Elementorでメガメニューを作成する方法
公開: 2022-03-31より複雑なWordPressサイトには、より包括的なメニューが必要です。 メニューをより包括的にするための人気のあるオプションの1つは、メガメニューです。 メガメニューは、すべてが一度に表示される大きな拡張可能なメニューです。 ご存知のように、最も人気のあるWebサイトは、その機能をWebサイトで使用しています。つまり、メガメニューは非常に便利です。
この記事が作成されるまで、Elementorはデフォルトでメガメニューの作成をサポートしていないため、サードパーティのアドオンの助けが必要になります。 メガメニューを作成するためのWordPressプラグインディレクトリにはElementorのアドオンがたくさんありますが、一部のアドオンは柔軟性がありません。 このチュートリアルでは、CrocoblockによるJetMenuを使用してElementorでメガメニューを作成する方法を示します。 JetMenuを使用すると、メガメニューの作成処理がはるかに簡単になります。

JetMenuを使用してElementorでメガメニューを作成する方法
チュートリアルを開始する前に、以下の3つのプラグインをインストールする必要があります。
- Elementor
- Elementor Pro(テーマビルダーを使用してカスタムヘッダーテンプレートを作成する場合は、Elementor Proが必要です)
- JetMenu(JetMenuを単一のプラグイン用に購入するか、Crocoblockプラグインのバンドルを購入することができます)
ステップ1:既存のWordPressメニューを設定する
次に、実際のメニューを作成します。 プラグインの設定に進んで変更の適用を開始する前に、少なくともWordPressサイトにメニューがあることを確認してください。 メニューがまだない場合は、作成するだけです。 この記事を読んで、WordPressでメニューを作成する方法を学ぶことができます。
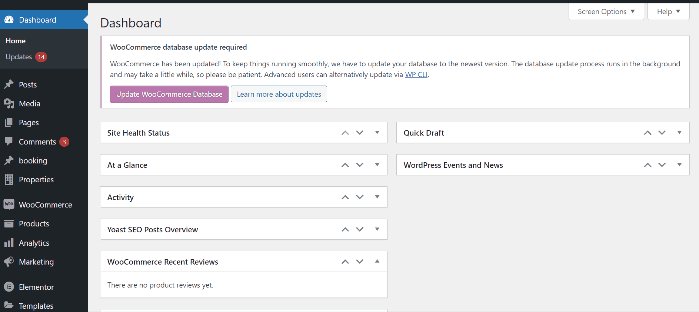
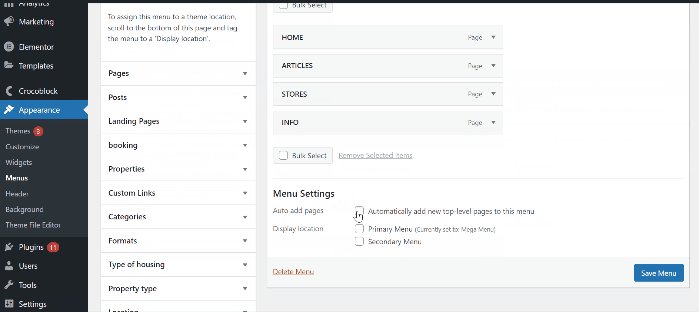
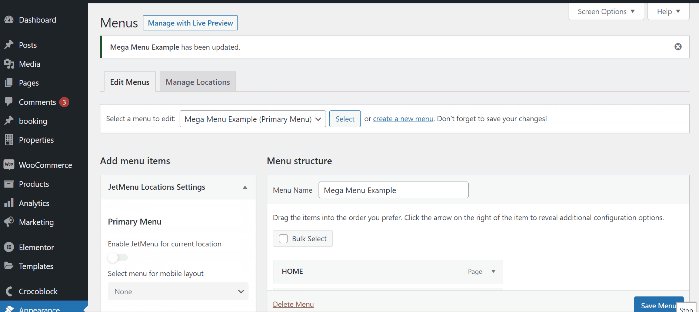
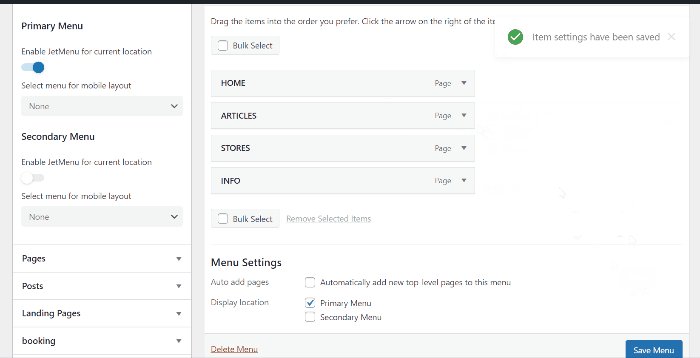
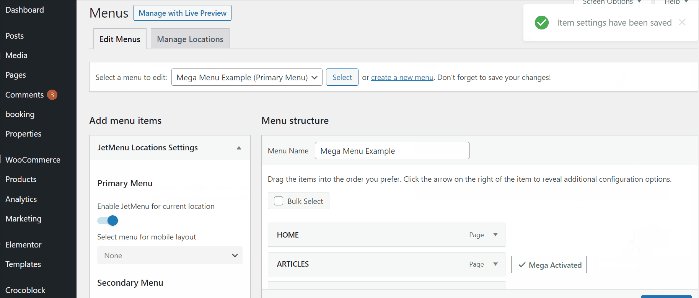
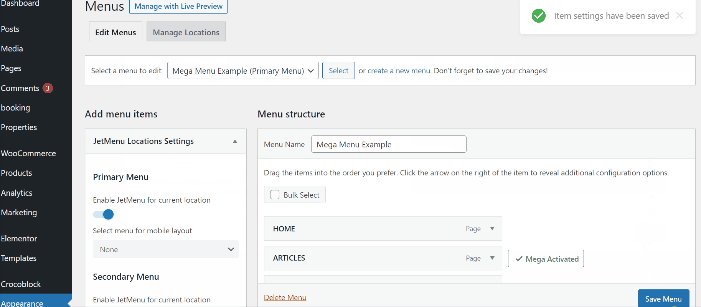
メガメニューのメニューを設定するには、WordPressダッシュボードにログインし、 [外観]-> [メニュー]に移動すると、既存のメニューが表示されます。 この例では、既存のメニュー「メガメニューの例」を使用します。 メニューはメイン/プライマリとして設定する必要があります。 メニュー設定で、表示場所をメインメニューまたはプライマリメニューに設定します。 次に、[メニューの保存]ボタンをクリックしてメニューを保存します。

