Beaver Builder を使用してメガ メニューを作成する方法 (2 つの方法)
公開: 2022-11-11ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


訪問者があなたのウェブサイトを簡単にナビゲートできるようにする方法を知りたいですか? 一部のサイトでは、ドロップダウン メニューが過剰に使用されており、これはユーザー エクスペリエンスにとって理想的ではありません。 幸いなことに、代わりにメガ メニューを作成できます。 これにより、すべてのページが 1 か所ですぐにアクセスできるようになります。 また、Web ページをすっきりとスタイリッシュに表示する方法も提供します。
この投稿では、メガ メニューとは何かを詳しく見ていき、メガ メニューを使用することの主な利点をいくつか探っていきます。 次に、Beaver Builder を使用してメガ メニューを作成する 2 つの方法を共有する前に、メガ メニューが Web サイトに適しているかどうかを判断するのに役立ちます。 始めましょう!
目次
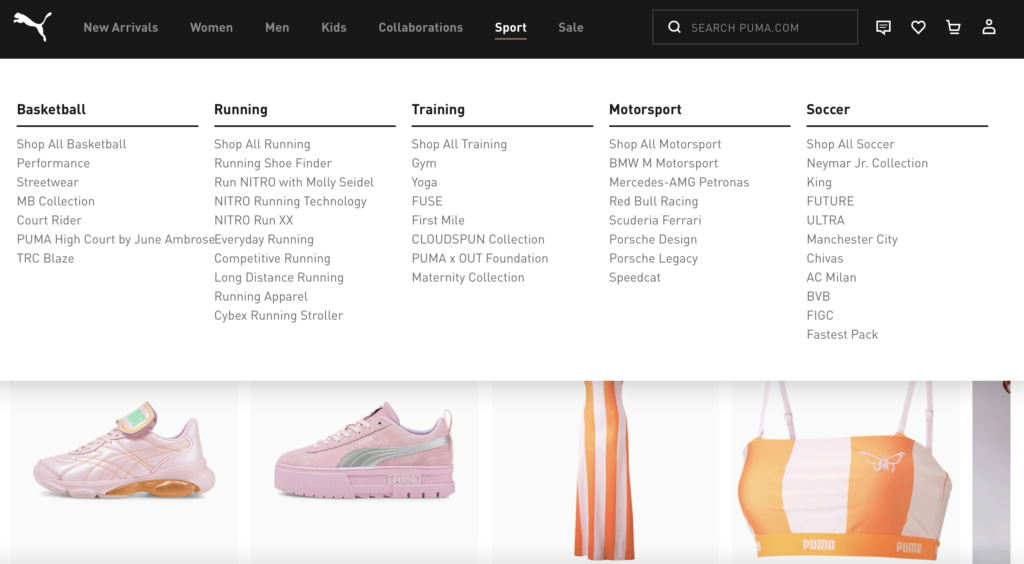
メガ メニューは、サイトの複数のページへのリンクを 1 か所で表示できる、拡張可能な大きなメニューです。 多くの場合、それらは多くのカテゴリとサブカテゴリを持つ大規模な e コマース ストアまたは Web サイトで使用されます。
メガ メニューを使用すると、訪問者はすばやく簡単にページを表示して選択できます。

多数の異なるドロップダウン メニューとは対照的に、メガ メニューを選択することには多くの利点があります。 それらは実用的で人目を引くことができます。
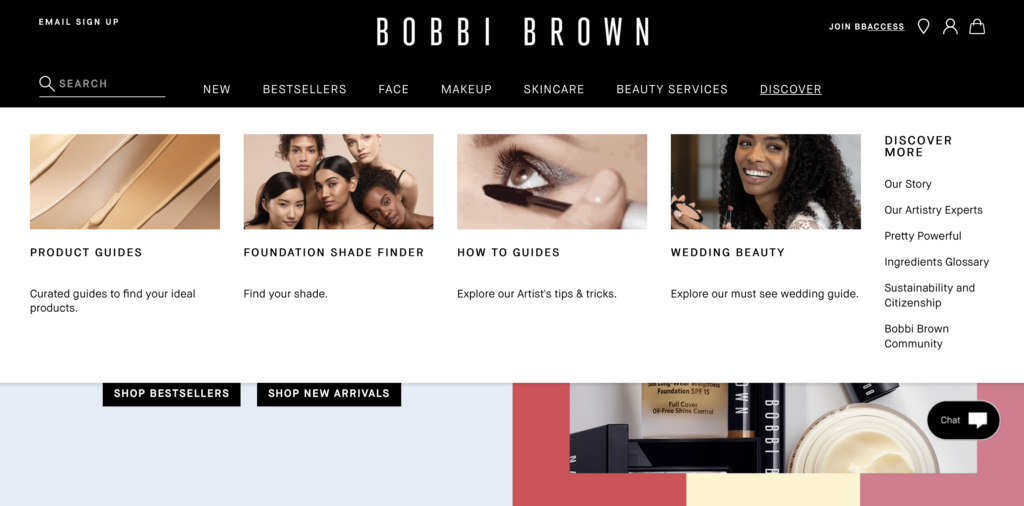
洗練されたメガ メニューは、モダンでスタイリッシュなレイアウトにより、Web サイトの外観を向上させる可能性があります。 魅力的な画像やアイコンを利用して、メニューがテキスト過多にならないようにすることもできます。

最も重要なことは、メガ メニューが包括的であるため、より多くのページがサイトのナビゲーションに含まれるようになります。 ドロップダウン メニューでこの効果を実現しようとすると、サイトが散らかり、多くのカテゴリが積み重なってしまう可能性があります。
基本的に、メガ メニューは従来のメニューよりも多くのスペースを提供するため、Web サイトを整理して探索しやすくすることができます。 このようにして、訪問者は探しているものをすばやく見つけることができます。
訪問者にとってナビゲーションがより簡単で直感的になる場合は、Web サイトにメガ メニューを含めることをお勧めします。 顧客をより長くサイトに留めておく方法を探している場合は、メガ メニューを検討することもできます。 これは、メガ メニューを使用すると、買い物客が関連する商品やカテゴリを見つけやすくなるからです。
前述したように、メガ メニューは主に e コマース ストアで使用されます。 ただし、これが恩恵を受けることができる唯一のタイプの Web サイトではありません。
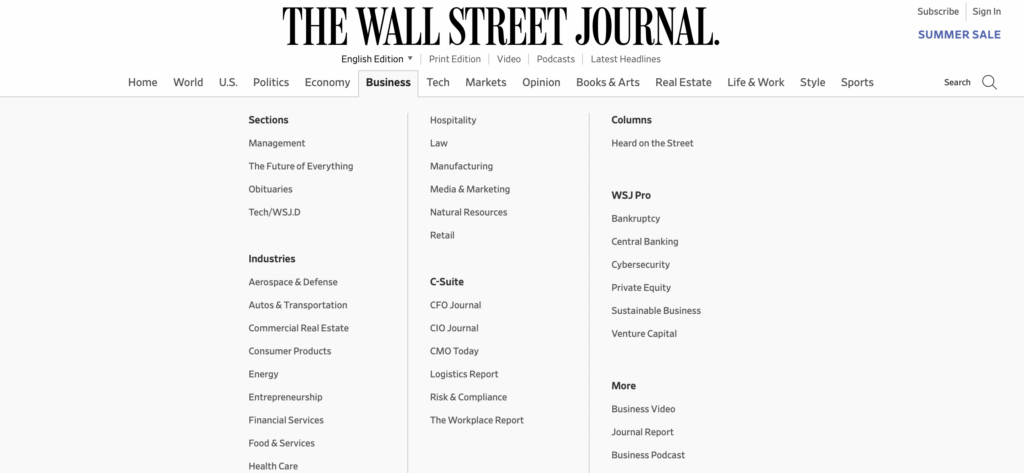
実際、表示するコンテンツが多いサイトでは、サイトが提供するスペースと組織を活用したいと思うかもしれません。 たとえば、ニュース Web サイト、雑誌、コンテンツ発行者、および大規模なブログでは、これらが役立つ場合があります。

メガ メニューはサイトのデザインを強化できるため、追加のコンテンツへのリンク以上のものを追加する機会を最大限に活用できます。
たとえば、ユーザーが他の製品ページにアクセスするように促すことで、売上を向上させる可能性を高めることができます。 このインセンティブは、率直で魅力的なエクスペリエンスが提供されると、顧客にとってより強力になります。

