WordPress で画像のスワップ効果を作成する方法 (3 ステップのチュートリアル)
公開: 2023-06-07画像は、訪問者の注意を引き、メッセージを伝える上で重要な役割を果たします。 幸いなことに、世界で最も人気のあるコンテンツ管理システムである WordPress を使用すると、Web サイトの外観と可視性を無数の方法で向上させることができます。 画像の交換は、WordPress の無限の機能とカスタマイズの中でも効果的な戦略の 1 つです。
ただし、WordPress にはさまざまな機会があるため、1 人でそのすべてを探索するのは膨大です。
したがって、このチュートリアルでは、WordPress で画像の交換効果を作成する方法について説明します。 さらに、このステップバイステップのガイドでは、素晴らしい画像交換効果を作成するために必要な知識とツールを提供します。 それでは、ウェブサイトの可視性を高めるための画像を紹介する素晴らしい方法を見ていきましょう。
WordPress の画像交換効果とは何ですか?
画像スワップ効果とは、画像上で特定のアクション (クリック、ホバーなど) が実行されるたびに画像が変化する視覚的な手法を指します。 これは、視聴者とのエンゲージメントと交流を高める魅力的な方法です。
WordPress に画像の交換を追加する理由は何ですか?
WordPress の画像の交換は、主に前後の比較を示すために使用されます。 これにより、サイトにインタラクティブで魅力的な画像を作成できます。 これらとは別に、WordPress に画像の交換を追加する利点は他にもあります。
- 画像を交換すると、製品の機能を明確に示すことができます。 顧客や訪問者は、あなたが伝えようとしている情報を簡単に理解できます。
- 訪問者やクライアントが製品やサービスの明確な概要を把握できるため、コンバージョンが最適化され、迅速な購入決定に役立ちます。
- イメージ スワップは優れたストーリーテラーとなり、時間の経過とともに製品の進歩を示すことができます。
- 画像の交換効果により、Web サイトの全体的な UXとUIが向上し、サイトが視聴者にとってよりフレンドリーになります。
- この画像交換効果を追加すると、サイトにユニークでインタラクティブな画像が作成されるため、競合他社に勝つことができます。
これらは、WordPress に画像交換効果を追加する主な利点です。 さて、それを追加する方法をお探しですか? 「はい」の場合は、最後まで読み続けてください。
WordPress で画像交換エフェクトを作成する手順
WordPress で画像スワップ効果を追加するには 2 つの方法があります。 1 つはコーディングによるもの、もう 1 つは Image Swap プラグインを利用するものです。 画像スワップ プラグインの使用は、画像にスワップ効果を追加する最良かつ簡単な方法です。 ただし、その前に、適切な画像交換プラグインを選択する必要があります。
