ホリデーセールはこちら!
公開: 2023-02-02オフキャンバス メニューは、Web サイトの UI を美しくします。 さらに、訪問者や顧客をサイトに留めておくこともできます。 これらとは別に、Elementor のオフキャンバス メニューも、さまざまなビジネス チャンスへの扉を開きます。
したがって、Web サイトの UI と UX を妥協したくない場合は、サイトに追加することが最も必要になります。 幸いなことに、完全に無料で、WordPress に Elementor オフキャンバス メニューを追加するオプションがあります。
どれでも採用できます。 ElementsKit を使用すると、キャンバス外のメニューを数秒で追加できるため、最も適切で簡単なオプションです。
それでは、 ElementsKit を使用してオフキャンバス メニューを追加する最も簡単なプロセスを見てみましょう。 ただし、その前に、このキャンバス外のメニューとその重要性について簡単に説明します。
Elementor のオフキャンバス メニューとは何ですか?
オフキャンバス メニューは、アイコン、画像、またはテキストをクリックすると Web サイトの横に表示されるフライアウト メニューです。 これは、ヘッダー セクションを使用して単純化できるため、モバイル デバイスまたは小さな画面での Web サイトのユーザー エクスペリエンスを向上させる適度なメニューです。
Elementor のオフキャンバス メニューを使用する理由
このオフキャンバス メニューの主な利点は、ヘッダー メニューを表示するために必要な Web サイトのスペースを大幅に節約できることです。 したがって、小さな画面でより優れた UI を備えた Web サイトを表示する場合は、このオフキャンバス メニューを必須にする必要があります。
ただし、このキャンバス外メニューの特別割引を宣伝することはできます。 また、キャンバス外のメニューに割引を表示すると、ウェブサイトの訪問者の注目を集めることができます.
これらとは別に、オフキャンバス メニューに特定のセクションを表示するのにも適しています。 たとえば、特定の割引商品を表示して、プロモーションをより際立たせ、コンバージョンにつなげることができます。
ウェブサイトの訪問者の半数以上がモバイルを使用してサイトにアクセスしているため、サイトでこのキャンバス外のメニューを利用して、ビジネス チャンスを拡大する必要があります。 さらに、モバイル ユーザー向けに使用する場合、オフ キャンバス メニューの目的は達成されます。
