LearnDashコース証明書を作成する方法は?
公開: 2020-09-30信じられないかもしれませんが–コース証明書は、単なる一枚の紙で、生徒に夢の仕事をもたらす可能性があります。
うん。 これらの証明書は、あなたの業績と学習経験の証拠です。 そして、特にeラーニングが担当しているため、コース修了証明書の価値はジェット機よりも速く急上昇しています。
LearnDashプラットフォームで証明書の授与が必須である理由
LinkedInのようなプラットフォームでは、プロファイルにコース証明書を追加すると、学生の可視性、サポート、およびジョブリードが大幅に向上します。
そして、それがあなたのLearnDashプラットフォームでコース修了証明書を授与することが必須である理由です。 これは、学習者を動機付け、関与させ、コースを完了するように促す最も価値のあるものの1つです。
それだけでなく、コースのコンテンツを自由に利用できるようにしながらコース証明書を販売することは、コンテンツを収益化するための優れた方法です。 それはあなたの無料のコースに登録するために多くの学生を引き付けます。 学生がコースを終了するプロセスを終えると、多くの場合、証明書を使用してスキルを検証するために料金を支払うことを好みます。
さて、良いニュースは– LearnDashコース証明書を作成するのはとても簡単です!
わかりました…。しかし、それを行う方法は? さて、これについては後ほど説明します。
まず、優れた証明書とは何ですか?
優れた証明書を設計するための8つの原則

したがって、証明書は、最小限の詳細と退屈なフォントを備えた単なるデジタル紙ではありません。 ジャジーで、コースの本質を伝える必要があります。
さらに、授与される証明書は、ユーザーにとって見た目に美しいものでなければなりません。結局のところ、授与の要点です。
そうは言っても、コース証明書の設計に関しては、従わなければならない8つの重要な原則があります。
強調–なぜあなたの証明書が存在するのですか?
証明書の発行の背後にある理由は何ですか? 受信者がサイトのコースを完了した後に発行することは明らかです。したがって、証明書のデザインでそれを強調してください。 そして、大きなフォントや特別な色で目立たせましょう。 証明書に強調を使用すると、ユーザーの注意を最も重要なポイントに何度も何度も引き付けることになります。
バランスと調整–視覚的な流れを最適化する
直感的なビジュアルフローに不可欠な次のコンポーネントは、バランスと調整です。
最初にバランスを取りましょう。これは、コンテンツ全体で平衡をもたらす設計の定義原則です。 通常、ライターまたは作成者は、一方の部分が他の部分と比較して倒れたり重くなったりしないようにコンテンツを配布する必要があります。 証明書のコンテキストでは、すべてのセクションに、それを適切に説明するのに十分なコンテンツが含まれている必要があることを意味します。それ以上でもそれ以下でもありません。
アラインメントに関する限り、コンテンツを構造化するエッジを指します。 シャープでクリアな結果を作成しながら、デザインを適切に分類するのに役立ちます。 ドキュメントや画像のテキストと要素が左、右、中央に配置されているのと同じように、証明書のすべても適切に配置されている必要があります。
LearnDashの証明書でアライメントを使用することを検討するには、Webページとの一般的なユーザーインタラクションの分析を行ってください。 そして、人々の目が通常どのように最初から最後までの道をたどるかを理解するようにしてください。
コントラストと繰り返し–多様性を使用して関心を追加する
コントラストは、2つの要素に違いが必要な場合や、全体に興味深い魅力を加えるために使用されます。 それはあなたが強調するのを助けます、それは物事を目立たせるのを助けます。 これは、色、色相、コンテンツの流れ、形状、サイズ、スペースなど、いくつかの方法で実現できます。
そして、繰り返しとは、デザイン全体で同様の要素を一貫して再利用して、均一性と一貫性を生み出すことです。 12種類の色を証明書に詰め込むと、誰もそれを気に入らないでしょう。
コントラストは、強調する必要のある要素に追加されます。 そして、残りの要素でのデザインの繰り返しは、デザイン全体で強調を強化し、まとまりを作り出すためのレシピです。
プロポーション–すべてのサイズを大きくする
プロポーションを有効に活用しなければ強調もありません。 本当の比例感は、異なる分野で1つの要素を他の要素と比較することです。 コントラストと強調の原則に従う一方で、比例の原則も忘れないことが重要です。
大きすぎたり小さすぎたりしないでください。 バランスの原則に違反することにならないようにするには、すべての要素を均等に配分する必要があります。
動き–証明書はどのように読み取られますか?
コンテンツでMovementを使用するスキルを持つ作成者には、視聴者の目の進行を特定の方向に強制する力があります(もちろん、魅力的な方法ではありません)。
動きを作成し、ユーザーの目がコース証明書の特定の方向に沿ってトレースできるようにするために、必要に応じて箇条書き、間隔、点線を使用します。
空白–不在は愛情を養うため
人間の脳の注意力は低下しています。 私たちに投げられたものを吸収するために息抜きが必要です。 デザインに空白を保持するという原則は、まさにそれを実現します。
これは、ユーザーがすべてを実行するときに、ユーザーの目に視覚的な息抜きとして機能します。 コンテンツの明確さと読みやすさを向上させるために、十分な空白を使用して証明書のデザインを簡潔に保ちます。
階層–最も重要なものが最初に来る
階層は、組織化された方法で進めるための鍵です。 電子証明書を設計する際に最も重要です。 読者に特定の順序でコンテンツを読んでもらいたいので、テキストでは数字、箇条書き、見出し、小見出しを使用します。
強力な視覚的階層は、色、要素、小見出し、フォント、および配置(もちろん、無理をせずに)を操作して、ユーザーに進行の一般的な順序を認識させます。
Unity –すべてをまとめる
Unityは最終製品であり、互いに目に見えて重くならないリズミカルな原則の調和のとれたブレンドです。 これは、上記で説明した他のすべての設計原則が集まって最終製品を生成するときに自動的に達成されます。
これらの原則はすべてリズミカルに融合し、証明書からの満足のいく達成感を学習者に提供します。 そのことを念頭に置いて、LearnDash証明書の設計にこれらの原則を実装する方法を見てみましょう。
LearnDashコース証明書を作成して割り当てるための6つのステップ

