Divi でフローティング バナーを作成する方法 (プラグインなし)
公開: 2024-10-08フローティング バナーは、全体的なユーザー エクスペリエンスを中断することなく、効果的にユーザーの注意を引き、重要なメッセージを表示します。スクロール トリガーと組み合わせると、これらのバナーは訪問者がページ内を移動するときに動的に表示され、適切なタイミングでタイムリーな情報を提供することでユーザー エンゲージメントを強化します。
この記事では、サードパーティのプラグインを追加せずに、Divi で視覚的に魅力的で効果的なフローティング バナーを作成する方法を説明します。外観のカスタマイズからスクロール動作に基づいた表示のトリガーまで、スクロール中のフローティング バナーの表示のタイミングを戦略的に設定できます。同時に、オファー、お知らせ、行動喚起をスムーズな方法で効果的に宣伝することもできます。

スクロール動作に基づいてDiviでフローティングバナーを作成する方法(プラグインなし)
ステップ 1: カスタム本文テンプレートを作成または編集する
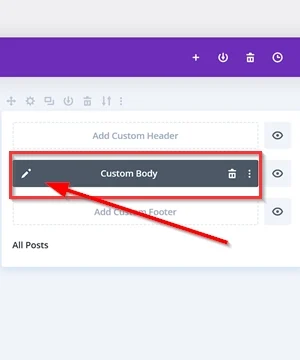
WordPress ダッシュボードで、 [Divi ] -> [テーマ ビルダー]に移動します。 [テーマ ビルダー] ページで、 [グローバルまたはカスタム本文の追加] ボタンをクリックするか、変更するテンプレートを選択して、新しい本文テンプレートを作成するか、既存の本文テンプレートを編集します。
この例では、単一の投稿テンプレートにフローティング バナーを表示するため、[すべての投稿] テンプレートを選択して編集します。

新しいセクションを追加する
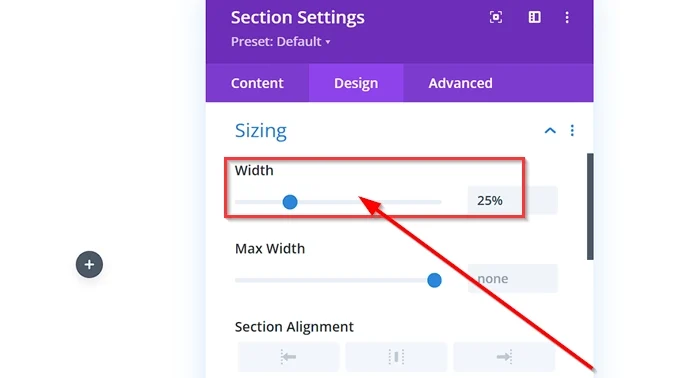
カスタム本文テンプレート エディターに入ったら、ページの新しいセクションを作成します。フローティング バナー要素がページ上で比例して大きすぎないようにするために、セクションのサイズを幅25%に設定します。

ステップ 2: フローティング バナー コンテンツを追加する
モジュールを追加する
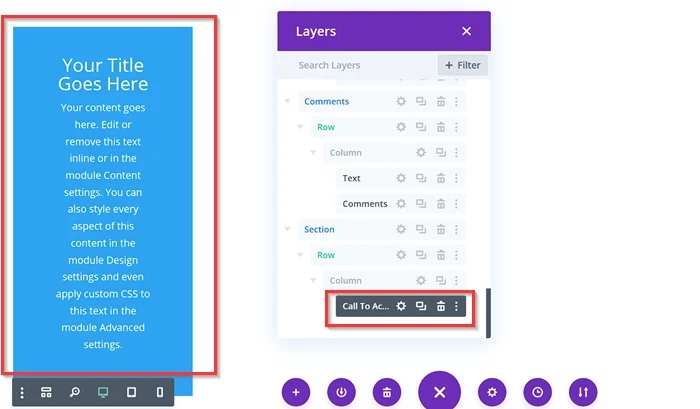
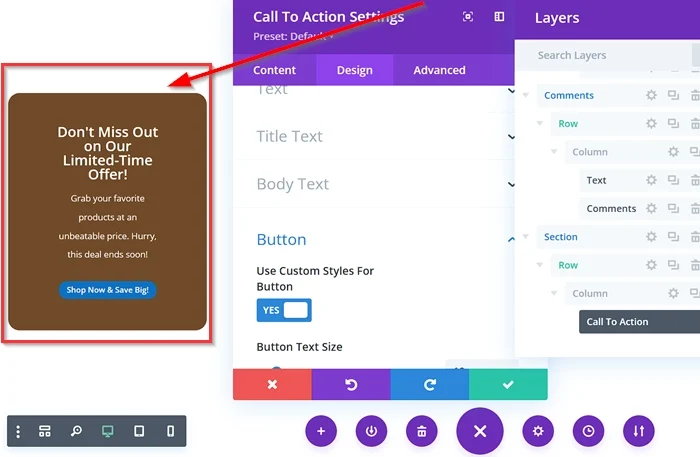
次に、フローティング バナー コンテンツを追加します。セクション内の「 + 」ボタンをクリックして、新しいモジュールを追加します。その後、テキスト、ボタン、Call to Action モジュールなど、フローティング バナー コンテンツとして表示するモジュールを選択します。この例では、 Call to Actionモジュールを選択します。