ステップ2:JetMenu設定をセットアップする
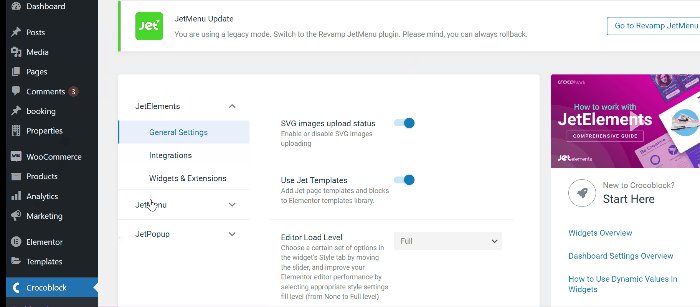
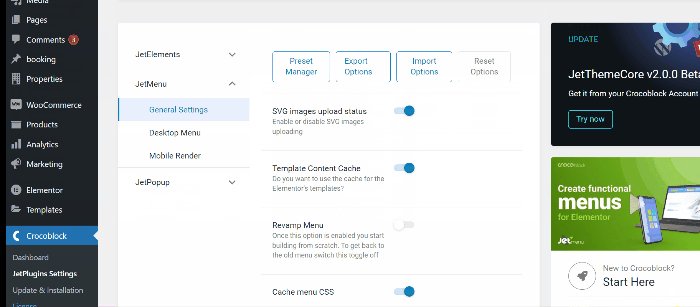
JetMenu設定を開くには、ダッシュボードにログインし、 Crocoblock > JetPlugins設定> JetMenu >一般設定に移動します。

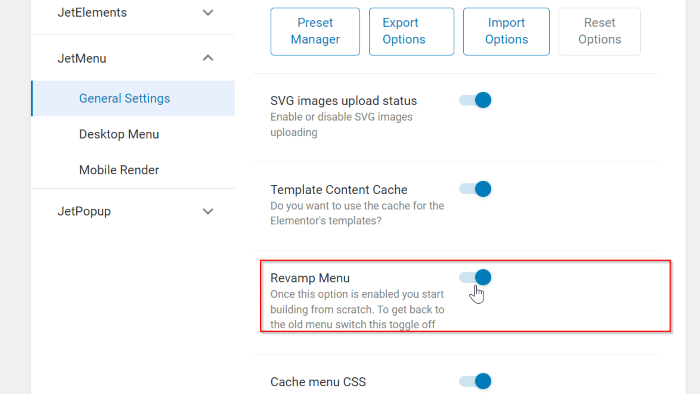
[一般設定]タブの上に、いくつかのオプション、[プリセットマネージャー]、[エクスポートオプション]、[インポートオプション]、および[リセットオプション]があります。 これらのオプションの下に、 SVG画像のアップロードステータス、テンプレートコンテンツキャッシュ、刷新メニュー、キャッシュメニューCSSなどの4つのオプションが表示されます。
ここで変更する必要がある唯一のオプションは、 RevampMenuです。 このオプションを有効にすると、JetMenuダッシュボードで行われたすべての設定がWordPressの場所からのメニューにのみ適用されます。 したがって、これらの設定で古いメニューを使用する場合は、このオプションをオフのままにしてください。 ただし、このチュートリアルでは、このチュートリアルで行うように、新しいメニューを最初から作成する必要があります。トグルをオンに切り替えます。