最後に、メガ メニューが適切かどうかを判断する際には、Web サイトのサイズを考慮することが重要です。 メガメニューは、多くの製品とカテゴリを持っている傾向があるため、ECサイトにとって非常に効果的です.
大量のリストを検索する必要なく、ユーザーが行きたい場所に誘導するのに役立ちます。 ただし、サイトが小さい場合は、メニューに多くのリンクやカテゴリを含める必要はありません。 この場合、メガメニューは必要ないかもしれません。
Beaver Builder プラグインを使用すると、Web サイトのデザインをより細かく制御できます。 たとえば、テーマ フレームワークを使用すると、標準のドロップダウン メニューをメガ メニューに簡単に変換できます。 さらに、Beaver Themer アドオン プラグインと組み合わせると、ヘッダー、フッター、および 404 ページのさまざまなレイアウトを作成するために使用できます。
メガ メニューが Web サイトに付加価値を与えると判断した場合は、Beaver Builder を使用して作成する 2 つの方法を次に示します。
メガ メニューを作成する最初の方法は、Beaver Builder テーマを使用することです。 標準のドロップダウン メニューをメガ メニューに変えることができます。
次の方法を説明するこのビデオ チュートリアルをご覧ください。
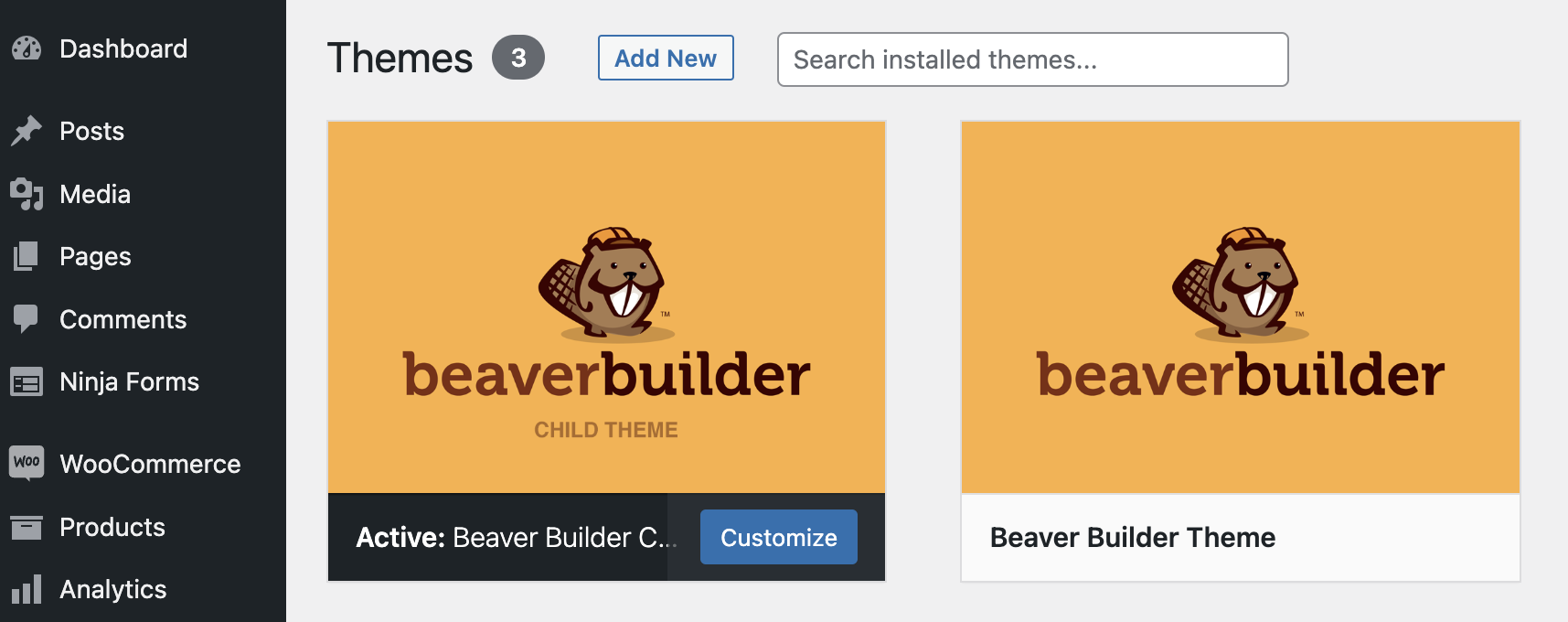
開始するには、Beaver Builder テーマをダウンロードしてインストールします。


注:既存のサイトでテーマを切り替える場合は、開始する前にサイトをバックアップすることをお勧めします。
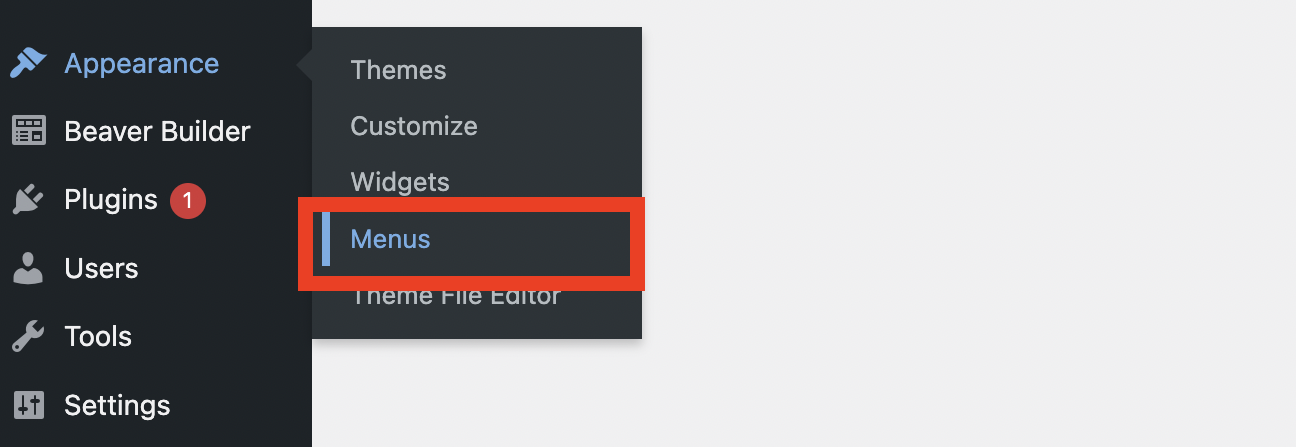
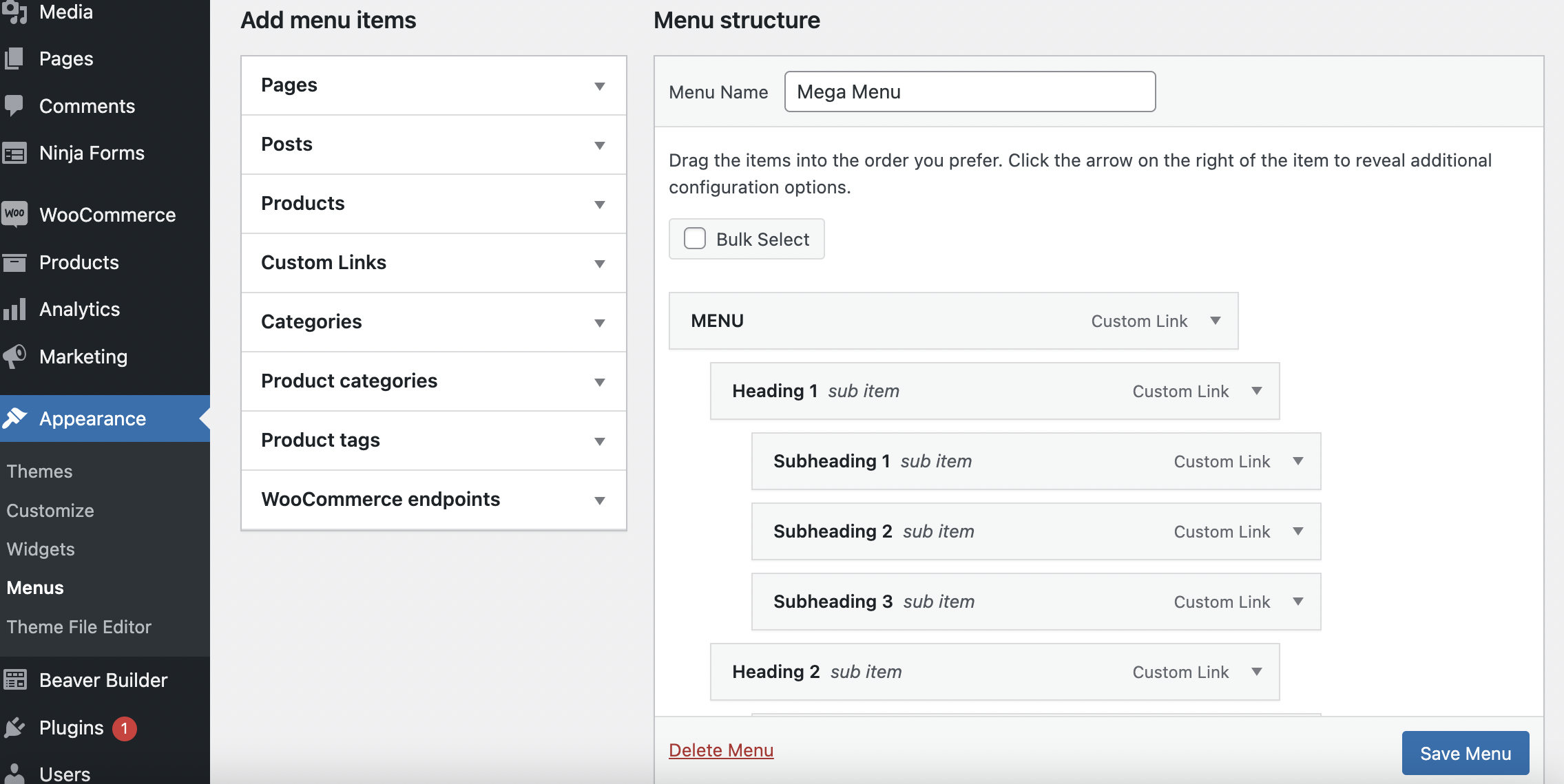
次に、WordPress ダッシュボードの [外観] > [メニュー] に移動します。