これらに加えて、オフキャンバス メニューには他の利点もあります。 さまざまな目的に使用でき、適切に活用することでビジネスの目標に方向性を与えることができます。
キャンバス外メニューのすべての可能性を知っているので、最も簡単な方法に従って、これをサイトに追加するプロセスに飛び込みましょう.
Elementor オフキャンバス メニューの作成手順
Elementorをキャンバスメニューから使用することには多くの利点がありますが、WordPressサイトに追加するには数秒かかります. その上、 ElementsKitを使用して Elementor オフキャンバス メニューを追加するのは 100% 無料です。 ElementsKit には「Header Offcanvas」という専用の無料ウィジェットがあります。
このウィジェットを使用してキャンバス外のメニューを追加するには、コーディングは必要ありません。 さらに、このメニューは制限なく自由にカスタマイズできます。 また、4 つのステップのみで構成される最も簡単な方法に従って、キャンバス外のメニューを追加することもできます。 4 つの簡単な手順を実行して、オフキャンバス メニューを WordPress サイトに追加します。
ステップ 1: オフキャンバス メニュー プラグインをインストールします。
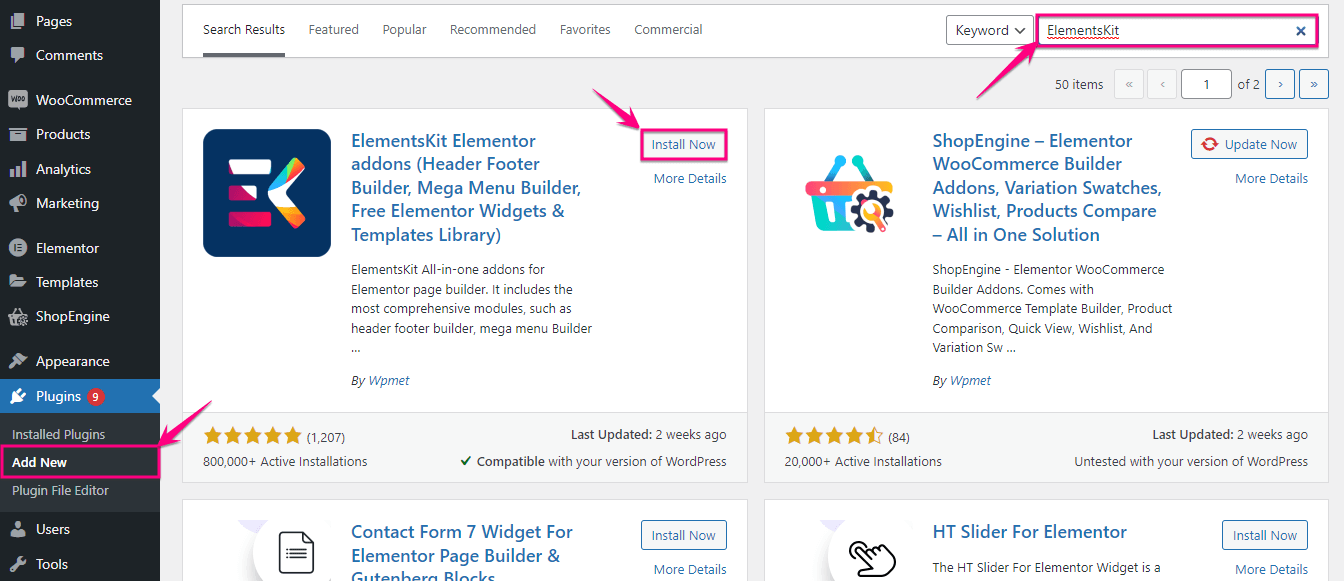
ElementsKit のキャンバス外メニュー ウィジェットを利用するには、まずそれをインストールする必要があります。 オフ キャンバス メニュー プラグインをインストールするには、[プラグイン] の下の [新規追加] オプションをクリックし、検索ボックスで ElementsKitを検索します。 ElementsKit が表示されたら、[今すぐインストール] ボタンを押して、後で有効にします。

ステップ 2: ヘッダー オフ キャンバス ウィジェットを有効にします。
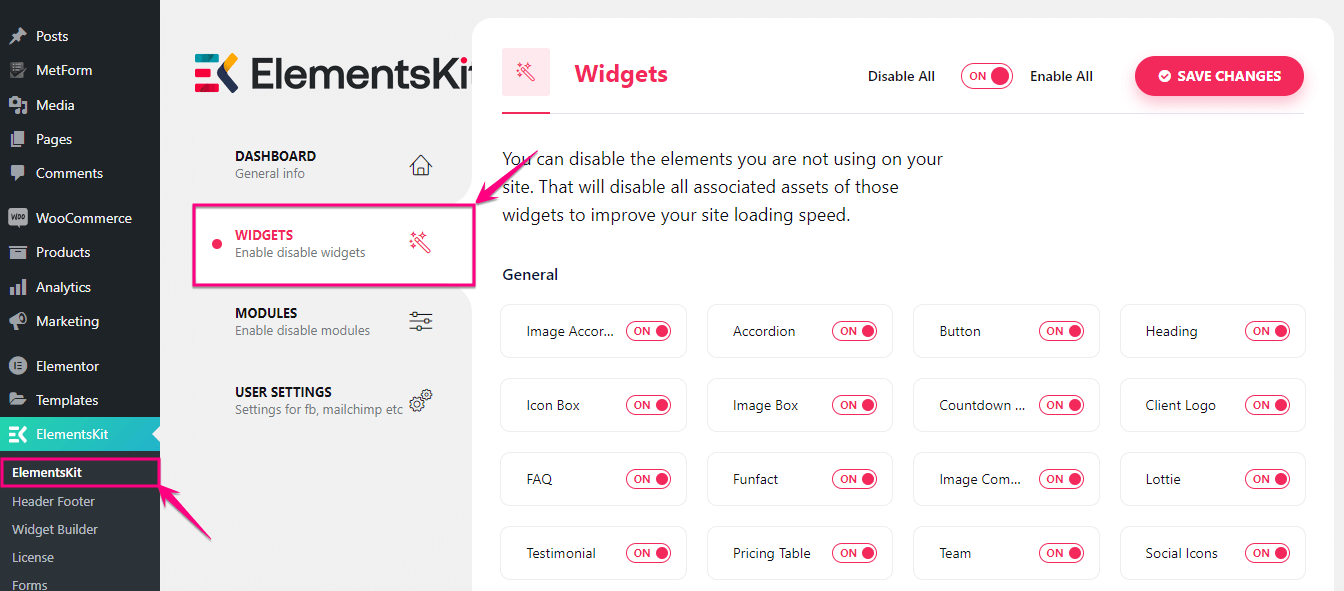
2 番目のステップでは、 ElementsKit >> ElementsKit にアクセスし、WIDGETS セクションをクリックする必要があります。

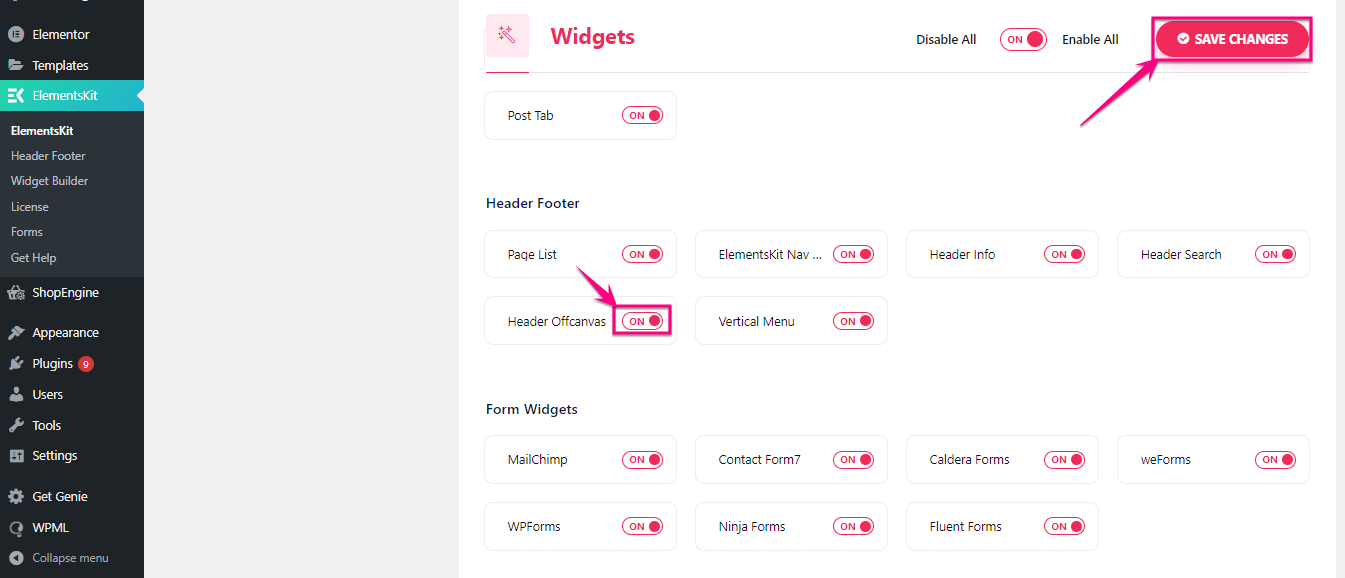
ウィジェットエリアから、「Header Offcanvas」ウィジェットを有効にして、SAVE CHANGESボタンを押します。

ステップ 3: キャンバス メニューから Elementor を追加します。