JetMenu設定には、デスクトップメニューとモバイルレンダリングの2つのオプションがあります。 これらのオプションを開いて、創造性を発揮してこれらの設定を試すことができます。 ただし、このチュートリアルでは、何も変更しません。
ステップ3:JetMenuを有効にして、メガメニュー項目を設定する
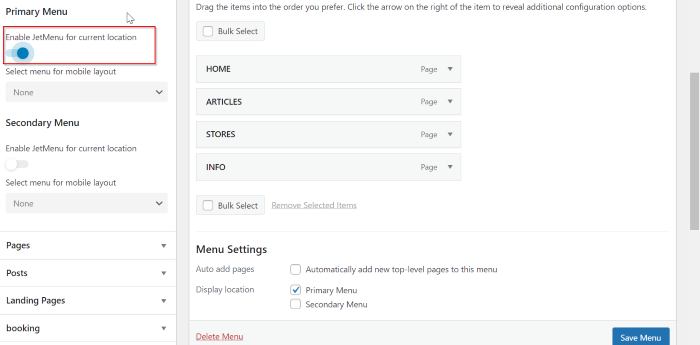
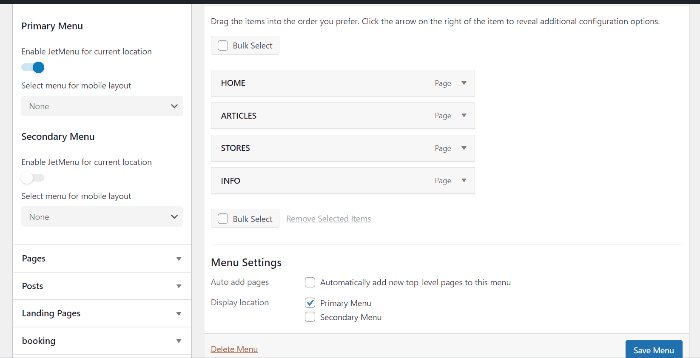
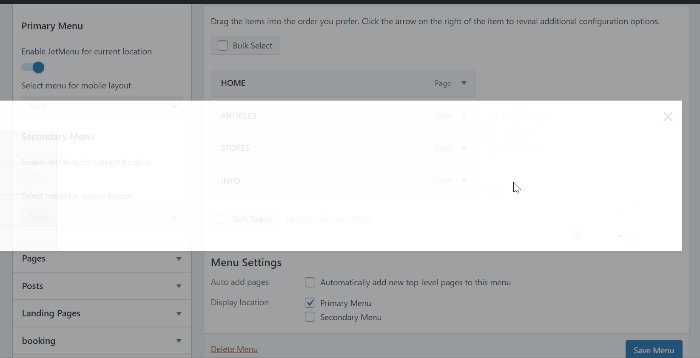
JetMenuがメガメニューの作成プロセスを続行できるようにします。 WordPressダッシュボードで、 [外観]->[メニュー]に移動します。 次に、 JetMenu Location Settingsブロックを開き、PrimaryMenuの下にあるEnableJetMenu forcurrentlocationトグルを切り替えます。