ElementsKit は、画像マスキング、クーポン コード、コンテンツ ティッカーなど、これ以外にも多数の機能を備えた最も適した画像スワップ プラグインの 1 つです。さらに、すべての人気のあるプラグインやテーマとの優れた互換性があります。
そこで、ElementsKitを使ってWordPressに画像の入れ替え効果を追加していきます。 したがって、 WordPress で画像のスワップ効果を作成する方法に関するステップバイステップのガイドを確認してください。
ステップ 1: 画像交換プラグインをダウンロードします。
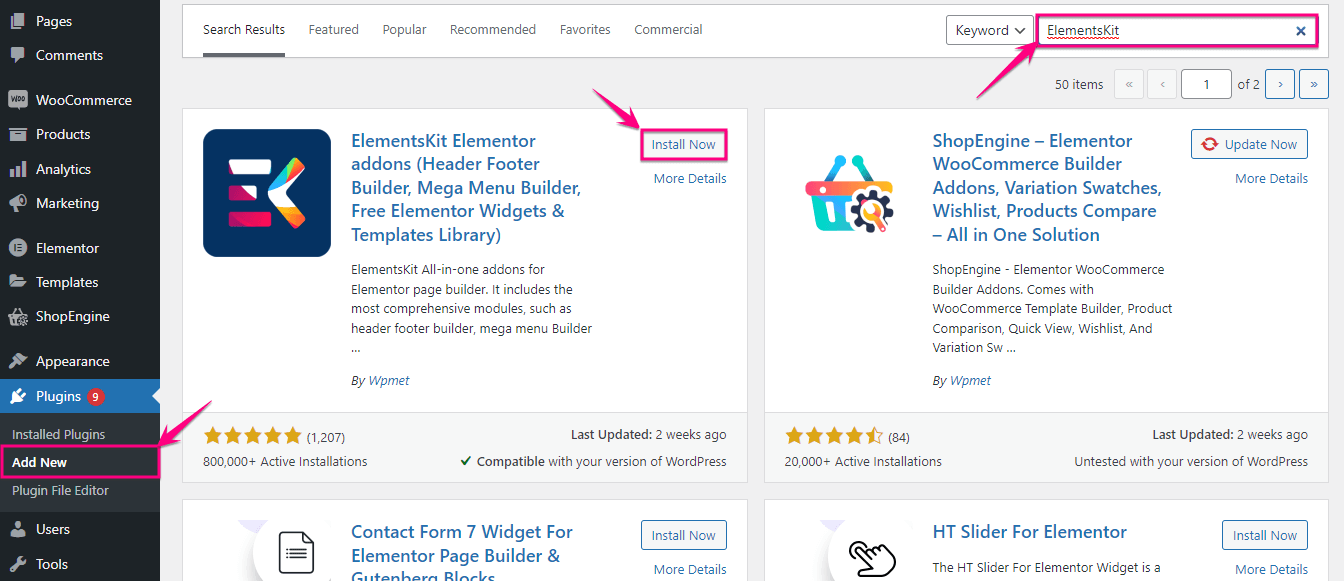
まず、画像交換プラグインである ElementsKit を WordPress ウェブサイトにダウンロードします。 また、ElementsKit の優れた画像交換機能を利用するには、Elementor をダウンロードする必要があります。 Elementor のインストール後、検索ボックスでElementsKit を検索してダウンロードし、 「今すぐインストール」ボタンを押します。 次に、 「今すぐアクティブにする」ボタンをクリックしてElementsKit をアクティブにします。