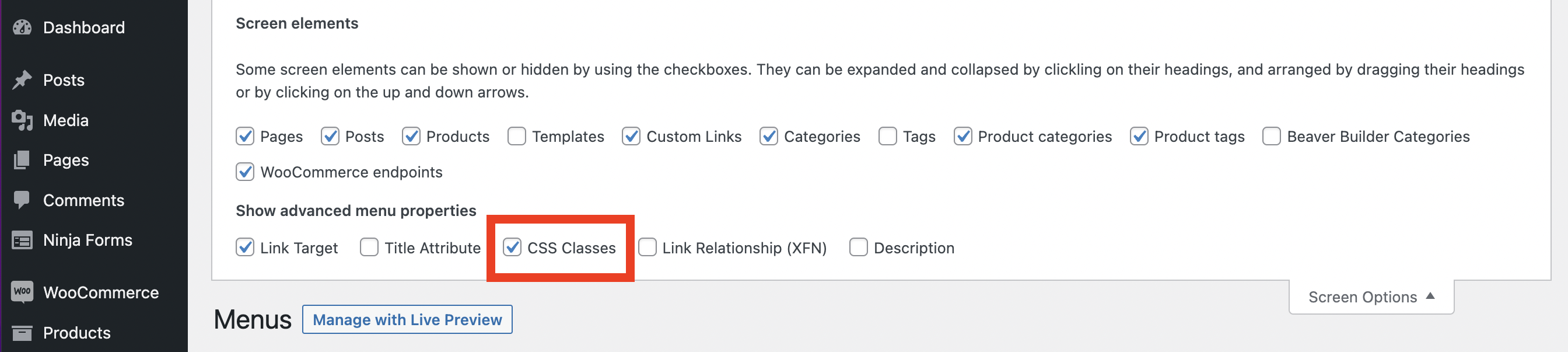
右上隅にある [画面オプション] をクリックし、[ CSS クラス] ボックスにチェックが入っていることを確認します。

次に、メニュー項目まで下にスクロールし、既存のメニューを選択するか、新しいメニューを作成します。

アイテムを別の位置にドラッグ アンド ドロップするだけで、メニューの順序を変更できるようになりました。 ただし、メイン カテゴリが最上位のメニュー項目であることを確認する必要があります。
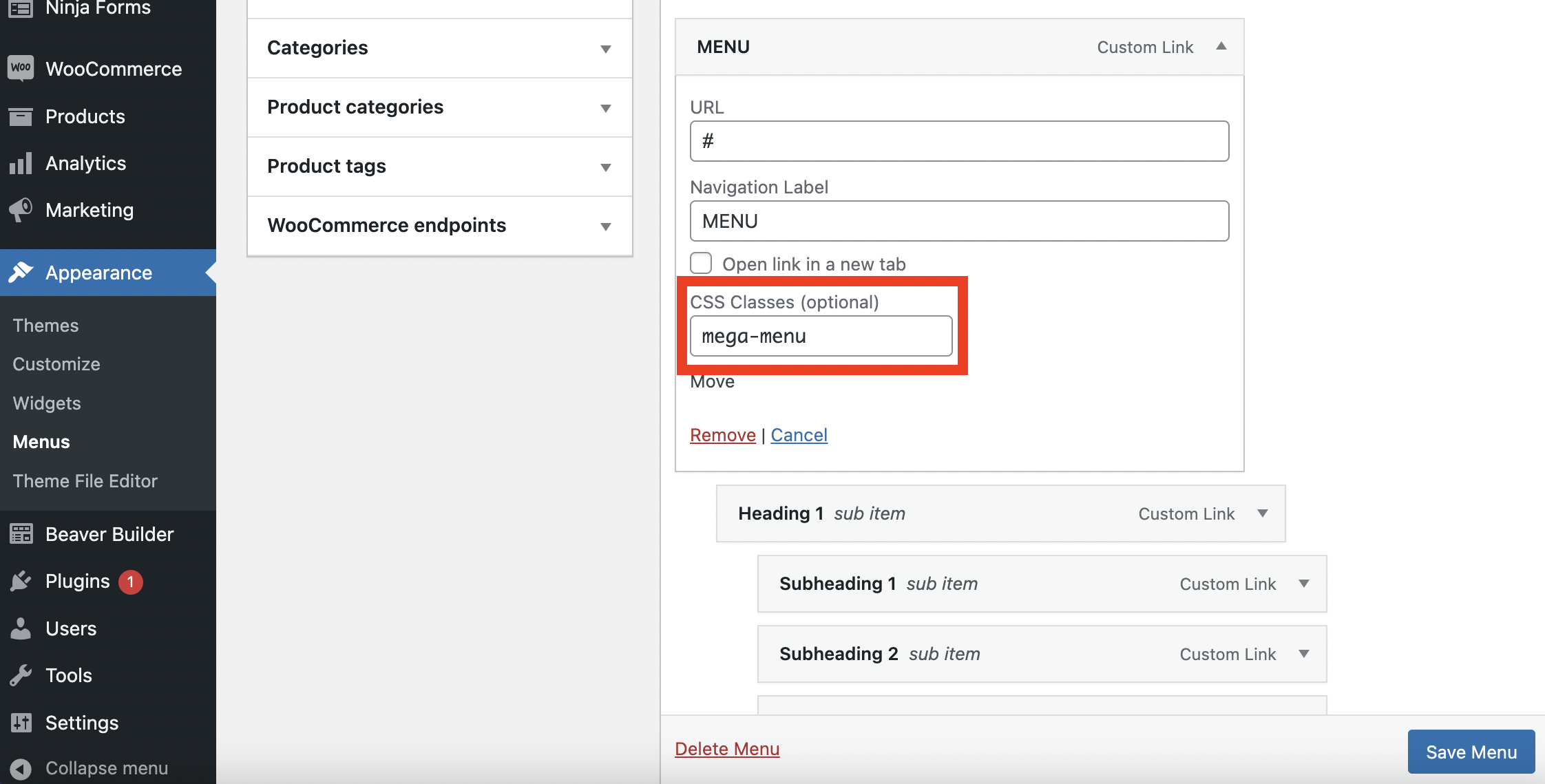
次に、下矢印をクリックしてメニュー項目を展開します。 [ CSS クラス] フィールドに「mega-menu」と入力します。

メガ メニューにしたいメニュー項目ごとに、このプロセスを繰り返します。 この例では、「 MENU 」というラベルを付けた 1 つだけを作成します。
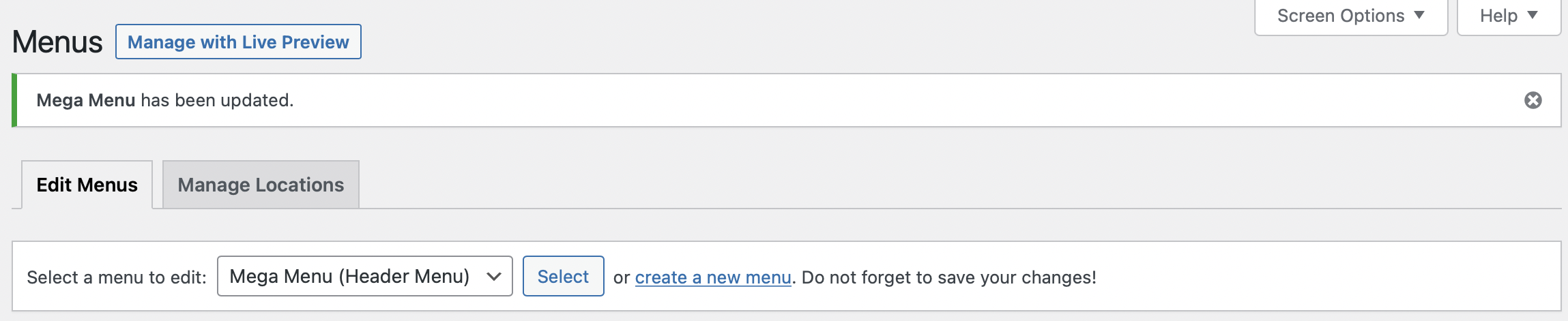
画面をさらに下にスクロールすると、サイトのどこにメニューを配置するかを選択できます。 ヘッダーに表示するのがおそらく最善の策です。
メニューに新しいトップレベル ページを自動的に追加する設定を有効にすることもできます。 選択が完了したら、[メニューを保存]をクリックします。
最後に、[ Manage with Live Preview ] をクリックして、メガ メニューを表示および編集できます。