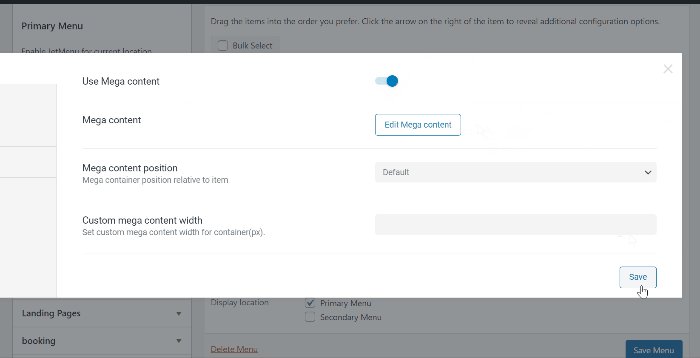
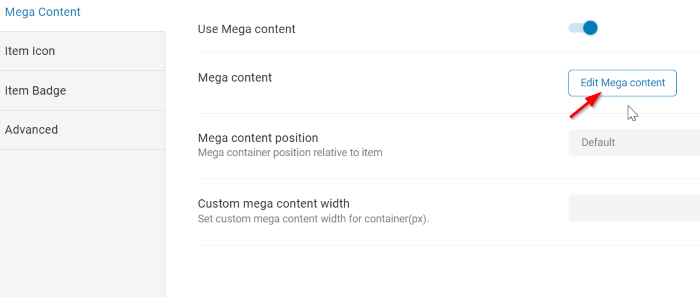
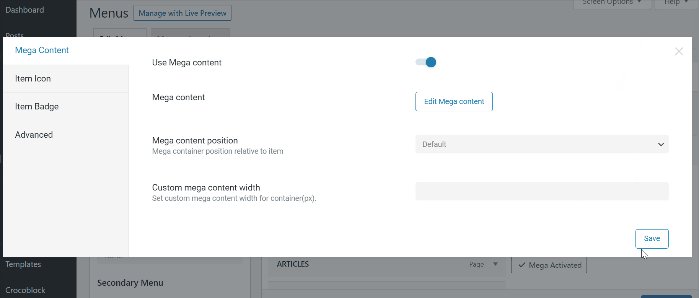
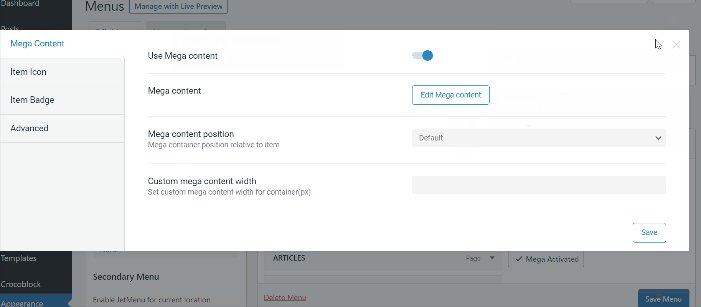
次に、メガメニューをトリガーするメニュー項目にカーソルを合わせると、メニュー項目の右側に[設定]ボタンが表示されます。 この例では、メガメニューのトリガーとして「ARTICLES」と「INFO」の2つのメニュー項目を選択します。 [設定]ボタンをクリックすると、ポップアップが表示されます。 ポップアップに、いくつかの設定が表示されます。 このチュートリアルでは、メガコンテンツを有効にするという1つの設定のみを構成します。 そのため、[メガコンテンツを使用]オプションでトグルを右に切り替えます。 変更を保存するには、[保存]ボタンをクリックすることを忘れないでください。

。
ステップ3:Elementorでメガメニューをデザインする
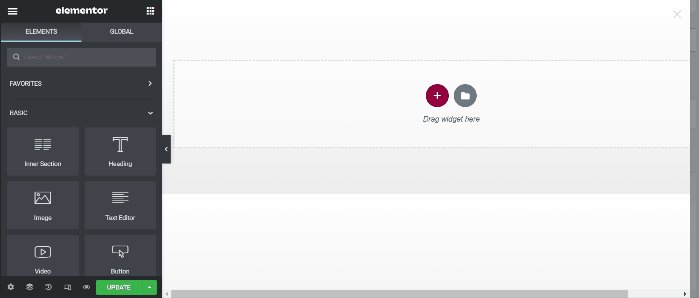
次に、Elementorエディターを起動し、[メガコンテンツの編集]ボタンを押すと、Elementorエディターがウィンドウで開きます。

