5分でデジタルエージェンシーのランディングページを作成する
公開: 2019-11-07サイトの所有者として、あなたはあなたのサイトのトラフィックを促進し、オンライン広告の後に大量に投資するのに苦労するかもしれません。 しかし、最悪の部分は、訪問者が潜在的な顧客に転向していないことです。 あなたが本当に長い間あなたのサイトで関連性があり質の高い消費者であり続けたいのなら、あなたは高いコンバージョンと効果的なランディングページを必要とします。
強力なランディングページビルダーで構築されたインタラクティブなランディングページを使用して、簡単にビジネスの忠実なアドバイザーにすることができます。
今日は、Elementor PageBuilderとHappyAddonsを使用して、デジタルエージェンシー向けに最適化された完璧なランディングページを作成します。所要時間は最大5分です。
設計の部分に飛び込む前に、生産的なリードを作成するためのランディングページの重要性を簡単に見てみましょう。
ランディングページがリードの生成にどのように役立つか
ランディングページは通常、検索エンジン最適化検索結果、オンラインキャンペーン、電子メールマーケティング、またはマーケティングプロモーションをクリックしたときに表示されます。 それはあなたのウェブサイトのメインホームページ、あなたのサイトの他のページ、または特別に設計されたウェブページである可能性があります。
ただし、ターゲットオーディエンスを説得して売り上げを伸ばすには、実際に特定のランディングページをデザインする必要があります。 それでも、優れたランディングページは、価値のあるものを提供する特定のオーディエンスをターゲットにして、リードに変換します。
ランディングページは、訪問者を常連客に変えるために特別に設計されたWebサイトページです。
さらに、ランディングページまたはリードキャプチャページを使用すると、リードキャプチャフォームを介して見込み客の情報をキャプチャできます。 この情報を使用して、訪問者のより高い割合を販売ファネルに導き、顧客に変える将来のマーケティング戦略を構築することができます。
魅力的なデジタルエージェンシーのランディングページの主要コンポーネント
あなたは強力なマーケティング戦略を持っていて、キャンペーンは十分に最適化されているかもしれませんが、良いランディングページがなければ、あなたのすべての努力とお金は無駄になります。 最適化されたランディングページは、成功するオンラインマーケティングの基礎です。
