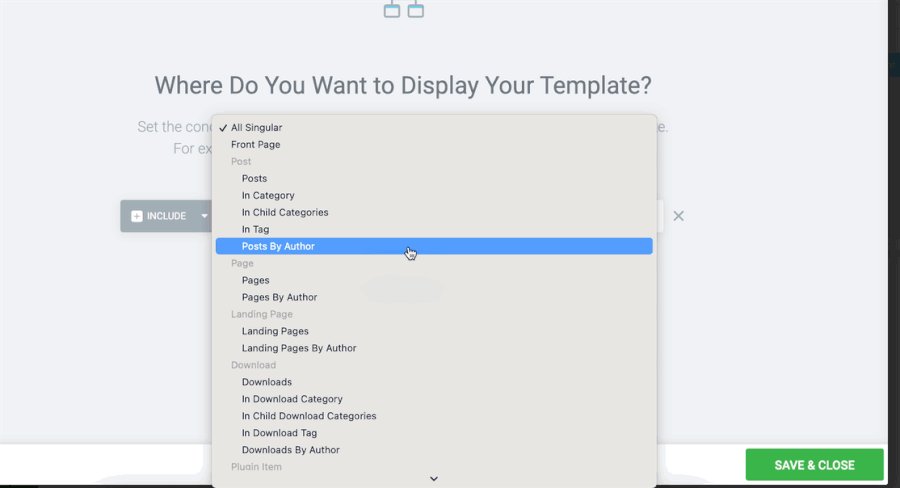
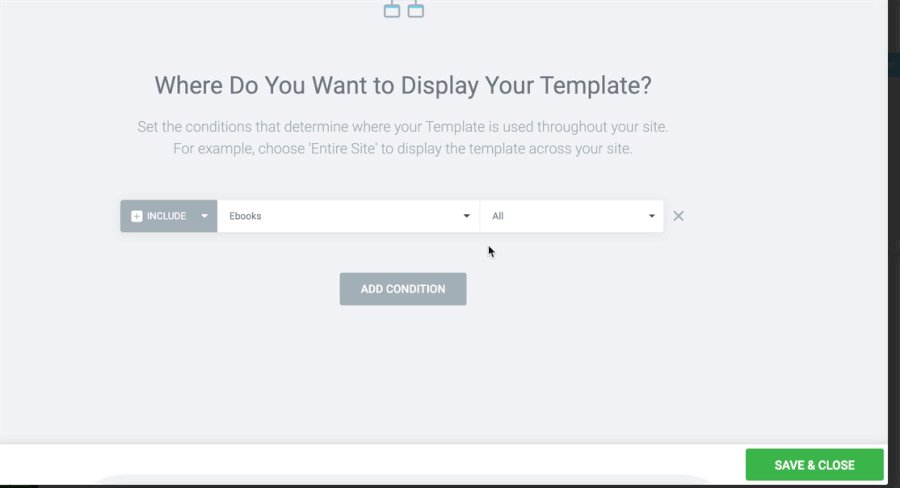
表示されたウィンドウで、[条件の追加] をクリックして、表示条件を追加します。 上記の手順 1 で作成したカスタム投稿タイプを選択し、[保存して閉じる] ボタンをクリックします。