モジュールをカスタマイズする
フローティング バナー コンテンツを表示する手段として使用するモジュールを追加したら、次に行うことはモジュールを微調整してスタイルアップすることです。このモジュールは好みに合わせてカスタマイズできます。この例 (Call to Action モジュール) では、テキストのタイトルと本文の置換、ボタンとリンク URL の追加、背景モジュールの色の変更、マージンの追加など、いくつかの変更を適用します。境界半径などを追加します。

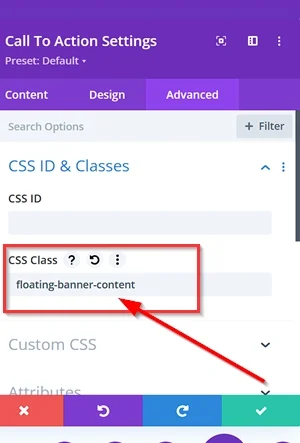
- CSSクラスを追加する
次に、モジュールの詳細タブに「 floating-banner-content 」というカスタム CSS クラスを追加します。

フローティング バナー コンテンツのデザインが完了したら、すべての変更を忘れずに保存してください。
ステップ 3: カスタム CSS と JavaScript スニペットを追加する
次に、カスタム CSS と JavaScript スニペットを Divi テーマ オプションに追加します。
カスタムCSSを追加する
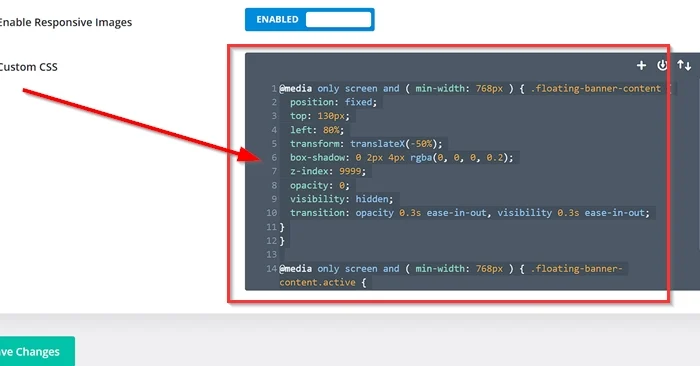
Divi テーマ オプションに移動し、カスタム CSS を選択します (WordPress ダッシュボード -> Divi -> Divi テーマ オプション->一般->カスタム CSS )。その後、以下の CSS スニペットをコピーし、使用可能なフィールドに貼り付けます。