したがって、ランディングページのレイアウトは、適切に整理され、魅力的である必要があります。 効果的なデジタルエージェンシーのランディングページのコア要素とベストプラクティスは次のとおりです。
キャッチーな見出し
磁気の見出しはあなたの訪問者をあなたのサイトに簡単に関連付けるでしょう。 これは、ユーザーにとって説明的で役立つものでなければなりません。 また、有益な見出しは、視聴者の興味に焦点を合わせた当面の問題や課題を解決することができます。
わかりやすいコピー
調査によると、読者はWebページのコンテンツの20%しか読むことができません。 だから、あなたのランディングページを選択的で有用なコンテンツで飾りましょう。 読者の主な目的から気をそらす可能性のある情報を多く含めないでください。 あなたは訪問者にあなたが彼らにしたいことを影響を与えるためにあなたの特定の目的に固執するべきです。
キーワードで最適化
他のインバウンドマーケティングコンテンツと同様に、ランディングページも収益性の高いキーワードで最適化する必要があります。 ランディングページのページタイトル、URL、ヘッダー、およびテキストのキーワードを使用して、検索エンジン用に最適化することができます。
人気のソーシャル共有ボタン/リンク
ランディングページにソーシャル共有ボタンを追加して、Web訪問者がFacebook、Twitter、LinkedInなどのさまざまなプラットフォームでコンテンツを簡単に共有できるようにすることができます。 これは、連絡先、ファン、フォロワーを増やし、ブランドを広く広めるための優れた方法です。 また、それは膨大な数の聴衆とのあなたのブランドエンゲージメントを拡大します。
限られたナビゲーションオプション
上で述べたように、ランディングページは特定の目的を果たすために設計されています。 したがって、訪問者がトピックに完全に集中できるように、メッセージを1ページに簡潔に説明する必要があります。
ナビゲーションバーのない最適化されたランディングページは、気を散らすことを防ぎ、摩擦を減らし、バウンス率を最小限に抑え、コンバージョンの可能性を高めます。
インタラクティブ変換フォーム
訪問者がオファーや特定の目的と引き換えに情報を挿入できるリードキャプチャまたは変換フォームを統合できます。 さらに、フォームスタイルをシンプルで、説得力があり、効果的に保つ必要があります。
ユーザーに行動を起こさせるCTAを採用する