ステップ 2: WordPress に画像スワップを追加します。
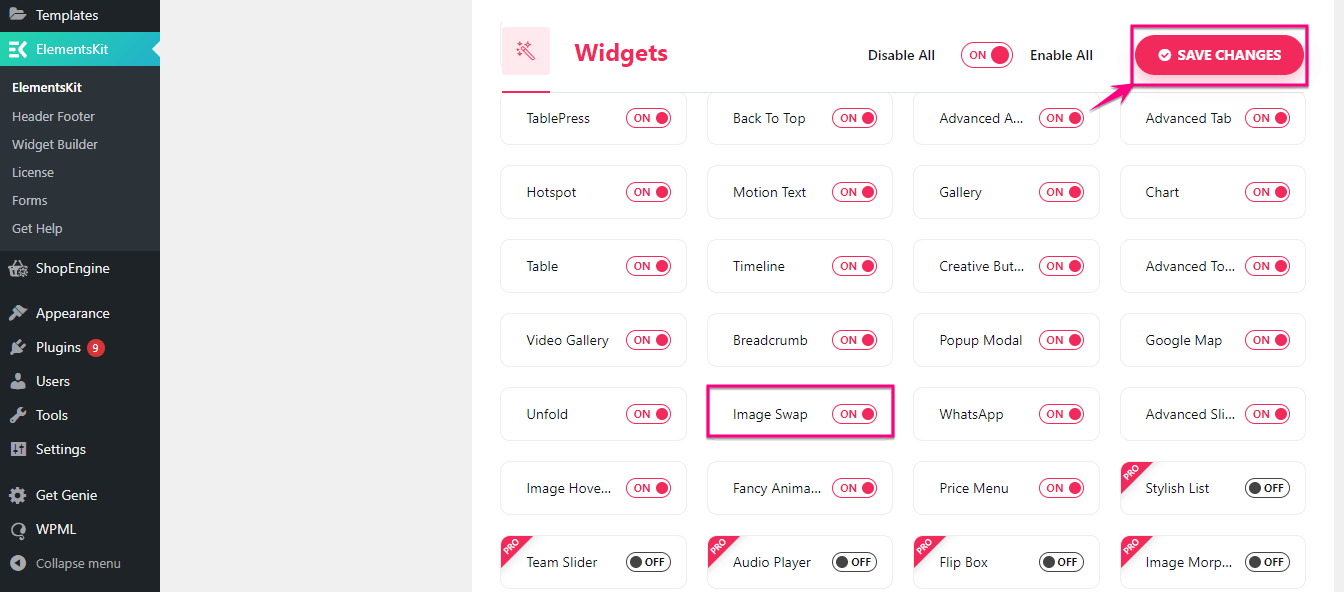
2 番目のステップでは、 ElementsKit>> ElementsKitにアクセスして、画像交換ウィジェットを有効にする必要があります。 ここで、 「ウィジェット」タブをクリックし、画像の交換を有効にします。 その後、 「変更を保存」ボタンをクリックします。


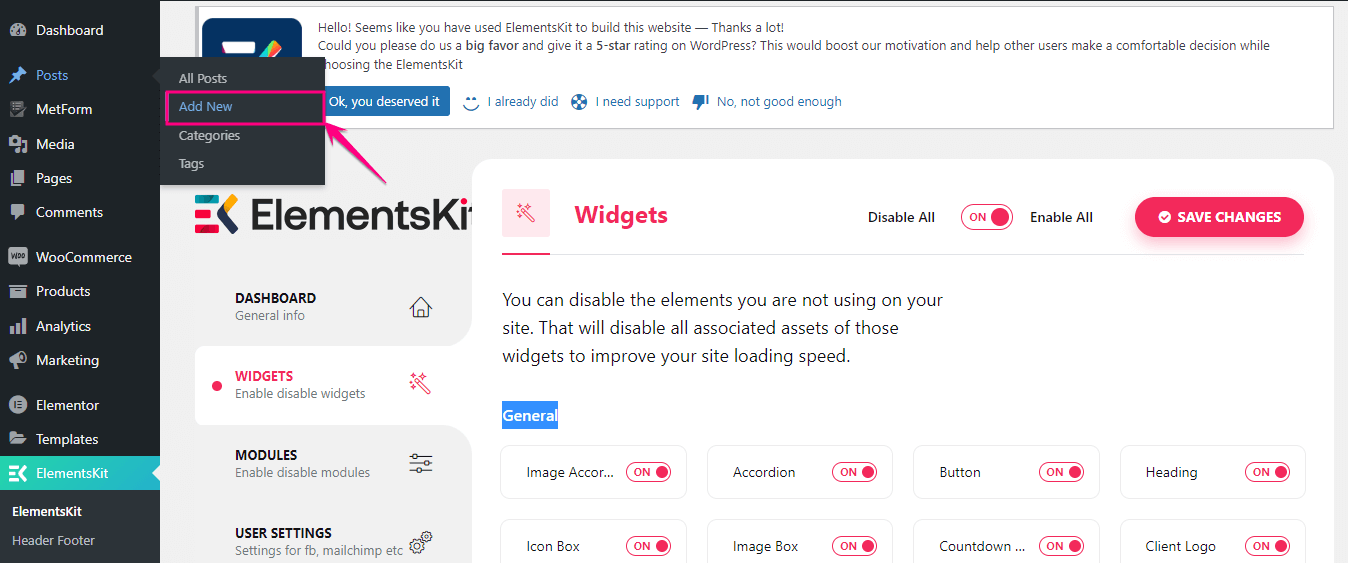
画像の交換を有効にした後、投稿タブの下にある「新規追加」をクリックして新しい投稿に移動します。

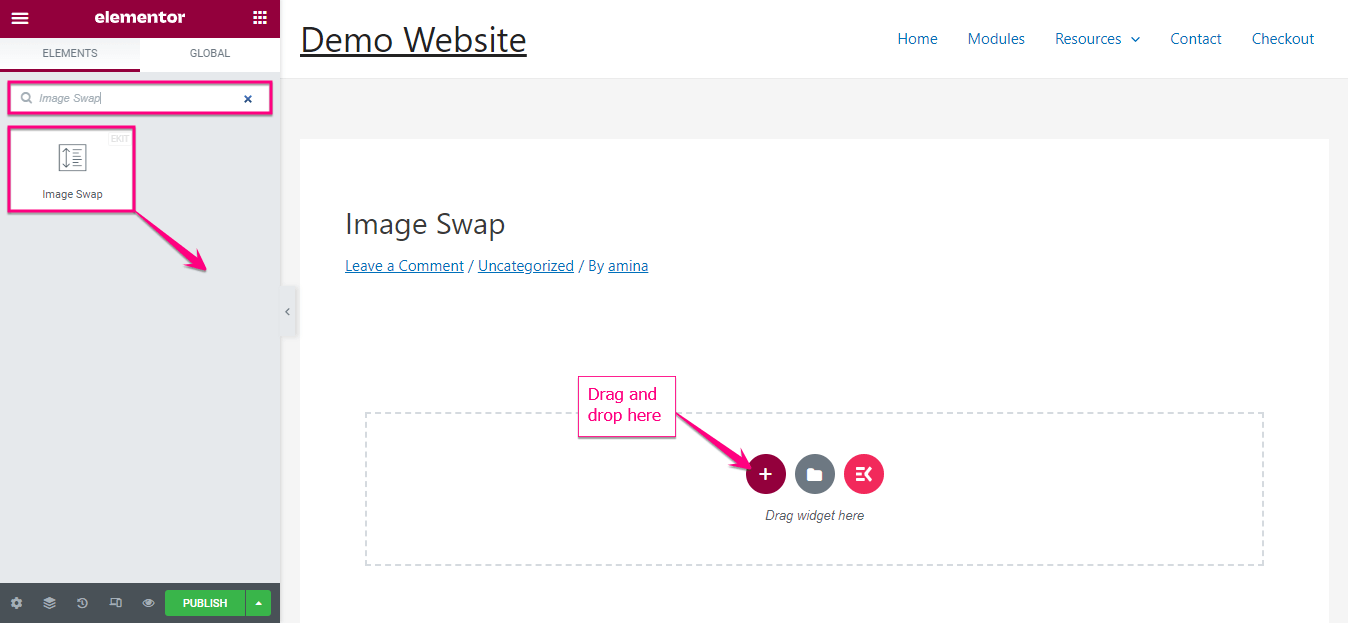
これにより、新しいページが表示されます。そこでタイトルを追加し、 「Elementor で編集」ボタンをクリックする必要があります。 次に、 Image Swap ウィジェットを検索し、ドラッグ アンド ドロップ後にプラス アイコンに追加します。

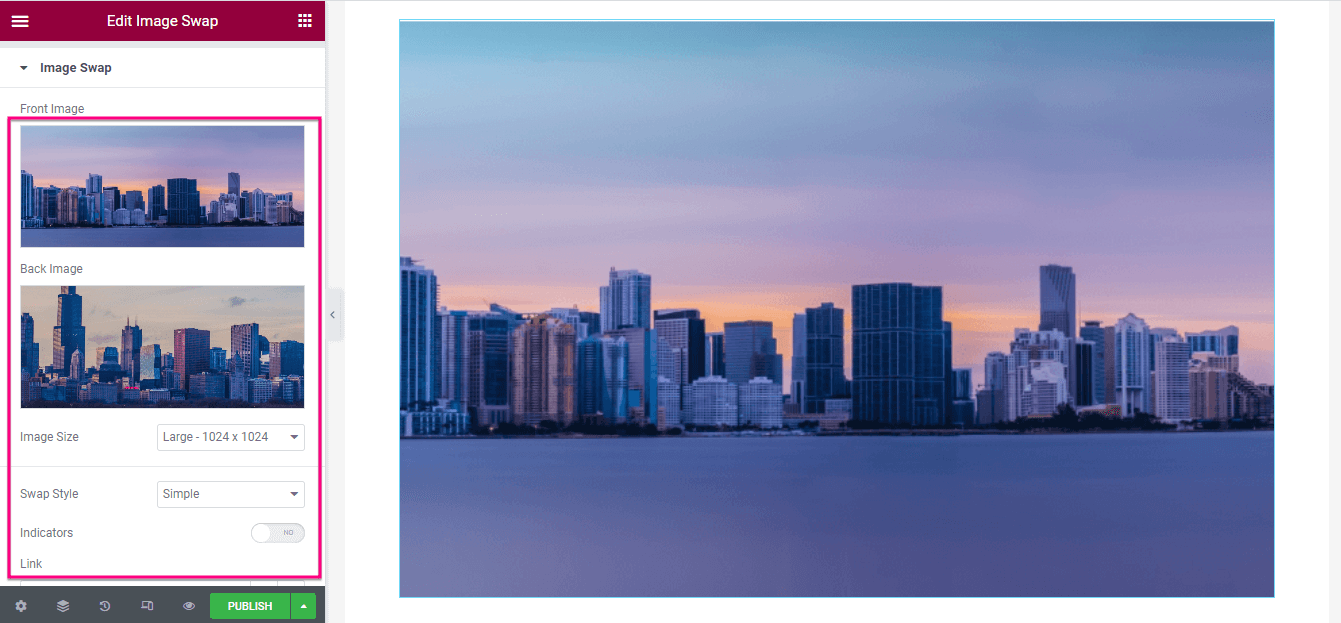
画像の交換を追加すると、左側に設定オプションが表示されます。 ここで、そこから次のことを調整する必要があります。
- 前面画像:画像交換用の前面画像を追加します。