カスタム投稿タイプのカスタム テンプレートを作成したら、ウェブサイトで販売したい他のアイテムを追加できます。
ステップ 6: ショップページを作成する
販売するデジタル アイテムが多数ある場合は、専用のショップ ページ (WooCommerce ショップ ページと同様) を作成して、販売するすべてのアイテムを表示することをお勧めします。 Elementor の投稿ウィジェットを使用して、デジタル アイテムを表示できます。
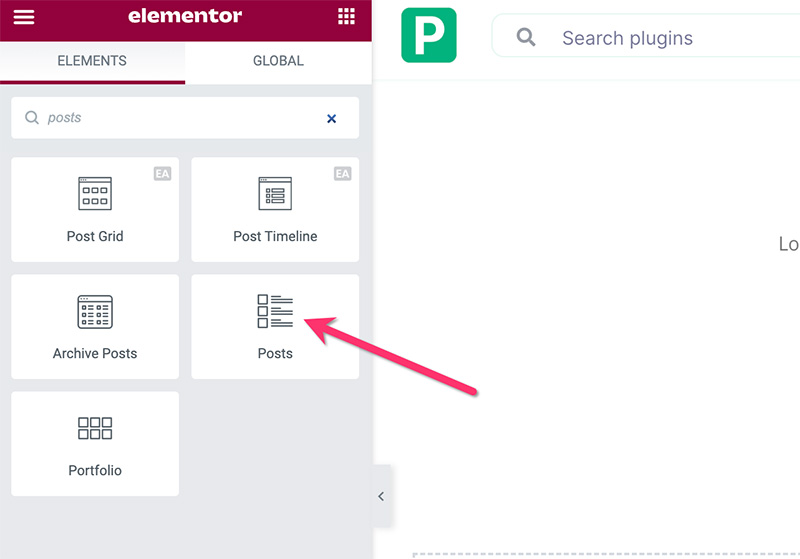
まず、新しいページを作成し、Elementor で編集します。 Elementor エディターで、投稿ウィジェットをキャンバス領域に追加します。

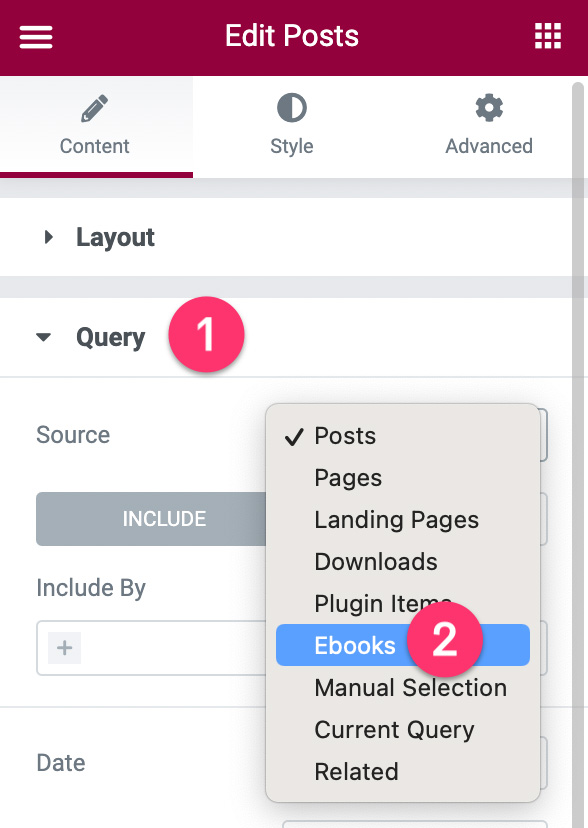
投稿ウィジェットが追加されたら、設定パネルに移動し、クエリ設定ブロックを開きます。 上記の手順 1 で作成したカスタム投稿タイプにコンテンツ ソースを設定します。

[スタイル] タブに移動して、投稿ウィジェットのスタイルを設定します。 投稿ウィジェットの使用方法に関する詳細なチュートリアルについては、この投稿を参照してください。 編集が完了したら、ページを公開します。
終わり!
結論
Easy Digital Downloads は、デジタル製品を販売するために特別に設計された、WordPress 用の人気のある e コマース プラグインです。 電子書籍、テンプレート、画像、動画、イラストなどから。 デジタル アイテムを販売することは素晴らしいことですが、個々の製品のカスタム テンプレートを作成するオプションはありません。 つまり、単一の製品ページのデザイン オプションは限られています。
Elementor を利用した WordPress Web サイトを持っていて、販売するデジタル アイテムがある場合は、テーマ ビルダー機能を利用して、DIY Easy Digital Downloads の代替案を作成できます。 Elementorには、PayPalボタンとStripeボタンの2つの支払いウィジェットがあり、支払いを受け入れるために利用できます. Elementor は無限のデザイン オプションを提供するため、サイトのデザイン スキームと調和するカスタムの単一の製品ページ (およびショップ ページ) を作成できます。