訪問者の注意を簡単に引き付けることができるCTAボタンを配置すると、訪問者はページをスクロールしなくてもそれを見つけることができます。 さらに、CTAボタンまたはリンクの完璧な色、形、サイズ、場所、およびテキストを選択することを選択する必要があります。 したがって、それはあなたの訪問者に待望の行動を取るように影響を与えます。
魅力的なデザインと画像を使用する
関連する画像やその他のメディアファイルを含むランディングページは、読者により良い視覚的概要を提供することができます。 また、それは彼らに明確で詳細なアイデアを提供します。 あなたのデザインと画像は、次のステップを踏む読者に影響を与えるために必要な感情を引き出すことができます。
さらに、メインサイトのテーマと色に一致するランディングページをデザインする必要があります。
つまり、ランディングページのデザインとコンテンツを読みやすく包括的に保つ必要があります。 ブランドイメージと矛盾する不要な要素を押し付けないでください。 また、メッセージを目立たせるには、ランディングページのすべてのコンポーネントを相互に同期させる必要があります。
最高のランディングページビルダーを使用してランディングページをデザインする
Elementorは、美しくプロフェッショナルなWebサイトを構築するための最高のドラッグアンドドロップツールとしての地位を確立しています。 このフロントエンドエディタを最高のランディングページビルダーとして使用できます。 テクニカルギグであろうとなかろうと、変更をライブで見ることで、複雑なデザインを視覚的に作成できます。
さらに、ランディングページ、ホームページ、事前にデザインされたヘッダー、フッター、ダウンロード可能なその他のすぐに使用できるテンプレートなど、WordPress用の何千もの無料およびProテンプレートを含むテンプレートライブラリが付属しています。 また、無制限の柔軟性が得られ、オプションをカスタマイズしてデザインをパーソナライズできます。 Elementorを使用して、見事な粘着性のあるヘッダーまたはフッターを作成できます。
したがって、デジタルエージェンシーの好みのテンプレートを簡単にインポートして、数分以内に効果的にランディングページを作成できます。 ただし、個々のセクションを段階的にドラッグすることで、ランディングページを最初から作成できます。
さらに、Happy AddonsのようなElementorの多くの強力な拡張機能を利用して、ランディングページに新しい高さの次元を与えることができます。
ElementorとHappyAddonsを使用してデジタルエージェンシーのランディングページを開発する方法