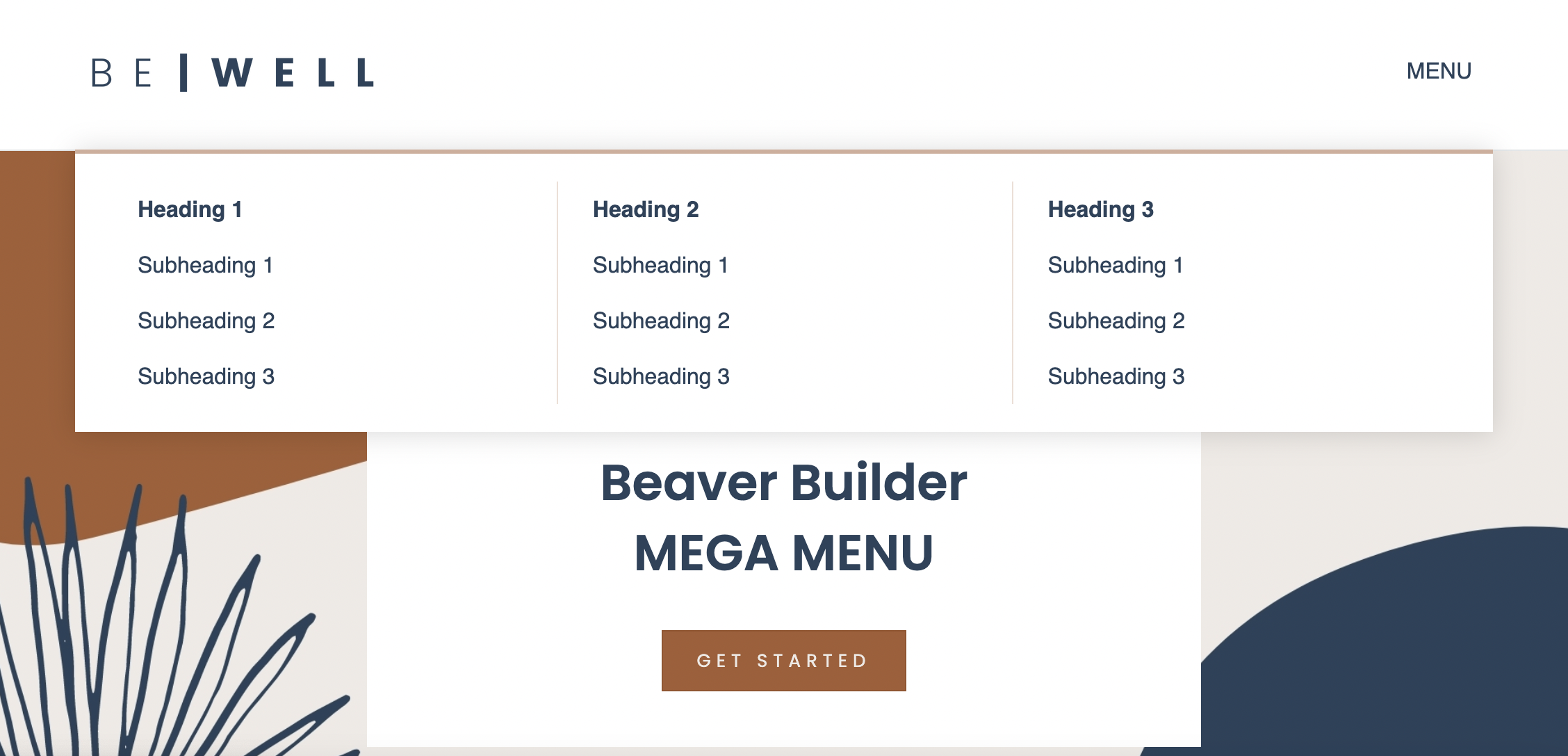
次の画面では、サイトのフロント エンドでメガ メニューがどのように表示されるかを確認できます。 これで、満足するまでメニューを並べ替え続けることができます。
次に、ページの上部にある [公開] をクリックして、変更を保存します。 変更を確認するには、ページを更新する必要がある場合があることに注意してください。

または、Beaver Builder メガ メニュー アドオンを購入して、より複雑でカスタマイズされたメニューを作成することもできます。 この方法では、WordPress サイトに Beaver Builder ページ ビルダー プラグインと Beaver Themer プラグインをインストールする必要もあります。
この方法を使用してメガ メニューを作成する方法を段階的に説明するこのビデオ チュートリアルをご覧になることをお勧めします。
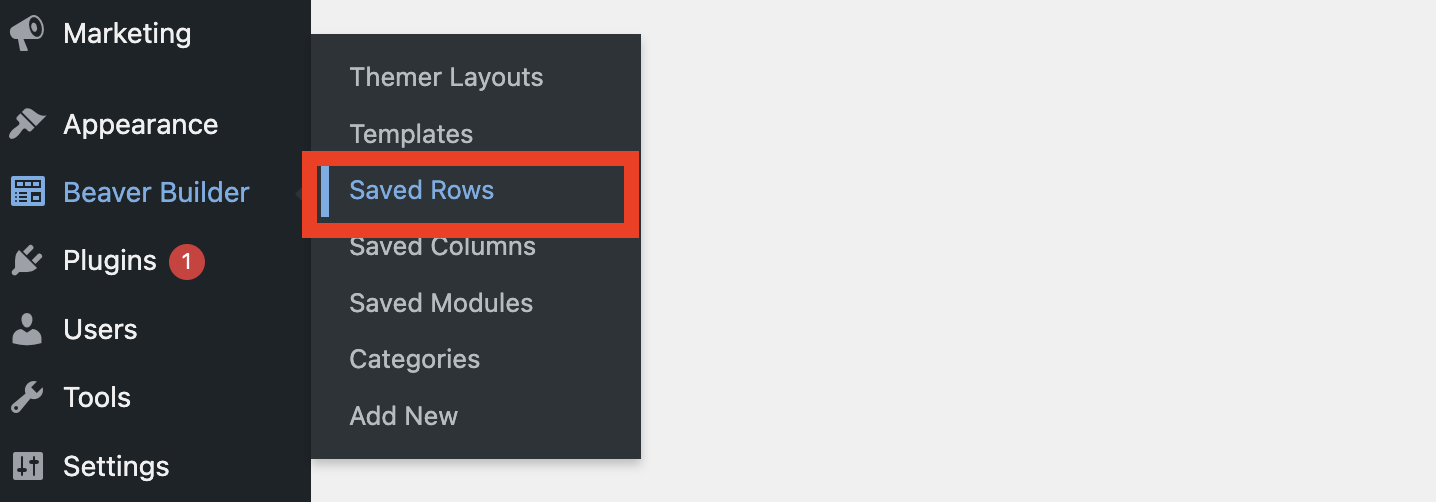
まず、メガ メニュー項目ごとに保存された行を作成する必要があります。 これを行うには、 Beaver Builder > Saved Rowsに進みます。

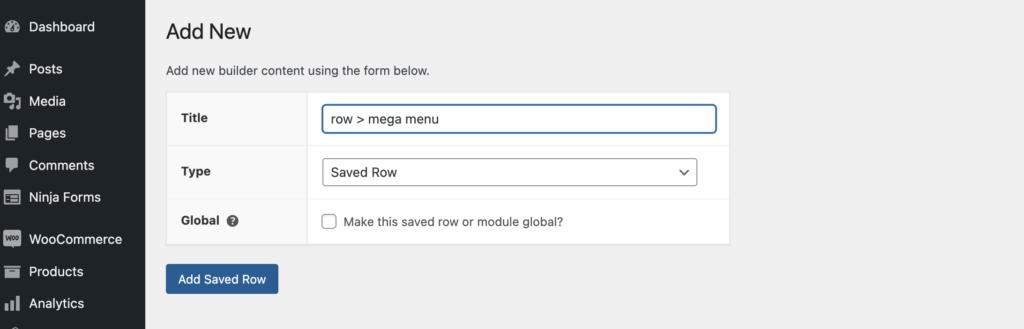
次に、[新規追加] をクリックします。 ここで、行にタイトルを付け、ドロップダウンを使用して [保存された行] をタイプとして選択します。 次に、 Add Saved Row をクリックします。

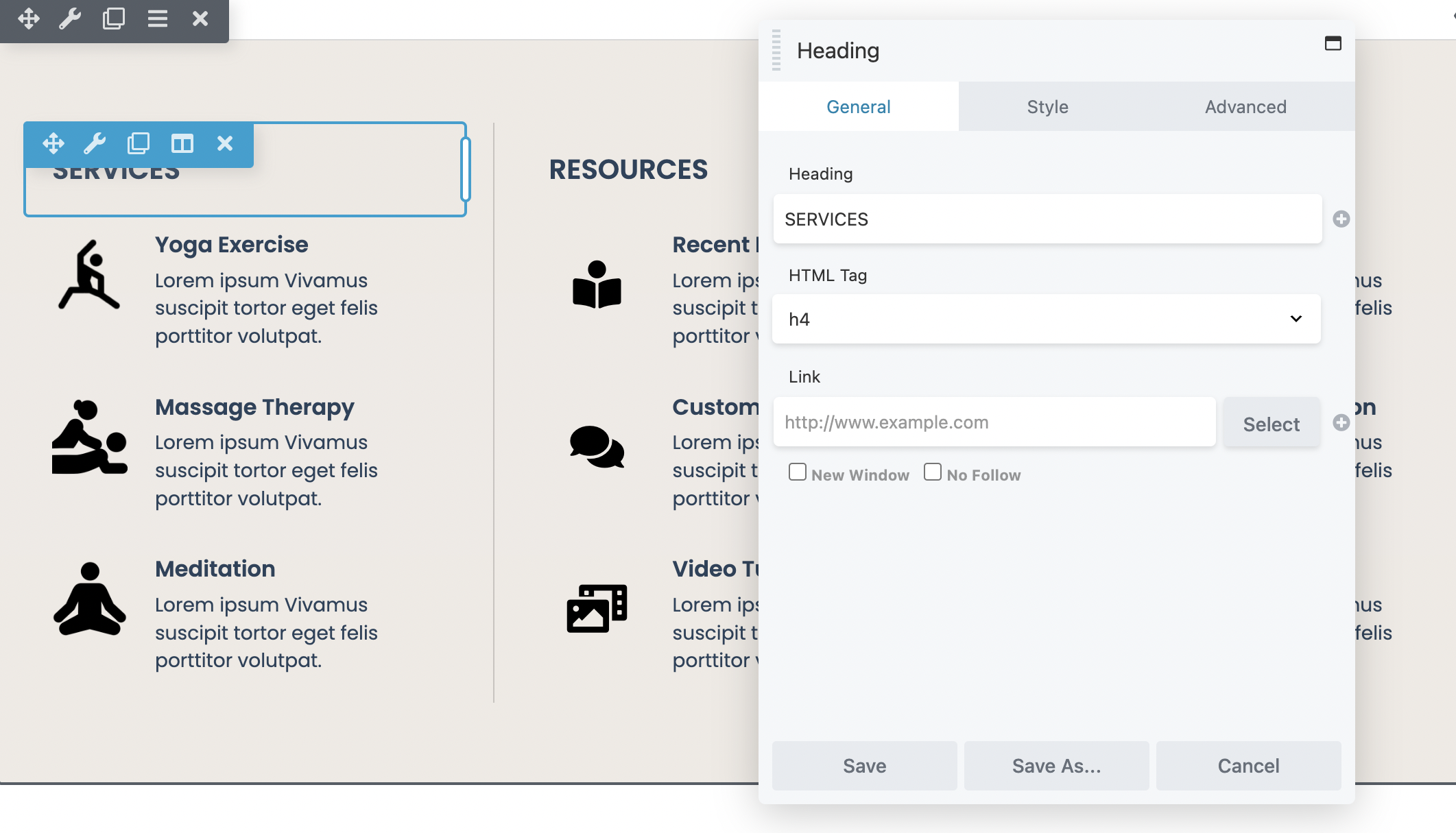
次のウィンドウで、 Launch Beaver Builderをクリックしてエディターを開きます。 ページ ビルダー内で、行を簡単に編集およびカスタマイズできるようになりました。 たとえば、色や背景を適用できます。 さらに、行を全幅または固定幅にして、好きなモジュールを追加できます。