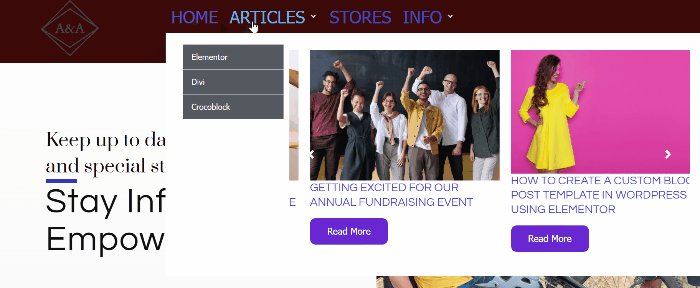
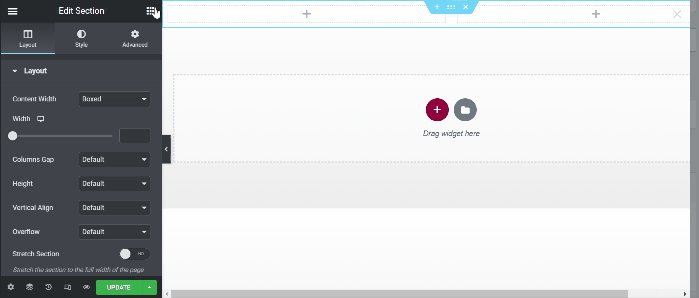
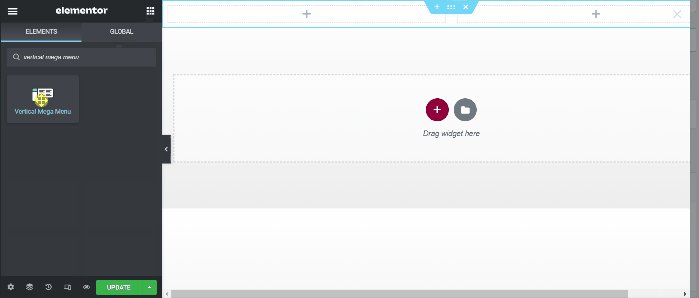
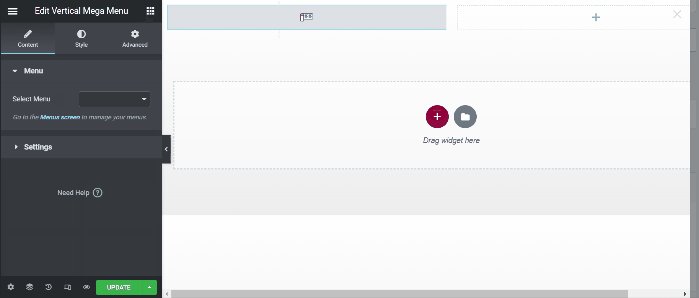
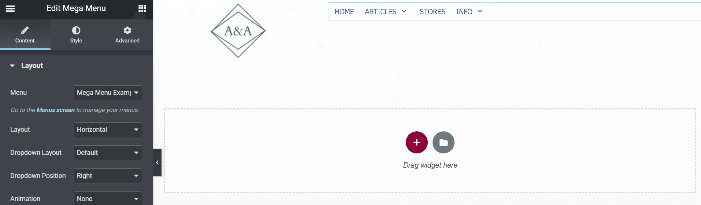
今、あなたはあなたの創造性でメガメニューをデザインすることができます。 まず、最初のメニューアイテム「ARTICLES」をデザインします。 この例では、2つの列を持つセクションの作成を開始します。 ウィジェットパネルから任意のウィジェットを選択できます。 ここでは、垂直メガメニューウィジェットを追加します。 検索ボックスに垂直メガメニューを入力し、キャンバス領域(最初の列)にドラッグアンドドロップします。


以下のように、ブロック設定にいくつかの変更を適用しました。
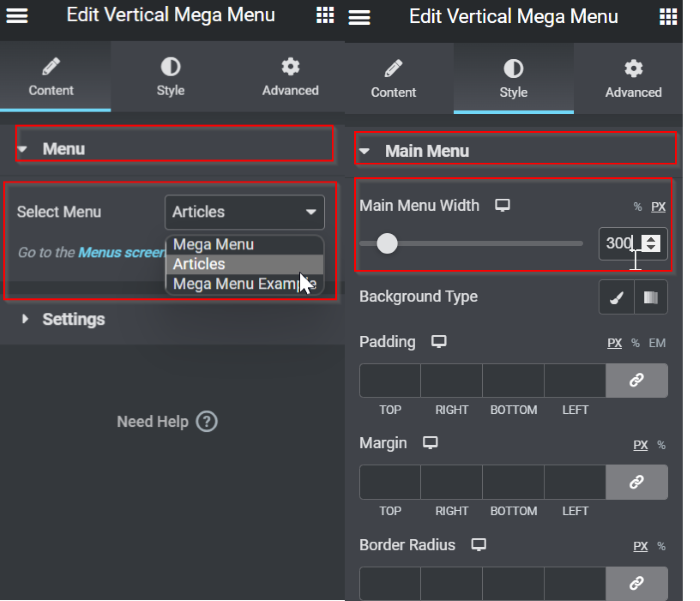
コンテンツ:
- メニュー:記事(以前に作成した既存のメニューを選択できます)。メニューがない場合は新しいメニューを作成し、ここに戻ってチュートリアルを続行する必要があります。
スタイル
- メインメニュー:メインメニューの幅を300に設定します

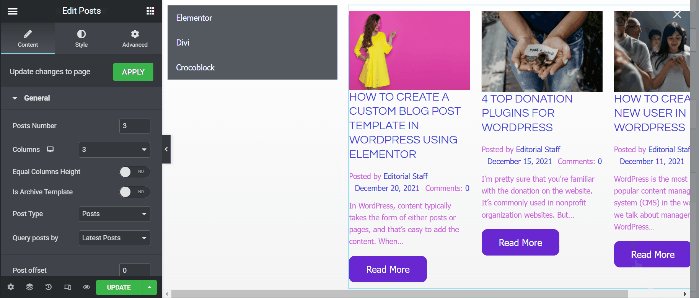
次に、2番目の列に進みます。 この例では、投稿ウィジェットを追加します。 投稿を選択します メニューバーからウィジェットをドラッグアンドドロップして、キャンバス領域(2列目)にドロップします。