- 背面画像:ここに背面画像を入力します。
- 画像サイズ:ここから画像の高さと幅を調整できます。
- スワップ スタイル:画像のスワップ スタイルを調整します。
- インジケーター:アクティブな画像と背面の画像を示すインジケーターを追加します。
- リンク:画像にリンクを追加する場合は、URL を挿入します。

さらに、画像スワップの画像マスキングを有効にすることもできます。 有効にすると、形状の種類、形状の選択、位置、繰り返し、サイズを編集するオプションが表示されます。 すべてを調整して、魅力的な WordPress 画像交換効果を追加します。

ステップ 3: WordPress イメージスワップを公開します。
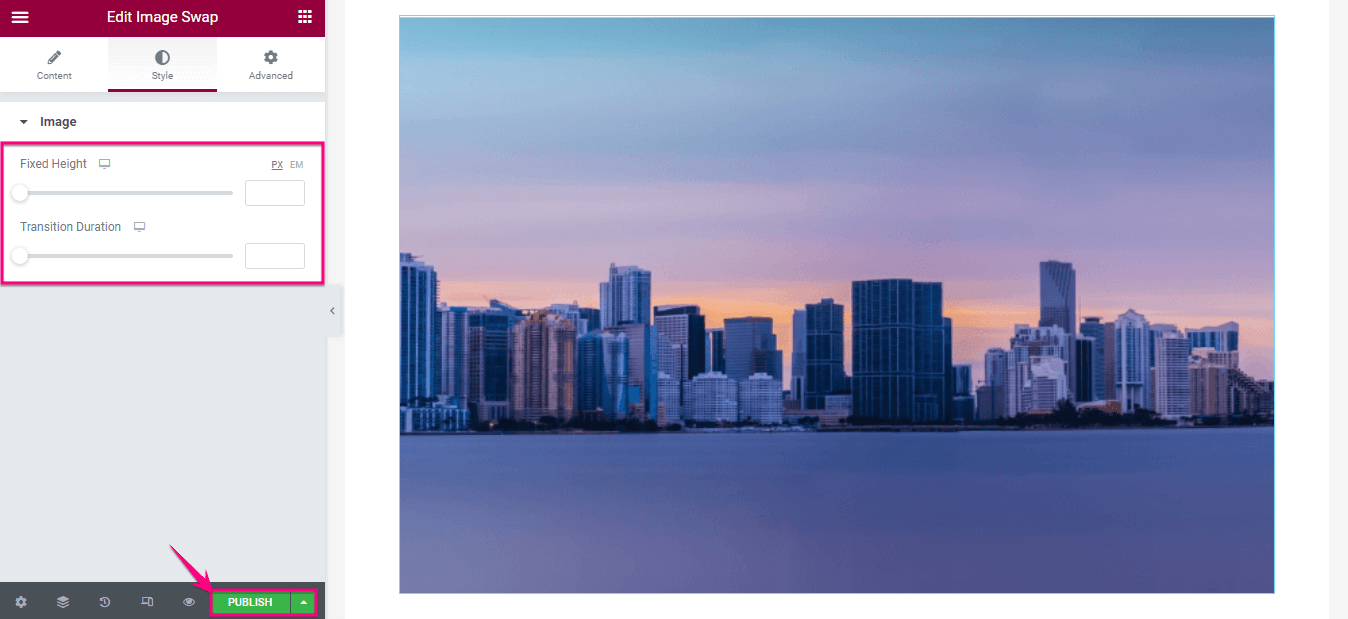
コンテンツの構成が完了したら、 「スタイル」タブにアクセスして、画像の高さとトランジション時間を調整します。
最後に、画像交換効果の編集が完了したら、公開ボタンをクリックします。


WordPress で画像の交換を始めましょう
WordPress に画像の交換効果を追加するには、いくつかの方法があります。 ただし、WordPress プラグインを使用するのが、上で示した最も便利な方法です。 したがって、ElementsKit を使用して画像の視覚体験を向上させる 3 つの簡単な手順に従ってください。