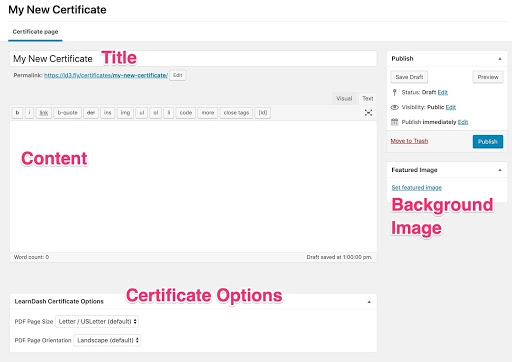
画像ソース–LearnDashドキュメント
LearnDashでは、次の場所に移動してコース証明書を作成できます。
- LearnDash >>証明書>>新しいオプションの追加
そこに着いたら、コース証明書を作成するために従う必要のあるステップバイステップのプロセスは次のとおりです。
1.タイトルを追加します
まず、証明書のタイトルを追加する必要があります。 この「証明書のタイトル」は、内部使用のみを目的としています。 実際には、識別と証明書管理の目的でのみ使用されます。 証明書を受け取った学生はそれを見ることができないので、任意のタイトルを付けてください。
2.テンプレートを選択して追加します
コース証明書を作成するための次のステップは、テンプレートを選択することです。 LearnDashを使用すると、文字通り任意のデザインを使用して、テンプレートまたは背景として使用できます。 完璧な背景デザインを見つけるには、基本的に2つのオプションがあります。
- 人気のあるデザインツール(Adobe Creative Cloud、Canva、Piktochartなど)のいずれかから事前にデザインされたテンプレートを使用できます。
- または、デザイナーの場合は、独自にデザインすることもできます。
また、Eラーニングコース証明書用に選択するテンプレートの種類を知っている必要があります。 結局のところ、コース証明書にパーティーの背景や広告の背景を使用することはできません。 理想的なテンプレートは、正式なテキストと要素を備えたプロフェッショナルに見える必要があります。

ヘッダーのデザインはプロフェッショナルである必要がありますが、受信者の好奇心を刺激し、達成感を刺激します。 Eラーニングサイトのロゴもヘッダーデザインに含めます。 いくつかの例を以下に示します。