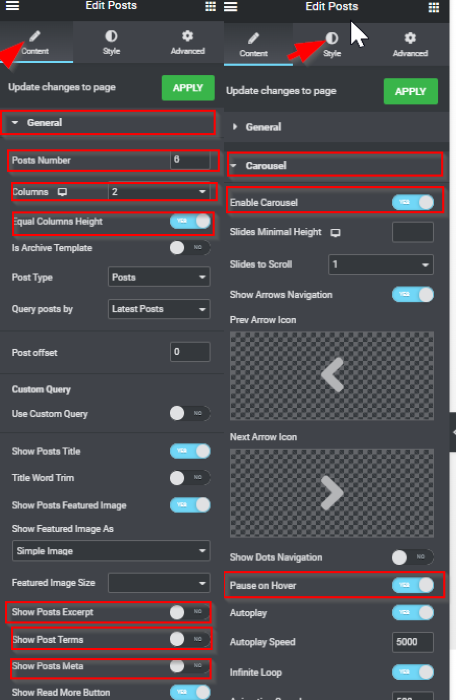
設定ブロックで、以下のようにいくつかの設定を適用しました。
コンテンツ->一般
- 投稿番号:6
- 列:2
- 等しい列の高さ:はい
- 投稿の抜粋を表示:いいえ
- 投稿条件を表示:いいえ
- 投稿のメタを表示:いいえ
コンテンツ>カルーセル
- カルーセルを有効にする:はい
- ホバーで一時停止:はい

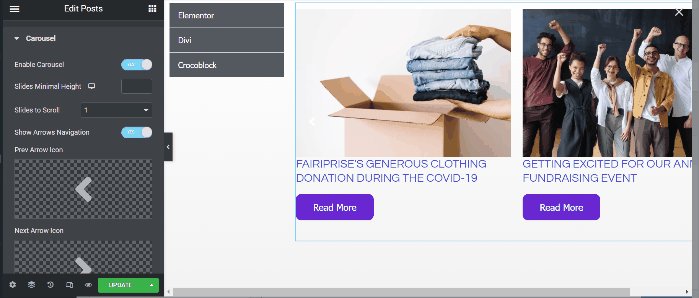
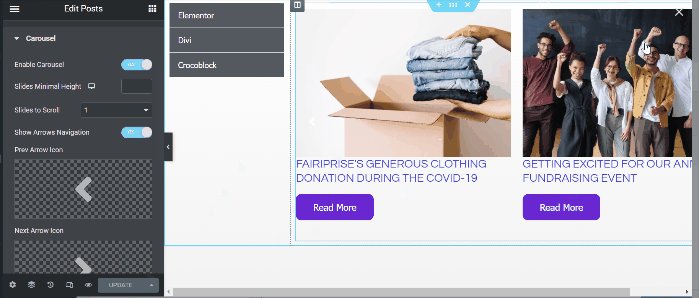
編集が完了したら、[更新]ボタンをクリックして更新します。 (X)をクリックして、Elementorエディターのウィンドウを閉じます。 メニュー項目の設定に戻ったら、[保存]ボタンをクリックすることを忘れないでください。

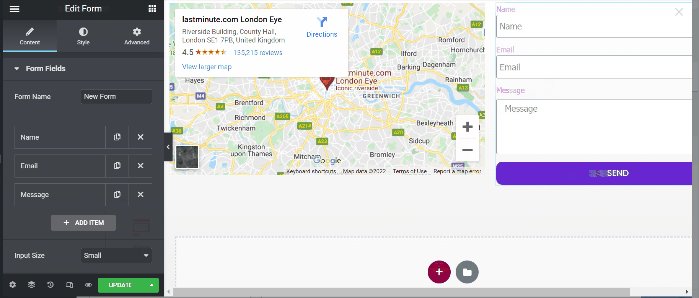
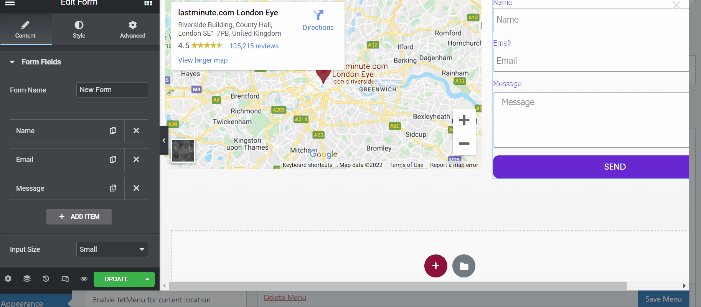
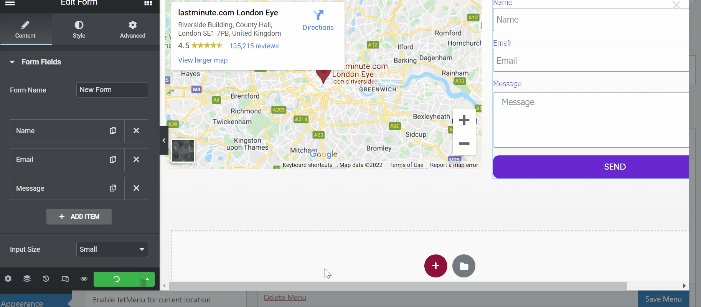
次に、2番目のメニュー項目「INFO」に移動します。 [メガコンテンツの編集]ボタンをクリックします。 Elementorエディターウィンドウに入ったら、2列のセクションを追加します。 最初の列に、 Googleマップウィジェットを追加します。 メニューバーでGoogleマップウィジェットを選択し、キャンバス領域(最初の列)にドラッグアンドドロップします。 [コンテンツ]タブには、マップの場所、ズーム、高さを編集するためのオプションがいくつかあります。 したがって、好みに応じて設定を編集します。