デジタルエージェンシーは、あなたのビジネスが特定のターゲットオーディエンスと関わることを可能にする広告エージェンシーです。 それは会社のROIに直接関係しています。 彼らは創造的なデザインと技術開発と協力して、ビジネスの成長と利益を劇的に高めます。
トラフィックのより高い割合をリードに変換してその情報を取得するには、高度なランディングページビルダーを使用して、完全に機能し最適化されたランディングページを設計する必要があります。
潜在的なターゲットオーディエンスをターゲットにして、価値のあるものを提供するデジタルエージェンシーのランディングページを開発できます。
これで、このステップバイステップガイドに従って、Elementorを使用してWordPressでデジタルエージェンシー用のコードフリーの美しいランディングページを作成できます。 ここでは、既製のテンプレートをインポートして、ランディングページを5分でデザインする方法を紹介します。
ただし、個々の要素またはセグメントを追加してページを作成し、ビジネスに合わせてカスタマイズすることができます。
デジタルエージェンシーのランディングページを設定するための初期要件
- WordPressのインストール(必須)
- Elementorのインストール(必須)
- ElementorProのインストール
注:一部の特別な機能は、ElementorProでのみ使用できます。 無料版では、それに応じてサイトを開発するための多くの機能を利用できますが、ElementorProはすべてを提供します。
ElementorがインストールされたWordPressサイトがあると仮定します。 従うべき簡単なステップは4つだけです。
ステップ1:ランディングページを設定する
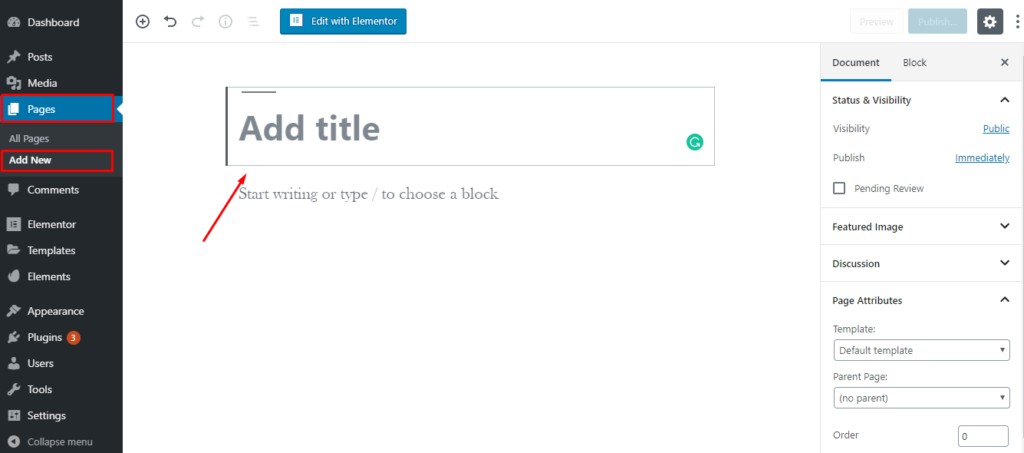
まず、WordPressダッシュボードにログインし、[ページ]>[新規追加]に移動します。 次に、ランディングページのタイトルを追加します。

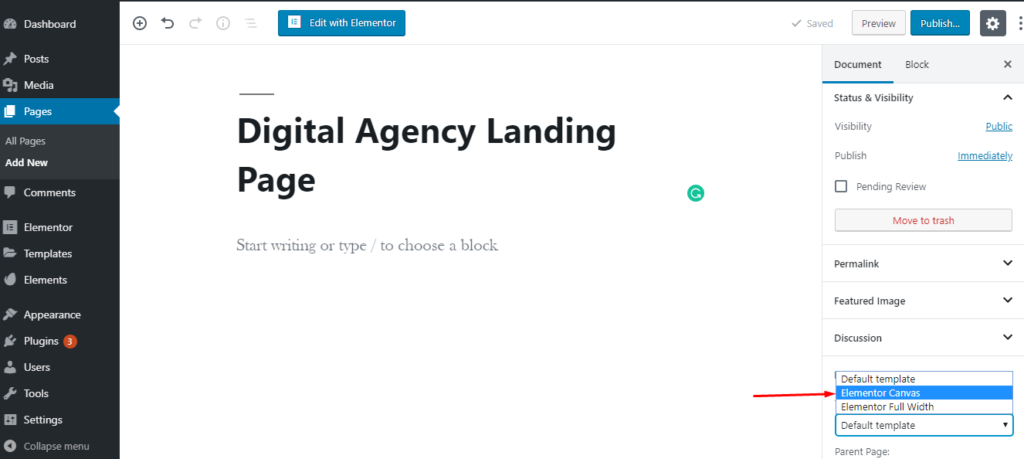
次に、左下隅のドロップダウンメニューからテンプレートを「ElementorCanvas」として設定します。

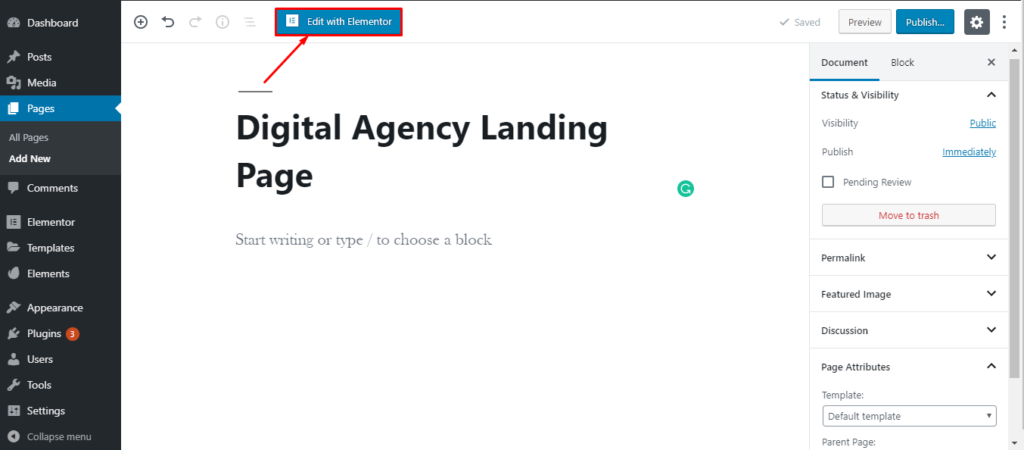
最後に、「Elementorで編集」ボタンをクリックして、Elementorでページのデザインを開始します。