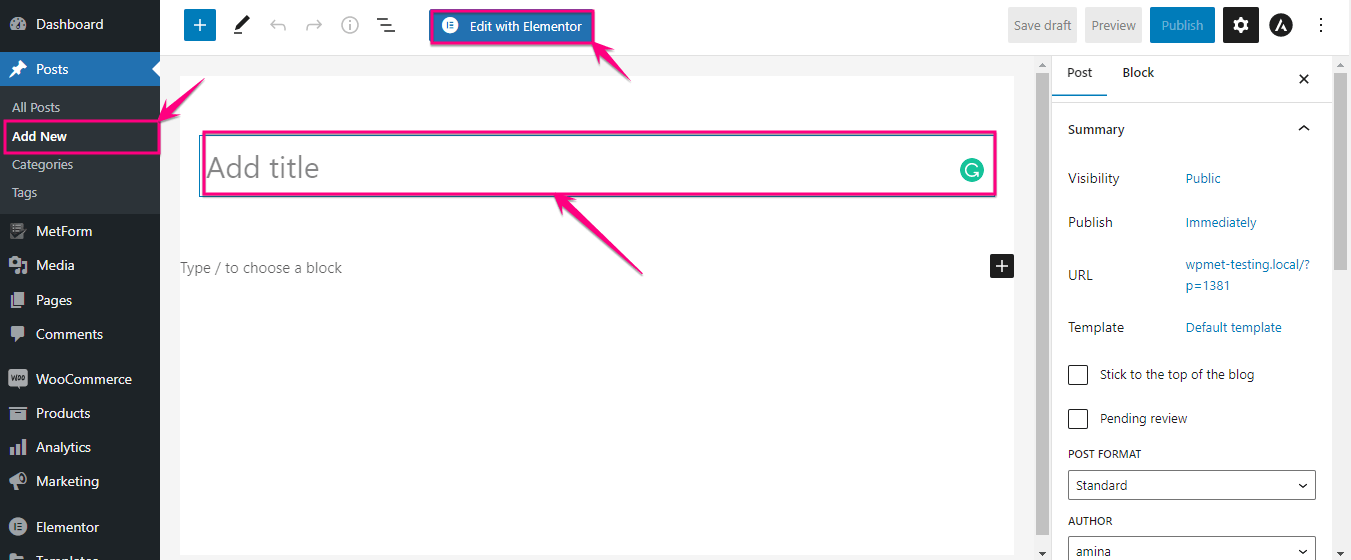
次に、Elementor Web サイトにキャンバス外メニューを追加します。 これを行うには、[投稿] の下にある [新規追加] オプションをクリックして、投稿にタイトルを付けます。 その後、Edit with Elementor ボタンをクリックして、WordPress にオフキャンバス メニューを追加します。

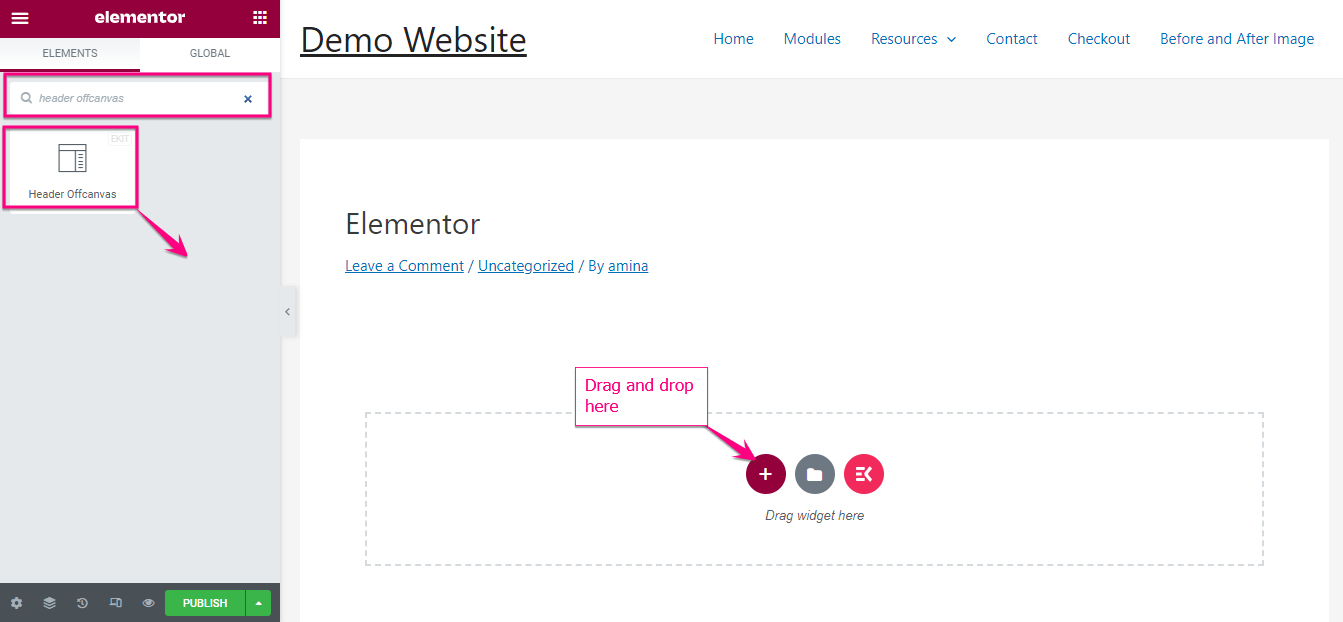
これにより、Elementor ダッシュボードにリダイレクトされます。ここで、Header Offcanvas ウィジェットを検索し、見つけたらプラス アイコンにドラッグ アンド ドロップする必要があります。


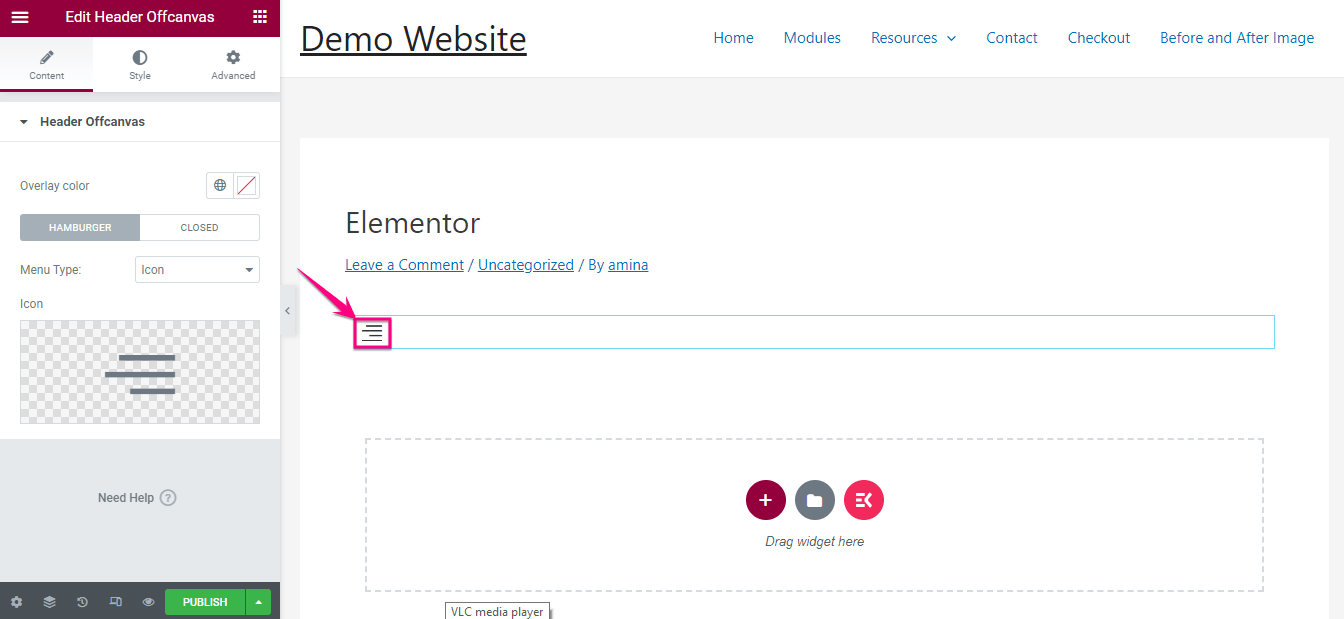
次に、ハンバーガー アイコンをクリックして、メニューまたは項目をキャンバス外のメニューに追加します。

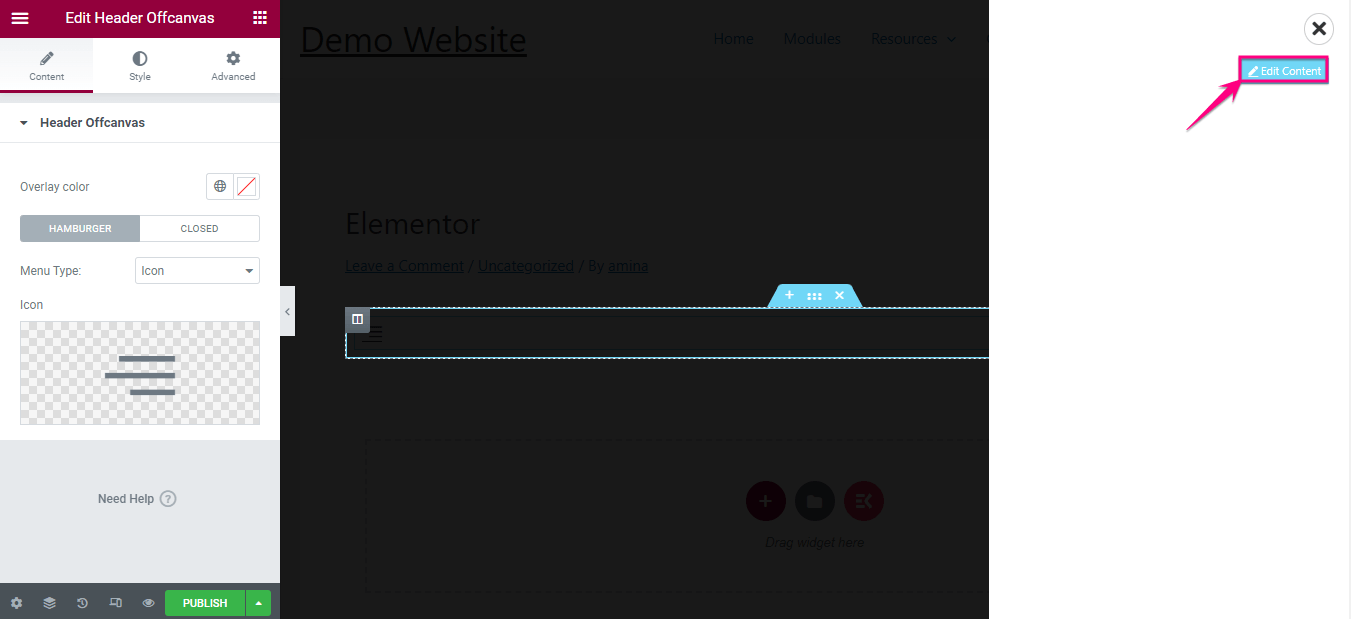
次に、[コンテンツの編集] オプションをクリックし、必要に応じて項目をメニューに追加します。 ウィジェット領域に移動し、そこからさまざまなアイテムをオフキャンバス メニューに追加してバリエーションを追加できます。