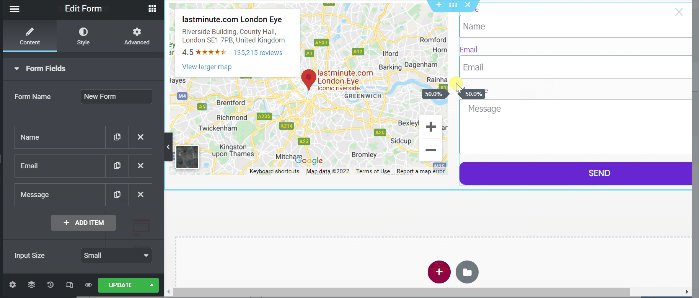
次に、2番目の列に移動します。 この列に、フォームを追加します ElementorProの組み込みウィジェットの1つであるウィジェット。 そのウィジェットを見つけて、キャンバス領域(2番目の列)にドラッグアンドドロップします。

編集が完了したら、[更新]ボタンをクリックして編集を更新します。 (X)をクリックして、Elementorエディターのウィンドウを閉じます。 メニュー項目の設定に戻ったら、[保存]ボタンをクリックすることを忘れないでください。

ステップ4:ElementorProによるテーマビルダーを使用してヘッダーテンプレートを作成する
次に、ElementorProのテーマビルダーを使用してヘッダーテンプレートとして作成したメガメニューを適用します。
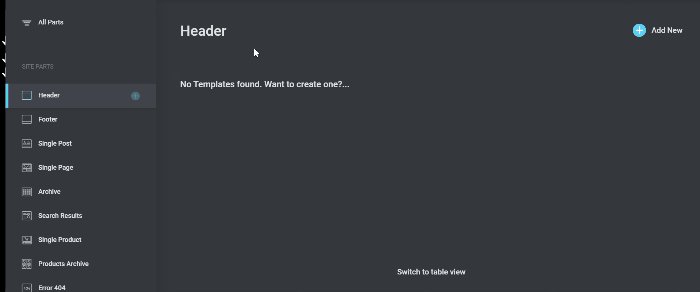
ダッシュボードで、[テンプレート] ->[テーマビルダー]に移動します。 これにより、テンプレートを作成するための多くのオプションを含むウィンドウが表示されます。 [ヘッダー]タブをクリックし、[新規追加]ボタンをクリックして新しいヘッダーテンプレートを作成します。 ヘッダープリセットのライブラリが表示されます。 この例では、最初からヘッダーを作成します。 ライブラリウィンドウを閉じると、Elementorエディターに入ります。