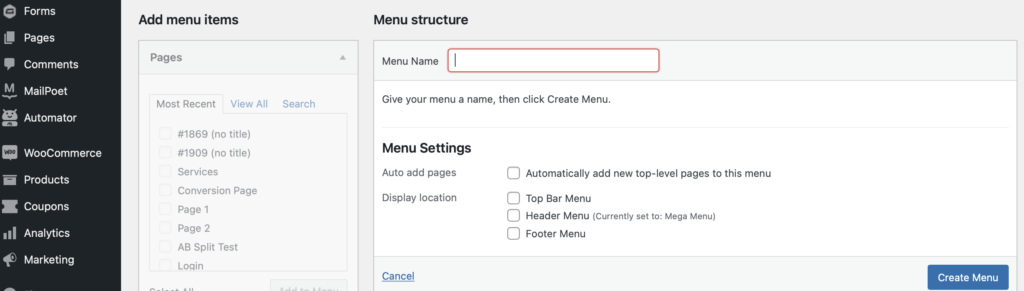
メガ メニュー リンクごとに保存された行を作成したら、モバイル メニューとして機能する別のナビゲーション メニューを作成します。 これには、モバイル ナビゲーションに含めたいすべてのページを含める必要があります。 [外観] > [メニュー] > [新しいメニューを作成] に移動します。

メニューに名前を付けて、[ Create Menu ] をクリックします。

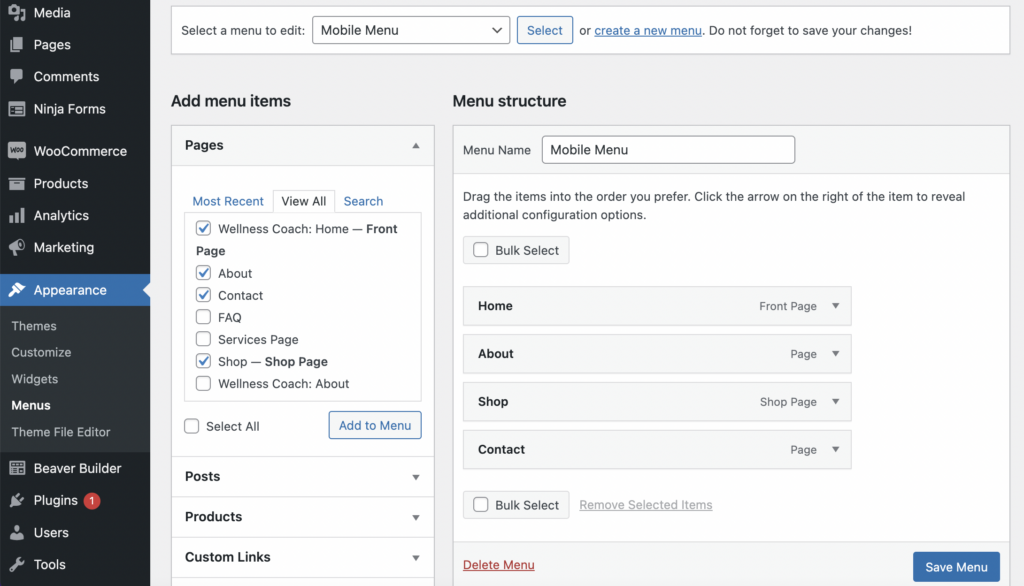
次に、最初の方法で行ったように、メニュー項目 (ページ) を追加する必要があります。これには、含めたい項目の横にあるチェックボックスをオンにします。 次に、[メニューに追加] を選択します。

モバイル メニュー項目をすべて追加したら、[メニューを保存]をクリックします。
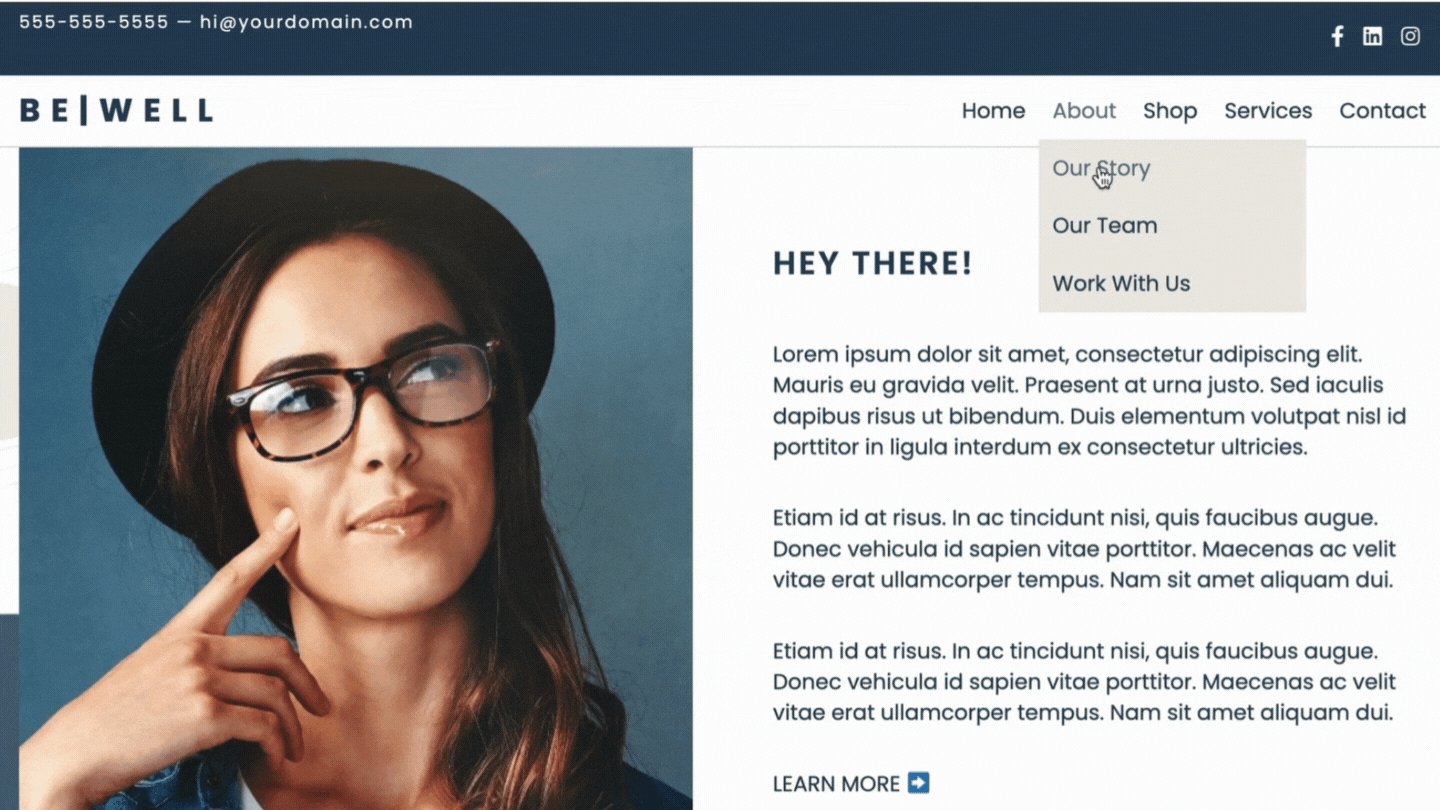
メガ メニュー内に従来のドロップダウン メニューを含めることもできます。 おそらく、2 つまたは 3 つのサブカテゴリのみで構成される About Us セクションがあると思います。 この場合、メガ メニューではなく、ドロップダウンを使用する方が理にかなっています。
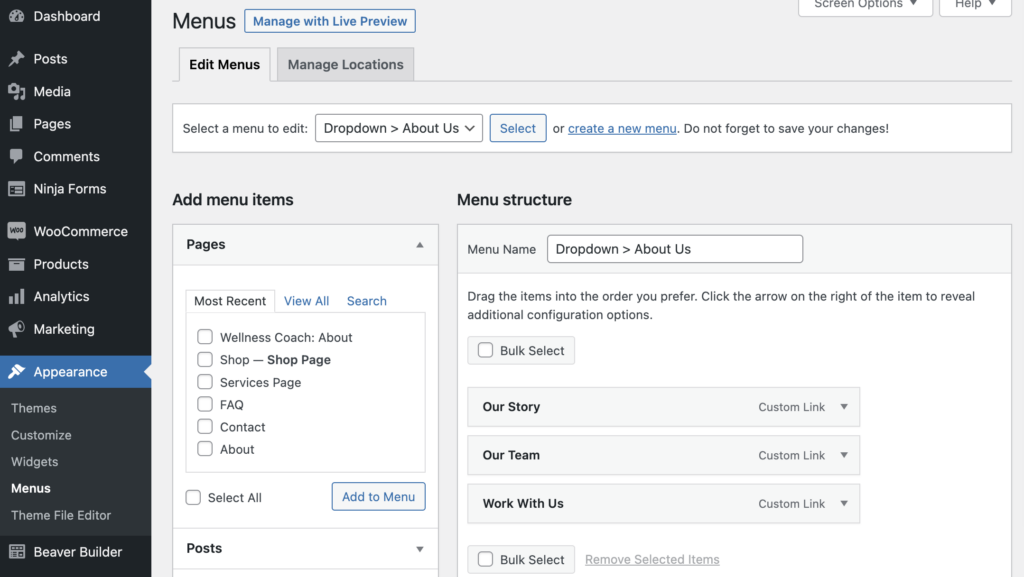
メニュー画面内のドロップダウン メニュー項目ごとに個別のメニューを作成する必要があります。 この例では、「 Dropdown > About Us 」という名前を付けて、Our Story、Our Team 、 Work With Usページをドロップダウンに追加しました。