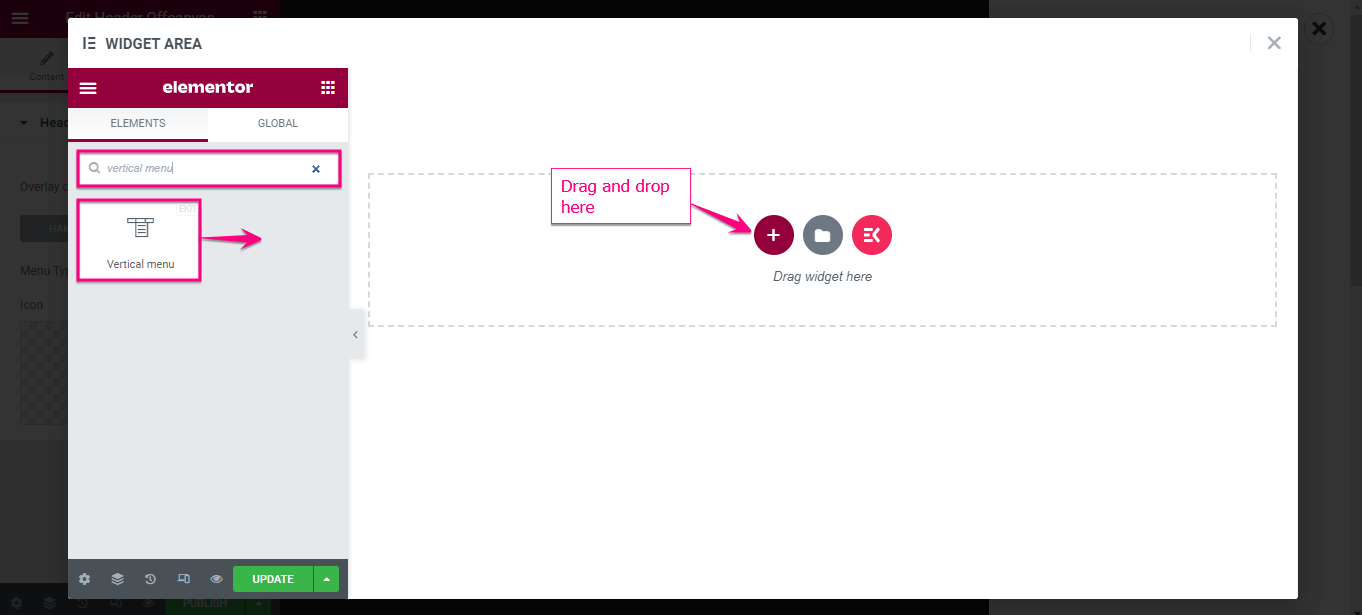
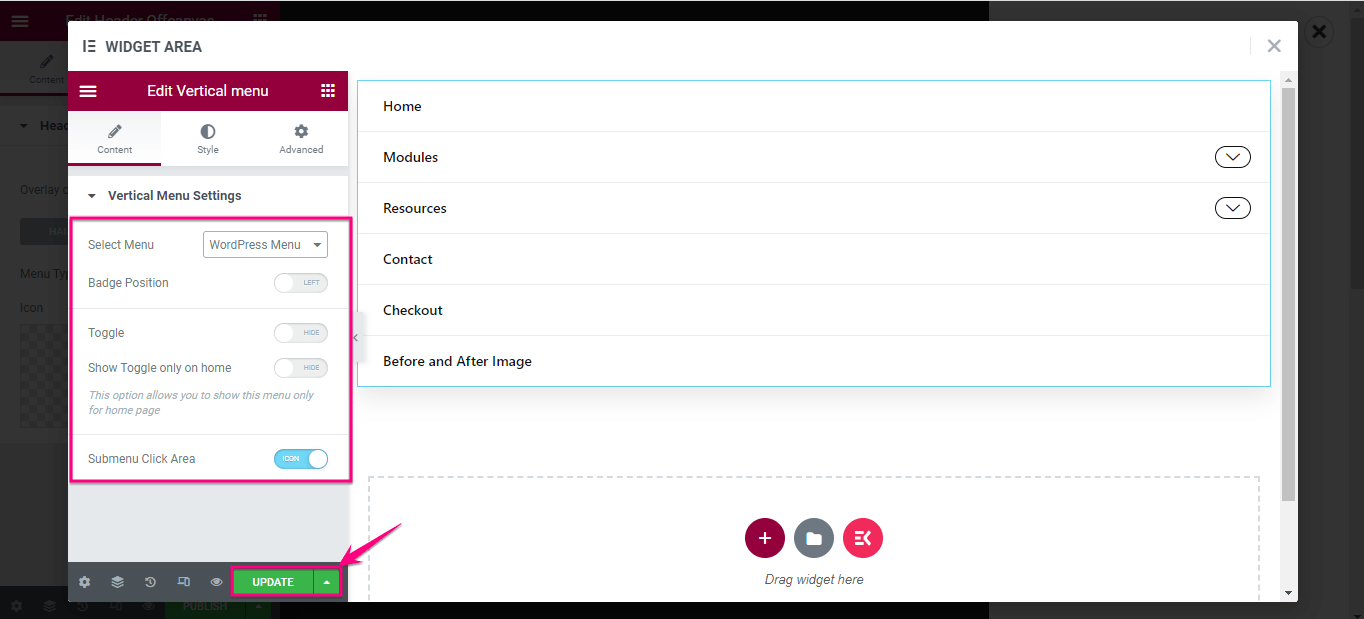
たとえば、垂直メニューを検索し、ヘッダー オフ キャンバス ウィジェットのようにプラス アイコンにドラッグ アンド ドロップします。 その後、同じプロセスに従って、項目をキャンバス外メニューに追加します。

垂直メニュー ウィジェットを追加したら、Elementor のキャンバス外メニューに表示するメニューを選択し、それに応じてカスタマイズします。 すべてのカスタマイズが完了したら、 [更新] ボタンをクリックします。

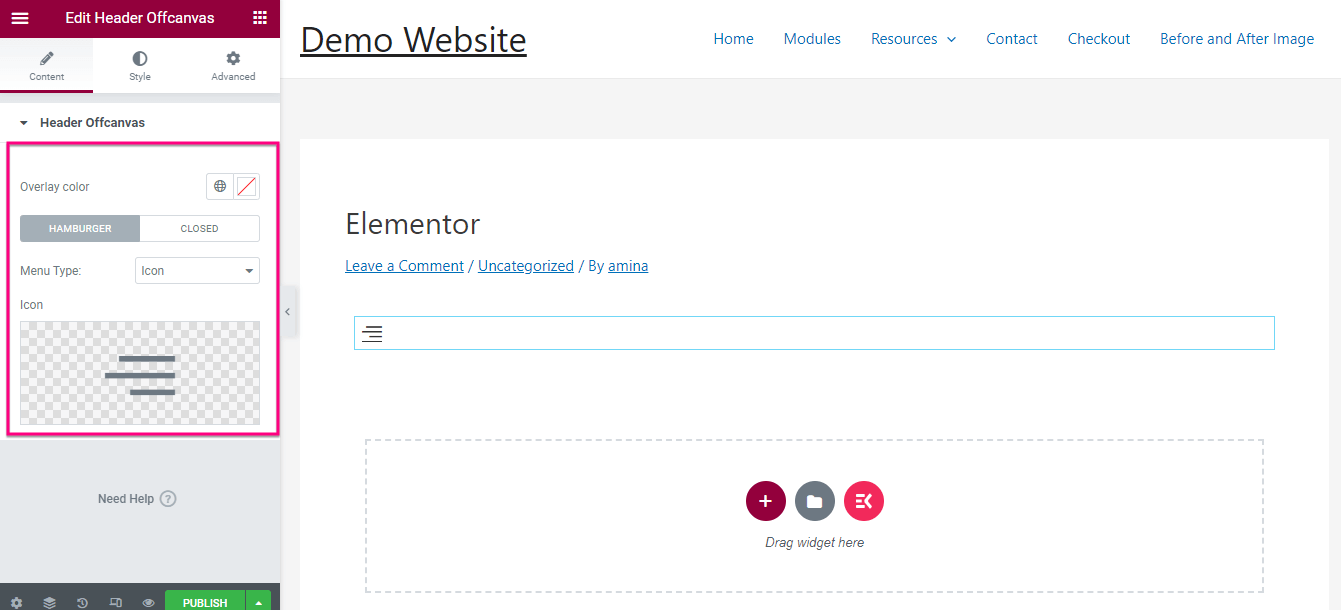
ヘッダー オフ キャンバス メニューに項目を追加した後、次の領域をカスタマイズおよび更新できます。
- オーバーレイの色:ここから、キャンバス外メニューの色を選択します。
- メニューの種類:アイコン、テキスト、およびテキスト オプション付きのアイコンがあります。 ヘッダーのオフキャンバス メニューの代わりに表示したいものを選択します。
- アイコン:メニュー タイプでアイコンを選択すると、アイコンを選択する場所からこのセクションが表示されます。