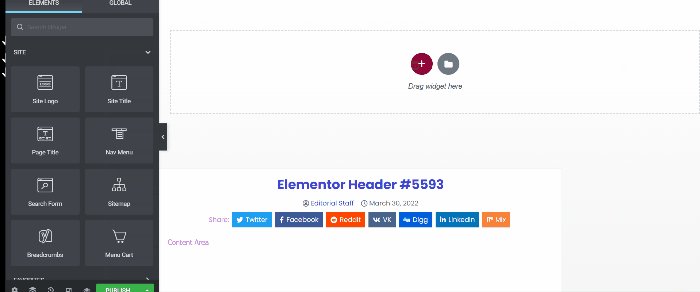
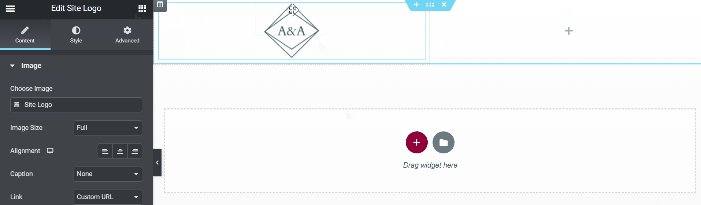
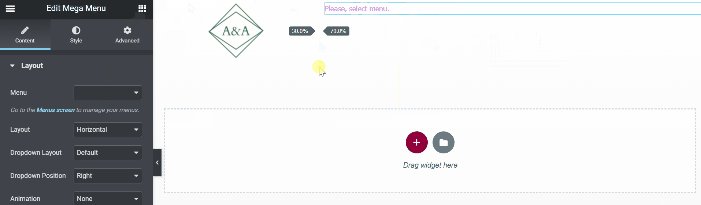
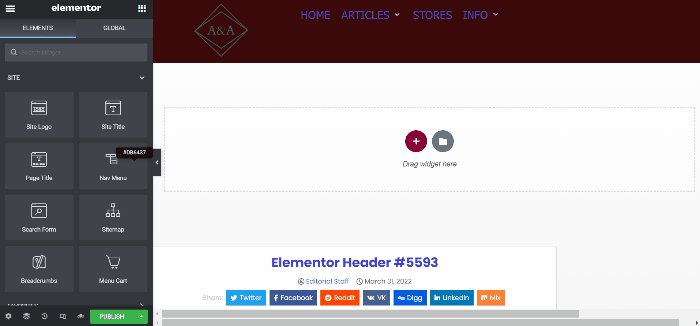
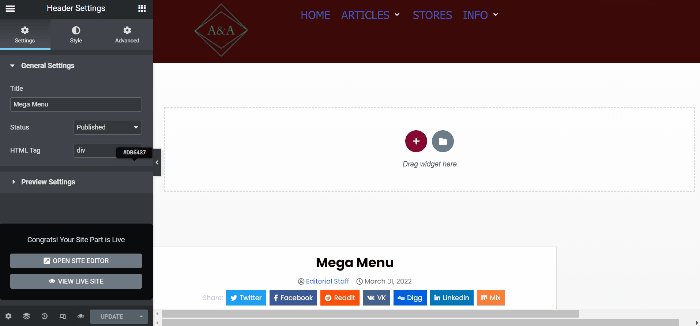
Elementorエディターに入ったら、2列の新しいセクションを作成します。 最初の列はサイトのロゴに使用し、2番目の列は作成したばかりのメガメニューに使用します。 サイトのロゴを選択します ウィジェットパネルで、キャンバス領域(最初の列)にドラッグアンドドロップします。 次に、ウィジェットパネルでメガメニューウィジェットを選択し、キャンバス領域(2列目)にドラッグアンドドロップします。

次に、ヘッダーにいくつかの変更を適用します。 あなたは設定をいじって、あなたの創造性でそれをスタイリングすることができます。 わからない場合は、以下の設定をご覧ください。
サイトのロゴ
[スタイル]タブで、高さを100に設定します
メガメニュー
[スタイル]タブで、アイテムのタイポグラフィを編集し、サイズを20に設定します

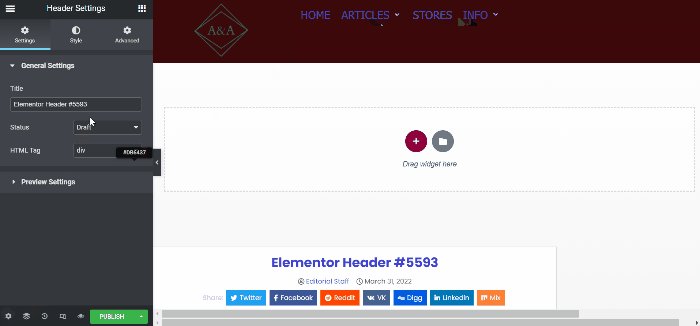
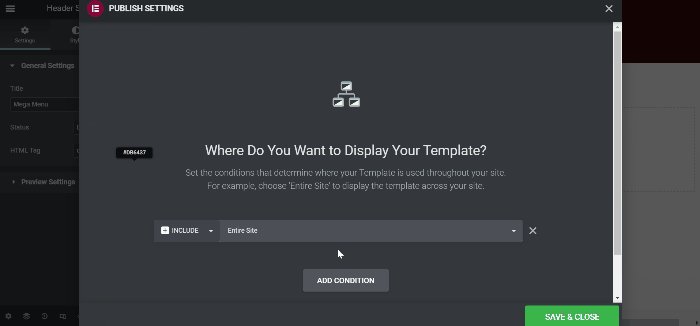
さて、それは完了です。 ヘッダーテンプレートを公開する前に、ヘッダー設定ボタンをクリックしてヘッダーテンプレートの名前を変更することを忘れないでください。そうすれば、名前を変更できます。 ヘッダーテンプレートを公開すると、新しいメガメニューがサイトに適用されます。

結論
執筆時点(2022年3月31日)では、Elementorにはメガメニューを作成するためのデフォルト機能はありません。 メガメニューを作成する唯一の方法は、サードパーティのアドオンを使用することです。 JetMenuは、Elementorを利用したWordPressでメガを作成するために特別に設計されたCrocoblockのElementorアドオンです。 無制限のデザインオプションを提供するElementorエディターを使用してメガメニューを作成します。 メガメニューに任意のコンテンツを追加できます。 画像、地図、WooCommerce製品、ブログ投稿などから。