ステップ2:すぐに使用できるランディングページテンプレートを追加する
Elementorを初めて使用する場合は、このElementor Easy Beginner Guideをチェックして、このフロントエンドランディングページビルダーの独自の機能を紹介してください。
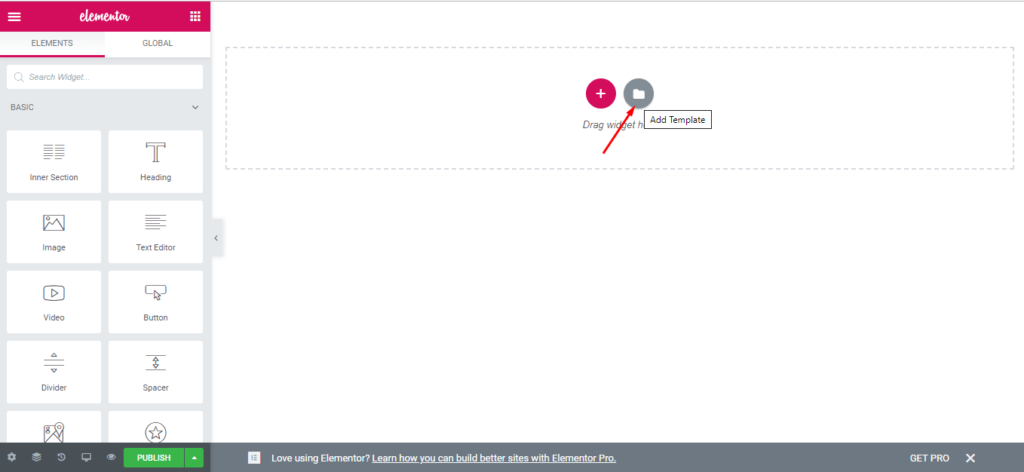
次に、[テンプレートの追加]アイコンをクリックします。

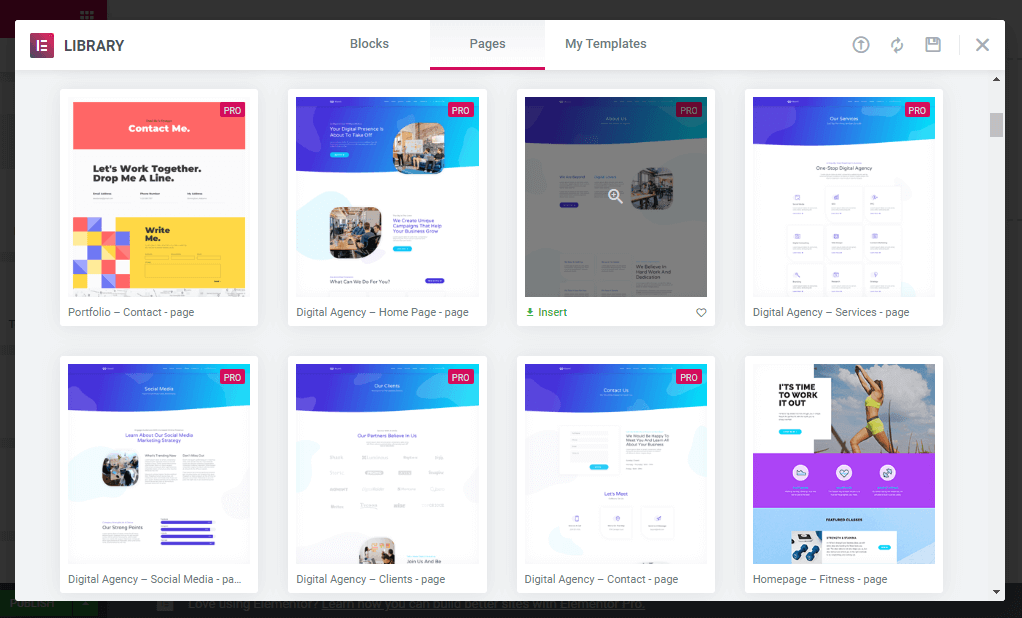
ポップアップウィンドウが表示され、事前に設計されたブロックとページのさまざまなオプションが表示されます。
ここで、ページセクションに移動します。 検索バーで特定の種類の業界を検索するか、下にスクロールして、ビジネスに適したテンプレートを選択できます。 この高度なElementorテンプレートライブラリでは、デジタルエージェンシー向けにさまざまな種類が用意されています。

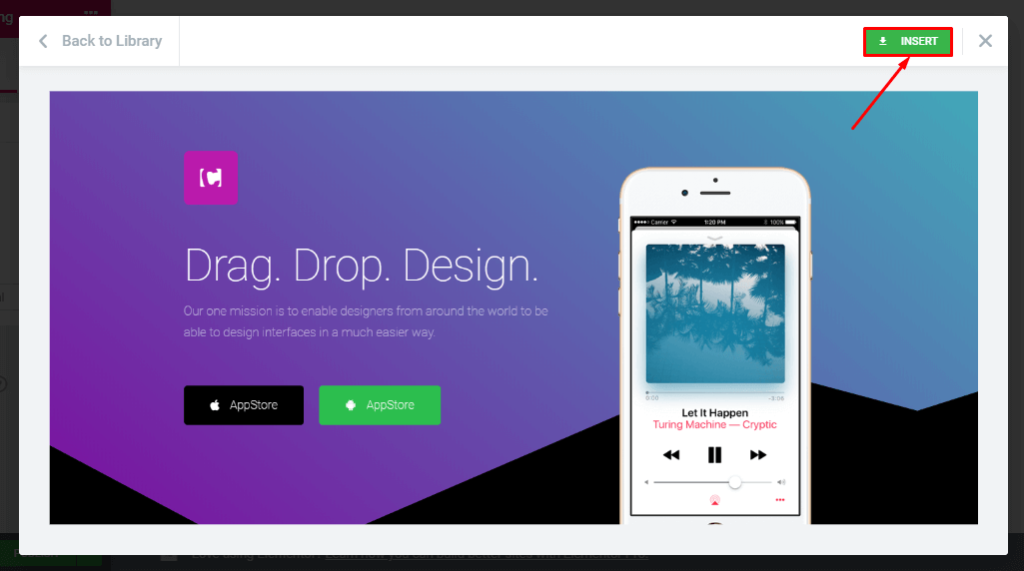
テンプレートを選択した後、その特定のデザインをクリックします。 ここでは、簡単なプレビューが表示されます。 代理店に適していると思われる場合は、挿入ボタンをクリックしてデザインに追加してください。

ステップ3:ランディングページに要素を追加する
最も驚くべきことに、ライブラリからインポートした既製のテンプレートの各セクションを編集およびパーソナライズできます。


また、ヘッダー、フッター、紹介文、ニュースレター、フォーム、および上記の他の要素などの要素を手動で追加して、ランディングページをデザインすることもできます。
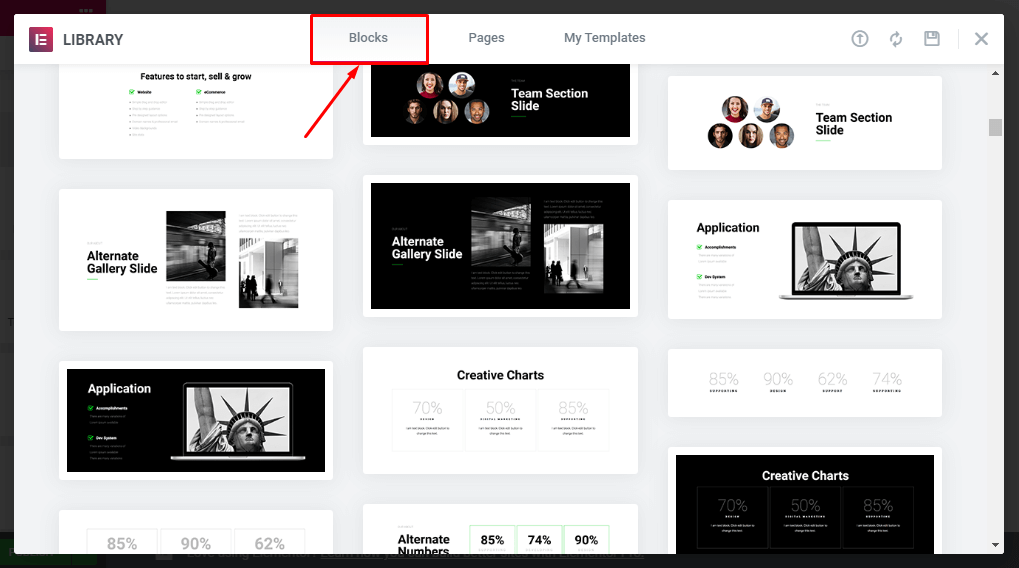
したがって、最初から設計することも、ElementorBlockセクションから追加することもできます。
ステップ4:デジタルエージェンシーのランディングページをカスタマイズする
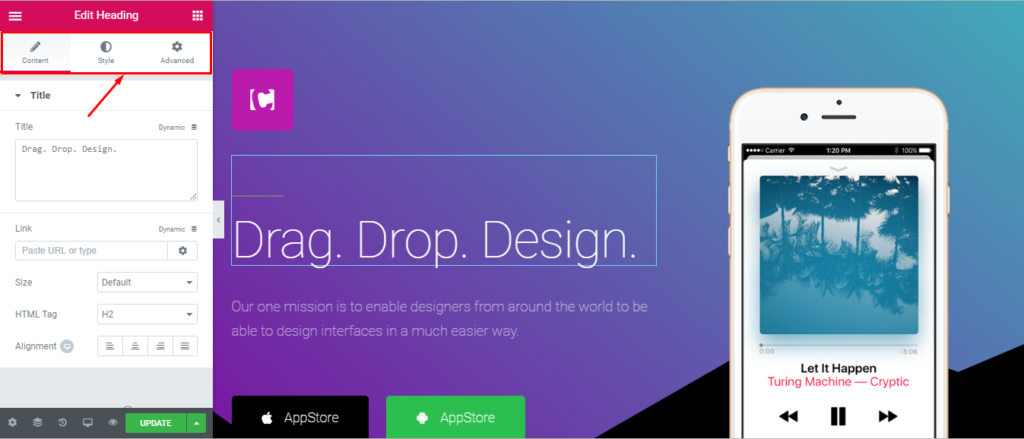
さらに、Elementorを使用すると、好みに応じてサイトの隅々までペイントできます。 色、タイポグラフィ、テキストスタイル、配置、サイズ、および無制限のカスタマイズオプションを柔軟に変更できます。 実際、デザインの個々のセクションを選択して、スタイルを変更することができます。
デザインのセグメントを選択すると、Elementor Panelに[コンテンツ]、[スタイル]、[詳細]の3つのタブが表示されます。 これで、個々のタブをクリックしてランディングページのデザインを変更できます。