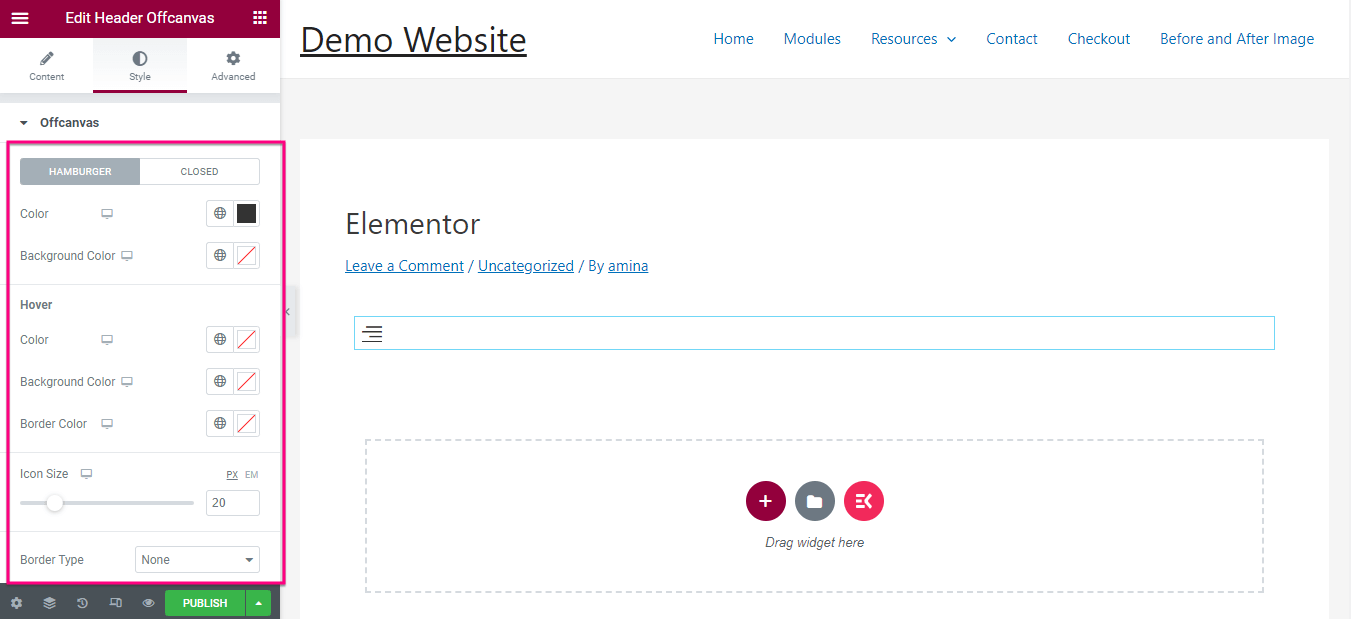
[コンテンツ] タブのすぐ隣に、[スタイル] タブがあります。 [スタイル] タブをクリックし、オフキャンバス メニュー用に以下のものをカスタマイズします。
- 色。
- 背景色。
- ホバーカラー。
- ホバー時の背景色。
- ホバーの境界線の色。
- アイコンのサイズ。
- ボーダータイプ。
- アライメント。
- ボックスの影。
- 境界半径。
- パディング。
- マージン。

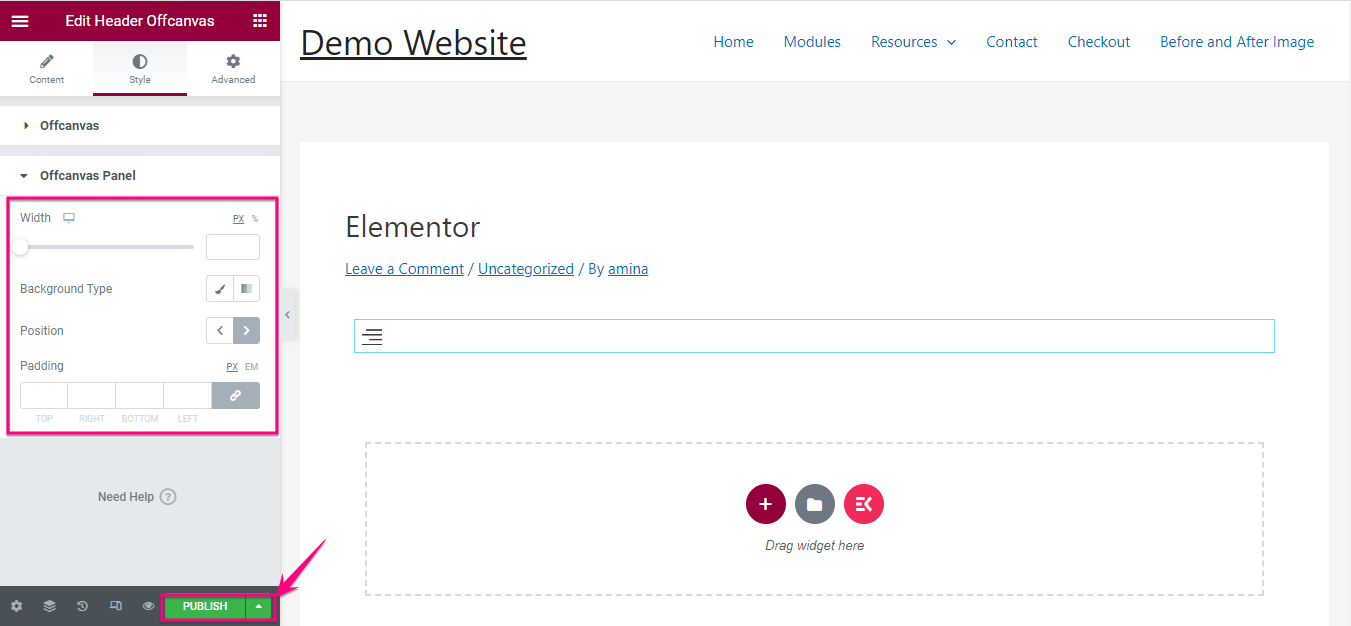
キャンバス外で編集した後。 キャンバス外パネルの幅、背景の種類、位置、パディングを編集する必要があります。 最後に、カスタマイズが完了したら、[公開] ボタンを押します。


ステップ 4: ヘッダー オフ キャンバス メニューの最終的な外観。
ElementsKit で作成したオフキャンバス メニューの概要または例を次に示します。 ただし、ウィジェット領域からオフキャンバス メニューをカスタマイズすることで、さらにバリエーションを追加できます。

関連性のあるコンテンツ:
1. WordPress で ElementsKit を使用して垂直メニューを作成する方法.
2. Elementor と ElementsKit を使用してメガ メニューを作成する方法。
3. Elementor メニューに項目を追加する方法。
ヘッダーのオフキャンバス メニューの使用を開始する
オフキャンバス メニューを使用すると、WordPress サイトのスペースを大幅に節約できるため、サイトがよりインタラクティブで魅力的なものになります。 また、小さな画面でより優れた UI と UXを実現するのに最適です。 それでも、オフキャンバス メニューの追加は非常に簡単で高速です。
上記の 4 つの手順を実行するだけで、ヘッダー オフ キャンバス メニューの優れた利点と機会を享受できるようになります。 上記では、このメニューを追加する最も簡単なオプションを提供する ElementsKit を使用しました。
それに加えて、ElementsKit を使用すると多くの機能を見つけることができます。 これは、ウェブサイトをシームレスで競争力のあるものにするためのすべてのオプションを備えた Elementor のオールインワン アドオンであるためです。 したがって、最適なプラグインを利用して、Elementor Web サイトにオフキャンバス メニューを追加してください。