完了したら、[メニューを保存]をクリックします。
次に、メガ メニューをヘッダーとして Beaver Themer レイアウトに追加できます。
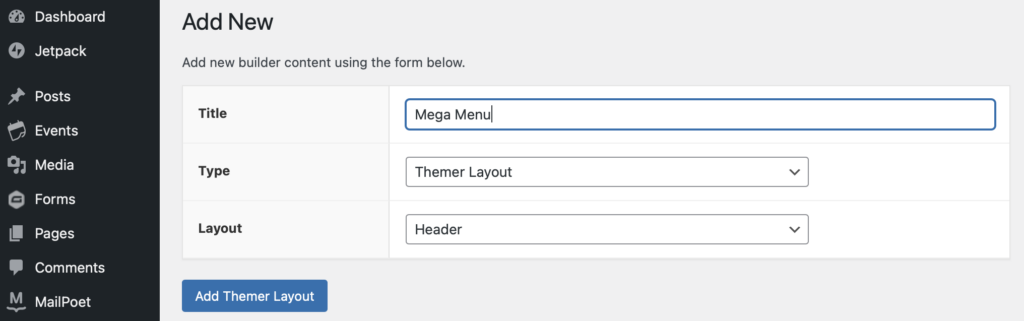
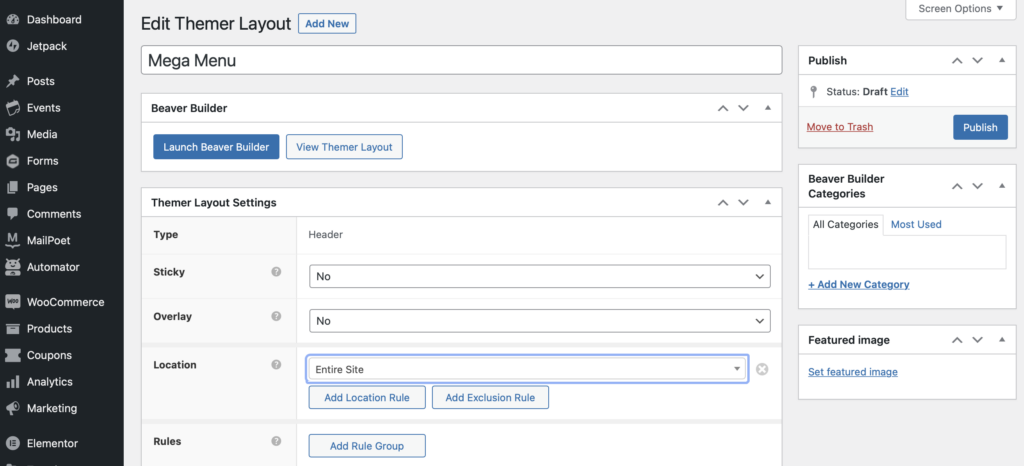
これを行うには、 Beaver Builder > Themer Layouts > Add Newに移動します。 レイアウトにタイトルを付け、タイプに [ Themer Layout]を選択し、レイアウトとして [ Header ] を選択します。 次に、 Add Themer Layout をクリックします。

ニーズに合わせて設定を調整できます。 たとえば、レイアウトの場所を変更できます。 ドロップダウンを使用してサイト全体を選択し、すべての Web ページからメニューにアクセスできるようにしました。
次に、 Launch Beaver Builderをクリックしてエディターを開きます。

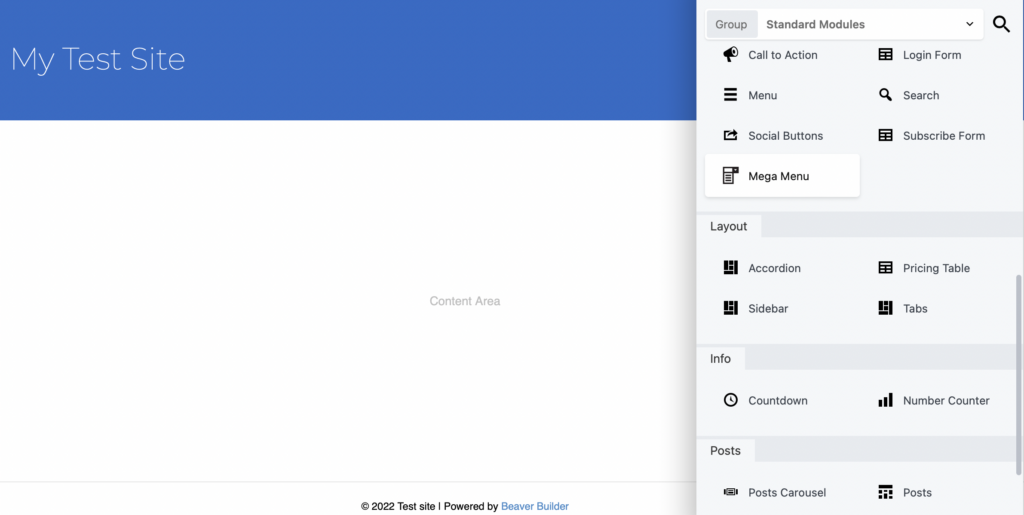
プラス記号 ( + ) をタップして、通常どおりモジュールにアクセスします。 メガ メニュー プラグインを正常にインストールすると、ヘッダー レイアウトにドラッグできるメガ メニューモジュールが表示されます。

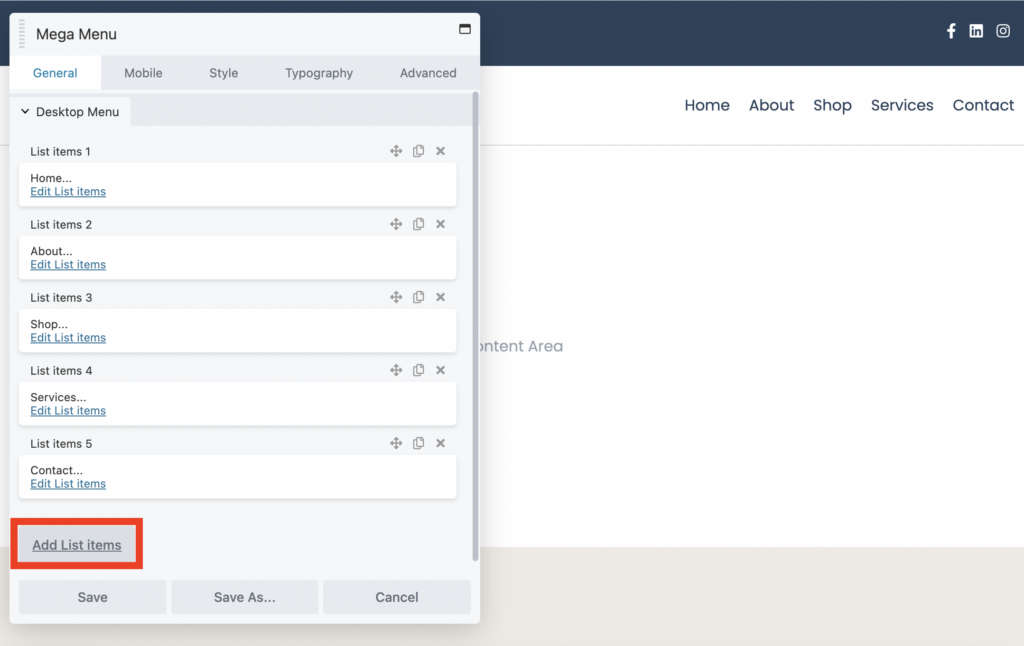
[全般] タブでは、[リスト項目の追加] をクリックしてメニュー項目を追加できます。