ただし、強力なElementorウィジェット-アドオンを使用してサイトを編集できます。
さらに、技術者の場合は、ElementorPanelから個人のCSSコードスニペットをすぐに追加できます。
また、ElementorとWPMLを使用して、ランディングページを複数の言語で公開し、特定のローカルゾーンをターゲットにして大規模に拡張することもできます。
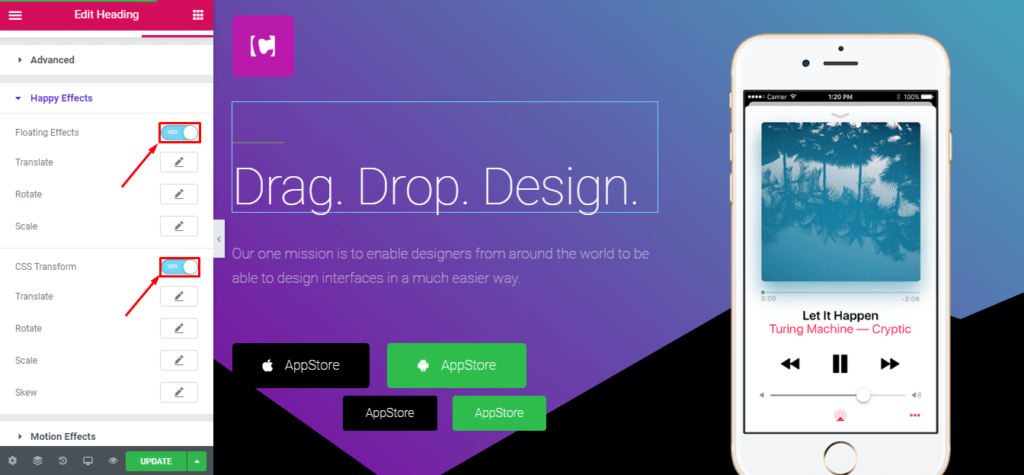
ステップ5:ハッピーアドオンでフローティングエフェクトを挿入する

これで、HappyAddonsを使用してデザインに新しい高さを与えることができます。 モーションエフェクト、高度なアニメーション、スライダー、画像ギャラリー、アイコンボックス、スキルバー、およびWebサイトを美しくデザインするための機能豊富なウィジェットの大規模なコレクションを追加できます。
最初に、WordPressの他のプラグインと同様に、Elementorサイトに拡張機能HappyAddonsを追加します。
次に、[詳細設定]タブをクリックし、下にスクロールして、フローティング効果とCSS変換を有効にします。

CSSコーディングなしでElementorで要素をフロートする方法の詳細ガイドを確認してください。
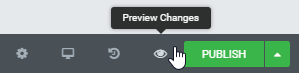
ステップ6:結果をプレビューしてランディングページを公開する
最終的なデザインを公開する前に、経験則として、結果をプレビューし、すべてが正常に表示されることを確認することをお勧めします。
したがって、左下のパネルにある目のアイコンをクリックして、ランディングページのプレビューを表示します。

次に、公開ボタンを押してWebページを公開します。 その後、緑色の公開ボタンが灰色の更新に変更されます。
このようにして、最高のランディングページビルダーを使用して、魅力的なランディングページを数分で構築できます。
ランディングページがデジタルエージェンシーマーケティングの重要な部分である理由
説得力のあるランディングページは、インバウンドマーケティングの不可分の一部です。 あなたはデジタルエージェンシーを拡大し、ブランドを宣伝するためにもかなりの金額を投資するために多大な努力を払ってきました。 しかし、あなたがあなたのビジネスのために十分な売上を生み出すことができないならば、あなたのすべての試みは無駄になります。