画像ソース–私の証明書テンプレート

画像ソース– TemplateLab

画像ソース– Template.net
プロフェッショナルなテンプレートを見つけた(または作成した)後、それを画像として保存します。 画像のサイズは1MBを超えてはなりません。また、A4サイズの用紙に印刷する場合は、サイズを11 "x8.5"にする必要があります。
以前にダウンロードしたテンプレートをLearnDashの注目の画像として追加します。次に、デザイン、スタイル、動的な文字を証明書に追加します。 追加するには、次の手順に従います。
- [注目の画像]領域の[注目の画像を設定]リンクをクリックします
- ダウンロードしたテンプレート/背景をアップロードする
- [注目の画像を設定]ボタンをタップします。
これで、注目の画像が追加されました。 次に、証明書にいくつかの動的要素を追加できます。
3.動的テキストと要素を追加します
証明書の内容には、さまざまな証明書間で同じであるいくつかの重要な情報が含まれていますが、選択やニーズに応じて、動的なテキストや要素を含めることもできます。 これらの動的要素とテキストは、授与されるさまざまな受信者の個別の証明書を生成するために追加されます。 それは通常含まれています:
- 受信者の名前
- コースタイトル
- 完成日
- パフォーマンス関連情報
- バッジ、および追加する可能性のあるその他の要素。
これらの動的要素のそれぞれは、LearnDashに含まれている証明書のショートコードの助けを借りて追加されます。 LearnDashには、証明書コンテンツのほぼすべての部分をフォーマットするための数十のショートコードがあります(完全なリストはこちら)。 ただし、次の4つが最も重要です。
- [ usermeta ]はユーザーの情報を表示します。
- [ courseinfo ]は、特定のコースに割り当てられている証明書でのみ機能するコース情報を表示します。
- [ quizinfo ]はクイズ情報を表示します。 このコードは、クイズに割り当てられた証明書でのみ機能します。
- [ groupinfo ]はグループ情報を表示し、グループに割り当てられた証明書に対してのみ機能します。
受信者の情報とコースに関する情報だけを示す単純な証明書のみを作成する場合は、最初の2つのショートコードだけを使用して作成することもできます。
他の2つは、特定の状況(つまり、特定のクイズに合格した後、またはサイトのいずれかのLearnDashグループでレベルが達成された後)でのみ証明書を発行する場合にのみ表示されます。
4.証明書をフォーマットします
ショートコードを使用してすべての動的テキストと要素を追加すると、証明書でのそれらの外観を試す準備が整います。 すべての要素のサイズ、間隔、レイアウトを変更するには、HTMLとCSSを使用する必要があります。 それがどのように行われるか見てみましょう。
しかし、最初に、間隔について説明しましょう。 証明書のさまざまな動的要素の間に挿入して目的のレイアウトを実現できる間隔には、次の2種類があります。
- 垂直方向の間隔:
これは、互いに重なり合って配置されている2つまたは要素間の垂直方向のスペースを指します(つまり、もちろん名前であり、その下には学生の名前があります)。 次のように、HTML形式の証明書コンテンツに「line-height」プロパティを追加することで変更できます。
<p style =” line-height:20px;”> </ p>
したがって、たとえば、コース名と受信者名のショートコードの間に上記のHTMLを貼り付けて、両方のテキスト要素の間に20ピクセルの垂直方向の間隔を挿入できます。
同様に、背景画像の上からテキストの最初の行の垂直位置を制御する場合は、そのテキストの前にこのHTMLコードを挿入する必要があります。 20pxのpx値は、都合に合わせて変更できます。
- 水平方向の間隔(インデント):
ご想像のとおり、このタイプの間隔を使用すると、2つの要素またはテキストフィールド間の水平方向の間隔を制御できます。 それを操作するために必要なプロパティは「テキストインデント」です。
<p style =” text-indent:200px;”> [courseinfo show =” completed_on” format =” F j、Y”] </ p>
間隔を空けた後、同様の方法で、証明書内のテキストのフォントサイズ、フォントファミリ、およびフォントの色を操作することもできます。 次のHTMLコードを使用するだけです。
フォントサイズの場合:
<p style =” font-size:30px;”> [usermeta field =” first_name”] [usermeta field =” last_name”] </ p>
フォントの色:
<p style =” color:#ffffff;”> </ p>
フォントファミリーの場合:
<p style =” font-family:serif;”> </ p>
うまくいけば、これらのHTML要素のそれぞれを行ごとに追加して、証明書内のすべての動的要素の外観を変更する方法を理解していると思います。 繰り返しになりますが、上記のコードの「 px 」の各値は、目的のレイアウトが得られるまで、必要に応じて変更できることに注意してください。
5.証明書をプレビューします
HTMLやCSSを使用して証明書のさまざまな要素を操作するときは、変更をプレビューすることもできますよね? 以下の手順に従って、コース証明書をプレビューします。
- レッスンが1つ以下のテストコースを作成します。
- レッスンを完了するか、完了としてマークします
- これにより、新しいタブで証明書が開き、設計した証明書のプレビューが表示されます。
- 証明書のデザインまたは要素に変更があるたびに、ページを更新して最新の更新されたプレビューを取得します。
注:証明書のプレビューが完了したら、コースを削除することを忘れないでください。
これは、説得力があり、見た目にも美しいコース修了証明書を作成する最後のステップでした。 これで、「公開」ボタンを押すことで証明書を保存できます。 すべてのLearnDash証明書は.pdfファイル拡張子を使用するため、ユーザーが証明書を受け取ったときはいつでも、PDFファイルとしてダウンロードできます。
6.証明書を割り当てます
最後のステップは、作成した証明書をサイトの関連するコースに割り当てることです。 これをする:
- 証明書を割り当てる必要があるコースを編集します
- [関連付けられた証明書]ドロップダウンメニューで、作成したばかりの証明書を選択します
- コースで行った変更を保存します。
それでおしまい! eラーナーは、コースを修了すると証明書が授与されます。
まとめ、
ええと、LearnDashコース証明書の作成はかなり簡単ですよね?
HTMLとCSSのコーディングが含まれているため、これを行うのは簡単ではないかもしれませんが、平均的なコース作成者が実行できないほど技術的でもありません。
LearnDashには優れたネイティブ証明書ビルダーがあり、多くのLearnDashテーマが優れた証明書テンプレートデザインを提供します。
コース修了証明書の提供には時間がかかるため、学習者が証明書を使用してより多くの就職の機会を得ることができるように支援してください。
これにより、さらに多くのコースに登録するために戻ってきます。 そして、彼らはまた、あなたを彼らの専門家/学界の他の学習者に紹介することになるかもしれません。 したがって、その過程であなたの収入を押し上げます。
とはいえ、ご不明な点がございましたら、下のコメント欄でお気軽にお問い合わせください。