@media のみの画面と ( min-width: 768px ) { .floating-banner-content {
位置: 固定;
上: 130ピクセル;
左: 80%。
変換: 変換X(-50%);
ボックスシャドウ: 0 2px 4px rgba(0, 0, 0, 0.2);
z インデックス: 9999;
不透明度: 0;
可視性: 非表示;
トランジション: 不透明度 0.3 秒のイーズインアウト、可視性 0.3 秒のイーズインアウト。
}
}
@media のみの画面と ( min-width: 768px ) { .floating-banner-content.active {
不透明度: 1;
可視性: 可視;
}
} 
JavaScript コードを追加する
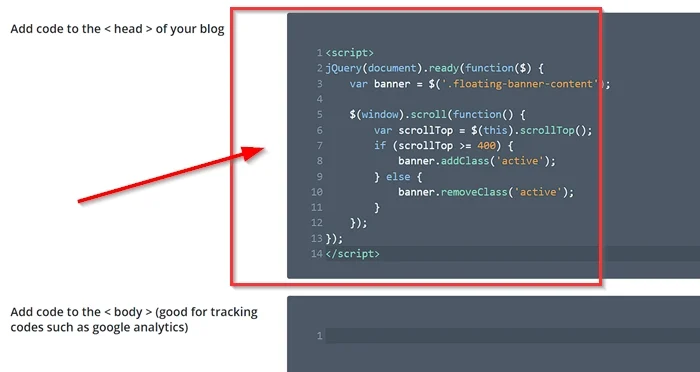
「Divi Them Options」ページで、 「Integration」タブに移動します。次に、以下の JavaScript スニペットを「ブログの < head > にコードを追加」フィールドに貼り付けます。
<スクリプト>
jQuery(ドキュメント).ready(関数($) {
var バナー = $('.floating-banner-content');
$(ウィンドウ).scroll(function() {
varscrollTop = $(this).scrollTop();
if (scrollTop >= 400) {
バナー.addClass('アクティブ');
} それ以外 {
バナー.removeClass('アクティブ');
}
});
});
</script> 
カスタム CSS および JavaScript スニペットを追加したら、 「変更を保存」ボタンをクリックして変更を適用します。
結果を確認するには、(フローティング バナー要素を配置した場所に応じて) 投稿またはページの 1 つをプレビューできます。

CSS と JavaScript コードは何をしたのでしょうか?
CSS コードの内訳
@media only screen and ( min-width: 768px ):- このメディア クエリは、特に最小画面幅が 768 ピクセルのデバイス (タブレット以上) をターゲットとしています。これにより、フローティング バナーが快適に表示できるデバイスに合わせて調整されます。
-
.floating-banner-content:- このセレクターは、バナーのコンテンツを含むモジュールに適用されるクラス「floating-banner-content」を持つ要素をターゲットとします。
-
.floating-banner-contentのスタイル:-
position: fixed;: ユーザーがページをスクロールしても、その位置に残ります。 -
top: 130px;: バナーの上部の位置をビューポートの上部から 130 ピクセルに設定します。 -
left: 80%;: バナーを左端からビューポート幅の 80% の位置に配置します。 -
transform: translateX(-50%);: バナーを左に 50% 移動して水平方向の中央に配置します。 -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);:バナーに微妙な影を加えて奥行きを出します。 -
z-index: 9999;: バナーがページ上の他の要素の上に表示されるようにします。 -
opacity: 0;: 最初は不透明度を 0 に設定してバナーを非表示にします。 -
visibility: hidden;: バナーのコンテンツが表示されるまで非表示になります。 -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;: バナーの不透明度と可視性が変化するときに、スムーズなトランジション効果を適用します。
-
-
.floating-banner-content.active:- このセレクターは、クラス「
active」も持つクラス「floating-banner-content」を持つ要素をターゲットにします。このクラスは、バナーが表示される必要があるときにバナーに追加されます。
- このセレクターは、クラス「
-
.floating-banner-content.active要素のスタイル:-
opacity: 1;: バナーの不透明度を 1 に設定して、バナーを表示します。 -
visibility: visible;:バナーの内容を表示します。
-
JavaScript コードの概要
この JavaScript コードは、ユーザーのスクロール位置に基づいて、フローティング バナーの表示を効果的に制御します。
ユーザーが特定のしきい値 (この場合は400 ピクセル) を超えて下にスクロールすると、バナーが表示されます。
ユーザーがしきい値を超えて上にスクロールすると、バナーが消えます。この動作により、ダイナミックで魅力的なユーザー エクスペリエンスが提供されます。
結論
この記事では、追加のプラグインを使用せずに、Divi でダイナミックで魅力的なフローティング バナーを作成する方法を発見しました。ステップバイステップのガイドに従うことで、視覚的に魅力的なバナーを作成し、その外観をカスタマイズし、スクロール動作に基づいて表示を制御する方法を学びました。
フローティング バナーを使用すると、重要なメッセージを配信したり、主要なオファーを強調したり、Web サイト全体のユーザー エクスペリエンスを向上させることができます。少しの創造性とカスタマイズを行うことで、Web サイトのデザインにシームレスに統合し、訪問者を魅了するフローティング バナーを作成できます。