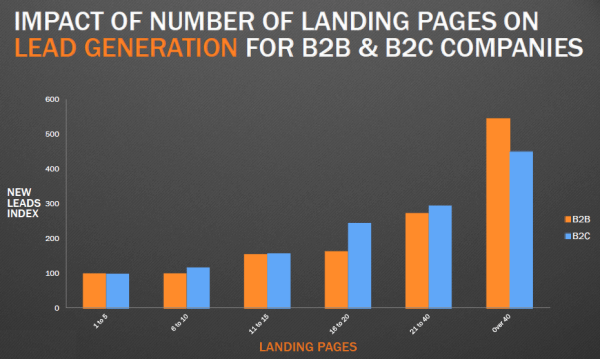
HubSpotは、7,000の企業の分析で、ランディングページの数を10から15に増やすと、リードが55%増加することを発見しました。

これは、指定されたランディングページの数がリードの生成に直接影響することを明確に示しています。 ランディングページビルダーで作成されたランディングページが、生産的なリードを生成するための優れたロードマップになる方法を見てみましょう。
オーディエンスをリードに変換する
一般に、特定のランディングページは、特定のオファーを説明したり、明確な目的を果たしたりするように設計されています。 それは通常、訪問者が情報を共有したり、何かをダウンロードしたり、購入したり、サインアップしたり、視聴者が具体的にやりたいことをしたりするなど、特定の行動を取るように影響を与えます。
より具体的でターゲット指向であるため、それに応じて訪問者の期待に応えることができます。 さらに、オーディエンスに迅速な意思決定を促すように最適化されています。 したがって、ランディングページは、潜在的な人々のフォーカスグループをターゲットとするエージェンシーにとってより多くのコンバージョン機会を生み出します。
PPCとSEOキャンペーンにとって重要
オンライン広告には費用がかかります。 ランディングページは、投資から最高の成果を引き出すための最良のオプションです。 広告をクリックすることで、ターゲットの訪問者が着陸する場所に個別のWebページを適切に配置できます。 また、最適化されたデジタルエージェンシーのランディングページは、以前に広告で行ったオファーや約束を説明するコンバージョンを増やすのに役立ちます。 非常に具体的なキーワードフレーズをターゲットにするのに役立ちます。
さらに、すべてのデータをキャプチャして、後で広告に再利用できます。 それはあなたの広告費を削減します。
見込み客の人口統計を収集する
リードキャプチャフォームを追加し、ランディングページのデータを追跡することで、ユーザーをより深く理解できます。 それはあなたの訪問者の行動やあなたの行動への呼びかけや魅力的な申し出に対する他の活動を分析することにつながります。
さらに、どのマーケティングアプローチがターゲットオーディエンスで最高のパフォーマンスを発揮するかを理解するのに役立ちます。 したがって、より良い方法で将来のマーケティング戦略を計画することができます。
訪問者に決定を下すように説得する