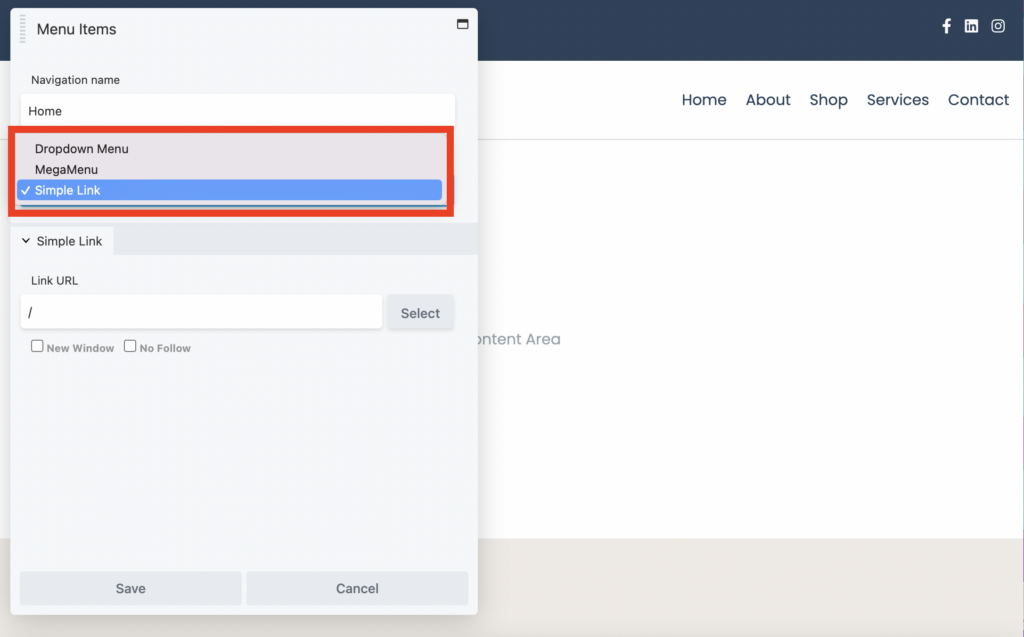
次に、[リスト アイテムの編集]を選択して、各アイテムに [ナビゲーション名]と [ナビゲーション タイプ] を付けます。 たとえば、項目をメガ メニュー、ドロップダウン メニュー、または単純なリンクとして追加することを選択できます。

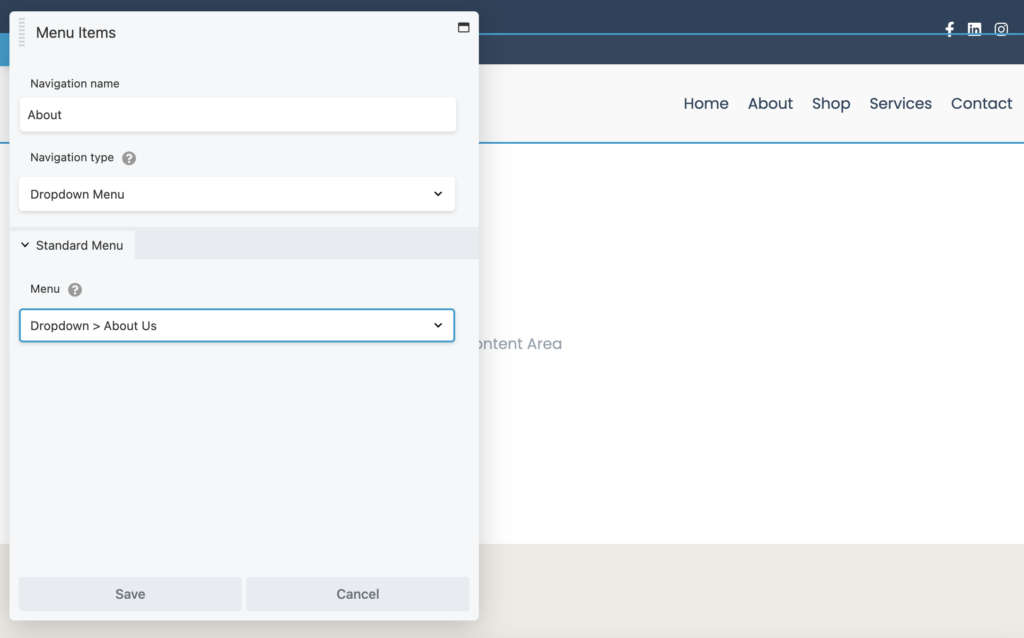
前に作成した About Us ドロップダウン メニューを選択する場合は、ドロップダウン メニューをナビゲーション タイプとして選択します。 次に、 Standard Menuの下で、以前に作成したナビゲーション メニューを見つけます ( Dropdown > About Us )。

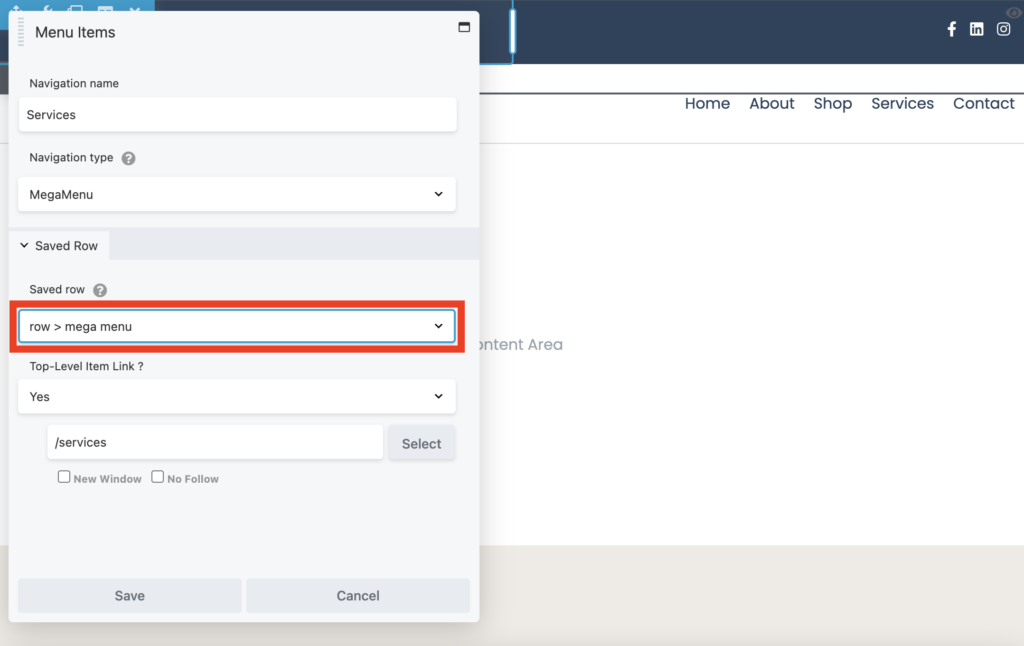
それ以外の場合は、ナビゲーション タイプとして[メガ メニュー]を選択し、このチュートリアルの開始時に作成した[保存された行] を選択します。

ドロップダウンを使用して、メニュー項目を最上位項目にするかどうかを選択し、そのページの URL を入力するだけです。 次に、[保存] をクリックします。
モバイルメニューを選択
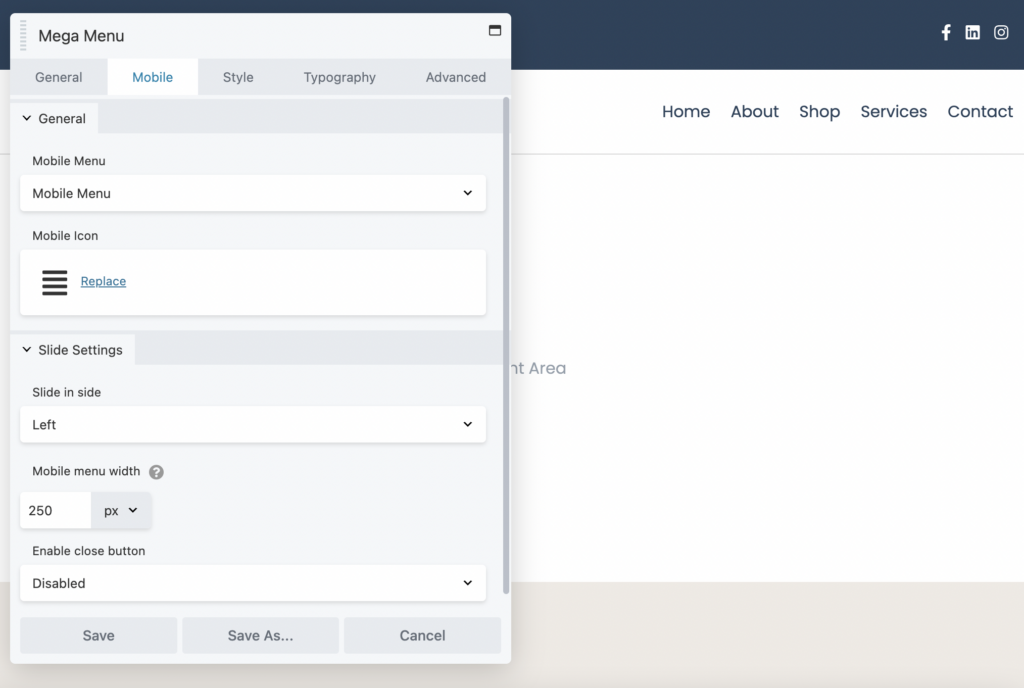
この段階では、メガ メニューは大きすぎて扱いにくく、小さなデバイスでは表示できません。 したがって、[モバイル] タブに移動して、以前に作成したモバイル メニューを選択する必要があります。