上で述べたように、ランディングページは特定のタスクを実行するように最適化されています。 それは明確な顧客行動を刺激します。 サイトのホームページでは、訪問者は通常、さまざまなアクションの中で混乱します。 それは時々あなたの聴衆を引き付けるための素晴らしい方法でもあります。
ただし、指定されたランディングページはすべての気を散らすものを取り除き、あなたが彼らにしたい特定のアイテムだけに焦点を合わせます。
ブランド認知度を高める
効果的なランディングページは明確なメッセージを伝え、Web訪問者に行動を促すフレーズを実行するように説得します。 また、リードマグネットのランディングページは、見込み客をリードに変える機会を増やします。
ランディングページが40以上の企業は、5以下の企業の12倍のリードを獲得します。
HubSpot
ランディングページの要素を最適化して、ブランドをより詳細に説明することができます。 コンバージョンとブランド認知度を同時に高めます。
ボーナスのヒント:DokanMultiVendorMarketplaceでビジネスを拡大する

良い! 大きくなるには、大きく考える必要があります。 マルチベンダーマーケットプレイスの新しいコンセプトは、ここ数年話題になっています。 また、デジタルエージェンシーのオンラインマーケットプレイスを作成することで、ビジネスを大幅に拡大することもできます。
多くの異なるデジタルエージェンシーをマーケットプレイスに登録することができ、ユーザーはその範囲を選択することができます。 これにより、あらゆるビジネスを世界中に広め、多くのオーディエンスをターゲットにする機会が最大化されます。
最も驚くべきことに、マーケットプレイスを構成してコミッションを獲得するために、今日開発者を雇う必要はありません。 Elementor&Dokanを使用すると、誰でも30分以内にオンラインマーケットプレイスを設定できます。
完璧なランディングページビルダーの選択に関する最終評決
最適化されたランディングページは、成功するデジタルキャンペーンの最も重要な調整です。 ランディングページは、コンバージョンを促進するために特定のオーディエンスをターゲットに設計されているためです。
これで、最高のランディングページビルダーを使用して、単一のオブジェクトに焦点を合わせた、独立した非常に効果的なランディングページをデザインできます。 ElementorとHappyAddonsの優れた組み合わせは、エンゲージメントを高め、より多くのリードを生み出す見事なランディングページを開発するのに役立ちます。