これにより、小型デバイスの訪問者は便利なオフキャンバス スライドイン メニューを表示できます。 ここでは、モバイル メニューの幅を調整したり、スライドインする方法を選択したり、閉じるボタンを定義したりできます。
[スタイル] タブでは、トップレベル メニュー、ドロップダウン メニュー、およびモバイル メニューのスタイル設定を構成できます。 たとえば、カスタム カラーを適用したり、パディングを変更したり、各メニュー項目の配置を設定したりできます。
メニューの外観に満足したら、[完了] をクリックしてから [公開] をクリックして、動作を確認します。 変更内容を確認できるように、編集後にページを更新することが重要です。
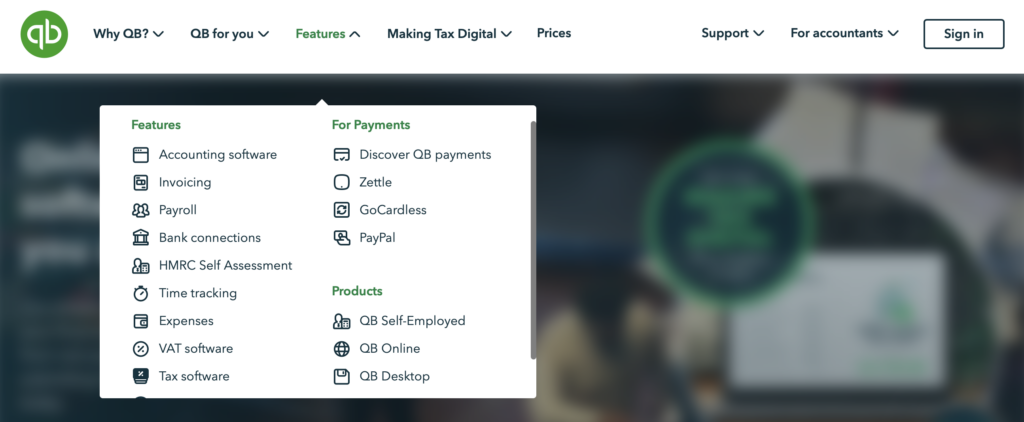
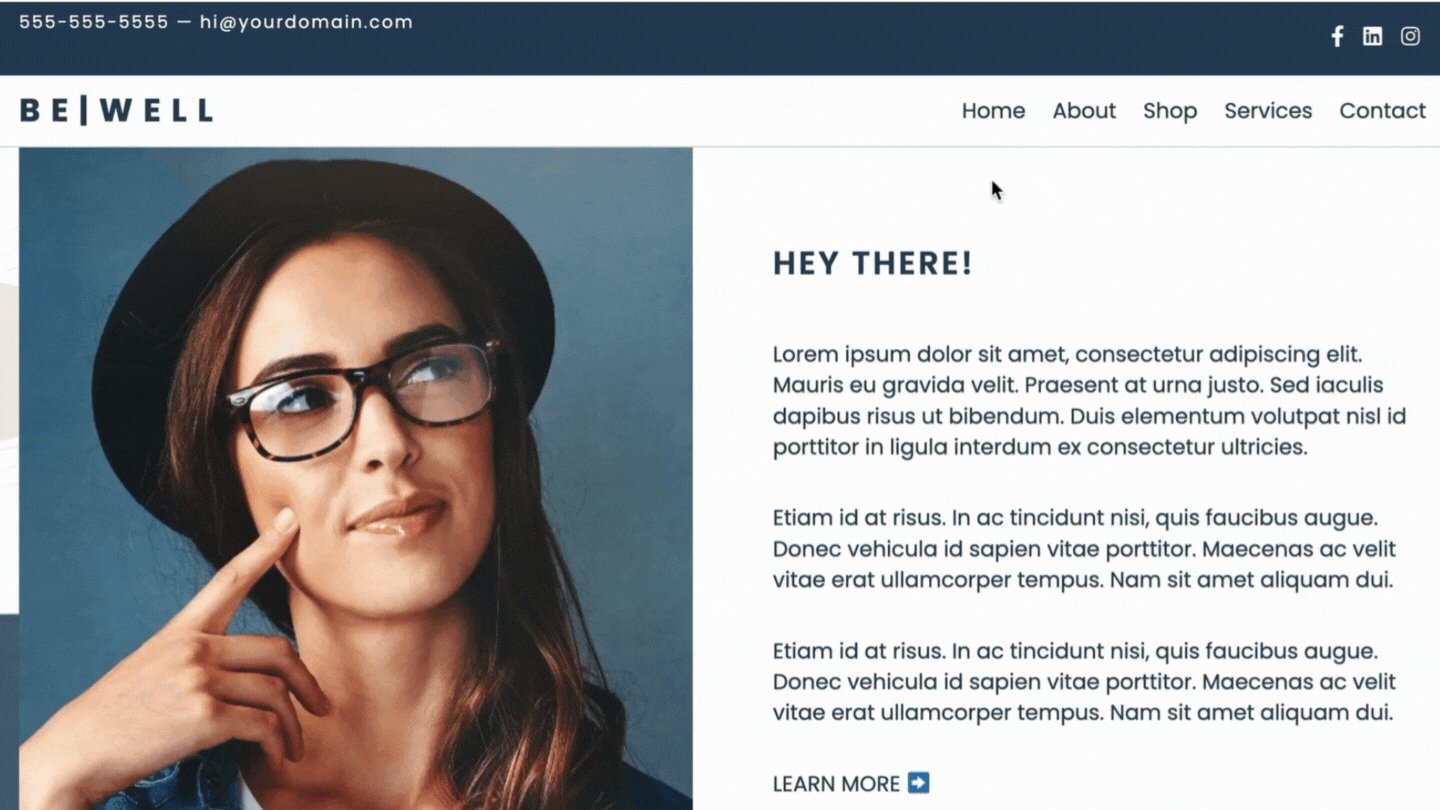
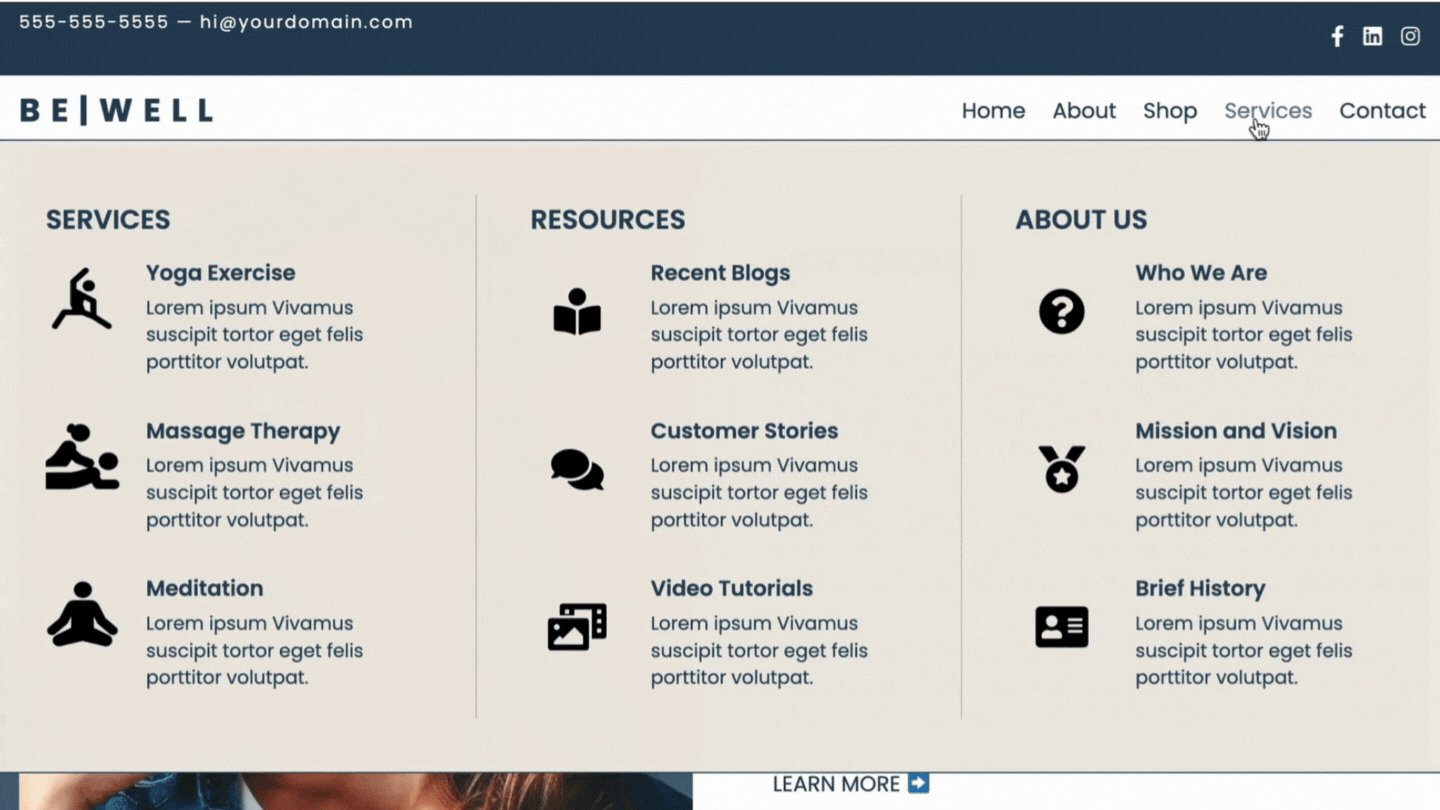
次に、メガ メニューにカーソルを合わせるだけで、その動作を確認できます。

ドロップダウン メニューは広く使用されていますが、必ずしもサイト訪問者に最適なユーザー エクスペリエンスを提供するとは限りません。 メガ メニューを使用すると、より多くのページを表示してアクセスできるようにすることができ、ユーザーは探しているものをすばやく見つけることができます。 さらに、サイトをよりプロフェッショナルに見せるのにも役立ちます。
要約すると、Beaver Builder を使用してメガ メニューを作成する方法は 2 つあります。
原則として、Beaver Builder Mega Menu Addon は Beaver Themer と連携するように設計されています。 ただし、既存のテーマでメガ メニューを表示する場所にショートコード (またはウィジェット) を挿入できる場合は、そこでも機能する可能性があります。
Beaver Builder Mega Menu プラグインには、カスタマイズ可能なオフキャンバス エフェクトを備えたモバイル デバイス用のレスポンシブ メニューがあります。 メガ メニューが小型デバイスまたは中型デバイス (タブレットなど) に表示されるかどうかを制御したい場合は、Beaver Builder のグローバル設定に移動して、ブレークポイントを変更できます。